Les actualités du Vendredi 20 décembre 2019 dans les métiers du web - Marmits.com - Reims
 150+ Photoshop Actions & Brushes Pack, Only $17: Delivered in ABR & ATN File Formats, Includes Comic Book, Glitch, Cartoon Effects, Skin Retouches, Clouds, Scattering Effects, Moons, Planets, Art Brushes & More
150+ Photoshop Actions & Brushes Pack, Only $17: Delivered in ABR & ATN File Formats, Includes Comic Book, Glitch, Cartoon Effects, Skin Retouches, Clouds, Scattering Effects, Moons, Planets, Art Brushes & More
 https://www.designsystems.com/starting-a-newsletter-is-the-best-thing-you-can-do-for-your-design-system/
https://www.designsystems.com/starting-a-newsletter-is-the-best-thing-you-can-do-for-your-design-system/

 https://techcrunch.com/2019/12/19/flickr-owner-smugmug-emails-subscribers-with-an-urgent-request-help-us-find-more-paying-users/
https://techcrunch.com/2019/12/19/flickr-owner-smugmug-emails-subscribers-with-an-urgent-request-help-us-find-more-paying-users/


 https://thenextweb.com/podium/2019/12/20/how-coworking-spaces-need-to-evolve-after-the-wework-disaster/
https://thenextweb.com/podium/2019/12/20/how-coworking-spaces-need-to-evolve-after-the-wework-disaster/

en partenariat avec Logitech Salut les amis ! j’espère que vous allez bien. Ce matin je vais vous parler d’un sujet qui m’intéresse depuis déjà un certain temps : l’ergonomie. Vous savez déjà que si votre travail demande de longues heures en face d’un écran ce n’est pas top pour … Suite


 https://www.fastcompany.com/90445814/crowdsourced-branding-is-a-terrible-idea-why-do-people-keep-doing-it
https://www.fastcompany.com/90445814/crowdsourced-branding-is-a-terrible-idea-why-do-people-keep-doing-it
 https://speckyboy.com/a-long-time-ago-code-snippets-inspired-by-star-wars/
https://speckyboy.com/a-long-time-ago-code-snippets-inspired-by-star-wars/
 https://www.buzzfeednews.com/article/josephbernstein/in-the-2010s-decade-we-became-alienated-by-technology
https://www.buzzfeednews.com/article/josephbernstein/in-the-2010s-decade-we-became-alienated-by-technology
 Depuis novembre 2015, la DNVB spécialiste des produits du sommeil mise sur la proximité, symbolisée par son logo en forme d'ours, et tente d'imposer une image de marque forte.
Depuis novembre 2015, la DNVB spécialiste des produits du sommeil mise sur la proximité, symbolisée par son logo en forme d'ours, et tente d'imposer une image de marque forte.

![]()
Le mercredi 22 janvier à 11h avec Spectro Commerce
L’article [Webinar] Ecommerce: augmenter vos performances grâce aux outils d’aide à la décision est apparu en premier sur FrenchWeb.fr.

 https://www.blog.google/products/adsense/refining-your-websites-user-experience-in-3-steps/
https://www.blog.google/products/adsense/refining-your-websites-user-experience-in-3-steps/
Des projets dans l'amélioration de l'interprétation des tests génétiques, le suivi des médicaments et la lutte contre le gaspillage alimentaire ont été récompensés.
L’article Qui sont les 3 Français parmi les 35 innovateurs de moins de 35 ans en Europe repérés par le MIT ? est apparu en premier sur FrenchWeb.fr.
 De la pierre de rosette, en passant par l’ordonnance de Villers-Cotterêts, le traité de Rome ou encore le traité sur l’Antarctique, les documents rythment le monde et les entreprises.
De la pierre de rosette, en passant par l’ordonnance de Villers-Cotterêts, le traité de Rome ou encore le traité sur l’Antarctique, les documents rythment le monde et les entreprises.
 Des études comme celles du Cigref montrent que sur une échelle de 1 à 100, la détection d’une faille de sécurité dans une application coûte 100 si elle a lieu lors de la production, 10 lors des tests de qualité, et 1 lors du développement. Aussi, s’il fut un temps où les entreprises devaient réaliser 2 ou 3 nouvelles versions majeures de leur système d’information par an, elles doivent aujourd’hui en concevoir jusqu’à 20 par mois, quand ce n’est pas par semaine ou par jour.
Des études comme celles du Cigref montrent que sur une échelle de 1 à 100, la détection d’une faille de sécurité dans une application coûte 100 si elle a lieu lors de la production, 10 lors des tests de qualité, et 1 lors du développement. Aussi, s’il fut un temps où les entreprises devaient réaliser 2 ou 3 nouvelles versions majeures de leur système d’information par an, elles doivent aujourd’hui en concevoir jusqu’à 20 par mois, quand ce n’est pas par semaine ou par jour.


