Les actualités du Jeudi 20 septembre 2012 dans les métiers du web - Marmits.com - Reims
Vous aussi vous aimez découvrir les nouveaux plugins WordPress, juste pour le plaisir. Ce mois-ci au programme, plugin pour débloquer du contenu, plugin de maintenance, plugin quizz… bref, que du beau monde. Découvrez notre sélection des 20 nouveaux plugins pro WordPress pour ce mois d’août 2012. publié par wp-freemium.com Aller lire l'article sur wp-freemium.com
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/20-nouveaux-plugins-pro-wordpress-aout-2012/) vers ce billet.
20 Nouveaux Plugins Pro WordPress – Août 2012
There have been a lot of progress bar plugins floating around, so we’ve decided to list some of the best ones. Here are 5 Snazzy jQuery Progress Bar plugins. Each of them has uniqueness and style compared to others. You’re going to love them being integrated into your website, something you might “wait” for? ;) [...]
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/presentation-you-suck-at-powerpoint-sucks/) vers ce billet.
[Présentation] You Suck at Powerpoint Sucks
Css2Less est un webware qui permet de convertir les fichiers CSS en directives au format LESS, en copiant simplement les styles en ligne. Très pratique pour repartir d’un projet existant en l’adaptant à LESS. Cet outil se base sur la bibliothèque Ruby cc2less pour la conversion. Vous pouvez également télécharger les sources du projet sur GitHub et l’utiliser en ligne … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/css2less-convertir-styles-css-less/) vers ce billet.
Css2Less, convertir ses styles CSS en LESS
Qui regarde mon profil, mon journal, mes photos ou encore mes vidéos sur Facebook ? Voilà une question très intéressante que se posent beaucoup de personnes utilisant le réseau social le plus célèbre au monde. J’en veux pour preuve le nombre de commentaires en rapport avec ce sujet sur les articles Sécuriser Facebook : le guide et Compte Facebook piraté … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/qui-regarde-mon-profil-facebook/) vers ce billet.
Qui regarde mon profil sur Facebook ?
La version 7.5 du navigateur Opera Mini est désormais disponible sur Android. Elle fait la part belle aux réseaux sociaux et aux suggestions locales en fonction de votre géolocalisation.
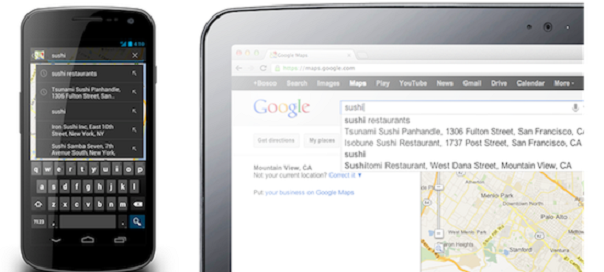
C'est stratégiquement que Google a dévoilé une mise à jour pour Google Maps sur Android. La synchronisation avec les recherches de destinations effectuées sur son ordinateur et le zoom à un doigt font leur arrivée.
L’excellent réseau social musical SoundCloud vient de mettre à jour ses applications iPhone et Android avec des nouveautés qui rendent le processus d’édition et de publication du contenu audio beaucoup plus simple.
Article en anglais : Responsive Web Design: Layouts and Media Queries Une bonne introduction aux différentes mises en pages. With the growing number of Smartphone produced in the last three years and the diversity of screen sizes it’s practically impossible to ignore users that browse on a mobile device. Whether they use an Android phone, Windows Mobile phone, a BlackBerry … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/responsive-web-design-layouts-media-queries/) vers ce billet.
Responsive Web Design : Layouts et Media Queries
En entreprise, il n’est pas rare d’avoir besoin de faire des présentations Powerpoint ou diffuser des films promotionnels à des partenaires. Pour s’acquitter de cette tâche, il existe un outil fort apprécié des professionnels depuis la dernière décennie : le vidéoprojecteur. Pour beaucoup d’entreprises, l’acquisition d’un tel matériel n’est pas toujours utile car leur besoin [...]
