Les actualités du Vendredi 21 mai 2021 dans les métiers du web - Marmits.com - Reims
 Today’s freebie is featuring a 3D set of design elements that you can include in your user interfaces and give a modern depth effect to your design projects. Find out more 3D designs.
Today’s freebie is featuring a 3D set of design elements that you can include in your user interfaces and give a modern depth effect to your design projects. Find out more 3D designs.
 Check out this snippet featuring a slider with an infinite flow of images in this case covers from several media products. Find out more CSS sliders. Your browser does not support the video tag.
Check out this snippet featuring a slider with an infinite flow of images in this case covers from several media products. Find out more CSS sliders. Your browser does not support the video tag.
 Depuis plusieurs mois, nous assistons à une véritable course internationale à la conquête de l'île chinoise de Hainan. Si pour la plupart des acteurs du retail, la tendance est à la diminution du nombre de points de vente, à Hainan il n'en est rien. Le petit territoire ferait même figure de nouvel eldorado du secteur, tant pour les consommateurs qui y voient une destination idéale pour le tourisme et le shopping, que pour les enseignes qui y décèlent, de fait, son très fort potentiel business.
Depuis plusieurs mois, nous assistons à une véritable course internationale à la conquête de l'île chinoise de Hainan. Si pour la plupart des acteurs du retail, la tendance est à la diminution du nombre de points de vente, à Hainan il n'en est rien. Le petit territoire ferait même figure de nouvel eldorado du secteur, tant pour les consommateurs qui y voient une destination idéale pour le tourisme et le shopping, que pour les enseignes qui y décèlent, de fait, son très fort potentiel business.
https://css-tricks.com/can-we-create-a-resize-hack-with-container-queries/
 Orange a très officiellement annoncé, dès 2019, sa volonté de progressivement supprimer le cuivre de ses infrastructures publiques. D'ici à 2030, la fibre sera présente sur tout son réseau. Sur les réseaux des opérateurs nationaux, le cuivre tombe en désuétude, cependant dans les réseaux d'entreprise, internes aux bâtiments, la situation et l'avenir sont un peu différents.
Orange a très officiellement annoncé, dès 2019, sa volonté de progressivement supprimer le cuivre de ses infrastructures publiques. D'ici à 2030, la fibre sera présente sur tout son réseau. Sur les réseaux des opérateurs nationaux, le cuivre tombe en désuétude, cependant dans les réseaux d'entreprise, internes aux bâtiments, la situation et l'avenir sont un peu différents.
 Ça peut être parfois difficile de choisir son forfait mobile parmi les plusieurs forfaits que proposent les opérateurs de télécoms. Toutefois, il faut d'abord savoir quelle est la différence entre les différents types de forfaits mobile, pour pouvoir finalement choisir soigneusement le plus approprié à ses besoins.
Ça peut être parfois difficile de choisir son forfait mobile parmi les plusieurs forfaits que proposent les opérateurs de télécoms. Toutefois, il faut d'abord savoir quelle est la différence entre les différents types de forfaits mobile, pour pouvoir finalement choisir soigneusement le plus approprié à ses besoins.
https://www.quirksmode.org/blog/archives/2021/04/fitcontent_and.html
 Le recours croissant au télétravail depuis le début de la crise a engendré de nouvelles sources de complications qui affectent la motivation. Le JDN vous livre quelques astuces pour la retrouver.
Le recours croissant au télétravail depuis le début de la crise a engendré de nouvelles sources de complications qui affectent la motivation. Le JDN vous livre quelques astuces pour la retrouver.
 L'anticipation est la clé numéro un pour faire face à la pénurie de composants, qui pourrait se poursuivre jusqu'en 2022. Mais il faut aussi savoir prendre des risques.
L'anticipation est la clé numéro un pour faire face à la pénurie de composants, qui pourrait se poursuivre jusqu'en 2022. Mais il faut aussi savoir prendre des risques.
 La version standard de Shopify est une bonne option pour les petites et moyens entreprises. En revanche, si vous êtes une entreprise qui fait plusieurs millions de chiffres d'affaires, vous aurez besoin de plus de fonctionnalités et possibilités de personnalisations. C'est là qu'intervient Shopify Plus.
La version standard de Shopify est une bonne option pour les petites et moyens entreprises. En revanche, si vous êtes une entreprise qui fait plusieurs millions de chiffres d'affaires, vous aurez besoin de plus de fonctionnalités et possibilités de personnalisations. C'est là qu'intervient Shopify Plus.
 Chaque semaine, le JDN et lesBigBoss proposent une chronique pour valoriser les nominations des décideurs qui font l'actualité du digital au sens large. Evolution, promotion ou changement d'entreprise, voici l'essentiel des mouvements.
Chaque semaine, le JDN et lesBigBoss proposent une chronique pour valoriser les nominations des décideurs qui font l'actualité du digital au sens large. Evolution, promotion ou changement d'entreprise, voici l'essentiel des mouvements.
This week at I/O, Google unveiled the latest version of its Material Design design system, Material You. Initially presented as an upgrade for Android 12, Material You is the biggest revision to Material Design since its launch in 2014 and will be rolling out across all Google products in the coming year. Material You is […]
The post Poll: Will You Adopt Google’s Material You? first appeared on Webdesigner Depot.
Le chef du renseignement intérieur britannique Ken McCallum a mis en garde vendredi contre les risques induits par le projet de Facebook de chiffrement de bout en bout de ses communications.
L’article Chiffrement des communications: pourquoi le projet de Facebook inquiète le chef du renseignement britannique est apparu en premier sur FrenchWeb.fr.
https://spotify.design/article/better-in-black-rethinking-our-most-important-buttons
 Discriminations liées au genre, à la couleur de peau, racisme… Les deux géants du numérique font largement appel à l'intelligence artificielle pour modérer leurs contenus avec le risque de générer des erreurs algorithmiques.
Discriminations liées au genre, à la couleur de peau, racisme… Les deux géants du numérique font largement appel à l'intelligence artificielle pour modérer leurs contenus avec le risque de générer des erreurs algorithmiques.
 Essayons de dépasser les dystopies cinématographiques et tentons d'imaginer à quoi pourrait réellement ressembler nos villes en 2050.
Essayons de dépasser les dystopies cinématographiques et tentons d'imaginer à quoi pourrait réellement ressembler nos villes en 2050.
 La transition écologique est un enjeu majeur. Pour y répondre de nombreuses solutions émergent. Elles sont basées sur la sobriété, la technologique, les organisations… pourtant les résultats sont insuffisants.
La transition écologique est un enjeu majeur. Pour y répondre de nombreuses solutions émergent. Elles sont basées sur la sobriété, la technologique, les organisations… pourtant les résultats sont insuffisants.
L'association Anticor avait alerté le PNF au printemps 2020, estimant que la maintenance payante réalisée par la société Outscale pour l'application lancée en juin 2020 aurait dû faire l'objet d'un appel d'offres.
L’article StopCovid: pourquoi le PNF enquête depuis septembre sur l’application de traçage est apparu en premier sur FrenchWeb.fr.
 Une proposition de loi veut instaurer des quotas de femmes dans les instances dirigeantes des grandes entreprises, dans la lignée de la loi Copé-Zimmermann, qui a imposé des quotas de femmes aux conseils d'administration.
Une proposition de loi veut instaurer des quotas de femmes dans les instances dirigeantes des grandes entreprises, dans la lignée de la loi Copé-Zimmermann, qui a imposé des quotas de femmes aux conseils d'administration.
 Avec la crise du Covid-19, qui oblige les salariés à travailler à distance de manière isolée, les risques de burn-out se sont multipliés. Comment détecter puis prévenir ce syndrome d'épuisement physique, émotionnel et mental qui touche à la sphère professionnelle ? Réponses.
Avec la crise du Covid-19, qui oblige les salariés à travailler à distance de manière isolée, les risques de burn-out se sont multipliés. Comment détecter puis prévenir ce syndrome d'épuisement physique, émotionnel et mental qui touche à la sphère professionnelle ? Réponses.
 https://t2themes.com/blog/3-ways-to-integrate-disqus-comments-with-ghost/
https://t2themes.com/blog/3-ways-to-integrate-disqus-comments-with-ghost/
https://imjustcreative.com/a-series-of-monochrome-logo-marks-designed-by-the-logo-smith/2021/05/20
La chaîne américaine de grands magasins Macy's s'est associée au fournisseur de services de paiement et shopping Klarna pour proposer son service "Pay in Four" dans la totalité des magasins de ses trois enseignes.
L’article Comment le paiement fractionné s’est imposé chez les retailers étrangers est apparu en premier sur FrenchWeb.fr.
 Méconnue du grand public, la plateforme d'échecs en ligne Lichess.org est une des plus belles réussites du Web français à l'international. Gratuite et 100% open source, elle détonne de ses concurrents payants, à l'image de son créateur.
Méconnue du grand public, la plateforme d'échecs en ligne Lichess.org est une des plus belles réussites du Web français à l'international. Gratuite et 100% open source, elle détonne de ses concurrents payants, à l'image de son créateur.
(Alsacréations) Peux-tu te présenter en quelques mots ?
Je m'appelle Sven Sauleau, j'ai 25 ans et je travaille depuis deux ans, en tant que Systems Engineer, chez Cloudflare à Londres. Les langages que j’utilise le plus souvent sont JavaScript, Golang et Rust, mais je pense qu'il n'y a pas de mauvais langage.

