Les actualités du Jeudi 27 aout 2015 dans les métiers du web - Marmits.com - Reims
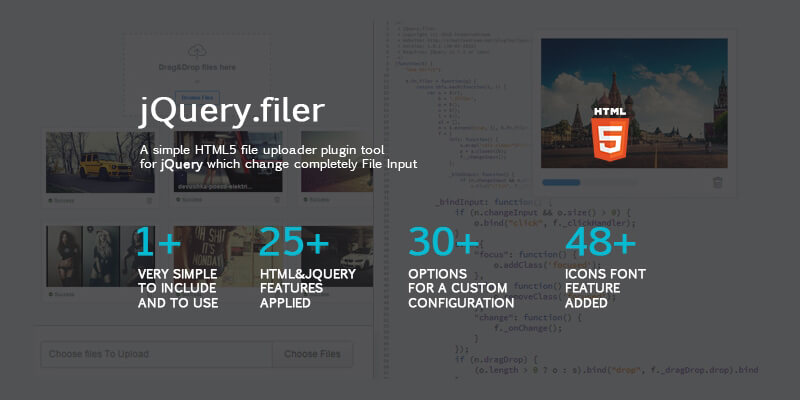
 jQuery Filer is an HTML5 file uploader plugin tool for jQuery which features multiple file selection, drag&drop support, different validations, thumbnails, icons, instant upload, print-screen upload and many other features and options.
jQuery Filer is an HTML5 file uploader plugin tool for jQuery which features multiple file selection, drag&drop support, different validations, thumbnails, icons, instant upload, print-screen upload and many other features and options.
The post jQuery Filer: Drag & Drop Uploader Plugin appeared first on ByPeople.
Vous souhaitez participer à notre programme sur la transformation numérique? N’hésitez pas à nous le faire savoir!...
The post Participer à notre programme sur la transformation numérique appeared first on FrenchWeb.fr.
 Une bonne nouvelle qui va peut-être convaincre les photographes réticents au format carré d’utiliser Instagram.
Une bonne nouvelle qui va peut-être convaincre les photographes réticents au format carré d’utiliser Instagram.
Single-page websites gradually fill the internet space. It is the recently emerged trend that becomes more and more prominent these days. Originally designed for online portfolios, the usage of one-page designs rose sharply from commercial and social advertising to narrowly focused businesses and services. So what is the secret of such a rapidly growing popularity? […]
The post Single-Page Website Design: Right or Wrong Direction? appeared first on Line25.
In this short tip, I provide a few easy steps to set up an editable grid (or table) using Bootstrap and Shield UI Lite.
Shield UI Lite is an open source jQuery library that includes, among other components, a jQuery grid. The grid supports editing out-of-the-box, as well as sorting, grouping, and different column editors.
About Shield UI Lite
Shield UI is a web component development company that specializes in the design, development, and marketing of UI widgets for pure JavaScript development, as well as for development in ASP.NET, ASP.NET MVC, and Java Wicket. The company offers Data Visualization components, as well as a whole array of standard web development components, such as grids, barcodes – one and two dimensional, extended input components – such as numeric and masked textboxes, and many more.
The Shield UI Lite Suite is one of the newest open source libraries on the market and what is specific about it is that it contains a wealth of components, all of which are feature rich and mature. This includes the jQuery Grid, which supports all important web grid operations out-of-the-box. The component supports editing with either inline or standard edit form editing, as well as editing with an external form. Also supported is cell editing.
In addition to this, the Shield UI Grid has a built-in datasource component, which facilitates the binding to all types of data – from local JSON structures, to remote web services; the built-in DataSource also takes care of all delete, update and insert operations.
For data-heavy applications, the Shield UI jQuery widget offers an enhanced virtual scrolling feature significantly improves performance, even when working with millions of real data records. To see more examples of the component and its options, you can refer to the online demos or the documentation.
Using the Code
For the editable grid that we’ll be creating, I’m using a local data source in order to keep things simple. The source code for the libraries can be found on GitHub. The full sample code, along with all sample data used, as well as additional CSS is available in the CodePen demo.
