Les actualités du Jeudi 28 janvier 2016 dans les métiers du web - Marmits.com - Reims
 Facebook commence à déployer le Live Streaming.
Facebook commence à déployer le Live Streaming.
 Focus is a dashboard UI design in PSD file format, in a minimal, modern and flat style featuring analytic graphics and charts.
Focus is a dashboard UI design in PSD file format, in a minimal, modern and flat style featuring analytic graphics and charts.
The post Focus: PSD UI Dashboard appeared first on ByPeople.
 With PHAP, you can write your mobile apps entirely in PHP and share the same code on iOS, Android and Windows Phones, also, you can choose from over 38,000 existing PHP libraries.
With PHAP, you can write your mobile apps entirely in PHP and share the same code on iOS, Android and Windows Phones, also, you can choose from over 38,000 existing PHP libraries.
The post PHAP: PHP Mobile App Developments appeared first on ByPeople.
HTML5 lets you draw graphics straight into your web page using the <canvas> element and its related JavaScript API.
In this post, I’m going to introduce you to jCanvas, a free and open source jQuery-based library for the HTML5 Canvas API.
If you develop with jQuery, jCanvas makes it easier and quicker to code cool canvas drawings and interactive applications using jQuery syntax.
What is jCanvas?
The jCanvas website explains:
jCanvas is a JavaScript library, written using jQuery and for jQuery, that wraps around the HTML5 canvas API, adding new features and capabilities, many of which are customizable. Capabilities include layers, events, drag-and-drop, animation, and much more.
The result is a flexible API wrapped up in a sugary, jQuery-esque syntax that brings power and ease to the HTML5 canvas.
jCanvas enables you to do everything you can do with the native Canvas API and more. If you prefer, you can also use native HTML5 Canvas API methods with jCanvas. The draw() method serves just this purpose. Furthermore, you can easily extend jCanvas with your own methods and properties using its extend() feature.
[author_more]
Adding jCanvas to Your Project
To include jCanvas in your project, download the script from the official website or the GitHub page, then include it in your project folder. As mentioned, jCanvas needs jQuery to work, so be sure to include that too.
Your project’s script files will look something like this:
[code language="html"]
<script src="js/jquery.min.js></script>
<script src="js/jcanvas.min.js></script>
<script src="js/script.js></script>
[/code]
The last one would be where you put your custom JavaScript using the jCanvas API. Now let’s take jCanvas for a test drive.
Setting up the HTML Document
To follow along with the examples, start by adding a <canvas> element tag to a basic HTML5 document.
[code language="html"]
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content
for users of assistive technologies
or of browsers that don't have
full support for the Canvas API.</p>
</canvas>
[/code]
Here are a few points of interest about the code snippet above.
- By default, the dimensions of the
<canvas>drawing surface are 300px by 150px. You can modify this default size in the width and height attributes inside the element’s markup. - Adding an
idattribute is not required but will be an easy way to access the element with JavaScript. - Content inside the
<canvas>element is just a bitmap image. This makes it inaccessible to users of assistive technologies. Also, browsers that don’t have support for the Canvas API will not be able to access its content or interact with it in any way. Therefore, while techniques aiming to make<canvas>more accessible are yet to be made available, adding some fallback content for this category of users is the recommended practice.
If you were to use the native Canvas API, your JavaScript would look something like this:
[code language="javascript"]
var canvas = document.getElementById('myCanvas'),
context = canvas.getContext('2d');
[/code]
The variable context in the code above stores a reference to the 2D context property of the Canvas object. It’s this property that enables you to access all other properties and methods exposed by the HTML5 Canvas API.
If you’d like to learn more about the topic, HTML5 Canvas Tutorial: An Introduction by Ivaylo Gerchev is a great read.
jCanvas methods and properties already contain a reference to the 2D context, therefore you can jump straight into drawing.
Drawing Shapes with jCanvas
Most jCanvas methods accept a map of property-value pairs that you can list in any order you like.
Let’s start by drawing a rectangle shape.
The Rectangle Shape
This is how you draw a rectangle shape using the drawRect() method of the jCanvas object.
