Les actualités du Vendredi 24 novembre 2023 dans les métiers du web - Marmits.com - Reims
When you’re a web designer, the logical way to make money is designing websites; you can apply for a job at an agency, work in-house at a large company, or become a freelance designer selling on sites like Upwork or Fiverr.
Ark UI * A faster web in 2024 * HTML Web Components
Explore the latest highlights from the dynamic world of UI animations and interactive designs on Dribbble, crafted by skillful designers.
The aim of this long article is to take stock of the Framaspace project (an associative cloud based on Nextcloud) a little over a year after its announcement. ð¦ VS ð : Let’s take back some ground from the tech giants ! … Lire la suite
The aim of this long article is to take stock of the Framaspace project (an associative cloud based on Nextcloud) a little over a year after its announcement. ð¦ VS ð : Let’s take back some ground from the tech giants ! … Lire la suite
Si votre appareil Amazon Echo clignote en jaune, vous ne savez peut-être pas pourquoi. Il y a plusieurs raisons pour ...
La propriété CSS text-wrap issue de CSS Text Module Level 4 permet de contrôler la façon dont le texte est enveloppé et réparti dans un conteneur.
Elle possède deux nouvelles valeurs : pretty et balance, en plus des valeurs plus traditionnelles et historiques wrap (qui est le défaut : un retour à la ligne) et nowrap (pas de retour à la ligne, ça déborde).
Il s'agit de remplacer des astuces précédemment mises en oeuvre par l'intermédiaire de JavaScript qui appliquaient des modifications de style, esthétiques, calculées en fonction de l'espace disponible et du l'espace occupé par le texte.
Pour la compatibilité, référez-vous bien entendu à Can I Use https://caniuse.com/mdn-css_properties_text-wrap sachant qu'à ce jour Chrome/Chromium le supporte depuis la version 114, Safari vient de l'ajouter et il manque encore la valeur pretty à Firefox.
text-wrap: balance
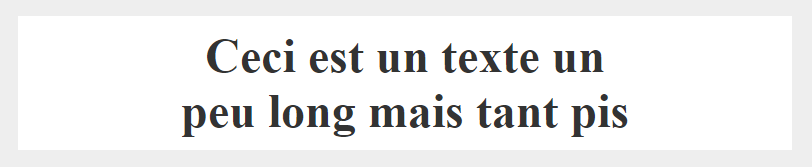
La valeur balance est utilisée pour équilibrer le nombre de lignes de texte dans un conteneur lorsqu'il y a un retour à la ligne. Cela peut être très utile pour les titres et les sous-titres afin de ne pas parvenir lorsque le texte est centré (mais pas seulement) à se retrouver avec un ou deux mots sur la dernière ligne tandis que la première occupe toute la largeur du bloc de texte.
<h1>
Ceci est un texte un peu long mais tant pis
</h1>

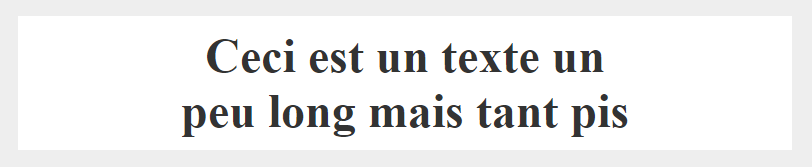
Avec text-wrap: balance un certain équilibre est préservé entre les lignes.
<h1 class="balance">
Ceci est un texte un peu long mais tant pis
</h1>
.balance {
text-wrap: balance;
}

