Les actualités du Mardi 21 mars 2023 dans les métiers du web - Marmits.com - Reims
Inclusive design is the practice of “intentionally including the needs of users who likely experience exclusion in many aspects of their daily lives due to being part of an oppressed group or a statistical minority.”
Empty states are a pause, not a dead end. Whether a user stumbles across an empty state due to first-use, accomplishment, or error, your product needs to guide them to the next logical step.
We’re starting to open access to Bard, an early experiment that lets you collaborate with generative AI. We’re beginning with the U.S. and the U.K., and will expand to more countries and languages over time.
Founders unveils a new city-wide campaign with 30 uniquely New York symbols – the first city to be represented with its own set of official emojis.
In this tutorial, we’re going to dive deep into Git merge, its benefits, potential risks, and best practices for using it in a team environment.
Adobe says the system is only trained on content that’s licensed or out of copyright — not work from artists across the internet.
This logo design trend may have some downsides for branding, it turns out. New research warns that “debranding” – stripping away elements that made the brand unique and recognisable – may be turning brands into ‘blands’.
 Souvent relégué au second plan ou même vu purement comme un centre de coût, le service client pourrait s'avérer être une véritable mine d'or pour les organisations et un vrai centre de profits.
Souvent relégué au second plan ou même vu purement comme un centre de coût, le service client pourrait s'avérer être une véritable mine d'or pour les organisations et un vrai centre de profits.
 Valentina Candeloro, directrice marketing international chez Mood Media, nous propose un zoom sur les innovations les plus saisissantes qui marquent et révolutionnent l'expérience client.
Valentina Candeloro, directrice marketing international chez Mood Media, nous propose un zoom sur les innovations les plus saisissantes qui marquent et révolutionnent l'expérience client.
 La première raison est qu'Amazon est vue par les PME comme un mal nécessaire et non une opportunité...
La première raison est qu'Amazon est vue par les PME comme un mal nécessaire et non une opportunité...
 Après l'aventure Evernote, Phil Libin a cofondé All Turtles, un start-up studio pragmatique et à succès. Il nous livre sa vision de l'IA, de ChatGPT et du Web3 qu'il ne porte pas dans son coeur.
Après l'aventure Evernote, Phil Libin a cofondé All Turtles, un start-up studio pragmatique et à succès. Il nous livre sa vision de l'IA, de ChatGPT et du Web3 qu'il ne porte pas dans son coeur.
 Entre QR code, e-mail et SMS, les solutions se multiplient pour les commerçants face à la fin du ticket de caisse papier. Mais gare à la vigilance de la Cnil et aux coûts à absorber.
Entre QR code, e-mail et SMS, les solutions se multiplient pour les commerçants face à la fin du ticket de caisse papier. Mais gare à la vigilance de la Cnil et aux coûts à absorber.
 A massive typography bundle featuring 300+ fonts with a huge variety of styles, delivered in OTF, TTF, WOFF & SVG file formats
A massive typography bundle featuring 300+ fonts with a huge variety of styles, delivered in OTF, TTF, WOFF & SVG file formats
 A massive deal featuring 39 vector cartoon character construction kits, over 800 elements that you can use to generate unique characters and avatars, delivered in EPS vector format.
A massive deal featuring 39 vector cartoon character construction kits, over 800 elements that you can use to generate unique characters and avatars, delivered in EPS vector format.
Navigation Timing API est une interface de programmation qui permet d'accéder à des informations sur les performances de navigation d'un site Web, générées par le navigateur. Cela correspond à peu près aux informations que l'on trouve dans l'onglet Performance des devtools mais avec un accès "programmatique" plutôt que visuel. Ainsi on peut mesurer les temps de chargement et de rendu, non seulement sur son propre poste mais aussi sur celui des internautes et récupérer l'information. Différents événements sont monitorés et retournés en plus du temps de chargement total de la page. Le support est très bon sur tous les navigateurs depuis environ 2014.
â En réalité cette API profite d'un interface déjà décrite dans une autre spécification : Performance Timeline qui elle-même étend les pouvoirs déjà offerts par High Resolution Time.
