Les actualités du Mardi 25 avril 2023 dans les métiers du web - Marmits.com - Reims
Le saviez-vous ? Le navigateur Microsoft Edge et une fonctionnalité pour le moins étonnante qui pourrait mettre en péril votre précieuse vie privée. Héééé ouais ð Pour ceux qui ne sont pas au courant, voici un résumé rapide des faits : il semblerait que lorsque nous naviguons avec Microsoft Edge, … Suite
In 2023 eCommerce will continue to evolve and become more sophisticated. As a result, new features and capabilities will be added to provide users with a more seamless and efficient online shopping experience. This feature will cover 10 eCommerce trends we can anticipate seeing this year. E-COMMERCE DESIGN ASSETS – UNLIMITED DOWNLOADS: Millions of Design […]
The post 10 eCommerce Trends of 2023 appeared first on Line25.
10 eCommerce Trends of 2023 was first posted on April 25, 2023 at 2:46 pm.
©2022 "Web Design Blog Helping Website and Graphic Designers". Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at info@line25.com
With the promise of a Chrome refresh coming to desktop sometime this year, we’re already seeing signs of a redesign on foldable devices, as subtle as they may be.
In this article, we offer to discuss the role of beauty in user experience design: let’s check how it makes both users and businesses happy.
The decentralized web is our new reality, but Web3 UX is shockingly bad. In this article, Pete Boyle addresses the major shortcomings in Web3 adoption and how we might be able to solve them and make the entire ecosystem more user-friendly.
Chers lecteurs et lectrices, aujourd’hui, je vous propose un guide complet et plein d’esprit pour vous aider à décrocher l’attention des VC et ainsi augmenter vos chances de financement. Alors, sans plus tarder, découvrons ensemble ces précieuses astuces ! La relation préexistante : cultivez votre réseau Vous l’avez sans doute déjà entendu : le réseau …
L’article Contacter un investisseur en capital-risque, comment ne pas se planter? est apparu en premier sur FRENCHWEB.FR.
Chers lecteurs, en tant qu’expert en entrepreneuriat et en investissement corporatif, j’ai été témoin de nombreuses success stories, mais aussi de quelques échecs retentissants. Aujourd’hui, je souhaite partager avec vous mes réflexions sur un aspect crucial de la vie d’une startup : sa valorisation. Quels en sont les enjeux, les pièges à éviter et les …
L’article La valorisation des startups : un défi pour les entrepreneurs avertis est apparu en premier sur FRENCHWEB.FR.
Bruxelles a dévoilé mardi une liste de 19 très grandes plateformes en ligne, incluant Twitter, TikTok et les principaux services d’Amazon, Apple, Google, Meta et Microsoft, qui seront soumises à des contrôles renforcés à partir de fin août. Ces entreprises, qui comptent chacune plus de 45 millions d’utilisateurs actifs dans l’UE, seront placées sous la …
L’article L’UE impose un contrôle renforcé à 19 plateformes dont Twitter et TikTok est apparu en premier sur FRENCHWEB.FR.
Imaginez, vous roulez tranquillement à vélo sur la route, et soudain une voiture autonome s’approche de vous. Que va-t-il se passer ? Le stress !! Comment peut-on être sûr qu’elle ne va pas vous écraser ? Comme savoir si la rencontre avec ce véhicule d’un futur de plus en plus … Suite
Ah, le monde du capital-risque ! Un univers fascinant et mystérieux, où les fonds d’investissement sont en quête permanente de la prochaine licorne à soutenir, tout en s’efforçant d’afficher des performances à faire pâlir d’envie les investisseurs institutionnels et les entrepreneurs. Mais qu’en est-il réellement de la performance des fonds de capital-risque ? Est-elle à …
L’article La performance des fonds de capital-risque : entre mythe et réalité est apparu en premier sur FRENCHWEB.FR.
 La cybersécurité est une course à l'armement permanente, avec des adversaires développant sans relâche de nouvelles techniques pour améliorer l'efficacité de leurs attaques.
La cybersécurité est une course à l'armement permanente, avec des adversaires développant sans relâche de nouvelles techniques pour améliorer l'efficacité de leurs attaques.
A redesign of Genie AI based on User insights and Analysis
 Le directeur commercial et numérique des éditions Croque Futur (Challenges, Sciences et Avenir, etc.) dresse un bilan très mitigé du dispositif de mise en valeur d'articles dans Discover et Google Actualités lancé en France en octobre dernier.
Le directeur commercial et numérique des éditions Croque Futur (Challenges, Sciences et Avenir, etc.) dresse un bilan très mitigé du dispositif de mise en valeur d'articles dans Discover et Google Actualités lancé en France en octobre dernier.
