Les actualités du Jeudi 23 avril 2020 dans les métiers du web - Marmits.com - Reims
 https://thenextweb.com/google/2020/04/22/google-meet-challenges-zoom-with-ai-noise-and-lighting-enhancements/
https://thenextweb.com/google/2020/04/22/google-meet-challenges-zoom-with-ai-noise-and-lighting-enhancements/
 https://shakuro.com/blog/9-e-commerce-website-design-tips-and-best-practices-in-2020
https://shakuro.com/blog/9-e-commerce-website-design-tips-and-best-practices-in-2020

Le prix de départ du drone Mavic Air 2 de DJI pourrait être fixé à 799 dollars.

 https://www.underconsideration.com/brandnew/archives/new_logo_and_identity_for_skyeng_by_shuka.php
https://www.underconsideration.com/brandnew/archives/new_logo_and_identity_for_skyeng_by_shuka.php

 L'une des grandes attentes autour de la transformation numérique est le nouvel élan qui sera apporté aux secteurs industriels. L'IoT est l'un des piliers sur lesquels reposent ces espoirs. Selon IDC, les dépenses consacrées à l'IoT vont augmenter de 12,6% dans le monde entier d'ici 2023. De grandes attentes et un investissement important.
L'une des grandes attentes autour de la transformation numérique est le nouvel élan qui sera apporté aux secteurs industriels. L'IoT est l'un des piliers sur lesquels reposent ces espoirs. Selon IDC, les dépenses consacrées à l'IoT vont augmenter de 12,6% dans le monde entier d'ici 2023. De grandes attentes et un investissement important.
 En regardant ce qu'est un jumeau numérique et ce qui détermine son fonctionnement, on comprend qu'il est un multiple de plusieurs grandes avancées du 21ème siècle.
En regardant ce qu'est un jumeau numérique et ce qui détermine son fonctionnement, on comprend qu'il est un multiple de plusieurs grandes avancées du 21ème siècle.
 Nous n'en sommes qu'au début de l'avènement des environnements IoT, mais il faut se préparer à y faire face. La supervision des réseaux et systèmes IoT est un élément clé de la réussite des projets et demande de l'anticipation.
Nous n'en sommes qu'au début de l'avènement des environnements IoT, mais il faut se préparer à y faire face. La supervision des réseaux et systèmes IoT est un élément clé de la réussite des projets et demande de l'anticipation.

 https://css-tricks.com/how-to-add-lunr-search-to-your-gatsby-website/
https://css-tricks.com/how-to-add-lunr-search-to-your-gatsby-website/
 https://cloud.google.com/blog/topics/anthos/anthos-for-aws-is-now-ga
https://cloud.google.com/blog/topics/anthos/anthos-for-aws-is-now-ga

 En quelques semaines, la banque s'est adaptée aux mesures de confinement. A la fois sur le Vieux continent, mais aussi au niveau mondial. Un véritable défi pour un groupe de 150 000 employés.
En quelques semaines, la banque s'est adaptée aux mesures de confinement. A la fois sur le Vieux continent, mais aussi au niveau mondial. Un véritable défi pour un groupe de 150 000 employés.
In Photoshop, you can easily create a glitch effect for your images, posters, pictures and paintings. Designers opt for Photoshop when it comes to designing. Design professionals need to be aware of how to give a glitch effect to the images. If you are relatively new to Photoshop, you don’t have to worry about giving […]
The post 10 Photoshop Glitch Effect Tutorial & Examples appeared first on Line25.

https://christianheilmann.com/2020/04/22/limiting-input-type-color-to-a-certain-palette-from-an-image/

C’est au tour de Cyrille de prendre la plume pour nous raconter son confinement. Directeur d’une école, il a dû très vite s’adapter à la suite de l’annonce rapide de la fermeture des établissements. En tant que membre de Framasoft, … Lire la suite


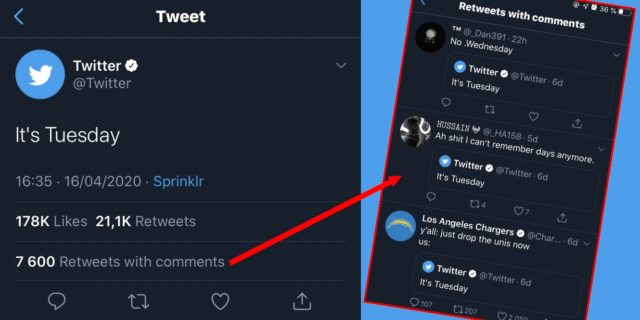
Waouh, alors que je finalisais ce papier sur ce que je considère comme étant la fonctionnalité la moins aboutie (et la plus « cachée ») de Twitter, je suis tombé sur cette news : Twitter teste actuellement l’affichage des quote-tweets de façon native ! Mais de quoi parle-t-on au juste ? Les retweets avec commentaires, qu’est-ce […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Quote-Tweets : nos astuces et outils en attendant la mise à jour de Twitter est la propriété de WebLife - Actualités internet, high-tech & startups.

 La transformation numérique des entreprises peut avoir des impacts très positifs sur la planète, et réduire fortement la consommation d'énergie et de matières premières rares.
La transformation numérique des entreprises peut avoir des impacts très positifs sur la planète, et réduire fortement la consommation d'énergie et de matières premières rares.
Amazon cherche à se doter d’une stratégie sanitaire lui permettant de poursuivre son activité logistique, mais aussi d'accélérer dans le secteur de la santé.
L’article [DECODE] La crise du Covid-19 montre à quel point Amazon n’est pas une entreprise comme les autres est apparu en premier sur FrenchWeb.fr.
Nous avons reçu Jacques Froissant, CEO et fondateur d'Altaïde, société de conseil en recrutement et gestion des RH, qui est en première ligne pour observer l'évolution du marché de l'emploi au sein des startups durant cette crise sanitaire.
L’article [DECODE RH] « 80% des startups ont arrêté de recruter » est apparu en premier sur FrenchWeb.fr.

 https://designerup.co/blog/ui-ux-and-product-design-myths-debunked/
https://designerup.co/blog/ui-ux-and-product-design-myths-debunked/
 https://flatlogic.com/blog/bootstrap-vs-material-ui-which-one-to-use-for-the-next-web-app/
https://flatlogic.com/blog/bootstrap-vs-material-ui-which-one-to-use-for-the-next-web-app/
 https://medium.com/indeed-design/ux-design-portfolio-advice-from-hiring-managers-cdef37aa7207
https://medium.com/indeed-design/ux-design-portfolio-advice-from-hiring-managers-cdef37aa7207

The one thing that every business that offers a service has in common is its customers. It doesn't matter if you are a freelancer with just one client or a small design agency with a few clients, you have to deal with customers on a day to day basis.
 Le temps moyen sur une page correspond tout simplement au temps moyen que les internautes passent sur une page donnée d'un site Web. Ce temps prend en compte tous les utilisateurs, pas seulement ceux qui proviennent d'une page de résultats d'un moteur de recherche.
Le temps moyen sur une page correspond tout simplement au temps moyen que les internautes passent sur une page donnée d'un site Web. Ce temps prend en compte tous les utilisateurs, pas seulement ceux qui proviennent d'une page de résultats d'un moteur de recherche.
 Intéressons-nous à l'impact du Covid-19 sur la dernière étape de l'expérience client, l'achat, en comparant les taux d'abandons des paniers en mars 2020 vs mars 2019, toutes industries confondues. Quels enseignements en tirer pour changer la donne ?
Intéressons-nous à l'impact du Covid-19 sur la dernière étape de l'expérience client, l'achat, en comparant les taux d'abandons des paniers en mars 2020 vs mars 2019, toutes industries confondues. Quels enseignements en tirer pour changer la donne ?
Nous avons échangé avec Guy-Philippe Goldstein, enseignant à l’école de guerre numérique et advisor pour PWC sur les questions de cyberattaque et de cyberdéfense, à propos des secteurs à risque pour les cyberattaques en cette période de crise sanitaire.
L’article Cyberattaques : le secteur médical comme première cible est apparu en premier sur FrenchWeb.fr.
 L'e-commerce vit de plein fouet les conséquences de la crise sanitaire actuelle. Des dispositions gouvernementales ont été prises pour permettre aux acteurs de maintenir une activité en ligne et à distance tout en suivant strictement les consignes sanitaires.
L'e-commerce vit de plein fouet les conséquences de la crise sanitaire actuelle. Des dispositions gouvernementales ont été prises pour permettre aux acteurs de maintenir une activité en ligne et à distance tout en suivant strictement les consignes sanitaires.

