Les actualités du Mercredi 03 juillet 2019 dans les métiers du web - Marmits.com - Reims


In this manual you'll learn how to deploy a Javascript/Node.JS application on Heroku cloud platform service (PaaS). Heroku supports many programming languages: Python, PHP, Java, Javascript (Node.js), Clojure and Scala.
 https://mikeindustries.com/blog/archive/2019/06/superhuman-is-spying-on-you
https://mikeindustries.com/blog/archive/2019/06/superhuman-is-spying-on-you

 https://material.io/design/communication/data-visualization.html
https://material.io/design/communication/data-visualization.html
 https://www.theverge.com/2019/7/2/20680230/facebook-libra-calibra-crypto-maxine-waters-congress-regulation-investigation-halt
https://www.theverge.com/2019/7/2/20680230/facebook-libra-calibra-crypto-maxine-waters-congress-regulation-investigation-halt
 https://www.fastcompany.com/90371707/jony-ives-real-legacy-according-to-apple-designers-who-worked-with-him
https://www.fastcompany.com/90371707/jony-ives-real-legacy-according-to-apple-designers-who-worked-with-him

 https://uxdesign.cc/stoppers-stallers-what-happens-when-your-product-goes-off-script-f46ec8d6e59d
https://uxdesign.cc/stoppers-stallers-what-happens-when-your-product-goes-off-script-f46ec8d6e59d
 Parvenir à gérer un grand nombre de SKU (Stock Keeping Unit ou Unité de Vente Consommateur, UVC) est un des grands défis en matière de gestion des données du secteur de la distribution. La plupart des enseignes traitent en effet de 20 000 à 200 000 SKU voire plus, et de nombreuses données sont nécessaires pour calculer le prix à leur appliquer.
Parvenir à gérer un grand nombre de SKU (Stock Keeping Unit ou Unité de Vente Consommateur, UVC) est un des grands défis en matière de gestion des données du secteur de la distribution. La plupart des enseignes traitent en effet de 20 000 à 200 000 SKU voire plus, et de nombreuses données sont nécessaires pour calculer le prix à leur appliquer.

 L'entreprise italienne, spécialisée dans l'automatisation de la maison, développe sa stratégie autour de l'interopérabilité de ses produits.
L'entreprise italienne, spécialisée dans l'automatisation de la maison, développe sa stratégie autour de l'interopérabilité de ses produits.
D’un côté le célèbre jeu Flappy Bird qui a retourné la planète gaming il y a 5-6 ans. De l’autre le concept du Battle Royale dans lequel plusieurs combattants s’affrontent en même temps jusqu’à ce qu’il n’en reste qu’un. Combinez les 2 et vous obtenez le jeu… Flappy Royale ! … Suite
 https://designshack.net/articles/business-articles/how-to-be-a-freelance-graphic-designer/
https://designshack.net/articles/business-articles/how-to-be-a-freelance-graphic-designer/

 Les consommateurs trouvent, comparent, achètent sur leur téléphone portable. Leurs attentes n’ont rien à voir avec ce qu'elles étaient il y a dix ans. Néanmoins, de nombreuses entreprises continuent d'organiser leur marketing, leurs ventes et leur support sans les prendre en compte.
Les consommateurs trouvent, comparent, achètent sur leur téléphone portable. Leurs attentes n’ont rien à voir avec ce qu'elles étaient il y a dix ans. Néanmoins, de nombreuses entreprises continuent d'organiser leur marketing, leurs ventes et leur support sans les prendre en compte.
Cette option «Dine-In» est disponible dans plusieurs villes américaines, notamment Austin, Dallas, Phoenix et San Diego.
L’article Uber Eats vous propose désormais de manger votre repas au restaurant est apparu en premier sur FrenchWeb.fr.

 Pour être visibles dans ses résultats, Google incite les e-commerçants à prendre la parole afin de prouver leur expertise.
Pour être visibles dans ses résultats, Google incite les e-commerçants à prendre la parole afin de prouver leur expertise.
 https://www.strawberrybranding.com/blogs/heuristic-principles-of-ui-ux-design/
https://www.strawberrybranding.com/blogs/heuristic-principles-of-ui-ux-design/
A jQuery plugin that suggests and autocompletes the domain whenever your users type in an email address field.
The post jQuery Email Autocomplete Plugin appeared first on Best jQuery.
Maryne Cotty-Eslous (Lucine), Laure Courty (Jestocke), Mathilde Le Roy (KAZoART)... Découvrez 7 parcours inspirants et l'agenda Tech de la ville.
L’article [Made in Bordeaux] 7 entrepreneuses dans la Tech à suivre est apparu en premier sur FrenchWeb.fr.
Darkmodejs is utility package for managing Dark Mode on the Web.Dark Mode is a feature in modern Operating Systems which allows you to change your default UI from a light […]
The post Darkmodejs : Utility package for managing Dark Mode on the Web appeared first on Best jQuery.
 https://techcrunch.com/2019/03/29/how-a-google-side-project-evolved-into-a-4b-company/
https://techcrunch.com/2019/03/29/how-a-google-side-project-evolved-into-a-4b-company/

