Les actualités du Mercredi 25 mai 2016 dans les métiers du web - Marmits.com - Reims
 Après plusieurs années de lutte, le géant informatique met fin à ses activités mobiles en Finlande, licenciant près de 2000 salariés.
Après plusieurs années de lutte, le géant informatique met fin à ses activités mobiles en Finlande, licenciant près de 2000 salariés.
This quick tip describes how to have your browser remember the state of checkboxes once a page has been refreshed or a user navigates away from your site to come back at a later date.
[author_more]
It might be useful to Persist Checkbox Checked State if, for example, you use checkboxes to allow your users to set site-specific preferences, such as opening external links in a new window or hiding certain page elements.
For the impatient among you, there's a demo of the technique at the end of the article.
The Checkbox Markup
So, the first thing we'll need are some checkboxes. Here are some I made earlier:
<div id="checkbox-container">
<div>
<label for="option1">Option 1</label>
<input type="checkbox" id="option1">
</div>
<div>
<label for="option2">Option 2</label>
<input type="checkbox" id="option2">
</div>
<div>
<label for="option3">Option 3</label>
<input type="checkbox" id="option3">
</div>
<button>Check All</button>
</div>
You'll notice that I've included a Check All button to allow a user to select or deselect all of the boxes with one click. We'll get to that later.
You'll hopefully also notice that I'm using labels for the text pertaining to each of the boxes. It goes without saying that form fields should have labels anyway, but in the case of checkboxes this is particularly important, as it allows users to select/deselect the box by clicking on the label text.
Finally, you'll see that I'm grouping the labels and check boxes inside block-level elements (<div> elements in this case), so that they appear beneath each other and are easier to style.
Responding to Change
Now let's bind an event handler to the checkboxes, so that something happens whenever you click them. I'm using jQuery for this tutorial although, of course, this isn't strictly necessary. You can include it via a CDN thus:
<script src="https://code.jquery.com/jquery-2.2.3.min.js"></script>
Now the JavaScript:
$("#checkbox-container :checkbox").on("change", function(){
alert("The checkbox with the ID '" + this.id + "' changed");
});
Here I'm using jQuery's psuedo-class :checkbox selector, preceded by the ID of the containing <div> element (checkbox-container). This allows me to target only those checkboxes I am interested in and not all of the checkboxes on the page.
Persist Checkbox Checked State
As you're probably aware HTTP is a stateless protocol. This means that it treats each request as an independent transaction that is unrelated to any previous request. Consequently if you check a checkbox then refresh the page, the browser has no way of remembering the checkbox's prior state and—in the example above—will render it in its unchecked form (although some browsers will cache the value).
Continue reading %Quick Tip: Persist Checkbox Checked State after Page Reload%

A clean and flat style business template that features and comfortable nice layout featuring several page layouts for blogging, styling, layouts, gallery, and more as well as a vertical slider for testimonials and a tight-tile gallery.
The post Freesia Empire: Flat Business WordPress Theme appeared first on ByPeople.
If you want to stand out in this competitive design market, it’s important to make your portfolio as impressive as you can. A touch of creativity and innovative thinking will get you a long way in your career, plus having both online and offline portfolios will also increase your visibility. If you do a bit […]
The post 20 Unique Portfolio Layouts and Presentations appeared first on Line25.

An amazing illustration performed in pure CSS featuring a 3D multi-layer composition that is animated and interactive with the mouse as it tilts to always be facing the cursor.
The post Goo: 3D Multi-layer CSS Illustration appeared first on ByPeople.
 « siphonner reservoir », « comment siphonner » font partie des requêtes populaires.
« siphonner reservoir », « comment siphonner » font partie des requêtes populaires.
Les 6 infos de la journée qu'il ne fallait pas manquer.
 Le gouvernement tente de conserver une confiance d’apparence, en insistant sur le fait qu’il n’y a pas de pénurie d’essence, pourtant depuis vendredi dernier les stations-service ferment les unes après les autres. Alors où trouver de l’essence !
Le gouvernement tente de conserver une confiance d’apparence, en insistant sur le fait qu’il n’y a pas de pénurie d’essence, pourtant depuis vendredi dernier les stations-service ferment les unes après les autres. Alors où trouver de l’essence !
 L’Europe veut obliger Netflix à proposer 20 % de contenus européens sur ses catalogues et même à financer les productions.
L’Europe veut obliger Netflix à proposer 20 % de contenus européens sur ses catalogues et même à financer les productions.
 Nouveaux formats pour de nouveaux usages, intégration de Nest et Honeywell : le device dédié à la maison intelligente poursuit son entreprise de séduction.
Nouveaux formats pour de nouveaux usages, intégration de Nest et Honeywell : le device dédié à la maison intelligente poursuit son entreprise de séduction.

