Les actualités du Mardi 03 avril 2012 dans les métiers du web - Marmits.com - Reims
Vous venez d'ouvrir une boutique en ligne et vous n'êtes pas encore un cador du e-commerce ? Avoir un site e-commerce quand on a un produit à vendre, c'est bien. Avoir un site marchand optimisé c'est mieux ! Aujourd'hui, je vous propose de découvrir 5 bonnes pratiques à mettre en place sur votre boutique en ligne. Il y en a bien sûr des dizaines d'autres, mais c'est la base.
L’exploration urbaine ou urbex consiste à visiter des lieux abandonnés et pour la plupart du temps, interdits d’accès. Plongez dans ce monde photographique fascinant au cœur de lieux délaissés. J’ai toujours été impressionné par ces lieux qui semblent encore vivre … Continuer la lecture
Lancée il y a quelques semaines, Keycoopt, nouvelle plateforme collaborative de recrutements online basée sur le principe de recommandation, vient de boucler un premier tour de table d’1M € auprès d’un panel d’investisseurs privés. Cette levée de fonds vient compléter une aide de 500 000 € précédemment accordée par Oséo. Imaginée par Antoine Perruchot et Nicolas Crestel, [...]
Fondée à San Francisco en avril 2011 par Reuben Katz et Christian Sanz, Geekli.st s’est lancé en bêta privée en Septembre 2011. Le but ? Créer un espace commun pour les geeks mais aussi (et surtout) mettre en valeur leurs réalisations techniques concrètes.
Après les premiers vols expérimentaux de Terrafugia, la voiture volante made in USA, voici une autre initiative, en provenance des Pays-Bas cette fois, tout aussi alléchante et qui parait même plus aboutie : la PAL-V ONE.
Selon l’observatoire de l’évolution des moyens de paiements publié aujourd’hui par le cabinet ADNco, les moyens de paiement alternatifs pourraient représenter près de 25% des transactions de paiement en ligne d’ici 2015, soit un potentiel de 13,8 milliards €. En effet, selon cette enquête, la? généralisation? du? s?commerce? et du ?m?commerce ?a largement poussé de ?nouveaux ?acteurs? à? [...]
Un drôle de teasing, dont plusieurs indices laissent penser qu'il est signé Nokia en préparation du terrain pour l'arrivée du Lumia 900, tourne sur la toile depuis trois jours.
Trying to dig a little bit deeper into Build Internet, the online magazine that occasionally releases these ...
Facebook has introduced new timeline to all Facebook Fan Pages on March 30, 2012. Now, all Facebook business/Fan Pages should automatically change to new Facebook timeline layout whether they like it or not. Instead of complaining about the changed, why not take a chance to renew your Facebook Fan Page? In this post, I have listed some must know tips regarding new Facebook timeline for Fan Page. Perhaps you will get to know better on [...]
Pour communiquer en ligne, les internautes privilégient encore les mails aux réseaux sociaux. Voici l’un des principaux enseignements que révèle l’étude Global @dvisor récemment publiée par l’institut Ipsos. En effet, d’après cette enquête, menée en février dernier à travers 24 pays, 85 % des personnes interrogées utilisent internet pour envoyer ou recevoir des e-mails tandis que 62% des sondés ont recours aux réseaux sociaux [...]
Edilivre lance l’opération Un livre pour tous, Groupon lance une solution clef en main pour améliorer la visibilité de ses partenaires sur la toile, Fifty-Five booste les inscriptions de Vente Privée, Emakina met la main sur Wanabee tandis que le site de petites annonces BeepJob dégaine une solution de recrutements flashs géolocalisés. Les détails de ces cinq actualités. La [...]
Les histoires relatives à la protection des comptes Facebook des salariés vis-à-vis de la pression de leur hiérarchie sont à la une de l'actualité du web aux USA depuis quelques semaines : une assistante enseignante vient de l'apprendre à ses dépens.
Créé depuis Munich et San Francisco par des pionniers allemands du management de reputation, Secure.me permet de mener une veille sur différents profils Facebook pour détecter les sujets, photos et informations sensibles d’un compte. Le service s’adresse aussi bien aux internautes soucieux de leur e-réputation qu’au community management de petites entreprises et aux parents souhaitant [...]
Instagram a maintenant 27 millions d’utilisateurs, de quoi faire pâlir d’envie pas mal de réseaux sociaux, et ce chiffre devrait exploser très prochainement avec le lancement annoncé d’une version Android de l’application. Pourtant, Instagram n’a toujours pas montré l’ombre d’un business plan, et son avenir reste très incertain. Instagram doit son succès avant tout à une chose [...]
Retrouvez une sélection de 15 packs d’icônes de qualité à utiliser pour vos prochaines réalisations ou votre blog.
Suite à la demande de nombreux utilisateurs, Facebook teste quelques nouvelles options qui sont censées améliorer notamment la précision du ciblage.
A l’heure où le « Made in France » revient dans le débat public, comment envisager une bonne communication de sa marque sur le web? Retour en images sur l'atelier 100% Afnic chez FrenchWeb !
Presenteer.js est un plugin jQuery permettant de créer des présentations HTML5.
Yelster Digital (Groupe Pages Jaunes) a lancé récemment un service d'annuaire d'entreprises augmenté. Explications avec Gilles Clouët des Perruches, CEO de Yelster.
