Les actualités du Vendredi 23 septembre 2022 dans les métiers du web - Marmits.com - Reims
 Quels sont les critères d'un cloud souverain ? Comment les principaux fournisseurs se positionnent-ils vis-à-vis de chacun ? Tour d'horizon.
Quels sont les critères d'un cloud souverain ? Comment les principaux fournisseurs se positionnent-ils vis-à-vis de chacun ? Tour d'horizon.
 La technologie est portée par un nombre croissant de jeunes pousses qui commencent à vendre leur produit et à éveiller l'attention des investisseurs.
La technologie est portée par un nombre croissant de jeunes pousses qui commencent à vendre leur produit et à éveiller l'attention des investisseurs.
 Faire travailler start-ups, banques, assureurs et chercheurs autour de l'intelligence artificielle et de ses applications au secteur financier, c'était tout l'enjeu de cette édition.
Faire travailler start-ups, banques, assureurs et chercheurs autour de l'intelligence artificielle et de ses applications au secteur financier, c'était tout l'enjeu de cette édition.
 La publicité sur Amazon est un moyen d'acquérir de nouveaux clients en mettant en avant ses produits. Elle réclame des investissements ciblés et réfléchis.
La publicité sur Amazon est un moyen d'acquérir de nouveaux clients en mettant en avant ses produits. Elle réclame des investissements ciblés et réfléchis.

A collection of the best free iPhone 14 vector mockups in multiple formats (Figma, PSD, Sketch, Ai, Xd) and from different perspectives.
The post A collection of the Best Free iPhone 14 Mockups appeared first on Freebiesbug.
 Témoignages de trois développeurs qui ont pu prendre en main et tester l'assistant de programmation de la filiale de Microsoft. Les avis sont nuancés.
Témoignages de trois développeurs qui ont pu prendre en main et tester l'assistant de programmation de la filiale de Microsoft. Les avis sont nuancés.
 PROJET DE LOI DE FINANCES 2023. Le gouvernement présente son projet de loi de finances 2023 le 26 septembre en Conseil des ministres. Bouclier tarifaire, indexation du barème de l'impôt sur le revenu... Le Journal du Net a recensé les principales mesures qui concernent les particuliers.
PROJET DE LOI DE FINANCES 2023. Le gouvernement présente son projet de loi de finances 2023 le 26 septembre en Conseil des ministres. Bouclier tarifaire, indexation du barème de l'impôt sur le revenu... Le Journal du Net a recensé les principales mesures qui concernent les particuliers.
Le fonds de capital risque de Saudi Aramco investit dans la technologie de vision neuromorphique de la startup française Prophesee via son fonds Prosperity7 Ventures. Sinovation et Xiaomi participent également au tour de table. L’objectif est d’accélérer le déploiement des solutions de vision neuromorphique basées sur l’IA sur les marchés mobile, industriel et grand public. …
L’article [Série C] Prophesee lève 50 millions d’euros auprès du fonds de croissance d’Aramco Ventures est apparu en premier sur FrenchWeb.fr.
 Après la crise d'approvisionnement, les retailers ont aujourd'hui trop de stock. Ce déséquilibre a un impact sur leur trésorerie. Trois pistes peuvent être envisagées pour améliorer la situation.
Après la crise d'approvisionnement, les retailers ont aujourd'hui trop de stock. Ce déséquilibre a un impact sur leur trésorerie. Trois pistes peuvent être envisagées pour améliorer la situation.
 Certains établissements ont franchi le cap et ont choisi du cloud PC pour un apprentissage plus agile. Retour d'expériences.
Certains établissements ont franchi le cap et ont choisi du cloud PC pour un apprentissage plus agile. Retour d'expériences.
Sans avoir à télécharger ou à installer quoi que ce soit, vous allez apprendre tout ce que vous devez savoir sur Svelte.
Svelte est un framework orienté composants et réactivité (comme React ou Vue), mais avec des différences majeures dans son architecture : pas de Virtual DOM, une transformation des instructions dès la compilation en JavaScript qui va directement modifier le DOM. Ainsi il n'y a pas d'injection du framework lui-même dans le code produit, l'idée est de favoriser les performances au maximum.

