Les actualités du Jeudi 04 janvier 2018 dans les métiers du web - Marmits.com - Reims

Simple CSS spinning loader with a single element, the spinner changes colors as it progresses through the cycle going through shades of pink, red, and blue.
 La saison 8 de Game of Thrones n’arrivera qu’en 2019. Si cela n’est plus vraiment une surprise pour ceux qui suivent de près l’évolution de la série, c’est la première fois que HBO le confirme de manière officielle.
La saison 8 de Game of Thrones n’arrivera qu’en 2019. Si cela n’est plus vraiment une surprise pour ceux qui suivent de près l’évolution de la série, c’est la première fois que HBO le confirme de manière officielle.
 La saison 8 de Game of Thrones n’arrivera qu’en 2019. Si cela n’est plus vraiment une surprise pour ceux qui suivent de près l’évolution de la série, c’est la première fois que HBO le confirme de manière officielle.
La saison 8 de Game of Thrones n’arrivera qu’en 2019. Si cela n’est plus vraiment une surprise pour ceux qui suivent de près l’évolution de la série, c’est la première fois que HBO le confirme de manière officielle.
 Chaque année, Mark Zuckerberg se lance un nouveau défi. En 2009, celui-ci était de porter une cravate. En 2018, il veut faire le ménage sur son réseau social.
Chaque année, Mark Zuckerberg se lance un nouveau défi. En 2009, celui-ci était de porter une cravate. En 2018, il veut faire le ménage sur son réseau social.
 Chaque année, Mark Zuckerberg se lance un nouveau défi. En 2009, celui-ci était de porter une cravate. En 2018, ce sera bien différent...
Chaque année, Mark Zuckerberg se lance un nouveau défi. En 2009, celui-ci était de porter une cravate. En 2018, ce sera bien différent...