Article en anglais : Why WordPress developers are the future of web design Reading through back issues of .NET magazine, I noticed that there’s very little emphasis on WordPress developers. This is pretty strange given that 15% of the world’s top million sites are developed in WordPress. Most of .NET’s articles seem to focus on designing and coding static websites. … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/pourquoi-developpeurs-wordpress-sont-futur-webdesign/) vers ce billet.
Pourquoi les développeurs #WordPress sont le futur du #Webdesign ?
Il est 15h30 passé et je ne sais pas pourquoi, j'ai l'impression que votre après midi est un peu longue. Alors avant d'aller prendre l'air pour faire un break (ou après), je vous invite a regarder Grounded réalisé par Kevin Margo. Ce court métrage poético-spatial est vraiment bien fichu et l'histoire se déroule sur une [...]
Depuis le lancement de Facebook en 2004, le réseau social a énormément évolué, passant d’un site de partage de photos et de messages à une véritable plateforme marketing, permettant à certains acteurs de réaliser un énorme business. Cette évolution vers le social commerce est mise en infographie par VoucherCodes, et montre toutes les étapes vers ce qui s’apparente à une … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/infographie-timeline-facebook-social-commerce/) vers ce billet.
[Infographie] La timeline Facebook du Social Commerce
2012 a été une année noire pour la sécurité des informations utilisateurs en ligne. Twitter, LinkedIn, Google, Sony, Hotmail, Apple…Tous ont été victimes de violations de sécurité importantes qui ont exposé les données personnelles de leurs utilisateurs. Partant de ce constat, Dashlane a mis au point une infographie détaillant les grands hackings de l’année 2012. En tête [...]
Aujourd'hui sur le Blog Du Webdesign, découvrez 10 ressources Javascript qui vous seront utiles.

L'article iPhone 5 : Apple à nouveau taclé par Samsung est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Directement inspirée par le Social Good Summit américain, organisé chaque année par l’ONU et Mashable, la Social Good Week, qui débutera dès lundi prochain, est une manifestation entièrement dédiée au web solidaire. Alliance du numérique et de l’action sociale, le web solidaire regroupe un panel de projets comme l’utilisation des réseaux sociaux pour favoriser l’information autour des [...]
Free Password Manager est logiciel gratuit qui permet de conserver en sécurité toutes les informations sensibles (mots de passe, codes d’accès, numéro de carte bancaire, …) que vous souhaitez, dans une base de données encryptée en AES (un algorithme assez costaud). Free Password Manager permet de créer plusieurs bases encryptées, en fonction de vos besoins. Chaque base est personnalisable; il … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/free-password-manager-stockage-donnees-sensibles/) vers ce billet.
Free Password Manager, stocker toutes les données sensibles en toute sécurité
L'expansion de plus en plus rapide des usages mobiles pousse les entreprises à prendre en compte ces moyens modernes d'accès aux informations et services dans leurs projets d'applications Web ou natives. Mais au delà de ce pur aspect diffusion, l'usage croissant de terminaux mobiles personnels dans le cadre professionnel — ce que les anglo-saxons nomment BYOD — nécessite la mise en place de solutions dédiées pour assurer notamment la sécurité des données et applications. Ce sont les solutions de MDM [1], qui existent depuis l'apparition des premiers PDA, mais ont dû bien évoluer pour prendre en compte les nouvelles problématiques. Les trois principaux besoins gérés par les solutions MDM sont le parc matériel, le parc logiciel, et la sécurité, celle-ci concernant tant le Système d'Informations vis-à-vis du terminal (contrôle des accès, chiffrement et contrôle des flux, etc.) que le terminal lui-même (authentification locale, chiffrement des données stockées, etc.).
- Notre blog de veille / MobilitéL'expansion de plus en plus rapide des usages mobiles pousse les entreprises à prendre en compte ces moyens modernes d'accès aux informations et services dans leurs projets d'applications Web ou natives. Mais au delà de ce pur aspect diffusion, l'usage croissant de terminaux mobiles personnels dans le cadre professionnel — ce que les anglo-saxons nomment BYOD — nécessite la mise en place de solutions dédiées pour assurer notamment la sécurité des données et applications. Ce sont les solutions de MDM [1], qui existent depuis l'apparition des premiers PDA, mais ont dû bien évoluer pour prendre en compte les nouvelles problématiques. Les trois principaux besoins gérés par les solutions MDM sont le parc matériel, le parc logiciel, et la sécurité, celle-ci concernant tant le Système d'Informations vis-à-vis du terminal (contrôle des accès, chiffrement et contrôle des flux, etc.) que le terminal lui-même (authentification locale, chiffrement des données stockées, etc.).
