Les actualités du Mardi 25 novembre 2014 dans les métiers du web - Marmits.com - Reims
One sticking point on the path to continuous delivery is that idea that, when it comes to process maturity, patience is a virtue. It can be difficult for an organization to accept that continuous delivery is no overnight sensation. “I absolutely agree that patience is a virtue,” says Nathan A. Good, senior consultant at Object […]
The post When It Comes to Process Maturity, Patience Is a Virtue appeared first on The Zend Blog.
This is the digital version of polish Paneuropa font after modifications. It is a simple but very beautiful sans-serif font for any kind of use. It includes uppercase, lowercase, numbers and special characters, elegantly arranged and useful for web, apps and print design. it is free to download and test, and it was created by […]
The post Paneuropa Neue: Elegant Free Font appeared first on ByPeople.
Vinta is a serif font with a venetian style. It was inspired by the old way fonts were printed using hot metal, making the font appear old and corrugated. Vinta is based on the Humanist Serif open font that you can find on Google. You can use it web design (news sites and magazines, especially) […]
The post Vinta: Free Venetian Font appeared first on ByPeople.

Retro Sans is a free font inspired to old type typography. The file also includes a business card mockup. Designed by Vasilis Skandalos.
The post Retro Sans free font appeared first on Freebiesbug.
Depuis les versions CE 1.9.1.0 et EE 1.14.1.0, il est nativement possible d'afficher les images associées aux produits enfants pour un produit configurable. Sur les fiches produits et pages catégories, lors de la sélection de l'attribut (par exemple la couleur), l'image est automatiquement modifiée.
This is a set of 9 free business card photography mockups, complemented with a tablet mockup. The designs include smart objects for easy image (logo or website design) addition. The download is free for both personal and commercial uses. They were created by Tomasz Mazurczak, come in PSD, with a size of 1920×1280px, fully layered […]
The post Free Business Card and Tablet Mockups appeared first on ByPeople.
La semaine dernière Microsoft annonçait la transition de leurs serveurs de plateforme .NET vers l’open source. Cette décision est assez surprenante de la part de Microsoft qui semble faire le pari d’une stratégie gagnant-gagnant en unifiant l’ensemble des travaux de la communauté.
Une des forces de la communauté open source a toujours été sa capacité à concentrer ses efforts pour peser sur de grandes problématiques. Quand une tragédie sévit, ou un besoin important se fait sentir, il y existe souvent un groupe d’individus prêt à se rassembler et essayer de résoudre le problème en commun. Vous avez peut-être entendu parler de ces projets, ils s’attaquent aux plus grands problèmes mondiaux et ont un impact réel dans la vie des gens.
Une des forces de la communauté open source a toujours été sa capacité à concentrer ses efforts pour peser sur de grandes problématiques. Quand une tragédie sévit, ou un besoin important se fait sentir, il y existe souvent un groupe d’individus prêt à se rassembler et essayer de résoudre le problème en commun. Vous avez peut-être entendu parler de ces projets, ils s’attaquent aux plus grands problèmes mondiaux et ont un impact réel dans la vie des gens.
![]()
A set of 25 free Christmas icons. Free PSD created and released by whaledesigned.
The post 25 free Christmas icons appeared first on Freebiesbug.

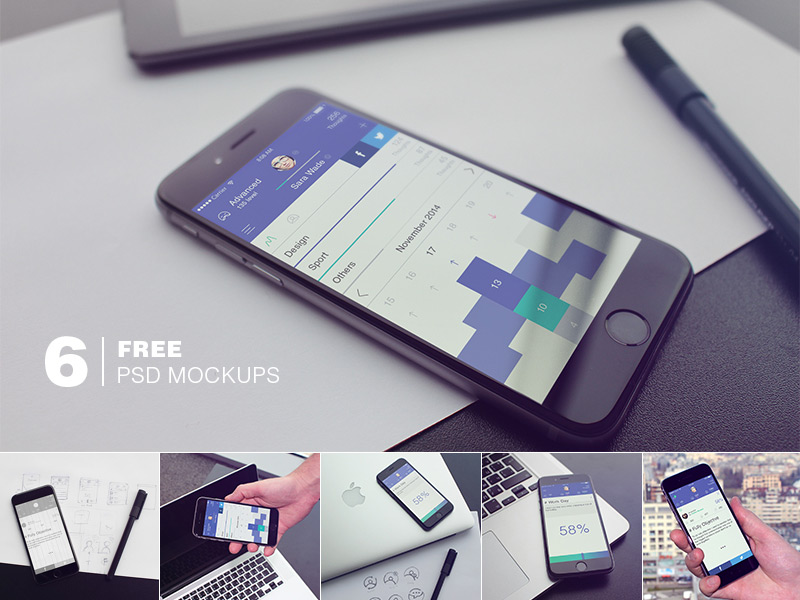
A set of 6 iPhone6 photographic PSD mockups + Thinkerr app concept. Free PSD released by spovv.