La reconnaissance faciale identifie à tort les personnes asiatiques ou noires 100 fois plus souvent que les personnes blanches, selon une étude américaine qui a analysé des dizaines d'algorithmes.
L’article USA: la reconnaissance faciale commet toujours trop d’erreurs sur les personnes « non blanches » est apparu en premier sur FrenchWeb.fr.
 https://www.designweek.co.uk/issues/16-22-december-2019/festive-design-projects-2019/
https://www.designweek.co.uk/issues/16-22-december-2019/festive-design-projects-2019/
Facebook envisage de fabriquer des lunettes connectées, qui, un jour, seraient contrôlées directement par la pensée, grâce à des capteurs.
L’article Pour ne plus dépendre de la concurrence, Facebook veut son propre système d’exploitation est apparu en premier sur FrenchWeb.fr.

Si Esmo ne devait pas apporter les fonds prévus d'ici le 21 février, les deux parties ont convenu de convertir en actions pour 9 millions d'obligations, au prix de 2,75 euros par action.
L’article Navettes autonomes: l’avenir de Navya compromis par le désistement d’un investisseur? est apparu en premier sur FrenchWeb.fr.


Voilà les amis, c’est avec la plus grande tristesse que je vous annonce la toute dernière émission des Webosaures … en 2019 ! Oui parce qu’on va revenir l’année prochaine avec Rémi, encore plus forts et encore plus beaux ! Je vous en reparlerai après avoir cuvé le champagne des … Suite

Découvrez les offres d'emploi du jour
L’article Les offres d’emploi de la semaine est apparu en premier sur FrenchWeb.fr.
L’équipe du studio québécois viendra renforcer les effectifs du premier studio Stadia basé à Montréal.
L’article Cloud gaming : Google s’offre le studio canadien Typhoon pour renforcer sa plateforme Stadia est apparu en premier sur FrenchWeb.fr.

 Comme chaque année, les cybercriminels vont redoubler d’efforts en 2020 pour mener à bien leurs campagnes de cyberattaques. Mais quelles sont les menaces majeures pour l’année à venir et comment s’y préparer ?
Comme chaque année, les cybercriminels vont redoubler d’efforts en 2020 pour mener à bien leurs campagnes de cyberattaques. Mais quelles sont les menaces majeures pour l’année à venir et comment s’y préparer ?
Okay, you need three to five new ideas for articles, all on the same general topic. Go… Now here’s where we separate the people who have to come up with regular content all the time from the people who don’t. The people who have things they want to write about but can never get around […]
«Quarante-et-une applications présentent des problèmes (...) de collecte illégale et d'utilisation des données personnelles», a indiqué le ministère chinois.
L’article WeChat, Weibo… la Chine épingle ses géants du web en matière de protection des données est apparu en premier sur FrenchWeb.fr.

L'Autorité de la concurrence a également enjoint Google à «clarifier les règles de fonctionnement de sa plateforme publicitaire Google Ads et des procédures de suspension des comptes» de certains annonceurs.
L’article Une amende de 150 millions d’euros infligée à Google en France pour abus de position dominante est apparu en premier sur FrenchWeb.fr.

L’Intelligence Artificielle s’immisce dans les moindres recoins de nos vies. Elle écrit pour nous, prend en note ce que nous lui dictons, répond à des questions simples via les chatbots… Elle nous propose des films et séries qui sont susceptibles de nous plaire, elle peut même poser un diagnostic de santé fiable.
J'étudie en permanence de nombreux sites afin de comprendre pourquoi certains voient leur référencement chuter (parfois à des Updates Google). Voici les principales erreurs repérées, les plus courantes. Vérifiez si vous les faites !
«Nous pensons qu'il s'agit d'informations obtenues avant les changements effectués ces dernières années pour mieux protéger les données des personnes», a déclaré un porte-parole de Facebook.
L’article Facebook: les données de millions d’utilisateurs exposées sur des forums de hackers est apparu en premier sur FrenchWeb.fr.

