Les actualités du Mardi 03 décembre 2019 dans les métiers du web - Marmits.com - Reims
 https://blogg.bekk.no/introducing-bekk-christmas-ad01660ccadf
https://blogg.bekk.no/introducing-bekk-christmas-ad01660ccadf
 https://searchengineland.com/google-confirms-nov-2019-local-search-update-325860
https://searchengineland.com/google-confirms-nov-2019-local-search-update-325860
 https://uxdesign.cc/10-things-that-helped-me-improve-as-a-ui-designer-78d3f551372
https://uxdesign.cc/10-things-that-helped-me-improve-as-a-ui-designer-78d3f551372


![]()
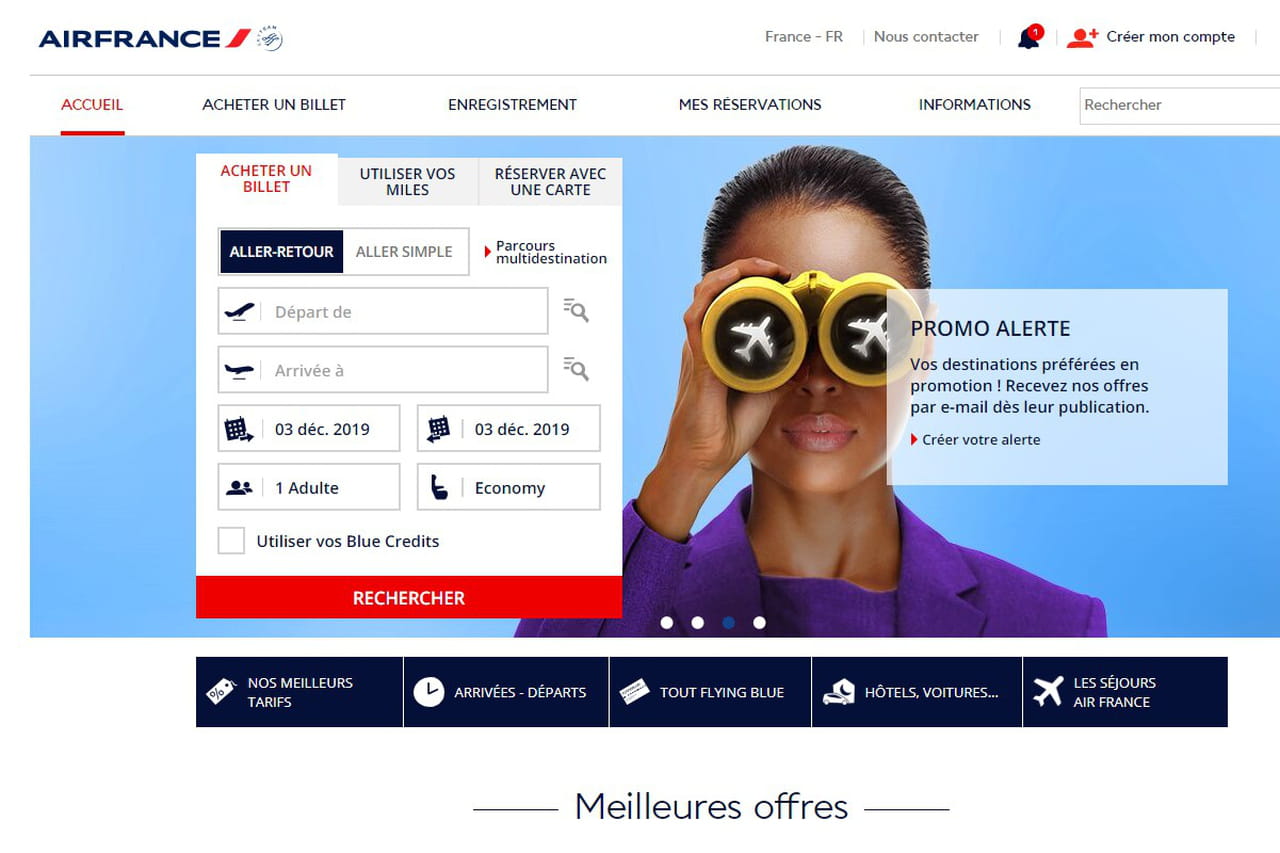
 Dans le secteur très concurrentiel du voyage, la compagnie aérienne a augmenté de 30% les revenus générés par ses landing pages optimisées et légères.
Dans le secteur très concurrentiel du voyage, la compagnie aérienne a augmenté de 30% les revenus générés par ses landing pages optimisées et légères.
Selon l’AFD, seules 20% des PME africaines peuvent prétendre à un prêt bancaire et 87% des startups africaines ne bénéficient d’aucun financement.
L’article L’AFD lance un fonds d’amorçage de 15 millions d’euros pour les startups africaines est apparu en premier sur FrenchWeb.fr.

