Les actualités du Jeudi 03 février 2022 dans les métiers du web - Marmits.com - Reims
 Les pratiques de confidentialité des données sont considérées par beaucoup d'entreprises comme un moyen d'atténuer leurs risques. Mais c'est aussi une opportunité de se différencier de ses concurrents.
Les pratiques de confidentialité des données sont considérées par beaucoup d'entreprises comme un moyen d'atténuer leurs risques. Mais c'est aussi une opportunité de se différencier de ses concurrents.
 Comment faire une synthèse pertinente de tous les indicateurs disponibles tout en leur donnant du sens pour construire des repères partagés et utiles pour tout le monde. Je vous propose à partir de quelques règles simples de donner un nouvel élan à vos prochains tableaux de bord.
Comment faire une synthèse pertinente de tous les indicateurs disponibles tout en leur donnant du sens pour construire des repères partagés et utiles pour tout le monde. Je vous propose à partir de quelques règles simples de donner un nouvel élan à vos prochains tableaux de bord.
 Après l'entrée en vigueur du règlement général sur la protection des données (RGPD) et la mise à jour d'iOS 14 qui permet aux utilisateurs d'iPhone de dire non au suivi publicitaire d'un simple clic, le monde de la publicité en ligne est en pleine mutation
Après l'entrée en vigueur du règlement général sur la protection des données (RGPD) et la mise à jour d'iOS 14 qui permet aux utilisateurs d'iPhone de dire non au suivi publicitaire d'un simple clic, le monde de la publicité en ligne est en pleine mutation
La SNCF s’est engagée à « entendre et écouter » les critiques sur sa nouvelle application SNCF Connect, lancée le 25 janvier, afin de l’améliorer et de corriger d’éventuels dysfonctionnements, ont indiqué des porte-parole jeudi.
L’article SNCF Connect: la nouvelle app de la SNCF provoque de nombreuses critiques suite à des bugs est apparu en premier sur FrenchWeb.fr.
 Journée mondiale de lutte contre le cancer, le 4 février est, chaque année, l'occasion de faire un état des lieux de l'épidémiologie, de parler du dépistage et des traitements ou encore d'identifier les marges de progrès afin de guérir plus de malades. Cependant, l'innovation en termes de financement est rarement au centre des débats.
Journée mondiale de lutte contre le cancer, le 4 février est, chaque année, l'occasion de faire un état des lieux de l'épidémiologie, de parler du dépistage et des traitements ou encore d'identifier les marges de progrès afin de guérir plus de malades. Cependant, l'innovation en termes de financement est rarement au centre des débats.
Creating a Schema-Based Form System * Inclusive Design * Vertex * Use Cases For CSS fit-content
The post Collective #697 appeared first on Codrops.
 Après six années consécutives de croissance record, la digital workplace française, qui compte près de 300 salariés, poursuit sa stratégie de croissance externe en vue de booster sa R&D.
Après six années consécutives de croissance record, la digital workplace française, qui compte près de 300 salariés, poursuit sa stratégie de croissance externe en vue de booster sa R&D.
https://torquemag.io/2022/02/fause-js-create-headless-wordpress-site/
 En parallèle du recours collectif suite à l'incendie d'OVH à Strasbourg, un groupe du Cac 40 et trois sociétés de plus de 10 000 salariés ont décidé de porter une action de façon individuelle.
En parallèle du recours collectif suite à l'incendie d'OVH à Strasbourg, un groupe du Cac 40 et trois sociétés de plus de 10 000 salariés ont décidé de porter une action de façon individuelle.
 Le travail hybride est bien parti pour s'installer, ce qui implique de se concentrer sur la performance et la sécurisation du travail à distance. Même si l'entreprise va mettre quelques années avant de basculer dans le métavers, les entreprises vont continuer d'investir pour améliorer les outils de collaboration, et rendre plus efficaces les applications métier et les technologies qui protègent les données et garantissent la fiabilité du réseau.
