Les actualités du Vendredi 24 novembre 2017 dans les métiers du web - Marmits.com - Reims
![]()
A neat pack of Line Icons designed by Imminent Designworks and released as a freebie, it contains 108 icons related to camping like tools, maps, plants, lamps, campfires, camping tents, and many other metaphors related to the great outdoors! The download comes in EPS format and you may use it however you want for free!
Parallax scrolling is a fantastic trend in web design that, if used properly, will make your website stand out beautifully. Parallax scrolling refers to the effect created by having the background move at a slower pace than the foreground as you’re scrolling down a webpage. This effect creates an illusion of depth that draws the viewer […]
The post 20 Parallax Scrolling Tutorials Every Designer Must Read appeared first on Line25.
 Cette semaine, Presse-citron vous propose de découvrir les AntiPods, les nouveaux écouteurs True Wireless de la marque française Divacore. Un modèle qui a fait sensation lors de l'IFA et qui est bien décidé à faire de l'ombre aux AirPods d'Apple.
Cette semaine, Presse-citron vous propose de découvrir les AntiPods, les nouveaux écouteurs True Wireless de la marque française Divacore. Un modèle qui a fait sensation lors de l'IFA et qui est bien décidé à faire de l'ombre aux AirPods d'Apple.
 Profitez du Black Friday pour apprendre ou vous perfectionner dans le développement d'applications iOS 11.
Profitez du Black Friday pour apprendre ou vous perfectionner dans le développement d'applications iOS 11.
 Nouvelles technologies, tout numérique, mobile First, emarketing... Le monde évolue constamment au gré des évolutions technologiques et il semble que les trafiquants de drogue ne soient pas en reste car, on a pu trouver un « Plan weed » géolocalisé sur Google Maps, à Toulouse !
Nouvelles technologies, tout numérique, mobile First, emarketing... Le monde évolue constamment au gré des évolutions technologiques et il semble que les trafiquants de drogue ne soient pas en reste car, on a pu trouver un « Plan weed » géolocalisé sur Google Maps, à Toulouse !
 Si tous les navigateurs ont un mode privé, Microsoft en a imaginé un qui l’active automatiquement.
Si tous les navigateurs ont un mode privé, Microsoft en a imaginé un qui l’active automatiquement.
 Twitter teste un compteur d’interactions. Celui-ci permettrait à ceux qui ne sont pas familiers avec la plateforme d’avoir une meilleure idée de la popularité d’un tweet.
Twitter teste un compteur d’interactions. Celui-ci permettrait à ceux qui ne sont pas familiers avec la plateforme d’avoir une meilleure idée de la popularité d’un tweet.
 Deuxième bon plan téléviseur de la journée pour le Black Friday, un Sony Full HD avec une remise de plus de 300 euros.
Deuxième bon plan téléviseur de la journée pour le Black Friday, un Sony Full HD avec une remise de plus de 300 euros.

« Donnez vie à vos photos ! » Telle est la promesse de Zoetropic, une application de retouches photo disponible gratuitement sur Android. Alors oui, quand on donne vie à […]
L'article Le cinémagraphe, nouveau format à la mode à mi-chemin entre photo et vidéo est la propriété de Géraud sur WebLife - Actualités internet, high-tech & startups.
 Écoutez le silence avec le fameux casque audio à réduction de bruit Böse, qui bénéficie ce jour de 46% de remise pour le Black Friday.
Écoutez le silence avec le fameux casque audio à réduction de bruit Böse, qui bénéficie ce jour de 46% de remise pour le Black Friday.
 Conceptualisée à l'origine par Netflix, la méthode consiste à introduire régulièrement des pannes volontaires dans les systèmes informatiques pour tester et valider leur robustesse.
Conceptualisée à l'origine par Netflix, la méthode consiste à introduire régulièrement des pannes volontaires dans les systèmes informatiques pour tester et valider leur robustesse.
 Le thermostat connecté Nest fait l'objet d'une belle promo Amazon pour le Black Friday.
Le thermostat connecté Nest fait l'objet d'une belle promo Amazon pour le Black Friday.
 L’entreprise à la pomme continue son développement dans l’univers de la réalité virtuelle et augmentée avec le rachat pour 30 millions de dollars de VRvana, une start-up canadienne qui joue sur les deux tableaux.
L’entreprise à la pomme continue son développement dans l’univers de la réalité virtuelle et augmentée avec le rachat pour 30 millions de dollars de VRvana, une start-up canadienne qui joue sur les deux tableaux.
