Les actualités du Lundi 23 octobre 2017 dans les métiers du web - Marmits.com - Reims
 Il est enfin là ! Le tant attendu Gran Turismo Sport est disponible sur PlayStation 4. Notre avis complet après plusieurs (longues) heures de jeu.
Il est enfin là ! Le tant attendu Gran Turismo Sport est disponible sur PlayStation 4. Notre avis complet après plusieurs (longues) heures de jeu.
 Voilà un problème qui risque d'avoir de fâcheuses conséquences pour l'iPhone X. Certaines applications ne sont pas tout à fait compatibles avec le nouvelle écran de l'iPhone, ce qui gêne parfois sérieusement leur bon fonctionnement. La faute à qui ? A cette encoche noire que l'on peut voir sur la partie haute de l'écran, qui dans certains cas, masque des options dans l’interface des applications.
Voilà un problème qui risque d'avoir de fâcheuses conséquences pour l'iPhone X. Certaines applications ne sont pas tout à fait compatibles avec le nouvelle écran de l'iPhone, ce qui gêne parfois sérieusement leur bon fonctionnement. La faute à qui ? A cette encoche noire que l'on peut voir sur la partie haute de l'écran, qui dans certains cas, masque des options dans l’interface des applications.
 Le Black Friday prend de l'ampleur dans l'Hexagone. Le JDN résume ce qu'il faut savoir de cette journée de rabais agressifs importée des Etats-Unis.
Le Black Friday prend de l'ampleur dans l'Hexagone. Le JDN résume ce qu'il faut savoir de cette journée de rabais agressifs importée des Etats-Unis.
 Si vous gérez un site ou un média en ligne dont le trafic dépend trop de Facebook, le test que le numéro un des réseaux sociaux mène actuellement devrait vous faire trembler.
Si vous gérez un site ou un média en ligne dont le trafic dépend trop de Facebook, le test que le numéro un des réseaux sociaux mène actuellement devrait vous faire trembler.
 Le constructeur chinois Xiaomi propose d'excellents smartphones à des prix plus intéressants que ce qu'offre la concurrence. Ce n'est d'ailleurs pas une surprise si le chinois est désormais dans le Top 5 des plus grands constructeurs mondiaux. Une prouesse réalisée en quelques années et qui devrait s'accentuer avec son lancement officiel en Espagne... De quoi faire exploser les ventes européennes.
Le constructeur chinois Xiaomi propose d'excellents smartphones à des prix plus intéressants que ce qu'offre la concurrence. Ce n'est d'ailleurs pas une surprise si le chinois est désormais dans le Top 5 des plus grands constructeurs mondiaux. Une prouesse réalisée en quelques années et qui devrait s'accentuer avec son lancement officiel en Espagne... De quoi faire exploser les ventes européennes.
 Faut-il s’inquiéter de la montée en puissance de l’IA ? L’homme est-il condamné à se voir dépasser ? Passage en revue des questions sur l'IA.
Faut-il s’inquiéter de la montée en puissance de l’IA ? L’homme est-il condamné à se voir dépasser ? Passage en revue des questions sur l'IA.
It’s no secret that there’s some difference in the ratio of males to females in the web design industry. Having said that, female and male designers are equally talented, equally hard-working and equally creative. This roundup brings light to 37 creative female web designers who you should know about. You can check out their websites and Twitter profiles. Watch […]
The post 37 Creative Female Web Designers You Should Know About appeared first on Line25.
 Derrière les concepts de smart cities, de connected cars, d'e-Health, d'Industry 4.0, certains voient une nouvelle révolution industrielle. D'autres y perçoivent un vecteur d'innovation dans les services, une évolution des modèles économiques et de nouvelles opportunités au sein de leurs écosystèmes actuels.
Derrière les concepts de smart cities, de connected cars, d'e-Health, d'Industry 4.0, certains voient une nouvelle révolution industrielle. D'autres y perçoivent un vecteur d'innovation dans les services, une évolution des modèles économiques et de nouvelles opportunités au sein de leurs écosystèmes actuels.
 Les opérateurs se livrent une concurrence farouche. Un constat qui est particulièrement frappant pour les opérateurs commercialisant leurs services auprès des entreprises.
Les opérateurs se livrent une concurrence farouche. Un constat qui est particulièrement frappant pour les opérateurs commercialisant leurs services auprès des entreprises.
 Daenerys Targaryen, la Reine des Dragons inspire les fabricants de baskets et remet au goût du jour l'une des plus célèbres chaussures de Nike : la "Classic Cortez".
