Les actualités du Mardi 31 mars 2020 dans les métiers du web - Marmits.com - Reims
 https://medium.com/@rich24/how-to-create-a-user-interview-script-f0ee6ffd62b6
https://medium.com/@rich24/how-to-create-a-user-interview-script-f0ee6ffd62b6
 https://www.marketwatch.com/story/zoom-is-being-looked-at-by-new-york-ag-for-privacy-practices-2020-03-30?mod=home-page
https://www.marketwatch.com/story/zoom-is-being-looked-at-by-new-york-ag-for-privacy-practices-2020-03-30?mod=home-page
 https://about.gitlab.com/blog/2020/03/30/new-features-to-core/
https://about.gitlab.com/blog/2020/03/30/new-features-to-core/


 Le mois de mars marque le début d'une expérience difficile et challengeante pour les retailers du monde entier. Néanmoins, voici les idées novatrices de cinq d'entre eux qui, malgré les conditions actuelles, ont fait parler d'elles.
Le mois de mars marque le début d'une expérience difficile et challengeante pour les retailers du monde entier. Néanmoins, voici les idées novatrices de cinq d'entre eux qui, malgré les conditions actuelles, ont fait parler d'elles.

 Aujourd'hui, il est essentiel de construire ou plutôt de reconstruire sa marque en créant des expériences client personnalisées. Les entreprises reconnaissent désormais la nécessité de fournir une expérience qui les distingue de leurs concurrents. Mais comment ? La mise en application doit se réaliser correctement afin de ne pas tomber dans certains pièges.
Aujourd'hui, il est essentiel de construire ou plutôt de reconstruire sa marque en créant des expériences client personnalisées. Les entreprises reconnaissent désormais la nécessité de fournir une expérience qui les distingue de leurs concurrents. Mais comment ? La mise en application doit se réaliser correctement afin de ne pas tomber dans certains pièges.
 Désormais omniprésentes sur le marché du e-commerce français, les marketplaces constituent autant l'opportunité de trouver des prix attractifs qu'un casse-tête pour des consommateurs dépassés par le nombre d'offres.
Désormais omniprésentes sur le marché du e-commerce français, les marketplaces constituent autant l'opportunité de trouver des prix attractifs qu'un casse-tête pour des consommateurs dépassés par le nombre d'offres.
 En perte de vitesse, les acteurs du retail se retrouvent en difficulté face à l'émergence du e-commerce. Face aux nouveaux modes de consommation, le secteur cherche à se réinventer.
En perte de vitesse, les acteurs du retail se retrouvent en difficulté face à l'émergence du e-commerce. Face aux nouveaux modes de consommation, le secteur cherche à se réinventer.
 https://thenextweb.com/apps/2020/03/31/microsoft-takes-on-grammarly-with-new-editor-extension-for-chrome-and-edge/
https://thenextweb.com/apps/2020/03/31/microsoft-takes-on-grammarly-with-new-editor-extension-for-chrome-and-edge/
 https://99u.adobe.com/articles/66044/basecamps-jason-fried-on-the-learning-curve-of-remote-work
https://99u.adobe.com/articles/66044/basecamps-jason-fried-on-the-learning-curve-of-remote-work
 https://www.smashingmagazine.com/2020/03/web-design-trend-popular/
https://www.smashingmagazine.com/2020/03/web-design-trend-popular/
 https://dribbble.com/stories/2020/03/31/guide-cross-cultural-design
https://dribbble.com/stories/2020/03/31/guide-cross-cultural-design
 https://vanschneider.com/how-to-write-ux-copy-that-makes-your-product-a-joy-to-use
https://vanschneider.com/how-to-write-ux-copy-that-makes-your-product-a-joy-to-use
 https://medium.com/interfacemag/podcasts-for-creatives-870ad9c6c57e
https://medium.com/interfacemag/podcasts-for-creatives-870ad9c6c57e
 https://www.inspirationdesignresource.com/55-best-free-fonts-1/
https://www.inspirationdesignresource.com/55-best-free-fonts-1/




Avec Jean Louis Benard, fondateur de Sociabble, nous étudions les différents points d’attention d’une entreprise qui bootstrappe en période de crise.
L’article [DECODE BOOTSTRAP] « Après la crise, beaucoup d’acteurs traditionnels vont repenser leur business model » est apparu en premier sur FrenchWeb.fr.

«Le marché de la publicité va connaître une année difficile compte tenu de la récession causée par le coronavirus», commente Bertrand Quesada, PDG et co-fondateur de Teads.
L’article AdTech: près d’un demi-milliard d’euros de revenus pour Teads en 2019 est apparu en premier sur FrenchWeb.fr.