Details
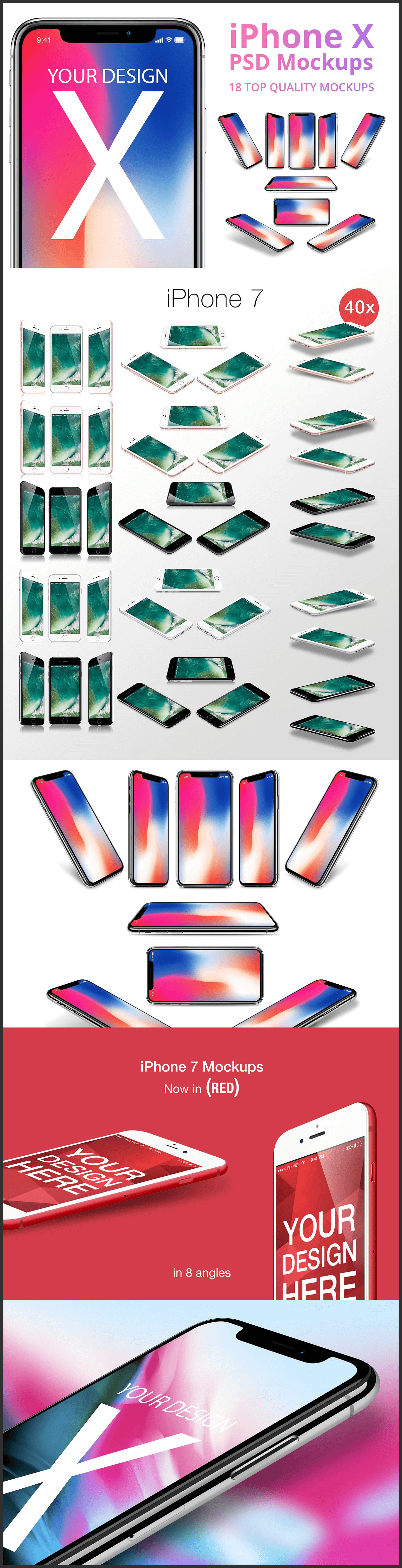
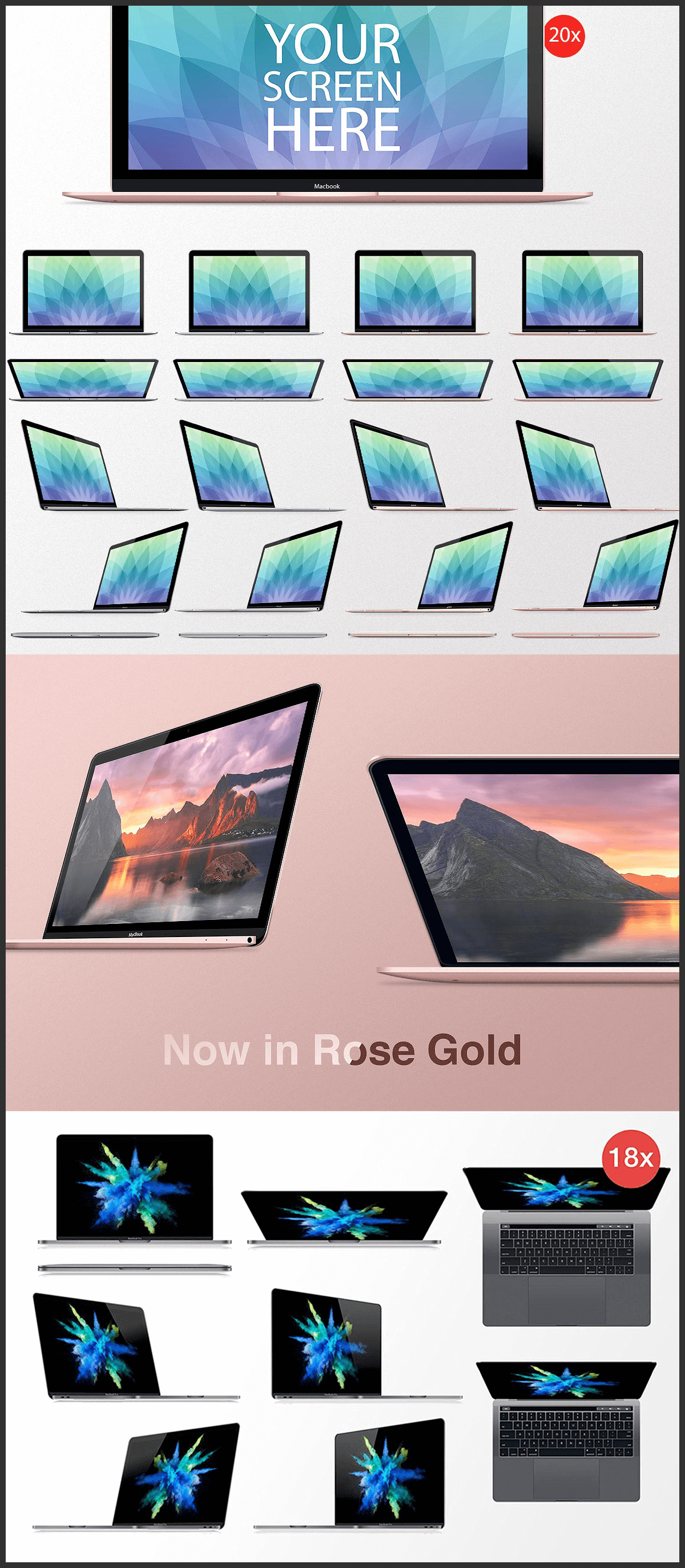
Incredible set of 262 Apple Devices Mockups in multiple angles and perspectives. Each individual device comes in standalone PSD files where you can easily add your custom content to the mockup screens via smart objects, this pack includes all current devices and free updates for all future releases! Normally, getting these assets separated would cost you over 180$, but since you're here, and we love bringing your guys great content, you can get this pack for a limited time for only 14$!
Devices Included:
- iPhone X
- iPad Pro with Pencil
- New iMac Pro in space grey
- New iMac in silver
- New MacBook Pro w/ Touchbar
- iPhone 7
- iPad Air with app showcase
- Mac Pro
- iPad Mini
- iPhone 5C
- iPhone 6 SE
- Thunderbolt Display
- Macbook Air
- Browser Window (MAC OS X Yosemite sytle)
- Apple Watch (all new colours - gold, rose gold and all colour straps)
- New MacBook

