Les actualités du Mercredi 23 janvier 2013 dans les métiers du web - Marmits.com - Reims
Chaque jeudi à 21h, rendez-vous sur le framapad de traduction, le travail collaboratif sera ensuite publié ici même.
Traduction Framalang :
La Voie des tests conduit à la Lumière
Jonathan “Duke” Leto
Jonathan Leto, dit « Le Duc » est un développeur de logiciel, un mathématicien dont les travaux sont publiés , un ninja de Git et un passionné de cyclisme qui vit à Portland, en Oregon. C’est l’un des développeurs principaux de la machine virtuelle Parrot et le fondateur de Leto Labs LLC.
Lorsque j’ai commencé à m’impliquer dans le logiciel libre et open source, je n’avais aucune idée de ce que pouvaient être les tests ni de leur importance. J’avais travaillé sur des projets personnels de programmation auparavant, mais la première fois que j’ai réellement travaillé sur un projet collaboratif (c’est-à-dire en faisant un peu de commit) c’était pour Yacas, acronyme de Yet Another Computer Algebra System, (NdT : encore un autre logiciel de calcul algébrique similaire à Mathematica).
À ce stade de mon parcours, les tests ne venaient qu’après coup. Mon méta-algorithme général était : bidouiller du code > voir si ça fonctionne> écrire (éventuellement) un test simple pour démontrer que ça fonctionne. Un test difficile à écrire n’était généralement jamais écrit.
C’est le premier pas sur la voie qui mène à la Lumière grâce aux tests. Vous savez que les tests sont probablement une bonne idée, mais vous n’en avez pas vu clairement les bénéfices, alors vous vous contentez de les écrire de temps en temps.
Si je pouvais ouvrir un trou de souris dans l’espace-temps et donner à mon moi plus jeune un conseil plein de sagesse sur les tests, ce serait :
« Certains tests sont plus importants, sur le long terme, que le code qu’ils testent ».
Il y a sans doute quelques personnes qui pensent en ce moment même que je mets mon casque de protection psychique (NdT : il s’agit d’un chapeau pour se protéger contre la manipulation à distance du cerveau) quand je m’assois pour écrire du code. Comment les tests pourraient-ils être plus importants que le code qu’ils testent ? Les tests sont la preuve que votre code marche réellement ; ils vous montrent le chemin vers l’écriture d’un code propre et vous apportent aussi la souplesse qui vous permettra de modifier le code tout en sachant que les fonctionnalités seront toujours là. En effet, plus votre code source grossit, plus vos tests sont importants, car ils vous permettent de changer une partie dudit code en sachant que le reste fonctionnera.
Une autre raison essentielle qui justifie l’écriture de tests est la possibilité de spécifier que quelque chose est un souhait explicite et non une conséquence imprévue ou un oubli. Si vous avez un cahier des charges, vous pouvez utiliser des tests pour vérifier qu’il est respecté, ce qui est très important, voire indispensable dans certaines industries. Un test, c’est comme quand on raconte une histoire : l’histoire de votre conception du code et de la façon dont il devrait fonctionner. Soit le code change et évolue, soit il mute en code infectieux (1).
Très souvent, vous écrirez des tests une première fois pour ensuite remettre totalement en cause votre réalisation voire la réécrire à partir de zéro. Les tests survivent souvent au code pour lesquels ils ont été conçus à l’origine. Par exemple, un jeu de tests peut être utilisé quel que soit le nombre de fois où votre code est transformé. Les tests sont en fait l’examen de passage qui vous permettra de jeter une ancienne réalisation et de dire « cette nouvelle version a une bien meilleure structure et passe notre jeu de tests ». J’ai vu cela se produire bien des fois dans les communautés Perl et Parrot, où vous pouvez souvent me voir traîner. Les tests vous permettent de changer les choses rapidement et de savoir si quelque chose est cassé. Ils sont comme des propulseurs pour les développeurs.
Les charpentiers ont un adage qui dit quelque chose comme ça :
« Mesurer deux fois, couper une fois »
Le code serait la coupe, le test serait la mesure.
La méthode de développement basée sur les tests fait économiser beaucoup de temps, parce qu’au lieu de vous prendre la tête à bricoler le code sans but défini, les tests précisent votre objectif.
Les tests sont aussi un très bon retour d’expérience. Chaque fois que vous faites une nouvelle passe de test, vous savez que votre code s’améliore et qu’il a une fonctionnalité de plus ou un bogue de moins.
Il est facile de se dire « je veux ajouter 50 fonctionnalités » et de passer toute la journée à bricoler le code tout en jonglant en permanence entre différents travaux. La plupart du temps, peu de choses aboutiront. La méthode de développement basée sur les tests aide à se concentrer sur la réussite d’un seul test à la fois.
Si votre code échoue devant ne serait-ce qu’un seul test, vous avez pour mission de le faire réussir. Votre cerveau se concentre alors sur quelque chose de très spécifique, et dans la plupart des cas cela produit de meilleurs résultats que passer constamment d’une tâche à une autre.
La plupart des informations relatives au développement basé sur les tests sont très spécifiques à un langage ou à une situation, mais ce n’est pas une obligation. Voilà comment aborder l’ajout d’une nouvelle fonctionnalité ou la correction d’un bogue dans n’importe quel langage :
- Écrivez un test qui fait échouer votre code, mais qui, selon vous, sera passé quand la fonctionnalité sera implémentée ou que le bogue sera corrigé. Mode expert : pendant l’écriture du test, pensez à l’exécuter de temps en temps, même s’il n’est pas encore fini, et tentez de deviner le message d’erreur effectif que le test renverra. À force d’écrire des tests et de les faire tourner, cela devient plus facile.
- Bidouillez le code
- Exécutez le test. S’il marche, passez au point 4, sinon retournez au point 2.
- C’est fini ! Dansez le sirtaki.
Cette méthode fonctionne pour n’importe quel type de test et n’importe quel langage. Si vous ne deviez retenir qu’une seule chose de ce texte, souvenez-vous des étapes ci-dessus.
Voici maintenant quelques directives plus générales de conduite de tests qui vous serviront bien et fonctionneront dans n’importe quelle situation :
- Comprendre la différence entre ce qu’on teste et ce qu’on utilise comme un outil pour tester autre chose.
- Les tests sont fragiles. Vous pouvez toujours écrire un test qui contrôle la validité d’un message d’erreur. Mais que se passera-t-il si le message d’erreur change ? Que se passera-t-il quand quelqu’un traduira votre code en catalan ? Que se passera-t-il lorsque quelqu’un exécutera votre code sur un système d’exploitation dont vous n’avez jamais entendu parler ? Plus votre test est résistant, plus il aura de valeur.
Pensez à cela quand vous écrivez des tests. Vous voulez qu’ils soient résistants, c’est à dire que les tests, dans la plupart des cas, ne devraient avoir à changer que quand les fonctionnalités changent. Si vous devez modifier vos tests régulièrement, sans que les fonctionnalités aient changé, c’est que vous faites une erreur quelque part.

