Les actualités du Vendredi 28 juin 2013 dans les métiers du web - Marmits.com - Reims
Ampersand 2013 — held today in Brighton, UK — was the third iteration of the popular web typography conference. Describing itself as “an affordable one-day event for knowledgeable web designers and type enthusiasts”, the event is increasing in popularity year on year, and several people I spoke to today felt that this year’s was the [...]![]()
Si vous êtes fan de LAN Party et que vous pratiquez l'esport, sachez que vos copains suédois viennent d'en apprendre une bonne ! A cause d'une loi à la con qui considère dès à présent que les écrans d'ordinateurs utilisés dans le cadre d'un LAN sont des machines à sous, les organisateurs de ces jeux [...]
Quand Obama était en campagne électorale durant 2008, il a eu la bonne idée de publier sur son site tout un tas de promesses électorales regroupées sous l’appellation Agenda éthique. Parmi toutes ces promesses, voici ce qu'on peut lire... Often the best source of information about waste, fraud, and abuse in government is an existing [...]


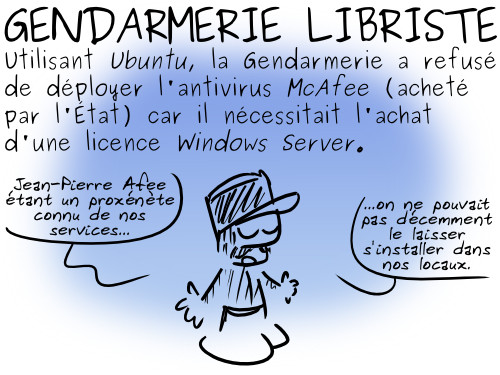
Ce n’est pas la première fois que la Gendarmerie Nationale mérite un coup de chapeau des libristes, souvenez-vous de la migration massive vers Ubuntu.
Source :
Crédit : Simon Gee Giraudot (Creative Commons By-Sa)
Surveiller Twitter, répondre aux commentaires, lancer des jeux sur Facebook… Un Community Manager doit disposer d’une batterie d’outils pour mener à bien ces tâches quotidiennes. Le JDN a demandé à trois Community Managers les logiciels qu’ils utilisent le plus souvent, et pourquoi. Les outils sélectionnés qui suivent ont été commentés par les Community Managers Samya Ihammouine (freelance, ex-BitDefender), Fabrice Feugas (PriceMinister), et Flavien Chantrel (RegionsJob).
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/10-outils-utilises-community-managers/) vers ce billet.
10 outils utilisés par les Community Managers
Cet article 10 outils utilisés par les Community Managers est apparu en premier sur Websourcing.fr.
 Les solutions de Content Delivery Networks (CDN), permettent aux développeurs et aux entreprises de distribuer plus facilement des contenus à leurs utilisateurs. Un CDN met en cache les copies des contenus les plus demandés à proximité de l'utilisateur final grâce à un réseau mondial de serveurs périphériques.
Les solutions de Content Delivery Networks (CDN), permettent aux développeurs et aux entreprises de distribuer plus facilement des contenus à leurs utilisateurs. Un CDN met en cache les copies des contenus les plus demandés à proximité de l'utilisateur final grâce à un réseau mondial de serveurs périphériques.![]()
 Le NAS évolutif, autrefois réservé aux grandes entreprises, est aujourd’hui en position d’être adopté par les entreprises de taille moyenne à la recherche de souplesse, de contrôle des données et d’une réduction de leurs dépenses de stockage.
Le NAS évolutif, autrefois réservé aux grandes entreprises, est aujourd’hui en position d’être adopté par les entreprises de taille moyenne à la recherche de souplesse, de contrôle des données et d’une réduction de leurs dépenses de stockage.![]()
Jonathan Benassaya, co-fondateur de Deezer, lance un nouveau service de cloud…IBM ouvre un delivery center à Lille...
Après son titre Alt-Mind, qui avait regroupé quelques 200 000 joueurs actifs, le studio Lexis Numérique concocte...
Les soldes d’été sur Pixmania Depuis sa création en 2001, Pixmania n’a cessé de gagner en notoriété sur le marché du e-commerce. C’est le site N°1 dans la commercialisation d’articles électroniques, informatiques et électroménagers, en suivant les normes de qualité internationales. Pixmania met en vente des produits dont le prix convient parfaitement au pouvoir d’achat [...]
La fabrique nouvelle, une agence web à tout faire Quand on a un projet qu’on désire promouvoir via internet, ce n’est jamais facile de trouver le prestataire idéal. La fabrique nouvelle en fait partie ! C’est une agence parisienne qui possède pas mal d’expérience dans plusieurs domaines touchant le secteur du web. Si vous avez un [...]
L'ami Numendil a animé une conf passionnante à PSES2013 le week-end dernier, dont le thème était : "Si, vous avez quelque chose à cacher". Il reprend tous les arguments des personnes non sensibilisées aux problèmes de la vie privée, et les démonte un par un, apportant d'excellents arguments. Vous devez absolument regarder cette vidéo, car [...]
