Les actualités du Lundi 22 mars 2021 dans les métiers du web - Marmits.com - Reims
https://www.smashingmagazine.com/2021/03/complete-guide-accessible-front-end-components/
 Alors que les mesures restrictives se durcissent, ces success stories ont de quoi redonner le sourire. Le JDN brosse le portrait de six jeunes parvenus à tirer le meilleur d'une période difficile.
Alors que les mesures restrictives se durcissent, ces success stories ont de quoi redonner le sourire. Le JDN brosse le portrait de six jeunes parvenus à tirer le meilleur d'une période difficile.
 Le géant américain propose aux médias français d'installer une fonctionnalité permettant à leurs lecteurs de s'abonner en un clic. Un vrai accélérateur d'abonnements… qui n'est pas sans risques.
Le géant américain propose aux médias français d'installer une fonctionnalité permettant à leurs lecteurs de s'abonner en un clic. Un vrai accélérateur d'abonnements… qui n'est pas sans risques.
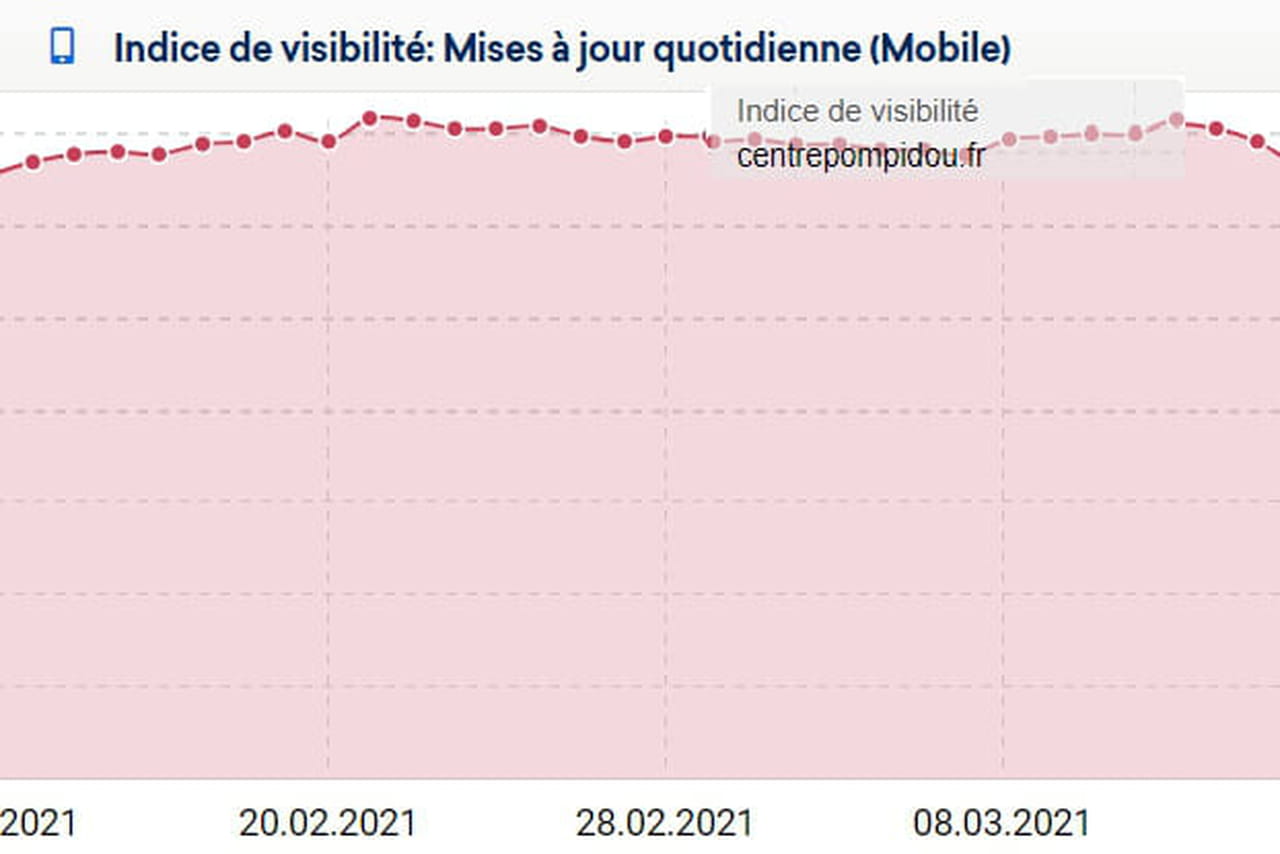
 L'impact en termes de positionnement dans les pages de résultat de l'incendie sur le site d'OVHCloud à Strasbourg est avéré. Pour les sites touchés, quelques actions peuvent aider à remonter rapidement la pente.