- Notre blog de veille / Mobilité
L'article Instagram : La chanson du service de partage de photos est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Y'a vraiment des mecs qui assurent sur cette planète. Et quand je dis ça, je pense, à Ruby, Yuval et Omri, 3 chercheurs qui ont reversé le firmware Broadcom de la puce WiFi contenu dans le Nexus One et le Galaxy SII pour permettre le passage de cette puce en mode moniteur (monitor mode). Ce [...]
Dans le cadre d’un récent sondage sur les Préférences des journalistes canadiens mené par le fil de presse lifestyle mononews, des journalistes ont été questionnés sur les sources en ligne qu’ils préféraient pour trouver des nouvelles, sur leur utilisation des communiqués de presse et leurs habitudes en ligne. 25 % des journalistes répondants québécois ont choisi Google + comme outil … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/google-est-reseau-social-plus-utile-trouver-nouvelles/) vers ce billet.
Google+ est le réseau social le plus utile pour trouver des nouvelles
Au sommaire de la chronique new-yorkaise d'Ilan Abehassera : Seesmic, le rachat de JolieBox par Birchbox, la conférence Dreamforce, Jony Ive et Leica, Iwantmyname.com...
C'est la PAUSE DEJ ! Lâchez votre kebab bande de morfales et procurez-vous un objet préhistorique qu'on appelle "crayon". Il s'agit d'un morceau de bois dans lequel un ingénieur payé très cher a enfilé une mine en graphite qui permet de faire semblant de prendre des notes dans les réunions avec votre chef de projet. [...]
Un site qui aide à déterminer le prix juste pour un objet d'occasion. Les prix sont en dollars mais après conversion en euros on voit de suite si on est devant une bonne affaire. Related posts:
Selon une information d’Electron Libre, le milliardaire russe Len Blavatnik, propriétaire de Warner Music, serait entré au capital de Deezer via sa holding Access Industries. Il prendrait ainsi 30% du capital du site de streaming, le valorisant aux alentours de 100M€. L’affaire avait été révélée dans le New York Post cet été, sans confirmation. Contacté par Frenchweb, Deezer [...]
Une extension pour le navigateur Chrome qui permet de surligner des mots sur une page Web. Les mots trouvés sont mis en valeur avec des couleurs différentes. Related posts:
“Responsive Webdesign”, “Retina”, “optimisation mobile”, autant de termes qui sont devenus de plus en plus présents dans nos quotidiens de designers et intégrateurs web. Le nombre d’écrans dont la résolution permet l’affiche d’images en très haute qualité ne cesse d’augmenter : écrans Retina sur iPhone, téléphones Android, Mac Book pro et bientôt sur nos TV (à quand le frigo ?), etc.
Ces nouveaux écrans apportent de nouvelles perspectives, mais également un besoin grandissant de flexibilité. Le format vectoriel semble être une excellente réponse à cette problématique. [...]
Cet article s'intéressera au format SVG qui propose une solution flexible : une seule image vectorielle, qui pourra être redimensionnée et s’afficher dans différentes tailles sur tout support sans perte de qualité.
Nous verrons ici un exemple très concret : l’utilisation sur un site du SVG pour le logo cliquable qui renvoie à l’accueil de notre site. Nous ne voulons pas pénaliser les utilisateurs dont les navigateurs ne supportent pas le SVG, donc nous allons leur proposer un fallback (alternative) en PNG.
Plusieurs méthodes sont proposées dans cet article, avec ou sans l’utilisation de JavaScript, avec à chaque fois avantages et inconvénients. À vous de faire le choix de celle qui conviendra le mieux à votre projet.
(Note : le code est libre de droit vous pouvez le ré-utiliser comme bon vous semble, à l’exception du logo Geeks and the City prêté pour la démo)
Le SVG, c’est quoi ?