 Là où la gestion traditionnelle des identités et des accès pilotera par exemple les connexions aux applications d'entreprise, le CIAM suivra le parcours digital du client et la manière dont il souhaite que ses données personnelles soient traitées.
Là où la gestion traditionnelle des identités et des accès pilotera par exemple les connexions aux applications d'entreprise, le CIAM suivra le parcours digital du client et la manière dont il souhaite que ses données personnelles soient traitées.

Crise sanitaire et télétravail : vers une prise de conscience du retard technologique de la France ?
 La mise en place en catastrophe du télétravail pour des millions d'employés et dans des services où la digitalisation a longtemps été freinée par l'indécision, le manque de moyens et de vision d'ensemble est un véritable électrochoc.
La mise en place en catastrophe du télétravail pour des millions d'employés et dans des services où la digitalisation a longtemps été freinée par l'indécision, le manque de moyens et de vision d'ensemble est un véritable électrochoc.
Que fais-tu "dans la vie" IRL actuellement, sur quoi travailles-tu ?
Dans ma vie professionnelle, je suis intégratrice web et consultante en accessibilité web. Et dans ma vie personnelle aussi puisque je continue sur mes projets personnels, quand je ne suis pas en train de cuisiner, de m’occuper de mon jardin, de faire des claquettes ou de rester à ne rien faire de spécialement intéressant sur mon canapé après une semaine de travail éprouvante.
J’essaye de travailler à rendre le web meilleur et notamment accessible aux personnes handicapées. C’est possible avec mon métier mais on est bien peu de chose face à l’immensité du web.
Quel est ton parcours, qu'est-ce qui t'a amenée au web ?
C’est une amie du collège qui m’a amenée au web en me montrant comment créer une page web avec du HTML et du CSS. Ça remonte à loin, quand on faisait encore des sites avec des <frame> et des <table>. Après, j’ai découvert quelques notions de PHP en cherchant à éviter d’utiliser les <frame> parce que c’était pratique au premier abord mais pas tellement satisfaisant ; une simple fonction include en PHP a été une révélation. Je faisais des petits sites tout pourris et sans grand intérêt mais j’adorais ça.
À la fin du lycée, je voulais faire de la photographie mais j’ai finalement choisi de faire une licence arts plastiques où il y avait des cours de photographie. En troisième année, il y avait une option « Création numérique » que j’ai choisie et on a aussi eu des cours de vidéo et de… HTML, CSS et SVG. C’était en 2010-2011 et SVG ne fonctionnait que sur Internet Explorer à l’époque. Pour un projet d’un autre cours, j’ai fait un site web et là, j’ai compris que c’était ça que je voulais faire professionnellement.
J’ai cherché une formation en alternance dans le domaine de la création de sites web. J’en ai trouvé une et j’ai galéré à trouver une entreprise. Une petite agence m’a finalement fait confiance puis m’a embauchée jusqu’à ce que je déménage à Nantes.
Tu te définis comme “intégratrice”. Que signifie ce terme en 2020 pour toi, sachant que le métier s’est considérablement diversifié, spécialisé, complexifié ?
J’avais écrit sur le sujet en 2017 et je suis toujours d’accord avec mon moi du passé. Oui, je suis intégratrice, je ne suis toujours pas développeuse front-end. J’ai vu passer des tentatives de renommage du métier pour que ce ne soit plus « intégrateur » ou « intégratrice » ni « développeur front-end » ou « développeuse front-end ». Pourquoi pas, si on trouve qu’un autre nom de métier serait plus parlant mais je n’ai pas vraiment vu de consensus, si ?
Mais effectivement, j’ai une spécialisation en accessibilité et, d’après ce que j’ai pu lire via des échanges sur Twitter, il semble difficile d’être seulement intégrateur ou intégratrice sans spécialisation ou bagage complémentaire : accessibilité, développement JavaScript ou autre. On le voit d’ailleurs dans les offres d’emploi même s’il y a quand même quelques entreprises qui recherchent vraiment des spécialistes de l’intégration. C’est quelque chose que je ne comprends pas vraiment car il y a de forts besoins de compétences en HTML et CSS qui manquent depuis toujours. On estime toujours que c’est tellement simple que n’importe qui peut le faire donc on laisse ce travail aux équipes de développement (front ou même back !). Et puis après, quand on fait les audits d’accessibilité, on pleure parce qu’il faut tout refaire. C’est désespérant.
Quel est le critère le plus simple à considérer en accessibilité numérique ? Le plus complexe à mettre en œuvre ?
Le plus simple, c’est sans doute de ne pas retirer l’outline des éléments interactifs (liens, boutons, éléments de formulaire…). Et pourtant, c’est ô combien compliqué à faire comprendre. Heureusement, il existe un script pour que l’outline n’apparaisse qu’au clic clavier et non pas au clic souris ; ça permet de négocier sans trop de difficultés. Il y a une sorte de traumatisme assez incroyable autour de la visibilité de la prise de focus.