Vous allez utiliser l'application REPL sur le web.
Ce cours explique comment télécharger des applications REPL pour un petit développement. En le suivant jusqu'à la fin, vous serez prêt à commencer à développer vos propres applications Svelte.
Le Repl de Svelte
Svelte.dev fournit un REPL permettant de définir des composants Svelte et de voir leur rendu. L'utilisation de ce REPL est le moyen le plus facile d'expérimenter Svelte.
Pour commencer, allez sur le site Web principal de Svelte.dev, puis cliquez dans le navigation sur le lien REPL. Vous devriez constater que l'on vous présente une petite application qui se nomme "Hello World".
L'utilisation du REPL de Svelte
Le seul fichier fourni dans le REPL est App.svelte. Ce fichier peut en importer d'autres. Ils sont définis dans des onglets supplémentaires au sein du REPL.
Pour ajouter d'autres fichiers .svelte ou .js, cliquez sur le bouton plus (+) à droite des onglets, puis donnez un nom à votre nouveau fichier. Par défaut, les fichiers nouvellement créés ont une extension *.svelte. Pour signifier que vous utiliserez un fichier *.js, renommez complètement l'onglet.
Pour supprimer un fichier, cliquez d'abord sur l'onglet correspondant si ce n'est pas le fichier actif, puis cliquez sur la croix "X" qui apparaît à droite de son nom.
Le REPL contient trois onglets à droite :
- Result : affiche la sortie rendue de App.svelte. Lorsque cet onglet est sélectionné, le coin inférieur droit du REPL affiche le résultat de l'application.
- JS output : affiche le code compilé en Javascript
- CSS output : affiche le CSS minifié et généré par l'application.
La barre supérieure du REPL contient des liens vers de nombreuses ressources Svelte (des tutoriels, la documentation de l'API, des exemples, le blog Svelte, la FAQ Svelte, la page d'accueil de Sapper, etc.).

Vous pouvez afficher ou masquer la navigation en cliquant sur le bouton "Plein écran" (qui devient une croix si vous êtes déjà en plein écran).

Votre première application Svelte
Créons une application simple pour découvrir certaines fonctionnalités de Svelte.
Ajoutez le code HTML avant l'élément h1 :
<label for="name">Name</label>
<input id="name" value={name}>
Maintenant nous devons saisir un nom, mais cela ne change pas le message d'accueil. Lorsque l'utilisateur saisit le nom, nous devons ajouter un événement afin que la valeur de la variable name soit mise à jour.
Pour ce faire, modifiez l'élément input comme ceci :
<input id="name" on:input={event => name = event.target.value} value={name} />
Modifiez le texte dans le champ : cela fonctionne ! Mais ce n'est pas toujours la bonne solution... Nous pouvons faire mieux en utilisant la directive Svelte bind. Plus tard, nous parlerons des nombreuses utilisations de la directive bind. L'une d'entre elles consiste à lier la valeur d'un élément (input) d'un formulaire à une variable.