Avant de chercher comment inclure notre logo SVG dans une page, un petit rappel sur ce qu’est exactement ce format. SVG est l'acronyme de Scalable Vector Graphic, un langage XML utilisé pour décrire des graphiques en 2 dimensions. Puisque les images sont générées “en code” à base de formes géométriques et non de pixels, elles sont “zoomables” à l’infini et on peut les redimensionner sans perte de qualité (à condition bien sûr de respecter les proportions sous peine d’avoir une distorsion de l’image).
Un petit exemple de code, pour dessiner un carré noir :
<?xml version="1.0" encoding="utf-8"?>
<svg width="150" height="100" xmlns="http://www.w3.org/2000/svg">
<desc> Mon carré noir </desc>
<rect width="150" height="100" fill="#000" />
</svg>
Pour les plus motivés qui souhaitent plus d’informations sur la syntaxe du SVG je vous conseille le tutoriel SVG, le dessin vectoriel pour le web.
Pas de panique pour nos amis designers, vous pourrez utiliser vos logiciels de dessin vectoriel préférés pour des images plus complexes. Les logiciels Illustrator et Inkscape gèrent très bien la création de fichier .svg et il existe même une extension pour Fireworks dédiée.
Quelques règles de base cependant à respecter pour que vos images SVG soient compatibles avec le maximum de navigateurs possibles :
- Evitez les dégradés trop compliqués, préférez les dégradés linéaires et radiaux; l'outil d’Illustator pour créer le dégradé de filet est à proscrire.
- N’utilisez pas les effets Photoshop proposés dans Illustrator qui se basent sur un rendu pixel.
- Pensez à nommer vos groupes et calques (vous le faites déjà de toute façon, non ?).
- Utilisez le pathfinder autant que possible pour fusionner les formes et générer des formes pleines.
- Dans le doute, transformez vos textes en formes vectorielles.

En résumé : gardez vos SVGs générés depuis un logiciel de dessin les plus simples possible, et testez leur rendu dans différents navigateurs (glisser-déposer de l’image directement dans le navigateur).
Pour notre exemple, nous utilisons un logo sans dégradés, le texte a été transformé en objets vectoriels, et les différentes zones qui ont la même couleur ont été rassemblées.
Nous pouvons désormais passer au vif du sujet, l’intégration de notre logo dans une page avec un fallback pour les navigateurs qui ne supportent pas le SVG (voir le tableau de support)
L’utilisation de la balise <object> et le fallback <img>
Une des premières solutions proposées pour intégrer l’image SVG avant l 'arrivée du HTML5 est la balise object, oui celle-là même qu’on utilisait pour Flash, vous vous souvenez ? Ici le fallback sera une simple image dans une balise <img>.
Le code HTML
<a href="#" >
<object class="logo" data="logo.svg" width="186" height="235" type="image/svg+xml">
<img class="logo" src="logo.png" width="186" height="235" alt="Logo Geeks and the City" />
</object>
</a>
Le gros problème avec l’utilisation de la balise object est le lien. Si on ne passe pas le lien en display:block, il n’est pas cliquable. Et même avec le lien en display:block, le logo lui-même n’est pas cliquable mais uniquement le lien derrière. La solution n’est donc pas idéale dans l’état pour un logo de retour à l’accueil.
Avantages :
- le fallback est simple
- le fallback fonctionne sans JavaScript d’activé
Inconvénients :
- le lien n’est pas cliquable dans la zone du logo, ni affiché correctement
- les navigateurs qui supportent le SVG vont télécharger les deux images
L’utilisation de la balise <svg> avec un fallback <foreignObject>
Le HTML5 a introduit la balise <svg>, prévue justement pour intégrer de la syntaxe SVG directement dans la page web. Il est donc possible, avec le bon doctype, de copier directement le contenu du fichier SVG dans le HTML. Pour cela il vous suffit d’ouvrir le fichier dans votre éditeur de code préféré et de recopier ce qui se situe entre le début et la fin de la balise <svg>.
Le fallback utilisera la balise <foreignObject> qui permet d’inclure des éléments externes dans le SVG. Nous y placerons notre image de fallback en PNG.