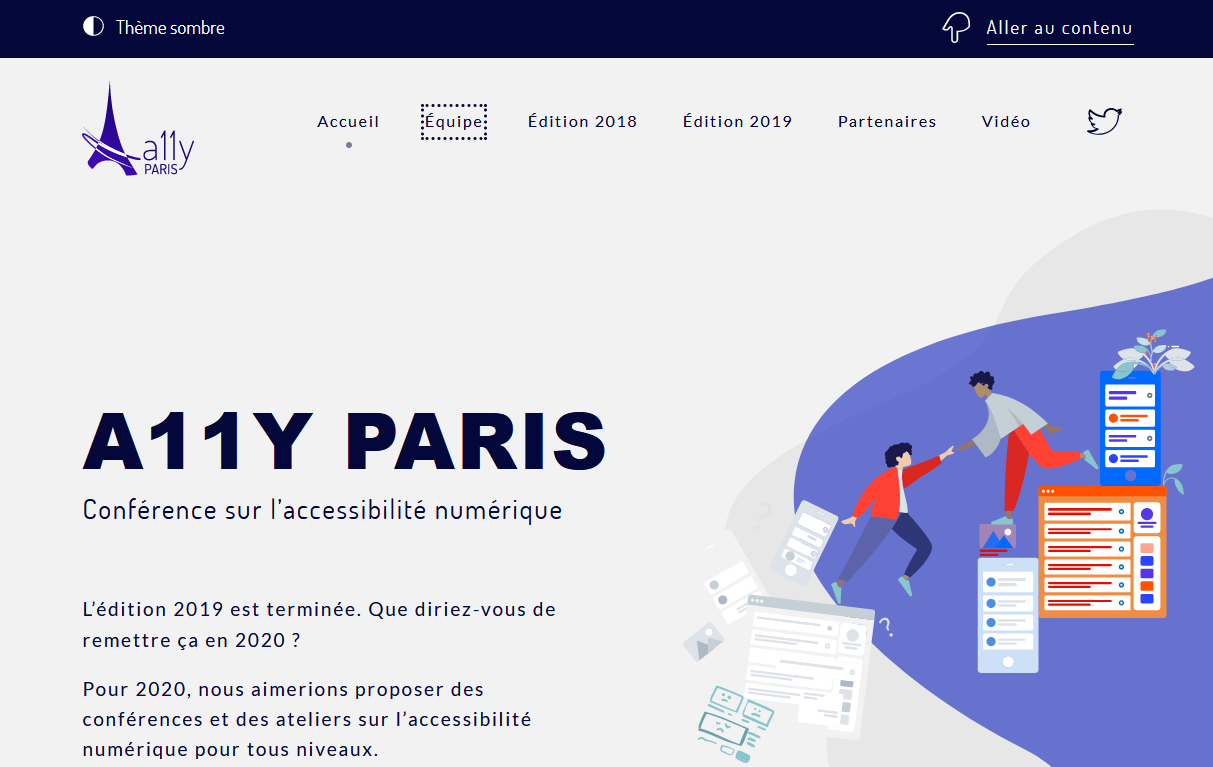
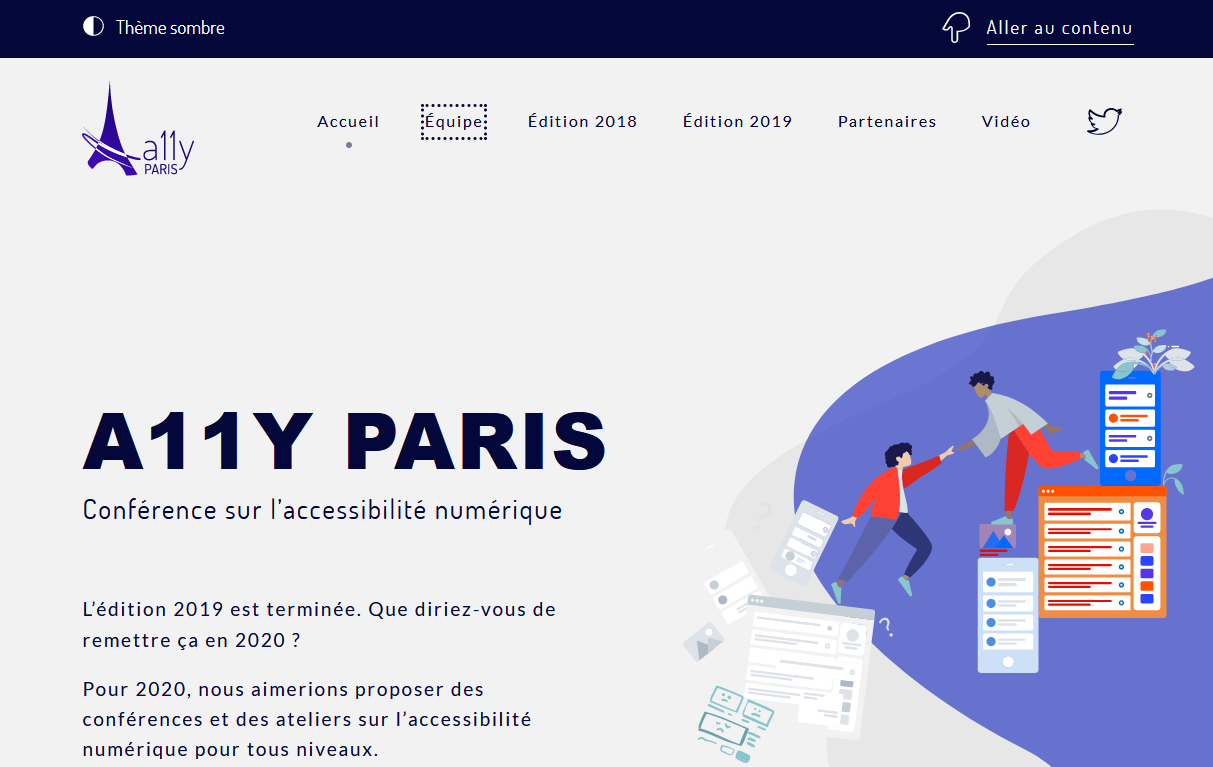
Le site web a11y Paris où j'ai choisi de gérer un outline bien visible et contrasté par rapport au fond de page
Le plus complexe pourrait être le critère qui demande que les scripts soient accessibles aux technologies d’assistance. Il y a plein de documentation sur le sujet mais ça implique souvent d’utiliser les attributs ARIA, qui répondent à une spécification précise, et là, c’est la catastrophe car la plupart des gens les utilise en pensant bien faire mais sans être formée et en faisant donc n’importe quoi ; parfois, pire que mieux. On doit souvent rappeler la première règle d’ARIA : « Pas d’ARIA est mieux que du mauvais ARIA ».
Je pense qu’il ne faut pas hésiter à demander de l’aide à des personnes qui connaissent bien ces sujets. D’ailleurs, il arrive même que les personnes sachantes soient démunies face à certains besoins d’implémentation et doivent échanger entre elles pour trouver des solutions. Ça montre que tout n’est pas si simple même s’il y a, heureusement, des règles simples.
Quelle est ton astuce pour "tester" l'accessibilité des pages/applications web ? (sur un critère précis ou en général)
Mon astuce pour évaluer le niveau de catastrophe d’un site rapidement, c’est juste de regarder le code HTML mais je suis formée au sujet donc je trouve ce qu’il faut en un rien de temps. Quand il faut pousser plus loin, il y a de nombreux tests complémentaires et surtout, je m’appuie sur les règles du RGAA (Référentiel Général d’Amélioration de l’Accessibilité) et des WCAG (Web Content Accessibility Guidelines).
En revanche, pour les personnes qui ne maîtrisent pas trop le sujet, il y a des tests assez simples à faire pour vérifier le niveau d’accessibilité « de base ». Ça peut servir à vérifier ce qu’on a produit soi-même ou à vérifier ce qu’on nous livre quand on est de l’autre côté de la barrière.
Voici donc quelques tests basiques :
- Vérifier qu’on peut naviguer au clavier dans le site en utilisant uniquement la touche Tab (et Maj + Tab pour revenir en arrière) du clavier pour aller d’élément interactif en élément interactif : on devrait réussir à prendre le focus sur tous les liens, tous les boutons, tous les éléments de formulaires. Et, on devrait voir qu’on prend le focus sur ces éléments (généralement, il y a une bordure pointillée ou un halo qui se met autour de ces éléments). Ensuite, on devrait pouvoir activer les liens avec la touche Entrée, les boutons et les éléments de formulaire avec la touche Espace. Parfois, on navigue dans les éléments avec les flèches de navigation comme par exemple, après avoir coché un champ radio avec Espace, on navigue entre les autres champs radio avec les flèches.
- Cliquer sur les libellés des champs de formulaire : ça doit déplacer le focus dans le champ concerné ou cocher les checkbox et radio.
- Vérifier que le code HTML est valide avec le validateur sur le site du W3C. Même si, pour l’accessibilité, certaines erreurs n’auront pas d’impact, beaucoup en auront donc, dans le doute, je pense qu’il vaut mieux corriger toutes les erreurs ; ça donnera un code plus propre et ça évite de se poser trop de questions. Les problèmes les plus fréquents sont l’utilisation d’identifiants dupliqués ou encore la mauvaise utilisation d’ARIA. Ces problèmes créent des difficultés ou des impossibilités de navigation pour les personnes aveugles, notamment, qui utilisent un lecteur d’écran (logiciel qui restitue le contenu d’une page web, d’un logiciel, etc.).
- Vérifier que la hiérarchie de titres est cohérente avec l’extension de navigateur HeadingsMap (pour Firefox, ou pour Chrome) : pas de sauts de titre (on ne passe pas d’un h2 à un h4), pas de texte marqué comme un titre alors que c’est juste un texte qu’on a voulu écrire plus gros ou pas de texte qui devrait être un titre mais n’en est pas un…
- Vérifier que quand on zoome le site à 200 %, il n’y a pas de perte de contenu ou de fonctionnalité et qu’il n’y a pas d’éléments qui se chevauchent, sont masqués à moitié, etc. Il y a une tendance à masquer des contenus en mobile avec le responsive. Pour l’accessibilité, les contenus peuvent être présentés différemment mais ne doivent pas disparaître car, quand on zoome à 200 %, on arrive sur la version mobile.