Au sein d'Alsacréations, nous donnons aussi des formations d'Initiation HTML & CSS et, parfois, nos apprenants nous posent quelques questions à propos de notre processus en matière de design. Puisque le sujet est vaste et les possibilités de réponses bien trop nombreuses pour être abordées en cours, nous avons fait le choix de publier cet article afin de répondre aux interrogations les plus courantes.
Il s'agira donc d'une succession de questions-réponses avec quelques liens et illustrations afin de vous guider sur le chemin tortueux du webdesign ;)
Cet article illustre le processus de création graphique qui est le nôtre, au sein de l'agence Alsacréations. Nous n'avons pas pour prétention d'affirmer que notre méthodologie est idéale dans tous les contextes, celle-ci est adaptée à nos projets. Nous espérons toutefois que, quel que soit votre environnement, ces recettes vous permettront de prendre du recul sur les différentes façons de travailler et de découvrir d'autres techniques.
Nous on fait nos maquettes sur Photoshop mais du coup tout est en pixel. Comment faire du responsive ?
Eh bien, pour commencer, je vous invite à lire ou relire notre article sur « les 8 bonnes raisons d'abandonner Photoshop ». Un titre un peu racoleur je vous l'accorde, mais vous y trouverez déjà de nombreuses réponses sur la problématique de la production en pixel et de la gestion du responsive !