L'impact en termes de positionnement dans les pages de résultat de l'incendie sur le site d'OVHCloud à Strasbourg est avéré. Pour les sites touchés, quelques actions peuvent aider à remonter rapidement la pente.
https://webdesign.tutsplus.com/tutorials/elementor-coming-soon-page-for-wordpress--cms-36633
StopCovid: pourquoi l’association Anticor porte plainte contre le ministre de la Santé Olivier Véran
Annoncé le 8 avril, le développement de l'application a été présenté comme fait à titre gratuit par différentes entreprises privées, parmi lesquelles Dassault Systèmes, Capgemini, Orange ou Withings.
L’article StopCovid: pourquoi l’association Anticor porte plainte contre le ministre de la Santé Olivier Véran est apparu en premier sur FrenchWeb.fr.
 Sur le segment de la cosmétique naturelle, les plateformes spécialisées font le bonheur des marques qui disposent ainsi d'un large choix pour cumuler les canaux de vente.
Sur le segment de la cosmétique naturelle, les plateformes spécialisées font le bonheur des marques qui disposent ainsi d'un large choix pour cumuler les canaux de vente.
Si le montant exact de la transaction n’a pas été révélé, l’opération valoriserait le studio à environ 4 milliards de dollars.
L’article Jeux vidéo: ByteDance devance Tencent en rachetant l’éditeur de Mobile Legends est apparu en premier sur FrenchWeb.fr.
Product packaging is an entirely different subject that has an essential correlation with the marketing, production, and sales department. The whole business is about that brand’s product, and when a brand is confident about its product, everything becomes easy for its business. But a good product needs good packaging to justify and complement the product […]
The post 14 Mistakes Not to Make During Package Design first appeared on Line25. Projet européen EPI, initiation de paiement, stablecoin: les alternatives aux deux grands réseaux de carte se développent depuis quelques mois. Et ce n'est même pas le seul de leur problème.
Projet européen EPI, initiation de paiement, stablecoin: les alternatives aux deux grands réseaux de carte se développent depuis quelques mois. Et ce n'est même pas le seul de leur problème.
Robin Leproux, ex-président du club de football PSG et ancien dirigeant de la chaîne française M6, va lancer à Paris ce qu'il présente comme le plus grand centre physique de gaming en Europe, baptisé Espot.
L’article L’ex-président du PSG veut ouvrir à Paris le plus grand centre de gaming d’Europe est apparu en premier sur FrenchWeb.fr.
 Portant haut l'étendard du cloud souverain et écologique, la société de Montrouge combine puissance de calcul et chauffage. Un an après une levée de fonds de 6 millions d'euros, elle fourmille de projets.
Portant haut l'étendard du cloud souverain et écologique, la société de Montrouge combine puissance de calcul et chauffage. Un an après une levée de fonds de 6 millions d'euros, elle fourmille de projets.
Le Cloud Gaming n’est pas un jeu sans risque, après un emballement ,le secteur surfinancé connait ses premiers revers à commencer par Google dont la filiale Stadia a décidé de fermer son studio maison, Amazon de son coté a perdu le patron de UNITY 3D. En France c’est Shadow la startup fondée en 2015 par Emmanuel …
L’article Jean Baptiste Kempf se porte candidat à la reprise de Blade / Shadow, la startup qui avait levé 135 millions d’euros est apparu en premier sur FrenchWeb.fr.
Les entreprises de l'internet et du numérique sont particulièrement dynamiques en Chine où la législation jusque-là relativement laxiste en matière de données personnelles et l'absence de concurrents étrangers a permis à des géants locaux d'émerger.
L’article Pourquoi la Chine veut ramener ses géants de la Tech dans le rang est apparu en premier sur FrenchWeb.fr.
This month’s collection of the best new websites launched or updated in the last four weeks features color, and more color, and then — just for good measure — a bit more color. Yellow is a hue of choice, but you’ll also find burnt orange, rich purples, and greens and blues in equal measure. What […]
The post 20 Best New Websites, March 2021 first appeared on Webdesigner Depot.
Sur les 42 millions d'euros obtenus, la start-up en a levé 7 via l'émission d'actions souscrites par les fonds d'investissement Founders Future (Marc Menasé) Demeter Partners et ses investisseurs historiques notamment Alain Denin, PDG de Nexity, Serge Papin, ex-PDG de Système U et Christian de Labriffe, de Tikehau Capital.
L’article AgTech: le Français Jungle lève 42 millions d’euros avec le soutien de Founders Future et Demeter Partners est apparu en premier sur FrenchWeb.fr.
