Les actualités du Lundi 27 juin 2022 dans les métiers du web - Marmits.com - Reims
 https://www.itsnicethat.com/articles/suzy-chan-oops-graphic-design-270622
https://www.itsnicethat.com/articles/suzy-chan-oops-graphic-design-270622
 https://thenextweb.com/news/8-best-cheatsheets-react-developers
https://thenextweb.com/news/8-best-cheatsheets-react-developers
 https://wp-expert.ch/en/2022/06/27/an-introduction-to-shortcodes-in-wordpress/
https://wp-expert.ch/en/2022/06/27/an-introduction-to-shortcodes-in-wordpress/
 Le crypto-art est (presque) mort, vive les NFT "utilitaires", que ce soit pour authentifier des billets d'entrée, pour délivrer un document juridique ou encore transmettre un héritage.
Le crypto-art est (presque) mort, vive les NFT "utilitaires", que ce soit pour authentifier des billets d'entrée, pour délivrer un document juridique ou encore transmettre un héritage.
En tant qu’entrepreneur, il y a de fortes chances pour que vous disposiez de nombreux avantages : un produit innovant, l’ambition et l'agilité, quelque chose de nouveau à dire sur le marché.
L’article Entre innovation et brand marketing, une équation complexe pour les startups est apparu en premier sur FrenchWeb.fr.
 La grande majorité des entreprises associent le capital au patrimoine financier, à tort.
La grande majorité des entreprises associent le capital au patrimoine financier, à tort.
 Comment les managers peuvent-ils aider leurs employés à réduire leur charge mentale? Quels sont les outils qui peuvent les aider dans cette démarche? Petit tour d'horizon des bonnes pratiques.
Comment les managers peuvent-ils aider leurs employés à réduire leur charge mentale? Quels sont les outils qui peuvent les aider dans cette démarche? Petit tour d'horizon des bonnes pratiques.
 Sur le point de lancer votre site e-commerce ou de le faire évoluer, vous hésitez sur le CMS de vore choix. Pour vous aider, voici ce qu'il faut savoir sur Shopify.
Sur le point de lancer votre site e-commerce ou de le faire évoluer, vous hésitez sur le CMS de vore choix. Pour vous aider, voici ce qu'il faut savoir sur Shopify.
 Universal Analytics, ou GA3, ne sera bientôt plus. Le 1er juillet 2023, les propriétés standards arrêteront de traiter les nouveaux appels. Passé cette date de six mois environ, elles cesseront complètement de fonctionner.
Universal Analytics, ou GA3, ne sera bientôt plus. Le 1er juillet 2023, les propriétés standards arrêteront de traiter les nouveaux appels. Passé cette date de six mois environ, elles cesseront complètement de fonctionner.
 Face aux crises majeures qui perturbent le commerce mondial, les chaines logistiques peuvent encore effectuer leur mue vers un modèle plus vertueux et durable.
Face aux crises majeures qui perturbent le commerce mondial, les chaines logistiques peuvent encore effectuer leur mue vers un modèle plus vertueux et durable.
 Face aux crises majeures qui perturbent le commerce mondial, les chaines logistiques peuvent encore effectuer leur mue vers un modèle plus vertueux et durable.
Face aux crises majeures qui perturbent le commerce mondial, les chaines logistiques peuvent encore effectuer leur mue vers un modèle plus vertueux et durable.
Un Reset CSS c'est quoi ? Pour quoi ?
