Les actualités du Lundi 29 octobre 2012 dans les métiers du web - Marmits.com - Reims
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/fiction-blogueur-gagneur-humour-ou-humeur-inside/) vers ce billet.
La fiction du blogueur gagneur (humour ou humeur inside)
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/5-campagnes-marketing-creatives-realisees-twitter/) vers ce billet.
5 campagnes marketing créatives réalisées sur Twitter
25 sites tendances pour votre inspiration. Voici le programme de votre rendez-vous mensuel des sites web incontournables. Les incontournables vous permettent de suivre chaque mois l’évolution du web moderne, en mettant en avant de superbes créations présentées sur différentes galeries … Continuer la lecture
Sur son site, Amazon a décidé de s’attaquer au dernier né de chez Apple, l’iPad Mini, en le comparant à sa tablette, le Kindle Fire HD. A n’en pas douter, cette année 2012 est bien celle des tablettes, ou plutôt d’une vraie « guerre » des tablettes. Jusqu’ici sous une domination totale de Apple avec son iPad,
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/geekette-sexy-semaine-28/) vers ce billet.
La geekette sexy de la semaine #28
Nexus 4, Nexus 7 32 Go et Nexus 7 3G mais aussi Nexus 10 sont les nouveaux joujoux proposés par Mountain View. Google ajoute en effet une tablette 10 pouces à sa gamme Nexus. Mais plus que la taille, c'est sa résolution qui frappe les esprits ainsi que les tarifs.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/quest-il-arrive-lipad/) vers ce billet.
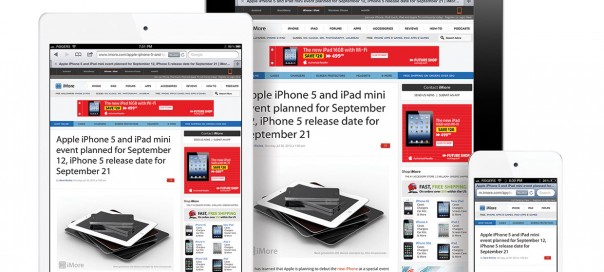
Qu’est-il arrivé à l’iPad ?
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/presentation-futur-commerce-france-selon-ebay/) vers ce billet.
[Présentation] Le Futur du Commerce en France selon eBay
Google introduit une version 32 Go de la Nexus 7 à 249€ ainsi qu'une version WiFi/3G (avec également 32 Go) au tarif de 299€. Avec ces tarifs, la firme de Mountain View frappe très fort.
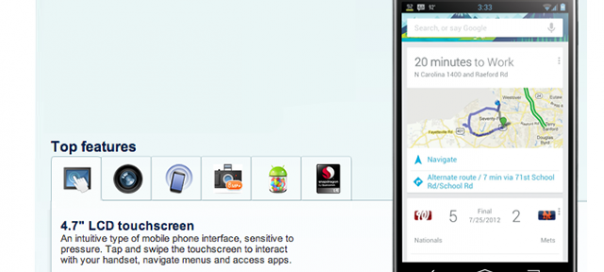
Secret de polichinelle, le nouveau smartphone Nexus produit et développé par LG en partenariat avec Google est maintenant officiel. Le Nexus 4 avec affichage HD et écran 4.7 pouces tourne sous Android 4.2, qui conserve le nom de Jelly Bean. Google place la barre très haut en terme de rapport qualité prix avec un premier prix à 299 dollars.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/accroc-twitter-voici-comment-decrocher/) vers ce billet.
Accroc à Twitter ? Voici comment décrocher !
Comme en début d'année, avec Remixjobs, nous remettons ça avec une seconde édition du Remixjobs Day. Pour ceux qui ne se souviennent plus, il s'agit d'un événement que j'organise avec mes amis de Remixjobs pour permettre à des chercheurs d'emploi dans le domaine du web et des nouvelles technologies, de rencontrer directement des startups innovantes [...]
Quelle Histoire, éditeur d’applications ludo-éducatives destinées aux enfants, a bouclé une levée de fonds de 200 200€ auprès de 16 membres de Paris Business Angels. Cette augmentation de capital va permettre à Quelle Histoire d’accélérer le rythme de production de ses applications pour en diffuser 3 nouvelles par mois sur iPhone et iPad. L’éditeur compte également [...]
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/skinpacks-themes-tres-varies-windows-7-xp/) vers ce billet.
Skinpacks, des thèmes très variés et complets pour Windows 7 et XP
Omar Sy, Robert Downey Jr ainsi que des sosies (enfin je pense) de Zach Galifianakis (Very Bad Trip) et de Jack Black viennent de faire leur apparition dans une bande annonce baptisée "Surprise" et réalisée par Guy Ritchie spécialement pour la sortie prochaine du jeu Call of Duty Black Ops II. Ça fight dans tous [...]
Le 25 mai dernier, Patrice Cassard, créateur des sites La Fraise puis d’Archiduchesse, avait annoncé qu’il mettait en vente les parts qu’il détenait dans le site de ventes de chaussettes made in France. Après plusieurs mois d’attente, l’opération vient d’être bouclée. Patrice Cassard a en effet publié cet après-midi un post de blog détaillant le montant et les [...]
Après une formidable introduction à Halo 4 produite par David Fincher et sorti la semaine dernière... On a maintenant la joie de voir un petit bout de gameplay dans cette bande annonce qui fait saliver... Halo 4 sort le 6 novembre et vous pouvez d’ors et déjà le précommander avec une mini promo ici pour [...]
Positionner correctement des éléments en CSS s'est toujours révélé être une mission aussi palpitante que fastidieuse en raison d'un lourd passé de navigateurs assez peu enclins à suivre des standards communs. Depuis sa création, CSS propose officiellement quatre types de rendus d'éléments :
- Le rendu "bloc"
- Le rendu "inline"
- Le rendu "tabulaire"
- Le rendu "positionné"
Chacune des valeurs de la propriété display (par exemple inline-block), de float, ou de position, renvoie à l'un de ces quatre types de rendus.
