Les actualités du Lundi 31 mai 2021 dans les métiers du web - Marmits.com - Reims
Malt compte 250 000 freelances est 30 000 entreprises sur sa plateforme.
L’article Malt lève 80 millions d’euros auprès de Goldman Sachs, Eurazeo, Isai et Serena est apparu en premier sur FrenchWeb.fr.
 Have a look at this professional Boilerplate & Starter for NextJS that includes a theme and is made with developer experience first tools in mind. Find out more javascript boilerplates. Features: 1. Next.js for Static Site Generator 2. Integrate with Tailwind CSS 3. PostCSS for processing Tailwind CSS 4. Include a FREE minimalist theme 5....
Have a look at this professional Boilerplate & Starter for NextJS that includes a theme and is made with developer experience first tools in mind. Find out more javascript boilerplates. Features: 1. Next.js for Static Site Generator 2. Integrate with Tailwind CSS 3. PostCSS for processing Tailwind CSS 4. Include a FREE minimalist theme 5....
https://webdesign.tutsplus.com/tutorials/generate-random-background-colors-javascript--cms-37030
La période n’est pas à l’immobilisme pour de nombreuses startups qui accélèrent leurs croissances et renforcent leurs positions sur leurs marchés. L’acquisition de Symag, filiale du groupe BNP PARIBAS par l’une des pépites du Next40, Wynd marque un tournant dans la relation grands groupes / Startups Fournisseur de solutions à destination des retailers, dans les …
L’article La startup Wynd fait l’acquisition de Symag filiale du groupe BNP PARIBAS est apparu en premier sur FrenchWeb.fr.
 https://joetechreviews.com/how-to-get-100-score-on-google-pagespeed-insights/
https://joetechreviews.com/how-to-get-100-score-on-google-pagespeed-insights/
 A code snippet featuring an example of a dashboard UI in the dark mode of a currency exchange web application. Find out more CSS dashboard examples.
A code snippet featuring an example of a dashboard UI in the dark mode of a currency exchange web application. Find out more CSS dashboard examples.
 Après des mois de frustration, la réouverture des boutiques signe le début d'un retour à la vie "normale". Enfin, la demande des consommateurs ne se trouve plus contrainte et refoulée. Si tant est que les détaillants sachent capitaliser sur ce contexte exceptionnel pour vider les stocks accumulés durant les mois de pandémie…
Après des mois de frustration, la réouverture des boutiques signe le début d'un retour à la vie "normale". Enfin, la demande des consommateurs ne se trouve plus contrainte et refoulée. Si tant est que les détaillants sachent capitaliser sur ce contexte exceptionnel pour vider les stocks accumulés durant les mois de pandémie…
 Après une année chaotique pour les acteurs du retail, la réouverture des points de vente s'annonce comme un challenge car les tâches sur le terrain se sont complexifiées. Alors que le secteur se réinvente, l'accompagnement et les outils des équipes en magasin méritent d'être repensés.
Après une année chaotique pour les acteurs du retail, la réouverture des points de vente s'annonce comme un challenge car les tâches sur le terrain se sont complexifiées. Alors que le secteur se réinvente, l'accompagnement et les outils des équipes en magasin méritent d'être repensés.
 Aucun événement de l'histoire contemporaine peut égaler l'ampleur des perturbations causées par la pandémie de COVID-19. Alors que le monde transitionne petit à petit vers une " nouvelle normalité ", les dirigeants d'entreprises cherchent à identifier les meilleures pratiques et à faire les ajustements nécessaires pour préparer leurs activités à un avenir incertain, tout en faisant face aux menaces potentielles.
Aucun événement de l'histoire contemporaine peut égaler l'ampleur des perturbations causées par la pandémie de COVID-19. Alors que le monde transitionne petit à petit vers une " nouvelle normalité ", les dirigeants d'entreprises cherchent à identifier les meilleures pratiques et à faire les ajustements nécessaires pour préparer leurs activités à un avenir incertain, tout en faisant face aux menaces potentielles.
 Les applications de livraison de courses connaissent un succès croissant auprès de la population...et des investisseurs. Quels sont les facteurs clés de réussite de ces start-up par rapport aux acteurs de la livraison de repas ?
Les applications de livraison de courses connaissent un succès croissant auprès de la population...et des investisseurs. Quels sont les facteurs clés de réussite de ces start-up par rapport aux acteurs de la livraison de repas ?
 C'est au moment des heures les plus sombres que l'impact positif de bien communiquer et bien informer se fait le plus ressentir. Rassurer et être rassuré par le savoir ont bel et bien été deux exigences depuis mars 2021 et le seront encore pour les prochains mois pour une sortie de crise réussie. Les nouvelles technologies seront la clés.
C'est au moment des heures les plus sombres que l'impact positif de bien communiquer et bien informer se fait le plus ressentir. Rassurer et être rassuré par le savoir ont bel et bien été deux exigences depuis mars 2021 et le seront encore pour les prochains mois pour une sortie de crise réussie. Les nouvelles technologies seront la clés.
 Alors que les relations commerciales s'inscrivent dans la durée avec une économie de l'abonnement plutôt que d'achat et où le consommateur choisit ses fournisseurs sur d'autres critères que les seuls rapport qualité prix, une nouvelle démarche doit se mettre en place.
Alors que les relations commerciales s'inscrivent dans la durée avec une économie de l'abonnement plutôt que d'achat et où le consommateur choisit ses fournisseurs sur d'autres critères que les seuls rapport qualité prix, une nouvelle démarche doit se mettre en place.
 Avant de se rendre au restaurant, de réserver un séjour dans un hôtel ou d'aller consulter un spécialiste, le premier réflexe des Français est désormais de consulter les avis " d'utilisateurs " sur Google Business*.
Avant de se rendre au restaurant, de réserver un séjour dans un hôtel ou d'aller consulter un spécialiste, le premier réflexe des Français est désormais de consulter les avis " d'utilisateurs " sur Google Business*.
 Les marques de la grande conso vont avoir des problèmes de reach si elles ne trouvent pas une alternative au cookie tiers.
Les marques de la grande conso vont avoir des problèmes de reach si elles ne trouvent pas une alternative au cookie tiers.
 Lorsque l'on compare le marché mondial sur 10 ou 15 ans, on peut observer un glissement des entreprises aux plus hauts bénéfices d'un modèle de vente de produits et des services vers un modèle industriel de plateforme. Alors, doit-on modifier nos systèmes commerciaux pour
Lorsque l'on compare le marché mondial sur 10 ou 15 ans, on peut observer un glissement des entreprises aux plus hauts bénéfices d'un modèle de vente de produits et des services vers un modèle industriel de plateforme. Alors, doit-on modifier nos systèmes commerciaux pour
