Les actualités du Jeudi 27 octobre 2016 dans les métiers du web - Marmits.com - Reims
Alors que l’expression «évaluation des politiques publiques» n’a jamais été aussi vogue, le ministre de l’Économie et des Finances peine à mesurer les impacts de la circulaire Ayrault sur le logiciel libre.
Dans une interview parue dans Le Monde du 28 octobre, Guillaume Poupard, le directeur de l’Agence nationale de sécurité des systèmes d'information esquive les questions posées sur les termes d’un accord entre Microsoft et l’état français en relativisant la sécurité des logiciels libres.

TestCafé is a tool for testing your code directly on the browser. This tool was created using NodeJS, taking into account all the stages of the process: starting browsers, running tests, gathering results and generating reports.
The post TestCafé: Automated Web Development Browser Testing Tool appeared first on ByPeople.
 Apple a dévoilé ses nouveaux MacBook Pro équipés d'une Touch Bar et dit au revoir à la gamme MacBook Air.
Apple a dévoilé ses nouveaux MacBook Pro équipés d'une Touch Bar et dit au revoir à la gamme MacBook Air.
 Votre smartphone n’est toujours pas sous Android 7.0 et ça amuse le PDG d’Apple.
Votre smartphone n’est toujours pas sous Android 7.0 et ça amuse le PDG d’Apple.

A fully responsive and multi-purpose professional bootstrap CV template made in HTML, using the power of SASS and JavaScript. The template is clean, minimal, and is guaranteed to make you stand out. It is organized with header, intro, experience, and contact info, complemented with cool animations.
The post Aircv: Professional Parallax HTML CV Template appeared first on ByPeople.
 Les deux géants du web travaillent sur des intelligences artificielles à la Prisma, l’application qui a été téléchargée 70 millions de fois en 4 mois.
Les deux géants du web travaillent sur des intelligences artificielles à la Prisma, l’application qui a été téléchargée 70 millions de fois en 4 mois.
 La règle des 140 caractères change de nouveau sur Twitter.
La règle des 140 caractères change de nouveau sur Twitter.
 Quatre après l'avoir rachetée, Twitter a annoncé la fin de l'application Vine.
Quatre après l'avoir rachetée, Twitter a annoncé la fin de l'application Vine.
Les 7 infos made in Tech qu’il ne fallait pas manquer.
 Cela fait un petit moment maintenant que Nike et Apple évoquent une Apple Watch Nike+. Il ne faudra pas attendre très longtemps pour la découvrir, puisque c’est demain que la montre connectée sortira officiellement dans les boutiques de l’équipementier sportif, mais aussi dans les Apple Store.
Cela fait un petit moment maintenant que Nike et Apple évoquent une Apple Watch Nike+. Il ne faudra pas attendre très longtemps pour la découvrir, puisque c’est demain que la montre connectée sortira officiellement dans les boutiques de l’équipementier sportif, mais aussi dans les Apple Store.

This tool created with the help of JavaScript and a bit of HTML5 allows to easily store local data with high level of encryption and data compression. It allows various types of encryption including AES, DES, Rabbit and RC4, compress data before storing it, and save data in multiple keys, among others.
The post Secure-ls: High Security Local Data Storage appeared first on ByPeople.
Vous devez réaliser une feuille de style pour votre site, mais vous n'avez pas le temps d'apprendre le CSS ? Pas de panique, j'ai la solution ! Avec Simple CSS, vous allez pouvoir créer la feuille de style basique de vos rêve, en mode click'o'drome. Disponible sous Linux ou Windows, ce soft est gratuit et > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Simple CSS – Créez vos feuilles de style sans rien connaitre aux CSS ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Voici un outil qui va plaire aux hackers de tous poils, mais aussi probablement aux forces de l'ordre. Nommé Icarius, ce montage électronique mis au point par le DVLabs de TippingPoint, permet de prendre de force, le contrôle à distance de la plupart des drones grands publics. Attention il ne s'agit pas d'un brouilleur de > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Icarius – Un appareil pour prendre le contrôle d’un drone, de force ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Avec le Surface Studio, Microsoft lance un tout nouveau format pour sa gamme.
Avec le Surface Studio, Microsoft lance un tout nouveau format pour sa gamme.