Daenerys Targaryen, la Reine des Dragons inspire les fabricants de baskets et remet au goût du jour l'une des plus célèbres chaussures de Nike : la "Classic Cortez".
 Comme dans l'informatique traditionnelle, mieux vaut éviter de multiplier les fournisseurs au moment de s'orienter vers l'informatique dans les nuages. Mais l'exercice peut se révéler ardu.
Comme dans l'informatique traditionnelle, mieux vaut éviter de multiplier les fournisseurs au moment de s'orienter vers l'informatique dans les nuages. Mais l'exercice peut se révéler ardu.
 Le bilan des soldes d'été 2017 confirme une décroissance observée depuis des années. Du taux de fréquentation, au panier moyen, le temps fort préféré des français semble une nouvelle fois marquer le pas, et l’explication semble toute trouvée.
Le bilan des soldes d'été 2017 confirme une décroissance observée depuis des années. Du taux de fréquentation, au panier moyen, le temps fort préféré des français semble une nouvelle fois marquer le pas, et l’explication semble toute trouvée.
 Si le marché chinois a longtemps paru inaccessible aux entreprises étrangères, l'e-commerce a ouvert des opportunités sans précédent pour les entreprises occidentales, notamment françaises.
Si le marché chinois a longtemps paru inaccessible aux entreprises étrangères, l'e-commerce a ouvert des opportunités sans précédent pour les entreprises occidentales, notamment françaises.
Découvrez le programme de la prochaine formation SEO à Paris organisée par Ranking Metrics. Les formateurs, experts SEO, expliqueront en détails la méthodologie d'optimisation du référencement naturel la plus efficace aujourd'hui et sur du long terme.
Cet article écrit par Olivier Duffez a été publié sur Formation référencement naturel à Paris par Ranking Metrics (audit inclus)
 Antoine Pottiez, président de Mondial Relay, dresse un état des lieux de ce mode de livraison incontournable pour l'e-commerce.
Antoine Pottiez, président de Mondial Relay, dresse un état des lieux de ce mode de livraison incontournable pour l'e-commerce.
Google Places Reviews is a Javascript plugin for displaying Google Place reviews on a webpage. Reviews of multiple locations can also be displayed in a single page with this plugin.
The post Google Places Reviews – Javascript Plugin appeared first on Best jQuery.
It has often been asserted by fans of pop-wisdom that there are only two distinct plots in the whole of western culture: a person goes on a journey, and a stranger comes to town. A brief flick through your bookcase will disprove the rule—unless you permit metaphorical journeys, in which everything fits—but the frequency with which […]
 Google, l'un des premiers principaux agrégateur d'actualité avec son service Google News, s'apprête à aider les éditeurs de presse à obtenir de nouveaux abonnés.
Google, l'un des premiers principaux agrégateur d'actualité avec son service Google News, s'apprête à aider les éditeurs de presse à obtenir de nouveaux abonnés.
T-Scroll is a JavaScript library for applying animation when an element is visible in the viewport. It is equipped with a handful of options and preset animations.
The post T-Scroll : JavaScript library to Animate Elements on Scroll appeared first on Best jQuery.
 Le nombre de sites utilisant le protocole sécurisé a fortement augmenté entre 2016 et 2017. Cela a été rendu possible grâce à la pression de Google, mais aussi grâce aux initiatives comme Let’s Encrypt.
Le nombre de sites utilisant le protocole sécurisé a fortement augmenté entre 2016 et 2017. Cela a été rendu possible grâce à la pression de Google, mais aussi grâce aux initiatives comme Let’s Encrypt.
 15 startups se préparent au CES avec La Poste. Dites-nous laquelle vous paraît la plus prometteuse.
Pour vous remercier de vos avis, un iPhone X à gagner par tirage au sort !
15 startups se préparent au CES avec La Poste. Dites-nous laquelle vous paraît la plus prometteuse.
Pour vous remercier de vos avis, un iPhone X à gagner par tirage au sort !
 Avec son nouveau service appelé Pay with Google, la firme de Mountain View pense qu’elle a la possibilité de faciliter le paiement en ligne sur mobile.
Avec son nouveau service appelé Pay with Google, la firme de Mountain View pense qu’elle a la possibilité de faciliter le paiement en ligne sur mobile.
L'outil de déboggage en programmation concurrente RacerD prend en charge le langage Java. Il devrait supporter bientôt le langage de la famille C.
C'est d'ailleurs le discours très officiel d'Alsacréations au sein d'un article posté en 2007 et nommé "Comment ne pas styler les éléments de formulaire".