 Paypal et l'agence Buzzman lancent une publicité pleine d'humour à destination de ceux qui sont incapables de faire un cadeau sympa à Noël.
Paypal et l'agence Buzzman lancent une publicité pleine d'humour à destination de ceux qui sont incapables de faire un cadeau sympa à Noël.
 Nouvelle vente flash pour le Black Friday, le OnePlus 5 voit son prix tomber à 376€ au lieu de 499€ lors de sa sortie.
Nouvelle vente flash pour le Black Friday, le OnePlus 5 voit son prix tomber à 376€ au lieu de 499€ lors de sa sortie.
 Gagner en performance, optimiser les coûts, anticiper les pannes… L'IA contribue à automatiser le pilotage des infrastructures de stockage. Pure Storage et HPE se positionnent sur ce créneau.
Gagner en performance, optimiser les coûts, anticiper les pannes… L'IA contribue à automatiser le pilotage des infrastructures de stockage. Pure Storage et HPE se positionnent sur ce créneau.
 Alors que la Nuit du Data Protection Officer se rapproche, la DPO du groupe Orange évoque son action et ses projets au sein de l'opérateur historique.
Alors que la Nuit du Data Protection Officer se rapproche, la DPO du groupe Orange évoque son action et ses projets au sein de l'opérateur historique.
L’AMP, une techno en vogue Nous voyons de plus en plus de sites se mettre à l’AMP pour plusieurs raisons : Gain en vitesse d’affichage de 15% à 85% (communication officielle de Google), augmentation du taux de revisite : 63% avec AMP sous 7j VS 51% sans AMP sous 7j (REX Washington Post), trafic total […]
 C’est désormais officiel, Paris accueillera les Jeux Olympiques en 2024. Quelles sont les implications pour le secteur de la construction et quels nouveaux besoins apparaissent en termes d’outils collaboratifs ?
C’est désormais officiel, Paris accueillera les Jeux Olympiques en 2024. Quelles sont les implications pour le secteur de la construction et quels nouveaux besoins apparaissent en termes d’outils collaboratifs ?
De plus en plus de sites web s'essayent au mining de cryptomonnaie. Si vous avez lu cet article, vous connaissez déjà mon avis sur le sujet. Pour résumer, je dirai que si c'est annoncé clairement et que cela n'entraine pas de gros ralentissements des machines, l'option reste parfaitement saine (c'est mon point de vue bien > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Comment savoir si un site web mine de la cryptomonnaie ? ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
If huge discounts at the mall aren’t enough to drag you away from the turkey leftovers, then we’ve got the perfect solution for you: We’ve put together the 35+ best crowd-funding projects that are live right now, so you can spend your hard-earned green with the least effort possible. Crowd-funding sites are packed with tempting […]
 Pour le Black Friday, la FNAC continue ses grosses promos avec cette Microsoft Surface Pro vendue avec un rabais de 30% avec en cadeau un Google Home Mini.
Pour le Black Friday, la FNAC continue ses grosses promos avec cette Microsoft Surface Pro vendue avec un rabais de 30% avec en cadeau un Google Home Mini.
This simple plugin does only one thing and it does it well – it creates a responsive full screen body background image by specifying the desired image whether it is […]
The post Full Clip : Fullscreen body Background Image jQuery plugin appeared first on Best jQuery.
 Sur Instagram, Monoprix a annoncé son partenariat avec Garance, une marque de lingerie destinée aux femmes opérées d’un cancer du sein.
Sur Instagram, Monoprix a annoncé son partenariat avec Garance, une marque de lingerie destinée aux femmes opérées d’un cancer du sein.
 On vous a déniché cette grosse promo sur cette bête de téléviseur LG 4K vendu par la FNAC avec 50% de remise à l'occasion du Black Friday.
On vous a déniché cette grosse promo sur cette bête de téléviseur LG 4K vendu par la FNAC avec 50% de remise à l'occasion du Black Friday.
 La catégorie consoles et jeux vidéo est l'une des plus populaires chaque année au Black Friday. Et cette année, les bons plans se multiplient sur des packs PS4, PS4 Pro, Xbox One S...
La catégorie consoles et jeux vidéo est l'une des plus populaires chaque année au Black Friday. Et cette année, les bons plans se multiplient sur des packs PS4, PS4 Pro, Xbox One S...