CSS3 étend ce périmètre en introduisant un nouveau modèle de boîte "flexible" : Flexbox, ou Flexible Box Layout Module.
Flexbox est un nouveau mode de positionnement, introduit via la propriété display, permettant de créer un contexte général d'affichage sur un parent et d'en faire hériter ses enfants :
- Distribution en bloc ou en ligne,
- Alignements horizontaux et verticaux,
- Gestion des espaces disponibles (fluidité à l'instar des cellules de tableau),
- Réorganisation des éléments indépendamment de l'ordre du flux (DOM).
Compatibilité de Flexbox module
Commençons par calmer les plus optimistes d'entre vous et ceux que je vois déjà en train de se ruer sur leur éditeur HTML préféré. Posons d'entrée le décor ; j'ai deux bonnes et une mauvaise nouvelle :
- La première bonne nouvelle est que les spécifications concernant Flexbox sont au stade de "Candidate Recommandation" et peuvent être aujourd'hui considérées comme stables.
- La seconde bonne nouvelle est que l'implémentation de Flexbox sur les navigateurs est "relativement correcte", comme en témoigne l'excellente ressource Caniuse.
- La mauvaise nouvelle est que les spécifications ont radicalement changé plusieurs fois et que les navigateurs compatibles sont susceptibles de reconnaître l'une ou l'autre des versions des spécifications, parfois de manière incomplète, et - bien entendu - avec moults préfixes de partout !
Malgré ces quelques petites embûches, consolez-vous en vous rappelant notamment que dans le monde du Web mobile, les navigateurs récents sont déjà parfaitement prêts à afficher vos sites web dans ce mode de positionnement avant-gardiste.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ IE mobile 10+ |
Ancienne spécification. Avec préfixe -ms- |
|
|
Firefox 2+ | Ancienne spécification. Avec préfixe -moz- |
|
|
Chrome 4+ Chrome Mobile (Android 4+) |
Ancienne spécification depuis Chrome 4. Avec préfixe -webkit- Spécification finale depuis Chrome 21. Avec préfixe -webkit- Ancienne spécification pour Chrome sur Android. Avec préfixe -webkit- |
|
|
Opera 12.1+ Opera Mobile 12.1+ |
Spécification finale. Sans préfixe |
|
|
Safari 3.1+ |
Ancienne spécification. Avec préfixe -webkit- |
 |
Android Browser 2.1+ | Ancienne spécification. Avec préfixe -webkit- |
Des spécifications fluctantes
Comme vous l'avez judicieusement constaté à la lecture attentive du tableau de compatibilité, la spécification de Flexbox a connu différentes étapes de syntaxe et nommage. Il y a eu trois syntaxes très différentes au cours de l'évolution de ce module :
| Syntaxe 2009 | Syntaxe 2011 | Syntaxe 2012 (finale) |
|---|---|---|
| display : box | display : flexbox | display : flex |
| box-flex | flex | flex |
| box-ordinal-group | flex-order | order |
| box-orient | flex-direction | flex-direction |
| box-pack + box-align | flex-pack | justify-content + align-items |
Pour des raisons pratiques évidentes, nous nous contenterons des syntaxes standardisées et sans préfixes au sein de cet article, il vous incombera de rajouter tous les préfixes constructeurs si vous désirez appliquer les exemples de codes sur votre navigateur préféré.
Appliquer Flexbox
Le principe général de Flexbox peut paraître assez déroutant de prime abord, mais finalement très pratique : il suffit de créer un "contexte de boîte flexible" sur un parent à l'aide de la propriété display afin qu'il soit appliqué à l'ensemble de ses enfants directs.
Tout au long de cet article et pour l'ensemble des exemples pratiques, nous avons choisi le navigateur Google Chrome, actuellement le plus à même de supporter cette spécification dans sa dernière version stable. Cependant, rien ne devrait vous empêcher de tester sur d'autres navigateurs.
En clair, la règle suivante va affecter les éléments enfants de .kiwi :
.kiwi {display: flex;}
Modifier l'orientation
L'un des premiers avantages de ce type de positionnement est de pouvoir jongler aisément entre une disposition d'éléments sous forme de colonnes (blocs) ou de lignes (inlines).
Pour ce faire, il suffit là encore d'indiquer ce comportement sur le parent à l'aide de la propriété flex-direction :
/* les enfants s'affichent en colonne */
.kiwi {flex-direction: column;}
/* les enfants s'affichent en ligne */
.kiwi {flex-direction: row;}
Démonstration flex-direction: column
Le suffixe -reverse inverse l'ordre d'affichage :
/* les enfants s'affichent en colonne inversée */
.kiwi {flex-direction: column-reverse;}
/* les enfants s'affichent en ligne inversée */
.kiwi {flex-direction: row-reverse;}
Démonstration flex-direction: column-reverse
Dans la lignée de flex-direction, signalons l'existence de la propriété intéressante flex-wrap.
Cette propriété autorise (ou non) les éléments à s'afficher sur plusieurs lignes lorsqu'elles dépassent de leur conteneur, les valeurs étant les suivantes :
-
flex-wrap: nowrap: les éléments demeurent toujours sur une ligne, et peuvent déborder -
flex-wrap: wrap: les éléments passent à la ligne plutôt que de déborder -
flex-wrap: wrap-reverse: les éléments passent à la ligne… en inversant leur direction
Démonstration flex-wrap: wrap-reverse
Pour votre culture personnelle, sachez qu'il existe une propriété raccourcie flex-flow qui regroupe flex-direction et flex-wrap.