(Alsacréations) Même le Malbolge ?
Non, ça c'est vraiment impossible à utiliser ! Je préfére écrire mon code en espace blanc https://en.wikipedia.org/wiki/Whitespace_(programming_language).
(Alsacréations) Quel est ton parcours ?
Suite à des études d'électricien, j'ai travaillé sur des chantiers pendant trois ans. Ce n'était pas forcément un choix mais plutôt une orientation par défaut.
Le travail était intéressant mais pas quelque chose que j'aurais fait toute ma vie.
A côté de mes études je m'intéressais de plus en plus à l'informatique... et jouer à Minecraft. Ça m'a amené à créer un service de vente de serveur Minecraft.

Pour créer et perfectionner mon service de vente et gestion de serveur Minecraft, j'ai commencé à apprendre à développer en PHP, JavaScript ou Java. Ce qui m’a permis d’apprendre beaucoup et rapidement le monde de l’informatique.
Éventuellement cela m'a aussi permis d'apprendre la réalité du business, mon affaire n'était pas assez rentable et j'ai mis fin à l'activité après une année.
Je me suis ensuite orienté vers du service et des sites internets; j'ai fait du freelance pendant plusieurs années.
(Alsacréations) Qu’utilisais-tu “à l’époque” comme outils/langages ?
A l’époque j’utilisais beaucoup Symfony (ou des frameworks PHP maison), MySQL ou jQuery.
J’ai commencé à écrire du code avec Notepad++ puis j’ai découvert Vim et je ne l’ai pas quitté depuis.
(Alsacréations) Tu es contributeur Babel, webpack, c’est un CV impressionnant, comment en es-tu venu jusqu’à ces références du monde JavaScript ?
Quand j'étais freelance je consacrais plusieurs jours par mois à de l'autoformation et à des contributions sur des projets open-source. Un jour, je me suis intéressé de plus près à une technologie que j'utilisais: Babel. L’outil est très intéressant.

J'ai commencé par fixer des incohérences dans la documentation, puis davantage au core de Babel (le compilateur). Après deux années (il me semble) j'ai été invité à rejoindre l'équipe core.
webpack est souvent utilisé avec Babel, certains bugs nécessitent la compréhension des deux outils. J'ai aussi eu la chance de travailler pour webpack sur l'intégration avec WebAssembly.
Finalement, une fois qu'on a une bonne connaissance d'outils principaux dans l'écosystème JavaScript, il est plus facile de naviguer dans l'écosystème.
(Alsacréations) Pour la majorité des développeurs, ces outils bien que répandus semblent complexes, est-il facile/possible d’y contribuer ? Avec quels langages sont-ils eux mêmes conçus ?
La plupart des outils comme Babel et webpack sont écrits en JavaScript ou plus récemment intègrent du TypeScript.
En général, les projets open-source utilisés par un grand nombre de personnes sont bien documentés et encouragent les contributions. Babel par exemple a un Slack très actif où l'on peut aider de nouveaux contributeurs.
Si vous ne savez pas par quoi commencer, les projets open-source marquent les issues faciles pour débuter avec un label “first good issue”. Vous pouvez filtrer par label dans l’onglet “issues” d’un projet.
(Alsacréations) WebAssembly a intensément fait parler de lui mais pour le moment semble réservé aux grosses structures de la Silicon Valley qui ont le plus de moyens, dans quelle mesure pourrait-il intervenir dans les projets web de tout un chacun ?
WebAssembly a beaucoup fait parler de lui au début mais des fois pas pour les bonnes raisons. Sur twitter beaucoup de personnes pensaient que c'était la fin de JavaScript. En réalité WebAssembly et JavaScript se complètent.