On parle souvent d’accessibilité, de bonnes pratiques d'écriture web pour les lecteurs d’écrans, mais qu’en est-il vraiment ? Dans le cadre de notre animation au BlendWebMix cette année nous avons proposé divers défis d’accessibilité afin d’essayer de sensibiliser les participants de manière ludique. Parmi ces challenges, un défi s’est très vite distingué comme étant plus corsé que les autres : il s’agit de la navigation à l’aide d’une synthèse vocale dont nous allons faire un petit retour d’expérience.
Qu’est ce qu’un lecteur d’écran ?
Les lecteurs d'écrans sont des logiciels ou applications d’assistance qui tentent de fournir à des utilisateurs et utilisatrices — ayant le plus souvent des troubles de lecture, de la vision, voire souffrant de cécité — une manière de lire et restituer des informations affichées sur un écran, le plus plus souvent par le biais d’une synthèse vocale ou une plage braille.

On ne va pas s’attarder ici à comparer les spécificités de chacune de ces solutions mais si le sujet vous intéresse, je ne peux que vous conseiller de visionner la conférence que Sylvie Duchateau a donné à Paris Web cette année : “Lecteurs d’écran : le choc des titans”.
De notre côté nous avons choisi NVDA (pour “Non Visual Desktop Access”) qui fonctionne sur Windows exclusivement, est entièrement gratuit, sous licence GNU, et dispose d’une documentation complète en français ainsi qu’un bon nombre de modules complémentaires.