Asynchronous boundary detection – lazy-loading, infinite scroll, and more.Whether you’re lazy-loading images, implementing infinite-scroll, or avoiding an ex-lover… it’s important to set boundaries.
The post Bounds.js : Asynchronous Boundary Detection appeared first on Best jQuery.
Bonne idée ou non, choix ergonomique ou pure fantaisie futile, l'idée de modifier graphiquement ou fonctionnellement les barres d'ascenseur du navigateur à sa guise est un souhait récurrent dans le domaine du Webdesign.
De nos jours, différentes actions peuvent être mises en œuvre pour améliorer l'aspect ou l'usage des scrollbars. Nous allons en détailler plus particulièrement trois dans cet article :
- Décorer les ascenseurs,
- Faire défiler progressivement,
- Créer des "points d'accroche".
Décorer les ascenseurs (scrollbars)
Aussi curieux que cela puisse paraître, il n'existe pas encore de méthode universellement reconnue pour apporter un style personnalisé à vos barres d'ascenseur.
Différentes pistes sont aujourd'hui à étudier :
- Les propriétés
scrollbarréservées à Internet Explorer - Les pseudo-éléments
::scrollbar - Les propriétés
scrollbar-widthetscrollbar-color
Les scrollbars d'Internet Explorer
Depuis la préhistoire du Web (IE5.5) et jusqu'à IE11, Internet Explorer s'est doté de méthodes propriétaires pour décorer les barres de scroll. Ces propriétés ont été abandonnées depuis sur Edge.
Voici comment nous pourrions les mettre en œuvre :
div {
-ms-scrollbar-3dlight-color: hotpink;
-ms-scrollbar-arrow-color: tomato;
-ms-scrollbar-base-color: chocolate;
-ms-scrollbar-darkshadow-color: salmon;
-ms-scrollbar-face-color: olive;
-ms-scrollbar-highlight-color: orange;
-ms-scrollbar-shadow-color: lime;
}
Inutile de passer plus de temps que nécessaire sur des propriétés abandonnées, enchaînons de ce pas sur des méthodes plus utiles en production, à savoir ::scrollbar.
Les pseudo-éléments ::scrollbar
L'élément ::scrollbar constitue en fait un ensemble de pseudo-éléments permettant de décorer les barres d'ascenseur présentes sur le navigateur.
Bien que cet élément existe depuis plus de 10 ans à l'heure où cet article est rédigé, il ne figure curieusement dans aucune spécification officielle.
La raison est sans doute liée au fait qu'il s'agisse d'une méthode purement propriétaire du moteur Webkit.
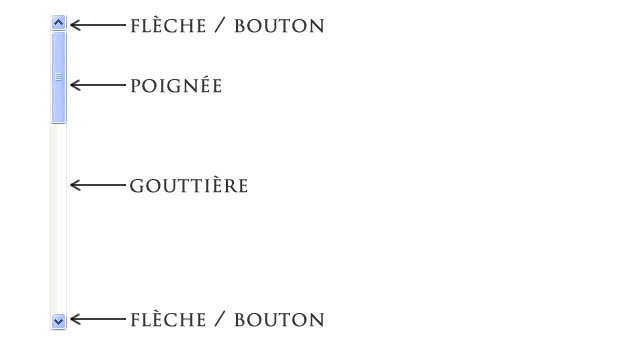
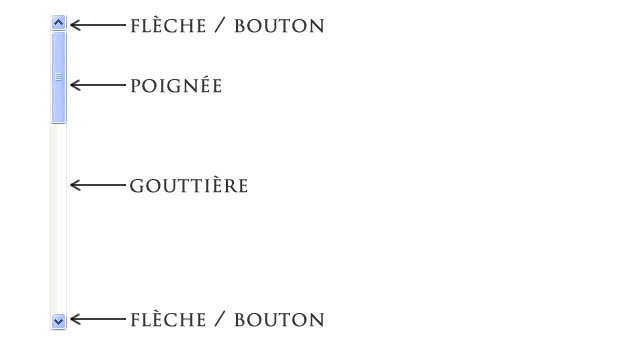
::-webkit-scrollbarapplique des styles sur l'ensemble de la barre.::-webkit-scrollbar-buttonconcerne les flèches de défilement du haut et du bas.::-webkit-scrollbar-thumbdésigne la "poignée" de la barre, c'est à dire la partie qui se déplace.::-webkit-scrollbar-trackreprésente la "gouttière" de la barre de défilement::-webkit-scrollbar-track-piecedésigne la partie de la gouttière qui n'est pas couverte par les flèches de défilement.::-webkit-scrollbar-cornerdésigne le coin où les barres horizontales et verticales se rencontrent.::-webkit-resizerreprésente le bouton qui apparaît dans le coin inférieur de certains éléments et qui permet de les redimensionner.

Voici comment appliquer quelques-uns de ces pseudo-éléments parmi les plus utiles :
/* scrollbar styling non-standard version */
html::-webkit-scrollbar {
width: 2rem;
background-color: rgba(0,0,0,.15);
}
html::-webkit-scrollbar-thumb {
background: #000;
}
Contrairement aux techniques réservées à Internet Explorer précédemment abordées, les pseudo-éléments ::webkit-scrollbar peuvent sans risque être employées en production car leur support est excellent.
En effet, et cela va peut-être vous étonner, le préfixe -webkit- est ici reconnu par Chrome, Safari, Opera, Android, Samsung Internet et même Blackberry.
Seul Edge manque encore à l'appel, mais ce ne sera bientôt plus le cas puisque Edge 75 sera bâti sur Webkit lui aussi.
Dernier rescapé non-Webkit, le navigateur Firefox a pour sa part décidé de suivre une toute autre voie… celle proposée dans un brouillon de spécification nommé "CSS scrollbars".
La version "officielle"
Depuis le mois de mars 2019, un document de travail du W3C tente de standardiser la faculté de décorer les barres d'ascenseur.
À ce jour, seul Firefox (depuis la version 64) implémente ce très récent standard.
La spécification "CSS scrollbars" ne comporte que deux propriétés :
scrollbar-widthqui représente l'épaisseur de la barre et dont les valeurs peuvent êtreauto,thinounone(il n'est pas possible d'attribuer une taille sur mesure)scrollbar-colorqui,… avouez que vous savez déjà. Deux valeurs sont possibles, la première désignant la couleur de poignée et la seconde la couleur de gouttière.
Voici un exemple de code :
/* scrollbar styling standard version */
html {
scrollbar-color: #000 rgba(0,0,0,.15);
scrollbar-width: thin;
}
Notez que Firefox Mac ne se comporte pas comme son homologue Windows. Sur Mac, il faut activer les propriétés de scrollbar dans les Préférences système de l'OS : Général > Afficher les barres de défilement > cocher "toujours"
Et concrètement ça donne quoi ?
Au final, pour plaire à tous les navigateurs modernes, il s'agira bien entendu de réunir toutes ces techniques.
Je me suis abstenu de faire figurer les versions propriétaires à IE car elles sont abandonnées. L'ensemble ressemblera donc à ceci :
/* scrollbar styling non-standard version */
html::-webkit-scrollbar {
width: 2rem;
background-color: rgba(0,0,0,.15);
}
html::-webkit-scrollbar-thumb {
background: #000;
}
/* scrollbar styling standard version */
html {
scrollbar-color: #000 rgba(0,0,0,.15);
scrollbar-width: thin;
}