The post 6 iPhone6 PSD mockups appeared first on Freebiesbug.
This is a set of more than 100 icons showcasing different touch gestures, perfect for mobile application introductions or guided tours. The icons are unicolor and they have an outlined design that works perfectly with photography and blurred backgrounds, just like those effects in iOS. The icons were designed by Jeff Portaro and they come […]
The post Touch Gestures Icons in PSD, AI, SVG, PNG and EPS appeared first on ByPeople.
Bouygues Telecom l'accuse de "pratiques commerciales trompeuses".
The post Bouygues attaque Free en justice pour avoir bridé la 3G appeared first on FrenchWeb.fr.
Roots is a WordPress starter theme based on HTML5 Boilerplate & Bootstrap that will help you make the best themes. Its markup is accessible and minimal, and along with ARIA roles and microformats. WordPress code output is aggressively cleaned up. The template markup is controlled by a theme wrapper and is handled by one file […]
The post Roots: HTML5 WordPress Starter Theme appeared first on ByPeople.
Contents is a table of contents or index generator. It does not require additional dependencies and it allows you to implement smooth scrolling for the lists to flow. Among its features you can find: - Events handling – Scroll event – Window resize – Extract table of contents as an array – Overwrite markup and […]
The post Contents: jQuery Table of Contents Generator appeared first on ByPeople.
One div is a database of icons made in HTML and CSS. The purpose of the set is to avoid the use of SVG as the main format used in web design by providing a lighter and easy to implement into your website. You can upload icons, which will be available to everyone to view […]
The post One div: HTML and CSS Icon Database appeared first on ByPeople.
 Les données sont incontestablement devenues la ressource la plus convoitée et l'une des plus importantes sources de questionnement des marques et des consommateurs aujourd'hui.
Les données sont incontestablement devenues la ressource la plus convoitée et l'une des plus importantes sources de questionnement des marques et des consommateurs aujourd'hui.![]()
 En test aux Etats-Unis depuis quelques mois, ces boutons permettent de réaliser des achats sans quitter le réseau social. Mais quel est leur potentiel réel ? Analyse.
En test aux Etats-Unis depuis quelques mois, ces boutons permettent de réaliser des achats sans quitter le réseau social. Mais quel est leur potentiel réel ? Analyse.![]()
Les fonds d'investissement Gimv et CM-CIC Capital Privé investissent dans ce site de mode enfantine.
The post La marketplace des bambins Melijoe lève 9 millions d’euros appeared first on FrenchWeb.fr.
Makeappicon is an online tool that generates icons for iOS and Android from the most popular image formats like PNG, and additional formats like PSD. To create the icon just add the image to the toaster and after a few seconds you’ll have the icon for your app in various formats. You can preview the […]
The post Makeappicon: App Icons Generator appeared first on ByPeople.
Personne n'est à l'abri d'un DM fail et ce n'est pas Anthony Noto qui va nous contredire !
Personne n'est à l'abri d'un DM fail et ce n'est pas Anthony Noto qui va nous contredire !
Patternizer is an online tool that let you create and generate simple or compound patterns. The tool has various options, allowing you to modify the angle of the pattern, the color, opacity, width, gap, offset and you can add more stripes, and after you’re done creating, you can download the CSS and integrate it easily […]
The post Patternizer: Stripe Pattern Generator Tool appeared first on ByPeople.
 En ces périodes économiquement tendues, le consommateur se transforme en chasseur de bonnes affaires. Internet, vivier inépuisable de promotions, prix réduits et ventes privées, semble constituer un excellent terrain de chasse.
En ces périodes économiquement tendues, le consommateur se transforme en chasseur de bonnes affaires. Internet, vivier inépuisable de promotions, prix réduits et ventes privées, semble constituer un excellent terrain de chasse.![]()
 Malgré l’évolution des spécifications et des technologies, nombre d’établissements s’efforcent d’ajuster des modèles de sauvegarde vétustes à leur nouvel environnement. Mais en réalité, il est tout bonnement impossible d’assembler les pièces de ce puzzle.
Malgré l’évolution des spécifications et des technologies, nombre d’établissements s’efforcent d’ajuster des modèles de sauvegarde vétustes à leur nouvel environnement. Mais en réalité, il est tout bonnement impossible d’assembler les pièces de ce puzzle.![]()
 La progression du réseau social dans l'industrie de la vidéo est fulgurante, au point que le leader du domaine accuse le coup. Explications.
