Les actualités du Jeudi 27 décembre 2018 dans les métiers du web - Marmits.com - Reims
 https://www.fastcompany.com/90281011/the-worst-design-crimes-of-2018
https://www.fastcompany.com/90281011/the-worst-design-crimes-of-2018
 https://designshack.net/articles/inspiration/creative-project-ideas/
https://designshack.net/articles/inspiration/creative-project-ideas/

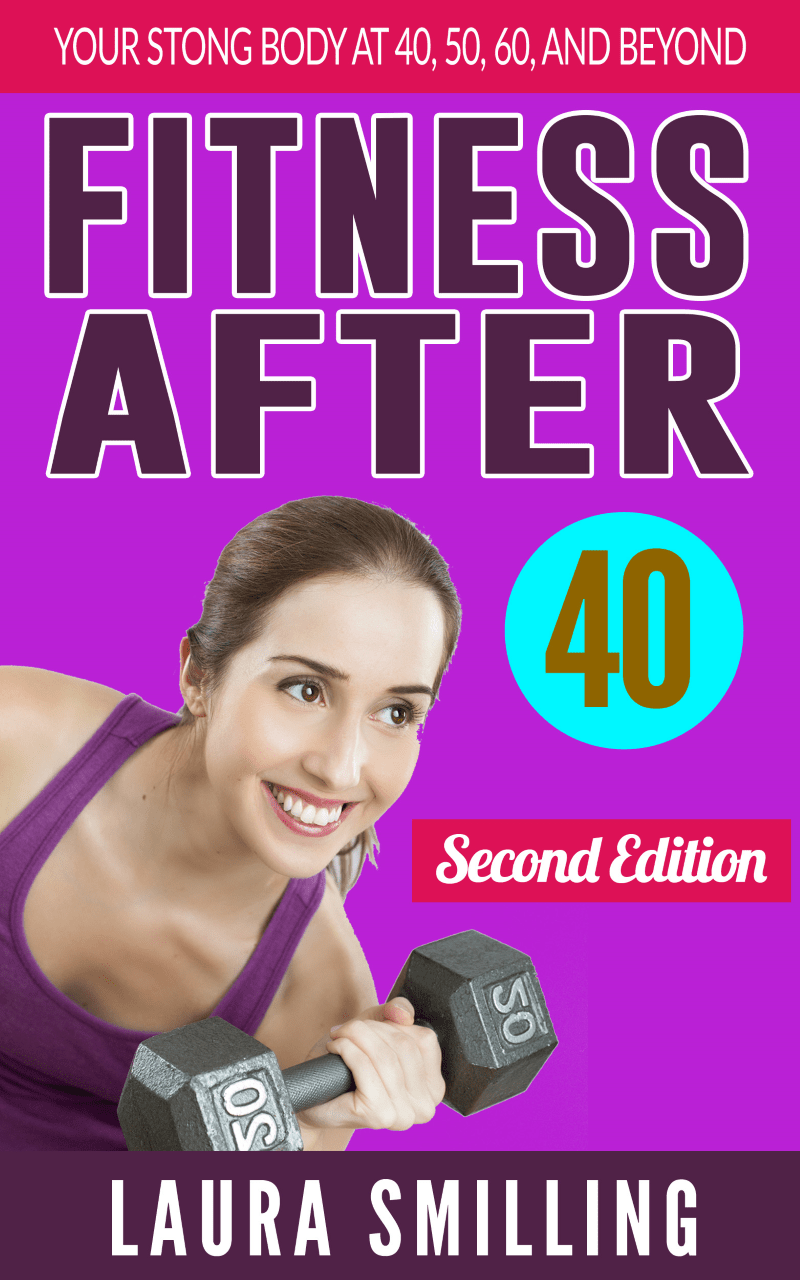
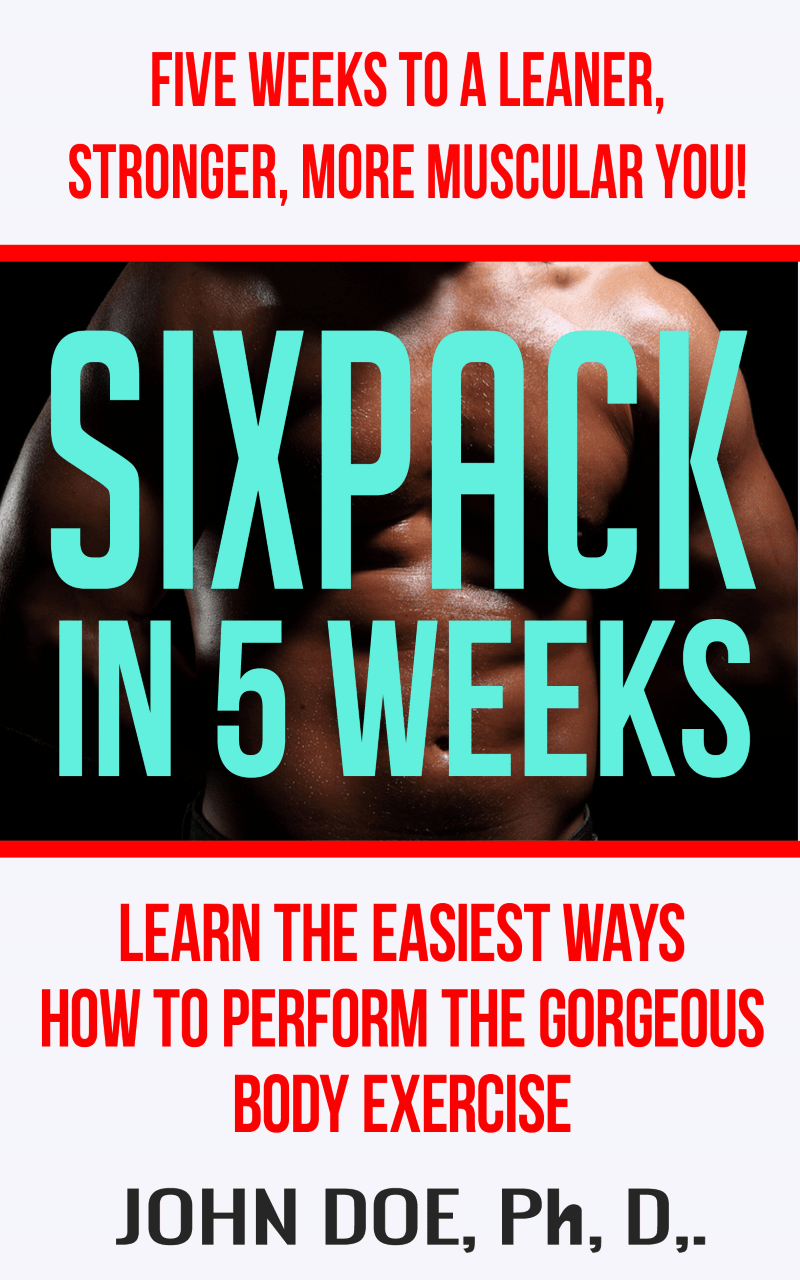
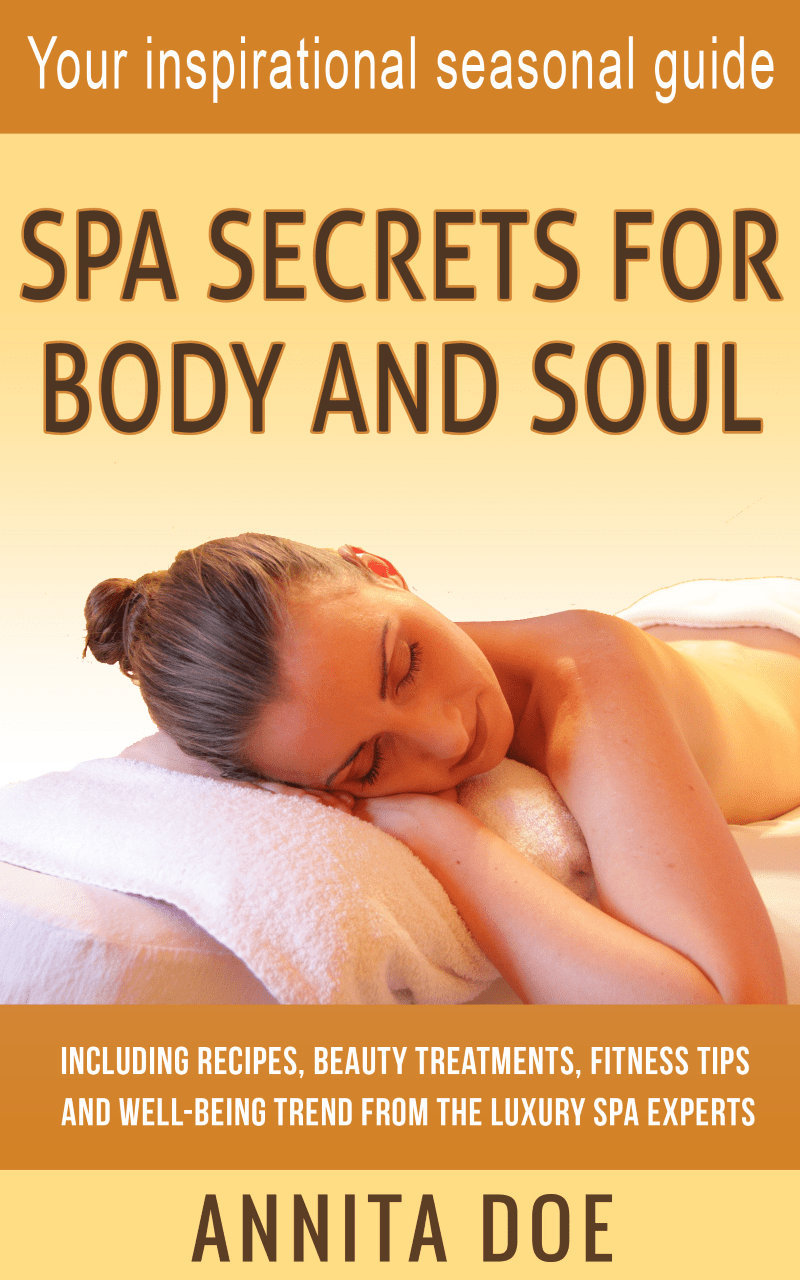
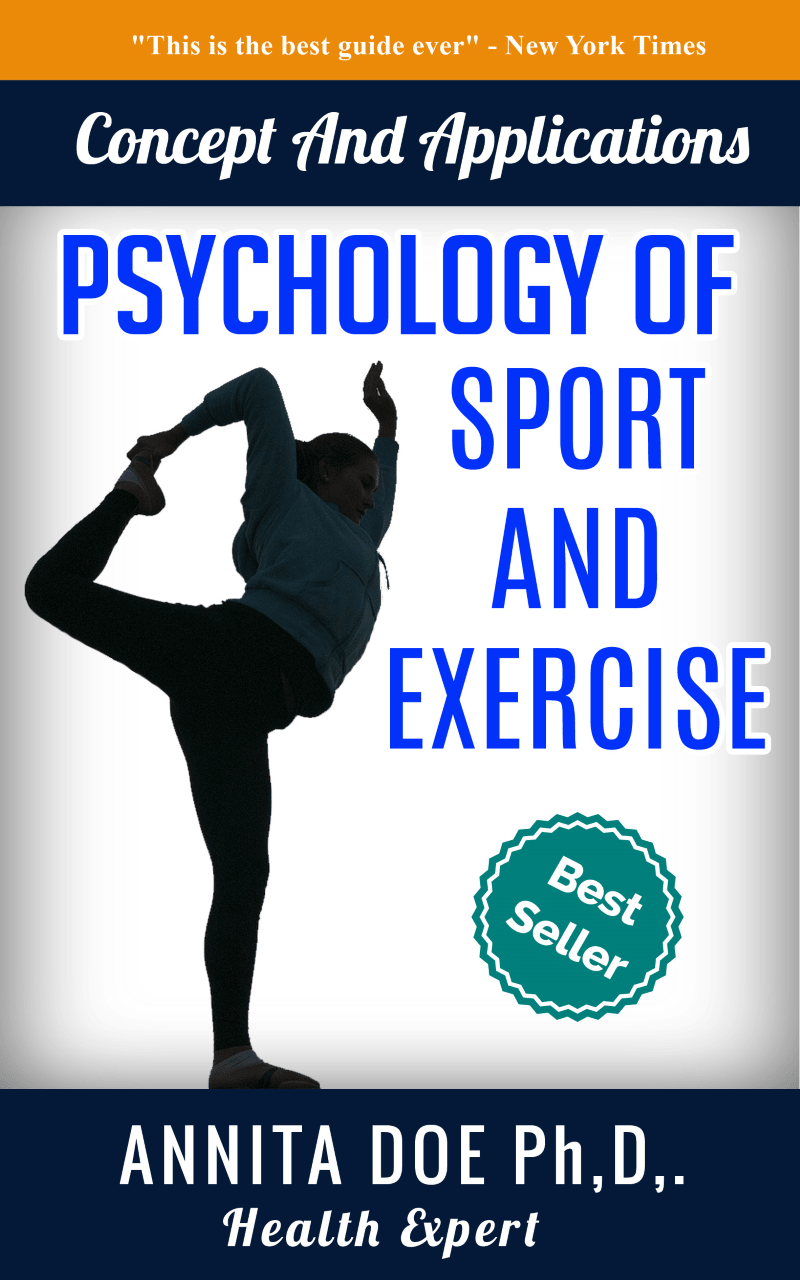
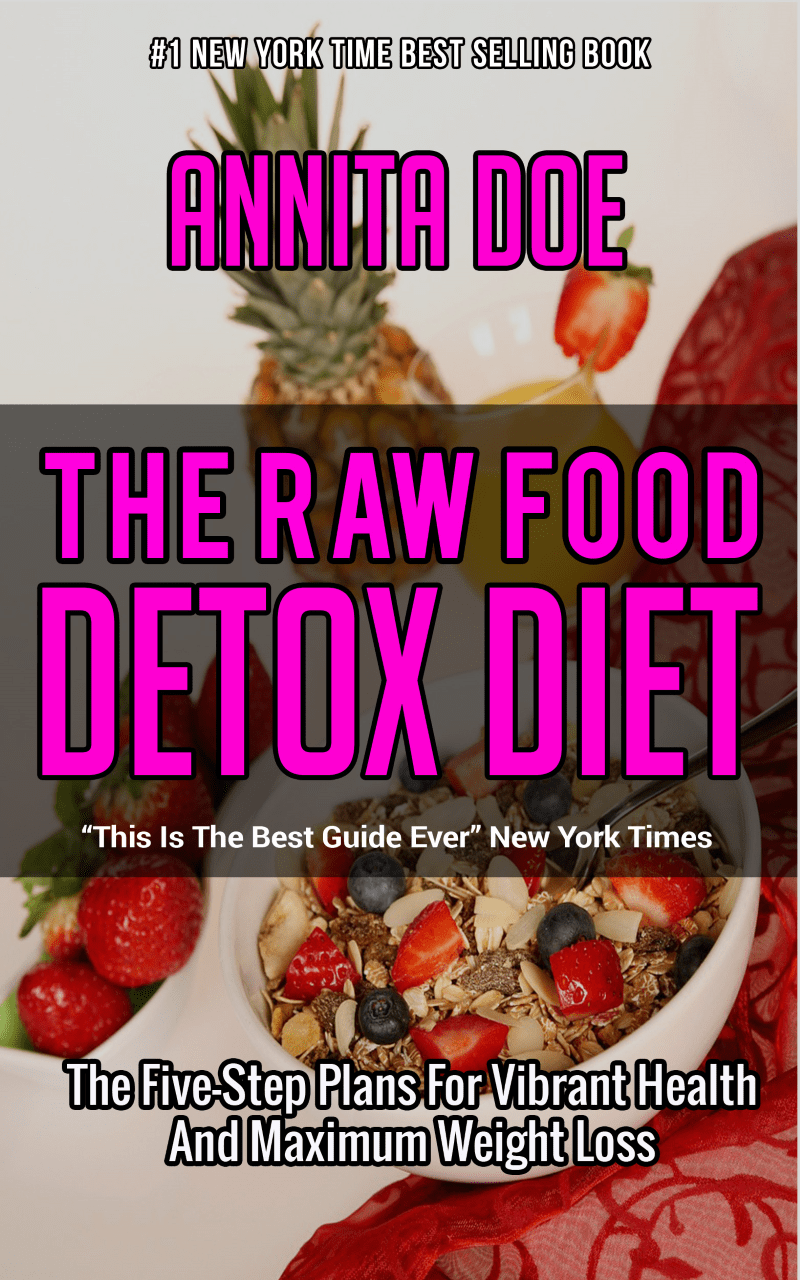
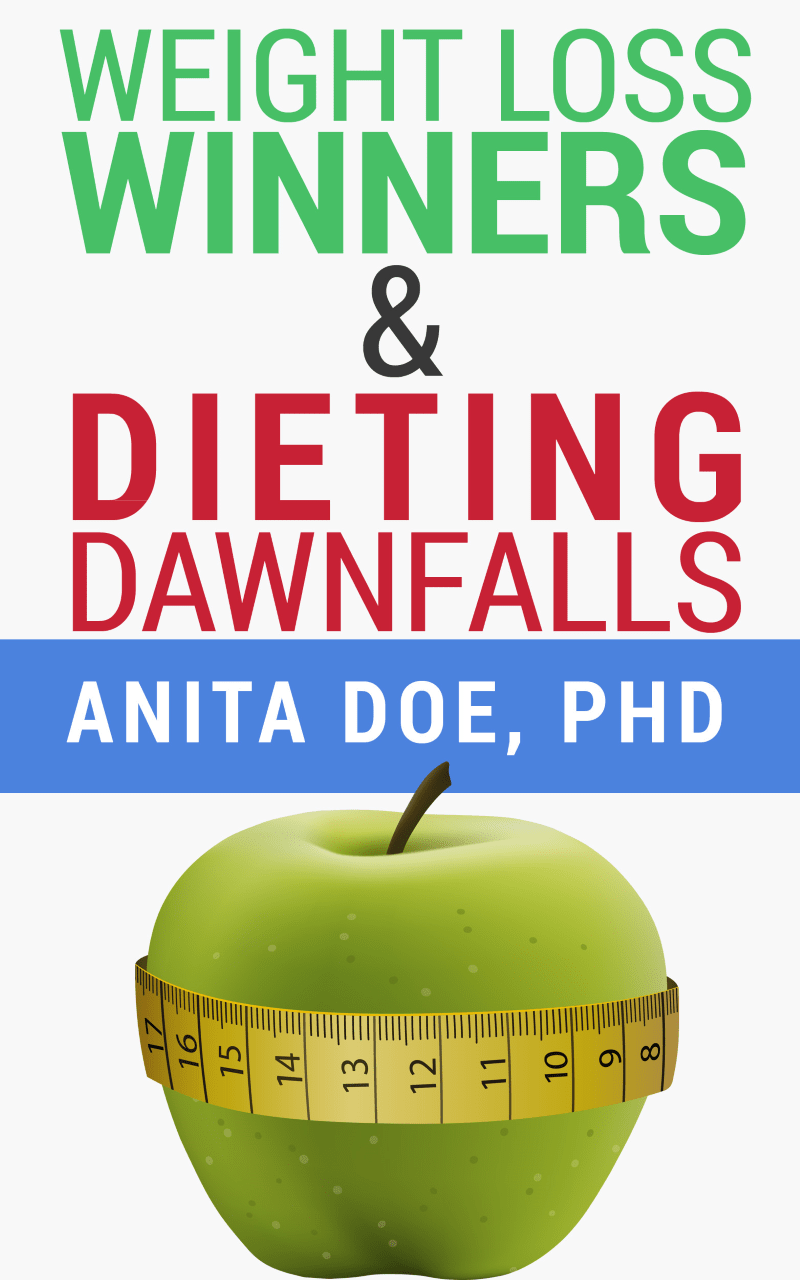
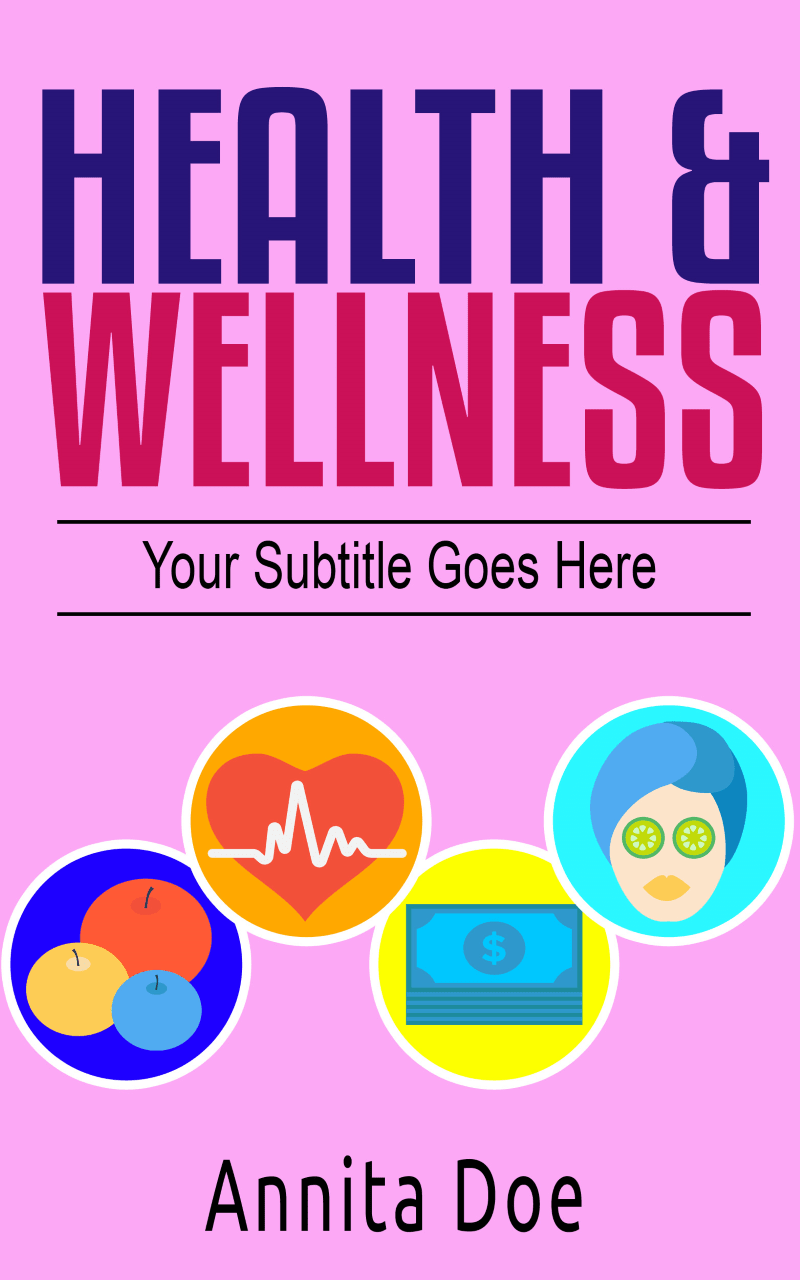
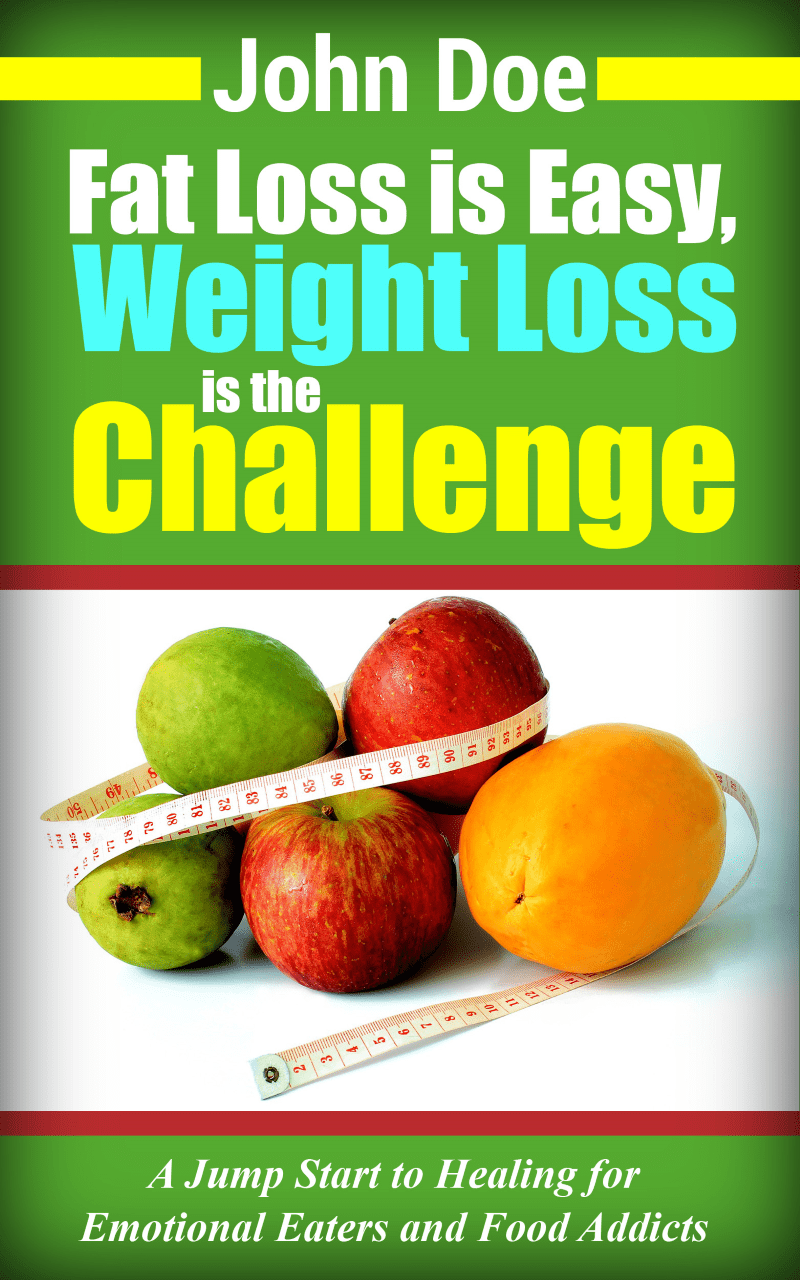
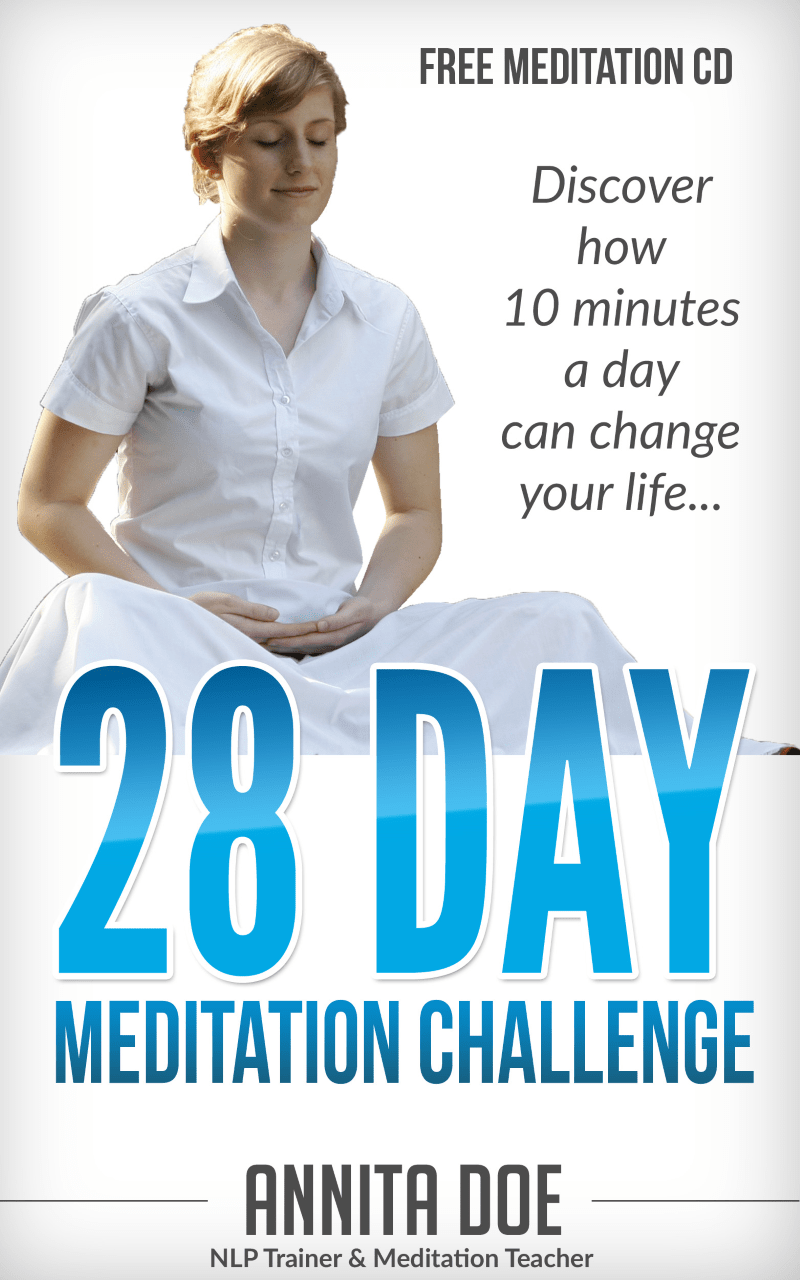
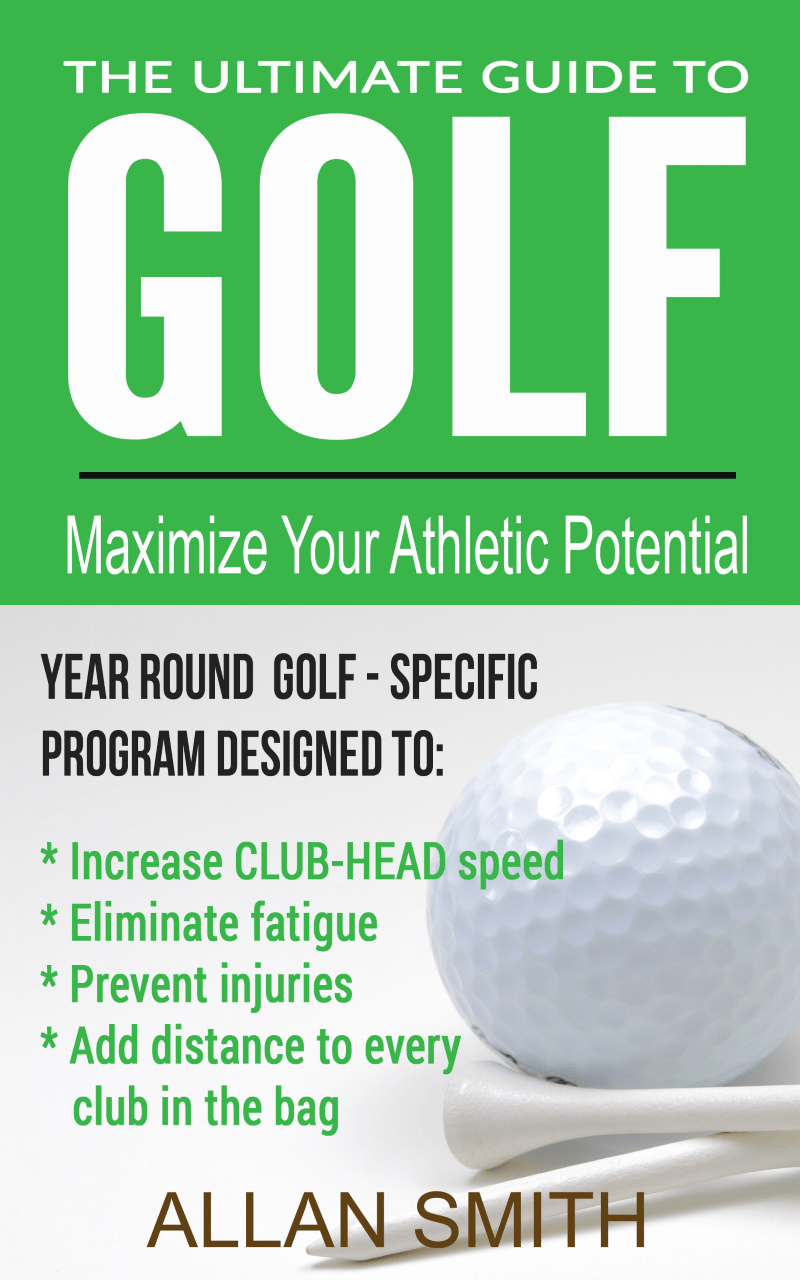
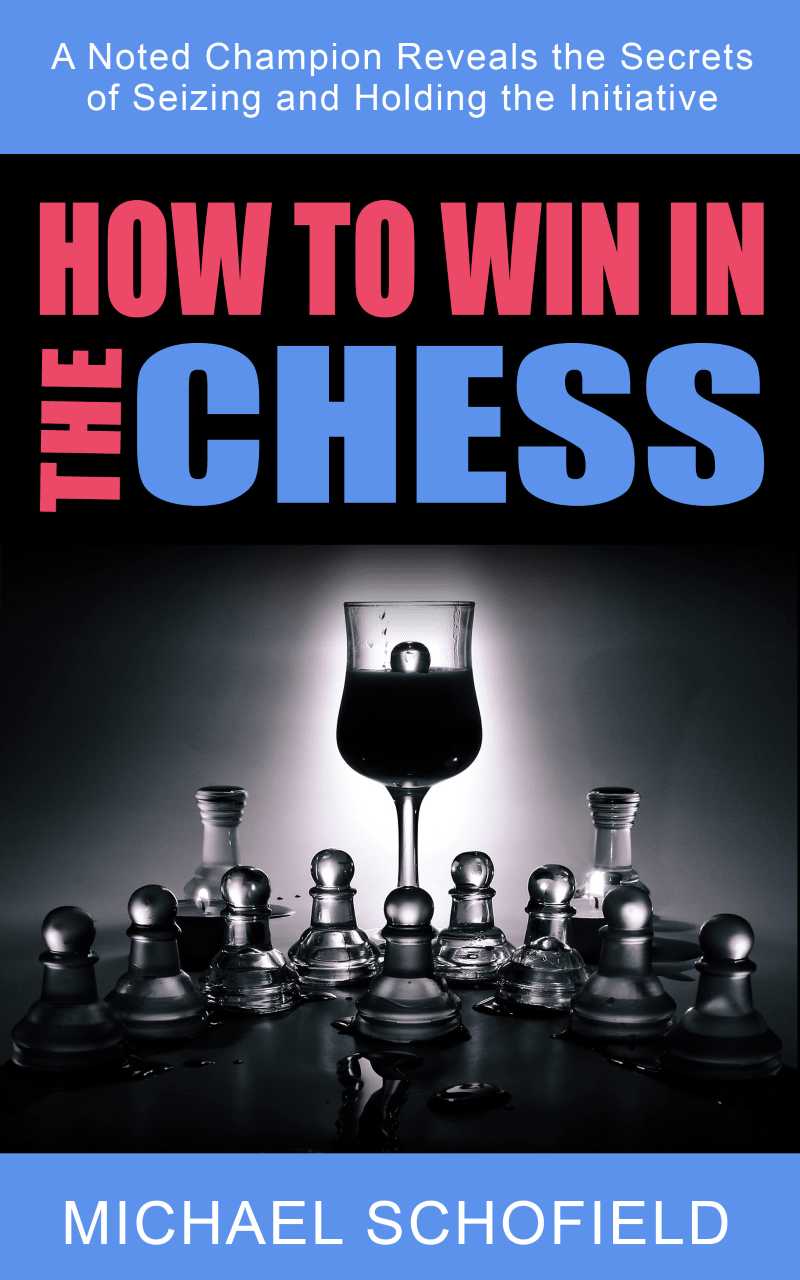
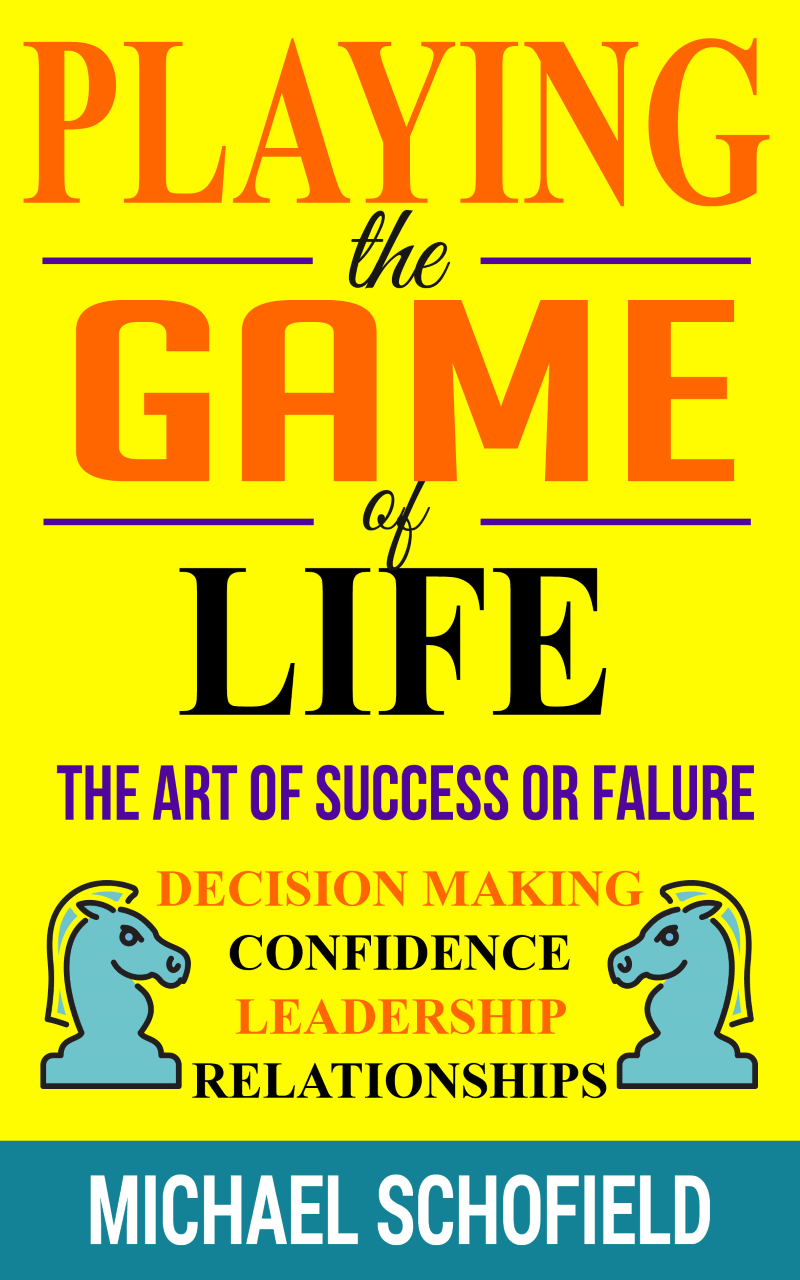
