Les actualités du Lundi 28 janvier 2019 dans les métiers du web - Marmits.com - Reims
 https://www.itsnicethat.com/articles/spotify-design-designing-for-tomorrow-event-review-280119
https://www.itsnicethat.com/articles/spotify-design-designing-for-tomorrow-event-review-280119
 https://icons8.com/articles/design-career-freelance-designer/
https://icons8.com/articles/design-career-freelance-designer/
 https://uxdesign.cc/whats-new-and-what-you-can-expect-from-sketch-53-beta-35b2147cb875
https://uxdesign.cc/whats-new-and-what-you-can-expect-from-sketch-53-beta-35b2147cb875
 https://hackernoon.com/the-worst-career-advice-i-ever-received-54aaf2a50c93
https://hackernoon.com/the-worst-career-advice-i-ever-received-54aaf2a50c93

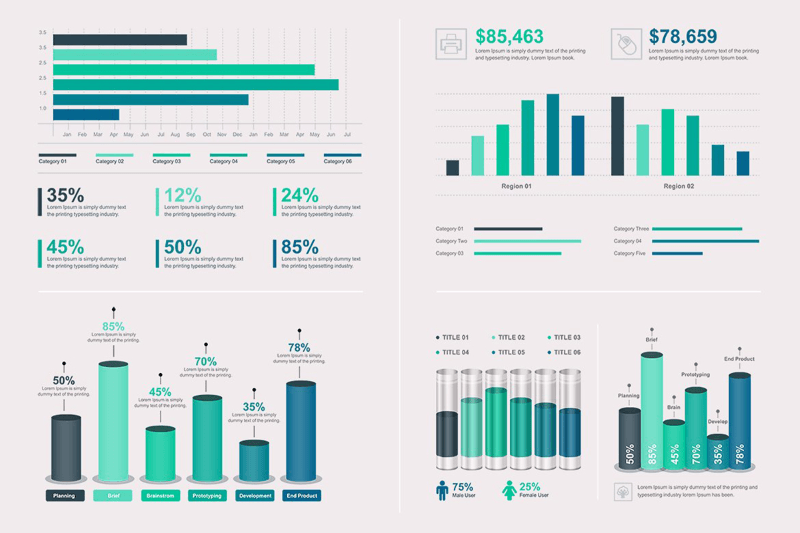
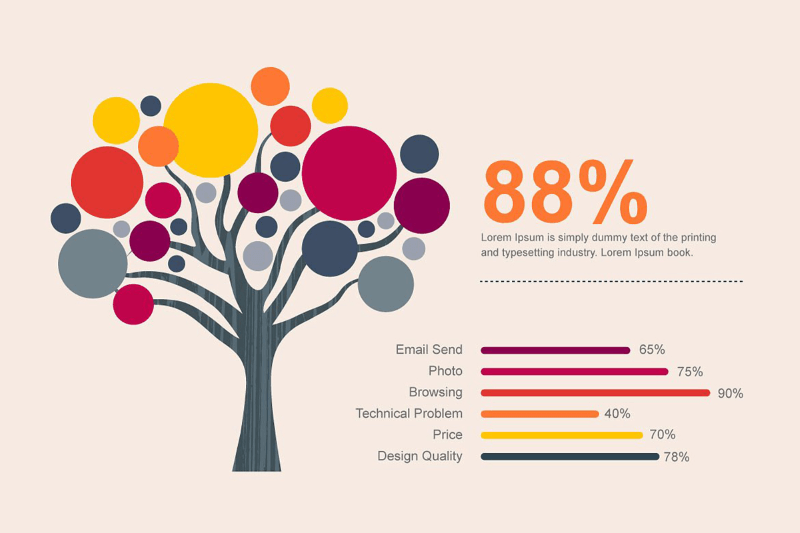
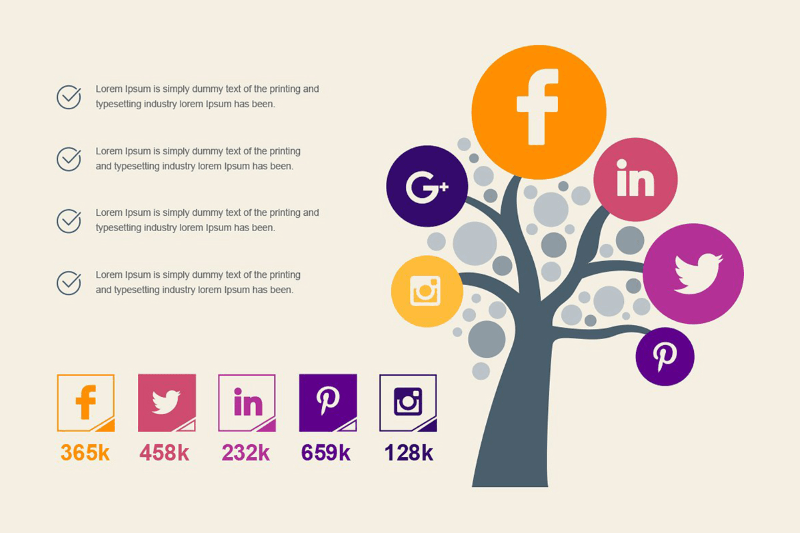
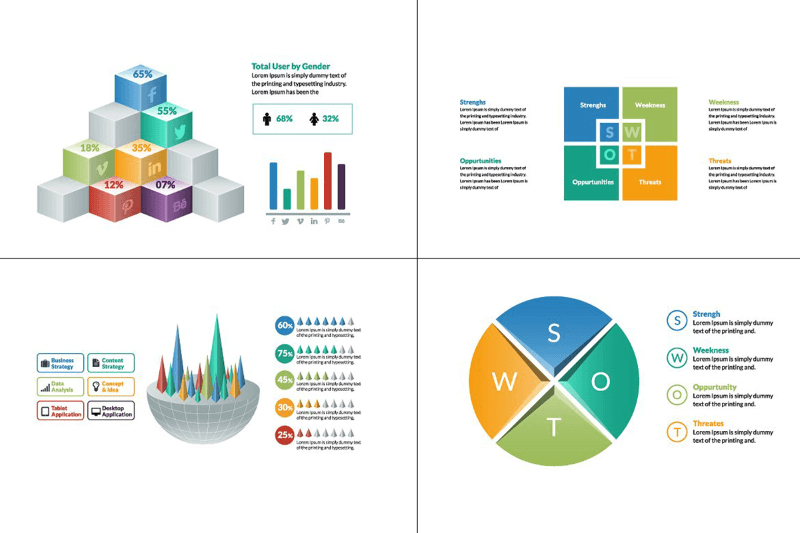
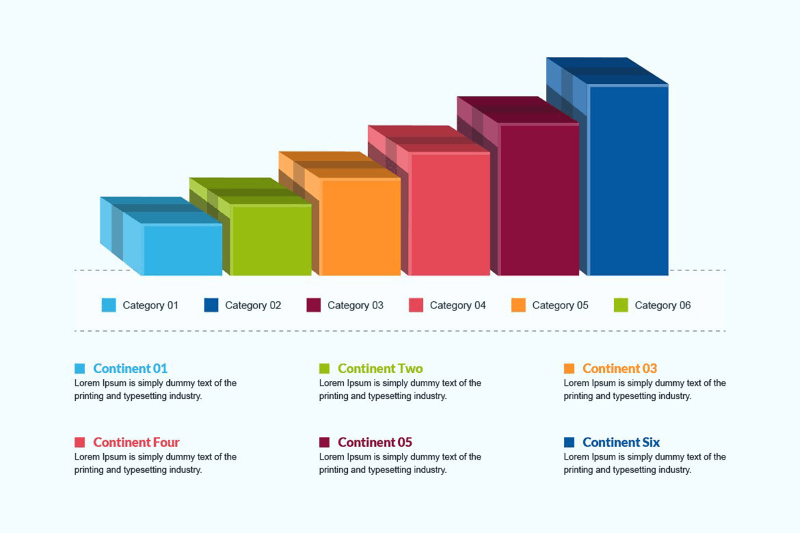
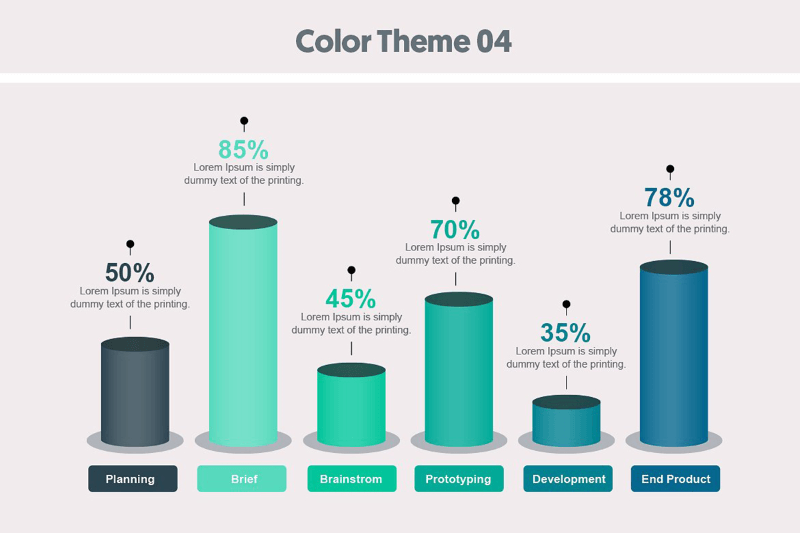
A big inforgraphic bundle featuring 150 ready made infographic templates with 900+ vector elements editable in Adobe Illustrator as well as free alternative software such as InkScape & GIMP.
You'll find vector infographic shapes like arrows, graphs, social media charts, pyramids, timelines and much more in Ai & EPS file format, and you can mix & match to create your own template, or easily edit the text, font & colors of a ready made template to use for print/web straight away.
Regularly priced $200, today you can get this infographic bundle for just $12!