Il est déconseillé de l’utiliser pour les grands paragraphes car cela peut entraîner une perte de performance, le navigateur ayant besoin d'effectuer plus de calculs que d'habitude.
text-wrap: pretty
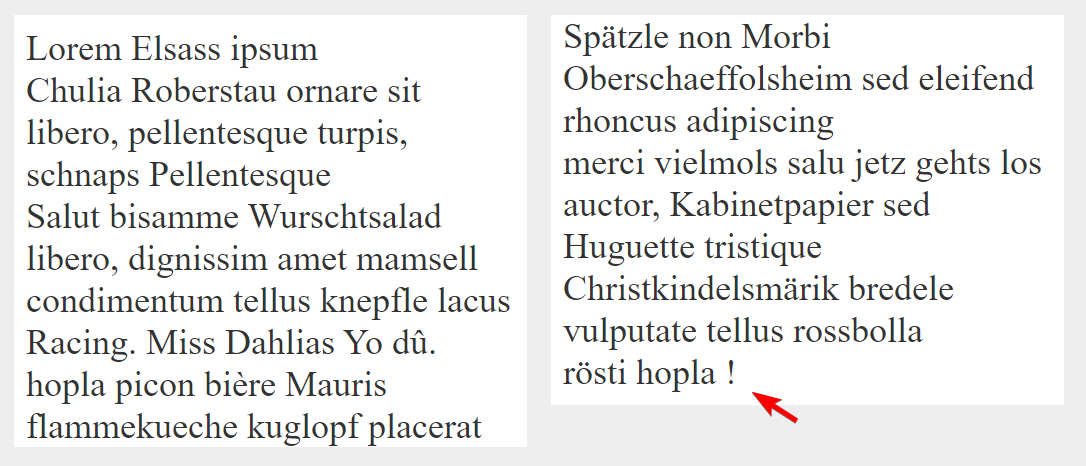
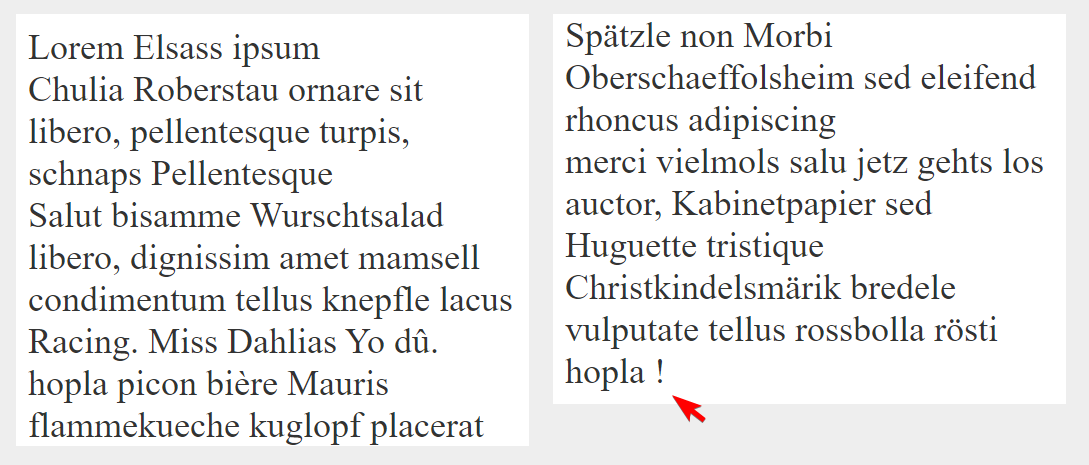
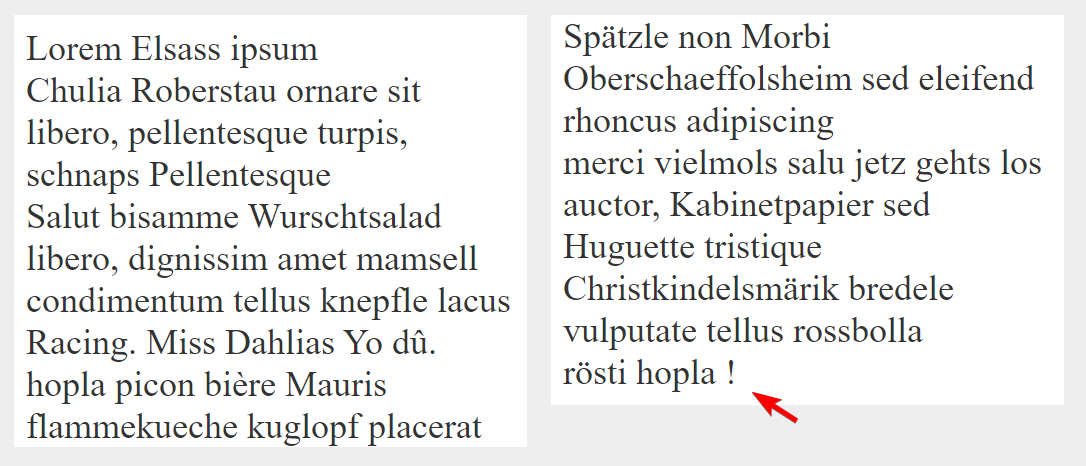
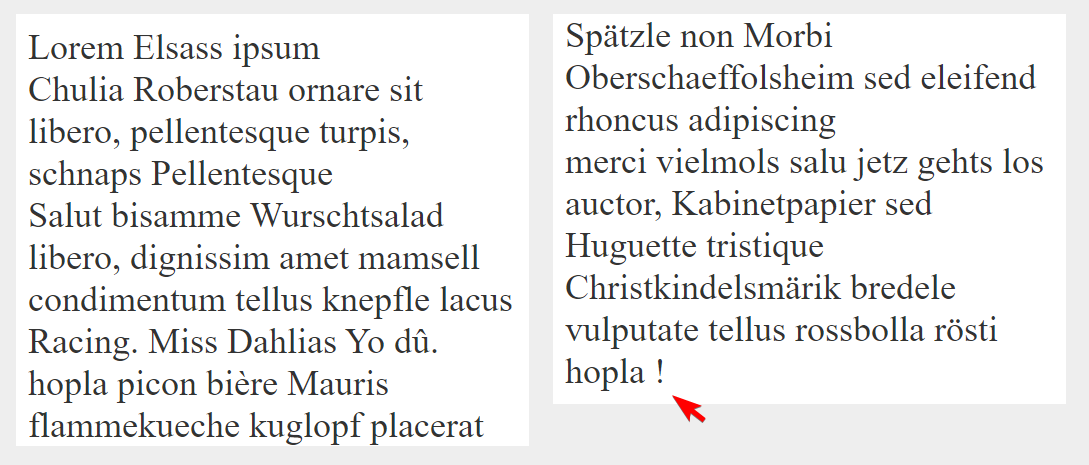
La valeur pretty, quant à elle, est utilisée pour éviter les orphelins et surtout à la fin de longs blocs de texte, c’est-à-dire les mots seuls sur une ligne.