Installation et paramétrage
Pour installer NVDA, il faut commencer par télécharger le logiciel sur le site francophone de NVDA ou sur le site NV Access directement. Pour info, nos défis ont été réalisés avec la version 2017.3
ATTENTION : Avant de lancer pour la première fois le logiciel, vérifiez que votre niveau de volume sonore n’est pas trop élevé, on préférerait vous éviter un infarctus involontaire.
On constate très vite que la synthèse vocale va réagir à vos moindre faits et gestes, qu’il s’agisse de la souris ou du clavier.
Afin de vous faciliter la tâche, voici les paramétrages adoptés pour nos tests et nos défis d’accessibilité lors de l’animation :
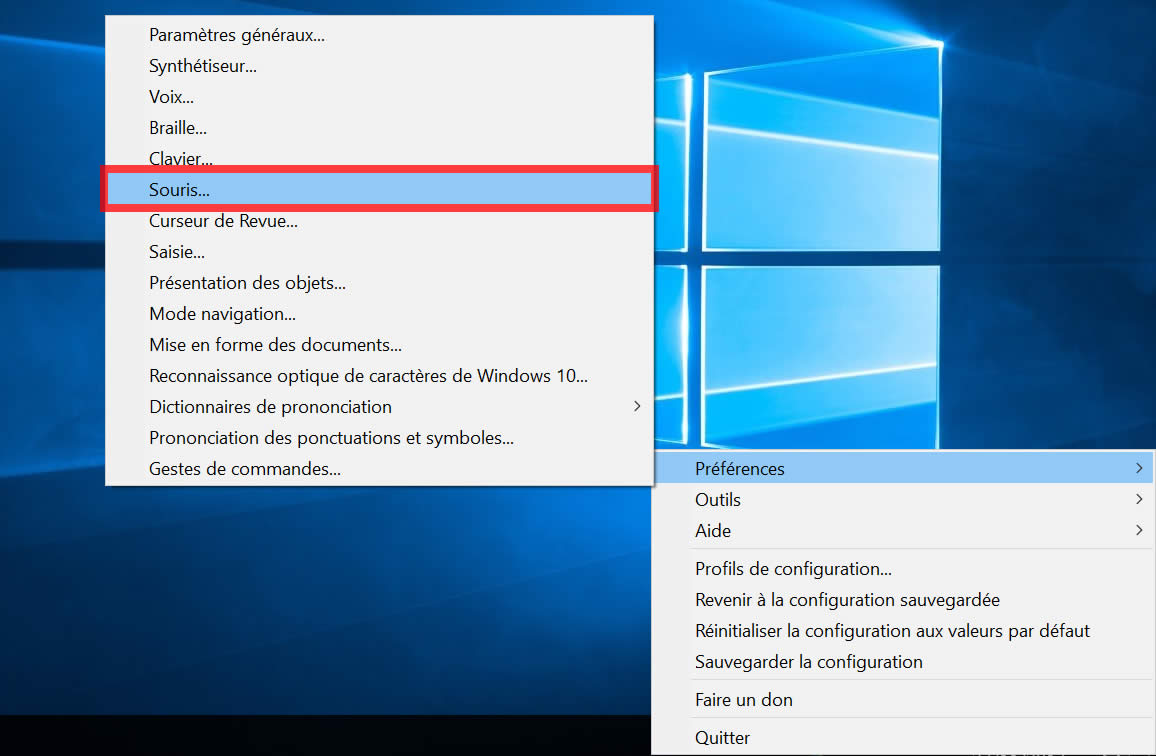
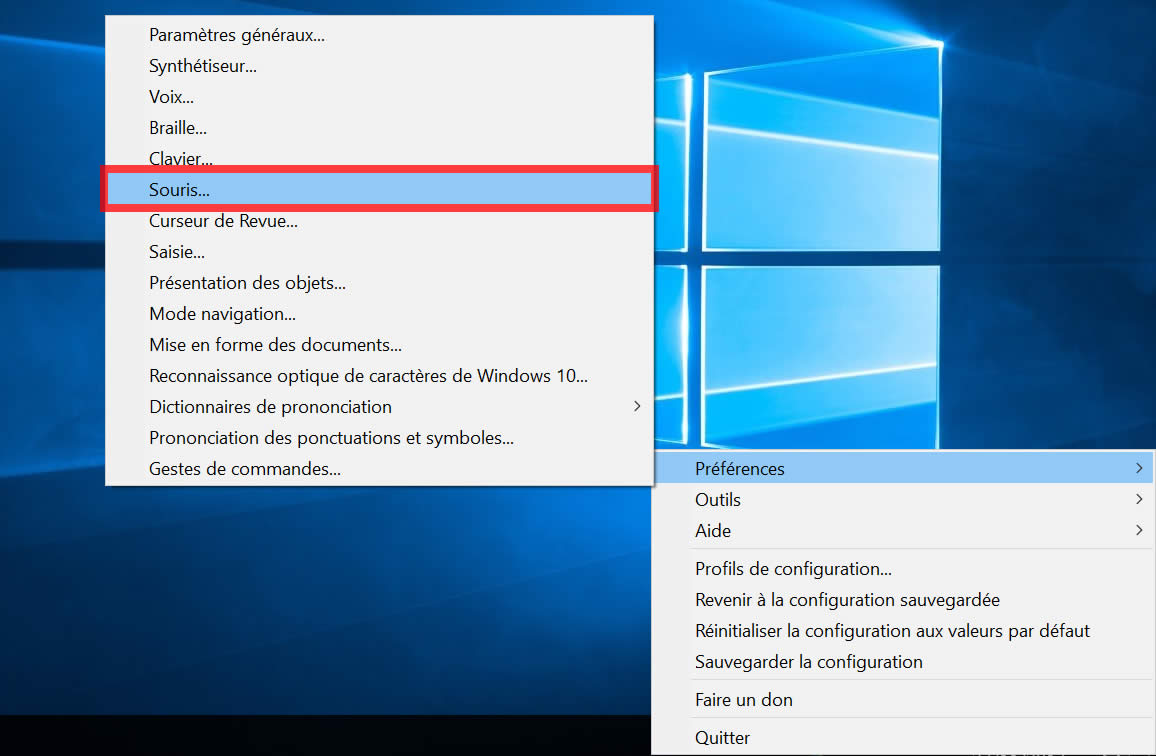
- Préférences > Souris : Décocher “activer le suivi de la souris”, ainsi vous ne recevrez plus d’indications vocales à chaque mouvement de souris. Vous devriez du coup pouvoir re-brancher vos haut-parleurs.
- Préférences > Synthétiseur : On va pas se mentir, la voix native étant assez désagréable, nous avons changé le synthétiseur de base. Dans le menu déroulant “Synthétiseur” sélectionnez simplement celle qui vous convient le mieux (il vous faudra confirmer votre choix pour avoir un aperçu). Nos machines disposant de Windows 10, j’ai eu une préférence pour la “Voix Windows OneCore”.
