Les actualités du Lundi 22 juillet 2024 dans les métiers du web - Marmits.com - Reims
 Avec l'augmentation du risque de fraude en entreprise, le rôle du SIRH est plus important que jamais. Il sert désormais à la fois d'outil d'automatisation et de protection des données.
Avec l'augmentation du risque de fraude en entreprise, le rôle du SIRH est plus important que jamais. Il sert désormais à la fois d'outil d'automatisation et de protection des données.
 Laurent Wauquiez et Bruno Retailleau ont présenté ce lundi le contenu du "pacte législatif" défini par le canal historique de LR. En voici le contenu.
Laurent Wauquiez et Bruno Retailleau ont présenté ce lundi le contenu du "pacte législatif" défini par le canal historique de LR. En voici le contenu.
 Les événements sportifs ont un immense pouvoir fédérateur, c'est bien connu. Mais comment les petites et moyennes entreprises peuvent-elles en tirer parti pour développer leur activité ?
Les événements sportifs ont un immense pouvoir fédérateur, c'est bien connu. Mais comment les petites et moyennes entreprises peuvent-elles en tirer parti pour développer leur activité ?
 Avant l'annonce du retrait de Joe Biden, plusieurs instituts avaient mesuré les intentions de vote des Américains en cas de candidature de Kamala Harris. L'actuelle vice-présidente était donnée en meilleure posture que son aîné démocrate.
Avant l'annonce du retrait de Joe Biden, plusieurs instituts avaient mesuré les intentions de vote des Américains en cas de candidature de Kamala Harris. L'actuelle vice-présidente était donnée en meilleure posture que son aîné démocrate.
 Depuis l'avènement du télétravail, la prospection commerciale a connu et connaît une évolution significative.
Depuis l'avènement du télétravail, la prospection commerciale a connu et connaît une évolution significative.
 La stratégie digitale des futurs moyens de paiement repose sur l'adoption rapide des technologies émergentes et sur une attention rigoureuse des régulations et de la sécurité.
La stratégie digitale des futurs moyens de paiement repose sur l'adoption rapide des technologies émergentes et sur une attention rigoureuse des régulations et de la sécurité.
 A quelques jours de l'ouverture des Jeux Olympiques de Paris 2024, Emmanuel Macron dit espérer une "forme de trêve" politique.
A quelques jours de l'ouverture des Jeux Olympiques de Paris 2024, Emmanuel Macron dit espérer une "forme de trêve" politique.
 Piloter une stratégie de marketing digital est indispensable pour les chefs d'entreprise qui veulent allier marketing et rentabilité. Voici 5 pièges à éviter, avec solution à la clé.
Piloter une stratégie de marketing digital est indispensable pour les chefs d'entreprise qui veulent allier marketing et rentabilité. Voici 5 pièges à éviter, avec solution à la clé.
 L'innovation ne se limite pas à la simple utilisation de nouveaux outils. Elle consiste également à créer un environnement dans lequel la créativité et l'efficacité peuvent se développer.
L'innovation ne se limite pas à la simple utilisation de nouveaux outils. Elle consiste également à créer un environnement dans lequel la créativité et l'efficacité peuvent se développer.
 Face à l'urgence climatique et à la loi européenne visant la neutralité carbone d'ici 2050, le secteur aérien doit se transformer.
Face à l'urgence climatique et à la loi européenne visant la neutralité carbone d'ici 2050, le secteur aérien doit se transformer.
Le mode sombre (dark mode) consiste à adopter des fonds de couleur sombre sur les interfaces utilisateur. Selon Wikipedia, ce mode serait utile pour réduire la fatigue visuelle et la consommation en énergie par rapport aux autres modes d'affichage.
Un très grand nombre de personnes en sont adeptes sur leur smartphone, mais également sur leur ordinateur ou tablette. Proposer aux utilisateurs la possibilité d'activer cette fonctionnalité est donc conseillée.
Le site de Wikipedia lui-même vient enfin d'annoncer le support du Dark mode pour ses pages de contenus, après de nombreuses années d'attente de ses lecteurs et lectrices.
Préférences utilisateur
Il est possible d'adapter les thèmes de couleur de son environnement sur l'ensemble de son système d'exploitation, par exemple pour Windows et MacOS :
- Windows : Paramètres > Personnalisation > Couleurs > mode Windows par défaut.