Chers lecteurs, passionnés d’entrepreneuriat et de finance, je vous propose aujourd’hui un voyage au cœur d’une alternative méconnue mais prometteuse pour le financement des startups européennes : le Venture Debt. Je vous invite à découvrir pourquoi le Venture Debt mérite d’être considéré comme une source précieuse pour financer les startups. Qu’est-ce que le Venture Debt …
L’article Le Venture Debt : le trésor caché pour financer les startups européennes est apparu en premier sur FRENCHWEB.FR.
 Youtube a revu son inventaire publicitaire pour couvrir les multiples objectifs des annonceurs, allant de la notoriété à la conversion.
Youtube a revu son inventaire publicitaire pour couvrir les multiples objectifs des annonceurs, allant de la notoriété à la conversion.

Web design agencies face a lot of obstacles in closing the deal with new clients. One of the most common ones is the argument that business owners make:
“Why do I need to pay you to build my website when I can just do it myself?”
White labeling your website builder would be one way to close that argument, but that’s not the only reason agencies should be white labeling their website builder platform. The right white label solutions can boost brand awareness, productivity, and profitability, among other things.
How exactly do you know what the right one is?
Below we’ll look at 11 features that your white label website builder should include if you want to maximize your results.
What is a white label website builder?
A white label website builder is basically a website builder that digital agencies can customize with their own branding and offer it to their customers as their own website and product.
Using a white label website builder enables agencies to focus on growing their business while offering website-building services to their customers without investing in building their own platform.
Typically with website builders, their branding is everywhere. The top-left corner has their logo. The domain name is theirs. Even the email notifications that come from the builder are branded.
A white label website builder, on the other hand, gives agencies the ability to mask the builder’s branding and replace it with their own logo and visual branding. There are a number of advantages to doing this.
A white label solution can help you:
- Improve your agency’s reputation.
- Gain a competitive advantage.
- Reduce client churn.
- Add a new revenue stream.
- Streamline project and client management.
- And much more.
What features should you look for in a white label website builder?
While the basic concept of white labeling holds true across website builders, it’s not always implemented the same way. So finding a website builder that includes the right white label features for your agency is critical.
This means you’ll need to examine the white label functionality as well as the website builder when choosing which one to use.
Here are all the features to consider as you search for the perfect white label website builder for your agency:
1. Website builder rebranding
Start by looking for a website builder that enables you to transform the user interface into one that’s fully branded to your agency. The goal isn’t just to cover up the logo in the top toolbar. You should be able to mask all of the builder’s branding.
For instance, with Brizy Cloud, you can change the builder name, add a custom logo, switch the Support and About links to your own, add custom domain names & more.

You can also customize the visual branding on the login screen as well as in the email notifications that go out to your clients from the website builder. For instance, after a new client signs up or you create an account for them, they’ll see your agency’s name and branding in the emails sent by the platform.
This will enable you to present the website builder technology as your own.
When it comes to Brizy Cloud, in particular, we’ll complete this entire process for you. Over the course of several days, we’ll talk to you about your business, its goals, and gather all the information we need to visually rebrand the website builder for your agency.
Just sign up for the White Label agency plan and we’ll get you up and running with a branded website builder in no time.
2. Domain masking
Another area of the builder that can be masked is the URL. You can do this at the dashboard level as well as the editor level.
With Brizy, your clients wouldn’t see the brizy.cloud domain anywhere inside your website builder. Instead, they’d see your agency’s name (or whatever you wanted to call your builder). In this example, our custom domain is called “Eunixa”.

Replacing the builder’s branding with your own branding will lend credibility to your agency. It will also serve as a constant reinforcement of your branding as clients go into the builder to manage their website.
3. Scalable website builder
Your website builder should be able to expand as your agency and client list does. Brizy Cloud’s Agency plan, for instance, comes with 100 workspaces — that means 100 dedicated spaces for 100 client projects, be they websites, landing pages, or special features like stories or pop-ups.
Your website builder should also empower your clients to grow their digital presences. If there are restrictions on how much traffic their site can receive, how much content they can store on the server, or what sorts of sites they can build, they’re inevitably going to run into issues with it.
If you want to make the website creation and maintenance process easier on everyone, scalability is a must. This is especially important if your agency designs ecommerce websites. Growth is an inherent part of the ecommerce business model and so you need a white label website builder that can support that process.