Voilà ce que ça donne :
<input id="name" bind:value={name} />
Nous pouvons même raccourcir le code si le nom de l'attribut est le même nom que la variable à écouter :
<input id="name" bind:value />
C'est bien beau tout ça, mais ça manque de fantaisie, n'est ce pas ? Après le code HTML, ajoutez ceci :
<style>
h1 {
color: #FF5349;
}
</style>
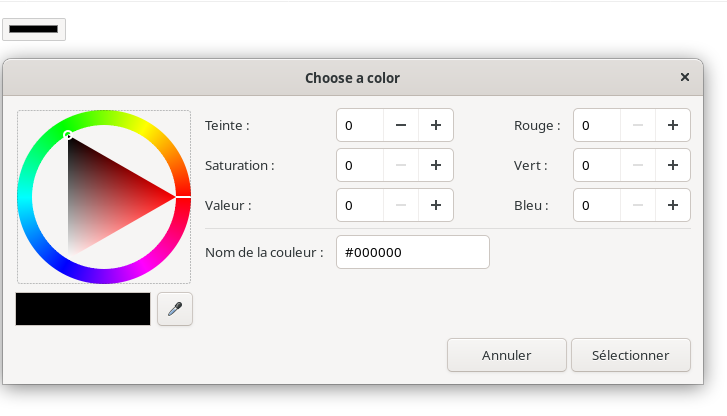
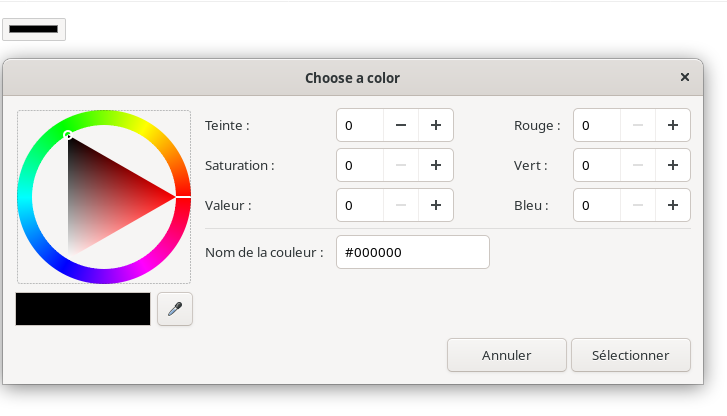
Désormais, le titre doit être en rouge-orangé. Il serait intéressant que l'utilisateur puisse changer la couleur de ce titre. Nous allons ajouter un champ input de type color. L'avantage de cet élément html, c'est qu'il permet de sélectionner une couleur facilement avec un sélecteur de couleur (color picker, pour les amateurs de la langue de Shakespeare).

Voici le code complet qui permet de changer la couleur du titre et d'afficher un rappel de la couleur choisie dans un petit carré à côté du sélecteur.
<script>
let color = '#FF5349';
let name = 'tout le monde';
</script>
<label for="name">Votre nom</label>
<input id="name" bind:value={name}>
<label for="color">Couleur </label>
<input id="color" type="color" bind:value={color}>
<div style="background-color: {color}" class="swatch" />
<h1 style="color: {color}">Salut {name}!</h1>
<style>
.swatch {
display: inline-block;
height: 20px;
width: 20px;
}
</style>
Réactivité
Ajoutons une fonctionnalité dans la partie <script> afin de permettre à l'utilisateur de mettre le texte en majuscules :
let upper = false;
$: greeting = `Salut ${name}!`;
$: casedGreeting = upper ? greeting.toUpperCase() : greeting;
(Cela ne suffit pas, attendez la suite...) Mais... Que signifie $: ??
Il s'agit d'une instruction réactive. Les instructions réactives sont ré-exécutées chaque fois que la valeur d'une variable à laquelle elles font référence change. Les déclarations réactives qui attribuent une valeur à une variable sont également appelées déclarations réactives.
Dans le code précédent, nous calculons une nouvelle valeur pour greeting chaque fois que la valeur de name change. Puis nous calculons une nouvelle valeur pour casedGreeting à chaque fois que la valeur de upper ou greeting change.
Pratique n'est ce pas ? ajoutons un champ de type checkbox (case à cocher) afin de modifier facilement la valeur de upper :
<label><input type="checkbox" bind:checked={upper}> Uppercase </label>
N'oublions pas de changer le titre pour utiliser la bonne variable réactive casedGreeting :
<h1 style="color: {color}">{casedGreeting}</h1>
Nous avons fini avec cette mini-application. Vous pouvez la télécharger en cliquant sur le bouton download" !

Lorsque vous cliquez sur celui-ci, vous devriez récupérer une archive zip. Si vous décompressez dans un dossier et que vous voulez tester "en local", vous devez avoir installé NodeJS et npm sur votre ordinateur.
Pour tester/développer en local
De la même façon que pour certains autres frameworks tels que Vue, Nuxt ou React :
- Ouvrez un terminal.