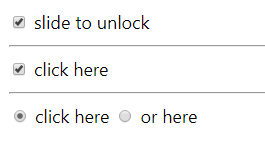
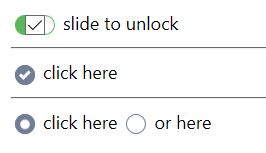
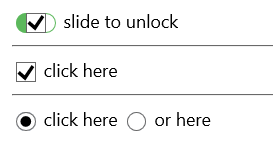
(styles natifs des éléments de formulaire)
L'appearance fait le moine
appearance.Chaque élément d'interface dispose de styles navigateurs spécifiques (boutons, select, input, checkbox, scrollbars, etc.).
appearance permet de modifier la mise en forme native du système d'exploitation, et notamment d'annuler tous les styles de base pour pouvoir les re-styler tranquillement comme souhaité.L'histoire pourrait se terminer là, mais c'est sans compter le parcours chaotique de cette propriété longtemps non officielle.

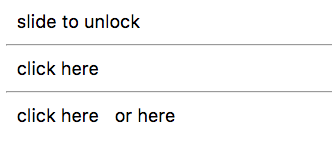
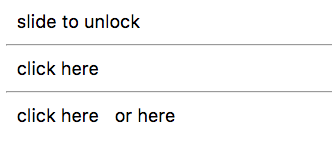
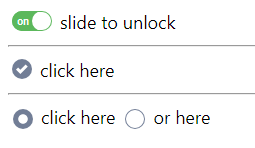
(appearance fait son travail de "reset"...)

(... et CSS finit le boulot)
Un peu d'histoire
- La propriété
appearanceapparaît officieusement en 2004 dans CSS2 puis... disparaît immédiatement dans CSS 2.1 - Elle réapparaît en 2010 sur Safari, sous une forme propriétaire et uniquement préfixée
-webkit-appearance - Elle se contentera d'un Statut « Unofficial » jusqu'en 2015
- Elle est aujourd’hui en Working Draft dans la spécification "CSS Basic User Interface Module 4" en charmante compagnie de
box-sizing,cursoret autresresize, et où les deux seules valeurs officielles deviennentnoneetauto.
appearance fut longtemps déconseillée car inconstante entre les Compatible ?
À ce jour, appearance est reconnue par une large majorité de navigateurs web, comme en atteste le site de référence CanIUse.com :
- Chrome 4+ (avec préfixe -webkit-)
- Firefox 2+ (avec préfixe -moz-)
- Safari 3+ (avec préfixe -webkit-)
- iOS 3.2+ (avec préfixe -webkit-)
- Android 2.1+ (avec préfixe -webkit-)
- Opera 15+ (avec préfixe -webkit-)
- Blackberry, UCbrowser, Samsung Internet (avec préfixe -webkit-)
- IE11 reconnaît
appearancesous la forme de –accrochez-vous–-webkit-appearance… mais uniquement sur mobile ! - Edge reconnaît
appearancesans préfixes.
-ms-appearance est parfaitement inutile car supporté sur aucune version d'aucun navigateur de Microsoft.Concrètement, la syntaxe d'appearance devrait aujourd'hui se limiter à ça :
input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}IE dans la place !
Sur IE10, IE11 et Edge, un étrange phénomène se produit : même en appliquant correctement appearance: none sur les éléments de formulaires, certains styles natifs du navigateur demeurent toutefois visibles, à notre grand dam !

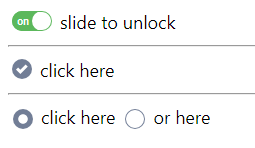
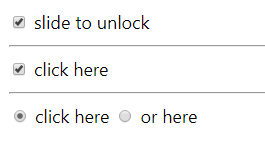
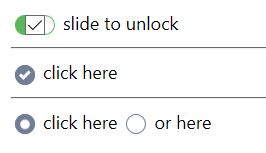
(malgré appearance, IE11 affiche encore des styles natifs)