 Appel à manifestation d'intérêt sur un produit de type " Internet de séjour "
Appel à manifestation d'intérêt sur un produit de type " Internet de séjour "
La plupart des créatifs sont sous Mac. C'est un fait qu'il est difficile de contester même si vous trouverez toujours des résistants. Toutefois Apple est en perte de vitesse au niveau de ses ventes de Mac... -13,4 % au 3e trimestre, contre une baisse de 5,7% pour les PC. C'est d'ailleurs pour tenter de remonter la pente > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Les graphistes vont enfin pouvoir acheter un PC ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Comme le précise le dicton bien connu : "le malheur des uns, fait le bonheur des autres" et dans le business comme dans le high-tech, il n’y a pas d’exception. Apple et Samsung ne sont pas très en forme ces derniers mois pour différentes raisons, ce qui donne un grand sourire aux chinois. Les constructeurs chinois semblent clairement profiter de la situation pour grignoter des parts de marché.
Comme le précise le dicton bien connu : "le malheur des uns, fait le bonheur des autres" et dans le business comme dans le high-tech, il n’y a pas d’exception. Apple et Samsung ne sont pas très en forme ces derniers mois pour différentes raisons, ce qui donne un grand sourire aux chinois. Les constructeurs chinois semblent clairement profiter de la situation pour grignoter des parts de marché.
 Vous voulez vivre la vie d'un média web de l'intérieur, connaitre les coulisses de nos activités ? Embarquez avec nous en vous abonnant à nos vidéos.
Vous voulez vivre la vie d'un média web de l'intérieur, connaitre les coulisses de nos activités ? Embarquez avec nous en vous abonnant à nos vidéos.
Le réseau social a concédé une perte nette de 103 millions de dollars au troisième trimestre.

A collection of all country flags in a minimal style. The pack is really lightweight (just 10.5MB) and its layers are organized. The flags are totally editable, scalable, and ready to include in any web or mobile project.
The post PSD & SVG Country Flags appeared first on ByPeople.
Un préprocesseur CSS est un outil (ou programme) permettant de générer dynamiquement des fichiers CSS. L’objectif est d’améliorer l’écriture de ces fichiers, en apportant plus de flexibilité au développeur web (source : Wikipedia).
Les trois préprocesseurs CSS les plus couramment employés sont aujourd’hui Sass, LESS (dont nous avons déjà parlé), PostCSS et Stylus.
Dans le cadre de cet article, j’ai fait le choix de ne couvrir que le préprocesseur “Sass”, largement majoritaire parmi les développeurs web en ce moment. En effet, de très grands sites web, dont ceux d'Apple, BBC, Yelp, Twitter, The Guardian, Salesforce, 6play, RTL, Fun Radio, Behance pour n'en citer qu'une poignée, sont intégrés via Sass.
Quel que soit votre choix, la différence entre les préprocesseurs sera généralement assez minime.
Pour vous faire la main, sachez que Sass propose un Bac à sable pour le moins réussi : http://www.sassmeister.com/
Note : merci à Jennifer pour la trame de base et la majorité des exemples de ce (long) article :)
À quoi sert un préprocesseur ?
Pour commencer, rappelons à quoi sert un préprocesseur et ce qu’il va apporter dans votre quotidien d’intégrateur fainéant (ce qui est un compliment dans ma bouche) :
- des variables ❤ pour rassembler vos couleurs, espacements, tailles de polices etc.
- une notation imbriquée pour « modulariser » CSS
- des opérations et fonctions simples pour assombrir, éclaircir, traiter les couleurs, effectuer des calculs, etc.
- des fonctions personnalisées pour vos besoins spécifiques, avec boucles, paramètres, conditions, etc.
- et bien d’autres choses
Comment compiler en CSS ?
Un préprocesseur est un méta-langage qui nécessite d’être compilé en CSS “normal” pour être interprété par un navigateur. Il est donc nécessaire d’introduire une étape de compilation, où une moulinette va se charger de la transformation Sass en CSS.
Cette étape peut être réalisée de différentes manières, dont voici les plus courantes :
- Une application graphique : Prepros, Codekit, Koala, Scout, etc.
- Un plugin éditeur : Sass autocompile (Atom), Sass Sublime (Sublime Text), Brackets Sass (Brackets), etc.
- À l’aide de task runners : Gulp, Grunt, Brunch, etc.
