Les actualités du Jeudi 23 mai 2013 dans les métiers du web - Marmits.com - Reims
Page Speed Insights by Google is a pretty nifty tool. You can use Highlight Critical Path which shows where your scripts are loaded – kind of like the Chrome Dev Tools Network Panel – but this tool has a nice UI where you can click...
Le bricolage et l’aménagement de la maison sont devenus les loisirs préférés des Français. Sur fond de crise économique, la tendance au « do it yourself », la volonté d’améliorer son habitat ou l’engouement pour la décoration placent les activités manuelles au cœur de leurs occupations quotidiennes. Sur Internet, la communauté de bricoleurs en herbe s’étoffe chaque [...]
Most sites have too much information; users are overwhelmed as CEOs wax lyrical on everything from their favorite charity to the dimensions of their first office. In today’s increasingly information-saturated world, what studies find users often prefer is a simple, straight-to-the point, presentation of key facts. One of the best ways to deliver that is [...]
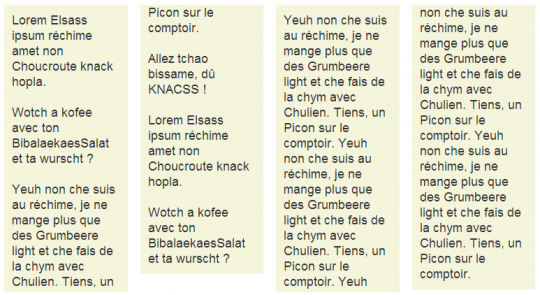
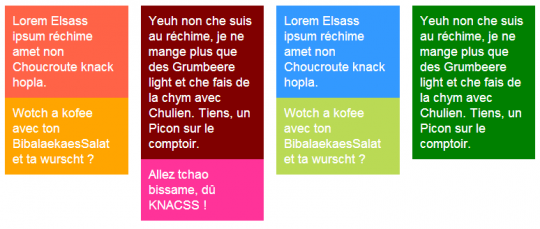
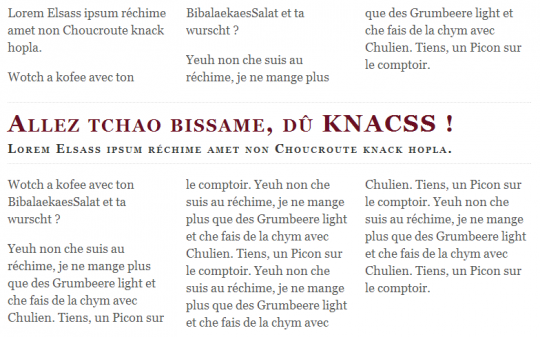
Le module de positionnement Multicolonnes (ou "Multi-column Layout Module" en anglais) permet, comme son nom l'indique, de faire s'écouler du contenu sur plusieurs colonnes de largeurs égales, tel qu'on peut le faire dans le monde de l'imprimerie.
Encore peu usité, ce module est pourtant loin d'être en brouillon car il s'agit d'une spécification élevée au rang de "Candidate Recommendation", donc stable, au sein du W3C depuis avril 2011.
Compatibilité de multicolumn
Le positionnement multicolonnes est - contre toute attente - plutôt bien supporté par le collège des navigateurs; Les anciennes versions d'Internet Explorer faisant bien entendu exception à la règle.
En pratique, il est actuellement utilisable sans problème en production sur les navigateurs mobiles que l'on retrouve sur smartphones et tablettes.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ | Sans préfixe |
|
|
Firefox Firefox Mobile |
Toutes versions avec préfixe -moz-Certaines propriétés ne sont pas reconnues |
|
|
Chrome Chrome Mobile |
Toutes versions avec préfixe -webkit- |
|
|
Opera Opera Mobile |
Depuis Opera 11.1 et sans préfixe |
|
|
Safari |
Toutes versions avec préfixe -webkit- |
 |
Android Browser |
Toutes versions avec préfixe -webkit- |
Mise en oeuvre
Le positionnement multicolonnes s'applique aux éléments de type block, table-cell ou inline-block et en répartit équitablement le contenu en plusieurs colonnes.
Les deux principales propriétés de ce module sont column-width et column-count :
-
column-width:
Valeurs : auto (par défaut) ou longueur supérieure à zéro (pas de valeur en pourcentage)
Correspond à la largeur "optimale" de la colonne. En réalité s'adaptera à l'espace disponible et pourra être plus large ou plus réduite. -
column-count:
Valeurs : auto (par défaut) ou nombre entier supérieur à zéro
Correspond au nombre "optimal" de colonnes. Sicolumn-widthest fixé, alorscolumn-countreprésenter le nombre maximal de colonnes.
div {column-width: 100px}
Remarque : La propriété raccourcie, combinant column-width et column-count, est la propriété columns (avec un "s" à la fin comme "alsacreations") :
div {columns: 3 100px}
Remarque : les boîtes de conteneur de colonnes ne peuvent pas servir de référents à des descendants positionnés en absolute ou fixed.