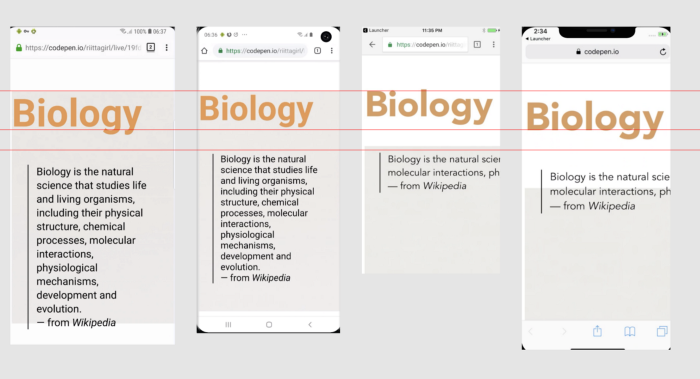
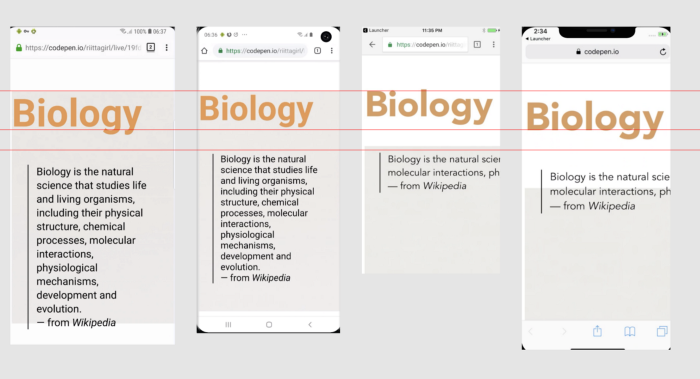
Les navigateurs web sont tenus d'appliquer des styles par défaut (User Agent Stylesheet) à chaque page HTML, sinon le document afficherait une page blanche (source : specifications CSS).
Chaque navigateur applique ses propres styles par défaut pouvant se révéler différents les uns des autres, sinon ce serait trop facile pour nous autres développeuses et développeurs !
Deux méthodes permettent de contourner ces différences d'affichages entre les navigateurs : le Reset CSS et le Normalize CSS.

Reset ou Normalize ?
Un "Reset CSS" (réinitialisation) est une technique qui consiste à repasser toutes les valeurs des propriétés CSS à leur état initial afin repartir de zéro et d'une base vierge avant d'appliquer nos propres styles.
Un "Normalize CSS" (harmonisation) consiste à appliquer des styles de base cohérents identiques sur chaque navigateur. Cette méthode corrige également les différences d'interprétation des spécifications et d'affichage sur l'ensemble des navigateurs et produit une base de travail suffisante (typographie, interlignages, marges, etc.)
Cela dépend bien évidemment de vos besoins, mais dans la plupart des projets il est suffisant d'appliquer une couche de Normalisation, car un Reset vous forcera à redéfinir toutes les propriétés une à une pour votre projet.
L'article (en anglais) Normalize CSS or CSS Reset?! de Elad Shechter résume bien cette dualité d'outils.
L'article (en anglais aussi) A tale of CSS Resets and Everything You Need to Know About Them. Revisited. de Margo Roi est extrêmement riche en informations sur l'évolution des techniques de Reset / Normalize, leur intérêt dans le détail et propose une liste très complète de l'ensemble des solutions existantes actuellement (Eric Meyer, Yahoo!, Normalize, Sanitize, Reboot, Remedy, etc.)
Comprendre et provoquer l'héritage des propriétés
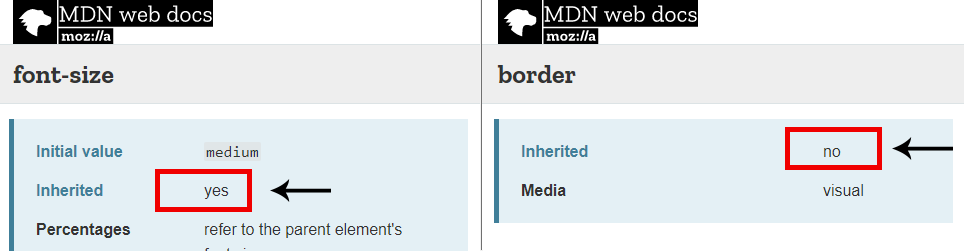
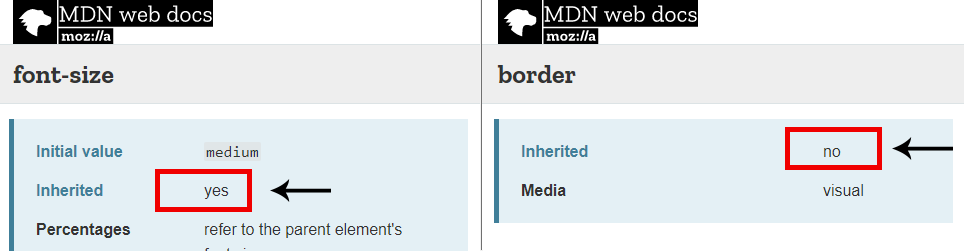
Une propriété héritable est une propriété qui récupère automatiquement la valeur de son parent. C'est le cas par exemple des propriétés typographiques ou des listes (ex. font-size, color, list-style, etc.).
