Les actualités du Mardi 20 décembre 2022 dans les métiers du web - Marmits.com - Reims
An example of how no-UI software can create a frictionless experience, a small learning curve and a “wow” effect for users.
James Cameron on being haunted by ryan gosling’s SNL Papyrus sketch
When you design for everyone, you design for no one. Instead, you design for the norm, and the norm is based on power structures many of us question today. Let’s look at colonialism, norm criticism, how that is linked to design, and how we can design better.
Create custom avatars based on your own photos. Get 200+ high-quality avatars, which you can use as a profile picture and share with everyone. Expand your favorites to get larger and even higher-resolution avatars. But the best part? You can try it for free!
No matter what role you end up taking eventually, you’ll be most valued for your craft – because you’d be excellent at creation or even more importantly, curation. I’ve rarely seen a pure manager who can command great respect and admiration from their team without being exceptional at the craft
Following current design trends is something all designers need to do, whether they like it or not. One of the most prominent design trends in the last few years has been Psychedelic designs. Inspired by the 1960s, this design contains many abstract colors, and curvy fonts and visually appears to be highly creative. These designs […]
The post Free Psychedelic Fonts All Designers Must Have appeared first on Line25.
Free Psychedelic Fonts All Designers Must Have was first posted on December 20, 2022 at 1:07 pm.
©2022 "Web Design Blog Helping Website and Graphic Designers". Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at info@line25.com
Writing and web design go together quite well. Both require creativity and attention to detail. Importantly, they also serve as a gateway to connecting with others. It’s a combination that has helped me through my journey. With 20+ years in design and another 10+ writing, I feel that each has provided me with a foundation for growth. As one discipline informs the other, there is so much I might have missed...
Some say trends in web design come and go: there is no point in following them. It is just a waste of precious time, money, and resources. One day big, bold typography makes a considerable impact, whereas another day, small and elegant font face amazes the audience.
The change is part of the new Twitter Blue for Business, which is rolling out now. The first change you’ll notice is that brands and businesses now have a square profile pic instead of a round one. This includes Twitter itself, Apple, Microsoft, and Mashable, for example.
After a reporter sparked the discussion and mentioned Elon Musk in the process, Wikipedia’s founder made it very clear that website was not for sale.
We unveiled the design of our King Charles III banknotes on 20 December 2022. The King’s portrait will appear on all four of our polymer banknotes (£5, £10, £20 and £50). The rest of the design on the banknotes will remain the same. The King’s image will appear on the front of the banknotes, as well as in the see-through security window.
Get a personalized video of your GitHub stats of 2022. Choose between three themes and download an MP4 that you can share on your socials!
A gallery of Lionel Messi celebrating Argentina’s World Cup win has become the most-liked Instagram post ever. The footballer – who led his team to their first World Cup triumph in 36 years – received more than 57 million likes for his collection of photos.
I have been programming for a couple of years and my first skill was web development, specifically front-end web development. At the time, I struggled to find good tutorials, so I had to resort to a paid Udemy course. Although I have to pay some dollars, it was one of the best courses I have ever found on the internet.
The post-pandemic period has seen a lot of logo activity. Brands, left and right, are going through shifts large and small, and using logo redesigns to communicate the same. Amid this cacophony, there have been rebrand successes and failures. Some have gained global accolades as well as fan adulation, while others have not been that lucky.
 Selon une étude récente, des services 5G commerciaux ont déjà été déployés à travers plus de 1 500 villes et dans plus de 60 pays dans le monde.
Selon une étude récente, des services 5G commerciaux ont déjà été déployés à travers plus de 1 500 villes et dans plus de 60 pays dans le monde.
 Une stratégie data est un socle indispensable pour toute organisation qui veut durablement tirer de la valeur de cette matière surabondante, mais souvent sous-exploitée faute de maîtrise de la donnée.