You Will Receive:
- 900+ vector infographic shapes
- 150 infographic templates
- Vector EPS & Ai file format
- Resize, mix & match elements without losing image quality
- Editable text/font & colors (match with your brand or company)
- Multi color variations, black & white versions
- CMYK color used (print ready)
- Free fonts used (download links are included in download)
- Commercial use
Content Previews






































































(Back To Top)

 https://www.itsnicethat.com/articles/elias-hanzer-phase-variable-font-graphic-design-280119
https://www.itsnicethat.com/articles/elias-hanzer-phase-variable-font-graphic-design-280119


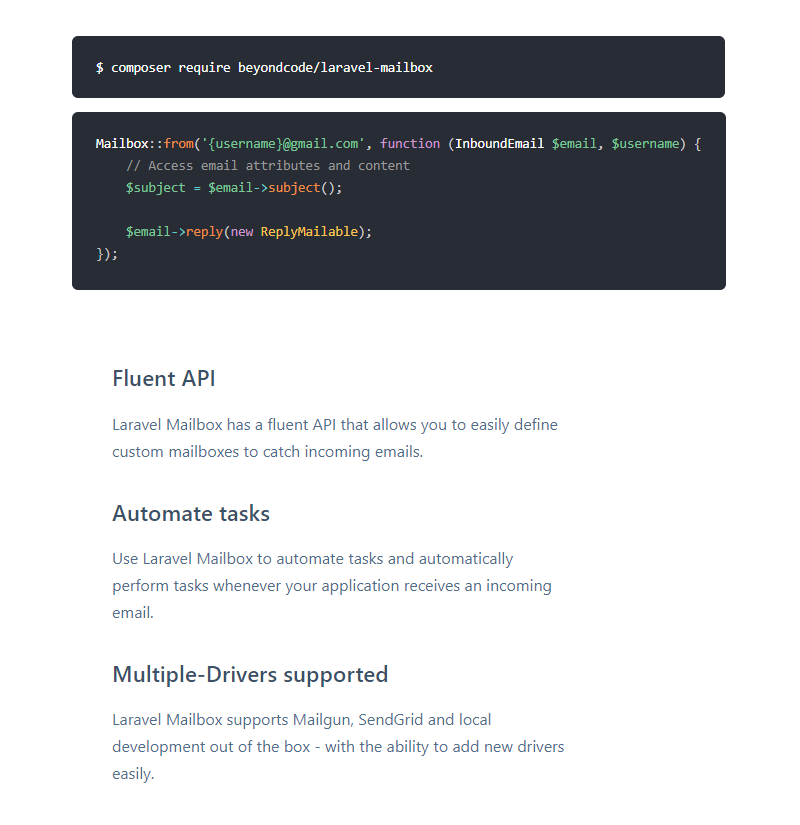
 Laravel Mailbox is a package that wraps up the ability to receive and parse emails. It has a fluent API that allows you to easily define custom mailboxes to catch incoming emails with support for Mailgun, SendGrid and local development out of the box. Laravel Mailbox also automates tasks and automatically perform them whenever your application receives an incoming email. Developed by the team at Beyond Code, licensed under the MIT License.
Laravel Mailbox is a package that wraps up the ability to receive and parse emails. It has a fluent API that allows you to easily define custom mailboxes to catch incoming emails with support for Mailgun, SendGrid and local development out of the box. Laravel Mailbox also automates tasks and automatically perform them whenever your application receives an incoming email. Developed by the team at Beyond Code, licensed under the MIT License.


Système de transparence sur les publicités politiques, "war room"... Facebook veut montrer qu’il prend désormais la mesure de ses responsabilités.
L'article Avant les élections européennes, au tour des pays de l’UE d’être dotés des outils anti-ingérence de Facebook est consultable sur FrenchWeb.fr.
Webauthn.Guide * The "Bug-O" Notation * Terminal CSS * Destructuring * CloudQuery * Exclusive Design * Palettte App
Collective #487 was written by Pedro Botelho and published on Codrops.
 https://searchengineland.com/google-amp-errors-widely-reported-by-webmasters-and-publishers-311122
https://searchengineland.com/google-amp-errors-widely-reported-by-webmasters-and-publishers-311122
 https://blog.hiri.com/a-novel-approach-to-onboarding-4a6c952a3e62
https://blog.hiri.com/a-novel-approach-to-onboarding-4a6c952a3e62
![]() This is a set of common menu icons that have been conveniently characterized for helping you identify the right kind of menu for your project. The menus have nice fluid transitions and includes hamburger, doner, bento, kebab and meatball menu styles paired up with a set of close-icons that are showcased on hover. Original idea by Michael Babich, and brought to CodePen by user Olivia Ng.
This is a set of common menu icons that have been conveniently characterized for helping you identify the right kind of menu for your project. The menus have nice fluid transitions and includes hamburger, doner, bento, kebab and meatball menu styles paired up with a set of close-icons that are showcased on hover. Original idea by Michael Babich, and brought to CodePen by user Olivia Ng.

Date Lieu Type Prix Site internet Facebook 12 & 13 février NEW CAP Event Center Salon Gratuit Voir le site Rejoindre l’event S’inscrire Le salon All for Content rassemble pendant 2 jours dans un même lieu toutes les nouvelles solutions de contenu multicanal pour concevoir, produire et diffuser le contenu de marques. C’est un véritable …
L'article All For Content : Le 1er salon du contenu de marques est consultable sur FrenchWeb.fr.
Date Lieu Type Prix Site internet Facebook 31 Janvier STATION F Workshop & Networking Gratuit Voir le site Rejoindre l’event S’inscrire Êtes-vous curieux de connaître les technologies déployées derrière le « Double 11 », le plus grand festival de shopping au monde ? Êtes-vous intéressé(e) par les dernières solutions Internet qui boostent la croissance de votre …
L'article [STATION F] Discover Alibaba Cloud est consultable sur FrenchWeb.fr.
 Les systèmes de sécurité physique sont de plus en plus souvent utilisés par les pirates informatiques pour accéder aux réseau et données d'une entreprise. Ce qui fait de la cybersécurité la principale préoccupation du secteur aujourd'hui.
Les systèmes de sécurité physique sont de plus en plus souvent utilisés par les pirates informatiques pour accéder aux réseau et données d'une entreprise. Ce qui fait de la cybersécurité la principale préoccupation du secteur aujourd'hui.
L’équipementier automobile français s'adapte à un double bouleversement provoqué par la voiture connectée.
L'article [China Connect] Valeo et le défi de la voiture autonome est consultable sur FrenchWeb.fr.

 L’appel d’offres, étape parfaitement codifiée du sourcing IT, ne se limite pas seulement au choix de son ou ses futur(s) prestataire(s). Bien au contraire. C’est le moment idéal pour maximiser les chances de succès du projet.
L’appel d’offres, étape parfaitement codifiée du sourcing IT, ne se limite pas seulement au choix de son ou ses futur(s) prestataire(s). Bien au contraire. C’est le moment idéal pour maximiser les chances de succès du projet.

 https://www.fastcompany.com/90295854/smartphone-design-hasnt-evolved-in-a-decade-thats-about-to-change
https://www.fastcompany.com/90295854/smartphone-design-hasnt-evolved-in-a-decade-thats-about-to-change

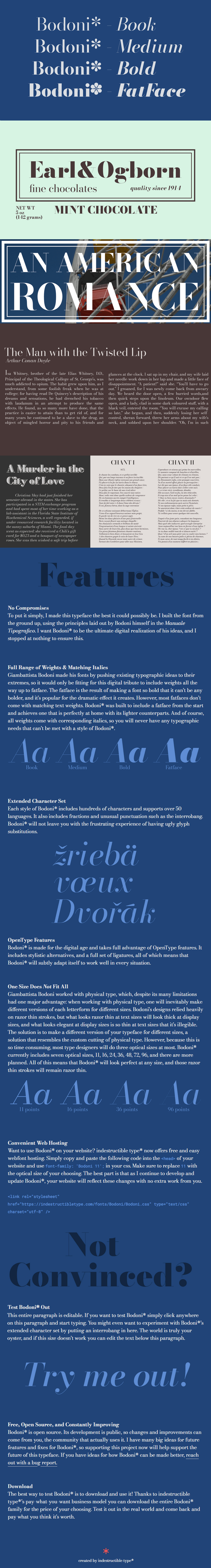
Bodoni is a recognizably elegant and refined font family. Its design consists of letterforms with higher contrast between thick and thin strokes with crisp horizontal serifs. This typeface includes a whopping 56 font files, ensuring you will have the perfect Bodoni for both display and reading purposes. Recreated by indestructible type*.


* Plouf, vous vous êtes jeté à l’eau *. (Ou c’est imminent. Rassurez-vous, elle est bonne) Félicitations ! Et maintenant, les choses sérieuses. Que pouvez-vous attendre des premiers jours chez OpenClassrooms ? L’attribution du mentor individuel C’est la toute première étape de notre côté, et l’équipe le fait très vite. Le mentor sera
Lire la suite
L’article À quoi ressemblent les premiers jours chez OpenClassrooms ? est apparu en premier sur OpenClassrooms : le blog.
 Le système d’information digital doit être différenciant et intégrer à la fois collaborateurs, prestataires, marques complémentaires ou partenaires… Il est au cœur d’une nouvelle entreprise ouverte, transparente et intégrée à un écosystème.
Le système d’information digital doit être différenciant et intégrer à la fois collaborateurs, prestataires, marques complémentaires ou partenaires… Il est au cœur d’une nouvelle entreprise ouverte, transparente et intégrée à un écosystème.