Google va cesser de nous pister avec des cookies tiers ! Une bonne nouvelle, oui mais… Regardons le projet d’un peu plus près avec un article de l’EFF La presse en ligne s’en est fait largement écho : par exemple siecledigital, generation-nt … Lire la suite
[Conférence] #ENGAGE2021 Le groupe SKEEPERS, leader de l’expérience client et nouvel entrant du FrenchTech Next 40 organise la première édition de l’#Engage2021, une journée de conférence 100% en ligne pour faire de la stratégie client un véritable relai de croissance. Comment piloter sa stratégie Client alors que les relations marques/consommateurs sont à jamais bouleversées ? …
L’article #ENGAGE2021, une journée pour faire de sa stratégie client un véritable relai de croissance ! est apparu en premier sur FrenchWeb.fr.
Comment bien visualiser les données de vos tableaux Excel ? Pour distinguer les informations, convertissez les valeurs de vos feuilles ...
Lire la suiteMettre en valeur des données grâce aux graphiques d’Excel
Ils travaillaient pour Uber depuis des années et se sont vu bannir de l’application du jour au lendemain...
L’article Uber: des chauffeurs dénoncent des méthodes brutales de licenciement est apparu en premier sur FrenchWeb.fr.
 L'industrie de la publicité en ligne souffre de son manque de transparence. L'annonceur peut mettre en place des mesures simples pour éloigner tout risque de non-conformité aux directives de protection des données des consommateurs.
L'industrie de la publicité en ligne souffre de son manque de transparence. L'annonceur peut mettre en place des mesures simples pour éloigner tout risque de non-conformité aux directives de protection des données des consommateurs.
Passer d’un métier à un autre, repartir de zéro, se former après plusieurs années : une reconversion professionnelle revient à monter dans un train lancé à pleine vitesse. Et parce qu’elle implique de grandes décisions, cette période soulève bon nombre de questions, que le recruteur lui aussi voudra poser ! Comment se valoriser face en … Continuer la lecture de Comment me valoriser dans le cadre d’une reconversion ?
L’article Comment me valoriser dans le cadre d’une reconversion ? est apparu en premier sur OpenClassrooms : le blog.
Les craintes pour la sécurité nationale du traitement des données que recueillent les groupes technologiques comme Tesla rappellent le bras de fer que se livrent les États-Unis et la Chine sur la technologie et le commerce.
L’article Tesla: face à Pékin, Elon Musk assure que les données des voitures resteront confidentielles est apparu en premier sur FrenchWeb.fr.
 L'épreuve que traverse OVHCloud ne doit pas remettre en cause sa vision stratégique. Mais elle est l'occasion d'une prise de conscience politique et technique salutaire selon le directeur général d'ITS Integra, une ESN qui est aussi Advanced Partner d'OVH.
L'épreuve que traverse OVHCloud ne doit pas remettre en cause sa vision stratégique. Mais elle est l'occasion d'une prise de conscience politique et technique salutaire selon le directeur général d'ITS Integra, une ESN qui est aussi Advanced Partner d'OVH.
 La migration IT est une étape clef du processus de rapprochement entre deux sociétés qui fusionnent ou quand une société en acquière une autre. L'objectif est d'unifier les SI pour unifier les outils et processus et mettre en œuvre la stratégie de l'entreprise résultante.
La migration IT est une étape clef du processus de rapprochement entre deux sociétés qui fusionnent ou quand une société en acquière une autre. L'objectif est d'unifier les SI pour unifier les outils et processus et mettre en œuvre la stratégie de l'entreprise résultante.
Je ne sais pas si parmi vous il y a des artistes qui vivent de leur musique, mais je sais que 100% d’entre vous écoutent de la musique ! Ça tombe bien puisque j’ai un super projet à vous présenter. Il s’agit de Audius, une plateforme de streaming qui permet … Suite
Maizzle est un outil dédié à la construction de gabarits HTML pour e-mails, alimenté par un (classique) moteur NodeJS et le framework CSS Tailwind.
Que va vous apporter Maizzle ?
Comme chacun le sait, le monde merveilleux de l'e-mailing se trouve à des années lumières de ce que l'on considère comme des Standards, voire des Bonnes Pratiques de conception web.
Les clients mails sont capricieux, ils interprètent à leur manière, ils redimensionnent s'ils le souhaitent, ils reconnaissent uniquement les styles qui leur conviennent, etc.
Maizzle est là pour nous faciliter grandement la tâche.

Du HTML très classique…
Maizzle se définit comme un outil agnostique en terme de balisage, il s'auto-proclame BYOHTML ("Apportez votre propre HTML", en anglais).
Cela signifie que contrairement à d'autres frameworks spécialisés, vous n'utilisez pas d'abstractions telles que <container>, <grid>, <column> ou <row> pour contruire vos gabarits, mais de véritables tableaux HTML <table>.
Je vous vois venir. Si on est obligé d'écrire notre HTML "à l'ancienne", avec des tableaux imbriqués, à quoi peut bien servir un framework ?
