Les actualités du Jeudi 03 janvier 2019 dans les métiers du web - Marmits.com - Reims
-a0fd-140x112.gif) https://www.torch.app/blog/after-effects-transparent-video-ar
https://www.torch.app/blog/after-effects-transparent-video-ar
A great design brief is a roadmap that guides creatives in the right direction and ensures that deliverables are in sync with the project expectations. Having your goals and expectations clearly defined on a sheet will help you not only be on the same page as your client but will also let you form a […]
The post Guide to Creating a Great Design Brief + Download Free Template appeared first on Line25.



 https://blog.iconfinder.com/the-issue-of-diversity-in-icon-design-e48100e11943
https://blog.iconfinder.com/the-issue-of-diversity-in-icon-design-e48100e11943


UI Sounds * Learn JavaScript * Buddience * Blendy * Algorithmic Layouts * Blobmaker * The History of Everything
Collective #480 was written by Pedro Botelho and published on Codrops.
![]()
This is an icon set for documents and management with a line icon style. The set comes in SVG, Photoshop, Illustrator and rasterized PNG formats; with three color options: multicolor, white and black line. Designed by Behance user ali ashraf tuhin, free for commercial and personal use.
![]()

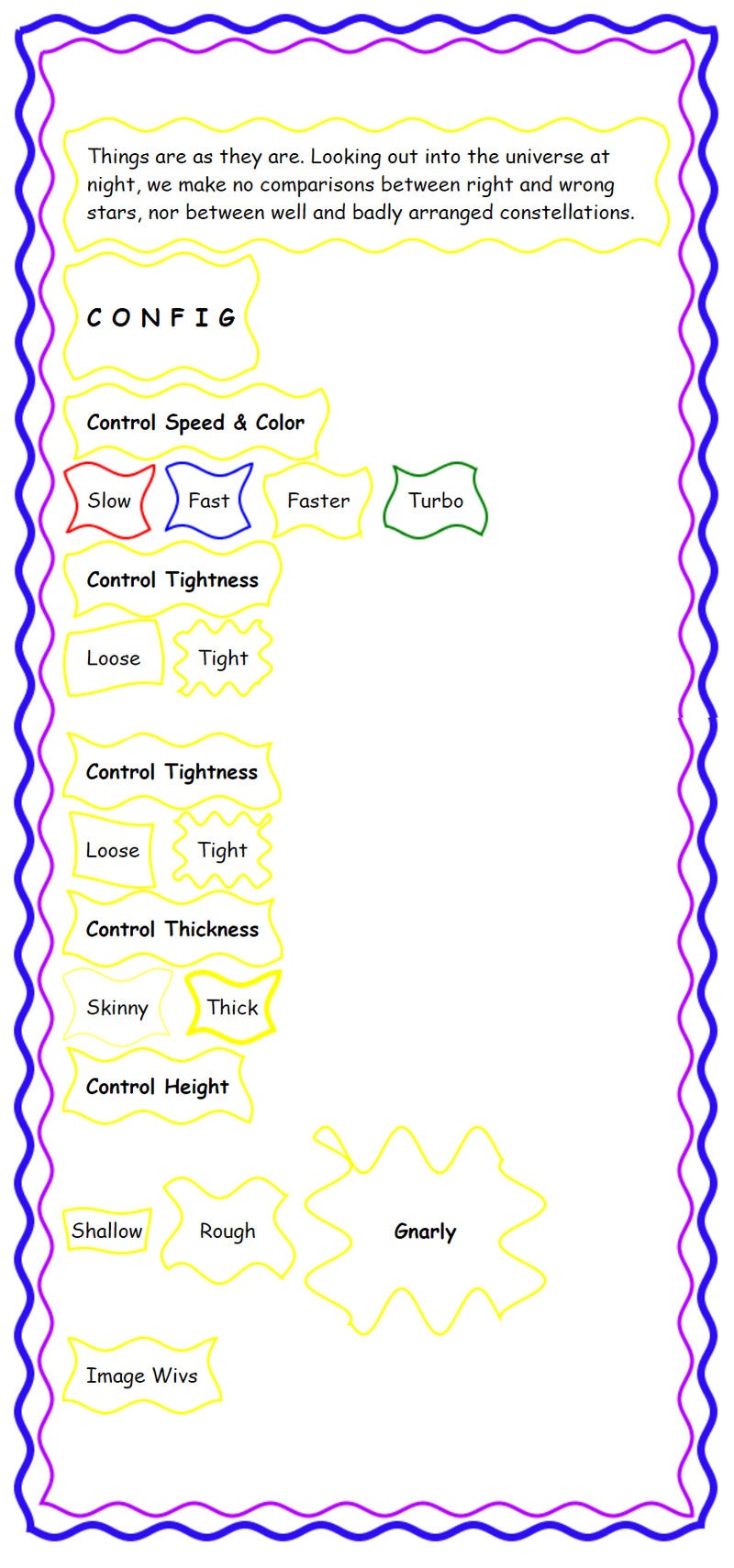
Wiv.js is a fancy JavaScript library for creating configurable wiggly DIV frames using JavaScript and HTML5 canvas. The smooth animation is based on the window.requestAnimationFrame API. Created and shared at GitHub by user jjkaufman, licensed under the MIT License.