Types de tests
Bien des personnes sont perdues quand on leur parle de tests d’intégration, tests unitaires, tests d’acceptation et autres tests à toutes les sauces. Il ne faut pas trop se soucier de ces termes. Plus vous écrirez de tests, mieux vous en distinguerez les nuances et les différences entre les tests deviendront plus apparentes. Tout le monde n’a pas la même définition de ce que sont les tests, mais c’est utile d’avoir des termes pour décrire les types de tests.
Tests unitaires contre tests d’intégration
Les tests unitaires et les tests d’intégration couvrent un large spectre. Les tests unitaires testent de petits segments de code et les tests d’intégration vérifient comment ces segments se combinent. Il revient à l’auteur du test de décider ce que comprend une unité, mais c’est le plus souvent au niveau d’une fonction ou d’une méthode, même si certains langages appellent ces choses différemment.
Pour rendre cela un peu plus concret, nous établirons une analogie sommaire en utilisant des fonctions. Imaginez que f(x) et g(x) soient deux fonctions qui représentent deux unités de code. Pour l’aspect concret, supposons qu’elles représentent deux fonctions spécifiques du code de base de votre projet libre et open source.
Un test d’intégration affirme quelque chose comme la composition de la fonction, par exemple f(g(a)) = b. Un test d’intégration consiste à tester la façon dont plusieurs choses s’intègrent ou travaillent ensemble, plutôt que la façon dont chaque partie fonctionne individuellement. Si l’algèbre n’est pas votre truc, une autre façon de comprendre est de considérer que les tests unitaires ne testent qu’une partie de la machine à la fois, tandis que les tests d’intégration s’assurent que la plupart des parties fonctionnent à l’unisson. Un bel exemple de test d’intégration est le test de conduite d’une voiture. Vous ne vérifiez pas la pression atmosphérique, ni ne mesurez le voltage des bougies d’allumage. Vous vous assurez que le véhicule fonctionne globalement.
La plupart du temps, il est préférable d’avoir les deux. Je commence souvent avec les tests unitaires puis j’ajoute les tests d’intégration au besoin puisqu’on a besoin d’éliminer d’abord les bogues les plus basiques, puis de trouver les bogues plus subtils issus d’un emboitement imparfait des morceaux, à l’opposé de pièces qui ne fonctionnent pas individuellement. Beaucoup de gens écrivent d’abord des tests d’intégration puis se plongent dans les tests unitaires. Le plus important n’est pas de savoir lequel vous écrirez en premier, mais d’écrire les deux types de tests.
Vers la Lumière
La méthode de développement basée sur les tests est un chemin, pas un aboutissement. Sachez apprécier le voyage et assurez-vous de faire une pause et de respirer les fleurs si vous êtes égarés.
(1) Équivalent approché du terme bitrot qui en argot de codeur désigne ce fait quasi-universel :si un bout de code ne change pas mais que tout repose sur lui, il « pourrit ». Il y a alors habituellement très peu de chances pour qu’il fonctionne tant qu’aucune modification ne sera apportée pour l’adapter à de nouveaux logiciels ou nouveaux matériels.
Comic strip réalisé avec le Face-O-Matic de Nina Paley et Margot Burns
Copyheart ? 2011 by Margo Burns and Nina Paley. Copying is an act of love. Please copy!
Gogobot, le réseau social dédié aux voyages, vient de fêter ses quelques 2.5 millions d’utilisateurs et de lancer finalement son application Android.
 Pourquoi la réalité augmentée va-t-elle faire son grand retour auprès des utilisateurs ? Sous quelles formes et grâce à quelles technologies ? Quels business model fonctionneront ?
Pourquoi la réalité augmentée va-t-elle faire son grand retour auprès des utilisateurs ? Sous quelles formes et grâce à quelles technologies ? Quels business model fonctionneront ?![]()
 Orange et SFR ont eu le temps d'aiguiser leurs offres cloud d'infrastructure à la demande alors que Bouygues Telecom est entré dans la danse fin 2012. Le point sur les forces en présence.
Orange et SFR ont eu le temps d'aiguiser leurs offres cloud d'infrastructure à la demande alors que Bouygues Telecom est entré dans la danse fin 2012. Le point sur les forces en présence.![]()
J'ai eu l'occasion de découvrir le dispositif social de la Nouvelle Star, la célèbre émission de divertissement que l'on ne présente plus, pour le second prime diffusé hier soir sur D8.
Qu'il sourit ou qu'il fasse la moue, Diego-San le robot enfant créé par des chercheurs à San Diego vous laissera en plus de l'admiration scientifique, un léger goût de "la fin est proche".
 Google a fait sensation avec son projet de voiture autonome, ou "sans chauffeur", appelée la Google Car. Mais concrètement, comment fonctionne-t-elle ? Sur quelles technologies repose-t-elle ?
Google a fait sensation avec son projet de voiture autonome, ou "sans chauffeur", appelée la Google Car. Mais concrètement, comment fonctionne-t-elle ? Sur quelles technologies repose-t-elle ?![]()
Wooohooo ! J'ai 15 codes rien que pour vous, pour un accès privilégié à la beta du nouveau Sim City. Pour tenter votre chance, je vous laisse jusqu'à demain soir (24), 22h. Après, le Dieu du Random fera son choix, et j'enverrai une clé à 15 petits veinards pour participer à la beta qui commence [...]
Vous traînez quelques casseroles sur votre mur Facebook ? FaceWash est un nouveau service qui permet de retrouver des posts par mot-clé afin de les supprimer de son profil.
 Chaque semaine, les nouveaux budgets en création de sites, marketing, affiliation, publicité, services mobiles...
Chaque semaine, les nouveaux budgets en création de sites, marketing, affiliation, publicité, services mobiles...![]()
 L'histoire de l'E-commerce est-elle une histoire de chasse à courre sans fin ? A nouveau, le sénateur Philippe Marini dépose une proposition de loi dite Tascoé visant à instaurer une taxe sur la publicité en ligne, ainsi qu’une taxe sur le chiffre d’affaires des sites e-commerce. Examinée par la Commission des finances du Sénat, elle passera en séance le 31 janvier prochain.
L'histoire de l'E-commerce est-elle une histoire de chasse à courre sans fin ? A nouveau, le sénateur Philippe Marini dépose une proposition de loi dite Tascoé visant à instaurer une taxe sur la publicité en ligne, ainsi qu’une taxe sur le chiffre d’affaires des sites e-commerce. Examinée par la Commission des finances du Sénat, elle passera en séance le 31 janvier prochain.![]()
La RATP a fait appel à l’agence Publicis Consultants pour la mise en place d’une campagne de communication ayant pour objectif de renforcer l’attractivité de sa marque employeur. Publicis a ainsi lancé, le vendredi 18 janvier, l’opération interactive « On vous voit bien », qui invite le public à se mettre dans la peau de l’un des [...]
Cet article [RATP] Et si vous deveniez chauffeur de bus le temps d’une campagne ? est apparu en premier sur FrenchWeb.fr.
Le 16 janvier dernier, Neelie Kroes, commissaire européenne chargée de la société numérique, publiait dans Libération une tribune intitulée Internet et applications de filtrage : une histoire de choix et de recettes.
Une tribune jugée assez révélatrice et dangeureuse pour que notre ami François Pellegrini décide d’y répondre point par point ci-dessous.
Et de conclure ainsi : « Mme Kroes est entrée en guerre ouverte contre la neutralité des réseaux et contre Internet. En tant que Commissaire chargée de la stratégie numérique, elle a perdu toute légitimité, et son remplacement s’avère nécessaire. »