La progression du réseau social dans l'industrie de la vidéo est fulgurante, au point que le leader du domaine accuse le coup. Explications.![]()
Foogy is a plugin created with jQuery with the purpose of creating blurred page elements. It is supported in major browsers (IE8+), but it falls back to manual blur if the browser doesn’t support it. It makes copies of the selected HTML element, adding the transparency and blurring them. It was created by Bartlomiej Niemtur […]
The post Foggy: Blurred Page Elements jQuery Plugin appeared first on ByPeople.
 Le recyclage de tablettes n'est pas encore à la mode, en revanche, le marché du smartphone d'occasion, qui pèse déjà entre 400 et 600 millions d'euros par an, bénéficie d'un fort potentiel.
Le recyclage de tablettes n'est pas encore à la mode, en revanche, le marché du smartphone d'occasion, qui pèse déjà entre 400 et 600 millions d'euros par an, bénéficie d'un fort potentiel.![]()
 L’utilisation du SaaS se positionne comme un axe central dans la stratégie des entreprises qui souhaitent désormais se dégager des problématiques d’intégration et de support des solutions pour uniquement accéder à leurs bénéfices.
L’utilisation du SaaS se positionne comme un axe central dans la stratégie des entreprises qui souhaitent désormais se dégager des problématiques d’intégration et de support des solutions pour uniquement accéder à leurs bénéfices.![]()
Effectuation et Lean Startup sont des principes entrepreneurial pour les startups, mais sont aussi utilisés dans les...
The post Made with « Effectuation & lean startup » ! appeared first on FrenchWeb.fr.
These colorful gradients are part of a plugin for Sketch that allow you add compelling gradients as shapes to a design. To install the plugin, select Reveal “plugins folder under” the Plugins menu option, and add the plugin; to use it, select the shapes, go to “plugins”, menu, sketch-colorful-gradients, option, and wait for the gradient […]
The post Colorful Gradients Sketch Plugin appeared first on ByPeople.
Immobilier: News Corp (Rupert Murdoch) investit 30 millions de dollars dans le site indien PropTiger
News Corp, la firme de Rupert Murdoch spécialisée dans les médias et l’information (The Wall Street Journal,...
The post Immobilier: News Corp (Rupert Murdoch) investit 30 millions de dollars dans le site indien PropTiger appeared first on FrenchWeb.fr.
Blade is the template engine for the popular PHP Framework Laravel, this time made as a plugin for WordPress. It allows you to create cleaner files for your themes and develop them quickly. WordPress also adds a specific blade snippet so you can access it faster. To instal it, just upload the folder to the […]
The post Blade: WordPress Template Engine appeared first on ByPeople.
Subtext is a code editor for Chrome browser and Chrome OS; an offline tool that you can use on your browser and desktop. It lets you edit local files thanks to a simple user interface. Among its features you can find: – Project management – Fuzzy search for opening files – Versatile layout – Fullscreen […]
The post Subtext: Web and Desktop Code Editor appeared first on ByPeople.
Et plusieurs nominations chez Ogilvy & Mather Advertising Paris, France Télévisions Editions Numériques...
The post [E-publicité] Les infos à ne pas rater: Rakuten investit 10 millions de dollars dans PocketMath, alliance dans la presse britannique… appeared first on FrenchWeb.fr.
Profitons de cette fin d’année pour faire un bilan sur les chiffres-clés de la vidéo programmatique. Quels...
The post [Atelier en ligne] Vidéo Programmatique : Etat des lieux 2014 et Challenges 2015 appeared first on FrenchWeb.fr.
L'application comprend un mode lecture zen et un mode lecture pressée.
The post [Bon App’] Zenfeed, un curateur d’infos personnalisé en fonction des navigations appeared first on FrenchWeb.fr.
Envie d'une action-cam pour filmer vos exploits sportifs ? Ce nouveau bon plan devrait vous intéresser.
Remixjobs, site d'emploi au service des développeurs, vient de publier une infographie rassemblant les 10 conseils pour séduire au moment de recruter des développeurs.
 Le site américain Quartz a compilé les données salariales issues d'une étude de Brookings sur le secteur informatique aux Etats-Unis. Voici le résultat.
Le site américain Quartz a compilé les données salariales issues d'une étude de Brookings sur le secteur informatique aux Etats-Unis. Voici le résultat.![]()
Les Ateliers-goûters du code sont des sessions organisées tous les samedis après-midi pour apprendre aux enfants à coder.