Ne vous étonnez donc pas de rencontrer tantôt la syntaxe .kiwi {flex-flow: column;}
/* affichage en ligne et passage à la ligne autorisé */
.kiwi {flex-flow: row wrap;}
Gérer les alignements horizontaux et verticaux
Flexbox propose de gérer très finement les alignements et centrages, en différenciant les deux axes d'affichage de cette manière :
-
Les alignements dans l'axe principal sont traités via la propriété
justify-contentet ses différentes valeurs :flex-start,flex-end,center,space-betweenetspace-around -
Les alignements dans l'axe secondaire sont gérés avec
align-itemset ses valeurs :flex-start,flex-end,center,baseline,stretch
Exemple de centrage horizontal et vertical :
.kiwi {
justify-content: center;
align-items: center;
}
Alignement : gérer les exceptions
La propriété align-self offre la possibilité de distinguer un élément particulier de ses frères en adoptant un alignement différent.
Attention toutefois, cette méthode peut dans certains cas causer des soucis d'accessibilité lorsque la feuille de style est désactivée (Cf Accessiweb 2.2 critère 10.3).
.kiwi > li:last-child {
align-self: flex-end;
}
Autre astuce, la propriété margin et sa valeur auto permettent de positionner un élément en dehors de la distribution de ses frères.
Il devient donc possible d'afficher un groupe d'élément à gauche du parent et d'en placer un à droite :
.kiwi {
justify-content: flex-start;
}
.kiwi > li:last-child {
margin-left: auto;
}
Jouer avec la flexibilité des éléments
Cela ne devrait étonner personne, la notion de flexibilité constitue le fondement du module de positionnement Flexbox, et c'est là qu'intervient l'indispensable propriété flex.
La propriété flex est un raccourci de trois propriétés, flex-grow, flex-shrink et flex-basis, dont les fonctions sont :
-
flex-grow: propension pour un élément à s'étirer dans l'espace restant -
flex-shrink: propension pour un élément à se contracter si besoin -
flex-basis: taille initiale de l'élément avant que l'espace restant ne soit distribué
Les particularités des propriétés de flexibilité étant assez nombreuses (et leurs spécifications assez alambiquées), je vous propose un petit résumé explicatif simplifié :
Pour rendre un élément flexible, il suffit de lui attribuer une valeur de flex-grow (ou flex en raccourci) supérieure à zéro.
Cet élément occupera alors l'espace restant au sein de son conteneur :
/* .salade occupera l'espace restant */
.salade {
flex: 1;
}
Plusieurs éléments peuvent être rendus flexibles et se répartir l'espace restant.
Dans l’exemple ci-dessous, l’espace total est découpé en 4 (1+2+1), puis partagé entre les trois éléments selon le "poids" attribué à chacun. En l’occurrence, le troisième occupera la moitié de l’espace (2/4), les deux autres se partageant le reste par parts égales.
.salade {
flex: 1;
}
.tomate {
flex: 2;
}
.oignons {
flex: 1;
}
En ajoutant une valeur supplémentaire, celle de flex-basis, il est possible d'indiquer une largeur minimale préférée qui sera appliquée tant qu'il n'y a pas d'espace superflu :
.salade {
flex: 1 200px;
}
.tomate {
flex: 2 400px;
}
.oignons {
flex: 1 200px;
}
Réordonner les éléments au sein de leur parent
L'une des fonctionnalités les plus avant-gardistes du modèle d'affichage Flexbox est de pouvoir réordonner à sa guise chacun des éléments indépendamment grâce à la propriété order.
Les valeurs de order agissent telles des pondérations : les éléments dont la valeur est la plus forte se trouveront en bas de la pile. La valeur initiale de order est 0.
/* le premier de la liste s'affichera en bas de pile */
li:first-child {
order: 1;
}
Pour aller plus loin
Voici quelques ressources externes pour en savoir plus sur ce positionnement très polyvalent :
Articles et tutoriels connexes
- W3C : Spécification Flexbox Module
- Opera : Flexbox — fast track to layout nirvana?
- Benfrain.com : Understanding the CSS3 Flexbox
- css-tricks.com : "Old" Flexbox and "New" Flexbox
- smashingmagazine.com : CSS3 Flexible Box Layout Explained
- net.tutsplus.com : An Introduction to the CSS Flexbox Module
Alternatives
Il existe un outil de type polyfill en JavaScript afin d'émuler le support de Flexbox sur les anciens navigateurs tels IE6-IE9 et Opera 10. Il s'agit de Flexie.js. Vous pouvez le tester sur Flexie Playground. Sachez cependant que cette alternative JavaScript ne semble plus mise à jour depuis une bonne année et se base sur la syntaxe désuette de 2009.
Conclusion
Flexbox est une spécification vaste et complexe, nous n'en n'avons démontré que les parties les plus exploitables mais d'autres recoins restent à explorer et seront dévoilés au fur et à mesure de leur support avec les navigateurs. Quoi qu'il en soit, le positionnement Flexible Layout regroupe de nombreuses bonnes pratiques et attentes des webdesigners et intégrateurs depuis de longues années. Dans un avenir proche (ou dès maintenant selon votre cible), il constitue sans aucun doute la méthode de positionnement la plus pratique et polyvalente.
Remarque finale : cet article est publié conjointement sur les sites OpenWeb et Alsacréations
Positionner correctement des éléments en CSS s'est toujours révélé être une mission aussi palpitante que fastidieuse en raison d'un lourd passé de navigateurs assez peu enclins à suivre des standards communs. Depuis sa création, CSS propose officiellement quatre types de rendus d'éléments :
- Le rendu "bloc"
- Le rendu "inline"
- Le rendu "tabulaire"
- Le rendu "positionné"
Chacune des valeurs de la propriété display (par exemple inline-block), de float, ou de position, renvoie à l'un de ces quatre types de rendus.
CSS3 étend ce périmètre en introduisant un nouveau modèle de boîte "flexible" : Flexbox, ou Flexible Box Layout Module.
