Les actualités du Vendredi 23 novembre 2018 dans les métiers du web - Marmits.com - Reims
 https://www.economist.com/business/2018/11/24/facebook-should-heed-the-lessons-of-internet-history
https://www.economist.com/business/2018/11/24/facebook-should-heed-the-lessons-of-internet-history

 https://code.tutsplus.com/tutorials/target-css-for-specific-content-with-wordpress-template-tags--cms-32236
https://code.tutsplus.com/tutorials/target-css-for-specific-content-with-wordpress-template-tags--cms-32236


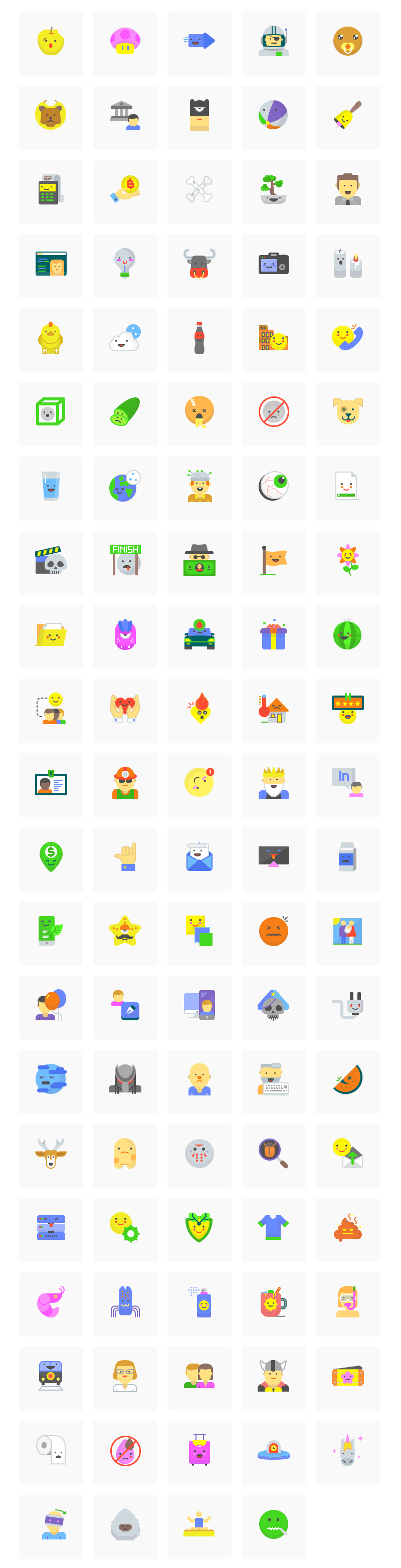
 A curated set of 104 emoji icons with a flat style in SVG, Sketch, PSD and AI file formats. The icons are diverse which makes them multipurpose and are in vector formats that also makes them easy to modify and set for your use in different kinds of projects. Designed at Emojious.
A curated set of 104 emoji icons with a flat style in SVG, Sketch, PSD and AI file formats. The icons are diverse which makes them multipurpose and are in vector formats that also makes them easy to modify and set for your use in different kinds of projects. Designed at Emojious.