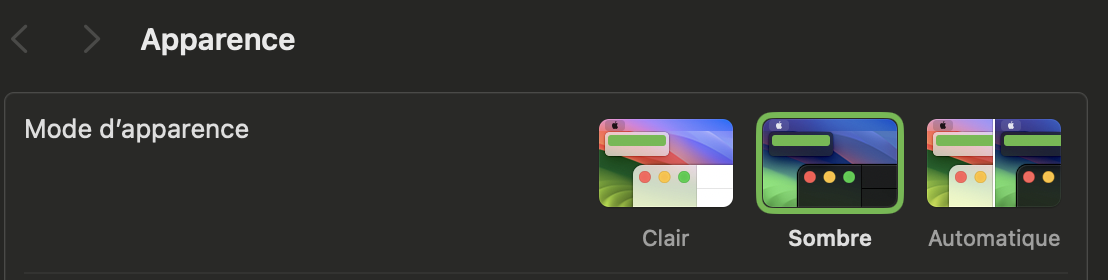
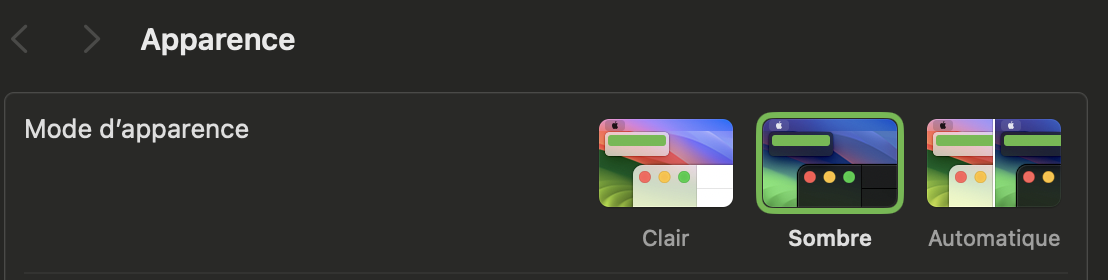
- MacOS : Réglages Système > Apparence > Mode d'apparence.

Il est également possible de n'appliquer ce choix qu'au niveau du navigateur web, par exemple :
- Dans Firefox : "Réglages > Général > Apparence des sites web"
- Dans Chrome : "chrome://flags" et chercher "dark mode"
Enfin, en tant que développeur, les Devtools (inspecteur d'élément) de Google Chrome permettent d'émuler le mode sombre / clair via la combinaison de touche "ctrl+shift+p" et chercher "rendering".
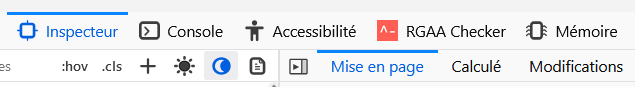
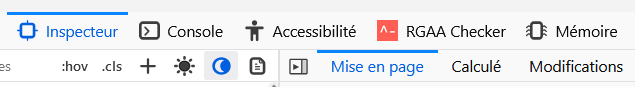
Les Devtools de Firefox permettent aussi de tester via onglet Inspecteur, dans les boutons-icônes en haut des styles (cf. capture ci-dessous).

Couleurs système
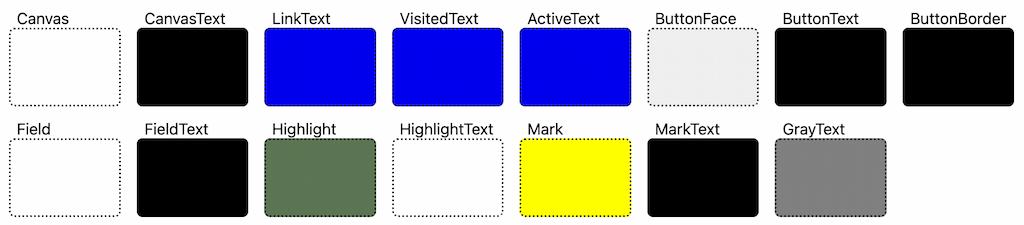
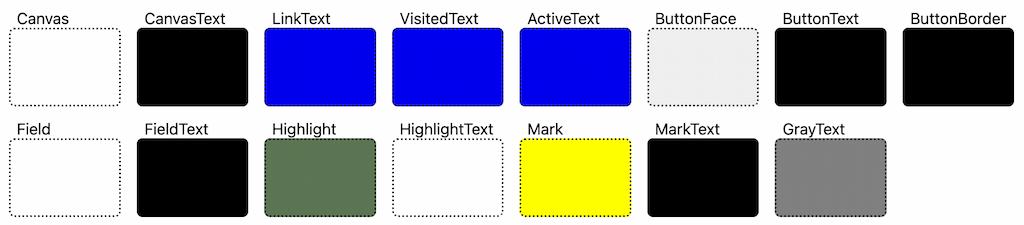
Les couleurs systèmes représentent une palette de couleurs web proposées par défaut pour les différentes éléments d'interface : couleur de texte, couleur de fond, couleur de lien, couleur de bordure d'un bouton, etc.