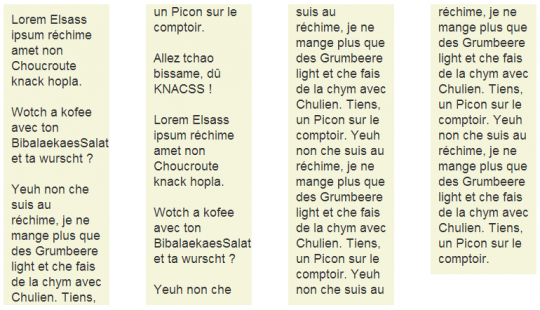
Les gouttières
Il est possible de fixer la valeur de l'espace entre chaque colonne grâce à la propriété column-gap qui accepte toute largeur à l'exception des pourcentages. Sa valeur par défaut est "normal".
div {column-gap: 3rem}
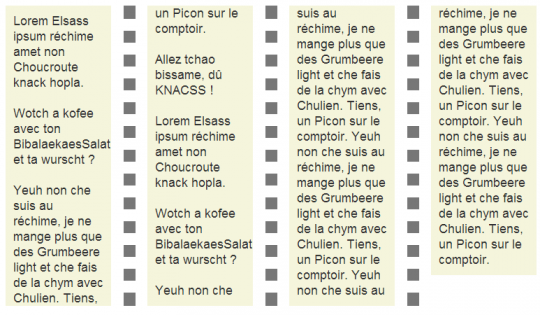
Le liseret de séparation
Un trait de séparation peut être symbolisé entre les colonnes, les propriétés qui le définissent sont comparables à celles des bordures CSS classiques :
-
column-rule-color: couleur du séparateur -
column-rule-style: style du séparateur (solid, dotted, dashed, groove, ridge, etc.) -
column-rule-width: largeur du séparateur -
propriété raccourcie :
column-rule
div {column-rule: 3px solid rgba(0,0,0,.4)}
Voir un exemple de column-rule
Débordements : par défaut dans le modèle d'affichage multicolonnes, les éléments "longs" (mots ou images) doivent être rognés au niveau du centre de la gouttière.
Les sauts de colonnes
Les spécifications prévoient de pouvoir autoriser, empêcher ou au contraire forcer des sauts de colonnes avant, après ou au sein des éléments via les propriétés break-before, break-inside et break-after.
Les valeurs de ces propriétés sont nombreuses (auto, always, avoid, left, right, page, column, region, avoid-page, avoid-column, avoid-region) notamment parce que certaines d'entre-elles existent depuis CSS2, mais également parce que certaines concernent d'autres modules de positionnement.
Les principales valeurs utiles en multicolonnes sont :
-
auto: saut autorisé mais non forcé (valeur par défaut) -
column: force un saut de colonne avant ou après l'élément -
avoid-column: interdit le saut de colonne avant, dans ou après l'élément
div blockquote {break-inside: avoid-column}
Compatibilité : Seuls Opera et IE10 reconnaissent les propriétés de saut de colonne. Cependant une alternative pour Webkit (Chrome, Safari) existe sous la forme d’une syntaxe propriétaire : -webkit-column-break-after et qui fonctionne de la même manière que break-after (de même pour -webkit-column-break-before).
Pour information, il est possible d'empêcher la coupure au sein d'un élément en le transformant en display: inline-block
Voir un exemple de saut de colonne
La répartition sur plusieurs colonnes
La propriété column-span offre à un élément la faculté de s'étaler sur une (valeur none) ou toutes les colonnes à la fois (valeur all) :
div h1 {column-span: all}
Compatibilité : column-span est n'est pas supporté par Firefox à l'heure actuelle.
Quelques démonstrations
- Démonstrations diverses et variées
- Bac à sable à la volée
- Menu de navigation responsive
- Autre menu de navigation responsive
- Liste numérotée
Les alternatives
Peu d'alternatives aux multicolonnes CSS3 existent pour les anciens navigateurs, il s'agit de polyfills en JavaScript :
- CSS3MultiColumn, qui reprend (et met à jour) un ancien script de 2005
- Columnflow, l'outil produit et utilisé par le Financial Times
Ressources et articles
Pour finir, voici quelques saines lectures pour enrichir ce sujet :
- www.vanseodesign.com/css/multi-columns/
- dev.opera.com/articles/view/css3-multi-column-layout/
- www.webdesignerdepot.com/2013/03/how-to-use-css3-columns/
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Le module de positionnement Multicolonnes (ou "Multi-column Layout Module" en anglais) permet, comme son nom l'indique, de faire s'écouler du contenu sur plusieurs colonnes de largeurs égales, tel qu'on peut le faire dans le monde de l'imprimerie.