Le co-fondateur de Neolane et Brad Rencher, le patron du marketing digital chez Adobe, commentent pour FrenchWeb...
 L'évolution des besoins des entreprises, l'émergence du cloud computing, ainsi que la nécessité de réduire les budgets, d'améliorer l'automatisation et le taux d’utilisation, le tout accompagné de politiques environnementales strictes, ont accompagné l’émergence de la virtualisation.
L'évolution des besoins des entreprises, l'émergence du cloud computing, ainsi que la nécessité de réduire les budgets, d'améliorer l'automatisation et le taux d’utilisation, le tout accompagné de politiques environnementales strictes, ont accompagné l’émergence de la virtualisation.![]()
 La révolution Big Data est en marche. 2013 va encore voir son lot d’études et d’articles sur le sujet. Et pendant ce temps…. Le Cloud fait son petit bonhomme de chemin dans l’univers du décisionnel.
La révolution Big Data est en marche. 2013 va encore voir son lot d’études et d’articles sur le sujet. Et pendant ce temps…. Le Cloud fait son petit bonhomme de chemin dans l’univers du décisionnel.![]()
Si vous développez un peu en Flash, voici une bonne nouvelle qui devrait vous intéresser. Adobe vient de rendre open source son compilateur Flash C++. Baptisée FlashCC ce compilateur permet d'importer et d'exploiter du code C ou C++ à destination du Web tout en conservant de bonnes performances, la compatibilité multi-navigateurs, la connexion avec les [...]
Web designers are expected to be masters of all trades; from responsive websites to email templates, animated banners to WordPress SEO techniques. It’s pretty hard to be great at everything. Take the obligatory Facebook page. It’s impossible for a business to be ‘liked’ without one, but designing something professional for Facebook can be a tough [...]![]()
 Surveiller Twitter, répondre aux commentaires, lancer des jeux sur Facebook.. Le JDN a demandé à trois Community Managers les logiciels qu'ils utilisent le plus souvent, et pourquoi.
Surveiller Twitter, répondre aux commentaires, lancer des jeux sur Facebook.. Le JDN a demandé à trois Community Managers les logiciels qu'ils utilisent le plus souvent, et pourquoi.![]()
Un photographe propose de découvrir la ville de Prague à travers un impressionnant panorama de 34 Gigapixels, une expérience à la fois intéressante et technique.
La jeune pousse canadienne, qui vient de s’installer au coeur de Paris, est encore en recherche de...
Villa en Espagne, gîte en France, chalet de montagne en Suisse : Vacances Market est la nouvelle market place spécialisée dans la location de vacances en France et dans toute l’Europe. Avec près de 50 000 offres d’hébergements et une plateforme de réservation simple et sécurisée, le site propose une large gamme de locations saisonnières [...]
Je n'aurai jamais pensé qu'une partie de Pac-Man puisse être aussi oppressante ! Et pourtant, c'était simple ! Il suffisait de transformer ce célèbre jeu en FPS ! C'est qu'a fait Tom Davis en développant FPS-Man qui reproduit fidèlement l'univers de la boule jaune et les couloirs sombres des niveaux. Et le résultat est plutôt [...]
Comme chaque vendredi, retrouvez les meilleures offres d’emploi: Consultant en recrutement, Chef de projet Paiement, Directeur Social Media… Marketing...
 Les engagements du candidat François Hollande en matière d'Open Source ont-ils été tenus ? Quels changements les acteurs de cet écosystème ont-il pu observer ?
Les engagements du candidat François Hollande en matière d'Open Source ont-ils été tenus ? Quels changements les acteurs de cet écosystème ont-il pu observer ?![]()
![]() En quelques années, le fondateur de TechCrunch s'est affirmé comme un des personnages le plus influent de la sphère web. Depuis, plusieurs polémiques ont écorné son image, sans pour autant saper son autorité.
En quelques années, le fondateur de TechCrunch s'est affirmé comme un des personnages le plus influent de la sphère web. Depuis, plusieurs polémiques ont écorné son image, sans pour autant saper son autorité.![]()
 Centrée sur les problématiques de services IT, l'association entend élargir sa réflexion à d'autres métiers. En ligne de mire : lancer depuis la France le premier référentiel de bonnes pratiques commun à tous les domaines du service, BtoB ou BtoC.
Centrée sur les problématiques de services IT, l'association entend élargir sa réflexion à d'autres métiers. En ligne de mire : lancer depuis la France le premier référentiel de bonnes pratiques commun à tous les domaines du service, BtoB ou BtoC.![]()
Depuis plusieurs mois on voit se multiplier les articles et les conférences sur le BigData. Et oui, c’est le nouveau terme à la mode. Pourquoi ? Tout simplement par ce que c’est une tendance de fond qui risque de bouleverser de nombreux domaines notamment celui du marketing et de la communication. Commençons par comprendre ce qu’est le Big Data.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/video-big-data-quelles-opportunites-marketing/) vers ce billet.