 A CMS framework for Node.js that supports in-context editing, schema-driven content types, flexible widgets, and much more. Hint: start with the docs and use apostrophe-cli.
A CMS framework for Node.js that supports in-context editing, schema-driven content types, flexible widgets, and much more. Hint: start with the docs and use apostrophe-cli.
 680+ Textures, Abstract 3D Objects, Shapes & Scenes Pack, Only $24: Source Ai & PSD Files, High-Res Transparent PNG, Trendy Aesthetic Scenes, Hands, Abstract Shapes, 3D Objects & More, Commercial Use
680+ Textures, Abstract 3D Objects, Shapes & Scenes Pack, Only $24: Source Ai & PSD Files, High-Res Transparent PNG, Trendy Aesthetic Scenes, Hands, Abstract Shapes, 3D Objects & More, Commercial Use

For any company belonging to any sector, a logo acts as the first identity that customers and clients base their initial opinion about the company on. It acts as a visual identity of any company’s products and services. A logo helps a customer or a client create a sense of trust, clarity and their initial […]
The post 13 Smart Architecture Logo Designs appeared first on Line25.
«Parmi les options sur la table, il y a celle de faire une nouvelle proposition», explique M. Breton.
L’article La réglementation des messageries, l’un des premiers chantiers de Thierry Breton à Bruxelles est apparu en premier sur FrenchWeb.fr.

Tour d’horizon des grandes tendances Foodtech que l’on observe dans la Silicon Valley.
L’article La technologie au service de la nutrition des générations futures est apparu en premier sur FrenchWeb.fr.

En Israël, la Tech représente près de 8% des emplois, environ 10% du PIB et la moitié des exportations.
L’article 16 startups emblématiques de l’innovation israélienne est apparu en premier sur FrenchWeb.fr.
En Israël, la Tech représente près de 8% des emplois, environ 10% du PIB et la moitié des exportations.
L’article [Decode innovation] 16 startups emblématiques de l’innovation israélienne est apparu en premier sur FrenchWeb.fr.


 https://www.wired.com/story/i-ditched-google-for-duckduckgo-heres-why-you-should-too/
https://www.wired.com/story/i-ditched-google-for-duckduckgo-heres-why-you-should-too/
 https://shakuro.com/blog/how-to-design-better-web-forms-and-decrease-form-abandonment
https://shakuro.com/blog/how-to-design-better-web-forms-and-decrease-form-abandonment

DECODE CTO, une émission pour découvrir les acteurs de la Tech et de l'ingénierie les plus innovants et inspirants de la French Tech.
L’article [DECODE CTO] Avec Julien Jouhault, CTO du site Leboncoin est apparu en premier sur FrenchWeb.fr.
Dans le but d'étoffer nos propositions de contenus originaux et de ne pas être les seuls à donner notre avis via nos articles, Alsacréations a décidé de donner la parole à des professionnel·le·s du Web au travers de courtes interviews permettant de découvrir des profils aussi différents qu'intéressants. L'idée derrière cette initiative est de parler d'actualité, découvrir de nouveaux horizons, mais également de donner de la visibilité à certaines pratiques, parfois trop peu mises en avant. Sophie Drouvroy a eu la lourde responsabilité d'être notre première invitée et Florens Verschelde est donc notre deuxième interviewée.
Notre choix n'est évidemment pas anodin car Florens compte parmi les membres (et modérateurs) les plus anciens du forum d'Alsacréations, mais également parmi les plus prolixes et serviables : toujours prête à faire avancer les discussions et apporter les réponses les plus adaptées (et détaillées) aux divers problèmes HTML, CSS ou de typographie rencontrés. Florens demeure encore aujourd'hui une figure emblématique de notre forum.
(Alsacréations) Peux-tu te présenter en quelques mots ?
Je m’appelle Florens (prononcé comme Florence), j’ai 35 ans et je vis dans les alentours de Lyon. Professionnellement, je travaille dans le Web depuis 13 ans et je suis “lead front-end developer” pour Kaliop, une agence web et mobile située à Paris et Montpellier.
Depuis un an et demi je contribue aussi au design et au développement des Developer Tools de Firefox, surtout côté CSS et ergonomie. C’est une expérience intéressante de participer à un projet logiciel complexe et déployé à des millions d’utilisateurs.
(Alsacréations) Quel est ton parcours ?
Pendant ma licence de Lettres je ne savais pas trop vers quel métier me diriger, et je m’intéressais à la typographie, à la PAO et au design graphique. Mais aussi à des trucs un peu obscurs comme la littérature expérimentale hypertextuelle. À cette époque, ce qui m’a fasciné avec le Web c’est de pouvoir publier quelque chose soi-même, accessibles dans le monde entier, sans passer par des intermédiaires comme un éditeur ou un journal. Aujourd’hui ça parait complètement banal, mais à l’époque c’était un gros changement culturel.
Côté formation ça a été autoformation à 99%, en tout cas sur la technique. J’ai fait une licence pro en communication web pendant un an, et j’y ai découvert plusieurs concepts et métiers, mais pour la technique c’était plutôt les ressources en ligne : spécifications HTML et CSS, Pompage, Position Is Everything, Openweb et Alsacréations. L’autre chose très formatrice pour moi ça a été de répondre à quelques milliers de questions sur les forums d’Alsacréations, ce qui m’amenait à me pencher sur cas techniques que je n’avais pas encore rencontré.
J’ai été freelance et bossé en agence web, principalement sur de l’intégration mais aussi sur de la gestion de projet, de la formation, du design fonctionnel. Depuis cinq ans je me concentre sur l’intégration web et le développement JavaScript.