Encore peu usité, ce module est pourtant loin d'être en brouillon car il s'agit d'une spécification élevée au rang de "Candidate Recommendation", donc stable, au sein du W3C depuis avril 2011.
Compatibilité de multicolumn
Le positionnement multicolonnes est - contre toute attente - plutôt bien supporté par le collège des navigateurs; Les anciennes versions d'Internet Explorer faisant bien entendu exception à la règle.
En pratique, il est actuellement utilisable sans problème en production sur les navigateurs mobiles que l'on retrouve sur smartphones et tablettes.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ | Sans préfixe |
|
|
Firefox Firefox Mobile |
Toutes versions avec préfixe -moz-Certaines propriétés ne sont pas reconnues |
|
|
Chrome Chrome Mobile |
Toutes versions avec préfixe -webkit- |
|
|
Opera Opera Mobile |
Depuis Opera 11.1 et sans préfixe |
|
|
Safari |
Toutes versions avec préfixe -webkit- |
 |
Android Browser |
Toutes versions avec préfixe -webkit- |
Mise en oeuvre
Le positionnement multicolonnes s'applique aux éléments de type block, table-cell ou inline-block et en répartit équitablement le contenu en plusieurs colonnes.
Les deux principales propriétés de ce module sont column-width et column-count :
-
column-width:
Valeurs : auto (par défaut) ou longueur supérieure à zéro (pas de valeur en pourcentage)
Correspond à la largeur "optimale" de la colonne. En réalité s'adaptera à l'espace disponible et pourra être plus large ou plus réduite. -
column-count:
Valeurs : auto (par défaut) ou nombre entier supérieur à zéro
Correspond au nombre "optimal" de colonnes. Sicolumn-widthest fixé, alorscolumn-countreprésenter le nombre maximal de colonnes.
div {column-width: 100px}
Remarque : La propriété raccourcie, combinant column-width et column-count, est la propriété columns (avec un "s" à la fin comme "alsacreations") :
div {columns: 3 100px}
Remarque : les boîtes de conteneur de colonnes ne peuvent pas servir de référents à des descendants positionnés en absolute ou fixed.
Les gouttières
Il est possible de fixer la valeur de l'espace entre chaque colonne grâce à la propriété column-gap qui accepte toute largeur à l'exception des pourcentages. Sa valeur par défaut est "normal".
div {column-gap: 3rem}
Le liseret de séparation
Un trait de séparation peut être symbolisé entre les colonnes, les propriétés qui le définissent sont comparables à celles des bordures CSS classiques :
-
column-rule-color: couleur du séparateur -
column-rule-style: style du séparateur (solid, dotted, dashed, groove, ridge, etc.) -
column-rule-width: largeur du séparateur -
propriété raccourcie :
column-rule
div {column-rule: 3px solid rgba(0,0,0,.4)}
Voir un exemple de column-rule
Débordements : par défaut dans le modèle d'affichage multicolonnes, les éléments "longs" (mots ou images) doivent être rognés au niveau du centre de la gouttière.
Les sauts de colonnes
Les spécifications prévoient de pouvoir autoriser, empêcher ou au contraire forcer des sauts de colonnes avant, après ou au sein des éléments via les propriétés break-before, break-inside et break-after.
Les valeurs de ces propriétés sont nombreuses (auto, always, avoid, left, right, page, column, region, avoid-page, avoid-column, avoid-region) notamment parce que certaines d'entre-elles existent depuis CSS2, mais également parce que certaines concernent d'autres modules de positionnement.
Les principales valeurs utiles en multicolonnes sont :
-
auto: saut autorisé mais non forcé (valeur par défaut) -
column: force un saut de colonne avant ou après l'élément -
avoid-column: interdit le saut de colonne avant, dans ou après l'élément
div blockquote {break-inside: avoid-column}
Compatibilité : Seuls Opera et IE10 reconnaissent les propriétés de saut de colonne. Cependant une alternative pour Webkit (Chrome, Safari) existe sous la forme d’une syntaxe propriétaire : -webkit-column-break-after et qui fonctionne de la même manière que break-after (de même pour -webkit-column-break-before).
Pour information, il est possible d'empêcher la coupure au sein d'un élément en le transformant en display: inline-block
Voir un exemple de saut de colonne
La répartition sur plusieurs colonnes
La propriété column-span offre à un élément la faculté de s'étaler sur une (valeur none) ou toutes les colonnes à la fois (valeur all) :
div h1 {column-span: all}
Compatibilité : column-span est n'est pas supporté par Firefox à l'heure actuelle.