Une stratégie data est un socle indispensable pour toute organisation qui veut durablement tirer de la valeur de cette matière surabondante, mais souvent sous-exploitée faute de maîtrise de la donnée.
A DC Studios producer appears to have briefly posted an image of himself wearing merchandise that shows a hitherto unseen design. And it’s leading to some wild speculation, as well as some yawns (take a look at the best graphic design software if you want to create your own designs).
 Zero is a light, futuristic font showcasing elegance and style that is wonderful for posters, logos, flyers, and more. Find out more Futuristic Fonts. Features: TTF file format Free for personal use
Zero is a light, futuristic font showcasing elegance and style that is wonderful for posters, logos, flyers, and more. Find out more Futuristic Fonts. Features: TTF file format Free for personal use
Why it will make your career in UX short-lived, and why specialising will give you a long-term edge
As designers, we often find ourselves haunted by feelings of inadequacy and the fear of making mistakes. This fear, known as imposter syndrome, can hold us back from fully embracing our careers and reaching our goals. It’s important for us as designers to normalize conversations about mental health and well-being in the tech industry and to openly talk about our fears and struggles with each other.
 Le privilège d'une conversation confidentielle avec un expert rien que pour soi, sans sortir de chez soi. Un moment unique en plein développement.
Le privilège d'une conversation confidentielle avec un expert rien que pour soi, sans sortir de chez soi. Un moment unique en plein développement.
 LIVRET A. Sous l'effet de l'inflation, le taux du Livret A devrait augmenter à partir du 1er février 2023. Actuellement le taux d'intérêt de ce produit d'épargne atteint 2%.
LIVRET A. Sous l'effet de l'inflation, le taux du Livret A devrait augmenter à partir du 1er février 2023. Actuellement le taux d'intérêt de ce produit d'épargne atteint 2%.
 Les fournisseurs qui vendent directement leurs produits ou services sur Internet se trouvent souvent en situation de concurrence avec d'autres distributeurs à qui ils fournissent leurs produits.
Les fournisseurs qui vendent directement leurs produits ou services sur Internet se trouvent souvent en situation de concurrence avec d'autres distributeurs à qui ils fournissent leurs produits.
 La Cour de Cassation a validé le 11 mai 2022 le barème Macron concernant le plafonnement des indemnités dues en cas de licenciement sans cause réelle et sérieuse* (Cass. soc., 11 mai 2022, n°21-14.49).
La Cour de Cassation a validé le 11 mai 2022 le barème Macron concernant le plafonnement des indemnités dues en cas de licenciement sans cause réelle et sérieuse* (Cass. soc., 11 mai 2022, n°21-14.49).
 Dans un monde où les cyberattaques sont permanentes et de plus en plus perfectionnées, il paraît essentiel de chiffrer les flux de certaines données, qu'elles soient sensibles ou non.
Dans un monde où les cyberattaques sont permanentes et de plus en plus perfectionnées, il paraît essentiel de chiffrer les flux de certaines données, qu'elles soient sensibles ou non.
 Malgré l'essor des menaces à l'échelle mondiale, la cybersécurité reste trop souvent cloisonnée aux professionnels du numérique, ce qui renforce les risques de failles.
Malgré l'essor des menaces à l'échelle mondiale, la cybersécurité reste trop souvent cloisonnée aux professionnels du numérique, ce qui renforce les risques de failles.
Salut tout le monde, J’espère que vous êtes en forme en cette fin d’année, sans rhume, gastro, et covid évidemment ! L’année arrive à sa fin et comme vous avez peut-être remarqué si vous me suivez sur Twitch, j’ai commencé un petit break qui va durer jusqu’au début janvier. Ne … Suite
 2023 va être une année charnière dans laquelle on devrait voir apparaître une accélération générale du marché des paiements.
2023 va être une année charnière dans laquelle on devrait voir apparaître une accélération générale du marché des paiements.