Neutralité des réseaux : Neelie Kroes s’affiche dans le camp des agresseurs
François Pellegrini - 23 janvier 2013 - Blog personnel
Le filtrage autoritaire par Free de l’accès aux publicités, dans le bras de fer qui l’oppose à Google sur la rémunération des infrastructures de réseau, a eu de nombreux mérites. Un premier a été de faire prendre conscience au grand public que filtrer la publicité était possible, bien au delà du petit nombre d’utilisateurs ayant activé le greffon AdBlock sur leur navigateur Firefox. Un deuxième a été de faire sortir du bois un certain nombre d’intérêts privés, pour lesquels la mise en œuvre de ce filtrage, au moyen d’une mise à jour autoritaire de la FreeBox v6, a représenté une véritable déclaration de guerre.
Le relais de ces intérêts par la voix de Neelie Kroes, commissaire européenne chargée de la stratégie numérique, n’a guère surpris, tant la majorité de la Commission européenne est connue pour sa soumission aux intérêts privés. Néanmoins, sa tribune dans le journal Libération est un document méritant toute notre attention, parce qu’il reflète la stratégie construite par ces intérêts pour mettre la main sur Internet. En voici un décryptage, paragraphe par paragraphe.
La semaine dernière, une polémique a surgi lorsque Free a bloqué la publicité sur les services internet transitant par sa Freebox. Les fournisseurs de contenu internet qui dépendent de la publicité pour proposer du contenu gratuit aux consommateurs étaient furieux. Cette polémique illustre la complexité de l’économie de l’internet. Le fragile équilibre entre choix et facilité d’usage, entre transparence et contrôle effectif, entre commerce et intérêt public.
Ce premier paragraphe a le mérite de poser le cadre dès sa dernière phrase, avec une candeur presque touchante. Car effectivement, ce dont il sera question ici, c’est bien de la lutte de certains intérêts commerciaux contre l’intérêt public.
Mon principe de base consiste à dire que les consommateurs devraient être libres de faire de vrais choix quant à leur abonnement à l’internet et à leur activité en ligne. Les contrats standard et les paramètres par défaut des services internet peuvent être pratiques et efficaces, mais ils sont soumis à des limites d’intérêt public, que ce soit dans la législation générale sur la protection des consommateurs ou dans des règles spécifiques. Par exemple, les consommateurs ont le droit, lorsqu’ils naviguent sur un site web, de choisir s’ils souhaitent utiliser des «cookies», qui pistent leur utilisation de l’internet. Ils devraient également comprendre les coûts et les avantages de leur choix.
Ce deuxième paragraphe introduit les arguments qui seront avancés pour justifier le filtrage d’Internet, et en particulier la notion de «choix», qui lui servira de paravent.
Du fait de la complexité et de l’évolution rapide de l’économie en ligne, de nouvelles questions surgissent constamment en ce qui concerne l’intérêt public. Par exemple, depuis 2009, la législation de l’Union européenne favorise la possibilité pour les consommateurs d’accéder à l’éventail complet des applications, du contenu et des services légaux en ligne. Selon moi, l’intérêt public ne s’oppose cependant pas à ce que les consommateurs s’abonnent à des offres internet limitées, plus différenciées, éventuellement pour un prix moins élevé.
Comme nous le verrons plus bas, une offre différenciée d’accès limité à Internet, ce n’est pas une offre d’accès à Internet. Avoir un accès limité, différencié, à la liberté, ce n’est pas être libre.
La liberté n’est pas une affaire de choix. L’État se doit de protéger les hommes d’eux-mêmes, en ne leur permettant pas de s’engager dans la servitude, fut-elle volontaire. Légaliser un système permettant à certains, en majorité les moins aisés, de renoncer aux droits essentiels que constituent à la liberté d’expression et à la liberté d’accès à l’information, en échange d’une réduction sur leur abonnement, ne fait pas honneur à la rédactrice de cette tribune.
Existe-t-il un intérêt public à ce que les parents disposent d’outils efficaces pour contrôler le matériel auquel leurs jeunes enfants peuvent accéder en ligne? La plupart des gens répondraient oui, et l’Union partage ce point de vue. De même, la plupart des gens aimeraient pouvoir choisir de recevoir ou non de la publicité parallèlement au contenu et aux services en ligne, mais tant les consommateurs que les entreprises en ligne semblent ne pas vouloir laisser ce choix entre les mains d’obscurs paramètres par défaut.
Où l’on retrouve ici l’un des camouflages typiques des agresseurs d’Internet : l’utilisation de la protection des ‘tizenfants pour justifier la mise en place de filtrages dans des buts bien moins louables. Cette ficelle sera utilisée à plusieurs reprises au cours de la tribune de Mme Kroes.
S’agissant de questions de cette nature, transparence et contrôle effectif par le consommateur feront presque toujours partie de la solution.
Avec celui du «choix», l’argument de la «transparence» est le deuxième paravent des agresseurs d’Internet. L’emploi de ce terme indique sans ambigüité le camp choisi par Mme Kroes. Il avait déjà été utilisé par les opérateurs de télécommunication en 2009, du temps où Mme Kroes était Commissaire à la concurrence, lors des débats sur le «Paquet Télécom». Il s’agissait d’un ensemble de cinq directives européennes portant sur la régulation et l’accès aux réseaux (et donc pas seulement Internet) et devant être renégociées. Ce processus avait été l’occasion, pour ces opérateurs ainsi que pour les grands industriels du divertissement, de tenter d’introduire des amendements autorisant l’écoute des communications et le filtrage, au nom de la lutte contre les «contenus illicites».
Alors que les représentants des usagers demandaient que soit garantie la neutralité des réseaux, les opérateurs souhaitaient ne s’engager que sur des garanties de « transparence » : ils auraient le droit de porter atteinte à la neutralité des réseaux, pourvu qu’ils en informent leurs abonnés. Ils arguaient qu’ainsi les internautes choisiraient les opérateurs sans filtrage, contraignant par la loi de l’offre et de la demande les opérateurs à ne pas filtrer.
La ficelle était un peu grosse. Les usagers n’ont en général qu’un choix limité entre quelques opérateurs en situation d’entente, comme on l’a bien vu dans le secteur de la téléphonie mobile en France, dont les prix étaient maintenus anormalement hauts. Ceux qui proposent de garantir la «transparence» au lieu de la neutralité sont ceux qui ne veulent pas de la neutralité. Ils souhaitent juste pouvoir la violer impunément.
Cela ne signifie pas encore plus de pages dans votre contrat qui en compte déjà une centaine! La Commission encourage depuis un certain temps le secteur de la publicité à faire en sorte que les utilisateurs se voient proposer un choix clair concernant les cookies, sur la base d’informations concises et digestes. Elle collabore aussi avec une grande variété d’acteurs en ligne pour élaborer une norme «Do Not Track» («Ne pas pister»), afin que les consommateurs qui font ce choix puissent être certains qu’il sera respecté.
Dormez, braves gens, la gentille Commission veille sur vous. Vu comment ma boîte courriel est submergée en dépit de la loi imposant aux publicitaires de n’envoyer des courriels qu’à ceux ayant accepté de les recevoir («opt-in»), je n’ai qu’une confiance limitée dans le respect des chartes Bisounours™, sans sanctions juridiques, auxquelles semble croire si fort Mme Kroes.
En ce qui concerne la neutralité de l’internet, les consommateurs doivent avoir un choix effectif quant au type d’abonnement internet qu’ils souscrivent. Cela veut dire une vraie clarté, dans un langage non technique. Doivent figurer les vitesses effectives dans des conditions normales et toute restriction imposée au trafic, ainsi qu’une option réaliste permettant de passer à un service «complet», dépourvu de telles restrictions. Un tel choix devrait également stimuler l’innovation et les investissements des fournisseurs internet. Je prépare actuellement une initiative de la Commission visant à garantir ce choix en Europe.
C’est dans ce paragraphe que la commissaire se dévoile. Pour le comprendre, un petit rappel est nécessaire.
Les réseaux tels qu’Internet sont construits en trois couches : infrastructure, opérateurs et services. Les infrastructures, ce sont les moyens matériels de transmettre l’information : fibres optiques, relais hertziens, satellites, etc. Les opérateurs ont vocation à utiliser ces infrastructures pour offrir un service de connexion à leurs abonnés. Les services s’appuient sur les couches précédentes pour offrir des prestations, payantes ou gratuites (ou d’apparence gratuite car, premièrement, rien n’est gratuit à part l’air qu’on respire – et encore !– et deuxièmement, comme le dit l’adage, «si le service est gratuit c’est que c’est vous la marchandise»). Pour prendre une analogie automobile, on pourrait dire que l’infrastructure, ce sont les routes, que les opérateurs sont les différents vendeurs de voitures qui vous permettent d’emprunter le réseau routier et que les services sont les différents magasins que vous pourrez trouver à certaines adresses.
La première manœuvre de Mme Kroes consiste à mettre sur le même plan la question des vitesses et celle du filtrage des contenus, qui sont de natures complètement différentes.
Internet est un réseau qui a vocation à permettre l’échange d’informations entre tous ceux qui s’y connectent, à l’image du réseau routier qui permet à tous ceux qui y sont connectés de voyager d’un lieu à un autre. La liberté de circulation est un principe fondamental, de rang constitutionnel. Pour autant, chacun peut, selon ses désirs et ses moyens, s’acheter un véhicule plus ou moins rapide, ou de plus ou moins grande contenance. Il en est de même sur Internet : une personne qui souhaite un débit plus important peut avoir à le payer plus cher, car le trafic plus important qu’elle génèrera nécessite qu’elle contribue d’une façon plus importante aux infrastructures qui permettront son acheminement. Ceci est affaire de choix, en fonction de l’usage qu’elle compte faire de son accès. En revanche, toute restriction au trafic est injustifiable, justement parce qu’elle viole ce principe constitutionnel de libre circulation.
Rappelons ce qu’est la neutralité des réseaux. De façon simple, on pourrait dire qu’il s’agit de garantir le fonctionnement normal du réseau dans ses trois couches (infrastructures, opérateurs et services), en garantissant l’acheminement des flux d’informations qui y transitent sans discrimination sur leur provenance, leur destination, le service utilisé ou le contenu transmis.
La deuxième manœuvre de Mme Kroes consiste à suggérer que, pour avoir le droit d’utiliser certains services, les internautes aient à payer plus cher leur abonnement auprès de leur opérateur.
Ceci est incompréhensible, sauf à supposer une collusion entre opérateurs de réseau, seuls en capacité d’intervenir sur la gestion du trafic, et gestionnaires de services. Un exemple flagrant d’une telle collusion concerne les abonnements (prétendument) «à Internet» vendus par les opérateurs de téléphone mobile, qui interdisent majoritairement d’utiliser les services de «voix sur IP» (dits «VoIP», tels que Skype™). Ce filtrage abusif des protocoles VoIP est effectué par les opérateurs parce que de tels services portent atteinte à leurs propres services de communications vocales payantes. Il ne s’agit rien de moins que d’une vente liée et d’une atteinte à la liberté du commerce.
Au lieu de combattre de tels comportements, Mme Kroes, ancienne Commissaire à la concurrence, justifie et appelle de ses vœux des ententes verticales entre opérateurs de réseaux et gestionnaires de services. Connaissant la position traditionnelle de la Commission qui, sur les secteurs du ferroviaire comme de l’électricité, a toujours promu la séparation organisationnelle et stratégique entre gestionnaires d’infrastructures, opérateurs et fournisseurs de services (les rails, les trains, et les vendeurs de sandwiches), la volte-face est saisissante !
La troisième manœuvre de Mme Kroes consiste à justifier la nécessité du filtrage par l’investissement des fournisseurs Internet.
C’est le montant de l’abonnement au fournisseur d’accès qui permet la rémunération de celui-ci et, à travers lui, le développement et la maintenance des infrastructures, tout comme une fraction du prix d’un billet de train sert à financer les infrastructures ferroviaires. Les différents services peuvent être gratuits ou payants, selon le modèle économique qu’ils choisissent et mettent en œuvre vis-à-vis de leurs usagers, mais cela n’a aucunement à impacter les couches inférieures.
Des applications disponibles en ligne permettent déjà aux consommateurs de bloquer totalement ou partiellement les publicités, si bien que la distribution d’un logiciel de ce type par un fournisseur internet tel que Free n’est pas une révolution en soi. Elle nous amène néanmoins à envisager deux éléments.
Pas une révolution mais, comme on l’a dit, une menace par son ampleur. Sans cela, pourquoi le rappeler à longueur de tribune ?
D’une part, les consommateurs ne devraient pas oublier que tout choix comporte des conséquences. En optant pour le blocage des publicités ou en demandant la confidentialité («do not track»), on peut être privé de l’accès à du contenu gratuit. L’internet ne fonctionne pas par ses propres moyens. Le réseau, le contenu et l’accès à l’internet doivent tous être financés par quelqu’un. De nombreux petits opérateurs web existent grâce à des modèles publicitaires novateurs. Les consommateurs ont plusieurs façons de payer pour accéder à du contenu, notamment en voyant des publicités avant et pendant cet accès. Les entreprises devraient admettre que des consommateurs différents ont des préférences différentes, et concevoir leurs services en conséquence.
Ici encore, Mme Kroes entretient la confusion entre opérateurs et gestionnaires de services. Si l’accès au contenu (pseudo-)gratuit d’un site de service peut être limité à ceux qui n’acceptent pas d’être tracés au moyen de cookies, l’accès au réseau lui-même n’a aucune raison d’être limité en aucune manière.
D’autre part, nous avons vu l’importance commerciale et pratique des paramètres par défaut, mais notre réaction à un paramètre par défaut donné peut dépendre à la fois des valeurs défendues et de la manière dont il se matérialise. Par exemple, vu la valeur élevée attachée à la confidentialité, nous sommes moins choqués par des paramètres par défaut restrictifs que par des paramètres totalement ouverts, en particulier en ce qui concerne les utilisateurs plus vulnérables. C’est dans cet ordre d’idées que nous collaborons avec le secteur pour améliorer la façon dont les paramètres de confidentialité par défaut peuvent protéger nos enfants. D’un autre côté, la valeur élevée que nous attachons à l’internet ouvert signifie que nous favorisons l’installation de contrôles parentaux sur tous les appareils, mais pas leur activation par défaut. En pratique, cela pourrait en effet conduire de manière involontaire à limiter l’accès à l’internet pour de nombreux utilisateurs adultes. Mieux vaut donner un vrai choix aux parents, grâce à des outils clairement visibles et conviviaux dont l’existence est bien mise en évidence.
La lecture de ce paragraphe a fait naître en moi une hilarité certaine. Mme Kroes y soutient que, si le filtrage parental est une bonne chose, il ne faut pas l’activer par défaut afin de ne pas limiter l’accès à Internet aux adultes, et surtout bien expliquer aux gens comment s’en servir. Pour résumer : il ne faudrait pas que Monsieur et/ou Madame n’arrivent pas à se connecter à YouPorn™, surtout s’ils sont trop bêtes pour savoir désactiver le filtrage ; cela nuirait au petit commerce spécialisé.
Notons cependant comment, une fois de plus, le terme de «choix» est amené de façon bénéfique, vis-à-vis de la protection des ‘tizenfants par le filtrage.
Ici encore, Mme Kroes entretient délibérément la confusion entre le filtrage parental, qui peut ête réalisé sur le poste de l’usager et peut être désactivé par ce dernier, et le filtrage, par l’opérateur, des services qui feraient concurrence aux services avec lesquels cet opérateur serait lié par des accords commerciaux.
Nous voyons la difficile interaction entre ces deux intérêts – vie privée et ouverture – lorsqu’il s’agit d’examiner si le «Do Not Track» devrait être activé par défaut dans les navigateurs web. Microsoft a choisi de le faire dans son produit Internet Explorer. Cette décision a fait l’objet de critiques de la part des concurrents et des publicitaires. Néanmoins, compte tenu des intérêts publics concurrents – ainsi que de la concurrence entre les navigateurs et de l’existence d’un outil convivial permettant le libre choix de l’utilisateur à la fois pendant et après l’installation –, je ne partage pas les critiques montrant du doigt une décision commerciale destinée à séduire les internautes qui attachent une grande importance au respect de la vie privée. La décision de Free de bloquer par défaut les publicités a suscité de plus vives inquiétudes en matière d’intérêt public parce qu’elle combinait dans le même temps une portée plus large (touchant toutes les publicités sans exception) et la perception d’une difficile réversibilité pour les utilisateurs.
Une confirmation supplémentaire que la portée de l’action de Free a bien été l’élément déclencheur de cette riposte, du fait de son ampleur.
Nous voyons, dans ces exemples, que des décisions prises par une entreprise à titre individuel touchent à des intérêts publics sensibles. Des acteurs privés peuvent également contribuer collectivement à l’intérêt public. L’internet est une communauté mondiale, régie par une approche associant un grand nombre d’acteurs que l’Union a défendue avec fermeté lors d’une grande conférence des Nations unies à Dubaï le mois dernier. Des initiatives d’autorégulation peuvent compléter la législation. De telles initiatives sont en cours concernant la publicité et le pistage comportementaux ainsi que la protection des enfants en ligne. Toutefois, ces efforts collectifs doivent produire des résultats clairs, susceptibles d’être mis en œuvre et soumis à un suivi et à une évaluation. Et s’ils ne répondent pas à des objectifs d’intérêt public, l’autorité publique doit toujours se réserver le droit d’intervenir.
Mme Kroes, en bonne libérale, signale ici qu’elle ne souhaite nullement intervenir pour garantir la neutralité des réseaux de communication accessibles au public, et donc d’Internet. Bien au contraire, comme elle l’a précisé dans un paragraphe précédent, elle souhaite que la Commission, au titre du «choix» des usagers, autorise explicitement la collusion entre opérateurs de réseaux et fournisseurs de services, afin de légaliser le filtrage effectué par les premiers à l’avantage de certains des seconds.
Rappelons pour conclure un ensemble de principes simples et de bon sens dans un État de droit respectueux tant des libertés fondamentales de ses citoyens que de la concurrence libre et non faussée parmi ses entreprises.
La neutralité des réseaux, et donc d’Internet, est le pendant dans le monde numérique de la liberté de circulation (d’accès) dans le monde physique. Elle doit donc être protégée de façon explicite et non ambigüe. Toute atteinte par un intermédiaire technique à la liberté d’expression ou à la liberté d’accès à l’information, qui ne serait pas motivée par des considérations techniques ou par une décision de justice, doit constituer un délit pénal grave.
La séparation entre les activités portant sur les infrastructures, la fourniture d’accès et les services, doit être dictée par la loi afin d’être effective. Les opérateurs investissent actuellement, de façon redondante, dans le fibrage des zones urbaines denses, supposées rentables, en délaissant les zones rurales. En imposant l’existence d’une infrastructure unique accessible à tous les opérateurs, comme c’est déjà le cas dans les secteurs ferroviaire et de l’énergie, le législateur permettrait qui plus est la mise œuvre d’une péréquation bénéfique génératrice d’économies conséquentes, tant pour l’usager que pour les collectivités isolées.
Mme Kroes est entrée en guerre ouverte contre la neutralité des réseaux et contre Internet. En tant que Commissaire «chargée de la stratégie numérique», elle a perdu toute légitimité, et son remplacement s’avère nécessaire.
Crédit photo : Thomas Belknap (Creative Commons By-Sa)
Alors que le mercato (marché des transferts dans le monde du football), bat son plein depuis le 1er janvier 2013 et se terminera à la fin du mois, nous vous proposons de suivre les derniers mouvements avec nos applications mobiles. Depuis de nombreuses années, Topmercato.com suit l’activité du marché des transferts (en été comme en [...]
A lot of us can never get enough WordPress themes. It’s not like we get a merit badge for having a couple hundred of them residing on our harddrive, “just in case”. That being said, it’s not like you can ever really having too many high-quality WordPress themes, either. After all, if you’ve got them [...]
Près de 170M de visiteurs par mois, 20 milliards de pages vues, 13M $ de CA annuel et 125M $ levés…. La plateforme de blogging Tumblr, propulsée il y à 5 ans par David Karp, cartonne. Oui, mais son audience flambe surtout aux Etats-Unis et au Brésil alors que l’Hexagone fait figure de grand oublié. Comment [...]
Cet article Pourquoi faut-il être sur Tumblr… Ou pas ? est apparu en premier sur FrenchWeb.fr.
Spécialisé depuis début 2007 dans le secteur des cadeaux à personnaliser en direct depuis une photo sur Internet, la marque française Cadopix est reconnu pour la qualités et le délai de fabrication de ses tableaux. Afin d’étendre les possibilités en matière de décoration murale, Cadopix.com s’apprête à décliner son offre sur une multitude de support avec leur [...]