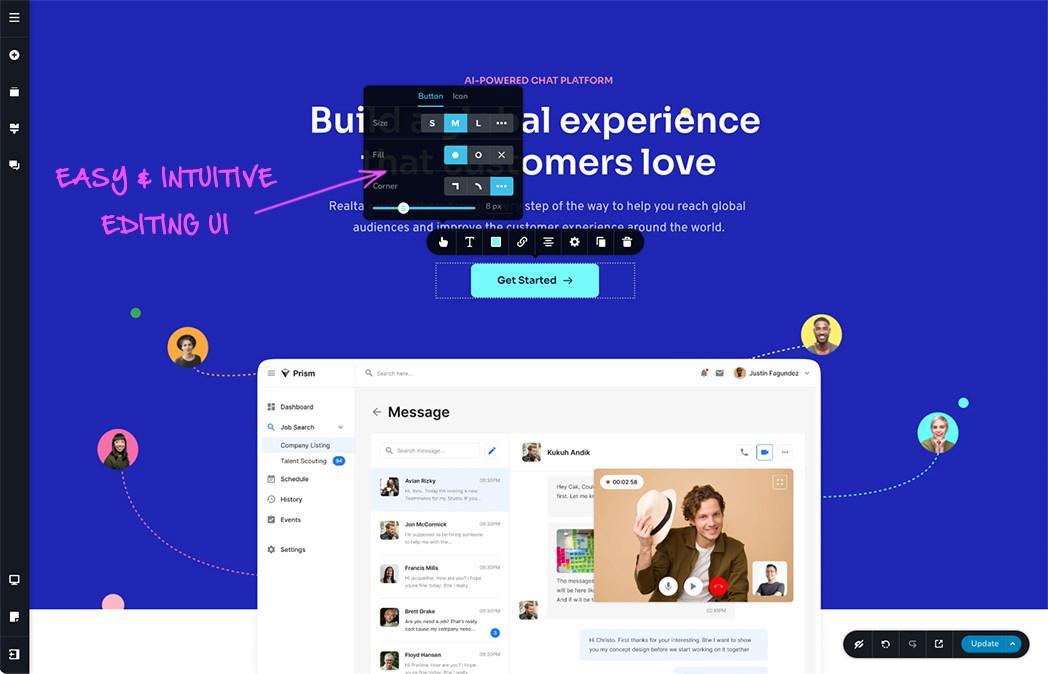
4. Intuitive website building experience
Many website builders today try to pack way too much into a small space. It might be nice to have all those bells and whistles if you ever need them, but most of the time, they just slow you down.
Feature-packed website builders can also be problematic for clients. If you want to empower clients to manage their website’s content, the builder has to be easy to use and require no technical knowledge to master it.

So finding a website builder that abides by the same principles of minimal web design that you use in building their websites is a must.
5. Editor customization
A drag-and-drop editor should come with all the building blocks you could ever want to quickly piece together your content.
A white label website builder, on the other hand, should give you the ability to choose which building blocks are visible. That way, you and your end users aren’t having to waste time sifting through dozens of block options.

Only the design elements you need are visible. By fine-tuning the builder at the elements level, you’ll make it more relevant and easier for everyone to use. That goes for your clients as well as the web designers on your team.
6. Diverse use cases
Different website builders do certain things better than others. Some are inherently great platforms for blogging. Others are good for constructing small business websites.
But if your agency builds websites for a wide range of clients, you need your white label website builder to be good at as many things as possible. For example:
- Business sites
- Blogs
- Landing pages
- Memberships
- Popups
- Stories
Each type of site requires very specific functionality. So having the ability to add that functionality without having to depend on 3rd party solutions is crucial.
You can even design a multilingual website with ease (without depending on 3rd party, expensive translation solutions).
7. Website templates
You can use white label website builders for a number of purposes. You can build and host your client’s site or online store with it. You can resell the website builder technology within a platform of your own. You can also create and sell websites through the platform with the integrated billing solution via Stripe.
Regardless of whether you’re the one building the websites or one of your customers, it would be beneficial to find a builder with an ample collection of pre-made designs.
Brizy Cloud, for instance, offers over 150 pre-made multi page website templates…

and two block kits with more than 750+ pre-made blocks.

Pre-made designs speed up the web design process and give you a beautiful and responsive framework to customize. But there’s another benefit of having all these assets at your disposal.
If you plan on using a white label builder to resell, you can offer the website builder for free. Then charge a premium to anyone who wants to unlock the hundreds of Pro designs available.
8. Top-of-the-line hosting
One of the reasons why people choose SaaS website builders over open source content management systems is the hosting component.
With SaaS website builders you don’t have to worry about hosting (limitations, uptime and more), security certificates (SSL), loading speed (Content Delivery Networks), updates and incompatibility issues that inevitably arrive when working with open source CMS systems and plugins.
That said, the best solution is a white label website builder without limitations that takes all the pain away and lets you focus on growing your business.
For example, Brizy Cloud white label site builder users can check on server status for outages.

Brizy can also back up its claims when it comes to matters like security and speed. All sites receive SSL certificate encryption. Plus, Brizy’s CDN offers faster-than-average page loading speeds.
9. Technical maintenance
In addition to offering unlimited storage and bandwidth as well as security and speed tune-ups, look for white label website builders that help with the technical upkeep of your sites. Specifically, see if you can find one that automates software updates and website backups.
You know that your clients aren’t going to want to deal with them nor will many even know how to manage them. And, let’s face it, you have better things to do with your time.
So if you want to ensure that the sites you build stay in good shape, find a website builder that includes technical maintenance as part of the deal.