(c'est le cas pour Edge également)
Les pseudo-éléments propriétaires Microsoft
::after, ::before, ::first-letter, ::first-line et ::selection.Microsoft (mais il n'est pas seul) dispose de toute une floppée de pseudo-éléments additionnels, et bien-sûr totalement propriétaires : ::-ms-browse, ::-ms-value, ::-ms-check, ::-ms-clear, ::-ms-expand, ::-ms-fill, ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-reveal, ::-ms-thumb, ::-ms-ticks-after, ::-ms-ticks-before, ::-ms-tooltip et ::-ms-track.
Parmi cette liste, nous allons nous intéresser tout particulièrement à deux pseudo-élements absolument essentiels pour déjouer les turpitudes de Microsoft au sein de nos éléments de formulaire. Il s'agit de ::-ms-check et ::-ms-expand
::-ms-check permet de redéfinir les styles des boutons radio ou des cases à cocher, tandis que ::-ms-expand cible la flèche des éléments select.Grâce à ces deux pseudo-éléments, il devient possible d'effacer les styles natifs de ces éléments sur Internet Explorer, au même titre que pour les autres navigateurs.
Un reset pour tous
[type="checkbox"],
[type="radio"] {
appearance: none;
&::-ms-check {
display: none; /* unstyle IE checkboxes */
}
select {
appearance: none;
&::-ms-expand {
display: none; /* hiding IE11 arrow */
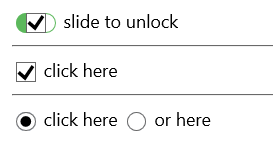
}À votre charge à présent de re-styler tout ça à votre convenance grâce à CSS.
Voici une page de démonstration pour vous permettre de tester le résultat.
C'est d'ailleurs le discours très officiel d'Alsacréations au sein d'un article posté en 2007 et nommé "Comment ne pas styler les éléments de formulaire".

(styles natifs des éléments de formulaire)
L'appearance fait le moine
appearance.Chaque élément d'interface dispose de styles navigateurs spécifiques (boutons, select, input, checkbox, scrollbars, etc.).
appearance permet de modifier la mise en forme native du système d'exploitation, et notamment d'annuler tous les styles de base pour pouvoir les re-styler tranquillement comme souhaité.L'histoire pourrait se terminer là, mais c'est sans compter le parcours chaotique de cette propriété longtemps non officielle.

(appearance fait son travail de "reset"...)

(... et CSS finit le boulot)
Un peu d'histoire
- La propriété
appearanceapparaît officieusement en 2004 dans CSS2 puis... disparaît immédiatement dans CSS 2.1 - Elle réapparaît en 2010 sur Safari, sous une forme propriétaire et uniquement préfixée
-webkit-appearance - Elle se contentera d'un Statut « Unofficial » jusqu'en 2015
- Elle est aujourd’hui en Working Draft dans la spécification "CSS Basic User Interface Module 4" en charmante compagnie de
box-sizing,cursoret autresresize, et où les deux seules valeurs officielles deviennentnoneetauto.
appearance fut longtemps déconseillée car inconstante entre les Compatible ?
À ce jour, appearance est reconnue par une large majorité de navigateurs web, comme en atteste le site de référence CanIUse.com :
- Chrome 4+ (avec préfixe -webkit-)
- Firefox 2+ (avec préfixe -moz-)
- Safari 3+ (avec préfixe -webkit-)
- iOS 3.2+ (avec préfixe -webkit-)
- Android 2.1+ (avec préfixe -webkit-)
- Opera 15+ (avec préfixe -webkit-)
- Blackberry, UCbrowser, Samsung Internet (avec préfixe -webkit-)
- IE11 reconnaît
appearancesous la forme de –accrochez-vous–-webkit-appearance… mais uniquement sur mobile ! - Edge reconnaît
appearancesans préfixes.
-ms-appearance est parfaitement inutile car supporté sur aucune version d'aucun navigateur de Microsoft.Concrètement, la syntaxe d'appearance devrait aujourd'hui se limiter à ça :
input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}IE dans la place !
Sur IE10, IE11 et Edge, un étrange phénomène se produit : même en appliquant correctement appearance: none sur les éléments de formulaires, certains styles natifs du navigateur demeurent toutefois visibles, à notre grand dam !