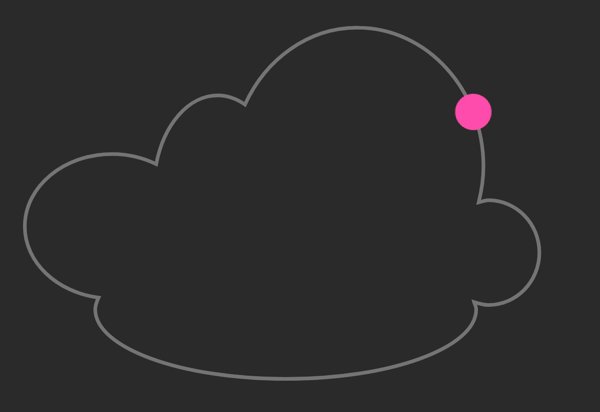
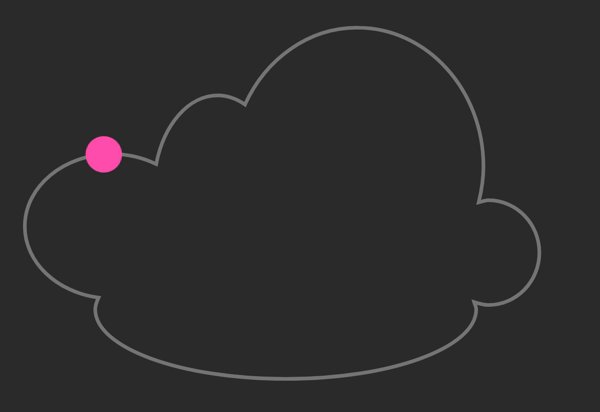
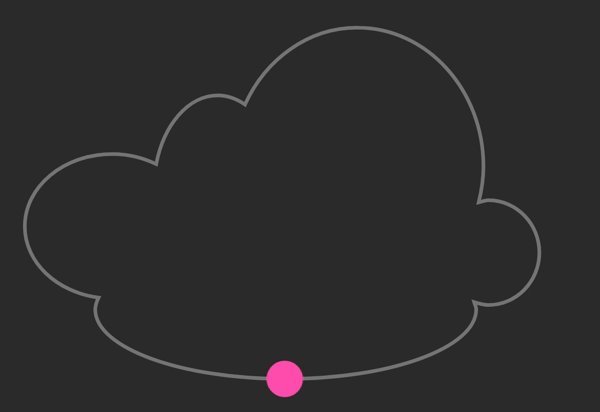
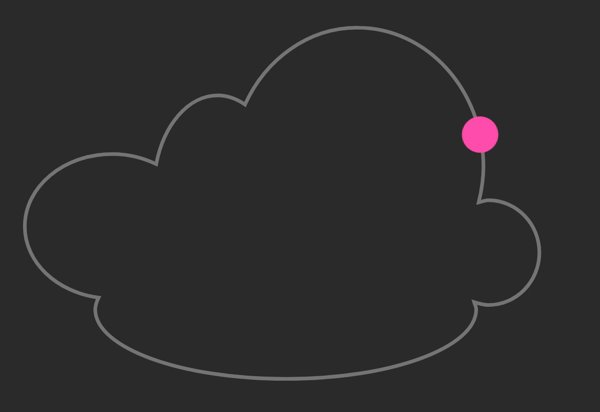
N'avez-vous jamais rêvé de réaliser une superbe page d'intro animée pour votre site web ? Mettre en exergue votre produit phare grâce à une animation très élaborée ? Faire suivre à vos liens de navigation une trajectoire alambiquée ?
Pour répondre à ces besoins modernes, le module CSS "Motion Path Module Level 1" introduit la possibilité à des éléments HTML de suivre un parcours défini et ouvre la voie à de nouveaux types d'animations CSS totalement inédits.