[code language="javascript"]
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
// rectangle shape
$myCanvas.drawRect({
fillStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 150, y: 100,
fromCenter: false,
width: 200,
height: 100
});
[/code]
The snippet above caches the canvas object into a variable called $myCanvas. The properties inside the drawRect() method are mostly self-explanatory, but here’s a brief rundown:
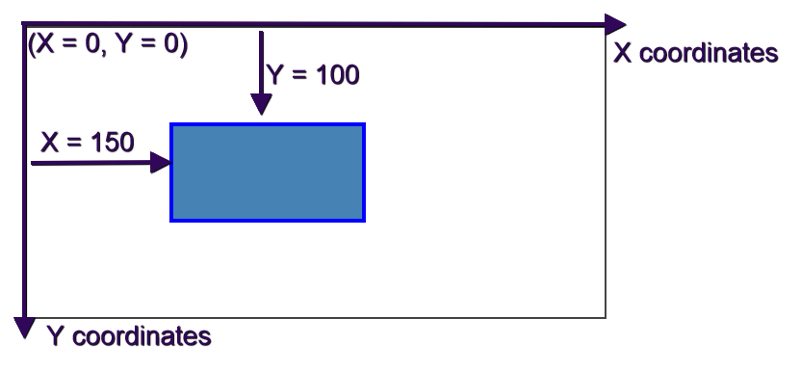
fillStylesets the rectangle’s background color;strokeStylesets its border color;strokeWidthsets the shape’s border width;xandyset the coordinates corresponding to the rectangle’s horizontal and vertical position inside the canvas. A value of 0 for x and of 0 for y, i.e., (0, 0), corresponds to the top left corner of the canvas. Thexcoordinates increase to the right and theycoordinates increase towards the bottom of the canvas. When drawing the rectangle, by default, jCanvas takes thexandycoordinates to lie at the center of the shape.- To change this so that
xandycorrespond to the rectangle’s top left corner, set thefromCenterproperty tofalse. - Finally, the
widthandheightproperties set the dimensions of the rectangle.

Here is a demo with the rectangle shape:
See the Pen jCanvas example: Rectangle by SitePoint (@SitePoint) on CodePen.
Arcs and Circles
Arcs are portions of the rim of a circle. With jCanvas, drawing arcs is just a matter of setting the desired values for a few properties inside the drawArc() method:
[code language="javascript"]
$myCanvas.drawArc({
strokeStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 300, y: 100,
radius: 50,
// start and end angles in degrees
start: 0, end: 200
});
[/code]
Drawing arcs involves setting a value for the radius property as well as the start and end angles in degrees. If you’d like the direction of your arc to be counterclockwise, add the ccw property to the code above and set it to true.
Continue reading %Introduction to jCanvas: jQuery Meets HTML5 Canvas%
 Surfacephone.com redirige vers un site de Microsoft.
Surfacephone.com redirige vers un site de Microsoft.
Lorsqu’une personnalité notoire du Libre comme Carl Chenet s’attaque avec pertinence à la tendance massive du « tous sur GitHub » et égratigne la communauté du Libre pour son immobilisme (et même sa paresse !), Framasoft trouve que c’est une bonne … Lire la suite
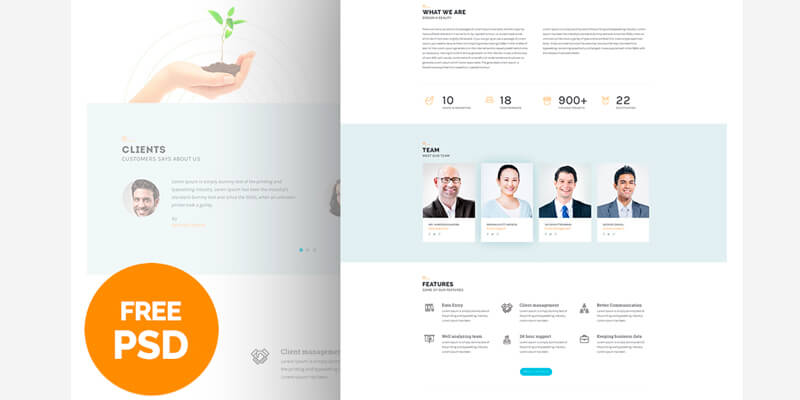
 This portfolio template available in psd and html files is a fully responsive design with High Quality icons. HTML designed with Bootstrap, CSS transitions and effects done, CSS3 and JQuery used.
This portfolio template available in psd and html files is a fully responsive design with High Quality icons. HTML designed with Bootstrap, CSS transitions and effects done, CSS3 and JQuery used.
The post PSD & HTML Portfolio Template appeared first on ByPeople.
 D’après une étude réalisée par le cabinet d'analyse Kantar, le système d’exploitation mobile Android disposerait d’une part de marché de 70% en France.
D’après une étude réalisée par le cabinet d'analyse Kantar, le système d’exploitation mobile Android disposerait d’une part de marché de 70% en France.