- Vérifier que les espacements des caractères, des lignes, des mots et des paragraphes peuvent être redéfinis par les utilisateurs et utilisatrices sans que cela provoque des pertes de contenus ou de fonctionnalités. Avec l’extension Stylus, il faut créer un style avec ce code pour le vérifier :
* {
line-height: 1.5 !important;
letter-spacing: 0.12em !important;
word-spacing: 0.16em !important;
}
p {
margin-bottom: 2em !important;
}
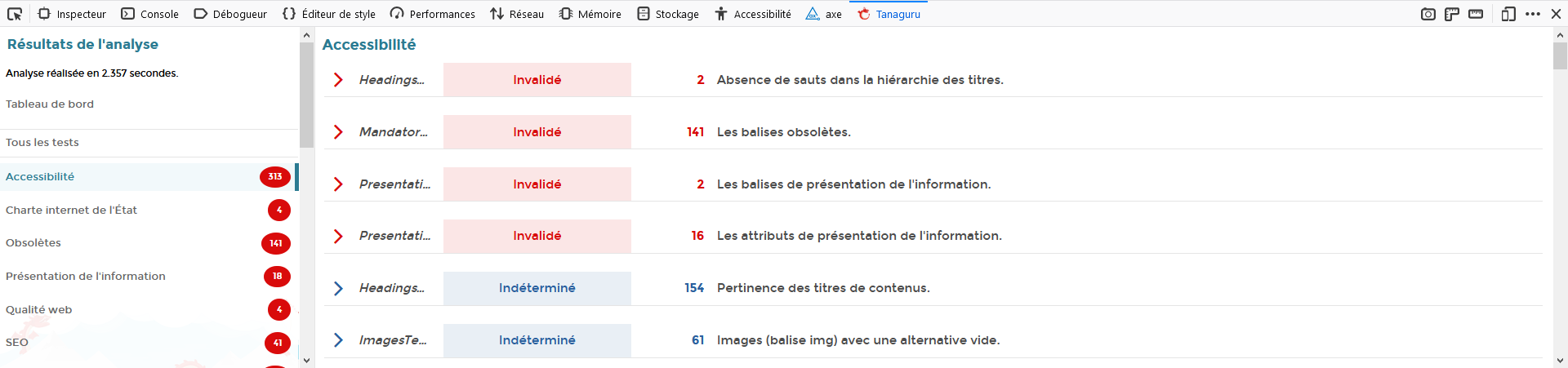
- Enfin, on peut aussi lancer des extensions ou des sites qui vont tester certaines règles automatiquement. C’est loin de tout couvrir mais ça peut bien aider aussi. Pour citer quelques outils, il y a, par exemple : a11y.css, Accessibility Insights, AccessLint (pour vérifier les « Pull requests » dans Github), axe, Tanaguru Engine et la « webextension » en cours de travail, ou encore Wave.
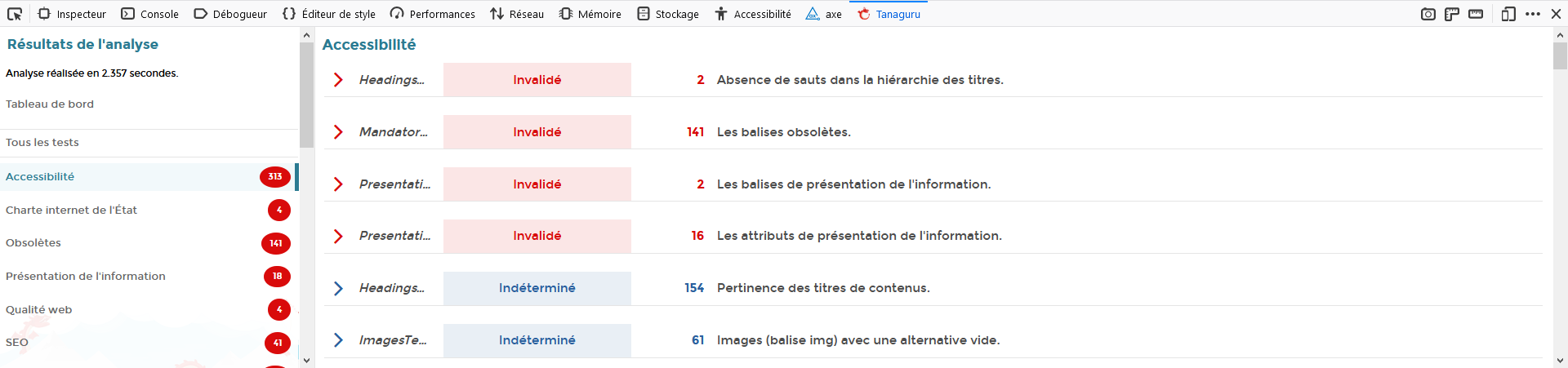
 La web extension Tanaguru qui est en cours de travail
La web extension Tanaguru qui est en cours de travail
Y a-t-il des “mauvaises pratiques” du web qui t’exaspèrent particulièrement ?
...Tu mentionnes sur ton compte Twitter des mauvais élèves en terme d’accessibilité ou de mauvaise expérience utilisateur : comment faire changer les choses et se remettre sur la bonne voie ? Le RGAA n’est pas tout récent, et pourtant beaucoup de sites publics, du gouvernement, sont encore conçus avec les pieds et ne respectent pas les bonnes pratiques minimales (ex : un lien c’est une balise a en HTML et pas un span “cliquable” avec du JS). Comment penses-tu que l’on puisse leur faire entendre raison ?
Les mauvaises pratiques du web qui m’exaspèrent particulièrement sont celles où les organismes ne respectent pas les lois établies pour protéger ou servir les intérêts des utilisateurs et utilisatrices.
On peut citer le non-respect du RGPD (Règlement Général sur la Protection des Données) qui peut donner lieu à des sanctions assez sévères et qui, grâce à ça, commence à faire bien réfléchir les organismes. Dès qu’on envoie un courrier type disant que, sans réponse satisfaisante, on s’adressera à la CNIL, en général, ça bouge. Le cas échéant, la CNIL se charge assez bien de les faire bouger.
Et puis, on peut citer le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) qui s’accompagne de l’article 47 de la loi n°2005-102 du 11 février 2005 pour l'égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées. Depuis la publication du décret d’application en juillet 2019, des sanctions financières sont enfin prévues (jusqu’à 20 000€ par site et par an) si les documents légaux (déclaration d’accessibilité, schéma pluriannuel de mise en accessibilité, plan d’action de l’année en cours, affichage du niveau d’accessibilité sur la page d’accueil) ne sont pas publiés sur les sites entrants dans le champ d’application de la loi. Un certain nombre d’organismes privés sont également concernés. Ça commence à faire réfléchir aussi mais tout doucement. Pour l’instant, aucune sanction n’a été prononcée ; c’est sans doute quand ça arrivera que ça commencera vraiment à s’activer. C’est comme ça que ça bouge aux États-Unis, en tout cas.
Ça me déçoit beaucoup qu’il faille des sanctions financières pour que les gens comprennent que c’est important… Il faut dire aussi que, en France au moins, il n’y a pas encore de réelle inclusion des personnes handicapées dans la société donc on les voit peu (notamment à l’école mais aussi au travail), on parle peu des difficultés que la société leur pose et de la façon dont cette dernière devrait s’adapter, on manque d’enseignements sur le sujet, etc. Beaucoup de gens pensent que ce n’est pas important.
Mais ce qui m’exaspère le plus, c’est quand les organismes mentent en disant respecter les lois en vigueur alors que c’est faux. Avec le RGAA, c’est assez simple : pour prouver que le site est conforme, il faut conduire un audit et en publier le résultat. Donc, si dans la page « Accessibilité », on proclame que le site est conforme au RGAA sans donner le résultat d’un audit, c’est un mensonge. Il y a des modèles à respecter ; ça ne s’invente pas.