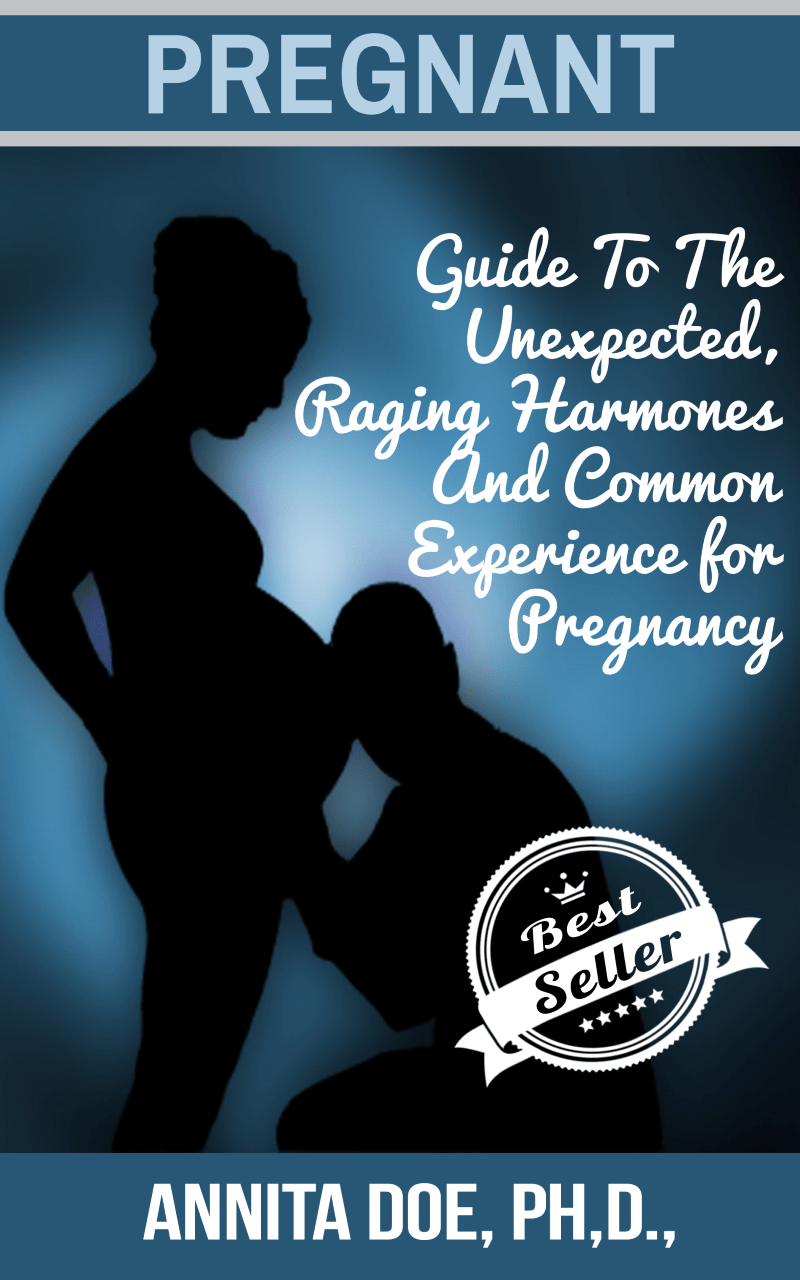
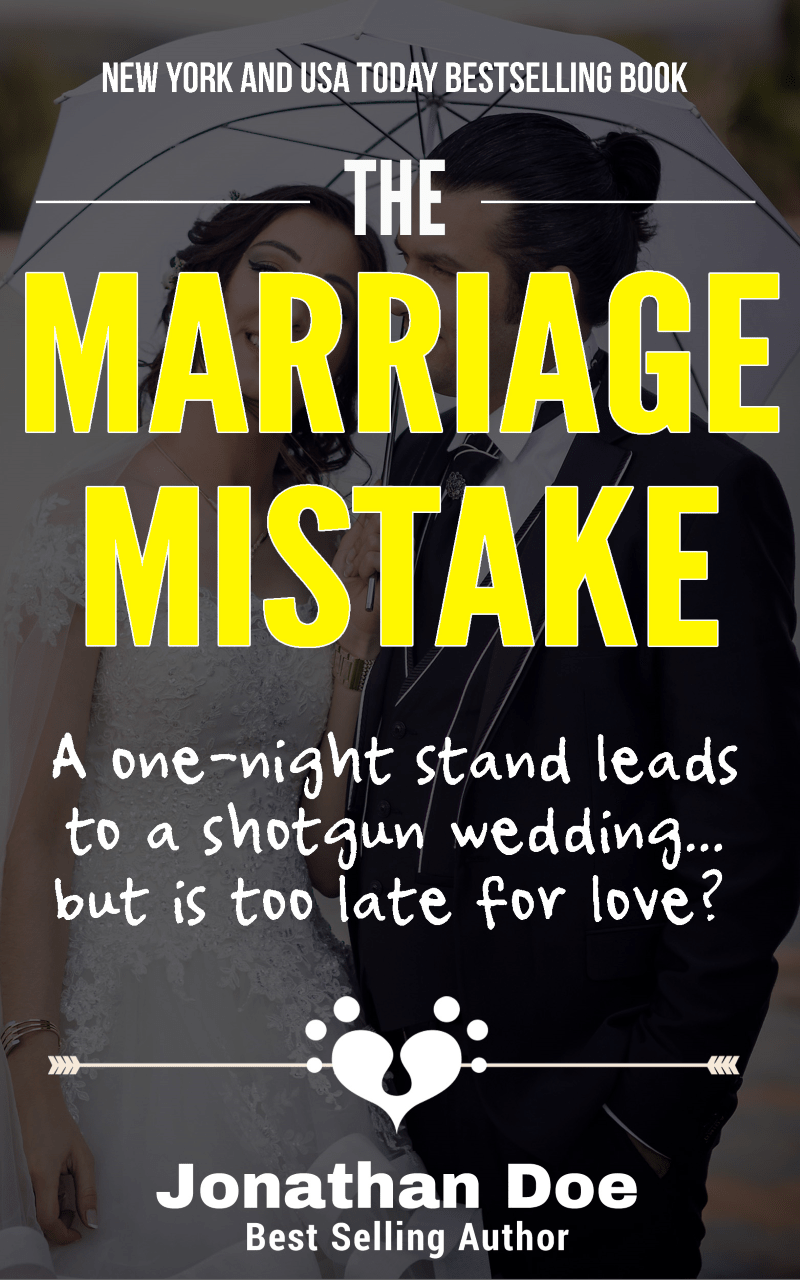
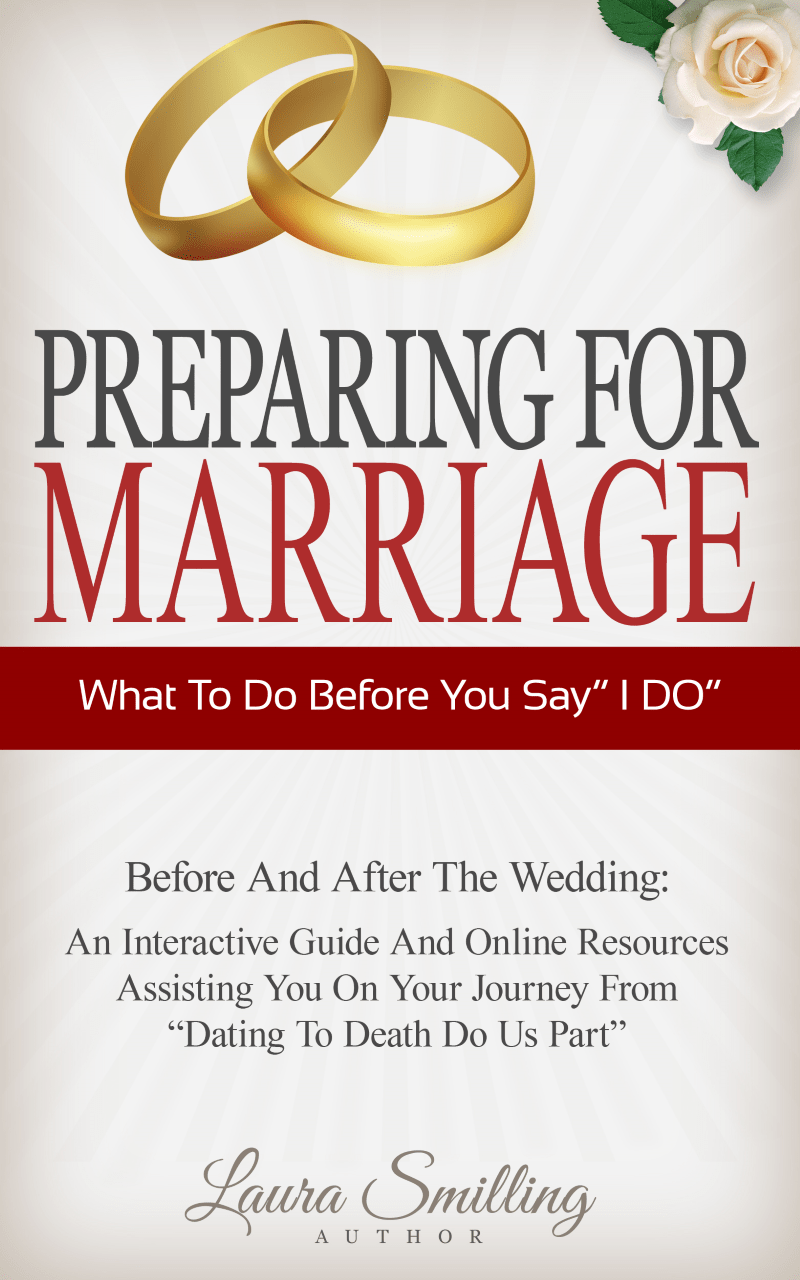
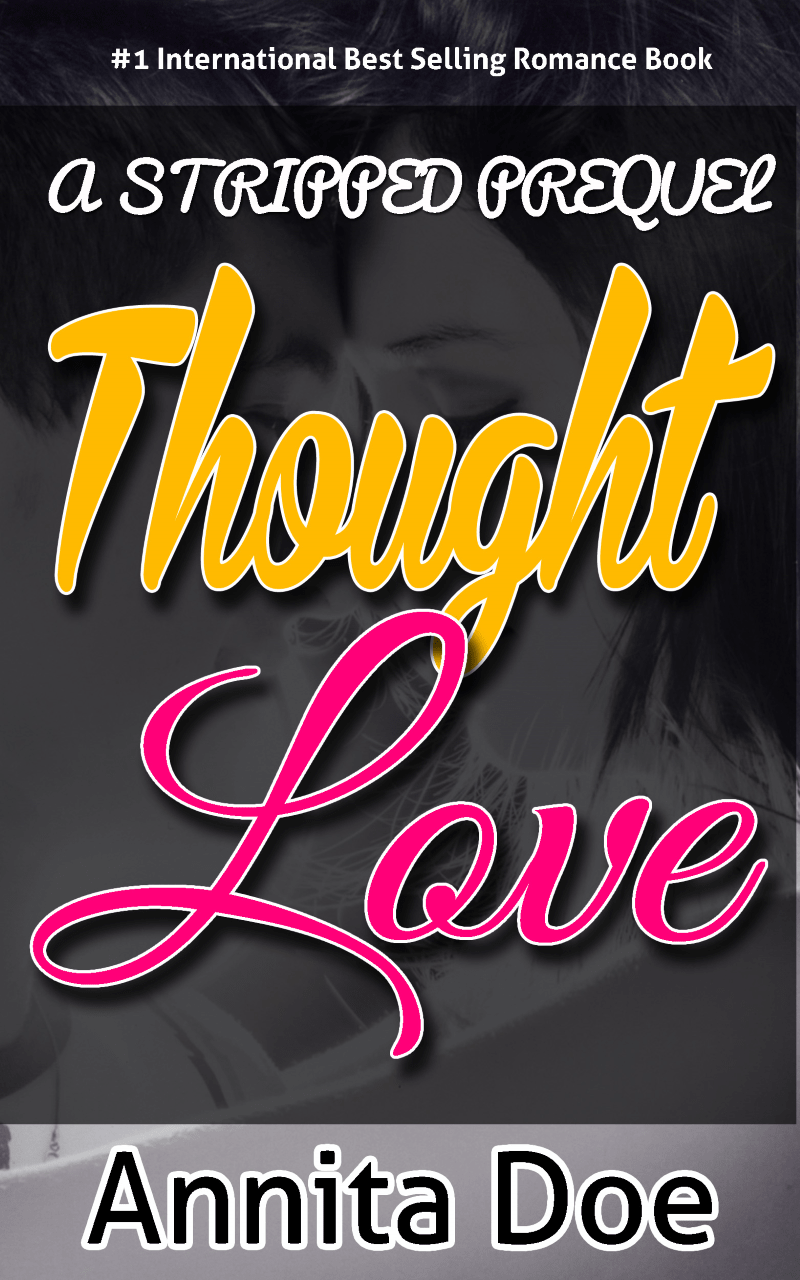
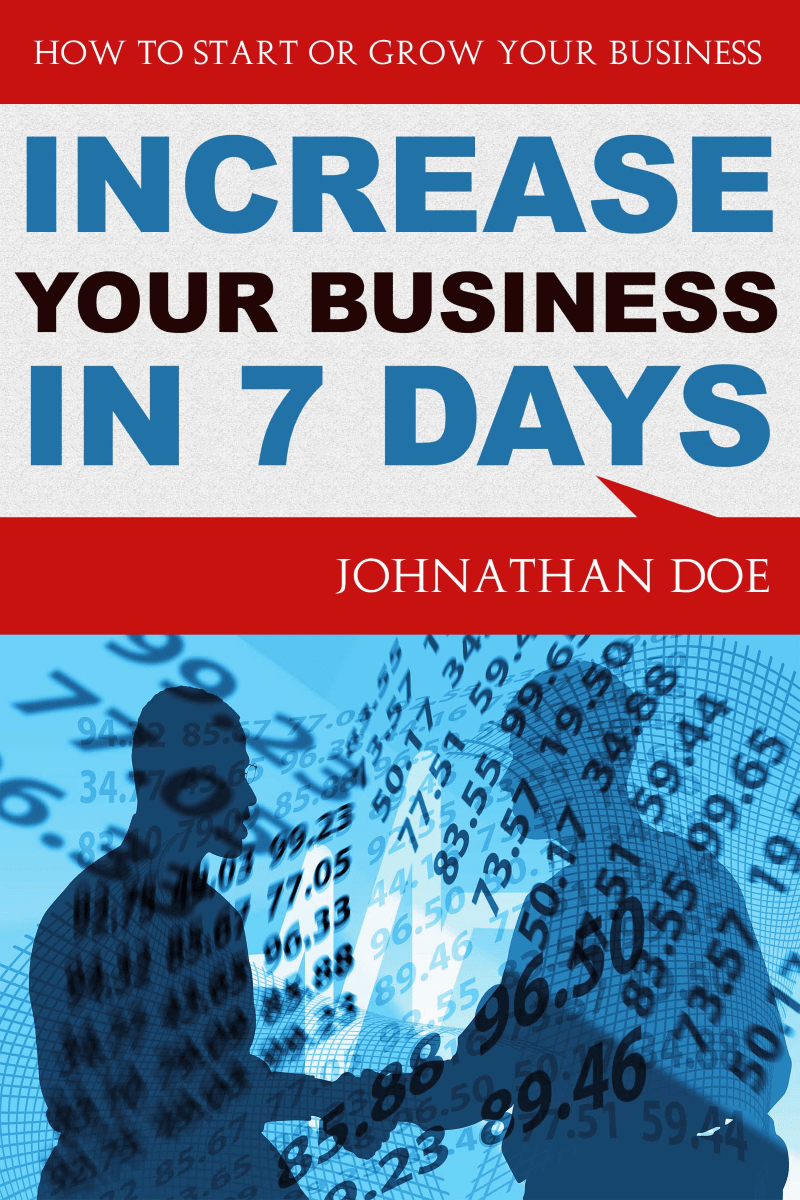
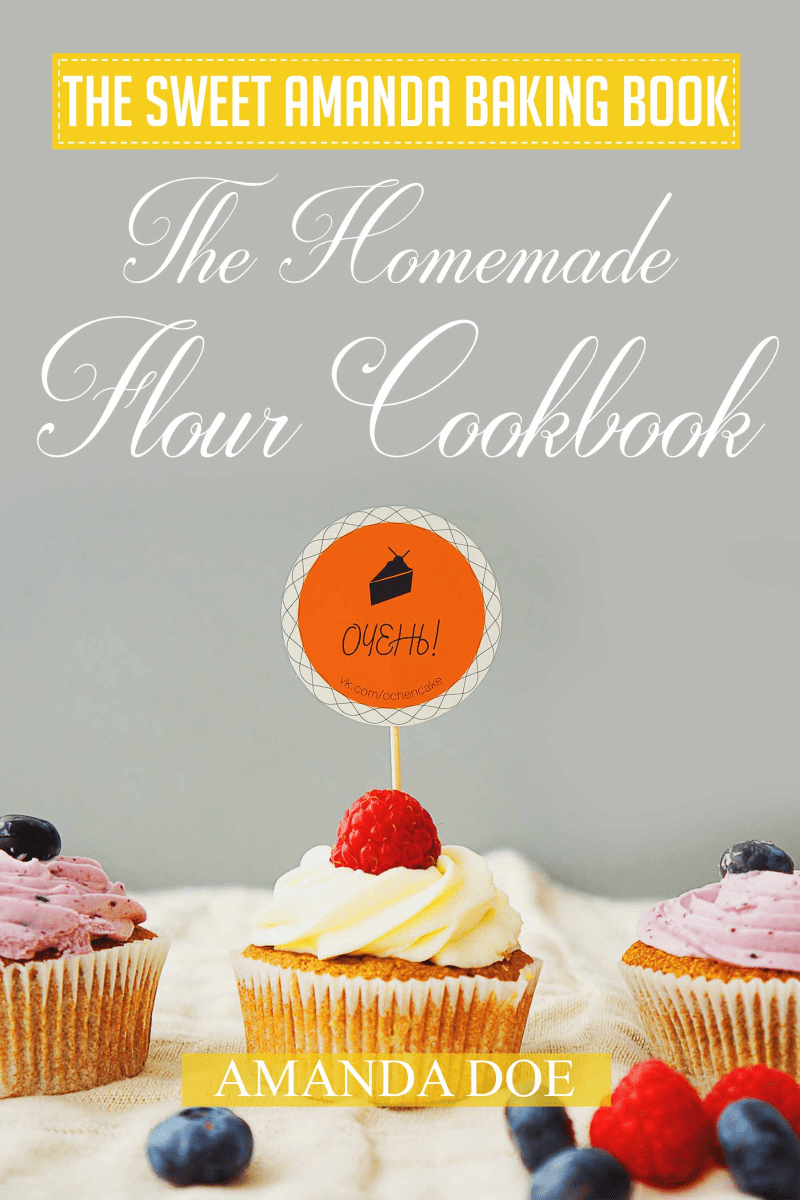
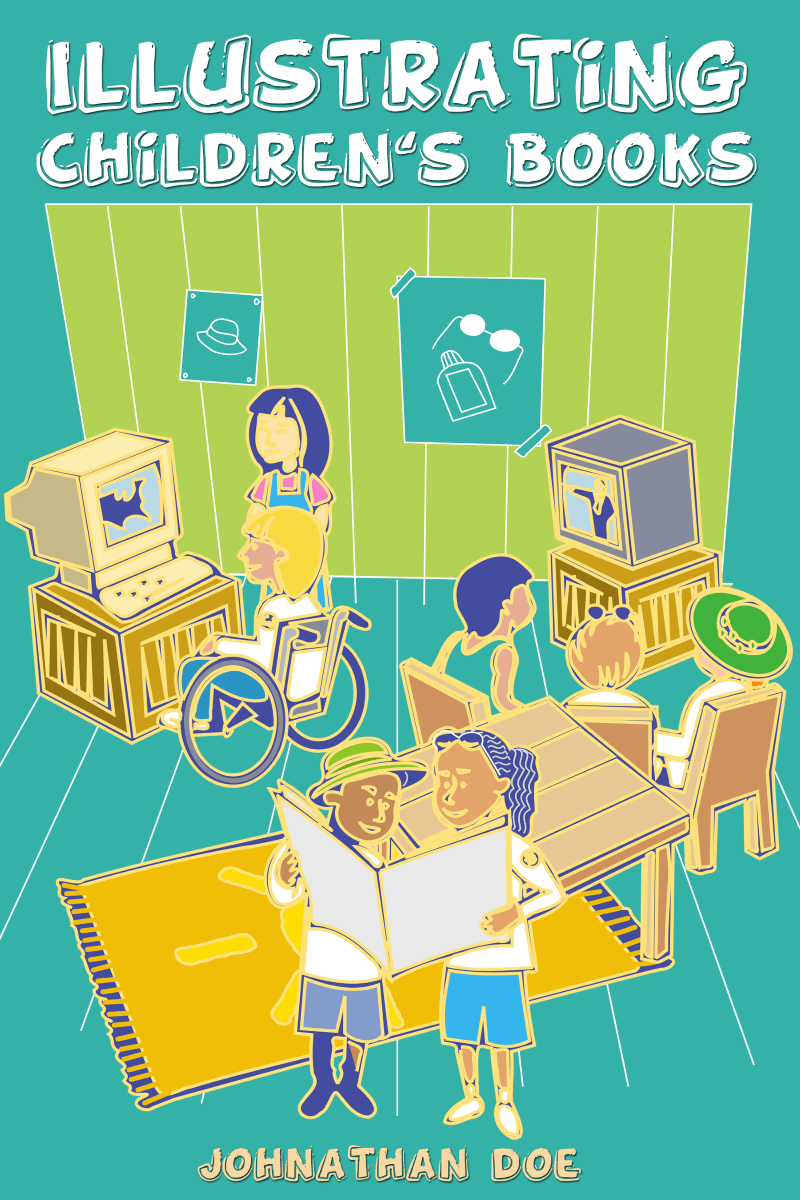
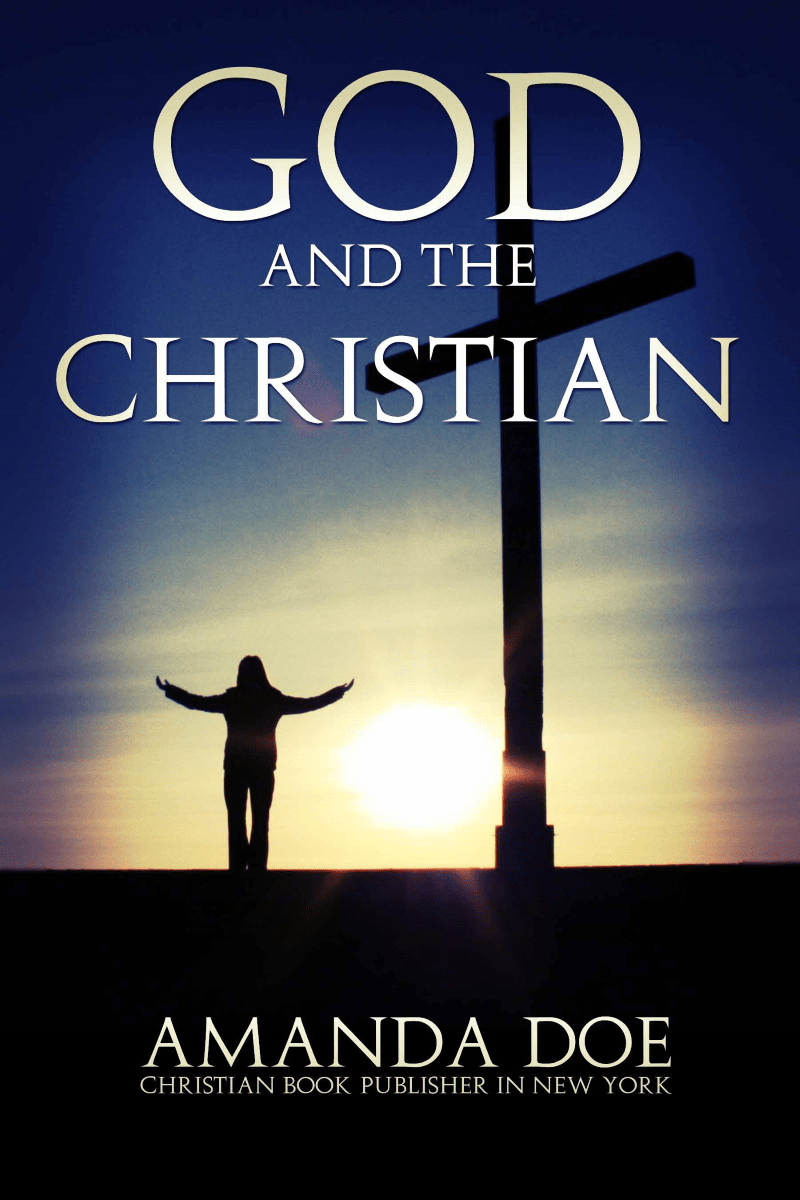
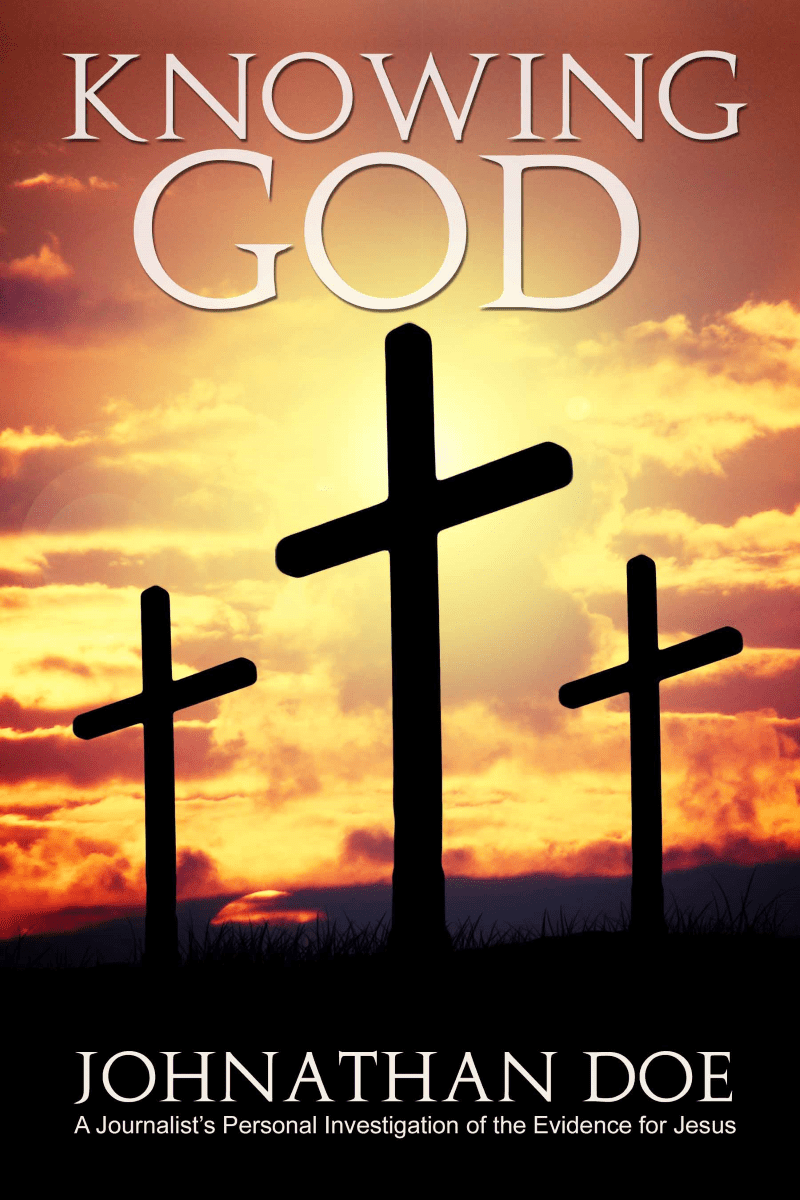
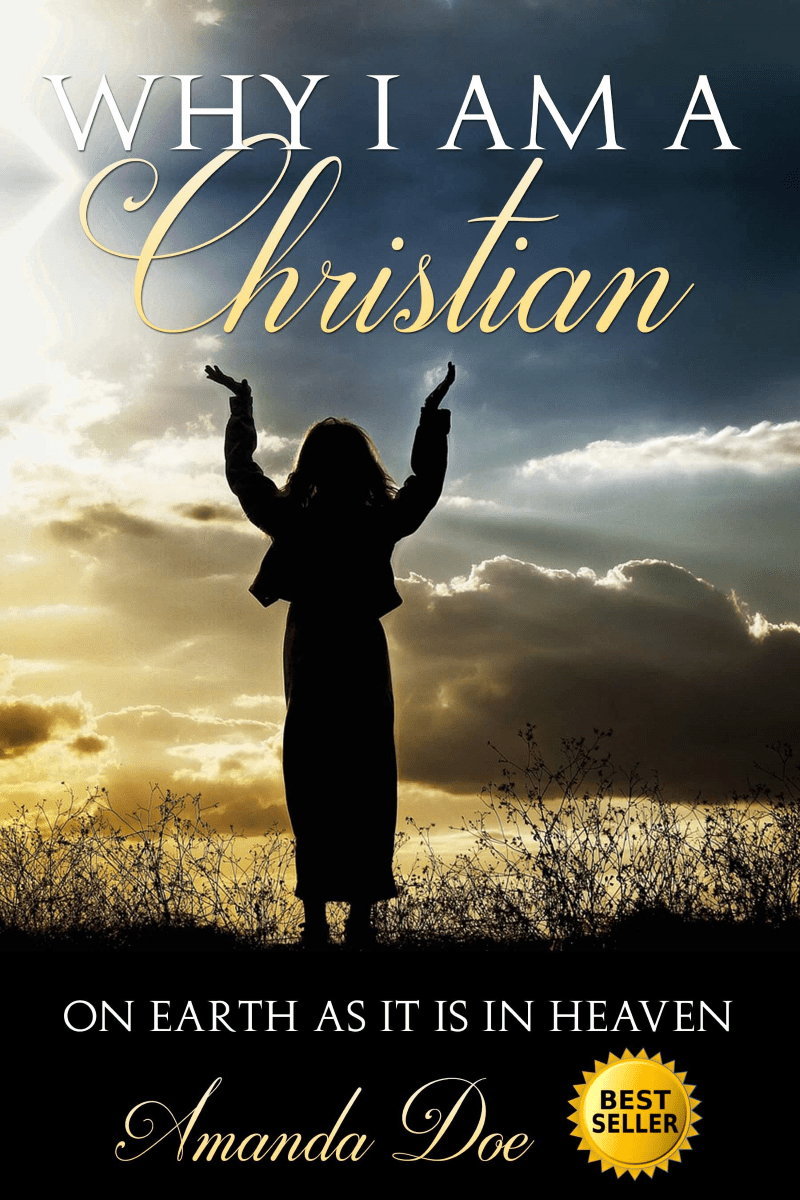
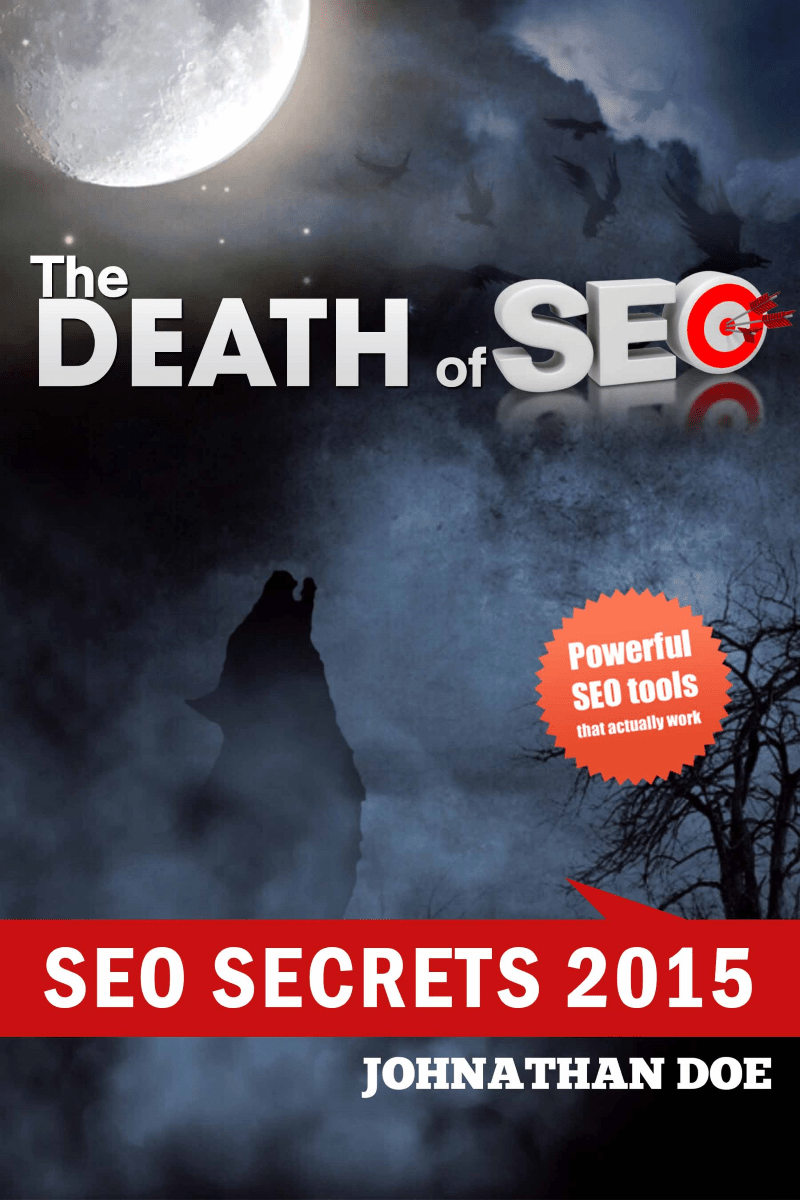
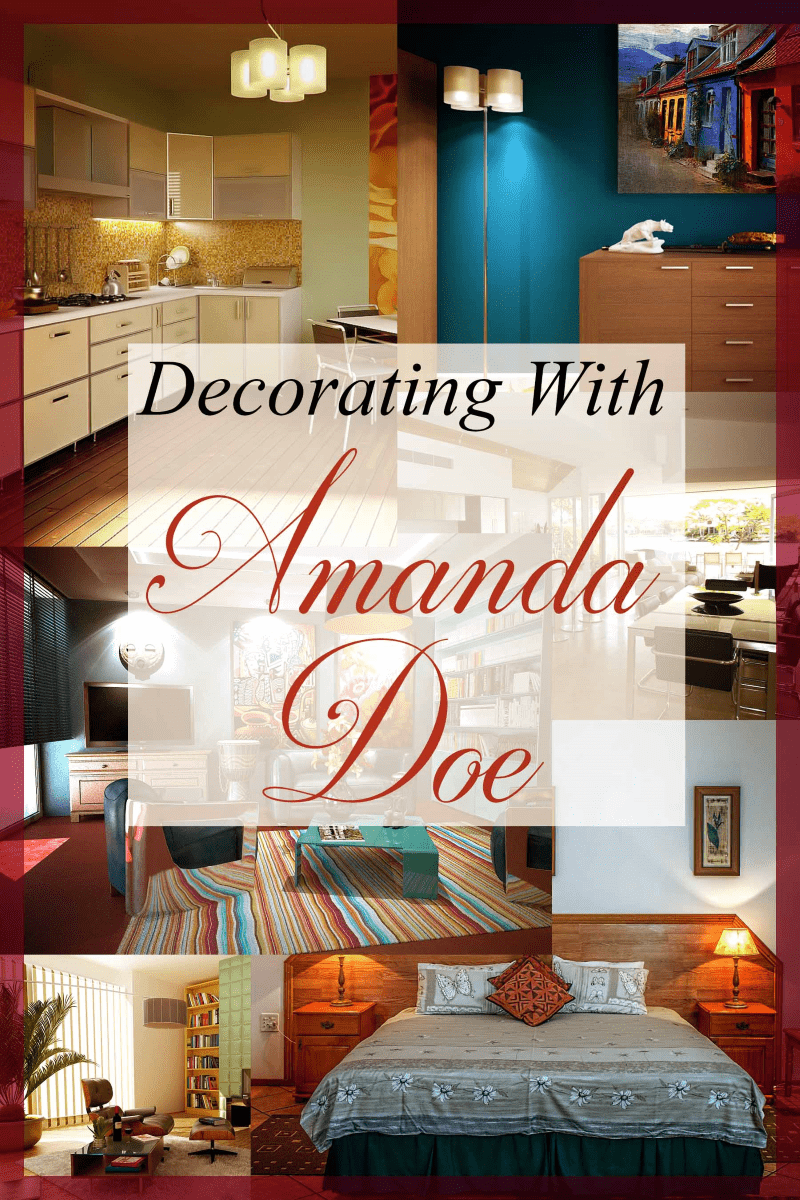
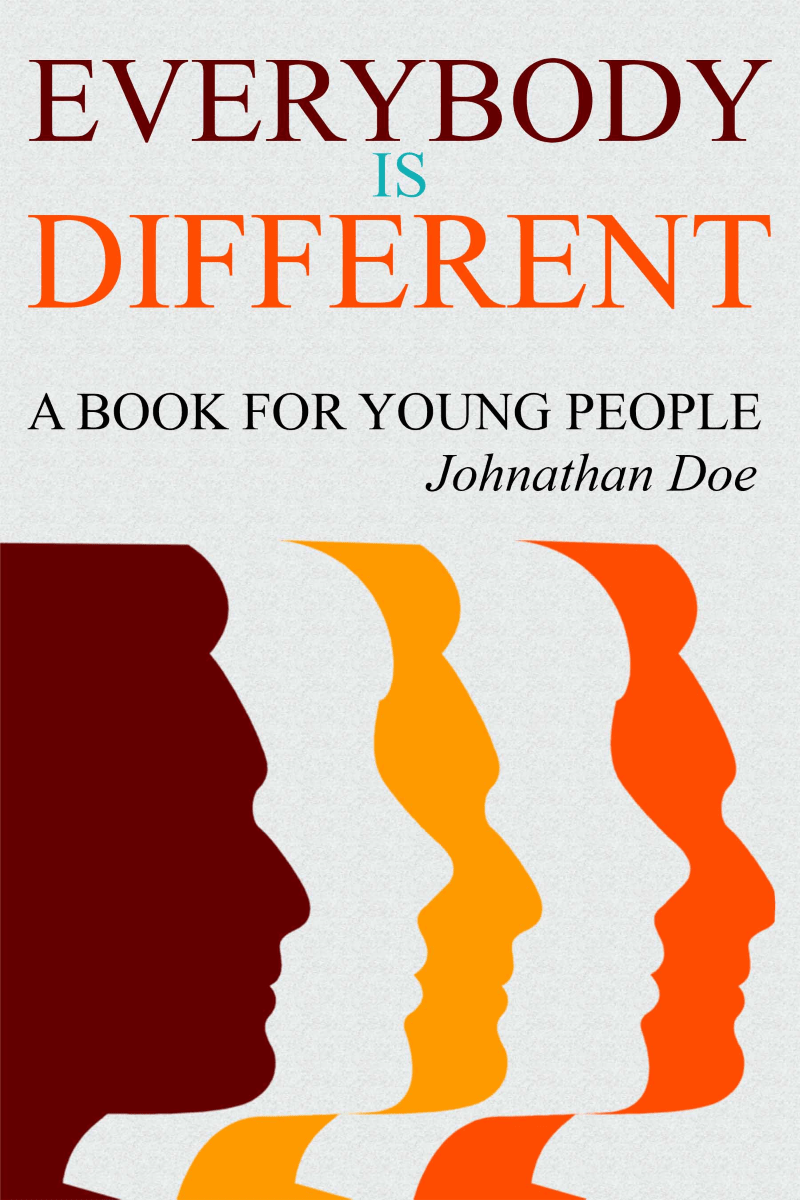
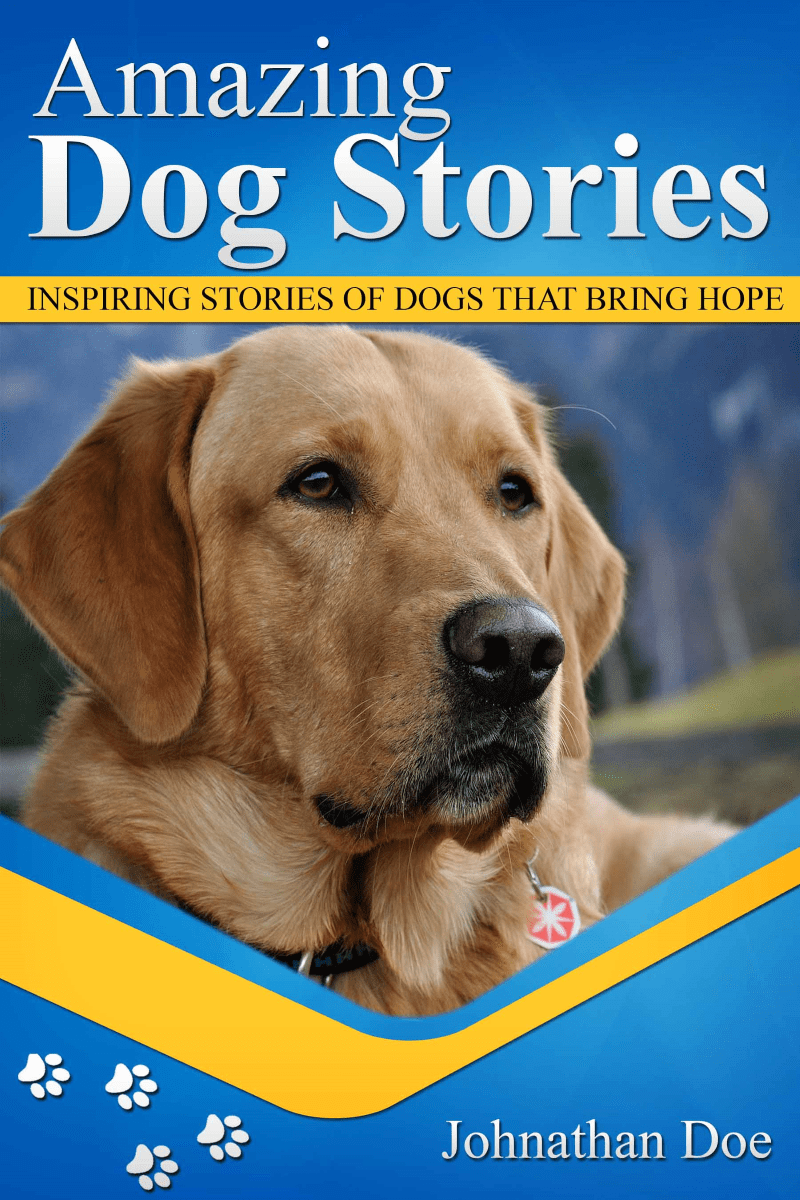
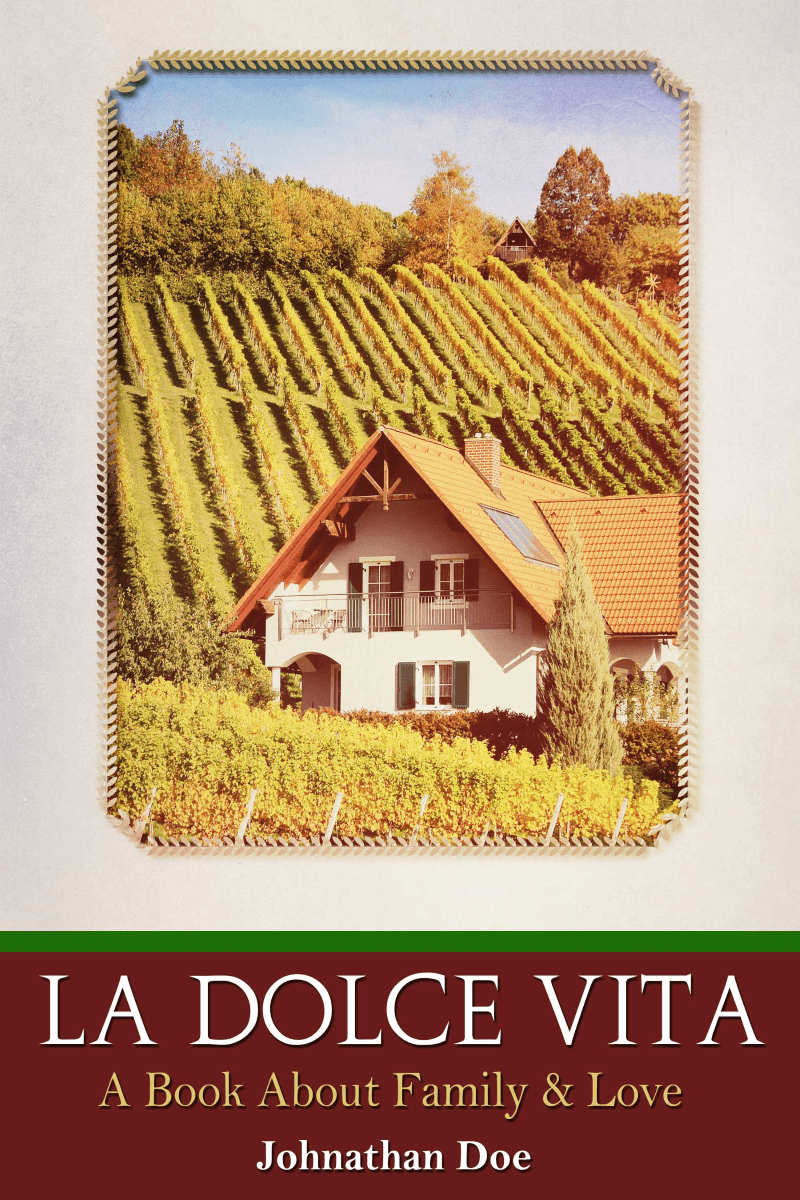
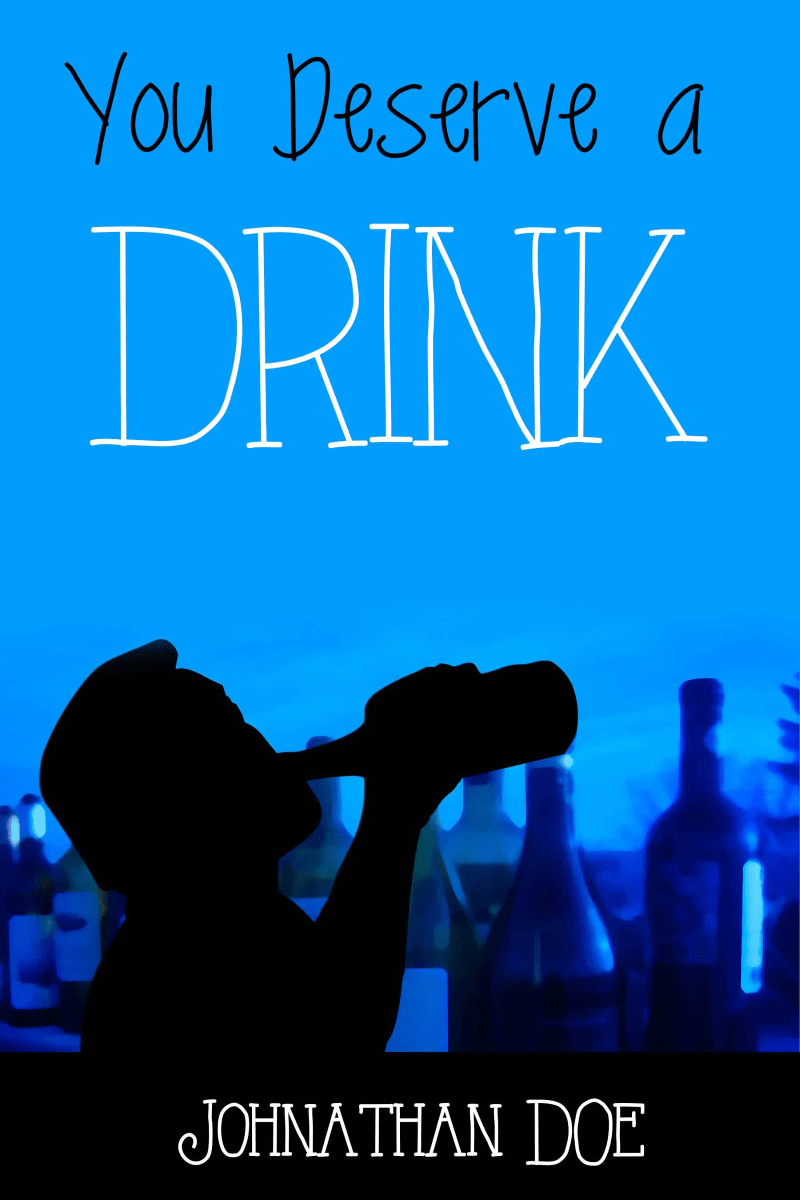
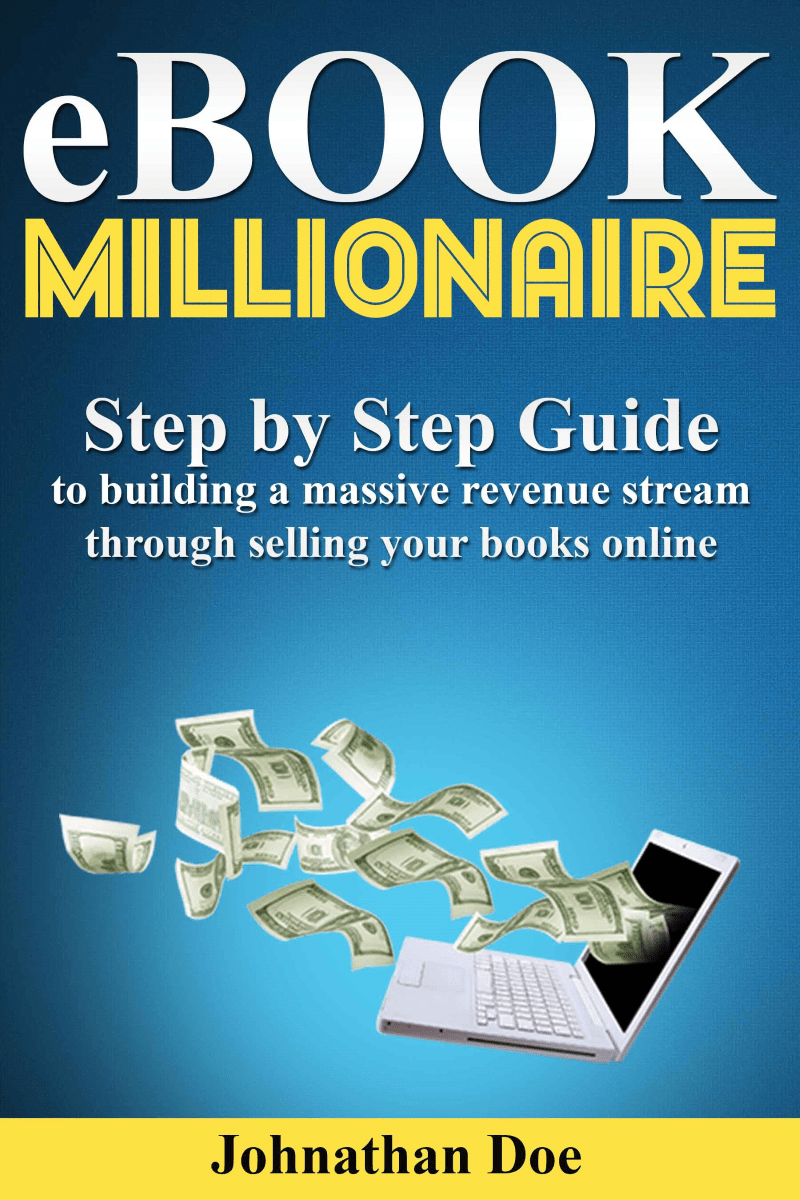
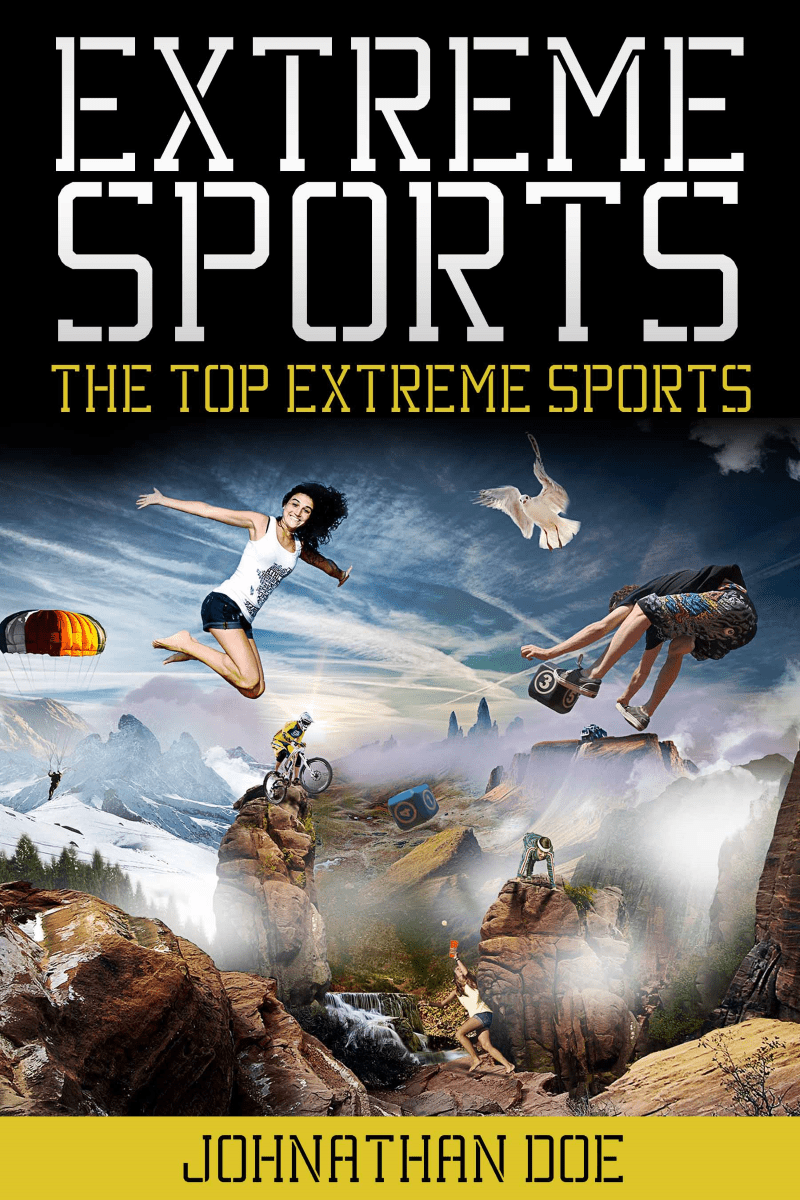
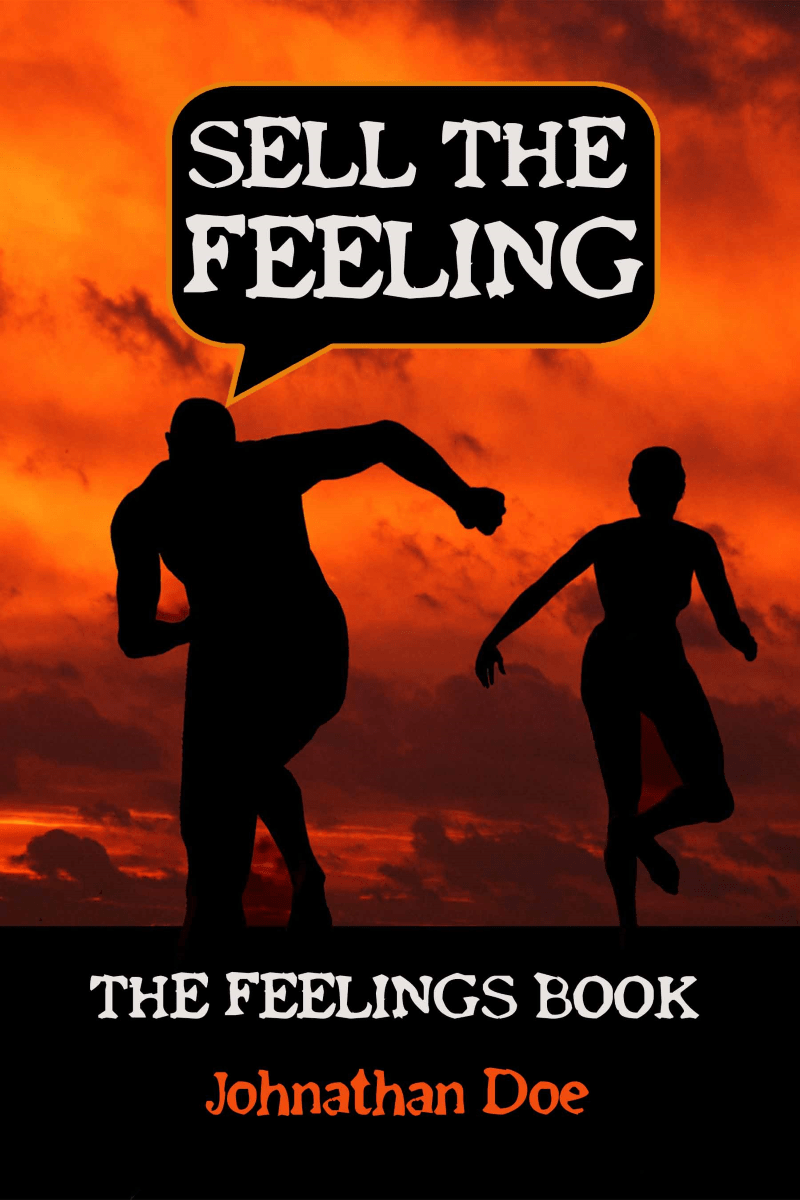
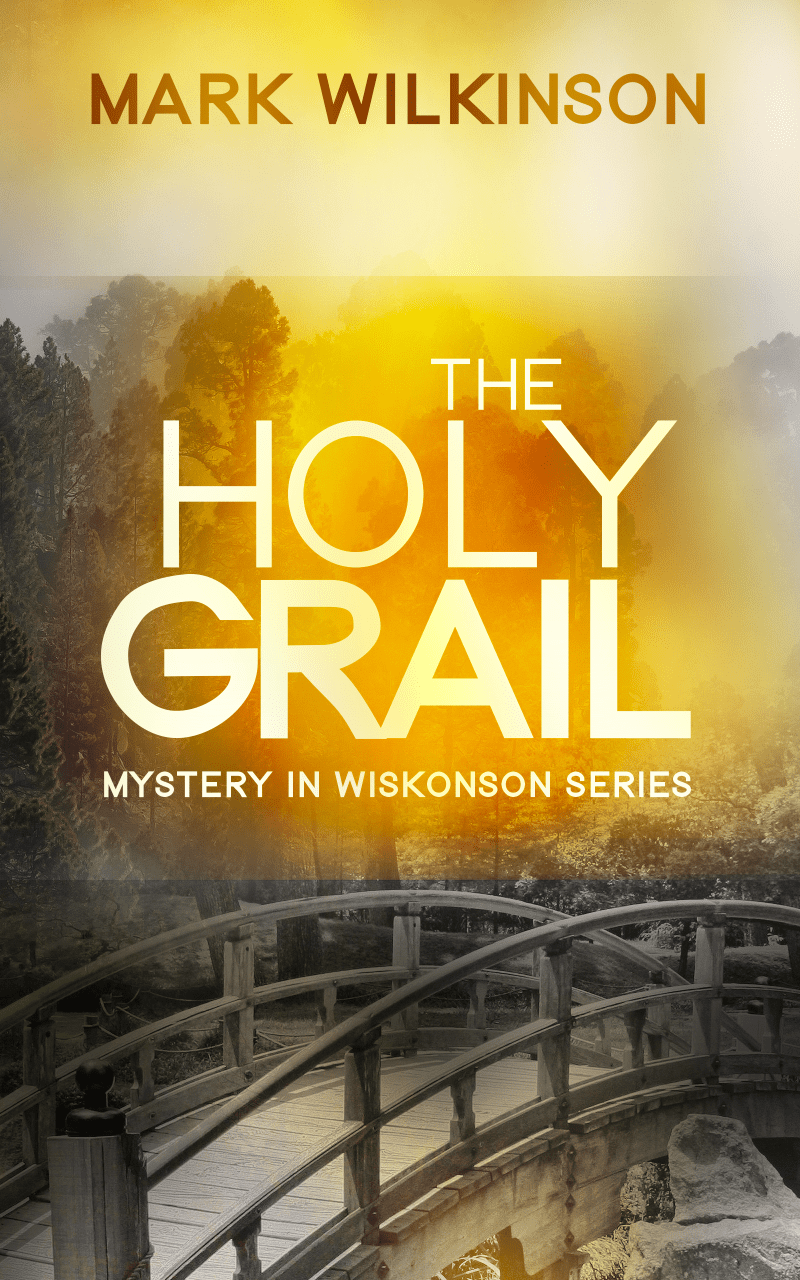
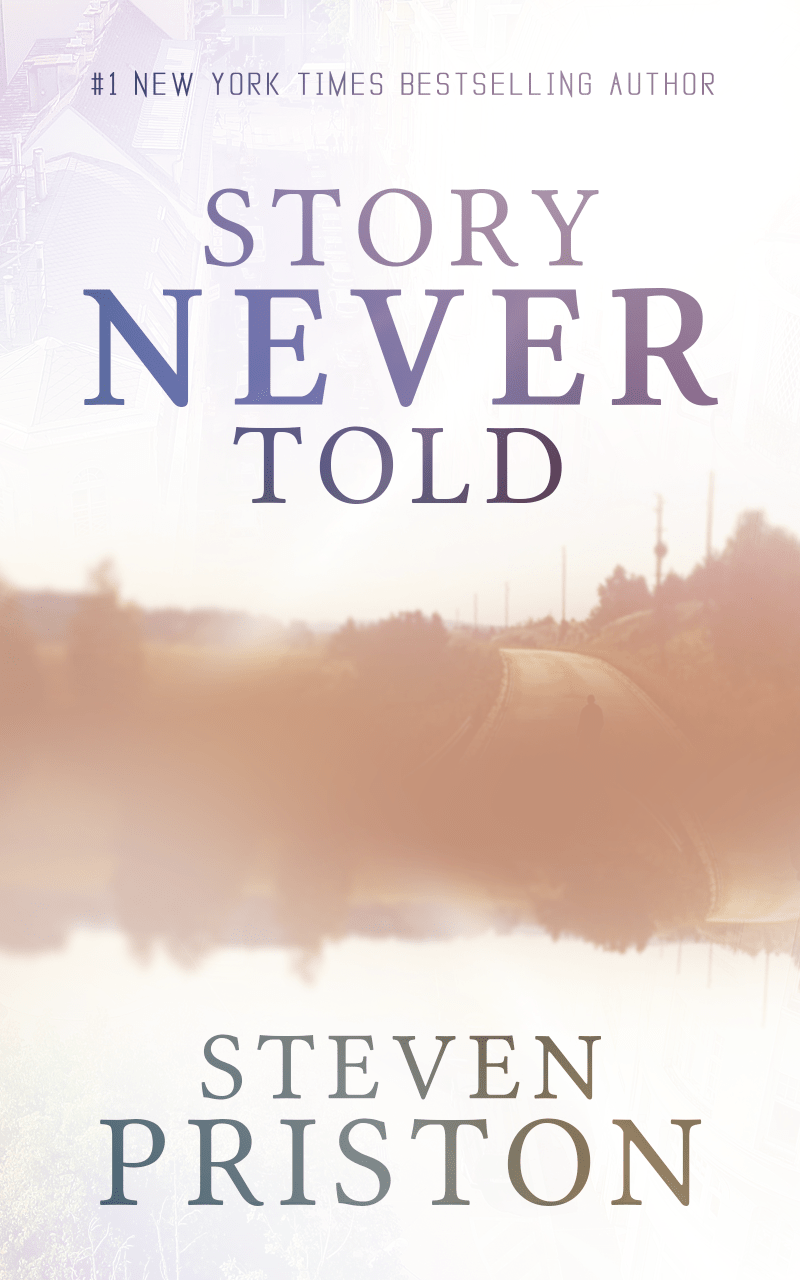