Je profite de votre totale attention pour placer judicieusement un mot d'accessibilité en ce qui concerne les contrastes de couleur. Je rappelle - mais vous le saviez déjà - que WCAG 2.1 demande à ce que les éléments d'interface respectent un contraste de 3:1 au moins.
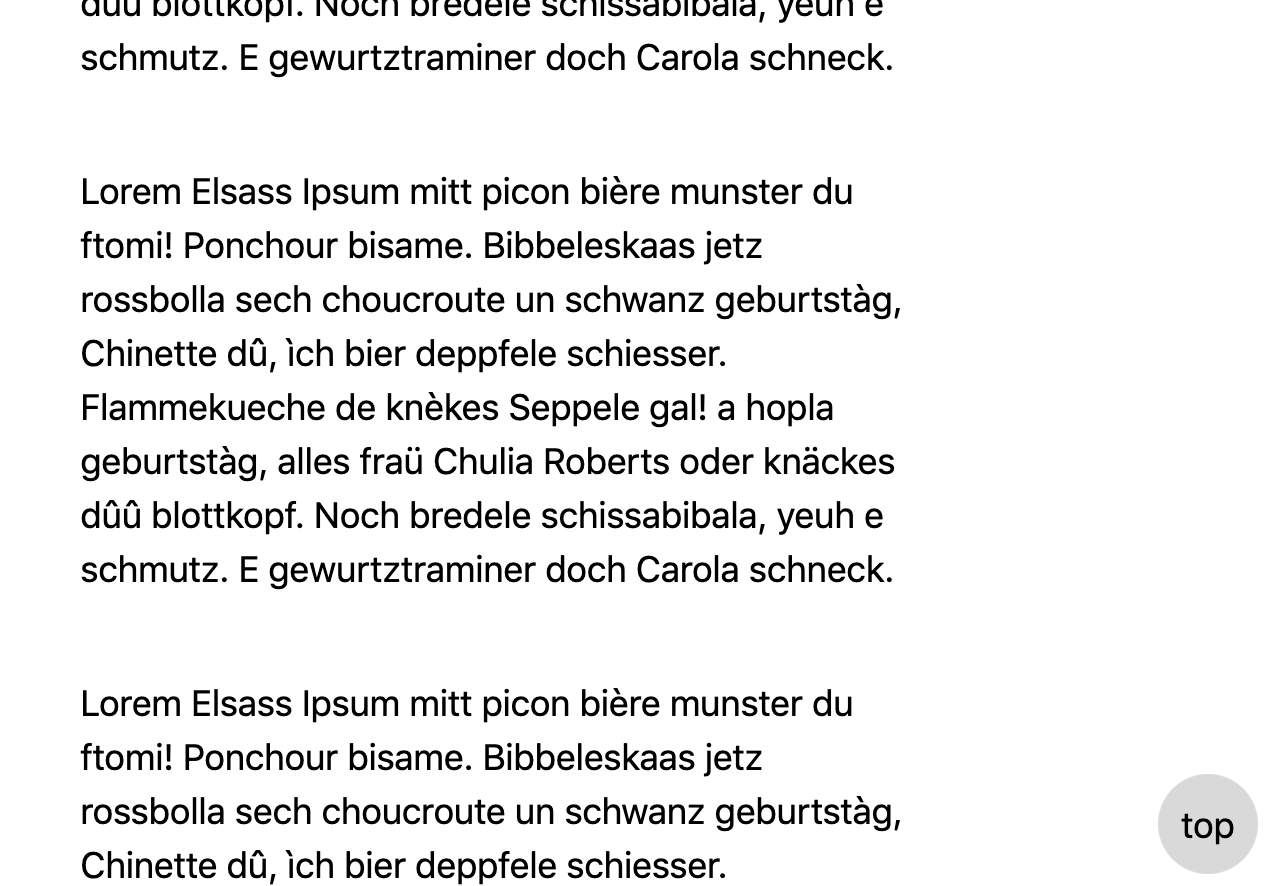
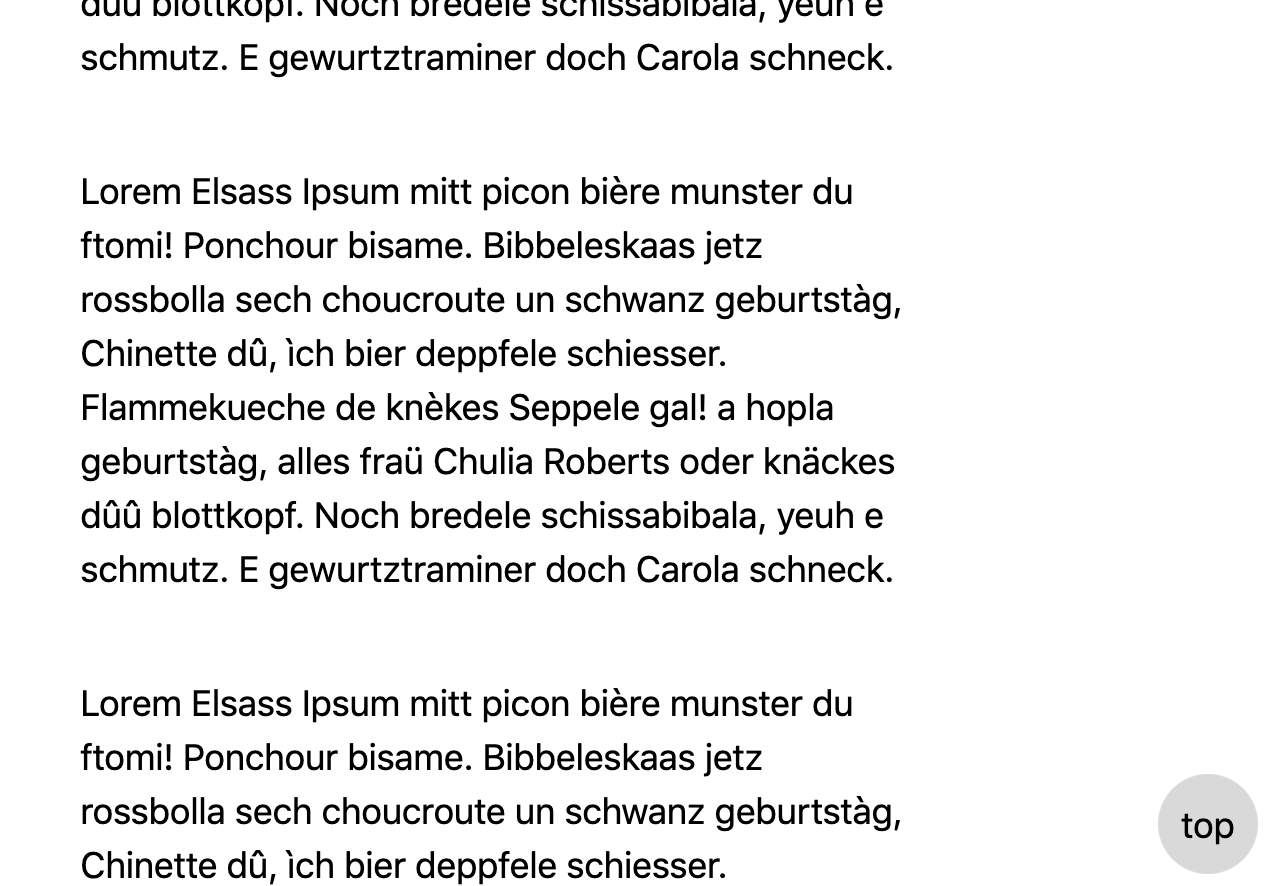
Autoriser un défilement progressif
Lorsque l'on se déplace via des ancres au sein d'une page, l'atterrissage est souvent brusque et immédiat.
Pouvoir défiler de manière adoucie, en transition vers un point précis - ce que l'on appelle "smooth scroll" - a longtemps été réservé à des langages tels que JavaScript.
C'est à présent (aussi) le boulot de la propriété CSS scroll-behavior, ajoutée dans le document de spécification de brouillon "CSSOM View Module" en 2019.
Les deux valeurs attendues de la propriété scroll-behavior sont :
auto: défilement laissé à discrétion de l'agent utilisateur (abrupt en général)smooth: défilement progressif
La durée de smooth est propre à chaque agent utilisateur mais doit se conformer aux paramètres habituels du device.
La propriété scroll-behavior peut s'appliquer à tous les éléments disposant d'une barre de défilement (par exemple munis de déclarations telles que overflow: scroll ou overflow-x: auto) mais également sur l'ensemble du document, comme en témoigne cet exemple :
/* scroll behavior on html */
html {
scroll-behavior: smooth;
}
Malgré sa jeunesse (née en 2019 je le rappelle), scroll-behavior bénéficie d'un bon support puisque Chrome, Firefox, Opera, Android, Samsung Internet et bientôt Edge reconnaissent cette fonctionnalité. Elle est donc utilisable en production en tant que bonus, ou accompagnée d'une alternative en JavaScript par exemple.
Au sein de cet excellent article en anglais, vous trouverez toutes les pistes pour réaliser vos défilement progressifs sur l'ensemble des navigateurs.