(Alsacréations) Quels sont tes outils de travail au quotidien ?
J’aime bien dessiner des wireframes au feutre sur des carnets. J’aime beaucoup Figma pour travailler sur des icones et SVGOMG pour optimiser les SVG. Quand j’ai besoin d’un éditeur bitmap pour des tâches simples, Acorn fait mon bonheur. Je fais aussi beaucoup de captures d’écran (sur mac ou depuis la console de Firefox) pour communiquer avec équipes et clients. Et j’ai un petit faible pour les dictionnaires en ligne (WordReference, CNRTL, Lexico…), sans doute un reste de mes années de fac !
Côté développement, j’utilise VS Code ou PhpStorm pour l’édition de code (mais je sais aussi comment quitter vim !), et j’aime bien les DevTools de Firefox, WebPageTest, RegExr, WebAIM Contrast Checker, Richard Ishida's Unicode code converter. Oh, et le plus important : DevDocs qui me sert d’interface pour lire rapidement les documentations CSS, HTML et JavaScript de MDN.
Je suis assez familière de la ligne de commande, c’est mon côté nerd qui a beaucoup utilisé Linux. J’ai fini par bien m’habituer à Git et Mercurial, et j’utilise pas mal d’outils qui viennent de l’écosystème Node.js (BrowserSync, npx serve, des extensions de langages comme Babel, TypeScript ou Sass, ou des outils de build comme gulp ou webpack. Mais même si ces outils ne me font pas peur, je trouve qu’on manque d’outils intégrés permettant de coder ou même de designer dans un environnement technique qui «juste marche».
(Alsacréations) Quel est le langage ou la technologie qui t’attire(nt) le plus aujourd’hui ?
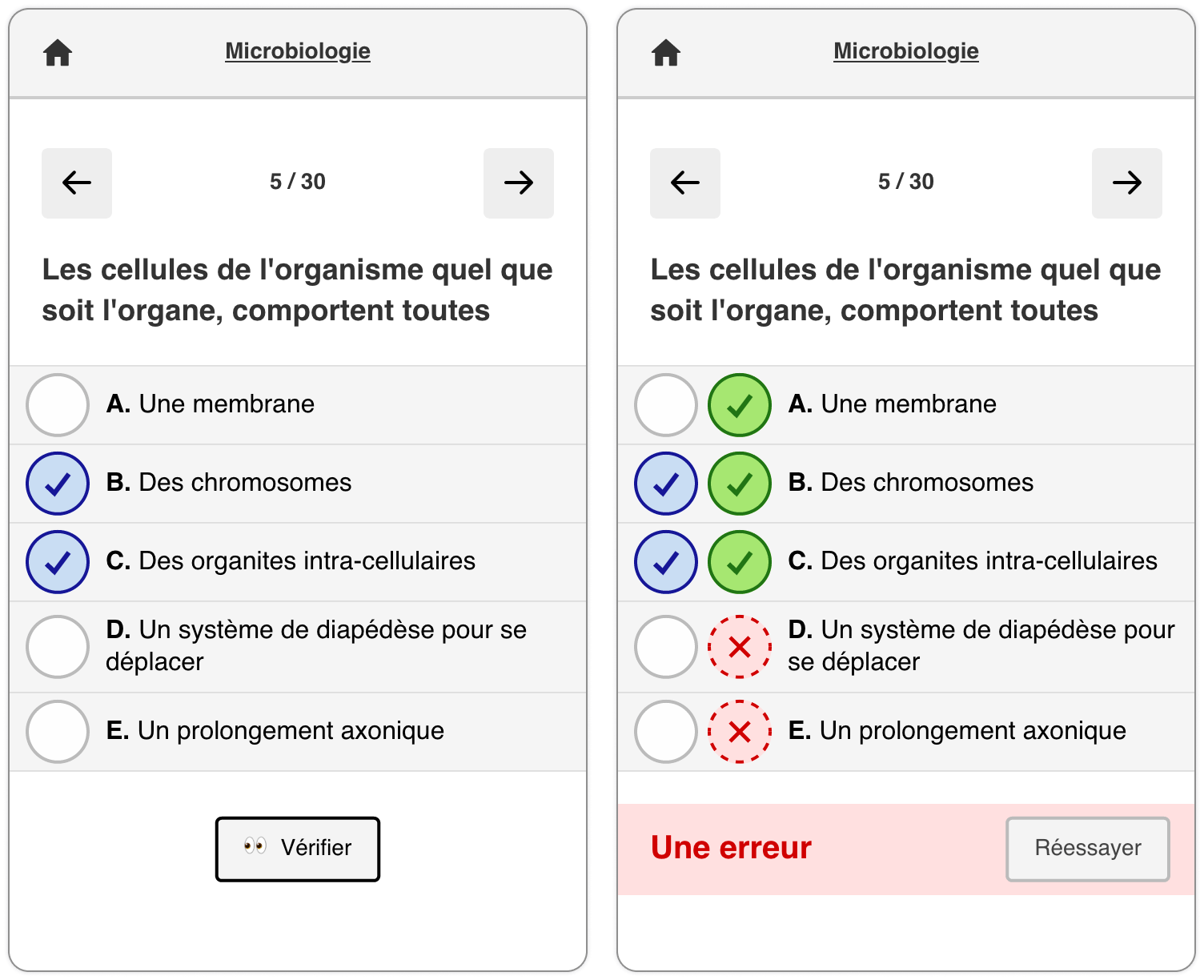
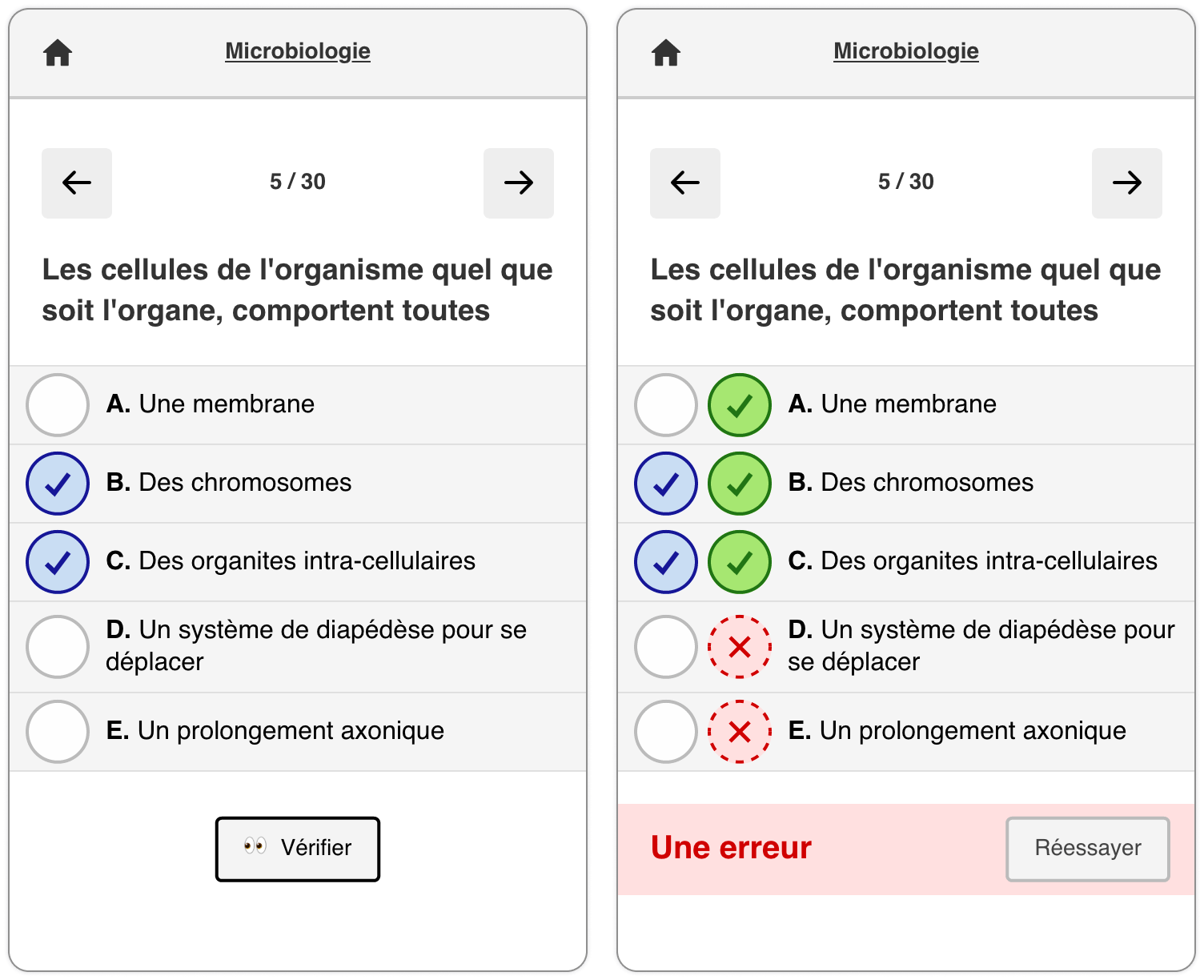
Côté Web, j’aime beaucoup le framework Svelte, qui ressemble un peu à Vue.js mais en encore plus minimaliste et léger. Je l’ai utilisé pour un projet perso, une mini application de quiz pour étudiant·e·s, et c’était une bouffée d’air frais par rapport à React (que j’aime bien malgré tout).