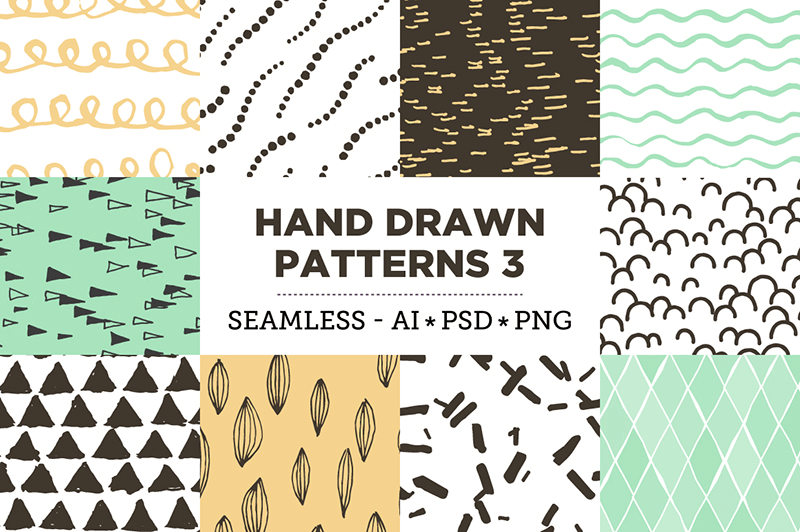
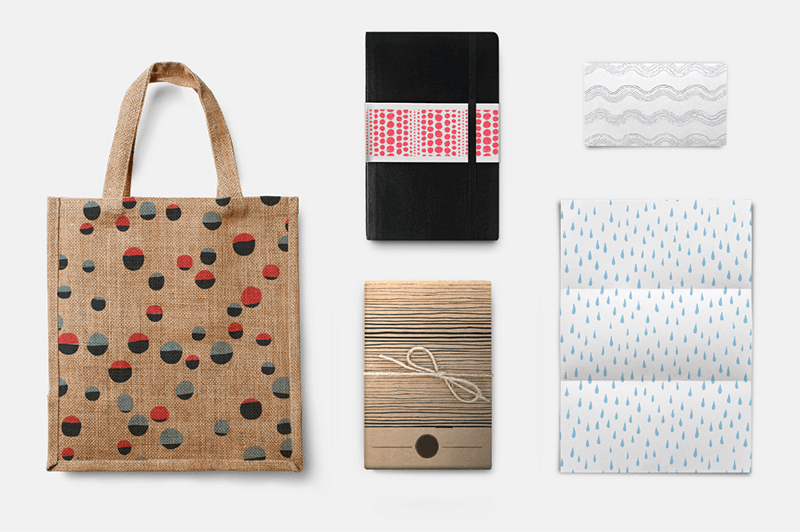
Trendy Patterns For Your Projects
Check out this trendy collection with 100 unique patterns that combines art deco, modernist, vintage & contemporary graphic styles in a suitable for corporate identity, invitations, stationery, apparel, packaging, webdesign, printables & much more! Contains Ai files for Adobe Illustrator & PAT for Adobe Photoshop, user guide, and PNG files 10.000 x 10.000 px with pattern all over, and you can use these designs for all your commercial projects!
Regularly priced $300, today you can get these trendy patterns for just $15!

You Will Get:
- 100 seamless patterns
- 100% vector shapes
- Trendy designs, art deco, modernist,vintage & contemporary styles
- Illustrator CC + CS5 files
- Illustrator CC + CS5 pattern swatches files in 3 or 4 color themes
- Photoshop pat file: Extra Large patterns (about 1000 x 1000px tiles and higher)
- PNG's (10.000 x 10.000 px) with pattern all over
- Instructions PDF for patterns in illustrator
- Commercial license
Content Previews






























(Back To Top)
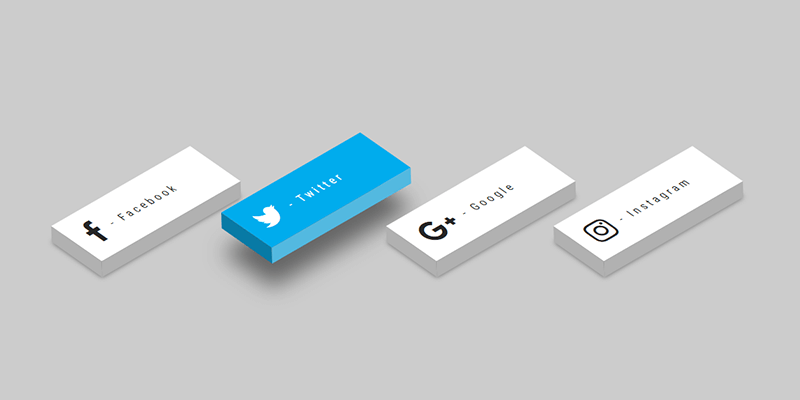
 This is a set of four 3D tiled social buttons built using only CSS and HTML. On hover, an element showcases a nice lift achieved through CSS properties like vertical displacement with transform and the use of box-shadow. Created by CodePen user Stockin.
This is a set of four 3D tiled social buttons built using only CSS and HTML. On hover, an element showcases a nice lift achieved through CSS properties like vertical displacement with transform and the use of box-shadow. Created by CodePen user Stockin.
 https://www.nytimes.com/interactive/2018/11/21/nyregion/new-york-storefronts-mystery-font.html
https://www.nytimes.com/interactive/2018/11/21/nyregion/new-york-storefronts-mystery-font.html