Quelques démonstrations
- Démonstrations diverses et variées
- Bac à sable à la volée
- Menu de navigation responsive
- Autre menu de navigation responsive
- Liste numérotée
Les alternatives
Peu d'alternatives aux multicolonnes CSS3 existent pour les anciens navigateurs, il s'agit de polyfills en JavaScript :
- CSS3MultiColumn, qui reprend (et met à jour) un ancien script de 2005
- Columnflow, l'outil produit et utilisé par le Financial Times
Ressources et articles
Pour finir, voici quelques saines lectures pour enrichir ce sujet :
- www.vanseodesign.com/css/multi-columns/
- dev.opera.com/articles/view/css3-multi-column-layout/
- www.webdesignerdepot.com/2013/03/how-to-use-css3-columns/
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Evolutio est une nouvelle appli iPhone lancée cette semaine. Le concept : créer un jeu autour de l’actu.
 La prolifération des smartphones/tablettes sur le lieu de travail pose la question de leur administration.
La prolifération des smartphones/tablettes sur le lieu de travail pose la question de leur administration.![]()
Google a commencé à distribuer quelques exemplaires de ses fameuses lunettes intelligentes Glass à une sélection de happy few fortunés et triés sur le volet. Nous avons pu les prendre en main et les tester sous toutes les coutures. Voici nos impressions.
Les places de marché sont devenues en quelques années des supports de vente incontournables pour les e-commerçants....
7 conseils de Dagobert pour générer du trafic en point de vente… L’objectif des 100 000 utilisateurs...
[3 questions à] Patrick Robin : « Boosket Shop vise les 100 000 utilisateurs dans le monde fin 2014?
Fondée en 2006, 24h00 se présente comme une agence spécialisée dans le social marketing et le social...
Forte de 600 000 membres, la start-up de vente de chaussures en ligne The Fab Shoes avait...
 Internet rend accessible, partout dans le monde, tout type d’offre ou de contenu web. L’internationalisation qui nécessitait hier l’ouverture d’un bureau à l’étranger est aujourd’hui à la portée de n’importe quel e-commerçant.
Internet rend accessible, partout dans le monde, tout type d’offre ou de contenu web. L’internationalisation qui nécessitait hier l’ouverture d’un bureau à l’étranger est aujourd’hui à la portée de n’importe quel e-commerçant.![]()
 Avec les smartphones et des tablettes, l’utilisation des réseaux sociaux changent et les internautes devenus mobinautes veulent tout, tout de suite mais aussi contrôler les notifications qu’ils reçoivent et les informations qu’ils transmettent. La notion de réseau social contrôlé est de plus en plus présente.
Avec les smartphones et des tablettes, l’utilisation des réseaux sociaux changent et les internautes devenus mobinautes veulent tout, tout de suite mais aussi contrôler les notifications qu’ils reçoivent et les informations qu’ils transmettent. La notion de réseau social contrôlé est de plus en plus présente.![]()
La question n’est plus seulement d’y être ou de savoir comment y être, mais aussi de mesurer...
Quel était le film le plus recherché en Avril 2007 sur Google ? Vous ne savez pas ? La nouvelle fonction Top Charts peut vous donner la réponse.
 Le e-commerce français est florissant depuis plusieurs années. Mais les fraudeurs viennent assombrir le tableau. Leur redoutable inventivité nécessite d’importants moyens de riposte qu'une mesure en discussion à la Commission européenne risque de compromettre.
Le e-commerce français est florissant depuis plusieurs années. Mais les fraudeurs viennent assombrir le tableau. Leur redoutable inventivité nécessite d’importants moyens de riposte qu'une mesure en discussion à la Commission européenne risque de compromettre.![]()
Call of Duty compare en vidéo les performances graphiques de ses jeux Modern Warfare et Ghosts, une occasion d'entrevoir les graphismes de la prochaine génération.
La petite société vient d'être rachetée par le géant d'Internet, qui démontre son intérêt pour le développement des énergies renouvelables.Google rachète Makani PowerCet article écrit par Olivier Duffez a été publié sur Google rachète Makani Power
Cet article écrit par Olivier Duffez a été publié sur Google rachète Makani Power
Trends start everyday: an idea is adopted, passed on and before you know it it’s being discussed on design blogs. However, most trends vanish as quickly as they appeared. To paraphrase Andy Warhol, everything will be trendy for 15 minutes. Once in a while, an idea is found to have something so fundamental about it that [...]
D’après le classement de la Banque de France, Singapour est le 1er pays au monde pour la...