Un exemple du framework Svelte en action
Je regarde aussi ce qu’il se passe pour le développement d’interfaces en dehors du Web, en partie parce que le Web ne se porte pas si bien, et travaille pas mal avec React Native. Flutter et SwiftUI ont l’air intéressants, mais le premier a l’air un peu léger sur l’accessibilité et le second sert à faire des applications pour la plage privée d’Apple — ça me freine un peu.
(Alsacréations) Le forum te compte parmi ses premiers membres. Comment as-tu vécu l’évolution du web ces dernières années, depuis l’époque où l’enjeu était surtout de ne plus concevoir les sites avec des tableaux ?
C’est sûr qu’au début de ma carrière la question majeure côté intégration c’était la compatibilité : qu’est-ce qu’on peut faire ou pas, que ça soit pour la mise en page ou pour les effets visuels. Je trouve que cette question est devenue moins importante ces cinq ou six dernières années, avec des versions d’IE plus potables, tous les navigateurs “evergreen”, et des navigateurs mobiles parfois frustrants (vive les bugs à répétition de Safari !) mais quand même très puissants.
Il y a eu une époque où les enjeux se sont déplacés du côté du Responsive, et où on a parfois eu du mal à faire simple ! Je me souviens de projets ubuesques où chaque maquette était fournie en 4 formats, avec des composants réordonnés et transformés d’un format à l’autre, et d’autres avec une maquette en 1920×1080 et débrouille-toi pour adapter. Le côté positif, c’est qu’on a pas mal gagné en maturité sur les techniques Responsive, sur les méthodes de développement avec Git et le concept de découpage des interfaces en composants, sur la méthodologie avec BEM par exemple.
Ces dernières années, j’ai moins travaillé sur des sites d’information et de plus en plus sur des applications web ou mobiles. Mais je ne sais pas si c’est une évolution du Web ou juste celle des projets de ma boite.
(Alsacréations) Comment envisages-tu le futur de CSS ou de l’intégration en général ? (on pense notamment à CSS-in-JS)
Pour les CSS dans le JavaScript, c’est plus un symptôme de ce qu’il se passe depuis quelques années. Je n’ai rien contre ces outils, moi ça ne me gêne pas d’utiliser styled-components ou CSS Blocks, pas plus que Sass ou d’autres. Mais ça fait partie d’une tendance générale à empiler des couches techniques les unes par dessus les autres, qui correspond mieux aux schémas mentaux des développeurs·euses «classiques» que des intégrateurs·trices.
On se retrouve avec des projets où pour participer sur les styles ou l’accessibilité il faut pouvoir utiliser Git mais aussi Docker, maitriser JavaScript et React, configurer webpack, et écrire les styles dans une syntaxe JavaScript ou en pseudo-CSS. C’est quand même beaucoup d’obstacles pour des gens qui connaissent peu ces outils mais ont une expertise sur le HTML et l’accessibilité, le CSS, les navigateurs web, etc. Je parle régulièrement avec des gens qui faisaient de l’intégration web principalement ou en plus d’autres missions, et qui se sont rabattus sur du design ou de la gestion de projet car l’environnement technique devenait trop «pour et par les devs».
Je ne sais pas comment ça va évoluer, mais en tout cas je m’intéresse à tout ce qui tire un peu dans le sens inverse : permettre à des designers et/ou intégrateurs·trices de produire des choses sans être bloqué par plein de couches techniques. Peut-être une simplification des frameworks JS pour que le JS s’efface autant que possible, comme dans Svelte ? Est-ce qu’il faut forcément coder, ou bien est-ce que la manipulation directe comme dans Webflow ne fonctionnerait pas mieux au final ? Est-ce qu’on peut mélanger code et manipulation directe, pour bosser ensemble avec plusieurs profils ?

