Les actualités du Mercredi 24 janvier 2018 dans les métiers du web - Marmits.com - Reims
 En plus d’ARCore pour les applications Android, Google a également développé plusieurs prototypes qui permettent d’avoir une expérience de réalité augmentée depuis un simple navigateur.
En plus d’ARCore pour les applications Android, Google a également développé plusieurs prototypes qui permettent d’avoir une expérience de réalité augmentée depuis un simple navigateur.
![]()
A nice looking set of color line icons created by Dribbble user daniel.ryu featuring metaphors for backpacks, flights, cameras, bonfires and more! The set comes in Adobe Illustrator format(.ai) and includes 18 icons in total, which you can use for personal and commercial projects for free!

Micron.js is a micro interaction library which can be used to add interactions to different DOM Elements.
The post Micron.js: A JS library for creating CSS animations appeared first on Freebiesbug.

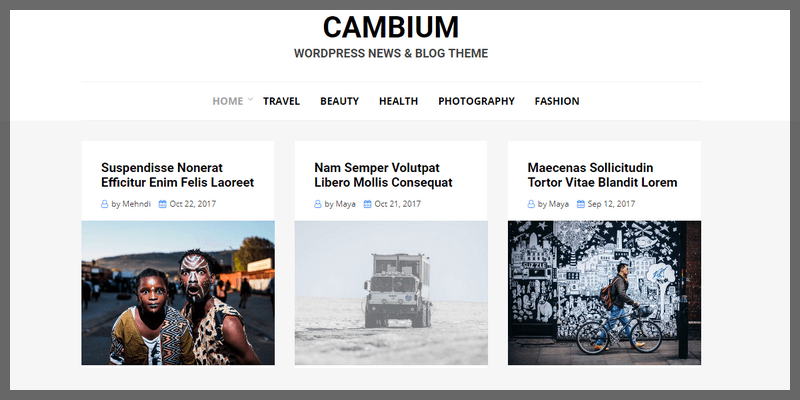
Cambium is a free, modern and fully responsive WordPress blog theme. It is crafted for the magazines, news, lifestyle and blog sites. Cambium is packed with an easy to configure customizer options. Cambium has content focused design without any clutter and unnecessary distractions.

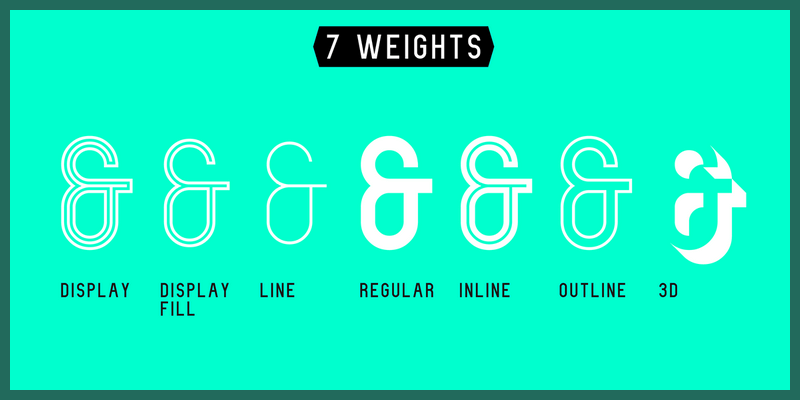
Fixer is free layered font available in 7 different weights/styles like fill, simple line, regular, inline, outline, and 3D, created by Behance user William Suckling. This typeface is perfect for display purposes or logos, headlines, or generally any piece of text you'd like to focus attention on. It features glyphs for A - Z latin alphabet, as well as numerals, basic punctuation, and mathematical symbols.
App mock-ups are primarily used to show a concept in its final form. The user interface of the app and all of the elements in it are displayed in high-definition. There are several reasons why mock-ups are used, but most of the time they are created as a proof of concept and a way to […]
The post Simple Ways to Spice Up Your App Mock-Ups appeared first on Line25.