Le travail hybride est bien parti pour s'installer, ce qui implique de se concentrer sur la performance et la sécurisation du travail à distance. Même si l'entreprise va mettre quelques années avant de basculer dans le métavers, les entreprises vont continuer d'investir pour améliorer les outils de collaboration, et rendre plus efficaces les applications métier et les technologies qui protègent les données et garantissent la fiabilité du réseau.
https://css-tricks.com/user-registration-authentication-firebase-react/
 [ASSURANCE EMPRUNTEUR] Les députés et les sénateurs sont parvenus à un accord pour faire évoluer l'assurance emprunteur.
[ASSURANCE EMPRUNTEUR] Les députés et les sénateurs sont parvenus à un accord pour faire évoluer l'assurance emprunteur.
«Même si les crypto-investisseurs sont habitués aux montagnes russes, ces derniers jours ont été particulièrement noirs et il semblerait que tout le monde ait décidé de vendre aujourd’hui ses Bitcoins.»
L’article [Silicon Carne] Crypto panique est apparu en premier sur FrenchWeb.fr.
 D'abord observée aux États-Unis où près de 11 millions de salariés ont démissionné de leur poste en 2021, la "grande démission" semble également atteindre la France.
D'abord observée aux États-Unis où près de 11 millions de salariés ont démissionné de leur poste en 2021, la "grande démission" semble également atteindre la France.
Comment le capital-risque américain a-t-il traversé la crise sanitaire ? Par un record ! Les entreprises américaines soutenues par du capital-risque ont levé près du double du précédent record de 2020 (à 329,9 milliards de dollars en 2021).
L’article Tech et Consumer brands: les tendances US vues par Odile Roujol, VC à Los Angeles est apparu en premier sur FrenchWeb.fr.
«Comment s’assurer qu’une "IA" est apte à prendre part aux processus de décision d’une entreprise ? Comment peut-on certifier que l’algorithme utilisé n’est pas biaisé et défavorable à une partie de la population?»
L’article Comment évaluer et certifier les intelligences artificielles? est apparu en premier sur FrenchWeb.fr.
 La raison pour laquelle toute entreprise devrait passer à l'automatisation est assez évidente, mais il est bon de se demander pourquoi les MSP devraient le faire. De nombreuses organisations, ont été assaillies par la crainte qu'il s'agisse d'un moyen de remplacer le personnel... Ce n'est pas notre approche ici.
La raison pour laquelle toute entreprise devrait passer à l'automatisation est assez évidente, mais il est bon de se demander pourquoi les MSP devraient le faire. De nombreuses organisations, ont été assaillies par la crainte qu'il s'agisse d'un moyen de remplacer le personnel... Ce n'est pas notre approche ici.
Snapshift, qui était à l’origine un outil interne de gestion des plannings, entend ainsi poursuivre sa transformation en une plateforme de gestion de « deskless workforce ».
L’article [Série A] Snapshift lève 40 millions d’euros auprès de Highland Europe est apparu en premier sur FrenchWeb.fr.
 https://www.smashingmagazine.com/2022/01/desktop-wallpaper-calendars-february-2022/
https://www.smashingmagazine.com/2022/01/desktop-wallpaper-calendars-february-2022/
Tout comme la loupe pour une barre de recherche ou un rouage pour les paramètres, le burger est aujourd'hui un symbole reconnu pour représenter la navigation d'un site web.
Un menu burger se présente généralement sous la forme de trois barres horizontales parallèles, derrière lesquelles se cache la totalité des items et sous-items du menu. Il permet, notamment sur mobile, de gagner de la place.
Mais d'où vient le menu burger ?
L'apparition d'un bouton burger est due à Norm Cox qu'il imagina en 1981 pour le Xerox Star, l'un des premiers ordinateurs personnalisés conçus pour le travail de bureau. Tombée dans l'oubli, cette icône reviendra sur mobile au sein de l'application Voice Memos sur iOS 3.0 en 2009, puis sera popularisée par Facebook en 2010.
Dès lors, le burger sera critiqué par les uns, acclamé par les autres, et fera l'objet de nombreux articles tout en continuant sa conquête du monde de l'internet (ahem).