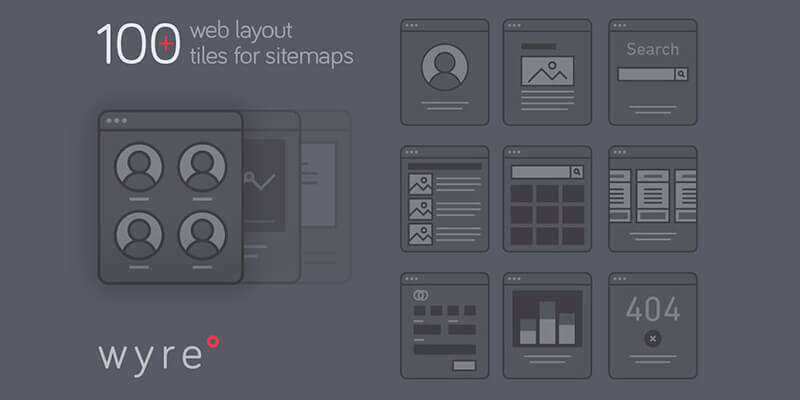
Wyre is an amazing UI kit of 100 web layout flowcharts that include arrows, action tiles, and number badges in Ai, EPS, and SVG format helping you to effectively and efficiently sketch your website maps.
The post Wyre: Web Layout Flowcharts UI Kit appeared first on ByPeople.
Le directeur général de l'entreprise de services informatiques
 Les fournisseurs de solutions e-commerce, omnicanal et retail ont jusqu'au 6 juin à minuit pour déposer leur dossier.
Les fournisseurs de solutions e-commerce, omnicanal et retail ont jusqu'au 6 juin à minuit pour déposer leur dossier.
 Pas de changement majeur dans le classement CloudScreener / Cedexis / JDN ce mois-ci. Google demeure le grand gagnant.
Pas de changement majeur dans le classement CloudScreener / Cedexis / JDN ce mois-ci. Google demeure le grand gagnant.
«Si l’on en croît la vulgate de certains “experts” journalistiques ou marketing, écrire pour le web requiert un savoir-faire complexe et bien précis». Par Cyrille Frank.
Have you ever had a customer from hell? The kind of customer who abuses you, spending as little as they possibly can while trying to squeeze as much free work out of you as possible? You’re not alone. At some point, most creative professionals (e.g. designers, developers, copywriters, etc.) will run into the customer from […]
 Pour des sommes dérisoires, les nano-ordinateurs peuvent rendre bien des services, aux entreprises notamment. La preuve avec cette liste non exhaustive de 6 utilisations possibles.
Pour des sommes dérisoires, les nano-ordinateurs peuvent rendre bien des services, aux entreprises notamment. La preuve avec cette liste non exhaustive de 6 utilisations possibles.
Microsoft annonce avec nouer un partenariat avec la solution open source d’intégration continue afin d’héberger l’infrastructure du projet sur la plateforme Azure.
 Pour financer son projet, un spécialiste français d’Ethereum a créé un outil de collecte de fonds sur la blockchain qui a dépassé ses attentes.
Pour financer son projet, un spécialiste français d’Ethereum a créé un outil de collecte de fonds sur la blockchain qui a dépassé ses attentes.

An amazing plugin that allows you to provide your web sites and applications' users on touch devices with hover interactions by just pressing and holding.
The post Hover Interaction for Touch Devices appeared first on ByPeople.
Some experimental isometric and 3D grids. The idea is to use isometric/3D grids as decorative elements or with some interaction.
Isometric and 3D Grids was written by Mary Lou and published on Codrops.
La solution open source de socialisation pour le gestionnaire de contenu WordPress est mise à jour en version 2.5.3. Cette mise à jour de maintenance contient des corrections de sécurité. Elle est donc recommandée à tous les utilisateurs.