Une propriété non héritable adoptera par défaut la valeur initial telle que définie dans les Spécifications. Par exemple une bordure, une largeur de boîte ou une couleur de fond n'est pas transmise par héritage aux descendants. La majorité des propriétés CSS ne sont pas héritables.
Voici une liste des propriétés CSS héritables courantes :
colorcursordirectionfont-familyfont-sizefont-stylefont-variantfont-weightfontletter-spacingline-heightlist-style-imagelist-style-positionlist-style-typelist-styletext-aligntext-indenttext-transformvisibilitywhite-spaceword-spacing

Il est possible de forcer l'héritage d'une propriété en lui appliquant la valeur inherit. Elle prendra alors la valeur de la propriété du parent (c'est à dire son ancêtre direct).
Il est également possible de contrôler l'héritage de toutes les propriétés grâce à la propriété raccourcie all afin d'appliquer la valeur indiquée sur toutes les propriétés (source : MDN : Héritage).
Cibler toutes les propriétés via all
La propriété all est un super-raccourci de toutes les propriétés appliquables à un élément, ce qui lui permet d'hériter ou de réinitialiser toutes les valeurs à la fois.
Les valeurs possibles sont inherit, initial, unset et revert.
Exemple :
.parent {
display: grid;
margin: 2rem;
color: hotpink;
}
.enfant {
all: inherit;
}
Dans cet exemple, all cible toutes les propriétés de .enfant et inherit les rend héritables, donc cela est équivalent au code suivant (pour les propriétés concernées) :
.enfant {
display: grid;
margin: 2rem;
color: hotpink;
}
Appliquer les valeurs par défaut via initial
La valeur initial appliquée à une propriété lui confère sa valeur par défaut telle que prévue par les Spécifications CSS.
Exemple :
.parent {
display: grid;
margin: 2rem;
color: hotpink;
}
.enfant {
all: initial;
}
Cet exemple est équivalent au code suivant (pour les propriétés concernées) :
.enfant {
display: inline;
margin: 0;
color: canvastext;
}
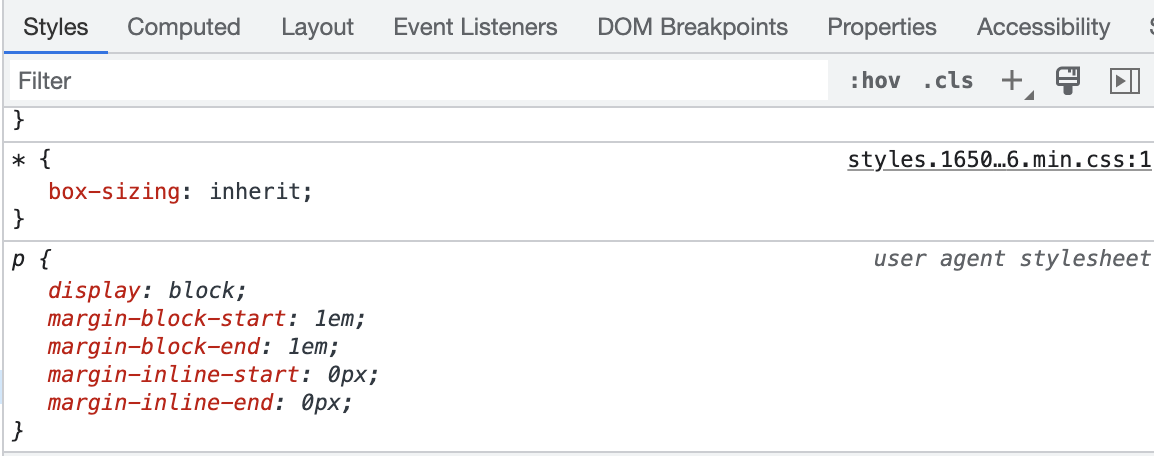
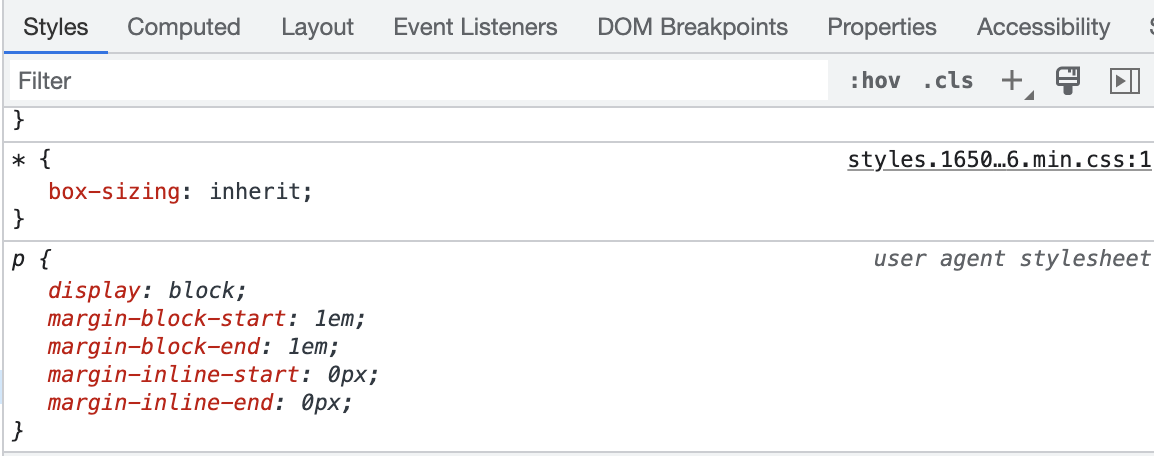