10. Simplified project management
Agencies already have so many platforms they bounce between on a daily basis — email, marketing platforms, CRMs, accounting tools, etc. It’s a lot.
If you want to make things a bit easier to manage when it comes to the project side of things, look for a white label site builder with project and client management tools.
Within Brizy Cloud, for instance, agencies can create up to 100 workspaces.

These workspaces give you dedicated areas to store all the projects you’re working on for each client.
11. Integrated client management & billing solution
In addition to project management tools that help you stay better organized, the Brizy white label site builder also works as a client management solution. And if you plan on reselling the website builder, there are billing tools included to streamline that process as well.
All of this will be easy to manage from your accounts management dashboard.

Under the Clients tab, set up all your web design clients as free users. Then invite them as team members to give them access to the corresponding workspace you’ve set up for them.
You can also resell the website builder. You can do this using the included billing solution via Stripe. That will let you bill your clients monthly or yearly and create a stand alone revenue stream where your clients build the websites for themselves and you get paid for it. You’ll have your own Brizy Cloud.

You can offer free and premium plans as a reseller. For those who upgrade to your Pro plan, setting up a payment processor within Brizy Cloud is easy. You have the option to integrate with Stripe’s payment processor.
As a bonus, we’ll give you a series of white label videos that you can use to create website builder documentation for your users.
Being able to offer this type of DIY support — on top of any hands-on support you offer via your Support channel — is a great way to encourage users to choose your Pro plan. It’s also a good way to turn one-time website clients into loyal clients who look to you as a trusted partner.
Summary
Want to keep your web design clients from seeing which website builder you’re going to use to create their site? You should.
A high-quality white label website builder will do more than just enable you to replace the builder logo with your own branding. Robust white label functionality will empower you to improve your agency’s productivity and profitability.
If you’re curious about what this excellent tool can do for your agency, book a free demo of Brizy Cloud today.
 Les programmes de fidélisation sont un élément crucial de la stratégie marketing. Pourtant nombre d'entre eux souffrent de problèmes récurrents. Starbucks Odyssey montre la voie du futur du CRM.
Les programmes de fidélisation sont un élément crucial de la stratégie marketing. Pourtant nombre d'entre eux souffrent de problèmes récurrents. Starbucks Odyssey montre la voie du futur du CRM.
 Dans le cadre du Forum International de la Cybersécurité (FIC), Pierre-Yves Hentzen, président directeur général de Stormshield, décrypte la stratégie de ce leader français sur le secteur de la cybersécurité.
Dans le cadre du Forum International de la Cybersécurité (FIC), Pierre-Yves Hentzen, président directeur général de Stormshield, décrypte la stratégie de ce leader français sur le secteur de la cybersécurité.
pprwrk studio Owner Mark Caneso is the designer behind Snug, an exuberantly weird font with fascinating terminal shapes. Its smart use of negative space adds a unique contrast to an otherwise bubblegum font, and each letter bursts with quirky personality while maintaining a strong legibility.
 Proclamer qu'il y a 15 000 postes à pourvoir dans la cybersécurité ne suffit pas à attirer des talents. Est-ce une vocation⯠? Faut-il être passionné ?
Proclamer qu'il y a 15 000 postes à pourvoir dans la cybersécurité ne suffit pas à attirer des talents. Est-ce une vocation⯠? Faut-il être passionné ?
 Ne sous-estimons surtout pas la capacité qu'ont les cybercriminels à cibler spécifiquement nos smartphones.
Ne sous-estimons surtout pas la capacité qu'ont les cybercriminels à cibler spécifiquement nos smartphones.
 Les PME sont des cibles de choix pour les cyberattaques, avec 76% ayant été touchées en 2021, il est temps qu'elles prennent conscience de cette menace grandissante.
Les PME sont des cibles de choix pour les cyberattaques, avec 76% ayant été touchées en 2021, il est temps qu'elles prennent conscience de cette menace grandissante.