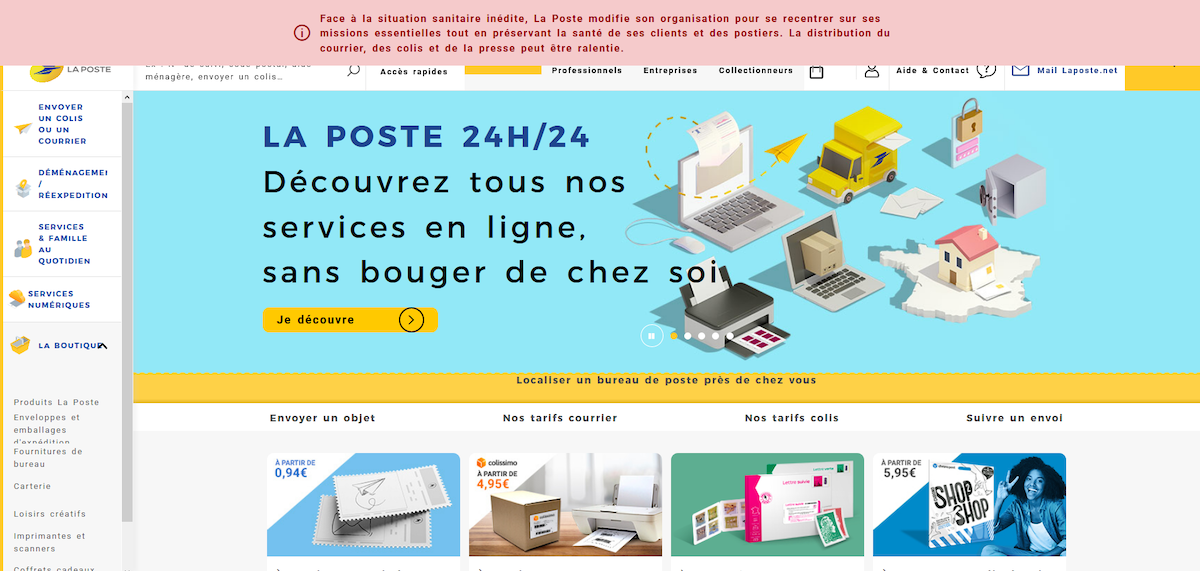
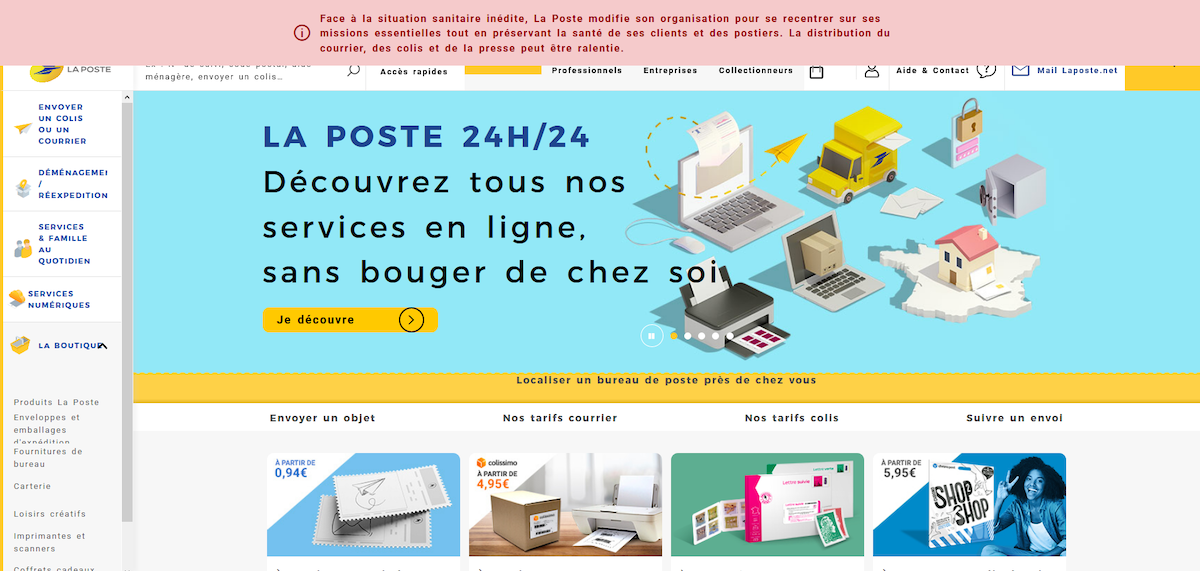
Une capture du site de la poste https://www.laposte.fr/ lorsqu'on redéfinit les espacements avec le style personnalisé de Stylus. Tout est cassé car on a des éléments dont la hauteur ou les marges, etc. sont fixes et en pixels. Je pense que c'est un très bon exemple d'illustration de ce test car on ne peut même plus accéder aux éléments dans l'en-tête qui sont cachés par le bandeau d'alerte rouge. De plus, certains éléments dans le menu à gauche sont tronqués.
Dans la conduite des projets, ce sont les responsables projet (côté client et prestataire) qui sont responsables de la mise en accessibilité (ou non). Celle-ci doit être prise en compte dès le début du projet pour que ça fonctionne et doit être vérifiée à la fin. Pour ne pas se casser les dents, il faudrait former toutes les personnes intervenant dans la réalisation du projet et se faire accompagner par une personne experte qui servirait de « guide » à la réalisation accessible. Ce ne sont pas les équipes de design ou de développement qui sont responsables si le site est inaccessible car, si elles ne savent pas faire, c’est qu’on ne les a pas formées. Si le projet qui sort n’est pas accessible, c’est parce qu’on n’a pas mis en place une bonne gestion de projet accessible. Sur un projet, si une personne rechigne à prendre en compte l’accessibilité et freine les actions (oui, ça arrive, malheureusement), il suffit de la sortir du projet ; ce qui est encore le rôle des responsables. Et si le budget n’est pas suffisant, ce sera un choix des responsables de prendre en compte l’accessibilité a posteriori ou de ne pas la prendre en compte du tout. De plus, les responsables côté client ont le devoir de s’assurer qu’on leur livre un projet répondant au cahier des charges (cahier des charges qui doit indiquer l’obligation d’accessibilité s’il y a).
Il y a des responsables pour qui l’accessibilité est essentielle et avec qui on peut parvenir à réaliser des projets accessibles (merci !). Il arrive que ce soit la hiérarchie encore au-dessus qui bloque. Dans ces cas-là, il y aura, j’espère, les sanctions qui pousseront les réfractaires à agir. On peut, parfois, ne pas connaître le sujet mais pas quand on est un organisme public ou un organisme qui s’adresse aux personnes handicapées. Et puis, ça devient un « sujet à la mode » donc il est de plus en plus difficile de l’ignorer.
Alors, bien sûr, j’encourage toutes les personnes réalisant des sites web ou applications à se former au sujet en demandant une formation à leur entreprise ou, à défaut, en autodidactes si elles le peuvent même si ce sera souvent insuffisant. C’est essentiel ! Réaliser des projets en intégrant les bases de l’accessibilité même quand ce n’est pas demandé devrait aller de soi.
La formation de toutes les personnes qui sont déjà en poste, en particulier celles qui travaillent pour les organismes concernés par la loi est un axe sur lequel il faut jouer. Il faut que les responsables projet prennent le sujet en main et se forment aussi.
Et, pour éviter de continuer toujours sur la même voie qui ne fonctionne pas, un autre axe sur lequel agir est l’intégration des connaissances d’accessibilité dans les formations sur les métiers du web et de la communication, notamment. Il ne faut pas que ce soit juste un cours sur l’accessibilité qui contredise tous les autres cours qui ne parlent pas du sujet ; il faut que ce soit des connaissances intégrées dans chaque matière enseignée pour que ça devienne naturel. Ça implique d’avoir des enseignants et enseignantes qui connaissent le sujet et donc de se donner les moyens de les former en amont. Dans l’entreprise où je travaille actuellement, Tanaguru, on a un projet qui est en train de se monter : une formation au métier d’intégrateur ou intégratrice web (avec un peu de développement dedans) où l’objectif est d’apprendre à faire accessible directement. Le but est aussi que cette formation soit accessible aux personnes handicapées, tant qu’à faire ! On devrait en parler plus en détails bientôt.
Par quels moyens fais-tu de la veille ? (quels sites / personnes / événements par exemple)
Ma veille, ces derniers temps, c’est beaucoup (trop) Twitter. J’utilise aussi les flux RSS depuis que je les ai découvert, il y a fort fort longtemps. Je mets tout ça dans un agrégateur de flux RSS et je les classe. Il y a du web mais pas seulement. Du côté de l’accessibilité, il y a, par exemple : 24a11y, Access42, Adrian Roselli, Atalan, Axess Lab, Deque Systems, Tanaguru, The Paciello Group, WebAIM, etc. Du côté du web de manière générale, il y a 24 jours de web, Alsacréations, CSS Tricks, HTeuMeuLeu, Smashing Magazine, etc.
Je n’ai pas le temps de tout suivre, de tout lire. La plupart du temps, c’est la réalisation de projets qui me permet de me documenter et de me renseigner le plus efficacement.
Sinon, depuis quelques semaines, j’essaye de faire régulièrement du télévélotaf : du vélo d’appartement après le télétravail… Ça me permet de faire l’exercice dont je manque en ne me déplaçant plus depuis ma maison jusqu’à mon travail tout en regardant les vidéos des conférences que j’ai manquées : Paris Web, BlendWebMix, Kiwi Party, entre autres. L’avantage, c’est que ça permet de rester concentrée devant une longue vidéo ; ce qui est difficile d’habitude.
Bon, dernièrement, j’ai plutôt regardé des documentaires sur Arte parce que, par les temps qui courent, j’ai aussi besoin de voir autre chose.
As-tu des livres à nous recommander ? (dans le domaine pro ou non)
Dans le domaine professionnel, je n’ai pas grand-chose à recommander car les livres que j’ai lu sont maintenant un peu vieux. Et puis, j’ai besoin de m’évader quand je lis un livre ; ce qui n’est pas très compatible avec les livres pro. Par contre, je peux vous recommander quand même « Inclusive Components » de Heydon Pickering. Je ne l’ai pas lu en entier mais il me semble bien, pour ce que j’en ai lu, que c’est une mine d’or pour apprendre à réaliser des composants accessibles. Il existe sous forme de livre et de site web donc c’est assez pratique.
Autrement, pour m’évader, j’aime beaucoup la littérature fantastique. Je peux recommander « La Longue Terre » de Terry Pratchett et Stephen Baxter : il n’y a pas plus grande évasion que la possibilité de changer de Terre à l’infini. Il y a aussi les annales du Disque-Monde de Terry Pratchett ; c’est très décalé et ça fait du bien. Enfin, le dernier livre que j’ai terminé et bien aimé était « L’âme des horloges » de David Mitchell ; un très gros livre avec une histoire vraiment bien pensée et bien écrite, et qui détaille pas mal la vie de ses personnages auxquels on s’attache fatalement.
Quel est le langage ou la technologie qui t’attire le plus aujourd’hui ?
Le langage qui m’a toujours le plus attirée, c’est le HTML ; encore plus depuis qu’on est passé à la version 5 avec encore plus de sémantique. Chaque élément a sa sémantique (ou absence de sémantique à l’image des span et des div) et ses usages. C’est carré. Certains éléments ont un passé qui rend ce sens assez complexe à appréhender (comme b et i, par exemple). On peut en passer du temps sur MDN pour lire les descriptions. Malheureusement, cette sémantique n’est pas toujours (pas encore) exploitée totalement, notamment par les lecteurs d’écran ; ça donne parfois des cas intéressants auxquels réfléchir pour une vraie mise en accessibilité.
À qui aimerais tu passer le relais de cette interview ?
Sans hésiter, j’aimerais passer le relais à Loriane Buffet qui m’a impressionnée lors de son défi #100DaysOfA11y qui s’est terminé en février dernier.
Que fais-tu "dans la vie" IRL actuellement, sur quoi travailles-tu ?
Dans ma vie professionnelle, je suis intégratrice web et consultante en accessibilité web. Et dans ma vie personnelle aussi puisque je continue sur mes projets personnels, quand je ne suis pas en train de cuisiner, de m’occuper de mon jardin, de faire des claquettes ou de rester à ne rien faire de spécialement intéressant sur mon canapé après une semaine de travail éprouvante.
J’essaye de travailler à rendre le web meilleur et notamment accessible aux personnes handicapées. C’est possible avec mon métier mais on est bien peu de chose face à l’immensité du web.
Quel est ton parcours, qu'est-ce qui t'a amenée au web ?
C’est une amie du collège qui m’a amenée au web en me montrant comment créer une page web avec du HTML et du CSS. Ça remonte à loin, quand on faisait encore des sites avec des <frame> et des <table>. Après, j’ai découvert quelques notions de PHP en cherchant à éviter d’utiliser les <frame> parce que c’était pratique au premier abord mais pas tellement satisfaisant ; une simple fonction include en PHP a été une révélation. Je faisais des petits sites tout pourris et sans grand intérêt mais j’adorais ça.
À la fin du lycée, je voulais faire de la photographie mais j’ai finalement choisi de faire une licence arts plastiques où il y avait des cours de photographie. En troisième année, il y avait une option « Création numérique » que j’ai choisie et on a aussi eu des cours de vidéo et de… HTML, CSS et SVG. C’était en 2010-2011 et SVG ne fonctionnait que sur Internet Explorer à l’époque. Pour un projet d’un autre cours, j’ai fait un site web et là, j’ai compris que c’était ça que je voulais faire professionnellement.
J’ai cherché une formation en alternance dans le domaine de la création de sites web. J’en ai trouvé une et j’ai galéré à trouver une entreprise. Une petite agence m’a finalement fait confiance puis m’a embauchée jusqu’à ce que je déménage à Nantes.
Tu te définis comme “intégratrice”. Que signifie ce terme en 2020 pour toi, sachant que le métier s’est considérablement diversifié, spécialisé, complexifié ?
J’avais écrit sur le sujet en 2017 et je suis toujours d’accord avec mon moi du passé. Oui, je suis intégratrice, je ne suis toujours pas développeuse front-end. J’ai vu passer des tentatives de renommage du métier pour que ce ne soit plus « intégrateur » ou « intégratrice » ni « développeur front-end » ou « développeuse front-end ». Pourquoi pas, si on trouve qu’un autre nom de métier serait plus parlant mais je n’ai pas vraiment vu de consensus, si ?
Mais effectivement, j’ai une spécialisation en accessibilité et, d’après ce que j’ai pu lire via des échanges sur Twitter, il semble difficile d’être seulement intégrateur ou intégratrice sans spécialisation ou bagage complémentaire : accessibilité, développement JavaScript ou autre. On le voit d’ailleurs dans les offres d’emploi même s’il y a quand même quelques entreprises qui recherchent vraiment des spécialistes de l’intégration. C’est quelque chose que je ne comprends pas vraiment car il y a de forts besoins de compétences en HTML et CSS qui manquent depuis toujours. On estime toujours que c’est tellement simple que n’importe qui peut le faire donc on laisse ce travail aux équipes de développement (front ou même back !). Et puis après, quand on fait les audits d’accessibilité, on pleure parce qu’il faut tout refaire. C’est désespérant.
Quel est le critère le plus simple à considérer en accessibilité numérique ? Le plus complexe à mettre en œuvre ?
Le plus simple, c’est sans doute de ne pas retirer l’outline des éléments interactifs (liens, boutons, éléments de formulaire…). Et pourtant, c’est ô combien compliqué à faire comprendre. Heureusement, il existe un script pour que l’outline n’apparaisse qu’au clic clavier et non pas au clic souris ; ça permet de négocier sans trop de difficultés. Il y a une sorte de traumatisme assez incroyable autour de la visibilité de la prise de focus.