Je suis persuadé que WebAssembly est une des technologies du futur, la majorité des plateformes vont en tirer parti d'une manière ou d'une autre. En revanche WebAssembly n'est pas encore tout à fait au point, pour le moment elle s'adresse à une niche de développeurs ou de cas d'usage.
Ceci dit, il est probable que vous utilisiez déjà WebAssembly sans que vous vous en rendiez compte, peut-être qu'une de vos dépendances a été compilée vers du WebAssembly. Des applications en ligne comme Figma ou Twitch utilisent déjà WebAssembly.
Des fonctionnalités en cours de développement permettent une meilleure intégration entre WebAssembly et JavaScript (ou le Web). Il sera bientôt facile de combiner du code compilé vers WebAssembly dans ses applications/sites Web pour par exemple optimiser des algorithmes ou réutiliser du code écrit dans un autre langage.
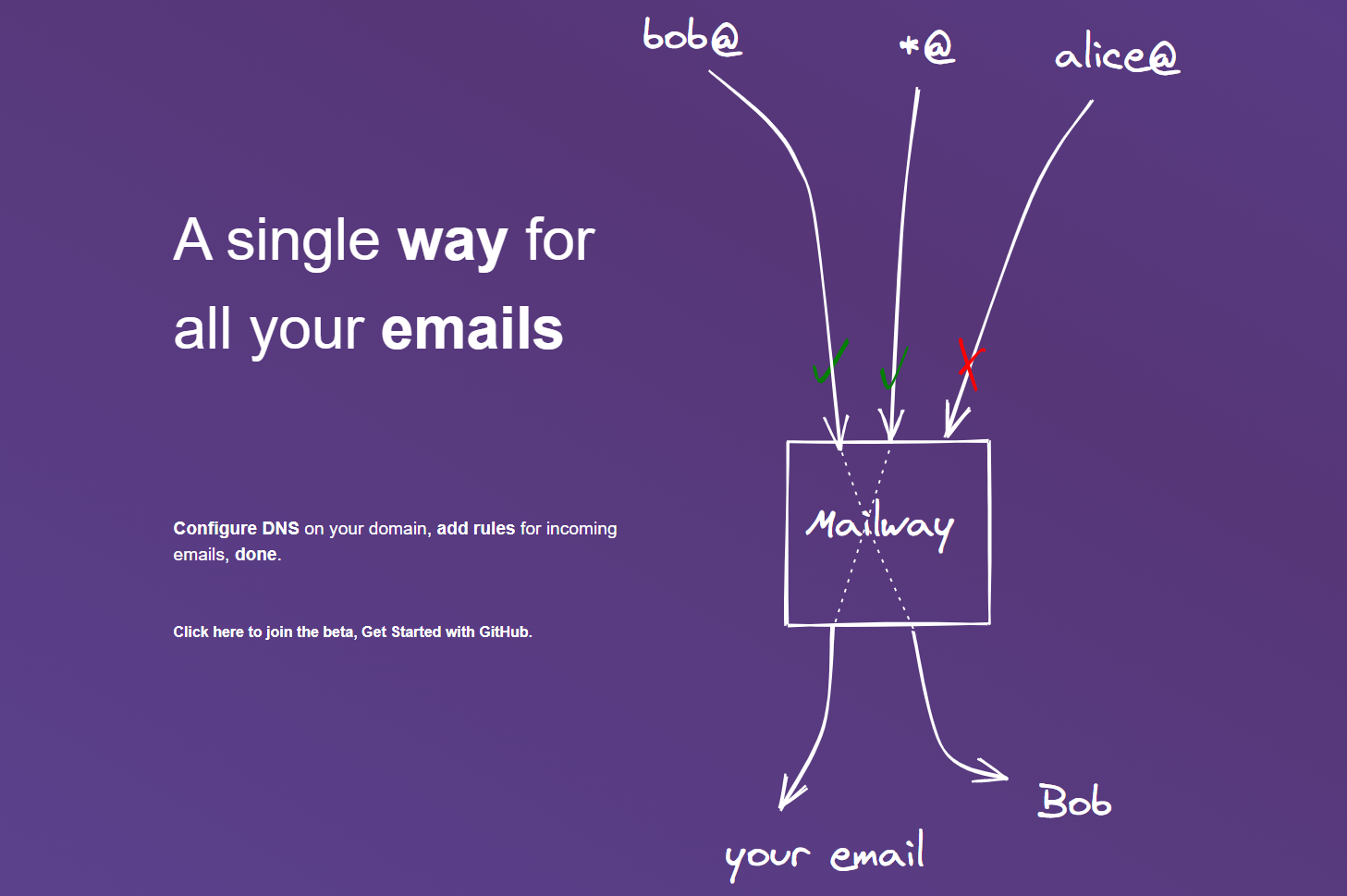
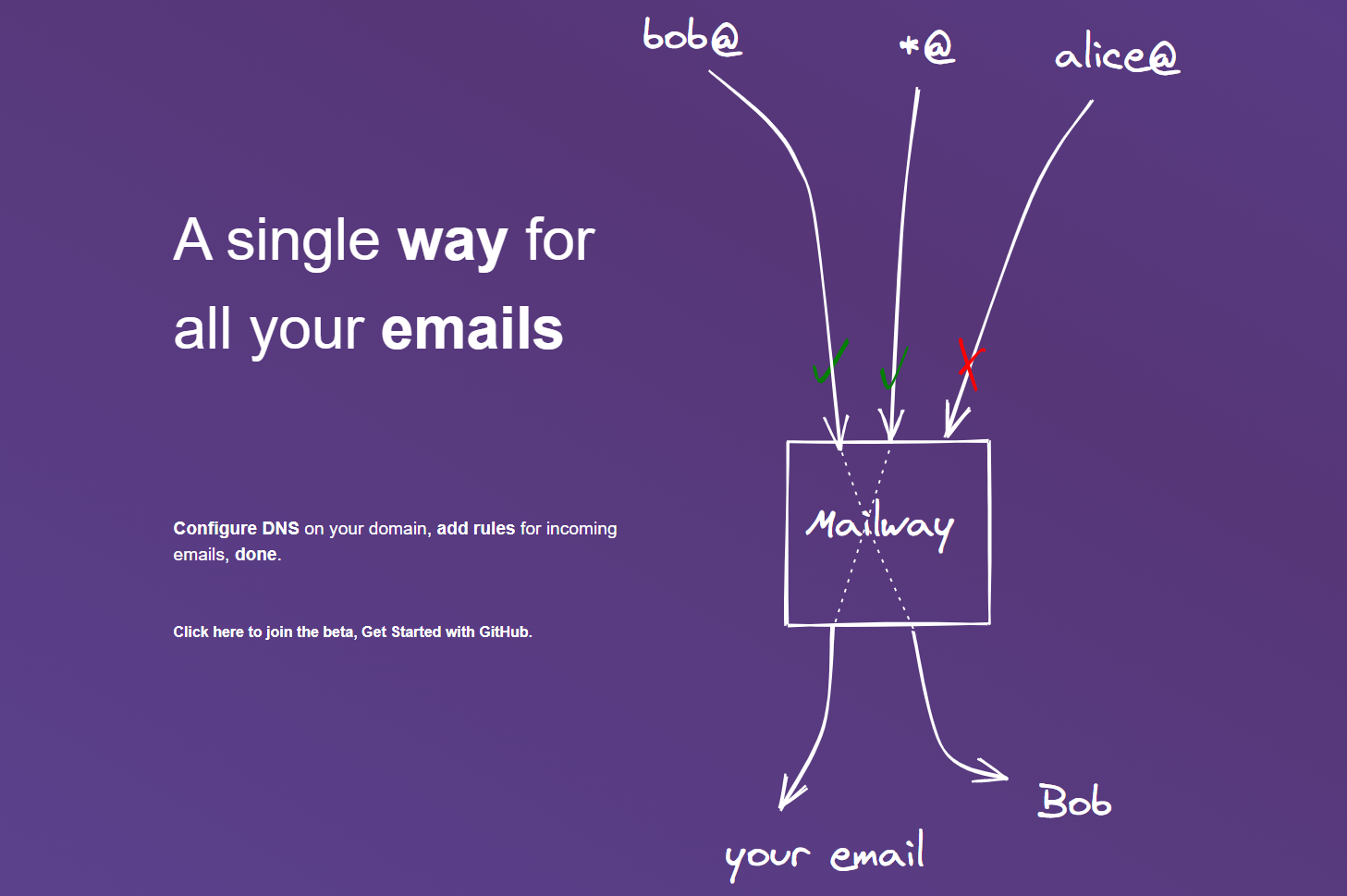
(Alsacréations) Tu as lancé récemment Mailway https://mailway.app/ peux-tu nous en dire plus sur son but, sa structure et indiquer ce qu’il faut pour le mettre en place, à destination des personnes intéressées ?