Flexbox est un nouveau mode de positionnement, introduit via la propriété display, permettant de créer un contexte général d'affichage sur un parent et d'en faire hériter ses enfants :
- Distribution en bloc ou en ligne,
- Alignements horizontaux et verticaux,
- Gestion des espaces disponibles (fluidité à l'instar des cellules de tableau),
- Réorganisation des éléments indépendamment de l'ordre du flux (DOM).
Compatibilité de Flexbox module
Commençons par calmer les plus optimistes d'entre vous et ceux que je vois déjà en train de se ruer sur leur éditeur HTML préféré. Posons d'entrée le décor ; j'ai deux bonnes et une mauvaise nouvelle :
- La première bonne nouvelle est que les spécifications concernant Flexbox sont au stade de "Candidate Recommandation" et peuvent être aujourd'hui considérées comme stables.
- La seconde bonne nouvelle est que l'implémentation de Flexbox sur les navigateurs est "relativement correcte", comme en témoigne l'excellente ressource Caniuse.
- La mauvaise nouvelle est que les spécifications ont radicalement changé plusieurs fois et que les navigateurs compatibles sont susceptibles de reconnaître l'une ou l'autre des versions des spécifications, parfois de manière incomplète, et - bien entendu - avec moults préfixes de partout !
Malgré ces quelques petites embûches, consolez-vous en vous rappelant notamment que dans le monde du Web mobile, les navigateurs récents sont déjà parfaitement prêts à afficher vos sites web dans ce mode de positionnement avant-gardiste.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ IE mobile 10+ |
Ancienne spécification. Avec préfixe -ms- |
|
|
Firefox 2+ | Ancienne spécification. Avec préfixe -moz- |
|
|
Chrome 4+ Chrome Mobile (Android 4+) |
Ancienne spécification depuis Chrome 4. Avec préfixe -webkit- Spécification finale depuis Chrome 21. Avec préfixe -webkit- Ancienne spécification pour Chrome sur Android. Avec préfixe -webkit- |
|
|
Opera 12.1+ Opera Mobile 12.1+ |
Spécification finale. Sans préfixe |
|
|
Safari 3.1+ |
Ancienne spécification. Avec préfixe -webkit- |
 |
Android Browser 2.1+ | Ancienne spécification. Avec préfixe -webkit- |
Des spécifications fluctantes
Comme vous l'avez judicieusement constaté à la lecture attentive du tableau de compatibilité, la spécification de Flexbox a connu différentes étapes de syntaxe et nommage. Il y a eu trois syntaxes très différentes au cours de l'évolution de ce module :
| Syntaxe 2009 | Syntaxe 2011 | Syntaxe 2012 (finale) |
|---|---|---|
| display : box | display : flexbox | display : flex |
| box-flex | flex | flex |
| box-ordinal-group | flex-order | order |
| box-orient | flex-direction | flex-direction |
| box-pack + box-align | flex-pack | justify-content + align-items |
Pour des raisons pratiques évidentes, nous nous contenterons des syntaxes standardisées et sans préfixes au sein de cet article, il vous incombera de rajouter tous les préfixes constructeurs si vous désirez appliquer les exemples de codes sur votre navigateur préféré.
Appliquer Flexbox
Le principe général de Flexbox peut paraître assez déroutant de prime abord, mais finalement très pratique : il suffit de créer un "contexte de boîte flexible" sur un parent à l'aide de la propriété display afin qu'il soit appliqué à l'ensemble de ses enfants directs.
Tout au long de cet article et pour l'ensemble des exemples pratiques, nous avons choisi le navigateur Google Chrome, actuellement le plus à même de supporter cette spécification dans sa dernière version stable. Cependant, rien ne devrait vous empêcher de tester sur d'autres navigateurs.
En clair, la règle suivante va affecter les éléments enfants de .kiwi :
.kiwi {display: flex;}
Modifier l'orientation
L'un des premiers avantages de ce type de positionnement est de pouvoir jongler aisément entre une disposition d'éléments sous forme de colonnes (blocs) ou de lignes (inlines).
Pour ce faire, il suffit là encore d'indiquer ce comportement sur le parent à l'aide de la propriété flex-direction :
/* les enfants s'affichent en colonne */
.kiwi {flex-direction: column;}
/* les enfants s'affichent en ligne */
.kiwi {flex-direction: row;}
Démonstration flex-direction: column
Le suffixe -reverse inverse l'ordre d'affichage :
/* les enfants s'affichent en colonne inversée */
.kiwi {flex-direction: column-reverse;}
/* les enfants s'affichent en ligne inversée */
.kiwi {flex-direction: row-reverse;}
Démonstration flex-direction: column-reverse
Dans la lignée de flex-direction, signalons l'existence de la propriété intéressante flex-wrap.
Cette propriété autorise (ou non) les éléments à s'afficher sur plusieurs lignes lorsqu'elles dépassent de leur conteneur, les valeurs étant les suivantes :
-
flex-wrap: nowrap: les éléments demeurent toujours sur une ligne, et peuvent déborder -
flex-wrap: wrap: les éléments passent à la ligne plutôt que de déborder -
flex-wrap: wrap-reverse: les éléments passent à la ligne… en inversant leur direction
Démonstration flex-wrap: wrap-reverse
Pour votre culture personnelle, sachez qu'il existe une propriété raccourcie flex-flow qui regroupe flex-direction et flex-wrap.
Ne vous étonnez donc pas de rencontrer tantôt la syntaxe .kiwi {flex-flow: column;}
/* affichage en ligne et passage à la ligne autorisé */
.kiwi {flex-flow: row wrap;}
Gérer les alignements horizontaux et verticaux
Flexbox propose de gérer très finement les alignements et centrages, en différenciant les deux axes d'affichage de cette manière :
-
Les alignements dans l'axe principal sont traités via la propriété
justify-contentet ses différentes valeurs :flex-start,flex-end,center,space-betweenetspace-around -
Les alignements dans l'axe secondaire sont gérés avec
align-itemset ses valeurs :flex-start,flex-end,center,baseline,stretch
Exemple de centrage horizontal et vertical :
.kiwi {
justify-content: center;
align-items: center;
}
Alignement : gérer les exceptions
La propriété align-self offre la possibilité de distinguer un élément particulier de ses frères en adoptant un alignement différent.