Le site web a11y Paris où j'ai choisi de gérer un outline bien visible et contrasté par rapport au fond de page
Le plus complexe pourrait être le critère qui demande que les scripts soient accessibles aux technologies d’assistance. Il y a plein de documentation sur le sujet mais ça implique souvent d’utiliser les attributs ARIA, qui répondent à une spécification précise, et là, c’est la catastrophe car la plupart des gens les utilise en pensant bien faire mais sans être formée et en faisant donc n’importe quoi ; parfois, pire que mieux. On doit souvent rappeler la première règle d’ARIA : « Pas d’ARIA est mieux que du mauvais ARIA ».
Je pense qu’il ne faut pas hésiter à demander de l’aide à des personnes qui connaissent bien ces sujets. D’ailleurs, il arrive même que les personnes sachantes soient démunies face à certains besoins d’implémentation et doivent échanger entre elles pour trouver des solutions. Ça montre que tout n’est pas si simple même s’il y a, heureusement, des règles simples.
Quelle est ton astuce pour "tester" l'accessibilité des pages/applications web ? (sur un critère précis ou en général)
Mon astuce pour évaluer le niveau de catastrophe d’un site rapidement, c’est juste de regarder le code HTML mais je suis formée au sujet donc je trouve ce qu’il faut en un rien de temps. Quand il faut pousser plus loin, il y a de nombreux tests complémentaires et surtout, je m’appuie sur les règles du RGAA (Référentiel Général d’Amélioration de l’Accessibilité) et des WCAG (Web Content Accessibility Guidelines).
En revanche, pour les personnes qui ne maîtrisent pas trop le sujet, il y a des tests assez simples à faire pour vérifier le niveau d’accessibilité « de base ». Ça peut servir à vérifier ce qu’on a produit soi-même ou à vérifier ce qu’on nous livre quand on est de l’autre côté de la barrière.
Voici donc quelques tests basiques :
- Vérifier qu’on peut naviguer au clavier dans le site en utilisant uniquement la touche Tab (et Maj + Tab pour revenir en arrière) du clavier pour aller d’élément interactif en élément interactif : on devrait réussir à prendre le focus sur tous les liens, tous les boutons, tous les éléments de formulaires. Et, on devrait voir qu’on prend le focus sur ces éléments (généralement, il y a une bordure pointillée ou un halo qui se met autour de ces éléments). Ensuite, on devrait pouvoir activer les liens avec la touche Entrée, les boutons et les éléments de formulaire avec la touche Espace. Parfois, on navigue dans les éléments avec les flèches de navigation comme par exemple, après avoir coché un champ radio avec Espace, on navigue entre les autres champs radio avec les flèches.
- Cliquer sur les libellés des champs de formulaire : ça doit déplacer le focus dans le champ concerné ou cocher les checkbox et radio.
- Vérifier que le code HTML est valide avec le validateur sur le site du W3C. Même si, pour l’accessibilité, certaines erreurs n’auront pas d’impact, beaucoup en auront donc, dans le doute, je pense qu’il vaut mieux corriger toutes les erreurs ; ça donnera un code plus propre et ça évite de se poser trop de questions. Les problèmes les plus fréquents sont l’utilisation d’identifiants dupliqués ou encore la mauvaise utilisation d’ARIA. Ces problèmes créent des difficultés ou des impossibilités de navigation pour les personnes aveugles, notamment, qui utilisent un lecteur d’écran (logiciel qui restitue le contenu d’une page web, d’un logiciel, etc.).
- Vérifier que la hiérarchie de titres est cohérente avec l’extension de navigateur HeadingsMap (pour Firefox, ou pour Chrome) : pas de sauts de titre (on ne passe pas d’un h2 à un h4), pas de texte marqué comme un titre alors que c’est juste un texte qu’on a voulu écrire plus gros ou pas de texte qui devrait être un titre mais n’en est pas un…
- Vérifier que quand on zoome le site à 200 %, il n’y a pas de perte de contenu ou de fonctionnalité et qu’il n’y a pas d’éléments qui se chevauchent, sont masqués à moitié, etc. Il y a une tendance à masquer des contenus en mobile avec le responsive. Pour l’accessibilité, les contenus peuvent être présentés différemment mais ne doivent pas disparaître car, quand on zoome à 200 %, on arrive sur la version mobile.
- Vérifier que les espacements des caractères, des lignes, des mots et des paragraphes peuvent être redéfinis par les utilisateurs et utilisatrices sans que cela provoque des pertes de contenus ou de fonctionnalités. Avec l’extension Stylus, il faut créer un style avec ce code pour le vérifier :
* {
line-height: 1.5 !important;
letter-spacing: 0.12em !important;
word-spacing: 0.16em !important;
}
p {
margin-bottom: 2em !important;
}
- Enfin, on peut aussi lancer des extensions ou des sites qui vont tester certaines règles automatiquement. C’est loin de tout couvrir mais ça peut bien aider aussi. Pour citer quelques outils, il y a, par exemple : a11y.css, Accessibility Insights, AccessLint (pour vérifier les « Pull requests » dans Github), axe, Tanaguru Engine et la « webextension » en cours de travail, ou encore Wave.
 La web extension Tanaguru qui est en cours de travail
La web extension Tanaguru qui est en cours de travail
Y a-t-il des “mauvaises pratiques” du web qui t’exaspèrent particulièrement ?
...Tu mentionnes sur ton compte Twitter des mauvais élèves en terme d’accessibilité ou de mauvaise expérience utilisateur : comment faire changer les choses et se remettre sur la bonne voie ? Le RGAA n’est pas tout récent, et pourtant beaucoup de sites publics, du gouvernement, sont encore conçus avec les pieds et ne respectent pas les bonnes pratiques minimales (ex : un lien c’est une balise a en HTML et pas un span “cliquable” avec du JS). Comment penses-tu que l’on puisse leur faire entendre raison ?
Les mauvaises pratiques du web qui m’exaspèrent particulièrement sont celles où les organismes ne respectent pas les lois établies pour protéger ou servir les intérêts des utilisateurs et utilisatrices.
On peut citer le non-respect du RGPD (Règlement Général sur la Protection des Données) qui peut donner lieu à des sanctions assez sévères et qui, grâce à ça, commence à faire bien réfléchir les organismes. Dès qu’on envoie un courrier type disant que, sans réponse satisfaisante, on s’adressera à la CNIL, en général, ça bouge. Le cas échéant, la CNIL se charge assez bien de les faire bouger.
Et puis, on peut citer le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) qui s’accompagne de l’article 47 de la loi n°2005-102 du 11 février 2005 pour l'égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées. Depuis la publication du décret d’application en juillet 2019, des sanctions financières sont enfin prévues (jusqu’à 20 000€ par site et par an) si les documents légaux (déclaration d’accessibilité, schéma pluriannuel de mise en accessibilité, plan d’action de l’année en cours, affichage du niveau d’accessibilité sur la page d’accueil) ne sont pas publiés sur les sites entrants dans le champ d’application de la loi. Un certain nombre d’organismes privés sont également concernés. Ça commence à faire réfléchir aussi mais tout doucement. Pour l’instant, aucune sanction n’a été prononcée ; c’est sans doute quand ça arrivera que ça commencera vraiment à s’activer. C’est comme ça que ça bouge aux États-Unis, en tout cas.
Ça me déçoit beaucoup qu’il faille des sanctions financières pour que les gens comprennent que c’est important… Il faut dire aussi que, en France au moins, il n’y a pas encore de réelle inclusion des personnes handicapées dans la société donc on les voit peu (notamment à l’école mais aussi au travail), on parle peu des difficultés que la société leur pose et de la façon dont cette dernière devrait s’adapter, on manque d’enseignements sur le sujet, etc. Beaucoup de gens pensent que ce n’est pas important.
Mais ce qui m’exaspère le plus, c’est quand les organismes mentent en disant respecter les lois en vigueur alors que c’est faux. Avec le RGAA, c’est assez simple : pour prouver que le site est conforme, il faut conduire un audit et en publier le résultat. Donc, si dans la page « Accessibilité », on proclame que le site est conforme au RGAA sans donner le résultat d’un audit, c’est un mensonge. Il y a des modèles à respecter ; ça ne s’invente pas.