Pour résumer brièvement, on réserve Photoshop au traitement des images en pixel (donc tout ce qui est édition d'images et/ou de photos), et on migre sur un logiciel entièrement dédié à la création de maquettes web (en vrac, par exemple : Sketch, Figma, Adobe XD...). Ces logiciels proposent de nombreux outils afin de gérer le responsive plus facilement, notamment grâce aux fonctions de redimensionnement qui permettent de modifier un composant sans perdre les informations qu'il comporte (ex : marges intérieures identiques, objet ancré en haut à droite...).
En bref : go sur un logiciel de création web !
Quelle est la bonne taille d'une maquette ? Combien de maquettes de taille différente doit-on produire ?
Celle qui vous convient !
Plus sérieusement, il n'y a pas de « bonne taille ». Avec le responsive, cela n'a plus de sens de produire des maquettes d'une taille fixe.
Une approche plus judicieuse est de définir les « breakpoints » (point de rupture) de vos designs, c'est à dire la taille à partir de laquelle votre site change d'apparence. Ça peut être, par exemple, un full menu qui se transforme en menu hamburger, une ligne de 5 articles qui passe à 3, etc.
Il faut bien sur considérer les spécificités de votre design (Le contenu est-il plein écran ? Si oui, une maquette supérieure à 1400px peut s'avérer utile) ainsi que les contraintes techniques de votre cahier des charges. Quels devices sont supportés ? Certains téléphones sont très petits et peuvent nécessiter un breakpoint supplémentaire. Quelle doit être la résolution minimum assurée ? Et au contraire, la maximum autorisée ? Sur quel design s'arrêter lorsque le minimum et le maximum sont atteints ?
Par exemple, un menu placé à côté d'un logo devra avoir un breakpoint spécifique dès que les items de menu risquent de chevaucher le logo. Ce n'est pas forcément lié à un device particulier, mais plutôt à l'environnement disponible (que se passe-t-il si l'utilisateur augmente la taille de police, par exemple ? Ou s'il rajoute un item de menu ?). On réfléchit plutôt en terme de d'emplacement et d'environnement que de device à proprement parler, les tailles d'écrans changeant d'un support à un autre.
Il faut aussi savoir faire la part des choses : faire 6 maquettes de taille différente est superflu, mais n'en faire qu'une ne sera pas suffisant pour votre intégrateur (ou alors vous lui faites entièrement confiance).
En bref : On définit les breakpoints et on choisit des tailles adaptées à l'environnement et aux contraintes qu'il apporte.
Comment transmettre les infos du designer à l'intégrateur ? (fonts, couleurs, tailles...)
Là encore, plusieurs solutions existent, et vous pouvez tout à fait les « mixer » entre elles pour créer votre propre popotte.
Le plus simple est de communiquer en direct avec votre intégrateur lors d'un petit entretien en tête-à-tête pour lui expliquer votre vision des choses (« et là, le fond explose comme un feux d'artifice pour laisser apparaître la phrase d'accroche ! » « euh... »).
Vous pouvez aussi annoter vos maquettes, en les imprimant et en notant à la main, directement sur vos maquettes afin de les exporter, ou bien encore en utilisant un service tel qu'Invision afin de partager vos exports en ligne et de les commenter. Le bonus, c'est que votre intégrateur pourra répondre directement à vos commentaires ou en créer de nouveaux s'il a d'autres questions. Vos maquettes pourront être mises à jour directement sur Invision afin de palier aux remarques de votre consoeur ou confrère !
Autres services similaires à Invision : MarvelApp, Affinity, Lunacy...
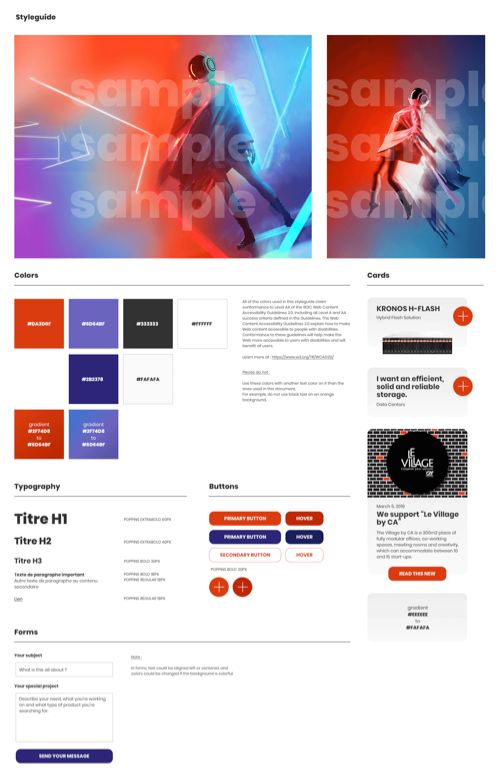
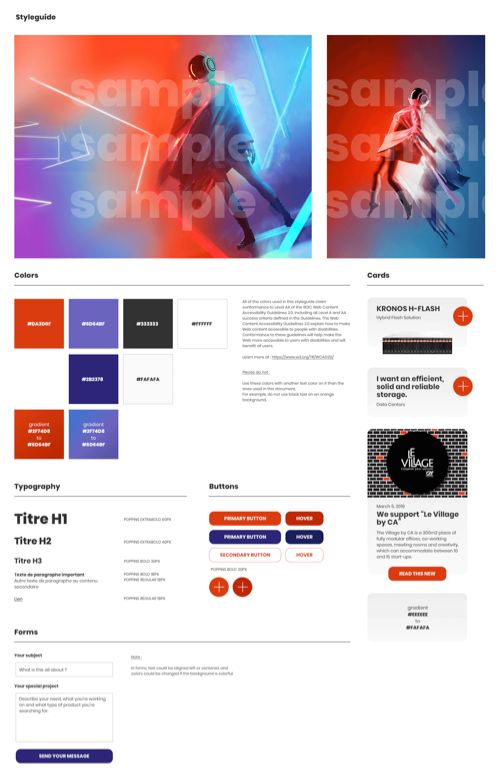
Enfin, il est aussi possible de créer un « Styleguide », ou guide de style. Il s'agit d'un document (sous forme d'image ou intégrée sous forme d'un mini site web) résumant les différents composants graphiques de votre maquette. Couleurs, fonts, boutons, formulaires, cards, mais aussi des règles plus générales comme le ton du texte, l'espacement et la gestion du blanc, ou encore la patte graphique des images. Ce document sera partagé avec vos intégrateurs mais servira aussi de référence pour de futures modifications du site web, pour une déclinaison print ou pour un agrandissement de la marque cible ; il permet de garder une cohérence entre tous les supports.