 Les entreprises doivent à la fois réduire leurs coûts d’exploitation IT, être plus agiles tout en améliorant leur sécurité afin de préserver et développer leurs activités. Des objectifs a priori contradictoires.
Les entreprises doivent à la fois réduire leurs coûts d’exploitation IT, être plus agiles tout en améliorant leur sécurité afin de préserver et développer leurs activités. Des objectifs a priori contradictoires.![]()
 Le community manager de LG trolle Samsung sur Twitter.
Le community manager de LG trolle Samsung sur Twitter.
Les 20 points clefs de votre check-list à découvrir le 23 février à 11h
Nous avions relayé et traduit ici même l'appel de Daniel Glazman « Appel à l'action : le web ouvert a besoin de vous maintenant » en 2012, suite à la première fois qu'un navigateur décidait de supporter les préfixes d'un autre moteur de rendu (Opera à l'époque).
Daniel Glazman a été récemment interviewé suite à la décision d'implémenter des alias des propriétés Webkit dans le moteur Gecko (Firefox), et… nous ne pouvons que vous inciter à lire cette interview, à comprendre ce que Daniel explique très clairement, et (...)
 Un ordinateur vient de battre pour la première fois un champion au jeu de Go, le Deep Learning semble avoir fait la différence.
Un ordinateur vient de battre pour la première fois un champion au jeu de Go, le Deep Learning semble avoir fait la différence.
Ne pas paraître «réaliste» ou trop «conservateur», sont parmi les erreurs citées par trois responsables de fonds.
Bonne nouvelle pour les passionnés et les professionnels du SEO : le SEO Campus Nantes revient enfin, le samedi 20 février 2016. Bloquez d’ores et déjà la date ! Vous devez assister à cette nouvelle édition de l’événement : ça va être encore … Lire la suite
The post SEO Campus Nantes – Samedi 20 février 2016 appeared first on Miss SEO Girl.
Le groupe cherche néanmoins à se diversifier.
 Smoke plugin is a validation form and components library for Bootstrap with features such as notifications, progress bars, panels and other helpers, it requires the Jquery library and Bootstrap 3. framework, find the link in the Getting Started section on the source page.
Smoke plugin is a validation form and components library for Bootstrap with features such as notifications, progress bars, panels and other helpers, it requires the Jquery library and Bootstrap 3. framework, find the link in the Getting Started section on the source page.
The post Smoke: Bootstrap Validation Form & Components appeared first on ByPeople.
Sciences Po renouvelle son partenariat avec OpenClassrooms en 2016 ! Après les fiches méthodologiques destinées aux élèves de Lycée, leur permettant d’appréhender facilement des concepts-clés comme la lecture d’une carte, la prise de note ou encore la recherche sur internet, Sciences-Po met à disposition une boîte à outils à l’attention des étudiants, autour de deux
Lire la suite
Mobile privacy isn’t getting any easier for consumers and well, everyday citizens. Just when you thought you’ve heard of all the possible devices that could be used to spy on mobile devices, another rears it’s ugly head. A new report states that the Anaheim Police Department has been using “Dirtboxes,” which are planes mounted with “stingrays.” “This cell phone spying…
 Avec Google, réveillez l’animal qui est en vous !
Avec Google, réveillez l’animal qui est en vous !