Une capture du site de la poste https://www.laposte.fr/ lorsqu'on redéfinit les espacements avec le style personnalisé de Stylus. Tout est cassé car on a des éléments dont la hauteur ou les marges, etc. sont fixes et en pixels. Je pense que c'est un très bon exemple d'illustration de ce test car on ne peut même plus accéder aux éléments dans l'en-tête qui sont cachés par le bandeau d'alerte rouge. De plus, certains éléments dans le menu à gauche sont tronqués.
Dans la conduite des projets, ce sont les responsables projet (côté client et prestataire) qui sont responsables de la mise en accessibilité (ou non). Celle-ci doit être prise en compte dès le début du projet pour que ça fonctionne et doit être vérifiée à la fin. Pour ne pas se casser les dents, il faudrait former toutes les personnes intervenant dans la réalisation du projet et se faire accompagner par une personne experte qui servirait de « guide » à la réalisation accessible. Ce ne sont pas les équipes de design ou de développement qui sont responsables si le site est inaccessible car, si elles ne savent pas faire, c’est qu’on ne les a pas formées. Si le projet qui sort n’est pas accessible, c’est parce qu’on n’a pas mis en place une bonne gestion de projet accessible. Sur un projet, si une personne rechigne à prendre en compte l’accessibilité et freine les actions (oui, ça arrive, malheureusement), il suffit de la sortir du projet ; ce qui est encore le rôle des responsables. Et si le budget n’est pas suffisant, ce sera un choix des responsables de prendre en compte l’accessibilité a posteriori ou de ne pas la prendre en compte du tout. De plus, les responsables côté client ont le devoir de s’assurer qu’on leur livre un projet répondant au cahier des charges (cahier des charges qui doit indiquer l’obligation d’accessibilité s’il y a).
Il y a des responsables pour qui l’accessibilité est essentielle et avec qui on peut parvenir à réaliser des projets accessibles (merci !). Il arrive que ce soit la hiérarchie encore au-dessus qui bloque. Dans ces cas-là, il y aura, j’espère, les sanctions qui pousseront les réfractaires à agir. On peut, parfois, ne pas connaître le sujet mais pas quand on est un organisme public ou un organisme qui s’adresse aux personnes handicapées. Et puis, ça devient un « sujet à la mode » donc il est de plus en plus difficile de l’ignorer.
Alors, bien sûr, j’encourage toutes les personnes réalisant des sites web ou applications à se former au sujet en demandant une formation à leur entreprise ou, à défaut, en autodidactes si elles le peuvent même si ce sera souvent insuffisant. C’est essentiel ! Réaliser des projets en intégrant les bases de l’accessibilité même quand ce n’est pas demandé devrait aller de soi.
La formation de toutes les personnes qui sont déjà en poste, en particulier celles qui travaillent pour les organismes concernés par la loi est un axe sur lequel il faut jouer. Il faut que les responsables projet prennent le sujet en main et se forment aussi.
Et, pour éviter de continuer toujours sur la même voie qui ne fonctionne pas, un autre axe sur lequel agir est l’intégration des connaissances d’accessibilité dans les formations sur les métiers du web et de la communication, notamment. Il ne faut pas que ce soit juste un cours sur l’accessibilité qui contredise tous les autres cours qui ne parlent pas du sujet ; il faut que ce soit des connaissances intégrées dans chaque matière enseignée pour que ça devienne naturel. Ça implique d’avoir des enseignants et enseignantes qui connaissent le sujet et donc de se donner les moyens de les former en amont. Dans l’entreprise où je travaille actuellement, Tanaguru, on a un projet qui est en train de se monter : une formation au métier d’intégrateur ou intégratrice web (avec un peu de développement dedans) où l’objectif est d’apprendre à faire accessible directement. Le but est aussi que cette formation soit accessible aux personnes handicapées, tant qu’à faire ! On devrait en parler plus en détails bientôt.
Par quels moyens fais-tu de la veille ? (quels sites / personnes / événements par exemple)
Ma veille, ces derniers temps, c’est beaucoup (trop) Twitter. J’utilise aussi les flux RSS depuis que je les ai découvert, il y a fort fort longtemps. Je mets tout ça dans un agrégateur de flux RSS et je les classe. Il y a du web mais pas seulement. Du côté de l’accessibilité, il y a, par exemple : 24a11y, Access42, Adrian Roselli, Atalan, Axess Lab, Deque Systems, Tanaguru, The Paciello Group, WebAIM, etc. Du côté du web de manière générale, il y a 24 jours de web, Alsacréations, CSS Tricks, HTeuMeuLeu, Smashing Magazine, etc.
Je n’ai pas le temps de tout suivre, de tout lire. La plupart du temps, c’est la réalisation de projets qui me permet de me documenter et de me renseigner le plus efficacement.
Sinon, depuis quelques semaines, j’essaye de faire régulièrement du télévélotaf : du vélo d’appartement après le télétravail… Ça me permet de faire l’exercice dont je manque en ne me déplaçant plus depuis ma maison jusqu’à mon travail tout en regardant les vidéos des conférences que j’ai manquées : Paris Web, BlendWebMix, Kiwi Party, entre autres. L’avantage, c’est que ça permet de rester concentrée devant une longue vidéo ; ce qui est difficile d’habitude.
Bon, dernièrement, j’ai plutôt regardé des documentaires sur Arte parce que, par les temps qui courent, j’ai aussi besoin de voir autre chose.
As-tu des livres à nous recommander ? (dans le domaine pro ou non)
Dans le domaine professionnel, je n’ai pas grand-chose à recommander car les livres que j’ai lu sont maintenant un peu vieux. Et puis, j’ai besoin de m’évader quand je lis un livre ; ce qui n’est pas très compatible avec les livres pro. Par contre, je peux vous recommander quand même « Inclusive Components » de Heydon Pickering. Je ne l’ai pas lu en entier mais il me semble bien, pour ce que j’en ai lu, que c’est une mine d’or pour apprendre à réaliser des composants accessibles. Il existe sous forme de livre et de site web donc c’est assez pratique.
Autrement, pour m’évader, j’aime beaucoup la littérature fantastique. Je peux recommander « La Longue Terre » de Terry Pratchett et Stephen Baxter : il n’y a pas plus grande évasion que la possibilité de changer de Terre à l’infini. Il y a aussi les annales du Disque-Monde de Terry Pratchett ; c’est très décalé et ça fait du bien. Enfin, le dernier livre que j’ai terminé et bien aimé était « L’âme des horloges » de David Mitchell ; un très gros livre avec une histoire vraiment bien pensée et bien écrite, et qui détaille pas mal la vie de ses personnages auxquels on s’attache fatalement.
Quel est le langage ou la technologie qui t’attire le plus aujourd’hui ?
Le langage qui m’a toujours le plus attirée, c’est le HTML ; encore plus depuis qu’on est passé à la version 5 avec encore plus de sémantique. Chaque élément a sa sémantique (ou absence de sémantique à l’image des span et des div) et ses usages. C’est carré. Certains éléments ont un passé qui rend ce sens assez complexe à appréhender (comme b et i, par exemple). On peut en passer du temps sur MDN pour lire les descriptions. Malheureusement, cette sémantique n’est pas toujours (pas encore) exploitée totalement, notamment par les lecteurs d’écran ; ça donne parfois des cas intéressants auxquels réfléchir pour une vraie mise en accessibilité.
À qui aimerais tu passer le relais de cette interview ?
Sans hésiter, j’aimerais passer le relais à Loriane Buffet qui m’a impressionnée lors de son défi #100DaysOfA11y qui s’est terminé en février dernier.