- Directement en ligne : Sassmeister, Pleeease, Lesstester, etc.s
Extensions de fichiers Sass
Un fichier Sass aura pour extension .scss (anciennement .sass dont la syntaxe était plus éloignée de CSS). en voici quelques exemples :
styles.scss
kiwi.scss
Sera compilé en :
styles.css
kiwi.css
Variables
Une variable Sass est composée d’un préfixe $, le nom de la variable, le séparateur : et la valeur de la variable. Tout ceci est très proche du langage CSS et ne devrait pas vous choquer.
Ainsi, les variables suivantes :
$unicorn: yellow;
$kitten: pink;
Employées dans les règles suivantes :
div {
color: $unicorn;
}
p {
background: $kitten;
}
Seront compilées ainsi :
div {
color: yellow;
}
p {
background: pink;
}
Variables locales et globales
La portée des variables est contextuelle à leur environnement.
styles.scss :
$base-color: pink;
.unicorn {
$base-color: yellow;
color: $base-color;
}
.kitten {
color: $base-color;
}
Sera compilé en :
.unicorn {
color: yellow;
}
.kitten {
color: pink;
}
Il est possible de modifier la portée d’une variable en lui attribuant un suffixe !default ou !global
Import de fichiers « partials »
Les "partials" sont des fichiers préfixés d'un underscore (le fameux "tiret du 8" : _) afin de ne pas être compilés et de ne pas apparaître dans la liste des fichiers CSS générés.
L'import du fichier se fait à l'aide de la directive @import. Le caractère underscore (_) et le type d'extension (.scss) ne sont pas nécessaires dans la déclaration d'import.
_variables.scss :
$base-color: pink;
styles.scss :
@import "variables";
.unicorn {
color: $base-color;
}
Seront compilés en un fichier unique styles.css :
.unicorn {
color: yellow;
}
Imbrication de règles
Les règles d’une feuille de styles Sass peuvent être imbriquées, ce qui facilite la méthodologie d’intégration sous forme de CSS modulaires.
styles.scss :
.row {
h2 {
color: $main-color;
}
.is-active {
background-color: #EEE;
}
}
Sera compilé en :
.row h2 {
color: pink;
}
.row .is-active {
background-color: #EEE;
}
Sélecteur « & »
Le sélecteur & est appelé “sélecteur de parent” en Sass. Son rôle est multiple et très pratique, voyez vous-même…
styles.scss :
.kitten {
.is-cute { … }
}
.kitten {
& .is-cute { … }
}
.kitten {
&.is-cute { … }
}
.kitten {
.is-cute & { … }
}
Sera compilé en :
.kitten .is-cute { … }
.kitten .is-cute { … }
.kitten.is-cute { … }
.is-cute .kitten { … }
Et puis :
a {
background: pink;
&:focus, &:active, &:hover {
text-decoration: overline;
}
}
Deviendra :
a {
background: pink;
}
a:focus, a:active, a:hover {
text-decoration: overline;
}
Fonctions intégrées
Un très grand nombre de fonctions simples (dont voici la liste) est intégré au langage Sass.
Elles permettent de manipuler les couleurs, les nombres ou les chaînes de caractères.
styles.scss :
$base-color: pink;
p {
color: lighten($base-color, 10%);
color: darken($base-color, 10%);
color: transparentize($base-color, 0.5);
}
Sera compilé en :
p {
color: #fff3f5;
color: #ff8da1;
color: rgba(255, 192, 203, 0.5);
}
@extend, %placeholder et mixin
La directive @extend
Sass offre la possibilité de réutiliser des morceaux de CSS (“snippets”) grâce à la directive @extend.
styles.scss :
.border {
border: 2px solid pink;
}
.link {
@extend .border;
}
.article a {
@extend .border;
}
.title a {
@extend .border;
}
Sera compilé en :
.border,
.link,
.article a,
.title a {
border: 2px solid pink;
}
Le %placeholder
Le comportement d’un %placeholder est sensiblement identique à celui d’un @extend à ceci près qu’il ne sera pas lui-même compilé et n’apparaîtra pas au sein des classes CSS générées.
styles.scss :
%border {
border: 2px solid pink;
}
.link {
@extend %border;
}
.article a {
@extend %border;
}
.title a {
@extend %border;
}
Sera compilé en :
.link,
.article a,
.title a {
border: 2px solid pink;
}
Le mixin
Autre variante proche du %placeholder et du @extend, le mixin est principalement employé pour réaliser ses fonctions personnalisée, munies de paramètres, de boucles et de conditions.