Imagine that you could have access to the right graphic design tools to help you create stunning designs. How much would you pay for them? My guess… quite a lot. Well, today, I’m going to show you 7 graphic design resources that you can easily get for free or for a very small price. The […]
The post 7 Amazing Graphic Design Websites You Should Bookmark Right Now first appeared on Line25. Durant un mois, le groupe d'intérim a diffusé ses offres d'emploi sur le site de rencontres dans le cadre de sa campagne de recrutement "Match ton Job". Retour sur cette expérience.
Durant un mois, le groupe d'intérim a diffusé ses offres d'emploi sur le site de rencontres dans le cadre de sa campagne de recrutement "Match ton Job". Retour sur cette expérience.
 Selon un sondage OpinionWay pour Floa Bank, le nombre d'utilisateurs de solutions de paiement en plusieurs fois a augmenté de 6 points par rapport à 2020.
Selon un sondage OpinionWay pour Floa Bank, le nombre d'utilisateurs de solutions de paiement en plusieurs fois a augmenté de 6 points par rapport à 2020.
Want to know which of the top blogging platforms you should consider using this year? Blogging is still one of the best ways to draw attention to your brand, generate thought leadership, and build your credibility. Research suggests that US internet users spend 3x more of their browsing time on blogs than on email. Additionally, […]
The post Top Blogging Platforms Worth Considering in 2021 first appeared on Webdesigner Depot.
Article co-écrit avec Proximis et témoignages de nos clients Jeff de Bruges et Krys Group. Spécificités, défis et solution, quelles sont les différences entre les magasins intégrés, les franchisés et les coopératives ? Le Commerce Unifié : rappel des notions Les magasins intégrés Les franchisés Les coopératives Vincent Lemaire, Directeur d’agence chez Clever Age nous explique : « Le Commerce […]
Bruxelles a recommandé lundi aux Vingt-Sept de dispenser de quarantaine les résidents de l'UE vaccinés et d'exempter de tests les enfants de moins de six ans, afin d'harmoniser avant l'été les mesures liées au certificat numérique Covid pour les déplacements au sein du bloc.
L’article Covid-19: Bruxelles tente d’harmoniser l’usage d’un certificat numérique pour les voyages au sein de l’UE est apparu en premier sur FrenchWeb.fr.
L'Américain Circle, l'un des principaux développeurs du célèbre stablecoin USD Coin (USDC), a levé 440 millions de dollars.
L’article L’émetteur de l’USDC, Circle, réalise le plus grand tour de table de l’histoire des cryptomonnaies est apparu en premier sur FrenchWeb.fr.
 Alors que l'Europe lance un deuxième projet d'airbus des batteries afin d'être indépendante sur la production de batteries neuves, la question de leur réutilisation reste entière.
Alors que l'Europe lance un deuxième projet d'airbus des batteries afin d'être indépendante sur la production de batteries neuves, la question de leur réutilisation reste entière.
 Le développement des outils numériques des dernières années a entraîné une véritable révolution du secteur de l'énergie. Toujours plus nombreuses et perfectionnées, ces nouvelles solutions offrent à la transition énergétique en cours un support de croissance.
Le développement des outils numériques des dernières années a entraîné une véritable révolution du secteur de l'énergie. Toujours plus nombreuses et perfectionnées, ces nouvelles solutions offrent à la transition énergétique en cours un support de croissance.
 Si je vous disais qu'il existe un moyen de réduire les coûts de fonctionnement en cette période de crise sanitaire tout en se concentrant sur le moral des équipes et leur capacité à s'épanouir en collaboration ?
Si je vous disais qu'il existe un moyen de réduire les coûts de fonctionnement en cette période de crise sanitaire tout en se concentrant sur le moral des équipes et leur capacité à s'épanouir en collaboration ?
 https://www.smashingmagazine.com/2021/05/desktop-wallpaper-calendars-june-2021/
https://www.smashingmagazine.com/2021/05/desktop-wallpaper-calendars-june-2021/
Le magasin tel que nous l’avons connu vit sans aucun doute ses derniers jours, les attentes et nouveaux usages devraient accélérer considérablement sa transformation dans les prochains mois. Lieu de découverte, de divertissement, de conseil, le champs des possibles est ouvert. Pour en parler Laurence Faguer, Fondatrice du cabinet de conseils Customer Insight, et Richard …
L’article Les nouveaux rôles du magasin avec Fleur Touchard (Bonpoint), Aurelien Knoff (Jules), Laurence Faguer (Customer Insight) et Richard Menneveux (FrenchWeb) est apparu en premier sur FrenchWeb.fr.
 Ce chiffre énorme est porté par les grosses opérations d'Alan, Ornikar et BlaBlaCar, qui permettent aux secteurs fintech et mobilités de récolter près des deux tiers des fonds levés en avril.
Ce chiffre énorme est porté par les grosses opérations d'Alan, Ornikar et BlaBlaCar, qui permettent aux secteurs fintech et mobilités de récolter près des deux tiers des fonds levés en avril.
 Chaque semaine, le JDN et lesBigBoss proposent une chronique pour valoriser les nominations des décideurs qui font l'actualité du digital au sens large. Evolution, promotion ou changement d'entreprise, voici l'essentiel des mouvements.
Chaque semaine, le JDN et lesBigBoss proposent une chronique pour valoriser les nominations des décideurs qui font l'actualité du digital au sens large. Evolution, promotion ou changement d'entreprise, voici l'essentiel des mouvements.
Learn how to code the particle cloud seen on the website of Visualdata using Three.js.
The post FBO Particles with Three.js appeared first on Codrops.
 Certaines associations n'ont pas hésité une seconde à créer les premiers espaces d'échanges sans filtres et sans tabous complètement digitalisés et accessibles depuis n'importe où.
Certaines associations n'ont pas hésité une seconde à créer les premiers espaces d'échanges sans filtres et sans tabous complètement digitalisés et accessibles depuis n'importe où.
 L'authentification à deux facteurs (2FA) n'est pas très compliquée à mettre en œuvre pour les entreprises. Or, cette mesure toute simple peut considérablement améliorer la sécurité d'un établissement de santé et, plus globalement, décourager les cyberattaques.
L'authentification à deux facteurs (2FA) n'est pas très compliquée à mettre en œuvre pour les entreprises. Or, cette mesure toute simple peut considérablement améliorer la sécurité d'un établissement de santé et, plus globalement, décourager les cyberattaques.
La FinTech lève 100 millions de dollars en série C auprès de SVB Capital.
L’article Chipper Cash: la FinTech africaine soutenue par Jeff Bezos passe au rang de licorne est apparu en premier sur FrenchWeb.fr.
Introduction
Dans cet article, nous allons détourner CSS de son usage initial, pour des raisons "éducatives". En général, le CSS est utilisé pour créer le style des pages, mais pour changer un peu, nous allons l’employer pour dessiner. Nous allons réaliser du Pixel Art en CSS.
Il y a plusieurs moyens de créer un pixel art en CSS, comme par exemple créer une multitude d’éléments en HTML puis les styliser avec CSS. On pourrait aussi utiliser du Javascript ou encore un SVG.