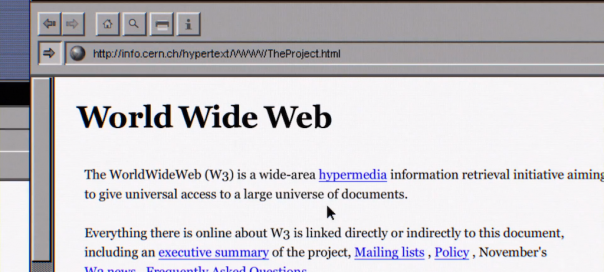
L'article Internet : Histoire et évolution du web en vidéo est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
 Puces RFID, social shopping, cabines d'essayage virtuelles, body scanners, géolocalisation indoor... Voici comment les enseignes importent en magasin les outils de l'e-commerce.
Puces RFID, social shopping, cabines d'essayage virtuelles, body scanners, géolocalisation indoor... Voici comment les enseignes importent en magasin les outils de l'e-commerce.![]()
 La Commission Lescure a présenté son rapport à l’Elysée le 13 mai 2013. Il devait proposer des solutions pour l’avenir de la création culturelle française, et accessoirement décider du sort de l’Hadopi. Ce sont donc 80 propositions dont une qui a particulièrement retenu notre attention…
La Commission Lescure a présenté son rapport à l’Elysée le 13 mai 2013. Il devait proposer des solutions pour l’avenir de la création culturelle française, et accessoirement décider du sort de l’Hadopi. Ce sont donc 80 propositions dont une qui a particulièrement retenu notre attention…![]()
Google a mis en place hier la nouvelle version de son algorithme de référencement, celui-ci devrait être plus précis.
 En partenariat avec le JDN, Dgtv.fr organise un vote pour couronner la meilleure anecdote de sa première saison dans l'e-commerce.
En partenariat avec le JDN, Dgtv.fr organise un vote pour couronner la meilleure anecdote de sa première saison dans l'e-commerce.![]()
Sylvie Daumal, auteur du premier livre en France consacré au design d’expérience utilisateur et fondatrice d’UX Paris,...

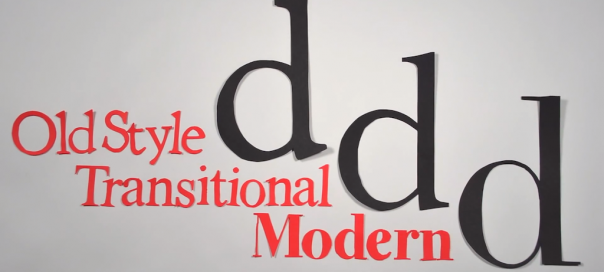
L'article Typographie : Histoire de la typo en stop motion est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
The open source jQuery library has penetrated fields of the old methods for coding JavaScript. New frontend developers have a larger toolbase to start building with, and so we can see loads of new plugins being released every month. This combination of open source codes along with plugin functionality means that you can extend your website using a single instance of jQuery.
I want to expand on some of the more recent plugins I have found over the past couple weeks. These are based on all forms of Internet media and consider the interface aspect of building websites. Ajax and jQuery animations are also extremely popular among web developers. But check out a few of these ideas and see if you can find any gems.

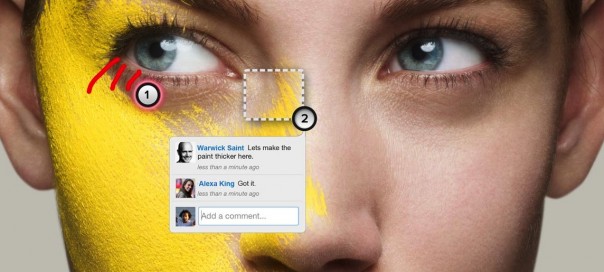
L'article Marqueed : Commenter visuellement photos et images est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
 Sur le continent européen, les ventes en ligne BtoC de biens et de services ont progressé de 19% en 2012. L'UE compte pour 89% du marché.
Sur le continent européen, les ventes en ligne BtoC de biens et de services ont progressé de 19% en 2012. L'UE compte pour 89% du marché.![]()
Les ventes en ligne ont pesé près de 312 milliards d’euros en Europe en 2012. C’est en...

L'article 500px : Portfolios et thèmes responsives personnalisables est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Cette semaine Renaud Edouard Baraud, CEO de l’Atelier BNP Paribas à Shangaï nous dresse l’actualité des acteurs...
Les Dieux regarderont (God will be watching) est un jeu de survie hors du commun puisqu'il se déroule sur 40 jours uniquement. Vous êtes perdu au bord d'un lac sur une planète hostile avec vos compagnons. Il fait froid, vous avez faim. La maladie vous guette. Et pourtant, vous devez tenir à tout prix et [...]
La marque Finis a lancé son nouveau lecteur MP3, un appareil qui fonctionne sous l'eau et qui utilise les vibrations de votre crâne pour vous faire entendre la musique.