Ces couleurs sont accessibles (si employées correctement), conformes aux modes de contraste élevé et prêtes à s'adapter automatiquement au mode d'apparence (light et dark mode).
Il est même parfaitement possible de les utiliser sous forme de mot-clés en CSS comme les autres couleurs nommées :
html {
color: CanvasText;
background-color: Canvas;
}

color-scheme
Cette propriété indique au navigateur quel mode d'affichage est souhaité pour un élément donné (light ou dark).
Dans l'exemple ci-dessous, on indique que l'élément .formulaire doit obligatoirement s'afficher en mode sombre. Le navigateur ajuste en conséquence les couleurs système, mais aussi les contrôles de formulaires et les scrollbars éventuelles sur cet élément.
.formulaire {
color-scheme: dark;
}
Valeurs de color-scheme
color-scheme: normal;: Le navigateur n'adapte pas les couleurs (valeur par défaut).color-scheme: light;: Le navigateur doit afficher l'élément en mode light.color-scheme: dark;: Le navigateur doit afficher l'élément en mode dark.color-scheme: light dark;: Le navigateur doit afficher l'élément selon les préférences utilisateur.
Exemple concret
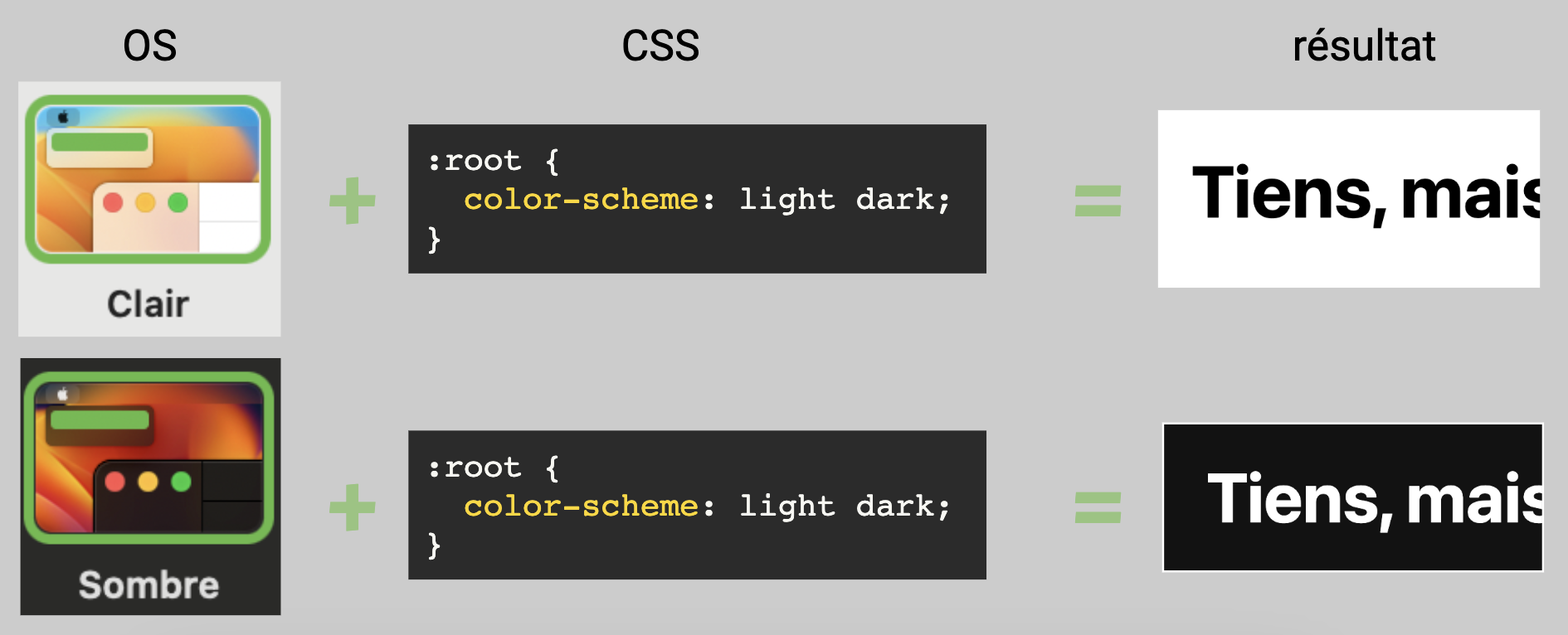
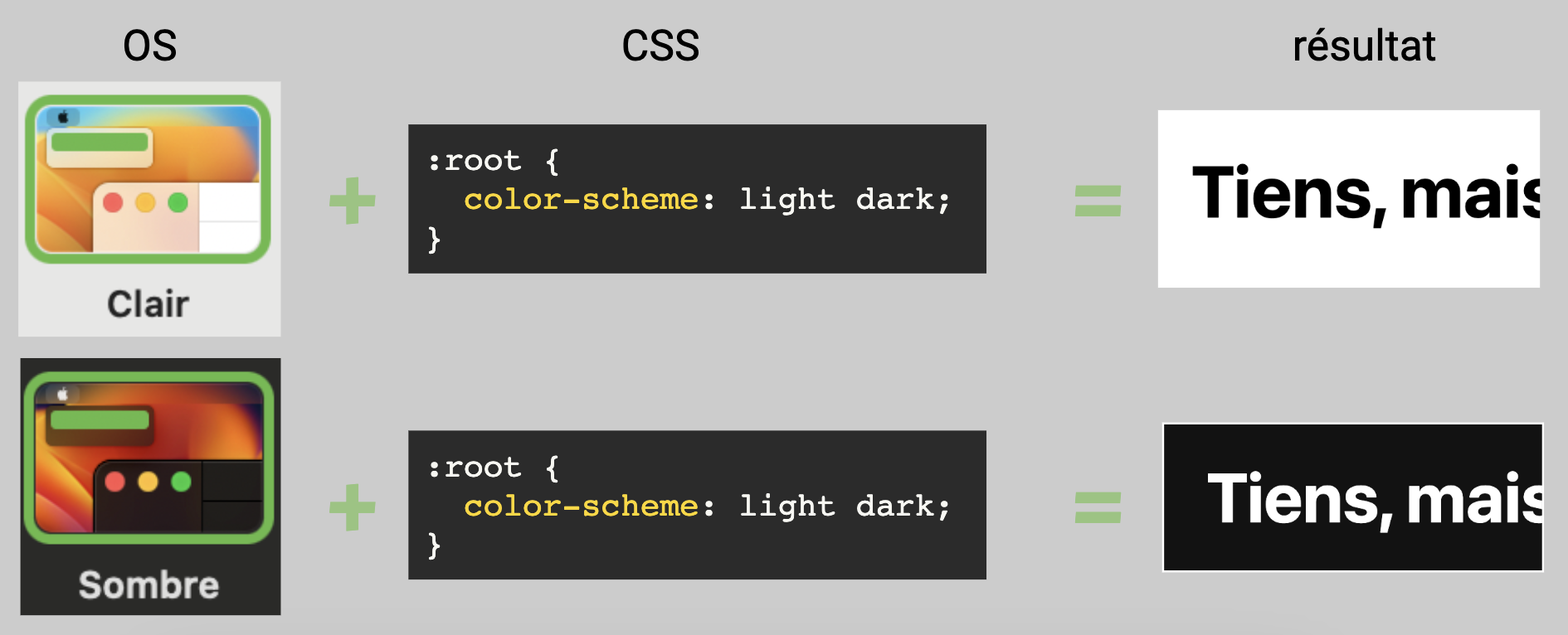
<h1>Tiens, mais quelle est ma couleur ?</h1>
:root {
color-scheme: light dark;
}
Dans cet exemple, j'indique que l'ensemble du document (:root) doit se conformer aux préférences utilisateur. Sans indiquer de couleurs particulières, ce sont les couleurs système qui s'appliquent et sont autorisées à s'adapter à ces préférences : en mode clair, le document a un fond clair et le titre <h1> est de couleur sombre; et inversement en mode sombre.

Compatibilité de color-scheme : https://caniuse.com/mdn-css_properties_color-scheme
Conclusion : appliquer color-scheme: light dark; est un bon début pour toute page qui souhaite s'adapter au mode d'apparence, mais cette fonctionnalité n'agit que sur les Couleurs Système (et de l'interface du navigateur) donc c'est plutôt limité en terme de design.
@media (prefers-color-scheme: …)
La requête prefers-color-scheme est un critère des spécifications Media Query permettant de détecter le Mode d'apparence de l'utilisateur (celui défini via ses préférences système et/ou son navigateur).
Cette fonctionnalité permet d'aller un cran plus loin que color-scheme en appliquant des palettes de couleurs totalement personnalisées et adaptées au choix (au système, plus précisément) de nos visiteurs.