 S'il existe une notion obscure pour un bon nombre de personnes, c'est bien le crowdfunding immobilier.
S'il existe une notion obscure pour un bon nombre de personnes, c'est bien le crowdfunding immobilier.
 Les spécialistes du Brand Marketing font face à de nombreuses incertitudes pour 2023 : inflation, crise géopolitique, question énergétique…
Les spécialistes du Brand Marketing font face à de nombreuses incertitudes pour 2023 : inflation, crise géopolitique, question énergétique…
Tailwind ou pas Tailwind ? Ce framework CSS, fondé sur la méthodologie atomique, divise les rangs des intégratrices et intégrateurs. Chaque camp y trouve des arguments souvent très tranchés : on aime pas du tout ou bien on adore, il reste peu de place pour le "ça dépend".
Au sein de notre agence web Alsacréations, spécialisée dans les domaines front-end et dans l'accessibilité, nous avons expérimenté Tailwind depuis un peu plus de deux années à présent. Cet article détaille les leçons que nous avons tirées de l'usage ce framework.
Quelques précisions concernant notre contexte d'agence : nous ne sommes pas une start-up, nous intégrons des maquettes fournies par le client ou designées en interne et validées par le client. Même s'il nous arrive d'appliquer un framework pour un client (Bootstrap, Tailwind), notre expérience de plusieurs (dizaines d')années en intégration nous interdit le design de nouvelles pages "à l'arrache" comme certains pourraient être tentés de le faire avec ce genre d'outils.
Le mois de juin 2020 marque notre première intégration pour un client réalisée à l'aide de Tailwind CSS, puis une demi-douzaine de projets ont suivi. Sans oublier quelques projets personnels ou secrets.
En novembre 2020 nous publions sur Alsacréations l'article "Tailwind CSS, découverte du framework original et innovant". Quelques mois plus tard paraissent nos Guidelines Tailwind CSS publiques.
Enfin, en mai 2021, nous publions une sorte de synthèse sur la question : "Quels framework et méthodologie CSS choisir ?".

Point de départ : quelles étaient les problématiques à résoudre ?
Aucun projet d'intégration ne se déroule à la perfection, surtout dans la durée, et même au sein d'une agence web qui se considère comme compétente en la matière.