L'article TPB AFK : Sortie du documentaire sur The Pirate Bay le 8 février 2013 est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Après plusieurs semaines d’attente et de bruits qui couraient dans la Silicon Valley (autant qu’en France), Swipp ouvre aujourd’hui ses portes. Presse Citron a eu le privilège de découvrir en avant première le réseau social et vous fait son retour d’expérience.
Lancement de MixoTV, des programmes en adéquation avec vos centres d’intérêts…Hot Hôtels : réservez une chambre à la dernière minute, à moitié prix…AppConcours sélectionne et rassemble les jeux-concours du moment…Zoom sur 3 nouvelles applications. [Lancement] MixoTV, des programmes en adéquation avec vos centres d’intérêts Mixotv est une application de guide TV qui se base sur [...]
Cet article Les 3 dernières applications à découvrir est apparu en premier sur FrenchWeb.fr.
Si vous vous êtes inscrit sur Mega, méfiez-vous de l'email de confirmation que vous avez reçu. En effet, le lien qu'il renferme contient un code unique qui est en réalité votre mot de passe hashé. Seul hic, avec un petit soft comme Megacracker, il est possible via une attaque par dictionnaire ou un bruteforce, de [...]
Procédure à suivre pour ré-associer un programme Android et un type de fichier particulier. Un menu apparaît quand plusieurs programmes peuvent être utilisés.
Suite à une récente mise à jour, la populaire application de partage de photo 500px pour iPhone et iPad a été retirée de l'App Store par Apple. En cause : des images de nudité et de pornographie.
Une application Android pour publier automatiquement dans un album Facebook des photos que l'on prend à propos d'un évènement particulier avec une date de début et une date de fin.
 SharePoint a d’abord été adopté par les organisations comme plate-forme Intranet, avec un objectif central d’efficacité opérationnelle, lié à la réduction des coûts et à l’accroissement de la productivité.
SharePoint a d’abord été adopté par les organisations comme plate-forme Intranet, avec un objectif central d’efficacité opérationnelle, lié à la réduction des coûts et à l’accroissement de la productivité.![]()
Chugulu annonce aujourd’hui la sortie de Games Me 5, une application regroupant les informations les plus pertinentes dédiées au Mobile gaming. Dotée d’un design coloré et d’une ergonomie très intuitive, l’appli permettra aux amateurs de jeux casuals, aux gamers et aux professionnels de l’industrie de consulter quotidiennement l’actualité du Mobile Gaming. Grâce à Games [...]
 Performance des applications, modularité... Le point sur les principaux avantages du kit d'outils de développement web de Google, mais aussi ses grands points faibles.
Performance des applications, modularité... Le point sur les principaux avantages du kit d'outils de développement web de Google, mais aussi ses grands points faibles.![]()
L'e-mail (ou newsletter) reste encore aujourd’hui un moyen efficace de transmettre des informations à ses utilisateurs ou clients. En mode texte, aucun problème, c'est un standard interprété sans difficulté. En mode HTML c'est un art ô combien délicat en parti dû au nombre de clients lecteurs d'e-mail sur le marché qui ont des comportements bien différents (encore plus désormais que les navigateurs classiques). Cette disparité de l'interprétation des e-mails au format HTML provient de plusieurs facteurs :
- Les clients e-mails lourds (Outlook, Thunderbird, Lotus Notes...) ont un fonctionnement radicalement des webmails (Gmail, Yahoo Mail, Hotmail, Outlook.com...).
- Ces même webmails imposent des règles très strictes sur le code HTML et CSS contenu dans les e-mails car les messages sont eux-mêmes affichés dans une structure de page web qui a ses propres styles. Entre autres, Outlook.com ne supporte pas les marges.
- Et enfin le plus consternant : certains moteurs sont très exotiques, par exemple Outlook 2013 utilise toujours le moteur d'interprétation HTML de... Word ! Ce qui signifie virtuellement que la prise en charge de CSS dans Outlook n'a pas changé entre les versions 2007, 2010 et 2013, là où les navigateurs ont fait des bonds de géants.
Mettons fin immédiatement à vos désirs les plus fous : encore plus que le web, la réalisation d'e-mails graphiques en HTML, au pixel près ou presque, sur toutes les plates-formes, est une utopie.
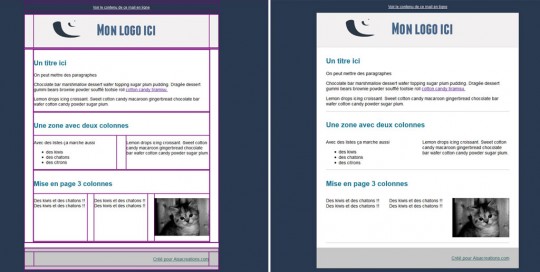
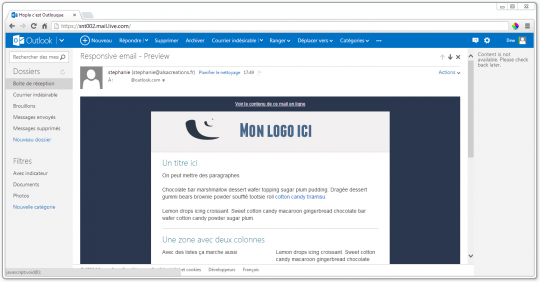
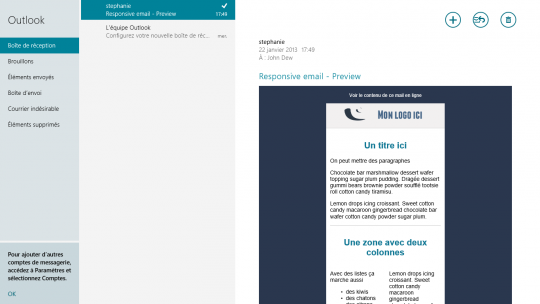
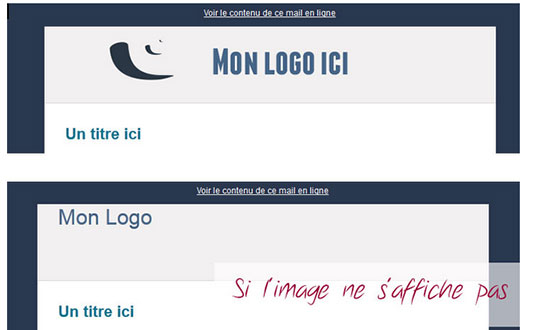
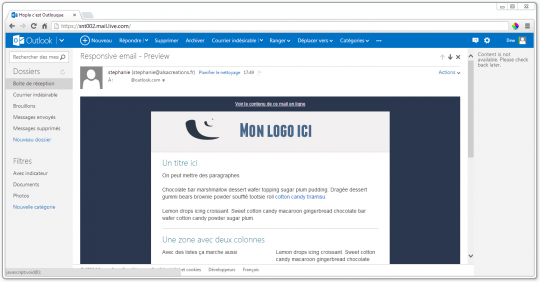
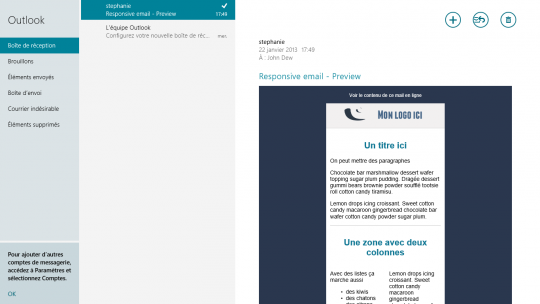
Voici par exemple un rendu du modèle proposé dans cet article, sur Outlook version web et Outlook client Windows 8 (pourtant récents, promus par le même éditeur, et pour le même événement).