Nous détectons si l'OS ou le navigateur est configuré en mode sombre de cette manière :
@media (prefers-color-scheme: dark) {
/* ici des styles prévus pour Dark Mode */
}
Concrètement, cela pourrait se traduire ainsi pour nos pages web :
:root {
--color-primary: pink;
--color-primary--darkmode: hotpink;
@media (prefers-color-scheme: light) {
--color-base: var(--color-primary);
}
@media (prefers-color-scheme: dark) {
--color-base: var(--color-primary--darkmode);
}
}
Dans l'extrait ci-dessus :
- Notre palette de couleurs est composée de
--color-primaryet--color-primary--darkmode - Si le mode d'apparence est clair alors
--color-basevaut--color-primary - Si le mode d'apparence est sombre alors
--color-basevaut--color-primary--darkmode
Nos différents composants bénéficieront par conséquent d'une couleur --color-base dont la valeur s'adaptera automatiquement à la configuration du système, par exemple :
.card {
color: var(--color-base);
}
La vidéo ci-dessous illustre la mise en oeuvre de la media query prefers-color-scheme:
prefers-color-schemeCompatibilité de @media (prefers-color-scheme: …) : https://caniuse.com/prefers-color-scheme
light-dark()
Cette valeur-fonction accepte deux paramètres de couleurs et renvoie l'une ou l'autre selon les préférences utilisateur (OS ou navigateur).
.card {
color: light-dark(pink, hotpink);
}
Autre exemple :
:root {
color-scheme: light dark;
--primary-color: light-dark(#fff, hotpink);
--primary-background: light-dark(hotpink, #fff);
}
body {
color: var(--primary-color);
background-color: var(--primary-background);
}
Compatibilité de light-dark() : https://caniuse.com/mdn-css_types_color_light-dark
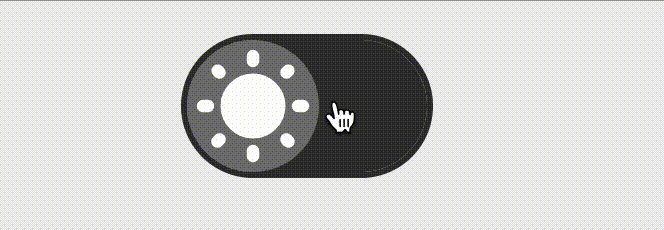
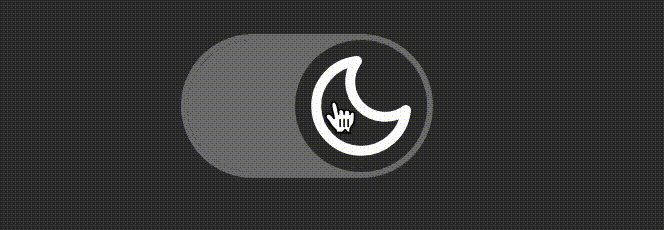
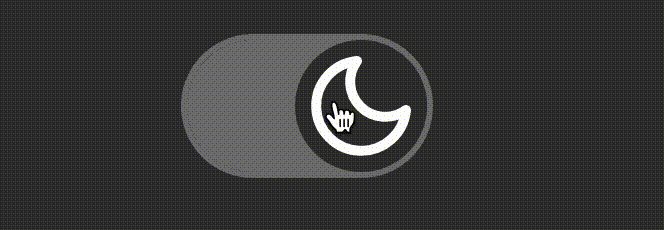
Switch
Un Switch est un composant de type "interrupteur". Il va au-delà de ce que proposent les spécifications CSS évoquées jusqu'alors, puisqu'il permet à l'internaute de choisir le thème de couleur qu'il préfère lorsqu'il visite votre site en particulier, indépendamment de ses préférences utilisateur dans son système d'exploitation.

Un design totalement inclusif devrait proposer ce genre de fonctionnalités pour tenter d'atteindre la meilleure expérience possible pour tous les usagers de votre site.
Les contraintes et le processus ne sont pas si simples :
- Le thème doit s'adapter par défaut aux préférences utilisateur (OS ou navigateur).
- L'utilisateur devrait aussi pouvoir choisir de changer de thème pour votre site, malgré ses préférences utilisateur.
- Ce choix spécifique pour ce site doit être mémorisé pour toutes les pages et pour une prochaine visite.
Voici un exemple de Switch accessible sur Codepen : https://codepen.io/alsacreations/pen/ExBPExE
Le déroulé des événements lors du clic/touch sur le bouton est celui-ci :
- On vérifie si le choix de thème était déjà mémorisé en localStorage.
- Sinon on vérifie les préférences utilisateur du système.
- Puis on crée ou modifie l'attribut
data-theme-preferencesur<html>(valeur"light"ou"dark"). - Et on mémorise le choix en localStorage.