 https://medium.com/@mattklein123/monorepos-please-dont-e9a279be011b
https://medium.com/@mattklein123/monorepos-please-dont-e9a279be011b
 Alors que le processus de transformation digitale du secteur public français est déjà bien entamé, la phase de transition s’accélère afin de rapprocher les citoyens, les entreprises et les collectivités, et leur offrir un parcours homogène.
Alors que le processus de transformation digitale du secteur public français est déjà bien entamé, la phase de transition s’accélère afin de rapprocher les citoyens, les entreprises et les collectivités, et leur offrir un parcours homogène.

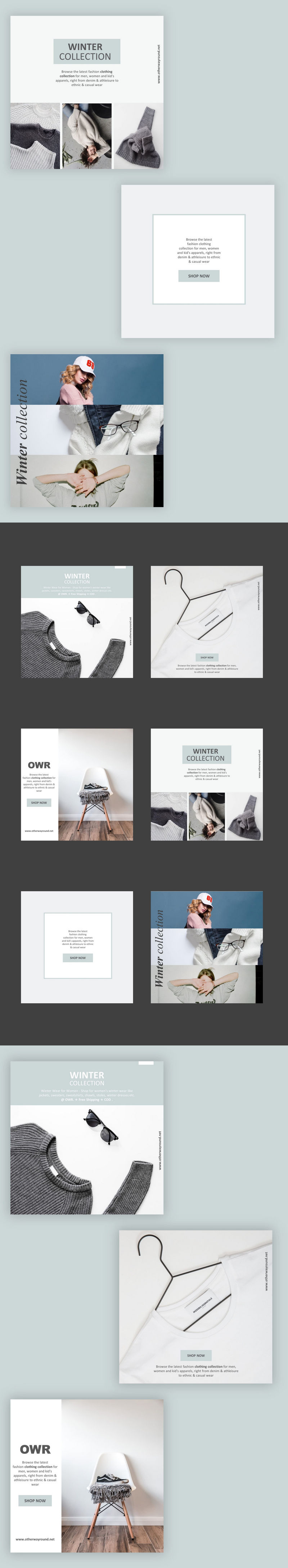
 A set of templates with a modern fashion look. The templates are suitable for fashion bloggers, small online store owners, Instagram influencers or even amateur Instagram users. All the templates are designed with PowePoint which makes them easy to use and modify while being user-friendly. Created by Shubham Kamble, free for personal and commercial use.
A set of templates with a modern fashion look. The templates are suitable for fashion bloggers, small online store owners, Instagram influencers or even amateur Instagram users. All the templates are designed with PowePoint which makes them easy to use and modify while being user-friendly. Created by Shubham Kamble, free for personal and commercial use.