Ce résultat peut surprendre dans la mesure où l'on s'attend généralement à la valeur block pour la propriété display (surtout si l'enfant est un élément tel que <div> ou <p>) ou black pour la propriété color, or il n'en est rien.
Il faut comprendre que toutes les propriétés CSS ont une valeur initiale définie dans les Spécifications (exemple display vaut inline). Puis elle est parfois écrasée par le navigateur au cas par cas selon les éléments (exemple div {display: block})
Quelques exemples de valeurs initial surprenantes :
display: initial;vautinlinemax-width: initial;vautnonewidth: initial;vautautoposition: initial;vautstaticcursor: initial;vautautoappearance: initial;vautnonecolor: initial;vautcanvastext(valeur récente, adaptée aux modes utilisateur Dark et Light).
Réinitialiser ou hériter via unset
La valeur unset appliquée à une propriété lui confère la valeur du parent si la propriété peut être héritée ou la valeur initiale dans le cas contraire.
Exemple :
.parent {
display: grid;
margin: 2rem;
color: hotpink;
}
.enfant {
all: unset;
}
Cet exemple est équivalent au code suivant (pour les propriétés concernées) :
.enfant {
display: inline;
margin: 0;
color: hotpink;
}
Dans cet exemple, display et margin ne sont pas héritables donc leur valeur est calculée à initial, mais la couleur, héritable, est transmise.
Quelques exemples de valeurs unset :
max-width: unset;: non héritable doncunsetvautinitialqui vautnonewidth: unset;: non héritable doncunsetvautinitialqui vautautoposition: unset;: non héritable doncunsetvautinitialqui vautstaticfont-size: unset;: héritable donc récupère la valeur du parentcolor: unset;: héritable donc récupère la valeur du parent (icihotpink)
Friendly reminder: if you don't need IE/Edge support (e.g. internal tools), you don't have to reset every CSS property individually.
— Benjamin De Cock (@bdc) April 24, 2018
button.lame {
padding: 0;
border: none;
outline: none;
font: inherit;
color: inherit;
background: none
}
button.cute {
all: unset
}
Récupérer la valeur du navigateur via revert
La valeur revert récupère la valeur appliquée par l'Agent Utilisateur.