Compatibilité
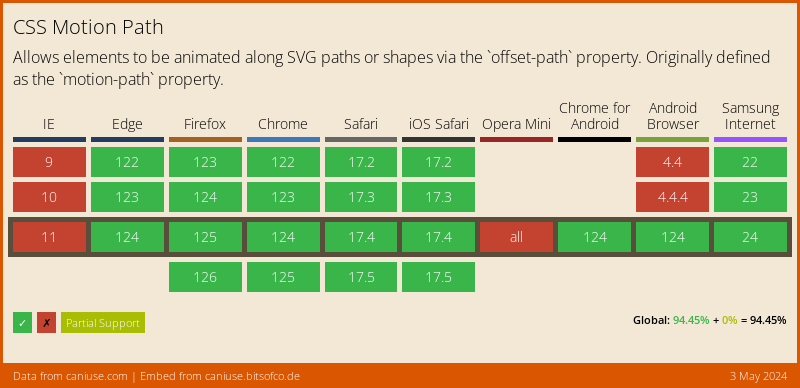
Commençons d'emblée par les sujets qui fâchent et ôtons tout optimisme aux fans de Safari (OS X et iOS) et d'Internet Explorer (s'il en reste) : les propriétés du module "Motion Path" ne sont pas encore supportées par tous les navigateurs.
Ceci dit, à l'heure où ce tutoriel est rédigé, près de 75% de vos visiteurs sont en mesure de bénéficier de cette technologie récente.
Prenez bien garde à ce que ce type d'animation n'apporte que du bonus et ne soit pas indispensable à la compréhension et l'utilisation de vos pages web.
Les propriétés de Motion Path
Pour rendre opérationelles ces animations, trois mécanismes entrent en jeu :
- Un chemin que l'élément doit suivre (propriété
offset-path) - La position de l'élément sur le chemin (propriété
offset-distance) - la rotation de l'élément lors de son parcours (propriété
offset-rotate)
offset-path
La propriété principale de tout ce dispositif est offset-path et autorise de multiples valeurs : path();, ray();, url();, circle();, polygon();, inset();, none;.
À ce jour la seule valeur reconnue par la majorité des navigateurs est path(), nous allons donc nous concentrer sur cette valeur uniquement dans ce tutoriel.
Les valeurs contenues dans offset-path sont directement héritées du langage SVG. Des notions basiques en SVG, ou des logiciels de dessins vectoriels sont donc un pré-requis nécessaire pour maîtriser les animations décrites dans cet article.
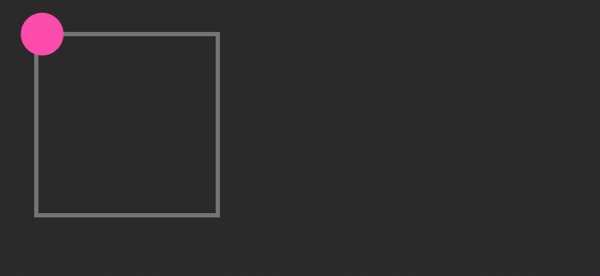
Vous le savez sans doute, SVG est un format de dessin vectoriel permettant de dessiner les formes basiques telles que les lignes, courbes, cercles, arcs et autres. Les chemins sont créés en combinant plusieurs de ces formes.
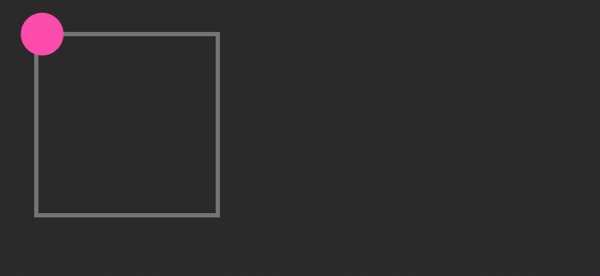
Voici par exemple comment tracer un trajet carré que pourrait suivre un élément div :
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* ceci est un chemin carré, si si */
}
L'objectif de ce tutoriel n'est pas d'explorer le langage SVG. Pour plus d'infos sur les syntaxes employées ici, je vous réfère à cette excellente traduction de la Cascade ou encore aux explications détaillées de MDN.
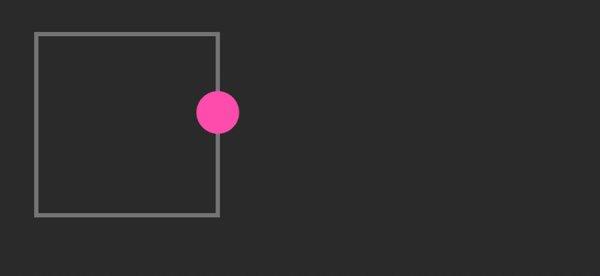
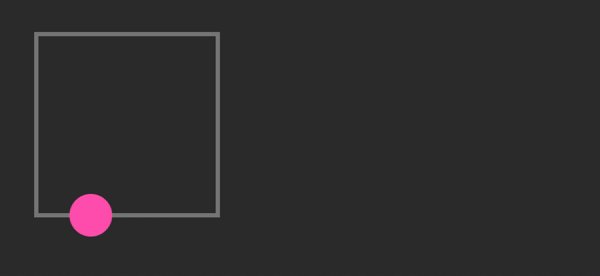
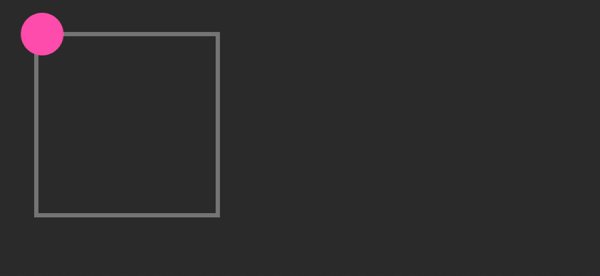
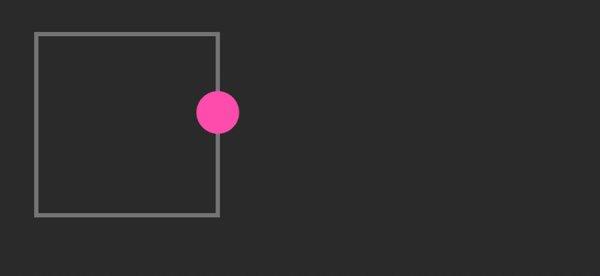
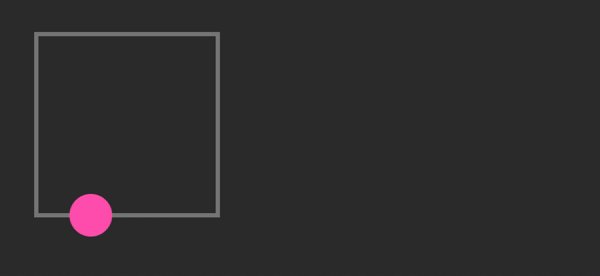
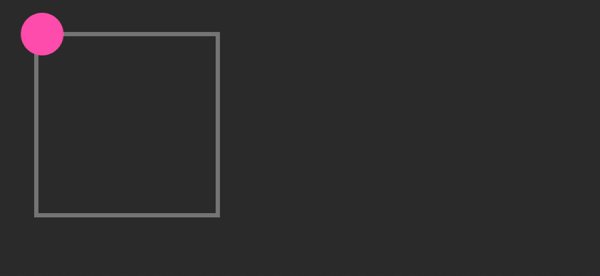
offset-distance
La propriété offset-distance, quant à elle, définit la position de l'élément sur le chemin.
Elle peut être exprimée dans toutes les unités classiques (pixel, rem, %, etc.) et devient particulièrement intéressante dès lors qu'on souhaite animer l'objet le long du trajet :
div {
animation: move 1s; /* je vais suivre l'animation "move" durant 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* je commence au début du trajet */
}
100% {
offset-distance: 100%; /* je finis à la fin du trajet */
}
}