En bref : Communiquer en direct, annoter (sur papier, sur maquette, avec un service web adapté) ou créer un Styleguide.
Comment transmettre les scénarios d'un composant ? Par exemple, comment expliquer les différentes « versions » d'un menu sur ordinateur et sur mobile ?
Les différentes tailles de maquettes, avec les break-points, sont un bon point de départ. L'intégrateur pourra visualiser les différences entre chaque version, du mobile au desktop, par exemple.
Si votre transition est plus compliquée, avec une animation par exemple, vous pouvez soit la décrire oralement ou dans une annotation, soit la retranscrire avec un logiciel adapté (Sketch, Figma, Invision Studio, Adobe XD, Affinity, voir After Effect...). Vous pouvez également rechercher un bout de code existant ou un site utilisant le même type d'animation comme référence ! N'hésitez pas à communiquer en direct avec votre intégrateur pour être certain que vous partagez tous deux la même vision.
En bref : Maquettes, animation, communication !
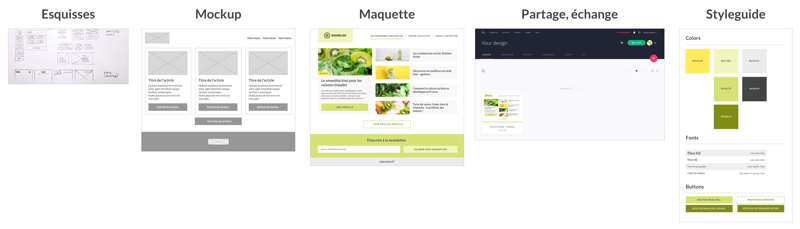
À quoi ressemble le cheminement d'un design, de la première idée à l'intégration ?
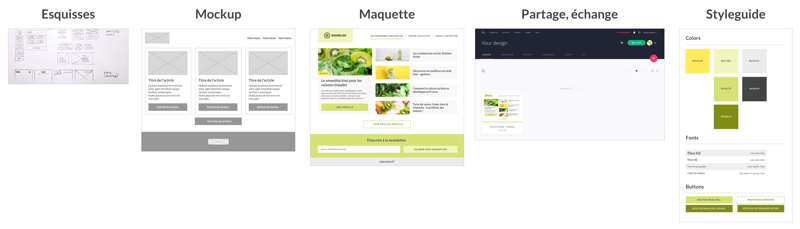
L'histoire sera différente pour chaque designer, chaque agence et chaque client, mais pour simplifier, cela ressemble à quelque chose comme ça :
- Créer un Moodboard (planche de tendances) avec des inspirations diverses : couleurs, images, fonts, mots-clefs, icônes, screens…
- Griffonner sur papier ou sur écran
- Créer un Mockup (maquette simplifiée) avec un logiciel de design web, ou un logiciel de mockup : Mockplus, Moqups, Balsamiq, Proto.io…
- Ajouter la surcouche graphique ou, autrement dit, créer la Maquette !
- La partager (avec Invision, par exemple), récolter des commentaires, faire des allers-retours de correction, jusqu'à ce que la version finale soit validée
- Créer un Styleguide (guide de style) pour guider votre intégrateur dans son travail et lâcher votre bébé dans la nature !

(Psst… Si vous voulez apprendre à intégrer cette maquette, c'est possible avec notre formation Initiation HTML & CSS)
Un bon design workflow, c'est aussi le vôtre
Tout ce que nous avons évoqué ici ne sont bien sûr que des conseils.
C'est à vous qu'il revient de créer votre propre workflow, de trouver les outils avec lesquels vous vous sentez à l'aise, et de trouver la façon la plus efficace de travailler avec votre équipe.
Et vous, quelles sont vos méthodes ? :)
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Au sein d'Alsacréations, nous donnons aussi des formations d'Initiation HTML & CSS et, parfois, nos apprenants nous posent quelques questions à propos de notre processus en matière de design. Puisque le sujet est vaste et les possibilités de réponses bien trop nombreuses pour être abordées en cours, nous avons fait le choix de publier cet article afin de répondre aux interrogations les plus courantes.
Il s'agira donc d'une succession de questions-réponses avec quelques liens et illustrations afin de vous guider sur le chemin tortueux du webdesign ;)
Cet article illustre le processus de création graphique qui est le nôtre, au sein de l'agence Alsacréations. Nous n'avons pas pour prétention d'affirmer que notre méthodologie est idéale dans tous les contextes, celle-ci est adaptée à nos projets. Nous espérons toutefois que, quel que soit votre environnement, ces recettes vous permettront de prendre du recul sur les différentes façons de travailler et de découvrir d'autres techniques.
Nous on fait nos maquettes sur Photoshop mais du coup tout est en pixel. Comment faire du responsive ?
Eh bien, pour commencer, je vous invite à lire ou relire notre article sur « les 8 bonnes raisons d'abandonner Photoshop ». Un titre un peu racoleur je vous l'accorde, mais vous y trouverez déjà de nombreuses réponses sur la problématique de la production en pixel et de la gestion du responsive !