S'il n'y en a pas, revert devient unset (qui lui-même vaut inherit ou initial selon le cas ð¤¯)
Exemple :
.parent {
display: grid;
margin: 2rem;
color: hotpink;
}
.enfant {
all: revert;
}
Cet exemple est équivalent au code suivant (pour les propriétés concernées) :
.enfant {
display: block;
margin: 0;
color: hotpink;
}
Dans cet exemple, display vaudra block puisque c'est la valeur attribuée par le navigateur sur l'élément <div>. Le navigateur n'applique pas de valeurs spécifiques au propriétés margin et color donc elles deviendront respectivement initial et inherit.
Quelques exemples de valeurs revert selon l'élément appliqué :
div {display: revert}vautblockp {display: revert}vautblock- â
span {display: revert}vautinline td {display: revert}vauttable-cellinput {display: revert}vautinline-block
Ces valeurs conférées par les navigateurs (User Agent Stylesheet) présentent parfois quelques différences selon les moteurs de rendu.
- Chromium UA stylesheet : concerne Google Chrome et Opera
- Mozilla UA stylesheet : concerne Firefox
- WebKit UA stylesheet : Safari

Vers le Reset / Normalize parfait ?
L'ensemble des propriétés et valeurs décrites au sein de cet article (all, inherit, initial, unset et revert) offre une très large panoplie de possibilités de réinitialisation en CSS lorsque cela vous est nécessaire.
Un Reset CSS proche de la perfection ressemblerait à ces deux simples lignes :
* {
all: unset;
display: revert;
}
Ces deux lignes résument à elles seules les consignes suivantes :
- Toutes les propriétés appliquables à tous les éléments doivent être remises à zéro, sauf pour les propriétés héritables qui sont conservées, cela évite de devoir tout re-styler notamment pour les propriétés typographiques.
- Concernant la propriété
display, nous souhaitons que la navigateur continue d'appliquer ses valeurs préférées (doncblock,inline, etc. selon l'élément).
Si la perfection existait, nous serions en présence du Reset ultime. Mais dans la vraie vie il y a aussi des images, des vidéos, des iframes, des tableaux, des SVG, etc.
Voilà pourquoi je ne saurais que vous conseiller de vous intéresser au projet "The New CSS Reset" maintenu sur Github par l'excellent Ahmad Shadeed et qui apporte les quelques affinages nécessaires.

Et vous, quelle est votre position par rapport à ces problématiques d'héritages, de cascades et de reset CSS ?
Avez-vous des solutions à tout faire que vous nous recommanderiez ?
Un Reset CSS c'est quoi ? Pour quoi ?
Les navigateurs web sont tenus d'appliquer des styles par défaut (User Agent Stylesheet) à chaque page HTML, sinon le document afficherait une page blanche (source : specifications CSS).
Chaque navigateur applique ses propres styles par défaut pouvant se révéler différents les uns des autres, sinon ce serait trop facile pour nous autres développeuses et développeurs !
Deux méthodes permettent de contourner ces différences d'affichages entre les navigateurs : le Reset CSS et le Normalize CSS.

Reset ou Normalize ?
Un "Reset CSS" (réinitialisation) est une technique qui consiste à repasser toutes les valeurs des propriétés CSS à leur état initial afin repartir de zéro et d'une base vierge avant d'appliquer nos propres styles.
Un "Normalize CSS" (harmonisation) consiste à appliquer des styles de base cohérents identiques sur chaque navigateur. Cette méthode corrige également les différences d'interprétation des spécifications et d'affichage sur l'ensemble des navigateurs et produit une base de travail suffisante (typographie, interlignages, marges, etc.)
Cela dépend bien évidemment de vos besoins, mais dans la plupart des projets il est suffisant d'appliquer une couche de Normalisation, car un Reset vous forcera à redéfinir toutes les propriétés une à une pour votre projet.
L'article (en anglais) Normalize CSS or CSS Reset?! de Elad Shechter résume bien cette dualité d'outils.
L'article (en anglais aussi) A tale of CSS Resets and Everything You Need to Know About Them. Revisited. de Margo Roi est extrêmement riche en informations sur l'évolution des techniques de Reset / Normalize, leur intérêt dans le détail et propose une liste très complète de l'ensemble des solutions existantes actuellement (Eric Meyer, Yahoo!, Normalize, Sanitize, Reboot, Remedy, etc.)