RH actu L’actualité RH a connu de réelles transformations depuis ces dernières années, notamment, grâce à plusieurs facteurs, dont les plus remarquables sont l’information, la responsabilité sociale de la société et les évolutions législatives. Grâce à ces facteurs, les missions sont devenues variées et les compétences ont augmenté. Ainsi, s’informer sur l’actu RH est important […]
FIGYX est une SSII (Société de Services en Ingénierie Informatique) française spécialisée dans les services Cloud Computing haute disponibilité et sécurisés. Cette société est une jeune pousse créée en 2013 suite au constat d’un manque d’offres de Cloud Computing sécurisées et peu exposées aux attaques externes. Cette société est basée en Savoie et tous […]
Élue Prix de l’Innovation 2015 par AXA, la Mairie de Paris et OpenLaw, la startup LegalUP ouvre au public sa plateforme qui permet de faire appel à un avocat de manière simple, rapide et abordable. Vous l’aurez entendu maintes et maintes fois : nul n’est censé ignorer la loi. Pourtant, mis à part les […]
Avec la sortie d’Odoo 9, Odoo fournit à présent une suite d’applications professionnelles complète et très flexible. Cette solution tout-en-un gère tous les aspects de votre entreprise du e-commerce, au point de vente, du CRM au Marketing en passant par le progiciel de gestion (ERP) et la comptabilité. Odoo sort aujourd’hui Odoo 9, la dernière […]
Troisième édition de la conférence « Comment séduire un CTO » ! Comment trouver et séduire son associé technique ? Le SeedNetworking, l’association qui vise à promouvoir l’entrepreneuriat et la création de startup, organise sa troisième conférence « Comment séduire un CTO* » chez Blablacar, le 20 octobre à 19h. Dans son format originel, le SeedNetworking organise depuis […]
Une capacité accrue de 21% au niveau de la ville d’Amsterdam Paris – 24 septembre 2015 – Interoute, opérateur propriétaire de l’un des plus importants réseaux européens, annonce une extension majeure aux Pays-Bas. En rallongeant son réseau métropolitain (MAN) à Amsterdam de 43 km de fibre optique, Interoute accroît sa capacité locale de 21%. La […]
« 15 000 nouveaux salariés par mois » #RH #digitalisation #dématérialisation Depuis sa création en 2007, Coffreo développe des solutions de dématérialisation RH pour l’employeur et ses salariés. Par le biais d’un coffre-fort électronique, ils échangent des documents précieux et utiles, comme les bulletins de paie, les contrats de travail, les attestations et autres certificats. Après 8 […]
Qu’est-ce que le métier de Chargé de Projet Digital ? En agence ou en entreprise, un métier ce dégage, celui de Chargé de Projet Digital qui a un rôle très important. En effet, c’est lui qui régule, qui coordonne, qui assiste un projet de communication, une campagne ou autre action publicitaire. Il est le tampon entre […]
[LES JEUNES ET L’ARGENT] Le Compte Anytime, le 1er compte sans banque Smartphone Friendly, dédié aux 12-18 ans A quelques semaines de la rentrée scolaire, il est une question qui revient régulièrement dans les familles : celle de l’argent de poche et de l’éducation financière. Alors qu’ils sont 72 % à donner de l’argent […]
Cette année, plus de 400 pme / eti sont déjà engagées dans leur projet de modernisation « industrie du futur ». S’inscrivant dans les objectifs de ce plan de relance d’envergure nationale, sirfull recommande le logiciel welding quality solution aux entreprises et donneurs d’ordres désireux d’entrer dans le programme « industrie du futur ». Amené à […]
Le sport à la carte débarque en France GymForLess : l’application mobile qui va populariser la pratique du fitness Paris, France – 22 septembre 2015–La pratique du fitness en salle ne représente aujourd’hui que 5% sur le sol français. Un marché qui tend vers une évolution puisque les Français ne rechignent pas pour autant à […]
Bealder : un an déjà ! Bealder enrichit son offre beacon de nouveaux services Lyon le 1er octobre 2015 – Pionnier reconnu et acteur référent dans l’univers des beacons, Bealder dresse un bilan plus que satisfaisant de sa première année d’existence. Utilisant la technologie Bluetooth Low Energy, Bealder permet aux espaces physiques de géolocaliser précisément […]
Synolia, spécialiste de la gestion relation client et de la vente en ligne, est la première société française à rejoindre le réseau de partenaires de l’éditeur Zendesk, leader des logiciels de gestion de service client hébergés dans le cloud. La solution experte en gestion du service client vient ainsi compléter l’offre de solutions de gestion […]
Prizee est un site web sur lequel vous êtes certain de passer de très bons moments. Les jeux en ligne que vous découvrirez vous divertiront au maximum, car ils sont à la fois amusants et instructifs. Prizee compte différentes rubriques dans lesquelles vous trouverez d’autres distractions capables de vous détendre. Si vous voulez rester […]
La technologie du net a tellement évolué aujourd’hui que la communication au sein même de l’entreprise et avec l’extérieur ne peut plus s’en passer. Le recours à une agence web créative telle que W3b constitue un formidable levier pour toute activité professionnelle sérieuse que ce soit pour la création intranet valence, la création extranet valence […]
Qui pour piloter la transformation digitale de l’entreprise ? La nature transverse du sujet fait que nul...

Bplus is a business and consultancy UI PSD that includes home page and 11 inner pages. It is a full-page design, simple and clean with a nice icon usage.
The post Bplus: Business & Consultancy PSD appeared first on ByPeople.