offset-rotate
Enfin, la troisième propriété du dispositif, offset-rotate, permet de définir l'orientation de l'objet lorsqu'il suit les courbes du parcours :
auto(valeur par défaut) : indique que l'objet va suivre l'orientation du chemin. C'est généralement la valeur souhaitée.reverse: l'object va également respecter l'orientation du parcours mais en étant tourné de 180 degré, il sera donc toujours dos au parcours.Xdeg(ex.30deg) : l'élément ne suivra plus la rotation de la courbe mais conservera un angle figé durant tout son trajet.auto Xdeg(oureverse Xdeg) : l'élément suivra l'orientation de la courbe avec un décalage de X degrés.

Rendre le parcours visible
Vous avez sans doute remarqué que la trajectoire parcourue par votre objet n'est pas tracée à l'écran. C'est bien dommage, et surtout, cela se semble pas prévu dans les spécifications CSS.
Pour pallier ce manque, il va être nécessaire de nous trouver un autre allié. Ce sera au tour de SVG de "dessiner" le chemin (puis de le superposer avec celui suivi par l'objet).
Des path(), des <path>, oui mais des Panzani !
Rappelez-vous de la forme carrée parcourue par notre objet <div> :
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* ceci est un chemin carré */
}
Notre mission est de reproduire exactement le même tracé en langage SVG. Car lui seul pourra être visible.
Dans le langage SVG, un tracé est dessiné via l'élément <svg>, parent de <path> lui-même assisté de son attribut d.
Ainsi, notre carré s'écrit tout simplement de la sorte en SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
Notez que la plupart des attributs graphiques SVG peuvent être modifiés via CSS, nous pourrions donc écrire dans la partie HTML :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
Et dans la feuille de styles :
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
Superposer (et voir) les chemins
La seconde étape est à présent de superposer les différents éléments en jeu et concrètement il nous faudra :
- Un bout de code SVG contenant le chemin dessiné avec l'élement
<path>(ça c'est fait) - Un objet qui suivra ce chemin via la propriété CSS
offset-path(ça c'est fait aussi) - Un conteneur qui contiendra ces deux éléments superposés grâce à des
position: absolute
Voici plus concrètement ce dont nous aurons besoin :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
Et le CSS adapté :
/* overlay object on svg path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