Rien que du côté CSS, les écueils que peut traverser un projet sont nombreux :
- Séparation entre le fond (HTML) et la forme (CSS) : chacun devrait pouvoir s'occuper de son job et rester indépendant de l'autre.
- Duplications des sélecteurs CSS (difficile de trouver, renommer, déplacer, supprimer les sélecteurs)
- Collisions de noms (difficile de trouver des noms cohérents au fur et à mesure que le projet grossit + risque de choisir un nom déjà existant et d'écraser une partie des styles)
- Spécificité des sélecteurs (ajouter du poids pour écraser un sélecteur a un effet "boule de neige" pour la prochaine modification à opérer)
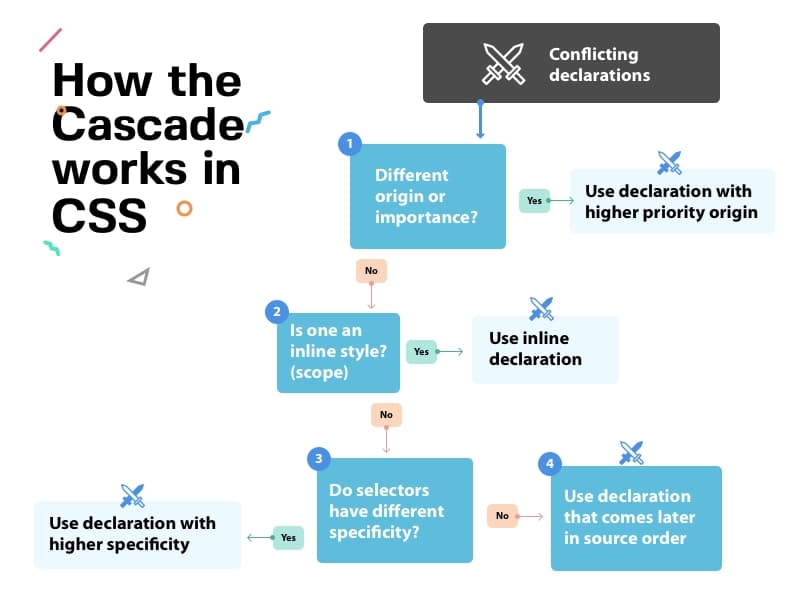
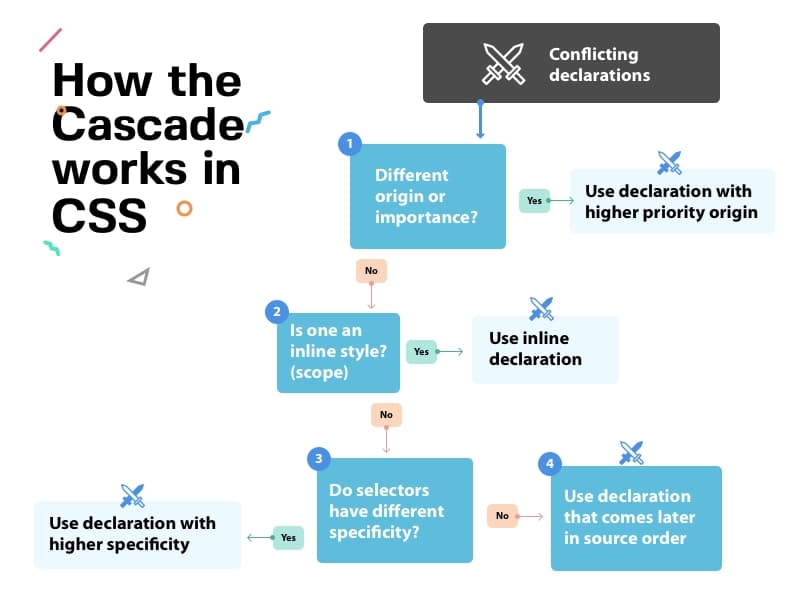
- Cascade (les règles de cascade CSS ne favorisent pas la compréhension ou la maintenabilité)
- Code mort (le code inutilisé s'accumule au fur et à mesure que le projet grossit)

Notre expérience nous a souvent permis d'atténuer ces problèmes. Et quand je parle d'expérience, j'y inclus les différentes méthodologies que nous avons pu adopter chez Alsacréations : OOCSS dans un premier temps, BEM (un peu) et enfin Tailwind CSS.
Que nous apporte Tailwind CSS ?
Nous avons pu constater au cours de ces deux années d'usage que les promesses faites par Tailwind sont parfaitement tenues.
Les points suivants comptent parmi les plus retenus et cités dans notre agence :
- Résout plusieurs problématiques principales de CSS (nommage, spécificité, code mort, duplication des sélecteurs).
- Les classes utilitaires (espaces, polices, couleurs) permettent de gérer très finement les styles et leurs variations. Elles sont une bénédiction.
- L'outil s'adaptate à différents contextes (responsive, survol/focus, dark mode, etc.).
- Pourvu d'un écosystème riche (tutoriels, bibliothèques de composants, plugins navigateurs, plugins IDE : VSCode Tailwind Intellisense, etc.)
- Impose le même environnement et méthodologie pour tout le monde.
Les inconvénients de Tailwind
Sans surprise, TailwindCSS n'est pas exempt de désagréments. Voici une petite énumération que nous avons pu étabir en interne :
- Lecture du code HTML rendue fouillie et complexe (admettons-le, ça pique les yeux !)