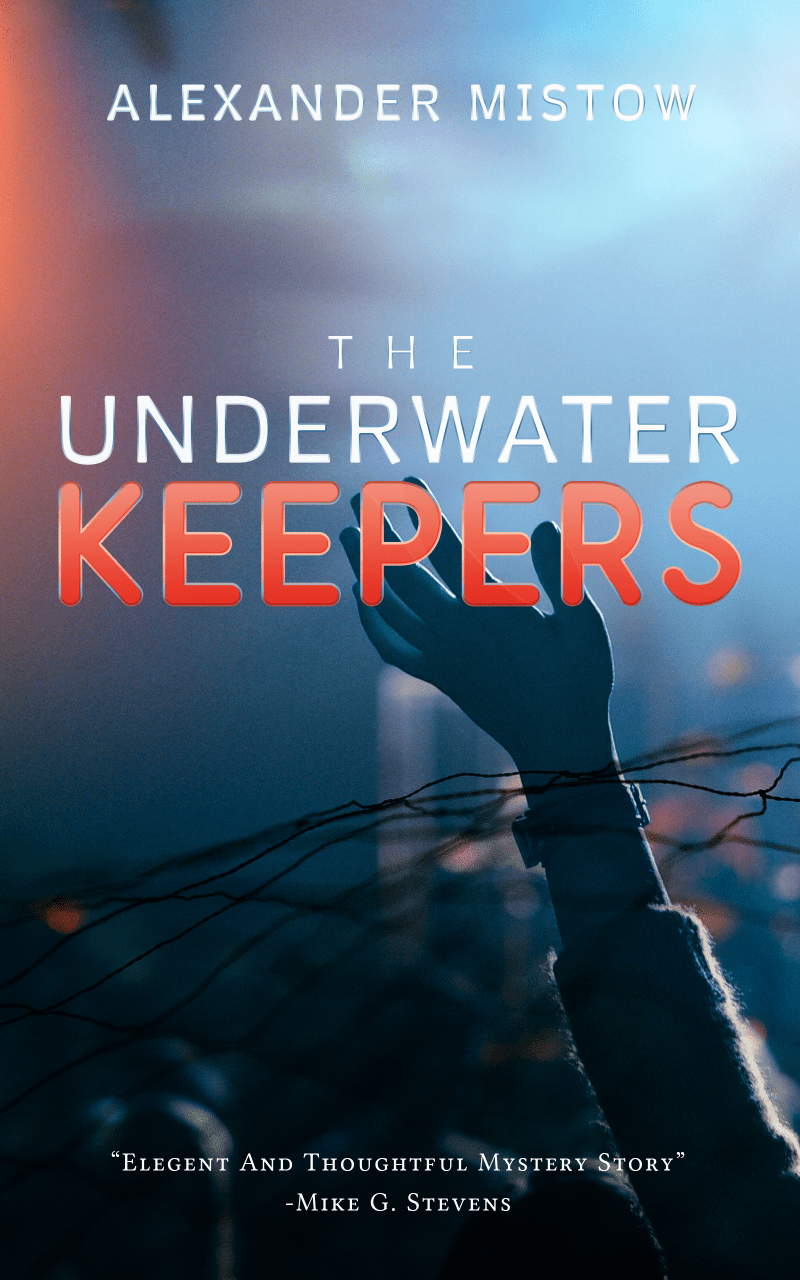
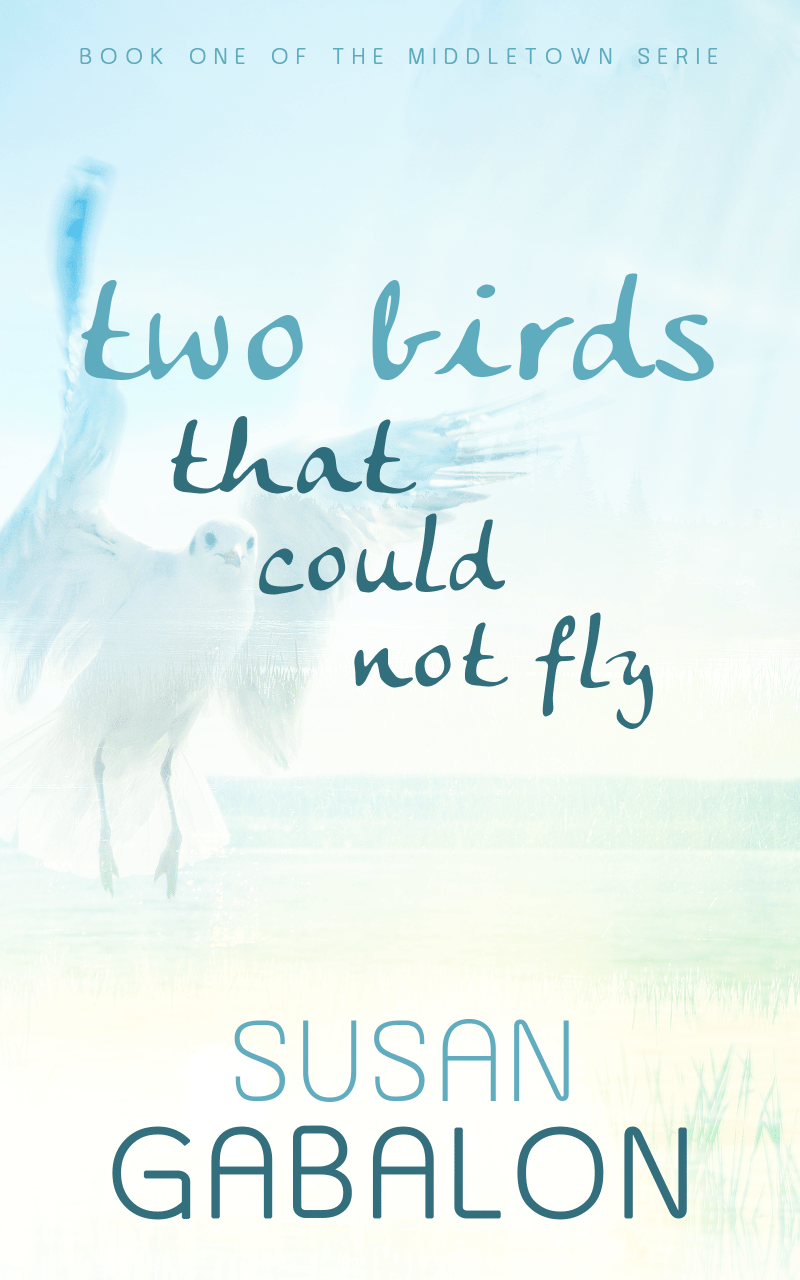
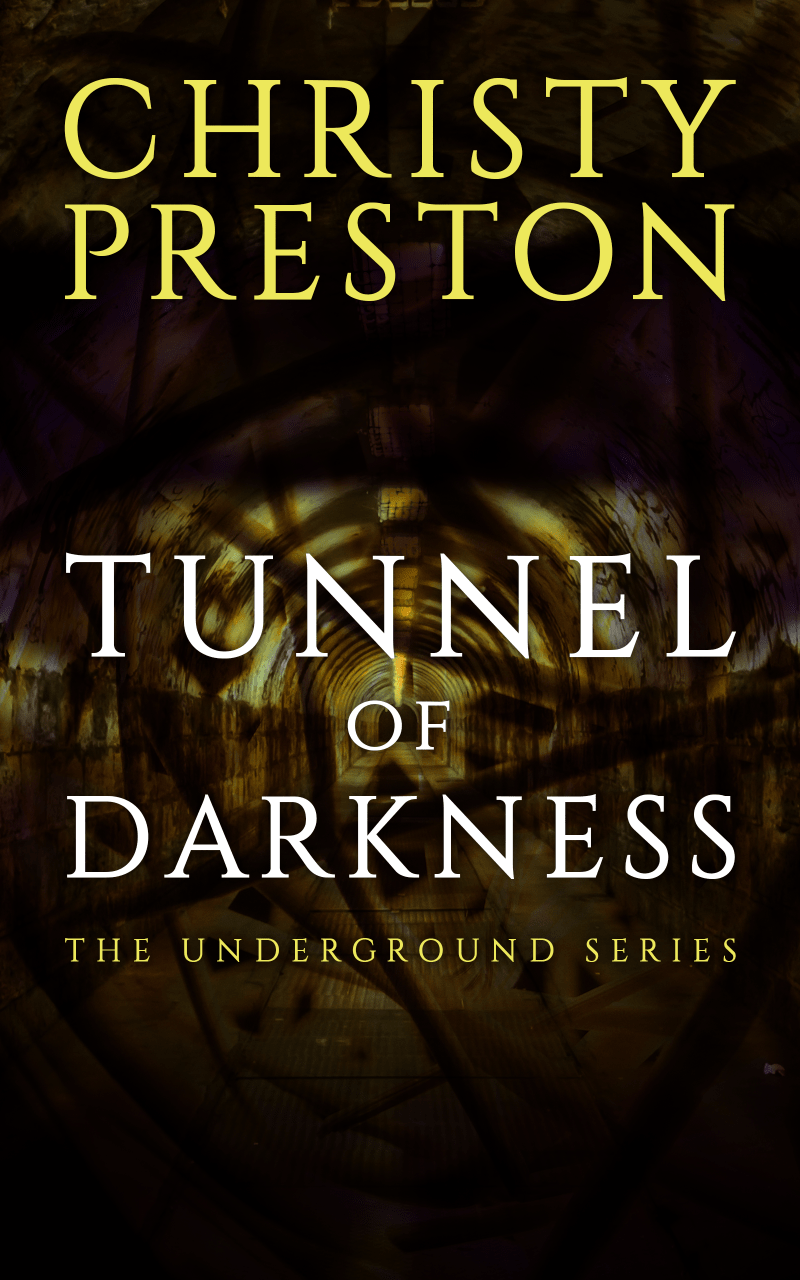
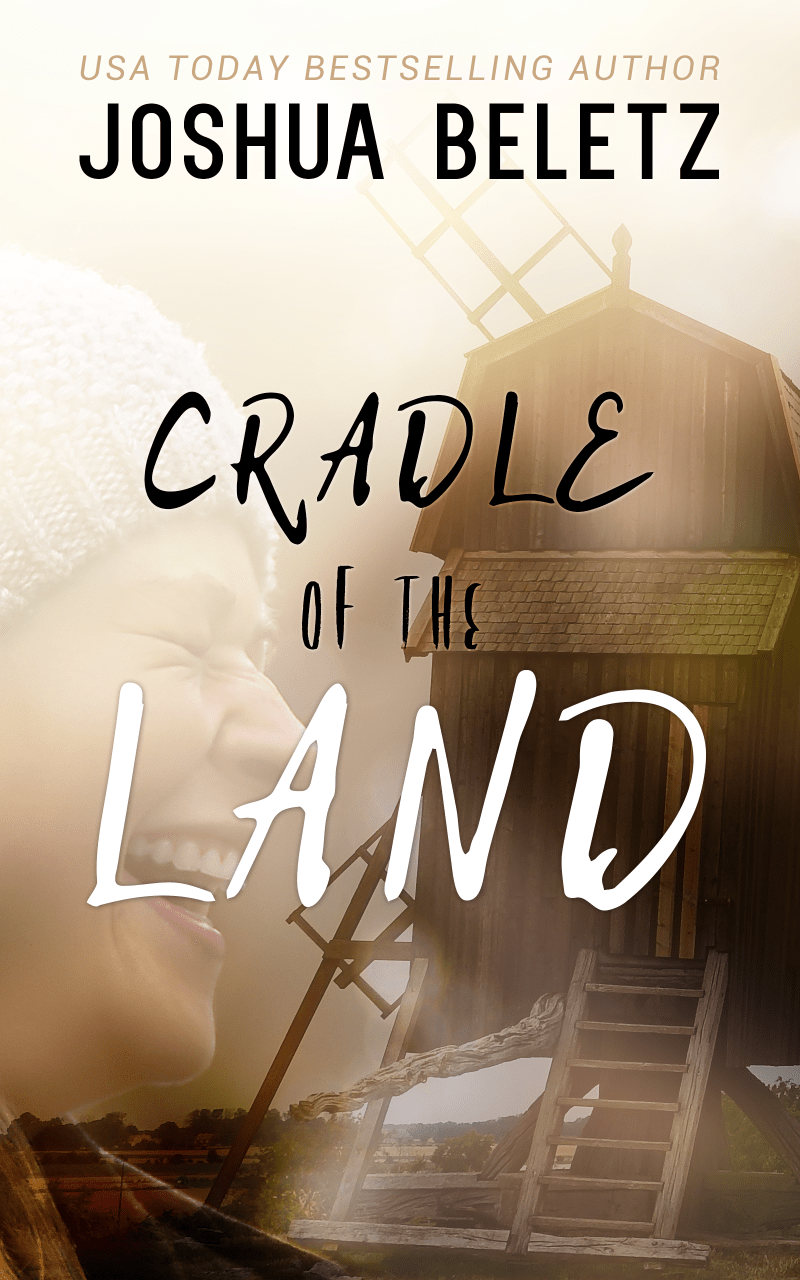
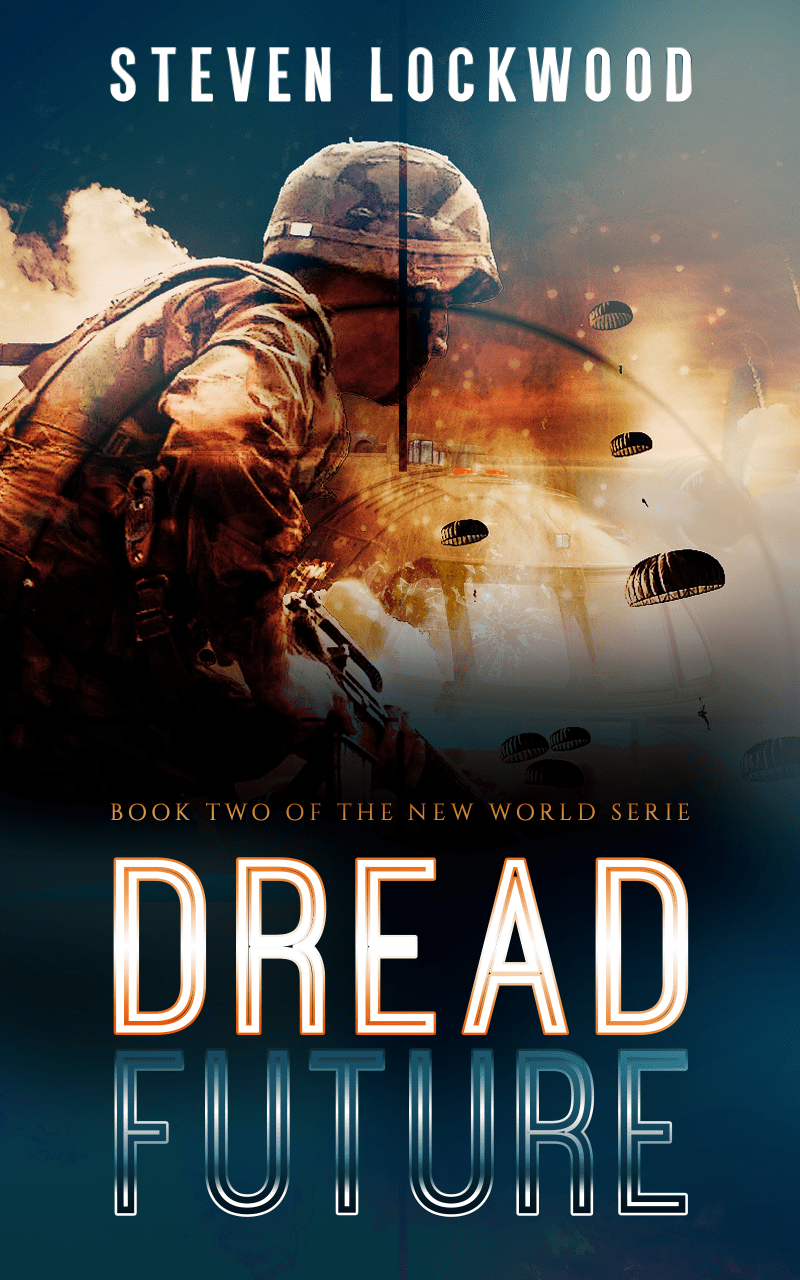
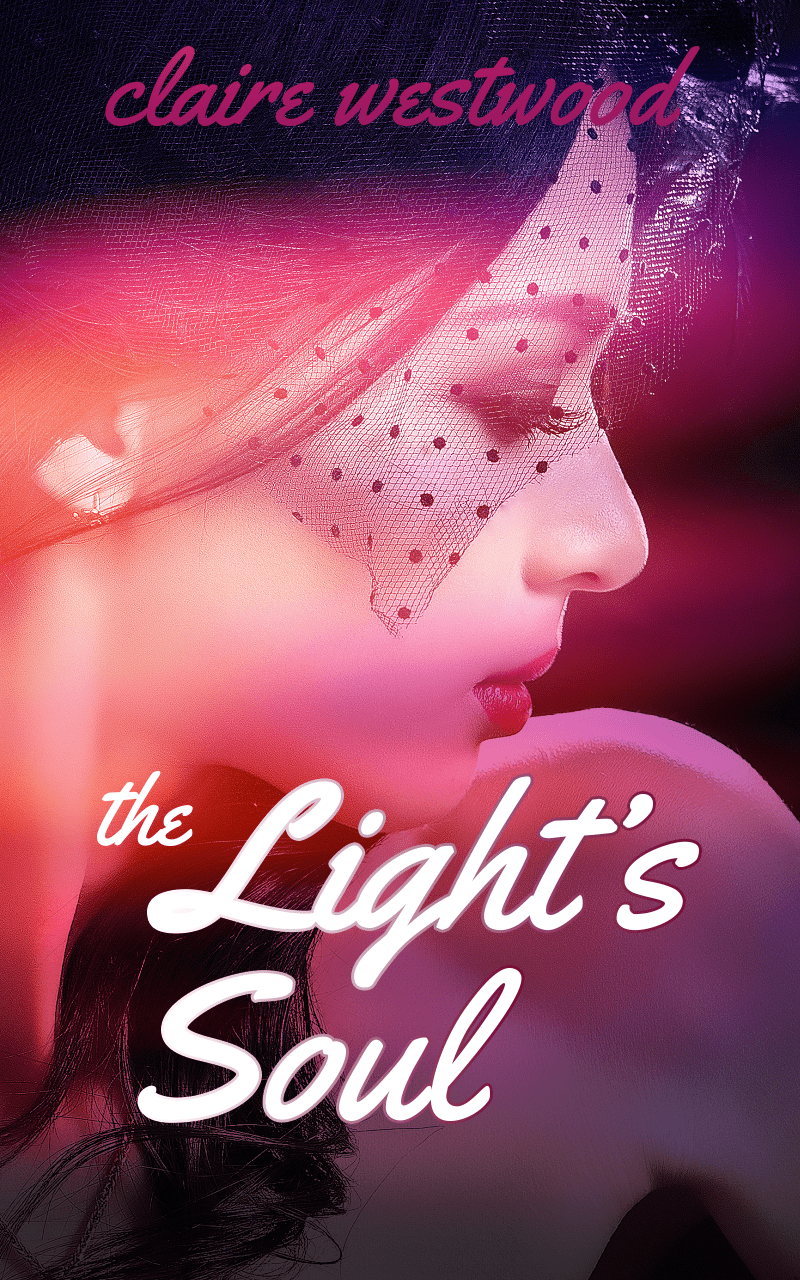
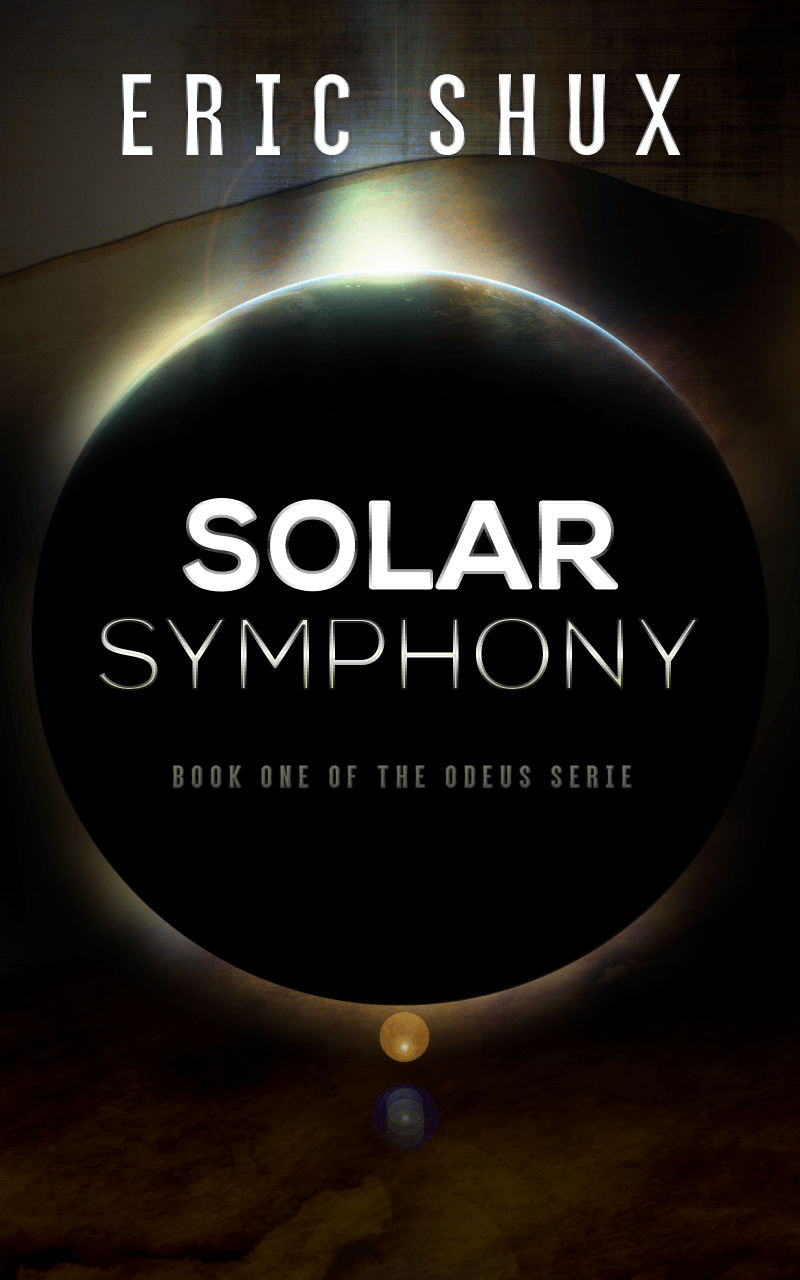
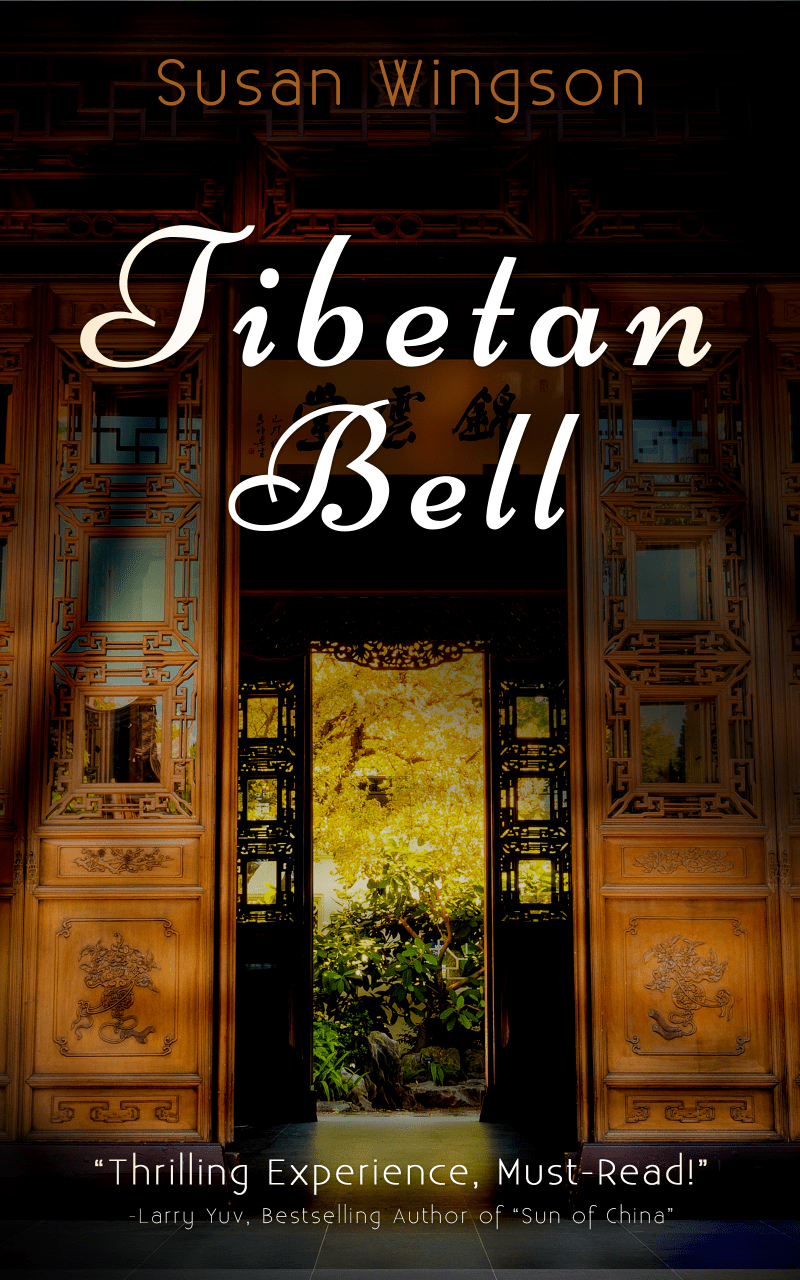
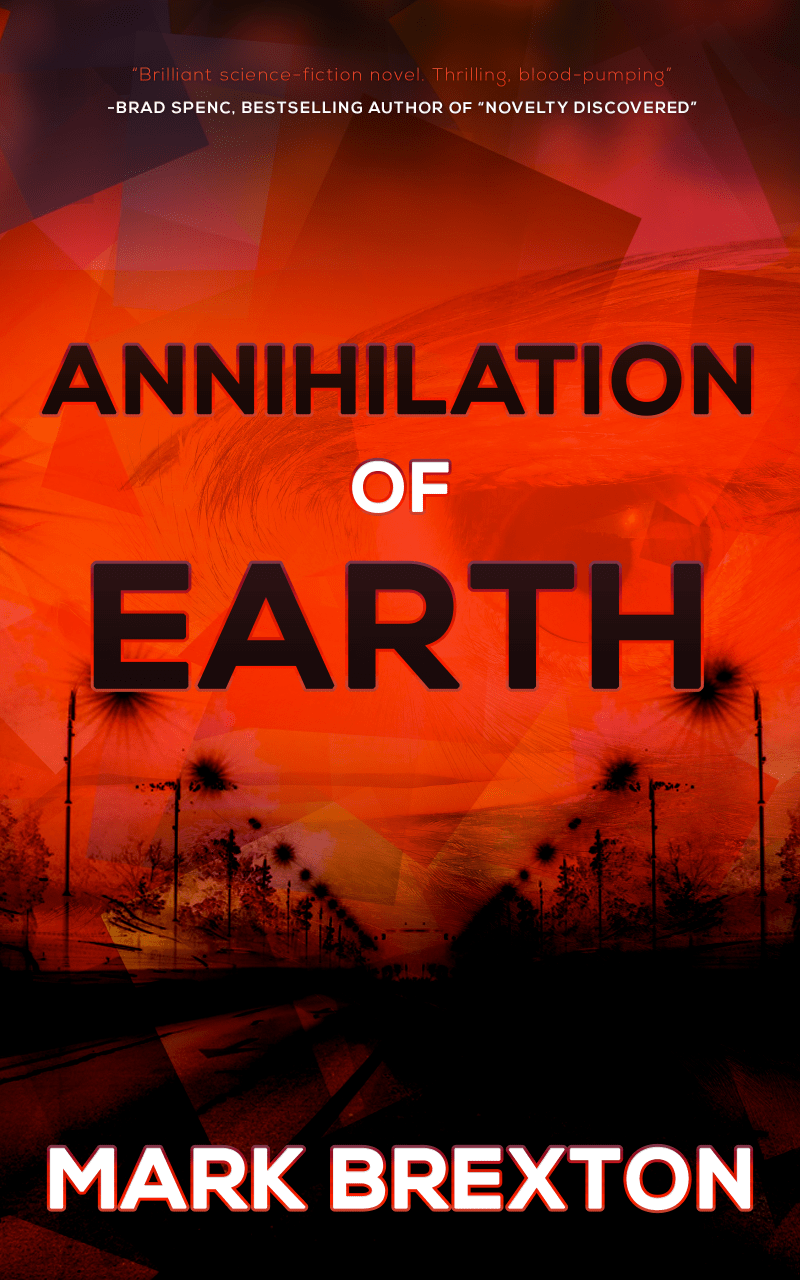
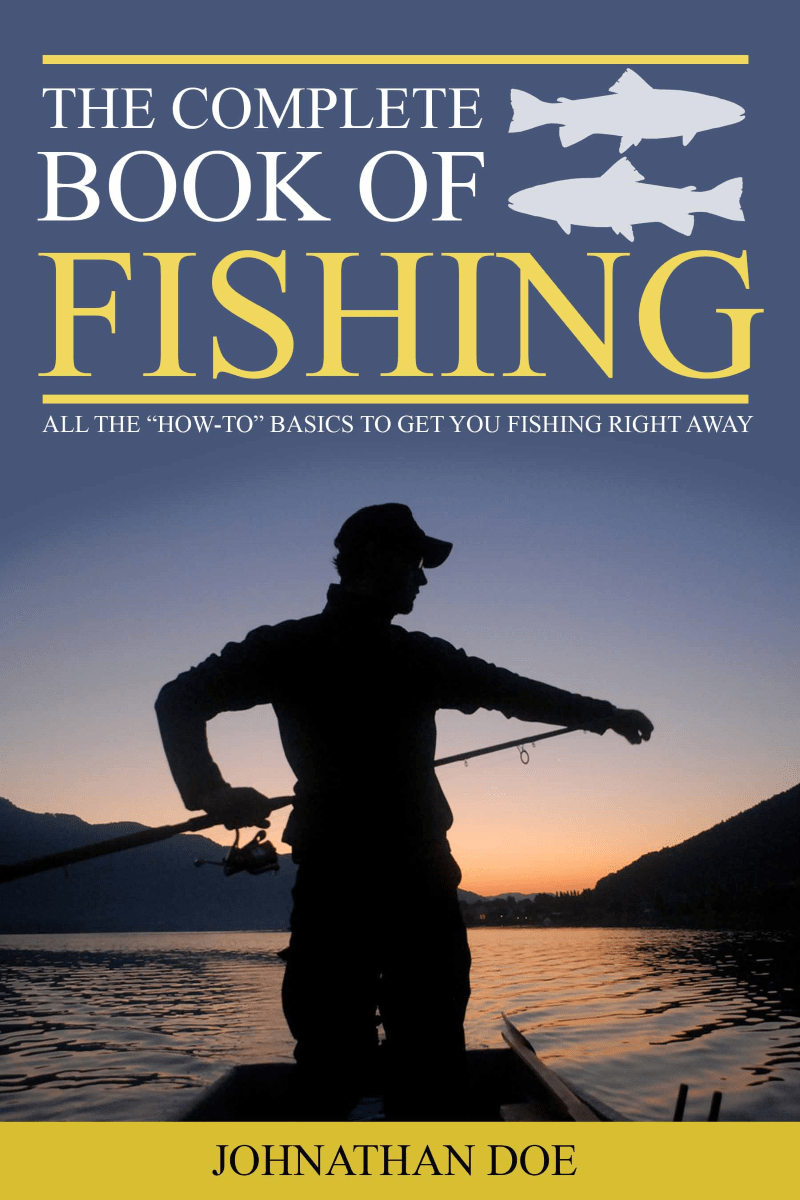
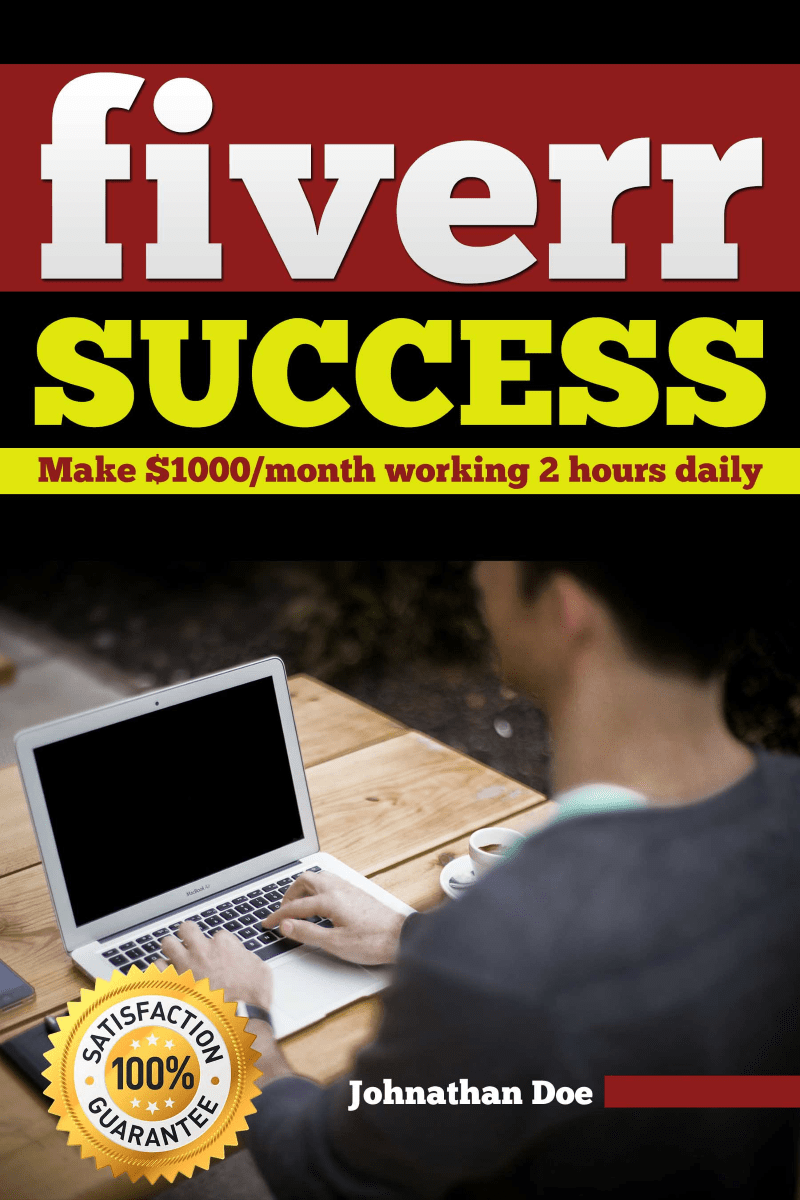
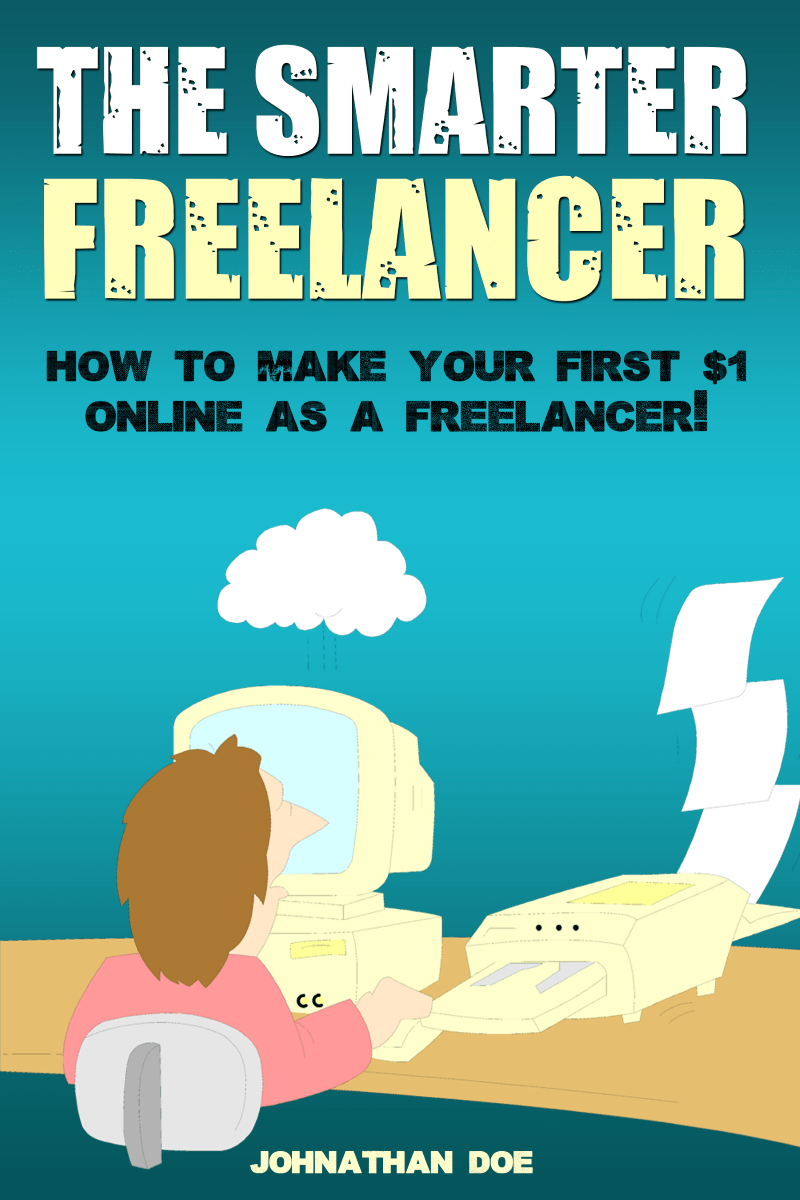
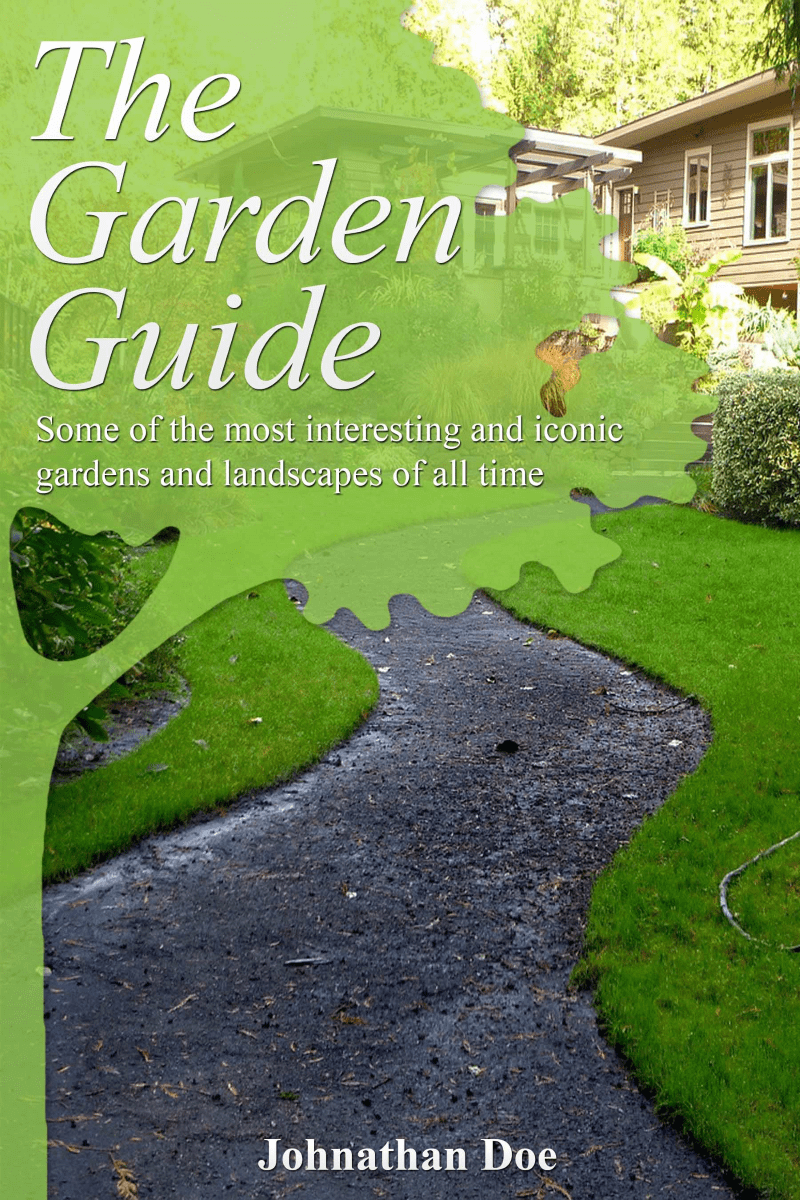
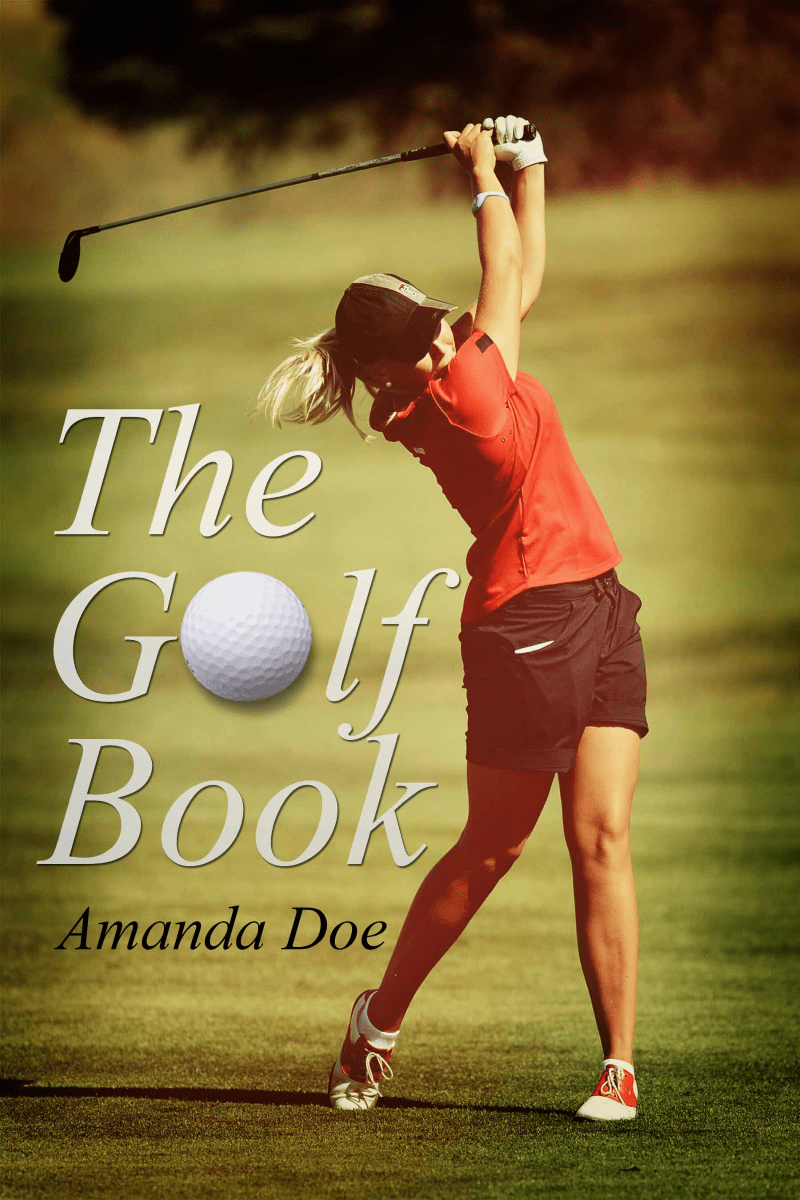
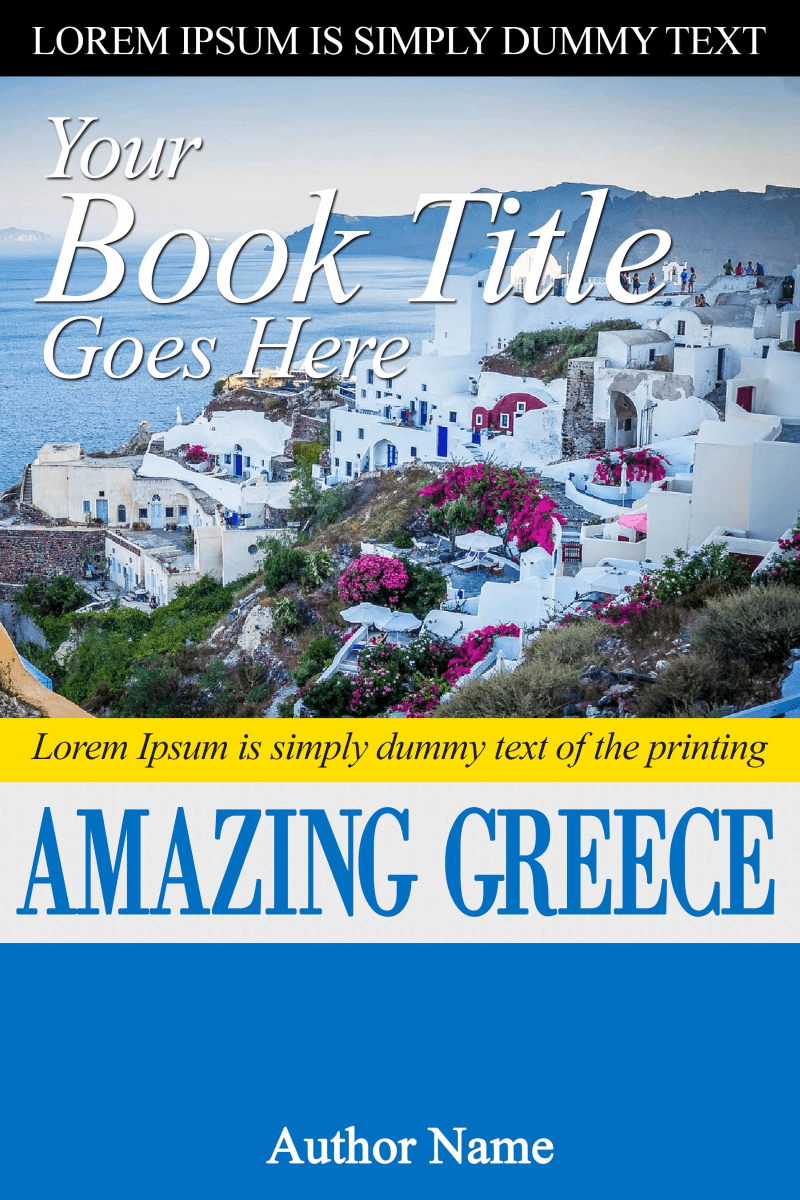
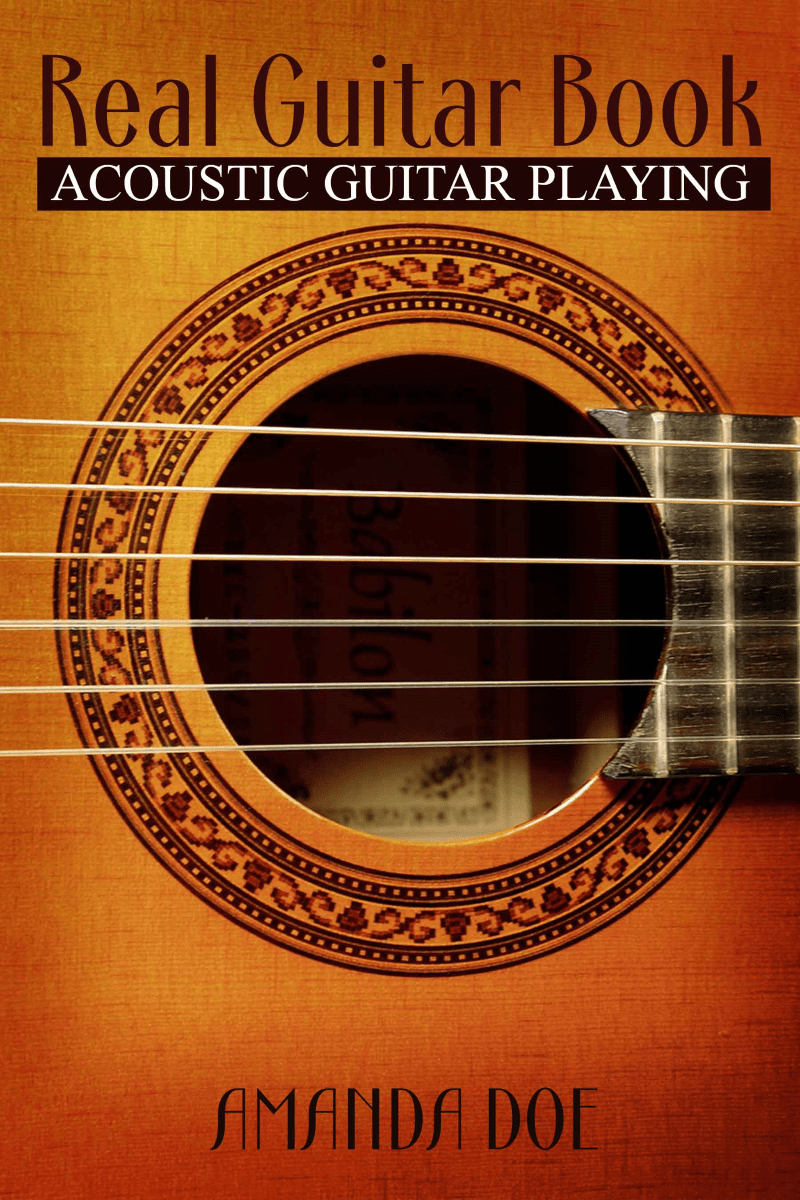
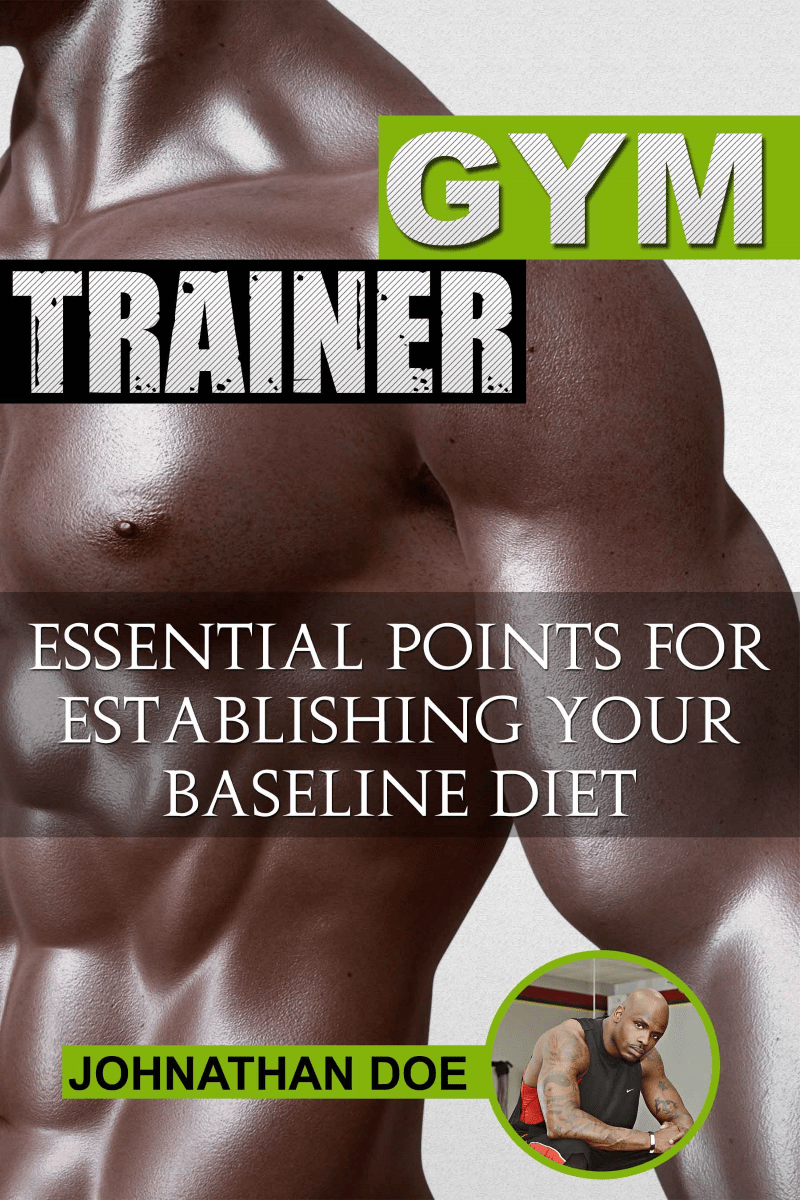
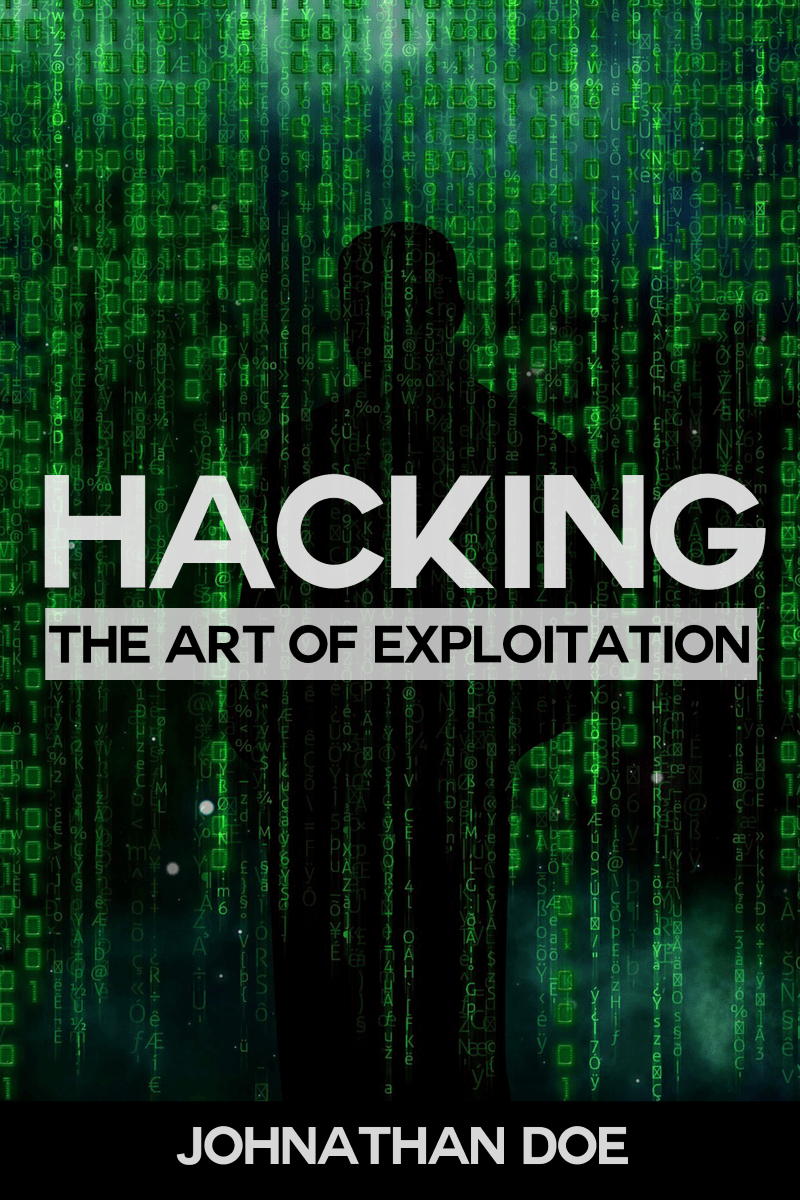
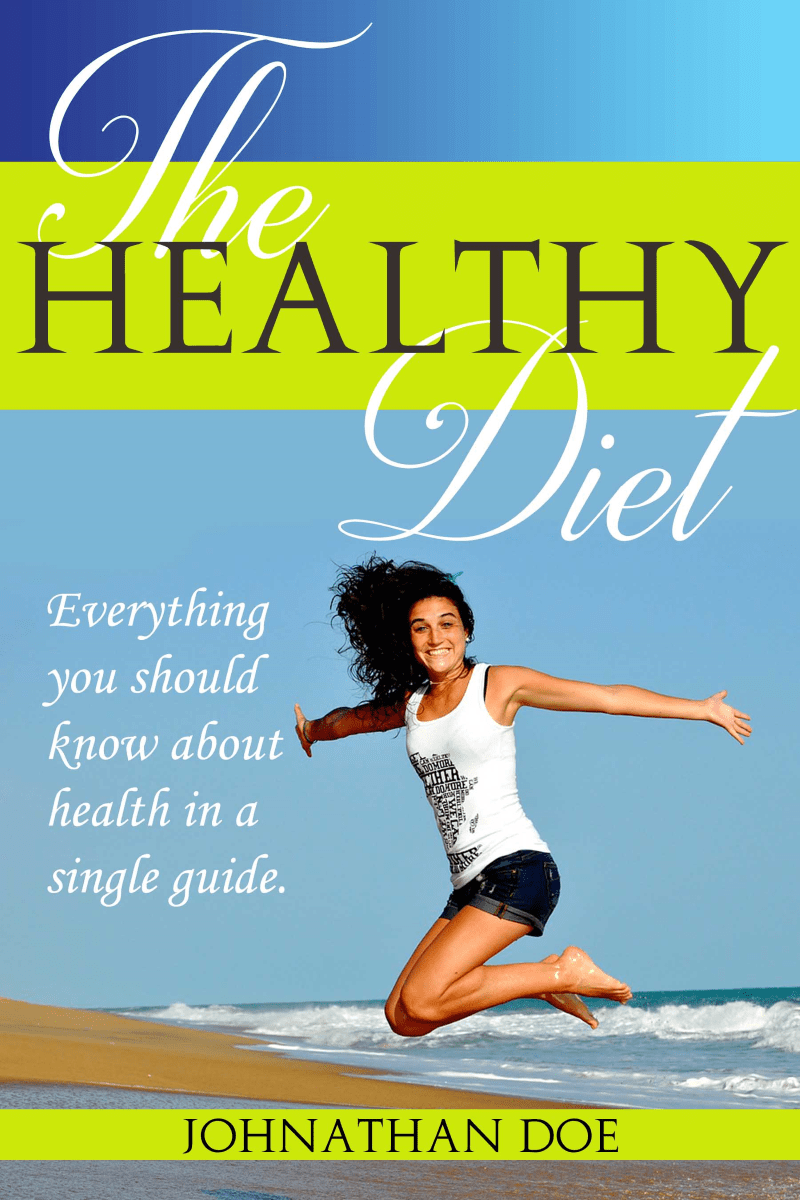
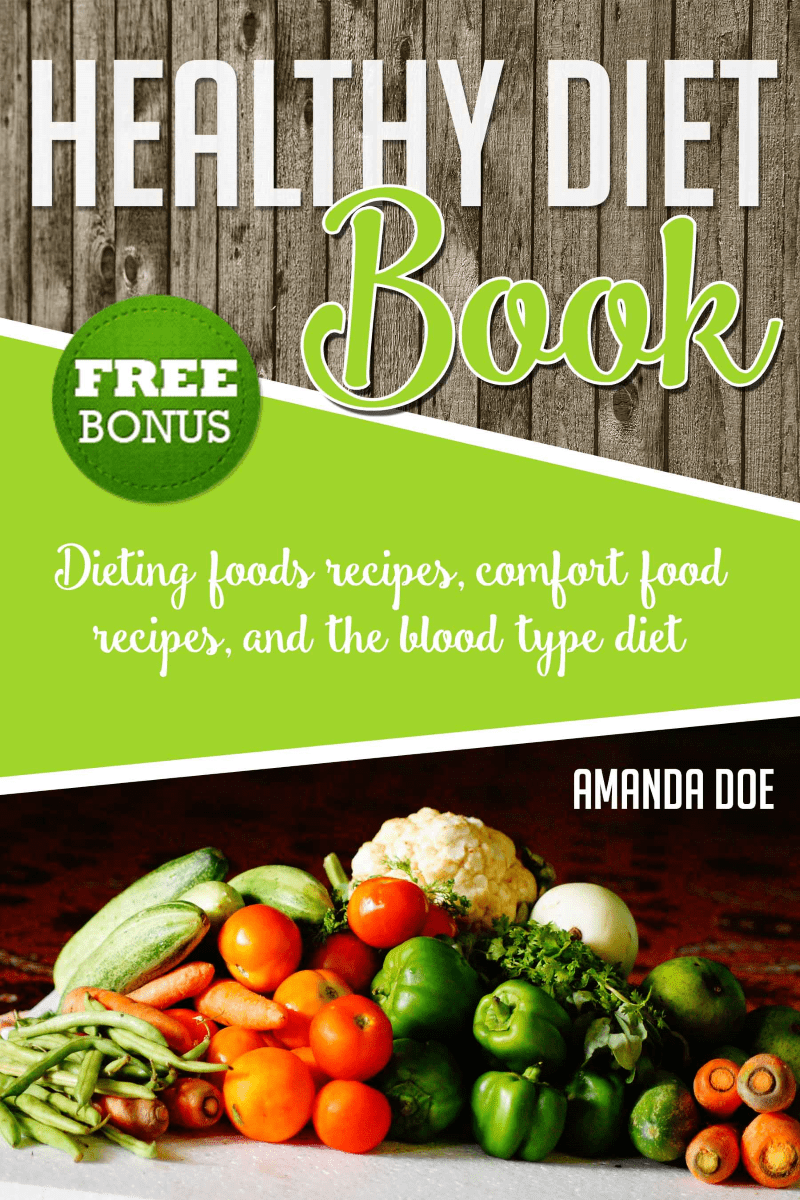