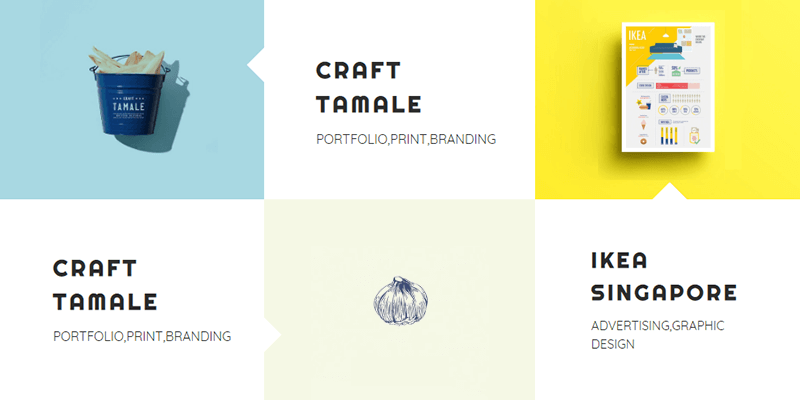
A minimal HTML and Kirby CMS theme for freelancers, photographers, agencies, designers and other creative fields. It manages a mid-range soft color palette over a full width 3-column square grid, that works extensively well for showcasing your designs and has lots of features to help you make your project stand out from the crowd. Created by AristoTheme.


This is a Graphic UI resource that includes iOS mobile elements in a full range of core designs and selected screens found in the public release of iOS 12. It contains 29 essential screens for both iPhone X and 8 development, and a UI kit including top bars, tab bars, keyboards, buttons, controls, fields, steppers, icons, typography and more! Designed and shared at DesignFile.


 https://www.designweek.co.uk/issues/19-25-november-2018/the-illustrators-and-graphic-artists-to-look-out-for-in-2019/
https://www.designweek.co.uk/issues/19-25-november-2018/the-illustrators-and-graphic-artists-to-look-out-for-in-2019/

Atos est le dernier fabricant européen de superordinateurs.
The post Atos remporte un contrat pour fournir des supercalculateurs à l’Inde appeared first on FrenchWeb.fr.

Le pays envisage même de fournir une aide financière aux alliés qui choisiraient de développer leurs réseaux sans avoir recours aux Chinois.
The post Les États-Unis demandent à leurs alliés de boycotter les équipements télécoms de Huawei appeared first on FrenchWeb.fr.
 Selon un rapport de PwC, de plus en plus de consommateurs adoptent les assistants vocaux et leur font confiance pour leurs achats en ligne, une tendance particulièrement forte chez les plus jeunes.
Selon un rapport de PwC, de plus en plus de consommateurs adoptent les assistants vocaux et leur font confiance pour leurs achats en ligne, une tendance particulièrement forte chez les plus jeunes.
J’ignore pourquoi, mais depuis plusieurs semaines, j’ai de la pub dans Instagram pour un tracker GPS made in China (GF-07). Je me suis dit que ce serait cool de le tester, alors j’en ai commandé un pour voir exactement ce que ça faisait… Rappel : Il est illégal d’utiliser ce … Suite

 https://medium.muz.li/the-quickest-way-to-create-isometric-illustrations-9e00b7365dd3
https://medium.muz.li/the-quickest-way-to-create-isometric-illustrations-9e00b7365dd3

Parrot a accusé un recul de 40% de son chiffre d'affaires au 3e trimestre.
The post Faute de redresser ses ventes, le fabricant de drones Parrot supprime des emplois appeared first on FrenchWeb.fr.

