Les actualités du Mercredi 23 décembre 2015 dans les métiers du web - Marmits.com - Reims

Quick Adsense Reloaded is the quickest way to insert Google AdSense or other Ads code into your website. It's rewritten from scratch with a solid code base and will be maintained and updated to be compatible with all future WordPress versions.
The post Quick AdSense Reloaded: WordPress Plugin appeared first on ByPeople.

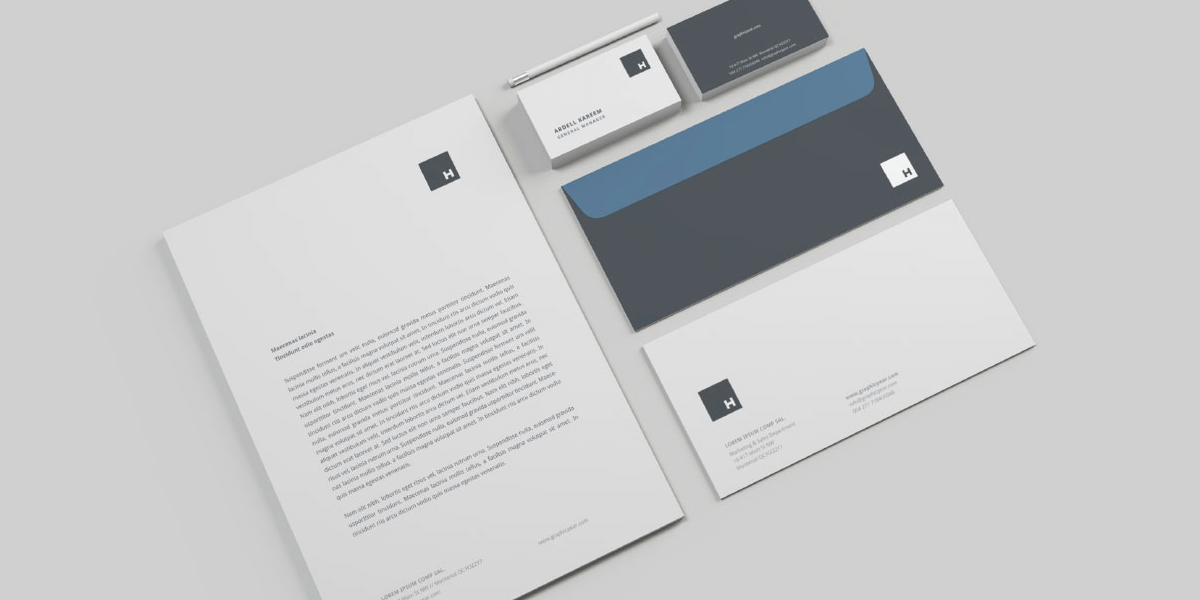
A big PSD stationery branding mockup to display your design professionally. Simple and elegant design in sober colors including letters. envelopes, business cards, and CD mock-ups. Register free to download the file, the file size is 373 MB.
The post Sober Stationery Branding Mockup appeared first on ByPeople.
 Pour le moment, il ne s’agit que de rumeurs. Mais ce serait tout à fait logique.
Pour le moment, il ne s’agit que de rumeurs. Mais ce serait tout à fait logique.