Le code :
<a href="#" >
<svg class="logo" width="186px" height="235px">
<!-- Tout mon code SVG -->
<foreignObject width="0" height="0" overflow="hidden">
<img class="logo" src="logo.png" width="186" height="235" alt="Logo Geeks and the City" />
</foreignObject>
</svg>
</a>
Avantages
- le lien fonctionne
- le fallback fonctionne même en désactivant le JavaScript
Inconvénients
- il faut copier/coller le contenu du fichier SVG, cette technique manque donc cruellement de flexibilité dans le cas d’un CMS par exemple
- tous les navigateurs n’implémentent pas encore cette technique de la même façon
Les solutions basées sur la balise <img>
Il est également possible de traiter une image SVG comme n’importe quelle autre image, et donc d’utiliser pour cela la balise <img>.
L’utilisation de la balise <img> et une capture d’erreur en JavaScript en fallback
Cette technique a été proposée sur le blog de Tavmjong Bah qui suggère de détecter le support du SVG en capturant une erreur JavaScript, puis de remplacer le SVG par un PNG si le navigateur ne supporte pas le SVG et renvoie l’erreur.
Le code
<a href="#catching_error" >
<img class="logo" src="logo.svg" width="186" height="235" alt="Logo Geeks and the City" onerror="this.removeAttribute('onerror'); this.src='logo.png'" />
</a>
Avantages
- le lien fonctionne
- le code est très simple et le seul ajout est le petit morceau de JavaScript
Inconvénients
- le fallback requiert l’activation de JavaScript
L’utilisation de la balise <img>, avec un arrière plan CSS en fallback
Cette technique se base sur modernizr pour détecter le support du SVG. S’il est supporté, une class .svg sera ajoutée à la balise html, sinon une classe .no-svg. Il est donc possible d’utiliser ces classes pour proposer une image de fallback en arrière plan pour notre SVG.
Le HTML utilisé
<a href="#modernizr_css_fallback" >
<img class="logo" src="logo.svg" width="186" height="235" alt="Logo Geeks and the City" />
</a>
Le CSS de cette technique
#modernizr_css_fallback img.logo {
display: none;
}
#modernizr_css_fallback a {
display: block;
width: 186px;
height: 235px;
background-image: url(logo.png);
background-color: transparent;
text-indent: -9999px;
color: transparent;
margin: 0 auto;
}
.svg #modernizr_css_fallback img.logo {
display:block;
}
.svg #modernizr_css_fallback a {
background: none;
}
Pour cette méthode, nous sommes obligés de tricher, car Internet Explorer va afficher l’attribut alt de notre SVG. Nous allons donc dans un premier temps cacher l’image, puis appliquer l’arrière plan sur le lien, auquel nous allons donner les dimensions souhaitées de l’image.

Si le SVG est supporté, nous allons utiliser la class .svg pour afficher l’image, et retirer l’arrière plan du lien pour ne pas faire doublon.
Avantages
- le lien fonctionne
- le fallback fonctionne avec JavaScript désactivé
Inconvénients
-
la technique est assez bancale et on triche un peu pour ajouter l’arrière plan à la balise
<a>et non à l’image - si le JavaScript est désactivé, les navigateurs qui supportent le SVG vont afficher le fallback en PNG
L’utilisation de la balise <a>, avec une dection SVG Modernizr pour proposer un fallback avec data-fallback
Cette technique se base sur l’attribut data-* pour proposer une image de fallback en PNG. Elle utilise la detection du support SVG de modernizr pour remplacer le SVG par son équivalent PNG si ce premier n’est pas supporté.
Le code HTML
<a href="#img_modernizr_js_remplacement_bis" >
<img class="logo" src="logo.svg" width="186" height="235" data-fallback="logo.png" alt="Logo Geeks and the City" />
</a>
Le JavaScript de detection et remplacement du SVG
if(!Modernizr.svg) {
var imgs = $('img[data-fallback]');
imgs.attr('src', imgs.data('fallback'));
}
Avantages
- le lien fonctionne
- le code HTML est simple à comprendre et pas de balise supplémentaire n’est ajoutée
Inconvénients
- le fallback requiert l’activation du JavaScript pour fonctionner
L’utilisation de la balise <img> avec du JavaScript et <noscript> en fallback
Cette technique est très proche de la précédente, mais cette fois nous n’allons déclarer dans le HTML que la balise <noscript> qui contiendra notre image PNG si le JavaScript est désactivé. Nous allons ensuite encore une fois nous servir de la détection du SVG de Modernizr pour soit charger le SVG, soit l’image PNG.