- Enfin, on passe l'attribut
aria-presseddu bouton à"pressed".
Le test pour connaître le choix de l'utilisateur porte sur l'attribut data-theme-preference, on s'en servira ainsi côté CSS :
.card {
color: pink;
}
[data-theme-preference="dark"] .card {
color: hotpink;
}
Ou en syntaxe imbriquée :
.card {
color: pink;
[data-theme-preference="dark"] & {
color: hotpink;
}
}
Conclusion
Offrir une expérience d'environnement sombre et clair est de plus en plus courant et recommandé, rien que pour le confort de tous les usagers.
Cependant, techniquement, rien n'est vraiment magique car les contraintes sont nombreuses et les solutions sont toutes partielles.
Au final, le meilleur compromis semble être un Switch , assemblage de spécifications CSS et de JavaScript pour l'accessibilité et la mémorisation des choix utilisateur.
Le mode sombre (dark mode) consiste à adopter des fonds de couleur sombre sur les interfaces utilisateur. Selon Wikipedia, ce mode serait utile pour réduire la fatigue visuelle et la consommation en énergie par rapport aux autres modes d'affichage.
Un très grand nombre de personnes en sont adeptes sur leur smartphone, mais également sur leur ordinateur ou tablette. Proposer aux utilisateurs la possibilité d'activer cette fonctionnalité est donc conseillée.
Le site de Wikipedia lui-même vient enfin d'annoncer le support du Dark mode pour ses pages de contenus, après de nombreuses années d'attente de ses lecteurs et lectrices.
Préférences utilisateur
Il est possible d'adapter les thèmes de couleur de son environnement sur l'ensemble de son système d'exploitation, par exemple pour Windows et MacOS :
- Windows : Paramètres > Personnalisation > Couleurs > mode Windows par défaut.
- MacOS : Réglages Système > Apparence > Mode d'apparence.

Il est également possible de n'appliquer ce choix qu'au niveau du navigateur web, par exemple :
- Dans Firefox : "Réglages > Général > Apparence des sites web"
- Dans Chrome : "chrome://flags" et chercher "dark mode"
Enfin, en tant que développeur, les Devtools (inspecteur d'élément) de Google Chrome permettent d'émuler le mode sombre / clair via la combinaison de touche "ctrl+shift+p" et chercher "rendering".
Les Devtools de Firefox permettent aussi de tester via onglet Inspecteur, dans les boutons-icônes en haut des styles (cf. capture ci-dessous).

Couleurs système
Les couleurs systèmes représentent une palette de couleurs web proposées par défaut pour les différentes éléments d'interface : couleur de texte, couleur de fond, couleur de lien, couleur de bordure d'un bouton, etc.
Ces couleurs sont accessibles (si employées correctement), conformes aux modes de contraste élevé et prêtes à s'adapter automatiquement au mode d'apparence (light et dark mode).
Il est même parfaitement possible de les utiliser sous forme de mot-clés en CSS comme les autres couleurs nommées :
html {
color: CanvasText;
background-color: Canvas;
}

color-scheme
Cette propriété indique au navigateur quel mode d'affichage est souhaité pour un élément donné (light ou dark).
Dans l'exemple ci-dessous, on indique que l'élément .formulaire doit obligatoirement s'afficher en mode sombre. Le navigateur ajuste en conséquence les couleurs système, mais aussi les contrôles de formulaires et les scrollbars éventuelles sur cet élément.
.formulaire {
color-scheme: dark;
}
Valeurs de color-scheme
color-scheme: normal;: Le navigateur n'adapte pas les couleurs (valeur par défaut).color-scheme: light;: Le navigateur doit afficher l'élément en mode light.color-scheme: dark;: Le navigateur doit afficher l'élément en mode dark.color-scheme: light dark;: Le navigateur doit afficher l'élément selon les préférences utilisateur.
Exemple concret
<h1>Tiens, mais quelle est ma couleur ?</h1>
:root {
color-scheme: light dark;
}
Dans cet exemple, j'indique que l'ensemble du document (:root) doit se conformer aux préférences utilisateur. Sans indiquer de couleurs particulières, ce sont les couleurs système qui s'appliquent et sont autorisées à s'adapter à ces préférences : en mode clair, le document a un fond clair et le titre <h1> est de couleur sombre; et inversement en mode sombre.

Compatibilité de color-scheme : https://caniuse.com/mdn-css_properties_color-scheme
Conclusion : appliquer color-scheme: light dark; est un bon début pour toute page qui souhaite s'adapter au mode d'apparence, mais cette fonctionnalité n'agit que sur les Couleurs Système (et de l'interface du navigateur) donc c'est plutôt limité en terme de design.