Uncover Harassers est une extension Chrome qui surligne en rouge dans toutes les pages web que vous consultez, les noms des personnalités (Américaines pour la plupart, mais aussi indiennes et Pakistanaises) accusées d’agressions sexuelles. Ce n’est pas très scientifique, car si j’ai bien capté, ce sont les gens « accusés » et … Suite
 En 2019, le secteur des communications unifiées va se concentrer sur la création de solutions au service de l'expérience humaine. Il ne s'agira plus de savoir "où" l'on travaille, mais "comment".
En 2019, le secteur des communications unifiées va se concentrer sur la création de solutions au service de l'expérience humaine. Il ne s'agira plus de savoir "où" l'on travaille, mais "comment".
La pépite parisienne suit le parcours des internautes jusqu’aux moindres mouvements de leur souris.
L'article UX : ContentSquare lève 60 millions de dollars pour accélérer à l’international est consultable sur FrenchWeb.fr.
 La société parisienne compte doubler ses effectifs en R&D dans l'optique d'accroître ses capacités d'IA et renforcer sa marque à l'international.
La société parisienne compte doubler ses effectifs en R&D dans l'optique d'accroître ses capacités d'IA et renforcer sa marque à l'international.
Sortie en 2015, la rubrique Ressources bloquées de Google Search Console disparaît début 2019, non remplacée dans la nouvelle Search Console. Découvrez comment trouver vos fichiers images, Javascript (.js) et CSS bloqués au crawl de Google...
Cet article écrit par Olivier Duffez a été publié sur Disparition du rapport Ressources bloquées dans Google Search Console
"Nous avons été en mesure de vraiment changer la relation entre les marques et les clients ”, explique Emily Weiss.
L'article Conversation entre Kara Swisher (Recode) et Emily Weiss (Glossier) sur la Beauté Direct-to-Consumer est consultable sur FrenchWeb.fr.
 https://www.fastcompany.com/90295872/why-political-candidates-suddenly-care-about-design
https://www.fastcompany.com/90295872/why-political-candidates-suddenly-care-about-design
Vous ne le savez peut-être pas, mais le protocole DNS a déjà 30 ans. Et dans un long post, l’AFNIC qui s’occupe des noms de domaines de la France (notamment le .FR mais aussi le .RE, .PM, .TF, .WF et .YT liés aux zones d’outre-mer) nous explique qu’en 1999, la … Suite

Aujourd’hui Framasoft (parmi d’autres) montre son soutien à l’association RAP (Résistance à l’Agression Publicitaire) ainsi qu’à la Quadrature du Net qui lancent une campagne de sensibilisation et d’action pour lutter contre les nuisances publicitaires non-consenties sur Internet. #BloquelapubNet : un site … Lire la suite
Chaque jour, Joseph Postec vous livre son regard sur l'actualité de la Tech sur un ton décalé.
L'article [WILD CARD] Uber, Xavier Niel… L’autre actualité de la Tech vue par Joseph Postec (Decode Media) est consultable sur FrenchWeb.fr.

Une nouvelle licorne à été créée tous les 3,8 jours.
L'article 97 licornes ont vu le jour en Chine en 2018 est consultable sur FrenchWeb.fr.
Nous avons déjà parlé des raisons de devenir développeur mobile et comparé les avantages et les inconvénients de se spécialiser plutôt que de devenir développeur full-stack. Vous disposez maintenant d’un certain nombre d’éléments pour décider de votre future formation. Imaginons que vous ayez décidé que le développement mobile c’est le futur (ce qui est
Lire la suite
L’article Pourquoi devenir développeur iOS ? est apparu en premier sur OpenClassrooms : le blog.
Avec le rachat de cette entreprise californienne, Dropbox chasse sur les terres de DocuSign et d’Adobe.
L'article Dropbox s’offre HelloSign, spécialiste de la signature électronique, pour 230 millions de dollars est consultable sur FrenchWeb.fr.

Welcome to 2019! It’s a brand new year and there are plenty of sites taking advantage of the optimism to start afresh. Every month we publish a guide to the freshest websites launched (or relaunched with significant new updates) in the previous 4 weeks, this is January’s edition. The slowdown for the holiday season is […]
Samsung va remplacer le plastique de ses emballages par des matériaux respectueux de l’environnement

Les 2,1 millions d’euros d’amendes infligés aux loueurs illégaux sur Airbnb provisoirement suspendus
Le tribunal de grande instance de Paris attend une décision de la Cour de justice de l'Union européenne.
L'article Les 2,1 millions d’euros d’amendes infligés aux loueurs illégaux sur Airbnb provisoirement suspendus est consultable sur FrenchWeb.fr.
![]()
Date Lieu Type Site internet 17 avril La Maison de la Radio Conférence Voir le site S’inscrire La Journée de la Femme Digitale, co-fondée par Delphine Remy-Boutang en 2013, met à l’honneur et connecte les femmes qui s’emploient à révolutionner le monde grâce au digital. Cet événement a pour ambition d’inspirer et d’encourager les …
L'article La Journée de la Femme Digitale est consultable sur FrenchWeb.fr.
Pour l'Anssi, tous les éléments techniques sont réunis pour un "cyber-Pearl Harbor".
L'article Le gendarme français de la sécurité informatique craint une succession de cyberattaques surprises est consultable sur FrenchWeb.fr.

Grâce aux fonctions Valeur Cible et Solveur, Excel est capable de calculer une valeur manquante dans une équation dont on ...
Découvrez dans ce livre blanc une check-list pour optimiser votre application pour l’App Store
L'article [Livre Blanc] Guide de l’App Store: comment répondre aux nouvelles exigences qualité d’Apple est consultable sur FrenchWeb.fr.

Après une année mouvementée, les GAFA vont annoncer leurs résultats financiers la semaine prochaine.
L'article Les GAFA révèlent leurs résultats et les défis pour la Tech est consultable sur FrenchWeb.fr.
Définie comme un "descripteur de la règle @font-face", la propriété CSS font-display a pour fonction de contrôler l'affichage d'une police de caractère téléchargeable durant la période où le fichier n'est pas encore récupéré par le navigateur.
Ce questionnement n'est pas anodin car l'expérience utilisateur peut être complètement chamboulée si aucun contenu textuel ne s'affiche durant plusieurs secondes sur la page consultée, sous prétexte de souffrir d'une mauvaise connexion internet par exemple.
font-display ?
Les premiers travaux visant à améliorer le chargement des polices par le navigateur, initiés par John Daggett (Mozilla) et Tab Atkins Jr. (Google), débutent dans les années 2014 sous le nom de "Font Loading Module" puis "Font Loading API".
La première référence marquante à une propriété nommée font-display apparaît dans un article de Google daté de 2016.
À ce jour, la propriété CSS font-display est présente dans les spécifications "CSS Fonts Module Level 4" (au statut de "W3C Working Draft", en brouillon donc, depuis septembre 2018).
Profitons-en pour signaler d'ores-et-déjà que font-display, malgré sa jeunesse, est déjà compatible sur une grande partie des navigateurs modernes, et donc parfaitement utilisable en production.
Carte d'identité de font-display
- Propriété :
font-display - Propriété liée à :
@font-face - Valeur par défaut :
auto - Média concerné :
visuel
Exemple de code
@font-face {
font-family: kiwi;
src: url("/fonts/kiwi.woff2");
font-display: auto;
}
Tableau de compatibilité
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Firefox |
Supporté
Non supporté |
|
|
Chrome Chrome Android |
Supporté |
|
|
Opera Opera Mobile |
Supporté Non supporté |
|
|
Safari Safari Mobile (iOS) |
Supporté |
|
|
Internet Explorer | Non supporté |
|
|
Edge | Non supporté |
 |
Android Browser | Non supporté |
Source : CanIUse.com.
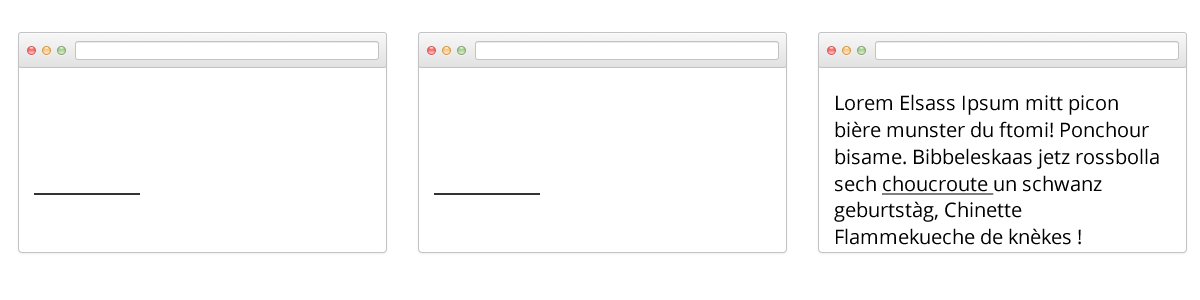
Les étapes d'affichage d'une police
Lorsqu'une police téléchargeable est proposée à un navigateur (via le chemin src de la règle @font-face), son rendu à l'écran traverse trois étapes successives :
- Étape de Blocage des fontes.
Durant cette période le contenu du texte est rendu de manière "invisible". L'espace est occupé mais les caractères ne sont pas perceptibles, à l'exception des soulignements des liens. Dès lors que le fichier est chargé, le texte apparaît normalement dans la police finale attendue. - Étape d'Échange.
Au cours de cette seconde étape une police alternative visible (fallback) est affichée. Dès lors que le fichier est chargé, le texte apparaît normalement dans la police finale attendue. - Étape d'Échec du chargement.
Le fichier est à présent considéré comme étant en échec et la tentative de chargement est avortée. Une police alternative visible est affichée.
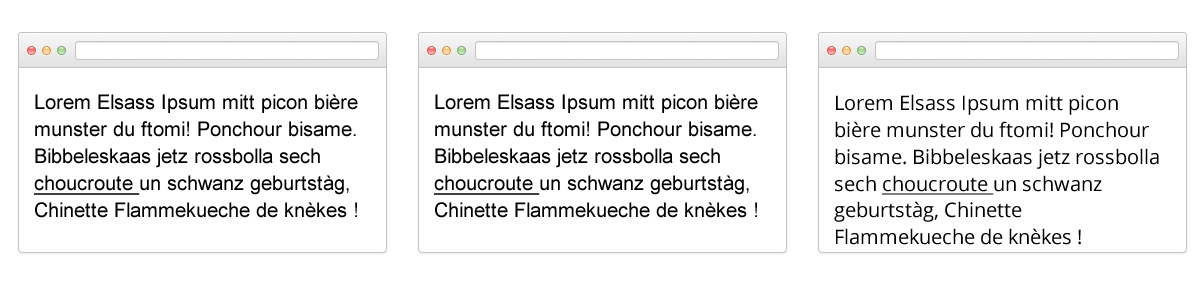
Le schéma ci-dessous décrit les trois différentes étapes de chargement d'une police.
La police demandée au navigateur est "Open Sans", via la règle suivante :
h1, h2 {
font-family: 'open sans', sans-serif;
}
À chaque étape, le navigateur se pose la question de savoir si le fichier est enfin chargé. Si tel n'est pas le cas, il passe à l'étape suivante sinon il l'affiche fièrement.