styles.scss :
@mixin border {
border: 2px solid pink;
}
.link {
@include border;
}
.article a {
@include border;
}
.title a {
@include border;
}
Sera compilé en :
.link {
border: 2px solid pink;
}
.article a {
border: 2px solid pink;
}
.title a {
border: 2px solid pink;
}
Avec des paramètres, styles.scss :
@mixin color($color) {
color: $color;
}
.whale {
@include color(pink);
}
.fish {
@include color(hotpink);
}
Sera compilé en :
.whale {
color: pink;
}
.fish {
color: hotpink;
}
L’interpolation de variables
L’interpolation (ou échappement) de $variable, notée #{$variable} ouvre la voie à certaines manipulation de chaînes ou de valeurs.
Par exemple lorsque deux valeurs sont placées côte à côte, elles seront calculées (font: $font/ $line-height;
sera compilé en font: 0.4;, selon la valeur des variables bien entendu). Toutefois, en interpolant les variables, celles-ci ne seront alors conservées telles quelles : font: #{$font}/#{$line-height}; sera compilé en font: 12px/30px;.
Dans la même optique, une chaîne de caractère interpolée se voit débarassée de ses quotes ou double-quotes, et deux chaînes côte à côte ne seront plus concaténées mais calculées.
Ainsi le bout de Sass suivant est invalide :
$name: foo;
$attr: border;
p.$name {
$attr-color: blue;
}
Tandis que la version interpolée est parfaitement fonctionnelle :
$name: foo;
$attr: border;
p.#{$name} {
#{$attr}-color: blue;
}
Et sera compilé en :
p.foo {
border-color: blue;
}
Les boucles
Il est assez simple de concevoir des boucles en Sass, en cumulant les directives @for, from et through, entre autres possibilités.
En voici un exemple.
styles.scss :
@for $i from 1 through 3 {
.spacer-#{$i} {
margin: $i * 1rem;
}
}
Sera compilé en :
.spacer-1 {
margin: 1rem;
}
.spacer-2 {
margin: 2rem;
}
.spacer-3 {
margin: 3rem;
}
Les conditions
Sans trop de surprise, les conditions en Sass se basent sur les directives @if et @else.
Voici un exemple où l’on trouve une condition dans un environnement de mixin, composé de paramètres et d’interpolation de variable.
styles.scss :
@mixin img($url, $rotation) {
background: url(#{$url}.png);
@if $rotation == 0 {
}
@else {
transform: rotate($rotation);
}
}
p {
@include img("kiwi", 10deg);
}
Sera compilé en :
p {
background: url(kiwi.png);
transform: rotate(10deg);
}
Conclusion
Le meta-langage Sass apporte un réel confort dans l’environnement du développeur web. En attendant que les spécifications CSS comblent leurs lacunes (c’est en cours pour les variables ou les imbrications, notamment), ou que d’autres types d’outils tels que PostCSS ne prennent le dessus, les préprocesseurs demeurent aujourd’hui incontournables dans nos projets web.
Cet article n’est qu’une introduction sommaire au potentiel de Sass. Il est bien entendu possible d’aller bien plus loin dans ses retranchements, mais pour cela je vous invite à consulter attentivement sa documentation officielle.
Pour poursuivre cette lecture, je vous invite à consulter le document "Sass vs LESS" concocté par Jennifer Noesser au format PDF et disponible en ligne.
Using HTML5, JavaScript and CSS3, Edge Animate is a development tool offered by Adobe. Adobe Edge Animate, also known as Adobe Edge, is a web development tool that uses HTML5, Javascript, and CSS3. All Edge Animate projects are compatible with HTML5-compatible browsers. Here are 20 awesome Edge Animate templates for sliders, charts, infographic elements, progress bars, […]
The post 20 Awesome Edge Animate Templates appeared first on Line25.
 A ceux qui pensaient qu’un tableau blanc était le genre d’objet quotidien qui ne pourrait plus jamais évoluer, Google vous donne tort ! La firme de Mountain View vient de dévoiler son Jamboard, un tableau idéal pour les réunions, mais il va falloir casser sa tirelire pour en disposer.