Aller plus loin
Il est bien entendu possible d'étendre les possibilités de cette petite introduction aux animations avancées en CSS.
Vos seules limites risquent d'être votre imagination… et votre aptitude à dessiner en SVG. Pour vous aider, de nombreux outils tels que Sketch ou Inscape vous faciliteront grandement la tâche.
Cet outil en ligne est également très performant : https://editor.method.ac/
Voici une vidéo mettant en pratique l'ensemble des notions abordées dans ce tutoriel :

Un point sur l'accessibilité
Vous vous en doutez : des contenus qui se déplacent sans qu'on leur demande ou alors même qu'on leur a demandé de ne pas bouger, c'est potentiellement une source de problèmes d'accessibilité pour vos visiteurs.
Pour répondre à ces deux cas de figures, envisagez les pistes suivantes :
- L'un des critères du RGAA 4 demande à ce que le mouvement dure moins de 5s ou puisse être lancé et mis en pause ou que le contenu puisse être masqué et réaffiché ou que l'information puisse être affichée sans le mouvement.
- La Media Query
prefers-reduce-motionpermet de prendre en compte le choix de l'utilisateur•trice pour ce qui concerne les animations sur son système d'exploitation.
Démos variées et conclusion
Pour vous donner envie de tester ces technologies, voici quelques-unes des meilleures trouvailles que j'ai pu faire sur Codepen :
- Le menu animé ayant servi d'introduction : https://codepen.io/alsacreations/pen/LYVMwYy
- Le chemin Hotdog : https://codepen.io/kloo012/pen/LpdJzz
- Les Frites : https://codepen.io/cobra_winfrey/pen/dZvNxg
- Un Preloader : https://codepen.io/rachelmcgrane/pen/aJPbae
- Un Bouton amoureux : https://codepen.io/kdzwinel/pen/vgjPZx
- Un Avion en papier : https://codepen.io/AliKlein/pen/qbJyGE
- Un Parcours automobile : https://codepen.io/Kseso/pen/jbaxJG
J'espère que cette approche des animations modernes en CSS vous a donné envie de tester chez vous, voire en production et d'en apprendre plus.
N'hésitez pas à commenter en nous partageant vos propres oeuvres ou celles que vous avez dénichées sur le Web !
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
N'avez-vous jamais rêvé de réaliser une superbe page d'intro animée pour votre site web ? Mettre en exergue votre produit phare grâce à une animation très élaborée ? Faire suivre à vos liens de navigation une trajectoire alambiquée ?
Pour répondre à ces besoins modernes, le module CSS "Motion Path Module Level 1" introduit la possibilité à des éléments HTML de suivre un parcours défini et ouvre la voie à de nouveaux types d'animations CSS totalement inédits.

Compatibilité
Commençons d'emblée par les sujets qui fâchent et ôtons tout optimisme aux fans de Safari (OS X et iOS) et d'Internet Explorer (s'il en reste) : les propriétés du module "Motion Path" ne sont pas encore supportées par tous les navigateurs.
Ceci dit, à l'heure où ce tutoriel est rédigé, près de 75% de vos visiteurs sont en mesure de bénéficier de cette technologie récente.
Prenez bien garde à ce que ce type d'animation n'apporte que du bonus et ne soit pas indispensable à la compréhension et l'utilisation de vos pages web.
Les propriétés de Motion Path
Pour rendre opérationelles ces animations, trois mécanismes entrent en jeu :
- Un chemin que l'élément doit suivre (propriété
offset-path) - La position de l'élément sur le chemin (propriété
offset-distance) - la rotation de l'élément lors de son parcours (propriété
offset-rotate)
offset-path
La propriété principale de tout ce dispositif est offset-path et autorise de multiples valeurs : path();, ray();, url();, circle();, polygon();, inset();, none;.
À ce jour la seule valeur reconnue par la majorité des navigateurs est path(), nous allons donc nous concentrer sur cette valeur uniquement dans ce tutoriel.
Les valeurs contenues dans offset-path sont directement héritées du langage SVG. Des notions basiques en SVG, ou des logiciels de dessins vectoriels sont donc un pré-requis nécessaire pour maîtriser les animations décrites dans cet article.
Vous le savez sans doute, SVG est un format de dessin vectoriel permettant de dessiner les formes basiques telles que les lignes, courbes, cercles, arcs et autres. Les chemins sont créés en combinant plusieurs de ces formes.
Voici par exemple comment tracer un trajet carré que pourrait suivre un élément div :
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* ceci est un chemin carré, si si */
}
L'objectif de ce tutoriel n'est pas d'explorer le langage SVG. Pour plus d'infos sur les syntaxes employées ici, je vous réfère à cette excellente traduction de la Cascade ou encore aux explications détaillées de MDN.
offset-distance
La propriété offset-distance, quant à elle, définit la position de l'élément sur le chemin.
Elle peut être exprimée dans toutes les unités classiques (pixel, rem, %, etc.) et devient particulièrement intéressante dès lors qu'on souhaite animer l'objet le long du trajet :
div {
animation: move 1s; /* je vais suivre l'animation "move" durant 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* je commence au début du trajet */
}
100% {
offset-distance: 100%; /* je finis à la fin du trajet */
}
}