… Mais totalement orienté e-mailing !
- Moteur de template : gabarits réutilisables, inclusion de fichiers partiels, transmission de variables, ajout de conditions, de boucles, etc.
- Basé sur TailwindCSS : logique "email" respectée, pas besoin de toucher aux fichiers CSS, fichiers de configuration et de variables, prise en compte native du Responsive Webdesign
- Respect natif des (non)Standards de l'emailing : styles en ligne dans les balises, tableaux de mise en forme, ajout automatique d'attributs ou balises propriétaires, cellpadding, cellspacing, etc.
- Nettoyage du code en phase de production : CSSpurge, minification, obfuscation, suppression d'attributs et classes inutiles, etc.
- Pas mal d'autres petits coups de main sympas : doctype, langue, notation sur 6 digits au-lieu de 3 pour les couleurs hexa, ajout de rôles ARIA tel que role=presentation, etc.
Premiers pas
L'installation de Maizzle, très bien décrite sur son site web, ne nécessite qu'un environnement NodeJS - méthode courante actuellement - et se fait à l'aide de l'instruction suivante :
npm i -g @maizzle/cli
Si vous ne souhaitez pas débuter de zéro, le framework vous propose des Templates ou des Starters préfabriqués.
Les deux tâches qui deviendront vos meilleures amies sont à présent :
maizzle serve: compilation de votre projet en local (dossierbuild_local/), surveillance des fichiers modifiés et synchronisation sur une URL de typelocalhostmaizzle build production: compilation pour mise en production (dossierbuild_production/) avec fichiers allégés (purgeCSS), minifiés et styles en ligne (style="").
Côté styles et mise en forme, TailwindCSS est le framework utilisé pour les styles CSS de ce projet.
Les styles sont rédigés directement sous forme de classes dans les éléments HTML, tel que recommandé par Tailwind, par exemple <table class="w-448 bg-white border-2 border-solid border-moonrock">.
Tous les styles CSS nécessaires sont déjà existants et apportés par le Tailwind, il n'est donc pas nécessaire de créer de nouveaux styles.
Layout, Template et Component
Véritable moteur de template, Maizzle gère les entités suivantes :
- Layout : fichier de construction commun à plusieurs Templates.
- Template : Un Template est une variante de page, intégrée dans le moule du Layout.
- Component : Un composant est un fichier HTML inclus au sein d'un Template grâce à une instruction de type
<component src="src/components/header.html"></component>.
Variables
Une variable globale est déclarée en début de Template dans une Zone de Variables délimitée par trois traits d'union :
---
title: "Merci de confirmer votre adresse email"
---
Les variables sont transmises aux Layout, Template et Composant et peuvent être récupérées ainsi :
<p>{{ page.title }}</p>
Une variable globale est liée à l'environnement page et est précédée de son environnement.
Une variable locale permet de proposer des valeurs différentes par composant par exemple, grâce à une chaîne Json transmise via l'attribut locals (voir exemple ci-après).
Exemple concret, le composant Button
Le composant Button, pour notre exemple, pourrait désigner un lien d'action classique (<a>) menant vers une page web.
Voici comment nous pourrions mettre ceci en oeuvre dans Maizzle :
- le contenu (affiché) du bouton est placé entre
<component>et</component>au sein d'un Template - l'URL est transmise via la variable locale
buttonLinkrenseignée via l'attributlocals - la couleur de fond est transmise via la variable
buttonBg - la couleur de texte est transmise via la variable
buttonColor
<component src="src/components/button.html"
locals='{
"buttonLink": "https://www.alsacreations.com/",
"buttonBg": "bg-azure",
"buttonColor": "text-white"
}'>
Allez sur un super site
</component>
Les variables locales sont récupérées par le Composant button (fichier button.html):
<a href="{{ buttonLink }}" class="{{ buttonBg }} {{ buttonColor }}">
<content></content>
</a>
And… voilà!
Pour rappel, Maizzle propose également des fonctionnalités de templating plus élaborées, telles que des boucles ou des conditions diverses.
Un type de test utile pourrait être celui de vérifier si une variable existe afin de générer du HTML conditionnellement :
<if condition="page.buttonDetails">
<span>{{{ page.buttonDetails}}}</span>
</if>
Hey, mais il reste des bugs !
Alors oui, j'ai une mauvaise nouvelle : la magie n'existe pas dans le monde de l'e-mailing !
Il reste des bugs. Pas mal de bugs.