Vous l'aurez compris : selon les écueils pour passer d'une étape à l'autre, l'affichage final de la police peut prendre un certain temps. Un temps loin d'être négligeable pour nos visiteuses et visiteurs.
FOIT et FOUT
Les deux acronymes "FOIT" et "FOUT" sont fréquemment associés à ces périodes de chargement.
FOIT
On parle de "FOIT" ("Flash Of Invisible Text") lorsque le texte est rendu de manière invisible. C'est typiquement le cas durant la phase de Blocage.

FOUT
On appelle "FOUT" ("Flash Of Unstyled Text") le moment où le contenu est rendu à l'aide d'une police alternative. Cela correspond à l'étape dite d'Échange.

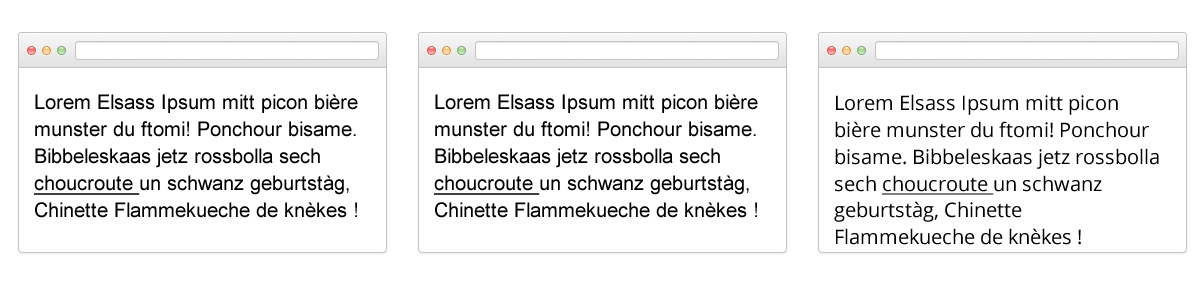
La mauvaise nouvelle, mais qui n'est pas forcément une surprise, est que chaque navigateur adopte un comportement différent lors de ces trois étapes de chargement. Le comble étant que les spécifications sont assez explicites sur la question : "Les agents utilisateurs décident de leur stratégie de chargement de fontes tant que le fichier n’est pas chargé". Bref : "débrouillez-vous".
Durée de la phase de blocage selon les navigateurs :
- Internet Explorer et Edge = 0s
- Chrome, Firefox, Safari = 3s
- Safari (anciens avant 8.0) = infini
Traduction :
- Internet Explorer et Edge = FOUT
- Chrome, FF, Safari = FOIT+FOUT
- Safari (old) = FOIT
On se pose un instant et on en déduit que sur les (un peu) anciens navigateurs Safari, lorsqu'une police "exotique" est demandée mais que le navigateur ne la trouve pas. Le contenu demeure invisible durant tout le temps où ce fichier est chargé. Imaginez le nombre de visiteurs (clients ?) potentiellement perdus parce qu'ils sont privés de contenu durant plusieurs secondes… et parce que votre client voulait une police "cool".
Le problème des fontes d'icones
Une fois que l'on a bien saisi les stratégies de chargement des navigateurs, on est en droit de se dire que Internet Explorer - en choisissant un FOUT systématique - préserve la restitution immédiate du contenu pour les visiteurs et qu'il a plutôt raison de le faire.
On peut même se demander quel est vraiment l'intérêt de l'étape "FOIT" qui ne semble que nuisance pour l'obtention de l'information et du contenu.
Eh bien en fait ça dépend et c'est un peu plus compliqué que cela.
Prenons par exemple le cas des fichiers de polices composés d'icones et de pictogrammes, ce qu'on appelle communément "fontes d'icones" ou "icon font" en anglais. La plus célèbre étant FontAwesome.
Une fonte d'icônes est un fichier de police comme les autres. Cela signifie que lorsque ce fichier est en cours de chargement, les navigateurs peuvent choisir de le masquer (FOIT) ou de le remplacer par une police alternative (FOUT). Or, la police de remplacement d'un symbole tel que "icône de Twitter" n'existe pas, les caractères étant généralement choisis dans une zone Unicode complètement incompréhensible.
Le comportement de FOUT est par conséquent nuisible à la lecture et la compréhension du contenu et il serait préférable de ne rien afficher du tout tant que l'icône n'est pas chargée… mais uniquement lorsqu'il s'agit d'une fonte d'icônes !

Valeurs et effets de font-display
Les différentes valeurs de font-display sont :
font-display: auto;
La stratégie d'affichage de la fonte est définie par le navigateur, qui choisit l'un des autres modes suivants d'après ses paramètres internes : fallback, block, swap, optional.
font-display: block;
La période de blocage est courte (3s selon les recommandations) et est suivie d'une période d'échange infinie. Correspond au "FOIT" dans la mesure où le rendu est invisible tant que la police n'est pas chargée.
Cette valeur est parfaite pour les fontes d'icônes car elle masque le texte tant que le fichier d'icônes n'est pas disponible et évite ainsi d'afficher des caractères incongrus.
font-display: swap;
La période de blocage est extrêmement courte (100ms recommandé) et est suivie par une période d'échange infinie. Correspond au "FOUT".
Utilise une police de remplacement déjà disponible sur le navigateur (ex : serif, sans-serif ) pour afficher du texte immédiatement tant que la police n'est pas chargée, puis la remplace quand le bon fichier a été téléchargé.
Cette valeur est idéale pour du texte de contenu où l'accès à l'information est primordial car la police alternative s'affiche dès que possible.
font-display: fallback;
La période de blocage est extrêmement courte (100ms) et est suivie par une courte période d'échange (3s).
Une police alternative est affichée, remplacée dès que la police est chargée. Cependant, si l'attente est trop longue, la police alternative sera finalement conservée pour cette page.
font-display: optional;
La période de blocage est extrêmement courte (100ms) et il n'y a pas de période d'échange (0s).
Cette dernière valeur est quelque peu particulière. Le principe général est de n'afficher la fonte que si elle est immédiatement disponible (déjà dans le cache par exemple) et dans le cas contraire une police de remplacement est appliquée pour la page en cours.
Le navigateur peut décider de charger le fichier de manière asynchrone pour afficher la police au cours d'une page ultérieure, voire de ne jamais télécharger la fonte s'il détecte que la bande passante est limitée.
Cette valeur est particulièrement adaptée pour les textes de contenus principaux où une police exotique n'apporterait qu'un bonus esthétique par exemple.
Exemple concret
/* police de labeur */
@font-face {
font-family: opensans;
src: url("/fonts/open-sans.woff2");
font-display: optional;
}
/* police d'icônes */
@font-face {
font-family: iconfont;
src: url("/fonts/myiconfont.woff2");
font-display: block;
}
/* police de titrage */
@font-face {
font-family: merriweather;
src: url("/fonts/merriweather.woff2");
font-display: swap;
}
/* application des polices */
body {
font-family: opensans, helvetica, arial, serif;
}
h1, h2 {
font-family: merriweather, georgia, sans-serif;
}
.icon {
font-family: iconfont;
}
L’exhaustivité est impossible à atteindre, mais ce rapport reste probablement le plus complet qui soit sur le CES de Las Vegas, cuvée 2019.
L'article [CES 2019] Le rapport d’Olivier Ezratty est consultable sur FrenchWeb.fr.
Définie comme un "descripteur de la règle @font-face", la propriété CSS font-display a pour fonction de contrôler l'affichage d'une police de caractère téléchargeable durant la période où le fichier n'est pas encore récupéré par le navigateur.
Ce questionnement n'est pas anodin car l'expérience utilisateur peut être complètement chamboulée si aucun contenu textuel ne s'affiche durant plusieurs secondes sur la page consultée, sous prétexte de souffrir d'une mauvaise connexion internet par exemple.
font-display ?
Les premiers travaux visant à améliorer le chargement des polices par le navigateur, initiés par John Daggett (Mozilla) et Tab Atkins Jr. (Google), débutent dans les années 2014 sous le nom de "Font Loading Module" puis "Font Loading API".
La première référence marquante à une propriété nommée font-display apparaît dans un article de Google daté de 2016.
À ce jour, la propriété CSS font-display est présente dans les spécifications "CSS Fonts Module Level 4" (au statut de "W3C Working Draft", en brouillon donc, depuis septembre 2018).
Profitons-en pour signaler d'ores-et-déjà que font-display, malgré sa jeunesse, est déjà compatible sur une grande partie des navigateurs modernes, et donc parfaitement utilisable en production.
Carte d'identité de font-display
- Propriété :
font-display - Propriété liée à :
@font-face - Valeur par défaut :
auto - Média concerné :
visuel
Exemple de code
@font-face {
font-family: kiwi;
src: url("/fonts/kiwi.woff2");
font-display: auto;
}
Tableau de compatibilité
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Firefox |
Supporté
Non supporté |
|
|
Chrome Chrome Android |
Supporté |
|
|
Opera Opera Mobile |
Supporté Non supporté |
|
|
Safari Safari Mobile (iOS) |
Supporté |
|
|
Internet Explorer | Non supporté |
|
|
Edge | Non supporté |
 |
Android Browser | Non supporté |
Source : CanIUse.com.
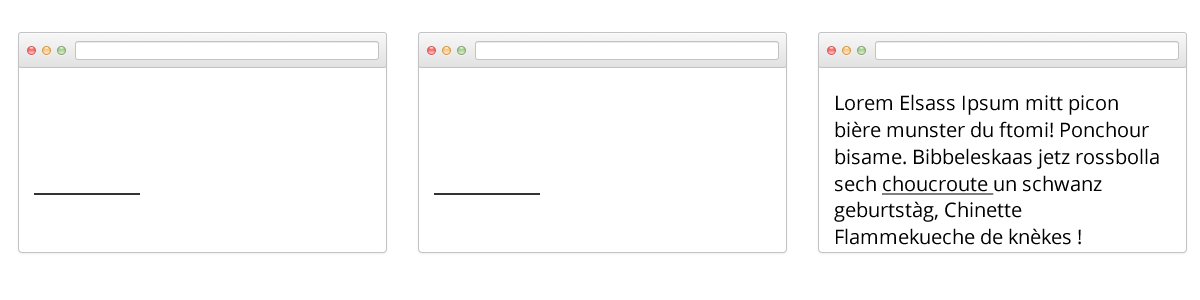
Les étapes d'affichage d'une police
Lorsqu'une police téléchargeable est proposée à un navigateur (via le chemin src de la règle @font-face), son rendu à l'écran traverse trois étapes successives :
- Étape de Blocage des fontes.
Durant cette période le contenu du texte est rendu de manière "invisible". L'espace est occupé mais les caractères ne sont pas perceptibles, à l'exception des soulignements des liens. Dès lors que le fichier est chargé, le texte apparaît normalement dans la police finale attendue. - Étape d'Échange.
Au cours de cette seconde étape une police alternative visible (fallback) est affichée. Dès lors que le fichier est chargé, le texte apparaît normalement dans la police finale attendue. - Étape d'Échec du chargement.
Le fichier est à présent considéré comme étant en échec et la tentative de chargement est avortée. Une police alternative visible est affichée.
Le schéma ci-dessous décrit les trois différentes étapes de chargement d'une police.
La police demandée au navigateur est "Open Sans", via la règle suivante :
h1, h2 {
font-family: 'open sans', sans-serif;
}
À chaque étape, le navigateur se pose la question de savoir si le fichier est enfin chargé. Si tel n'est pas le cas, il passe à l'étape suivante sinon il l'affiche fièrement.