Fixel is a unique grotesque with a human touch
Vous savez quoi ? Une nouvelle polémique a éclaté dans le petit monde merveilleux de l’internet, et cette fois-ci c’est à propos d’un sujet que vous n’aurez jamais imaginé : les fameuses vérifications de comptes sur Twitter! Je m’apprête donc à vous raconter une histoire très intéressante qui pourrait bien … Suite
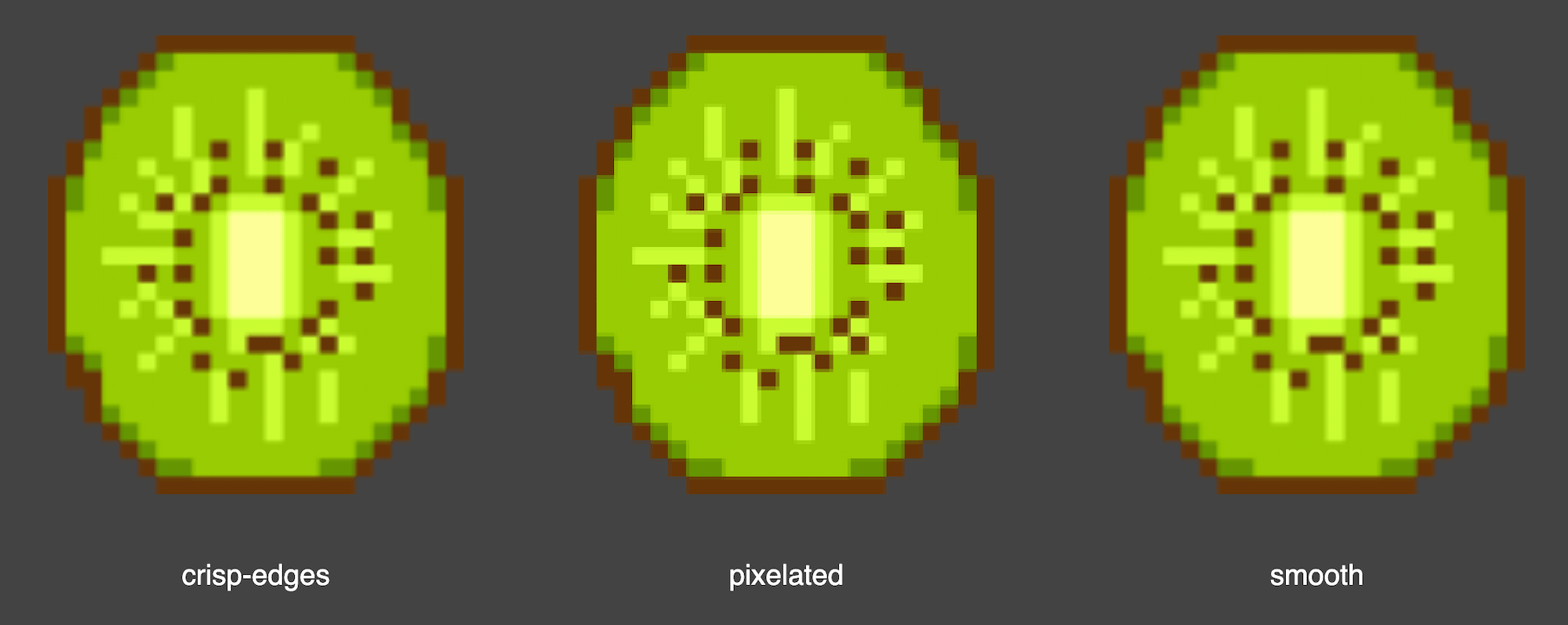
La propriété image-rendering fait partie de la spécification CSS Images Module et est utilisée pour indiquer comment une image doit être rendue par le navigateur lorsqu'elle est affichée sur une page Web. Cela peut être utile pour améliorer l'apparence des images lorsqu'elles sont affichées à une résolution différente de celle à laquelle elles ont été créées, ou pour améliorer les performances en limitant les calculs effectués par le navigateur pour afficher l'image.
<img src="pixel-art.png" class="pixelated">
img.pixelated {
image-rendering: pixelated;
}
La propriété image-rendering peut prendre les valeurs suivantes :
auto: Le navigateur utilise son algorithme par défaut pour rendre l'image.crisp-edges: L'image est rendue en utilisant une interpolation d'image qui conserve les contours nets et précis de l'image, mais peut provoquer des effets de bord lorsque l'image est redimensionnée.pixelated: L'image est rendue en utilisant une interpolation d'image qui conserve les pixels de l'image d'origine, ce qui peut donner un effet pixelisé lorsque l'image est redimensionnée. Voir aussi image-rendering:pixelatedsmooth: L'image est rendue en utilisant une interpolation d'image qui produit un rendu lisse et doux, mais peut nuire à la netteté des contours de l'image.high-quality: Identique à smooth en favorisant un rendu de haute qualité, notamment vis-à-vis des autres pages qui pourraient être présentes si les ressources du système sont limitées.
Certaines anciennes valeurs ne doivent plus être utilisées, telles que optimizeSpeed et optimizeQuality.
Cette propriété n'est pas prise en charge équitablement par tous les navigateurs, elle peut avoir des effets différents selon le navigateur utilisé, vous devez la tester au préalable.
En réalité, elle sera surtout utile pour préserver le style des images en pixel art avec de beaux petits carrés bien nets, plutôt que de laisser le navigateur les "optimiser" par défaut. Dans les autres cas de figure, l'effet sera plus subtil.
â¶ï¸ Voir une démonstration du rendu

Effet sur les écrans à forte densité de pixels (retina)?