A ceux qui pensaient qu’un tableau blanc était le genre d’objet quotidien qui ne pourrait plus jamais évoluer, Google vous donne tort ! La firme de Mountain View vient de dévoiler son Jamboard, un tableau idéal pour les réunions, mais il va falloir casser sa tirelire pour en disposer.
 Des casques de réalité virtuelle moins chers qui ne requièrent pas un ordinateur puissant.
Des casques de réalité virtuelle moins chers qui ne requièrent pas un ordinateur puissant.
A free icon set with a Virtual Reality (VR) theme. The icon set contains 12 icons in AI, PDF, EPS, SVG and optimized PNG format.
Freebie: Virtual Reality Icons was written by Manuela Langella and published on Codrops.
La densité de population au sein des villes augmentera de 30% d'ici 15 ans, selon une étude Bloomberg - McKinsey.

Canva is a compelling tool that makes the edition of vector graphics easier thanks to tons of predefined templates and design elements. You can explore and create your own, and once done, you can save it in multiple formats and sizes.
The post Canva: Custom Vector Graphics Online Editor appeared first on ByPeople.
It seems that, as a constituent of a design, backgrounds live in the shadows; however, that’s not entirely true. In times when CSS only began to make its first steps towards the world conquest, the background had already taken on the role of the main decorative element of the website. Nowadays the situation has not […]

A free Sketch template released by Tushar Merwanji that includes more than 100 screens from iOS GUI. It also comes with an iOS 10 Craft library for Sketch.
The post iOS 10 GUI: 100+ screens for Sketch with adaptive UI appeared first on Freebiesbug.
 iOS 10 démontre l'engagement permanent d'Apple à améliorer les différents aspects de l’utilisation des terminaux et des applications dans l’entreprise. Mais iOS 10 ne se résume pas seulement à de nouvelles fonctionnalités.
iOS 10 démontre l'engagement permanent d'Apple à améliorer les différents aspects de l’utilisation des terminaux et des applications dans l’entreprise. Mais iOS 10 ne se résume pas seulement à de nouvelles fonctionnalités.
«Au cours des centaines de projets SIRH SaaS, j’ai pu observer ce qui fonctionne bien et ce qui fonctionne moins bien, voire compromet un projet.» Par Travis Turnbow
 C'est ce soir qu'Apple doit présenter ses nouveaux ordinateurs mais le nouveau MacBook Pro se montre déjà... grâce à Apple.
C'est ce soir qu'Apple doit présenter ses nouveaux ordinateurs mais le nouveau MacBook Pro se montre déjà... grâce à Apple.

A monoline handwritten typeface suitable for posters, logos, greeting cards. The font has uppercase, lowercase, numbers and additional characters, and can be used in both commercial and personal projects. It comes in OTF and TTF formats.
The post Quickline: Script Multipurpose Typeface appeared first on ByPeople.
 Il fut un temps où l’on pensait que les entreprises utiliseraient la technologie comme un outil de surveillance. Nous assistons au contraire à des tendances toutes autres, les entreprises autorisent leurs employés à travailler à distance avec une certaine autonomie.
Il fut un temps où l’on pensait que les entreprises utiliseraient la technologie comme un outil de surveillance. Nous assistons au contraire à des tendances toutes autres, les entreprises autorisent leurs employés à travailler à distance avec une certaine autonomie.
L'entrée en Bourse de Snap est prévue pour mars 2017.
Damgan est un petit village d’environ 1650 habitants dans le sud du Morbihan, région Bretagne. L’Université Populaire du Numérique de Damgan y est née le 27 septembre 2016, c’est une association qui compte déjà 48 adhérents au bout d’un mois. … Lire la suite
LivingSocial était l’une des étoiles montantes de l’achat groupé sur Internet aux côtés de Groupon.

Doc43 is a Jekyll and Kissui starter kit to create documentations. It supports both Markdown and HTML formats, making the process of creating documentation very easy. It was released under the MIT license.
The post Doc42: Simple Documentation Starter Kit appeared first on ByPeople.
O'Reilly est une maison d'édition américaine fondée par Tim O'Reilly en 1978. Elle s'est spécialisée dans la publication d'ouvrages informatiques aux caractères très techniques complètement hermétiques aux débutants genre administration système Unix, maîtrise du langage Perl et autres thèmes similaires amusants du moins quand on est ingénieur informaticien. Une succursale française O'Reilly a aussi existé, […]
Alain Mevellec raconte de quelle manière sa boîte a coulé en 2003 et donne quelques conseils pour éviter de reproduire ses erreurs.