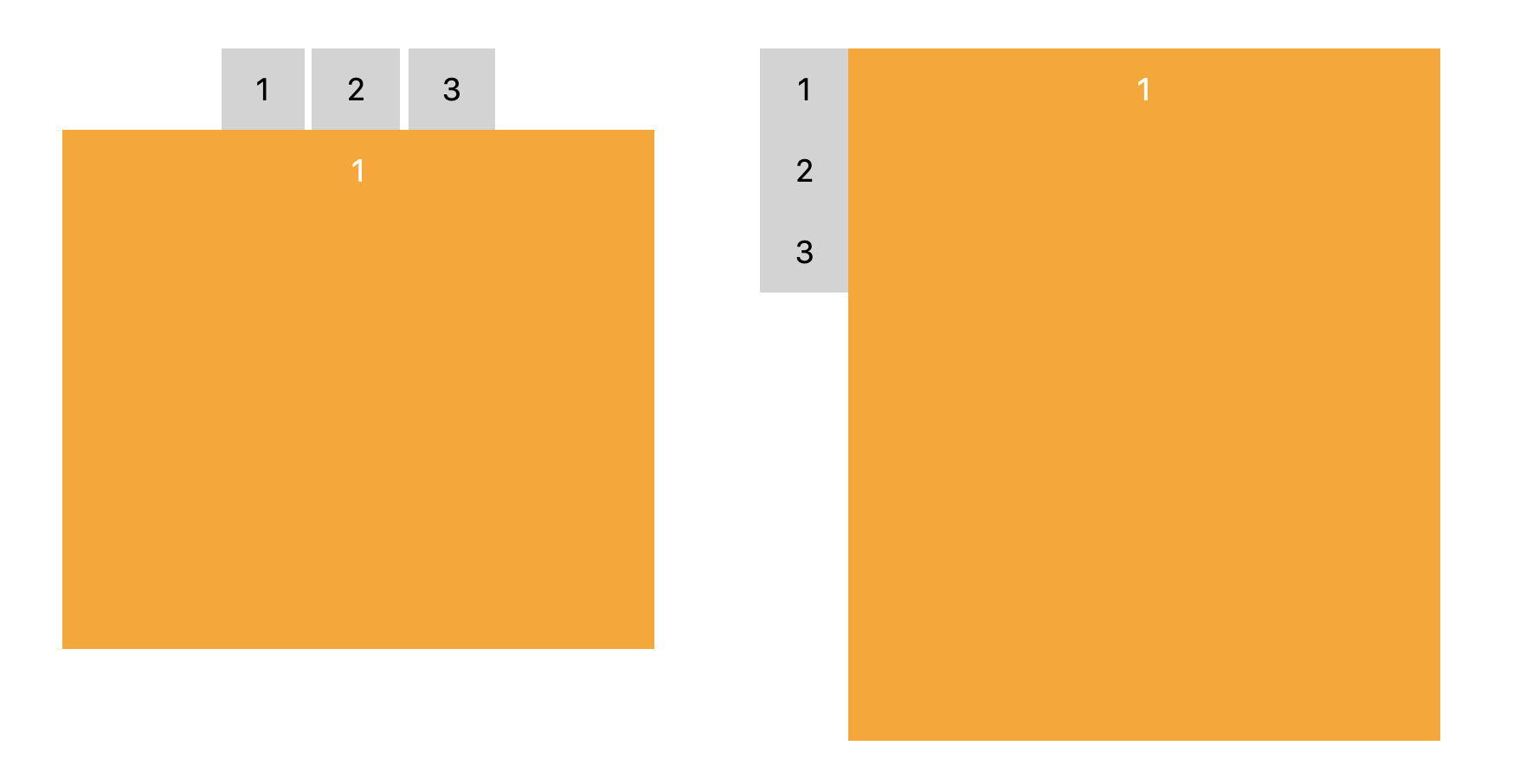
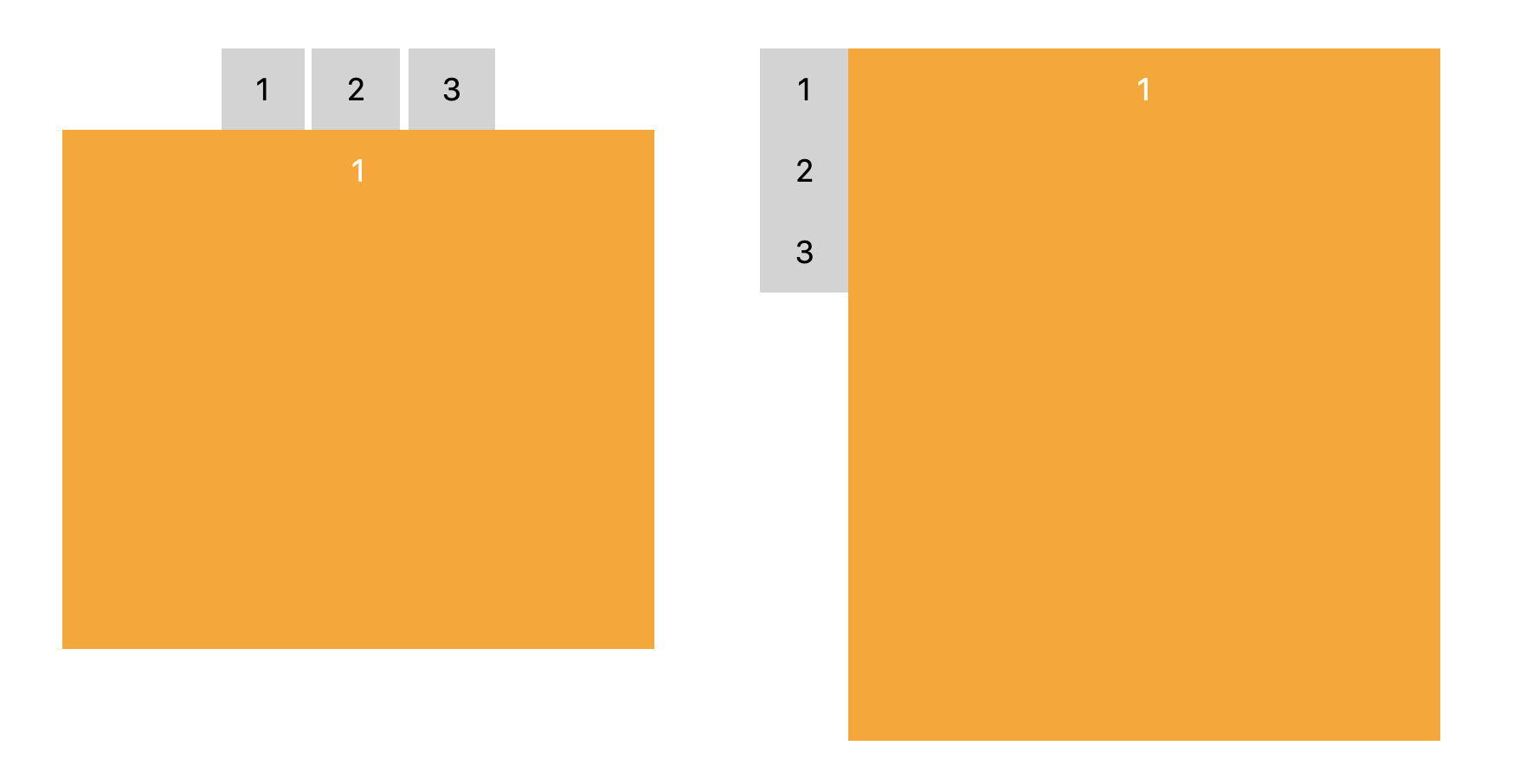
Les points d'accroche avec scroll-snap
Dernière fonctionnalité abordée au sein de cet article : la possibilité de déclarer des "points d'accroche" lors du défilement. Cette initiative permet de simuler le comportement que l'on trouve sur certaines applications natives par exemple et où les éléments semblent attirées par une grille lors du défilement.
La documentation de ces propriétés d'accroche est très récente mais s'est également stabilisée très vite au point d'atteindre le stade de Candidate Recommendation depuis le mois de mars 2019.
En théorie, l'ensemble de cette spécification tient en deux propriétés principales différenciées selon l'élément qu'elles ciblent :
scroll-snap-type(sur le parent) : définit quel est le type d'accroche et si sa direction est horizontale ou verticale.- les valeurs
xouycorrespondent à l'axe - les valeurs
mandatoryouproximityindiquent si l'enfant doit ou peut s'accrocher au point défini
- les valeurs
scroll-snap-align(sur les enfants) : définit le comportement d'accroche des enfants, les valeurs possibles étantstart,endoucenter.
En pratique et en production, cela se complique légèrement du fait de la relative compatibilité de ces propriétés : - Jusqu'à sa version 67, Firefox reconnaît une ancienne version de la spécification. - Internet Explorer et Edge reconnaissent leur propre mécanisme propriétaire (eh oui).
Pour vous imprégner de l'ensemble des fonctionnalités et subtilités de ces propriétés d'accroche, voici une liste de lecture absolument indispensable : - scroll-snap les concepts de base par MDN - la propriété scroll-snap en détail par MDN - un polyfill (alternative JavaScript) pour les mauvais élèves navigateurs
Concrètement, l'exemple suivant permet en quelques lignes de mettre en œuvre ce mécanisme :
.gallery {
height: 40rem;
overflow-y: scroll;
scroll-snap-type: y proximity;
}
.gallery div {
scroll-snap-align: center;
}