The post [Frenchweb Tour Lyon] Laurence Bricteux : « Il faut sensibiliser les plus jeunes au code » appeared first on FrenchWeb.fr.
Les Ateliers-goûters du code sont des sessions organisées tous les samedis après-midi pour apprendre aux enfants à coder.
The post [Frenchweb Tour Lyon] Laurence Bricteux : «Il faut sensibiliser les plus jeunes au code» appeared first on FrenchWeb.fr.
Parfaitement inutile, et peut-être bien indispensable.

Nous vous faisions part la semaine dernière de l’arrivée d’une nouvelle infrastructure de recherche chez Twitter permettant, comme nous l’espérions, un accès à l’ensemble des tweets postés depuis l’ouverture du […]
L'article Twitter : La recherche illimitée de tweets finalement limitée est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Cette vidéo risque de vous pousser à ressortir vos vieux lecteurs du placard.
A partir du "son" de la comète 67P sur laquelle s'est posée Philae, l'artiste Andrew Huang a recréé "Across The Universe", la chanson des Beatles. Magnifique non ? Et pour ceux que ça intéresse, il va même sortir bientôt un album, dont 8 morceaux seront composées à partir des sons renvoyés par Rosetta. Source
Cet article merveilleux et sans aucun égal intitulé : Comment faire une chanson avec un bout de comète ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Louis Barbeau et Serge Papo de Nomination participent également au tour.
The post StarOfService lève 400 000 euros et convainc les fondateurs de BlaBlaCar appeared first on FrenchWeb.fr.
Le graphiste amateur que je suis est toujours étonné et un peu émerveillé quand il découvre une nouvelle application en ligne pour ajouter des effets et des filtres sur des photos pour les transformer, les embellir ou les truquer. Ce sont bien sûr des fonctionnalités qui doivent être intégrées dans les logiciels pros du genre […]
On le sait tous, utiliser des services de cloud comme Skydrive ou Google Drive nous expose à une violation de notre vie privée par des organismes tel que la NSA mais aussi à de simples piratages qui pourraient rendre publics nos fichiers. Si vous voulez vraiment utiliser ce genre de services, il n'y a qu'un […]
Cet article merveilleux et sans aucun égal intitulé : Chiffrez vos sauvegardes avant de les envoyer dans le cloud ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
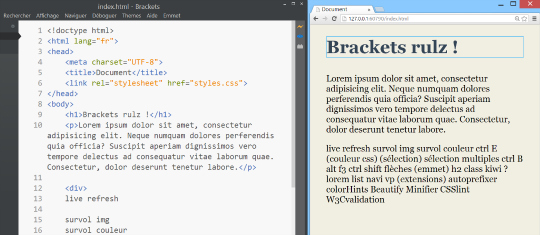
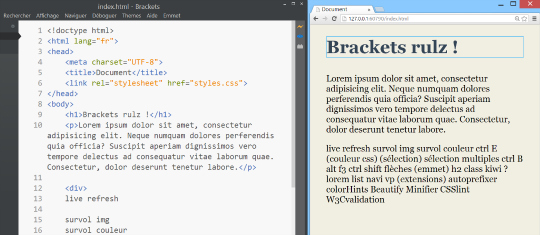
Brackets est un éditeur de code open-source nouvelle génération, multi-plateformes, et tout particulièrement adapté au profil d'intégrateur et de webdesigner.
L'interface de Brackets est avant tout conçue pour être agréable et ergonomique. Nul besoin d'aller fouiller dans la console ou des fichiers XML pour modifier la configuration ou installer des plugins. En outre, de nombreuses fonctionnalités sont natives sur Brackets alors qu'elles nécessitent des extensions sur d'autres éditeurs.
Principaux avantages
Les éditeurs récents, notamment SublimeText, Atom et Brackets, s'adaptent de plus en plus aux nouvelles contraintes du front-end et apportent des fonctionnalités toujours plus riches.
Brackets est clairement moins orienté PHP et back-end que certains concurrents mais compense largement ce déficit dans le domaine du webdesign.
Jugez par vous-même :
Live refresh
Brackets propose par défaut un aperçu en direct dans le navigateur très pratique car il intègre la possibilité de mettre en exergue les éléments HTML et CSS ciblés dans le document au fur et à mesure de la frappe.
Cette option fonctionne nativement avec le navigateur Google Chrome, mais il est également possible d'installer le plugin Live Reload pour obtenir l'équivalent sur Safari ou Firefox.