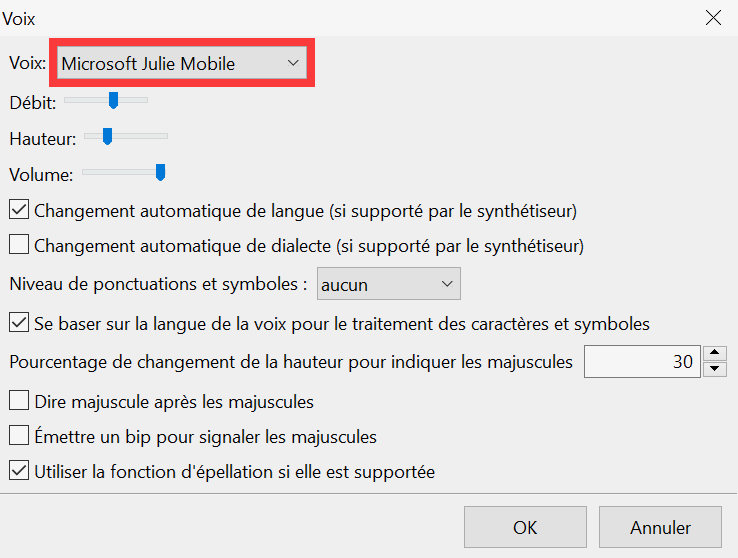
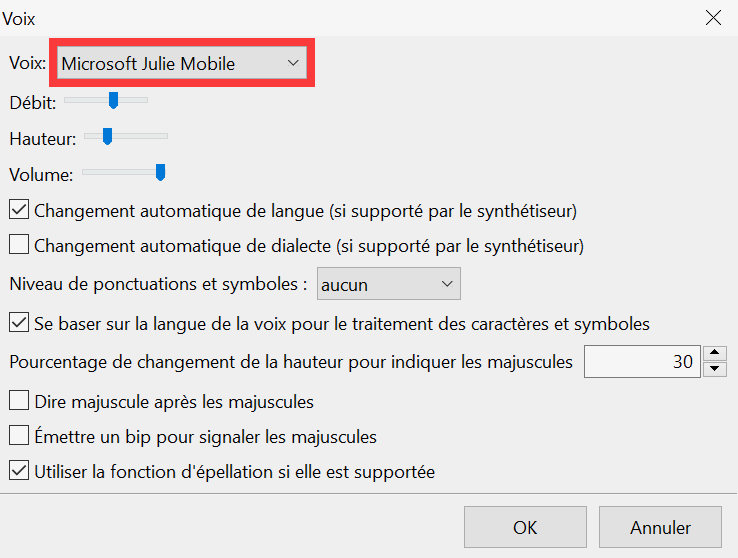
- Préférences > Voix : Ici choisissez une des voix proposées par le synthétiseur que vous avez sélectionné au préalable. C’est également ici que vous réglerez le volume, la hauteur ainsi que le débit de paroles.
- Focus Highlight : Il ne s’agit plus ici d’un réglage mais d’un module complémentaire. NVDA nous permet de naviguer au sein des interfaces et documents. Dans le web notamment, la navigation au clavier va nous permettre d’atteindre des éléments non accessible avec le focus. Ce module fournit un feedback (retour) visuel clair de l’élément sur lequel l’utilisateur ou l’utilisatrice est positionné·e.
En passant, ceux qui nous suivent (et d’autres aussi d’ailleurs) le savent sans doute, la gestion du focus est très importante. Dans le Web, encore trop de sites font l’impasse sur les styles au focus, voire vont jusqu'à supprimer l’outline natif, qualifié de “MOCHE”. Ceci correspond au sélecteur :focus en CSS.

On vous invite tout de même à explorer et tester différents paramétrages, les possibilités étant assez vastes. Vous pourrez d’ailleurs facilement trouver toute la documentation à ce sujet.

Utilisation
À présent que notre lecteur d’écran est paramétré on va pouvoir naviguer et faire nos premiers tests. L’intérêt général étant de se passer de souris — difficile pour une personne aveugle de se repérer précisément à la souris — on va vous donner quelques tuyaux, principalement pour la navigation dans des pages web.
On connait tou·te·s — ou presque — la navigation par tabulation : elle permet de se déplacer dans un document entre les éléments pouvant attraper les focus (liens, boutons, champs de formulaires), et ceci dans l’ordre du flux. À ce propos, la propriété tabindex pourrait avoir son utilité, bien qu'à manier avec précaution.
Outre la tabulation, NVDA propose une pléthore d’autres raccourcis. Il serait trop long de tous vous les lister ici mais là encore, RTFM comme disait l'autre. Voici néanmoins une sélection non exhaustive de raccourcis utiles.
Navigation générale dans la page
- flèche haut et flèche bas se déplacer entre les différents éléments de la page. NVDA lit la ligne.
- flèche droite et flèche gauche pour avancer ou reculer d’un caractère. NVDA lit le caractère.
- Tab et Maj+Tab déplace le focus à l’élément suivant ou précédent. NVDA lit le champ.
- Ctrl pour faire taire NVDA.
- Ver.Maj.+T lit le titre de la page.
- Ver.Maj.+F7 affiche la liste des titres et des liens de la page.