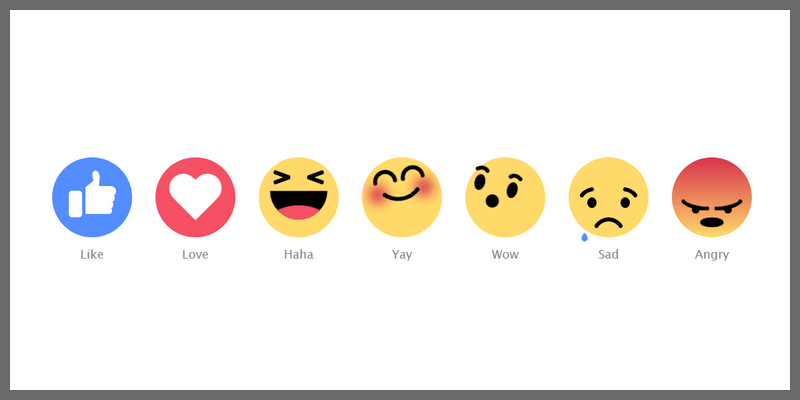
A nice snippet with a collection of Facebook reaction emojis, animated with pure CSS by Codepen user Ashish Bardhan.
 Après la découverte des failles Spectre et Meltdown, Intel avait développé des patchs mais ils semblent avoir de sérieuses conséquences sur les machines. Intel décide donc de faire machine arrière en attendant une prochaine version et recommande de ne plus les installer...
Après la découverte des failles Spectre et Meltdown, Intel avait développé des patchs mais ils semblent avoir de sérieuses conséquences sur les machines. Intel décide donc de faire machine arrière en attendant une prochaine version et recommande de ne plus les installer...
Almost 8 (!) years ago, I wrote an article called “Colourful rating system with CSS3“. It was a simple demo using jQuery and the jQuery Color Plugin to animate from one color to another to create a rating system. Now, I wanted to take that same concept but apply it on an app build with Xamarin.Forms. Today, let’s check out how to create a colorful rating system with Xamarin.Forms and Custom Animations. Because Color animations aren’t available by default, we’ll need to use Custom Animations to achieve the effect. The animated profile cards were the first steps into Xamarin.Forms animation, but now we’ll take it another step forward. The source code can be found on Github in case you directly want to dive into the code. Otherwise, read on! Since we’re using Xamarin.Forms, these animations work perfectly on iOS and Android. The setup Since a phone is usually held in a portrait-orientation, I wanted the rating selection to be in that orientation as well. I used the same colors as my HTML version. The dynamic text will be placed in a label and the user will have to submit the selection by pressing a button. We’ll be using …
The post Colorful rating system with Xamarin.Forms and Custom Animations appeared first on Marcofolio.net.
 2018 est déjà là et le CES a fermé ses portes. Ce qui veut dire qu’il est aujourd’hui l’heure de se préoccuper de ce qui marquera l’année et les suivantes, en matière de technologies.
2018 est déjà là et le CES a fermé ses portes. Ce qui veut dire qu’il est aujourd’hui l’heure de se préoccuper de ce qui marquera l’année et les suivantes, en matière de technologies.
 Alors que l’enceinte connectée HomePod a enfin une date de sortie, Apple a profité des annonces pour faire la promotion de son assistant personnel Siri. Cela sera-t-il suffisant pour rendre encore plus attractif son nouvel accessoire face à la concurrence ?
Alors que l’enceinte connectée HomePod a enfin une date de sortie, Apple a profité des annonces pour faire la promotion de son assistant personnel Siri. Cela sera-t-il suffisant pour rendre encore plus attractif son nouvel accessoire face à la concurrence ?
 YouTube a dévoilé le classement des publicités les plus populaires en France en 2017. Après les sportifs en 2016, ce sont les stars et l'humour qui ont été plébiscités cette année.
YouTube a dévoilé le classement des publicités les plus populaires en France en 2017. Après les sportifs en 2016, ce sont les stars et l'humour qui ont été plébiscités cette année.