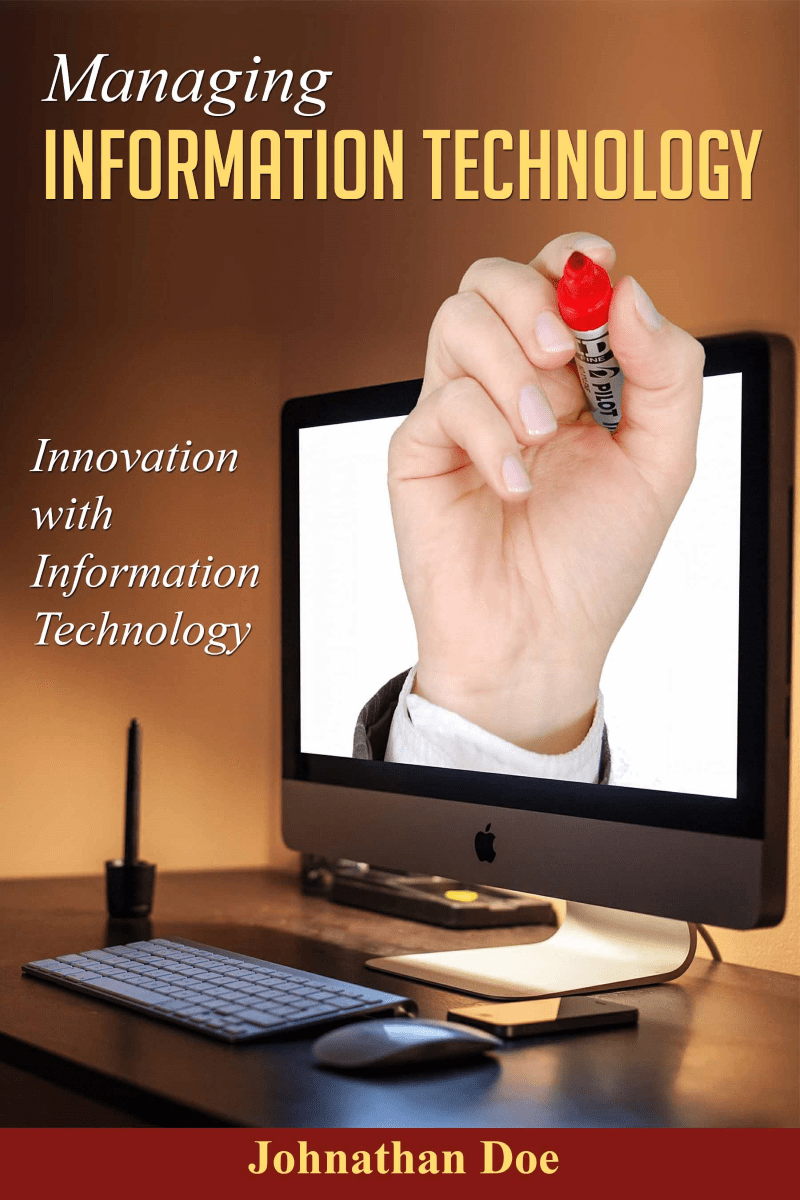
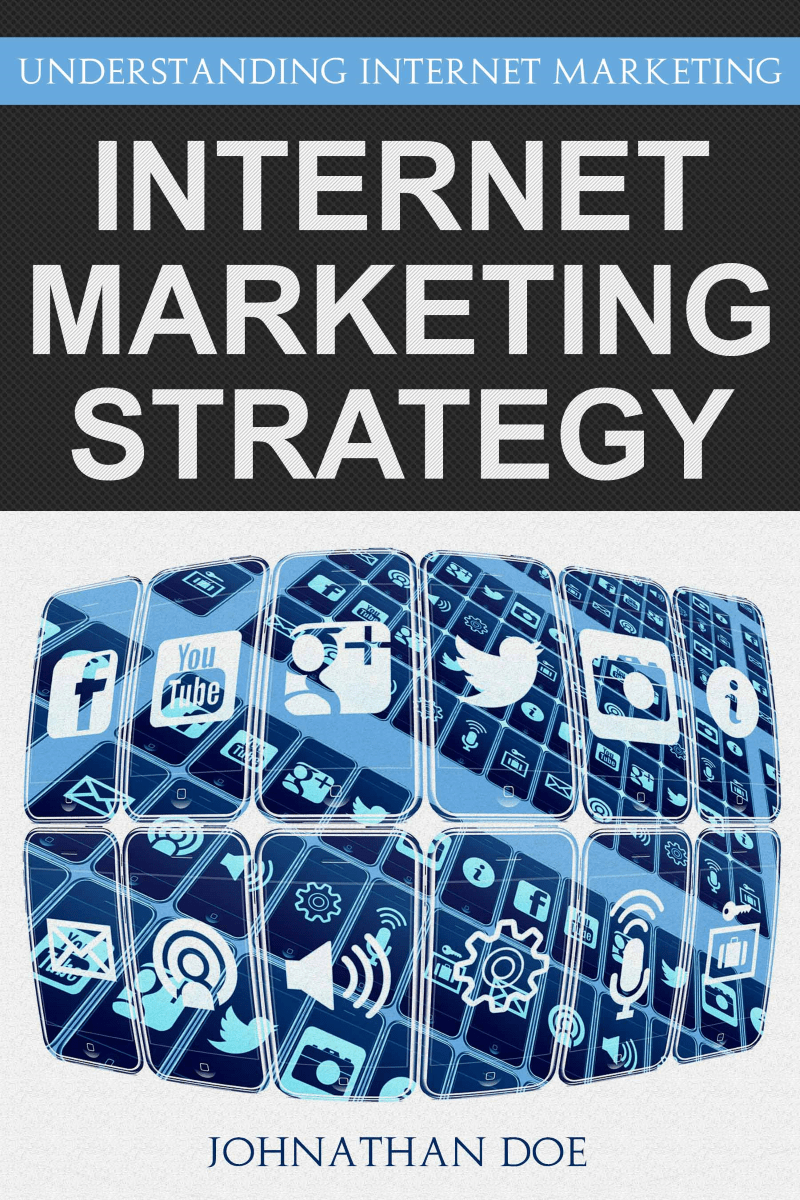
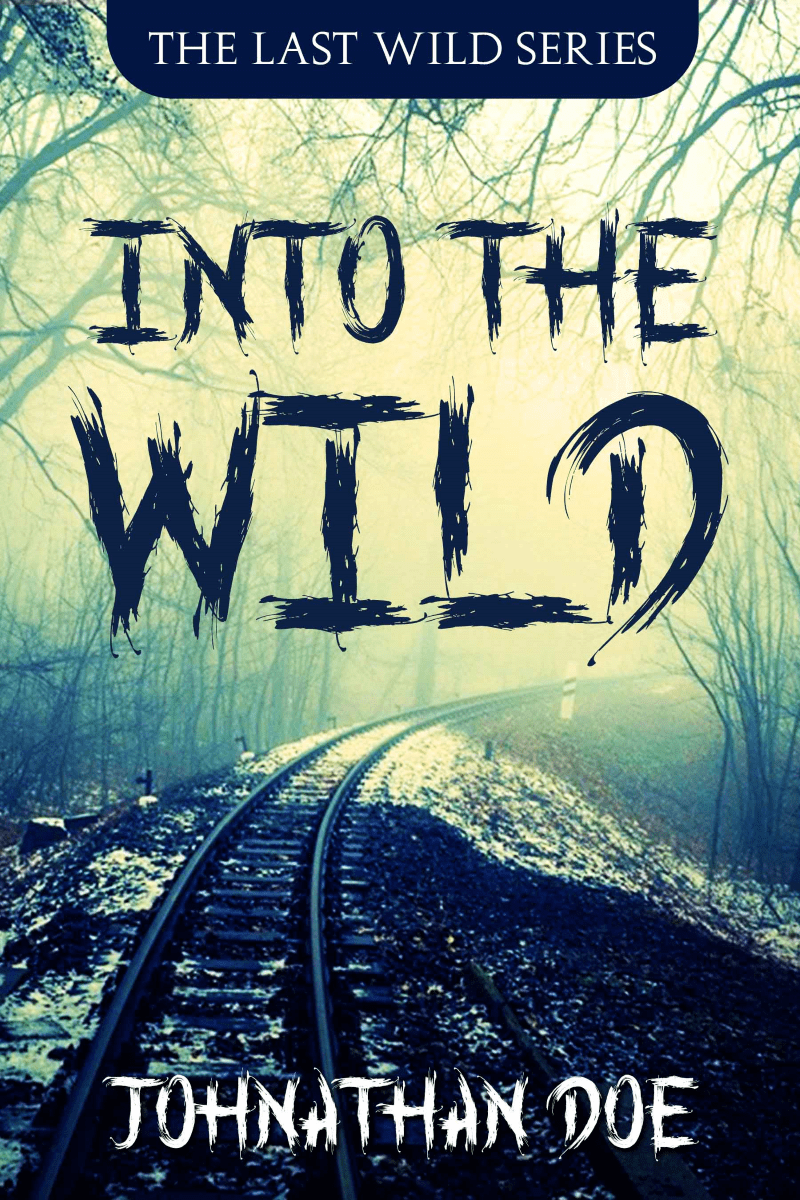
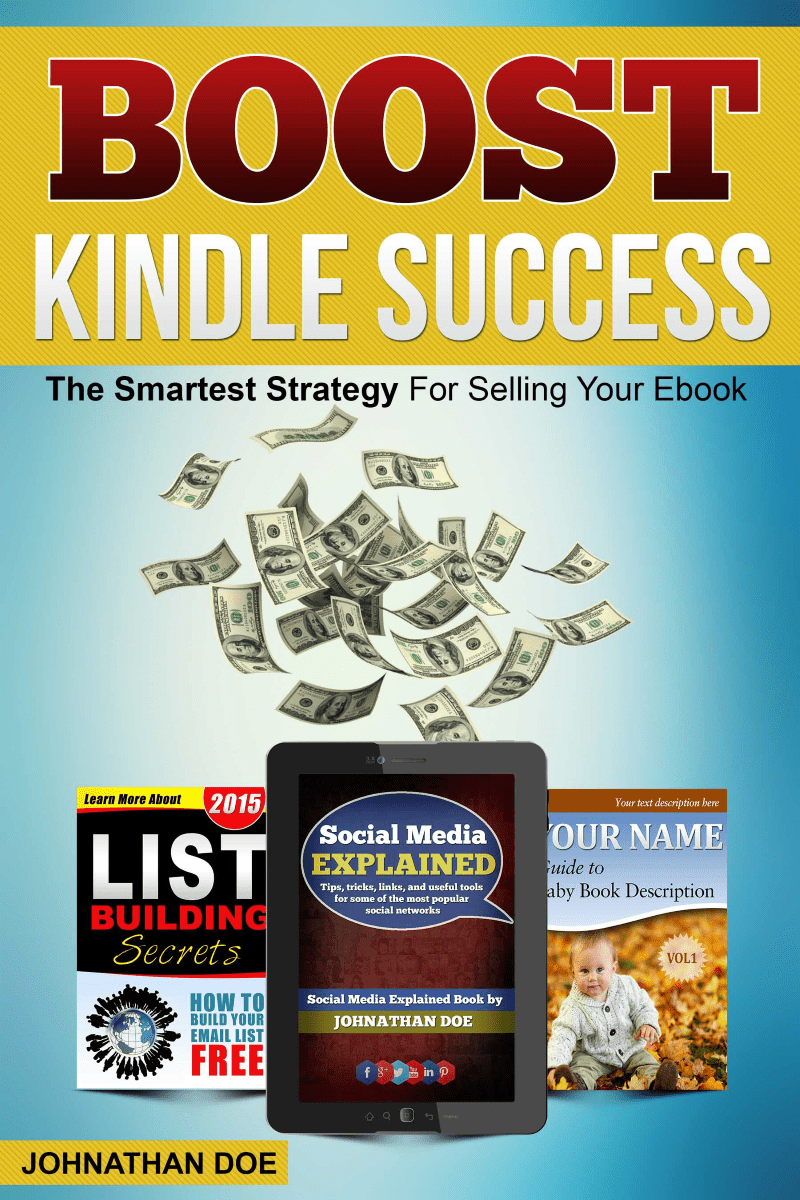
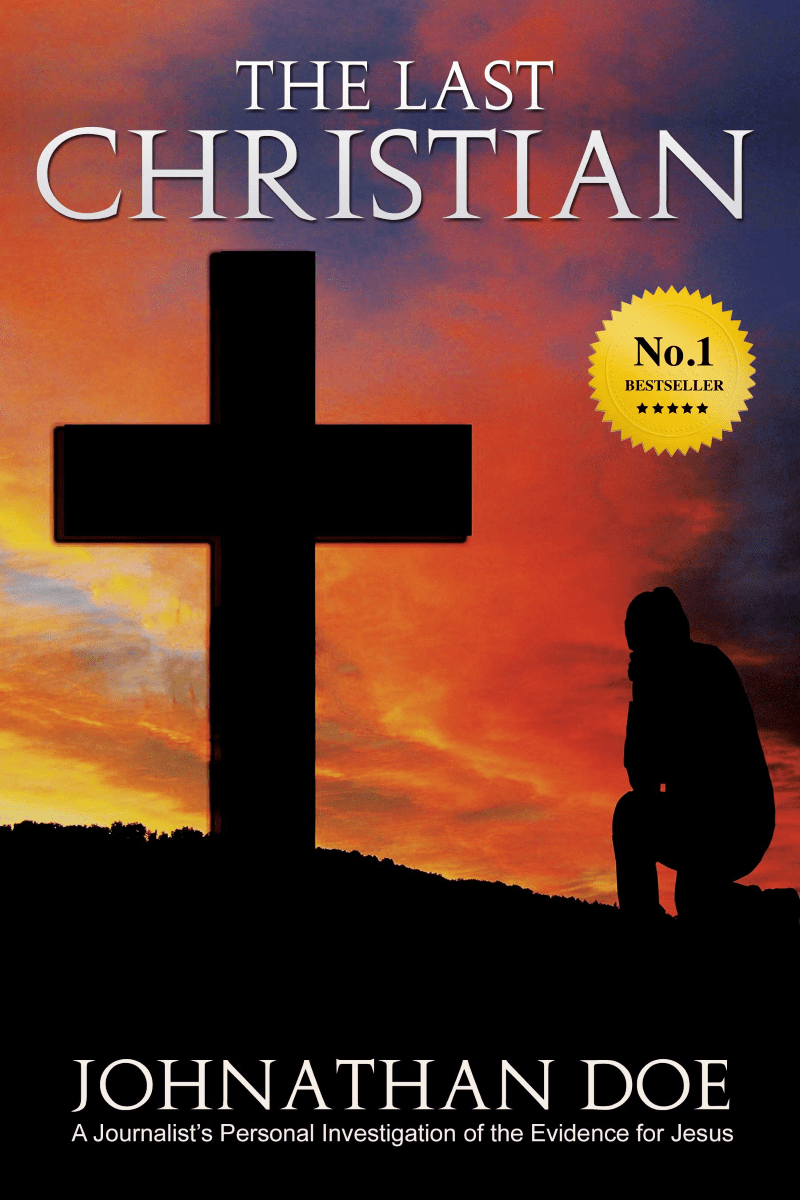
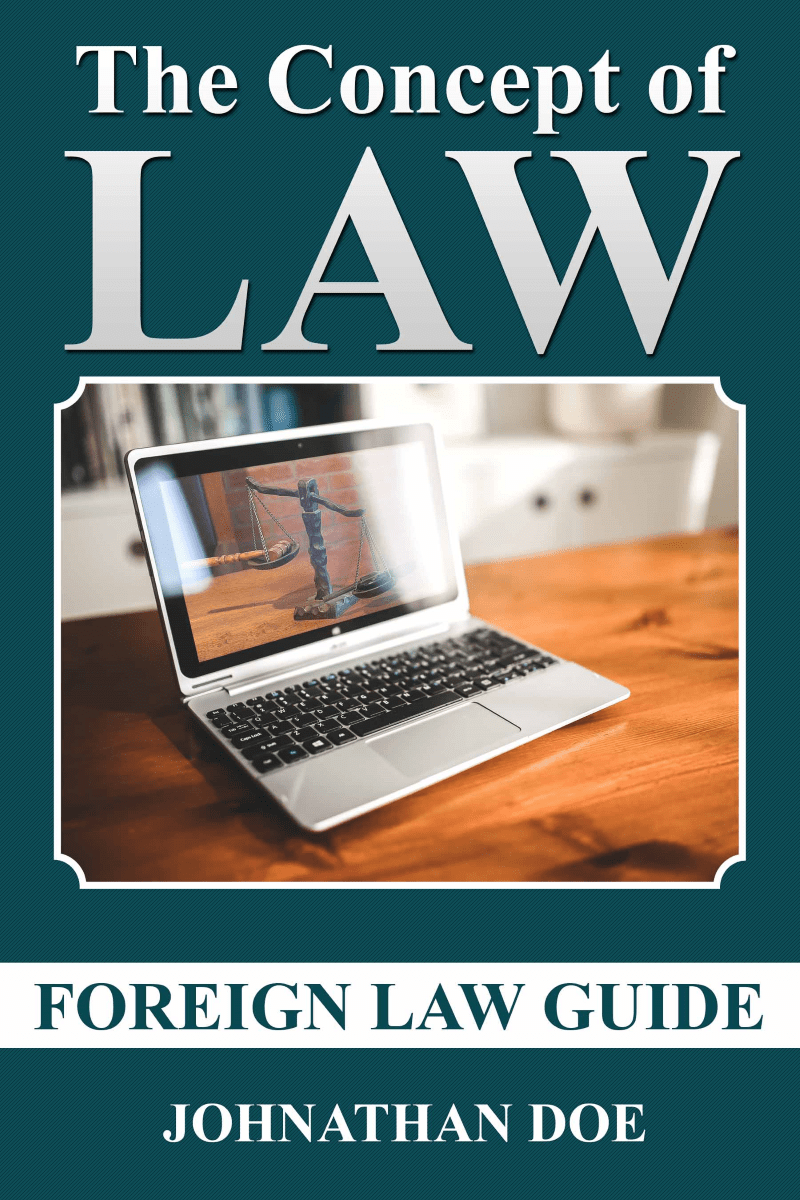
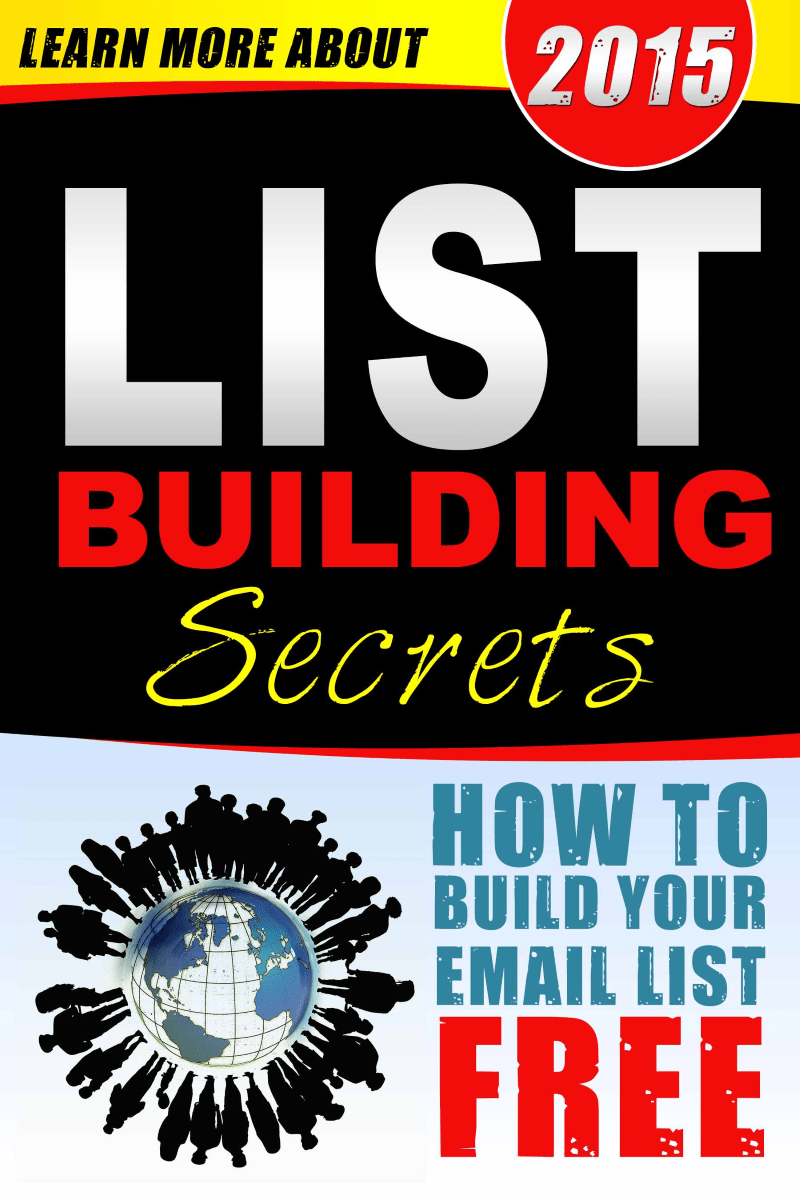
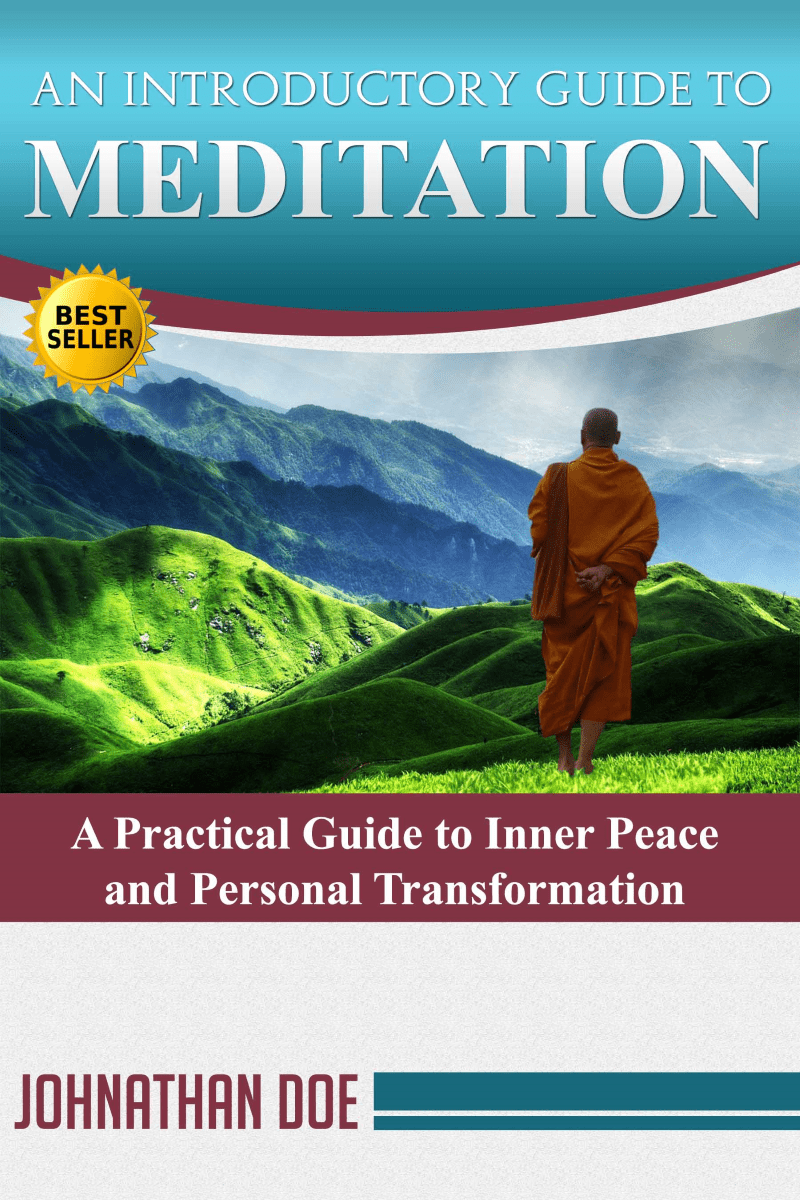
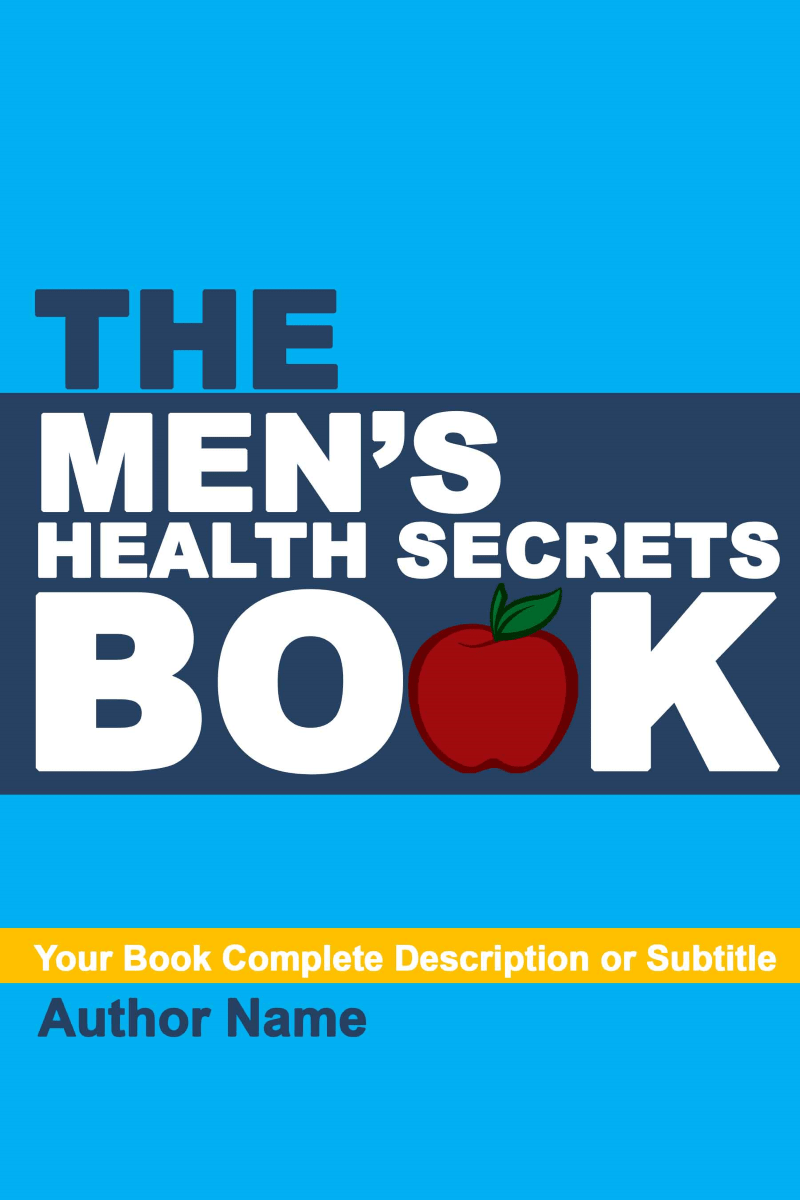
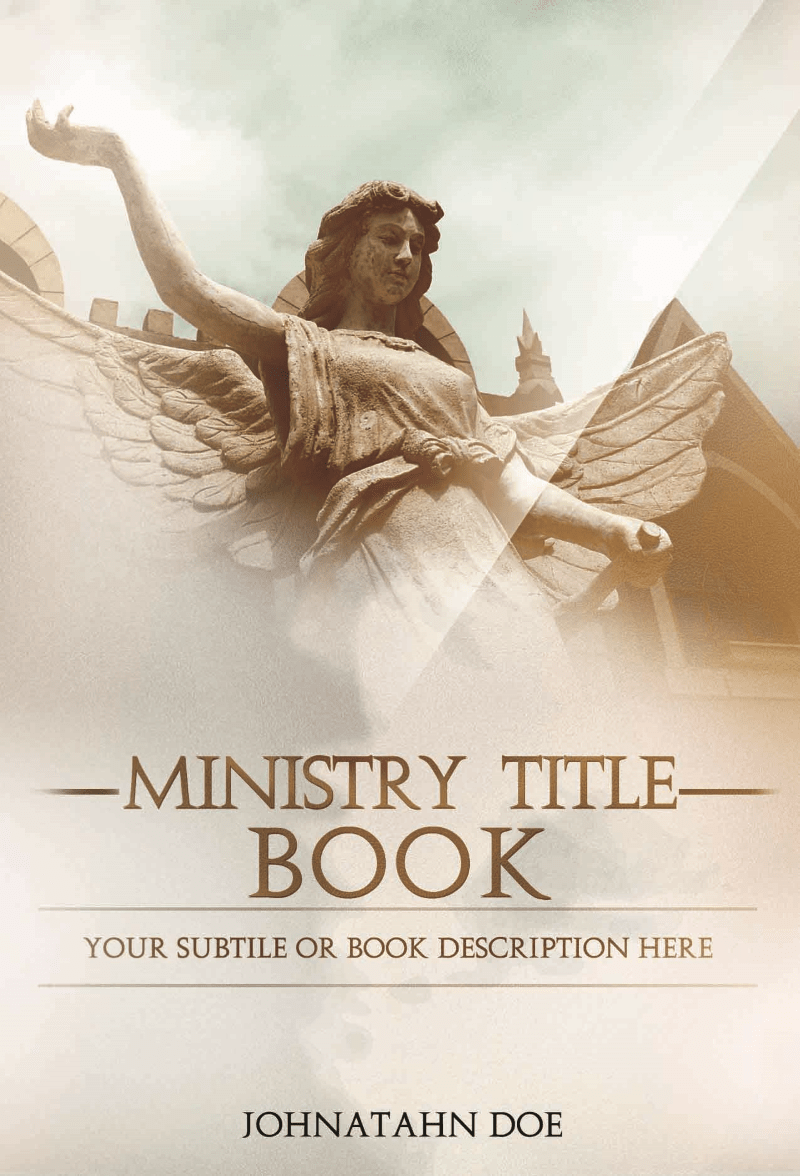
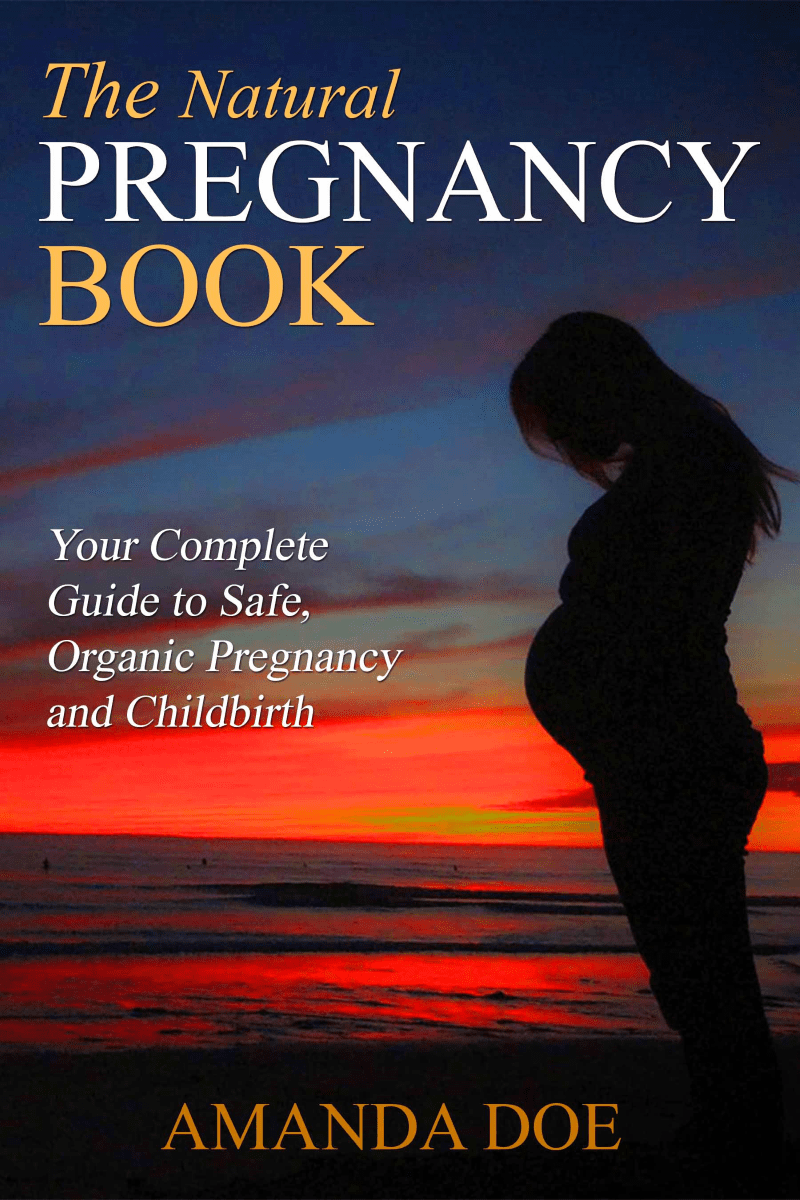
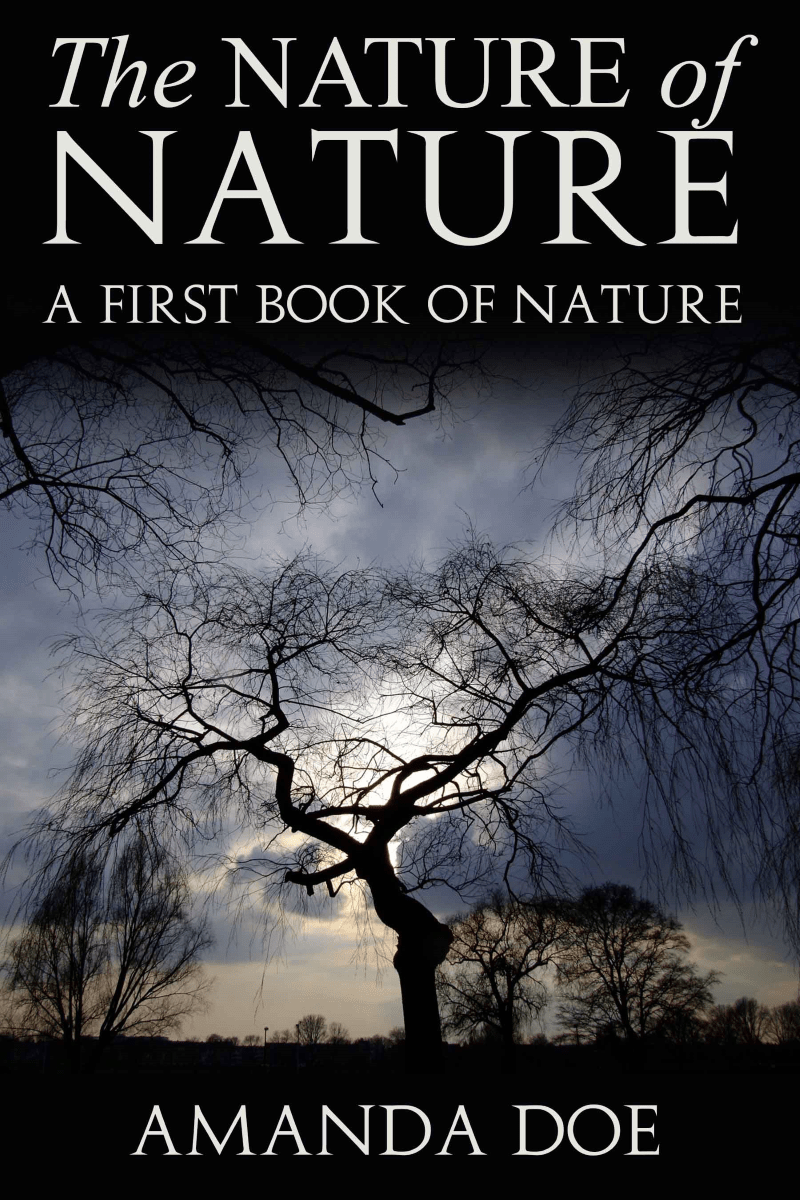
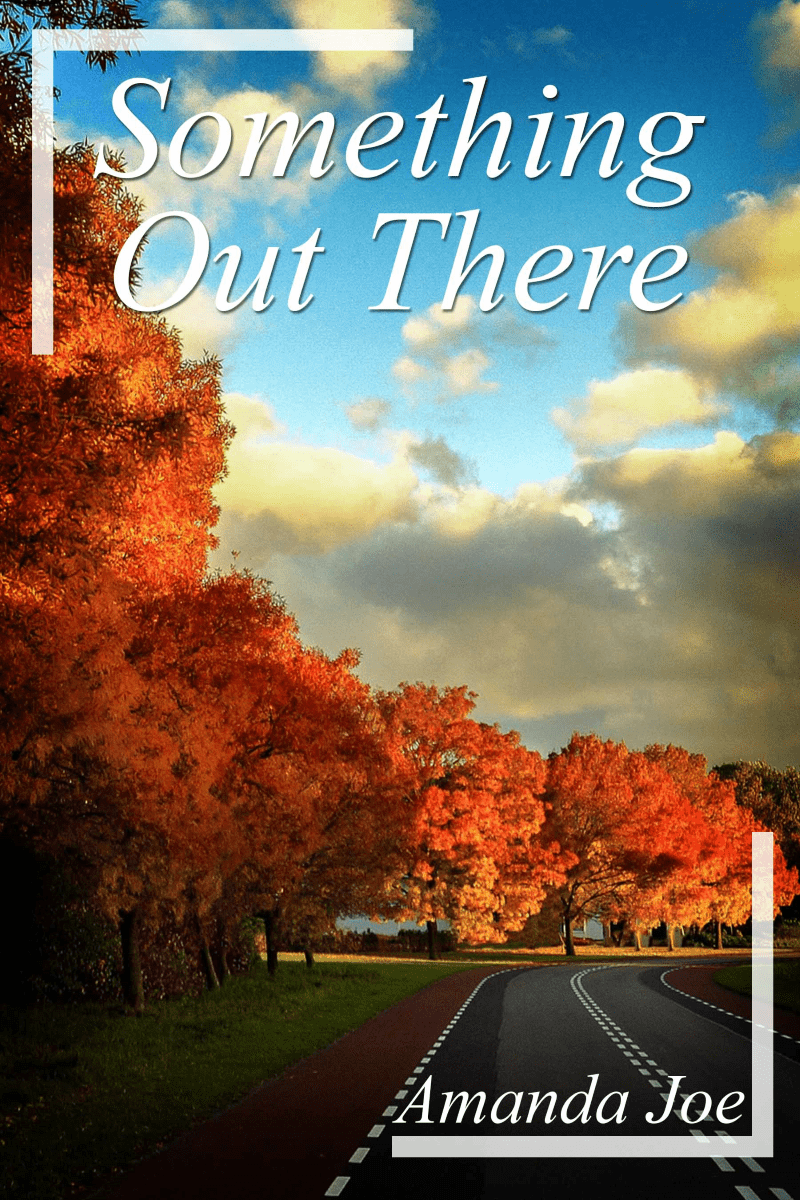
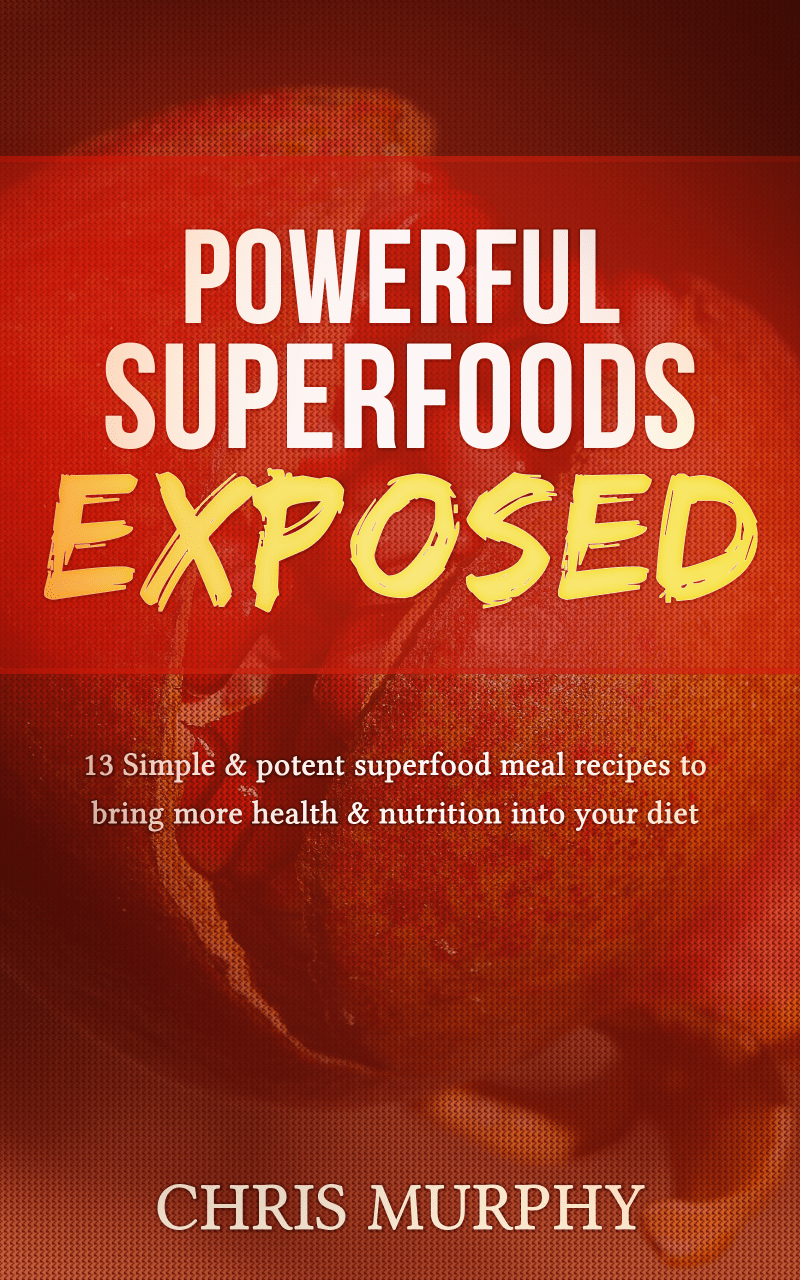
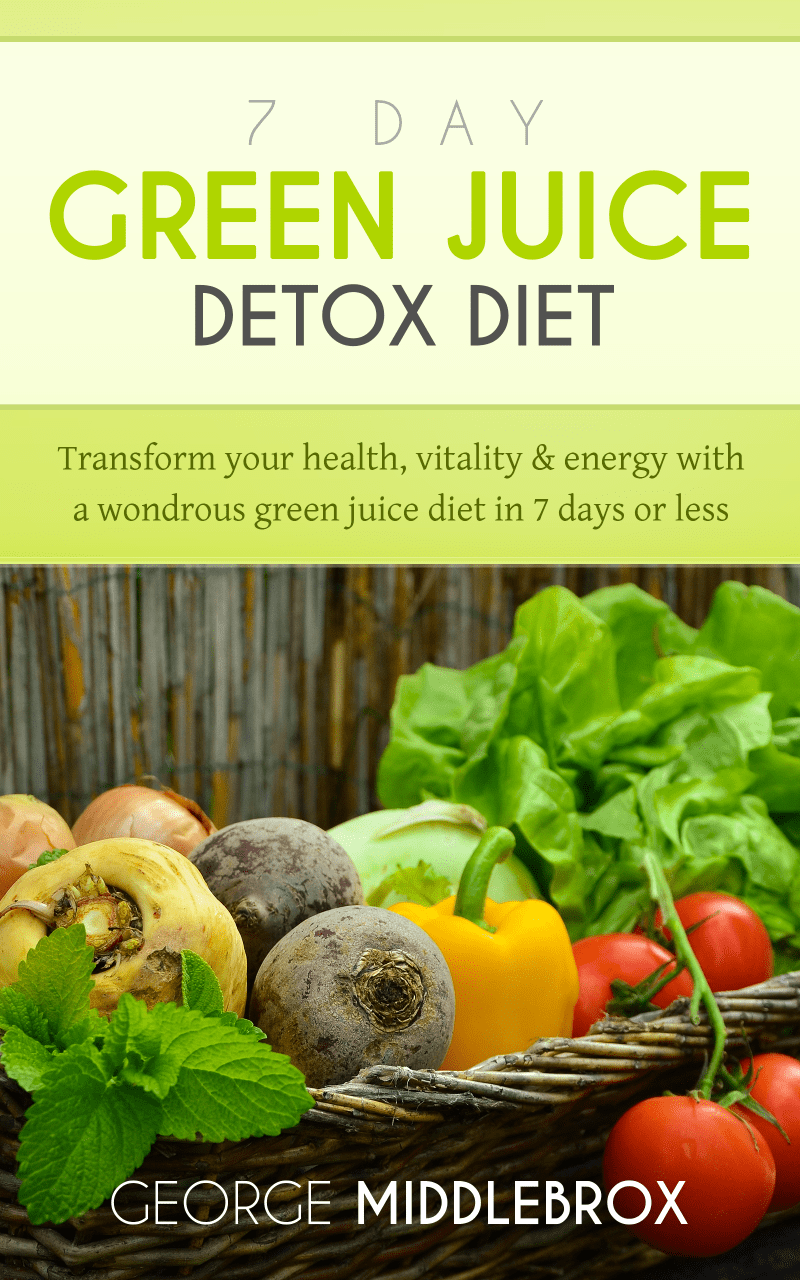
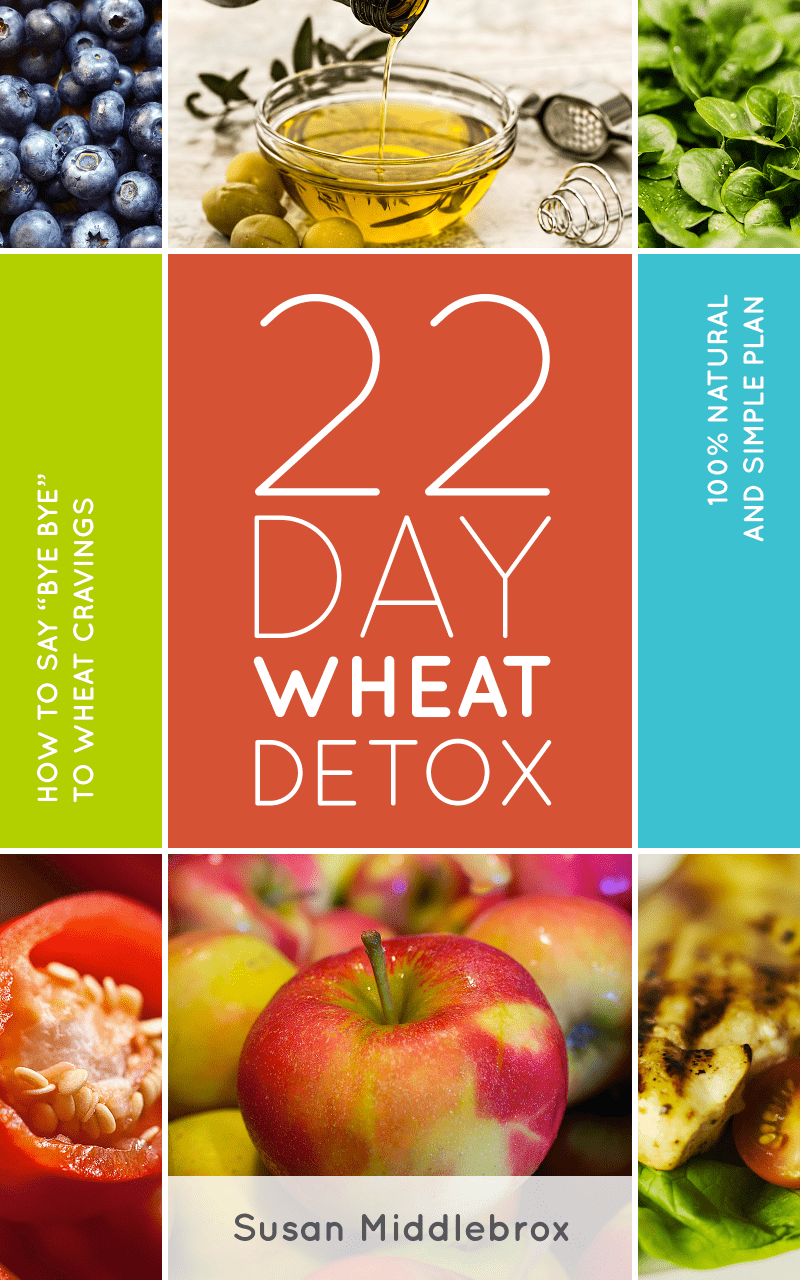
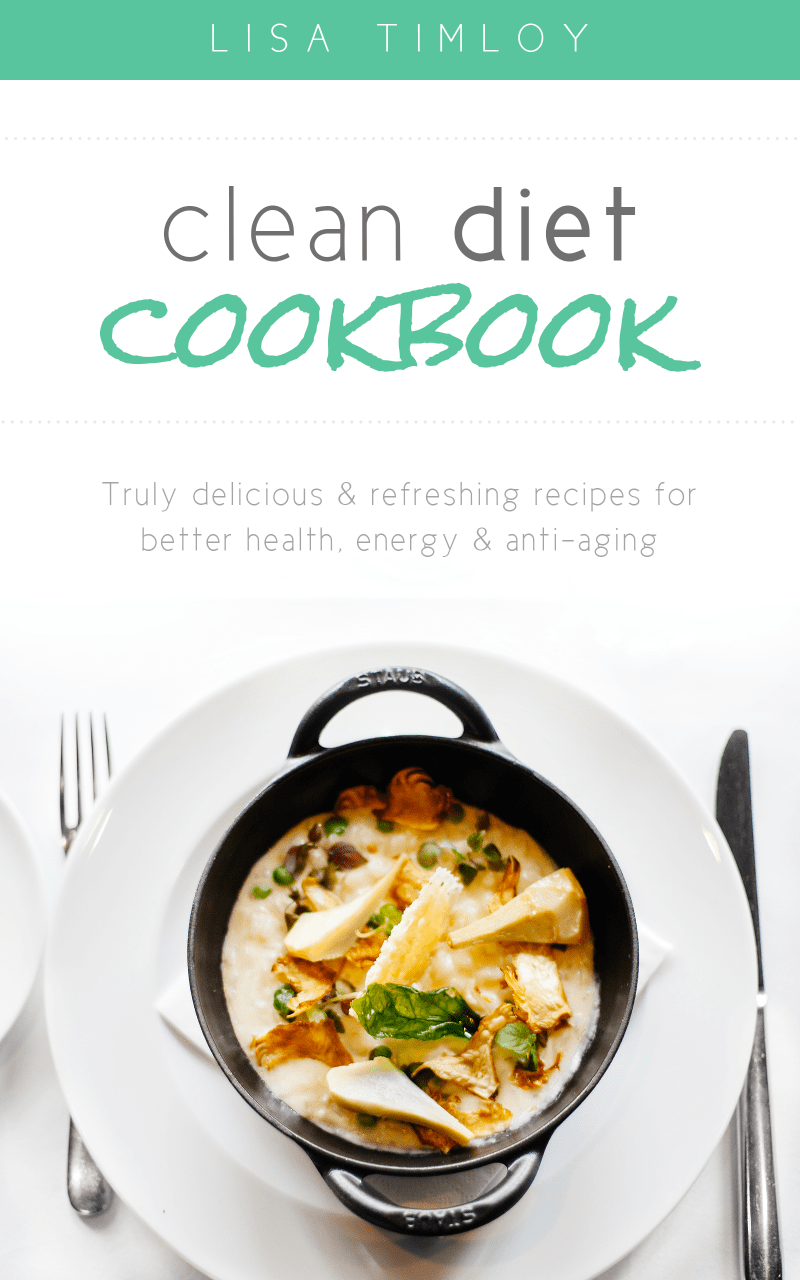
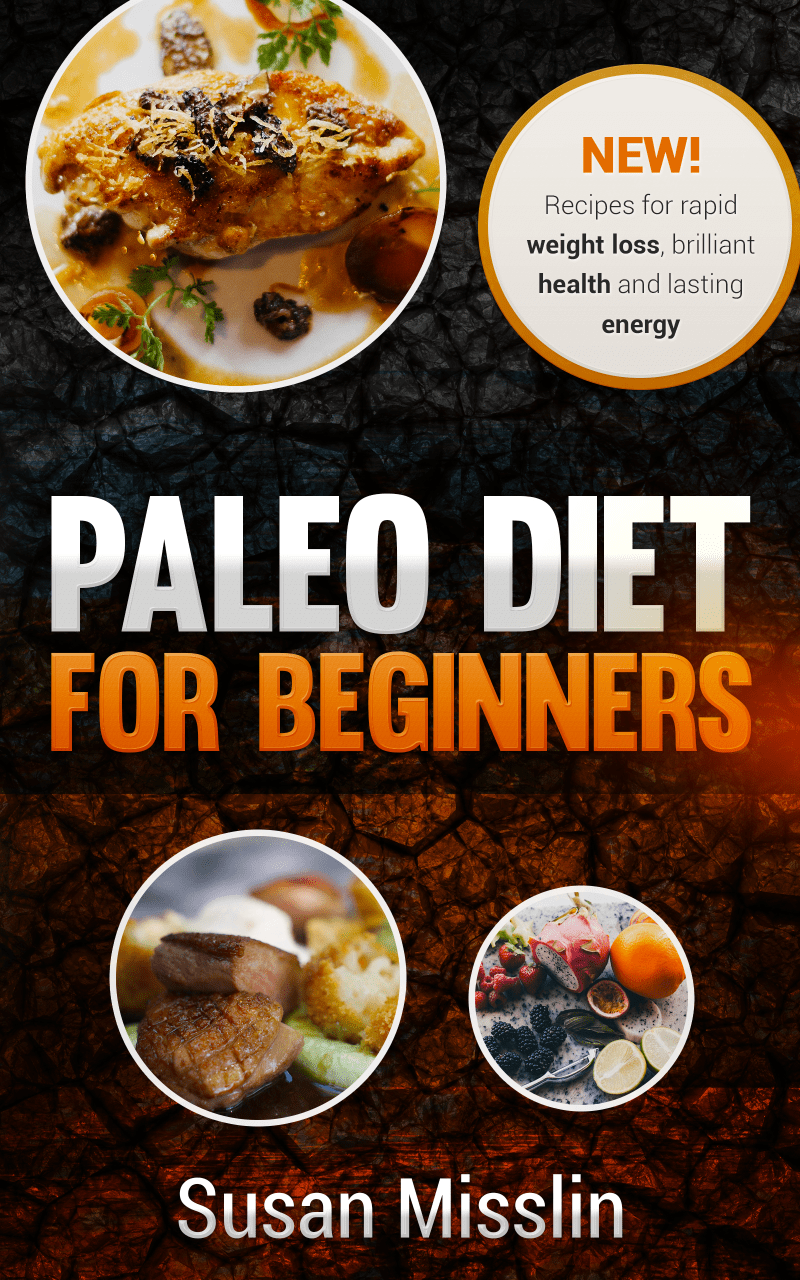
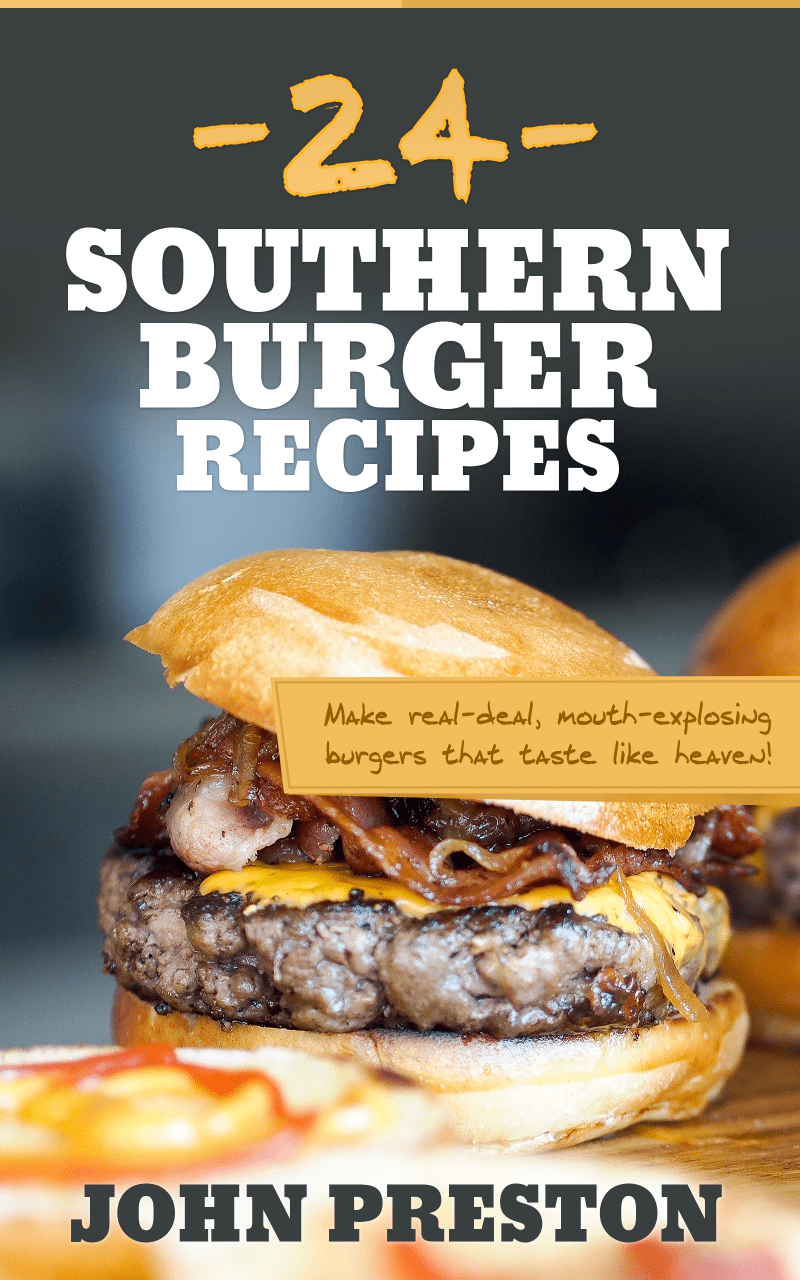
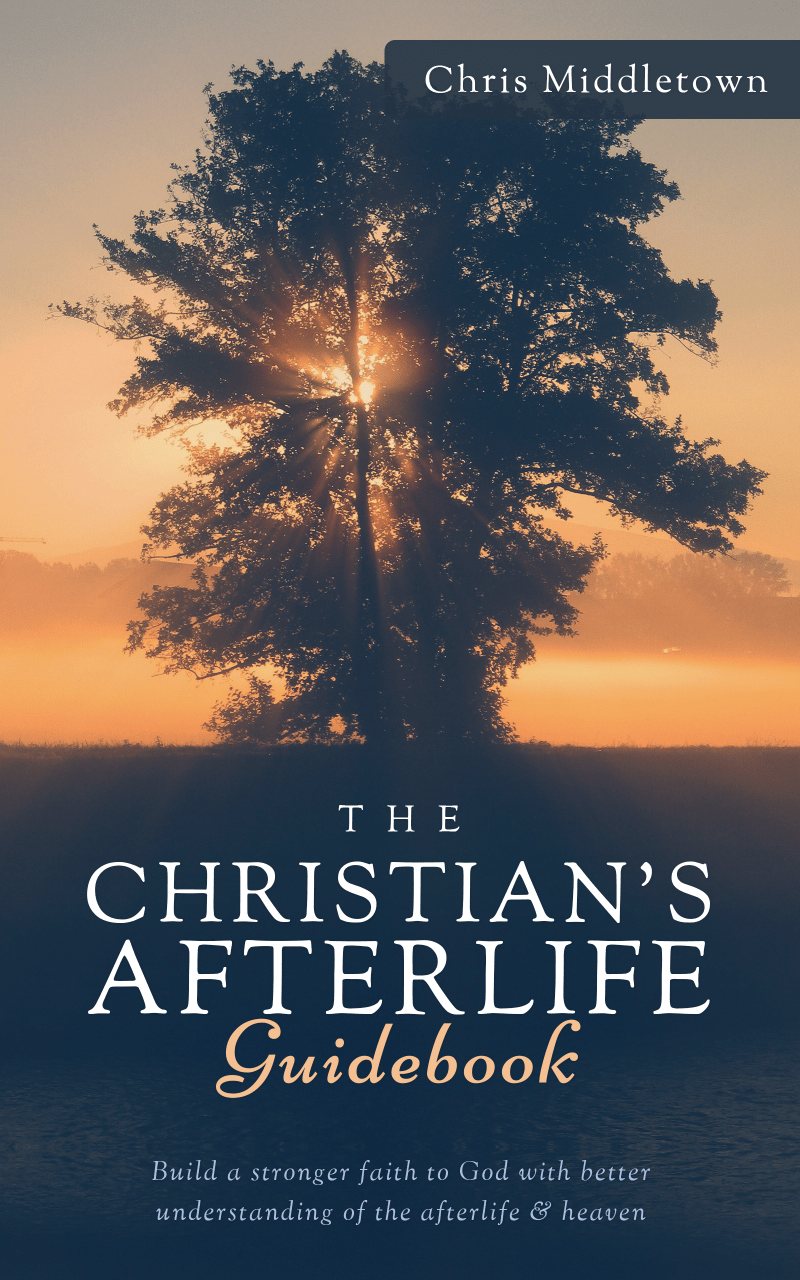
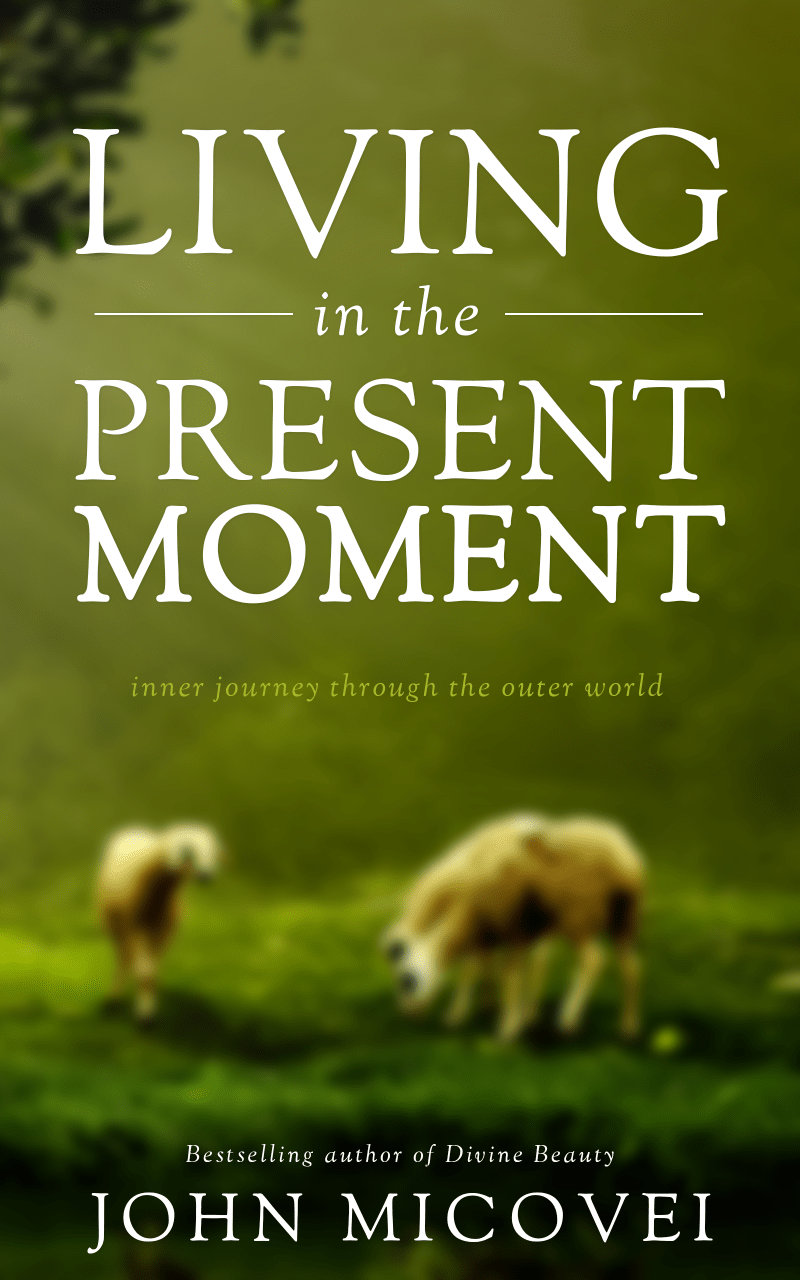