Voici quelques astuces et bonnes pratiques pour obtenir des e-mails au rendu proche sur la majorité des programmes. Tout au long de l’article, nous allons faire référence aux compatibilités CSS des clients mails. Vous pouvez trouver un excellent tableau récapitulatif chez Campaignmonitor. Vous pouvez également télécharger les deux fichiers sources utilisés pour cet article (fichier zip, 15 Ko).
Quelques règles de base pour HTML et CSS
Des tableaux pour la mise en page
Oubliez ce qu’on vous a appris à l’école : pour les e-mails, les tableaux, c’est le bien. Enfin, c’est plutôt qu'il n'y a pas beaucoup de choix. Attention, nous ne disons en aucun cas que les éléments de bloc comme <div> ou <p> sont à proscrire, mais quand il s’agit de la mise en page, il vaut mieux utiliser des tableaux puisque les placement en CSS utilisant display ou même float deviennent problématiques sur les clients mail.
Du CSS en ligne, pour la mise en forme
Là encore, il y a de quoi bondir, mais quand il s’agit d’e-mail en HTML, il vaut mieux utiliser des styles en ligne directement sur les éléments concernés (c'est-à-dire avec l'attribut style=""). En effet, certains clients mail (dont Gmail et Android 2.3+) vont ignorer toute balise <style> se trouvant dans la section <head>. Les feuilles de style externes ont également de fortes chances d’être ignorées en fonction du client mail. Tout style déclaré de façon pratique, commune dans l'en-tête du document, de façon interne ou externe, est potentiellement voué à être ignoré. C'est très contraignant, il existe des outils tels que Premailer pour appliquer automatiquement - dans la mesure du possible - les styles en ligne dans un attribut style, pour les balises composant l'e-mail.

Le Doctype
Comme souvent, ne pas avoir de Doctype peut entraîner des erreurs d’interprétation, surtout si votre utilisateur visualise vos mails dans le navigateur (Gmail sur Chrome par exemple). Dans le cas des newsletter, il vaut mieux pour le moment utiliser un doctype XHTML 1.0 Strict (qui est le doctype ajouté par défaut par Gmail et Hotmail) ou Transitionnal (utilisé par Yahoo!). Pour bien faire, vous pouvez tester votre design sans doctype dans plusieurs navigateurs pour les clients mail qui vont l’ignorer de toute façon, puis ajouter un doctype et voir si le résultat vous convient toujours. Pour plus d’informations, un article en anglais sur du test de doctype.
Les bonnes pratiques d’usage
Pensez à proposer un lien qui permet à l’utilisateur de la visualiser dans le navigateur, vous lui épargnerez les déboires d’un client mail pas toujours choisi.
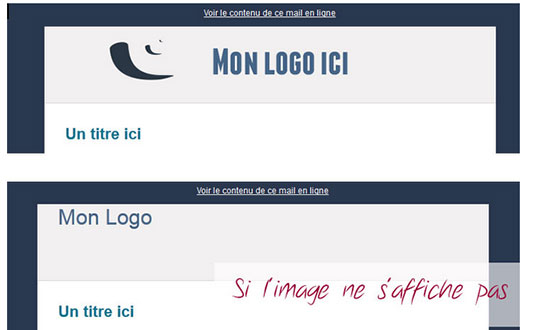
Ne baser une newsletter que sur des images est également tentant : pas de problèmes entre les clients, rendu impeccable. Cependant rappelez-vous que beaucoup de programmes n’affichent pas les images par défaut, l’utilisateur doit l’autoriser. Il vaut donc mieux éviter trop d’images et peu de texte, sous peine que vos informations ne soient jamais lues. Des statistiques sont fréquemment publiées à ce sujet : un e-mail entièrement conçu avec des images qui ne s'affichent pas est ignoré ou supprimé directement par l'utilisateur. Et surtout, n’oubliez pas l’attribut alt, qui sera la seule information affichée pour un utilisateur qui n’aura pas activé les images !
Aussi jolie et bien codée soit-elle, pensez également qu’un utilisateur peut ne plus vouloir de votre newsletter. Un lien de désinscription (fonctionnel) en bas de page est donc également considéré comme obligatoire.
Modèle d'e-mail avec tableau de mise en page
Comme précisé dans les règles de base, on préférera des tableaux HTML pour la mise en page. Les marges entre les éléments seront transformés en cellules vides. Les <div> et les <p> ne sont pour le moins pas à proscrire. Il est parfaitement envisageable de les utiliser, mais à l’intérieur de la mise en page. Notez que les largeurs en pixels fixes fonctionnent également mieux que les unités em ou les %.
Voici un exemple concret de design type d’un email simple avec la possibilité d’avoir plusieurs colonnes. À gauche la version avec les cellules du tableau mis en avant, à droite le rendu final :
Consulter la démonstration en ligne
N'hésitez pas à consulter le code source de la démonstration pour visualiser la structure HTML.
Ce qu’il faut noter :
- Nous avons découpé notre structure en plusieurs tableaux : un grand tableau englobe tout l’e-mail et a une largeur de 100% pour que le fond bleu prenne toute la place. À l’intérieur de ce tableau “faux <body>” on retrouve un sous-tableau pour l'en-tête avec le logo, un tableau pour le contenu, qui lui-même contient plusieurs autres tableaux, et un dernier pour le pied de page.
-
Puisque le
padding(marge interne) n’est pas bien supporté sur beaucoup de client, il vaut mieux ajouter une colonne vide à gauche et à droite pour séparer le contenu du bord. -
Avec l’attribut
borderil n’est pas possible de ne définir qu’une seule bordure, des lignes vides (<tr>) avec des hauteurs fixes permettent de créer des séparations d’un pixel de haut. -
Les largeurs sont données directement à nos tableaux et à nos cellules (
<td>), cependant l’image du chaton étant plus large, elle va agrandir la dernière cellule. -
Il est tout à fait possible d’utiliser à l’intérieur de cette mise en page des éléments
<div>,<p>, listes<ul>,<ol>et autres éléments HTML. -
Il est possible d’utiliser les différents attributs de tableau (certains obsolètes hélas) pour un affichage plus efficace :
-
valign="top"ouvalign="bottom"pour choisir l’alignement du contenu en haut ou bas de cellule<td> -
bgcolorpour donner une couleur de fond à la cellule <td> -
borderpour définir la largeur des 4 bordures (zéro équivalant à pas de bordure) etbordercolorpour définir une couleur de bordure (il n’est pas possible de ne définir qu’une bordure des 4 bordures à la fois) -
cellpadding="0"pour définir un espacement de zéro entre le contenu de la cellule et sa bordure etcellspacing="0"pour définir un espacement de zéro entre les différentes cellules. -
colspan="X"pour fusionner X cellules -
align="left"ou align="right" oualign="center"pour aligner le texte
-
Conseils “CSS” pour un affichage optimal
Pour s'assurer que les styles CSS soient bien pris en compte, il existe quelques règles simples à respecter.
Règles générales
Dans notre cas, pour la couleur des titres, nous avons placé des instructions CSS dans l'en-tête, mais répété ce code en ligne (attribut style) pour être sur qu’il soit pris en compte dans différents types de clients. Tout d’abord si le design vous le permet, évitez les images de fond en CSS et préférez les couleurs pleines. Si vraiment vous souhaitez ajouter une image de fond, il existe un petit outil nommé emailbg qui vous propose un code compatible avec la majorité des clients mail. Mais rappelez vous qu’une image c’est autant de poids à télécharger de plus pour le mail.
Lorsque vous écrivez du code CSS, qu’il soit en ligne ou dans l'en-tête <head>, évitez de raccourcir les propriétés. Un exemple concret est celui de la police d’écriture : séparez taille, famille et line-height au lieu d’utiliser la propriété raccourcie font. Il en va de même pour les couleurs : préférez les couleurs en hexadécimal, et l’écriture longue. Il vaut donc mieux utiliser pour du blanc #ffffff que #fff même si les deux fonctionnent théoriquement.
Les liens
Beaucoup de clients mail vont écraser le style de vos liens, qu’ils soient en ligne ou non d’ailleurs. C’est assez exaspérant de se retrouver avec le lien “bleu par défaut”, qui peut en plus être totalement illisible en fonction de votre couleur de fond, mais il existe une astuce un peu lourde certes qui consiste à ajouter un span, et à mettre votre couleur de lien sur la balise <a> et sur le <span> comme ceci :
<a style="color:#255D5C;" href="www.alsacreations.com"> <span style="color:#255D5C;">Créé pour Alsacreations.com</span></a>
Les effets au survol sont également peu supportés. Il est cependant possible de les utiliser dans les déclarations CSS placées dans <head>.
Alignement des images
Nous l'avons déjà vu, les flottants ne sont pas vraiment utilisables sur tous les moteurs de rendu. Pour aligner une image à droite par exemple, il vous reste deux solutions :
- Créer un tableau qui va avoir une cellule à gauche pour le texte, et une cellule à droite de la taille de l’image pour l’image. Cela implique évidement de la connaître d’avance, ou dans le cas de campagnes automatisées, de tailler les images en fonction du modèle.
-
Utiliser l’attribut
align="right"pour arriver à ce type de rendu.
Bonus : styler les images non chargées en CSS
Dans la mesure où certains clients de mail ne vont pas afficher vos images par défaut, il est possible de “style” l’élément <img> vide et le texte alternatif qui sera affiché comme sur notre exemple :

Quid du CSS3, les bords arrondis et les box shadows ?
Dans la mesure où rien ne vous empêche d’utiliser les propriétés CSS3 en ligne, il est tout à fait possible de proposer des effets à base de border-radius, box-shadow, etc. Vous vous doutez que si le support de certaines de ces propriétés a mis du temps à arriver sur les navigateurs, il en va de même pour les clients mail. Ce sont donc des propriétés “décoratives” à utiliser avec parcimonie.
Tirer profit des templates et ressources en ligne pour vous faciliter la tâche.
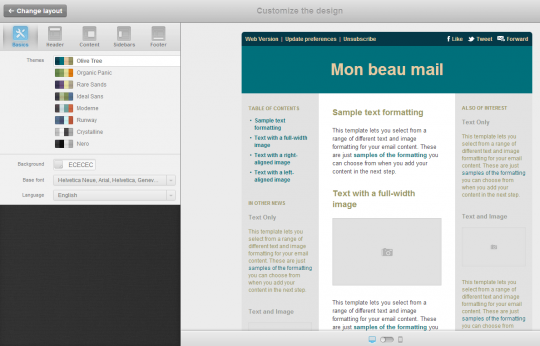
Des services tel que Mailchimp et Campaignmonitor se sont depuis longtemps spécialisés dans l’e-mailling. Campaignmonitor propose un système de constructeur en ligne.