- Rendez-vous dans le dossier dézippé (avec les commandes
cd). - Saisissez
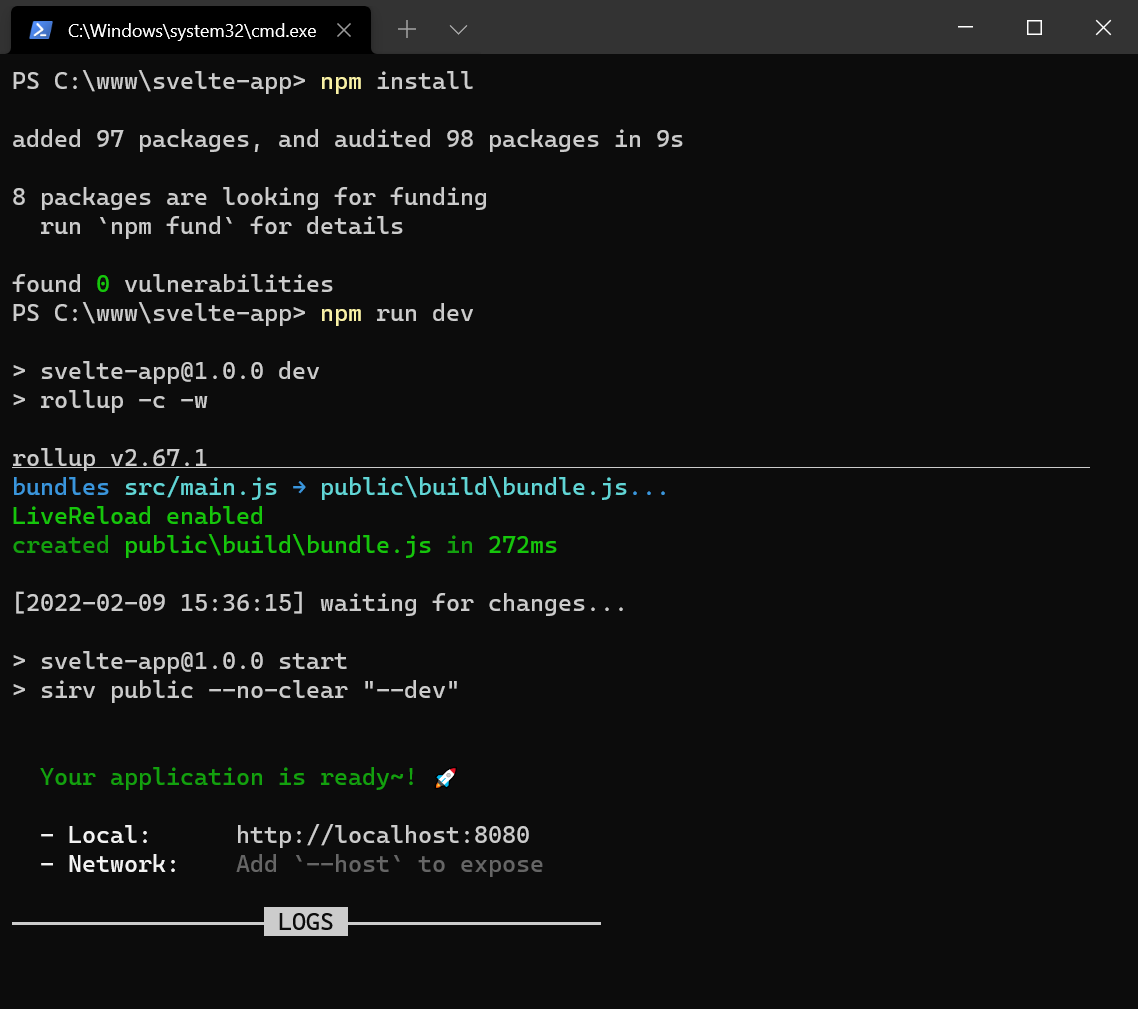
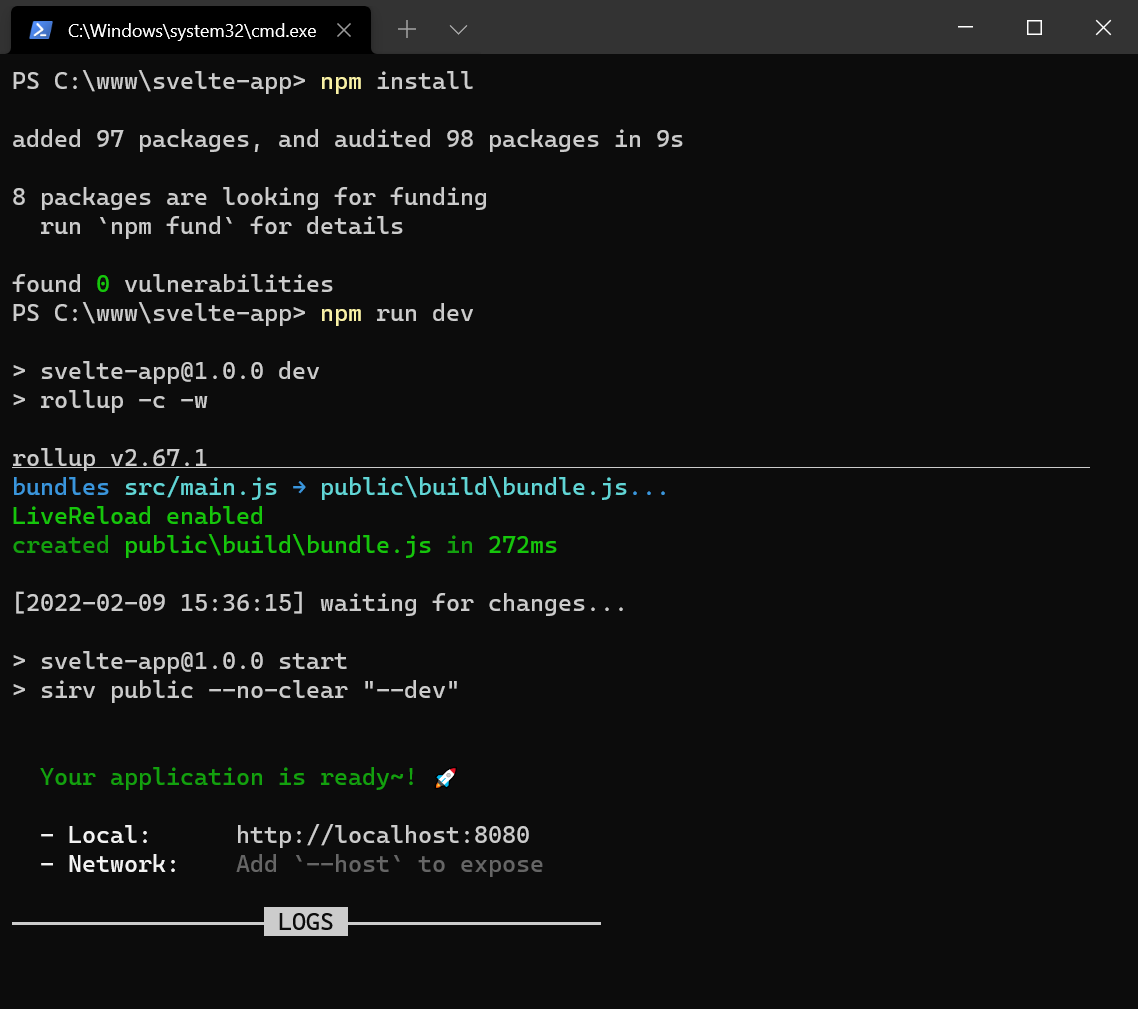
npm installpour installer les dépendances. - Saisissez
npm run devpour lancer le serveur de développement. - Le terminal va vous indiquer l'url sur laquelle vous rendre pour voir votre application dans votre navigateur.
Vous pourrez alors modifier les fichiers locaux dans le dossier src/ notamment App.svelte et constater immédiatement les changements dans le navigateur.
- Le fichier
main.jsest le point d'entrée de notre application. - Le dossier
public/contient les fichiers statiques disponibles depuis la racine HTTP, par exemple favicon, images, css.

ð¡ Petite astuce : Lorsque vous ne savez pas quelle commande utiliser pour lancer une application NodeJS, ayez le réflexe de jeter un oeil au fichier package.json. S'il est correctement rédigé, il devrait contenir une partie script, qui est une liste des commandes disponibles. Vous devrez préfixer votre commande par npm run, par exemple npm run build, puis npm run start pour lancer la compilation et l'exécution.