Attention toutefois, cette méthode peut dans certains cas causer des soucis d'accessibilité lorsque la feuille de style est désactivée (Cf Accessiweb 2.2 critère 10.3).
.kiwi > li:last-child {
align-self: flex-end;
}
Autre astuce, la propriété margin et sa valeur auto permettent de positionner un élément en dehors de la distribution de ses frères.
Il devient donc possible d'afficher un groupe d'élément à gauche du parent et d'en placer un à droite :
.kiwi {
justify-content: flex-start;
}
.kiwi > li:last-child {
margin-left: auto;
}
Jouer avec la flexibilité des éléments
Cela ne devrait étonner personne, la notion de flexibilité constitue le fondement du module de positionnement Flexbox, et c'est là qu'intervient l'indispensable propriété flex.
La propriété flex est un raccourci de trois propriétés, flex-grow, flex-shrink et flex-basis, dont les fonctions sont :
-
flex-grow: propension pour un élément à s'étirer dans l'espace restant -
flex-shrink: propension pour un élément à se contracter si besoin -
flex-basis: taille initiale de l'élément avant que l'espace restant ne soit distribué
Les particularités des propriétés de flexibilité étant assez nombreuses (et leurs spécifications assez alambiquées), je vous propose un petit résumé explicatif simplifié :
Pour rendre un élément flexible, il suffit de lui attribuer une valeur de flex-grow (ou flex en raccourci) supérieure à zéro.
Cet élément occupera alors l'espace restant au sein de son conteneur :
/* .salade occupera l'espace restant */
.salade {
flex: 1;
}
Plusieurs éléments peuvent être rendus flexibles et se répartir l'espace restant.
Dans l’exemple ci-dessous, l’espace total est découpé en 4 (1+2+1), puis partagé entre les trois éléments selon le "poids" attribué à chacun. En l’occurrence, le troisième occupera la moitié de l’espace (2/4), les deux autres se partageant le reste par parts égales.
.salade {
flex: 1;
}
.tomate {
flex: 2;
}
.oignons {
flex: 1;
}
En ajoutant une valeur supplémentaire, celle de flex-basis, il est possible d'indiquer une largeur minimale préférée qui sera appliquée tant qu'il n'y a pas d'espace superflu :
.salade {
flex: 1 200px;
}
.tomate {
flex: 2 400px;
}
.oignons {
flex: 1 200px;
}
Réordonner les éléments au sein de leur parent
L'une des fonctionnalités les plus avant-gardistes du modèle d'affichage Flexbox est de pouvoir réordonner à sa guise chacun des éléments indépendamment grâce à la propriété order.
Les valeurs de order agissent telles des pondérations : les éléments dont la valeur est la plus forte se trouveront en bas de la pile. La valeur initiale de order est 0.
/* le premier de la liste s'affichera en bas de pile */
li:first-child {
order: 1;
}
Pour aller plus loin
Voici quelques ressources externes pour en savoir plus sur ce positionnement très polyvalent :
Articles et tutoriels connexes
- W3C : Spécification Flexbox Module
- Opera : Flexbox — fast track to layout nirvana?
- Benfrain.com : Understanding the CSS3 Flexbox
- css-tricks.com : "Old" Flexbox and "New" Flexbox
- smashingmagazine.com : CSS3 Flexible Box Layout Explained
- net.tutsplus.com : An Introduction to the CSS Flexbox Module
Alternatives
Il existe un outil de type polyfill en JavaScript afin d'émuler le support de Flexbox sur les anciens navigateurs tels IE6-IE9 et Opera 10. Il s'agit de Flexie.js. Vous pouvez le tester sur Flexie Playground. Sachez cependant que cette alternative JavaScript ne semble plus mise à jour depuis une bonne année et se base sur la syntaxe désuette de 2009.
Signalons également l'existence d'un outil de test de Flexbox en ligne : Flexplorer (à tester sur un navigateur compatible).
Conclusion
Flexbox est une spécification vaste et complexe, nous n'en n'avons démontré que les parties les plus exploitables mais d'autres recoins restent à explorer et seront dévoilés au fur et à mesure de leur support avec les navigateurs. Quoi qu'il en soit, le positionnement Flexible Layout regroupe de nombreuses bonnes pratiques et attentes des webdesigners et intégrateurs depuis de longues années. Dans un avenir proche (ou dès maintenant selon votre cible), il constitue sans aucun doute la méthode de positionnement la plus pratique et polyvalente.
Remarque finale : cet article est publié conjointement sur les sites OpenWeb et Alsacréations
Alors qu’Eric Schmidt, le patron de Google, doit rencontrer cet après-midi François Hollande, Aurélie Filippetti et Fleur Pellerin, BFMTV s’est procuré et a publié le jugement rendu par la Cour d’Appel de Paris concernant les pratiques fiscales douteuses mises en place par Google. Pou rappel, le 30 juin 2011 dernier, les agents du fisc avaient perquisitionné le siège de [...]
Je continue avec les petits tutos pour dégourdir les doigts avec cette fois, un tuto mis en ligne par Canonical eux-même qui explique tout simplement comment installer Ubuntu sur une tablette Nexus 7 (la fameuse tablette Google). Il suffit pour cela de débloquer le bootloader, ce qui aura comme effet d'effacer tout le contenu de [...]
Pour ceux qui ont un peu de temps cette semaine et qui veulent jouer avec leur RaspberryPi, allez faire un tour sur Instructables. Ils ont mis en ligne un tuto complet à destination des débutants, qui vous expliquera comment monter un petit serveur Owncloud sur Raspberry pour le transformer en serveur "Dropbox-like" maison à planquer [...]
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/bouton-promouvoir-facebook-face-grand-public-ledgerank/) vers ce billet.