[Vidéo] Big Data : quelles opportunités pour le marketing ?
Cet article [Vidéo] Big Data : quelles opportunités pour le marketing ? est apparu en premier sur Websourcing.fr.
 Les stars américaines font régulièrement la promotion de marques sur Twitter sans pour autant préciser qu'il s'agit de tweets sponsorisés pour lesquels ils sont payés. Mais cette pratique va à l'encontre des règles instaurées par la FTC.
Les stars américaines font régulièrement la promotion de marques sur Twitter sans pour autant préciser qu'il s'agit de tweets sponsorisés pour lesquels ils sont payés. Mais cette pratique va à l'encontre des règles instaurées par la FTC.![]()
La start-up Mobiles Republic a publié il y a quelques jours les résultats de son étude «The...
La diffusion de la LST 93 se précise, elle sera dans les boîtes mi-juillet en France métropolitaine, et la semaine suivante pour les DOM-TOM et hors France. Au programme un utilitaire qui permettra de libérer de la mémoire sur de nombreux serveurs, pour des applications plus rapides ! http://www.pcsoft.fr/lst/index.html
On pourra sans doute parler du mois de juin 2013 comme un très bon cru pour le...
 A l’affût de toutes solutions facilitant la gestion de leurs infrastructures IT, à moindres coûts, alliant performance et amélioration continue, les DSI optent désormais pour un modèle de sous-traitance en Unités d’Œuvre (UO) au plus juste de leur consommation réelle en prestations IT.
A l’affût de toutes solutions facilitant la gestion de leurs infrastructures IT, à moindres coûts, alliant performance et amélioration continue, les DSI optent désormais pour un modèle de sous-traitance en Unités d’Œuvre (UO) au plus juste de leur consommation réelle en prestations IT.![]()
Facebook améliore son système de hashtags récemment mis en place en proposant aux mobiles de pouvoir y accéder et en intégrant les 'hashtags' en relation.
The days of CS6 are fading into the distance behind us, and Adobe has officially launched the newest version of what has, until now, been called Creative Suite (though from here on out it’s called Creative Cloud). Major updates and new features have been integrated into the newest version of the Creative Cloud apps, including [...]![]()
J’ai eu l’opportunité d’intervenir hier à l’incubateur « junior » de l’EM Lyon (dont je suis diplômé, je connais...
Dans un récent article du New York Times au sujet d'Edward Snowden, on apprenait que ce dernier avait demandé aux personnes qui lui rendaient visite (avocats, journalistes) de mettre leur téléphone dans le réfrigérateur pour éviter les écoutes. Hmmm... Le réfrigérateur est-il vraiment un cage de Faraday qui permet de bloquer les ondes ? C'est [...]
Outre les Google Glass, on voit fleurir de nombreux concurrents sur le marché dont on entend peu parler. Les Recon Jet sont de ceux-la même si elles se placent dans un domaine spécifique : le sport.
Le site outilsduweb nous propose une infographie qui parle des blogueurs influents de France et de leurs relations avec les marques. Forcément, on se sent concernés.
The Opa Framework for JavaScript lets you simultaneously write front-end and back-end code all in the same language. It’s fully compatible with tons of existing JavaScript libraries, including jQuery, and it offers HTML5 native support. Opa can also handle your database queries, though it currently only supports the NoSQL databases MongoDB and CouchDB.
Mercredi 26 Juin, dans les locaux de Facebook France, se tenait l'événement Start-Up Presse-Citron 2013. Le gagnant est Dataveyes.
Placé en redressement judiciaire au printemps, le site de e-commerce propriété de Système U a cessé son...
Une image vaut mieux que des explications. Pour une communication efficace, une belle présentation n’a pas son pareil. Les aficionados de PowerPoint le savent bien et réalisent des présentations toujours plus sophistiqués. Mais s’il y a bien une discipline dans laquelle PowerPoint pêche, c’est dans la possibilité de créer des éléments visuels de gestion de projets, et notamment les plannings. Pourtant, c’est probablement l’une des seules manières de présenter le déroulement d’un projet à un … Lire la suite
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/office-timeline-creer-planning-visuels-powerpoint/) vers ce billet.
Office Timeline, créer des plannings visuels avec PowerPoint
Cet article Office Timeline, créer des plannings visuels avec PowerPoint est apparu en premier sur Websourcing.fr.

L'article Google : Vers une console de salon ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups

L'article Google : Vers une console de salon sur Android ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Septième épisode de la rubrique hebdomadaire : le jeu web de la semaine. Parfois artistique, parfois philosophique, parfois simplement divertissant, le jeu sur internet offre de nombreuses facettes.
Google teste dans ses SERP l'affichage du logo Google+ d'une entreprise Jusqu'à présent, le seul moyen de faire apparaître une vignette photo à côté des résultats était de déclarer un auteur et de le relier à Google+ (authorship). On vient de trouver des exemples où c'est le logo de l'entreprise qui s'affiche...Le logo Google+ d'une [...]