 Alors que le marché de la téléphonie mobile et des Smartphones explose, le manque de sécurisation de ces appareils en proie aux pirates et aux voleurs de données croit en parallèle.
Alors que le marché de la téléphonie mobile et des Smartphones explose, le manque de sécurisation de ces appareils en proie aux pirates et aux voleurs de données croit en parallèle.![]()
 Que se passe-t-il au cours d'une année pour un e-marchands, comment se répartit, mois par mois, son chiffre d'affaires ? Réponses en infographie avec Webloyalty.
Que se passe-t-il au cours d'une année pour un e-marchands, comment se répartit, mois par mois, son chiffre d'affaires ? Réponses en infographie avec Webloyalty.![]()
 Pourquoi qualifier les "smartphones" d’outils intelligents ? Ces appareils mobiles améliorent l'expérience utilisateur grâce à toutes sortes de fonctions. Lorsque les tous premiers smartphones sont apparus, ils ont très rapidement remplacé les autres téléphones mobiles.
Pourquoi qualifier les "smartphones" d’outils intelligents ? Ces appareils mobiles améliorent l'expérience utilisateur grâce à toutes sortes de fonctions. Lorsque les tous premiers smartphones sont apparus, ils ont très rapidement remplacé les autres téléphones mobiles.![]()
Forte de 12 700 membres après 4 ans d’existence, la communauté d’auteurs WeLoveWords vient de boucler une...
Bon, c'est l'heure de la pause déj, alors je nous autorise un petit spectacle pour mettre un peu de bonheur cette journée. Si vous aimez la dance (Ouiii), si vous aimez la musique qui bouge bien (Ouiiii), et si vous aimez Star Wars (Oh Ouiiiii !), voici donc les 24 minutes du spectacle "Dancing with [...]
 La société experte en Open Source a établi ses quartiers à Levallois-Perret dans une demeure pour le moins imposante. Ancien hôpital inscrit protégé au titre des Monuments Historiques, la bâtisse présente l'allure et les dimensions d'un véritable petit château.
La société experte en Open Source a établi ses quartiers à Levallois-Perret dans une demeure pour le moins imposante. Ancien hôpital inscrit protégé au titre des Monuments Historiques, la bâtisse présente l'allure et les dimensions d'un véritable petit château.![]()
Un programme gratuit pour Android qui envoi des SMS à intervalles réguliers à des contacts pour les informer de votre position géographique via le GPS du smartphone.
Microsoft l'a confirmé, les jeux téléchargés sur le Xbox Live Arcade ne pourront pas être transférés sur la nouvelle console.
While fine art is a subjective field, graphic design is more formulaic in its fundamentals. An effective design should make people feel a certain way and take a certain action. In this article I’d like to share Gravity Switch’s web design principles and our thinking behind them. Those rules are: define goals first; focus on [...]
Digitick, filiale de Vivendi spécialisée dans la billetterie dématérialisée, assigne en justice la FNAC, sa filiale France Billet et...
Créée il y a près de 20 ans, l’agence digitale Les Argonautes a rapidement mis l’accent sur...
Bon, si vous avez fait l'erreur d'acheter un Chromebook (ou que vous l'avez trouvé par terre), il est grand temps d'en faire quelque chose. Bon, moi sur le mien, ça fait un bail que j'ai installé Linux, plus exactement Ubuntu. C'était assez tordu à l'époque, mais maintenant, il existe une solution très simple baptisée Crouton. [...]
Une application en ligne pour détourer une photo en isolant une forme principale du fond. Le détourage se fait en marquant les deux zones distinctes sur la photo.
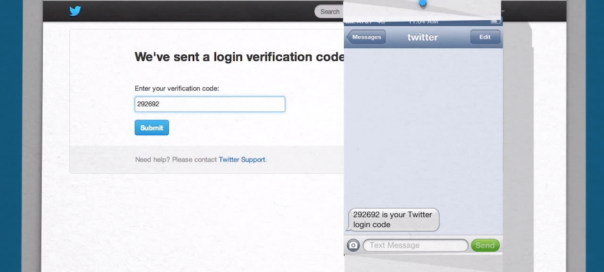
Suite à la mise en place de la double authentification sur Twitter, Kim Dotcom accuse le réseau social de violer un brevet qu'il aurait déposé en 1997.
eRéputation: Si vous ne le faites pas, quelqu’un le fera pour vous ! Nous vous proposons un...
Oyez l'histoire des chevaliers du Web, et venez découvrir avec nous les mythes et légendes de ce continent nouveau …
- Notre blog de veille
L'article Amour : Les femmes sont attirées par l’informatique est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
iio Engine is an open source application framework for easier creation and deployment of HTML5 apps. It has a feature rich SDK, a cross-platform deployment engine, and an advanced debugging system.