Vous l'aurez compris : selon les écueils pour passer d'une étape à l'autre, l'affichage final de la police peut prendre un certain temps. Un temps loin d'être négligeable pour nos visiteuses et visiteurs.
FOIT et FOUT
Les deux acronymes "FOIT" et "FOUT" sont fréquemment associés à ces périodes de chargement.
FOIT
On parle de "FOIT" ("Flash Of Invisible Text") lorsque le texte est rendu de manière invisible. C'est typiquement le cas durant la phase de Blocage.

FOUT
On appelle "FOUT" ("Flash Of Unstyled Text") le moment où le contenu est rendu à l'aide d'une police alternative. Cela correspond à l'étape dite d'Échange.

La mauvaise nouvelle, mais qui n'est pas forcément une surprise, est que chaque navigateur adopte un comportement différent lors de ces trois étapes de chargement. Le comble étant que les spécifications sont assez explicites sur la question : "Les agents utilisateurs décident de leur stratégie de chargement de fontes tant que le fichier n’est pas chargé". Bref : "débrouillez-vous".
Durée de la phase de blocage selon les navigateurs :
- Internet Explorer et Edge = 0s
- Chrome, Firefox, Safari = 3s
- Safari (anciens avant 8.0) = infini
Traduction :
- Internet Explorer et Edge = FOUT
- Chrome, FF, Safari = FOIT+FOUT
- Safari (old) = FOIT
On se pose un instant et on en déduit que sur les (un peu) anciens navigateurs Safari, lorsqu'une police "exotique" est demandée mais que le navigateur ne la trouve pas. Le contenu demeure invisible durant tout le temps où ce fichier est chargé. Imaginez le nombre de visiteurs (clients ?) potentiellement perdus parce qu'ils sont privés de contenu durant plusieurs secondes… et parce que votre client voulait une police "cool".
Le problème des fontes d'icones
Une fois que l'on a bien saisi les stratégies de chargement des navigateurs, on est en droit de se dire que Internet Explorer - en choisissant un FOUT systématique - préserve la restitution immédiate du contenu pour les visiteurs et qu'il a plutôt raison de le faire.
On peut même se demander quel est vraiment l'intérêt de l'étape "FOIT" qui ne semble que nuisance pour l'obtention de l'information et du contenu.
Eh bien en fait ça dépend et c'est un peu plus compliqué que cela.
Prenons par exemple le cas des fichiers de polices composés d'icones et de pictogrammes, ce qu'on appelle communément "fontes d'icones" ou "icon font" en anglais. La plus célèbre étant FontAwesome.
Une fonte d'icônes est un fichier de police comme les autres. Cela signifie que lorsque ce fichier est en cours de chargement, les navigateurs peuvent choisir de le masquer (FOIT) ou de le remplacer par une police alternative (FOUT). Or, la police de remplacement d'un symbole tel que "icône de Twitter" n'existe pas, les caractères étant généralement choisis dans une zone Unicode complètement incompréhensible.
Le comportement de FOUT est par conséquent nuisible à la lecture et la compréhension du contenu et il serait préférable de ne rien afficher du tout tant que l'icône n'est pas chargée… mais uniquement lorsqu'il s'agit d'une fonte d'icônes !

Valeurs et effets de font-display
Les différentes valeurs de font-display sont :
font-display: auto;
La stratégie d'affichage de la fonte est définie par le navigateur, qui choisit l'un des autres modes suivants d'après ses paramètres internes : fallback, block, swap, optional.
font-display: block;
La période de blocage est courte (3s selon les recommandations) et est suivie d'une période d'échange infinie. Correspond au "FOIT" dans la mesure où le rendu est invisible tant que la police n'est pas chargée.
Cette valeur est parfaite pour les fontes d'icônes car elle masque le texte tant que le fichier d'icônes n'est pas disponible et évite ainsi d'afficher des caractères incongrus.
font-display: swap;
La période de blocage est extrêmement courte (100ms recommandé) et est suivie par une période d'échange infinie. Correspond au "FOUT".
Utilise une police de remplacement déjà disponible sur le navigateur (ex : serif, sans-serif ) pour afficher du texte immédiatement tant que la police n'est pas chargée, puis la remplace quand le bon fichier a été téléchargé.
Cette valeur est idéale pour du texte de contenu où l'accès à l'information est primordial car la police alternative s'affiche dès que possible.
font-display: fallback;
La période de blocage est extrêmement courte (100ms) et est suivie par une courte période d'échange (3s).
Une police alternative est affichée, remplacée dès que la police est chargée. Cependant, si l'attente est trop longue, la police alternative sera finalement conservée pour cette page.
font-display: optional;
La période de blocage est extrêmement courte (100ms) et il n'y a pas de période d'échange (0s).
Cette dernière valeur est quelque peu particulière. Le principe général est de n'afficher la fonte que si elle est immédiatement disponible (déjà dans le cache par exemple) et dans le cas contraire une police de remplacement est appliquée pour la page en cours.
Le navigateur peut décider de charger le fichier de manière asynchrone pour afficher la police au cours d'une page ultérieure, voire de ne jamais télécharger la fonte s'il détecte que la bande passante est limitée.
Cette valeur est particulièrement adaptée pour les textes de contenus principaux où une police exotique n'apporterait qu'un bonus esthétique par exemple.
Exemple concret
/* police de labeur */
@font-face {
font-family: opensans;
src: url("/fonts/open-sans.woff2");
font-display: optional;
}
/* police d'icônes */
@font-face {
font-family: iconfont;
src: url("/fonts/myiconfont.woff2");
font-display: block;
}
/* police de titrage */
@font-face {
font-family: merriweather;
src: url("/fonts/merriweather.woff2");
font-display: swap;
}
/* application des polices */
body {
font-family: opensans, helvetica, arial, serif;
}
h1, h2 {
font-family: merriweather, georgia, sans-serif;
}
.icon {
font-family: iconfont;
}

Dans un secteur du e-commerce qui pèse près de 82 milliards d’euros, l'agilité est la clé du succès.
L'article E-commerce: comment s’adapter aux nouveaux standards de livraison est consultable sur FrenchWeb.fr.
Le contenu s’est imposé depuis peu comme le carburant des stratégies marketing les plus performantes. Pas de campagne paid, emailing marketing ou encore social media, sans contenu. Les marketeurs que nous sommes l’ont bien compris au risque de se lancer parfois dans une production frénétique, progressivement moins coordonnée et déceptive. Nos clients eux, en moyenne …
L'article 5 conseils pour transformer vos contenus en or est consultable sur FrenchWeb.fr.

3 Oct 19 - 08:30
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article We Love SEO 2019 est la propriété de WebLife - Actualités internet, high-tech & startups.



 La start-up montpelliéraine CodinGame sort l'opus 2019 de son baromètre de l'emploi sur le segment du développement logiciel. Elle a interrogé pour l'occasion plus de 9 000 programmeurs.
La start-up montpelliéraine CodinGame sort l'opus 2019 de son baromètre de l'emploi sur le segment du développement logiciel. Elle a interrogé pour l'occasion plus de 9 000 programmeurs.

Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Brave New World La directive sur le droit d’auteur dans le mur (juliareda.eu) Censure antiterroriste : la Commission européenne maintient … Lire la suite

La société a levé 4 millions d'euros pour lancer sa plateforme de podcasts au printemps prochain.
L'article Avec Majelan, Mathieu Gallet veut propulser les podcasts dans les oreilles des Français est consultable sur FrenchWeb.fr.
Ne nous méprenons pas : pour être rédacteur ou rédactrice web, il suffit d’écrire pour le web. De la même manière que pour être couturier, il suffit de coudre ! Mais il faut tout de même avouer que la machine à coudre facilite considérablement le travail. J’ai donc décidé de te présenter 4 outils qui […]
 https://www.androidpolice.com/2019/01/25/firefox-beta-65-adds-support-for-webp-images/
https://www.androidpolice.com/2019/01/25/firefox-beta-65-adds-support-for-webp-images/
The post Counter Style 60 appeared first on Best jQuery.
The post Product Grid Style 33 appeared first on Best jQuery.
 https://blog.marvelapp.com/common-excuses-for-not-doing-user-research/
https://blog.marvelapp.com/common-excuses-for-not-doing-user-research/
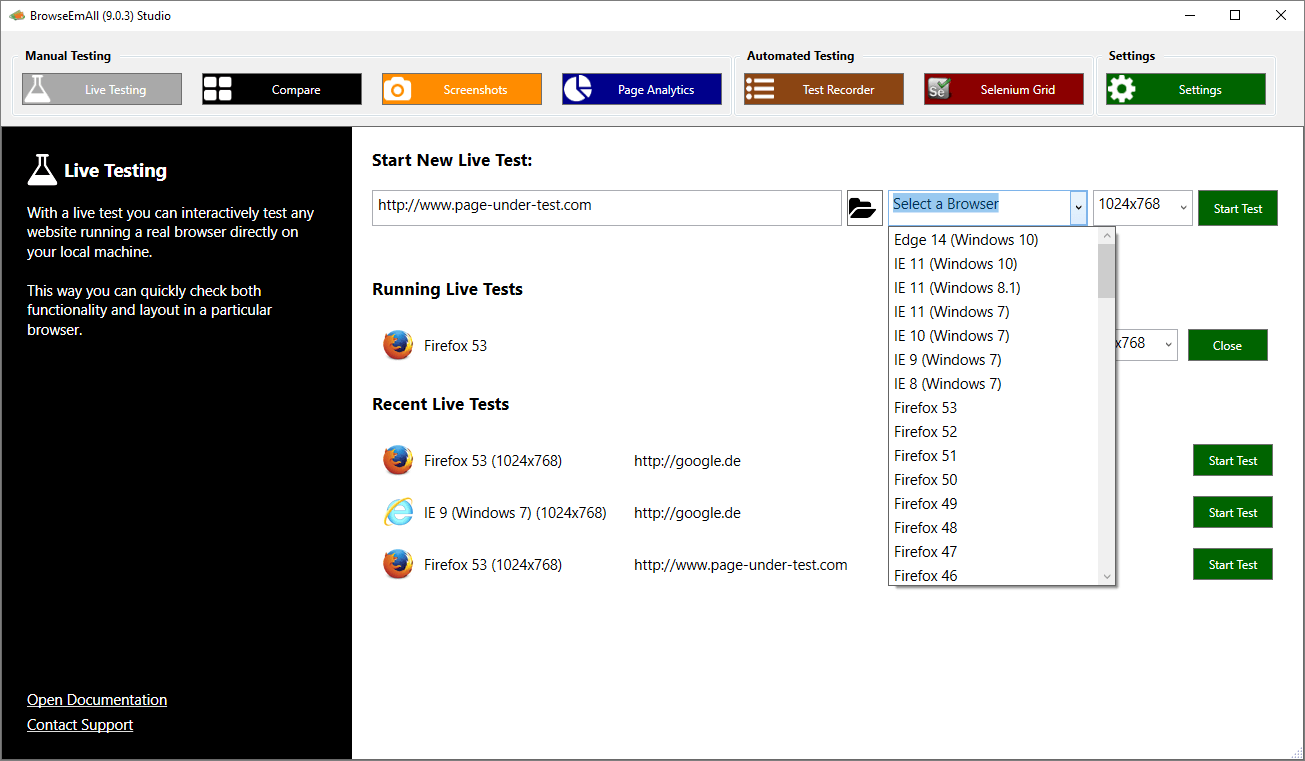
Automated & Manual Browser Testing - On Premise
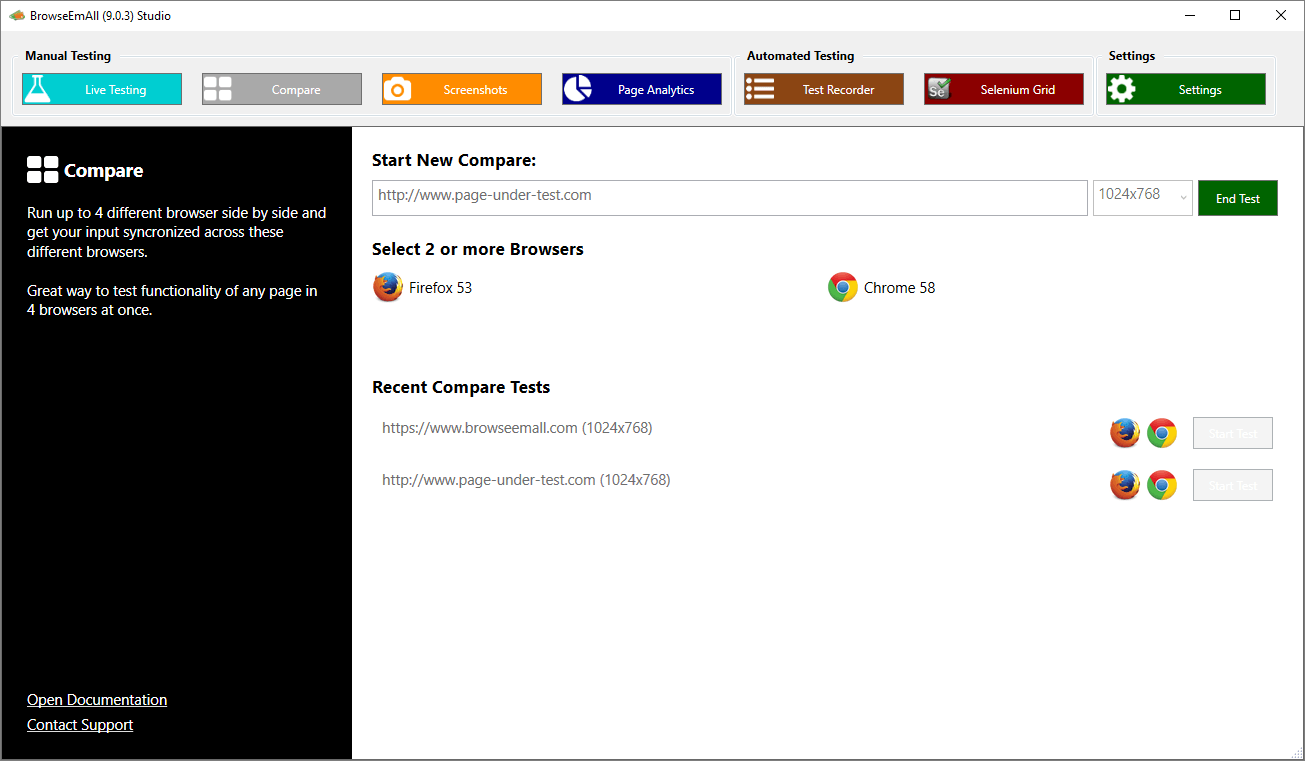
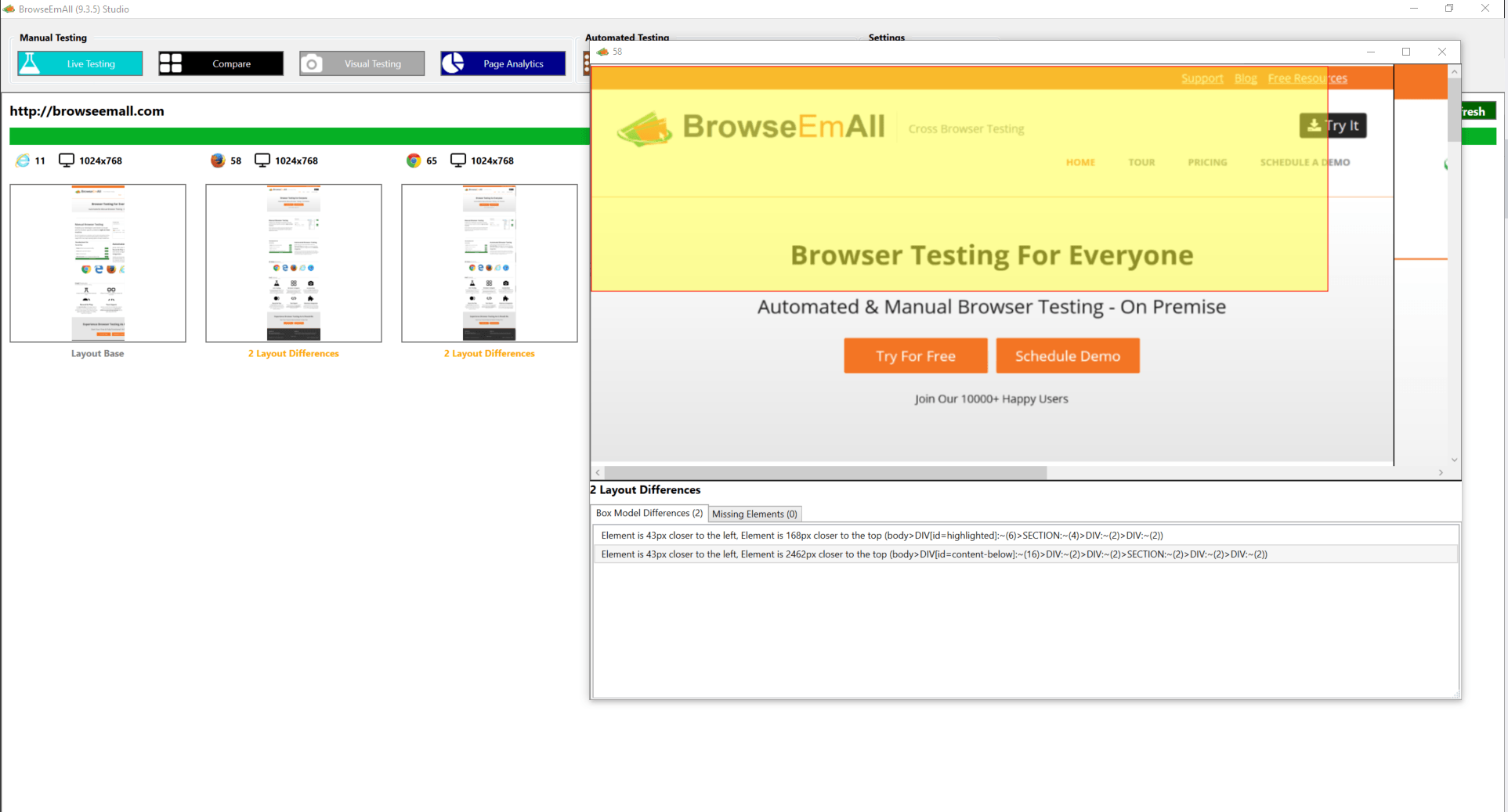
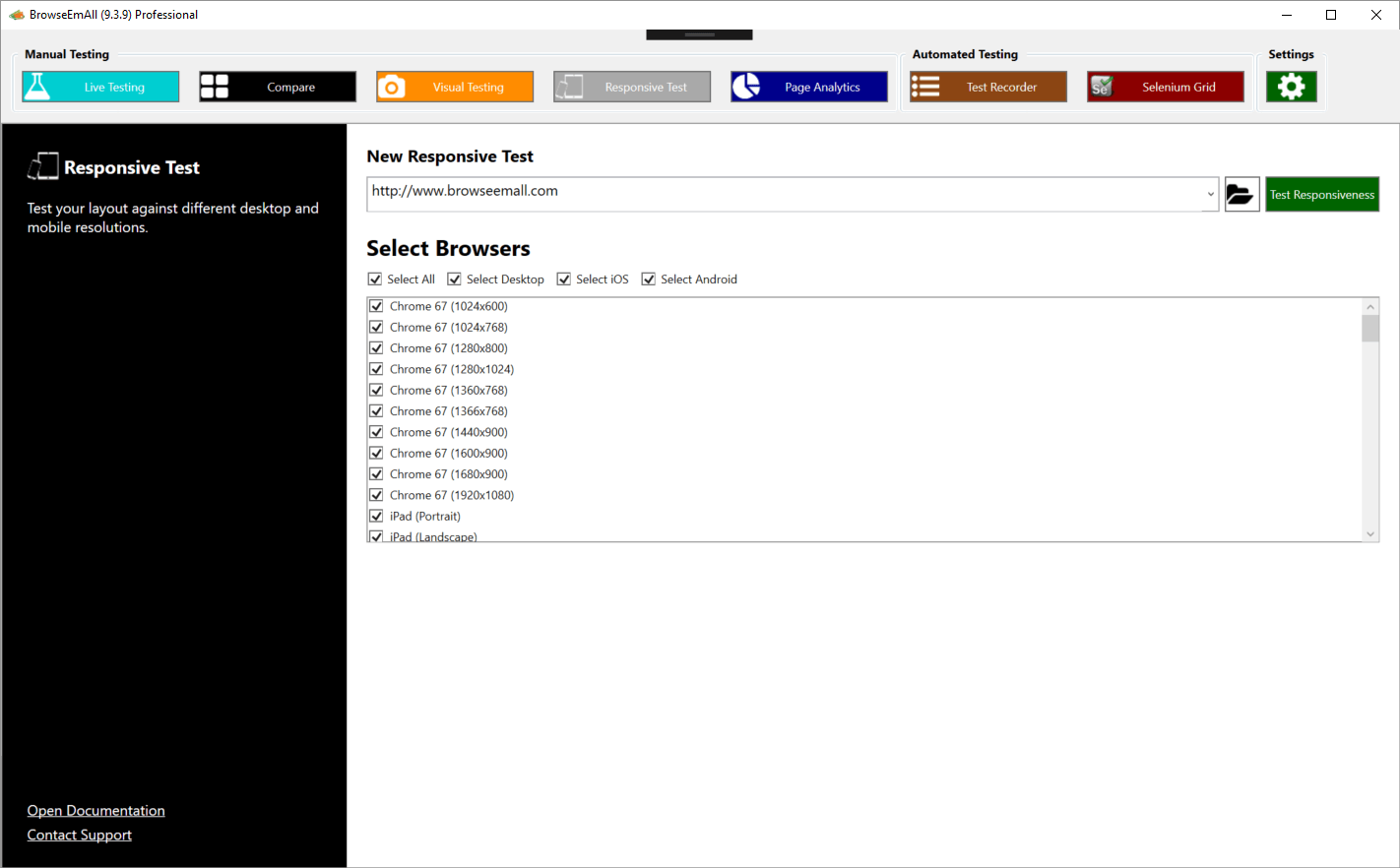
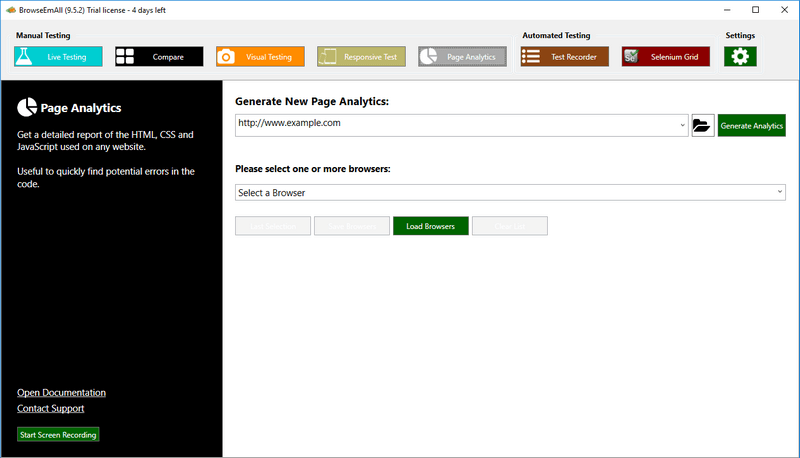
Introducing BrowseEmAll, a manual & automated cross browser testing tool that runs locally in your PC. You can use it to manually run the browsers your customers use for quick testing, do live, regression & visual testing without network delays or usage limits on any major operating system.All major browsers are supported out of the box.
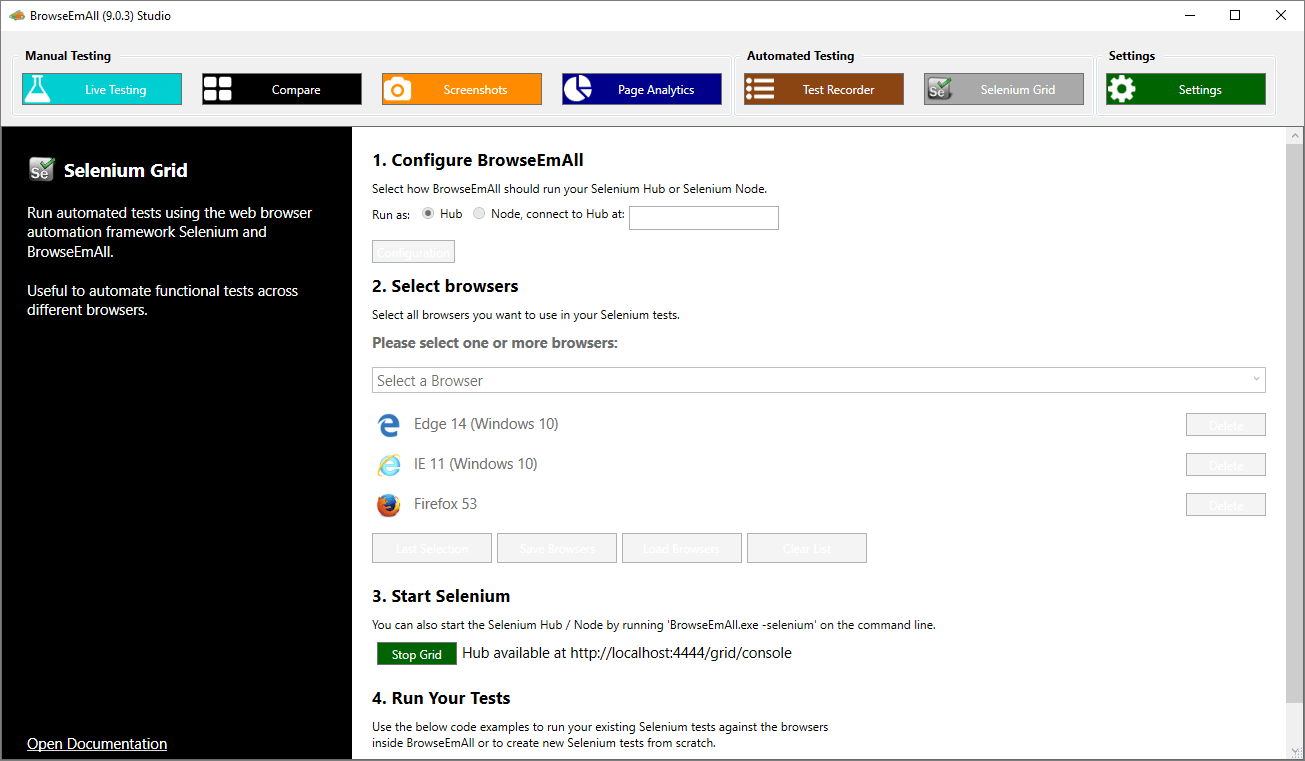
Jump start your test automation with Record & Play technology against all major desktop and mobile browsers or point your existing Selenium test suite against the integrated Selenium Grid. Everything runs on premise for easy testing of internal pages or staging environments.
Regularly priced $199, today you can get this useful software for a one time payment of $79!