Voici un exemple de code qui utilise l'API Navigation Timing pour mesurer le temps total :
// Récupération de l'objet de performance de navigation
const perf = window.performance;
// Récupération de l'événement de chargement de la page
const loadEvent = perf.timing.loadEventEnd;
// Récupération du temps actuel
const now = perf.now();
// Calcul du temps total de chargement (en millisecondes)
const pageLoadTime = now - loadEvent;
// Affichage du temps total de chargement de la page
console.log("Temps total de chargement : " + pageLoadTime + " ms");
Ici on se concentre sur loadEventEnd mais il existe bien d'autres propriété intéressantes spécifiques à cette API :
startTime: temps (en ms) auquel la navigation a commencé, c'est-à-dire lorsque l'internaute a cliqué sur un lien ou saisi une URL dans la barre d'adresse.loadEventStartetloadEventEnd: temps (en ms) auquel l'événementloadde la page a été déclenché et s'est terminé.domInteractive: temps (en ms) auquel le navigateur a terminé le parsing du document HTML et a commencé à traiter les scripts et les ressources externes de la page.domContentLoadedEventStartetdomContentLoadedEventEnd: temps (en ms) auxquels le navigateur a démarré puis terminé le chargement de la partie "non-bloquante" de la page (c'est-à-dire les éléments qui ne sont pas nécessaires au chargement initial de la page, comme les images et les scripts en mode asynchrone).domComplete: temps (en ms) auquel le navigateur a terminé le chargement de tous les éléments de la page, y compris les ressources bloquantes (comme les scripts JavaScript qui doivent être chargés et exécutés avant que la page soit rendue).