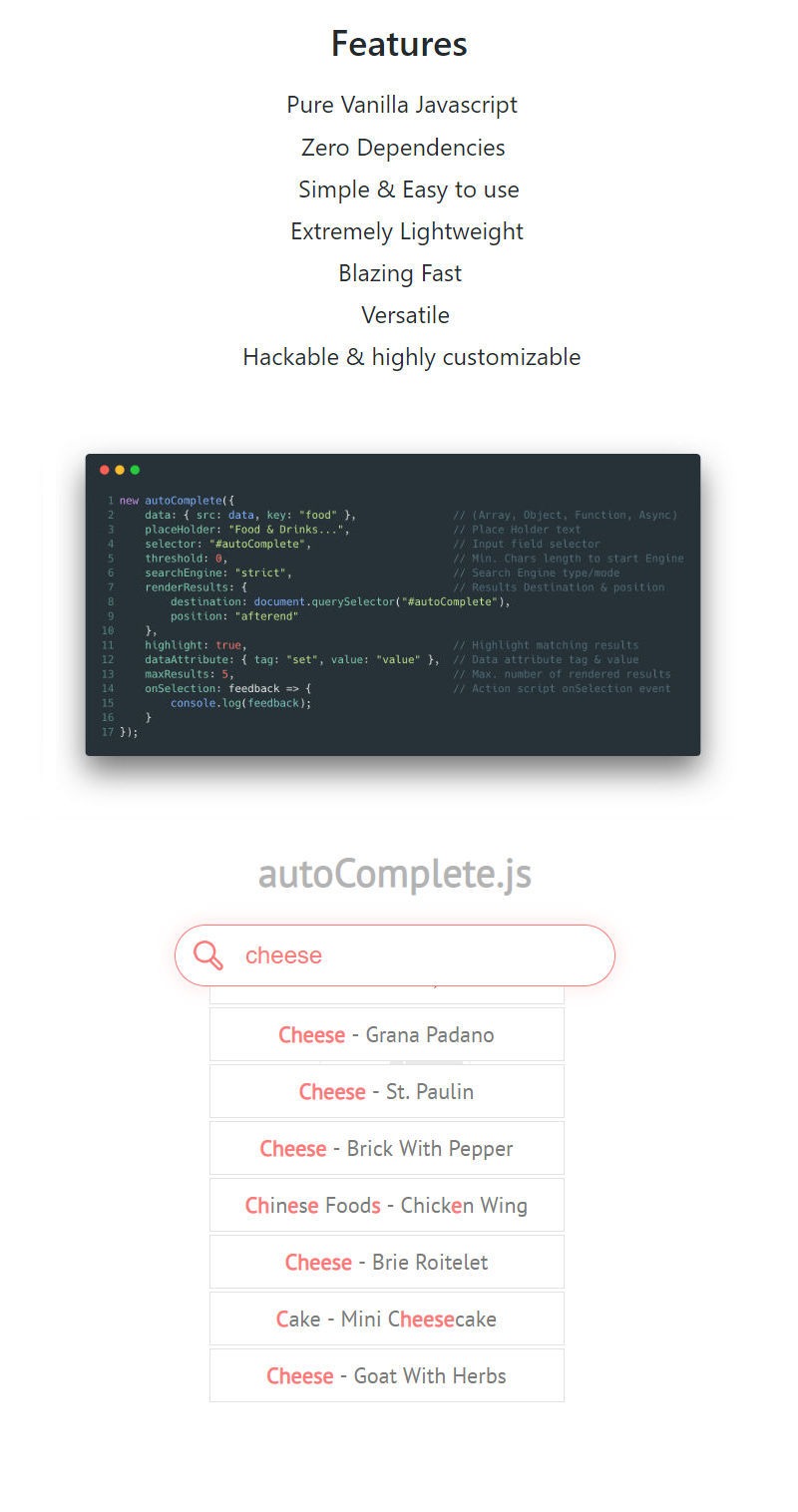
A simple autocomplete pure vanilla Javascript library that's progressively designed for speed, high versatility and seamless integration with wide range of projects & systems, made for users and developers in mind. Developed by GitHub user Tarek Raafat, licensed under the Apache License 2.0.


 https://thenextweb.com/insights/2019/01/03/a-recap-of-techs-crazy-2018/
https://thenextweb.com/insights/2019/01/03/a-recap-of-techs-crazy-2018/

piCSSel-art is a drawing app to draw pixel art and get it in CSS. Yes, you heard it right, CSS. The app converts each pixel to corresponsing box-shadow CSS and generate HTML […]
The post piCSSel-art : Create pixel art using only CSS appeared first on Best jQuery.