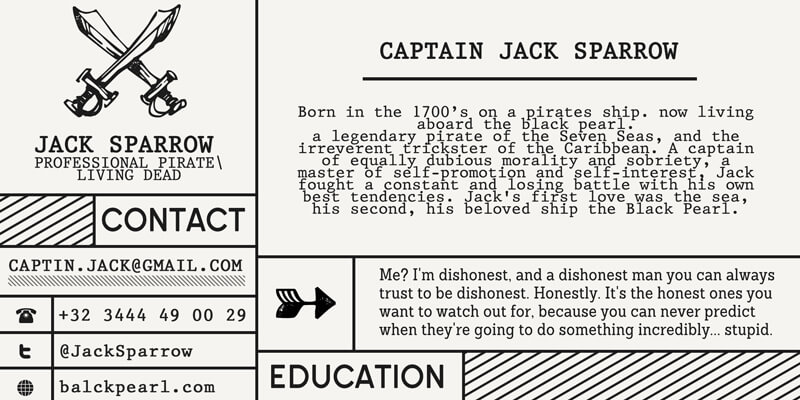
A resume template in a hand-drawn style that features nice professionally drawn squared sections and line shadowed separators.
The post Hand-drawn Resume PSD Template appeared first on ByPeople.
 La Nouvelle Zélande a finalement rendu son verdict et ce dernier ne convient pas du tout à Kim Dotcom, le sulfureux PDG de MegaUpload, car il pourra bien être extradé vers les USA.
La Nouvelle Zélande a finalement rendu son verdict et ce dernier ne convient pas du tout à Kim Dotcom, le sulfureux PDG de MegaUpload, car il pourra bien être extradé vers les USA.
 A multipurpose theme for WordPress that features a clean style as well as neat fading effects as you scroll along, and ready-to-use WooCommerce pages and elements.
A multipurpose theme for WordPress that features a clean style as well as neat fading effects as you scroll along, and ready-to-use WooCommerce pages and elements.
The post Anaglyph Lite: Clean Multipurpose WordPress Theme appeared first on ByPeople.
See the Code - See it Full Page - See Details
Deux boites voisines de largeur fixe : version flottants
This Pen uses: HTML, CSS, JavaScript, and
See the Code - See it Full Page - See Details
This Pen uses: HTML, CSS, JavaScript, and
See the Code - See it Full Page - See Details
This Pen uses: HTML, CSS, JavaScript, and
See the Code - See it Full Page - See Details
This Pen uses: HTML, CSS, JavaScript, and
See the Code - See it Full Page - See Details
This Pen uses: HTML, CSS, JavaScript, and
 Pour convaincre, c’est bien connu, il faut montrer l’exemple. Microsoft a bien compris ce point et a décidé de passer sous Windows 10, devenant ainsi la première multinationale à passer sous ce système d’exploitation.
Pour convaincre, c’est bien connu, il faut montrer l’exemple. Microsoft a bien compris ce point et a décidé de passer sous Windows 10, devenant ainsi la première multinationale à passer sous ce système d’exploitation.
Avec Stéphanie Bouchet, correspondante de Frenchweb à Londres.
Notre sélection de 10 postes à pourvoir pour le début d'année.