Comprendre et provoquer l'héritage des propriétés
Une propriété héritable est une propriété qui récupère automatiquement la valeur de son parent. C'est le cas par exemple des propriétés typographiques ou des listes (ex. font-size, color, list-style, etc.).
Une propriété non héritable adoptera par défaut la valeur initial telle que définie dans les Spécifications. Par exemple une bordure, une largeur de boîte ou une couleur de fond n'est pas transmise par héritage aux descendants. La majorité des propriétés CSS ne sont pas héritables.
Voici une liste des propriétés CSS héritables courantes :
colorcursordirectionfont-familyfont-sizefont-stylefont-variantfont-weightfontletter-spacingline-heightlist-style-imagelist-style-positionlist-style-typelist-styletext-aligntext-indenttext-transformvisibilitywhite-spaceword-spacing

Il est possible de forcer l'héritage d'une propriété en lui appliquant la valeur inherit. Elle prendra alors la valeur de la propriété du parent (c'est à dire son ancêtre direct).
Il est également possible de contrôler l'héritage de toutes les propriétés grâce à la propriété raccourcie all afin d'appliquer la valeur indiquée sur toutes les propriétés (source : MDN : Héritage).
Cibler toutes les propriétés via all
La propriété all est un super-raccourci de toutes les propriétés appliquables à un élément, ce qui lui permet d'hériter ou de réinitialiser toutes les valeurs à la fois.
Les valeurs possibles sont inherit, initial, unset et revert.
Exemple :
.parent {
display: grid;
margin: 2rem;
color: hotpink;
}
.enfant {
all: inherit;
}
Dans cet exemple, all cible toutes les propriétés de .enfant et inherit les rend héritables, donc cela est équivalent au code suivant (pour les propriétés concernées) :
.enfant {
display: grid;
margin: 2rem;
color: hotpink;
}
Appliquer les valeurs par défaut via initial
La valeur initial appliquée à une propriété lui confère sa valeur par défaut telle que prévue par les Spécifications CSS.
Exemple :
.parent {
display: grid;
margin: 2rem;
color: hotpink;
}
.enfant {
all: initial;
}
Cet exemple est équivalent au code suivant (pour les propriétés concernées) :
.enfant {
display: inline;
margin: 0;
color: canvastext;
}
Ce résultat peut surprendre dans la mesure où l'on s'attend généralement à la valeur block pour la propriété display (surtout si l'enfant est un élément tel que <div> ou <p>) ou black pour la propriété color, or il n'en est rien.
Il faut comprendre que toutes les propriétés CSS ont une valeur initiale définie dans les Spécifications (exemple display vaut inline). Puis elle est parfois écrasée par le navigateur au cas par cas selon les éléments (exemple div {display: block})
Quelques exemples de valeurs initial surprenantes :
display: initial;vautinlinemax-width: initial;vautnonewidth: initial;vautautoposition: initial;vautstaticcursor: initial;vautautoappearance: initial;vautnonecolor: initial;vautcanvastext(valeur récente, adaptée aux modes utilisateur Dark et Light).
Réinitialiser ou hériter via unset
La valeur unset appliquée à une propriété lui confère la valeur du parent si la propriété peut être héritée ou la valeur initiale dans le cas contraire.
Exemple :
.parent {
display: grid;
margin: 2rem;
color: hotpink;
}
.enfant {
all: unset;
}
Cet exemple est équivalent au code suivant (pour les propriétés concernées) :
.enfant {
display: inline;
margin: 0;
color: hotpink;
}
Dans cet exemple, display et margin ne sont pas héritables donc leur valeur est calculée à initial, mais la couleur, héritable, est transmise.
Quelques exemples de valeurs unset :
max-width: unset;: non héritable doncunsetvautinitialqui vautnonewidth: unset;: non héritable doncunsetvautinitialqui vautautoposition: unset;: non héritable doncunsetvautinitialqui vautstaticfont-size: unset;: héritable donc récupère la valeur du parentcolor: unset;: héritable donc récupère la valeur du parent (icihotpink)
Friendly reminder: if you don't need IE/Edge support (e.g. internal tools), you don't have to reset every CSS property individually.