Features (Back to Top)
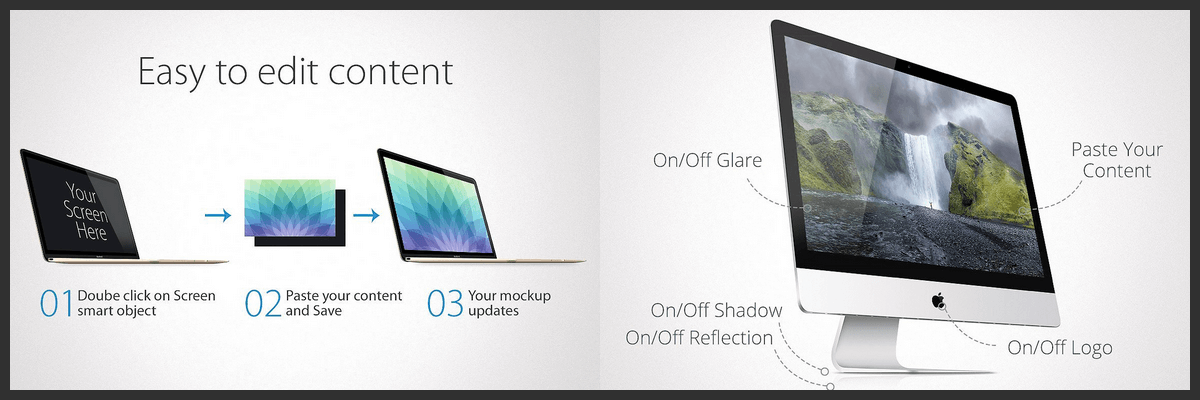
- Easy to edit
- Easy to add your content via smart objects
- High Quality 300DPI
- Optional shadows
- Optional reflections
- Optional screen glares
- Optional logos
- Organized .psd files
Content Previews! (Back to Top)




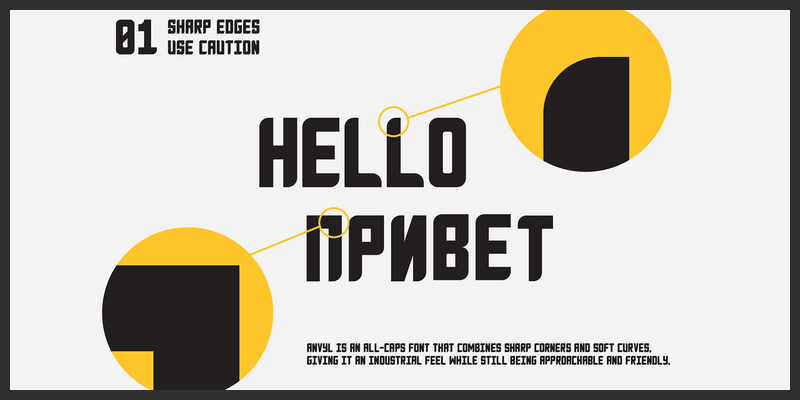
Anvyl is a typeface that blends soft curves with sharp edges, and somehow makes it work, an this approach gives it a great looking industrial sort of style. Great for display purposes, logos, etc. It features Latin and Cyrillic characters, numerals 0 to 9, basic punctuation, and a total of 213 glyphs. Collaborative work by Behance users Matt Cole Wilson and Dmitry Sivukhin.
 Facebook teste une fonctionnalité qui pourrait rendre les statuts WhatsApp (une version des Stories sur l’application de messagerie) plus populaires.
Facebook teste une fonctionnalité qui pourrait rendre les statuts WhatsApp (une version des Stories sur l’application de messagerie) plus populaires.
 Compte tenu des cycles d’innovation de plus en plus courts, il est essentiel d’appréhender l’avenir en analysant sur les tendances relatives aux technologies de l’information et leur probable évolution.
Compte tenu des cycles d’innovation de plus en plus courts, il est essentiel d’appréhender l’avenir en analysant sur les tendances relatives aux technologies de l’information et leur probable évolution.
Object Explorer * 365 shapes of blue * 'auto-fill' vs 'auto-fit' * lit * Front-End Performance Checklist 2018
Collective #379 was written by Pedro Botelho and published on Codrops.