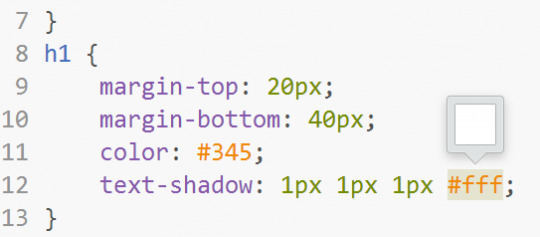
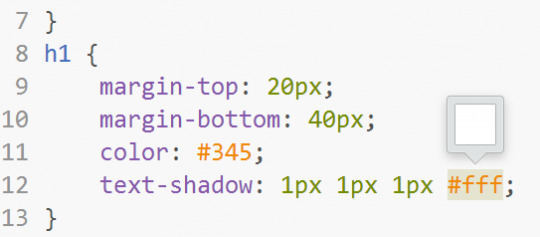
Aperçus divers en live (images, couleurs, dégradés)
En survolant le code HTML ou CSS d'une image, un aperçu visuel de celle-ci apparaît en infobulle. Il en est de même pour les couleurs et les dégradés de couleurs.


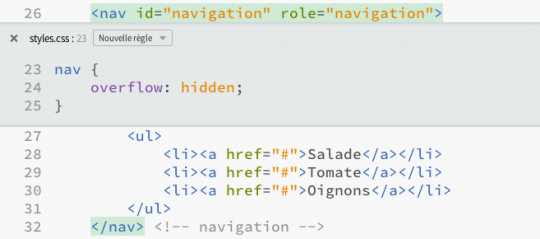
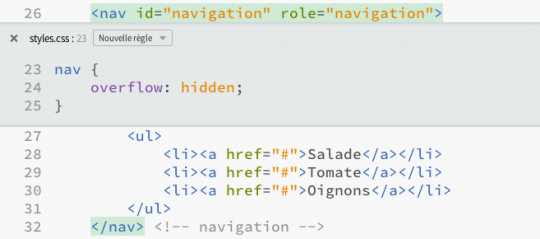
Édition rapide
Brackets intègre une édition rapide des styles CSS directement au sein des documents HTML. En activant le raccourci Ctrl + E sur un élément HTML, une fenêtre CSS interne s'ouvre directement sous l'élément HTML et permet de le styler sans avoir à sortir du fichier HTML.

Mais aussi
D'autres fonctionnalités permettent d'économiser du temps et de la sueur :
- Autocomplétion intelligente
- Intégration native LESS / Sass (avec Liverefresh tant qu'à faire)
- Sélection multiple, raccourcis clavier nombreux
- Gestionnaire d'extensions intégré et convivial
- etc.
Raccourcis-claviers utiles
Voici quelques-uns des raccourcis les plus pratiques, en version Windows (l'équivalent existe bien-sûr sur les autres systèmes) :
-
Ctrl + E: édition rapide de codes CSS, JS, fonctions, etc (mini-fenêtre ouverte directement dans le document) -
Ctrl + B: sélection de l’occurence suivante (commeCtrl + Dde SublimeText) -
Ctrl + D: duplication une ligne -
Alt + F3: sélection de toutes les occurences dans le document -
Ctrl + T: navigation entre les occurences -
Ctrl + K: documentation rapide (bien fichue !) -
Ctrl + F: rechercher -
Ctrl + H: rechercher/remplacer
Du côté des extensions
Voici la liste des extensions que nous employons chez Alsacréations, classées par thème:
Indispensables tout le temps
- EMMET : raccourcis clavier ++ (tapez des bout de mots, puis tabulation) (Emmet, c’est la vie)
- W3C Validation : affiche les erreurs de validation
- HTMLhint : linting HTML (parfois plus pertinent que le bête Validateur) (compatible avec W3C Validation)
- Projects : Pour gérer le multi-projets
- Brackets file tabs : affiche les fichiers sous forme de tabulation plutôt qu’à gauche dans la sidebar
- Beautify : ré-indentation, ré-agencement, etc. Augmente sensiblement la lisibilité du document en dev (pour JS, HTML et CSS) (configurable à la sauvegarde)
Indispensables si pas de workflow (Prepros, Gulp, Grunt…)
- Autoprefixer : ajout de préfixes automatiques (configurable à la sauvegarde)
- Minifier : Minifie CSS et Js via YUIcompressor dans un fichier *.min.css (configurable à la sauvegarde)
- LESS autocompile : compilation LESS automatique à la sauvegarde (voir la page de l’extension pour configurer les chemins et la parenté)
CSS/LESS
- CSSlint : affiche les erreurs de CSS et les conseils “OOCSS”
- Epic Linter : complément de CSSlint, affiche des indications visuelles en live
- ColorHints : affiche la liste des dernières couleurs utilisées dès que l’on commence à taper une couleur (#)
- CSScomb : réordonne les propriétés CSS dans leur ordre d’importance, très pratique pour la lisibilité du code en dev
- Image Dimension Extractor : affiche la largeur et la hauteur des images CSS via clic droit
JavaScript
- JSHint : JShint (vérification syntaxe moins poussée que jslint) dans Brackets
- JSLint : JSlint dans Brackets. Voir la page officielle pour la configuration des options dans le fichier des préférences de Brackets.