Cet article écrit par Olivier Duffez a été publié sur Le logo Google+ d'une entreprise affiché dans les SERP Google
Ce deuxième tour de table porte le financement total de la start-up américaine à plus de 6...
Le célèbre navigateur va mettre en place tout un lot de nouvelles fonctionnalités pour ses versions PC et Android. Il en profite pour réactualiser son logo.
On trouve maintenant des ports USB un peu partout pour charger notre téléphone. Sur des bornes en accès public (aéroport, gares...etc.), dans les taxis, dans les hôtels, ou encore les cafés. C'est top sauf que ces mêmes ports peuvent être utilisés à votre issue pour pomper les données ou installer un malware sur votre smartphone. [...]
La start-up Propeller a mis au point une plateforme qui permet de créer des applications mobiles via...
Bonjour, si vous êtes là et que vous pensiez tomber sur des conseils style « Super Nanny » vous pouvez immédiatement retourner à vos occupations. Je veux vous parler de quelque chose que j’ai fait cette semaine. C’est à la fois, un cadeau, un investissement sous forme de pari sur l’avenir mais aussi et surtout une sécurité
lire la suite
The post Vous êtes un super SEO, mais êtes-vous un bon parent ? appeared first on Visibilité Référencement.
La start-up allemande NumberFour, éditrice d’applications à destination des petites entreprises, vient de finaliser un premier tour de...
Sponsors

L'article Windows 8.1 Preview : Télécharger la nouvelle version est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
DuckDuckGo, le moteur de recherche qui ne collecte pas vos données personnelles, est maintenant disponible en version "app" pour Android et iOS. Vous pouvez donc effectuer des recherches y compris avec les commandes !bang sans risque de vous faire tracker. Aux yeux de DuckDuckGo, vous serez donc un anonyme parmi d'autres. Autant vous dire qu'avec [...]
En cas d’invalidation, l’Etat aurait dû reverser la somme totale de 1 milliard d’euros aux FAI. La...
 550 professionnels de l'e-commerce se sont réunis le 27 juin au Pavillon Gabriel, à l'initiative de la Fevad et en partenariat avec le JDN. Reportage.
550 professionnels de l'e-commerce se sont réunis le 27 juin au Pavillon Gabriel, à l'initiative de la Fevad et en partenariat avec le JDN. Reportage.![]()
La révolution industrielle a vu naître une nouvelle génération de travailleurs : les blue collars. Venus des...
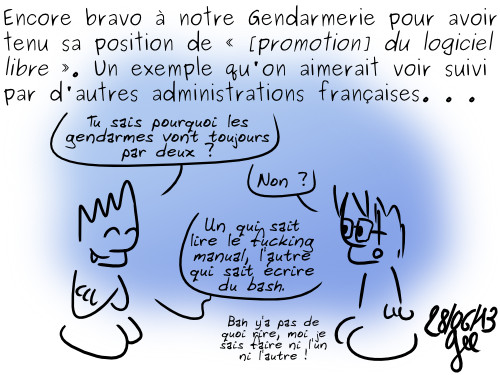
Qu’il s’agisse de son code ou de son utilisation, la faiblesse de la documentation d’un logiciel libre est souvent montrée du doigt.
Voici, selon Andy Lester, 13 défauts ou lacunes communément rencontrés, qui sont autant d’écueils que l’on peut corriger avec un minimum d’efforts aujourd’hui pour un précieux temps gagné demain.

13 choses que les gens détestent sur vos documentations open source
13 Things People Hate about Your Open Source Docs
Andy Lester - 10 janvier 2013 - SmartBear Blog
(Traduction : Lamessen, calou, Shanx, sinma, Asta + anonymes)
La plupart des développeurs open source aiment penser à la qualité du logiciel qu’ils développent, mais la qualité de la documentation est souvent laissée de côté. Il est rare de voir vanter la documentation d’un projet, et pourtant elle a un impact direct sur sa réussite. Sans une bonne documentation, les utilisateurs n’utiliseront pas votre projet, ou ils n’y prendront pas de plaisir. Les utilisateurs comblés sont ceux qui diffusent des infos à propos de votre projet – ce qu’ils ne font qu’après avoir compris comment il fonctionne. Et ils apprennent cela à partir de la documentation du projet.
Malgré tout, de trop nombreux projets ont une documentation décevante. Et cela peut être décevant de plusieurs manières.
Les exemples que je donne ci-dessous sont purement arbitraires, je ne veux pas cibler un projet en particulier. Ce sont seulement ceux que j’ai utilisés récemment, cela ne veut pas dire qu’ils représentent les pires atrocités. Chaque projet a commis au moins quelques-uns de ces péchés. Que vous soyez utilisateur ou développeur, à vous d’évaluer à quel point votre logiciel préféré est ou non coupable, et comment vous pouvez aider à y remédier le cas échéant.