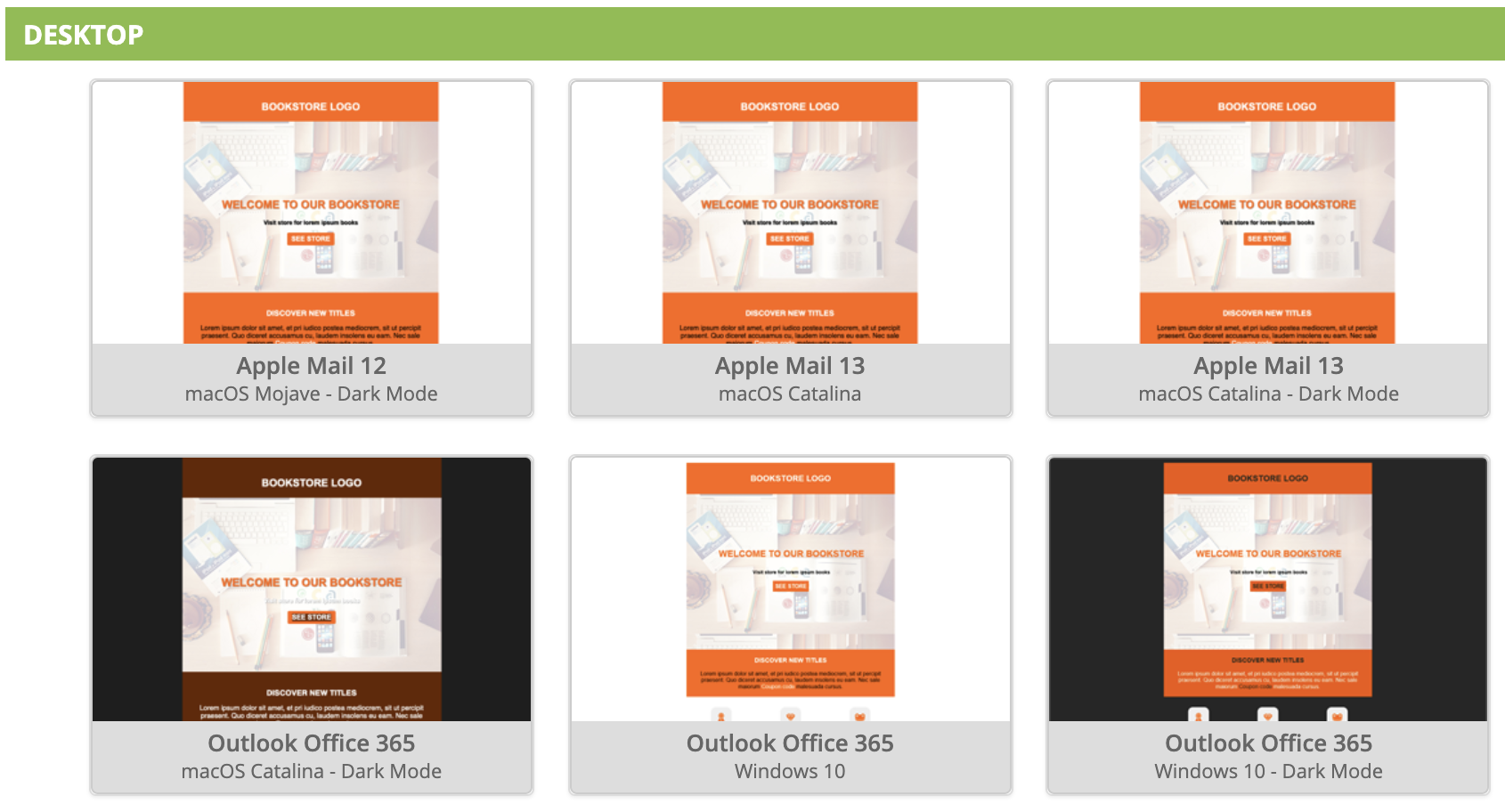
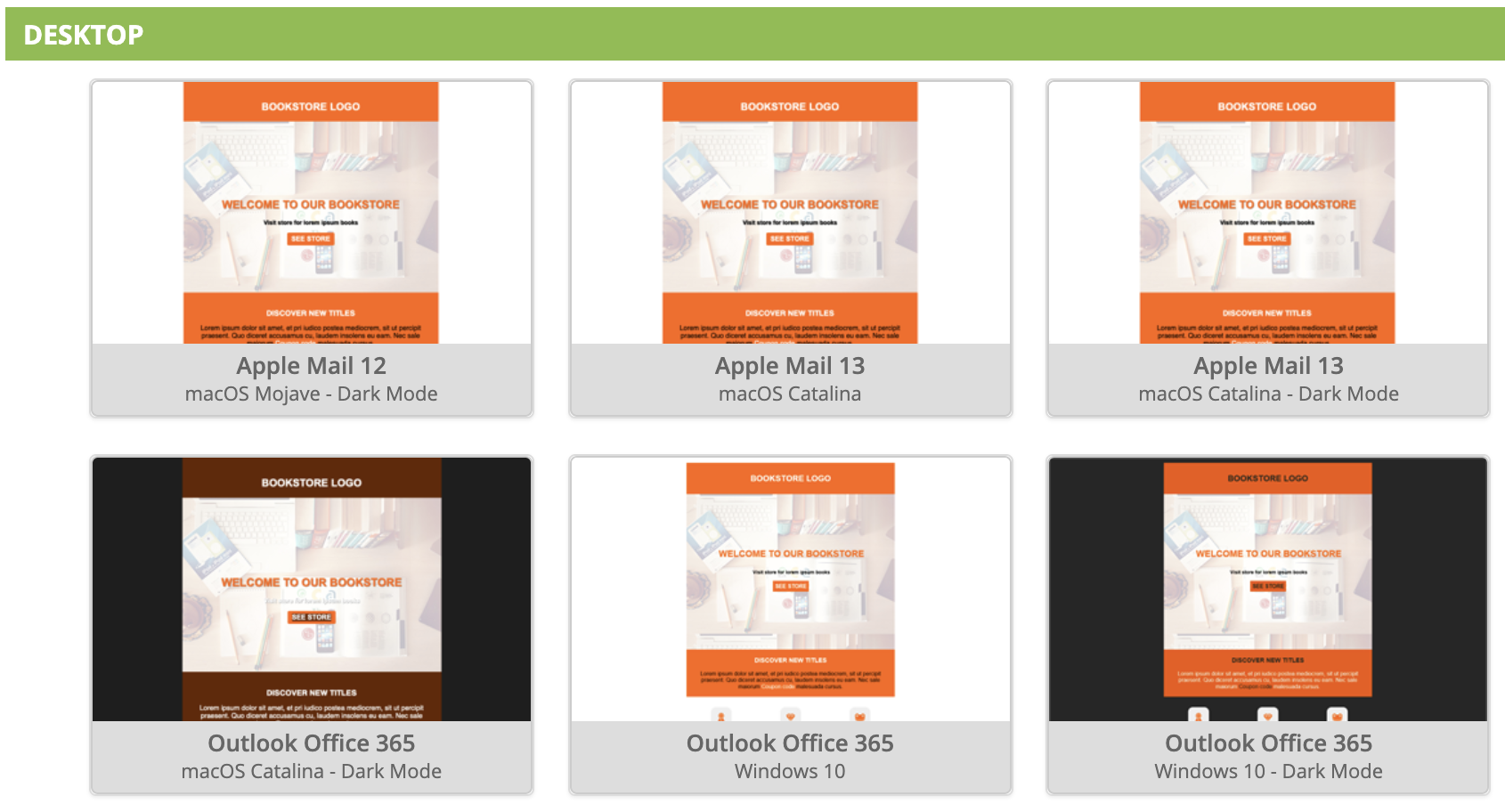
Étant moi même grand débutant dans ce domaine très particulier de l'e-mailing, j'ai pu découvrir de mes yeux émerveillés tout plein de coquilles un peu partout : des images de fond disparues sous Outlook, de simples listes à puces non reconnues, des dates et numéros de téléphones soulignés, de multiples problèmes de largeurs ou d'espacements non respectés, etc.
Bref, les Internets (et je dois l'avouer Stackoverflow) furent mes amis jusque très tard dans la nuit jusqu'à ce que je ma fasse ma compilation de liens et ressources incontournables.
Tester (protéger, isoler) sur de véritables clients e-mail est une absolue nécessité. Pour ce faire, nous avons fait appel au service Email Previews de Email On Acid qui a parfaitement rempli sa tâche.

Quelques ressources
Il existe un très grand nombre de ressources et d'outils sur la production d'e-mails HTML. Voici une sélection personnelle :
Guides et lectures
- E-mail Guidelines : Recueil des bonnes pratiques d'intégration d'e-mail. Un must pour ne rien oublier d'essentiel (anglais, français, japonais)
- Blog de Hteumeuleu : Celui là même qui a produit les guidelines sus-citées (anglais)
- Blog de Litmus (anglais)
Frameworks
Support et compatibilité
- Can I Email le "caniuse" des e-mails dont nous avons parlé récemment
- Campaignmonitor CSS support
Outils et templates
- HTML email boilerplate
- Buttons.cm snippet de code pour boutons
- Backgrounds.cm snippet de code pour images d'arrière plan
Conclusion
Les outils ne manquent pas pour nous faciliter le quotidien lors de nos missions d'intégrations. Mais le domaine de l'e-mailing demeure très particulier avec ses lois et adaptations spécifiques et trouver l'assistant parfait relève du miracle.