La propriété image-rendering en CSS peut avoir un effet notable sur les écrans à forte densité de pixels (également appelés écrans "retina") en ce qu'elle peut influencer la qualité de l'image affichée sur ces écrans. Les images y sont généralement affichées à une résolution supérieure, si toutefois le navigateur dispose de suffisamment d'informations (de pixels), donc si le fichier image lui-même est d'une résolution suffisante. Sinon, cela peut entraîner un rendu moins net des images... d'où l'intérêt de picture et srcset pour préciser différentes adresses vers des fichiers images de qualité variable.
Par exemple, en utilisant la valeur crisp-edges, l'image sera rendue de manière à conserver les contours nets et précis, ce qui peut améliorer la qualité de l'image. En revanche, en utilisant la valeur smooth, l'image sera rendue de manière à produire un rendu lisse et doux, ce qui peut nuire à la netteté des contours. La propriété image-rendering ne peut pas corriger à elle seule la qualité d'image sur un écran à forte densité de pixels.
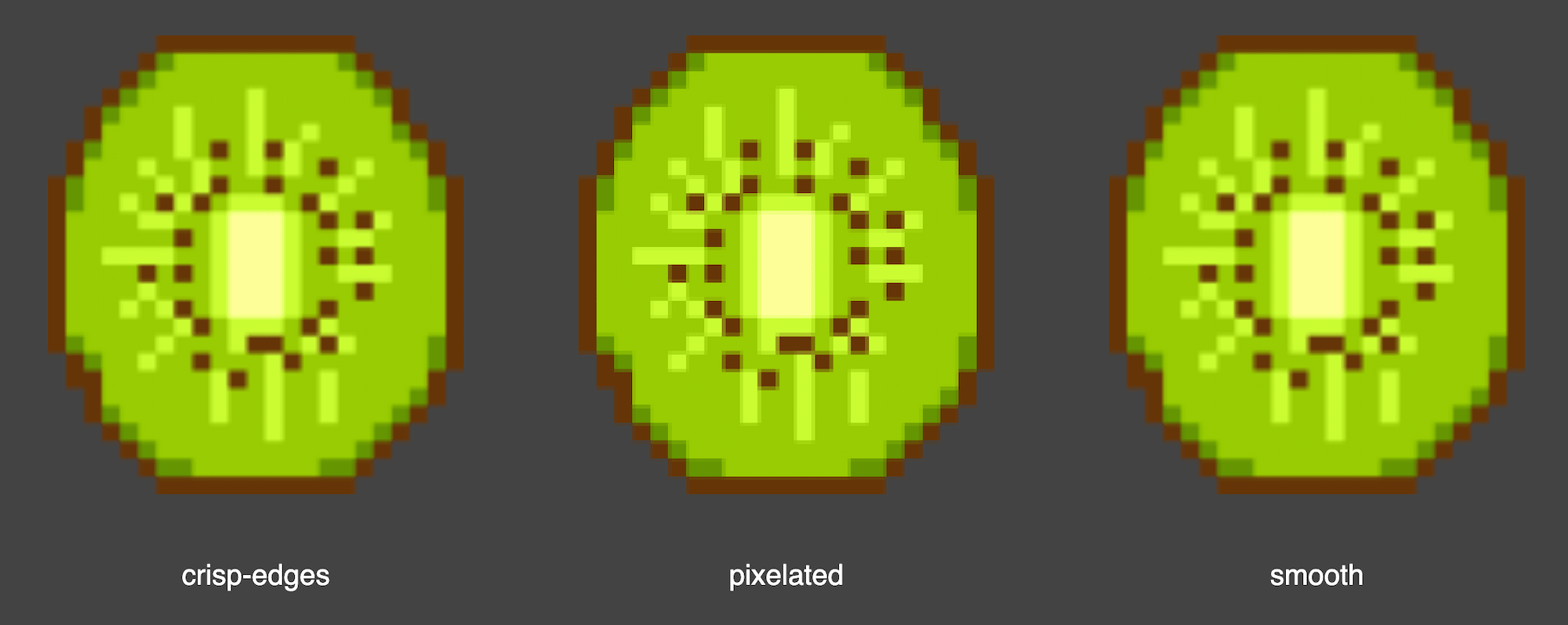
La propriété image-rendering fait partie de la spécification CSS Images Module et est utilisée pour indiquer comment une image doit être rendue par le navigateur lorsqu'elle est affichée sur une page Web. Cela peut être utile pour améliorer l'apparence des images lorsqu'elles sont affichées à une résolution différente de celle à laquelle elles ont été créées, ou pour améliorer les performances en limitant les calculs effectués par le navigateur pour afficher l'image.