De la levée de fonds de 7,5M € de Covoiturage à celle de Pearltrees, en passant par le récent tour de table de la cagnotte en ligne Leetchi ou la massive levée de 20 M€ de Neolane, voici les principales opérations financières qui ont marqué le web français au cours de ce premier trimestre 2012. Au total [...]
Simplifier les démarches administratives, c'est l'idée défendue par Sandrine Plasseraud, DG France de l'agence We Are Social.
Kim Dotcom, boss de Megaupload, est maintenant autorisé à se rendre deux fois par semaine à Auckland pour terminer dans les studios Roundhead l'enregistrement et le mixage d'un album en cours.
For any of you that want to mock up any designs using the new Facebook news feed or timeline, here are 2 handy and ready to download PSD’s that will make it easier to do such a thing.Continue reading: Facebook news feed and timeline PSD
 Il y a quelques temps déjà, Lea Verou proposait d’utiliser la propriété
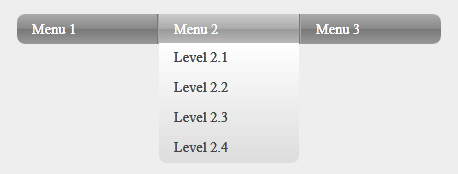
Il y a quelques temps déjà, Lea Verou proposait d’utiliser la propriété max-height afin d’effectuer des animations sur un élément sans toucher à la propriété height. Avec une petite adaptation, il est possible de créer un menu déroulant au survol avec un petit délai créé grâce à la propriété CSS 3 transition.
Un bout de HTML
Le code HTML est assez classique, il s’agit d’imbriquer des listes non-ordonnées.
<ul id="menu">
<li><a href="#">Menu 1</a>
<ul>
<li><a href="#">Level 1.1</a></li>
<li><a href="#">Level 1.2</a></li>
</ul>
</li><li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Level 2.1</a></li>
<li><a href="#">Level 2.2</a></li>
<li><a href="#">Level 2.3</a></li>
<li><a href="#">Level 2.4</a></li>
</ul>
</li><li><a href="#">Menu 3</a>
<ul>
<li><a href="#">Level 3.1</a></li>
<li><a href="#">Level 3.2</a></li>
<li><a href="#">Level 3.3</a></li>
</ul>
</li>
</ul>Les chevrons fermants et ouvrants des li de premier niveau sont collés pour éviter le white-space. (pour en savoir plus : Article sur display inline-block – Creative Juiz)
Place au CSS

Je ne vais pas détailler ici la partie sur la création d’un menu horizontal. Je vous invite à lire le tutoriel « Créer un menu horizontal centré » qui reprend une partie des explications.
/* partie positionnement et déco */
#menu a {
display:block;
color: #fff;
text-decoration:none;
}
#menu > li,
#menu > li li {
position: relative;
display:inline-block;
width: 110px;
padding: 6px 15px;
background-color: #777;
background-image: linear-gradient(#aaa, #888 50%, #777 50%,#999);
}
#menu > li li { background: transparent none; }
#menu > li li a { color: #444; }
#menu > li li:hover { background:#eee; }
#menu > li:first-child {
border-right: 1px solid #777;
border-radius: 8px 0 0 8px;
}
#menu > li + li {
border-left: 1px solid #aaa;
border-right: 1px solid #777;
}
#menu > li:last-child {
border-right:0;
border-left: 1px solid #aaa;
border-radius: 0 8px 8px 0 ;
}
#menu > li:hover {
background-color: #999;
background-image: linear-gradient(#ccc, #aaa 50%, #999 50%,#bbb);
}
/* (presque) fin de la partie positionnement/déco */
/* dans cette déclaration, on fixe le max-height */
#menu ul {
position: absolute;
top: 2em; left:0;
max-height:0em;
margin:0; padding:0;
background-color:#ddd;
background-image: linear-gradient(#fff,#ddd);
overflow:hidden;
transition: 1s max-height 0.3s;
border-radius: 0 0 8px 8px;
}
/* ici on change la valeur de max-height au :hover */
#menu > li:hover ul {
/* need an adaptation, lower is better, but see it large  */
max-height:13em;
}
*/
max-height:13em;
}Concentrons nous sur l’utilisation de max-height et transition pour effectuer notre animation.
Lorsqu’on fixe, ligne 41, la valeur de max-height à 0, on lui dit clairement : ta hauteur maximale sera nulle (l’élément ne sera pas visible).
Pour que cela fonctionne, il faut coupler cette propriété à un débordement caché (ligne 45).
Ligne 46, nous prévoyons une transition sur la propriété max-height que nous allons faire varier par la suite. Cette transition se déroulera sur 1s et se déclanchera 0.3s après le survol de l’élément, et ce pour le confort de l’utilisateur. (ça évite d’avoir des sous-menus qui se déroulent dès qu’on effleure le menu)
Enfin, au survol de l’élément li, nous faisons varier la hauteur maximale du sous-menu (ligne 52).
En prévoyant large (mais pas trop), vous créerez un effet de délai avant l’animation de repliement. Ici 8em seraient suffisant, j’en prévoit 13.
N’hésitez pas à commenter si vous avez des zones floues ![]()
Amusez-vous bien !