Personnellement, je vais vous montrer comment détourner la propriété box-shadow. Cette propriété initialement prévue pour créer des ombres. Cependant ici, on va s'en servir pour créer du pixel art. C’est pour moi la technique la plus intéressante et c’est surtout un très bon moyen d’en apprendre plus sur la propriété.
Comment créer un pixel art en CSS avec box-shadow ?
Avant de créer notre premier pixel art, il est important de comprendre le fonctionnement même de box-shadow. Et comment il est possible d’en détourner son usage principal.
La propriété box-shadow
La propriété CSS box-shadow ajoute des ombres à la boîte d’un élément via une liste d’ombres séparées par des virgules lorsqu'il y en a plusieurs. C’est une propriété très largement utilisée et que vous avez déjà sûrement employée.
Une ombre peut prendre jusqu’à 5 valeurs :
- un décalage horizontal,
- un décalage vertical,
- un rayon de flou,
- un rayon d’étalement
- et, pour finir, une couleur.
Les décalages peuvent recevoir une valeur négative ou positive, ce qui permet de placer précisément l’ombre. C’est grâce à ça que nous allons pouvoir créer nos pixels.

Créer un pixel avec une ombre CSS
On va commencer par quelque chose de simple pour mieux comprendre où se situe l’astuce. Nous allons créer notre premier pixel.
Je commence donc par créer un élément en HTML et je le stylise en CSS.
.pixel {
width: 40px;
height: 40px;
background-color: #333;
}
Jusqu’ici rien de compliqué. De plus j’ai théoriquement mon premier pixel.