(Alsacréations) Si tu avais à former un·e débutant·e en HTML et CSS, sur quels thèmes insisterais-tu particulièrement ?
Pour moi le plus important serait de rattacher HTML et CSS à un objectif plus large. Quand j’ai fait de la formation il y a 10 ans, j’avais une approche très linéaire, HTML et sémantique d’abord puis CSS ensuite, etc. Avec le recul je trouve ça un peu formel et pas très motivant.
Avec des débutant·e·s en développement web voire en développement tout court, j’insisterais sur l’idée de créer quelque chose. Dans ce cadre, HTML et CSS ne sont que deux outils sur cinq ou 6. On peut bosser sur plein de sujets : de l’animation, des ébauches d’application multimédia (par exemple une application pour générer des sons ou de la musique), une galerie de photos, mettre en page un poème ou une tablature de guitare, etc. L’important serait de publier le résultat (par exemple sur GitHub Pages, Netlify, ou en codant directement sur Glitch) et le partager à quelques personnes : voilà ce que j’ai fait.
Avec un public de développeurs·euses qui a déjà une formation initiale en développement “backend” mais très peu d’expérience en UI, le risque principal c’est le découragement car CSS est un domaine à part. Les compétences déjà acquises en Java, PHP, Python ou SQL ne se transfèrent pas vraiment à l’apprentissage de CSS (Miriam Suzanne, Why Is CSS So Weird?). Et si on n’a pas anticipé ce problème, on peut se retrouver en pleine dissonance cognitive (Natalya Shelburne, CSS at the Intersection) et abandonner.
Du coup, s’il faut se familiariser avec un nouveau domaine et une culture de design et d’ergonomie, pourquoi ne pas enseigner directement ces concepts de design, en utilisant CSS comme un exercice d’application ? Et enseigner directement des bases d’accessibilité, en utilisant HTML pour la mise en application ? En somme, viser un résultat plutôt qu’enseigner un langage.
(Alsacréations) Viendras-tu à la KiwiParty 2020 ? :p
S’il fait beau et que les trains ne coutent pas un salaire de député européen, carrément ! (NDLR : il fait toujours beau à Strasbourg)
(Alsacréations) Question Bonus : Sais-tu pourquoi les gens qui s’aiment sont toujours un peu les mêmes ?
Alors là William je t’avoue que je sèche. J’ai donc demandé autour de moi et voici les réponses que j’ai eu :
- Sharon m’a dit que c’est parce qu’à chaque fois que le soleil se lève elle a des ennuis. J’ai pas vu le rapport donc j’ai demandé à Bruce.
- Bruce m’a dit que c’est parce que les gens qui s’aiment sont nés aux USA pour courir sur la route du tonnerre. On est d’accord que ça veut rien dire ?
- Nick m’a dit que tout ça c’est de la bouse bébé, c’est bien connu que les gens valent pas tripette.
(La première personne qui trouve les 6 références gagne mon stock de kiwis.)
Dans le but d'étoffer nos propositions de contenus originaux et de ne pas être les seuls à donner notre avis via nos articles, Alsacréations a décidé de donner la parole à des professionnel·le·s du Web au travers de courtes interviews permettant de découvrir des profils aussi différents qu'intéressants. L'idée derrière cette initiative est de parler d'actualité, découvrir de nouveaux horizons, mais également de donner de la visibilité à certaines pratiques, parfois trop peu mises en avant. Sophie Drouvroy a eu la lourde responsabilité d'être notre première invitée et Florens Verschelde est donc notre deuxième interviewée.
Notre choix n'est évidemment pas anodin car Florens compte parmi les membres (et modérateurs) les plus anciens du forum d'Alsacréations, mais également parmi les plus prolixes et serviables : toujours prête à faire avancer les discussions et apporter les réponses les plus adaptées (et détaillées) aux divers problèmes HTML, CSS ou de typographie rencontrés. Florens demeure encore aujourd'hui une figure emblématique de notre forum.
(Alsacréations) Peux-tu te présenter en quelques mots ?
Je m’appelle Florens (prononcé comme Florence), j’ai 35 ans et je vis dans les alentours de Lyon. Professionnellement, je travaille dans le Web depuis 13 ans et je suis “lead front-end developer” pour Kaliop, une agence web et mobile située à Paris et Montpellier.
Depuis un an et demi je contribue aussi au design et au développement des Developer Tools de Firefox, surtout côté CSS et ergonomie. C’est une expérience intéressante de participer à un projet logiciel complexe et déployé à des millions d’utilisateurs.
(Alsacréations) Quel est ton parcours ?
Pendant ma licence de Lettres je ne savais pas trop vers quel métier me diriger, et je m’intéressais à la typographie, à la PAO et au design graphique. Mais aussi à des trucs un peu obscurs comme la littérature expérimentale hypertextuelle. À cette époque, ce qui m’a fasciné avec le Web c’est de pouvoir publier quelque chose soi-même, accessibles dans le monde entier, sans passer par des intermédiaires comme un éditeur ou un journal. Aujourd’hui ça parait complètement banal, mais à l’époque c’était un gros changement culturel.
Côté formation ça a été autoformation à 99%, en tout cas sur la technique. J’ai fait une licence pro en communication web pendant un an, et j’y ai découvert plusieurs concepts et métiers, mais pour la technique c’était plutôt les ressources en ligne : spécifications HTML et CSS, Pompage, Position Is Everything, Openweb et Alsacréations. L’autre chose très formatrice pour moi ça a été de répondre à quelques milliers de questions sur les forums d’Alsacréations, ce qui m’amenait à me pencher sur cas techniques que je n’avais pas encore rencontré.
J’ai été freelance et bossé en agence web, principalement sur de l’intégration mais aussi sur de la gestion de projet, de la formation, du design fonctionnel. Depuis cinq ans je me concentre sur l’intégration web et le développement JavaScript.