Au lendemain du solstice d’hiver présentant une boule à neige au sein du logo personnalisé de Google, et pour perpétuer les traditions des dernières années, la firme de Mountain View […]
L'article Google : Joyeuses fêtes de Noël 2015 en doodle est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Améliorer le référencement en s'appuyant sur une méthode et de bons outils, ce n'est pas si dur que ça ! Voyez comment avec cette vidéo "Speed Audit SEO par RM Tech"...Speed Audit référencement par RM Tech (My Ranking Metrics)Cet article écrit par Olivier Duffez a été publié sur Speed Audit référencement par RM Tech (My […]
Cet article écrit par Olivier Duffez a été publié sur Speed Audit référencement par RM Tech (My Ranking Metrics)
Cet article Speed Audit référencement par RM Tech (My Ranking Metrics) est apparu en premier sur Les dossiers référencement de WebRankInfo.
If you’ve had the annoying experience of going to a webpage only to have it tell you that their is either a 500 or 404 error then you know that it’s down for technical reasons. A new HTTP code that bares the numbers 451 will be able to tell users if the website they are trying to access has is…
 Retrouvez le nombre de carte SIM en circulation en France au premier trimestre 2015 selon l'Arcep.
Retrouvez le nombre de carte SIM en circulation en France au premier trimestre 2015 selon l'Arcep.![]()
You naturally take pride in your design work. You take whatever time is necessary to ensure your presentations will appeal to your clients, users, and viewers. Since your time is valuable, you don’t want to spend more of it than you have to doing work that may already have been done for you. This is […]
The post 15 Free Awesome Christmas Vectors for Your Design Toolkit appeared first on Line25.
When it comes to designing UX, it’s a good idea to take a proactive stance. This means anticipating everything a user is likely to do, or want to do, and providing a simple way to make it possible. It means making the use of your site as effortless as you can make it, and making […]
A set of 30 colored line icons in fresh pastel tones for your next design agency related project. The icons come in vector format (SVG) and PNGs of various sizes.
Freebie: Colored Line Icons (SVG, PNG) was written by Juan Sarmiento and published on Codrops.
Les barbu-e-s de la communauté le savent déjà : l’alternative Libre à GoogleMaps, c’est OpenStreetMaps (OSM pour les intimes). En un peu plus de dix ans, plus d’un million de personnes ont participé à ce projet de cartographie du monde librement … Lire la suite
Qui sont les décideurs qui vont faire l'actualité du Web français? La sélection de Frenchweb.
 C’est l’ensemble des sociétés qui sont concernées par la cybercriminalité en France. Les attaques informatiques ciblent autant les PME que les grandes entreprises. Quid des 5 grands principes pour gérer ce risque.
C’est l’ensemble des sociétés qui sont concernées par la cybercriminalité en France. Les attaques informatiques ciblent autant les PME que les grandes entreprises. Quid des 5 grands principes pour gérer ce risque.![]()
 Pour rappel, celui-ci permet aux utilisateurs d’accéder gratuitement, sans payer les frais de données, à certains services.
Pour rappel, celui-ci permet aux utilisateurs d’accéder gratuitement, sans payer les frais de données, à certains services.
Les Cristal Awards le 17 & 18 février 2016 à Dubaï
 Nest arrive en France pour exporter son modèle d'accélérateurs corporates verticaux. Rencontre avec Ethan Pierse, Managing Partner pour la France.
Nest arrive en France pour exporter son modèle d'accélérateurs corporates verticaux. Rencontre avec Ethan Pierse, Managing Partner pour la France.
Partis Tiers, pourquoi s’y intéresser ?
Les partis tiers (third-party en anglais) désignent les ressources d’une page web sur lesquelles vous n’avez pas vraiment de contrôle, puisque ces dernières sont éditées et hébergées par un tiers.
Widgets des réseaux sociaux, collecteurs de statistiques, régies publicitaires ou encore fournisseurs de fontes de caractères sont autant de partis tiers auxquels vous êtes confrontés régulièrement.
Gratuits ou payants, dans les 2 cas il nous permettent souvent d’enrichir un site web de fonctionnalités qui n’auraient pas été envisageables sinon.
Mais les partis tiers sont de plus en plus nombreux sur nos sites, et nous n’y prêtons pas l’attention qu’ils méritent ! La preuve :
- en 2012, des milliers de sites connaissent des ralentissements majeurs.... à cause du bouton “Like” de Facebook (détails en anglais)
- Plus récemment, on se rappellera de l’incident de Typekit (service de polices de caractères) qui a là encore touché des milliers de sites (détails en anglais)
Oui, un parti tiers mal intégré peut aller jusqu’à rendre indisponible un site web !
La décision d’utiliser ou non un parti tiers n’est peut-être pas la vôtre, mais quelle que soit la situation, suivre la documentation technique du contenu concerné ne doit pas être votre seul travail : imaginez le parti tiers comme un parasite a priori amical, mais qui peut devenir un véritable danger pour un site web si certaines précautions ne sont pas prises.
Je vous propose dans cet article un tour d’horizon de bonnes pratiques à appliquer pour limiter les risques et améliorer l’intégration des partis tiers sur vos projets.
Vitesse et partis tiers, un mariage compliqué !
Dans cette première partie, je vous propose de nous intéresser à la vitesse de chargement de vos pages web et aux différents impacts des partis tiers.
C’est un point sensible pour plusieurs raisons. Premièrement, la ressource est externe et est donc chargée via un nom de domaine différent de celui de votre site web, ce qui entraînera souvent une résolution DNS, suivie de l’établissement d’une nouvelle connexion TCP.
On peut se poser la question de la localisation du serveur fournissant la ressource : si ce dernier ne s'appuie pas sur un CDN (Content Delivery Network), vos internautes peuvent être confrontés à une latence importante (délai minimum pour la transmission des données entre l’internaute et le serveur, due à la distance les séparant). Quand vous avez un public “national” sur un site web ce problème ne se pose pas pour vos propres ressources. Il est cependant fréquent d’utiliser des partis tiers de fournisseurs étrangers, et donc de faire face à cette contrainte.
Si la requête utilise du HTTPS, alors vous allez encore rajouter un délai supplémentaire, puisque ce protocole implique des échanges additionnels pour établir la connexion sécurisée.
Enfin, vous serez dépendant du temps de réponse du serveur du parti tiers, ainsi que de son débit sortant.
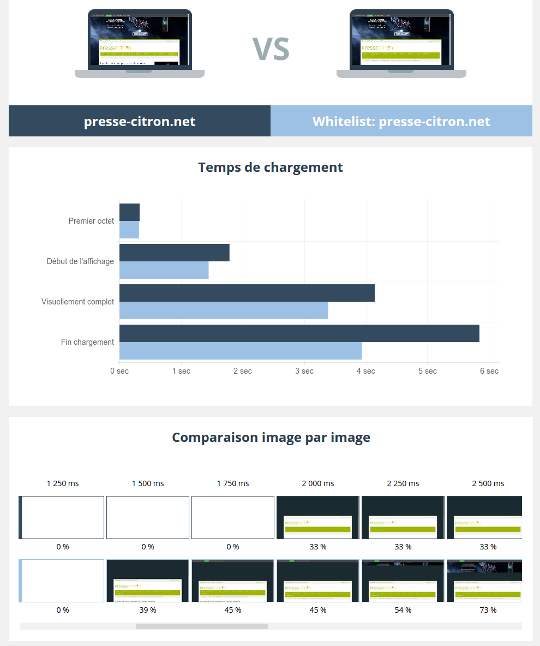
Voici les résultats d'un comparatif réalisé sur dareboost.com pour illustrer ces impacts.
En bleu foncé, les résultats de performance de Presse-Citron.net. En bleu clair, le même site mais dont tous les partis tiers ont été exclus (whitelist sur le nom de domaine).