offset-rotate
Enfin, la troisième propriété du dispositif, offset-rotate, permet de définir l'orientation de l'objet lorsqu'il suit les courbes du parcours :
auto(valeur par défaut) : indique que l'objet va suivre l'orientation du chemin. C'est généralement la valeur souhaitée.reverse: l'object va également respecter l'orientation du parcours mais en étant tourné de 180 degré, il sera donc toujours dos au parcours.Xdeg(ex.30deg) : l'élément ne suivra plus la rotation de la courbe mais conservera un angle figé durant tout son trajet.auto Xdeg(oureverse Xdeg) : l'élément suivra l'orientation de la courbe avec un décalage de X degrés.

Rendre le parcours visible
Vous avez sans doute remarqué que la trajectoire parcourue par votre objet n'est pas tracée à l'écran. C'est bien dommage, et surtout, cela se semble pas prévu dans les spécifications CSS.
Pour pallier ce manque, il va être nécessaire de nous trouver un autre allié. Ce sera au tour de SVG de "dessiner" le chemin (puis de le superposer avec celui suivi par l'objet).
Des path(), des <path>, oui mais des Panzani !
Rappelez-vous de la forme carrée parcourue par notre objet <div> :
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* ceci est un chemin carré */
}
Notre mission est de reproduire exactement le même tracé en langage SVG. Car lui seul pourra être visible.
Dans le langage SVG, un tracé est dessiné via l'élément <svg>, parent de <path> lui-même assisté de son attribut d.
Ainsi, notre carré s'écrit tout simplement de la sorte en SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
Notez que la plupart des attributs graphiques SVG peuvent être modifiés via CSS, nous pourrions donc écrire dans la partie HTML :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
Et dans la feuille de styles :
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
Superposer (et voir) les chemins
La seconde étape est à présent de superposer les différents éléments en jeu et concrètement il nous faudra :
- Un bout de code SVG contenant le chemin dessiné avec l'élement
<path>(ça c'est fait) - Un objet qui suivra ce chemin via la propriété CSS
offset-path(ça c'est fait aussi) - Un conteneur qui contiendra ces deux éléments superposés grâce à des
position: absolute
Voici plus concrètement ce dont nous aurons besoin :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
Et le CSS adapté :
/* overlay object on svg path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

Aller plus loin
Il est bien entendu possible d'étendre les possibilités de cette petite introduction aux animations avancées en CSS.
Vos seules limites risquent d'être votre imagination… et votre aptitude à dessiner en SVG. Pour vous aider, de nombreux outils tels que Sketch ou Inscape vous faciliteront grandement la tâche.
Cet outil en ligne est également très performant : https://editor.method.ac/
Voici une vidéo mettant en pratique l'ensemble des notions abordées dans ce tutoriel :

