Les actualités du Jeudi 22 mars 2012 dans les métiers du web - Marmits.com - Reims
Ebuzzing lance son application sur iPad et iPhone, Olap lance une application pour connaître le prix des loyers parisiens tandis qu’eBay annonce le lancement prochain d’une application trois en un. Zoom sur ces trois actualités. Le groupe Ebuzzing vient de lancer son application pour iPhone et iPad. Celle-ci permet aux utilisateurs de suivre en temps réel les vidéos qui [...]
Concevoir un site dynamique implique de faire appel à JavaScript, langage de plus en plus populaire et puissant. Afin de donner les bons outils aux développeurs web, les navigateurs se sont peu à peu équipés de consoles de développement permettant d'entrer des instructions à la volée, avec bien souvent de l'auto-complétion, de consulter les données en mémoire ou d'explorer les fonctions et variables disponibles.
Des commandes plus avancées visent à définir des points d'arrêt et d'inspecter la pile des appels. La console est un outil indispensable lorsque l'on souhaite écrire quelques lignes de JavaScript, ou bien concevoir des scripts plus évolués notamment avec des frameworks tels que jQuery.
Accès
La console se retrouve bien souvent dans un menu orienté pour les développeurs, à l'aide d'une touche de raccourci, ou dans des extensions spécifiques telles que Firebug pour Firefox. Les anciens navigateurs tels qu'Internet Explorer 6 et 7 n'en comportent pas. Du côté d'Opera, elle fait partie de la collection d'outils baptisée Dragonfly.
| Navigateurs | Accès rapide |
|---|---|
|
|
F12 ou via le menu Outils > Outils de développement |
|
|
F12 via l'extension Firebug (onglet Console) |
|
|
Ctrl+Shift+J |
|
|
En activant dans les Options > Avancées la case à cocher "Afficher le menu Développement dans la barre des menus" puis Ctrl+Alt+I ou Ctrl+Alt+C |
|
|
Ctrl+Shift+I ou via le menu Page > Outils de Développement > Opera Dragonfly |
Aperçus
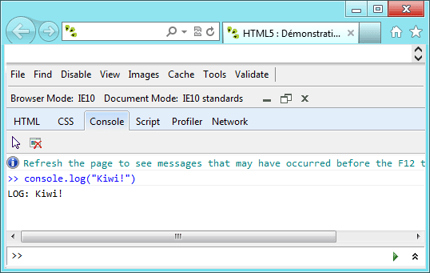
Internet Explorer