Comme je l’évoquais en introduction : vous n’avez aucun contrôle sur ces différents aspects ! Rien ne vous empêche de mettre en place un SLA (garantie de qualité de service) avec un fournisseur, mais il est rare qu’on soit en position de procéder ainsi.
Les partis tiers viennent avec des impacts non négligeables, et il est préférable de limiter au maximum de telles dépendances.
Inutile de charger toute la librairie fournie par un réseau social pour afficher un simple bouton de partage alors que vous pouvez le mettre en place simplement. Imaginer une alternative native, même un peu moins riche éventuellement, peut constituer un gain très intéressant à moyen/long terme.
Si vous ne pouvez pas vous en passer, votre seule marge de manoeuvre restera alors d’être très vigilant lors de l’intégration de la technologie concernée.
Excluez les partis tiers du chemin critique de rendu

L’affichage d’une page web est conditionné par de nombreuses opérations : réception du HTML, construction du DOM, de l’arbre CSS, etc.
Certaines opérations sont bloquantes, et freinent l’affichage de la page, comme c’est par exemple le cas du Javascript lorsqu’il est chargé de manière synchrone dans le <head> d’une page web.
Les techniques d’optimisation de la performance web portent une vigilance extrême à tout ce qui concerne le chemin critique de rendu, c’est à dire aux éléments qui conditionnent l’affichage des informations utiles à l’internaute.
Avec ce que nous avons vu plus tôt, il est donc essentiel d’éliminer tous les partis tiers de ce chemin critique, car c’est une zone sensible sur laquelle vous devez avoir un contrôle complet !
Si l’on reprend les 2 exemples de dysfonctionnements de mon introduction, qui conduisent à perturber le chargement de milliers de sites web, c’est justement parce que ces sites n’avaient pas éliminé ce risque. Ils étaient totalement dépendant de ces partis tiers appelés de façon bloquante.
Non seulement, la vitesse d’affichage de la page en est alors dépendante, mais cela constitue même un Single Point of Failure, puisque le dysfonctionnement d’un fournisseur peut se traduire par une page inaccessible sur votre propre site.
Même si un parti tiers défectueux reste un problème, l’éliminer du chemin critique rendra l’essentiel du contenu de vos pages indépendant de la récupération de ces ressources.
Malheureusement, pour certains partis tiers, il est nécessaire de conserver un comportement bloquant. C’est par exemple le cas avec des solutions d’A/B Testing en SaaS, qui doivent souvent modifier la page avant qu’elle ne soit affichée à l’utilisateur.
Dans ce cas, attention malgré tout à éliminer le SPOF que cela constitue : le timeout par défaut d’un appel à un fichier JS bloquant est bien trop long pour être conservé sur une ressource qui n’est pas vitale au fonctionnement du site (le timeout par défaut est variable d’un navigateur à l’autre, de 20 sec à plus d’une minute - source en anglais).
À vous de vous assurer de mettre en place un timeout pertinent, avec pourquoi par une alternative à la fonctionnalité qui manquerait en cas d’échec (fallback).
Vous pouvez par exemple vous inspirer de Typekit (paragraphe “Code incorporé avancé”), qui, depuis son fâcheux incident, a largement communiqué sur les différentes intégrations possibles.
Pour conclure à ce sujet, nombre d’entre vous travaillent probablement sur des projets utilisant Google Tag Manager, qui permet de centraliser la gestion de certains partis tiers. GTM rend possible à des équipes non techniques de bénéficier d’un point d’entrée pour ajouter des fonctionnalités supplémentaires, généralement à portée marketing.
La bonne nouvelle est que GTM est chargé en asychrone et qu’il procède de même pour les éléments qui lui sont confiés.
un grand pouvoir implique de grandes responsabilités
Le tag manager s’adresse souvent à des publics qui n’auront pas de vigilance sur les impacts des contenus injectés. Des risques en termes de performance, mais aussi de sécurité comme nous l’évoquerons plus loin. Si vous mettez en place GTM, je ne peux que vous encourager à sensibiliser ses utilisateurs, voire à mettre en place un processus de validation.
Auditez la qualité de vos partis tiers