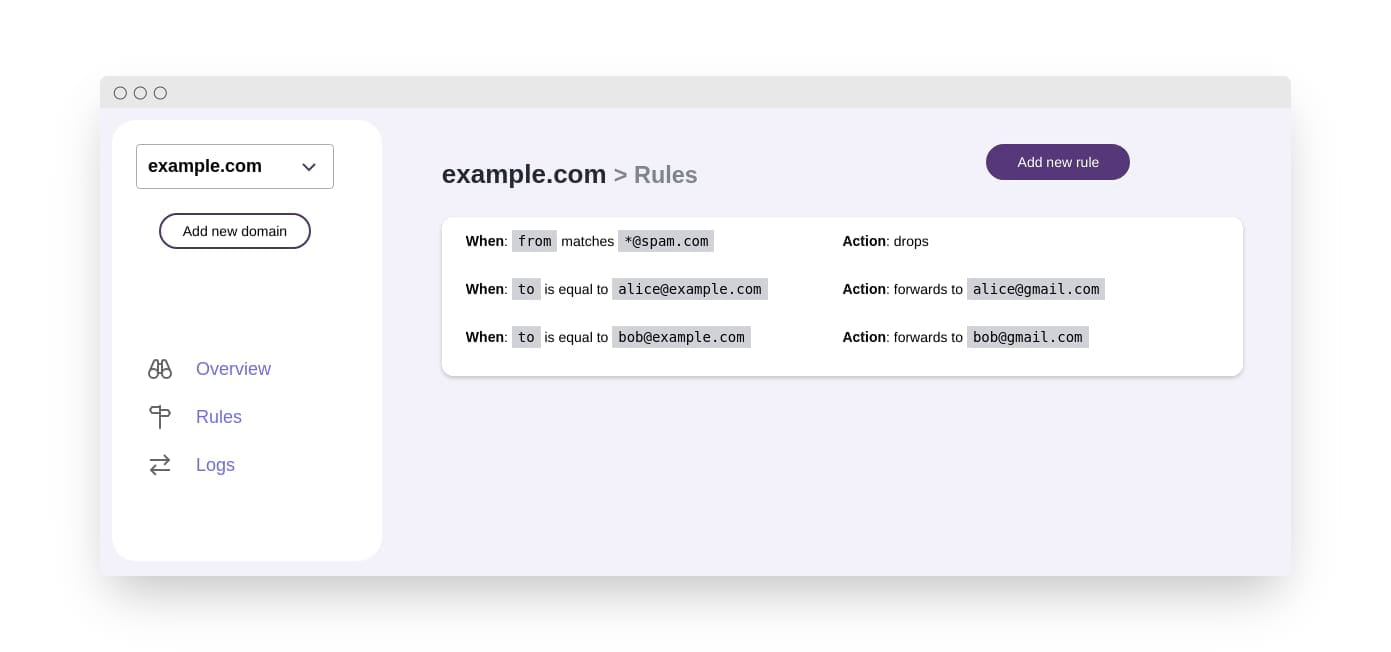
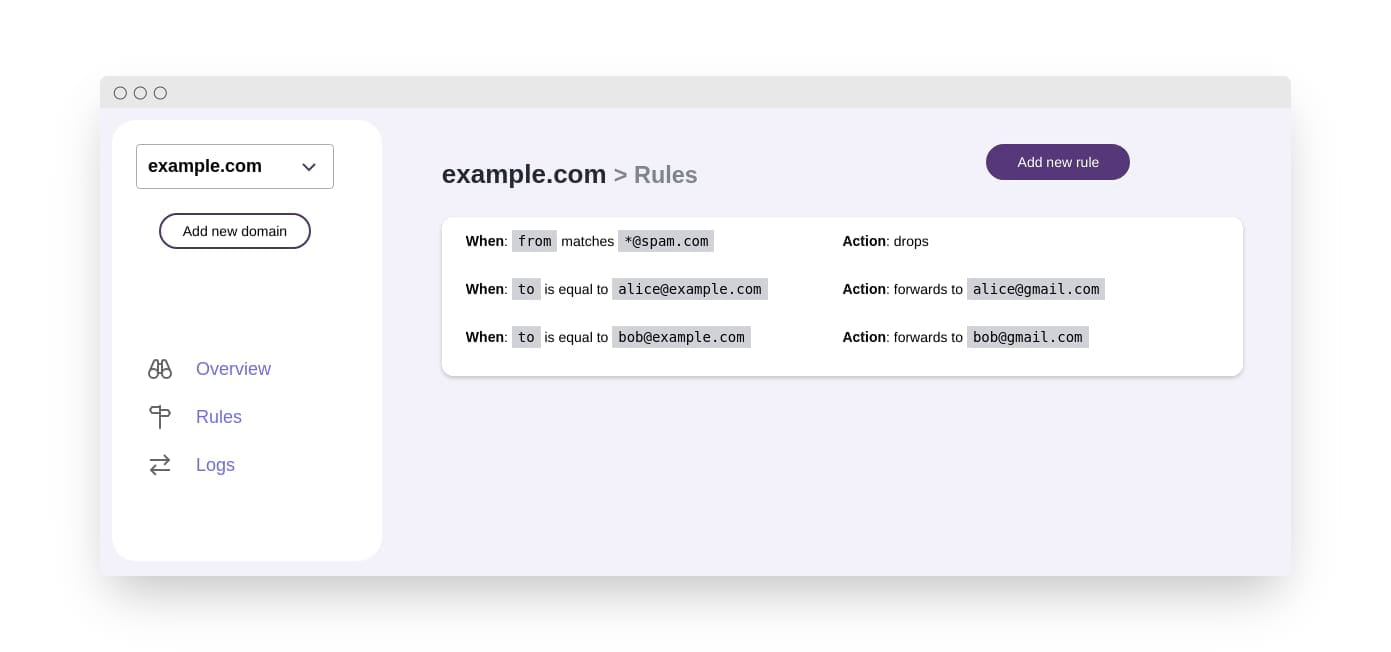
Mailway est un service de routage, de filtrage, de transfert de mail et autres. Je l'ai initialement développé pour mon usage personnel, pour filtrer des mails de certains expéditeurs ou avec un certain sujet, transférer des messages à une ou plusieurs adresses(s) email(s) et pour avoir un nombre d'adresses mail illimité (aussi appelé alias) avec mon nom de domaine.