Navigation ciblée par type d'élément
- H et maj+H pour passer au titre suivant ou précédent (balises titres
h1àh6). - B et maj+B pour passer d’un bouton à l’autre.
- F et maj+F pour naviguer parmi les formulaires.
- G et maj+G pour naviguer parmi les images (Graphics).
- K et maj+K pour naviguer parmi les liens.
- Q et maj+Q pour naviguer parmi les citations (blockquote).
- T et maj+T pour naviguer parmi les tableaux (table).
- Barre espace pour cocher ou décocher une case à cocher.
Un petit challenge ça vous dit ?
Allez vu qu’on est cool, on vous propose quelques défis avec synthèse vocale. N’hésitez pas à nous faire vos retours en commentaires.
- Mode Facile prise en main : Commencez par naviguer avec l’écran visible et essayez d’atteindre votre site préféré sans souris en prenant comme point de départ votre bureau.
- Mode Normal : Maintenant que vous vous êtes habitué aux contrôles, on va passer à l’étape supérieure, masquez votre écran (on vous fait confiance) puis, depuis votre bureau, allez visiter le site alsacreations.com et trouvez dans la page Quiz le nombre de joueurs ayant participé au “Quiz CSS débutant”.
- Mode Hard : Ça ne rigole plus, on va se mettre véritablement en situation. Bandez-vous les yeux ou fermez-les complètement (pour ne plus voir ni l'écran ni le clavier) puis, depuis votre bureau, accédez à la rubrique tutoriels HTML sur le site alsacreations.com et trouvez le titre du troisième post.
Et encore, on vous facilite la vie avec un site qui prend en compte l'accessibilité et ne bloque pas la navigation au clavier ; essayez ensuite sur un site complexe qui l'ignore totalement...
Retours et conclusion
Rien de tel que l’utilisation concrète pour se rendre compte des contraintes et problèmes que peuvent engendrer une page mal structurée. Bien qu’il s’agissait du challenge le plus corsé de notre animation, beaucoup sont venu·e·s relever le défi. Cela nous a permis de beaucoup échanger avec vous et d’en faire ressortir des points importants :
- Un code sémantique correctement architecturé est déjà un très bon premier pas dans la lecture d’une page, et de fait, dans l’accessibilité. Pensez toujours aux alternatives texte et à la façon dont elles seront lues (images, icônes, liens, navigation, boutons d'action).
- En faire trop est l’ennemi du bien. Par excès de zèle, il nous arrive de rajouter un maximum d’informations dans nos balises, ou mettre dans textes à rallonge dans les descriptions. Cela génère alors un contenu très indigeste pour les lecteurs audio : parasites, surdose d’informations lues.
- Il existe des bonnes pratiques faciles à mettre en place qui offrent directement un gain de confort supplémentaire non négligeable à la navigation clavier. Les liens d'évitement pour ne citer qu'eux en sont un bon exemple.
Pour conclure, même si les notions d'accessibilité par le biais de synthèses vocales peuvent sembler floues au premier abord, le fait de se mettre en situation permet d'avoir une idée plus concrète de leur fonctionnement. Il en résulte une meilleure compréhension des besoins de ces utilisateurs et utilisatrices. Bien qu'il soit parfois difficile d'avoir un site qui s'adapte complètement aux divers lecteurs d'écran, un peu de logique et quelques bonnes pratiques vous permettront de rendre votre contenu beaucoup plus accessible.
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
On parle souvent d’accessibilité, de bonnes pratiques d'écriture web pour les lecteurs d’écrans, mais qu’en est-il vraiment ? Dans le cadre de notre animation au BlendWebMix cette année nous avons proposé divers défis d’accessibilité afin d’essayer de sensibiliser les participants de manière ludique. Parmi ces challenges, un défi s’est très vite distingué comme étant plus corsé que les autres : il s’agit de la navigation à l’aide d’une synthèse vocale dont nous allons faire un petit retour d’expérience.
Qu’est ce qu’un lecteur d’écran ?
Les lecteurs d'écrans sont des logiciels ou applications d’assistance qui tentent de fournir à des utilisateurs et utilisatrices — ayant le plus souvent des troubles de lecture, de la vision, voire souffrant de cécité — une manière de lire et restituer des informations affichées sur un écran, le plus plus souvent par le biais d’une synthèse vocale ou une plage braille.

On ne va pas s’attarder ici à comparer les spécificités de chacune de ces solutions mais si le sujet vous intéresse, je ne peux que vous conseiller de visionner la conférence que Sylvie Duchateau a donné à Paris Web cette année : “Lecteurs d’écran : le choc des titans”.