(Alsacréations) Quels sont tes outils de travail au quotidien ?
J’aime bien dessiner des wireframes au feutre sur des carnets. J’aime beaucoup Figma pour travailler sur des icones et SVGOMG pour optimiser les SVG. Quand j’ai besoin d’un éditeur bitmap pour des tâches simples, Acorn fait mon bonheur. Je fais aussi beaucoup de captures d’écran (sur mac ou depuis la console de Firefox) pour communiquer avec équipes et clients. Et j’ai un petit faible pour les dictionnaires en ligne (WordReference, CNRTL, Lexico…), sans doute un reste de mes années de fac !
Côté développement, j’utilise VS Code ou PhpStorm pour l’édition de code (mais je sais aussi comment quitter vim !), et j’aime bien les DevTools de Firefox, WebPageTest, RegExr, WebAIM Contrast Checker, Richard Ishida's Unicode code converter. Oh, et le plus important : DevDocs qui me sert d’interface pour lire rapidement les documentations CSS, HTML et JavaScript de MDN.
Je suis assez familière de la ligne de commande, c’est mon côté nerd qui a beaucoup utilisé Linux. J’ai fini par bien m’habituer à Git et Mercurial, et j’utilise pas mal d’outils qui viennent de l’écosystème Node.js (BrowserSync, npx serve, des extensions de langages comme Babel, TypeScript ou Sass, ou des outils de build comme gulp ou webpack. Mais même si ces outils ne me font pas peur, je trouve qu’on manque d’outils intégrés permettant de coder ou même de designer dans un environnement technique qui «juste marche».
(Alsacréations) Quel est le langage ou la technologie qui t’attire(nt) le plus aujourd’hui ?
Côté Web, j’aime beaucoup le framework Svelte, qui ressemble un peu à Vue.js mais en encore plus minimaliste et léger. Je l’ai utilisé pour un projet perso, une mini application de quiz pour étudiant·e·s, et c’était une bouffée d’air frais par rapport à React (que j’aime bien malgré tout).