Et maintenant je vais lui ajouter une ombre avec box-shadow.
.pixel {
width: 40px;
height: 40px;
background-color: #333;
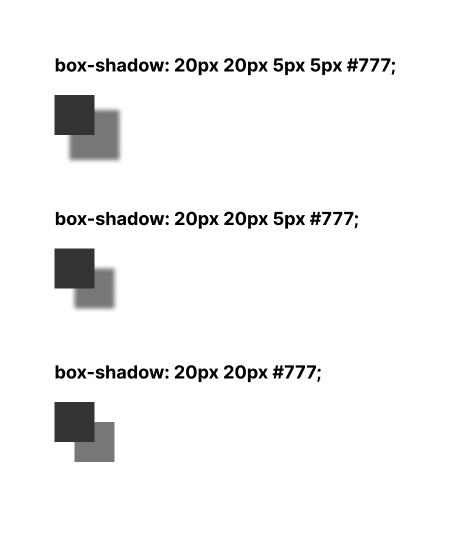
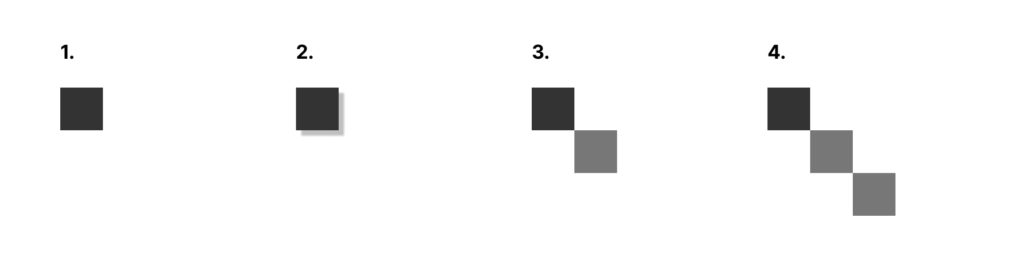
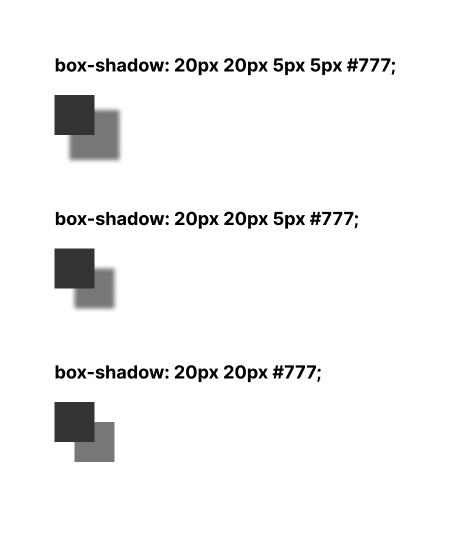
box-shadow: 4px 4px 6px #777;
}

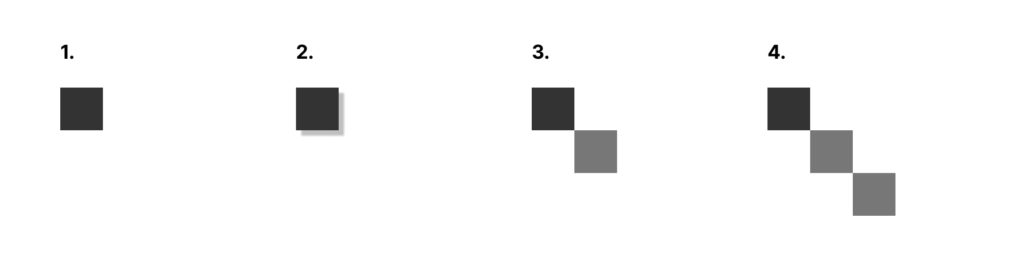
J’ai maintenant un pixel avec une ombre. On peut modifier cette ombre pour créer un nouveau pixel. Il suffit de supprimer son blur (rayon de flou) et d’augmenter son décalage. Ce qui donne le code suivant :
.pixel {
width: 40px;
height: 40px;
background-color: #333;
box-shadow: 40px 40px #777;
}

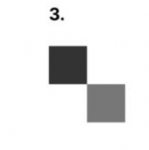
Pour les pixels supplémentaires, il suffit de rajouter une nouvelle ombre à la suite dans la déclaration de la propriété box-shadow.
.pixel {
width: 40px;
height: 40px;
background-color: #333;
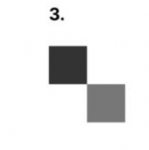
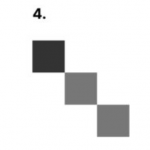
box-shadow: 40px 40px #777, 80px 80px #777;
}