Nous venons de faire un bref tour d'horizon de Svelte, mais il y a encore tellement de choses à voir ! A bientôt pour un nouveau chapitre consacré à Svelte !
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Sans avoir à télécharger ou à installer quoi que ce soit, vous allez apprendre tout ce que vous devez savoir sur Svelte.
Svelte est un framework orienté composants et réactivité (comme React ou Vue), mais avec des différences majeures dans son architecture : pas de Virtual DOM, une transformation des instructions dès la compilation en JavaScript qui va directement modifier le DOM. Ainsi il n'y a pas d'injection du framework lui-même dans le code produit, l'idée est de favoriser les performances au maximum.

Vous allez utiliser l'application REPL sur le web.
Ce cours explique comment télécharger des applications REPL pour un petit développement. En le suivant jusqu'à la fin, vous serez prêt à commencer à développer vos propres applications Svelte.
Le Repl de Svelte
Svelte.dev fournit un REPL permettant de définir des composants Svelte et de voir leur rendu. L'utilisation de ce REPL est le moyen le plus facile d'expérimenter Svelte.
Pour commencer, allez sur le site Web principal de Svelte.dev, puis cliquez dans le navigation sur le lien REPL. Vous devriez constater que l'on vous présente une petite application qui se nomme "Hello World".
L'utilisation du REPL de Svelte
Le seul fichier fourni dans le REPL est App.svelte. Ce fichier peut en importer d'autres. Ils sont définis dans des onglets supplémentaires au sein du REPL.
Pour ajouter d'autres fichiers .svelte ou .js, cliquez sur le bouton plus (+) à droite des onglets, puis donnez un nom à votre nouveau fichier. Par défaut, les fichiers nouvellement créés ont une extension *.svelte. Pour signifier que vous utiliserez un fichier *.js, renommez complètement l'onglet.
Pour supprimer un fichier, cliquez d'abord sur l'onglet correspondant si ce n'est pas le fichier actif, puis cliquez sur la croix "X" qui apparaît à droite de son nom.
Le REPL contient trois onglets à droite :
- Result : affiche la sortie rendue de App.svelte. Lorsque cet onglet est sélectionné, le coin inférieur droit du REPL affiche le résultat de l'application.
- JS output : affiche le code compilé en Javascript
- CSS output : affiche le CSS minifié et généré par l'application.
La barre supérieure du REPL contient des liens vers de nombreuses ressources Svelte (des tutoriels, la documentation de l'API, des exemples, le blog Svelte, la FAQ Svelte, la page d'accueil de Sapper, etc.).

Vous pouvez afficher ou masquer la navigation en cliquant sur le bouton "Plein écran" (qui devient une croix si vous êtes déjà en plein écran).

Votre première application Svelte
Créons une application simple pour découvrir certaines fonctionnalités de Svelte.
Ajoutez le code HTML avant l'élément h1 :
<label for="name">Name</label>
<input id="name" value={name}>
Maintenant nous devons saisir un nom, mais cela ne change pas le message d'accueil. Lorsque l'utilisateur saisit le nom, nous devons ajouter un événement afin que la valeur de la variable name soit mise à jour.
Pour ce faire, modifiez l'élément input comme ceci :
<input id="name" on:input={event => name = event.target.value} value={name} />
Modifiez le texte dans le champ : cela fonctionne ! Mais ce n'est pas toujours la bonne solution... Nous pouvons faire mieux en utilisant la directive Svelte bind. Plus tard, nous parlerons des nombreuses utilisations de la directive bind. L'une d'entre elles consiste à lier la valeur d'un élément (input) d'un formulaire à une variable.
Voilà ce que ça donne :
<input id="name" bind:value={name} />
Nous pouvons même raccourcir le code si le nom de l'attribut est le même nom que la variable à écouter :
<input id="name" bind:value />
C'est bien beau tout ça, mais ça manque de fantaisie, n'est ce pas ? Après le code HTML, ajoutez ceci :
<style>
h1 {
color: #FF5349;
}
</style>
Désormais, le titre doit être en rouge-orangé. Il serait intéressant que l'utilisateur puisse changer la couleur de ce titre. Nous allons ajouter un champ input de type color. L'avantage de cet élément html, c'est qu'il permet de sélectionner une couleur facilement avec un sélecteur de couleur (color picker, pour les amateurs de la langue de Shakespeare).