Et des propriété héritées des interfaces déjà mentionnées dans d'autres API :
redirectStartetredirectEnd: temps (en ms) auquel la redirection a commencé et s'est terminée, si la navigation a été redirigée vers une autre URL.fetchStart: temps (en ms) auquel la requête HTTP a été envoyée pour récupérer le document HTML de la page.domainLookupStartetdomainLookupEnd: temps (en ms) auquel la résolution de nom de domaine a commencé et s'est terminée.connectStartetconnectEnd: temps (en ms) auquel la connexion au serveur a commencé et s'est terminée.requestStart: temps (en ms) auquel la requête HTTP pour le document HTML de la page a été envoyée au serveur.responseStartetresponseEnd: temps (en ms) auquel la réponse du serveur a été reçue et la réception du document HTML de la page a été terminée.domLoading: temps (en ms) auquel le navigateur a commencé à parser le document HTML de la page.
À noter que certaines clés sont préservées pour raisons de compatibilité avec la version 1 de l'API mais dépréciées dans la dernière à jour.
Ces propriétés associées ensemble peuvent être utilisées pour mesurer différentes étapes du processus de chargement et identifier les goulots d'étranglement à améliorer.
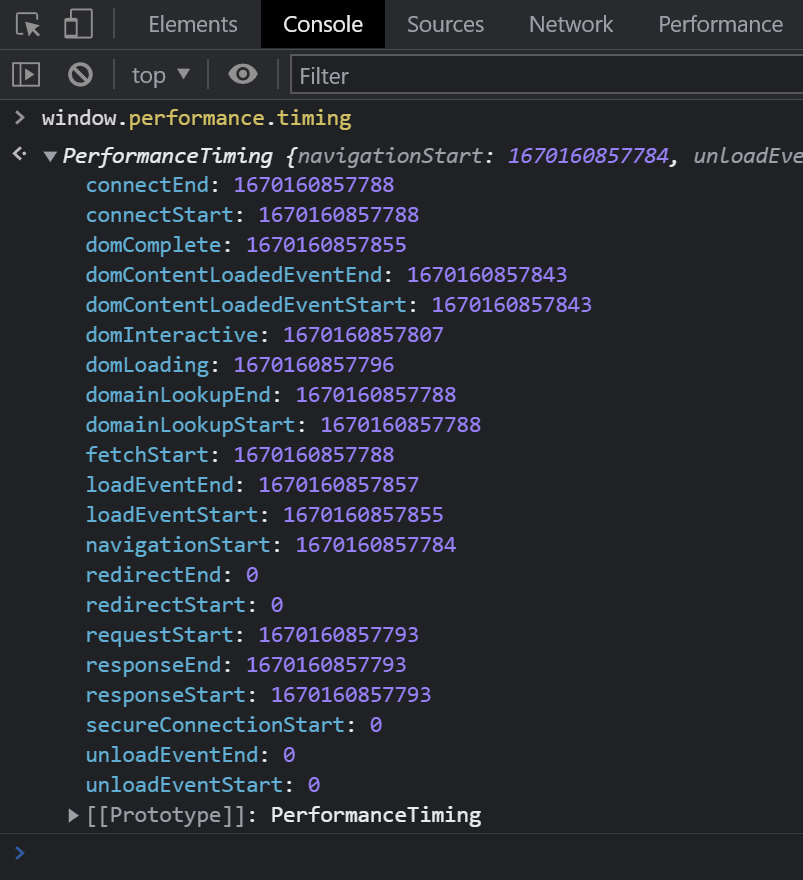
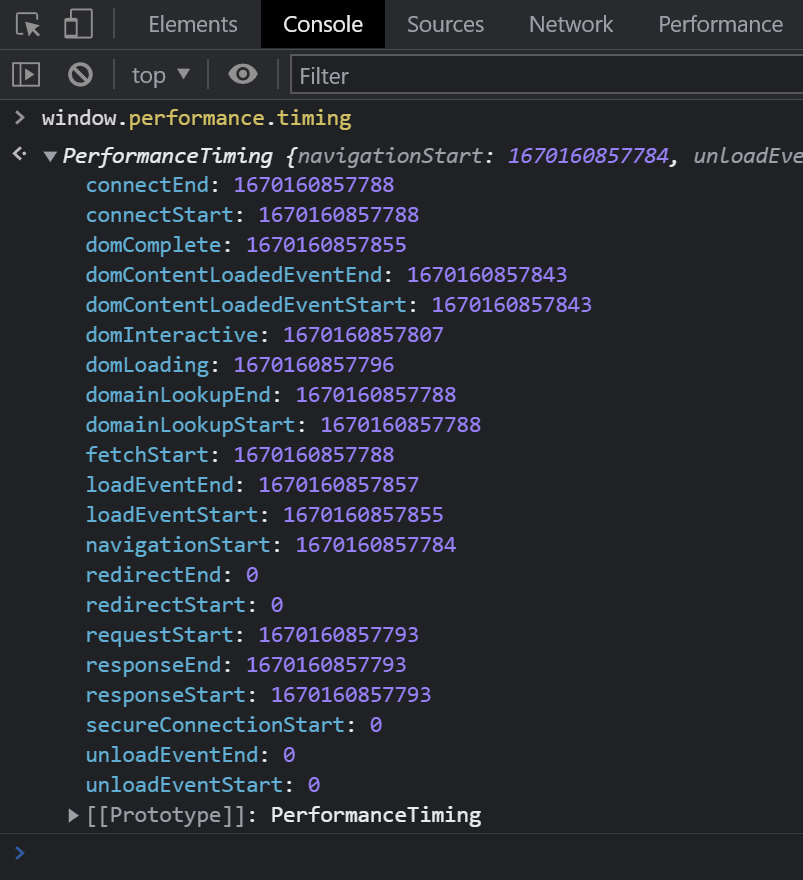
Vous pouvez également examiner tout ceci en entrant window.performance.timing dans la Console du navigateur.