@media (prefers-color-scheme: …)
La requête prefers-color-scheme est un critère des spécifications Media Query permettant de détecter le Mode d'apparence de l'utilisateur (celui défini via ses préférences système et/ou son navigateur).
Cette fonctionnalité permet d'aller un cran plus loin que color-scheme en appliquant des palettes de couleurs totalement personnalisées et adaptées au choix (au système, plus précisément) de nos visiteurs.
Nous détectons si l'OS ou le navigateur est configuré en mode sombre de cette manière :
@media (prefers-color-scheme: dark) {
/* ici des styles prévus pour Dark Mode */
}
Concrètement, cela pourrait se traduire ainsi pour nos pages web :
:root {
--color-primary: pink;
--color-primary--darkmode: hotpink;
@media (prefers-color-scheme: light) {
--color-base: var(--color-primary);
}
@media (prefers-color-scheme: dark) {
--color-base: var(--color-primary--darkmode);
}
}
Dans l'extrait ci-dessus :
- Notre palette de couleurs est composée de
--color-primaryet--color-primary--darkmode - Si le mode d'apparence est clair alors
--color-basevaut--color-primary - Si le mode d'apparence est sombre alors
--color-basevaut--color-primary--darkmode
Nos différents composants bénéficieront par conséquent d'une couleur --color-base dont la valeur s'adaptera automatiquement à la configuration du système, par exemple :
.card {
color: var(--color-base);
}
La vidéo ci-dessous illustre la mise en oeuvre de la media query prefers-color-scheme:
prefers-color-schemeCompatibilité de @media (prefers-color-scheme: …) : https://caniuse.com/prefers-color-scheme
light-dark()
Cette valeur-fonction accepte deux paramètres de couleurs et renvoie l'une ou l'autre selon les préférences utilisateur (OS ou navigateur).
.card {
color: light-dark(pink, hotpink);
}
Autre exemple :
:root {
color-scheme: light dark;
--primary-color: light-dark(#fff, hotpink);
--primary-background: light-dark(hotpink, #fff);
}
body {
color: var(--primary-color);
background-color: var(--primary-background);
}
Compatibilité de light-dark() : https://caniuse.com/mdn-css_types_color_light-dark
Switch
Un Switch est un composant de type "interrupteur". Il va au-delà de ce que proposent les spécifications CSS évoquées jusqu'alors, puisqu'il permet à l'internaute de choisir le thème de couleur qu'il préfère lorsqu'il visite votre site en particulier, indépendamment de ses préférences utilisateur dans son système d'exploitation.

Un design totalement inclusif devrait proposer ce genre de fonctionnalités pour tenter d'atteindre la meilleure expérience possible pour tous les usagers de votre site.
Les contraintes et le processus ne sont pas si simples :
- Le thème doit s'adapter par défaut aux préférences utilisateur (OS ou navigateur).
- L'utilisateur devrait aussi pouvoir choisir de changer de thème pour votre site, malgré ses préférences utilisateur.
- Ce choix spécifique pour ce site doit être mémorisé pour toutes les pages et pour une prochaine visite.
Voici un exemple de Switch accessible sur Codepen : https://codepen.io/alsacreations/pen/ExBPExE
Le déroulé des événements lors du clic/touch sur le bouton est celui-ci :
- On vérifie si le choix de thème était déjà mémorisé en localStorage.
- Sinon on vérifie les préférences utilisateur du système.
- Puis on crée ou modifie l'attribut
data-theme-preferencesur<html>(valeur"light"ou"dark"). - Et on mémorise le choix en localStorage.
- Enfin, on passe l'attribut
aria-presseddu bouton à"pressed".
Le test pour connaître le choix de l'utilisateur porte sur l'attribut data-theme-preference, on s'en servira ainsi côté CSS :
.card {
color: pink;
}
[data-theme-preference="dark"] .card {
color: hotpink;
}
Ou en syntaxe imbriquée :
.card {
color: pink;
[data-theme-preference="dark"] & {
color: hotpink;
}
}
Conclusion
Offrir une expérience d'environnement sombre et clair est de plus en plus courant et recommandé, rien que pour le confort de tous les usagers.
Cependant, techniquement, rien n'est vraiment magique car les contraintes sont nombreuses et les solutions sont toutes partielles.
Au final, le meilleur compromis semble être un Switch , assemblage de spécifications CSS et de JavaScript pour l'accessibilité et la mémorisation des choix utilisateur.
 Face à l'opposition de La France insoumise, l'économiste Laurence Tubiana annonce renoncer à être la candidate de la gauche au poste de Première ministre. Elle adresse "tous [s]es vœux de réussite au Nouveau Front Populaire.