Mi-février, Foursquare communiquait sur l’établissement d’un partenariat avec la plateforme Delivery.com afin de permettre aux utilisateurs de se faire livrer des repas à domicile. Le réseau social dévoile aujourd’hui un […]
L'article Foursquare dévoile Marsbot pour anticiper vos envies est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
 Adieu la saisie de factures pour les professionnels de la comptabilité et de l'audit ! White Accounting, créé en 2013 par 2 entrepreneurs français, est en train de véritablement moderniser ces métiers.
Adieu la saisie de factures pour les professionnels de la comptabilité et de l'audit ! White Accounting, créé en 2013 par 2 entrepreneurs français, est en train de véritablement moderniser ces métiers.
 Après Google avec son Home, c'est Apple qui pourrait présenter son assistant domotique lors de la WWDC.
Après Google avec son Home, c'est Apple qui pourrait présenter son assistant domotique lors de la WWDC.
Microsoft annonce par ailleurs une dépréciations et charge de restructuration de 950 millions de dollars.
 Mais ne faites pas ça dans votre voiture, pour le moment.
Mais ne faites pas ça dans votre voiture, pour le moment.
 Après plusieurs années d'efforts vains, les initiatives de l'e-commerçant pour se renforcer sur la vente en ligne d'habillement commencent à payer.
Après plusieurs années d'efforts vains, les initiatives de l'e-commerçant pour se renforcer sur la vente en ligne d'habillement commencent à payer.
Push.js makes it simple to create cross-browser compatible push notifications with the JavaScript Notifications API.
Avec Frédéric Cordel, ambassadeur du French Tech Hub, à Lyon.
Si vous faites de l'impression 3D, vous serez peut-être intéressé par ce nouveau projet baptisé Polysmooth & Polysher qui se compose d'un filament spécial PVB compatible avec n'importe quelle imprimante 3D et d'une machine qui permet de polir l'objet imprimé. Ce plastique étant sensible à l'éthanol ou l'isopropanol, la machine lui balance des micros gouttelettes (en > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Un outil pour imprimer et polir des objets 3D ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
On a tous chez nous des tas d'objets dont on se sert presque pas, voire pas du tout. Vélo, jeux, appareils de cuisine, tente, enceintes, livres, tondeuse, escabeau, raquettes, appareil à crêpes, rollers, karcher, escabeau, skis, sac à dos...... Il suffit de regarder autour de vous, et vous allez en trouver plein ! Jonathan et ses > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Prêtez et emprunter gratuitement grâce au site Mutum ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Coucou les amis. Pour compléter l’article de mon invité Andréa sur les raisons qui rendent une formation SEO indispensable, j’ai décidé de me pencher sur les raisons qui rendent une formation rédaction web indispensable ! À la limite, pourquoi pas, … Lire la suite
The post 5 raisons qui rendent une formation en rédaction web indispensable ! appeared first on Miss SEO Girl.
Toyota s'apprête à prendre une part dans le capital d'Uber tandis que le constructeur allemand vient d'investir dans Gett.