Helios Bars est un projet Kickstarter original : un 'smart guidon de vélo' équipé d'éclairages LED et d'un GPS intégré.
Officiel : Google Pingouin 4 est sorti (en interne : Penguin 2.0) Matt Cutts l'avait annoncé, c'est désormais officiel : la 4ème version de l'algorithme Google Penguin est en place depuis le 22/05/2013 (fin de journée pour la France). Détails et conseils...Officiel : Google Pingouin 4 est sorti (en interne : Penguin 2.0)Cet article écrit [...]
Cet article écrit par Olivier Duffez a été publié sur Officiel : Google Pingouin 4 est sorti (en interne : Penguin 2.0)
6000 mètres carrés de bureaux sur 37 étages, 3 bulles de verre géantes aux allures de serre...
Bon, je ne l'ai pas encore testé, mais si vous êtes photographe (ou que vous avez des clients photographes) et que vous cherchez un moyen sympa de mettre en ligne vos/leurs photos, il n'est pas forcement nécessaire de donner son âme au cloud en se jetant sur Flickr et son téraoctet gratuit. Pour les irrésistibles [...]
La start-up Urturn (anciennement baptisée Webdoc) vient de boucler une levée de fonds de 12,5 millions de...
Fort de la belle communauté d'écrivains présents sur WeLoveWords, son équipe devient producteur de contenus avec YouLoveWords.

L'article Twitter : Code de vérification pour renforcer l’authentification est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
NTT Docomo, le premier opérateur de téléphonie mobile du Japon, fait officiellement l’acquisition de MCV, le FAI phare de...
Sponsors
Fort de cette première opération française, Box devrait lever le voile sur une série de nouvelles fonctionnalités...

L'article Daft Punk : Random Access Memories en 8-Bit est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Ils sont une soixantaine à être dans l’inquiétude… L’ancien PDG de Canal+ Pierre Lescure a remis, le...
Voici une liste (censée être exhaustive...) des sociétés rachetées par Google ces dernières années. Difficile à tenir à jour, et peut-être encore plus à interpréter pour comprendre la stratégie globale de Google.
Cet article écrit par Olivier Duffez a été publié sur Liste des 117 sociétés rachetées par Google
Créé en 2008 par Vianney Settini, MobPartner se présente comme le pionnier français du modèle de l’affiliation...
Attendue depuis mars dernier, la nouvelle version de Google Penguin est désormais disponible. C’est Matt Cutts, responsable...
Supports animation along Catmull-Rom splines based on a series of waypoints. You provide: A series of (x,y) points that the path should follow. Plugin provides: Animation along a smooth path ...
An experimental form that uses natural language instead of the usual form display. Values are entered using custom input elements.The idea is to turn a classic form into one that ...
Quick accessible menu anywhere on the page with easy click and drag navigation.
C’est en 2007 qu’Heloise Dion lance PastaParty, une startup qui organise des diners pour célibataires. La société...
C’est en 2007 qu’Heloise Dion lance Pastas Party, une startup qui organise des diners pour célibataires. La...
La double authentification, gage de sécurité, manquait cruellement à Twitter. Le site de microblogging vient de pallier ce manquement en offrant la possibilité à ses utilisateurs d'utiliser cette fonction.
Depuis la version 18, il est possible de changer la couleur de fond d'une ressource ou du titre de cette ressource. La syntaxe est un peu particulière la voici : Pour changer la couleur de fond du titre : PLN_NOMPLANNING..Ressource["Nom_Ressource"]..CouleurFondTitre = couleurchoisie Pour changer la couleur de fond de la ressource : PLN_NOMPLANNING..Ressource["Nom_Ressource"]..CouleurFond = couleurchoisie Le nom de la ressource est la valeur affichée ou la valeur de...
Cupertino, Californie - 23 mai 2013 - Zend, la PHP Company, a annoncé les résultats de sa troisième enquête Zend Developer Pulse ™, révélant de nouvelles perspectives sur les tendances dans le développement d'applications mobiles. L'étude, réalisée principalement auprès des développeurs en entreprise, a exploré l'adoption des standards ouverts, les défis posés aux DevOps et les préférences des développeurs par rapport au Cloud. Les résultats complets de l'enquête sont résumés dans un rapport avec infographie maintenant disponible sur www.zend.com/fr/community/zend-developer-pulse-2013.