 Dans un monde de plus en plus tourné vers le high-tech, les scientifiques s'interrogent : dirigeons-nous vers une société human-driven, data-driven ou un peu des deux ? Qui contrôle qui ? Qui contrôle quoi ?
Dans un monde de plus en plus tourné vers le high-tech, les scientifiques s'interrogent : dirigeons-nous vers une société human-driven, data-driven ou un peu des deux ? Qui contrôle qui ? Qui contrôle quoi ?

 L'assistant vocal d'Amazon repose sur de multiples briques d'intelligence artificielle : speech-to-text, text-to-speech, traitement du langage... L'enjeu : comprendre le contexte d'une conversation.
L'assistant vocal d'Amazon repose sur de multiples briques d'intelligence artificielle : speech-to-text, text-to-speech, traitement du langage... L'enjeu : comprendre le contexte d'une conversation.
In this tutorial I’m going to show you how to create circular navigations using CSS transforms. I’m going to take you through the steps for creating these styles one by […]
The post Circular-Menu : Circular Navigation Menu with JavaScript & CSS appeared first on Best jQuery.


Every day, thousands—if not millions—of people are all asking themselves the same, simple question: what do I post now? If you’ve been reading for a while, you know what I’m getting at. Regular content: It’s good for your website’s soul. Also its relevance. But what if I told you that you didn’t have to write […]
France Digitale revendique 1 200 start-up adhérentes en France.
The post Frédéric Mazzella (BlaBlaCar) propulsé aux manettes de France Digitale aux côtés de Jean-David Chamboredon appeared first on FrenchWeb.fr.

 Selon la National Academies Press, "la biométrie est la reconnaissance automatisée des individus en fonction de leurs caractéristiques comportementales et biologiques".
Selon la National Academies Press, "la biométrie est la reconnaissance automatisée des individus en fonction de leurs caractéristiques comportementales et biologiques".
 Nous vivons dans un monde où les cyberattaques sont monnaie courante. Le problème est que les outils de cyberdéfense qui nous ont historiquement protégés des attaques ne sont désormais plus véritablement en capacité de le faire. Quel schéma suivent ces menaces et comment les bloquer ?
Nous vivons dans un monde où les cyberattaques sont monnaie courante. Le problème est que les outils de cyberdéfense qui nous ont historiquement protégés des attaques ne sont désormais plus véritablement en capacité de le faire. Quel schéma suivent ces menaces et comment les bloquer ?

Longtemps perçue comme un échec dans une carrière, la reconversion professionnelle est désormais considérée comme un réel levier pour changer de métier. Selon un récent sondage effectué en mai 2018 par la société d’études BVA, environ la moitié des salariés en France envisage la reconversion professionnelle. Pourtant, ils sont près de 9 Français sur 10
Lire la suite
L’article Reconversion Professionnelle: Les Etapes Clés est apparu en premier sur OpenClassrooms : le blog.

Depuis la rentrée de septembre, je reçois ainsi que mes associés de YesWeHack, de nombreuses demandes de sociétés à la recherche d’une seule et même chose : des pentesteurs. Les besoins en pentest augmentent notamment à cause du RGPD et de l’obligation de moyens à laquelle doivent répondre les sociétés … Suite

L'objectif est de «garantir durablement l'autonomie stratégique et la supériorité opérationnelle de la France», assure le ministère des Armées.
The post Au Forum Innovation Défense, Florence Parly veut favoriser l’innovation au profit des armées appeared first on FrenchWeb.fr.