The first step in setting up the layout is to use a standard Bootstrap container. In our case, this is a div with a Bootstrap panel nested inside. Since any standard web grid component usually hosts a lot of data, our layout spans the full width of the screen.
The code for this step is straightforward and looks like this:
[code language="html"]
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="text-center">Bootstrap Editable jQuery Grid
<span class="fa fa-edit pull-right bigicon"></span></h4>
</div>
<div class="panel-body text-center">
<div id="grid"></div>
</div>
</div>
</div>
[/code]
This is all the HTML needed to set up the sample. The next step is adding references to all the resources used in the sample, such as stylesheets, JavaScript files, and data.
The data used for the example is a standard JSON collection, which is loaded separately in order to be passed to the grid component. Using a local data source simplifies the setup. Additionally we need the stylesheet for the grid and the JavaScript for initializing it.
The inclusion of these resources is demonstrated below:
The CSS:
[code language="html"]
<link rel="stylesheet" href="shieldui-lite.min.css">
[/code]
The scripts:
[code language="html"]
<script src="shieldui-lite-all.min.js"></script>
<script src="shortGridData.js"></script>
[/code]
Setting up the Grid
The next step in the process is setting up the Shield UI Lite grid component. Once we have included the necessary resources, we can initialize it with some JavaScript in the document.ready handler.
There are two logical parts in describing the component. The first is handling the datasource for the data that will be visualized in the grid, and the other one is setting up the columns, which will be actually rendered, as well as any additional settings, such as sorting, hover effects, etc.
Continue reading %An Editable Grid with jQuery, Bootstrap, and Shield UI Lite%
 L’Apple Watch a déjà permis à Apple de se hisser à la seconde place.
L’Apple Watch a déjà permis à Apple de se hisser à la seconde place.
 Cette fonctionnalité était déjà disponible sur l’application mobile. Et aujourd’hui, elle est aussi sur la version web.
Cette fonctionnalité était déjà disponible sur l’application mobile. Et aujourd’hui, elle est aussi sur la version web.
 Depuis presque toujours, Windows intègre un outil de capture d’écran, mais avec l’arrivée de Windows 10, Microsoft a souhaité donner un coup de jeune à cette fonctionnalité, en proposant son utilitaire baptisé Snip.
Depuis presque toujours, Windows intègre un outil de capture d’écran, mais avec l’arrivée de Windows 10, Microsoft a souhaité donner un coup de jeune à cette fonctionnalité, en proposant son utilitaire baptisé Snip.
 Selon une étude menée par Eat24, ceux qui utilisent des iPhone sont plus susceptibles de rechercher de la nourriture saine ou à base de légumes.
Selon une étude menée par Eat24, ceux qui utilisent des iPhone sont plus susceptibles de rechercher de la nourriture saine ou à base de légumes.
Ne jetez plus vos écrans LCD cassés : vendez-les ! La plupart du temps, lorsqu’un téléphone est cassé et hors d’usage, le consommateur pense à la jeter pour s’en procurer un autre, souvent plus préoccupé par la récupération de ses contacts, messages et photos que par l’avenir de son appareil usagé. Pourtant, l’aspect écologique [...]
Si les emojis (les émoticônes) sous WordPress vous gonflent parce que selon vous, ça ne sert à rien, c'est moche, ça alourdit votre site car ça oblige à charger le fichier wp-emoji-release.min.js ou encore parce que ça peut provoquer un souci de confidentialité, voici comment faire pour les désactiver. Ouvrez le fichier functions.php de votre > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Comment bloquer le chargement de wp-emoji-release.min.js de WordPress ? ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Si les emojis (les émoticônes) sous WordPress vous gonflent parce que selon vous, ça ne sert à rien, c'est moche, ça alourdit votre site car ça oblige à charger le fichier wp-emoji-release.min.js ou encore parce que ça peut provoquer un souci de confidentialité, voici comment faire pour les désactiver. Ouvrez le fichier functions.php de votre > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Désactiver les emojis de WordPress ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Si les emojis (les émoticônes) sous WordPress vous gonflent parce que selon vous, ça ne sert à rien, c'est moche, ça alourdit votre site car ça oblige à charger le fichier wp-emoji-release.min.js ou encore parce que ça peut provoquer un souci de confidentialité, voici comment faire pour les désactiver. Ouvrez le fichier functions.php de votre > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : WordPress – Comment se débarrasser des emojis ? ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Une nouvelle recrue de Google raconte comment il a été trouvé par celui-ci, grâce à ses requêtes sur le moteur de recherche.