Bouton « promouvoir » de Facebook : la face grand public de l’edgerank
Même si j'ai toujours gardé espoir malgré les confirmations et démentis nombreux de ces dernières années, Steam pour Linux arrive bientôt. Et Valve va ouvrir sa beta dans les prochains jours à plus de 1 000 utilisateurs. Si vous voulez faire partie des heureux élus, vous devrez remplir ce formulaire qui vous posera quelques questions [...]
La eZ Conférence version 2012 s'est déroulée à Cologne pour la première année sous un format "non conférence" qui a permis de mettre en avant l'échange autour des points clés de cette année : le virage CXM d'eZ, l'intégration de Symfony et l'arrivée d'eZ Publish 5. Le CXM en ligne de mire eZ confirme sa volonté de se positionner sur le marché du CXM. Bard Farstad (le fondateur d'eZ Systems) nous explique, via une présentation autour de l'innovation et du CXM, qu'ils souhaitent automatiser la chaine complète de (...)
- Notre blog de veille / PHP, Symfony, Conférence, Clever Age, eZ Publish, CMSVous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/gabarits-papier-esquisser-sites-reactifs-sneakpeekit-com/) vers ce billet.
Sneakpeekit.com, des gabarits papier pour esquisser vos sites réactifs
L’agence Kangourouge vous apporte toutes les compétences pour la réussite de votre site E-commerce : conseil, aide au positionnement, création webdesign, développement, mise en production, formation, optimisations pour le référencement, campagnes emarketing, liaison avec logiciels externes (Ex : Gestion commerciale, CRM, ERP), applications mobiles. Nos équipes sont expertes dans le déploiement des solutions Magento et [...]
La mesure du ROI des médias sociaux fait de plus en plus partie des préoccupations des entreprises. Cependant, certains marketeurs diront qu’il est impossible à mesurer, voire peu fiable. Pour dissiper les idées reçues sur le ROI des médias sociaux, la Womma (Word of Mouth Marketing Association) a publié une infographie reprenant les trois plus gros [...]
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/metaflop-outil-ligne-creation-polices-caracteres-libres/) vers ce billet.
MetaFlop : outil en ligne de création de polices de caractères libres
Venus, le yacht que Steve Jobs faisait construire en collaboration avec Philippe Starck, vient d'être lancé aux Pays-Bas.
45 millions. C’est le montant en euros que vient de lever Elaia Partners pour le premier closing de son nouveau fonds. Baptisé Elaia Alpha, il s’agit d’un véhicule d’investissement entièrement dédié à l’amorçage des startups françaises de l’économie numérique. Ce premier closing a notamment été souscrit par le Fonds National d’Amorçage (FNA), le Fonds Européen d’Investissement, Pactinvest [...]
Retrouvez une sélection de ressources, de tutoriels et d'articles utiles pour votre inspiration et pour bien commencer la semaine ! Bonne lecture
Si vous avez essuyé une attaque de malware suffisamment virulente pour vous retrouver avec un Internet Explorer qui enchaîne erreur sur erreur et qui est tout juste bon à se retrouver à la poubelle, sachez qu'il existe un logiciel baptisé Anvi Browser Repair Tool qui va vous permettre de le réparer. Anvi Browser Repair Tool [...]
Le déploiement de Jelly Bean sur le HTC One X (versions équipées du Tegra 3) est en cours en Asie et en Europe. Il s'accompagne d'une nouvelle version de l'interface utilisateur Sense.
L’Inspection Générale des Finances vient de publier sur son site une étude qu’elle avait réalisé fin 2011 et livré à ses autorités de tutelle de l’époque Eric Besson et François Baroin en janvier 2012 sur “Le soutien à l’économie numérique et à l’innovation”. Le rapport qui fait 421 pages est téléchargeable ici. Il comprend au [...]
La Netscouade lance la plateforme de création de pétitions We Sign It…Venez partager votre passion du sport sur le réseau social Life in Sport…[Cybercriminalité] Les internautes mettent la main à la pâte sur le site ACC…Zoom sur trois nouveaux sites. La Netscouade lance la plateforme de création de pétitions We Sign It L’agence la Netscouade, spécialiste du [...]
Les possesseurs de Nexus 7 peuvent désormais installer Ubuntu sur leur tablette en seulement 15 minutes. Le processus est réversible permettant ainsi de revenir à Jelly Bean.
Marché des tablettes : Android gagne du terrain…. 56,5 millions de smartphones Samsung vendus au 3ème trimestre…. [Facebook] BlogMeter mesure le rayonnement social de la PQN…. Zoom sur trois nouvelles études. Marché des tablettes : Android gagne du terrain Selon les derniers chiffres publiés par le cabinet Strategy Analytics, Android détient, au 3ème trimestre 2012, 41% des parts de [...]
InVideo Programming est une nouvelle fonctionnalité qui permet à toute personne publiant des vidéos sur YouTube d'en faire leur auto-promotion facilement et gratuitement.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/infographie-facebook-comme-sites-rencontre/) vers ce billet.
[Infographie] Facebook comme les sites de rencontre ?
Marche à suivre pour voir quels sont les dossiers que vous avez partagés sur votre DropBox et à qui vous avez accordé des autorisations permettant d'y accéder. Related posts:
Ouvrir un onglet dans un navigateur Web pour afficher la météo et les prévisions à quatre jours de sa ville et ajouter le suivi pour cinq villes différentes. Related posts:

L'article Facebook : 105 ans, l’âge du membre le plus vieux est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/qui-sera-chef-big-data-dsi-ou-marketing/) vers ce billet.
Qui sera le chef des « big data », la DSI ou le marketing ?
Quoi qu’on dise des déboires et manoeuvres de Facebook dernièrement, le site garde fermement son emprise quasi-monopolistique sur le “social graph”, au point que les startups d’aujourd’hui font tout pour éviter de rentrer en concurrence directe avec lui. Chacun y va donc de son “graph” : “Interest Graph”, “Opinion Graph”, “Health Graph”… A ce petit jeu, où se mélangent [...]