Nombreux sont les smartphones sortis les derniers temps à profiter du programme Android One. Pour rappel, l’objectif est de proposer aux constructeurs d’appareils mobiles (hors gamme Nexus et Pixel) une version pure d’Android, sans surcouche, ainsi que des mises à jour de la couche logicielle, tout cela directement géré par Google. Sont concernés des patchs […]
L'article Android One : Android 8 Oreo via une MAJ OTA sur le Xiaomi Mi A1 est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.

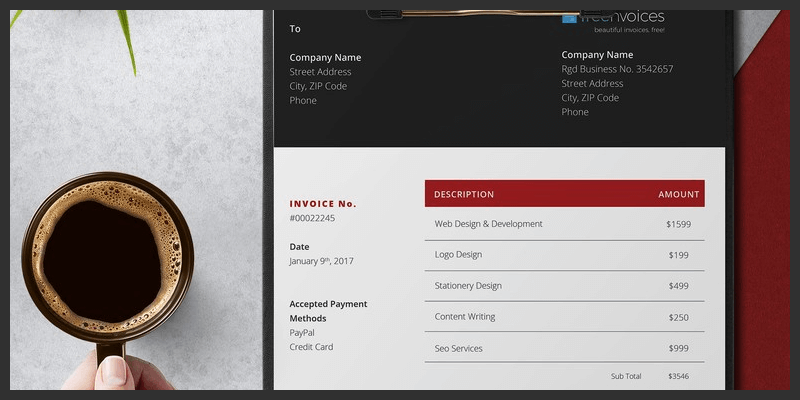
This is a free MS Word .docx invoice template featuring a nice and clear layout where the essential details can be easily read by your clients and a great looking color scheme combining red, white, and black, to give your invoicing a distinctive brand image that is easy to remember. It's also easily edited in MS Office Word, Libre Office, or other word processors.
 En matière de simulation, les petites et moyennes entreprises ont beaucoup à gagner en termes de temps et d’argent. Elle n'ont plus à s’embarquer dans un projet lourd et compliqué à mettre en œuvre.
En matière de simulation, les petites et moyennes entreprises ont beaucoup à gagner en termes de temps et d’argent. Elle n'ont plus à s’embarquer dans un projet lourd et compliqué à mettre en œuvre.
 OnePlus vient de dévoiler le OnePlus 5T Sandstone White en édition limitée. Une variante de son smartphone phare avec une teinte blanche vive qui rappelle le OnePlus One Silk White.
OnePlus vient de dévoiler le OnePlus 5T Sandstone White en édition limitée. Une variante de son smartphone phare avec une teinte blanche vive qui rappelle le OnePlus One Silk White.
In order to find the best HTML website templates, people usually waste a lot of precious time. There are tons of options out there but how can you know which ones work best or which ones will be perfect for your purpose? Especially if you’re looking to create a personal portfolio or resume, full responsiveness […]
The post 25 Personal Website Templates to Create Your HTML Website appeared first on Line25.

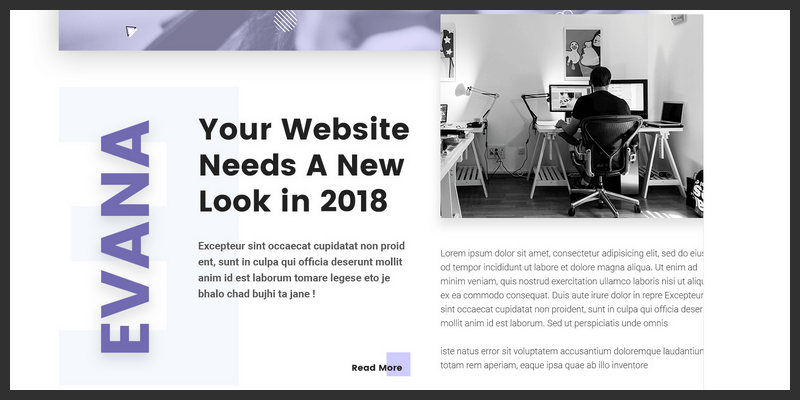
Evana is a template thought for creative agencies, small startups, and freelancers, designed following the latest trends. It features a smooth color palette with a great blend of different purple shades, pink, black, and white, and panels for about, team, services, news, and more.