Une nouvelle recrue de Google raconte comment il a été trouvé par celui-ci, grâce à ses requêtes sur le moteur de recherche.
 Le géant du commerce électronique Amazon ayant constaté que son App Shop ne parvenait pas à prendre son envol, a décidé de lancer une application que vous allez sans doute adorer : Android Underground.
Le géant du commerce électronique Amazon ayant constaté que son App Shop ne parvenait pas à prendre son envol, a décidé de lancer une application que vous allez sans doute adorer : Android Underground.
 Pickup Services comptera 500 Pickups Station fin 2015. Son PDG détaille sa stratégie pour ces consignes automatiques, qui prennent le relais au-delà de 50 colis par jour.
Pickup Services comptera 500 Pickups Station fin 2015. Son PDG détaille sa stratégie pour ces consignes automatiques, qui prennent le relais au-delà de 50 colis par jour.![]()
 Ashley Madison aurait travaillé sur une autre application qui permet de connaitre « la valeur de votre femme ».
Ashley Madison aurait travaillé sur une autre application qui permet de connaitre « la valeur de votre femme ».

Vector Desktop Generator comes with a set of 200 vector elements in 11 different categories and 30 preset fully editable scenes with which you can generate as many workspace scenarios as you want. This generator features wooden texture and an ochre palette for all of the elements which come in AI format.
The post Vector Desktop Generator appeared first on ByPeople.
 Internet Explorer, Firefox, Chrome, Safari... Visualisez sous forme de cartes l'évolution des rapports de force des principaux navigateurs d'année en année.
Internet Explorer, Firefox, Chrome, Safari... Visualisez sous forme de cartes l'évolution des rapports de force des principaux navigateurs d'année en année.![]()
Je ne sais pas si vous avez déjà bidouillé un peu votre Chromebook mais par défaut, la partition (rootfs) de Chrome OS (ou Chromium OS) qui contient le système est en lecture seule. Même en passant en mode développer, vous ne pourrez pas écrire sur la partition système. Si tel est votre souhait, sachez qu'il > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Chrome OS – Comment écrire sur la partition système ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Je ne sais pas si vous avez déjà bidouillé un peu votre Chromebook mais par défaut, la partition (rootfs) de Chrome OS (ou Chromium OS) qui contient le système est en lecture seule. Même en passant en mode développer, vous ne pourrez pas écrire sur la partition système. Si tel est votre souhait, sachez qu'il > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Chrome OS - Comment passer le système en écriture ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Personne ne sait si PR2 est le petit-fils de R2D2, mais quoi qu’il en soit ce dernier semble être un fin cuisinier ! Le robot est capable de cuisiner tout seul…
Personne ne sait si PR2 est le petit-fils de R2D2, mais quoi qu’il en soit ce dernier semble être un fin cuisinier ! Le robot est capable de cuisiner tout seul…
L'accord prévoit notamment de bénéficier du savoir-faire de BuzzFeed dans la vidéo en ligne.
The post BuzzFeed s’allie avec l’agence GroupM (WPP) pour se rapprocher des marques appeared first on FrenchWeb.fr.
 Des pirates ont réussi à s’emparer de 30 Go de données, qui avaient été confiées à Ashley Madison par plusieurs millions de clients. Quand on sait qu’Ashley Madison est un site qui incite aux relations "extra conjugales", on imagine les dégâts que ces révélations sont en train de provoquer.