Suite à la publication des résultats de la grande enquête The State of JavaScript 2018, déjà dévoilés en exclusivité pour dotJS, nous avons proposé un sondage sur Twitter pour avoir un panel plus représentatif de la communauté francophone, sur une question en particulier.
Si vous aviez une formation sur un framework JavaScript à suivre en 2019, choisiriez-vous Angular, React ou VueJS ?
— alsacreations (@alsacreations) 21 novembre 2018
Trois frameworks majeurs se partagent actuellement le top 3. En plus d'autres plus "petits" tels qu'Ember ou Preact qui ont néanmoins de beaux projets et communautés à leur actif :
- React
- Angular
- Vue.js

Dans l'enquête State of JS de cette année, il y a bien des informations intéressantes à en tirer. Nous vous laissons les découvrir en détails en consultant le site officiel, et nous concentrons sur le "choix" d'un framework, sujet épineux à notre époque.
À travers la question de la popularité, les réponses possibles étaient proposés de la façon suivante : "je n'en ai jamais entendu parler", "j'en ai entendu parler mais je ne suis pas intéressé", "j'en ai entendu parler et j'aimerais l'apprendre", "je l'ai utilisé mais je ne voudrais plus", et "je l'ai utilisé et je le ferai encore".

On peut constater plusieurs faits marquants :
- Quasiment tout le monde a entendu parler d'Angular, React, Vue.js
- React est de loin le plus utilisé (64,8%)
- L'intérêt pour Vue.js est indéniable (46,6% de curieux + 28,8% souhaitant à nouveau l'utiliser)
- Angular cumule le plus grand nombre d'insatisfaits (33,8%) ce qui est énorme, sans compter les non intéressés (31,8%)
Ces résultats sont confirmés par notre plus modeste sondage Twitter.
Quelles raisons à cela ? Dans les grandes lignes, de façon non exhaustive :
Angular, dévoilé par Google en 2010-2012, affiche un résultat mitigé, victime d'une politique d'évolution floue, de versions (notamment la 2.0) ayant brisé la rétro-compatibilité et d'une certaine complexité pour se laisser dompter. Il est aussi réputé pour un style de programmation un peu maladroit qui peut favoriser l'écriture de bugs.
React, publié par Facebook en 2013, a rapidement séduit par ses performances, son DOM virtuel, ses composants réutilisables et sa gestion fine des états. Il est très orienté pour les développeurs JavaScript avancés avec sa syntaxe propre de templating (JSX) et la possibilité d'utiliser des fonctionnalités poussées (rendu côté serveur, modules et classes ECMAScript 6, TypeScript, etc). Il y a beaucoup de packages existants, ses outils de conception sont à la mode et il reste léger. Une difficulté pour les débutants reste la gestion des données et leur transit à travers toute la hiérarchie des composants, chose pour laquelle il faut souvent ajoindre Redux et donc un nouveau niveau de complexité.
Vue.js, le plus récent inauguré en 2014, a vu sa communauté croître grâce à une prise en main plus aisée. Ne serait-ce qu'en évoquant sa syntaxe de templating en quasi-HTML plus "naturelle" que JSX, et une très bonne documentation. Bien que le nombre de modules proposés ne soit pas encore aussi pléthorique que l'univers de React, celui-ci suit une courbe tout aussi croissante et suffit à la plupart des usages, même poussés. Imaginé par un développeur de Google ayant travaillé avec Angular et ayant quitté la firme pour tenter de proposer une alternative alliant le meilleur de React et d'Angular avec des outils user-friendly, il sait convaincre.
Dans tous les cas, nous constatons qu'ils ont une grande maturité dans le développement web, une bonne documentation et qu'ils sont utilisés ou soutenus par de grands noms ce qui n'est pas négligeable pour leur pérennité : Yahoo, Google, Facebook, Netflix, Sony, Airbnb, WhatsApp, Instagram, Adobe... vous y retrouverez l'ensemble des entreprises à qui ces frameworks permettent de trouver un cadre de développement pour leurs équipes, ainsi que des développeurs et développeuses souvent déjà initié(e)s à leur usage. Il y a encore cependant des phases de scepticisme quant à l'univers de Node notamment sur la gestion des dépendances, leur sécurité, et le fameux dossier node_modules.
Lorsque l'on est intégrateur web, récent ou depuis plusieurs années, développeur ou même designer, s'intéresser ou se plonger dans de tels outils peut être anxiogène. Bien sûr il faut toujours relativiser leur intérêt par rapport aux projets concrets que l'on peut mener à bien avec eux. Le choix peut sembler délicat, mais on peut tempérer si vous n'avez pas encore fait le premier pas :
- React et Vue.js sont un bon choix, quoiqu'il arrive
- Leur architecture et philosophie sont proches, en découvrir l'un vous permettra de prendre la main plus rapidement avec l'autre
- Les méthodes d'écriture de code JavaScript "modernes" seront nécessaires pour les apprivoiser
D'ailleurs, tout ceci tombe à pic ;) Alsacréations est aussi un organisme de formations qui vous propose de vous initier en 2019 à Vue.js ou à React, voilà de quoi ouvrir de belles perspectives.
Suite à la publication des résultats de la grande enquête The State of JavaScript 2018, déjà dévoilés en exclusivité pour dotJS, nous avons proposé un sondage sur Twitter pour avoir un panel plus représentatif de la communauté francophone, sur une question en particulier.
Si vous aviez une formation sur un framework JavaScript à suivre en 2019, choisiriez-vous Angular, React ou VueJS ?
— alsacreations (@alsacreations) 21 novembre 2018
Trois frameworks majeurs se partagent actuellement le top 3. En plus d'autres plus "petits" tels qu'Ember ou Preact qui ont néanmoins de beaux projets et communautés à leur actif :
- React
- Angular
- Vue.js