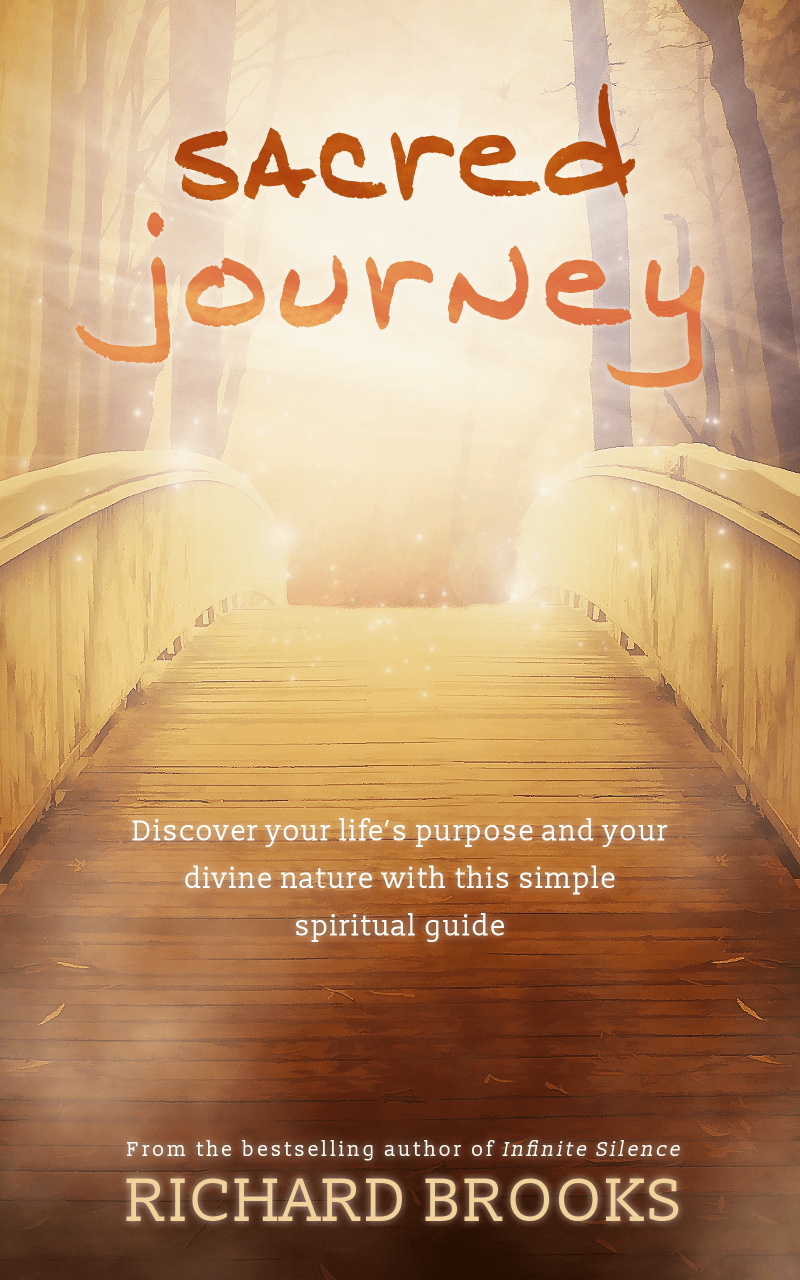
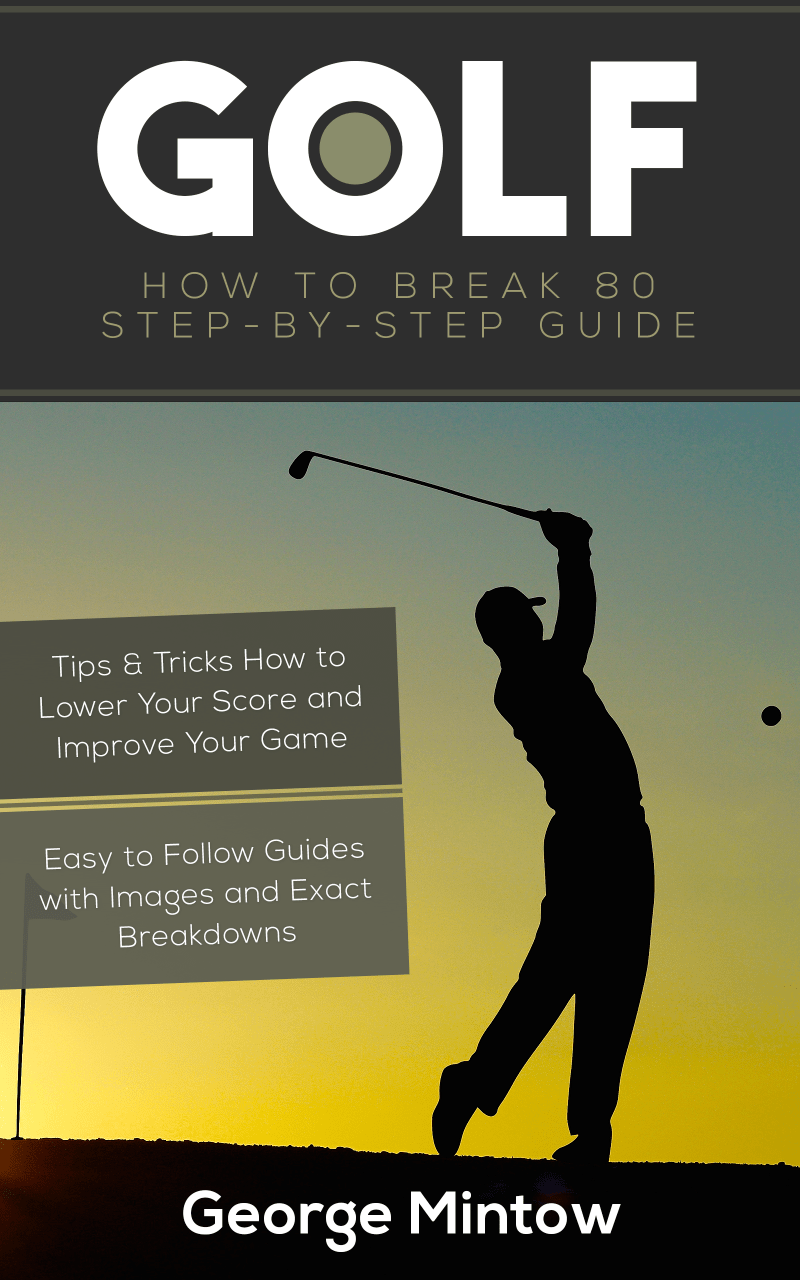
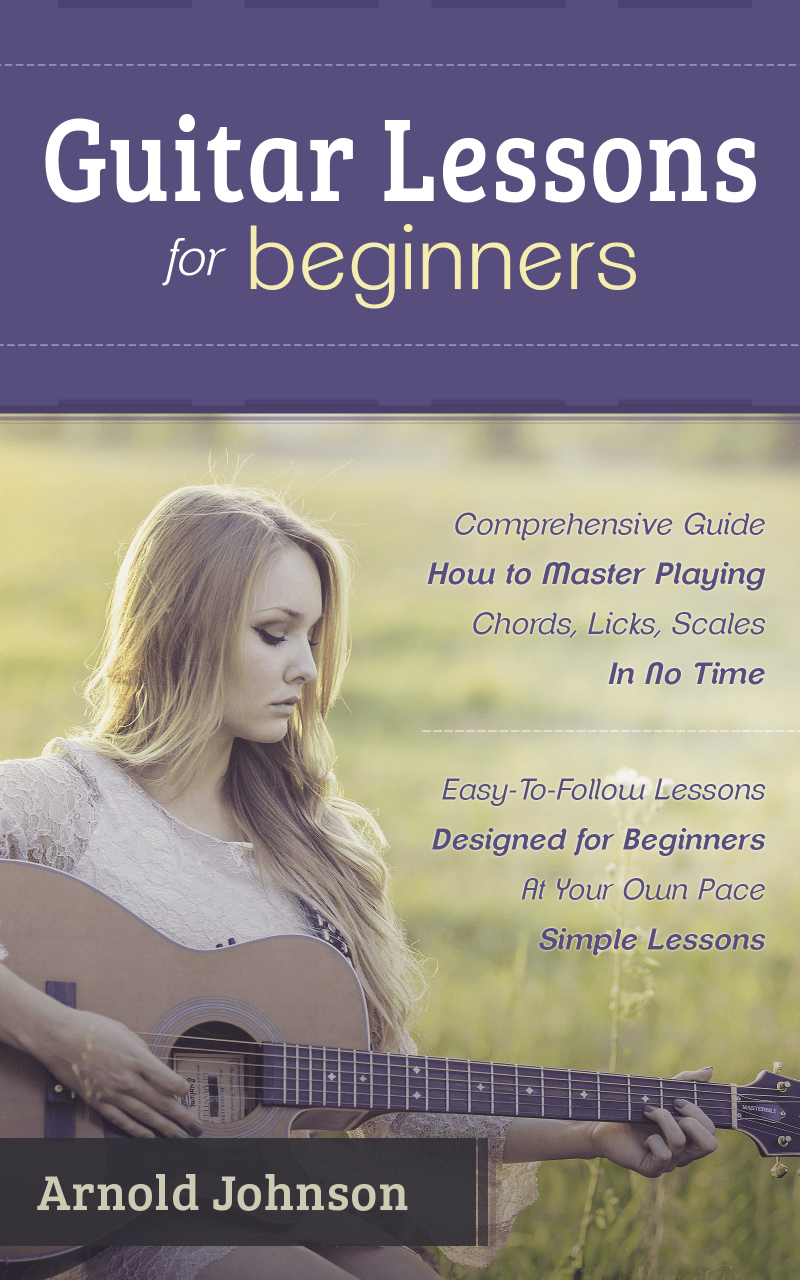
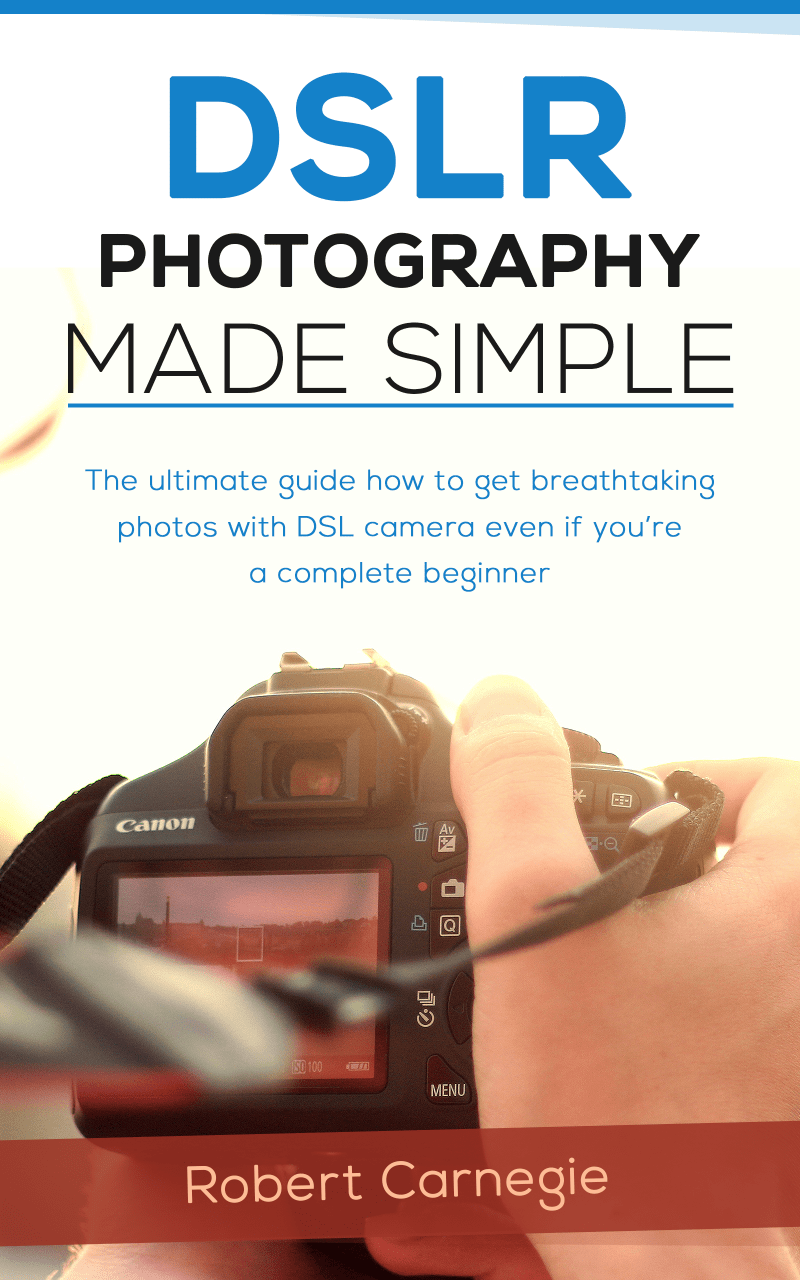
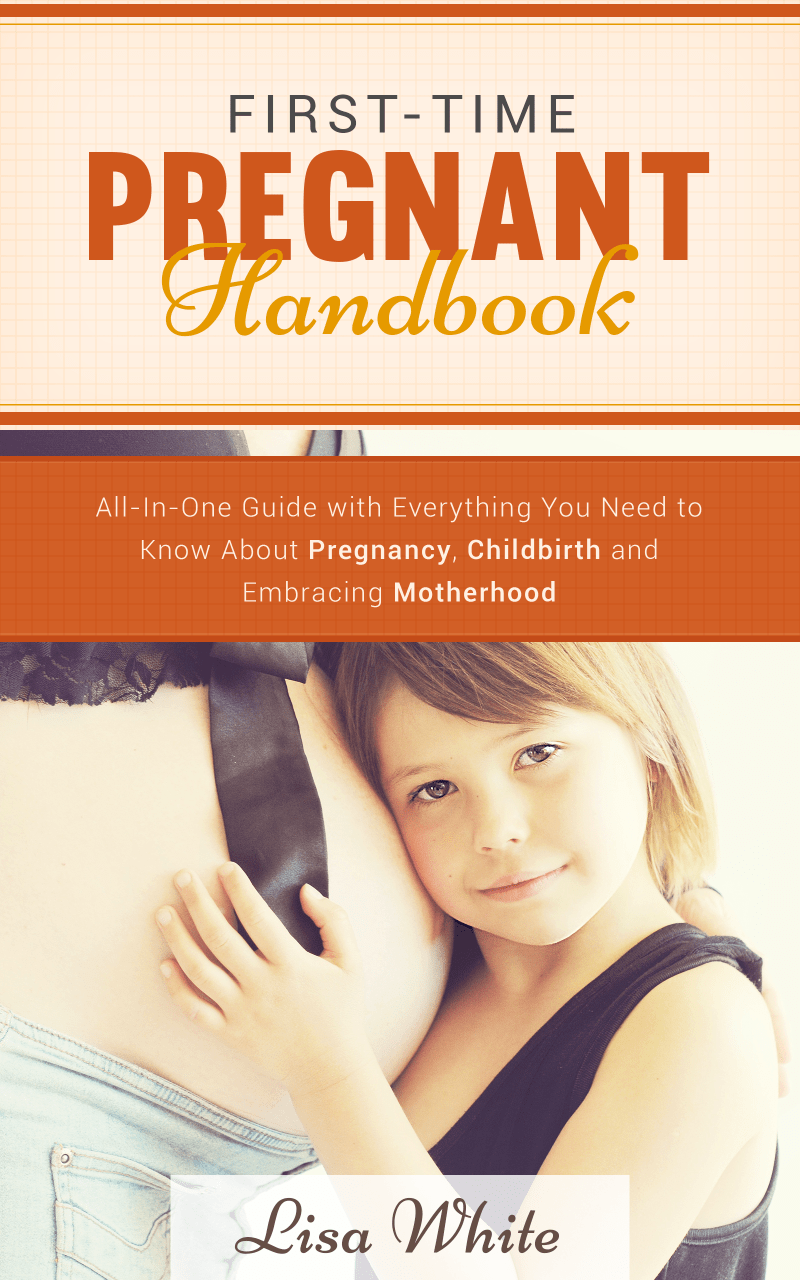
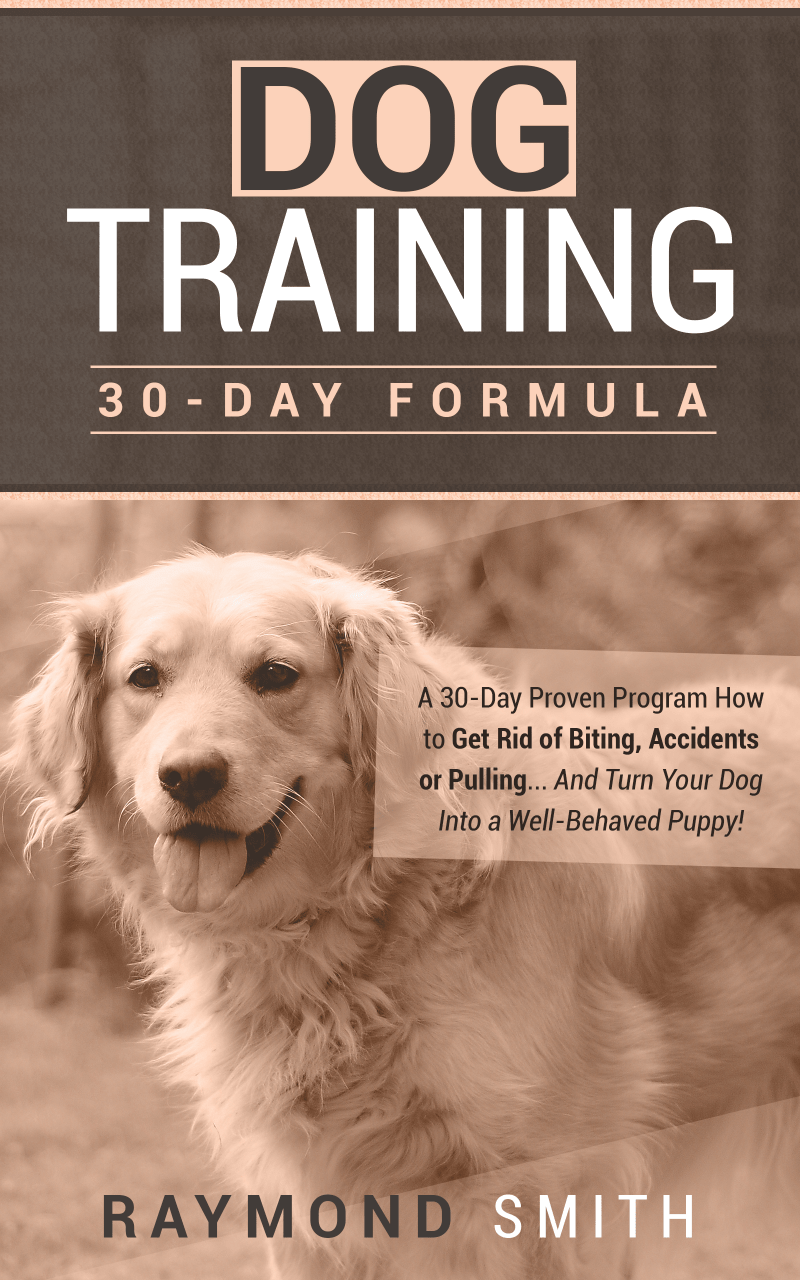
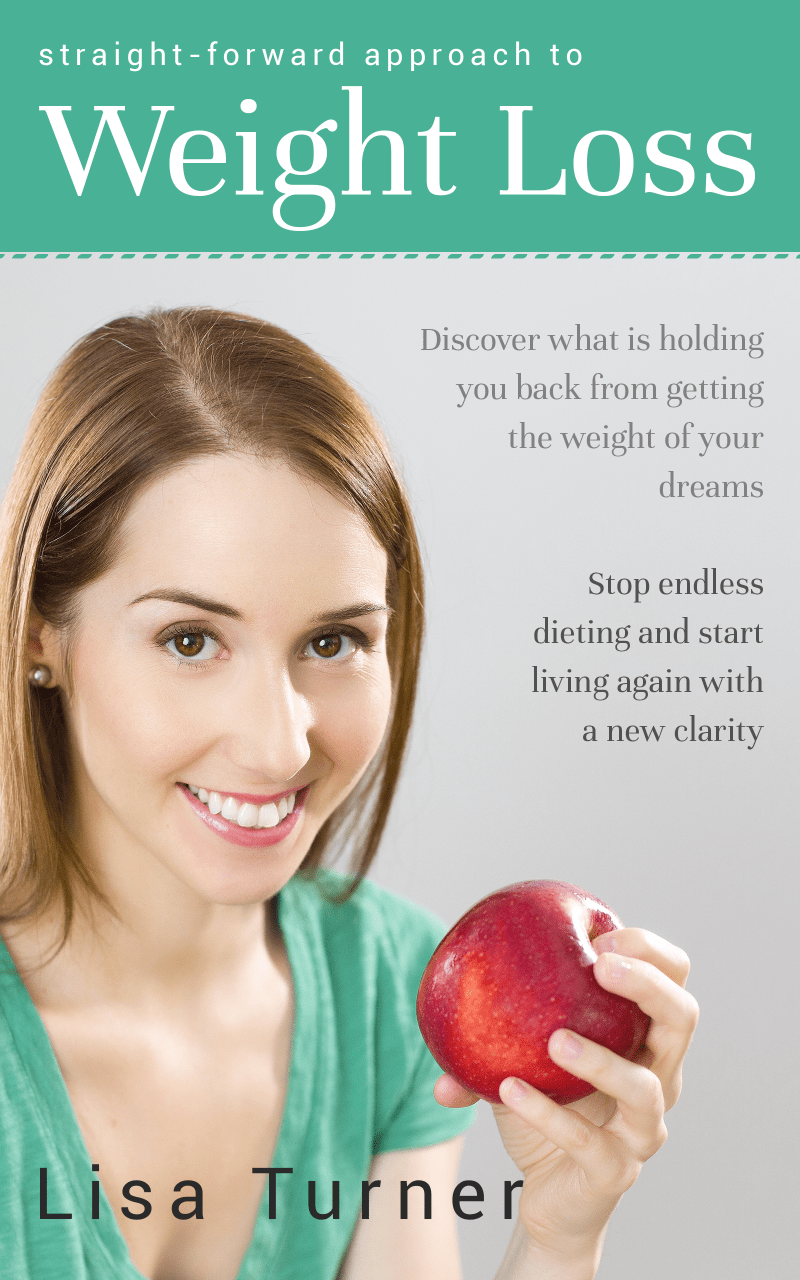
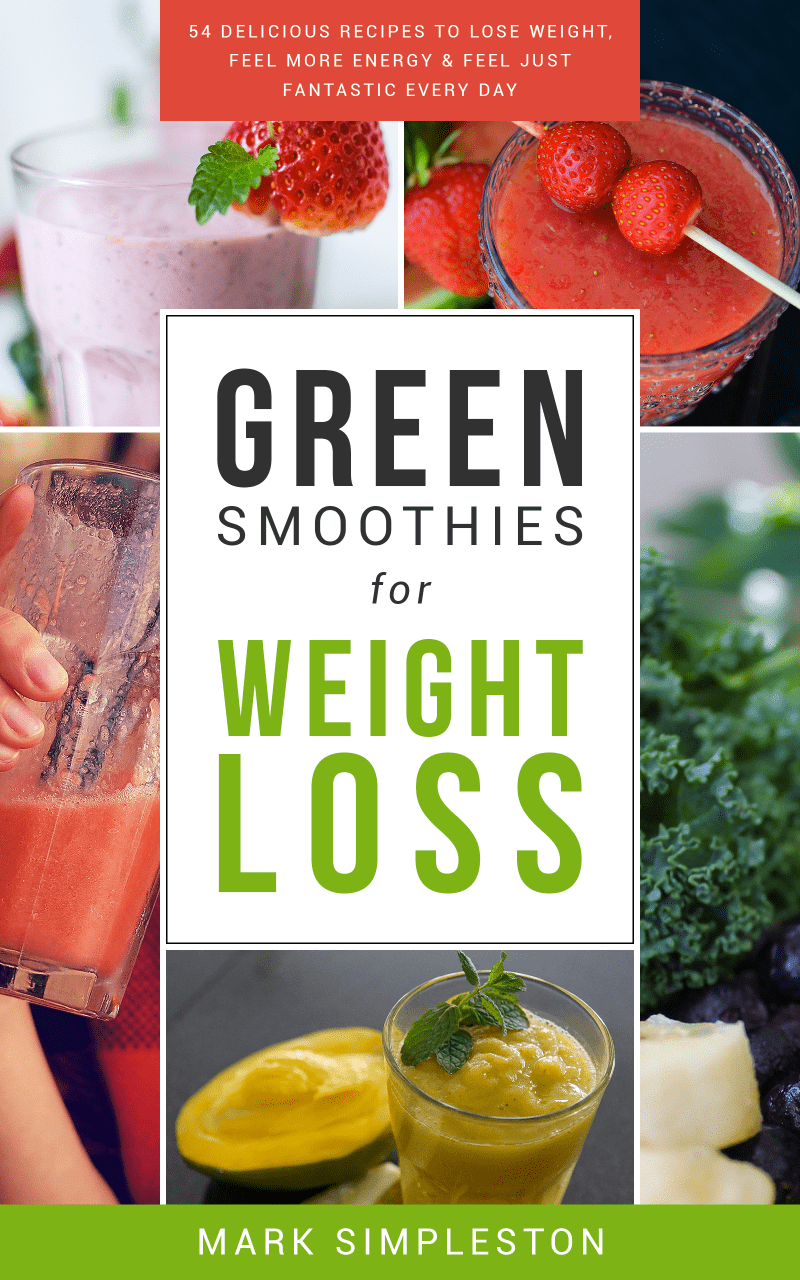
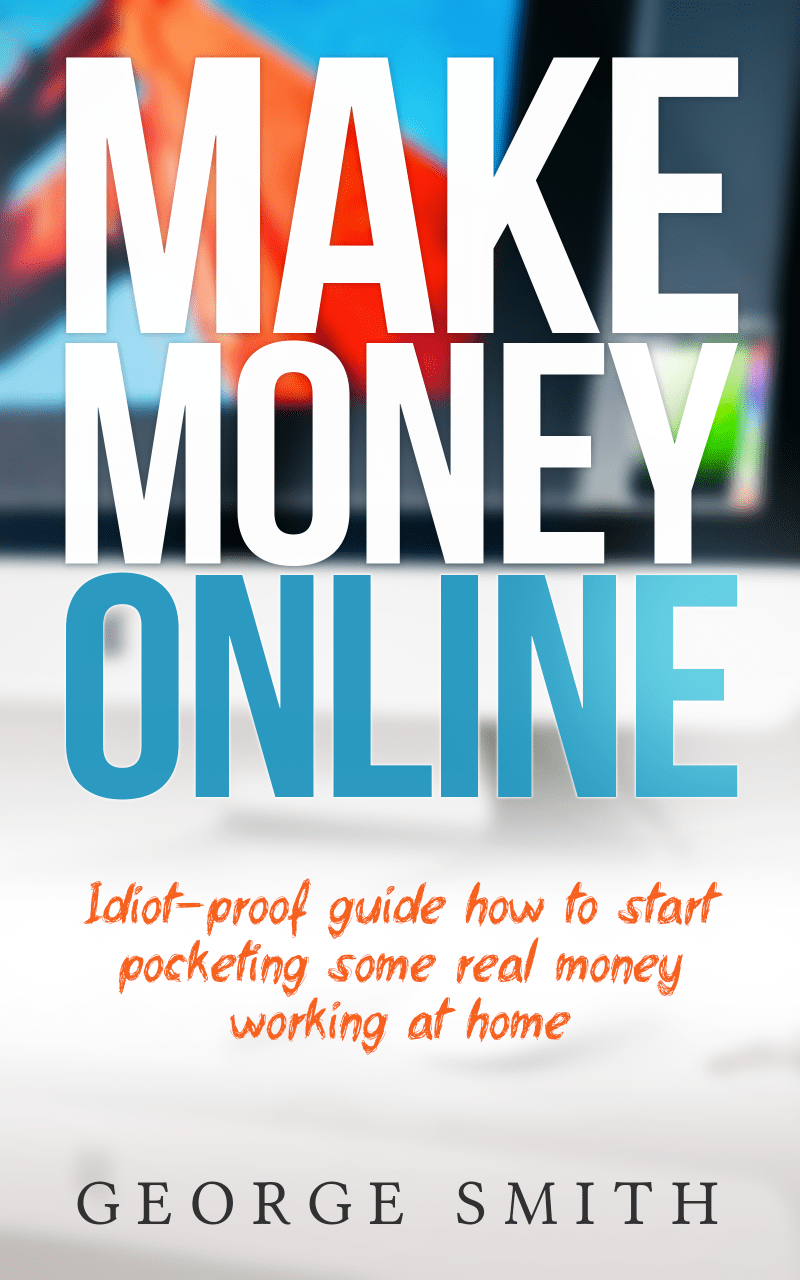
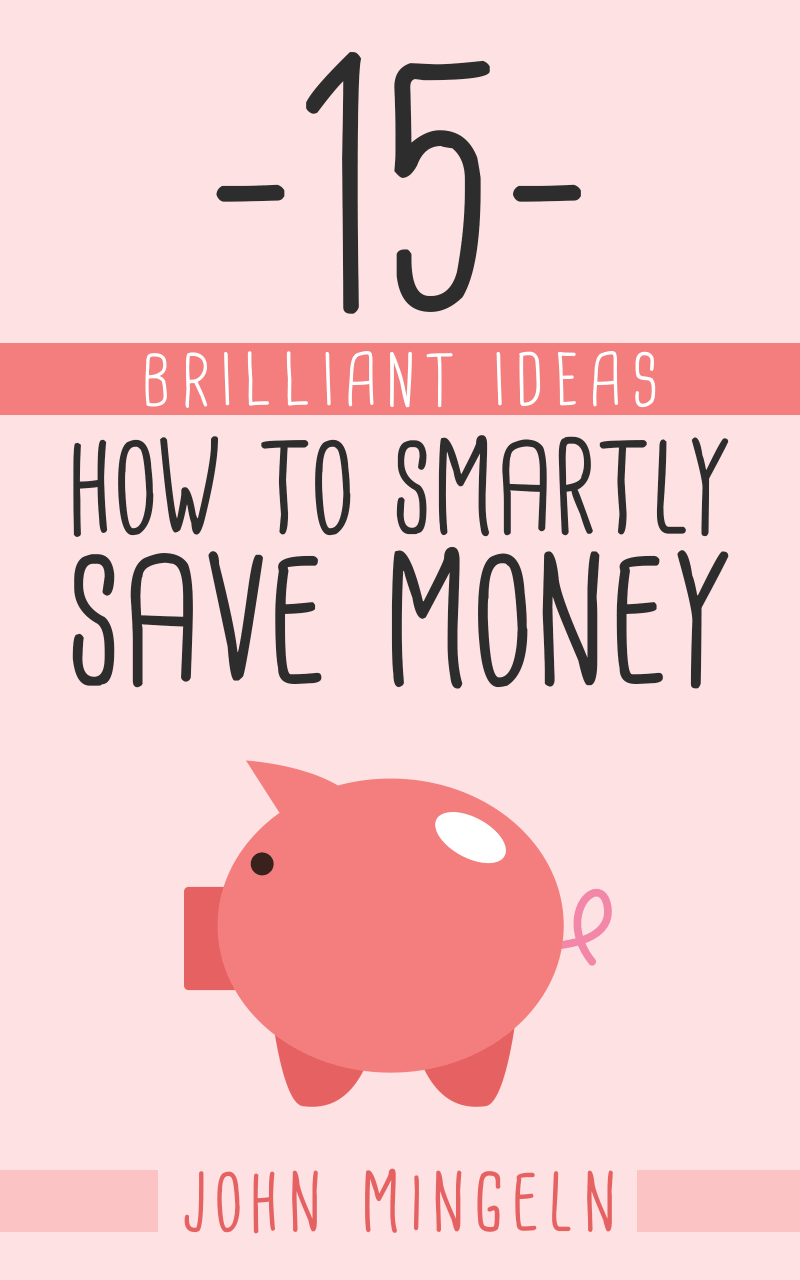
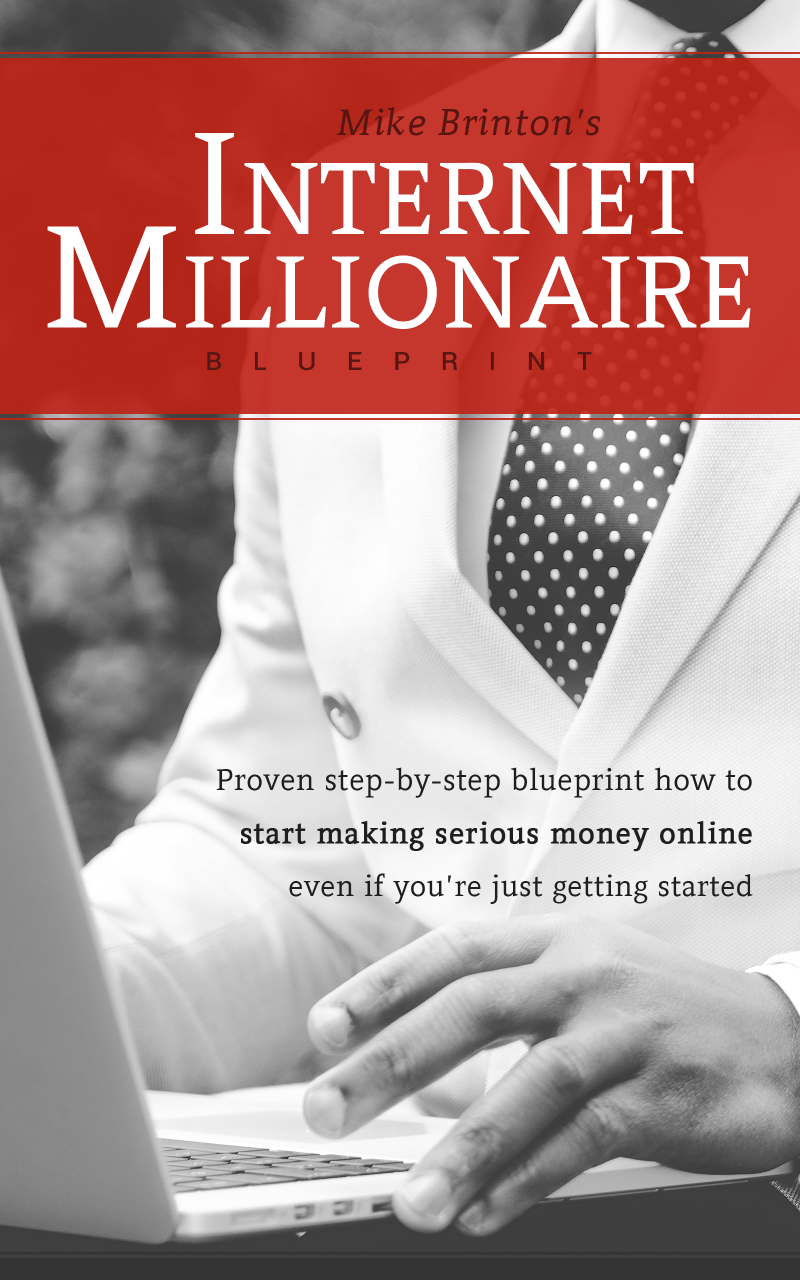
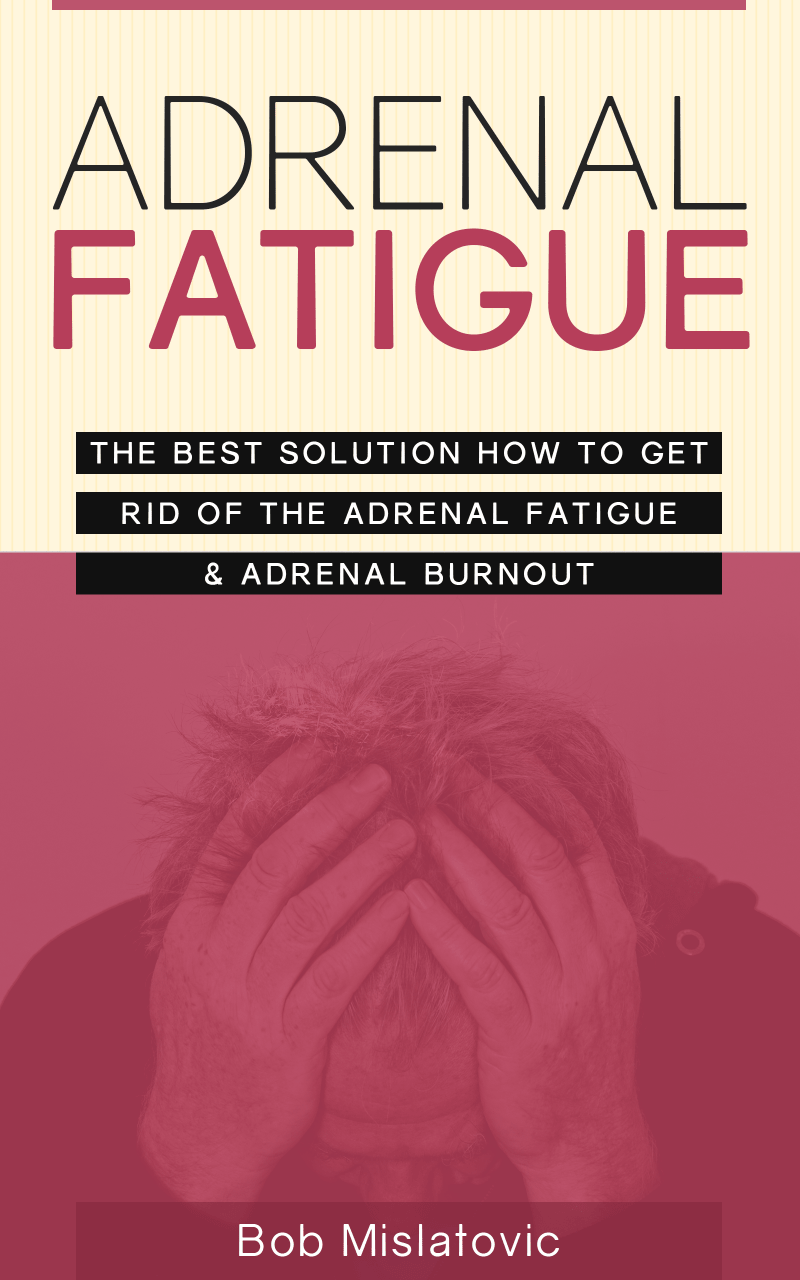
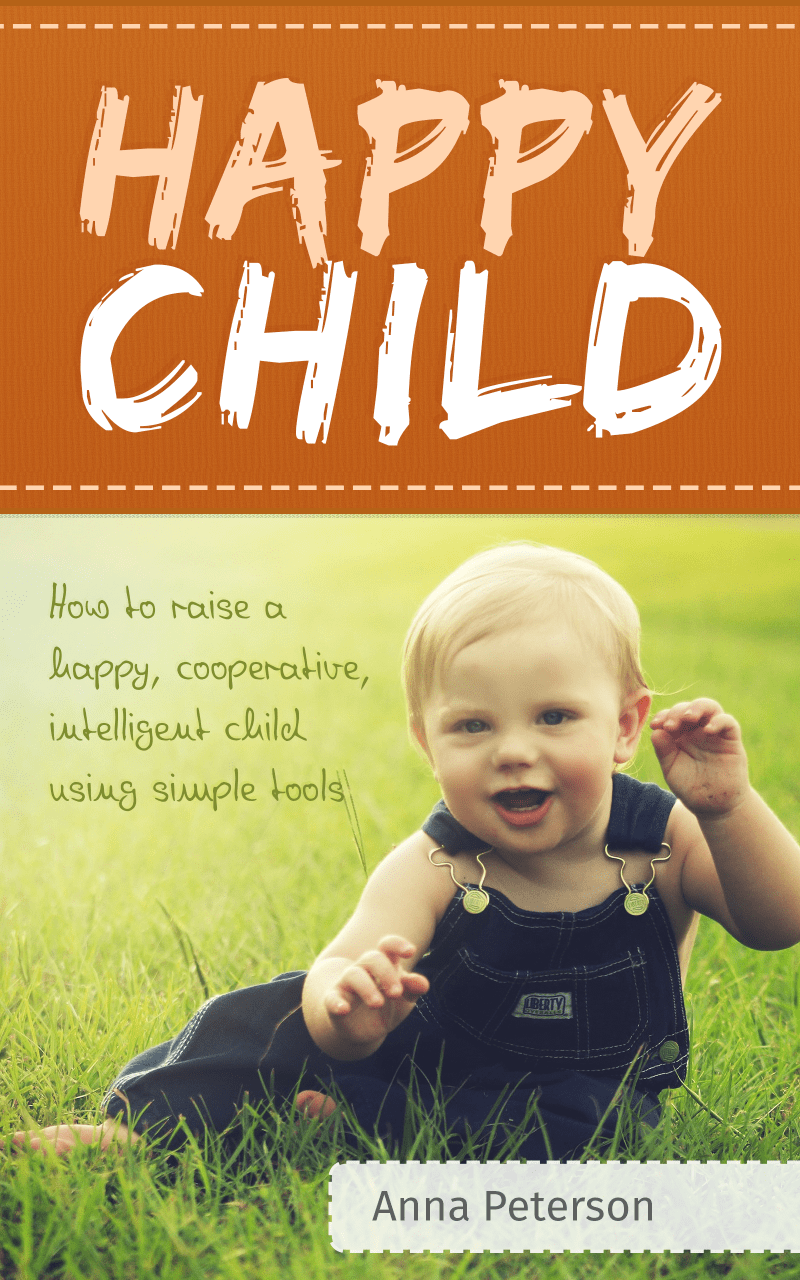
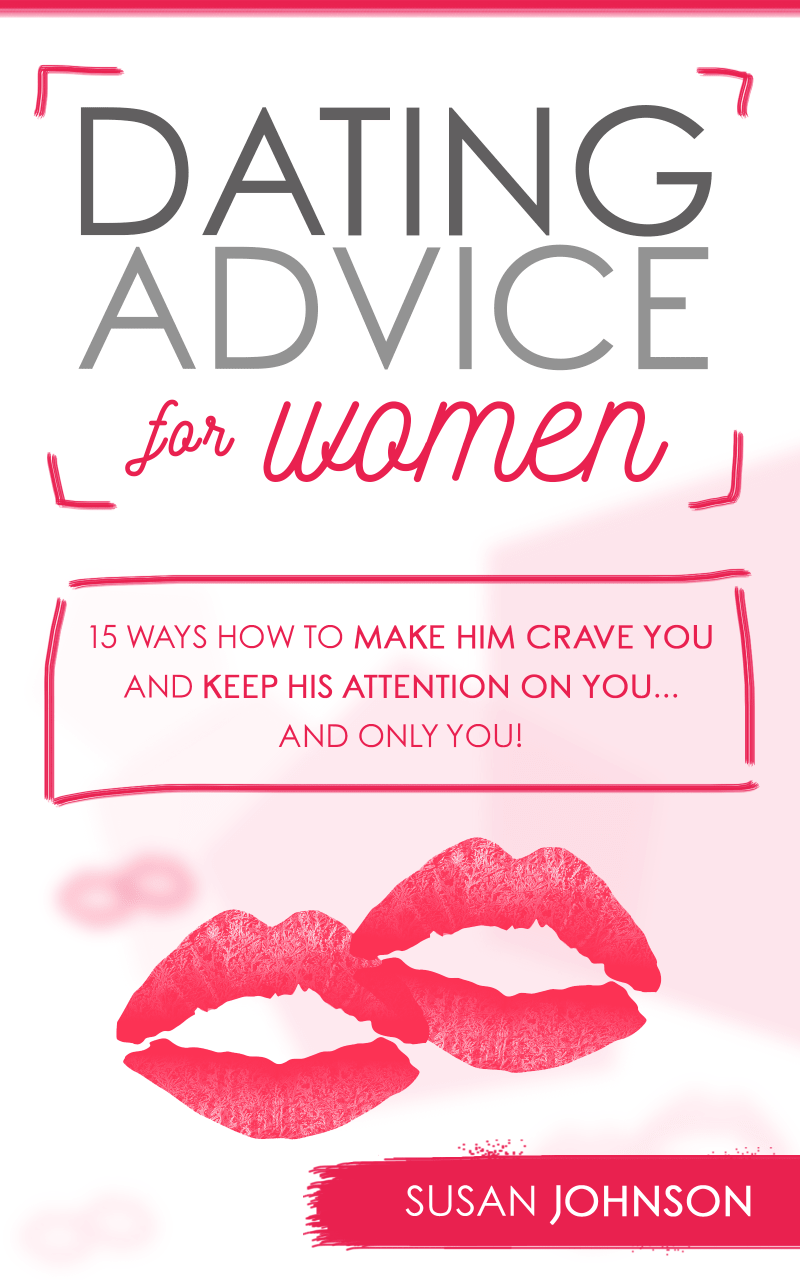
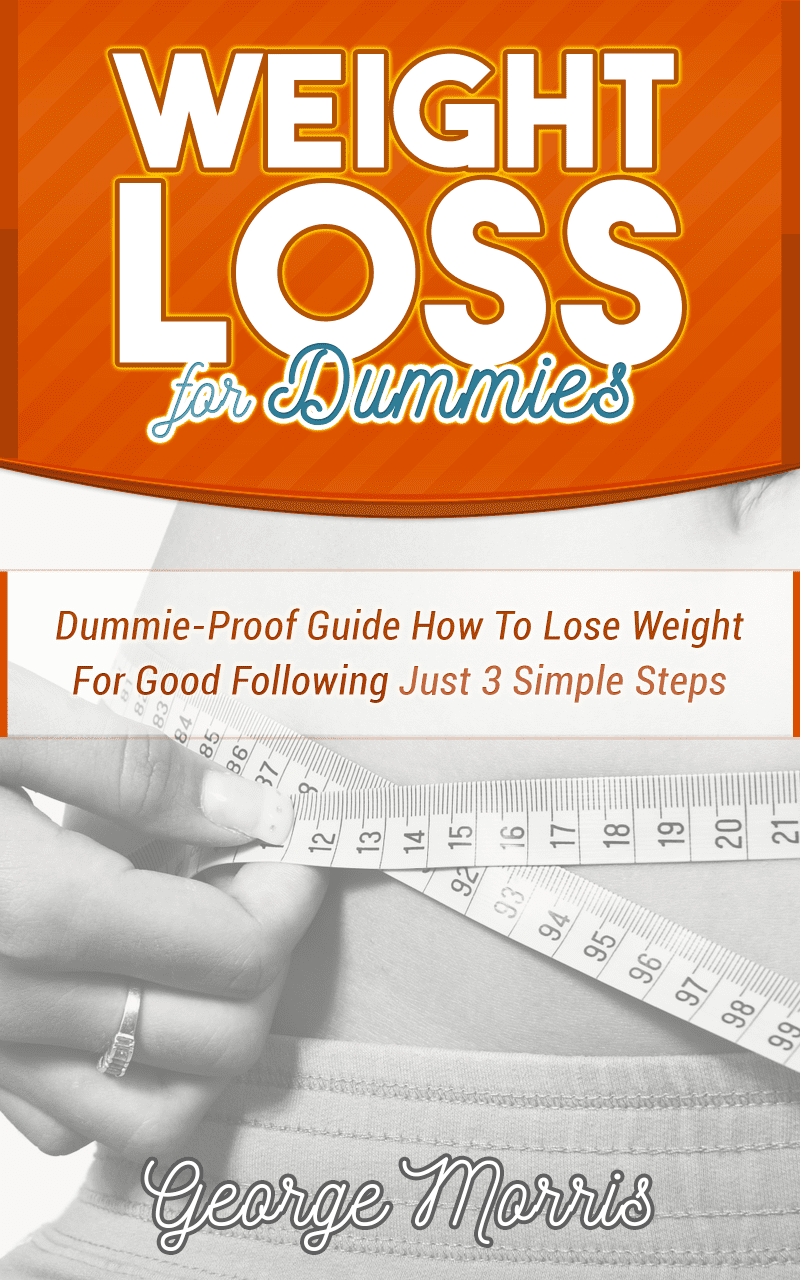
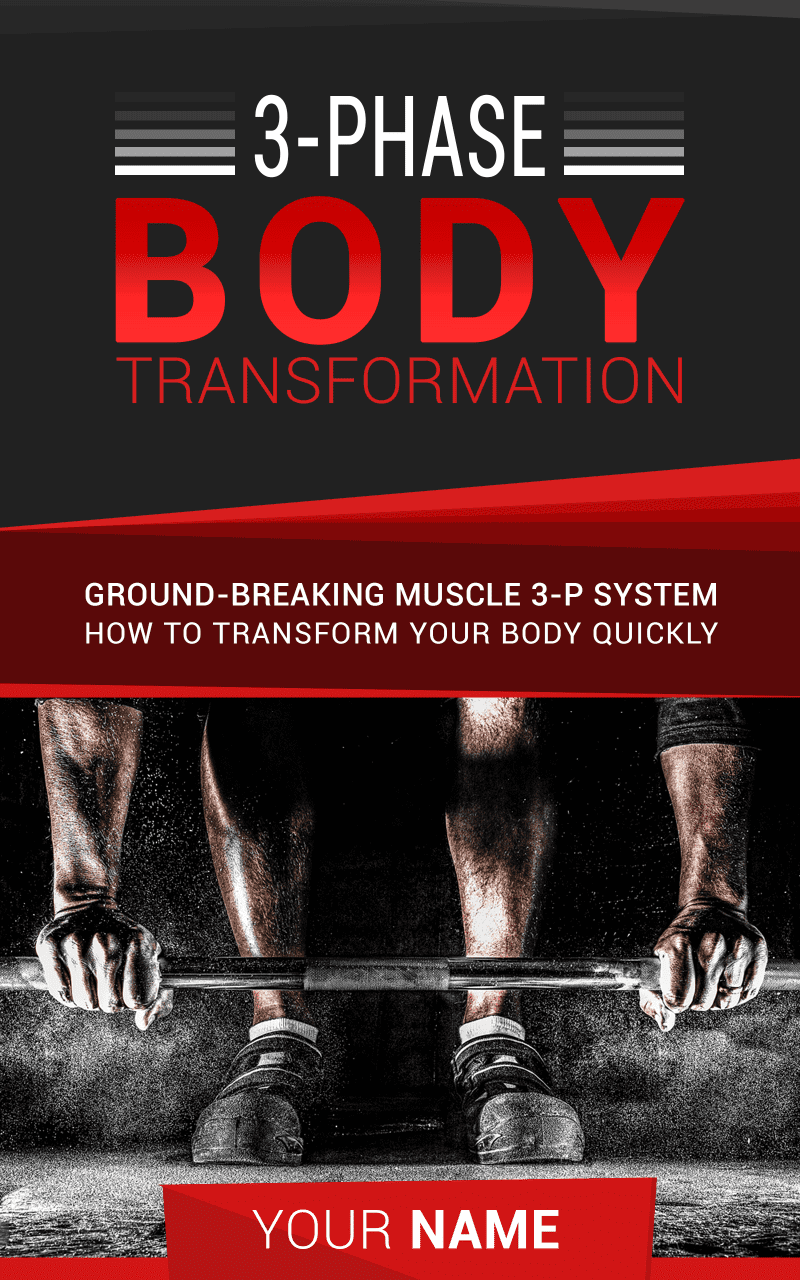
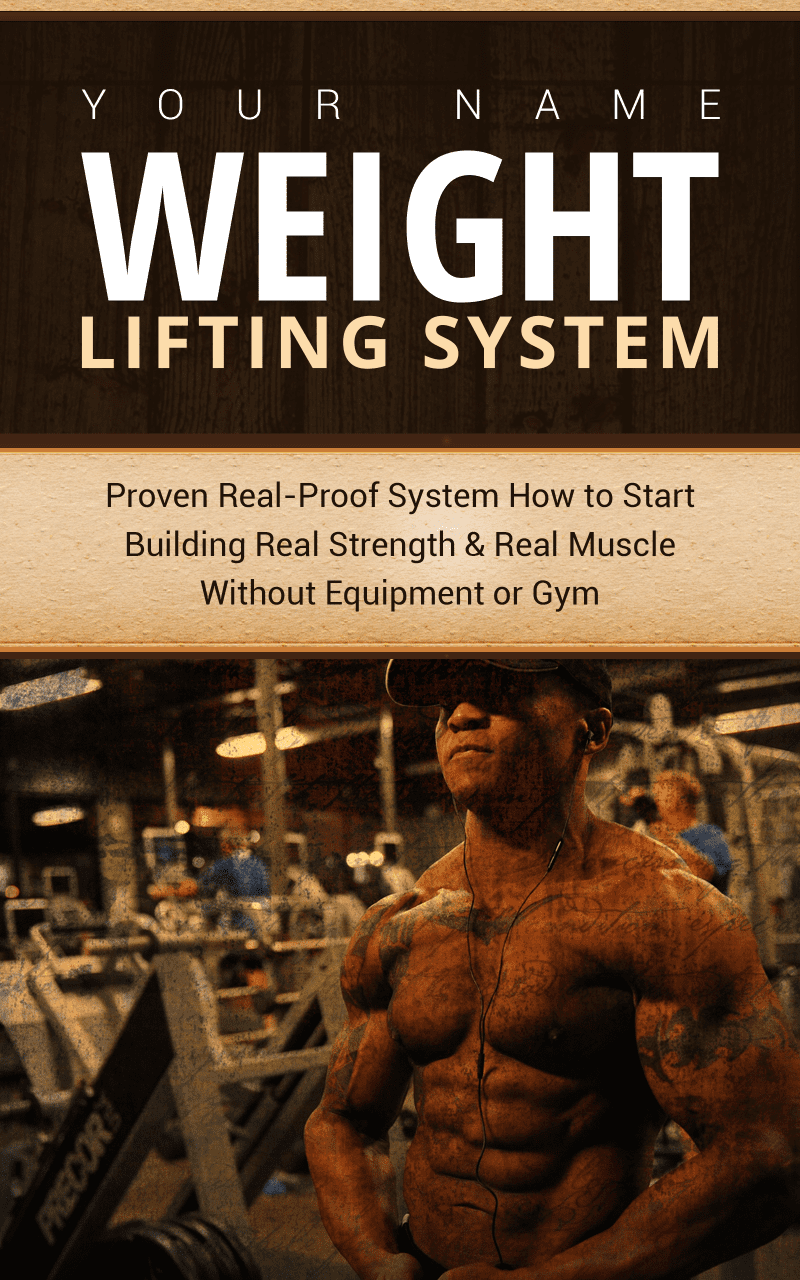
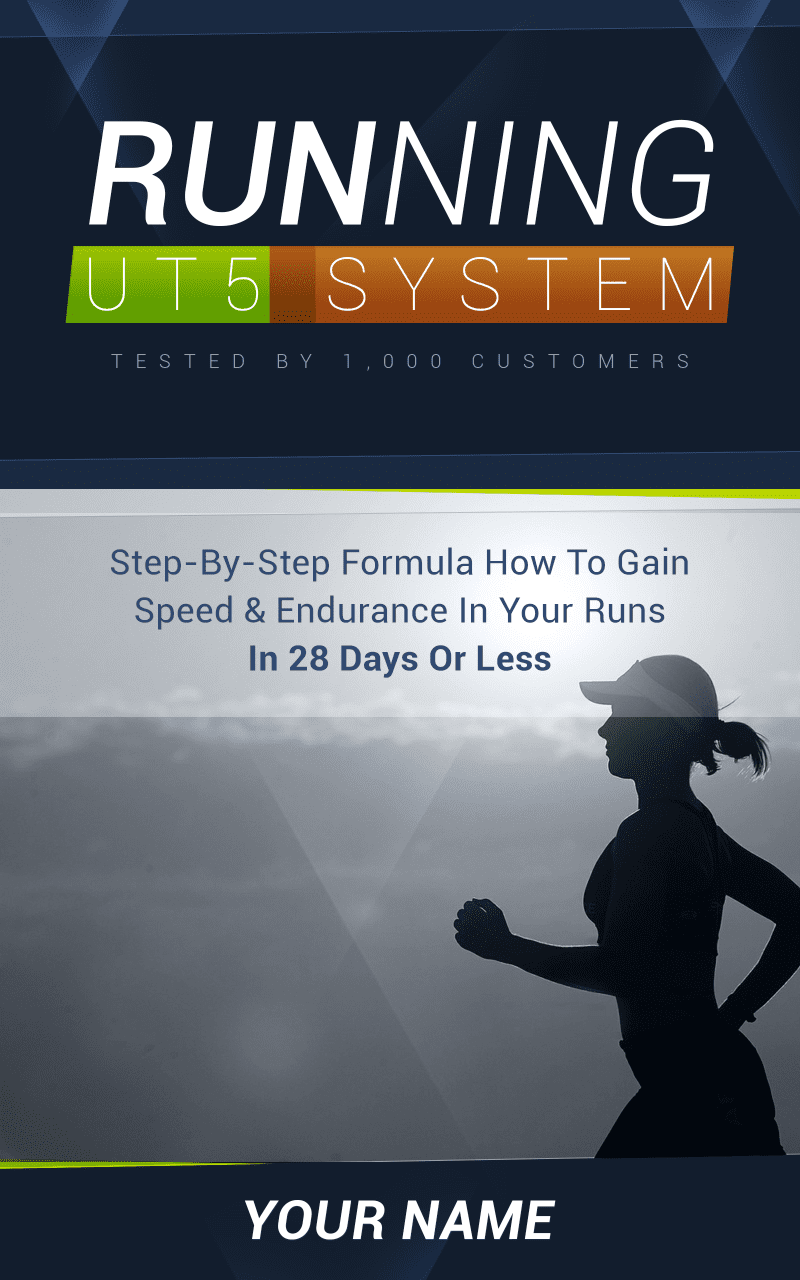
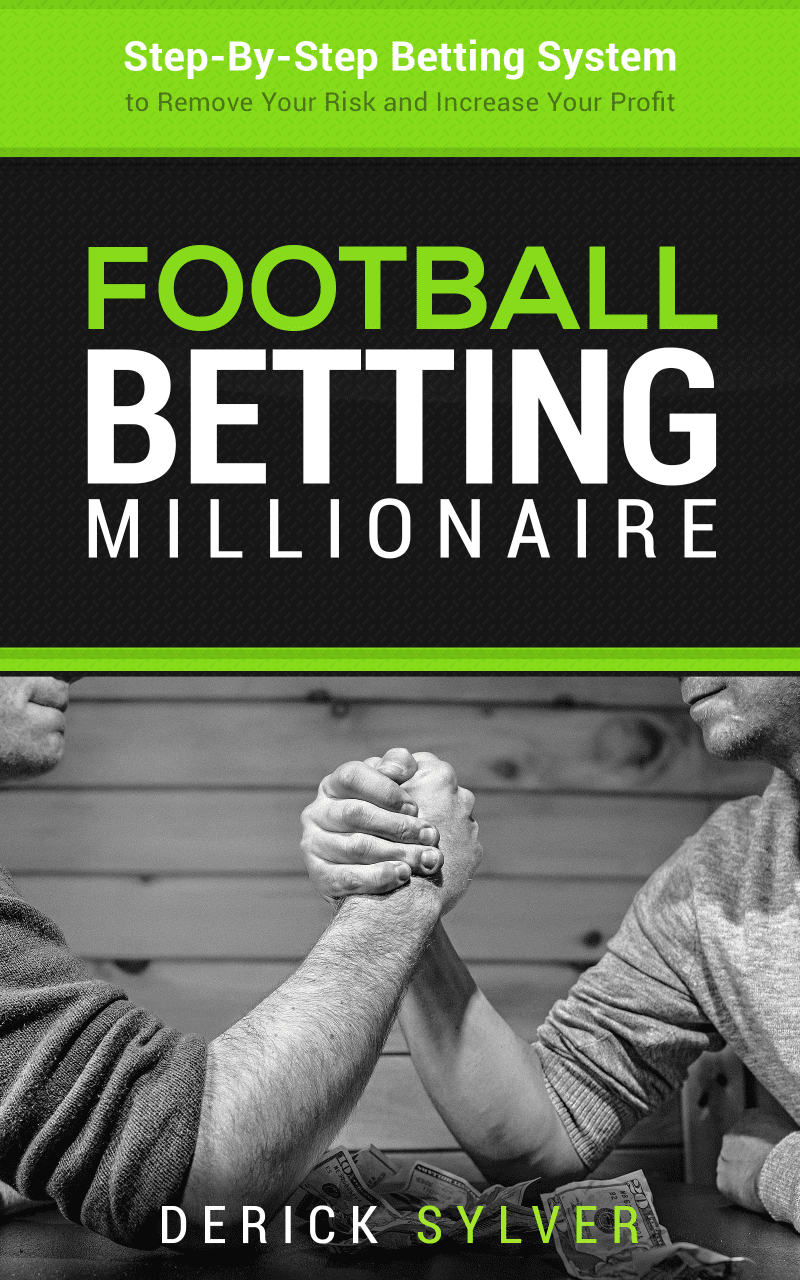
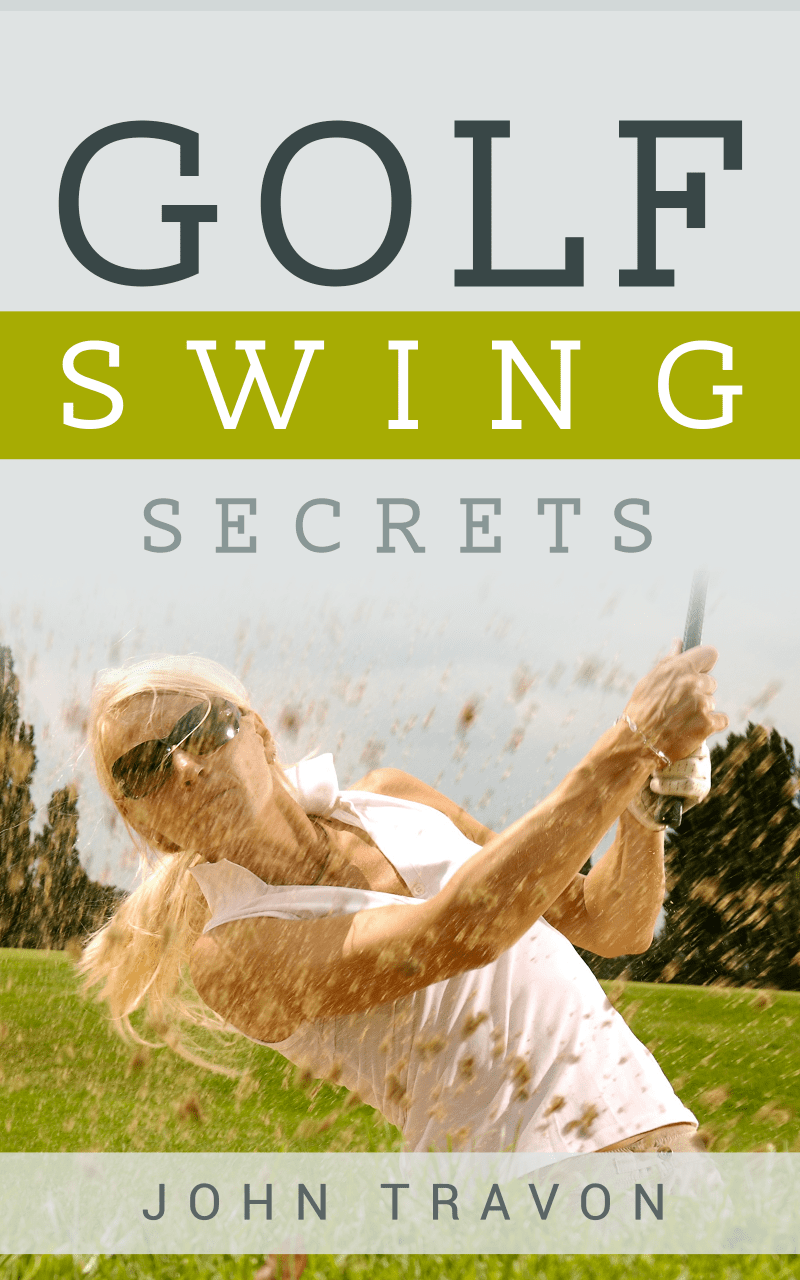
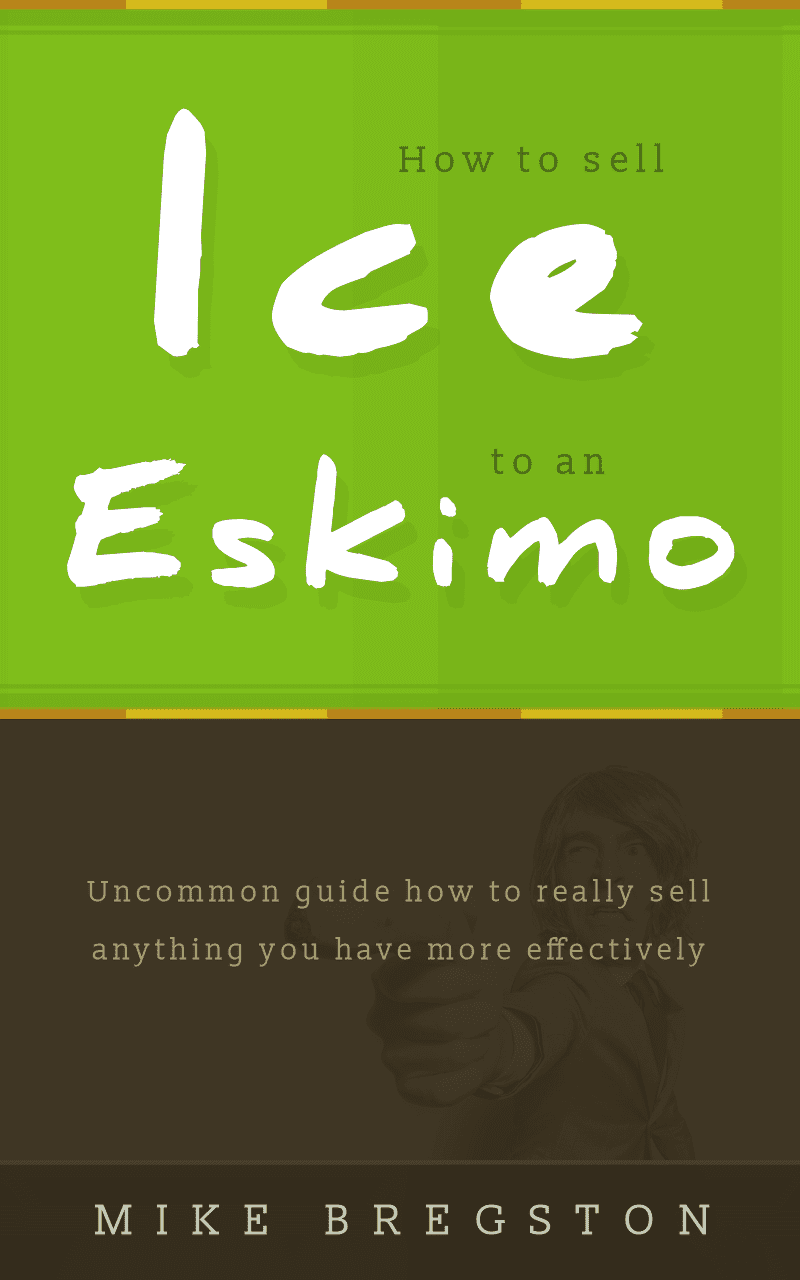