1. Le manque d’une bonne introduction ou d’un README/LISEZ-MOI
Le README/LISEZ-MOI est la première impression que les utilisateurs potentiels ont de votre projet. Si le projet est sur GitHub, le README/LISEZ-MOI est automatiquement affiché sur la page d’accueil du projet. Si vous l’avez mal rédigé, ils peuvent ne jamais revenir.
Vous voulez capter l’attention du lecteur et l’encourager à continuer la découverte de votre projet ? Le README/LISEZ-MOI devrait alors au moins expliquer :
- ce que le projet fait
- pour qui il est fait
- sur quel matériel ou plateforme il tourne
- toutes les dépendances majeures, comme « Requiert Python 2.6 et libxml »
- comment l’installer, ou un accompagnement de chaque étape à la suivante.
Tout cela doit pouvoir être compris par quelqu’un qui n’a jamais entendu parler de votre projet, et peut-être même jamais imaginé un projet pouvant s’en rapprocher. Si le projet possède un module calculant la distance de Levenshtein, ne partez pas du principe que n’importe qui lisant votre README/LISEZ-MOI sait ce que c’est. Expliquez que la distance de Levenshtein est utilisée pour comparer deux chaînes de caractères, et ajoutez quelques renvois vers des explications plus poussées pour celui qui aimerait approfondir le sujet.
Ne décrivez pas votre projet par rapport à un autre projet, comme « NumberDoodle est comme BongoCalc, mais meilleur ! » Ça n’est d’aucune aide pour quelqu’un qui n’a jamais entendu parlé de BongoCalc.
2. La documentation non disponible en ligne
Bien que je n’ai pas lu d’études à ce sujet, je serais prêt à parier que 90% des recherches de documentation sont faites avec Google et un navigateur sur Internet. La documentation de votre projet doit être en ligne, et disponible. Partant de là, il serait embarrassant que la documentation de mon propre projet, ack, ne soit pas disponible à l’endroit où la majorité des gens vont la chercher. Mon hypothèse est basée sur ma propre expérience, à savoir que si je veux connaître le fonctionnement d’un outil en ligne de commande, je vais vérifier sa page man.
Comment je m’en suis aperçu ? Les utilisateurs m’écrivaient pour me poser des questions dont les réponses se trouvaient dans la FAQ. Ce qui m’a ennuyé : ils ne lisaient pas ma FAQ. Il se trouve qu’ils avaient cherché sur le site internet, mais je n’avais pas mis la FAQ à cet endroit. C’est une erreur facile à faire. Je suis proche du projet et je n’ai jamais eu besoin d’utiliser moi-même la FAQ, je n’avais donc pas remarqué qu’elle n’était pas présente en ligne. Beaucoup de problèmes sont dus à ce piège : les auteurs ne se mettent pas à la place des utilisateurs.
3. La documentation disponible uniquement en ligne
Le revers de ce problème est d’avoir la documentation disponible uniquement en ligne. Certains projets ne distribuent pas la documentation avec les livrables du projet, ou incluent une version médiocre de la documentation.
Le moteur de recherche Solr, par exemple, a un excellent wiki qui sert à la documentation du projet. Malheureusement, la documentation liée au téléchargement comporte 2200 pages de Javadoc d’API auto-générées. Au final, la seule documentation pour l’utilisateur est une unique page de tutoriel.
Le langage PHP n’est distribué avec aucune documentation. Si vous voulez la documentation, vous devez aller sur une page séparée pour les obtenir. Pire, seule la documentation du cœur est disponible au téléchargement, sans les annotations utiles des utilisateurs (voir « Ne pas accepter les remarques des utilisateurs » plus bas), et ce n’est pas le même format facile à parcourir que celui qui est disponible en ligne.
Les projets open source ne peuvent pas supposer que les utilisateurs ont accès à Internet quand ils ont besoin de la documentation. Le mode avion existe toujours. De toute façon, vous ne souhaitez pas que l’utilisateur dépende uniquement du fait que votre site web est disponible ou non. Au moins à deux reprises durant les derniers mois, le wiki de Solr était indisponible au beau milieu de ma journée de travail alors que je recherchais des informations sur un problème de configuration épineux.
Un projet qui fait les choses bien est Perl et son dépôt de module CPAN. La documentation pour chaque module est disponible soit à search.cpan.org ou metacpan.org dans un format hypertexte facile à lire. Pour la consultation hors-ligne, la documentation de chaque module est intégrée dans le code lui-même, et quand le module est installé sur le système d’un utilisateur, la documentation locale est créée sous forme de pages man. Les utilisateurs peuvent aussi utiliser « perldoc Module::Name » pour obtenir la documentation depuis le shell. En ligne ou hors-ligne : c’est votre choix.
4. La documentation non installée avec le paquet
Ce problème est généralement une erreur des paquageurs, pas des auteurs du projet. Par exemple, sur Ubuntu Linux, la documentation du langage Perl est séparée, ce sont des paquets optionnels pour le langage lui-même. L’utilisateur doit savoir qu’il doit explicitement installer la documentation de la même façon que le langage principal ou il n’y aura pas accès quand il en aura besoin. Ce compromis de quelques mégabites d’espace disque au détriment de la documentation à portée de main de l’utilisateur dessert tout le monde.