De notre côté nous avons choisi NVDA (pour “Non Visual Desktop Access”) qui fonctionne sur Windows exclusivement, est entièrement gratuit, sous licence GNU, et dispose d’une documentation complète en français ainsi qu’un bon nombre de modules complémentaires.
Installation et paramétrage
Pour installer NVDA, il faut commencer par télécharger le logiciel sur le site francophone de NVDA ou sur le site NV Access directement. Pour info, nos défis ont été réalisés avec la version 2017.3
ATTENTION : Avant de lancer pour la première fois le logiciel, vérifiez que votre niveau de volume sonore n’est pas trop élevé, on préférerait vous éviter un infarctus involontaire.
On constate très vite que la synthèse vocale va réagir à vos moindre faits et gestes, qu’il s’agisse de la souris ou du clavier.
Afin de vous faciliter la tâche, voici les paramétrages adoptés pour nos tests et nos défis d’accessibilité lors de l’animation :
- Préférences > Souris : Décocher “activer le suivi de la souris”, ainsi vous ne recevrez plus d’indications vocales à chaque mouvement de souris. Vous devriez du coup pouvoir re-brancher vos haut-parleurs.
- Préférences > Synthétiseur : On va pas se mentir, la voix native étant assez désagréable, nous avons changé le synthétiseur de base. Dans le menu déroulant “Synthétiseur” sélectionnez simplement celle qui vous convient le mieux (il vous faudra confirmer votre choix pour avoir un aperçu). Nos machines disposant de Windows 10, j’ai eu une préférence pour la “Voix Windows OneCore”.
- Préférences > Voix : Ici choisissez une des voix proposées par le synthétiseur que vous avez sélectionné au préalable. C’est également ici que vous réglerez le volume, la hauteur ainsi que le débit de paroles.
- Focus Highlight : Il ne s’agit plus ici d’un réglage mais d’un module complémentaire. NVDA nous permet de naviguer au sein des interfaces et documents. Dans le web notamment, la navigation au clavier va nous permettre d’atteindre des éléments non accessible avec le focus. Ce module fournit un feedback (retour) visuel clair de l’élément sur lequel l’utilisateur ou l’utilisatrice est positionné·e.
En passant, ceux qui nous suivent (et d’autres aussi d’ailleurs) le savent sans doute, la gestion du focus est très importante. Dans le Web, encore trop de sites font l’impasse sur les styles au focus, voire vont jusqu'à supprimer l’outline natif, qualifié de “MOCHE”. Ceci correspond au sélecteur :focus en CSS.

On vous invite tout de même à explorer et tester différents paramétrages, les possibilités étant assez vastes. Vous pourrez d’ailleurs facilement trouver toute la documentation à ce sujet.

Utilisation
À présent que notre lecteur d’écran est paramétré on va pouvoir naviguer et faire nos premiers tests. L’intérêt général étant de se passer de souris — difficile pour une personne aveugle de se repérer précisément à la souris — on va vous donner quelques tuyaux, principalement pour la navigation dans des pages web.
On connait tou·te·s — ou presque — la navigation par tabulation : elle permet de se déplacer dans un document entre les éléments pouvant attraper les focus (liens, boutons, champs de formulaires), et ceci dans l’ordre du flux. À ce propos, la propriété tabindex pourrait avoir son utilité, bien qu'à manier avec précaution.
Outre la tabulation, NVDA propose une pléthore d’autres raccourcis. Il serait trop long de tous vous les lister ici mais là encore, RTFM comme disait l'autre. Voici néanmoins une sélection non exhaustive de raccourcis utiles.
Navigation générale dans la page
- flèche haut et flèche bas se déplacer entre les différents éléments de la page. NVDA lit la ligne.
- flèche droite et flèche gauche pour avancer ou reculer d’un caractère. NVDA lit le caractère.
- Tab et Maj+Tab déplace le focus à l’élément suivant ou précédent. NVDA lit le champ.
- Ctrl pour faire taire NVDA.
- Ver.Maj.+T lit le titre de la page.
- Ver.Maj.+F7 affiche la liste des titres et des liens de la page.
Navigation ciblée par type d'élément
- H et maj+H pour passer au titre suivant ou précédent (balises titres
h1àh6). - B et maj+B pour passer d’un bouton à l’autre.
- F et maj+F pour naviguer parmi les formulaires.
- G et maj+G pour naviguer parmi les images (Graphics).
- K et maj+K pour naviguer parmi les liens.
- Q et maj+Q pour naviguer parmi les citations (blockquote).