Des pirates ont réussi à s’emparer de 30 Go de données, qui avaient été confiées à Ashley Madison par plusieurs millions de clients. Quand on sait qu’Ashley Madison est un site qui incite aux relations "extra conjugales", on imagine les dégâts que ces révélations sont en train de provoquer.![]()
 45% des développeurs qui prévoient de s'orienter vers les objets connectés évoquent la montre d'Apple comme cible prioritaire. Le chiffre est tiré d'une étude de Progress.
45% des développeurs qui prévoient de s'orienter vers les objets connectés évoquent la montre d'Apple comme cible prioritaire. Le chiffre est tiré d'une étude de Progress.![]()
 La plateforme qui permet de créer des tutoriels propose désormais des services premium aux entreprises et son logiciel en marque blanche.
La plateforme qui permet de créer des tutoriels propose désormais des services premium aux entreprises et son logiciel en marque blanche.![]()
Some Ashley Madison users have something in common with many internet users when it came to their security passwords. 4,000 of the underlying plaintext passwords from the leak have been deciphered and you could probably guess some of the passwords that were used. Hint: we mentioned one three times in the first two sentences. 123456, password, 12345, qwerty, ashley, abc123…
One of the largest drug marketplaces on the Dark Web is going offline after they reported suspicious activity on their site. Agora’s site operators would like themselves as well as their servers to remain a secret and in order to do so they plan on going offline to strengthen their site incase of future attacks. “In a message posted both…
Le Rich Media, dans sa définition la plus simple, implique tout type de contenus multimédias et interactifs...
The post Le cerveau humain est fait pour s’entendre avec Facebook, Snapchat ou Pinterest appeared first on FrenchWeb.fr.
 Le site de rencontres extraconjugales Ashley Madison vient de subir un piratage massif de sa base de données. Une actualité qui, une fois de plus, nous rappelle le rôle central que peut jouer la sécurité IT.
Le site de rencontres extraconjugales Ashley Madison vient de subir un piratage massif de sa base de données. Une actualité qui, une fois de plus, nous rappelle le rôle central que peut jouer la sécurité IT.![]()
Constamment armé de son mobile, le consommateur lambda change sa vision de l'acte d'achat.
The post Comment provoquer le coup de foudre entre le commerçant et le mobile du (futur) client appeared first on FrenchWeb.fr.
Color is one of the most significant elements of any design. It creates emotion, guides us through an interface, and reinforces a brand. It’s rare that you find a truly black and white design, more often monochrome designs are dark gray, or off-white. But the effect is the same. Color is literally how we see […]
3 entreprises et 3 visions de la transformation numérique.
The post La transformation digitale… au PMU appeared first on FrenchWeb.fr.
Par Denis Jacquet, fondateur de Parrainer La Croissance.
The post La jeunesse mérite qu’on lui fiche la paix appeared first on FrenchWeb.fr.
Intel vient d'investir 60 millions de dollars dans le Chinois Yuneec.
The post Pourquoi la Chine va peser sur le marché des drones appeared first on FrenchWeb.fr.
A lightweight, customizable, modular, responsive, lightbox gallery plugin for jQuery.
The post jQuery lightgallery : Responsive Lightbox Gallery Plugin appeared first on jQuery Rain.
L’association Child & Family dit CFF de Lyoness est réputée pour son dévouement à partager le meilleur aux autres. Plusieurs personnes ont eu cette occasion de bénéficier de la générosité des membres de la fondation, dont dernièrement le tournoi de foot qui a eu lieu à Hongrie. Des jeunes footballeurs ont fait l’honneur de la [...]

An iOS 9 user interface kit including many useful pre-made elements. Sketch freebie created and released by Meng To.
The post iOS 9 UI kit for Sketch #2 appeared first on Freebiesbug.

A Samsung Galaxy Note 5 mockup created with Photoshop vector shapes. Free PSD released by Barin Cristian.
The post Samsung Galaxy Note 5 mockup appeared first on Freebiesbug.