Conclusion
Décorer les barres d'ascenseur, modifier le comportement lors des interactions avec les usagers, sont des fonctionnalités dorénavant prises en charge par CSS. Elles demeurent parfois encore complexes à mettre en action pour des raisons de compatibilité, mais le temps joue en notre faveur : les principaux obstacles disparaissent peu à peu et l'avenir de ce genre de propriétés est de plus en plus radieux.

Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Bonne idée ou non, choix ergonomique ou pure fantaisie futile, l'idée de modifier graphiquement ou fonctionnellement les barres d'ascenseur du navigateur à sa guise est un souhait récurrent dans le domaine du Webdesign.
De nos jours, différentes actions peuvent être mises en œuvre pour améliorer l'aspect ou l'usage des scrollbars. Nous allons en détailler plus particulièrement trois dans cet article :
- Décorer les ascenseurs,
- Faire défiler progressivement,
- Créer des "points d'accroche".
Décorer les ascenseurs (scrollbars)
Aussi curieux que cela puisse paraître, il n'existe pas encore de méthode universellement reconnue pour apporter un style personnalisé à vos barres d'ascenseur.
Différentes pistes sont aujourd'hui à étudier :
- Les propriétés
scrollbarréservées à Internet Explorer - Les pseudo-éléments
::scrollbar - Les propriétés
scrollbar-widthetscrollbar-color
Les scrollbars d'Internet Explorer
Depuis la préhistoire du Web (IE5.5) et jusqu'à IE11, Internet Explorer s'est doté de méthodes propriétaires pour décorer les barres de scroll. Ces propriétés ont été abandonnées depuis sur Edge.
Voici comment nous pourrions les mettre en œuvre :
div {
-ms-scrollbar-3dlight-color: hotpink;
-ms-scrollbar-arrow-color: tomato;
-ms-scrollbar-base-color: chocolate;
-ms-scrollbar-darkshadow-color: salmon;
-ms-scrollbar-face-color: olive;
-ms-scrollbar-highlight-color: orange;
-ms-scrollbar-shadow-color: lime;
}
Inutile de passer plus de temps que nécessaire sur des propriétés abandonnées, enchaînons de ce pas sur des méthodes plus utiles en production, à savoir ::scrollbar.
Les pseudo-éléments ::scrollbar
L'élément ::scrollbar constitue en fait un ensemble de pseudo-éléments permettant de décorer les barres d'ascenseur présentes sur le navigateur.
Bien que cet élément existe depuis plus de 10 ans à l'heure où cet article est rédigé, il ne figure curieusement dans aucune spécification officielle.
La raison est sans doute liée au fait qu'il s'agisse d'une méthode purement propriétaire du moteur Webkit.
::-webkit-scrollbarapplique des styles sur l'ensemble de la barre.::-webkit-scrollbar-buttonconcerne les flèches de défilement du haut et du bas.::-webkit-scrollbar-thumbdésigne la "poignée" de la barre, c'est à dire la partie qui se déplace.::-webkit-scrollbar-trackreprésente la "gouttière" de la barre de défilement::-webkit-scrollbar-track-piecedésigne la partie de la gouttière qui n'est pas couverte par les flèches de défilement.::-webkit-scrollbar-cornerdésigne le coin où les barres horizontales et verticales se rencontrent.::-webkit-resizerreprésente le bouton qui apparaît dans le coin inférieur de certains éléments et qui permet de les redimensionner.