— Benjamin De Cock (@bdc) April 24, 2018
button.lame {
padding: 0;
border: none;
outline: none;
font: inherit;
color: inherit;
background: none
}
button.cute {
all: unset
}
Récupérer la valeur du navigateur via revert
La valeur revert récupère la valeur appliquée par l'Agent Utilisateur.
S'il n'y en a pas, revert devient unset (qui lui-même vaut inherit ou initial selon le cas ð¤¯)
Exemple :
.parent {
display: grid;
margin: 2rem;
color: hotpink;
}
.enfant {
all: revert;
}
Cet exemple est équivalent au code suivant (pour les propriétés concernées) :
.enfant {
display: block;
margin: 0;
color: hotpink;
}
Dans cet exemple, display vaudra block puisque c'est la valeur attribuée par le navigateur sur l'élément <div>. Le navigateur n'applique pas de valeurs spécifiques au propriétés margin et color donc elles deviendront respectivement initial et inherit.
Quelques exemples de valeurs revert selon l'élément appliqué :
div {display: revert}vautblockp {display: revert}vautblock- â
span {display: revert}vautinline td {display: revert}vauttable-cellinput {display: revert}vautinline-block
Ces valeurs conférées par les navigateurs (User Agent Stylesheet) présentent parfois quelques différences selon les moteurs de rendu.
- Chromium UA stylesheet : concerne Google Chrome et Opera
- Mozilla UA stylesheet : concerne Firefox
- WebKit UA stylesheet : Safari

Vers le Reset / Normalize parfait ?
L'ensemble des propriétés et valeurs décrites au sein de cet article (all, inherit, initial, unset et revert) offre une très large panoplie de possibilités de réinitialisation en CSS lorsque cela vous est nécessaire.
Un Reset CSS proche de la perfection ressemblerait à ces deux simples lignes :
* {
all: unset;
display: revert;
}
Ces deux lignes résument à elles seules les consignes suivantes :
- Toutes les propriétés appliquables à tous les éléments doivent être remises à zéro, sauf pour les propriétés héritables qui sont conservées, cela évite de devoir tout re-styler notamment pour les propriétés typographiques.
- Concernant la propriété
display, nous souhaitons que la navigateur continue d'appliquer ses valeurs préférées (doncblock,inline, etc. selon l'élément).
Si la perfection existait, nous serions en présence du Reset ultime. Mais dans la vraie vie il y a aussi des images, des vidéos, des iframes, des tableaux, des SVG, etc.
Voilà pourquoi je ne saurais que vous conseiller de vous intéresser au projet "The New CSS Reset" maintenu sur Github par l'excellent Ahmad Shadeed et qui apporte les quelques affinages nécessaires.

Et vous, quelle est votre position par rapport à ces problématiques d'héritages, de cascades et de reset CSS ?
Avez-vous des solutions à tout faire que vous nous recommanderiez ?

Okine Sans is a free sans-serif grotesk font family inspired by text-focused magazine ads of the 80s and 90s.
The post Okine Sans: A Modern Sans-serif Font Family appeared first on Freebiesbug.
A coding session where you'll learn how to create volumetric light rays with fragment shaders in Three.js.
The post Volumetric Light Rays with Three.js appeared first on Codrops.
Le téléchargement de fichiers volumineux par le biais des navigateurs Web prend beaucoup de temps. En outre, vous ne bénéficiez ...
 Si de nombreux assureurs numérisaient déjà leurs systèmes et leurs opérations avant la pandémie, on constate une nette accélération depuis mars 2020.
Si de nombreux assureurs numérisaient déjà leurs systèmes et leurs opérations avant la pandémie, on constate une nette accélération depuis mars 2020.
 Selon l'ADEME, l'économie de la fonctionnalité sera un standard pour toutes les entreprises dès 2026. Il est essentiel de s'y préparer et le passage au cloud PC est d'une grande aide.
Selon l'ADEME, l'économie de la fonctionnalité sera un standard pour toutes les entreprises dès 2026. Il est essentiel de s'y préparer et le passage au cloud PC est d'une grande aide.
 Le fléau des ransomwares continue de sévir, avec un nombre record de plus de 2 150 notifications dans le cadre de cyberattaques par ransomware annoncées par la CNIL dans son dernier rapport 2021.