Free 3D Model of Ligne Roset's Sellier Chair, a neat looking leather folding chair with a metal frame. This is a 3D model created by Design Connected. Its completely free and comes in Max, OBJ, FBX, C4D, and SKP formats.
 Leader sur le marché des biscuits en France, la marque Granola joue la carte de l'humour pour continuer de séduire son public avec sa dernière publicité : un concours d'Agility où un chien coach son maître.
Leader sur le marché des biscuits en France, la marque Granola joue la carte de l'humour pour continuer de séduire son public avec sa dernière publicité : un concours d'Agility où un chien coach son maître.
 Leader sur le marché des biscuits en France, la marque Granola joue la carte de l'humour pour continuer de séduire son public avec sa dernière publicité : un concours d'Agility où un chien coache son maître.
Leader sur le marché des biscuits en France, la marque Granola joue la carte de l'humour pour continuer de séduire son public avec sa dernière publicité : un concours d'Agility où un chien coache son maître.
Avis aux utilisateurs de PhpMyAdmin... Le chercheur en sécurité Ashutosh Barot a découvert dans les versions < 4.7.7 du célèbre outil de gestion de base MySQL / MariaDB, une faille de type CSRF qui permettrait à un attaquant, via un simple clic sur une URL forgée envoyée à un utilisateur admin, de supprimer des enregistrements, voire > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : C’est le moment de mettre à jour (ou de désinstaller) PhpMyAdmin ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

This site is a collection of examples, video and other information to help you learn CSS Grid Layout. Developed and maintained by Rachel Andrew. You'll find a wealth of information, articles, videos, tutorials and everything in between related to developing great looking grids as well as some ready made grid patterns.
 Amazon Prime Video est le premier service de streaming à implémenter le format HDR10+, désormais disponible sur l’ensemble des TV UHD 2017 de Samsung.
Amazon Prime Video est le premier service de streaming à implémenter le format HDR10+, désormais disponible sur l’ensemble des TV UHD 2017 de Samsung.
 Le 18 décembre, AWS ouvrait ses data centers en France avec à la clé une politique de prix localisée. Zoom sur le positionnement tarifaire d'une instance EC2 milieu de gamme face à ses concurrents.
Le 18 décembre, AWS ouvrait ses data centers en France avec à la clé une politique de prix localisée. Zoom sur le positionnement tarifaire d'une instance EC2 milieu de gamme face à ses concurrents.
 Dans l'Hexagone, 19% des petites et moyennes entreprises développent une activité de vente en ligne. Quelles sont les conseils de celles qui cartonnent ?
Dans l'Hexagone, 19% des petites et moyennes entreprises développent une activité de vente en ligne. Quelles sont les conseils de celles qui cartonnent ?
La grosse news d'hier, ce n'était pas Logan Paul filmant un pendu au Japon, mais plutôt ce gros "problème" qui touche l'ensemble des processeurs Intel fabriqués durant ces 10 dernières années. Le problème est en réalité 2 failles de sécurité très importantes qui permettent à n'importe quel programme malicieux d’accéder en lecture à la mémoire > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Une faille de sécurité dans les processeurs risque de diminuer jusqu’à 30% les performances des machines ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Deux frères italiens possèdent la marque Steve Jobs, avec un J croqué comme logo. Et ils ont l’intention de se lancer dans les produits électroniques. Achèteriez-vous (juste pour le plaisir) ?
Deux frères italiens possèdent la marque Steve Jobs, avec un J croqué comme logo. Et ils ont l’intention de se lancer dans les produits électroniques. Achèteriez-vous (juste pour le plaisir) ?

A set of 8 free iPhone X mockups at 4k resolution available in PSD and Sketch file formats.
The post iPhone X mockups at 4k resolution appeared first on Freebiesbug.