Nous l’avons évoqué : on peut rarement se permettre de négocier un SLA avec le fournisseur d’un parti tiers. Mais une approche indispensable - lorsque des alternatives existent - va consister à mettre en avant la qualité technique dans vos critères de choix lors de la mise en compétition des fournisseurs.
Je me rappelle par exemple avoir abandonné une solution de click2chat que j’envisageais d’utiliser car (entre autre) l’image utilisée au format icône faisait plus de 250Ko, alors qu’optimisée elle aurait été près de 100 fois plus légère.
N’oubliez pas qu’une ressource, même chargée en asychrone, aura un impact pour vos internautes, notamment sur mobiles pour lesquels bande passante ou encore batteries sont des ressources limitées.
Les budgets de performance peuvent constituer une approche intéressante pour vous assurer de ne pas vous laisser déborder par une avalanche de partis tiers !
Je ne pousse pas plus loin le sujet, car vous pouvez déjà retrouver ici une checklist (en anglais) avec de nombreux points de vigilance.
Enfin, si vous repérez un problème, n’hésitez pas à le signaler à l’éditeur : c’est toujours une excellente nouvelle quand une correction est apportée, puisque cela va probablement permettre à des milliers de sites d’en bénéficier !
Limitez les risques !
Installer un parti tiers sur une page web, c’est un peu donner les clefs d’une pièce de sa maison à quelqu’un qu’on connaît, mais uniquement de réputation.
Si vous avez appliqué ce qui est évoqué plus haut, vous vous êtes au final contenté de cacher quelques objets précieux... juste au cas où. Et même si cet invité dispose des meilleurs intentions, ça ne l’empêchera pas de casser un vase par maladresse.
J’insiste là dessus : même un acteur très sérieux peut faire des erreurs ou connaître des dysfonctionnements (“oh quand même, Google on peut bien leur faire confiance ?!?“
malheureusement, la réponse est non).
Maintenant que nous avons limité la casse du côté des performances, parlons un peu de sécurité.
Premier point, le HTTPS : si votre site se base déjà sur ce protocole, ne vous posez pas la question : cela doit être le cas également de vos partis tiers. Tout simplement car ils ne fonctionneront pas sinon !
En effet, les navigateurs appliquent une politique de sécurité sur les contenus mixtes, c’est à dire qu’ils bloqueront automatiquement toute ressource sensible chargée sur la version non sécurisée du protocole (voici une petite étude et quelques éléments complémentaires si le sujet vous intéresse)
Si vous n’utilisez pas encore HTTPS, vous risquez d’y venir : l’arrivée d’HTTP/2 va en faire une nécessité, et tous les grands acteurs du web poussent aussi dans ce sens (notamment en appuyant Let's Encrypt, pour des certificats gratuits).
Ne vous engagez donc pas sur un parti tiers qui ne seraient pas encore disponible en HTTPS.
Pour aller plus loin sur la sécurité, vous pouvez cloisonner l’espace de vos partis tiers, les limiter au niveaux des interactions possibles avec votre site et vos internautes. C’est le but par exemple de l’attribut sandbox disponible sur les iframes, qui vous permettra de limiter les impacts de ce type de conteneurs sur les navigateurs récents.
Une autre approche, qui n’est pas spécifique aux iframes, est d’utiliser une politique de sécurité sur les contenus de la page, ou Content Security Policy.
Si vous aviez la chance d’être à Paris Web cette année, Nicolas Hoffman y a consacré un excellent exposé, dont le support est disponible ici.
Le concept global : en utilisant un simple en-tête HTTP, vous allez autoriser explicitement les contenus qui peuvent s’exécuter sur votre page web. Tout contenu qui ne serait pas autorisé sera automatiquement bloqué, directement par le navigateur web de l’internaute.
Si une faille XSS (Cross-Site Scripting) est présente sur votre site, cette technique ne la corrigera pas. Vous vous protégez par contre de ses effets les plus dommageables, du moins pour les internautes disposant d’un navigateur récent (Can I Use).
Exemple : en exploitant l’un de vos formulaires, un attaquant réussit à injecter un script malicieux.js. L’appel à ce script est donc présent dans votre page. Mais puisque le script en question n’est pas autorisé par votre CSP, les navigateurs web ne vont tout simplement pas exécuter la requête vers ce fichier.
Cela constitue donc une protection supplémentaire sur les partis tiers : si l’un d’eux est compromis, et permet l’injection d’un élément malveillant, vos internautes n’en subiront pas les effets, puisque votre politique de sécurité conduira à son blocage !
En conclusion
Les partis tiers sont de plus en plus nombreux. Pensez à leurs impacts et veillez à limiter leur usage. Auditez ceux dont vous avez besoin, et faites de leur qualité un impératif dans votre processus de sélection.
N’oubliez par leur caractère “parasite”, ce sont des organismes externes que vous ne contrôlez pas, pensez à surveiller leurs évolutions, même après avoir cloisonné aux maximum leurs impacts !
Des outils comme WebPageTest (gratuit et en anglais) ou Dareboost (freemium disponible en français) vous permettront d'analyser vos sites et les impacts de vos partis tiers.