Ce salon gigantesque, avec pas moins de 4 500 exposants répartis sur 250 000 mètres carrés dans tout Las Vegas, se déroulera cette année dans un climat particulier après une série de scandales et de controverses.
L'article CES 2019 : la grand-messe annuelle de la Tech, entre polémiques et tensions commerciales est consultable sur FrenchWeb.fr.

 https://medium.com/monzo-bank/design-to-protect-not-only-to-empower-people-b68efbde731b
https://medium.com/monzo-bank/design-to-protect-not-only-to-empower-people-b68efbde731b

Une info importante à mes yeux est sortie dans Science ce 2 janvier. 3 équipes de chercheurs ont réussi à transformer les impulsions électriques du cerveau humain en phrases audibles. Pour cela, ils ont placé de manière chirurgicale, des électrodes directement en contact avec le cerveau, puis à l’aide de … Suite

Vous pensez à faire une pause dans vos études pendant votre parcours OpenClassrooms ? Lisez d’abord cet article sur le parcours de Mehedi Hasan. Mehedi est un ancien étudiant international en développement d’applications Front-end. Il a été forcé de mettre ses études en pause non pas une, mais deux fois. Et malgré ces pauses dues
Lire la suite
L’article 7 conseils pour éviter la pause quand on étudie en ligne… Ou la surmonter ! est apparu en premier sur OpenClassrooms : le blog.
It’s going to happen at some point this year; you will face designer burnout. One of the reasons that burnout is so common for creatives is that it’s a never-ending process. (You can’t just stop having ideas because you are off the clock.) But there are things you can do to help make the burnout […]
 D’après la CNIL, le RGPD a été l’occasion pour les particuliers de prendre conscience des risques liés à l’utilisation de leurs données personnelles. L'instance de surveillance a enregistré 3 767 plaintes en mai 2018 contre 2 294 à la même période en 2017.
D’après la CNIL, le RGPD a été l’occasion pour les particuliers de prendre conscience des risques liés à l’utilisation de leurs données personnelles. L'instance de surveillance a enregistré 3 767 plaintes en mai 2018 contre 2 294 à la même période en 2017.


 Bien que le domaine du SEO ait été en constante évolution depuis ses débuts, et qu’il continue d’évoluer à l’heure actuelle, les fondamentaux demeurent relativement inchangés et le contenu reste une composante nécessaire pour un référencement réussi.
Bien que le domaine du SEO ait été en constante évolution depuis ses débuts, et qu’il continue d’évoluer à l’heure actuelle, les fondamentaux demeurent relativement inchangés et le contenu reste une composante nécessaire pour un référencement réussi.
Chaque langage de programmation a ses partisans et ses détracteurs, ses atouts et ses inconvénients. Les classer entre eux s’avère donc périlleux. Tout dépendra de l’usage que vous comptez en faire ou encore de votre expérience de la programmation informatique. Cela n’empêche que les langages de programmation ne sont pas égaux en popularité. Chaque année
Lire la suite
L’article Quels sont les langages de programmation les plus utilisés en 2018 ? est apparu en premier sur OpenClassrooms : le blog.









La start-up revendique plus de 300 copropriétés dans son portefeuille, représentant plus de 6 000 appartements.
L'article illiCopro lève 1,5 million d’euros pour que les copropriétaires puissent gérer leur immeuble sans passer par un syndic professionnel est consultable sur FrenchWeb.fr.
The post Range Slider Style 20 appeared first on Best jQuery.
The post CSS Timeline Style 54 appeared first on Best jQuery.
 https://uxdesign.cc/craft-design-statements-in-handoffs-f732022e393e
https://uxdesign.cc/craft-design-statements-in-handoffs-f732022e393e
 https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
 https://kodingergoy.arkivert.no/
https://kodingergoy.arkivert.no/ https://moeamaya.com/blog/is-design-valuable/
https://moeamaya.com/blog/is-design-valuable/ https://stripe.com/atlas/guides/landing-page-copy
https://stripe.com/atlas/guides/landing-page-copy https://asktog.com/columns/065WorstInterface.html
https://asktog.com/columns/065WorstInterface.html