Un point sur l'accessibilité
Vous vous en doutez : des contenus qui se déplacent sans qu'on leur demande ou alors même qu'on leur a demandé de ne pas bouger, c'est potentiellement une source de problèmes d'accessibilité pour vos visiteurs.
Pour répondre à ces deux cas de figures, envisagez les pistes suivantes :
- L'un des critères du RGAA 4 demande à ce que le mouvement dure moins de 5s ou puisse être lancé et mis en pause ou que le contenu puisse être masqué et réaffiché ou que l'information puisse être affichée sans le mouvement.
- La Media Query
prefers-reduce-motionpermet de prendre en compte le choix de l'utilisateur•trice pour ce qui concerne les animations sur son système d'exploitation.
Démos variées et conclusion
Pour vous donner envie de tester ces technologies, voici quelques-unes des meilleures trouvailles que j'ai pu faire sur Codepen :
- Le menu animé ayant servi d'introduction : https://codepen.io/alsacreations/pen/LYVMwYy
- Le chemin Hotdog : https://codepen.io/kloo012/pen/LpdJzz
- Les Frites : https://codepen.io/cobra_winfrey/pen/dZvNxg
- Un Preloader : https://codepen.io/rachelmcgrane/pen/aJPbae
- Un Bouton amoureux : https://codepen.io/kdzwinel/pen/vgjPZx
- Un Avion en papier : https://codepen.io/AliKlein/pen/qbJyGE
- Un Parcours automobile : https://codepen.io/Kseso/pen/jbaxJG
J'espère que cette approche des animations modernes en CSS vous a donné envie de tester chez vous, voire en production et d'en apprendre plus.
N'hésitez pas à commenter en nous partageant vos propres oeuvres ou celles que vous avez dénichées sur le Web !
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
 Les cyberattaques ciblant les messageries professionnelles déconcertent même les entreprises les plus aguerries. A ce jour, ces attaques dites BEC (Business Email Compromise) sont considérées comme le problème le plus coûteux de la cybersécurité et font régulièrement les gros titres à travers le monde, avec des signalements recensés dans plus de 150 pays.
Les cyberattaques ciblant les messageries professionnelles déconcertent même les entreprises les plus aguerries. A ce jour, ces attaques dites BEC (Business Email Compromise) sont considérées comme le problème le plus coûteux de la cybersécurité et font régulièrement les gros titres à travers le monde, avec des signalements recensés dans plus de 150 pays.
 A une époque où les cyber menaces se multiplient, la façon d'y répondre, de s'adapter et de tirer parti de l'expérience est déterminante. Une erreur de stratégie de sécurité pourrait avoir un grave impact sur la réputation d'une marque, la fidélité des clients et les résultats financiers. C'est pourquoi les organisations regardent de plus en plus au-delà de la cybersécurité pour se concentrer sur la cyber-résilience.
A une époque où les cyber menaces se multiplient, la façon d'y répondre, de s'adapter et de tirer parti de l'expérience est déterminante. Une erreur de stratégie de sécurité pourrait avoir un grave impact sur la réputation d'une marque, la fidélité des clients et les résultats financiers. C'est pourquoi les organisations regardent de plus en plus au-delà de la cybersécurité pour se concentrer sur la cyber-résilience.




Jusqu’à présent, si vous souhaitiez programmer des tweets, il fallait passer par des services tiers tels que Buffer ou Tweetdeck. Mais ça c’était avant. Twitter compte bien récupérer une partie des utilisateurs ne naviguant pas sur son site officiel – n’étant donc pas exposés aux contenus sponsorisés – et déploie progressivement la fonctionnalité tant attendue par […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Twitter déploie l’option de programmation des tweets en France ! est la propriété de WebLife - Actualités internet, high-tech & startups.
Since mankind first crawled out of its cave, looked at a block of stone, and wondered if it wouldn’t roll better if it were round, human beings have been looking at technology and trying to make it better. Almost every tech you can think of, from digital music players, to cryptocurrency, to search engines, may […]

 En février 2020, Médiamétrie dénombrait 52,9 millions d'internautes en France, soit 84,4% des Français de deux ans et plus.
En février 2020, Médiamétrie dénombrait 52,9 millions d'internautes en France, soit 84,4% des Français de deux ans et plus.
 Grâce à la levée de Kinéis à 100 millions d'euros, l'IoT s'arroge plus d'un quart des investissements en capital-risque ce mois-ci.
Grâce à la levée de Kinéis à 100 millions d'euros, l'IoT s'arroge plus d'un quart des investissements en capital-risque ce mois-ci.
 L'Open Source est devenu le nouveau standard incontournable pour les entreprises cherchant à simplifier le déploiement de solutions informatiques tout en maintenant leur niveau de sécurité. Alors que la transformation numérique des entreprises est devenue un nouvel enjeu capital, celles-ci se doivent d'être transparentes et de généraliser leurs architectures Cloud. Pour ce faire, une collaboration multidisciplinaire entre toutes les différentes strates de l'entreprise devient inévitable.
L'Open Source est devenu le nouveau standard incontournable pour les entreprises cherchant à simplifier le déploiement de solutions informatiques tout en maintenant leur niveau de sécurité. Alors que la transformation numérique des entreprises est devenue un nouvel enjeu capital, celles-ci se doivent d'être transparentes et de généraliser leurs architectures Cloud. Pour ce faire, une collaboration multidisciplinaire entre toutes les différentes strates de l'entreprise devient inévitable.