Usage pour statistiques
Voici un exemple de code qui utilise la Navigation Timing API pour mesurer le temps total de chargement d'une page Web et envoyer cette information à une API de statistiques :
// Récupération de l'objet de performance de navigation
const perf = window.performance;
// Récupération de l'événement de chargement de la page
const loadEvent = perf.timing.loadEventEnd;
// Récupération du timing actuel
const now = perf.now();
// Calcul du temps total de chargement (en millisecondes)
const pageLoadTime = now - loadEvent;
// préparation de l'objet à envoyer à l'API de statistiques
const statsData = {
pageLoadTime: pageLoadTime
};
// envoi des données à l'API de statistiques sous forme JSON
fetch("https://example.com/stats", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(statsData)
})
.then(function(response) {
console.log("Données envoyées à l'API de statistiques :", response);
})
.catch(function(error) {
console.error("Erreur lors de l'envoi des données à l'API de statistiques :", error);
});
Notez que cet exemple est simplifié et ne prend pas en compte tous les cas possibles par exemple, si la requête à l'API de statistiques échoue (dans ce cas il faudrait traiter l'erreur renvoyée) ou si la page est redirigée avant que les données puissent être envoyées (dans ce cas il faut décider si on ignore ou si on stocke l'information temporairement dans sessionStorage pour tenter un nouvel envoi sur une page suivante).
Navigation Timing API est une interface de programmation qui permet d'accéder à des informations sur les performances de navigation d'un site Web, générées par le navigateur. Cela correspond à peu près aux informations que l'on trouve dans l'onglet Performance des devtools mais avec un accès "programmatique" plutôt que visuel. Ainsi on peut mesurer les temps de chargement et de rendu, non seulement sur son propre poste mais aussi sur celui des internautes et récupérer l'information. Différents événements sont monitorés et retournés en plus du temps de chargement total de la page. Le support est très bon sur tous les navigateurs depuis environ 2014.
â En réalité cette API profite d'un interface déjà décrite dans une autre spécification : Performance Timeline qui elle-même étend les pouvoirs déjà offerts par High Resolution Time.
Voici un exemple de code qui utilise l'API Navigation Timing pour mesurer le temps total :
// Récupération de l'objet de performance de navigation
const perf = window.performance;
// Récupération de l'événement de chargement de la page
const loadEvent = perf.timing.loadEventEnd;
// Récupération du temps actuel
const now = perf.now();
// Calcul du temps total de chargement (en millisecondes)
const pageLoadTime = now - loadEvent;
// Affichage du temps total de chargement de la page
console.log("Temps total de chargement : " + pageLoadTime + " ms");
Ici on se concentre sur loadEventEnd mais il existe bien d'autres propriété intéressantes spécifiques à cette API :
startTime: temps (en ms) auquel la navigation a commencé, c'est-à-dire lorsque l'internaute a cliqué sur un lien ou saisi une URL dans la barre d'adresse.loadEventStartetloadEventEnd: temps (en ms) auquel l'événementloadde la page a été déclenché et s'est terminé.domInteractive: temps (en ms) auquel le navigateur a terminé le parsing du document HTML et a commencé à traiter les scripts et les ressources externes de la page.domContentLoadedEventStartetdomContentLoadedEventEnd: temps (en ms) auxquels le navigateur a démarré puis terminé le chargement de la partie "non-bloquante" de la page (c'est-à-dire les éléments qui ne sont pas nécessaires au chargement initial de la page, comme les images et les scripts en mode asynchrone).domComplete: temps (en ms) auquel le navigateur a terminé le chargement de tous les éléments de la page, y compris les ressources bloquantes (comme les scripts JavaScript qui doivent être chargés et exécutés avant que la page soit rendue).
Et des propriété héritées des interfaces déjà mentionnées dans d'autres API :
redirectStartetredirectEnd: temps (en ms) auquel la redirection a commencé et s'est terminée, si la navigation a été redirigée vers une autre URL.fetchStart: temps (en ms) auquel la requête HTTP a été envoyée pour récupérer le document HTML de la page.domainLookupStartetdomainLookupEnd: temps (en ms) auquel la résolution de nom de domaine a commencé et s'est terminée.connectStartetconnectEnd: temps (en ms) auquel la connexion au serveur a commencé et s'est terminée.requestStart: temps (en ms) auquel la requête HTTP pour le document HTML de la page a été envoyée au serveur.responseStartetresponseEnd: temps (en ms) auquel la réponse du serveur a été reçue et la réception du document HTML de la page a été terminée.domLoading: temps (en ms) auquel le navigateur a commencé à parser le document HTML de la page.