Face à l'opposition de La France insoumise, l'économiste Laurence Tubiana annonce renoncer à être la candidate de la gauche au poste de Première ministre. Elle adresse "tous [s]es vœux de réussite au Nouveau Front Populaire.
 Grâce à son modèle as a Service, Wifirst change la donne et soulage les équipes IT avec des solutions fiables, performantes et innovantes répondant aux besoins spécifiques de divers secteurs.
Grâce à son modèle as a Service, Wifirst change la donne et soulage les équipes IT avec des solutions fiables, performantes et innovantes répondant aux besoins spécifiques de divers secteurs.
 Le PDG de Renault, Luca De Meo, exprime des réserves sur le calendrier européen pour la transition vers les véhicules électriques.
Le PDG de Renault, Luca De Meo, exprime des réserves sur le calendrier européen pour la transition vers les véhicules électriques.
 Après une campagne consacrée à dénigrer Joe Biden, Donald Trump va devoir faire face à un nouvel ou une nouvelle adversaire démocrate à la présidentielle américaine. C'est toute la stratégie du camp républicain qui est à revoir.
Après une campagne consacrée à dénigrer Joe Biden, Donald Trump va devoir faire face à un nouvel ou une nouvelle adversaire démocrate à la présidentielle américaine. C'est toute la stratégie du camp républicain qui est à revoir.
 Dix-sept ministres démissionnaires, élus députés aux législatives, ont pris part au vote pour élire la présidente de l'Assemblée nationale jeudi. La France insoumise dénonce une "violation de la séparation des pouvoirs".
Dix-sept ministres démissionnaires, élus députés aux législatives, ont pris part au vote pour élire la présidente de l'Assemblée nationale jeudi. La France insoumise dénonce une "violation de la séparation des pouvoirs".
Les élections internes à l'Assemblée nationale ont redistribué les postes clés, avec des résultats controversés et des contestations juridiques.
 Deux semaines après les législatives, de nombreux Français s'agacent du refus des partis politiques de former des coalitions au Parlement, selon un sondage.
Deux semaines après les législatives, de nombreux Français s'agacent du refus des partis politiques de former des coalitions au Parlement, selon un sondage.
 Le président américain, âgé de 81 ans, a annoncé son retrait de la course présidentielle de 2024, soutenant sa vice-présidente Kamala Harris.
Le président américain, âgé de 81 ans, a annoncé son retrait de la course présidentielle de 2024, soutenant sa vice-présidente Kamala Harris.
Outbyte a lancé une nouvelle application conçue pour améliorer l’efficacité énergétique des ordinateurs fonctionnant sous Windows 10 et 11. L’application gratuite optimise les performances du processeur, réduisant la consommation d’énergie jusqu’à 34 % et diminuant les émissions de carbone pour soutenir la préservation de l’environnement. L’application Camomile ajuste la tension et la fréquence du processeur afin d’éviter les pics de consommation inutiles, fréquents avec les configurations par défaut des chipsets. Ces pics provoquent souvent une surchauffe du processeur et un surcroît de travail des ventilateurs, ce qui augmente le bruit et réduit l’efficacité du système. En maintenant les opérations de ...
Lire la suite : Camomille : un outil gratuit pour refroidir votre PC
The post Preloader Style 444 appeared first on Best jQuery.
The post Counter Style 291 appeared first on Best jQuery.
2FAGuard est une application Windows gratuite et open source pour gérer facilement et en toute sécurité vos codes d'authentification à deux facteurs. Importez, exportez et accédez rapidement à vos tokens 2FA.
Discover a variety of dark pattern examples, sorted by category, to better understand deceptive design practices.
One of the most crucial aspects of UI design is spacing. Proper spacing can make a design look clean, organized, and easy to navigate.
Here’s a quick and easy way to get the color code of anything displayed on your Mac’s screen without installing any eyedroppers or color-picking tools.

Beautiful and realistic PSD mockup of a wine bottle on volcanic rock. The file is a huge 6000x4000px.
The post Realistic Wine Bottle Mockup appeared first on Freebiesbug.

Here's a free cosmetics jar mockup made with Photoshop allowing you to quickly test your graphic ideas.
The post Free Cosmetic Jar Mockup appeared first on Freebiesbug.
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer … Lire la suite
 Le paiement sans contact est bien pratique, mais il comporte des risques. Certains voleurs ont mis au point des techniques pour pirater les cartes bancaires.
Le paiement sans contact est bien pratique, mais il comporte des risques. Certains voleurs ont mis au point des techniques pour pirater les cartes bancaires.