- Nécessite une rigueur (guidelines) pour ne pas écrire n'importe quoi et dans n'importe quel ordre. Dans Tailwind, nous respectons encore plus l'ordre des propriétés
- Besoin d'un pense-bête Tailwind, parce que...
items-baseline backdrop-invert-0 md:row-start-5 sm:content-around leading-snug dark:tracking-widerð¤·âï¸ - Impossible de trouver des éléments précis dans le code (modale, wrapper, navigation, etc.).
- Inadapté pour les layouts "complexes" (gabarits, grilles non régulières, flexbox, etc.).
- Inadapté pour pas mal de fonctionnalités (transitions, animations, filtres, transformations)
- Durée de vie d'un Framework (comparé à la durée de vie de CSS ou d'une méthodologie)
Pour finir sur ce sujet, un témoignage assez évocateur :
Tailwind peut avoir un impact non négligeable sur certaines performances de chargement lorsqu'il y a de nombreuses répétitions de blocs (exemple vécu sur un projet client dont le menu généré pesait 40 Ko à cause des seules classes Tailwind)
Alors on fait quoi en pratique ?
Nous ne sommes sans doute pas les seuls dans ce cas, mais au quotidien on adapte Tailwind à notre sauce interne :
- On ajoute des noms "sémantiques" aux composants (pour pouvoir les retrouver, les désigner)
- On réserve les classes utilitaires pour un usage répétitif (marges, padding, gouttières, couleurs, typo)
- On s'équipe de plugins pour s'en sortir (ex. Tailwind Intellisense)
- On a toujours un onglet de navigateur ouvert avec la Doc de Tailwind ou un pense-bête tel que celui de Flowbyte ou Umeshmk
Nous sommes parfaitement conscients que nous n'employons pas ce framework "comme il faudrait" mais plutôt d'une façon hybride, cumulée avec d'autres méthodologies dans lesquelles nous piochons des idées à appliquer.
Vers l'après-Tailwind ?
Nous nous trouvons actuellement dans une phase de transition où l'on s'est remis à tester de nouvelles méthodologies et approches.
En toute transparence, Tailwind CSS ne nous convient pas à 100%. Ou plutôt, cela dépend des types de projets : sur certains projets, il nous paraît naturel de l'employer tandis que sur d'autres typologies il devient contre-productif.
Il est tout à fait probable qu'aucune méthodologie ne nous convienne parfaitement pour l'ensemble de nos prestations d'intégration et seul l'avenir nous le dira.
En attendant, un nouveau challenger est entré en jeu et nous commençons à le tester en production : Cube CSS.

CubeCSS n'est pas un framework mais une méthodologie plus générale. Pour le moment, nous la trouvons très prometteuse, mais laissez-nous le temps de l'expérimenter et… de vous partager nos conclusions dans un prochain article !
Tailwind ou pas Tailwind ? Ce framework CSS, fondé sur la méthodologie atomique, divise les rangs des intégratrices et intégrateurs. Chaque camp y trouve des arguments souvent très tranchés : on aime pas du tout ou bien on adore, il reste peu de place pour le "ça dépend".
Au sein de notre agence web Alsacréations, spécialisée dans les domaines front-end et dans l'accessibilité, nous avons expérimenté Tailwind depuis un peu plus de deux années à présent. Cet article détaille les leçons que nous avons tirées de l'usage ce framework.
Quelques précisions concernant notre contexte d'agence : nous ne sommes pas une start-up, nous intégrons des maquettes fournies par le client ou designées en interne et validées par le client. Même s'il nous arrive d'appliquer un framework pour un client (Bootstrap, Tailwind), notre expérience de plusieurs (dizaines d')années en intégration nous interdit le design de nouvelles pages "à l'arrache" comme certains pourraient être tentés de le faire avec ce genre d'outils.
Le mois de juin 2020 marque notre première intégration pour un client réalisée à l'aide de Tailwind CSS, puis une demi-douzaine de projets ont suivi. Sans oublier quelques projets personnels ou secrets.