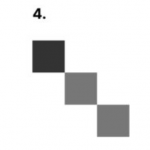
J’ai résumé les étapes avec une petite illustration :

Mais comment ça marche ?
Pourquoi l’ombre se décale hors du parent et fait exactement la même taille que l’élément de base ?
Il faut savoir qu’en CSS les ombres héritent des dimensions du parent. C’est donc pour cela que dans notre exemple notre ombre crée un carré qui est identique au parent (sauf pour la couleur).
Pour le décalage, il suffit de lui donner au minimum la taille du parent sur les deux axes pour décaler l’ombre.
Pour finir, en CSS les ombres ne peuvent être visibles que en-dehors d’un élément, c’est pourquoi si on essaye de créer un pixel avec 10px de décalage alors celui-ci apparaîtra coupé.

Pixel art, box-shadow et animation
Le pixel art, c’est beau, mais animé, c’est encore mieux !
Le plus souvent dans les jeux rétro, une animation est composée de plusieurs images généralement appelées « sprites », qui s’affichent à la suite les unes des autres afin de créer une impression de mouvement et donc une animation. Ainsi plus il y a d’images, plus l’animation est fluide.
Cette technique d’animation est utilisée depuis très longtemps et il est très facile de trouver des exemples de sprites sur le net.
Pour animer notre pixel art, nous allons utiliser la même technique. En utilisant une keyframes nous pouvons définir chaque étape de notre animation et le sprite associé afin d’animer le pixel art.
// Une animation de 4 sprites
@keyframes fireball {
0%,
25% {
box-shadow: /* ... */;
}
25.01%,
50% {
box-shadow: /* ... */;
}
50.01%,
75% {
box-shadow: /* ... */;
}
75.01%,
100% {
box-shadow: /* ... */;
}
}
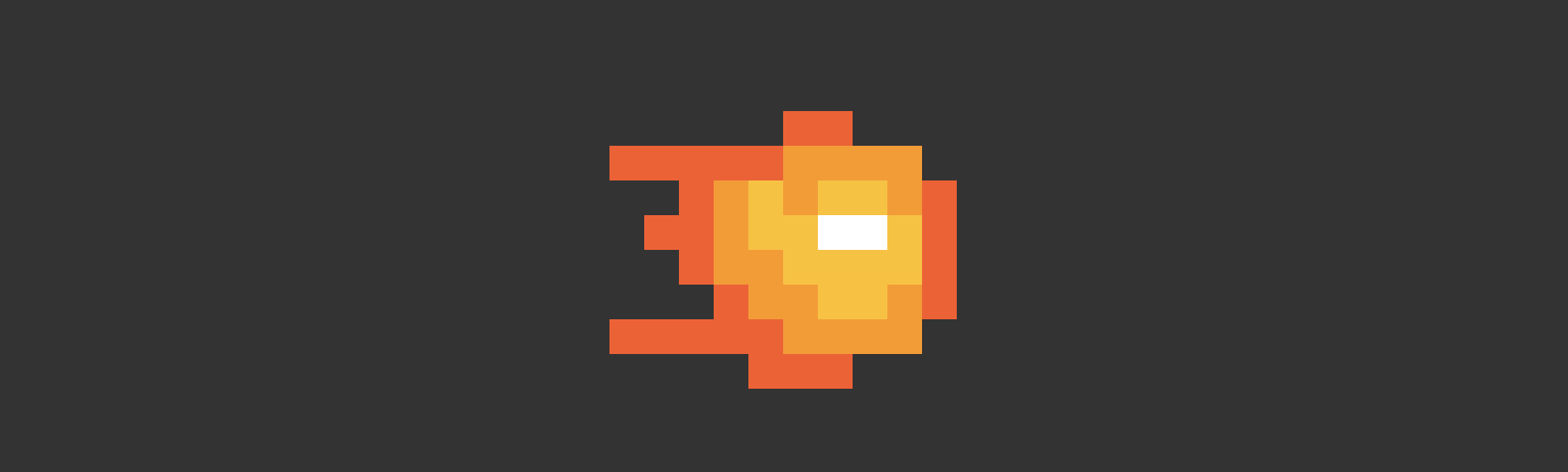
Ainsi en utilisant une keyframe et en définissant chaque sprite dans les étapes d’animation, il est possible de créer un pixel art animé. J’ai réalisé un exemple sur Codepen en 4 sprites :
Point sur les performances
Certains développeurs s’étaient rendu compte qu’une application complexe réalisée en Material design, qui est donc très dépendante de l’utilisation des ombres (et donc de box-shadow) aurait des moins bonnes performances que des designs qui se reposent moins sur l’utilisation d’ombre.
Cette théorie n’a pas été confirmée, cependant Ross Allen de chez AirBnb a prouvé que les ombres en CSS étaient très gourmandes en ressources et pouvaient impacter le scroll.
Et c’est encore pire quand on anime une box-shadow. L’animation de celle-ci provoque beaucoup de repaint et donc une consommation de données.
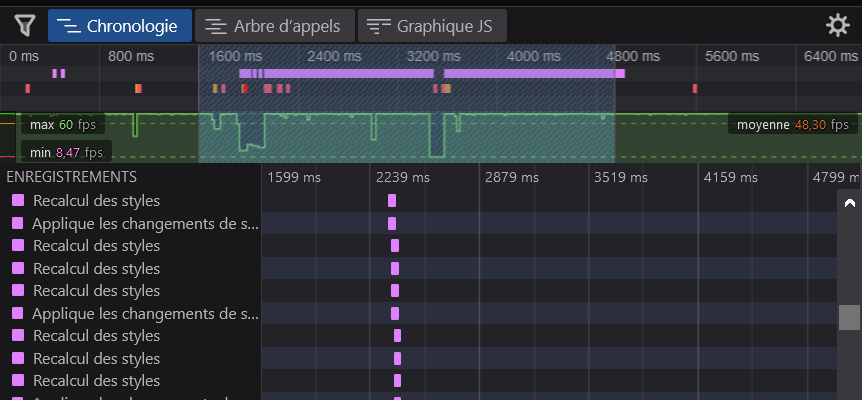
Faisons le test avec un pixel art en CSS que j’ai réalisé il y a quelque temps.
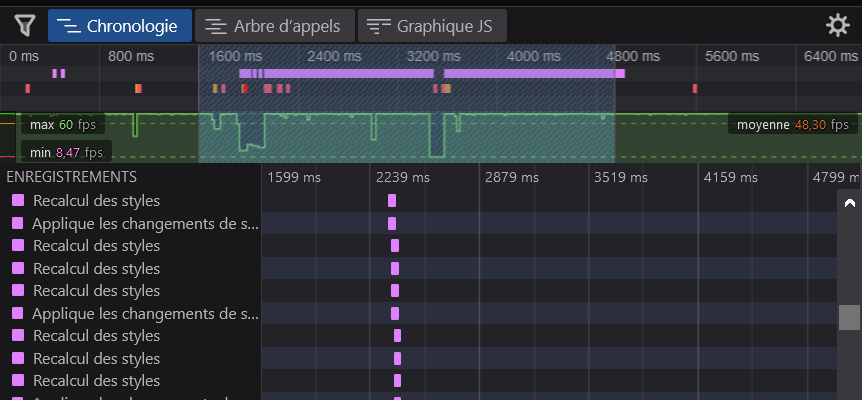
Si vous l’ouvrez de votre côté, vous pourrez voir que le pixel art met un certain temps à s’ouvrir. De mon côté, il m’aura fallu environ 3 secondes pour afficher le pixel art. J’ai enregistré (et ressenti) deux chutes brutales de FPS. Et on peut distinguer, en rouge, plusieurs demandes de ressources auprès de la carte graphique.
PS: j’ai effectué le rapport de performances avec la vue « debug » coté Codepen qui affiche uniquement mon code.