With This Deal, You Get:
- Lifetime access to BrowseEmAll software
- 1 year maintenance & support
- Choose Manual or Studio license
- Supports all major browsers
- Supports all major OS
- Perform regression tests
- Manual live testing & debugging
- Full page screenshots & layout comparisons
- Test responsive layouts against desktop & mobile resolutions
- Get detailed reports of the HTML, CSS & JavaScript code
- Record & play tests
- Export test cases to code in C#, Java, Ruby & more
- Selenium integration
- Unlimited Usage
BrowseEmAll Supported Browsers & Devices:
- Microsoft Edge
- Internet Explorer 8 to 11
- Firefox 35 to 64
- Google Chrome 40 to 71
- Safari 11 to 12
- Apple iPhone XS Max
- Apple iPhone XS
- Apple iPhone XR
- Apple iPhone 8 Plus
- Apple iPhone 8
- Apple iPhone 7
- Apple iPhone SE
- Apple iPhone 6
- Apple iPhone 6 Plus
- Apple iPhone 5
- Apple iPhone 4
- Apple iPhone 3
- Apple iPad Pro 12.9
- Apple iPad 9.7
- Apple iPad 4
- Apple iPad 3
- Apple iPad 2
- Apple iPad
- Apple iPad Mini
- BlackBerry Playbook
- BlackBerry Z10
- BlackBerry Z30
- Google Nexus 5
- Google Nexus 6
- Google Nexus 7
- HTC Desire 610
- HTC Nexus 9
- HTC One (M8)
- Huawei Ascend Y300
- LG G3
- Motorola Moto G
- Samsung Galaxy Tab S 10.5
- Samsung Galaxy Note 4
- Samsung Galaxy Note 10.1
- Samsung Galaxy Note Pro 12.2
- Samsung Galaxy S4
- Samsung Galaxy S5
- Samsung Galaxy S6
- Samsung Galaxy S7
- Samsung Galaxy Tab Pro 8.4
- Sony Xperia M
- Sony Xperia Z1
- Sony XperiaZ2 Tablet
License Details: Manual License
- Unlimited Usage
- Live Testing
- Compare Browsers
- Visual Testing
- Responsive Test
- Page Analytics
Studio License
Includes everything from the manual license:
- Unlimited Usage
- Live Testing
- Compare Browsers
- Visual Testing
- Responsive Test
- Page Analytics
Plus it provides you with:
- Test Recorder
- Test Playback
- Selenium Grid
How It Works: Live Testing
For manual testing or debugging you can run all major browsers directly on your machine. Quick access to unmodified browser version with enabled developer tools. Enables your developers and testers to locate and fix browser specific problems right on their machine.