Le service est maintenant ouvert à tout le monde et gratuitement en bêta.
J'ai aussi développé une extension Chrome qui permet de générer des adresses mail uniques et temporaires directement dans la barre du navigateur. Je l'utilise lorsque je n'ai pas envie de donner mon adresse email à un site web. Par défaut, après quatre heures les mails envoyés à cette adresse seront bloqués.
Je fais aussi partie des personnes qui achètent plein de noms de domaines sans raison particulière. Il est courant d'avoir des domaines chez plusieurs registrars.
Certains registrars offrent un moyen de transfert de mail mais souvent pas assez flexible. Mailway permet de recevoir des mails d'une manière unifiée et flexible pour n'importe quel domaine.
Il est important que le service soit facile à utiliser, la version en ligne https://mailway.app permet d'utiliser le service avec ses emails en quelques minutes. Il est possible d'héberger le service soi-même https://docs.mailway.app/self-host/getting-started/.
(Alsacréations) Pour utiliser le service il “suffit” donc de faire pointer le MX de sa zone DNS ?
Oui, pour commencer à recevoir des emails il suffit de créer le domaine sur votre compte Mailway et de diriger le champ MX vers Mailway. La configuration par défaut redirigera tous les mails vers votre adresse mail (celle que vous avez enregistrée sur GitHub si vous vous connectez via GitHub à Mailway).
(Alsacréations) Pourquoi as-tu choisi Go pour développer Mailway ?
Le langage Golang est adapté et agréable à utiliser pour des applications réseaux et concurrentes, il offre aussi une gestion d'erreur avancée. Ce qui permet de développer des services ou applications robustes.