Nous vous précisions il y a quelques jours que les images ne seraient plus comptabilisées dans les 140 caractères d’un tweet. Nous étions dans le vrai, mais c’est loin d’être […]
L'article Twitter dévoile les nouvelles règles du réseau social est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Originellement conçu pour des web designers, CSS se veut être un langage de description et non de programmation.
Mais ça c'était avant.
Le Web a évolué, nos usages et consommations également. CSS s'adapte petit à petit au contexte actuel et se complexifie pour devenir "un vrai langage" (avec variables, calculs et fonctions, notamment).
En attendant une hypothétique stabilisation du langage, nous en sommes aujourd'hui à déplorer des feuilles CSS de taille astronomique et de moins en moins maintenables en production.
Par exemple, sur le site alsacreations.com (hors forum), sur un fichier CSS de 32ko, l'outil StyleStats ne dénombre pas moins de :
-
46 occurences de
!important -
41
floatinappropriés -
402 sélecteurs d'
ID - 28 tailles de polices différentes
- 36 couleurs de texte différentes
- etc.
Une convention pour éviter la bidouille
Pour améliorer notre quotidien d'intégrateur, l'agence Alsacréations s'est constitué une mini Convention CSS contenant toutes les bonnes pratiques qui nous paraissent essentielles à ce beau langage qu'est CSS.
Ne nous lançons pas de fleurs : nous n'avons rien inventé, uniquement compilé les conseils et astuces de multiples autres sources.
Remarque : il s'agit d'une convention correspondant à nos besoins internes de petite agence web, vous devrez bien entendu l'adapter à votre environnement.
Lien vers la présentation : https://speakerdeck.com/goetter/mini-convention-css
Les bonnes pratiques CSS
Voici le contenu de cette mini convention CSS.
- Généralités
-
Bonnes pratiques générales
-
Modèle de boîte :
Opter pour le modèle de boîte CSS3 (box-sizing: border-box) en début de la feuille de style -
Tailles de polices :
Opter pour des tailles de polices fluides (de préférence enrem). -
Flux :
Éviter de sortir les éléments du flux (float,position) sans nécessité. -
Positionnement :
Positionner les éléments en choisissant de préférencedisplay(block,inline), puisflexbox, puisinline-blockoutable-cell -
Lecture :
Écrire des syntaxes compréhensibles par des êtres humains et des collègues. -
Namespaces :
Préfixer les classes par « namespace » pour les regrouper et les distinguer aisément.
-
Modèle de boîte :
-
Maintenance et lisibilité
-
Poids des sélecteurs :
Éviter de surcharger un sélecteur, car cela lui ajoute du poids inutilement. -
Sélecteur
#ID:
Éviter d’utiliser le sélecteur d’id, son poids est trop important et difficile à maintenir, éviter également le bazooka!important -
Sélecteurs de structure :
Éviter les sélecteurs associés à la structure HTML, un élément doit pouvoir être ciblé quel que soit son conteneur ou son emplacement dans le DOM. -
Structure et apparence :
Séparer la structure de l’apparence dans les sélecteurs pour faciliter la factorisation. -
Factoriser les propriétés :
Toujours tenter de rassembler les propriétés identiques. -
Surcharge :
Éviter d’écraser une règle par une autre. -
Redondances :
Utiliser des pré-processeurs (Sass, LESS, Stylus) pour éviter les répétitions de code. -
Réutiliser les blocs :
Grouper les éléments par composants réutilisables. -
Ne pas trop réutiliser :
Se limiter à 4 noms de classes au maximum par élément HTML. Si l’on pense qu’il en faut davantage, il est temps d’envisager une classe personnalisée.
-
Poids des sélecteurs :
-
Performances
-
Animations gourmandes :
Éviter d’animer des propriétés autres quetransformouopacity, ou alors ajouter la propriétéwill-changeet/ou le hack detranslateZ(). -
@font-face performant :
N’imposez pas de chargements aux anciens navigateurs (IE8). Privilégiez.woff2. Conservez l’astuce du#iefix -
Propriétés raccourcies :
Préférer les propriétés raccourcies. -
Unités :
L’unité est inutile si la valeur est nulle. Ne pas donner d’unité àline-height. -
Préfixes vendeurs :
Automatiser la gestion des préfixes à l’aide de Autoprefixer, ne pas le faire à la main et ne pas utiliser un mixin Sass/LESS pour cela.
-
Animations gourmandes :
La société, qui possède déjà un réseau de 15 boutiques, s'est fixé comme objectif d'en avoir une centaine d'ici 2021.
 Méfiez-vous des chargeurs de téléphone oubliés. Ils peuvent cacher des keyloggers.
Méfiez-vous des chargeurs de téléphone oubliés. Ils peuvent cacher des keyloggers.

Le célèbre groupe industriel français Legrand vient tout juste d’annoncer l’acquisition de la société britannique CP Electronics, forte de 180 employés et réalisant un chiffre d’affaires de 30 millions d’euros […]
L'article Legrand rachète CP ELECTRONICS et renforce sa position dans le secteur est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.

Après avoir récemment rendu possible le zoom à une main dans les vidéos, Snapchat lève aujourd’hui le voile sur une nouvelle fonctionnalité. Le réseau social enrichit l’application mobile à destination […]
L'article Snapchat dévoile les stickers pour enrichir les photos est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
 Eric Shmidt critique l’autonomie de l’iPhone. Et il sait de quoi il parle.
Eric Shmidt critique l’autonomie de l’iPhone. Et il sait de quoi il parle.
bringins is a jQuery plugin to show contents on a webpage as an animated page. These page will be positioned ‘fixed’ with scrollable data. You can have your custom CSS […]
The post BRINGINS : jQuery Animated Page Plugin appeared first on jQuery Rain.
This article explains how to calculate the total of all textboxes values in a table column. Inshort on text change event, we calculate the sum of all input values entered […]
The post jQuery: Calculate sum of all textbox values in a Table Column appeared first on jQuery Rain.
Choosing the right coders for your project can be painfully similar to looking for a needle in the haystack. There are thousands of people out there offering their services, but who are the best ones for you and your business? Who among them understands your vision, aligns with your goals, and implements the design in […]
The post 4 Point Checklist on Choosing Most Serious Coding Agency appeared first on WebAppers.
Sponsors

Interview avec Frédérique d'Orgeval, directrice associée Blue Search Conseil, et Jacques Froissant, PDG d'Altaïde.
L'e-commerçant qui a réalisé 2,9 milliards d'euros de chiffre d'affaires en 2015 a fait de la France une priorité. Interview de Christine de Wendel, directrice générale France.

A beautifully designed and realistic looking text effect in PSD format that features SAmart Objects for seamless integration of your customized texts using the fonts Debby Script and Bodoni MT Condensed (MS System font). It weighs 117MB.
The post Realistic Chalkboard PSD Text Effect appeared first on ByPeople.