Le menu burger, une fausse bonne idée ?
L'utilisation d'une icône « burger » est depuis longtemps dans le collimateur des experts UX. Et pour cause : si certaines icônes comme les play / pause ont été intégrées dans le langage commun, c'est grâce à des années d'utilisation dans notre quotidien, sur le web mais pas seulement : on les retrouve également sur les lecteurs Cds, DVDs, les radios, les manettes de télévision... Bref, dans notre vie de tous les jours. L'apprentissage de ces icônes s'est donc fait naturellement et il est désormais possible de les utiliser sans le moindre label.

Le menu burger, lui, est plus particulier : son usage est quasi exclusivement réservé au web et de nombreuses études prouvent que, même si la majorité des utilisateurs en connaît le sens, il reste encore flou pour une partie d'entre eux.
Alors, est-ce une bonne idée d'utiliser un menu burger en 2022 ?
Les avantages et inconvénients du menu burger
Jetons d'abord un coup d'oeil aux bons et mauvais côtés d'un tel menu :
Avantages
- Permet de gagner de la place pour le reste du contenu
- Symbole reconnu par une majorité de personnes
- Moins d'éléments visuels = moins de charge cognitive
Inconvénients
- Cache l'information
- Toujours pas reconnu par certains utilisateurs
- Nécessite un clic supplémentaire pour accéder à la navigation
S'il permet effectivement de pallier au problème de place sur mobile, le menu burger cache également une partie de l'information nécessaire à la bonne utilisation d'un site.
Les bonnes questions à se poser
Prenons le problème à l'envers : pourquoi n'utilisions-nous pas de menu burger lorsque la navigation se faisait exclusivement sur desktop ?
- Pour avoir un accès direct à l'information
- Pour présenter au visiteur les différents chemins de navigation afin qu'ils ne manquent rien d'important
- Pour que l'on puisse comprendre la structure du site et où on se trouve à l'intérieur de celle-ci
Un menu sert à la fois à la navigation et à la compréhension d'un site web. Le masquer, c'est donc ajouter une difficulté supplémentaire à la bonne prise en main de votre site.
Pour vous aider à prendre la bonne décision concernant votre projet, nous vous conseillons alors de vous posez ces quelques questions :
- L'utilisateur sera-t-il capable de trouver l'information qu'il cherche dans le contenu de vos pages, et notamment de votre page d'accueil ?
- Existe-t-il d'autres chemins d'accès disséminés dans votre site (maillage interne, fil d’ariane, plan du site…) ?
- Avez-vous mis en place des boutons CTAs (Call To Action) suffisamment attractifs pour les orienter dans leur visite ?
- Vos pages présentent-elles un cheminement logique, compréhensif et facile à suivre ?


Si oui, alors l'utilisation d'un menu burger est toute indiquée !
Afin de mettre toutes les chances de votre côté, assurez-vous également que votre menu burger ressemble bien à un bouton, et pour permettre à tous les utilisateurs de comprendre ce qui se cache derrière, n'hésitez pas à ajouter un label juste à côté.



Les alternatives au menu burger
À l'inverse, si votre navigation interne repose uniquement sur votre menu (ce qui n’est pas très conseillé), il serait plus sage de ne pas cacher son contenu.
Voici quelques idées alternatives au menu burger pour mobile :
- Tabs (onglets)
- Icônes (assurez-vous qu'elles soient compréhensives par tous.te.s)
- « More » / « Plus »
- Scroll horizontal
- Dropdown
- Mise en place d'un menu principal + d'un menu burger pour la navigation secondaire





Bon, mais alors, burger ou pas burger ?
En conclusion, il n'y a pas de solution universelle. Tout dépend de votre projet, des contraintes, du contenu des pages internes et de leur structure... A vous d'analyser votre site web et de choisir la meilleure solution. Comme dans tout projet, c'est l'articulation entre votre cible et vos objectifs qui vous dictera la bonne marche à suivre.
Soyez à l'écoute des besoins de vos utilisateurs et ils vous le rendront bien !