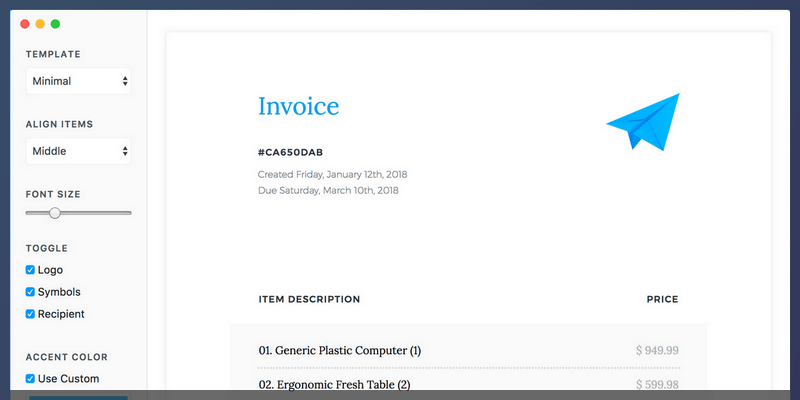
Manta is a flexible invoicing desktop app with beautiful customizable templates geared toward freelancers such as designers, developers, photographers, copywriters, etc. The main purpose of this app is to help freelancers to quickly create professional looking invoices.
 Afin que l’entreprise ne soit pas mise en danger par le déploiement d’outils non validés, la DSI doit monitorer son réseau et mieux écouter les métiers pour proposer des alternatives satisfaisantes.
Afin que l’entreprise ne soit pas mise en danger par le déploiement d’outils non validés, la DSI doit monitorer son réseau et mieux écouter les métiers pour proposer des alternatives satisfaisantes.
 Applis innovantes, optimisation et prévision des stocks grâce à l'IA, contrôle de l'information produit… Voici ce que présentait la French Tech au NRF's Big Show 2018 pour les magasins.
Applis innovantes, optimisation et prévision des stocks grâce à l'IA, contrôle de l'information produit… Voici ce que présentait la French Tech au NRF's Big Show 2018 pour les magasins.
Side projects are the wellspring of many a creative career. Industry changing concepts, technology leaps, companies, entire communities, have all sprung from a simple idea developed in a designer’s spare time. Sadly for many, being freed from the ‘tyranny’ of a client brief, also means being freed from the tyranny of a regular paycheck. Ideas […]
Mo.js is a motion graphics toolbelt for the web.Silky smooth animations and effects for staggering user’s experience.Screen density independent effects look good on any device.
The post Mo.js : Motion Graphics Toolbelt for the Web appeared first on Best jQuery.
To err is human. We all make mistakes from time to time, and your users are no exception. How can you design products that allow for mistakes?
 La marque spécialisée dans les jus de fruits pressés et produits naturels Suja nous incite à mieux manger avec une campagne digitale pleine d'énergie et de couleurs.
La marque spécialisée dans les jus de fruits pressés et produits naturels Suja nous incite à mieux manger avec une campagne digitale pleine d'énergie et de couleurs.
 Microsoft va désormais proposer tous les jeux Microsoft Studios au sein du catalogue Xbox Game Pass, dès leur sortie en boutiques. Ce sera le cas de Sea of Thieves, Crackdown 3, State of Decay 2...
Microsoft va désormais proposer tous les jeux Microsoft Studios au sein du catalogue Xbox Game Pass, dès leur sortie en boutiques. Ce sera le cas de Sea of Thieves, Crackdown 3, State of Decay 2...
 Présenté sous la forme d'un concept il y a un an, le magasin du futur d'Amazon vient d'ouvrir ses portes. Plus de caissières, ni même de caisse, tout se fait à la volée. Tour d'horizon du premier supermarché intelligent.
Présenté sous la forme d'un concept il y a un an, le magasin du futur d'Amazon vient d'ouvrir ses portes. Plus de caissières, ni même de caisse, tout se fait à la volée. Tour d'horizon du premier supermarché intelligent.
 Un client chinois a cru bon de tester l’authenticité de sa batterie en mordant vivement dedans. Le résultat ne s’est pas fait attendre : celle-ci a explosé.
Un client chinois a cru bon de tester l’authenticité de sa batterie en mordant vivement dedans. Le résultat ne s’est pas fait attendre : celle-ci a explosé.
 Aux USA, des journalistes sont choqués par le sondage utilisé par Facebook pour classer les médias sur le fil d’actualité.
Aux USA, des journalistes sont choqués par le sondage utilisé par Facebook pour classer les médias sur le fil d’actualité.
 L’un des co-fondateurs de Vine veut lancer une application similaire baptisée v2.
L’un des co-fondateurs de Vine veut lancer une application similaire baptisée v2.
 Apple va enfin commercialiser son haut-parleur intelligent.
Apple va enfin commercialiser son haut-parleur intelligent.
Dans le cadre de la mise à jour de ses infrastructures informatiques, la ville de Montréal a choisi de mettre en place une stratégie open source arguant de la supériorité de l’offre logicielle dans de nombreux domaines.
 Devinez pourquoi.
Devinez pourquoi.