5. Le manque de captures d’écran
Il n’y a pas de meilleur moyen d’obtenir l’attention potentielle d’un utilisateur, ou d’illustrer un usage correct, qu’avec des captures d’écran judicieuses. Une image vaut mieux qu’un long discours, c’est encore plus important sur Internet parce que vous ne pouvez obtenir d’un lecteur de lire plus de quelques centaines de mots en tout.
Les captures d’écran accompagnant le texte sont inestimables pour guider l’utilisateur voulant faire les choses au mieux. Une capture d’écran lui permet de comparer visuellement ses résultats à ceux de la documentation et va le rassurer d’avoir exécutée la tâche correctement ou l’aidera à trouver facilement ce qui ne va pas.
Il est de plus en plus commun de trouver des vidéos sur le site internet d’un projet pour en donner un aperçu, et c’est génial. Tout autant que le fait d’avoir une vidéo pour chaque étape d’un processus complexe. Le projet Plone, par exemple, a un site entier dédié aux tutoriels vidéos. Cependant, les vidéos ne peuvent pas remplacer les captures d’écran. Un utilisateur veut voir rapidement l’allure des captures d’écran sans s’arrêter devant une vidéo. Les vidéos n’apparaissent également pas dans une recherche Google Image, à l’inverse des captures d’écran.
6. Le manque d’exemples réalistes
Pour les projets basés sur du code, l’analogue des captures d’écran sont de bons et solides exemples du code en action. Ces exemples ne devraient pas être abstraits, mais directement issus du monde réel. Ne créez pas d’exemples bateaux plein de « nom de la démo ici » et lorem ipsum. Prenez le temps de créer des exemples signifiants avec une histoire d’utilisateur qui représente la façon dont votre logiciel résout un problème.
Il y a de bonnes raisons de vous embêter avec des problèmes de maths en classe. Ils permettent d’appliquer ce que vous avez appris.
Disons que j’ai écrit un module d’un robot Web, et que j’explique la méthode follow_link. Je pourrais montrer la définition de la méthode ainsi :
$mech->follow_link( text_regex => $regex_object, n => $link_index );
Mais admirez à quel point cela devient évident en ajoutant de la réalité dans l’exemple.
# Suit le 2e lien où la chaîne de caractères « download » apparait
$mech->follow_link( text_regex => qr/download/, n => 2 );
Les noms des variables $regex_object et $link_index sont maintenant compréhensibles par le lecteur.
Bien entendu, vos exemples ne doivent pas être aussi brefs. Comme Rich Bowen du projet Apache le souligne, « Un exemple correct, fonctionnel, testé et commenté l’emporte sur une page de prose, à chaque fois. »
Montrez autant que possible. L’espace n’est pas cher. Créez une section dédiée aux exemples dans la documentation, ou même un livre de cuisine. Demandez aux utilisateurs d’envoyer du code qui fonctionne, et publiez leurs meilleurs exemples.
7. LIens et références inadéquats
Vous avez les hyperliens. Utilisez-les.
Ne pensez pas, parce que quelque chose est expliquée dans une certaine partie de la documentation, que le lecteur a déjà lu cette partie, ou bien qu’il sait où elle se trouve. Ne vous contentez pas de signaler que cette partie du code manipule des objets frobbitz. Expliquez brièvement lors du premier usage de ce terme ce qu’est un objet frobbitz, ou donnez le lien vers la section du manuel l’expliquant. Encore mieux, faites les deux !
8. Oublier les nouveaux utilisateurs
Il arrive trop souvent que l’écriture de la documentation soit rédigée à partir du point de vue de son auteur, alors que es nouveaux utilisateurs ont besoin de documentation d’introduction pour les aider.
L’introduction devrait être une page séparée de la documentation, idéalement avec des exemples qui permettent à l’utilisateur de réussir quelques manipulations avec le logiciel. Pensez à l’excitation que vous ressentez quand vous commencez à jouer avec un nouveau logiciel et qu’il vous permet de faire quelque chose de cool. Faites que ça arrive aux nouveaux utilisateurs également.
Par exemple, un package graphique pourrait présenter une série de captures d’écran qui montrent comment ajouter des données dans un fichier, coment faire intervenir le grapheur, et ensuite montrer les graphes obtenus. Une bibliothèque de codes pourrait montrer quelques exemples d’appels à la bibliothèque, et montrer le résultat obtenu. Pensez simplicité. Offrez une victoire facile. Le texte devrait introduire les termes aux endroits appropriés, avec des liens vers une documentation plus détaillée sur le long terme.
Un document de démarrage séparé donne à l’utilisateur une compréhension rapide du logiciel. Il garde aussi les explications d’introduction en dehors de la partie principale de votre documentation.