Les manuels d’utilisation du prochain smartphone Nexus 4 et de la tablette Nexus 10 de Google ont été publiés ce week-end sur le net en raison de fuites. Pas encore d'annonce officielle.
Une application Android qui reconnaît les couleurs à partir du viseur de l'appareil photo (avant ou arrière). Les couleurs sont sauvegardées, leurs codes RGB sont indiqués. Related posts:

L'article Bluetooth Hold’em Poker sur Android est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
La jeune équipe s'entoure d'investisseurs spécialistes du marché de l'énergie. Interview et détails des projets de développement avec Guillaume Bort, co-fondateur de FioulReduc.
tvty propose des quiz sur les publicités diffusées en direct à la TV pour gagner des récompenses et challenger ses amis. Présentation et démo avec Eliott Reilhac.
Twitter a passé la barre des 500 millions de tweets quotidiens et annonce par la même que des tests sont en cours pour introduire un bouton "J'aime" qui remplacerait "Favori" ainsi que des boutons "étoiles".
Frank is a responsive WordPress theme with its main focus on speed – no Javascript frameworks, no unnecessary images, just a simple, no-frills, screaming fast blog. Frank has several different layouts to choose from for your home page. Most layouts let you specify the number of posts to show and from what categories. Templates can [...]
Fan de Super Mario 64 ? Mais toujours seul dans la vie et personne avec qui partager ce plaisir ? Trouvez-vous dès maintenant un ami ! Un ami fidèle qui pourra partager avec vous de longues parties remplies d'amour sur cette version 2 joueurs de Super Mario 64 (pour émulateur bien sûr). Il s'agit d'un [...]
Un utilitaire Windows pour contrôler la mise en veille des différents moniteurs connectés sur un PC : temps de mise en veille et degré de transparence sont configurables. Related posts:
Les CBZ, CB7, CBT et CBR sont des formats d'archives spécifiques qui sont utilisés par de nombreux lecteurs de Comics & BD tels que Comic Rack ou CDisplay. Ce qu'on y trouve à l'intérieur, ce sont des PDF, JPG, PNG...etc. de bande dessinée. En réalité, il s'agit de formats de compressions qu'on connait tous et [...]

L'article LG Nexus 4 : Rechargement par Induction, 8 et 16 Go et MicroSim est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/piqure-rappel-billets-semaine-22-28-octobre-2012/) vers ce billet.
Piqure de rappel : les billets de la semaine du 22 au 28 Octobre 2012
The grid based content block layout has become popular for many types of website, especially portfolios and inspiration ‘pinning’ sites. These sites have a series of tiling blocks that fill the page, often in a kind of modular format where they rearrange themselves depending on the viewport size. This post rounds up a collection of [...]
J’ai souvent eu l’occasion à travers mes divers projets Web mobile (responsive), d’avoir à réduire la taille des polices de titre car même un simple mot ne passait pas en largeur. Pour éviter d’avoir une césure sur chaque mot du titre, le plus simple était de s’autoriser une réduction approximative du corps. (approximative… façon de [...]
Google aurait-il peur d'être soluble dans Windows 8 ? En tout cas le géant de la recherche sur internet anticipe la diffusion à large échelle de la nouvelle version du système d'exploitation de Microsoft en sonnant le rappel de ses troupes.

L'article Steve Jobs : Le Yacht va prendre la mer est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
ASUS a dévoilé à la presse en milieu de semaine dernière sa nouvelle gamme de tablettes et ordinateurs sous le nouveau système d’exploitation de Microsoft, Windows 8.
Orange Business Lounge est aujourd’hui un site web, une webapp et une application mobile (iPhone, iPad, BlackBerry, smartphones et tablettes Android). Son objectif ? Faire connaître aux professionnels les dernières actualités mobiles, leur faire découvrir les meilleures applications professionnelles et partager avec eux de nombreuses astuces mobiles. Partant du constat que de plus en plus de [...]

L'article iPad Mini : Stock écoulé en à peine 35 heures est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups

L'article Google Nexus 10 : Caractéristiques et photos ! est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups

L'article Evénement Android : Annulation à cause de l’ouragan Sandy est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Google a mis en place une carte pour suivre l’évolution et obtenir les dernières informations à jour de l’ouragan Sandy qui se dirige actuellement vers la côte Est des États-Unis.
Une petite amélioration vient de faire son entrée au sein des résultats de Google. S'insérant directement dans le programme sémantique du moteur de recherche, elle établit le lien entre deux entités fréquemment associées dans les recherches des utilisateurs.
spectragram.js is a jQuery plugin using the Instagram API to fetch and display user, popular or tags photo feeds inside a list or any container you define. Features: Get the ...
FSN (Fullscreen Site Navigation) is a JavaScript plugin that lets to build in the easy and quick way a fullscreen website.FSN can be integrated into any cms or website template: ...
A JQuery tooltip plugin that easily adds tooltip interaction to HTML element that requires a bit more information than a title attribute.
We’ll build a minimal yet stylish Tabs for your next project!
Excellent accélérateur de migration Windows vers GNU/Linux, Framasoft soutient et promeut depuis le début la distribution grand public Ubuntu. Et ce ne sont ni les annotations de Richard Stallman ni la récente « affaire Amazon » (fort bien explicitée par Christophe Sauthier) qui nous feront changer d’avis.
Mais cela ne nous empêche pas dans ces colonnes de traduire de temps en temps des articles parfois critiques à son égard, au risque de déclencher des ires dans les commentaires ;)
Ici le journaliste Sam Varghese reproche à Mark Shuttleworth de ne pas avoir clairement affirmé, et ce dès l’origine, le caractère commercial d’Ubuntu intimement liée à sa société Canonical. C’est ce qui explique pour lui que cette histoire avec Amazon a été si mal prise pour la communauté.