Onsen UI is a mobile framework that includes Javascript and CSS frameworks for HTML5, PhoneGap & Cordova apps. It offers a large selection of Web-based UI components, and responsive layouts for smartphones and tablets, among other features.

jQuery LightGallery is a lightweight, customizable, modular, responsive, lightbox gallery plugin for jQuery. It uses CSS-only approach for resizing images and videos. So it will be extremely flexible, and considerably faster than using the JavaScript approach. Lightgallery comes with a few built in modules, such as thumbnails, full screen, zoom, etc. It is easy to […]
The post A Lightweight, Customizable CSS Lightbox Gallery Plugin appeared first on WebAppers.
It’s a simple dialog jquery plugin that pops down from the top of your browser window once it’s loaded HTML in the background. A simple way to load web forms, […]
The post jQuery Popdown Plugin appeared first on jQuery Rain.
A simple, user-friendly and lightweight jQuery accordion plugin with smooth animations powered by CSS3 transitions.It was based on the Minimal Accordion/Drawer Plugin with jQuery and CSS3 developed by alxndrwcz.
The post Woco : jQuery Accordion plugin appeared first on jQuery Rain.
 L’Apple Watch serait le meilleur article pour la rentrée !
L’Apple Watch serait le meilleur article pour la rentrée !

La rumeur concernant Facebook Monneypenny était donc vraie, tel que confirmé hier soir par le leader des réseaux sociaux. A l’instar des plus grands acteurs actuels du web et de […]
L'article Facebook M : L’assistant virtuel doté d’IA pour Messenger est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
 PayPal One Touch, le bouton de paiement en un clic, vient de débarquer en France avec l’ambition de faciliter la vie des clients et des sites marchands. La technologie s’adapte en effet à un usage mobile, ce qui devrait convaincre de nombreux clients à faire leurs achats depuis un smartphone.
PayPal One Touch, le bouton de paiement en un clic, vient de débarquer en France avec l’ambition de faciliter la vie des clients et des sites marchands. La technologie s’adapte en effet à un usage mobile, ce qui devrait convaincre de nombreux clients à faire leurs achats depuis un smartphone.
Portraits de ces jeunes entreprises qui ont surmonté leurs difficultés.
The post SeniorAdom, une solution qui pourrait bientôt conquérir la génération baby-boom appeared first on FrenchWeb.fr.
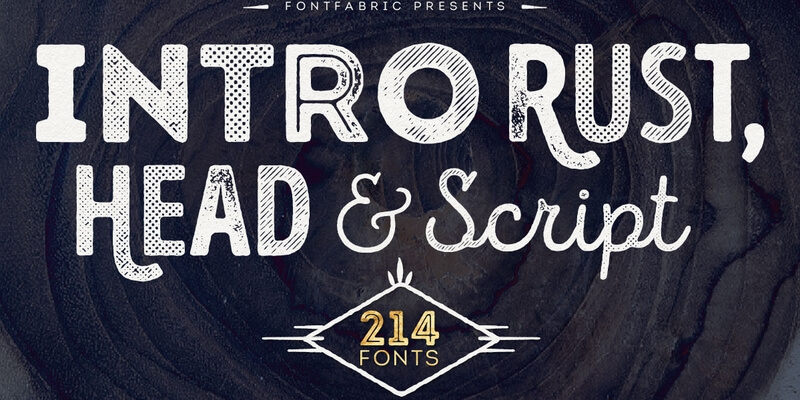
 Intro Rust is a font family that features 214 fonts included in 4 sub-families; Intro Rust, Intro Script, Intro Head and Intro Goodies. This font family was crafted in a vintage style and several textures making it suitable for plenty of projects.
Intro Rust is a font family that features 214 fonts included in 4 sub-families; Intro Rust, Intro Script, Intro Head and Intro Goodies. This font family was crafted in a vintage style and several textures making it suitable for plenty of projects.
The post Intro Rust: Vintage Font Family appeared first on ByPeople.