Un exemple du framework Svelte en action
Je regarde aussi ce qu’il se passe pour le développement d’interfaces en dehors du Web, en partie parce que le Web ne se porte pas si bien, et travaille pas mal avec React Native. Flutter et SwiftUI ont l’air intéressants, mais le premier a l’air un peu léger sur l’accessibilité et le second sert à faire des applications pour la plage privée d’Apple — ça me freine un peu.
(Alsacréations) Le forum te compte parmi ses premiers membres. Comment as-tu vécu l’évolution du web ces dernières années, depuis l’époque où l’enjeu était surtout de ne plus concevoir les sites avec des tableaux ?
C’est sûr qu’au début de ma carrière la question majeure côté intégration c’était la compatibilité : qu’est-ce qu’on peut faire ou pas, que ça soit pour la mise en page ou pour les effets visuels. Je trouve que cette question est devenue moins importante ces cinq ou six dernières années, avec des versions d’IE plus potables, tous les navigateurs “evergreen”, et des navigateurs mobiles parfois frustrants (vive les bugs à répétition de Safari !) mais quand même très puissants.
Il y a eu une époque où les enjeux se sont déplacés du côté du Responsive, et où on a parfois eu du mal à faire simple ! Je me souviens de projets ubuesques où chaque maquette était fournie en 4 formats, avec des composants réordonnés et transformés d’un format à l’autre, et d’autres avec une maquette en 1920×1080 et débrouille-toi pour adapter. Le côté positif, c’est qu’on a pas mal gagné en maturité sur les techniques Responsive, sur les méthodes de développement avec Git et le concept de découpage des interfaces en composants, sur la méthodologie avec BEM par exemple.
Ces dernières années, j’ai moins travaillé sur des sites d’information et de plus en plus sur des applications web ou mobiles. Mais je ne sais pas si c’est une évolution du Web ou juste celle des projets de ma boite.
(Alsacréations) Comment envisages-tu le futur de CSS ou de l’intégration en général ? (on pense notamment à CSS-in-JS)
Pour les CSS dans le JavaScript, c’est plus un symptôme de ce qu’il se passe depuis quelques années. Je n’ai rien contre ces outils, moi ça ne me gêne pas d’utiliser styled-components ou CSS Blocks, pas plus que Sass ou d’autres. Mais ça fait partie d’une tendance générale à empiler des couches techniques les unes par dessus les autres, qui correspond mieux aux schémas mentaux des développeurs·euses «classiques» que des intégrateurs·trices.
On se retrouve avec des projets où pour participer sur les styles ou l’accessibilité il faut pouvoir utiliser Git mais aussi Docker, maitriser JavaScript et React, configurer webpack, et écrire les styles dans une syntaxe JavaScript ou en pseudo-CSS. C’est quand même beaucoup d’obstacles pour des gens qui connaissent peu ces outils mais ont une expertise sur le HTML et l’accessibilité, le CSS, les navigateurs web, etc. Je parle régulièrement avec des gens qui faisaient de l’intégration web principalement ou en plus d’autres missions, et qui se sont rabattus sur du design ou de la gestion de projet car l’environnement technique devenait trop «pour et par les devs».
Je ne sais pas comment ça va évoluer, mais en tout cas je m’intéresse à tout ce qui tire un peu dans le sens inverse : permettre à des designers et/ou intégrateurs·trices de produire des choses sans être bloqué par plein de couches techniques. Peut-être une simplification des frameworks JS pour que le JS s’efface autant que possible, comme dans Svelte ? Est-ce qu’il faut forcément coder, ou bien est-ce que la manipulation directe comme dans Webflow ne fonctionnerait pas mieux au final ? Est-ce qu’on peut mélanger code et manipulation directe, pour bosser ensemble avec plusieurs profils ?

(Alsacréations) Si tu avais à former un·e débutant·e en HTML et CSS, sur quels thèmes insisterais-tu particulièrement ?
Pour moi le plus important serait de rattacher HTML et CSS à un objectif plus large. Quand j’ai fait de la formation il y a 10 ans, j’avais une approche très linéaire, HTML et sémantique d’abord puis CSS ensuite, etc. Avec le recul je trouve ça un peu formel et pas très motivant.
Avec des débutant·e·s en développement web voire en développement tout court, j’insisterais sur l’idée de créer quelque chose. Dans ce cadre, HTML et CSS ne sont que deux outils sur cinq ou 6. On peut bosser sur plein de sujets : de l’animation, des ébauches d’application multimédia (par exemple une application pour générer des sons ou de la musique), une galerie de photos, mettre en page un poème ou une tablature de guitare, etc. L’important serait de publier le résultat (par exemple sur GitHub Pages, Netlify, ou en codant directement sur Glitch) et le partager à quelques personnes : voilà ce que j’ai fait.
Avec un public de développeurs·euses qui a déjà une formation initiale en développement “backend” mais très peu d’expérience en UI, le risque principal c’est le découragement car CSS est un domaine à part. Les compétences déjà acquises en Java, PHP, Python ou SQL ne se transfèrent pas vraiment à l’apprentissage de CSS (Miriam Suzanne, Why Is CSS So Weird?). Et si on n’a pas anticipé ce problème, on peut se retrouver en pleine dissonance cognitive (Natalya Shelburne, CSS at the Intersection) et abandonner.
Du coup, s’il faut se familiariser avec un nouveau domaine et une culture de design et d’ergonomie, pourquoi ne pas enseigner directement ces concepts de design, en utilisant CSS comme un exercice d’application ? Et enseigner directement des bases d’accessibilité, en utilisant HTML pour la mise en application ? En somme, viser un résultat plutôt qu’enseigner un langage.
(Alsacréations) Viendras-tu à la KiwiParty 2020 ? :p
S’il fait beau et que les trains ne coutent pas un salaire de député européen, carrément ! (NDLR : il fait toujours beau à Strasbourg)
(Alsacréations) Question Bonus : Sais-tu pourquoi les gens qui s’aiment sont toujours un peu les mêmes ?
Alors là William je t’avoue que je sèche. J’ai donc demandé autour de moi et voici les réponses que j’ai eu :
- Sharon m’a dit que c’est parce qu’à chaque fois que le soleil se lève elle a des ennuis. J’ai pas vu le rapport donc j’ai demandé à Bruce.
- Bruce m’a dit que c’est parce que les gens qui s’aiment sont nés aux USA pour courir sur la route du tonnerre. On est d’accord que ça veut rien dire ?
- Nick m’a dit que tout ça c’est de la bouse bébé, c’est bien connu que les gens valent pas tripette.
(La première personne qui trouve les 6 références gagne mon stock de kiwis.)