Et de citer alors en exemple la société Red Hat qui lui semble plus claire dans ses objectifs (de profits). D’ailleurs cette dernière propose deux distributions plutôt qu’une : la « commerciale » Red Hat Enterprise Linux et la « communautaire » Fedora.
Il est d’ailleurs possible que cette éventuelle confusion soit encore plus forte dans des pays comme la France où la communauté Ubuntu est très dynamique.
Il est vrai qu’une fois qu’on découvre GNU/Linux (souvent avec Ubuntu), on s’aperçoit qu’il existe bien des différences entre les distributions. Le très pratique mais pas très libre Linux Mint n’est pas la même que la moins pratique mais très libre Triskel. La gouvernance et finalité d’une Debian diffèrent sensiblement de celle d’Ubuntu qui s’en est inspirée à la base.
C’est toute la richesse et diversité du logiciel libre et c’est très bien ainsi, non ?

La grande erreur de Mark Shuttleworth
Mark Shuttleworth’s big mistake
Sam Varghese - 26 octobre 2012 - ITWire.com
(Traduction : peupleLa, Bob Young, KoS, Yuston, Gatitac, HgO, greygjhart)
La semaine dernière a marqué le huitième anniversaire de l’apparition d’Ubuntu sur la scène GNU/Linux. Depuis octobre 2004, de nouvelles versions de cette distribution sont sorties tous les six mois : le buzz initial a été très fort avant de s’estomper peu à peu.
Il est remarquable qu’au fil des ans, chaque fois que Mark Shuttleworth, l’homme qui possède Canonical, la compagnie qui est derrière Ubuntu, introduit une nouvelle fonctionnalité destinée à générer des revenus, des cris et des pleurs se font entendre. Alors, les gens d’Ubuntu essaient de s’expliquer et pour finir, on trouve un semi-compromis qui ne satisfait personne.
La dernière de ces fonctionnalités, dans la version 12.10, fut l’ajout des résultats de recherche d’Amazon aux résultats de recherche habituels. Ce qui signifie un peu d’argent venant d’Amazon pour Canonical (à chaque fois qu’un utilisateur d’Ubuntu achète un produit Amazon à partir de la recherche). Le compromis a été d’en faire une fonctionnalité optionnelle.
De telles situations se sont déjà produites par le passé, et se reproduiront encore à l’avenir. Il y a selon moi une raison simple à cela : Mark Shuttleworth n’a pas réussi à formuler une vision claire du projet Ubuntu à ses débuts. Grave erreur.
Lorsqu’Ubuntu est sortie pour la première fois, il y a eu beaucoup de discussions à propos de la signification de la formule : l’humanité en partage (NdT : humanity to others). Il y avait un tas de fonctionnalités cools, qui mettaient l’accent sur l’implication de la « communauté ». Des cédéroms étaient livrés gratuitement aux gens. On aurait dit une œuvre de bienfaisance du logiciel libre gonflée aux stéroïdes. Ou à l’EPO, à la Lance Armstrong (en français dans le texte) si vous préférez.
Mais il n’y a jamais eu de discussions à propos du fait qu’Ubuntu est une distribution commerciale ; elle a besoin de générer du profit pour exister. Shuttleworth a les poches profondes mais elles ne sont pas sans fond. Le logiciel a beau être gratuit, il faut néanmoins que les comptes atteignent un jour l’équilibre.
À l’opposé, lorsque Red Hat, de loin l’entreprise générant le plus de profits grâce à GNU/Linux, est née, en 1994, tout le monde savait que son but était de générer de l’argent grâce au système d’exploitation libre. Il n’y avait pas d’illusions. C’est pourquoi en 1997, lorsque j’ai pour la première fois entendu parler de GNU/Linux, la communauté du logiciel libre surnommait déjà Red Hat la « Microsoft » des distributions Linux !
Mais au fil des ans, Red Hat a acquis beaucoup de karma positif auprès de la communauté. Elle contribue largement au progrès de Linux en recrutant une bonne partie des développeurs contibuant au noyau. Elle finance des activités périphériques pour participer à la croissance de l’écosystème des logiciels libres.
Personne n’a dit le moindre mal d’Ubuntu à ses débuts. Mais à certains moments en cours de route, quand il s’agissait d’incorporer des fonctionnalités en vue de générer des revenus, les utilisateurs se sont dressés en masse. On ne peut pas leur en vouloir; ils avaient été amenés à croire que la communauté était primordiale et ils ont réagi.
Après quelques-unes de ces confrontations, Shuttleworth a levé le pied et poursuivi sur le chemin qu’il avait choisi. Il ne pouvait pas vraiment faire autrement, après les critiques d’abords douces puis amères soulevées par ses tentatives progressives d’introduire des fonctionnalités commerciales.
Les membres de la communeauté n’ont rien contre ceux qui gagnent de l’argent grâce à des logiciels libres. Patrick Volkerding, créateur et mainteneur principal de la distribution Slackware, est considéré par beaucoup comme un héros pour avoir toujours fourni à ses utilisateurs la distribution qu’ils voulaient. En retour, ces utilisateurs achètent tout ce qu’il produit pour qu’il gagne de l’argent et continue son travail. Et sa distribution est demeurée bénéficiaire la majeure partie de son existence.
Mais Shuttleworth a plus ou moins creusé sa propre tombe. Il aurait dû être clair quant au chemin qu’il allait prendre, clair à propos de son but, et faire attention à ce que son plan soit transparent. Une société basée sur GNU/Linux doit tracer son chemin différemment d’une société ordinaire ; peut être que Shuttleworth n’en avait pas conscience.
Quelle qu’en soit la raison, son manque de communication a abouti à ce qui s’est produit avec les résultats de recherche Amazon et ce qui s’en suivra. C’était la grosse erreur de Mark Shuttleworth.
Crédit photo : Stephen Walli (Creative Commons By-Sa)