Dans l'enquête State of JS de cette année, il y a bien des informations intéressantes à en tirer. Nous vous laissons les découvrir en détails en consultant le site officiel, et nous concentrons sur le "choix" d'un framework, sujet épineux à notre époque.
À travers la question de la popularité, les réponses possibles étaient proposés de la façon suivante : "je n'en ai jamais entendu parler", "j'en ai entendu parler mais je ne suis pas intéressé", "j'en ai entendu parler et j'aimerais l'apprendre", "je l'ai utilisé mais je ne voudrais plus", et "je l'ai utilisé et je le ferai encore".

On peut constater plusieurs faits marquants :
- Quasiment tout le monde a entendu parler d'Angular, React, Vue.js
- React est de loin le plus utilisé (64,8%)
- L'intérêt pour Vue.js est indéniable (46,6% de curieux + 28,8% souhaitant à nouveau l'utiliser)
- Angular cumule le plus grand nombre d'insatisfaits (33,8%) ce qui est énorme, sans compter les non intéressés (31,8%)
Ces résultats sont confirmés par notre plus modeste sondage Twitter.
Quelles raisons à cela ? Dans les grandes lignes, de façon non exhaustive :
Angular, dévoilé par Google en 2010-2012, affiche un résultat mitigé, victime d'une politique d'évolution floue, de versions (notamment la 2.0) ayant brisé la rétro-compatibilité et d'une certaine complexité pour se laisser dompter. Il est aussi réputé pour un style de programmation un peu maladroit qui peut favoriser l'écriture de bugs.
React, publié par Facebook en 2013, a rapidement séduit par ses performances, son DOM virtuel, ses composants réutilisables et sa gestion fine des états. Il est très orienté pour les développeurs JavaScript avancés avec sa syntaxe propre de templating (JSX) et la possibilité d'utiliser des fonctionnalités poussées (rendu côté serveur, modules et classes ECMAScript 6, TypeScript, etc). Il y a beaucoup de packages existants, ses outils de conception sont à la mode et il reste léger. Une difficulté pour les débutants reste la gestion des données et leur transit à travers toute la hiérarchie des composants, chose pour laquelle il faut souvent ajoindre Redux et donc un nouveau niveau de complexité.
Vue.js, le plus récent inauguré en 2014, a vu sa communauté croître grâce à une prise en main plus aisée. Ne serait-ce qu'en évoquant sa syntaxe de templating en quasi-HTML plus "naturelle" que JSX, et une très bonne documentation. Bien que le nombre de modules proposés ne soit pas encore aussi pléthorique que l'univers de React, celui-ci suit une courbe tout aussi croissante et suffit à la plupart des usages, même poussés. Imaginé par un développeur de Google ayant travaillé avec Angular et ayant quitté la firme pour tenter de proposer une alternative alliant le meilleur de React et d'Angular avec des outils user-friendly, il sait convaincre.