Webpack par-ci, Webpack par-là… que vous soyez un développeur chevronné ou non, vous avez forcément entendu parler de cet outil. Qualifié de “bundler”, il vous permettra de faire bien des choses : utiliser un serveur local, utiliser le Live Reload, mais aussi et surtout compiler tous vos fichiers pour les regrouper en un seul. Pratique pour bien des raisons, notamment pour la performance de votre app ! Alors faites chauffer votre café, installez-vous bien : vous êtes à quelques lignes de comprendre Webpack et de bien le configurer !
Initialisation du projet avec Node et NPM
Si vous n’avez pas déjà installé Node et NPM, je vous invite à faire depuis le site officiel. Sur Ensuite, créez un dossier dans lequel vous allez travailler. Nommez-le donc comme vous le souhaitez.
Afin de préparer votre projet à utiliser les dépendances NPM, ouvrez votre terminal, rendez-vous à la racine de votre projet et tapez la commande suivante :
npm init -yindex.html, bundle.js et src contenant 1 fichier index.js) et 1 fichier webpack.config.js à la racine. Pour vous faciliter la tâche, voici les commandes à exécuter (sous Linux/macOS, ces opérations sont aussi réalisables sous Windows avec des commandes équivalentes ou "à la souris") :touch webpack.config.js && mkdir public src && cd public && touch index.html bundle.js && cd .. && cd src && touch index.js && cd ..
Le dossier src/ nous permettra de stocker la logique de notre application tandis que le dossier public nous permettra de stocker tous nos fichiers minifiés. Mais ça, on le verra plus tard.
Il ne manque plus qu’un dossier assets qui comprendra lui même 4 dossiers dont les noms parlent d’eux-mêmes : fonts, icons, images et stylesheets. Tapez donc cette commande pour les créer rapidement :
mkdir assets && cd assets && mkdir fonts icons images stylesheets && cd ..
Même chose que pour le point précédent, ces opérations sont aussi réalisables sous Windows avec des commandes équivalentes ou "à la souris".
Installation de Webpack
Voici la partie que vous attendiez avec impatience : l’installation de Webpack. Pour cela, tapez simplement :
npm install --save-dev webpack@latest webpack-dev-server@latest
Les flags --save-dev (ou raccourci avec -D) indiquent que Webpack correspond à une dépendance de développement, que l'on a besoin de ces fichiers durant cette phase. Vous pourrez le vérifier dans votre fichier package.json où il sera affiché sous la section dev dependencies. Un dossier node_modules va apparaître dans votre dossier : il s’agit des dépendances dont Webpack va avoir besoin pour fonctionner.
Si vous utilisez git pour versionner vos fichiers, il est recommandé de ne pas inclure le dossier node_modules, c'est-à-dire de l'ajouter aux instructions .gitignore
Configuration de Webpack
Maintenant que Webpack est installé, nous allons devoir le configurer ! Pour cela, ouvrez webpack.config.js et ajoutez les lignes suivantes :
const webpack = require("webpack");
const path = require("path");Nous créons ici une constante appelée webpack, qui requiert le module webpack. C’est la base pour que tout fonctionne. Puis nous créons la variable path qui va nous permettre d’indiquer les bons chemins vers nos fichiers.
Ensuite, il va falloir indiquer un point d’entrée (notre fichier index.js), c’est-à-dire le fichier qui sera lu et un point de sortie, à savoir le fichier qui sera compilé (bundle.js). Ensuite, nous allons exporter cette configuration :
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./bundle.js"
}
}
module.exports = config;Maintenant, n’oubliez pas de lier votre fichier bundle.js à votre fichier index.html en tapant la ligne de code qui suit, juste avant la fermeture de votre balise <body> :
<script src="bundle.js"></script>Avant de faire notre premier test, vous allez installer Webpack de manière globale sur votre ordinateur avec l'option -g :
npm install -g webpack@latest
Rendez-vous désormais dans votre fichier index.js et tapez le code JS de votre choix. J’ai opté pour un simple :
document.write("Je débute avec Webpack !");
Maintenant, tapez simplement webpack dans votre terminal et laissez la magie opérer :) Profitez-en pour ouvrir votre index.html avec le navigateur de votre choix pour voir le contenu de votre page !