On peut donc en conclure que faire du pixel art en CSS n’est pas forcement la meilleure idée pour une application en production…
Usage en production et conclusion
Le pixel art en CSS avec l’utilisation de box-shadow, est, comme on l’a vu, très gourmand en ressources. Vous vous doutez donc qu’il est plus avantageux de se servir d'une image (jpg, png, webp) ou même un SVG pour afficher un pixel art.
Mais alors quel est l’intérêt ? J’y vois deux raisons : apprendre et s’amuser en créant.
Je pense que juste en expliquant dans cet article et comment j’ai détourné box-shadow pour créer du pixel art, vous avez dû apprendre plus sur cette propriété ou sur ses performances.
Deuxièmement, c’est un bon moyen de créer et s’exprimer en utilisant uniquement CSS, de faire du pixel art d’une façon un peu originale et d’impressionner vos amis développeurs.
On peut aller plus loin dans la création de pixel art en utilisant par exemple SCSS pour créer plus facilement nos lignes de pixels et ainsi pratiquer SCSS.
Certaines personnes ont même créé des outils pour générer du pixel art en CSS :
- https://www.pixelartcss.com/
- https://kushagra.dev/lab/picssel-art/
- https://codepen.io/jcoulterdesign/pen/oqPNXL
Conclusion
Le but même de cet article était de vous montrer comment on pouvait détourner une propriété CSS pour en faire un autre usage.
Mais aussi de vous montrer, comment utiliser des propriétés CSS d’une autre façon, hors de leur cadre habituel, peut, dans certains cas, aider à mieux comprendre leurs fonctionnement même.
J’ai personnellement appris le CSS en l’utilisant pour dessiner des illustrations en flat design. Je continue encore aujourd’hui à créer des choses délirantes avec du CSS pour en apprendre plus sur certains concepts et vous le partager.
Que pensez-vous de tout ça ?
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Introduction
Dans cet article, nous allons détourner CSS de son usage initial, pour des raisons "éducatives". En général, le CSS est utilisé pour créer le style des pages, mais pour changer un peu, nous allons l’employer pour dessiner. Nous allons réaliser du Pixel Art en CSS.
Il y a plusieurs moyens de créer un pixel art en CSS, comme par exemple créer une multitude d’éléments en HTML puis les styliser avec CSS. On pourrait aussi utiliser du Javascript ou encore un SVG.