Dans tous les cas, nous constatons qu'ils ont une grande maturité dans le développement web, une bonne documentation et qu'ils sont utilisés ou soutenus par de grands noms ce qui n'est pas négligeable pour leur pérennité : Yahoo, Google, Facebook, Netflix, Sony, Airbnb, WhatsApp, Instagram, Adobe... vous y retrouverez l'ensemble des entreprises à qui ces frameworks permettent de trouver un cadre de développement pour leurs équipes, ainsi que des développeurs et développeuses souvent déjà initié(e)s à leur usage. Il y a encore cependant des phases de scepticisme quant à l'univers de Node notamment sur la gestion des dépendances, leur sécurité, et le fameux dossier node_modules.
Lorsque l'on est intégrateur web, récent ou depuis plusieurs années, développeur ou même designer, s'intéresser ou se plonger dans de tels outils peut être anxiogène. Bien sûr il faut toujours relativiser leur intérêt par rapport aux projets concrets que l'on peut mener à bien avec eux. Le choix peut sembler délicat, mais on peut tempérer si vous n'avez pas encore fait le premier pas :
- React et Vue.js sont un bon choix, quoiqu'il arrive
- Leur architecture et philosophie sont proches, en découvrir l'un vous permettra de prendre la main plus rapidement avec l'autre
- Les méthodes d'écriture de code JavaScript "modernes" seront nécessaires pour les apprivoiser
D'ailleurs, tout ceci tombe à pic ;) Alsacréations est aussi un organisme de formations qui vous propose de vous initier en 2019 à Vue.js ou à React, voilà de quoi ouvrir de belles perspectives.







Conversation à bâtons rompus entre Fabien Versavau (Rakuten), Luc Bretones (Orange) et Richard Menneveux (Decode Media).
The post Le Débrief de la semaine avec Fabien Versavau (Rakuten), Luc Bretones (Orange) et Richard Menneveux (Decode Media) appeared first on FrenchWeb.fr.
Et aussi: les radios RTL, Europe 1, Radio Classique et RMC parmi les candidates pour une diffusion numérique ; l'Espagne approuve un texte controversé de protection des données...
The post [INSIDERS] Facebook : le chef de la communication endosse la responsabilité de l’affaire Definers appeared first on FrenchWeb.fr.


The post Range Slider Style 16 appeared first on Best jQuery.
The post CSS Timeline Style 50 appeared first on Best jQuery.

 https://medium.com/@yukettina423/design-matters-how-to-make-your-book-cover-appealing-in-japan-53123c99a799
https://medium.com/@yukettina423/design-matters-how-to-make-your-book-cover-appealing-in-japan-53123c99a799
 https://www.artofwork.co/job-interviewing
https://www.artofwork.co/job-interviewing https://www.nngroup.com/articles/push-notification/
https://www.nngroup.com/articles/push-notification/
 https://uxdesign.cc/intention-based-design-e58a4575ebbe
https://uxdesign.cc/intention-based-design-e58a4575ebbe http://digg.com/video/blue-note-records-design-photography
http://digg.com/video/blue-note-records-design-photography https://www.supremo.co.uk/designers-eye/
https://www.supremo.co.uk/designers-eye/ https://phase.com/magazine/paris-design-ecosystem/
https://phase.com/magazine/paris-design-ecosystem/