(Alsacréations) Quel est le langage ou le framework qui t’attire le plus aujourd’hui ?
Personnellement c'est difficile à dire, beaucoup de langages ou de framework m'attirent. Je consacre souvent du temps à m'intéresser aux dernières nouveautés.
En ce moment le langage APL m’attire mais c’est uniquement par curiosité ou le langage Zig qui semble un choix plus utile.
(Alsacréations) Quelle est la ressource que tu pourrais recommander aux personnes souhaitant redécouvrir JavaScript en profondeur ?
Le document https://babeljs.io/docs/en/learn offre une bonne vue d'ensemble de pas mal de dernières fonctionnalités JavaScript avec des exemples, mais la page n’a pas été mise à jour depuis un moment.
L'excellent MDN https://developer.mozilla.org/en-US/docs/Web/JavaScript a du contenu plus avancé, disponible en français et surtout à jour.
(Alsacréations) Comment vois-tu la plateforme web / JavaScript d’ici 3 à 5 ans ? Pourrait-elle supplanter les OS et applications natives autant en desktop qu’en mobile ?
JavaScript a beaucoup évolué ces dernières années, c'est un langage qui devient plaisant à utiliser. Son écosystème est massif, complexe et malheureusement des fois toxique. JavaScript va continuer d'évoluer plus doucement.
En revanche, avec WebAssembly le Web va s'ouvrir à d'autres langages et technologies. Des nouveaux écosystèmes pourront utiliser le Web et la majorité des applications natives vont être portées sur le Web.
(Alsacréations) Penses-tu qu’il y a une limite (actuelle ou future) que l’on pourrait rencontrer dans ce mouvement de transition vers le web ? Par exemple au niveau des API, de la sécurité, de la performance, ou du langage lui-même ?
La plateforme Web continuera d’évoluer, des nouvelles fonctionnalités, des améliorations des performances, des corrections de bogues ou mesures de sécurité sont continuellement ajoutées.
Je dirais que du point de vue de WebAssembly, la transition vers le Web est seulement à ses débuts et en générale il y aura toujours des limites techniques mais jamais à ce qu’on peut faire à travers le Web.
(Alsacréations) Que changerais-tu dans l’écosystème actuel, que souhaiterais-tu voir amélioré ?
JavaScript est l’un des langages les plus accessibles pour débuter en informatique et pour le moment le seul généralement utilisé sur le web, ce qui a rendu le langage très populaire. En recherchant ou discutant sur internet on peut parfois ressentir ce manque d'expérience.

Son gestionnaire de paquets (npm) contient presque 2 millions de paquets (il existe même un jeu à boire où il faut trouver des noms communs qui n'existeraient pas encore en tant que paquet sur npm). Ce que je rencontre sur npm c’est qu’un grand nombre de paquets font la même chose, que la qualité du code est défois discutable ou que la maintenance est inexistante.
Sur les réseaux sociaux beaucoup de hype est présente, malheureusement pas toujours justifiée et il pourrait s'avérer difficile pour une personne inexpérimentée d’y voir claire.
Le fait que le langage soit si accessible et populaire est une bonne chose mais influence certainement l’écosystème. Je ne pense pas que cela changera. Cependant avec WebAssembly d’autres ecosystems vont s’intégrer avec JavaScript, des technologies plus matures seront accessibles.
(Alsacréations) As-tu un cousin ou un frère qui se prénomme “Han” ?
C'est peut-être pas un bon moment pour dire que je ne regarde pas Star Wars…
(Alsacréations) Cela arrive même aux meilleurs ! Qu’as-tu découvert récemment sur petit ou grand écran ?
J’ai récemment découvert Rick and Morty sur Netflix, j’ai tellement aimé que j’ai regardé tous les épisodes à la suite.

(Alsacréations) Peux-tu te présenter en quelques mots ?
Je m'appelle Sven Sauleau, j'ai 25 ans et je travaille depuis deux ans, en tant que Systems Engineer, chez Cloudflare à Londres. Les langages que j’utilise le plus souvent sont JavaScript, Golang et Rust, mais je pense qu'il n'y a pas de mauvais langage.

(Alsacréations) Même le Malbolge ?
Non, ça c'est vraiment impossible à utiliser ! Je préfére écrire mon code en espace blanc https://en.wikipedia.org/wiki/Whitespace_(programming_language).
(Alsacréations) Quel est ton parcours ?
Suite à des études d'électricien, j'ai travaillé sur des chantiers pendant trois ans. Ce n'était pas forcément un choix mais plutôt une orientation par défaut.
Le travail était intéressant mais pas quelque chose que j'aurais fait toute ma vie.
A côté de mes études je m'intéressais de plus en plus à l'informatique... et jouer à Minecraft. Ça m'a amené à créer un service de vente de serveur Minecraft.

Pour créer et perfectionner mon service de vente et gestion de serveur Minecraft, j'ai commencé à apprendre à développer en PHP, JavaScript ou Java. Ce qui m’a permis d’apprendre beaucoup et rapidement le monde de l’informatique.
Éventuellement cela m'a aussi permis d'apprendre la réalité du business, mon affaire n'était pas assez rentable et j'ai mis fin à l'activité après une année.
Je me suis ensuite orienté vers du service et des sites internets; j'ai fait du freelance pendant plusieurs années.
(Alsacréations) Qu’utilisais-tu “à l’époque” comme outils/langages ?
A l’époque j’utilisais beaucoup Symfony (ou des frameworks PHP maison), MySQL ou jQuery.
J’ai commencé à écrire du code avec Notepad++ puis j’ai découvert Vim et je ne l’ai pas quitté depuis.
(Alsacréations) Tu es contributeur Babel, webpack, c’est un CV impressionnant, comment en es-tu venu jusqu’à ces références du monde JavaScript ?
Quand j'étais freelance je consacrais plusieurs jours par mois à de l'autoformation et à des contributions sur des projets open-source. Un jour, je me suis intéressé de plus près à une technologie que j'utilisais: Babel. L’outil est très intéressant.