À noter que certaines clés sont préservées pour raisons de compatibilité avec la version 1 de l'API mais dépréciées dans la dernière à jour.
Ces propriétés associées ensemble peuvent être utilisées pour mesurer différentes étapes du processus de chargement et identifier les goulots d'étranglement à améliorer.
Vous pouvez également examiner tout ceci en entrant window.performance.timing dans la Console du navigateur.

Usage pour statistiques
Voici un exemple de code qui utilise la Navigation Timing API pour mesurer le temps total de chargement d'une page Web et envoyer cette information à une API de statistiques :
// Récupération de l'objet de performance de navigation
const perf = window.performance;
// Récupération de l'événement de chargement de la page
const loadEvent = perf.timing.loadEventEnd;
// Récupération du timing actuel
const now = perf.now();
// Calcul du temps total de chargement (en millisecondes)
const pageLoadTime = now - loadEvent;
// préparation de l'objet à envoyer à l'API de statistiques
const statsData = {
pageLoadTime: pageLoadTime
};
// envoi des données à l'API de statistiques sous forme JSON
fetch("https://example.com/stats", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(statsData)
})
.then(function(response) {
console.log("Données envoyées à l'API de statistiques :", response);
})
.catch(function(error) {
console.error("Erreur lors de l'envoi des données à l'API de statistiques :", error);
});
Notez que cet exemple est simplifié et ne prend pas en compte tous les cas possibles par exemple, si la requête à l'API de statistiques échoue (dans ce cas il faudrait traiter l'erreur renvoyée) ou si la page est redirigée avant que les données puissent être envoyées (dans ce cas il faut décider si on ignore ou si on stocke l'information temporairement dans sessionStorage pour tenter un nouvel envoi sur une page suivante).
Le Product Backlog est un artefact de gestion de projet Agile et Scrum qui représente la liste des fonctionnalités, des exigences et des améliorations à réaliser pour un produit ou un projet donné. Il s’agit d’une liste hiérarchisée qui contient tous les éléments de travail qui doivent être effectués pour atteindre les objectifs du produit. …
L’article Qu’est-ce que le Product Backlog? est apparu en premier sur FRENCHWEB.FR.
Le PMBOK (Project Management Body of Knowledge) est un guide de bonnes pratiques en gestion de projet. Il est publié par le Project Management Institute (PMI) et est largement utilisé dans le monde entier pour la gestion de projets. Le PMBOK comprend une série de processus et de pratiques recommandées en gestion de projet. Il …
L’article Qu’est-ce que le PMBOK (Project Management Body of Knowledge ou Corpus des connaissances en management de projet)? est apparu en premier sur FRENCHWEB.FR.
Le Contract Lifecycle Management (CLM) est un processus qui vise à gérer efficacement tous les aspects des contrats depuis leur création jusqu’à leur expiration. Il s’agit d’un système qui permet de suivre et de gérer toutes les étapes du cycle de vie d’un contrat, de la création à la signature, en passant par la négociation, …
L’article Qu’est ce que le CONTRACT LIFECYCLE MANAGEMENT? est apparu en premier sur FRENCHWEB.FR.
 La banque se déploie dans deux directions : le calcul du pricing de produits dérivés d'une part, le calcul de risques liés aux entreprises à qui elles prêtent d'autre part.
La banque se déploie dans deux directions : le calcul du pricing de produits dérivés d'une part, le calcul de risques liés aux entreprises à qui elles prêtent d'autre part.
The post Product Grid Style 262 appeared first on Best jQuery.
The post Pagination Style 195 appeared first on Best jQuery.
Ce matin, vous vous êtes levé avec un irrépressible besoin de streamer de l’audio entre vos différents appareils ? Ça tombe bien, AudioRelay est là pour ça ! Il s’agit d’une application gratuite qui permet de transformer votre smartphone Android en microphone ou en haut-parleur connecté à votre ordinateur. Grâce … Suite
![]()
Iconic is a set of 140 free vector icons created in Figma that can be used to create sleek and professional-looking user interfaces.