Personnellement, je vais vous montrer comment détourner la propriété box-shadow. Cette propriété initialement prévue pour créer des ombres. Cependant ici, on va s'en servir pour créer du pixel art. C’est pour moi la technique la plus intéressante et c’est surtout un très bon moyen d’en apprendre plus sur la propriété.
Comment créer un pixel art en CSS avec box-shadow ?
Avant de créer notre premier pixel art, il est important de comprendre le fonctionnement même de box-shadow. Et comment il est possible d’en détourner son usage principal.
La propriété box-shadow
La propriété CSS box-shadow ajoute des ombres à la boîte d’un élément via une liste d’ombres séparées par des virgules lorsqu'il y en a plusieurs. C’est une propriété très largement utilisée et que vous avez déjà sûrement employée.
Une ombre peut prendre jusqu’à 5 valeurs :
- un décalage horizontal,
- un décalage vertical,
- un rayon de flou,
- un rayon d’étalement
- et, pour finir, une couleur.
Les décalages peuvent recevoir une valeur négative ou positive, ce qui permet de placer précisément l’ombre. C’est grâce à ça que nous allons pouvoir créer nos pixels.

Créer un pixel avec une ombre CSS
On va commencer par quelque chose de simple pour mieux comprendre où se situe l’astuce. Nous allons créer notre premier pixel.
Je commence donc par créer un élément en HTML et je le stylise en CSS.
.pixel {
width: 40px;
height: 40px;
background-color: #333;
}
Jusqu’ici rien de compliqué. De plus j’ai théoriquement mon premier pixel.

Et maintenant je vais lui ajouter une ombre avec box-shadow.
.pixel {
width: 40px;
height: 40px;
background-color: #333;
box-shadow: 4px 4px 6px #777;
}

J’ai maintenant un pixel avec une ombre. On peut modifier cette ombre pour créer un nouveau pixel. Il suffit de supprimer son blur (rayon de flou) et d’augmenter son décalage. Ce qui donne le code suivant :
.pixel {
width: 40px;
height: 40px;
background-color: #333;
box-shadow: 40px 40px #777;
}

Pour les pixels supplémentaires, il suffit de rajouter une nouvelle ombre à la suite dans la déclaration de la propriété box-shadow.
.pixel {
width: 40px;
height: 40px;
background-color: #333;
box-shadow: 40px 40px #777, 80px 80px #777;
}

J’ai résumé les étapes avec une petite illustration :

Mais comment ça marche ?
Pourquoi l’ombre se décale hors du parent et fait exactement la même taille que l’élément de base ?
Il faut savoir qu’en CSS les ombres héritent des dimensions du parent. C’est donc pour cela que dans notre exemple notre ombre crée un carré qui est identique au parent (sauf pour la couleur).
Pour le décalage, il suffit de lui donner au minimum la taille du parent sur les deux axes pour décaler l’ombre.
Pour finir, en CSS les ombres ne peuvent être visibles que en-dehors d’un élément, c’est pourquoi si on essaye de créer un pixel avec 10px de décalage alors celui-ci apparaîtra coupé.

Pixel art, box-shadow et animation
Le pixel art, c’est beau, mais animé, c’est encore mieux !
Le plus souvent dans les jeux rétro, une animation est composée de plusieurs images généralement appelées « sprites », qui s’affichent à la suite les unes des autres afin de créer une impression de mouvement et donc une animation. Ainsi plus il y a d’images, plus l’animation est fluide.
Cette technique d’animation est utilisée depuis très longtemps et il est très facile de trouver des exemples de sprites sur le net.
Pour animer notre pixel art, nous allons utiliser la même technique. En utilisant une keyframes nous pouvons définir chaque étape de notre animation et le sprite associé afin d’animer le pixel art.
// Une animation de 4 sprites
@keyframes fireball {
0%,
25% {
box-shadow: /* ... */;
}
25.01%,
50% {
box-shadow: /* ... */;
}
50.01%,
75% {
box-shadow: /* ... */;
}
75.01%,
100% {
box-shadow: /* ... */;
}
}
Ainsi en utilisant une keyframe et en définissant chaque sprite dans les étapes d’animation, il est possible de créer un pixel art animé. J’ai réalisé un exemple sur Codepen en 4 sprites :
Point sur les performances
Certains développeurs s’étaient rendu compte qu’une application complexe réalisée en Material design, qui est donc très dépendante de l’utilisation des ombres (et donc de box-shadow) aurait des moins bonnes performances que des designs qui se reposent moins sur l’utilisation d’ombre.
Cette théorie n’a pas été confirmée, cependant Ross Allen de chez AirBnb a prouvé que les ombres en CSS étaient très gourmandes en ressources et pouvaient impacter le scroll.
Et c’est encore pire quand on anime une box-shadow. L’animation de celle-ci provoque beaucoup de repaint et donc une consommation de données.
Faisons le test avec un pixel art en CSS que j’ai réalisé il y a quelque temps.
Si vous l’ouvrez de votre côté, vous pourrez voir que le pixel art met un certain temps à s’ouvrir. De mon côté, il m’aura fallu environ 3 secondes pour afficher le pixel art. J’ai enregistré (et ressenti) deux chutes brutales de FPS. Et on peut distinguer, en rouge, plusieurs demandes de ressources auprès de la carte graphique.
PS: j’ai effectué le rapport de performances avec la vue « debug » coté Codepen qui affiche uniquement mon code.