Crios is a free PSD website template featured by clean and modern look. You can use it for your personal projects or just for inspiration.
The post Crios – Free PSD website template appeared first on Freebiesbug.
 Selon les sources du Wall Street Journal, Google prépare un concurrent pour Facebook M.
Selon les sources du Wall Street Journal, Google prépare un concurrent pour Facebook M.
Apester is changing the digital storytelling experience by empowering its readers to take a more active role in the content they consume. It’s “Storytelling 2.0”. You can engage with your readers on a whole new level! Use VoicRs to make your users a part of the story, elevate your content to new highs of engagement […]
The post Apester – Interactive Storytelling Platform for Publishers appeared first on WebAppers.
Sponsors

Enregistrements live, rencontres entre artistes et auditeurs... Deezer multiplie les initiatives pour se différencier. Entretien avec Maxime Hock, social media manager chez le géant français de la musique en ligne.

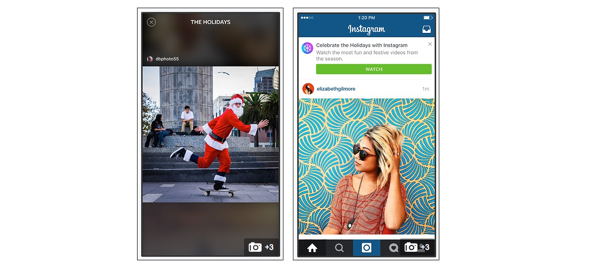
Instagram a décidé de marquer le coup durant les fêtes, c’est pourquoi le réseau social d’images propose une fonctionnalité permettant de visualiser du contenu vidéo lié aux fêtes de fin […]
L'article Instagram : Diffusion de vidéos par le réseau social pour les fêtes est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.

Selon le Wall Street Journal, Google serait actuellement en train de travailler sur une nouvelle application de messagerie pour mobile afin de concurrencer Facebook avec Messenger et WhatsApp ainsi que […]
L'article Google : Une nouvelle application de messagerie mobile est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Get your geometry on with this Material Design inspired shape slider. Developed with SVG shapes and CSS transforms.We’re using SVG’s to draw each shape you see on the left side […]
The post Material Design Shape Slider with jQuery & SVG appeared first on jQuery Rain.
Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a […]
The post Colorify.js : Tiny JavaScript Color Extractor appeared first on jQuery Rain.
Coffreo revendique 6 millions de documents numérisés et archivés chaque année. Cette start-up spécialisée dans la dématérialisation des documents...
 Et il sera activé par défaut.
Et il sera activé par défaut.