J'ai commencé par fixer des incohérences dans la documentation, puis davantage au core de Babel (le compilateur). Après deux années (il me semble) j'ai été invité à rejoindre l'équipe core.
webpack est souvent utilisé avec Babel, certains bugs nécessitent la compréhension des deux outils. J'ai aussi eu la chance de travailler pour webpack sur l'intégration avec WebAssembly.
Finalement, une fois qu'on a une bonne connaissance d'outils principaux dans l'écosystème JavaScript, il est plus facile de naviguer dans l'écosystème.
(Alsacréations) Pour la majorité des développeurs, ces outils bien que répandus semblent complexes, est-il facile/possible d’y contribuer ? Avec quels langages sont-ils eux mêmes conçus ?
La plupart des outils comme Babel et webpack sont écrits en JavaScript ou plus récemment intègrent du TypeScript.
En général, les projets open-source utilisés par un grand nombre de personnes sont bien documentés et encouragent les contributions. Babel par exemple a un Slack très actif où l'on peut aider de nouveaux contributeurs.
Si vous ne savez pas par quoi commencer, les projets open-source marquent les issues faciles pour débuter avec un label “first good issue”. Vous pouvez filtrer par label dans l’onglet “issues” d’un projet.
(Alsacréations) WebAssembly a intensément fait parler de lui mais pour le moment semble réservé aux grosses structures de la Silicon Valley qui ont le plus de moyens, dans quelle mesure pourrait-il intervenir dans les projets web de tout un chacun ?
WebAssembly a beaucoup fait parler de lui au début mais des fois pas pour les bonnes raisons. Sur twitter beaucoup de personnes pensaient que c'était la fin de JavaScript. En réalité WebAssembly et JavaScript se complètent.

Je suis persuadé que WebAssembly est une des technologies du futur, la majorité des plateformes vont en tirer parti d'une manière ou d'une autre. En revanche WebAssembly n'est pas encore tout à fait au point, pour le moment elle s'adresse à une niche de développeurs ou de cas d'usage.
Ceci dit, il est probable que vous utilisiez déjà WebAssembly sans que vous vous en rendiez compte, peut-être qu'une de vos dépendances a été compilée vers du WebAssembly. Des applications en ligne comme Figma ou Twitch utilisent déjà WebAssembly.
Des fonctionnalités en cours de développement permettent une meilleure intégration entre WebAssembly et JavaScript (ou le Web). Il sera bientôt facile de combiner du code compilé vers WebAssembly dans ses applications/sites Web pour par exemple optimiser des algorithmes ou réutiliser du code écrit dans un autre langage.
(Alsacréations) Tu as lancé récemment Mailway https://mailway.app/ peux-tu nous en dire plus sur son but, sa structure et indiquer ce qu’il faut pour le mettre en place, à destination des personnes intéressées ?

Mailway est un service de routage, de filtrage, de transfert de mail et autres. Je l'ai initialement développé pour mon usage personnel, pour filtrer des mails de certains expéditeurs ou avec un certain sujet, transférer des messages à une ou plusieurs adresses(s) email(s) et pour avoir un nombre d'adresses mail illimité (aussi appelé alias) avec mon nom de domaine.

Le service est maintenant ouvert à tout le monde et gratuitement en bêta.
J'ai aussi développé une extension Chrome qui permet de générer des adresses mail uniques et temporaires directement dans la barre du navigateur. Je l'utilise lorsque je n'ai pas envie de donner mon adresse email à un site web. Par défaut, après quatre heures les mails envoyés à cette adresse seront bloqués.
Je fais aussi partie des personnes qui achètent plein de noms de domaines sans raison particulière. Il est courant d'avoir des domaines chez plusieurs registrars.
Certains registrars offrent un moyen de transfert de mail mais souvent pas assez flexible. Mailway permet de recevoir des mails d'une manière unifiée et flexible pour n'importe quel domaine.
Il est important que le service soit facile à utiliser, la version en ligne https://mailway.app permet d'utiliser le service avec ses emails en quelques minutes. Il est possible d'héberger le service soi-même https://docs.mailway.app/self-host/getting-started/.
(Alsacréations) Pour utiliser le service il “suffit” donc de faire pointer le MX de sa zone DNS ?
Oui, pour commencer à recevoir des emails il suffit de créer le domaine sur votre compte Mailway et de diriger le champ MX vers Mailway. La configuration par défaut redirigera tous les mails vers votre adresse mail (celle que vous avez enregistrée sur GitHub si vous vous connectez via GitHub à Mailway).
(Alsacréations) Pourquoi as-tu choisi Go pour développer Mailway ?
Le langage Golang est adapté et agréable à utiliser pour des applications réseaux et concurrentes, il offre aussi une gestion d'erreur avancée. Ce qui permet de développer des services ou applications robustes.

(Alsacréations) Quel est le langage ou le framework qui t’attire le plus aujourd’hui ?
Personnellement c'est difficile à dire, beaucoup de langages ou de framework m'attirent. Je consacre souvent du temps à m'intéresser aux dernières nouveautés.
En ce moment le langage APL m’attire mais c’est uniquement par curiosité ou le langage Zig qui semble un choix plus utile.
(Alsacréations) Quelle est la ressource que tu pourrais recommander aux personnes souhaitant redécouvrir JavaScript en profondeur ?
Le document https://babeljs.io/docs/en/learn offre une bonne vue d'ensemble de pas mal de dernières fonctionnalités JavaScript avec des exemples, mais la page n’a pas été mise à jour depuis un moment.
L'excellent MDN https://developer.mozilla.org/en-US/docs/Web/JavaScript a du contenu plus avancé, disponible en français et surtout à jour.
(Alsacréations) Comment vois-tu la plateforme web / JavaScript d’ici 3 à 5 ans ? Pourrait-elle supplanter les OS et applications natives autant en desktop qu’en mobile ?
JavaScript a beaucoup évolué ces dernières années, c'est un langage qui devient plaisant à utiliser. Son écosystème est massif, complexe et malheureusement des fois toxique. JavaScript va continuer d'évoluer plus doucement.
En revanche, avec WebAssembly le Web va s'ouvrir à d'autres langages et technologies. Des nouveaux écosystèmes pourront utiliser le Web et la majorité des applications natives vont être portées sur le Web.
(Alsacréations) Penses-tu qu’il y a une limite (actuelle ou future) que l’on pourrait rencontrer dans ce mouvement de transition vers le web ? Par exemple au niveau des API, de la sécurité, de la performance, ou du langage lui-même ?
La plateforme Web continuera d’évoluer, des nouvelles fonctionnalités, des améliorations des performances, des corrections de bogues ou mesures de sécurité sont continuellement ajoutées.
Je dirais que du point de vue de WebAssembly, la transition vers le Web est seulement à ses débuts et en générale il y aura toujours des limites techniques mais jamais à ce qu’on peut faire à travers le Web.
(Alsacréations) Que changerais-tu dans l’écosystème actuel, que souhaiterais-tu voir amélioré ?
JavaScript est l’un des langages les plus accessibles pour débuter en informatique et pour le moment le seul généralement utilisé sur le web, ce qui a rendu le langage très populaire. En recherchant ou discutant sur internet on peut parfois ressentir ce manque d'expérience.