<img src="pixel-art.png" class="pixelated">
img.pixelated {
image-rendering: pixelated;
}
La propriété image-rendering peut prendre les valeurs suivantes :
auto: Le navigateur utilise son algorithme par défaut pour rendre l'image.crisp-edges: L'image est rendue en utilisant une interpolation d'image qui conserve les contours nets et précis de l'image, mais peut provoquer des effets de bord lorsque l'image est redimensionnée.pixelated: L'image est rendue en utilisant une interpolation d'image qui conserve les pixels de l'image d'origine, ce qui peut donner un effet pixelisé lorsque l'image est redimensionnée. Voir aussi image-rendering:pixelatedsmooth: L'image est rendue en utilisant une interpolation d'image qui produit un rendu lisse et doux, mais peut nuire à la netteté des contours de l'image.high-quality: Identique à smooth en favorisant un rendu de haute qualité, notamment vis-à-vis des autres pages qui pourraient être présentes si les ressources du système sont limitées.
Certaines anciennes valeurs ne doivent plus être utilisées, telles que optimizeSpeed et optimizeQuality.
Cette propriété n'est pas prise en charge équitablement par tous les navigateurs, elle peut avoir des effets différents selon le navigateur utilisé, vous devez la tester au préalable.
En réalité, elle sera surtout utile pour préserver le style des images en pixel art avec de beaux petits carrés bien nets, plutôt que de laisser le navigateur les "optimiser" par défaut. Dans les autres cas de figure, l'effet sera plus subtil.
â¶ï¸ Voir une démonstration du rendu

Effet sur les écrans à forte densité de pixels (retina)?
La propriété image-rendering en CSS peut avoir un effet notable sur les écrans à forte densité de pixels (également appelés écrans "retina") en ce qu'elle peut influencer la qualité de l'image affichée sur ces écrans. Les images y sont généralement affichées à une résolution supérieure, si toutefois le navigateur dispose de suffisamment d'informations (de pixels), donc si le fichier image lui-même est d'une résolution suffisante. Sinon, cela peut entraîner un rendu moins net des images... d'où l'intérêt de picture et srcset pour préciser différentes adresses vers des fichiers images de qualité variable.
Par exemple, en utilisant la valeur crisp-edges, l'image sera rendue de manière à conserver les contours nets et précis, ce qui peut améliorer la qualité de l'image. En revanche, en utilisant la valeur smooth, l'image sera rendue de manière à produire un rendu lisse et doux, ce qui peut nuire à la netteté des contours. La propriété image-rendering ne peut pas corriger à elle seule la qualité d'image sur un écran à forte densité de pixels.
Aujourd’hui, je vais vous parler d’un mécanisme de financement qui a récemment gagné en popularité : le BSA Air. Pour mieux comprendre les avantages et les inconvénients du BSA Air par rapport à une levée de fonds classique, je vais m’appuyer sur des exemples concrets et des études de cas. Le BSA Air, le nouveau …
L’article BSA Air vs Levée de fonds classique : Le duel des financements pour propulser votre startup est apparu en premier sur FRENCHWEB.FR.
Chers lecteurs et passionnés d’entrepreneuriat, me voici de retour pour vous parler d’un sujet qui me tient particulièrement à cœur : le business plan. Souvent sous-estimé et mal compris, ce document est pourtant la clé de voûte de tout projet entrepreneurial. Je vous livre ici quelques astuces pour faire de votre business plan une arme …
L’article Startup, le business plan qui fait la différence est apparu en premier sur FRENCHWEB.FR.
En tant qu’expert en entrepreneuriat depuis plus de 10 ans, je peux vous dire que la création d’un pitch deck percutant est l’un des éléments clés pour réussir sa levée de fonds. Dans cet article, je vais partager avec vous mes conseils et astuces pour concevoir un pitch deck inoubliable, en m’appuyant sur des exemples …
L’article Le Pitch Deck : votre billet pour séduire les investisseurs est apparu en premier sur FRENCHWEB.FR.
 GOOGLE PIXEL FOLD. La fuite d'une vidéo permettrait d'observer le design du premier smartphone pliant de Google. Toujours selon les rumeurs présentes sur la toile, ce modèle devrait sortir le 10 mai prochain.
GOOGLE PIXEL FOLD. La fuite d'une vidéo permettrait d'observer le design du premier smartphone pliant de Google. Toujours selon les rumeurs présentes sur la toile, ce modèle devrait sortir le 10 mai prochain.
 Pour limiter la consommation de plastique dans la restauration rapide, des chaînes s'équipent de bacs réutilisables intégrant des étiquettes RFID.
Pour limiter la consommation de plastique dans la restauration rapide, des chaînes s'équipent de bacs réutilisables intégrant des étiquettes RFID.
Prouver par l’exemple qu’il est possible de faire autrement, tel est souvent le moteur des projets de Framasoft. Il en va ainsi pour Des Livres en Communs, qui propose un autre modèle d’édition : une bourse aux autrices et auteurs en … Lire la suite
Cette formule est un peu plus dilutive pour les actionnaires sans BSA ratchet. Comme pour le broad-based weighted average ratchet, elle permet aux investisseurs de souscrire à de nouvelles actions pour ramener le prix moyen de souscription de leurs actions à une moyenne pondérée du prix du premier tour et du prix du second tour. …
L’article Qu’est ce qu’un narrow-based weighted average ratchet? est apparu en premier sur FRENCHWEB.FR.