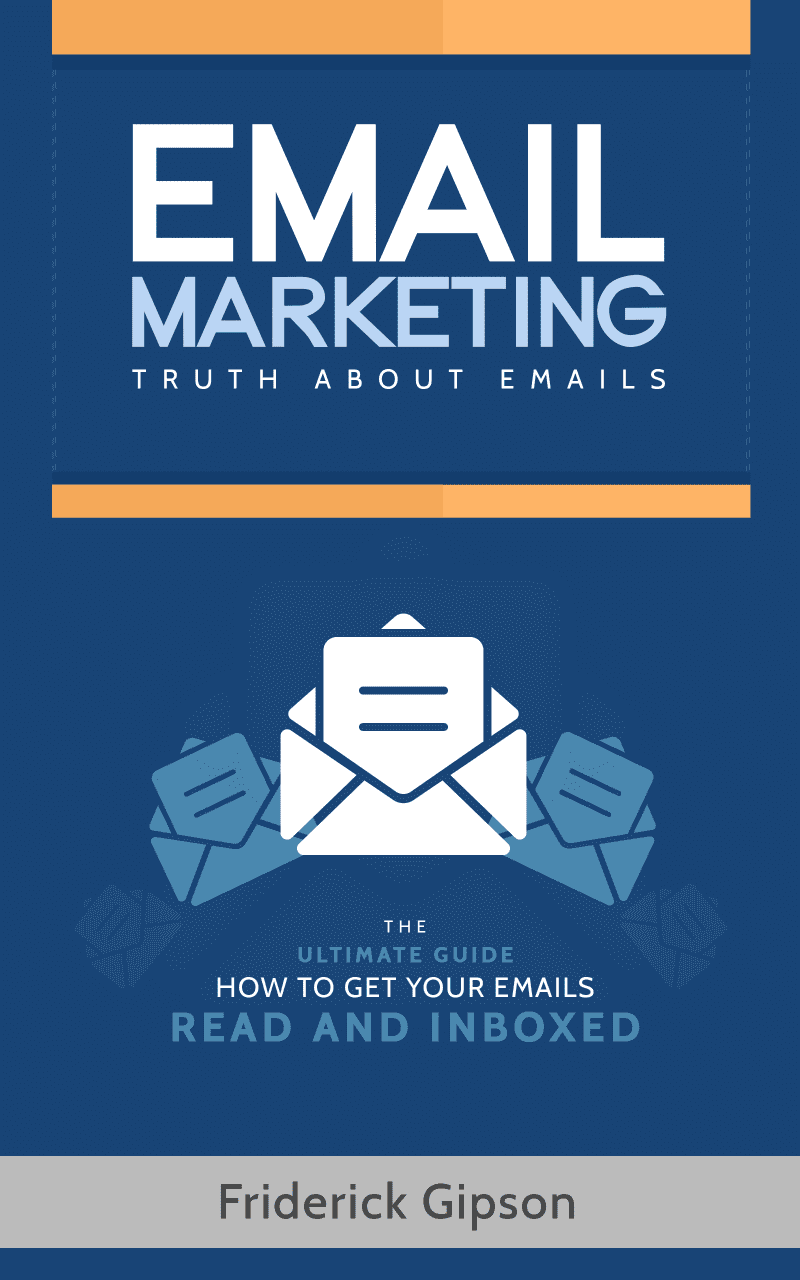
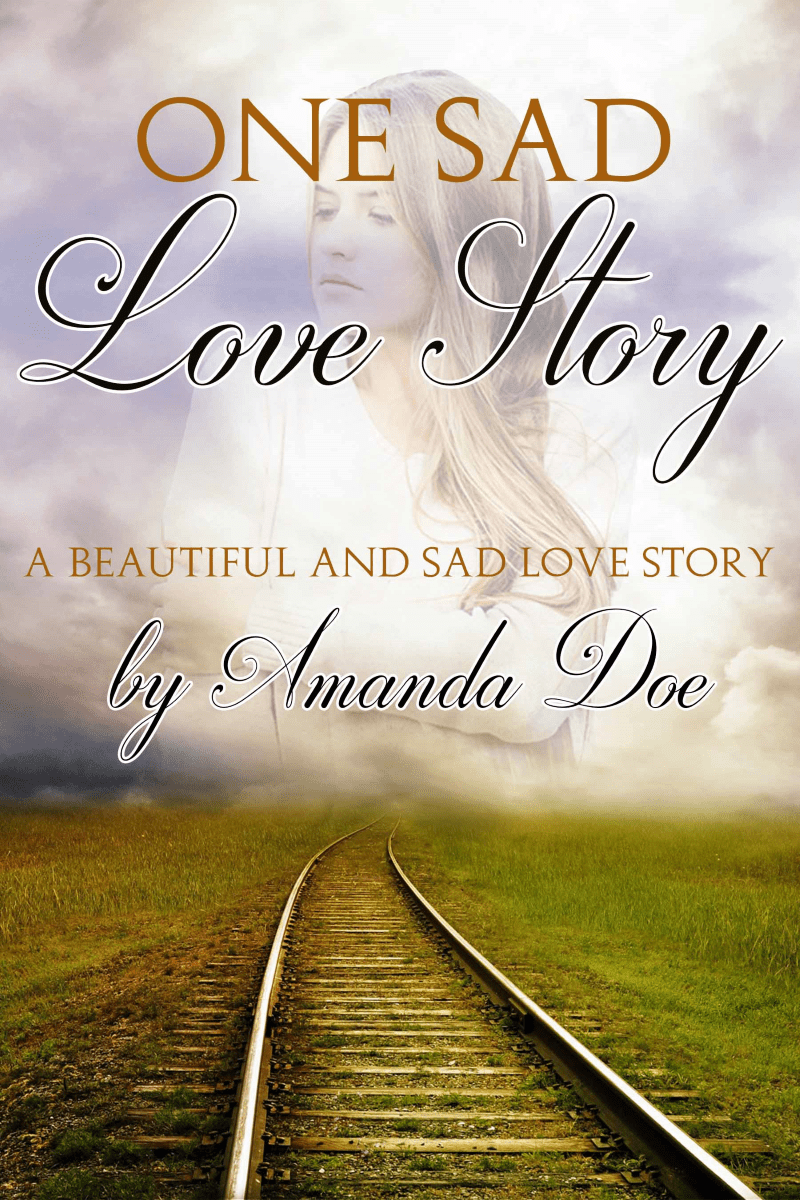
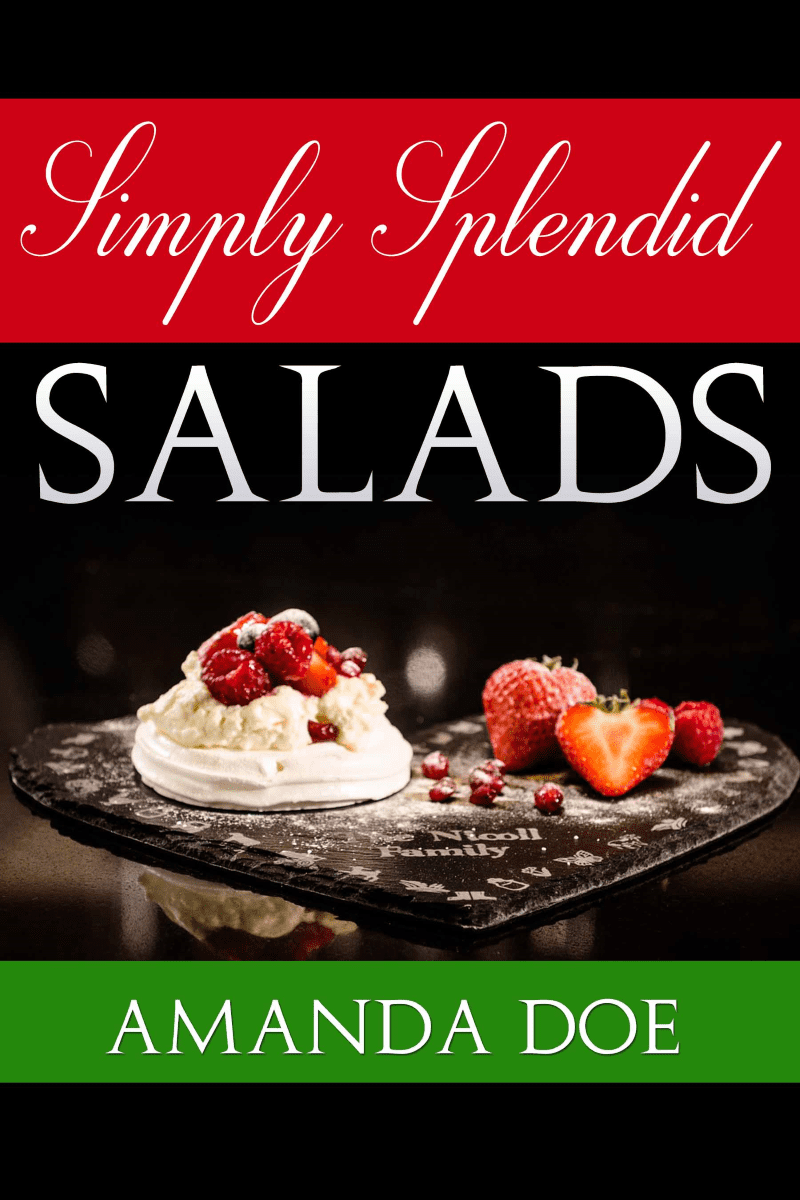
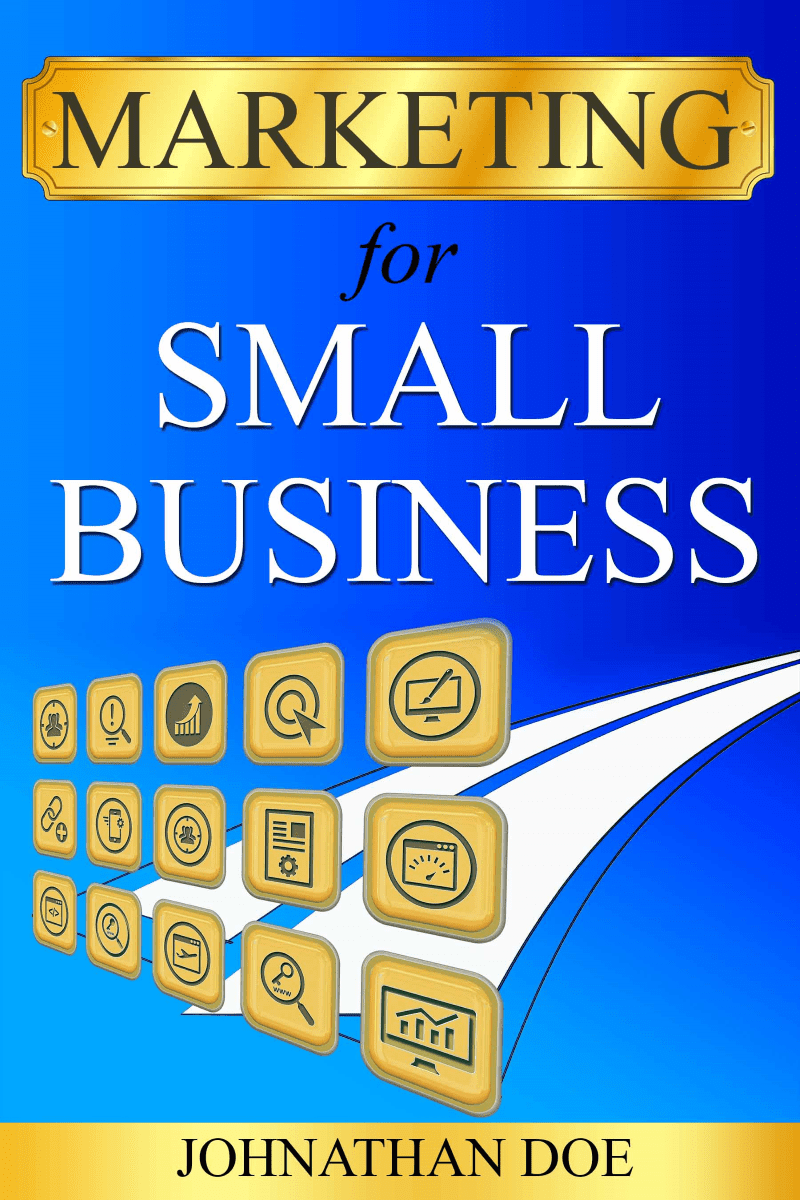
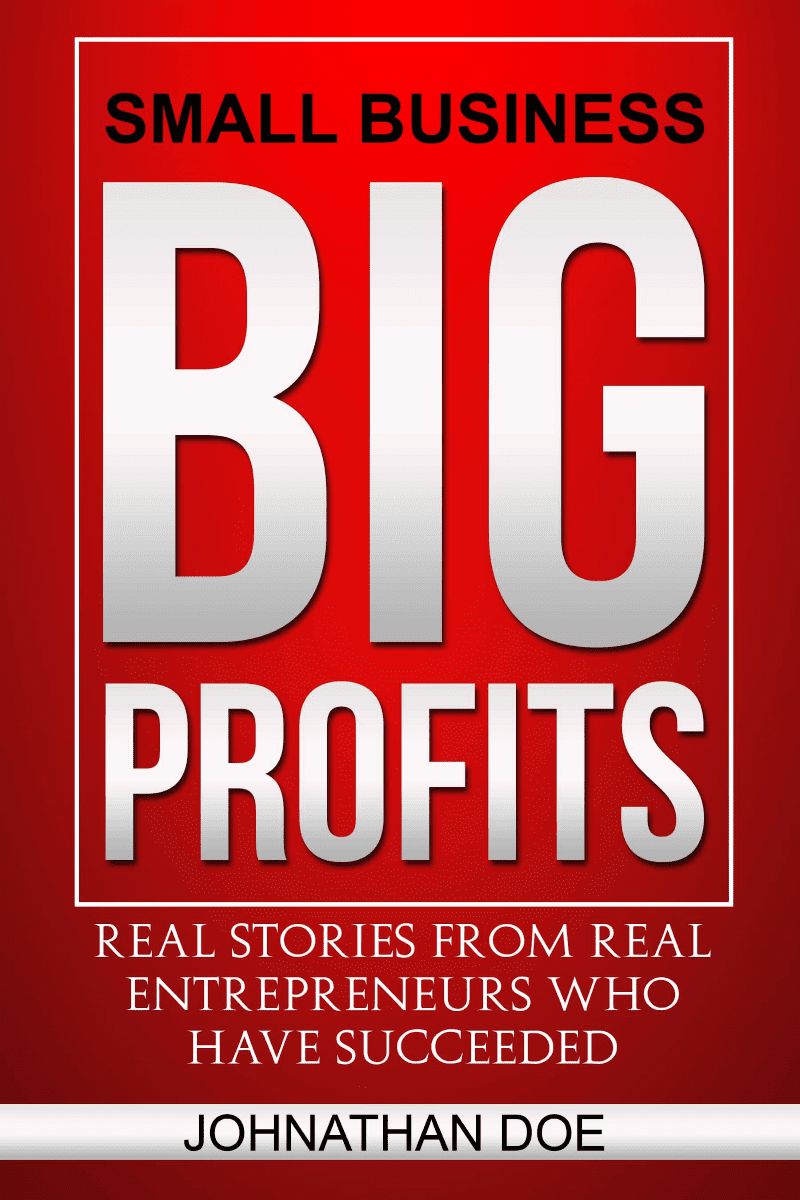
Professional E-cover Templates
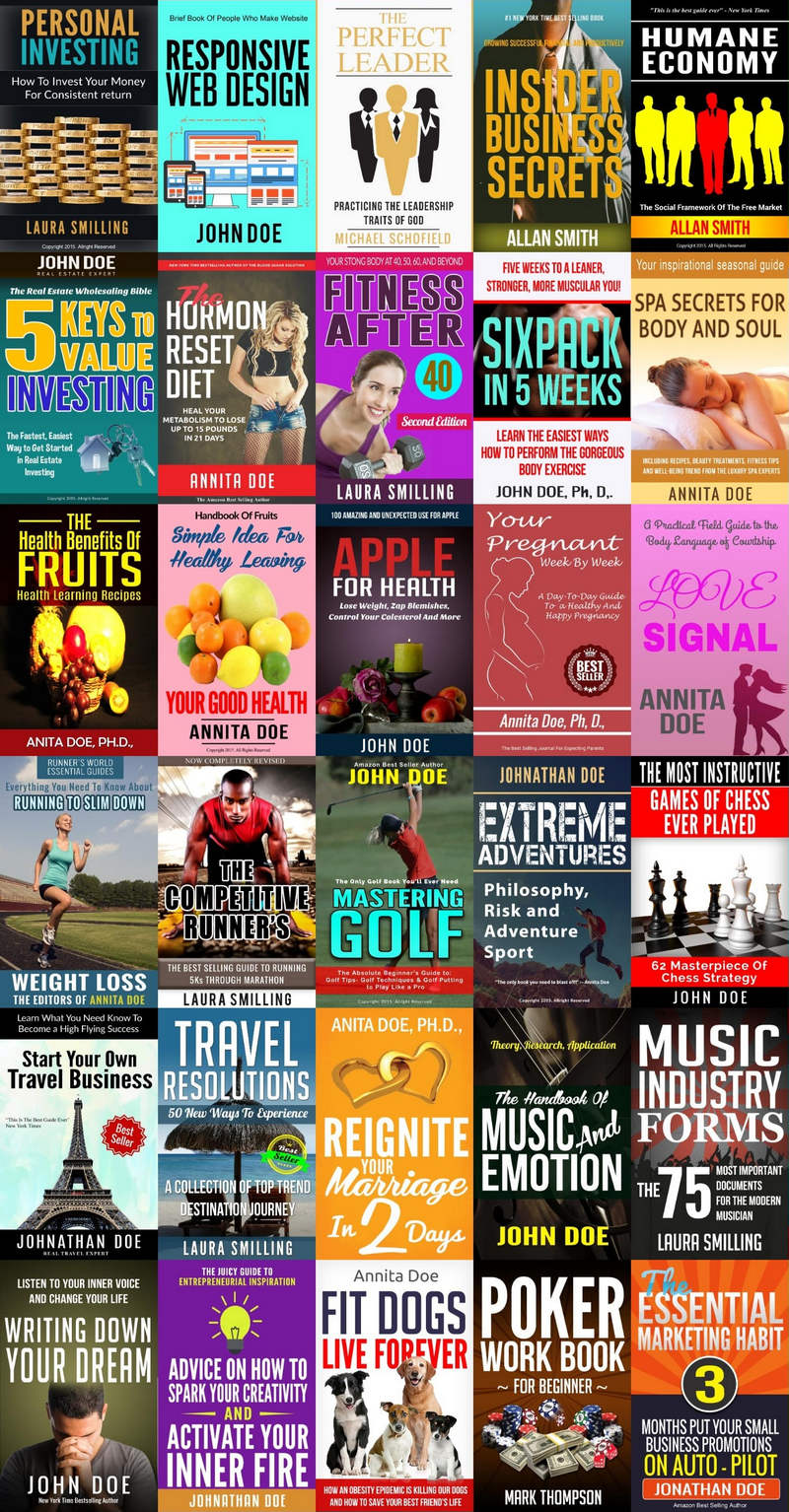
A huge library featuring 400 e-cover templates for books, courses, and publications, with a wide selection of styles and completely different designs to fit all kinds of niches. Files dimensions 1600x2500px, every design is available in PSD file format for Adobe Photoshop or similar free software like Inkscape and Photopea, layered & organized to easily edit text and replace images to fit your product.
You can use all of these templates for commercial products & client projects as well.
Regularly priced over $1990, today you can get this collection for just $9!