On ne verra pas son effet dans le cas précédent sur des titres qui ne comportent pas assez de mots. Cette valeur est donc plus adaptée aux paragraphes de texte.

Avec le code suivant
<div class="pretty">
<p>Lorem Elsass ipsum Chulia Roberstau ornare sit libero, pellentesque turpis, schnaps Pellentesque Salut bisamme Wurschtsalad libero, dignissim amet mamsell condimentum tellus knepfle lacus Racing. Miss Dahlias Yo dû. hopla picon bière Mauris flammekueche kuglopf placerat Spätzle non Morbi Oberschaeffolsheim sed eleifend rhoncus adipiscing merci vielmols salu jetz gehts los auctor, Kabinetpapier sed Huguette tristique Christkindelsmärik bredele vulputate tellus rossbolla rösti hopla !
</p>
.pretty {
columns: 2;
max-width: 700px
text-wrap: pretty;
}
La propriété CSS text-wrap issue de CSS Text Module Level 4 permet de contrôler la façon dont le texte est enveloppé et réparti dans un conteneur.
Elle possède deux nouvelles valeurs : pretty et balance, en plus des valeurs plus traditionnelles et historiques wrap (qui est le défaut : un retour à la ligne) et nowrap (pas de retour à la ligne, ça déborde).
Il s'agit de remplacer des astuces précédemment mises en oeuvre par l'intermédiaire de JavaScript qui appliquaient des modifications de style, esthétiques, calculées en fonction de l'espace disponible et du l'espace occupé par le texte.
Pour la compatibilité, référez-vous bien entendu à Can I Use https://caniuse.com/mdn-css_properties_text-wrap sachant qu'à ce jour Chrome/Chromium le supporte depuis la version 114, Safari vient de l'ajouter et il manque encore la valeur pretty à Firefox.
text-wrap: balance
La valeur balance est utilisée pour équilibrer le nombre de lignes de texte dans un conteneur lorsqu'il y a un retour à la ligne. Cela peut être très utile pour les titres et les sous-titres afin de ne pas parvenir lorsque le texte est centré (mais pas seulement) à se retrouver avec un ou deux mots sur la dernière ligne tandis que la première occupe toute la largeur du bloc de texte.
<h1>
Ceci est un texte un peu long mais tant pis
</h1>

Avec text-wrap: balance un certain équilibre est préservé entre les lignes.
<h1 class="balance">
Ceci est un texte un peu long mais tant pis
</h1>
.balance {
text-wrap: balance;
}

Il est déconseillé de l’utiliser pour les grands paragraphes car cela peut entraîner une perte de performance, le navigateur ayant besoin d'effectuer plus de calculs que d'habitude.
text-wrap: pretty
La valeur pretty, quant à elle, est utilisée pour éviter les orphelins et surtout à la fin de longs blocs de texte, c’est-à-dire les mots seuls sur une ligne.