Pour résumer brièvement, on réserve Photoshop au traitement des images en pixel (donc tout ce qui est édition d'images et/ou de photos), et on migre sur un logiciel entièrement dédié à la création de maquettes web (en vrac, par exemple : Sketch, Figma, Adobe XD...). Ces logiciels proposent de nombreux outils afin de gérer le responsive plus facilement, notamment grâce aux fonctions de redimensionnement qui permettent de modifier un composant sans perdre les informations qu'il comporte (ex : marges intérieures identiques, objet ancré en haut à droite...).
En bref : go sur un logiciel de création web !
Quelle est la bonne taille d'une maquette ? Combien de maquettes de taille différente doit-on produire ?
Celle qui vous convient !
Plus sérieusement, il n'y a pas de « bonne taille ». Avec le responsive, cela n'a plus de sens de produire des maquettes d'une taille fixe.
Une approche plus judicieuse est de définir les « breakpoints » (point de rupture) de vos designs, c'est à dire la taille à partir de laquelle votre site change d'apparence. Ça peut être, par exemple, un full menu qui se transforme en menu hamburger, une ligne de 5 articles qui passe à 3, etc.
Il faut bien sur considérer les spécificités de votre design (Le contenu est-il plein écran ? Si oui, une maquette supérieure à 1400px peut s'avérer utile) ainsi que les contraintes techniques de votre cahier des charges. Quels devices sont supportés ? Certains téléphones sont très petits et peuvent nécessiter un breakpoint supplémentaire. Quelle doit être la résolution minimum assurée ? Et au contraire, la maximum autorisée ? Sur quel design s'arrêter lorsque le minimum et le maximum sont atteints ?
Par exemple, un menu placé à côté d'un logo devra avoir un breakpoint spécifique dès que les items de menu risquent de chevaucher le logo. Ce n'est pas forcément lié à un device particulier, mais plutôt à l'environnement disponible (que se passe-t-il si l'utilisateur augmente la taille de police, par exemple ? Ou s'il rajoute un item de menu ?). On réfléchit plutôt en terme de d'emplacement et d'environnement que de device à proprement parler, les tailles d'écrans changeant d'un support à un autre.
Il faut aussi savoir faire la part des choses : faire 6 maquettes de taille différente est superflu, mais n'en faire qu'une ne sera pas suffisant pour votre intégrateur (ou alors vous lui faites entièrement confiance).
En bref : On définit les breakpoints et on choisit des tailles adaptées à l'environnement et aux contraintes qu'il apporte.
Comment transmettre les infos du designer à l'intégrateur ? (fonts, couleurs, tailles...)
Là encore, plusieurs solutions existent, et vous pouvez tout à fait les « mixer » entre elles pour créer votre propre popotte.
Le plus simple est de communiquer en direct avec votre intégrateur lors d'un petit entretien en tête-à-tête pour lui expliquer votre vision des choses (« et là, le fond explose comme un feux d'artifice pour laisser apparaître la phrase d'accroche ! » « euh... »).
Vous pouvez aussi annoter vos maquettes, en les imprimant et en notant à la main, directement sur vos maquettes afin de les exporter, ou bien encore en utilisant un service tel qu'Invision afin de partager vos exports en ligne et de les commenter. Le bonus, c'est que votre intégrateur pourra répondre directement à vos commentaires ou en créer de nouveaux s'il a d'autres questions. Vos maquettes pourront être mises à jour directement sur Invision afin de palier aux remarques de votre consoeur ou confrère !
Autres services similaires à Invision : MarvelApp, Affinity, Lunacy...
Enfin, il est aussi possible de créer un « Styleguide », ou guide de style. Il s'agit d'un document (sous forme d'image ou intégrée sous forme d'un mini site web) résumant les différents composants graphiques de votre maquette. Couleurs, fonts, boutons, formulaires, cards, mais aussi des règles plus générales comme le ton du texte, l'espacement et la gestion du blanc, ou encore la patte graphique des images. Ce document sera partagé avec vos intégrateurs mais servira aussi de référence pour de futures modifications du site web, pour une déclinaison print ou pour un agrandissement de la marque cible ; il permet de garder une cohérence entre tous les supports.