Même si le code n’est pas parfait, vous pouvez télécharger le template pour l’observer et le décortiquer. La partie de l'en-tête est particulièrement interessante puisqu’elle propose bon nombre de petites lignes de CSS testées et approuvées pour améliorer l'affichage sur différents clients mail.
Mailchimp propose également une série de ressources en ligne et templates.

Là encore, l’idée est de jeter un coup d’oeil au code, de se l’approprier et voir ce qui pourrait servir à votre projet. La gallerie de templates peut également vous aider si vous êtes en manque d’inspiration.
Enfin le projet Emailology vous propose plus ou moins la même chose avec son “Email boilerplate”. Là encore le code proposé dans le header est particulièrement bien documenté et vous proposera différentes lignes de CSS pour gérer plusieurs clients mail. La partie “Client tips & tricks” rassemble différents bugs constatés sur différents clients web, desktop et mobile.
E-mailing et responsive
Je ne pouvais pas finir un article en 2013 sur les e-mails HTML sans vous toucher un mot à propos du responsive web design dans les clients mail mobiles.
La première chose dont il faut avoir conscience, c’est qu’il n’est pas possible d’avoir des Media Queries en style CSS en ligne. Un e-mail responsive sur un client qui ne supporte pas le CSS dans <head> est donc d'ores et déjà exclu. Je pense ici au client natif de Gmail pour Android (et desktop d’ailleurs).
Pour le reste vous pouvez trouver un tableau récapitulatif des clients mobiles et leur support sur ce site ainsi qu’un tableau plus détaillé sur campaignmonitor. Vous le constaterez, le support des clients mail mobile natif pour les media-queries n’est pas mauvais du tout. Optimiser votre newsletter pour les clients mail qui supportent le responsive est donc un bonus intéressant qui ne risque pas d’affecter les autres clients, si vous avez le temps (et le budget), ça peut être intéressant de le faire.
Pour créer une modèle de mail responsive, c’est plus ou moins comme pour un site mobile, nous allons utiliser les Media Queries. Nous allons également devoir ajouter des classes à nos éléments de tableau pour pouvoir les cibler (car rappel : une règle Media Query en style ligne n’est pas possible).
Démonstration en ligne d'e-mail responsive
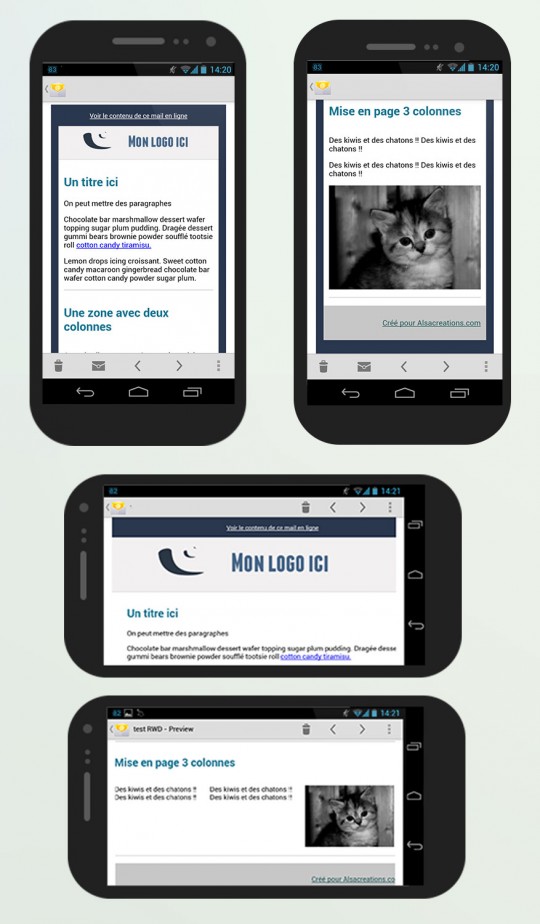
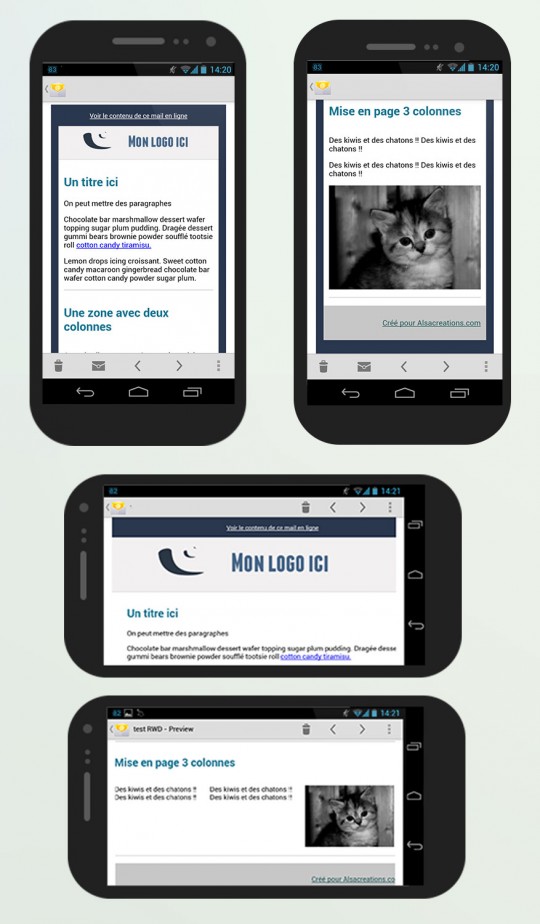
Et voici le rendu testé sur le client natif Android 4. En portrait, la requête de média placée à 480 pixels est prise en compte, en paysage c'est l'affichage normal puisque la taille de l'appareil en paysage dépasse les 480 pixels.

Nous avons au final ajouté que très peu de code : une déclaration @media pour changer le design pour les clients qui ont une largeur maximum de 480px. Nous avons ajouté des classes à nos éléments de tableau pour pouvoir les cibler, et en changer la largeur :
@media only screen and (max-width: 480px) {
table[class=w275], td[class=w275], img[class=w275] { width:135px !important; }
table[class=w30], td[class=w30], img[class=w30] { width:10px !important; }
table[class=w580], td[class=w580], img[class=w580] { width:280px !important; }
table[class=w640], td[class=w640], img[class=w640] { width:300px !important; }
img{ height:auto;}
table[class=w180], td[class=w180], img[class=w180] {
width:280px !important;
display:block;
}
td[class=w20]{ display:none; }
}
Remarques sur ce code CSS :
-
Nous utilisons le sélecteur d’attribut
[class=w275]au lieu de.w275pour éviter que le client Yahoo! affiche la version responsive . Ce client pour une raison obscure prend en compte le contenu des Media Queries, même si la condition de largeur maximum n’est pas respectée. -
Nous passons nos trois cellules de tableau de 180 px de large en 3 lignes avec un
display:blocket une largeur de 280px, pour que leur contenu soit à nouveau lisible.
Bien sûr d’autres améliorations sont possibles, il s’agit ici uniquement du repositionnement/redimensionnement des blocs pour que l’e-mail "entre" dans l'affichage client mobile, mais vous avez là une bonne base pour un début de travail. Pour aller plus loin sur le sujet des e-mails responsive et si vous n’êtes pas allergiques à l’anglais, je vous conseille vivement d’aller jeter un oeil au dossier de campaignmonitor sur le sujet : Building responsive 2-to-1 column layouts.
Enfin, pour aller plus loin dans le design et l'intégration d'e-mail en général, je vous propose une selection de quelques liens et outils :
- Emailbg pour créer des images de fond “bulletproof”
- Emailbtn.net pour créer de jolis boutons également “bulletproof”
- CSS Support de Campaignmonitor : le tableau de support du CSS dans les mails
- “Will it work” de Campaignmonitor : la réponse à plusieurs question que vous pourriez vous poser
- Emailology.org un template et quelques astuces et rapports de bug sur différents clients
L'e-mail (ou newsletter) reste encore aujourd’hui un moyen efficace de transmettre des informations à ses utilisateurs ou clients. En mode texte, aucun problème, c'est un standard interprété sans difficulté. En mode HTML c'est un art ô combien délicat en parti dû au nombre de clients lecteurs d'e-mail sur le marché qui ont des comportements bien différents (encore plus désormais que les navigateurs classiques). Cette disparité de l'interprétation des e-mails au format HTML provient de plusieurs facteurs :
- Les clients e-mails lourds (Outlook, Thunderbird, Lotus Notes...) ont un fonctionnement radicalement des webmails (Gmail, Yahoo Mail, Hotmail, Outlook.com...).
- Ces même webmails imposent des règles très strictes sur le code HTML et CSS contenu dans les e-mails car les messages sont eux-mêmes affichés dans une structure de page web qui a ses propres styles. Entre autres, Outlook.com ne supporte pas les marges.
- Et enfin le plus consternant : certains moteurs sont très exotiques, par exemple Outlook 2013 utilise toujours le moteur d'interprétation HTML de... Word ! Ce qui signifie virtuellement que la prise en charge de CSS dans Outlook n'a pas changé entre les versions 2007, 2010 et 2013, là où les navigateurs ont fait des bonds de géants.
Mettons fin immédiatement à vos désirs les plus fous : encore plus que le web, la réalisation d'e-mails graphiques en HTML, au pixel près ou presque, sur toutes les plates-formes, est une utopie.
Voici par exemple un rendu du modèle proposé dans cet article, sur Outlook version web et Outlook client Windows 8 (pourtant récents, promus par le même éditeur, et pour le même événement).