«Il manque une trentaine de millions au regard à nos objectifs de chiffre d'affaires revus le 1er avril, qui se matérialisent sur les ventes de licences, impactées plus fort que prévu», a précisé le directeur financier du groupe Pascal Daloz.
L’article Dassault Systèmes annonce un bénéfice net en baisse en raison de ses investissements dans la santé est apparu en premier sur FrenchWeb.fr.


Dans cette période complexe, nous vous proposons de prendre de la hauteur pour mieux comprendre les perspectives qui s’offrent à nous, ainsi que les solutions opérables qui répondent aux problèmes concrets que nous rencontrons au cours de cette crise qui s’annonce longue et probablement à répétition. Jean Luc Raymond de France Num nous donne des …
L’article [DIRECT] Quelles sont les tendances de l’emploi actuelles et post Covid-19 est apparu en premier sur FrenchWeb.fr.
 Au premier trimestre 2020, Android possédait 78,8% des parts de marché des OS en France, suivi par iOS, avec 21,1%, selon des données collectées par Kantar World Panel.
Au premier trimestre 2020, Android possédait 78,8% des parts de marché des OS en France, suivi par iOS, avec 21,1%, selon des données collectées par Kantar World Panel.
Huitième épisode des Papis du Web Dans Les Papis du Web Épisode #8, retrouvez notre web série sur l’actualité du web à 360° analysée par nos Papis du Web. Actualité et veille techno sur les sujets digitaux qui vous concernent, vues par nos experts… Le tout, en toute indépendance. Une édition un peu particulière ce […]



Vous le savez, je suis un fan éternel de Sim City… Notamment Sim City 2000 que je pratique régulièrement depuis qu’il est sorti en France. Et là je viens de tomber sur ce projet qui a déjà un peu d’ancienneté, qui s’appelle Curses City est qui est tout simplement un … Suite


Article initialement publié par Miss Seo Girl le 26 juin 2012 et mis à jour par ma collaboratrice en rédaction web, Stéphanie Martin, Rédac’Pulse, le 23 avril 2020. 8 secondes, c’est le temps d’attention d’un internaute sur un site web. … Lire la suite
L’article Bien rédiger pour le web : la règle des 5W est apparu en premier sur Miss SEO Girl.


Aujourd’hui je vous propose de découvrir une sélection de templates de sites Web,...
 Lifetime Inbox Enhancement Platform - Create Email Bundles & Templates, Snooze Conversations, Get Reminders, Set Hotkeys, Customize Inbox w/ Backgrounds & Dark Mode, Set Up to 30 Seconds Undo Send, & More
Lifetime Inbox Enhancement Platform - Create Email Bundles & Templates, Snooze Conversations, Get Reminders, Set Hotkeys, Customize Inbox w/ Backgrounds & Dark Mode, Set Up to 30 Seconds Undo Send, & More
 https://www.shopify.com/blog/sustainable-businesses
https://www.shopify.com/blog/sustainable-businesses https://www.guidingtech.com/web-tools-to-create-forms/
https://www.guidingtech.com/web-tools-to-create-forms/ https://www.awwwards.com/sites/international-womens-day
https://www.awwwards.com/sites/international-womens-day https://type.kontrapunkt.com/
https://type.kontrapunkt.com/ https://freefrontend.com/css-speech-bubbles/
https://freefrontend.com/css-speech-bubbles/ https://jdan.github.io/98.css/
https://jdan.github.io/98.css/