The web is often seen as a decidedly two-dimensional medium. And, to be fair, it is. That’s what it was designed for. What’s more, the addition of three-dimensional graphics, rendered live, has traditionally required plugins. Macromedia gave us Shockwave, Unity gave us the Unity Web Player, and all the while, we’ve used 3D graphics for […]
Cette start-up israélienne a levé 14 millions de dollars depuis sa création.

Brotherhood Script is an elegant handwritten font than can be used in a wide variety of projects. It's free for personal use. Released by The Hungry JPEG.
The post Brotherhood Script: A free handwritten font appeared first on Freebiesbug.

Mark Zuckerberg vient tout juste de publier les derniers chiffres clés concernant Facebook et les autres services qui gravitent autour. Comme indiqué dans l’infographie ci-dessous, on y apprend que ce […]
L'article Facebook : Chiffres clés de janvier 2016 en infographie est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
 Le cabinet de conseil dévoile ses matrices d'analyse 2016 des offres de réseau social d'entreprise et de collaboration. Jive confirme son potentiel, Slack monte en puissance.
Le cabinet de conseil dévoile ses matrices d'analyse 2016 des offres de réseau social d'entreprise et de collaboration. Jive confirme son potentiel, Slack monte en puissance.![]()

Les rumeurs vont bon train concernant la prochaine keynote d’Apple prévue pour le mois de juin. Outre le nouveau modèle d’iPhone qui pourrait être présenté, la marque à la pomme […]
L'article Un nouvel iPad Air 3 présenté en mars ? est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Cette application propose aux candidats de postuler en un clic et d'échanger avec les recruteurs via une messagerie instantanée.
 Selon Google, il y a plus de 1 000 applications qui utilisent la réalité virtuelle dans le Play Store.
Selon Google, il y a plus de 1 000 applications qui utilisent la réalité virtuelle dans le Play Store.
![]() C’est bien connu dans le milieu du smartphone, il suffit d’un rien pour propager une rumeur. Si bien souvent Apple et Samsung sont le cœur de cible de ses allégations sur leurs futurs flagships ; c’est bien Microsoft qui est visé cette fois-ci.
C’est bien connu dans le milieu du smartphone, il suffit d’un rien pour propager une rumeur. Si bien souvent Apple et Samsung sont le cœur de cible de ses allégations sur leurs futurs flagships ; c’est bien Microsoft qui est visé cette fois-ci.![]()
Facebook atteint les 1,56 milliard de dollars de bénéfices en trois mois.
Whiteboard makes it easy to write beautiful API documentation. It’s a NodeJS based project inspired by the Ruby-based Slate API documentation tool.
Le jeu de Go est réputé pour être bien plus complexe que les échecs, en termes de calculs nécessaires pour qu'une machine arrive à battre l'homme. C'est pourtant ce que Google vient de faire avec AlphaGo, un logiciel qui utilise les techniques de Machine Learning (intelligence artificielle).Avec AlphaGo (Google), la machine bat l'humain au jeu […]
Cet article écrit par Olivier Duffez a été publié sur Avec AlphaGo (Google), la machine bat l'humain au jeu de Go
Cet article Avec AlphaGo (Google), la machine bat l'humain au jeu de Go est apparu en premier sur Les dossiers référencement de WebRankInfo.
Salut la compagnie, j'espère que votre semaine se passe bien. En ce qui me concerne, je suis depuis plusieurs jours sur un petit nuage, ce qui explique pourquoi je n'ai pas pu être très assidu sur le post d'articles. Je vous raconte un peu le délire. Bon, comme vous le savez, la semaine dernière, j'ai > Lire la suite
Medium Editor is a clone of medium.com inline editor toolbar. It uses contenteditable API to implement a rich text solution. MediumEditor has been written using vanilla JavaScript, no additional frameworks required. View the MediumEditor Options documentation on all the various options for MediumEditor. Requirements: – Demo: https://yabwe.github.io/medium-editor/ License: MIT License
The post A Clone of Medium.com Inline Editor Toolbar appeared first on WebAppers.
Sponsors
Cette application permet d'envoyer des messages sans clavier et en un seul clic. Interview de Cyril Paglino, le cofondateur.
Today we’d like to share a very simple content slideshow with you. The idea is to have circular slides that have a playful bouncy effect when animating to the next […]
The post Elastic Circle Slideshow with CSS3 & JavaScript appeared first on jQuery Rain.
js-htmlencode is a simple HTML encode / decode function for JavaScript.
The post js-htmlencode : HTML Encode & Decode function for JavaScript appeared first on jQuery Rain.
 Oracle va rendre ce plug-in obsolète.
Oracle va rendre ce plug-in obsolète.