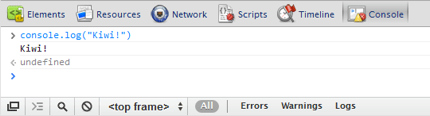
Google Chrome

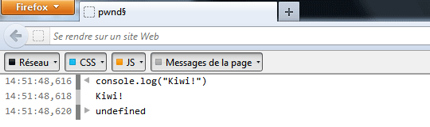
Mozilla Firefox

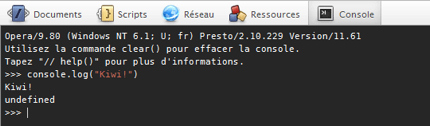
Opera

Astuces
Pensez à utiliser des raccourcis pour gagner du temps :
- flèches haut/bas : naviguer dans l'historique des commandes entrées,
- shift+Entrée : aller à la ligne sans exécuter le code,
- tab ou flèche droite : auto-complétion,
-
$0fait référence à l'élément qui a été visé par l'inspecteur d'élément (par exemple clic droit de la souris sur la page > Inspecter l'élément),$1le précédent, etc. - Utilisez les points d'arrêt.
Méthodes évoluées
Journal
Une console donne aussi droit à des fonctions de log (journal) plus souples qu'un banal appel à alert() qui se révélera très souvent peu détaillé et bloquant. La fonction la plus courante est sans conteste console.log() qui permettra d'afficher un message, une chaîne de texte, voire le contenu d'une variable (objet, tableau) de manière détaillée.
console.log("Kiwi");
>> Kiwi
console.log(3+3);
>> 6
var fruit = "kiwis";
var mavariable = "J'aime les "+fruit;
console.log(mavariable);
>> J'aime les kiwis
Plusieurs autres fonctions l'épaulent, notamment console.info(), console.warn() et console.error() qui présenteront les retours sous différentes formes. Il faut cependant penser à ne pas les laisser dans le code source après la phase de développement, car un appel à ces fonctions provoquera une erreur et l'arrêt du script chez les visiteurs pour qui la console n'est pas activée.
Mesures et autres fonctions
Selon les capacités offertes par la console, d'autres fonctions viendront compléter l'ensemble, par exemple console.time() et console.timeEnd(), qui respectivement démarrent un chronomètre et le stoppent en affichant le résultat de la mesure. Très pratique pour mesurer le temps d'exécution d'un script et donc sa performance intrinsèque.
console.time("test1")
// Opérations variées nécessitant du temps de calcul...
console.timeEnd("test1");
test1: 10327ms
Consultez également les documentations de chaque navigateur pour explorer les possibilités offertes par console.group(), console.dir(), console.group(), console.assert(), console.trace() etc.
Documentez-vous sur JavaScript et ses bonnes pratiques ! Voir aussi l'article JavaScript : 3 fondamentaux sur braincracking.org.
Une mise à jour du kit de développement d'applications pour Android a été dévoilée par Google. Avec cette nouvelle version, le SDK améliore son intégration à Eclipse. Actualité
Ce n'est plus une surprise pour personne : la nouvelle Timeline arrive dans quelques jours et sera imposée à toutes les pages Facebook. Au-delà des changements de format et d'architecture, ces modifications peuvent inciter un bon nombre d'entreprises, notamment les plus petites à aller voir ailleurs. Ce dont Google+ pourrait bien profiter.
Les accès ouverts depuis des applications Web ou des serveurs tiers vers le Cloud de Google peuvent désormais être authentifiés par le biais d'un mécanisme de certificat. Actualité
Dès demain, et jusqu’au dimanche 1er avril prochain, une centaine de manifestations animera les rues bordelaises dans le cadre de la seconde édition de la semaine digitale, organisée par la commune. Véritable laboratoire urbain et numérique, l’événement propose une série de démonstrations sur le thème commun des usages innovants de l’internet urbain. A la fois destinée au grand public et à une cible [...]
Aujourd'hui sur le Blog du Webdesign, découvrez une collection de script javascript dédiés au charting.
Après un long retard en matière de 4G accumulé par la France, Orange a annoncé ce matin qu’il lancerait le très haut débit mobile pour ses abonnés dès le mois de juin prochain. Marseille figurera comme la première ville pilote et bénéficiera donc en avant-première de la 4G, avec plusieurs quartiers couverts. Parallèlement à cette annonce Bouygues [...]
Après avoir finalisé une première levée de fonds de 200 000 € en novembre dernier, Dogfinance, réseau social professionnel spécialisé en finance, vient d’annoncer son lancement au Royaume-Uni. Lancée en janvier 2010, la plateforme revendique actuellement plus de 66 000 membres et 200 000 visiteurs mensuels. L’agence de communication interactive Netbooster vient d’annoncer le gain de [...]
Au sommaire de la chronique hebdomadaire d' Ilan Abehassera : Paypal Here, le lancement de Jolicloud Me, le Prestashop barcamp de NYC, Miso Media et Thrillist.
Dès cette semaine et jusqu’au deuxième tour, FrenchWeb vous proposera chaque semaine en exclusivité l’e-Baromètre des Présidentielles 2012 de la société bordelaise AT Internet, spécialiste de l’Online Intelligence. Réalisé à partir de son outil BuzzWatcher, il dresse la panorama des retombées médiatiques web des différents candidats que 4 carrefours majeurs du web : Twitter, Facebook, [...]
Selon une fuite révélée par ZDNet, non confirmée ni commentée par les intéressés, la direction des ventes et du marketing de Microsoft a diffusé un mémo interne à ses 46.000 collaborateurs leur indiquant que "les produits Apple (Mac & iPad) ne devaient plus être achetés sur les fonds de la compagnie".
Un système de clavier dorsal interactif pour tablettes, smartphones, etc. Lorsque vous tenez votre tablette à deux mains, les seuls doigts qui peuvent taper du texte sont vos pouces. Où se trouve l’ensemble des doigts restants ? Au dos de la tablette...
Mailjet, Mon Nuage, Capital Koala, Skilling, Neo Avenue, Shipii, Smart Panda Network… Revue de détails sur ces sept nouveaux services web ou proposant de nouvelles fonctionnalités. [Exclu] Mailjet lance sa V3 D’ici un mois, la plateforme de cloud emailing Mailjet devrait rassembler 10 000 utilisateurs actifs et devrait également prochainement passer le cap du milliard d’emails envoyés. Face [...]
Aujourd'hui, nous vous présentons une collection de thèmes Wordpress 100% gratuits qui ont du style !
Nokia améliore son application de GPS. La mise à jour est disponible sur le Nokia Lumia 800 : l'application de navigation GPS Nokia Drive passe en mode offline.
Il invite acteurs du numérique et citoyens à s'exprimer sur des thématiques les plus larges possibles. Explications par Renaissance Numérique, co-initiateur.
Lancer le vote en ligne, c'est l'idée défendue par Olivier Croce, Directeur associé de People Search International.
L'application Zinio vient d'arriver sur l'App World pour BlackBerry PlayBook. Elle permet d'acheter une importante sélection de titres de la presse magazine.
Bientôt, avoir la technologie dans la peau ne sera plus une image. Nokia vient de déposer un brevet aux USA portant sur la description d'un dispositif ferromagnétique qui pourrait être inséré sous la peau et jumelé à un terminal mobile.