Voici le code complet qui permet de changer la couleur du titre et d'afficher un rappel de la couleur choisie dans un petit carré à côté du sélecteur.
<script>
let color = '#FF5349';
let name = 'tout le monde';
</script>
<label for="name">Votre nom</label>
<input id="name" bind:value={name}>
<label for="color">Couleur </label>
<input id="color" type="color" bind:value={color}>
<div style="background-color: {color}" class="swatch" />
<h1 style="color: {color}">Salut {name}!</h1>
<style>
.swatch {
display: inline-block;
height: 20px;
width: 20px;
}
</style>
Réactivité
Ajoutons une fonctionnalité dans la partie <script> afin de permettre à l'utilisateur de mettre le texte en majuscules :
let upper = false;
$: greeting = `Salut ${name}!`;
$: casedGreeting = upper ? greeting.toUpperCase() : greeting;
(Cela ne suffit pas, attendez la suite...) Mais... Que signifie $: ??
Il s'agit d'une instruction réactive. Les instructions réactives sont ré-exécutées chaque fois que la valeur d'une variable à laquelle elles font référence change. Les déclarations réactives qui attribuent une valeur à une variable sont également appelées déclarations réactives.
Dans le code précédent, nous calculons une nouvelle valeur pour greeting chaque fois que la valeur de name change. Puis nous calculons une nouvelle valeur pour casedGreeting à chaque fois que la valeur de upper ou greeting change.
Pratique n'est ce pas ? ajoutons un champ de type checkbox (case à cocher) afin de modifier facilement la valeur de upper :
<label><input type="checkbox" bind:checked={upper}> Uppercase </label>
N'oublions pas de changer le titre pour utiliser la bonne variable réactive casedGreeting :
<h1 style="color: {color}">{casedGreeting}</h1>
Nous avons fini avec cette mini-application. Vous pouvez la télécharger en cliquant sur le bouton download" !

Lorsque vous cliquez sur celui-ci, vous devriez récupérer une archive zip. Si vous décompressez dans un dossier et que vous voulez tester "en local", vous devez avoir installé NodeJS et npm sur votre ordinateur.
Pour tester/développer en local
De la même façon que pour certains autres frameworks tels que Vue, Nuxt ou React :
- Ouvrez un terminal.
- Rendez-vous dans le dossier dézippé (avec les commandes
cd). - Saisissez
npm installpour installer les dépendances. - Saisissez
npm run devpour lancer le serveur de développement. - Le terminal va vous indiquer l'url sur laquelle vous rendre pour voir votre application dans votre navigateur.
Vous pourrez alors modifier les fichiers locaux dans le dossier src/ notamment App.svelte et constater immédiatement les changements dans le navigateur.
- Le fichier
main.jsest le point d'entrée de notre application. - Le dossier
public/contient les fichiers statiques disponibles depuis la racine HTTP, par exemple favicon, images, css.

ð¡ Petite astuce : Lorsque vous ne savez pas quelle commande utiliser pour lancer une application NodeJS, ayez le réflexe de jeter un oeil au fichier package.json. S'il est correctement rédigé, il devrait contenir une partie script, qui est une liste des commandes disponibles. Vous devrez préfixer votre commande par npm run, par exemple npm run build, puis npm run start pour lancer la compilation et l'exécution.
Nous venons de faire un bref tour d'horizon de Svelte, mais il y a encore tellement de choses à voir ! A bientôt pour un nouveau chapitre consacré à Svelte !
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
 Nous sommes actuellement en pleine phase d'exploration du Web3 et de ses possibilités. Et en parallèle, nous ressentons l'urgence de construire un numérique plus responsable.
Nous sommes actuellement en pleine phase d'exploration du Web3 et de ses possibilités. Et en parallèle, nous ressentons l'urgence de construire un numérique plus responsable.