La société Promon a fait parler d’elle dernièrement, car ses chercheurs ont découvert un logiciel malveillant exploitant un bug concernant la gestion du multi tâche dans Android afin d’afficher des choses à l’utilisateur lorsqu’il passe par une application légitime. Rien de très récent mais comme c’est exploité dans la nature, … Suite
La société Promon a fait parler d’elle dernièrement, car ses chercheurs ont découvert un bug dans Android qui permet à un logiciel malveillant d’exploiter la gestion du multi tâche dans Android afin d’afficher des choses à l’utilisateur lorsqu’il passe par une application légitime. Cela permet de faire croire que de … Suite

Amazon continue de mettre sur le marché ses solutions dédiées à l’e-santé.
L’article E-santé: Amazon lance sa solution de reconnaissance vocale dédiée aux médecins est apparu en premier sur FrenchWeb.fr.
The ability to animate along a motion path is a really useful thing to have in your SVG animation toolkit. Let's explore a few ways to achieve this, including the upcoming CSS motion path module and the newly released GSAP3.
Motion Paths – Past, Present and Future was written by Cassie Evans and published on Codrops.

Un pool d’investisseurs composé de médecins, les fondateurs de Deeplink Medical, Bpifrance et la BNP ont participé au tour de table.
L’article La startup Deeplink Medical lève 5 millions d’euros pour développer ses plateformes e-santé est apparu en premier sur FrenchWeb.fr.
Quelle est la responsabilité des entreprises face à la fraude et au vol d’identité ?
This month’s collection of design trends is a gift to behold. Each of the trends are highly usable options that are versatile, giving you plenty of room to play and make them your own. That’s the best kind of trend, right? Here’s what’s trending in design this month. Whimsical Illustrations It seems like whimsical illustrations […]

«A l’ère digitale, le contenu est fondamental pour toucher les consommateurs modernes» , commente le CEO d’IMAXtree Andrea Oreni.
L’article Marketing d’influence: Launchmetrics s’offre IMAXtree, l’agence photo des Fashion Weeks est apparu en premier sur FrenchWeb.fr.

 Cette année a été marquée par une recrudescence des attaques par rançongiciels comme Ryuk ou Robinhood frappant des entreprises privées et publiques. Bien souvent en sous-effectif et en manque de ressources, elles sont confrontées à un dilemme cornélien : faut-il payer ou non ? Un choix impliquant des enjeux techniques, éthiques, juridiques, sécuritaires et, bien évidemment, financiers.
Cette année a été marquée par une recrudescence des attaques par rançongiciels comme Ryuk ou Robinhood frappant des entreprises privées et publiques. Bien souvent en sous-effectif et en manque de ressources, elles sont confrontées à un dilemme cornélien : faut-il payer ou non ? Un choix impliquant des enjeux techniques, éthiques, juridiques, sécuritaires et, bien évidemment, financiers.

BrightLock est une solution "Smart Access" en LiFi.
L’article [FW Radar] BrightLock, la solution d’Havr pour déverrouiller les portes grâce à votre smartphone est apparu en premier sur FrenchWeb.fr.

Je ne sais pas si vous vous souvenez, mais il y a quelques années, j’avais eu le plaisir d’échanger avec Jean Michel Jarre et j’avais passé un excellent moment. Et via sa team, j’apprends que le talentueux JMJ a sorti un nouvel album… Mais pas n’importe quel album : Un … Suite
Les modèles doivent être mobilisés de façon répétitive pour avoir un effet, selon Philippe Silberzahn.
L’article Transformation: la discipline des modèles mentaux est apparu en premier sur FrenchWeb.fr.





Décider de faire une pause dans sa carrière est épineux. Nombre d’aspects sont à prendre en compte, en particulier la façon dont cette interruption risque d’affecter l’avancée d’une carrière. Parfois cependant, pour une raison ou une autre, vous n’avez pas le choix. Pour minimiser les effets d’une interruption de carrière et rester compétitif, il est … Continuer la lecture de Comment rester dans le coup pendant une interruption de carrière
L’article Comment rester dans le coup pendant une interruption de carrière est apparu en premier sur OpenClassrooms : le blog.




La société développe Minsar, un logiciel SaaS qui s’apparente à un CMS pour la réalité mixte.
L’article VR/AR : Opuscope lève 3 millions d’euros pour faciliter la création d’expériences immersives est apparu en premier sur FrenchWeb.fr.
Les « Unsplash Awards » est une célébration d’un mois, créée pour reconnaître l’impact des contributeurs d’Unsplash....
The post Link Hover Style 90 appeared first on Best jQuery.
The post Pagination Style 65 appeared first on Best jQuery.
 https://www.engadget.com/2019/11/30/eu-investigates-google-data-collection/
https://www.engadget.com/2019/11/30/eu-investigates-google-data-collection/
 https://wisdom.engineering/awesome-unicode/
https://wisdom.engineering/awesome-unicode/ https://lab.corentinbernadou.co/
https://lab.corentinbernadou.co/ https://www.intercom.com/blog/what-we-shipped-december-2019/
https://www.intercom.com/blog/what-we-shipped-december-2019/ https://speckyboy.com/free-outline-fonts/
https://speckyboy.com/free-outline-fonts/ https://freefrontend.com/jquery-range-sliders/
https://freefrontend.com/jquery-range-sliders/ https://apostrophecms.com/
https://apostrophecms.com/ https://24ways.org/2019/future-accessibility-guidelines/
https://24ways.org/2019/future-accessibility-guidelines/ http://csshint.com/animated-gradient-examples/
http://csshint.com/animated-gradient-examples/ http://www.zeldman.com/2019/12/01/bluebeanieday2019/
http://www.zeldman.com/2019/12/01/bluebeanieday2019/