On peut donc en conclure que faire du pixel art en CSS n’est pas forcement la meilleure idée pour une application en production…
Usage en production et conclusion
Le pixel art en CSS avec l’utilisation de box-shadow, est, comme on l’a vu, très gourmand en ressources. Vous vous doutez donc qu’il est plus avantageux de se servir d'une image (jpg, png, webp) ou même un SVG pour afficher un pixel art.
Mais alors quel est l’intérêt ? J’y vois deux raisons : apprendre et s’amuser en créant.
Je pense que juste en expliquant dans cet article et comment j’ai détourné box-shadow pour créer du pixel art, vous avez dû apprendre plus sur cette propriété ou sur ses performances.
Deuxièmement, c’est un bon moyen de créer et s’exprimer en utilisant uniquement CSS, de faire du pixel art d’une façon un peu originale et d’impressionner vos amis développeurs.
On peut aller plus loin dans la création de pixel art en utilisant par exemple SCSS pour créer plus facilement nos lignes de pixels et ainsi pratiquer SCSS.
Certaines personnes ont même créé des outils pour générer du pixel art en CSS :
- https://www.pixelartcss.com/
- https://kushagra.dev/lab/picssel-art/
- https://codepen.io/jcoulterdesign/pen/oqPNXL
Conclusion
Le but même de cet article était de vous montrer comment on pouvait détourner une propriété CSS pour en faire un autre usage.
Mais aussi de vous montrer, comment utiliser des propriétés CSS d’une autre façon, hors de leur cadre habituel, peut, dans certains cas, aider à mieux comprendre leurs fonctionnement même.
J’ai personnellement appris le CSS en l’utilisant pour dessiner des illustrations en flat design. Je continue encore aujourd’hui à créer des choses délirantes avec du CSS pour en apprendre plus sur certains concepts et vous le partager.
Que pensez-vous de tout ça ?
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Transformer votre datacenter en un environnement ultra efficace et écologique: c’est possible grâce au refroidissement par immersion.
L’article Comment réduire l’impact environnemental des datacenters est apparu en premier sur FrenchWeb.fr.
Même si Gmail, la messagerie de Google, s’est rapidement imposée, il est tout à fait possible de s’en passer en ...
Cet article a été rédigé par l’équipe du site d’Olivier Roland. Si vous avez l’habitude de consulter régulièrement vos stats google analytics, vous avez probablement déjà fait le constat suivant : retenir les visiteurs sur son blog est un véritable … Lire la suite
L’article Comment réduire le taux de rebond d’un blog et augmenter la rétention. est apparu en premier sur Miss SEO Girl.
Les militants ont ciblé dans un premier temps 560 sites web dans 33 pays, des géants comme Google ou Twitter à des pages locales très consultées, leur laissant un mois pour se mettre en conformité.
L’article Cookies: l’ONG Noyb met en demeure plus de 500 sites en Europe, dont Google et Twitter est apparu en premier sur FrenchWeb.fr.
The post Bootstrap Modal Style 78 appeared first on Best jQuery.
The post Radio Button Style 14 appeared first on Best jQuery.
Vous vous êtes déjà demandé si le monde dans lequel nous vivons serait en meilleur état si vous étiez aux manettes ? Vous avez un syndrome d’hubris ? Et bien ce matin je vous propose un petit jeu en ligne imaginé par le merveilleux FibreTigre qui vous permettra de voir … Suite
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer … Lire la suite
Retrouvez l'émission GOOD MORNING FrenchWeb tous les matins dès 7h avec Joseph Postec et la rédaction pour décrypter l’actualité de la Tech.
L’article Annonces immobilières: comment SeLoger voit de nouveaux usages se dessiner est apparu en premier sur FrenchWeb.fr.
Plus d’un an plus tard, la résilience de leur modèle n’est plus à démontrer.
L’article Pourquoi les DNVB étaient les mieux armées pour surmonter la crise du coronavirus est apparu en premier sur FrenchWeb.fr.
 https://vanilla-extract.style/
https://vanilla-extract.style/ https://fontspanda.com/adidas-font-free-download/
https://fontspanda.com/adidas-font-free-download/ https://www.creativebloq.com/news/logo-trends-2021
https://www.creativebloq.com/news/logo-trends-2021 https://burnerpage.com/
https://burnerpage.com/ https://dribbble.com/stories/2021/05/31/ux-tips
https://dribbble.com/stories/2021/05/31/ux-tips