Le code HTML
<a href="#img_modernizr_js_remplacement_nojs">
<noscript><img class="logo" src="logo.png" width="186" height="235" alt="Logo Geeks and the City" /></noscript>
</a>
Le JavaScript pour passer d’un SVG à un PNG et vice versa
if(Modernizr.svg) {
$('#img_modernizr_js_remplacement_nojs .header a').html('<img class="logo" src="logo.svg" width="186" height="235" alt="Logo Geeks and the City"/>');
}
else {
$('#img_modernizr_js_remplacement_nojs .header a').html('<img class="logo" src="logo.png" width="186" height="235" alt="Logo Geeks and the City">');
}
Avantages
- le lien fonctionne
- le fallback fonctionne même si le JavaScript est désactivé
Inconvénients
- si le JavaScript est désactivé, les navigateurs qui supportent le SVG vont afficher l’image PNG
Déclarer le format SVG côté serveur.
Pour que votre logo SVG fonctionne correctement, il se peut que vous ayez à le déclarer côté serveur. Voici le code à ajouter au .htaccess
AddType image/svg+xml svg svgz
AddEncoding gzip svgz
Aller plus loin, un peu de lecture
- SVG, l’ami du Responsive Web Design
- Using SVG graphics today
- Resolution Independence With SVG
- Ajouter un lien directement dans le SVG avec a: xlink
- Creating SVG vector graphics for maximum browser compatibility , un article qui détaille ce qui supporté ou non pour du SVG généré depuis Illustrator
Conclusion
Cet article présente six méthodes pour utiliser un logo SVG cliquable en en-tête de site web, chacune a ses avantages et inconvénients. Il en existe certainement d'autres. À vous de trouver celle qui vous conviendra le mieux en fonction des besoins de votre projet.
“Responsive Webdesign”, “Retina”, “optimisation mobile”, autant de termes qui sont devenus de plus en plus présents dans nos quotidiens de designers et intégrateurs web. Le nombre d’écrans dont la résolution permet l’affiche d’images en très haute qualité ne cesse d’augmenter : écrans Retina sur iPhone, téléphones Android, Mac Book pro et bientôt sur nos TV (à quand le frigo ?), etc.
Ces nouveaux écrans apportent de nouvelles perspectives, mais également un besoin grandissant de flexibilité. Le format vectoriel semble être une excellente réponse à cette problématique. [...]

L'article Google Actualités : Balise meta keywords pour taguer les articles est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Un utilitaire Windows pour créer une arborescence de dossiers vides à partir d'un fichier texte ou à partir d'une saisie manuelle. Les dossiers peuvent être imbriqués. Related posts:
Games of Thrones, une de mes séries préférées du moment est un petit bijou à tous les niveaux. Scénario, acteurs, musique et bien sûr effets spéciaux. Les studios qui s'occupent des effets spéciaux sur la série viennent de rendre public 2 nouvelles vidéos qui font suite à celle que j'avais publié il y a quelques [...]
Nous traitons en moyenne entre 75 et 200 mails/jour et passons 28h/semaine à nous synchroniser, ce qui représente 650 heures/an perdues à cliquer indéfiniment dans sa boîte de réception… Si l’on regarde de près les réels besoins des entreprises – et notamment ceux des TPE et PME – c’est sans doute le gain de temps au [...]
Une application en ligne pour créer une collecte et organiser la récupération de l'argent auprès de personnes que l'invite à y participer. Le service est sécurisé. Related posts:
docTrackr permet de sécuriser, gérer et faire le suivi des documents que vous partagez sur Internet. Plus concrètement, vous partagez un document depuis l’interface de docTrackr en spécifiant si vous voulez permettre sa vision par tous ou par des personnes bien identifiées (via leur adresse mail), vous choisissez si les lecteurs peuvent le copier, l’imprimer, le voir hors-ligne ou le modifier.