Voici quelques astuces et bonnes pratiques pour obtenir des e-mails au rendu proche sur la majorité des programmes. Tout au long de l’article, nous allons faire référence aux compatibilités CSS des clients mails. Vous pouvez trouver un excellent tableau récapitulatif chez Campaignmonitor. Vous pouvez également télécharger les deux fichiers sources utilisés pour cet article (fichier zip, 15 Ko).
Quelques règles de base pour HTML et CSS
Des tableaux pour la mise en page
Oubliez ce qu’on vous a appris à l’école : pour les e-mails, les tableaux, c’est le bien. Enfin, c’est plutôt qu'il n'y a pas beaucoup de choix. Attention, nous ne disons en aucun cas que les éléments de bloc comme <div> ou <p> sont à proscrire, mais quand il s’agit de la mise en page, il vaut mieux utiliser des tableaux puisque les placement en CSS utilisant display ou même float deviennent problématiques sur les clients mail.
Du CSS en ligne, pour la mise en forme
Là encore, il y a de quoi bondir, mais quand il s’agit d’e-mail en HTML, il vaut mieux utiliser des styles en ligne directement sur les éléments concernés (c'est-à-dire avec l'attribut style=""). En effet, certains clients mail (dont Gmail et Android 2.3+) vont ignorer toute balise <style> se trouvant dans la section <head>. Les feuilles de style externes ont également de fortes chances d’être ignorées en fonction du client mail. Tout style déclaré de façon pratique, commune dans l'en-tête du document, de façon interne ou externe, est potentiellement voué à être ignoré. C'est très contraignant, il existe des outils tels que Premailer pour appliquer automatiquement - dans la mesure du possible - les styles en ligne dans un attribut style, pour les balises composant l'e-mail.

Le Doctype
Comme souvent, ne pas avoir de Doctype peut entraîner des erreurs d’interprétation, surtout si votre utilisateur visualise vos mails dans le navigateur (Gmail sur Chrome par exemple). Dans le cas des newsletter, il vaut mieux pour le moment utiliser un doctype XHTML 1.0 Strict (qui est le doctype ajouté par défaut par Gmail et Hotmail) ou Transitionnal (utilisé par Yahoo!). Pour bien faire, vous pouvez tester votre design sans doctype dans plusieurs navigateurs pour les clients mail qui vont l’ignorer de toute façon, puis ajouter un doctype et voir si le résultat vous convient toujours. Pour plus d’informations, un article en anglais sur du test de doctype.
Les bonnes pratiques d’usage
Pensez à proposer un lien qui permet à l’utilisateur de la visualiser dans le navigateur, vous lui épargnerez les déboires d’un client mail pas toujours choisi.
Ne baser une newsletter que sur des images est également tentant : pas de problèmes entre les clients, rendu impeccable. Cependant rappelez-vous que beaucoup de programmes n’affichent pas les images par défaut, l’utilisateur doit l’autoriser. Il vaut donc mieux éviter trop d’images et peu de texte, sous peine que vos informations ne soient jamais lues. Des statistiques sont fréquemment publiées à ce sujet : un e-mail entièrement conçu avec des images qui ne s'affichent pas est ignoré ou supprimé directement par l'utilisateur. Et surtout, n’oubliez pas l’attribut alt, qui sera la seule information affichée pour un utilisateur qui n’aura pas activé les images !
Aussi jolie et bien codée soit-elle, pensez également qu’un utilisateur peut ne plus vouloir de votre newsletter. Un lien de désinscription (fonctionnel) en bas de page est donc également considéré comme obligatoire.
Modèle d'e-mail avec tableau de mise en page
Comme précisé dans les règles de base, on préférera des tableaux HTML pour la mise en page. Les marges entre les éléments seront transformés en cellules vides. Les <div> et les <p> ne sont pour le moins pas à proscrire. Il est parfaitement envisageable de les utiliser, mais à l’intérieur de la mise en page. Notez que les largeurs en pixels fixes fonctionnent également mieux que les unités em ou les %.
Voici un exemple concret de design type d’un email simple avec la possibilité d’avoir plusieurs colonnes. À gauche la version avec les cellules du tableau mis en avant, à droite le rendu final :
Consulter la démonstration en ligne
N'hésitez pas à consulter le code source de la démonstration pour visualiser la structure HTML.
Ce qu’il faut noter :
- Nous avons découpé notre structure en plusieurs tableaux : un grand tableau englobe tout l’e-mail et a une largeur de 100% pour que le fond bleu prenne toute la place. À l’intérieur de ce tableau “faux <body>” on retrouve un sous-tableau pour l'en-tête avec le logo, un tableau pour le contenu, qui lui-même contient plusieurs autres tableaux, et un dernier pour le pied de page.
-
Puisque le
padding(marge interne) n’est pas bien supporté sur beaucoup de client, il vaut mieux ajouter une colonne vide à gauche et à droite pour séparer le contenu du bord. -
Avec l’attribut
borderil n’est pas possible de ne définir qu’une seule bordure, des lignes vides (<tr>) avec des hauteurs fixes permettent de créer des séparations d’un pixel de haut. -
Les largeurs sont données directement à nos tableaux et à nos cellules (
<td>), cependant l’image du chaton étant plus large, elle va agrandir la dernière cellule. -
Il est tout à fait possible d’utiliser à l’intérieur de cette mise en page des éléments
<div>,<p>, listes<ul>,<ol>et autres éléments HTML. -
Il est possible d’utiliser les différents attributs de tableau (certains obsolètes hélas) pour un affichage plus efficace :
-
valign="top"ouvalign="bottom"pour choisir l’alignement du contenu en haut ou bas de cellule<td> -
bgcolorpour donner une couleur de fond à la cellule <td> -
borderpour définir la largeur des 4 bordures (zéro équivalant à pas de bordure) etbordercolorpour définir une couleur de bordure (il n’est pas possible de ne définir qu’une bordure des 4 bordures à la fois) -
cellpadding="0"pour définir un espacement de zéro entre le contenu de la cellule et sa bordure etcellspacing="0"pour définir un espacement de zéro entre les différentes cellules. -
colspan="X"pour fusionner X cellules -
align="left"ou align="right" oualign="center"pour aligner le texte
-
Conseils “CSS” pour un affichage optimal
Pour s'assurer que les styles CSS soient bien pris en compte, il existe quelques règles simples à respecter.
Règles générales
Dans notre cas, pour la couleur des titres, nous avons placé des instructions CSS dans l'en-tête, mais répété ce code en ligne (attribut style) pour être sur qu’il soit pris en compte dans différents types de clients. Tout d’abord si le design vous le permet, évitez les images de fond en CSS et préférez les couleurs pleines. Si vraiment vous souhaitez ajouter une image de fond, il existe un petit outil nommé emailbg qui vous propose un code compatible avec la majorité des clients mail. Mais rappelez vous qu’une image c’est autant de poids à télécharger de plus pour le mail.
Lorsque vous écrivez du code CSS, qu’il soit en ligne ou dans l'en-tête <head>, évitez de raccourcir les propriétés. Un exemple concret est celui de la police d’écriture : séparez taille, famille et line-height au lieu d’utiliser la propriété raccourcie font. Il en va de même pour les couleurs : préférez les couleurs en hexadécimal, et l’écriture longue. Il vaut donc mieux utiliser pour du blanc #ffffff que #fff même si les deux fonctionnent théoriquement.
Les liens
Beaucoup de clients mail vont écraser le style de vos liens, qu’ils soient en ligne ou non d’ailleurs. C’est assez exaspérant de se retrouver avec le lien “bleu par défaut”, qui peut en plus être totalement illisible en fonction de votre couleur de fond, mais il existe une astuce un peu lourde certes qui consiste à ajouter un span, et à mettre votre couleur de lien sur la balise <a> et sur le <span> comme ceci :
<a style="color:#255D5C;" href="www.alsacreations.com"> <span style="color:#255D5C;">Créé pour Alsacreations.com</span></a>
Les effets au survol sont également peu supportés. Il est cependant possible de les utiliser dans les déclarations CSS placées dans <head>.
Alignement des images
Nous l'avons déjà vu, les flottants ne sont pas vraiment utilisables sur tous les moteurs de rendu. Pour aligner une image à droite par exemple, il vous reste deux solutions :
- Créer un tableau qui va avoir une cellule à gauche pour le texte, et une cellule à droite de la taille de l’image pour l’image. Cela implique évidement de la connaître d’avance, ou dans le cas de campagnes automatisées, de tailler les images en fonction du modèle.
-
Utiliser l’attribut
align="right"pour arriver à ce type de rendu.
Bonus : styler les images non chargées en CSS
Dans la mesure où certains clients de mail ne vont pas afficher vos images par défaut, il est possible de “style” l’élément <img> vide et le texte alternatif qui sera affiché comme sur notre exemple :

Quid du CSS3, les bords arrondis et les box shadows ?
Dans la mesure où rien ne vous empêche d’utiliser les propriétés CSS3 en ligne, il est tout à fait possible de proposer des effets à base de border-radius, box-shadow, etc. Vous vous doutez que si le support de certaines de ces propriétés a mis du temps à arriver sur les navigateurs, il en va de même pour les clients mail. Ce sont donc des propriétés “décoratives” à utiliser avec parcimonie.
Tirer profit des templates et ressources en ligne pour vous faciliter la tâche.
Des services tel que Mailchimp et Campaignmonitor se sont depuis longtemps spécialisés dans l’e-mailling. Campaignmonitor propose un système de constructeur en ligne.

Même si le code n’est pas parfait, vous pouvez télécharger le template pour l’observer et le décortiquer. La partie de l'en-tête est particulièrement interessante puisqu’elle propose bon nombre de petites lignes de CSS testées et approuvées pour améliorer l'affichage sur différents clients mail.
Mailchimp propose également une série de ressources en ligne et templates.

Là encore, l’idée est de jeter un coup d’oeil au code, de se l’approprier et voir ce qui pourrait servir à votre projet. La gallerie de templates peut également vous aider si vous êtes en manque d’inspiration.
Enfin le projet Emailology vous propose plus ou moins la même chose avec son “Email boilerplate”. Là encore le code proposé dans le header est particulièrement bien documenté et vous proposera différentes lignes de CSS pour gérer plusieurs clients mail. La partie “Client tips & tricks” rassemble différents bugs constatés sur différents clients web, desktop et mobile.
E-mailing et responsive
Je ne pouvais pas finir un article en 2013 sur les e-mails HTML sans vous toucher un mot à propos du responsive web design dans les clients mail mobiles.
La première chose dont il faut avoir conscience, c’est qu’il n’est pas possible d’avoir des Media Queries en style CSS en ligne. Un e-mail responsive sur un client qui ne supporte pas le CSS dans <head> est donc d'ores et déjà exclu. Je pense ici au client natif de Gmail pour Android (et desktop d’ailleurs).
Pour le reste vous pouvez trouver un tableau récapitulatif des clients mobiles et leur support sur ce site ainsi qu’un tableau plus détaillé sur campaignmonitor. Vous le constaterez, le support des clients mail mobile natif pour les media-queries n’est pas mauvais du tout. Optimiser votre newsletter pour les clients mail qui supportent le responsive est donc un bonus intéressant qui ne risque pas d’affecter les autres clients, si vous avez le temps (et le budget), ça peut être intéressant de le faire.
Pour créer une modèle de mail responsive, c’est plus ou moins comme pour un site mobile, nous allons utiliser les Media Queries. Nous allons également devoir ajouter des classes à nos éléments de tableau pour pouvoir les cibler (car rappel : une règle Media Query en style ligne n’est pas possible).
Démonstration en ligne d'e-mail responsive
Et voici le rendu testé sur le client natif Android 4. En portrait, la requête de média placée à 480 pixels est prise en compte, en paysage c'est l'affichage normal puisque la taille de l'appareil en paysage dépasse les 480 pixels.