Browser Compare
Need to execute manual regression tests in different browsers? Browser Compare synchronizes your user input across different browsers to speed up manual test execution.

Visual Testing
Get access to full page sc/reenshots and layout comparisons in all supported browsers to check for layout problems efficiently. Automate this by using our extensive command line interface.

Responsive Testing
Test your responsive layout against desktop and mobile resolutions with full page screenshots. Automate this by using our extensive command line interface.

Page Analytics
Get a detailed report of the HTML, CSS and JavaScript used on any website, useful to quickly find potential errors in the code

Record & Play
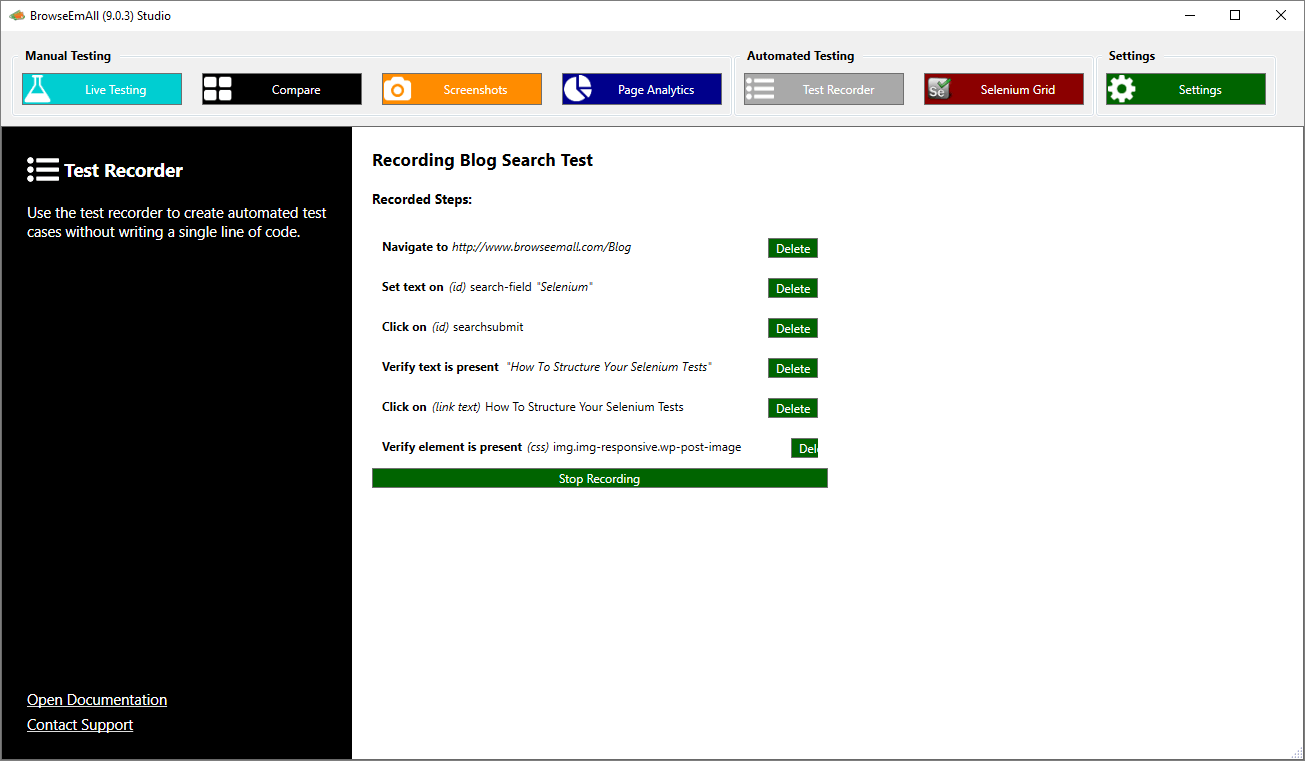
Our Record & Play technology makes it possible to record regression test cases directly in the browser. Run these test cases against all major browsers, no coding experience required.

Test Export
Need to convert the recorded test cases to code? Everything can be exported to different programming languages like C#, Java, Ruby and more.

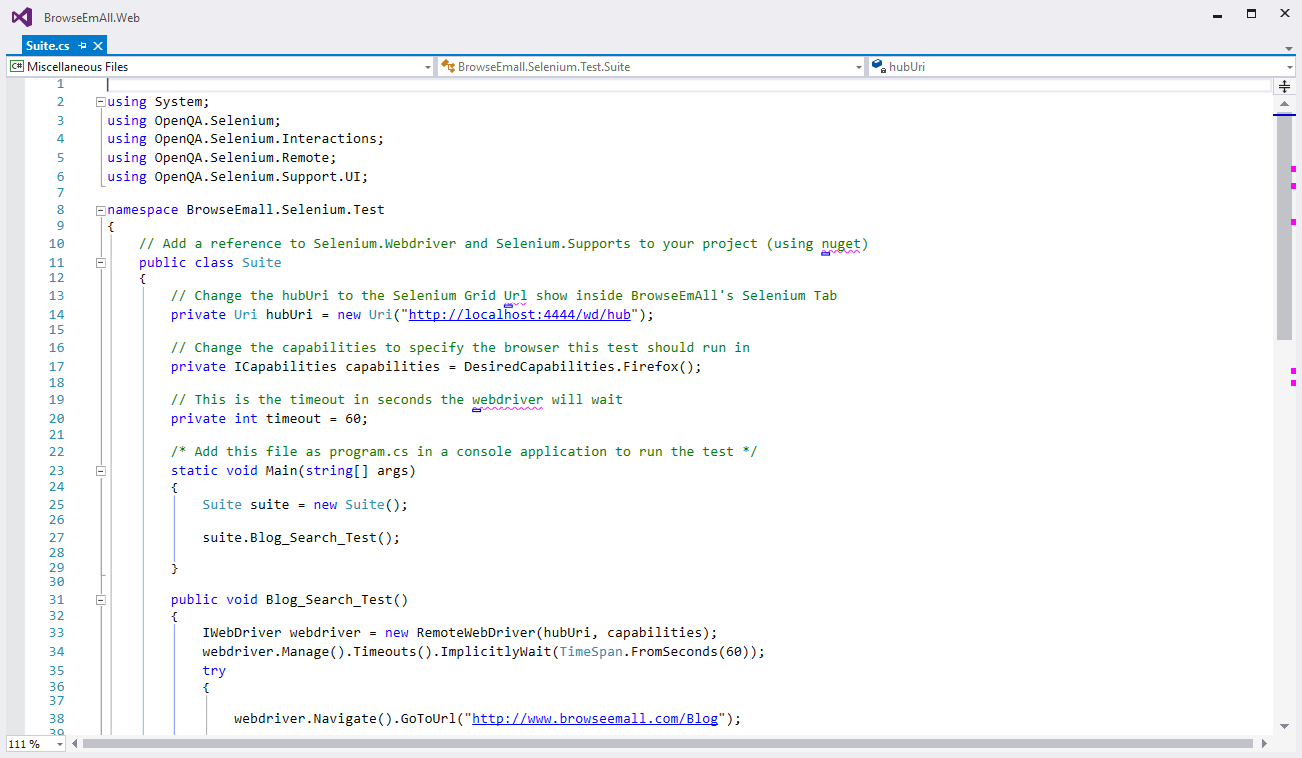
Selenium Integration
Already using Selenium for automated browser tests? You can run all your existing test cases in the browsers supported by BrowseEmAll. No code changes required!

 https://www.hongkiat.com/blog/webp-guide/
https://www.hongkiat.com/blog/webp-guide/ https://inkbotdesign.com/wordpress-site-safe/
https://inkbotdesign.com/wordpress-site-safe/ https://www.designpatternsformentalhealth.org/
https://www.designpatternsformentalhealth.org/ https://www.antonsten.com/writing-ux/
https://www.antonsten.com/writing-ux/ https://codepen.io/kathykato/pen/omxPap
https://codepen.io/kathykato/pen/omxPap https://smartseotools.org/
https://smartseotools.org/