Vimeo prépare de nouveaux services dédiés aux créateurs…Social Mix Media Group lance une offre de CRM Mobile…L’application Fidall à présent compatible avec Passbook…Les détails de ces trois dernières annonces du web. Vimeo prépare un nouveau service de crowdfunding dédié aux créateurs Vimeo a annoncé, dans un récent communiqué, le lancement de « Vimeo Creator Services« , une série d’outils [...]
Tout savoir sur les balises meta et le référencement Est-ce que Google tient compte de toutes les balises meta ? C'est sans doute un classique mais cette fois la réponse vient de Google directement... L'occasion de revenir sur chaque balise pour préciser son intérêt pour le référencement. Voici donc un tuto balises meta sous forme [...]
Cet article écrit par Olivier Duffez a été publié sur Tutoriel balises meta : guide complet en français
Le T-commerce, ou commerce sur tablette sera-t-il l’avenir du e-commerce ? A cette question, Médiamétrie apporte de nombreuses réponses dans le cadre d’une conférence organisée sur E-commerce Paris 2012, le 19 septembre. Quelques chiffres marquants pour planter le décor tout d’abord : actuellement, il y a 40 millions de personnes qui ont accès à Internet, 21.4 millions de mobinautes et … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/quelles-perspectives-commerce/) vers ce billet.
Quelles perspectives pour le T-commerce?
Les OGM sont mortels pour les êtres vivants. C'est ce que prouve cette enquête menée secrètement pendant plus d'1 an par l’équipe du français Gilles-Eric Séralini, professeur de biologie moléculaire à l'université de Caen et publiée dans la revue scientifique américaine "Food and Chemical Toxicology". Comme vous pouvez le voir sur l'image en haut de [...]

L'article iOS 6 : Disponible au téléchargement est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Un site qui permet de trouver des vidéos YouTube à partir d'une carte géographique Google Maps. On positionne le curseur à l'endroit voulu sur la carte pour lancer la recherche. Related posts:
Le groupe lillois de distribution de prêt à porter Kiabi a fait appel à l’agence digitale Hobbynote pour la mise en place d’une expérience de social shopping. Hobbynote a ainsi lancé une opération locale dans un des magasins proches du siège social de la marque : le « Kiabi shopping Connect », ayant pour objectif d’augmenter les ventes [...]

L'article Google Maps Android : Synchronisation des recherches entre terminaux est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
La fonction strftime est présente dans de nombreux langages de programmation tel PHP, C++, Ruby,Python, avec toujours sensiblement la même syntaxe riche et complexe. Le plus gros problème de cette fonction est que le nombre de patterns possibles pour formater les dates est énorme. Du coup, il devient difficile de s’en rappeler. Strfti.me est un site de référence qui … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/strfti-me-site-reference-sandbox-formater-dates/) vers ce billet.
Strfti.me, site de référence et sandbox pour formater les dates
Ah comme j'adore ces gouvernements tout puissants ! Cette fois c'est la Grèce qui déconne sec ! Non pas avec son budget (ça c'est fait) mais plutôt suite à l'arrestation d'Ivan Butcha et Martin Pezlar. Ces 2 développeurs Tchèques du studio BIS (Bohemia interactive studio) travaillent sur le jeu vidéo ARMA 3, un FPS dont [...]
FlexiNavCalc is a calculator for use in determining percentage widths of navigation items in responsive layouts. The aim of creating FlexiNavCalc is to avoid certain responsive navigation issues and to give the developer more control over navigation layout, especially full width navigation elements. Homepage: https://github.com/clintonbeattie/flexinavcalc GitHub: https://github.com/clintonbeattie/flexinavcalc
32% des Français équipés d’une TV connectée…. +17,6% pour la publicité en ligne au mois d’août…. PWC analyse toutes les tendances du digital à l’horizon 2016…. Zoom sur trois nouvelles études. 32% des Français équipés d’une TV connectée La société Iligo vient de publier les derniers résultats de son baromètre semestriel sur les perceptions et usages de [...]
La balise meta news_keywords : des keywords pour Google News Ca parait incroyable mais pourtant c'est vrai : Google crée officiellement une nouvelle balise meta keywords mais cette fois réservée au référencement dans Google Actualités. Voici des explications sur cette nouvelle balise meta news_keywords.La balise meta news_keywords : des keywords pour Google NewsCet article écrit [...]