- JSLint Configurator : pour insérer dans le document les options jslint avec une GUI pour les cocher
Divers
- CodeOverview : aperçu du code en petit (un peu comme SublimeText)
- Brackets New Project Creator : crée un nouveau dossier de projet-type (stocké en local)
- Quick Search : highlight du mot sélectionné (et de toutes les autres occurences)
- Brackets File Icons : affichage de pictos devant les noms des fichiers, favorise la lisibilité
- Indentator : ré-indente tout le fichier selon ses préférences d’espacements (Ctrl+Alt+I)
- Show Whitespace : affiche le type des espaces (tabulations ou espaces)
- Reopener : Réouvrir un onglet fermé (par le menu ou ctrl+shift+w)
- PHP Code Quality Tools : Linter pour PHP (nécessite un binaire php et codesniffer sur la machine) : désactiver CodeSniffer dans les options (Affichage > PHP Code Quality Tools) pour les disques réseau.
- Brackets Git : interface Git
- Gist Manager : permet de créer, voir, modifier des Gists publics ou privés
- Autosave Files on Window Blur : ça fait ce que ça dit que ça fait
La différence avec Edge Code ?
Nous vous avions déjà présenté Edge Code il y a deux ans. Brackets et Edge Code sont assez similaires au point de les confondre.
Sachez que Brackets est le nom du projet open-source qui sert de base à Edge Code, le produit d'Adobe.
Edge Code contient toutes les fonctionnalités de Brackets plus certaines extensions spécifiques à Adobe, par exemple :
- Edge Inspect
- Edge Web Fonts
- Adobe Kuler
Brackets est un éditeur de code open-source nouvelle génération, multi-plateformes, et tout particulièrement adapté au profil d'intégrateur et de webdesigner.
L'interface de Brackets est avant tout conçue pour être agréable et ergonomique. Nul besoin d'aller fouiller dans la console ou des fichiers XML pour modifier la configuration ou installer des plugins. En outre, de nombreuses fonctionnalités sont natives sur Brackets alors qu'elles nécessitent des extensions sur d'autres éditeurs.
Principaux avantages
Les éditeurs récents, notamment SublimeText, Atom et Brackets, s'adaptent de plus en plus aux nouvelles contraintes du front-end et apportent des fonctionnalités toujours plus riches.
Brackets est clairement moins orienté PHP et back-end que certains concurrents mais compense largement ce déficit dans le domaine du webdesign.
Jugez par vous-même :
Live refresh
Brackets propose par défaut un aperçu en direct dans le navigateur très pratique car il intègre la possibilité de mettre en exergue les éléments HTML et CSS ciblés dans le document au fur et à mesure de la frappe.
Cette option fonctionne nativement avec le navigateur Google Chrome, mais il est également possible d'installer le plugin Live Reload pour obtenir l'équivalent sur Safari ou Firefox.

Aperçus divers en live (images, couleurs, dégradés)
En survolant le code HTML ou CSS d'une image, un aperçu visuel de celle-ci apparaît en infobulle. Il en est de même pour les couleurs et les dégradés de couleurs.


Édition rapide
Brackets intègre une édition rapide des styles CSS directement au sein des documents HTML. En activant le raccourci Ctrl + E sur un élément HTML, une fenêtre CSS interne s'ouvre directement sous l'élément HTML et permet de le styler sans avoir à sortir du fichier HTML.

Mais aussi
D'autres fonctionnalités permettent d'économiser du temps et de la sueur :
- Autocomplétion intelligente
- Intégration native LESS / Sass (avec Liverefresh tant qu'à faire)
- Sélection multiple, raccourcis clavier nombreux
- Gestionnaire d'extensions intégré et convivial
- etc.