Maizzle fait le taf, en tout cas c'est ce que j'en ai ressenti. Mais peut-être connaissez-vous d'autres outils plus performants, plus ergonomiques ou tout simplement qui vous paraissent meilleurs à l'usage ? N'hésitez pas à m'en faire part !
Maizzle est un outil dédié à la construction de gabarits HTML pour e-mails, alimenté par un (classique) moteur NodeJS et le framework CSS Tailwind.
Que va vous apporter Maizzle ?
Comme chacun le sait, le monde merveilleux de l'e-mailing se trouve à des années lumières de ce que l'on considère comme des Standards, voire des Bonnes Pratiques de conception web.
Les clients mails sont capricieux, ils interprètent à leur manière, ils redimensionnent s'ils le souhaitent, ils reconnaissent uniquement les styles qui leur conviennent, etc.
Maizzle est là pour nous faciliter grandement la tâche.

Du HTML très classique…
Maizzle se définit comme un outil agnostique en terme de balisage, il s'auto-proclame BYOHTML ("Apportez votre propre HTML", en anglais).
Cela signifie que contrairement à d'autres frameworks spécialisés, vous n'utilisez pas d'abstractions telles que <container>, <grid>, <column> ou <row> pour contruire vos gabarits, mais de véritables tableaux HTML <table>.
Je vous vois venir. Si on est obligé d'écrire notre HTML "à l'ancienne", avec des tableaux imbriqués, à quoi peut bien servir un framework ?
… Mais totalement orienté e-mailing !
- Moteur de template : gabarits réutilisables, inclusion de fichiers partiels, transmission de variables, ajout de conditions, de boucles, etc.
- Basé sur TailwindCSS : logique "email" respectée, pas besoin de toucher aux fichiers CSS, fichiers de configuration et de variables, prise en compte native du Responsive Webdesign
- Respect natif des (non)Standards de l'emailing : styles en ligne dans les balises, tableaux de mise en forme, ajout automatique d'attributs ou balises propriétaires, cellpadding, cellspacing, etc.
- Nettoyage du code en phase de production : CSSpurge, minification, obfuscation, suppression d'attributs et classes inutiles, etc.
- Pas mal d'autres petits coups de main sympas : doctype, langue, notation sur 6 digits au-lieu de 3 pour les couleurs hexa, ajout de rôles ARIA tel que role=presentation, etc.
Premiers pas
L'installation de Maizzle, très bien décrite sur son site web, ne nécessite qu'un environnement NodeJS - méthode courante actuellement - et se fait à l'aide de l'instruction suivante :
npm i -g @maizzle/cli
Si vous ne souhaitez pas débuter de zéro, le framework vous propose des Templates ou des Starters préfabriqués.
Les deux tâches qui deviendront vos meilleures amies sont à présent :
maizzle serve: compilation de votre projet en local (dossierbuild_local/), surveillance des fichiers modifiés et synchronisation sur une URL de typelocalhostmaizzle build production: compilation pour mise en production (dossierbuild_production/) avec fichiers allégés (purgeCSS), minifiés et styles en ligne (style="").
Côté styles et mise en forme, TailwindCSS est le framework utilisé pour les styles CSS de ce projet.
Les styles sont rédigés directement sous forme de classes dans les éléments HTML, tel que recommandé par Tailwind, par exemple <table class="w-448 bg-white border-2 border-solid border-moonrock">.
Tous les styles CSS nécessaires sont déjà existants et apportés par le Tailwind, il n'est donc pas nécessaire de créer de nouveaux styles.
Layout, Template et Component
Véritable moteur de template, Maizzle gère les entités suivantes :
- Layout : fichier de construction commun à plusieurs Templates.
- Template : Un Template est une variante de page, intégrée dans le moule du Layout.
- Component : Un composant est un fichier HTML inclus au sein d'un Template grâce à une instruction de type
<component src="src/components/header.html"></component>.
Variables
Une variable globale est déclarée en début de Template dans une Zone de Variables délimitée par trois traits d'union :
---
title: "Merci de confirmer votre adresse email"
---
Les variables sont transmises aux Layout, Template et Composant et peuvent être récupérées ainsi :
<p>{{ page.title }}</p>
Une variable globale est liée à l'environnement page et est précédée de son environnement.
Une variable locale permet de proposer des valeurs différentes par composant par exemple, grâce à une chaîne Json transmise via l'attribut locals (voir exemple ci-après).
Exemple concret, le composant Button
Le composant Button, pour notre exemple, pourrait désigner un lien d'action classique (<a>) menant vers une page web.