- T et maj+T pour naviguer parmi les tableaux (table).
- Barre espace pour cocher ou décocher une case à cocher.
Un petit challenge ça vous dit ?
Allez vu qu’on est cool, on vous propose quelques défis avec synthèse vocale. N’hésitez pas à nous faire vos retours en commentaires.
- Mode Facile prise en main : Commencez par naviguer avec l’écran visible et essayez d’atteindre votre site préféré sans souris en prenant comme point de départ votre bureau.
- Mode Normal : Maintenant que vous vous êtes habitué aux contrôles, on va passer à l’étape supérieure, masquez votre écran (on vous fait confiance) puis, depuis votre bureau, allez visiter le site alsacreations.com et trouvez dans la page Quiz le nombre de joueurs ayant participé au “Quiz CSS débutant”.
- Mode Hard : Ça ne rigole plus, on va se mettre véritablement en situation. Bandez-vous les yeux ou fermez-les complètement (pour ne plus voir ni l'écran ni le clavier) puis, depuis votre bureau, accédez à la rubrique tutoriels HTML sur le site alsacreations.com et trouvez le titre du troisième post.
Et encore, on vous facilite la vie avec un site qui prend en compte l'accessibilité et ne bloque pas la navigation au clavier ; essayez ensuite sur un site complexe qui l'ignore totalement...
Retours et conclusion
Rien de tel que l’utilisation concrète pour se rendre compte des contraintes et problèmes que peuvent engendrer une page mal structurée. Bien qu’il s’agissait du challenge le plus corsé de notre animation, beaucoup sont venu·e·s relever le défi. Cela nous a permis de beaucoup échanger avec vous et d’en faire ressortir des points importants :
- Un code sémantique correctement architecturé est déjà un très bon premier pas dans la lecture d’une page, et de fait, dans l’accessibilité. Pensez toujours aux alternatives texte et à la façon dont elles seront lues (images, icônes, liens, navigation, boutons d'action).
- En faire trop est l’ennemi du bien. Par excès de zèle, il nous arrive de rajouter un maximum d’informations dans nos balises, ou mettre dans textes à rallonge dans les descriptions. Cela génère alors un contenu très indigeste pour les lecteurs audio : parasites, surdose d’informations lues.
- Il existe des bonnes pratiques faciles à mettre en place qui offrent directement un gain de confort supplémentaire non négligeable à la navigation clavier. Les liens d'évitement pour ne citer qu'eux en sont un bon exemple.
Pour conclure, même si les notions d'accessibilité par le biais de synthèses vocales peuvent sembler floues au premier abord, le fait de se mettre en situation permet d'avoir une idée plus concrète de leur fonctionnement. Il en résulte une meilleure compréhension des besoins de ces utilisateurs et utilisatrices. Bien qu'il soit parfois difficile d'avoir un site qui s'adapte complètement aux divers lecteurs d'écran, un peu de logique et quelques bonnes pratiques vous permettront de rendre votre contenu beaucoup plus accessible.
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Depuis les années 1950 et l’apparition des premiers hackers, l’informatique est porteuse d’un message d’émancipation. Sans ces pionniers, notre dépendance aux grandes firmes technologiques aurait déjà été scellée. Aujourd’hui, l’avènement de l’Internet des objets remet en question l’autonomisation des utilisateurs en … Lire la suite
 La caméra d'action GoPro reste la référence pour capter vos meilleurs moments. Pour le Black Friday, Amazon propose un pack la GoPro HERO5 Black à prix cassé.
La caméra d'action GoPro reste la référence pour capter vos meilleurs moments. Pour le Black Friday, Amazon propose un pack la GoPro HERO5 Black à prix cassé.
 Alors que la neutralité du Net est sur la sellette aux Etats-Unis, des personnalités et de nombreux internautes du célèbre forum Reddit font part de leur protestation contre la FCC.
Alors que la neutralité du Net est sur la sellette aux Etats-Unis, des personnalités et de nombreux internautes du célèbre forum Reddit font part de leur protestation contre la FCC.
 Le Black Friday débute aujourd'hui, c'est l’occasion de faire de bonnes affaires mais attention aux cyberarnaques ! Le gouvernement a décidé de mettre en garde les utilisateurs et de dresser une liste de recommandations pour éviter les déconvenues.
Le Black Friday débute aujourd'hui, c'est l’occasion de faire de bonnes affaires mais attention aux cyberarnaques ! Le gouvernement a décidé de mettre en garde les utilisateurs et de dresser une liste de recommandations pour éviter les déconvenues.