Le 29 novembre 2016 à l’Hôtel de Ville de Paris
 La firme de Redmond présente une nouvelle version de Paint destinée à démocratiser le dessin en 3D.
La firme de Redmond présente une nouvelle version de Paint destinée à démocratiser le dessin en 3D.
Web apps are awesome, but many are not optimized for mobile, or are done so in ways that leaves much to be desired. These days, a poor mobile experience can quickly drive away users and kill engagement. While app users’ attention spans are shortening, they increasingly demand truly native mobile app experiences. Furthermore, across the […]
The post Turn Your Web App Into A Native App appeared first on WebAppers.
Sponsors
Pour la première année de MisterFly, l'équipe s'est focalisée sur deux points: la transparence tarifaire et une offre de service très diversifiée.
Vous nous posez cette question lors de nos live, par mail, par message privé sur nos réseaux sociaux, c’est l’une de vos principales inquiétudes. Nous comprenons : vous investissez du temps, de l’argent, de l’énergie dans vos formations sur OpenClassrooms. Nous n’avons pas encore de chiffres pour vous rassurer (c’est en cours), mais nous avons
Lire la suite
Quelques jours après avoir officialisé le Honor 8 Premium, le constructeur chinois a annoncé mardi que la déclinaison de son Honor 8 était disponible en France.
La peur, elle paralyse, empêche d’avancer certains. Ne pas être à la hauteur, se lancer dans quelque chose de nouveau, et si le challenge était trop important ? Et si c’était une fausse bonne idée ? Vous savez, ce genre de réflexion qui paraît tellement évidente qu’il y a anguille sous roche. Se réorienter pour
Lire la suite
La société belge se présente comme «une place de marché pour transformer une créance en cash, en 72 heures». Elle vise à s'étendre sur le marché français.
L'agence Darewin organise des journées d'immersion pour les nouveaux employés et ses valeurs sont répertoriées sur un compte Instagram.

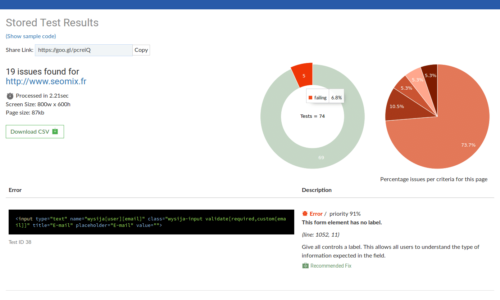
Accédez à l'article original : Vérifier l’accessibilité d’un thème WordPress.
Voici le début du contenu :
Au moment de choisir un thème, une foule d’options s’offre à nous. Des thèmes payants, gratuits, sur le répertoire officiel WordPress ou sur des plateformes commerciales, voire même chez de petits éditeurs indépendants. Généralement nous avons accès à un site de démonstration, qui ressemble le plus souvent à un étalage de fonctionnalités. Alors nous parcourons la démonstration, observons l’aspect graphique et les capacités de mise en forme, étudions les fonctionnalités exotiques et leur coïncidence avec les besoins du projet à venir.
Il est rare de vérifier l’accessibilité à ce moment là, et c’est pourtant la meilleure occasion de s’épargner du travail en aval — si tant est que l’accessibilité vous préoccupe un tant soit peu. Par ailleurs si vous désirez découvrir ce domaine, comprendre les erreurs visibles sur ces démonstrations est une excellente méthode pour vous familiariser avec les erreurs courantes et les pièges à éviter.
C’est pourquoi je vous invite chaleureusement à tester l’accessibilité des démonstrations de thème. Je vous explique le pourquoi du comment dans quelques secondes, bougez pas.
Pourquoi, pour qui ? Définition
Pour faire simple, l’accessibilité web consiste à gommer tous les obstacles qui pourraient se dresser entre un internaute et le contenu qu’il consulte. Et [...]

A simple framework that'll help you create bots easily without dealing with low-level details. It is event-based for easy action chaining, you can extend the functionality of each bot. The framework has been built on top of Node.js, JavaScript, and Express.js. Licensed under MIT.
The post Bottr: Simple JavaScript Bot Framework appeared first on ByPeople.