Son gestionnaire de paquets (npm) contient presque 2 millions de paquets (il existe même un jeu à boire où il faut trouver des noms communs qui n'existeraient pas encore en tant que paquet sur npm). Ce que je rencontre sur npm c’est qu’un grand nombre de paquets font la même chose, que la qualité du code est défois discutable ou que la maintenance est inexistante.
Sur les réseaux sociaux beaucoup de hype est présente, malheureusement pas toujours justifiée et il pourrait s'avérer difficile pour une personne inexpérimentée d’y voir claire.
Le fait que le langage soit si accessible et populaire est une bonne chose mais influence certainement l’écosystème. Je ne pense pas que cela changera. Cependant avec WebAssembly d’autres ecosystems vont s’intégrer avec JavaScript, des technologies plus matures seront accessibles.
(Alsacréations) As-tu un cousin ou un frère qui se prénomme “Han” ?
C'est peut-être pas un bon moment pour dire que je ne regarde pas Star Wars…
(Alsacréations) Cela arrive même aux meilleurs ! Qu’as-tu découvert récemment sur petit ou grand écran ?
J’ai récemment découvert Rick and Morty sur Netflix, j’ai tellement aimé que j’ai regardé tous les épisodes à la suite.

Avec des soutiens qui sont passés de 3 milliards d’euros par an en 2010 à 10 milliards aujourd’hui, la France se classe désormais «parmi les pays de l’OCDE ayant le plus haut niveau de soutien public à l’innovation», salue la Cour.
L’article Innovation: la Cour des comptes remarque davantage de moyens mais des retombées économiques à améliorer est apparu en premier sur FrenchWeb.fr.
Cette annonce intervient au moment où le géant des moteurs de recherche cherche à rivaliser avec Apple dans la vente de matériel informatique, qu'il s'agisse de smartphones ou de thermostats et de détecteurs de fumée.
L’article Face à Apple, Google va ouvrir son premier magasin à New York est apparu en premier sur FrenchWeb.fr.
 Les composants applicatifs n'étant au final rien d'autre que des données, les entreprises doivent non seulement considérer les containers et leurs applications dans leur stratégie de sécurité et de sauvegarde, mais aussi y inclure l'ensemble des informations persistantes qui leur sont associées.
Les composants applicatifs n'étant au final rien d'autre que des données, les entreprises doivent non seulement considérer les containers et leurs applications dans leur stratégie de sécurité et de sauvegarde, mais aussi y inclure l'ensemble des informations persistantes qui leur sont associées.
«Nous annonçons que le futur d’Internet Explorer sur Windows 10, c’est Microsoft Edge», a indiqué le géant de l’informatique sur son blog mercredi.
L’article Clap de fin pour Internet Explorer, le navigateur de Microsoft dépassé par Chrome et Safari est apparu en premier sur FrenchWeb.fr.
 Abstract vector t-shirt designs pack featuring 100 unique mosaic illustrations with vector source files, concept art designs of animals, objects, people, monsters & more, with print ready PNG file on transparent background, high resolution, 300dpi
Abstract vector t-shirt designs pack featuring 100 unique mosaic illustrations with vector source files, concept art designs of animals, objects, people, monsters & more, with print ready PNG file on transparent background, high resolution, 300dpi
 Contacter un service client est loin d'être une partie de plaisir et encore moins lorsque les clients s'entretiennent avec un bot, ce robot censé les aiguiller dans leur réclamation. Décriés, voire même insultés, les bots n'ont pas toujours eu le vent en poupe.
Contacter un service client est loin d'être une partie de plaisir et encore moins lorsque les clients s'entretiennent avec un bot, ce robot censé les aiguiller dans leur réclamation. Décriés, voire même insultés, les bots n'ont pas toujours eu le vent en poupe.
Lentement mais sûrement, le réseau social Snapchat continue sa croissance.
L’article Dix ans après son lancement, Snapchat passe le cap des 500 millions d’utilisateurs mensuels est apparu en premier sur FrenchWeb.fr.
J’sais pas si vous avez vu, mais Mozilla vient enfin de sortir sa fonctionnalité d’isolement des sites web. Chrome avait été précurseur sur le coup et cela a mis un peu plus de temps pour arriver sur Firefox, mais ça y est ! Comme vous le savez, quand vous ouvrez … Suite
Retrouvez l'émission GOOD MORNING FrenchWeb tous les matins dès 7h avec Joseph Postec et la rédaction pour décrypter l’actualité de la Tech.
L’article Comment l’Aforp veut former des ingénieurs au développement d’applications quantiques est apparu en premier sur FrenchWeb.fr.
Une émission conçue par Fanny Bouton, Olivier Ezratty et Richard Menneveux
L’article [DECODE Quantum] A la rencontre de Nicolas Gaude et Michel Nowak, Prevision.io est apparu en premier sur FrenchWeb.fr.
A peine un Français sur deux assure faire confiance aux agents immobiliers.
L’article PropTech : Hosman lève 6 millions d’euros pour dépoussiérer le marché de l’immobilier est apparu en premier sur FrenchWeb.fr.
The post Bootstrap Modal Style 77 appeared first on Best jQuery.
The post Link Hover Style 141 appeared first on Best jQuery.
 https://ui8.net/roman-belyaev/products/ulmo-e-commerce-ui-kit
https://ui8.net/roman-belyaev/products/ulmo-e-commerce-ui-kit
 https://recast.amplication.com/
https://recast.amplication.com/ https://www.imagine.ai/
https://www.imagine.ai/ https://a12989x.github.io/reexjs-cli/
https://a12989x.github.io/reexjs-cli/ https://flatlogic.com/blog/how-to-use-react-native-flatlist/
https://flatlogic.com/blog/how-to-use-react-native-flatlist/ https://torquemag.io/2021/05/next-js-headless-cms/
https://torquemag.io/2021/05/next-js-headless-cms/