Un peu d’automatisation
Tout ceci est bien beau, mais vous n’allez pas taper webpack dans votre terminal à chaque fois que vous voulez voir vos derniers changements, ça serait trop lourd ! Un flag existe pour cela : --watch ou -w. Allez-y, tapez webpack --watch et regardez ce qu’indique Webpack dans votre terminal :

Cela signifie que Webpack surveille les modifications que vous allez apporter à vos fichiers. Vous pourrez donc simplement rafraîchir votre page HTML à chaque fois que vous voudrez voir le rendu. D’ici quelques paragraphes, nous verrons comment mettre en place le Hot Module Reload ou HMR pour les intimes : vos pages seront automatiquement rafraîchies à chaque fois que vous sauvegarderez votre travail depuis votre éditeur de code.
Reprenez donc votre fichier index.js et éditez le texte que vous aviez écrit. Sauvegardez, rechargez la page : magie, ça fonctionne ! Mais nous pouvons encore améliorer ceci. Plutôt que de taper webpack --watch, nous allons rendre ça un peu plus sexy : rendez-vous dans votre fichier package.json et modifiez l’objet script comme suit :
"scripts": {
"watch": "webpack --watch"
}
Maintenant, lorsque vous voudrez lancer la commande watch depuis votre terminal, tapez npm run watch.
Écrire de l’ES6 ? Le convertir en ES5 ? C’est possible !
Vous avez sûrement déjà entendu parler de l’ES6 (ECMAScript 6), une version récente du langage Javascript (suivie par d'autres au fil des ans). Vous devez donc savoir qu’il n’est pas possible pour tous les navigateurs (les plus anciens) d'interpréter l’ES6.
Webpack va nous permettre, en collaboration avec Babel, de compiler l’ES6 en ES5, ce qui rendra votre syntaxe récente (par exemple let et autres fonctions fléchées) parfaitement utilisable.

Pour cela, nous allons installer les dépendances Babel Loader et Babel Core :
npm install --save-dev babel-loader babel-core
Ajoutez ensuite le code suivant à votre fichier de configuration Webpack, après l’objet output :
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}]
}Quelques explications :
- La première ligne va identifier tous les fichiers se terminant par
.js - La seconde va exclure de ces fichiers tous ceux qui se situent dans
node_modules - La troisième va charger le loader Babel Core
babel-loader
Votre fichier doit donc désormais ressembler à ça :
const webpack = require("webpack");
const path = require("path");
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./public/bundle.js"
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}]
}
}
module.exports = config;Maintenant, nous allons devoir indiquer à Babel qu’il doit utiliser le preset (pré-réglage) ES2015. Pour ce faire, entrez la commande suivante :
npm install --save-dev babel-preset-es2015
Créez un fichier .babelrc à la racine de votre projet et ajoutez-y le code suivant :
{
"presets": [
["env", {
"targets": {
"browsers": ["last 2 versions", "safari >= 7"]
}
}]
]
}Il va rendre votre ES6 compatible avec les 2 dernières de tous les navigateurs et les versions de Safari supérieures ou égales à la 7. Babel utilisant Browserlist, je vous invite à vous rendre sur la page GitHub du projet si vous souhaitez en apprendre plus sur cette partie de la configuration.
Allez dans votre fichier index.js et tapez de l’ES6. Pour ma part, je suis resté simple avec :
let a = "J'apprends Webpack !";
Ensuite, lancez Webpack avec npm run watch. Ouvrez votre fichier bundle.js et rendez-vous tout en bas. Si tout à bien fonctionné, vous devriez avoir var a = "J'apprends Webpack"; à la place de let, signe que Webpack a bien compilé l’ES6 en ES5 !