Tout comme la loupe pour une barre de recherche ou un rouage pour les paramètres, le burger est aujourd'hui un symbole reconnu pour représenter la navigation d'un site web.
Un menu burger se présente généralement sous la forme de trois barres horizontales parallèles, derrière lesquelles se cache la totalité des items et sous-items du menu. Il permet, notamment sur mobile, de gagner de la place.
Mais d'où vient le menu burger ?
L'apparition d'un bouton burger est due à Norm Cox qu'il imagina en 1981 pour le Xerox Star, l'un des premiers ordinateurs personnalisés conçus pour le travail de bureau. Tombée dans l'oubli, cette icône reviendra sur mobile au sein de l'application Voice Memos sur iOS 3.0 en 2009, puis sera popularisée par Facebook en 2010.
Dès lors, le burger sera critiqué par les uns, acclamé par les autres, et fera l'objet de nombreux articles tout en continuant sa conquête du monde de l'internet (ahem).
Le menu burger, une fausse bonne idée ?
L'utilisation d'une icône « burger » est depuis longtemps dans le collimateur des experts UX. Et pour cause : si certaines icônes comme les play / pause ont été intégrées dans le langage commun, c'est grâce à des années d'utilisation dans notre quotidien, sur le web mais pas seulement : on les retrouve également sur les lecteurs Cds, DVDs, les radios, les manettes de télévision... Bref, dans notre vie de tous les jours. L'apprentissage de ces icônes s'est donc fait naturellement et il est désormais possible de les utiliser sans le moindre label.

Le menu burger, lui, est plus particulier : son usage est quasi exclusivement réservé au web et de nombreuses études prouvent que, même si la majorité des utilisateurs en connaît le sens, il reste encore flou pour une partie d'entre eux.
Alors, est-ce une bonne idée d'utiliser un menu burger en 2022 ?
Les avantages et inconvénients du menu burger
Jetons d'abord un coup d'oeil aux bons et mauvais côtés d'un tel menu :
Avantages
- Permet de gagner de la place pour le reste du contenu
- Symbole reconnu par une majorité de personnes
- Moins d'éléments visuels = moins de charge cognitive
Inconvénients
- Cache l'information
- Toujours pas reconnu par certains utilisateurs
- Nécessite un clic supplémentaire pour accéder à la navigation
S'il permet effectivement de pallier au problème de place sur mobile, le menu burger cache également une partie de l'information nécessaire à la bonne utilisation d'un site.
Les bonnes questions à se poser
Prenons le problème à l'envers : pourquoi n'utilisions-nous pas de menu burger lorsque la navigation se faisait exclusivement sur desktop ?
- Pour avoir un accès direct à l'information
- Pour présenter au visiteur les différents chemins de navigation afin qu'ils ne manquent rien d'important
- Pour que l'on puisse comprendre la structure du site et où on se trouve à l'intérieur de celle-ci
Un menu sert à la fois à la navigation et à la compréhension d'un site web. Le masquer, c'est donc ajouter une difficulté supplémentaire à la bonne prise en main de votre site.
Pour vous aider à prendre la bonne décision concernant votre projet, nous vous conseillons alors de vous posez ces quelques questions :
- L'utilisateur sera-t-il capable de trouver l'information qu'il cherche dans le contenu de vos pages, et notamment de votre page d'accueil ?
- Existe-t-il d'autres chemins d'accès disséminés dans votre site (maillage interne, fil d’ariane, plan du site…) ?
- Avez-vous mis en place des boutons CTAs (Call To Action) suffisamment attractifs pour les orienter dans leur visite ?
- Vos pages présentent-elles un cheminement logique, compréhensif et facile à suivre ?


Si oui, alors l'utilisation d'un menu burger est toute indiquée !
Afin de mettre toutes les chances de votre côté, assurez-vous également que votre menu burger ressemble bien à un bouton, et pour permettre à tous les utilisateurs de comprendre ce qui se cache derrière, n'hésitez pas à ajouter un label juste à côté.