(malgré appearance, IE11 affiche encore des styles natifs)

(c'est le cas pour Edge également)
Les pseudo-éléments propriétaires Microsoft
::after, ::before, ::first-letter, ::first-line et ::selection.Microsoft (mais il n'est pas seul) dispose de toute une floppée de pseudo-éléments additionnels, et bien-sûr totalement propriétaires : ::-ms-browse, ::-ms-value, ::-ms-check, ::-ms-clear, ::-ms-expand, ::-ms-fill, ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-reveal, ::-ms-thumb, ::-ms-ticks-after, ::-ms-ticks-before, ::-ms-tooltip et ::-ms-track.
Parmi cette liste, nous allons nous intéresser tout particulièrement à deux pseudo-élements absolument essentiels pour déjouer les turpitudes de Microsoft au sein de nos éléments de formulaire. Il s'agit de ::-ms-check et ::-ms-expand
::-ms-check permet de redéfinir les styles des boutons radio ou des cases à cocher, tandis que ::-ms-expand cible la flèche des éléments select.Grâce à ces deux pseudo-éléments, il devient possible d'effacer les styles natifs de ces éléments sur Internet Explorer, au même titre que pour les autres navigateurs.
Un reset pour tous
[type="checkbox"],
[type="radio"] {
appearance: none;
&::-ms-check {
display: none; /* unstyle IE checkboxes */
}
select {
appearance: none;
&::-ms-expand {
display: none; /* hiding IE11 arrow */
}À votre charge à présent de re-styler tout ça à votre convenance grâce à CSS.
Voici une page de démonstration pour vous permettre de tester le résultat.
Sans sombrer dans la paranoïa la plus extrême, il faut quand même reconnaître que le numérique n'a pas fait que faciliter notre vie quotidienne. Ce n'est certes pas une nouveauté, mais les aigrefins de tout crin se sont vite approprié les nouvelles technologies. Et pour piéger les gogos, il faut dire que les escrocs modernes […]
 L'ancien banquier qui a inspiré le film "Wolf of Wall Street" prétend que l'engouement actuel pour les ICO est "bien pire que tout ce qu'il faisait."
L'ancien banquier qui a inspiré le film "Wolf of Wall Street" prétend que l'engouement actuel pour les ICO est "bien pire que tout ce qu'il faisait."
Dans le but d'aider les entreprises et les organisations à mieux défendre leurs ordinateurs et leurs réseaux contre les menaces malveillantes, l'agence d'espionnage électronique du Canada dit franchir une «étape sans précédent» en publiant un de ses propres outils de cyberdéfense.
 Nintendo va lancer aux Etats-Unis une nouvelle NEW 3DS XL en édition limitée SNES Classic, qui inclura le jeu Super Mario Kart.
Nintendo va lancer aux Etats-Unis une nouvelle NEW 3DS XL en édition limitée SNES Classic, qui inclura le jeu Super Mario Kart.
 Pour les 150 ans de la Confédération canadienne, le pont Jacques-Cartier de Montréal s'illumine au rythme des tweets et de l'ambiance de la ville.
Pour les 150 ans de la Confédération canadienne, le pont Jacques-Cartier de Montréal s'illumine au rythme des tweets et de l'ambiance de la ville.
 Pour les 150 ans de la Confédération canadienne, le pont Jacques-Cartier de Montréal s'illumine au rythme des tweets et de l'ambiance de la ville.
Pour les 150 ans de la Confédération canadienne, le pont Jacques-Cartier de Montréal s'illumine au rythme des tweets et de l'ambiance de la ville.
 L'agence de voyage et plateforme de location compte accélérer à l'international et développer de nouvelles offres, les désirs de la clientèle évoluant
L'agence de voyage et plateforme de location compte accélérer à l'international et développer de nouvelles offres, les désirs de la clientèle évoluant
Cet article ne va pas passionner les foules, mais si vous êtes dans un cadre professionnel et que vous utilisez Microsoft Office, je pense que c'est utile de le lire quand même. En effet, un nouvel exploit utilisant la fonctionnalité DDE (Dynamic Data Exchange) de Microsoft Office permet à un attaquant de lancer du code > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Les outils Microsoft Office (Word, Excel, Outlook…etc) visés par une attaque utilisant le protocole DDE ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Article sponsorisé par Udemy Vous connaissez sans doute le site Udemy qui propose à tous des formations en ligne très diverses. Pour les acheteurs de ces formations, le bénéfice est évidemment d'acquérir de nouvelles connaissances dans des domaines aussi variés que le développement web, la photographie, la musique ou encore le marketing. Et pour les > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Comment réaliser sa 1ère formation en vidéo ? ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Vous le savez, pour corriger mes fautes, j'utilise Antidote, un outil qui fait un super boulot. Mais quand il s'agit de faire des traductions et que je ne connais pas assez bien la langue, je vous avoue que j'ai un peu de mal à m'en remettre à Google Trad qui est connu pour fournir des > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : DeepL – Un outil de traduction qui fait enfin de la qualité ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