Voici comment nous pourrions mettre ceci en oeuvre dans Maizzle :
- le contenu (affiché) du bouton est placé entre
<component>et</component>au sein d'un Template - l'URL est transmise via la variable locale
buttonLinkrenseignée via l'attributlocals - la couleur de fond est transmise via la variable
buttonBg - la couleur de texte est transmise via la variable
buttonColor
<component src="src/components/button.html"
locals='{
"buttonLink": "https://www.alsacreations.com/",
"buttonBg": "bg-azure",
"buttonColor": "text-white"
}'>
Allez sur un super site
</component>
Les variables locales sont récupérées par le Composant button (fichier button.html):
<a href="{{ buttonLink }}" class="{{ buttonBg }} {{ buttonColor }}">
<content></content>
</a>
And… voilà!
Pour rappel, Maizzle propose également des fonctionnalités de templating plus élaborées, telles que des boucles ou des conditions diverses.
Un type de test utile pourrait être celui de vérifier si une variable existe afin de générer du HTML conditionnellement :
<if condition="page.buttonDetails">
<span>{{{ page.buttonDetails}}}</span>
</if>
Hey, mais il reste des bugs !
Alors oui, j'ai une mauvaise nouvelle : la magie n'existe pas dans le monde de l'e-mailing !
Il reste des bugs. Pas mal de bugs.
Étant moi même grand débutant dans ce domaine très particulier de l'e-mailing, j'ai pu découvrir de mes yeux émerveillés tout plein de coquilles un peu partout : des images de fond disparues sous Outlook, de simples listes à puces non reconnues, des dates et numéros de téléphones soulignés, de multiples problèmes de largeurs ou d'espacements non respectés, etc.
Bref, les Internets (et je dois l'avouer Stackoverflow) furent mes amis jusque très tard dans la nuit jusqu'à ce que je ma fasse ma compilation de liens et ressources incontournables.
Tester (protéger, isoler) sur de véritables clients e-mail est une absolue nécessité. Pour ce faire, nous avons fait appel au service Email Previews de Email On Acid qui a parfaitement rempli sa tâche.

Quelques ressources
Il existe un très grand nombre de ressources et d'outils sur la production d'e-mails HTML. Voici une sélection personnelle :
Guides et lectures
- E-mail Guidelines : Recueil des bonnes pratiques d'intégration d'e-mail. Un must pour ne rien oublier d'essentiel (anglais, français, japonais)
- Blog de Hteumeuleu : Celui là même qui a produit les guidelines sus-citées (anglais)
- Blog de Litmus (anglais)
Frameworks
Support et compatibilité
- Can I Email le "caniuse" des e-mails dont nous avons parlé récemment
- Campaignmonitor CSS support
Outils et templates
- HTML email boilerplate
- Buttons.cm snippet de code pour boutons
- Backgrounds.cm snippet de code pour images d'arrière plan
Conclusion
Les outils ne manquent pas pour nous faciliter le quotidien lors de nos missions d'intégrations. Mais le domaine de l'e-mailing demeure très particulier avec ses lois et adaptations spécifiques et trouver l'assistant parfait relève du miracle.
Maizzle fait le taf, en tout cas c'est ce que j'en ai ressenti. Mais peut-être connaissez-vous d'autres outils plus performants, plus ergonomiques ou tout simplement qui vous paraissent meilleurs à l'usage ? N'hésitez pas à m'en faire part !
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer … Lire la suite
Même si Clubhouse fait face à des questions en ce qui concerne l'utilisation des données privées de ses utilisateurs, l’application confirme son succès avec ses 10 millions d’utilisateurs actifs par semaine.
L’article Est-il judicieux de lancer votre entreprise sur Clubhouse? est apparu en premier sur FrenchWeb.fr.
Entre devenir un «Singapour-sur-Tamise», suivre le sillage de l’Irlande, pays plébiscité par les GAFA, ou servir de tremplin à la Tech européenne, les options ne manquent pas.
L’article Après le Brexit, quel avenir pour Londres et la Tech britannique ? est apparu en premier sur FrenchWeb.fr.
Dossiers, articles de fond, interviews et infographies… Tout pour comprendre et analyser les dernières tendances CX
L’article [Livre Blanc] Tech’Vision 2021: Les 9 tendances technologiques à suivre est apparu en premier sur FrenchWeb.fr.
The post Bootstrap Modal Style 71 appeared first on Best jQuery.
The post Radio Button Style 8 appeared first on Best jQuery.
https://cloudinary.com/blog/time_for_next_gen_codecs_to_dethrone_jpeg
 https://analytick.net/home/
https://analytick.net/home/ https://www.chummy.atomiccode.io/
https://www.chummy.atomiccode.io/ https://bedrock.mxstbr.com/
https://bedrock.mxstbr.com/ https://colorie.web.app/
https://colorie.web.app/ https://blog.alexdevero.com/freeze-an-object-javascript/
https://blog.alexdevero.com/freeze-an-object-javascript/ https://kinsta.com/blog/html-vs-html5/
https://kinsta.com/blog/html-vs-html5/