9. Ne pas écouter les utilisateurs
Les développeurs doivent écouter les utilisateurs de la documention. La chose évidente est d’écouter les suggestions et requêtes des personne qui utilisent activement votre logiciel. Quand un utilisateur prend le temps d’écrire un mail ou de poster quelque chose comme « ça aurait pu m’aider à mieux installer le programme s’il y avait eu une explication ou des liens au sujet des pilotes de la base de données », prenez ce message au sérieux. Pour chaque utilisateur vous envoyant un mail pour un problème, vous devez vous attendre à ce que dix utilisateurs silencieux aient le même problème.
Il est important d’écouter les problèmes des utilisateurs et d’en chercher les causes. S’ils ont souvent des problèmes pour effectuer des mises à jour groupées de bases de données, la première chose à faire est d’ajouter une question à la FAQ (vous avez bien une FAQ, n’est-ce pas ?) qui traite de ces questions-là. Cependant, la question peut aussi indiquer que la section traitant des mises à jour de base de données n’est pas assez claire. Ou peut-être qu’il n’y a pas de référence à cette section depuis la vue d’ensemble introductive du document, avec pour conséquence que vos utilisateurs ne pensent jamais à lire le reste du manuel.
En plus d’aider plus de gens à découvrir à quel point votre projet est utile, ça diminuera aussi la frustration de la communauté déjà existante. Si votre liste de diffusion, forum ou canal IRC est remplie de personnes qui posent toutes les mêmes questions idiotes (ou pas si idiotes) au point que tout le monde devient lassé d’y répondre, sachez reconnaître que ce sont des questions récurrents pour la FAQ, et mettre les réponses à un endroit facile à trouver aidera tout le monde à se concentrer sur des choses plus amusantes.
Gardez aussi un œil sur les questions des forums externes. Consultez les sites comme StackOverflow régulièrement, et placez une Google Alert sur votre nom de projet pour être maintenu au courant des discussions concernant votre projet sur Internet.
10. Ne pas accepter les entrées des utilisateurs
Si votre projet a une base d’utilisateur assez grande, il peut être judicieux d’incorporer les commentaires des utilisateurs directement dans la documentation. Le meilleur exemple que j’ai pu voir est celui donné par PHP. Chaque page de la documentation permet aux utilisateurs authentifiés d’ajouter des commentaires sur la page, aidant ainsi à clarifier certains points ou ajoutant des exemples qui ne sont pas dans la documentation principale. L’équipe PHP laisse aussi le choix au lecteur de lire la doc avec ou sans les commentaires des autres utilisateurs.
Aussi pratique cela soit-il, cela nécessite de la maintenance. Les commentaires doivent être éliminés de temps en temps pour éviter la prolifération. Par exemple, la page de la documentation PHP sur comment lancer PHP depuis la ligne de commande inclut 43 commentaires d’utilisateurs qui remontent à 2001. Les commentaires écrasent la documentation principale. Les commentaires devraient être archivés ou supprimés, tout en incluant les points les plus importants dans la documentation principale.
Un wiki est également une bonne approche. Cependant, si votre wiki ne permet pas à l’utilisateur de télécharger toutes les pages en une seule grosse archive (cs. point n°3 ci-dessus), alors vos utilisateurs sont à la merci de votre connexion internet et du serveur hébergeant le projet.
11. Impossibilité de voir ce que fait le logiciel sans l’installer
Au minimum, chaque projet de logiciel nécessite une liste de fonctionnalités et une page de captures d’écran pour permettre au potentiel utilisateur intéressé de savoir pourquoi il devrait l’essayer. Aidez l’utilisateur, comparant les différents paquets à utiliser, à voir pourquoi cela vaut la peine de prendre le temps de le télécharger et de l’installer.
Les images sont un bon moyen de faire cela. Votre projet devrait avoir une page « Captures d’écran » qui montre des exemples de l’outil en action (cf. point n°5 ci-dessus). Si votre projet se résume uniquement à du code, comme une librairie, alors il devrait y avoir une page d’exemples montrant ce code utilisant le projet.
12. S’appuyer sur la technologie pour votre rédaction
Trop souvent, les auteurs de logiciels utilisent des systèmes de documentation automatisés pour faire leur travail. Ce système automatisé rend les choses plus facile à maintenir, mais il ne supprime pas la nécessité d’un travail d’écriture humain.
Le pire des cas concerne le changelog, qui n’est rien de plus qu’un dump des messages de commit du système de gestion de version, mais sans un résumé qui l’explique. Un changelog devrait lister les nouvelles fonctionnalités, les problèmes résolus et les incompatibilités potentielles. Sa cible est l’utilisateur final. Un log de commit est pratique et simple à générer pour les personnes travaillant sur le projet, mais ce n’est pas ce dont l’utilisateur a besoin.
Jetez un œil à cette page de la documentation de Solarium, une interface PHP pour le moteur de recherche Solr. Tout d’abord, l’avertisemment prend la moitié supérieure de l’écran, ne donnant aucune information au lecteur. Ensuite, il n’y a vraiment rien de véritablement descriptif sur la page que la liste des noms de fonctions. Il n’y a aucune explication sur les différentes méthodes, ni de liens indiquant où trouver l’explication. Les pages générées automatiquement sont jolies, et elles pourraient ressembler à de la documentation, mais elles n’en sont pas.