Le fléau des ransomwares continue de sévir, avec un nombre record de plus de 2 150 notifications dans le cadre de cyberattaques par ransomware annoncées par la CNIL dans son dernier rapport 2021.
 La voiture électrique est-elle la solution au problème ? Y a-t-il d'autres solutions possibles, comme supprimer complètement la voiture individuelle ?
La voiture électrique est-elle la solution au problème ? Y a-t-il d'autres solutions possibles, comme supprimer complètement la voiture individuelle ?
 AUGMENTATION RETRAITES. Présentée en Conseil des ministres le 6 juillet, le projet de loi sur le pouvoir d'achat prévoit notamment de revaloriser les retraites. Quel montant ? Pour qui ?
AUGMENTATION RETRAITES. Présentée en Conseil des ministres le 6 juillet, le projet de loi sur le pouvoir d'achat prévoit notamment de revaloriser les retraites. Quel montant ? Pour qui ?
 Notre quotidien est fait d'usages : téléphoner, prendre le métro, attendre chez le médecin, monter un meuble… des usages qui requièrent différentes étapes qui font partie de notre quotidien.
Notre quotidien est fait d'usages : téléphoner, prendre le métro, attendre chez le médecin, monter un meuble… des usages qui requièrent différentes étapes qui font partie de notre quotidien.
Pour mes flux RSS, vous savez que j’utilise Feedly, mais si vous cherchez un truc un peu différent qui ne nécessite pas de service en ligne ni d’abonnement ni quoi que ce soit, voici Fraidycat. Cette application desktop / extension Chrome et Firefox vous permet de suivre des contenus en … Suite
 La marque française finalise sa seconde levée et lance une nouvelle gamme de produits en poudre composés d'ingrédients d'origine naturelle et développés sans eau.
La marque française finalise sa seconde levée et lance une nouvelle gamme de produits en poudre composés d'ingrédients d'origine naturelle et développés sans eau.
 La start-up française vise une expansion internationale assortie d'une vague de recrutements et d'un projet de plateforme de trading format SaaS
La start-up française vise une expansion internationale assortie d'une vague de recrutements et d'un projet de plateforme de trading format SaaS
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer … Lire la suite
Né en 2003 DL Software se positionne aujourd’hui comme le spécialiste des ERP Métier avec une offre allant de solution à destination de la distribution, de la santé, du BTP ou encore du tourisme. Piloté par Jacques Ollivier, DL Software a triplé de taille en 1 an avec un stratégie de Build Up très offensive, …
L’article Quelle est la recette de DL Software pour réussir sa stratégie de Build Up? est apparu en premier sur FrenchWeb.fr.
La solution française de trading de crypto-actifs et de market-making Flowdesk lève 30 millions de dollars pour se déployer aux États-Unis. Cette opération a été réalisée auprès d’Eurazeo, Aglaé Ventures, ISAI, Speedinvest, Fabric.vc, Ledger et Coinbase, ainsi que 20 business angels, parmi lesquels Alexandre Prot (Qonto), Nicolas Julia (Sorare), Pascal Gauthier (Ledger) ou encore Sébastien …
L’article [Série A] Cryptomonnaies : Flowdesk lève 30 millions de dollars auprès d’Eurazeo, ISAI, Ledger et Coinbase est apparu en premier sur FrenchWeb.fr.
 Soutenue par des business angels de renom (comme les créateurs de Deezer, Shutterstock, Voodoo, Zenly…), la jeune pousse compte 200 clients après deux ans d'existence.
Soutenue par des business angels de renom (comme les créateurs de Deezer, Shutterstock, Voodoo, Zenly…), la jeune pousse compte 200 clients après deux ans d'existence.
 https://deepsource.io/blog/python-3-11-whats-new/
https://deepsource.io/blog/python-3-11-whats-new/ https://pixelbazaar.com/l/spotless
https://pixelbazaar.com/l/spotless https://www.creativebloq.com/news/mind-blowing-logo-secrets
https://www.creativebloq.com/news/mind-blowing-logo-secrets https://www.websitearchives.store/
https://www.websitearchives.store/ https://horizon-ui.com/pro/
https://horizon-ui.com/pro/ https://www.gabe.pizza/notes-on-component-libraries/
https://www.gabe.pizza/notes-on-component-libraries/