Cet article écrit par Olivier Duffez a été publié sur La balise meta news_keywords : des keywords pour Google News

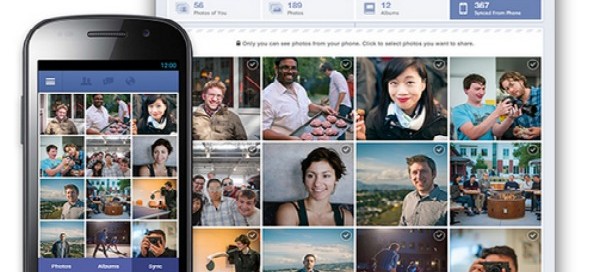
L'article Facebook Android : Synchronisation des photos automatique est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Voici une machine tout à fait exceptionnelle qui ne sert à rien, mais qui a demandé à son concepteur plus de 600 heures de boulot, soit 2 années de sa vie. Cette machine est totalement déjantée puisqu'elle est réalisée uniquement en LEGO et s'amuse à balader des baballes sur plus de 31 mètres au rythme [...]
Mardi soir, lors du premier des trois jours du salon E-Commerce Paris 2012, étaient remis les traditionnels Awards récompensant les sociétés innovantes de l'année. Images et rencontres avec les lauréats 2012.

L'article Internet Explorer : Une faille très critique ! est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
The Open Definition sets out in detail the requirements for ‘openness’ in relation to content and data. The key features are: Availability and Access: the data must be available as a whole and at no more than a reasonable reproduction cost, preferably by downloading over the internet. The data must also be available in a convenient and modifiable form. Reuse … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/introduction-lopen-data/) vers ce billet.
Introduction à l’Open Data
Optimiser son référencement dans Google Actualités Pour avoir toutes les chances de faire partie des sites sélectionnés par Google pour figurer dans Google News, et donc profiter d'un trafic supplémentaire gratuitement, il faut que votre site respecte un certain nombre de conditions. Suivez ces conseils qui devraient vous donner toutes les chances de parvenir à [...]
Cet article écrit par Olivier Duffez a été publié sur Conseils pour bien référencer son site dans Google News
Si vous prenez chaque jour les transports en commun parisiens, à savoir le métro et le RER, il est peut-être déjà trop tard pour votre santé mentale. Mais quoi qu'il en soit, sachez que les Super Métro luttent chaque jour pour vous... Une production Raphaël Descraques \o/ Ps : Oui, je sais, la vidéo est [...]
Depuis 2009, N2Clic aide des entreprises à créer ou améliorer leurs stratégies marketing en ligne. Fondée par deux jeunes passionnés par les nouvelles technologies, l’agence web s’est vite internationalisée. Aujourd’hui, N2Clic a aidé des entreprises dans plus de 10 pays. La concurrence est rude dans le secteur du marketing internet, et se différencier est indispensable. [...]

L'article Google+ : Les effets sonores débarquent dans les Hangouts est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Skitch, célèbre outil de capture, d'annotation et de partage d'images, vient de sortir la version 2 de son application sur iPhone, iPod Touch, iPad et Mac OS X. Au programme : la synchronisation, le partage simplifié, la reconnaissance de texte mais pas seulement.
Just some stats for the blog: Alexa, Google Analytics, Feedburner Google Webmaster. I thought I would be a good benchmark with the new site being released in a couple of weeks. Can’t wait! Current as at 20/09/2012. Alexa High reach % (traffic). Lower bouce rate (according to Alexa, not sure this is accurate really, it [...]
In this tutorial I want to demonstrate how we can build a small webapp which dynamically pulls all the most recent popular shots from Dribbble. The interface is very simple ...
Recently the ‘flip book’ effect has become really popular on a lot of websites, so I got to thinking about how you could go about pulling off that effect using ...
In this tutorial we are going to make an image splitting effect. What’s that? It’s simillar to a sliding door effect where the image slides to left or right side ...
Stratus is a jQuery powered SoundCloud player that lives at the bottom (or top) of your website or blog.You can add tracks to Stratus right from your page. Simply give ...