The post Iconic: Free set of 140 vector icons for UI appeared first on Freebiesbug.
Aider les entreprises à comprendre leurs données lors de prises de décisions, c’est l’ambition de la startup française Sifflet, qui vient de lever 12 millions d’euros auprès de EQT Ventures et de ses investisseurs historiques. L’entreprise, qui déploie une plateforme « d’observabilité de données », avait déjà levé près de 5 millions d’euros en novembre 2021 auprès …
L’article [Série A] Sifflet lève 12 millions d’euros auprès d’EQT Ventures est apparu en premier sur FRENCHWEB.FR.
 DECLARATION DE REVENUS. Les contribuables pourront compléter leur formulaire de déclaration de revenus dès le 13 avril prochain. La déclaration permettra de calculer le montant des impôts dont vous êtes redevable. Quelles sont les dates limites pour remplir votre déclaration ? Quel formulaire papier ou en ligne choisir ? Comment déclarer vos revenus fonciers ? Ce que vous devez savoir...
DECLARATION DE REVENUS. Les contribuables pourront compléter leur formulaire de déclaration de revenus dès le 13 avril prochain. La déclaration permettra de calculer le montant des impôts dont vous êtes redevable. Quelles sont les dates limites pour remplir votre déclaration ? Quel formulaire papier ou en ligne choisir ? Comment déclarer vos revenus fonciers ? Ce que vous devez savoir...
Face aux difficultés des travailleurs indépendants pour bénéficier de services financiers et d’assurances, la startup Rollee a déployé une API qui fournit aux prêteurs et assureurs un accès sécurisé aux données sur les revenus de leurs clients. Le projet a vu le jour en 2021 sous l’impulsion d’Ali Hamriti, ancien Head of Data chez Ditto …
L’article Connaissez-vous ROLLEE, la plateforme qui simplifie l’accès des travailleurs aux services financiers? est apparu en premier sur FRENCHWEB.FR.
Amazon va supprimer 9.000 postes supplémentaires, qui s’ajouteront aux 18.000 suppressions de postes déjà annoncées en janvier, a déclaré lundi son directeur général, Andy Jassy, dans une lettre aux équipes du groupe, publiée sur son site. Il s’agit d’un nouvel épisode de la cure d’amaigrissement en cours dans le secteur technologique. L’un des objectifs est …
L’article Amazon veut rassurer la bourse et licencie 9000 salariés de plus, portant à 27 000 les suppressions de postes depuis janvier 2023 est apparu en premier sur FRENCHWEB.FR.
Aujourd’hui, ChatGPT vient de lancer sa version 4, restez à l’écoute pour découvrir ce que l’avenir nous réserve grâce à cette technologie incroyable. Cela fait à peine quatre mois que l’entreprise d’intelligence artificielle OpenAI a lancé ChatGPT que le monde est déjà tout chamboulé. En à peine 15 semaines, ChatGPT a attiré des millions d’utilisateurs …
L’article [Silicon Carne] ChatGPT 4, Everything Everywhere All at Once est apparu en premier sur FRENCHWEB.FR.
Le marché du Revenue based financing devrait connaitre une consolidation dans les prochains mois, la startup française Silvr donne le La en faisant l’acquisition d’Uplift1, une société allemande qui accompagne jusqu’à 500 000 euros ses clients dans leurs besoins de financement. Concrètement, Silvr déploie une technologie qui lui permet de mesurer la performance des entreprises …
L’article Silvr fait l’acquisition de son concurrent allemand Uplift1 est apparu en premier sur FRENCHWEB.FR.
La start-up XXII, spécialiste de l’analyse en temps réel des images des caméras de surveillance, a levé 22 millions d’euros, signe de l’essor de ce secteur de la vision par ordinateur (« computer vision ») couplée à l’intelligence artificielle (IA). La banque publique d’investissement Bpifrance, aux côtés des fonds d’investissement de la SNCF (574 Invest), du groupe …
L’article XXII lève 22 millions d’euros auprès de 574Invest, BPI France et Kima Ventures est apparu en premier sur FRENCHWEB.FR.