You Will Get:
- 400 e-cover different designs
- Every design in PSD file format
- Layered & organized structure
- Dimensions 1600x2500px
- Several styles: covers with illustrations, photographies & more
- For Adobe Photoshop or free alternatives like Inkscape or Photopea
- Easily replace text & images
- Unlimited personal & commercial use, including client work
Check Out Some Previews!

























































































































































































































































































































































(Back To Top)
How do you build great relationships with your customers? Ideally you would want to get to know your subscribers so you can tailor emails specifically for them. But if your user finds themselves on this page, then there is a good chance that you didn’t spend enough time understanding their wants and pain points. People […]
The post 11 Unsubscribe Page Best Practices and Examples appeared first on Line25.
Annual Awards 2018 * imgbb * screen.guru * Fiddly * Neural networks in JavaScript * Magic Grid * Flameout
Collective #479 was written by Pedro Botelho and published on Codrops.

 https://medium.com/@BuninDmitry/useful-collection-of-sketch-ui-freebies-637ab95645f5
https://medium.com/@BuninDmitry/useful-collection-of-sketch-ui-freebies-637ab95645f5

 https://medium.com/shapingdesign/the-dilemma-of-designers-empathy-delusions-a61f0663deaf
https://medium.com/shapingdesign/the-dilemma-of-designers-empathy-delusions-a61f0663deaf
Si vous aimez lire des mangas, mais que vous n’avez pas assez d’argent pour les acheter ou de place pour tous les stocker, vous avez 2 options : Squatter la FNAC le cul sur la moquette ou installer Manga Net. Cette application pour Android donne accès gratuitement à plus de … Suite