« Nous sommes maintenant au-delà du stade d'adoption du mobile et entre de plain-pied dans l’ère du Mobile-First pour le développement d'applications. », A déclaré Elaine Lennox, CMO de Zend. « Il est clair que les approches fondées sur les standards ouverts sont le choix préféré des développeurs, mais l'étude a également démontré que le respect des cycles de releases fréquents que ces applications nécessitent est une lutte au quotidien pour la plupart des organisations. Jusqu'à ce que les entreprises investissent dans l'infrastructure adéquate pour soutenir des releases itératives, cela sera sans aucun doute le cas. »
Principales conclusions de l'enquête :
Développement Mobile First
L'enquête a révélé que les applications mobiles sont en train de devenir le principal objectif pour les équipes de développement. Lorsqu'on leur a demandé si elles travaillaient sur des applications mobiles cette année, 91% des développeurs PHP confirment, contre 66% il y a un an. Parallèlement, 89% des développeurs travaillant sur des applications mobiles sont à même d’identifier les capacités côté serveur dont ils ont besoin, ce qui indique une connaissance approfondie du modèle architectural basée sur les API nécessaires pour les applications mobiles.
De même, les standards ouverts, qui simplifient le développement d'applications sur de multiples plateformes mobiles, sont clairement devenues la norme. Lorsqu'on leur a demandé de quelle manière ils ont l'intention de fournir un contenu et des services à leur audience mobile, 79% des développeurs ont identifié leur intention de tirer parti des applications web et des standards ouverts tels que le HTML5.
Le défi des releases fréquentes
L'enquête a également souligné que, bien que la prolifération des types d'appareils mobiles et la nécessité d'itérations rapides a entraîné des cycles de publication plus fréquents, les équipes de développement et les opérationnels ont du mal à répondre à cette exigence. 87% des développeurs ont déclaré avoir subi des retards lors du passage de leur application du développement en production. Les principales raisons évoquées pour les retards comprennent la disparité des environnements de développement, de test et de production, le manque d'automatisation dans le processus de déploiement, et la difficulté de collaboration entre le développement et la production.
Les développeurs perdent également beaucoup trop de temps à corriger leurs applications après les avoir fait passer en production. L'enquête a révélé que 90% des développeurs ont travaillé week-ends, vacances et jours fériés en raison de situations d'urgence en production. Plus inquiétant encore, lorsqu’on leur demande quel pourcentage de temps ils consacrent à la création de nouvelles fonctionnalités, 80% des développeurs identifient qu'au moins un quart de leur temps de travail est dévolu à la résolution de problèmes. 43% déclarent même que la correction de bugs consomme plus de la moitié de leur temps disponible.
«Maintenant que la communauté PHP a confirmé sa préférence pour le développement d'applications mobiles via des standards ouverts, il est temps d'adopter les outils et les processus qui permettront aux équipes de surmonter le problème final, qui réside dans la collaboration des DevOps », a déclaré Elaine Lennox, CMO de Zend. «Compte tenu de la popularité sans précédent de PHP aujourd'hui, il n'est pas étonnant qu'un nombre croissant de développeurs se tournent vers les produits Zend, tels que Zend Server,en version gratuite ou payante, pour les aider à résoudre certains de ces problèmes. Nous avons obtenu des commentaires particulièrement excellents de notre base utilisateurs sur le fait que Zend Server peut simplifier la correction de l'application une fois celle-ci en production – ce qui est clairement un défi majeur et une perte de temps pour les développeurs ».
La dynamique Cloud
L'enquête a en outre posé une question sur la popularité du Cloud. Un nombre important et croissant de développeurs a indiqué qu'ils avaient l'intention de déployer sur le Cloud, avec Amazon Web Services comme choix le plus populaire à 51%, Google Compute avec 21% d'intention et Rackspace en troisième position avec 14% des souhaits de déploiements.
A propos du Zend Developer Pulse™
Le Zend Developer Pulse™ est une série d'enquête qui prend le pouls de la communauté dynamique des développeurs PHP à travers le monde. La série est gérée par Zend, le fournisseur de référence de solutions pour construire et délivrer des applications mobiles et web utilisant PHP. Tous les résultats de l'enquête sont disponibles sur www.zend.com/developerpulse
A propos de Zend Technologies
Zend s’associe aux entreprises afin de les aider à fournir des applications modernes sur mobile ou sur le Cloud. Fondé en 1999, Zend a aidé le langage PHP qui fait aujourd’hui tourner plus de 200 millions d’applications et de sites Web, à s’imposer. Zend est le fournisseur de référence de logiciels et de services pour développer, déployer et gérer des applications métiers critiques en PHP. La solution de référence de Zend, Zend Server, est une plateforme applicative conçue pour développer, gérer et déployer des applications PHP critiques. Les solutions Zend sont déployées dans plus de 40 000 entreprises, parmi lesquelles NYSE Euronext, BNP Paribas, Bell Helicopter, France Télécom et d’autres marques leaders dans leur domaine. Pour en savoir plus :
www.zend.fr
Christophe Chervy
+33 1 48 55 02 02
christophe@zend.com