Voici comment appliquer quelques-uns de ces pseudo-éléments parmi les plus utiles :
/* scrollbar styling non-standard version */
html::-webkit-scrollbar {
width: 2rem;
background-color: rgba(0,0,0,.15);
}
html::-webkit-scrollbar-thumb {
background: #000;
}
Contrairement aux techniques réservées à Internet Explorer précédemment abordées, les pseudo-éléments ::webkit-scrollbar peuvent sans risque être employées en production car leur support est excellent.
En effet, et cela va peut-être vous étonner, le préfixe -webkit- est ici reconnu par Chrome, Safari, Opera, Android, Samsung Internet et même Blackberry.
Seul Edge manque encore à l'appel, mais ce ne sera bientôt plus le cas puisque Edge 75 sera bâti sur Webkit lui aussi.
Dernier rescapé non-Webkit, le navigateur Firefox a pour sa part décidé de suivre une toute autre voie… celle proposée dans un brouillon de spécification nommé "CSS scrollbars".
La version "officielle"
Depuis le mois de mars 2019, un document de travail du W3C tente de standardiser la faculté de décorer les barres d'ascenseur.
À ce jour, seul Firefox (depuis la version 64) implémente ce très récent standard.
La spécification "CSS scrollbars" ne comporte que deux propriétés :
scrollbar-widthqui représente l'épaisseur de la barre et dont les valeurs peuvent êtreauto,thinounone(il n'est pas possible d'attribuer une taille sur mesure)scrollbar-colorqui,… avouez que vous savez déjà. Deux valeurs sont possibles, la première désignant la couleur de poignée et la seconde la couleur de gouttière.
Voici un exemple de code :
/* scrollbar styling standard version */
html {
scrollbar-color: #000 rgba(0,0,0,.15);
scrollbar-width: thin;
}
Notez que Firefox Mac ne se comporte pas comme son homologue Windows. Sur Mac, il faut activer les propriétés de scrollbar dans les Préférences système de l'OS : Général > Afficher les barres de défilement > cocher "toujours"
Et concrètement ça donne quoi ?
Au final, pour plaire à tous les navigateurs modernes, il s'agira bien entendu de réunir toutes ces techniques.
Je me suis abstenu de faire figurer les versions propriétaires à IE car elles sont abandonnées. L'ensemble ressemblera donc à ceci :
/* scrollbar styling non-standard version */
html::-webkit-scrollbar {
width: 2rem;
background-color: rgba(0,0,0,.15);
}
html::-webkit-scrollbar-thumb {
background: #000;
}
/* scrollbar styling standard version */
html {
scrollbar-color: #000 rgba(0,0,0,.15);
scrollbar-width: thin;
}

Je profite de votre totale attention pour placer judicieusement un mot d'accessibilité en ce qui concerne les contrastes de couleur. Je rappelle - mais vous le saviez déjà - que WCAG 2.1 demande à ce que les éléments d'interface respectent un contraste de 3:1 au moins.
Autoriser un défilement progressif
Lorsque l'on se déplace via des ancres au sein d'une page, l'atterrissage est souvent brusque et immédiat.
Pouvoir défiler de manière adoucie, en transition vers un point précis - ce que l'on appelle "smooth scroll" - a longtemps été réservé à des langages tels que JavaScript.
C'est à présent (aussi) le boulot de la propriété CSS scroll-behavior, ajoutée dans le document de spécification de brouillon "CSSOM View Module" en 2019.
Les deux valeurs attendues de la propriété scroll-behavior sont :
auto: défilement laissé à discrétion de l'agent utilisateur (abrupt en général)smooth: défilement progressif
La durée de smooth est propre à chaque agent utilisateur mais doit se conformer aux paramètres habituels du device.
La propriété scroll-behavior peut s'appliquer à tous les éléments disposant d'une barre de défilement (par exemple munis de déclarations telles que overflow: scroll ou overflow-x: auto) mais également sur l'ensemble du document, comme en témoigne cet exemple :
/* scroll behavior on html */
html {
scroll-behavior: smooth;
}
Malgré sa jeunesse (née en 2019 je le rappelle), scroll-behavior bénéficie d'un bon support puisque Chrome, Firefox, Opera, Android, Samsung Internet et bientôt Edge reconnaissent cette fonctionnalité. Elle est donc utilisable en production en tant que bonus, ou accompagnée d'une alternative en JavaScript par exemple.
Au sein de cet excellent article en anglais, vous trouverez toutes les pistes pour réaliser vos défilement progressifs sur l'ensemble des navigateurs.

Les points d'accroche avec scroll-snap
Dernière fonctionnalité abordée au sein de cet article : la possibilité de déclarer des "points d'accroche" lors du défilement. Cette initiative permet de simuler le comportement que l'on trouve sur certaines applications natives par exemple et où les éléments semblent attirées par une grille lors du défilement.
La documentation de ces propriétés d'accroche est très récente mais s'est également stabilisée très vite au point d'atteindre le stade de Candidate Recommendation depuis le mois de mars 2019.
En théorie, l'ensemble de cette spécification tient en deux propriétés principales différenciées selon l'élément qu'elles ciblent :
scroll-snap-type(sur le parent) : définit quel est le type d'accroche et si sa direction est horizontale ou verticale.- les valeurs
xouycorrespondent à l'axe - les valeurs
mandatoryouproximityindiquent si l'enfant doit ou peut s'accrocher au point défini
- les valeurs
scroll-snap-align(sur les enfants) : définit le comportement d'accroche des enfants, les valeurs possibles étantstart,endoucenter.
En pratique et en production, cela se complique légèrement du fait de la relative compatibilité de ces propriétés : - Jusqu'à sa version 67, Firefox reconnaît une ancienne version de la spécification. - Internet Explorer et Edge reconnaissent leur propre mécanisme propriétaire (eh oui).
Pour vous imprégner de l'ensemble des fonctionnalités et subtilités de ces propriétés d'accroche, voici une liste de lecture absolument indispensable : - scroll-snap les concepts de base par MDN - la propriété scroll-snap en détail par MDN - un polyfill (alternative JavaScript) pour les mauvais élèves navigateurs
Concrètement, l'exemple suivant permet en quelques lignes de mettre en œuvre ce mécanisme :
.gallery {
height: 40rem;
overflow-y: scroll;
scroll-snap-type: y proximity;
}
.gallery div {
scroll-snap-align: center;
}

Conclusion
Décorer les barres d'ascenseur, modifier le comportement lors des interactions avec les usagers, sont des fonctionnalités dorénavant prises en charge par CSS. Elles demeurent parfois encore complexes à mettre en action pour des raisons de compatibilité, mais le temps joue en notre faveur : les principaux obstacles disparaissent peu à peu et l'avenir de ce genre de propriétés est de plus en plus radieux.

Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
 https://www.blog.google/perspectives/frederik-pferdt/three-mindsets-navigate-ambiguity-world-changes/
https://www.blog.google/perspectives/frederik-pferdt/three-mindsets-navigate-ambiguity-world-changes/
Web designers are frequently expected to work with inherited assets. What happens when the last guy wasn’t as professional as you?
La start-up danoise Podimo a levé 6 millions d'euros dans ce but auprès d'E.ventures et de Heartcore.
L’article Podimo, nouvel entrant dans la bataille pour devenir le « Netflix du podcast » européen est apparu en premier sur FrenchWeb.fr.
Depuis 2012 environ, il est parfois difficile de comprendre si Google respecte vraiment bien les directives du fichier robots.txt (qui interdit l'accès aux URL, c'est-à-dire leur crawl, et donc leur indexation). Certaines pages peuvent désormais être trouvables dans Google sans que Google les ait crawlées : elles sont ni indexées ni inconnues... Ce dossier fait le point sur ce sujet.
Cet article écrit par Olivier Duffez a été publié sur Google : crawl et indexation malgré interdiction via fichier robots.txt ?
Il est bien plus courant qu'on ne l'imagine d'avoir besoin de désindexer des pages de Google, c'est-à-dire de les supprimer de l'index. Ceci permet de nettoyer le site et parfois de sortir d'une pénalité. Voici comment faire...
Cet article écrit par Olivier Duffez a été publié sur Comment désindexer des pages de Google ? Le tuto ultra complet !
Pour ce nouveau véhicule d’investissement, la firme nippone s’est associée à la banque d’investissement japonaise Daiwa Securities.
L’article Sony lance un fonds de 185 millions de dollars pour miser sur des start-up japonaises et internationales est apparu en premier sur FrenchWeb.fr.
Le fichier robots.txt permet de bloquer le crawl des moteurs de recherche pour certaines URL ou parties d'un site. Ce dossier détaille tout, avec plein de conseils SEO que vous ne connaissiez peut-être pas...
Cet article écrit par Olivier Duffez a été publié sur SEO : 21 conseils sur le fichier robots.txt à ne pas rater
Etes-vous un peu perdu entre toutes les directives pour les moteurs de recherche, comme allow/disallow, index/noindex, follow/nofollow ? Lisez cet article pour comprendre les différences et ne plus faire d'erreurs pour votre référencement !
Cet article écrit par Olivier Duffez a été publié sur Différences entre disallow, noindex et nofollow
La start-up revendique plus de 1 million d'euros de billets d’avion vendus depuis son lancement début 2018.
L’article Réservation de vols: Ulysse lève 1,3 million d’euros avec l’international en ligne de mire est apparu en premier sur FrenchWeb.fr.
 Étant donné la relation directe entre la mémoire tampon et l'engagement des téléspectateurs, éviter ou minimiser ces interruptions est une priorité absolue pour la plupart des fournisseurs de services de vidéos.
Étant donné la relation directe entre la mémoire tampon et l'engagement des téléspectateurs, éviter ou minimiser ces interruptions est une priorité absolue pour la plupart des fournisseurs de services de vidéos.
Samsung Electronics France, filiale du géant sud-coréen, a été mise en examen en avril pour « pratiques commerciales trompeuses » dans une enquête sur de possibles violations des droits de l’homme dans les usines du groupe, notamment en Chine, a-t-on appris mercredi de sources concordantes. Cette mise en examen a été ordonnée à l’issue de la convocation …
L’article Droits humains: la filiale française de Samsung mise en examen pour pratiques commerciales trompeuses est apparu en premier sur FrenchWeb.fr.
 Cette plateforme logistique, qui s'adresse aux e-commerçants et marketplaces, compte doubler son chiffre d'affaires cette année et recruter 50 personnes.
Cette plateforme logistique, qui s'adresse aux e-commerçants et marketplaces, compte doubler son chiffre d'affaires cette année et recruter 50 personnes.
Si vous utilisez l’application de messagerie Telegram, voici 2 bots gratuits qui vous permettront de créer et publier… vos propres bots. L’inception est totale ! Concrètement ils vont vous permettre de diffuser des mises à jour, partager vos articles ou encore (si vous êtes un commerce ou un restaurant, par … Suite
Si vous aimez tout ce qui à attrait au Reverse Engineering, alors vous apprécierez, je pense, cette vidéo du youtubeur Modern Vintage Gamer qui revient sur la formidable épopée du reversing de Diablo, le jeu mythique de Blizzard. En effet, pendant longtemps, Diablo a été réservé aux PC (et PlayStation … Suite
Marie-Cécile Godwin Paccard est designer indépendante et chercheuse UX. Elle accompagne des personnes et des organisations dans la définition de leurs fondamentaux et objectifs, en apportant un regard systémique. Elle s’occupe de comprendre les usages en profondeur et de concevoir … Lire la suite
L'année dernière, la start-up a enregistré un chiffre d’affaires de 8 millions d’euros qu’elle prévoit de doubler cette année.
L’article E-commerce: Cubyn lève 12 millions d’euros pour créer la plateforme logistique européenne de demain est apparu en premier sur FrenchWeb.fr.
La start-up parisienne compte s'étendre à l'international d'ici 2020.
L’article Joko lève 1,6 million d’euros pour sa carte de fidélité digitale à destination des Millennials est apparu en premier sur FrenchWeb.fr.
La relation designers / développeurs fascine, oppose (souvent), nourrit des memes comiques en tout genre,...
The post Email Signature Style 33 appeared first on Best jQuery.
The post Bootstrap CSS Form Style 24 appeared first on Best jQuery.
 https://codegeekz.com/malware-what-it-does-and-how-to-remove-it/
https://codegeekz.com/malware-what-it-does-and-how-to-remove-it/
 https://medium.com/quasar-framework/quasar-1-0-4bc696d60c1b
https://medium.com/quasar-framework/quasar-1-0-4bc696d60c1b https://www.creativebloq.com/news/windows-10
https://www.creativebloq.com/news/windows-10 https://calibreapp.com/blog/how-pagespeed-works/
https://calibreapp.com/blog/how-pagespeed-works/ https://speckyboy.com/slow-times-web-design-business/
https://speckyboy.com/slow-times-web-design-business/