En novembre 2020 nous publions sur Alsacréations l'article "Tailwind CSS, découverte du framework original et innovant". Quelques mois plus tard paraissent nos Guidelines Tailwind CSS publiques.
Enfin, en mai 2021, nous publions une sorte de synthèse sur la question : "Quels framework et méthodologie CSS choisir ?".

Point de départ : quelles étaient les problématiques à résoudre ?
Aucun projet d'intégration ne se déroule à la perfection, surtout dans la durée, et même au sein d'une agence web qui se considère comme compétente en la matière.
Rien que du côté CSS, les écueils que peut traverser un projet sont nombreux :
- Séparation entre le fond (HTML) et la forme (CSS) : chacun devrait pouvoir s'occuper de son job et rester indépendant de l'autre.
- Duplications des sélecteurs CSS (difficile de trouver, renommer, déplacer, supprimer les sélecteurs)
- Collisions de noms (difficile de trouver des noms cohérents au fur et à mesure que le projet grossit + risque de choisir un nom déjà existant et d'écraser une partie des styles)
- Spécificité des sélecteurs (ajouter du poids pour écraser un sélecteur a un effet "boule de neige" pour la prochaine modification à opérer)
- Cascade (les règles de cascade CSS ne favorisent pas la compréhension ou la maintenabilité)
- Code mort (le code inutilisé s'accumule au fur et à mesure que le projet grossit)

Notre expérience nous a souvent permis d'atténuer ces problèmes. Et quand je parle d'expérience, j'y inclus les différentes méthodologies que nous avons pu adopter chez Alsacréations : OOCSS dans un premier temps, BEM (un peu) et enfin Tailwind CSS.
Que nous apporte Tailwind CSS ?
Nous avons pu constater au cours de ces deux années d'usage que les promesses faites par Tailwind sont parfaitement tenues.
Les points suivants comptent parmi les plus retenus et cités dans notre agence :
- Résout plusieurs problématiques principales de CSS (nommage, spécificité, code mort, duplication des sélecteurs).
- Les classes utilitaires (espaces, polices, couleurs) permettent de gérer très finement les styles et leurs variations. Elles sont une bénédiction.
- L'outil s'adaptate à différents contextes (responsive, survol/focus, dark mode, etc.).
- Pourvu d'un écosystème riche (tutoriels, bibliothèques de composants, plugins navigateurs, plugins IDE : VSCode Tailwind Intellisense, etc.)
- Impose le même environnement et méthodologie pour tout le monde.
Les inconvénients de Tailwind
Sans surprise, TailwindCSS n'est pas exempt de désagréments. Voici une petite énumération que nous avons pu étabir en interne :
- Lecture du code HTML rendue fouillie et complexe (admettons-le, ça pique les yeux !)
- Nécessite une rigueur (guidelines) pour ne pas écrire n'importe quoi et dans n'importe quel ordre. Dans Tailwind, nous respectons encore plus l'ordre des propriétés
- Besoin d'un pense-bête Tailwind, parce que...
items-baseline backdrop-invert-0 md:row-start-5 sm:content-around leading-snug dark:tracking-widerð¤·âï¸ - Impossible de trouver des éléments précis dans le code (modale, wrapper, navigation, etc.).
- Inadapté pour les layouts "complexes" (gabarits, grilles non régulières, flexbox, etc.).
- Inadapté pour pas mal de fonctionnalités (transitions, animations, filtres, transformations)
- Durée de vie d'un Framework (comparé à la durée de vie de CSS ou d'une méthodologie)
Pour finir sur ce sujet, un témoignage assez évocateur :
Tailwind peut avoir un impact non négligeable sur certaines performances de chargement lorsqu'il y a de nombreuses répétitions de blocs (exemple vécu sur un projet client dont le menu généré pesait 40 Ko à cause des seules classes Tailwind)
Alors on fait quoi en pratique ?