React Kawaii is a library of cute illustrations that are easily customizable. They are ideal to give some cuteness and personality to your ReactJS application. Just pick an illustration and set the mood and it's done! Crafted by Miuki Miu, licensed under the MIT license.


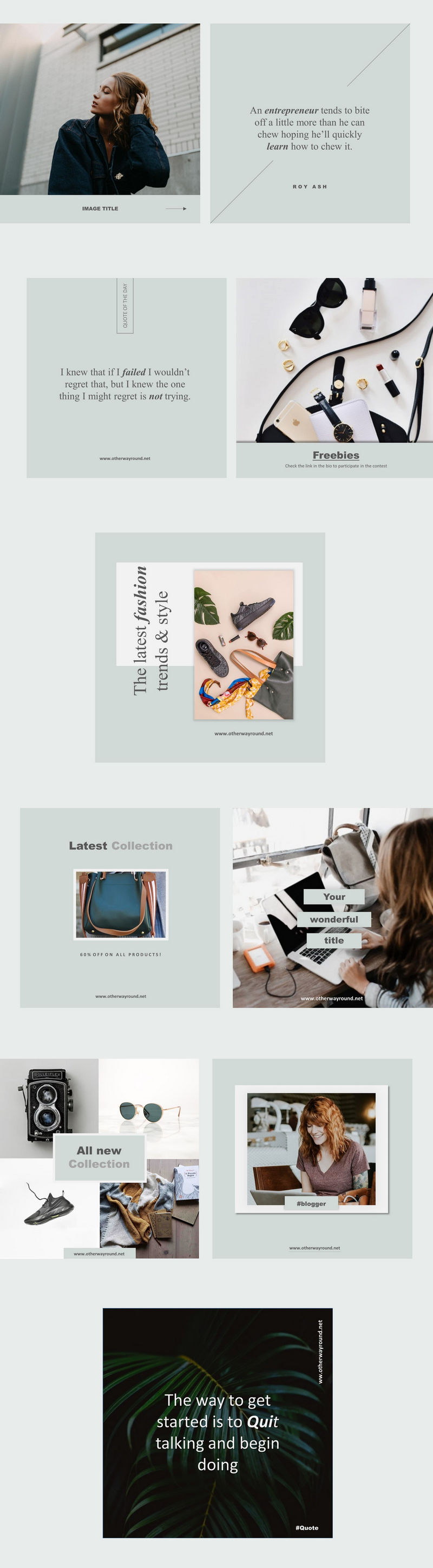
This pack comes with 10 brilliant ready to use Instagram post templates. The elements included are all in a single PTTX file and can be easily customized within Powerpoint; you can even add more flavor to these templates to make up your own awesome design. Created and shared at otherwayround by Shubham Kamble.

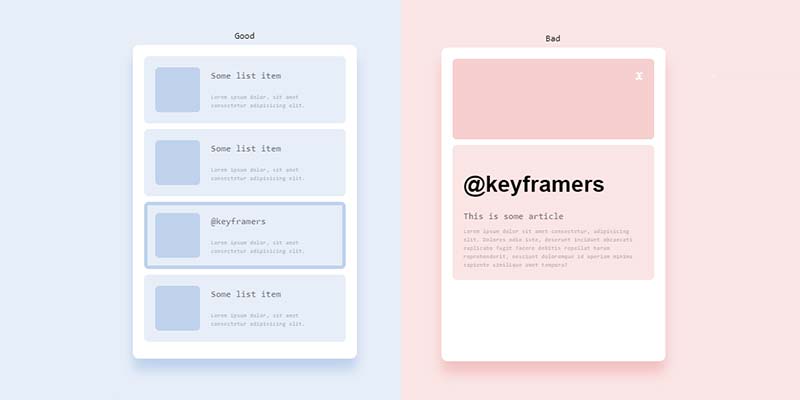
 This set of cards showcases good and bad approaches to state animations. The concept behind the relation between animation and user experience is taken from an outstanding article on uxdesign and it covers the importance of staggering and duration in animations. It uses Keyframes and Flipping JS for implementing some smooth transitions and timing them appropriately. Created by CodePen user Keyframers (David Khourshid and Stephen Shaw).
This set of cards showcases good and bad approaches to state animations. The concept behind the relation between animation and user experience is taken from an outstanding article on uxdesign and it covers the importance of staggering and duration in animations. It uses Keyframes and Flipping JS for implementing some smooth transitions and timing them appropriately. Created by CodePen user Keyframers (David Khourshid and Stephen Shaw).

Notable est un petit éditeur Markdown sous licence libre (MIT) qui se trouve être vraiment pas mal si vous êtes familier avec des outils proprio comme Apple Notes ou Evernote. Avec son interface très calquée sur Notes d’Apple, Notable offre la possibilité de créer des carnets dans lesquels mettre vos … Suite
A collection of our favorite demos and experiments from 2018.
Awesome Demos from 2018 was written by Mary Lou and published on Codrops.
Le hacker Trsohmers a mis en ligne sur Reddit, une petite vidéo dans laquelle on peut voir l’ordinateur de bord de la Tesla totalement rootée, avec une distrib Ubuntu et tout ce qui va avec. C’est trop cool ???? Et évidemment, en regardant cette vidéo, j’ai une petite pensée pour … Suite

This is a 3D model of a metal frame chair that can be executed in black as on visualizations and in white. The file contains 3Ds MAX files and a folder with all the textures needed. Its main feature is simplicity and conciseness of lines that makes it stylish and at the same time "understandable" for the consumer without unnecessary details. Designed and shared at Behance by Daria Neporozhnia and Illia Horbenko from BeSense Studio.



Clever Age Asie a participé à l’événement organisé par Fabien Potencier le mois dernier à Ho Chi Minh, au Vietnam. Le fondateur et lead développeur de Symfony™ était venu présenter le framework et les nouvelles fonctionnalités de la version 4. La conférence Tout d’abord, pour ceux qui ne connaissent toujours pas Symfony™ : il s’agit […]
Clever Age Asie a participé à l’événement organisé par Fabien Potencier le mois dernier à Ho Chi Minh au Vietnam. Le fondateur et lead développeur de Symfony™ était venu présenter le framework et les nouvelles fonctionnalités de la version 4. La conférence Tout d’abord, pour ceux qui ne connaissent toujours pas Symfony™ : il s’agit d’un […]
 https://www.underconsideration.com/brandnew/archives/the_best_and_worst_identities_of_2018_part_2_the_best_reviewed.php
https://www.underconsideration.com/brandnew/archives/the_best_and_worst_identities_of_2018_part_2_the_best_reviewed.php

![]()
A free pack of 150 free vector icons covering multiple categories (weather, music, health, food, education business and more).
The post A free set of 150 vector icons appeared first on Freebiesbug.

 https://dzone.com/articles/fixing-javascript-cross-browser-compatibility-issu
https://dzone.com/articles/fixing-javascript-cross-browser-compatibility-issu

favloader is a vanilla JavaScript library for loading animation in favicon that work when tab is not active.
The post Favloader : JavaScript library for Animated Loading Favicon appeared first on Best jQuery.

Treeviz is a javascript module aims at providing an easy interface in order to represent tree diagrams on screen with the ability to handle dynamic data flows. The data format must […]
The post Treeviz : Represent Tree Diagrams with JavaScript appeared first on Best jQuery.


After many weeks and months of preparations, you are ready to go; you’ve done everything that you needed to do to make sure that the design and development of the new site has been put together perfectly and you are happy to move forward. So you press the launch button (because that’s how it works, […]

Choisir de travailler dans le numérique aujourd’hui revient à opter pour un secteur très porteur. En recherche constante de nouveaux talents, les métiers du numérique connaissent une véritable pénurie qui ira en s’accentuant. Pas moins de 900 000 emplois dans le secteur du numérique pourraient être vacants en France d’ici 2020. Voilà qui donne déjà
Lire la suite
L’article Pourquoi travailler dans le numérique ? est apparu en premier sur OpenClassrooms : le blog.
 Les services ITSM qui affichent les meilleures performances tendent à appliquer une approche de gestion similaire, avec la même vision et la même façon de procéder. Un rappel de ces bonnes habitudes qui peuvent en prime vous permettre d’améliorer votre service ITSM.
Les services ITSM qui affichent les meilleures performances tendent à appliquer une approche de gestion similaire, avec la même vision et la même façon de procéder. Un rappel de ces bonnes habitudes qui peuvent en prime vous permettre d’améliorer votre service ITSM.

L’histoire en bref. Vous avez grandi professionnellement, vous êtes épanoui dans votre équipe. Puis, peu à peu, vous avez fait le tour de votre métier. D’abord, vous avez eu moins d’élan à piloter des projets. Et, la routine aidant, votre motivation s’est étiolée. À présent, vous avez envie d’apporter un regard frais ailleurs. Et
Lire la suite
L’article Comment quitter mon emploi en bons termes ? est apparu en premier sur OpenClassrooms : le blog.






Voici déjà la traduction du septième chapitre et de la brève conclusion de Google Data Collection, l’étude élaborée par l’équipe du professeur Douglas C. Schmidt, spécialiste des systèmes logiciels, chercheur et enseignant à l’Université Vanderbilt. Si vous les avez manqués, … Lire la suite
Retour sur une année riche en belles interfaces et expériences réussies....
The post Email Signature Style 14 appeared first on Best jQuery.
The post Link Hover Style 55 appeared first on Best jQuery.

 https://plchldr.co/
https://plchldr.co/ https://24ways.org/2018/designing-your-site-like-its-1998/
https://24ways.org/2018/designing-your-site-like-its-1998/ https://css-tricks.com/reversing-an-easing-curve/
https://css-tricks.com/reversing-an-easing-curve/ https://icons8.com/articles/designers-how-to-be-unique/
https://icons8.com/articles/designers-how-to-be-unique/