Cette formule est la moins dilutive pour les actionnaires n’ayant pas de BSA ratchet. Lorsqu’elle est appliquée, les investisseurs peuvent souscrire à de nouvelles actions pour ramener le prix moyen de souscription de leurs actions à une moyenne pondérée du prix du premier tour et du prix du second tour. Cette moyenne pondérée est calculée …
L’article Qu’est ce qu’un broad-based weighted average ratchet? est apparu en premier sur FRENCHWEB.FR.
Get a glimpse of the creative and innovative techniques used by Studiogusto, a dynamic agency, in designing their new website to better reflect their values and showcase their expertise.
Si les levées de fonds sont souvent un moment de joie et d’excitation, il y a un phénomène dont on parle moins: le down round. Ce terme désigne une levée de fonds réalisée sur la base d’une valorisation inférieure à celle du tour de financement précédent. Dans cet article, je vous propose une analyse sur …
L’article Down round : quand la valorisation fait grise mine, la négociation prend le relais est apparu en premier sur FRENCHWEB.FR.

Moonrock is a free font designed by EuroART93, featuring a bold and blocky style with a touch of futurism.
The post Moonrock: Free Futuristic Font appeared first on Freebiesbug.
Vous êtes fasciné par la puissance de l’Intelligence Artificielle et vous aimeriez générer des images créatives sans payer un abonnement à Midjourney ou sans investir trop de cerveau dans la technique ? Avec Easy Diffusion, c’est possible ! Ainsi, que vous soyez novice ou expert IA auto-proclamé, Easy Diffusion vous … Suite
 Comprendre ce qui se passe peut aider les éditeurs à mieux négocier leur rémunération auprès des annonceurs, à l'instar de ce qu'a fait Le Parisien.
Comprendre ce qui se passe peut aider les éditeurs à mieux négocier leur rémunération auprès des annonceurs, à l'instar de ce qu'a fait Le Parisien.
 Combien d'offres ont-elles été publiées pour des emplois tech ? Quels sont les métiers les plus recherchés du secteur ? En partenariat avec Adecco Analytics et Akkodis, le JDN dresse un état des lieux en infographie.
Combien d'offres ont-elles été publiées pour des emplois tech ? Quels sont les métiers les plus recherchés du secteur ? En partenariat avec Adecco Analytics et Akkodis, le JDN dresse un état des lieux en infographie.
Down round, la fuite en avant des licornes Selon les chiffres relevés par Pitchbook, les downrounds (levées de fonds à une valorisation inférieure à celle du précédent tour) montent en puissance depuis 2022, avec un pic au 1er trimestre à 7,5%, chiffre qui devrait selon les analystes augmenter dans les prochains mois. Si les tours …
L’article Down Round / Super.com / WeWork / Grimes est apparu en premier sur FRENCHWEB.FR.
Lancé en 2015 par Benjamin Fabre et Fabien Grenier, deux serials entrepreneurs, DataDome permet aux entreprises de détecter et contrer les attaques ciblant les applications mobiles, les sites Web et les API. La solution promet de protéger ses clients contre le piratage de comptes, le vol de données, la fraude au paiement, les attaques par …
L’article Connaissez-vous DataDome, solution de protection contre les bots et la fraude en ligne? est apparu en premier sur FRENCHWEB.FR.
 DECLARATION D'IMPÔT. Contribuables, vous pouvez dès maintenant remplir votre déclaration d'impôt 2023 sur les revenus 2022. Votre formulaire en ligne est disponible sur Internet tandis que votre déclaration papier a été envoyée par la poste. Nouveautés, date limite, immobilier, SCI... Tout savoir pour ne pas faire d'erreur.
DECLARATION D'IMPÔT. Contribuables, vous pouvez dès maintenant remplir votre déclaration d'impôt 2023 sur les revenus 2022. Votre formulaire en ligne est disponible sur Internet tandis que votre déclaration papier a été envoyée par la poste. Nouveautés, date limite, immobilier, SCI... Tout savoir pour ne pas faire d'erreur.
Les JO-2024 devraient être la cible de milliards de cyberattaques, « huit à dix fois plus que les Jeux de Tokyo », des menaces accentuées par la cyberguerre en Ukraine, selon le directeur de la technologie de Paris 2024, Bruno Marie-Rose. « Les JO sont l’un des événements les plus attaqués du monde. C’est le premier cauchemar du …
L’article Aux JO de Paris en 2024, des cybermenaces décuplées est apparu en premier sur FRENCHWEB.FR.
The post Hover Effect Style 389 appeared first on Best jQuery.
The post Pricing Table Style 272 appeared first on Best jQuery.
The post Counter Style 234 appeared first on Best jQuery.
The post CSS Text Effect Style 192 appeared first on Best jQuery.