13. Arrogance et hostilité vis-à-vis de l’utilisateur
L’attitude du type RTFM (Read The Freaking Manual) est mauvaise pour votre projet et votre documentation.
C’est le summum de l’arrogance que de croire que tous les problèmes qui ont trait au fait que quelqu’un ne sache pas utiliser votre logiciel sont de la faute de l’utilisateur.
Même s’il est probablement vrai que les utilisateurs peuvent trouver leurs réponses dans votre documentation mais ne le font pas, il est stupide de penser que c’est la faute de l’utilisateur. Peut-être votre documentation est-elle mal écrite, ou difficile à lire, ou présente mal à l’écran. Peut-être avez-vous besoin d’améliorer la section « Mise en route » (lien #8 ci-dessus) qui explique ce que le logiciel a pour but de faire. Peut-être que certaines parties d’information nécessitent d’être répétées à de multiples endroits de la documentation.
N’oubliez pas que les nouveaux utilisateurs de votre logiciel peuvent arriver sur votre projet sans rien n’en savoir. Votre documentation doit faire de son mieux pour s’assurer que cette ignorance soit facilement résolue.
Synthèse
Je suis sûr que vous avez déjà eu affaire à quelques-uns de ces problèmes listés ci-dessous, et peut-être que pour d’autres vous n’y avez pas pensé. Faites-nous connaître les problèmes que vous avez rencontrés dans les commentaires ci-dessous, sachant qu’il ne s’agit pas de pointer du doigt certains projets en particulier.
Surtout, j’espère que si vous reconnaissez un problème dans la documentation de vos projets, vous prendrez la peine d’améliorer la situation. Heureusement, améliorer la documentation est une manière idéale de faire participer les nouveaux arrivants dans votre projet. On me demande souvent : « Comment puis-je commencer dans l’open source », et je recommande des améliorations dans la documentation comme une bonne manière de commencer.
Faites-en sorte que ce soit aussi facile que possible, pour les novices comme les plus anciens, de savoir où il est nécessaire de travailler la documentation. Créez une liste des tâches, par exemple dans votre système de suivi des bogues, qui explique ce qui a besoin d’être amélioré. Soyez précis dans ce que sont vos besoins. Ne vous contentez pas de dire que vous avez besoin d’exemples, sans plus de précision. Créez des tâches spécifiques, comme « ajoutez un code d’exemple sur le fonctionnement de la tâche X », « ajouter une capture d’écran du générateur de rapports » ou « ajouter des informations de dépendances au fichier README/LISEZ-MOI ». Les contributeurs souhaitent aider mais trop souvent ils ne savent pas par où commencer.
La documentation n’est pas la partie la plus glamour d’un projet open source, et pour la plupart d’entre nous ce n’est pas amusant. Mais sans une bonne documentation, les utilisateurs ne sont pas servis comme ils pourraient l’être, et votre projet en souffrira sur le long terme.
Crédit photo : Rosalux Stiftung (Creative Commons By)
Line25 Sites of the Week is a weekly roundup of the most outstanding website designs that I stumble across during my every day browsing. In this week’s collection, we have designs from PixelKit, ProcessWire, Fair State Brewing Cooperative, Anchor Themes and Kerry Moran. PixelKit View the website ProcessWire View the website Fair State Brewing Cooperative [...]

L'article Foursquare : Sortie d’une application Windows 8 est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Cette opération fait suite à une série d’acquisitions opérée depuis 2009. Neolane revendique 44 millions de chiffre...

L'article Facebook : Devenez testeur des applications Android est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Microsoft a annoncé une version de Flipboard pour son Windows Phone et pour son Windows Phone, de quoi satisfaire les utilisateurs concernés.
One of the things we thought might be nice to change is the search input. We’ve put it from the sidebar into the header and we use a common effect ...
Flexy is a menu component based in CSS and Javascript code. You can use Flex Menu it as a horizontal or vertical menu. It is a responsive and collapsible menu, ...
A jQuery plugin that lets you display instagram photos to your website. For the most part, Instagram’s API only requires the use of a client_id. A client_id simply associates your ...
Comme chaque mois, les incontournables compilent les design de sites web qu’il ne fallait pas manquer. Séance de rattrapage de juin 2013, avec 25 webdesign à découvrir sans plus attendre… Depuis octobre 2009 déjà, je m’efforce de conserver chaque mois … Continuer la lecture
Quand on achète un téléphone d'occasion et plus particulièrement un iPhone proposé comme désimlocké, on ne sait rien de ses origines. Quand a-t-il été acheté ? Est-il volé ? Et surtout est-il vraiment verrouillé sur un opérateur ? Le plus souvent, ces iPhone proviennent d'importateurs qui achètent des gros stocks d'iPhone d'occasion aussi bien en [...]
OgilvyOne demonstrating how Big Data can create smarter customer experiences, make the world easier