Avec Fabrice Grinda à New York, investisseur dans Alibaba Group, Airbnb, Beepi, Palantir, nous decoderons la situation, les gestes que doivent mettre en oeuvre les entrepreneurs en phase de crise, et les options possibles à venir.
L’article « Les entreprises les plus intéressantes ont été créées en période de crise » est apparu en premier sur FrenchWeb.fr.

Le ministère de la Défense a donné son appui à Vocalis Health, qui tente de développer une application permettant de détecter, au seul son de la voix, si une personne est susceptible d'avoir été infectée.
L’article Coronavirus: Israël mise sur la technologie pour endiguer l’épidémie est apparu en premier sur FrenchWeb.fr.
Les fonds estiment que seulement 17% de leur portefeuille devra être refinancé dans les prochaines semaines.
L’article [DECODE] Un quart du portefeuille des fonds impacté positivement par la crise du coronavirus est apparu en premier sur FrenchWeb.fr.
 De nos jours, lancer une boutique e-commerce ou la vitrine digitale de son entreprise est loin d'être insurmontable. Favoriser la visibilité d'une telle plateforme reste bien plus périlleux, en particulier lorsqu'on ne dispose pas de compétences en webmarketing. Comment référencer un site internet quand on débute ?
De nos jours, lancer une boutique e-commerce ou la vitrine digitale de son entreprise est loin d'être insurmontable. Favoriser la visibilité d'une telle plateforme reste bien plus périlleux, en particulier lorsqu'on ne dispose pas de compétences en webmarketing. Comment référencer un site internet quand on débute ?


«Il était assez certain que face à l’épidémie du coronavirus, nous allions chercher à identifier des gens qui l’avaient prédite, car le paradigme prédictif nous obsède».
L’article Coronavirus: les décideurs sont-ils coupables d’impréparation? est apparu en premier sur FrenchWeb.fr.
 La crise sanitaire que nous traversons va changer définitivement notre manière de travailler et de collaborer. Avec l'obligation de confinement, la maîtrise des outils numériques de télétravail devient un "must have" dans les compétences de nos cols blancs.
La crise sanitaire que nous traversons va changer définitivement notre manière de travailler et de collaborer. Avec l'obligation de confinement, la maîtrise des outils numériques de télétravail devient un "must have" dans les compétences de nos cols blancs.

La startup basée à Montrouge revendique à ce jour plus de 1 000 logements sociaux chauffés via des ordinateurs, grâce sa technologie.
L’article Qarnot lève 6 millions d’euros pour exploiter la chaleur émise par les ordinateurs est apparu en premier sur FrenchWeb.fr.


Vous devez prendre conscience d’une chose importante dans votre vie : tout le monde n’a pas des compétences extraordinaires en design comme moi, pour se créer un super joli avatar cartoon qui roxxe des poneys. Je suis d’ailleurs tellement bon que si vous regardez mon profil Twitter on dirait quasi … Suite






 100 DL Flyer & Card Templates Bundle, Only $19: Ai & PSD File Formats, 200 Unique Front & Back Layouts, Print-Ready at 300, Fully Editable, Includes Stock Photos & Links to Free Fonts, Commercial Use
100 DL Flyer & Card Templates Bundle, Only $19: Ai & PSD File Formats, 200 Unique Front & Back Layouts, Print-Ready at 300, Fully Editable, Includes Stock Photos & Links to Free Fonts, Commercial Use
 https://www.itsnicethat.com/news/branding-esports-mother-design-andbox-subliners-and-covid-19-impact-graphic-design-300320
https://www.itsnicethat.com/news/branding-esports-mother-design-andbox-subliners-and-covid-19-impact-graphic-design-300320
 https://marketsplash.com/infographic-tools/
https://marketsplash.com/infographic-tools/ https://laurakalbag.com/how-to-read-rss-in-2020/
https://laurakalbag.com/how-to-read-rss-in-2020/ https://www.makeitpopgame.com/generator/
https://www.makeitpopgame.com/generator/ https://www.uxdetails.com/minimalist/
https://www.uxdetails.com/minimalist/ https://blog.alexdevero.com/build-react-app-express-api/
https://blog.alexdevero.com/build-react-app-express-api/ https://djangostars.com/blog/design-system-development/
https://djangostars.com/blog/design-system-development/ https://vectornator.io/blog/graphic-design-quotes/
https://vectornator.io/blog/graphic-design-quotes/
 https://speckyboy.com/emergency-message-ui-wordpress/
https://speckyboy.com/emergency-message-ui-wordpress/