Nous ne sommes sans doute pas les seuls dans ce cas, mais au quotidien on adapte Tailwind à notre sauce interne :
- On ajoute des noms "sémantiques" aux composants (pour pouvoir les retrouver, les désigner)
- On réserve les classes utilitaires pour un usage répétitif (marges, padding, gouttières, couleurs, typo)
- On s'équipe de plugins pour s'en sortir (ex. Tailwind Intellisense)
- On a toujours un onglet de navigateur ouvert avec la Doc de Tailwind ou un pense-bête tel que celui de Flowbyte ou Umeshmk
Nous sommes parfaitement conscients que nous n'employons pas ce framework "comme il faudrait" mais plutôt d'une façon hybride, cumulée avec d'autres méthodologies dans lesquelles nous piochons des idées à appliquer.
Vers l'après-Tailwind ?
Nous nous trouvons actuellement dans une phase de transition où l'on s'est remis à tester de nouvelles méthodologies et approches.
En toute transparence, Tailwind CSS ne nous convient pas à 100%. Ou plutôt, cela dépend des types de projets : sur certains projets, il nous paraît naturel de l'employer tandis que sur d'autres typologies il devient contre-productif.
Il est tout à fait probable qu'aucune méthodologie ne nous convienne parfaitement pour l'ensemble de nos prestations d'intégration et seul l'avenir nous le dira.
En attendant, un nouveau challenger est entré en jeu et nous commençons à le tester en production : Cube CSS.

CubeCSS n'est pas un framework mais une méthodologie plus générale. Pour le moment, nous la trouvons très prometteuse, mais laissez-nous le temps de l'expérimenter et… de vous partager nos conclusions dans un prochain article !
Si vous en avez assez de chercher toujours les mêmes polices sur des sites gratuits comme DaFont, Google Fonts ou UrbanFont, j’ai un autre site à vous proposer qui devrait vous plaire. Son nom : iFonts ! Vous y trouverez des tas de polices de caractères sourcées par les créateurs … Suite
 REFORME DES RETRAITES. Présentée le 10 janvier prochain, la réforme des retraites doit entrer en vigueur à l'été 2023. Si les concertations se poursuivent, plusieurs pistes ont d'ores et déjà été avancées.
REFORME DES RETRAITES. Présentée le 10 janvier prochain, la réforme des retraites doit entrer en vigueur à l'été 2023. Si les concertations se poursuivent, plusieurs pistes ont d'ores et déjà été avancées.
Apple a été condamné lundi par le tribunal de commerce de Paris à une amende d’un million d’euros pour avoir imposé des conditions déséquilibrées aux développeurs d’applications mobiles, et devra modifier ses pratiques pour se conformer à la nouvelle réglementation européenne. Le géant américain (90 milliards de dollars de recettes de juillet à septembre) était …
L’article Apple écope d’une amende d’un million d’euros en France est apparu en premier sur FRENCHWEB.FR.
C’est l’une des personnalités de la Tech française en 2022, pour son travail au sein de la startup QUANDELA qu’elle a co fondée, et 2023 s’annonce particulièrement riche pour Pascale Sennelart qui entre à l’Académie des Sciences. Créée par Colbert en 1666, l’Académie des sciences est une assemblée de scientifiques, choisis parmi les plus éminents …
L’article Pascale Senellart rejoint l’Académie des Sciences est apparu en premier sur FRENCHWEB.FR.
Une majorité de participants à un sondage lancé par Elon Musk sur Twitter a voté lundi pour que l’entrepreneur abandonne la direction du réseau social. 57,5% des plus de 17 millions de votants se sont dits favorables à un départ de M. Musk, qui s’est engagé à respecter le résultat mais n’a pas encore réagi. …
L’article Les utilisateurs de Twitter votent majoritairement pour qu’Elon Musk quitte la direction est apparu en premier sur FRENCHWEB.FR.