On ne verra pas son effet dans le cas précédent sur des titres qui ne comportent pas assez de mots. Cette valeur est donc plus adaptée aux paragraphes de texte.

Avec le code suivant
<div class="pretty">
<p>Lorem Elsass ipsum Chulia Roberstau ornare sit libero, pellentesque turpis, schnaps Pellentesque Salut bisamme Wurschtsalad libero, dignissim amet mamsell condimentum tellus knepfle lacus Racing. Miss Dahlias Yo dû. hopla picon bière Mauris flammekueche kuglopf placerat Spätzle non Morbi Oberschaeffolsheim sed eleifend rhoncus adipiscing merci vielmols salu jetz gehts los auctor, Kabinetpapier sed Huguette tristique Christkindelsmärik bredele vulputate tellus rossbolla rösti hopla !
</p>
.pretty {
columns: 2;
max-width: 700px
text-wrap: pretty;
}
Méfiez-vous des lecteurs frauduleux avec de fausses capacités de stockage. Pour les démasquer, utilisez ValiDrive, un logiciel développé par Gibson Research Corporation, qui vérifie la capacité réelle de vos disques USB et garantit la fiabilité de vos achats.
Dans le 64e épisode des entretiens Decode Quantum, Fanny Bouton et Olivier Ezratty accueillent Pascal Maillot de la Commission Européenne. Pascal Maillot est le chef d’unité adjoint en charge des technologies quantiques et du HPC de la DG Connect à la Commission Européenne. Il y dirige une équipe de spécialistes des technologies quantiques et supervise la stratégie quantique …
L’article [DECODE Quantum] A la rencontre de Pascal Maillot de la Commission Européenne est apparu en premier sur FRENCHWEB.FR.
 Pour les vacances, les Français sont des millions à prendre le train pour rejoindre leur destination. Une grande majorité passent sans doute à côté de cette réduction méconnue proposée par la SNCF depuis 1936.
Pour les vacances, les Français sont des millions à prendre le train pour rejoindre leur destination. Une grande majorité passent sans doute à côté de cette réduction méconnue proposée par la SNCF depuis 1936.
 Déjà fatigué à l'idée de trouver des idées de cadeaux pour vos amis, votre famille, ou même vos collègues ? Voici 10 bonnes idées de cadeaux en dessous de 20 euros.
Déjà fatigué à l'idée de trouver des idées de cadeaux pour vos amis, votre famille, ou même vos collègues ? Voici 10 bonnes idées de cadeaux en dessous de 20 euros.
BREAKING NEWS: ð Bon anniversaire à Aurélien de Meaux (ELECTRA) EXCLUSIF FRENCHWEB – L’UNESCO lance son ChatGPT Innovation pour L’UNESCO qui est la première institution internationale à utiliser l’IA générative dans un vaste projet. L’objectif est de simplifier la recherche dans la très vaste bibliothèque numérique de l’UNESCO (UNESDOC) pour mieux exploiter les connaissances de …
L’article L’UNESCO lance son ChatGPT / Rediv (ex-Patatam) en redressement judiciaire / VALEO attaque NVIDIA pour vol de données. est apparu en premier sur FRENCHWEB.FR.
« A la limite de la pornographie »: la ministre de la Culture s’inquiète de la diffusion de « Frenchie Shore », téléréalité sur dix jeunes fêtards sans filtre. Antonin Portal, aux manettes de l’émission, défend une « liberté » inédite dans le PAF. – « Frenchie Shore », un produit dérivé Ils ont entre 20 et 30 ans, moitié filles, moitié garçons …
L’article « Frenchie Shore », la téléréalité « hardcore » qui envahit les réseaux sociaux est apparu en premier sur FRENCHWEB.FR.
A brand new collection of watercolor illustrations with winter and christmas themes, over 1000 designs featuring animals, characters, decorations, patterns, characters, scenes & more, with various styles including paper cutouts, 3D illustration, watercolor painting, cartoon watercolors and many more The designs are delivered as large, high resolution PNG files with transparent backgrounds, dimensions ranging from...