Les alternatives au menu burger
À l'inverse, si votre navigation interne repose uniquement sur votre menu (ce qui n’est pas très conseillé), il serait plus sage de ne pas cacher son contenu.
Voici quelques idées alternatives au menu burger pour mobile :
- Tabs (onglets)
- Icônes (assurez-vous qu'elles soient compréhensives par tous.te.s)
- « More » / « Plus »
- Scroll horizontal
- Dropdown
- Mise en place d'un menu principal + d'un menu burger pour la navigation secondaire





Bon, mais alors, burger ou pas burger ?
En conclusion, il n'y a pas de solution universelle. Tout dépend de votre projet, des contraintes, du contenu des pages internes et de leur structure... A vous d'analyser votre site web et de choisir la meilleure solution. Comme dans tout projet, c'est l'articulation entre votre cible et vos objectifs qui vous dictera la bonne marche à suivre.
Soyez à l'écoute des besoins de vos utilisateurs et ils vous le rendront bien !
 L'activité du e-commerce français a atteint 129,1 milliards d'euros en 2021, selon la Fevad, en hausse de 15,1%. En 2020, la croissance du secteur était passé sous la barre des 10%.
L'activité du e-commerce français a atteint 129,1 milliards d'euros en 2021, selon la Fevad, en hausse de 15,1%. En 2020, la croissance du secteur était passé sous la barre des 10%.
 La période de soldes qui s'annonce devrait une fois de plus doper les ventes sur les plateformes. Faire face à ce défi du nombre engage la robustesse des infrastructures. La gestion des identités des clients peut également avoir son importance...
La période de soldes qui s'annonce devrait une fois de plus doper les ventes sur les plateformes. Faire face à ce défi du nombre engage la robustesse des infrastructures. La gestion des identités des clients peut également avoir son importance...
 Grâce à un phénomène de rattrapage exceptionnel au 1er semestre de l'année dernière, le marché de la publicité digitale en France termine sur une croissance de 24% en 2021.
Grâce à un phénomène de rattrapage exceptionnel au 1er semestre de l'année dernière, le marché de la publicité digitale en France termine sur une croissance de 24% en 2021.
Bauh - Pour gérer vos applications Linux + une surprise
 [PRIME 100 EUROS] A compter du 4 février, les travailleurs frontaliers gagnant moins de 2 000 euros net vont percevoir l'indemnité inflation de 100 euros.
[PRIME 100 EUROS] A compter du 4 février, les travailleurs frontaliers gagnant moins de 2 000 euros net vont percevoir l'indemnité inflation de 100 euros.
Prello a lancé un service permettant à des particuliers d’acheter une résidence secondaire à plusieurs, en co-propriété.
L’article [Seed] Prello lève 13 millions d’euros pour réinventer l’acquisition de résidences secondaires est apparu en premier sur FrenchWeb.fr.
 Créée à l'été 2021, la start-up souhaite partir à l'assaut de l'Europe dès la fin de l'année. L'entreprise, qui compte une trentaine de salariés, ouvre 100 postes pour l'année 2022.
Créée à l'été 2021, la start-up souhaite partir à l'assaut de l'Europe dès la fin de l'année. L'entreprise, qui compte une trentaine de salariés, ouvre 100 postes pour l'année 2022.
The post Pricing Table Style 217 appeared first on Best jQuery.
The post Counter Style 178 appeared first on Best jQuery.
https://www.webdesignerdepot.com/2022/02/whats-the-difference-between-good-ui-and-good-ux/
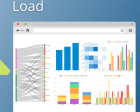
 https://instadeq.com/
https://instadeq.com/ https://testsigma.com/
https://testsigma.com/ https://vertex.im/
https://vertex.im/ https://fffuel.co/dddraw/
https://fffuel.co/dddraw/ https://thedesignest.net/how-to-make-and-sell-an-nft/
https://thedesignest.net/how-to-make-and-sell-an-nft/ https://speckyboy.com/passion-help-hurt-design-project/
https://speckyboy.com/passion-help-hurt-design-project/ https://designsystem.webstandards.ca.gov/
https://designsystem.webstandards.ca.gov/