Raccourcis-claviers utiles
Voici quelques-uns des raccourcis les plus pratiques, en version Windows (l'équivalent existe bien-sûr sur les autres systèmes) :
-
Ctrl + E: édition rapide de codes CSS, JS, fonctions, etc (mini-fenêtre ouverte directement dans le document) -
Ctrl + B: sélection de l’occurence suivante (commeCtrl + Dde SublimeText) -
Ctrl + D: duplication une ligne -
Alt + F3: sélection de toutes les occurences dans le document -
Ctrl + T: navigation entre les occurences -
Ctrl + K: documentation rapide (bien fichue !) -
Ctrl + F: rechercher -
Ctrl + H: rechercher/remplacer
Du côté des extensions
Voici la liste des extensions que nous employons chez Alsacréations, classées par thème:
Indispensables tout le temps
- EMMET : raccourcis clavier ++ (tapez des bout de mots, puis tabulation) (Emmet, c’est la vie)
- W3C Validation : affiche les erreurs de validation
- HTMLhint : linting HTML (parfois plus pertinent que le bête Validateur) (compatible avec W3C Validation)
- Projects : Pour gérer le multi-projets
- Brackets file tabs : affiche les fichiers sous forme de tabulation plutôt qu’à gauche dans la sidebar
- Beautify : ré-indentation, ré-agencement, etc. Augmente sensiblement la lisibilité du document en dev (pour JS, HTML et CSS) (configurable à la sauvegarde)
Indispensables si pas de workflow (Prepros, Gulp, Grunt…)
- Autoprefixer : ajout de préfixes automatiques (configurable à la sauvegarde)
- Minifier : Minifie CSS et Js via YUIcompressor dans un fichier *.min.css (configurable à la sauvegarde)
- LESS autocompile : compilation LESS automatique à la sauvegarde (voir la page de l’extension pour configurer les chemins et la parenté)
CSS/LESS
- CSSlint : affiche les erreurs de CSS et les conseils “OOCSS”
- Epic Linter : complément de CSSlint, affiche des indications visuelles en live
- ColorHints : affiche la liste des dernières couleurs utilisées dès que l’on commence à taper une couleur (#)
- CSScomb : réordonne les propriétés CSS dans leur ordre d’importance, très pratique pour la lisibilité du code en dev
- Image Dimension Extractor : affiche la largeur et la hauteur des images CSS via clic droit
JavaScript
- JSHint : JShint (vérification syntaxe moins poussée que jslint) dans Brackets
- JSLint : JSlint dans Brackets. Voir la page officielle pour la configuration des options dans le fichier des préférences de Brackets.
- JSLint Configurator : pour insérer dans le document les options jslint avec une GUI pour les cocher
Divers
- CodeOverview : aperçu du code en petit (un peu comme SublimeText)
- Brackets New Project Creator : crée un nouveau dossier de projet-type (stocké en local)
- Quick Search : highlight du mot sélectionné (et de toutes les autres occurences)
- Brackets File Icons : affichage de pictos devant les noms des fichiers, favorise la lisibilité
- Indentator : ré-indente tout le fichier selon ses préférences d’espacements (Ctrl+Alt+I)
- Show Whitespace : affiche le type des espaces (tabulations ou espaces)
- Reopener : Réouvrir un onglet fermé (par le menu ou ctrl+shift+w)
- PHP Code Quality Tools : Linter pour PHP (nécessite un binaire php et codesniffer sur la machine) : désactiver CodeSniffer dans les options (Affichage > PHP Code Quality Tools) pour les disques réseau.
- Brackets Git : interface Git
- Gist Manager : permet de créer, voir, modifier des Gists publics ou privés
- Autosave Files on Window Blur : ça fait ce que ça dit que ça fait
La différence avec Edge Code ?
Nous vous avions déjà présenté Edge Code il y a deux ans. Brackets et Edge Code sont assez similaires au point de les confondre.
Sachez que Brackets est le nom du projet open-source qui sert de base à Edge Code, le produit d'Adobe.
Edge Code contient toutes les fonctionnalités de Brackets plus certaines extensions spécifiques à Adobe, par exemple :
- Edge Inspect
- Edge Web Fonts
- Adobe Kuler
Une application qui apprend vos goûts et qui vous recommande des bouteilles.

Vers une taxation des appareils connectés pour soutenir le secteur de la presse en ligne d’information générale ? C’est ce que demandent les professionnels du secteur au travers de l’Association […]
L'article Presse : Une taxe pour les appareils connectés à prévoir ? est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Un oiseau mécanique contrôlé depuis votre smartphone, voici le Bionic Bird, un drone furtif qui fait rêver.
Des sites pratiques sur Internet, qui donnent des conseils, il y en a en pagaille. Pour ceux et celles qui comme moi aiment aller à l’essentiel sans devoir parcourir des dizaines de lignes avant de trouver l’explication recherchée, ils apprécieront sans doute la démarche du site Les Petits Conseils qui vient de voir le jour. […]
A jQuery plugin for simple drag and drop uploads.
The post Dropper : jQuery Drag & Drop uploads Plugin appeared first on jQuery Rain.