Nous avons au final ajouté que très peu de code : une déclaration @media pour changer le design pour les clients qui ont une largeur maximum de 480px. Nous avons ajouté des classes à nos éléments de tableau pour pouvoir les cibler, et en changer la largeur :
@media only screen and (max-width: 480px) {
table[class=w275], td[class=w275], img[class=w275] { width:135px !important; }
table[class=w30], td[class=w30], img[class=w30] { width:10px !important; }
table[class=w580], td[class=w580], img[class=w580] { width:280px !important; }
table[class=w640], td[class=w640], img[class=w640] { width:300px !important; }
img{ height:auto;}
table[class=w180], td[class=w180], img[class=w180] {
width:280px !important;
display:block;
}
td[class=w20]{ display:none; }
}
Remarques sur ce code CSS :
-
Nous utilisons le sélecteur d’attribut
[class=w275]au lieu de.w275pour éviter que le client Yahoo! affiche la version responsive . Ce client pour une raison obscure prend en compte le contenu des Media Queries, même si la condition de largeur maximum n’est pas respectée. -
Nous passons nos trois cellules de tableau de 180 px de large en 3 lignes avec un
display:blocket une largeur de 280px, pour que leur contenu soit à nouveau lisible.
Bien sûr d’autres améliorations sont possibles, il s’agit ici uniquement du repositionnement/redimensionnement des blocs pour que l’e-mail "entre" dans l'affichage client mobile, mais vous avez là une bonne base pour un début de travail. Pour aller plus loin sur le sujet des e-mails responsive et si vous n’êtes pas allergiques à l’anglais, je vous conseille vivement d’aller jeter un oeil au dossier de campaignmonitor sur le sujet : Building responsive 2-to-1 column layouts.
Enfin, pour aller plus loin dans le design et l'intégration d'e-mail en général, je vous propose une selection de quelques liens et outils :
- Emailbg pour créer des images de fond “bulletproof”
- Emailbtn.net pour créer de jolis boutons également “bulletproof”
- CSS Support de Campaignmonitor : le tableau de support du CSS dans les mails
- “Will it work” de Campaignmonitor : la réponse à plusieurs question que vous pourriez vous poser
- Emailology.org un template et quelques astuces et rapports de bug sur différents clients

L'article Twitter : Améliorations de la fonction embed est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Une application en ligne pour créer des images avec des zones cliquables sans connaissances en programmation HTML : choix d'une image, dessin des zones cliquables.
Google, à qui des millions d'internautes confient des données plus ou moins sensibles, semble vouloir se pencher sérieusement sur la question du mot de passe et chercher une solution à son image : simple, efficace et universelle.

L'article Twitter : Mot-dièse pour dire Hashtag est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Les techniques de recrutement, si nombreuses qu’elles soient, ont beaucoup évolué depuis quelques années, et ce, grâce aux médias sociaux. Les responsables RH, recruteurs et chasseurs de têtes parcourent aujourd’hui les réseaux sociaux tels que LinkedIn, Twitter et même Facebook à la recherche de nouveaux talents et d’employés potentiels. Partant de ce constat, le site OnlineColleges [...]
Cet article [Infographie] Médias sociaux : les clés d’une recherche d’emploi réussie est apparu en premier sur FrenchWeb.fr.

L'article Firefox OS : Un premier téléphone pour développeurs est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Plus que quelques jours avant le SuperBowl et les annonceurs s’affairent. Première grande marque à dévoiler son dispositif : Coca-Cola. Après les ours polaires qui réagissaient en direct au score de la finale, Coca-Cola revient avec un nouveau dispositif interactif, intitulé The Chase. Révélé aujourd’hui avec une publicité de 60 secondes sur sa page Facebook, [...]
Cet article [Expert] Coca-Cola lance the Chase, son jeu interactif pour le SuperBowl est apparu en premier sur FrenchWeb.fr.
Une application pour le navigateur Chrome pour lire des ebooks au format epub dans une fenêtre de navigateur : choix de la taille de la police, marges, couleurs...
Comment un artiste gagne-t-il de l'argent à l'ère d'internet, de YouTube et du téléchargement légal ou illégal ? Réponse avec le cas PSY et son fameux Gangnam Style, qui a déjà amassé un joli pactole.
For a while now, designers have been absolutely infatuated with all things subtle. We love subtle patterned backgrounds and intricate decorative elements; we are even into the muted color palettes. We forgot about going bold for a minute, but it seems like it’s back. With the use of smaller devices (such as tablets and mobile [...]
La 7ème édition du French Tech Tour, organisée Ubifrance à San Francisco, se déroulera du 1 au 7 juin 2013 dans la Silicon Valley. Comme chaque année, il s’agira de proposer à une quinzaine de startups françaises un accélérateur de contacts et de développement sur le marché américain, ce qui est le rôle d’Ubifrance tout [...]
Cet article Candidatures ouvertes pour le French Tech Tour 2013 à San Francisco est apparu en premier sur FrenchWeb.fr.

L'article Google Panda : Mise à jour 24 du célèbre filtre est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Data-driven marketing, one to one marketing, big data et connaissance client, intégration des réseaux sociaux dans le mix-marketing, développement des offres SaaS : telles devraient être les grandes tendances sur le marché de l’e-CRM en 2013. Des tendances que Probance, éditeur de logiciels e-CRM, met en avant au vu des événements qui ont marqué le marché en 2012.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/quelles-seront-5-tendances-crm-2013/) vers ce billet.
Quelles seront les 5 tendances de l’e-CRM en 2013 ?
Une extension pour navigateur Web permettant de modifier la couleur principale de l'interface de Google ; disponible pour Chrome, Firefox, Internet Explorer et Safari.
Bootbox.js – A small JavaScript library to create programmatic dialog boxes using Bootstrap’s modals
Originally created in 2011, Bootbox.js is a small JavaScript library that allows you to create programmatic dialog boxes using Twitter’s Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers. The library exposes three methods designed to mimic Bootstraps native JavaScript equivalents: bootbox.alert(message, callback) [...]
Fibres optiques, armoires à glace, serveurs, baies, cold corridors, modules…. Oui oui, nous sommes bien dans un datacenter. Vendredi dernier, la jeune start-up CowGirlApp, a organisé une visite 100% féminine, en partenariat avec Iguane Solutions. Mission du jour : faire découvrir à une dizaine de digital women, plus curieuses les unes que les autres, le DC3, [...]
Cet article [Reportage] Virée au féminin dans les coulisses d’un datacenter est apparu en premier sur FrenchWeb.fr.

L'article Twitter : Le mot-dièse remplace le hashtag en bon français est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Si vous êtes passé à Windows 8 et que l'écran d’accueil (celui qui arrive avant l'écran qui demande votre mot de passe) vous emmerde, zappez la ! Comment ? Et bien lancez l'éditeur de base de registre (regedit.exe), puis rendez-vous à l'emplacement suivant : HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows\Personalization Créez ensuite une nouvelle valeur DWORD et nommez là NoLockScreen [...]
Le salon se tient les 29 et 30 janvier prochains à Paris, et oriente cette année sa thématique sur le "Real time marketing". Les détails avec Jérôme Letu-Montois, Directeur du salon.
Cet article Salon E-Marketing Paris 2013 : priorité au ROI ! est apparu en premier sur FrenchWeb.fr.
Google franchit les 50 milliards de dollars de CA en 2012…. Yahoo! s’offre la start-up Snip.it…. Etsy met la main sur l’application Mixel…. [VOD] Netgem lance une OPA sur le service Videofutur…. Aufeminin.com : +17% de CA annuel en 2012…. Microsoft prêt à investir plusieurs milliards dans Dell ?…. Les plateformes musicales tirent la sonnette [...]
Cet article [News] Ce qu’il faut savoir matin est apparu en premier sur FrenchWeb.fr.
Au sommaire, la média Tech In Asia, le camping local, JFDI et la start-up en vue, Flocations, site de voyage du 3eme type.
Cet article La chronique de Singapour par Kevin Straszburger #4 est apparu en premier sur FrenchWeb.fr.

L'article Google : La barre de navigation grise remplace la noire est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups

Article original : Le WordCamp Paris 2013 : ce que vous avez manqué !.
Debut du contenu : Passionnant, drôle et enrichissant : 3 qualificatifs qui décrivent parfaitement le WordCamp Paris 2013. Retour sur 2 jours exceptionnels de conférence ! NB : l'article est rempli de private joke, donc si vous ne comprenez pas tout, c'est normal... C'est quoi le WordCamp ? Pour ceux qui ont raté l'évènement, le WordCamp Paris était deux jours consacrés entièrement au CMS Joomla/Drupal/WordPress. Le vendredi était rempli de conférences et de blagues de Julio Potier, tandis que le lendemain était plus informel avec des ateliers et des échanges vraiment passionnants. D'ailleurs, c'est le seul endroit au monde qui regroupe les fans de [...]
A jQuery CSS3 slideshow.This is a slideshow demo I put together to try out some jQuery manipulation of CSS3 rotation and translation. It’s based on the old ViewMaster toy.Use arrow ...
Easily create amazing hotspots on your images with just point & click! Features: Different Types of Spots & Tooltips UNIQUE & Amazing Aiming Effect! Tip & Bubble tooltips Change tooltip ...
jQuery plugin for listing profiles and sharing.o list social accounts or share any page with 46 icons. Options for SocialProfiles: animation: launchpad, launchpadReverse, slideTop, slideRight, slideBottom, slideLeft, chain chainAnimationSpeed: default ...
Today I am going to tell how to create a Twitter Timeline with jQuery and CSS. I am planning to create facebook timeline script soon with php and jquery. In ...
Ça faisait bien longtemps que je n'avais pas mis en ligne quelques bons plans ! Normal, j'attendais que vous ayez fini de vendre tous vos cadeaux de Noël pourris sur eBay ! ^^ Maintenant, on va pouvoir passer aux choses sérieuses avec 2 trucs, qui, je pense, devrait vous plaire. Le premier, c'est le classique [...]