En bref : Communiquer en direct, annoter (sur papier, sur maquette, avec un service web adapté) ou créer un Styleguide.
Comment transmettre les scénarios d'un composant ? Par exemple, comment expliquer les différentes « versions » d'un menu sur ordinateur et sur mobile ?
Les différentes tailles de maquettes, avec les break-points, sont un bon point de départ. L'intégrateur pourra visualiser les différences entre chaque version, du mobile au desktop, par exemple.
Si votre transition est plus compliquée, avec une animation par exemple, vous pouvez soit la décrire oralement ou dans une annotation, soit la retranscrire avec un logiciel adapté (Sketch, Figma, Invision Studio, Adobe XD, Affinity, voir After Effect...). Vous pouvez également rechercher un bout de code existant ou un site utilisant le même type d'animation comme référence ! N'hésitez pas à communiquer en direct avec votre intégrateur pour être certain que vous partagez tous deux la même vision.
En bref : Maquettes, animation, communication !
À quoi ressemble le cheminement d'un design, de la première idée à l'intégration ?
L'histoire sera différente pour chaque designer, chaque agence et chaque client, mais pour simplifier, cela ressemble à quelque chose comme ça :
- Créer un Moodboard (planche de tendances) avec des inspirations diverses : couleurs, images, fonts, mots-clefs, icônes, screens…
- Griffonner sur papier ou sur écran
- Créer un Mockup (maquette simplifiée) avec un logiciel de design web, ou un logiciel de mockup : Mockplus, Moqups, Balsamiq, Proto.io…
- Ajouter la surcouche graphique ou, autrement dit, créer la Maquette !
- La partager (avec Invision, par exemple), récolter des commentaires, faire des allers-retours de correction, jusqu'à ce que la version finale soit validée
- Créer un Styleguide (guide de style) pour guider votre intégrateur dans son travail et lâcher votre bébé dans la nature !

(Psst… Si vous voulez apprendre à intégrer cette maquette, c'est possible avec notre formation Initiation HTML & CSS)
Un bon design workflow, c'est aussi le vôtre
Tout ce que nous avons évoqué ici ne sont bien sûr que des conseils.
C'est à vous qu'il revient de créer votre propre workflow, de trouver les outils avec lesquels vous vous sentez à l'aise, et de trouver la façon la plus efficace de travailler avec votre équipe.
Et vous, quelles sont vos méthodes ? :)
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
«Nous ne construisons pas un empire», a déclaré dans un communiqué Barry Diller, président d'IAC.
L’article Match Group (Tinder, PlentyOfFish, OkCupid, Hinge) quitte sa maison-mère est apparu en premier sur FrenchWeb.fr.







A tutorial on how to re-create the Apple Fifth Avenue Cube animation using WebGL.
How to Create the Apple Fifth Avenue Cube in WebGL was written by Lorenzo Cadamuro and published on Codrops.
 L’explosion du big data a participé à la naissance de nouveaux métiers. Parmi ces métiers on compte les data scientist. Ils sont au cœur de la gestion des masses de données récoltées et traitées par les entreprises.
L’explosion du big data a participé à la naissance de nouveaux métiers. Parmi ces métiers on compte les data scientist. Ils sont au cœur de la gestion des masses de données récoltées et traitées par les entreprises.


Interview avec Hela Atmani, fondatrice et CEO d'Expanders
L’article [FW500] Comment démocratiser l’accès au conseil de haut niveau pour les PME et startups? est apparu en premier sur FrenchWeb.fr.
The post Product Grid Style 97 appeared first on Best jQuery.
The post CSS Text Effect Style 59 appeared first on Best jQuery.
 https://rangle.io/blog/styled-components-styled-systems-and-how-they-work/
https://rangle.io/blog/styled-components-styled-systems-and-how-they-work/
 https://medium.muz.li/web-typography-in-2020-what-will-it-look-like-b3c04d842a1c
https://medium.muz.li/web-typography-in-2020-what-will-it-look-like-b3c04d842a1c
 https://icons8.com/articles/how-to-make-memes/
https://icons8.com/articles/how-to-make-memes/ http://calpaterson.com/how-a-sql-database-works.html
http://calpaterson.com/how-a-sql-database-works.html https://uxdesign.cc/the-myths-of-the-ancient-ux-fdfc2b4c003d
https://uxdesign.cc/the-myths-of-the-ancient-ux-fdfc2b4c003d https://24ways.org/2019/there-is-no-design-system/
https://24ways.org/2019/there-is-no-design-system/ https://dribbble.com/stories/2019/12/20/tv-movies-fan-art
https://dribbble.com/stories/2019/12/20/tv-movies-fan-art
 https://github.com/mkirchner/gc
https://github.com/mkirchner/gc