La start-up parisienne participera au CES de Las Vegas du 6 au 9 janvier prochain.
The post La start-up du jour : myBrain Technologies, un casque connecté pour en finir avec le stress appeared first on FrenchWeb.fr.

Microsoft a un train de retard sur Apple et Google avec un store d’applications beaucoup moins fourni. En effet, tandis que le Google Play et l’App Store comptent déjà chacun […]
L'article Windows Store : Plus de 500 000 applications mobiles est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Accord de partenariat Yahoo / Mozilla : Google ne sera plus le moteur par défaut de Firefox aux USA Mozilla et Yahoo ont conclu un accord de partenariat pour 5 ans, pendant lesquels Yahoo sera le moteur de recherche par défaut de Firefox aux USA à la place de Google, aussi bien sur fixe que […]
Cet article écrit par Olivier Duffez a été publié sur Yahoo remplace Google comme moteur par défaut sur Firefox (USA)
A simple jQuery/Zepto notification library designed to be used in mobile apps.
The post OhSnap! : jQuery Notification library appeared first on jQuery Rain.
In case you’ve been living under a rock for the past couple years, the canvas element in the HTML5 specification is fairly simple to understand. Basically, it’s a rectangular area in your page where you can use JavaScript for drawing anything you choose. It is, quite literally, a digital “canvas” that you can use for […]
Lining.js makes it easy to apply CSS to any individual lines within your text, rather than just the first line. It does so by creating an ::nth-line selector, where you can define your own lines to control.
A jQuery plugin to fix background image while scrolling through content of a page. Once new page is scrolled to then a background image changes. The plugin works responsively with […]
The post jQuery Fixed Background Image Plugin appeared first on jQuery Rain.
Netflix est attaqué en justice à cause de ses conditions d’utilisations, que l’association qualifie d’abusives et illicites.


C’est lors de la publication du dernier rapport de sécurité des équipes de recherche de Symantec que nous avons appris l’existence d’un virus datant de 2008 et non détectable par […]
L'article Regin : Un virus étatique présent depuis 2008 est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.

Voyager en avion ou en train et devoir penser à toutes les contraintes relatives à votre valise peut être angoissant (ne pas dépasser le poids maximum, ne pas oublier sa […]
L'article Delsey invente la valise connectée est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Selon Symantec, il « a été utilisé dans des opérations d'espionnage contre des gouvernements, des opérateurs d'infrastructure, des entreprises, des chercheurs et des particuliers ».
The post Regin : un outil de surveillance massive à la solde de quel pays ? appeared first on FrenchWeb.fr.
Selon Symantec, il « a été utilisé dans des opérations d'espionnage contre des gouvernements, des entreprises, des chercheurs et des particuliers ».
The post Regin: un outil de surveillance massive à la solde de quel pays ? appeared first on FrenchWeb.fr.
Cette liste est le résultat de l’analyse de données compilées à partir de milliers d’offres d’emplois aux Etats-Unis. Elle nous donne une idée des besoins actuels du marché.
PaymentFont is a sleek SVG webfont containing 74 icons of all main payment operators and methods. Simply copy or upload the folders /css and /font, include paymentfont.min.css and enjoy your icons. PaymentFont was originally made for our WooCommerce Payment Methods Plugin for WordPress and WooCommerce. The font is licensed under the SIL OFL 1.1. Attribution [...]
The post 74 Sleek Payment Icons with SVG Webfont appeared first on WebAppers.
Sponsors
Le service permet aussi aux utilisateurs de regrouper les promotions sous forme de digest.
The post Désinscription aux newsletters : Slice (Rakuten) rachète Unroll.Me appeared first on FrenchWeb.fr.
La nouvelle version de Facebook pour les entreprises pourrait être lancée vers le début de l’année prochaine, selon un article du Wall Street Journal.
En 2013, les 200 titres les plus aidés avaient reçu plus de 288 millions d'euros d'aides à la presse.
The post Des éditeurs de presse veulent une taxe sur les objets connectés pour soutenir leur financement appeared first on FrenchWeb.fr.
La start-up qui édite un service de prises de rendez-vous en ligne voit Pierre Kosciusko-Morizet et Pierre Krings débarquer à son board.
The post Doctolib lève 4 millions d’euros: « nous voulons devenir le Google de la santé » appeared first on FrenchWeb.fr.
FavIconX is a really small JavaScript library that creates different progress bars and place a little replacement for the favicon, showing a loader and the percentage of load. It is a beautiful way of showing the progress of an element, a video or a complete website’s load. It was created with JavaScript and it allows […]
The post FavIconX: Favicon Progress Bar JavaScript Library appeared first on ByPeople.