 Un nombre important de jeunes actifs fraîchement diplômés réfléchissent quotidiennement à quitter leur entreprise. Une situation qu'il convient d'analyser pour définir les bonnes pratiques.
Un nombre important de jeunes actifs fraîchement diplômés réfléchissent quotidiennement à quitter leur entreprise. Une situation qu'il convient d'analyser pour définir les bonnes pratiques.
 TAUX USURE. Le gouverneur de la Banque de France a confirmé que le taux d'usure allait être relevé au 1er octobre.
TAUX USURE. Le gouverneur de la Banque de France a confirmé que le taux d'usure allait être relevé au 1er octobre.
 La disponibilité du spectre 5G, l'octroi de licences et les cas d'utilisation favorisent l'adoption de réseaux privés pour les entreprises en Europe et en France, notamment.
La disponibilité du spectre 5G, l'octroi de licences et les cas d'utilisation favorisent l'adoption de réseaux privés pour les entreprises en Europe et en France, notamment.
 ASSURANCE HABITATION. L'assurance habitation souvent appelée contrat multirisque habitation couvre les dommages matériels, mais aussi corporels causés par un sinistre.
ASSURANCE HABITATION. L'assurance habitation souvent appelée contrat multirisque habitation couvre les dommages matériels, mais aussi corporels causés par un sinistre.
Si vous êtes un rageux anti-Apple c’est surement parce que vous êtes totalement amoureux des fonds d’écran de bureau dynamiques de macOS. Et ne pas avoir cela sur votre PC Windows, ça fragilise encore plus vos failles les plus intimes. Mais vous me connaissez, j’ai le coeur sur la main, … Suite
La cour d’appel de Paris se prononcera le 21 novembre sur le maintien ou pas des mises en examen dans l’enquête sur la vente de matériel de cybersurveillance par la société française Amesys au régime du dirigeant libyen Mouammar Kadhafi, a appris l’AFP de source judiciaire. La chambre de l’instruction de la cour d’appel a …
L’article Amesys, décision le 21 novembre sur les contestations de mises en examen dans le dossier de cybersurveillance en Libye est apparu en premier sur FrenchWeb.fr.
2
L’article Télétravailler pour baisser la consommation d’énergie, les syndicats et patronats ne sont pas convaincus est apparu en premier sur FrenchWeb.fr.
La borne électrique la plus rapide de France, promettant la recharge complète d’une voiture en une vingtaine de minutes, a été inaugurée jeudi près de Vernon, le long de l’autoroute A13 entre Paris et la côte normande. C’est la première station de recharge ouverte par Kallista Energy, filiale du groupe canadien Boralex, qui exploite 36 …
L’article Automobile: la station de recharge la plus rapide de France ouvre en Normandie est apparu en premier sur FrenchWeb.fr.
 Pour les gangs mexicains, le cybercrime est une manne beaucoup moins dangereuse que leurs occupations habituelles. Les jeunes diplômés en informatique en font les frais.
Pour les gangs mexicains, le cybercrime est une manne beaucoup moins dangereuse que leurs occupations habituelles. Les jeunes diplômés en informatique en font les frais.
Pour sa nouvelle émission Le Club, FrenchWeb.fr propose à des personnalités de l’écosystème de venir partager leur compréhension et analyse des sujets clés qui font l’actualité. Vous pourrez ainsi retrouver régulièrement Roxanne Varza, Jeff Clavier, Jean David Chamboredon, Stéphane Distinguin, Stéphanie Hospital, Patrick Bertrand et Marion Moreau. Dans ce nouvel épisode Richard Menneveux reçoit Sébastien …
L’article Le Club FW avec Sébastien Badault, Stephane Distinguin et Jacques Froissant est apparu en premier sur FrenchWeb.fr.
 A bundle of professional iPhone PSD Mockups with 147 iPhone mockups, large 3800x2600px designs, variety of layouts, and fully editable, so you can change colors, shadows and more, with smart object layers to display content on the screens
A bundle of professional iPhone PSD Mockups with 147 iPhone mockups, large 3800x2600px designs, variety of layouts, and fully editable, so you can change colors, shadows and more, with smart object layers to display content on the screens