Compiler du SCSS en CSS ? C’est possible aussi !
Pour cela, vous allez avoir besoin d’installer de nouvelles dépendances :
npm i --save-dev sass-loader node-sass css-loader style-loader autoprefixer postcss-loader
De la même manière que vous l’aviez fait pour Babel Loader, tapez le code suivant dans webpack.config.js après le loader babel-loader :
{
test: /\.scss$/,
loader: ['style-loader', 'css-loader', 'sass-loader', 'postcss-loader']
}Votre fichier webpack.config.js doit désormais ressembler à ça :
const webpack = require("webpack");
const path = require("path");
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./bundle.js"
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
},
{
test: /\.scss$/,
loader: ['style-loader', 'css-loader', 'sass-loader', 'postcss-loader']
}]
}
}
module.exports = config;Il va maintenant falloir créer un fichier .scss dans votre dossier assets/stylesheets pour tester tout ça :) Si vous n’êtes pas du tout familier avec SASS, je vous conseille de vous y intéresser. Il s’agit de CSS évolué, vous permettant notamment d’utiliser des variables. Nommez-le styles.scss. Voici le code que j’ai tapé, toujours pour rester simple :
$midnight-blue : #2c3e50;
body {
background-color: $midnight-blue;
}
En gros, j’attribue le nom de Midnight-blue à la couleur dont le code hexadecimal est #2c3e50. Puis je l’utilise pour changer la couleur de mon body en indiquant le nom de la variable (retenir les codes couleur est plus difficile :)).
Dans index.js, nous allons maintenant require ce fichier. Pour cela, écrivez la ligne suivante au-dessus de tout le code :
require("../assets/stylesheets/styles.scss");
Avant de vérifier que tout fonctionne, j’attire votre attention sur PostCSS et autoprefixer : ce sont 2 outils qui vont vous permettre de préfixer automatiquement votre code CSS pour tous les navigateurs. Il ne vous sera donc plus nécessaire de penser écrire des propriétés CSS spécifiques pour -webkit- (WebKit, Safari, Opera), -moz- (Firefox), -o- (anciennes versions d'Opera) et -ms- (Microsoft). Tout sera fait automatiquement !
Pour en profiter, créez un fichier postcss.config.js à la racine de votre projet et ajoutez-y le code suivant :
module.exports = {
plugins: [
require("autoprefixer")
]
}Maintenant, relancez Webpack puis rechargez votre page. Elle devrait arborer un très beau Midnight Blue !

C'est très bien mais cela ne fonctionnera que dans votre environnement de développement. Tant que le tout n’est pas extrait dans un fichier CSS, vos utilisateurs ne pourront pas profiter de vos belles interfaces. Nous allons donc faire en sorte que tout code écrit dans un fichier SCSS soit compilé en CSS dans un fichier adéquat.
Pour cela, nous allons ajouter de nouvelles dépendances, vous commencez à en avoir l’habitude :
npm install --save-dev extract-text-webpack-plugin
Ajoutez la ligne suivante sous la ligne const path de votre fichier de configuration Webpack pour require le plugin Extract Text :
const ExtractTextWebpackPlugin = require("extract-text-webpack-plugin");
Ensuite, remplacez :
{
test: /\.scss$/,
loader: ['style-loader', 'css-loader', 'sass-loader', 'postcss-loader']
}Par ceci, pour spécifier quels loaders utiliser et appeler le plugin :
{
test: /\.scss$/,
use: ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
})
}Enfin, initialisez le plugin avec le code suivant, après votre objet module :
plugins: [
new ExtractTextWebpackPlugin("styles.css")
]Votre fichier de configuration Webpack doit donc désormais ressembler à ceci :
const webpack = require("webpack");
const path = require("path");
const ExtractTextWebpackPlugin = require("extract-text-webpack-plugin");
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./bundle.js"
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
},
{
test: /\.scss$/,
use: ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
})
}]
},
plugins: [
new ExtractTextWebpackPlugin("styles.css")
]
}
module.exports = config;C’est l’heure du test ! Lancez npm run watch : si vous n’avez aucune erreur de compilation dans votre terminal et qu’un fichier styles.css a bien été généré dans votre dossier public avec du pur CSS, c’est que tout est bon ! N’oubliez pas de linker votre fichier CSS à votre HTML.
Installer un serveur de développement avec Hot Module Reload
Chose promise, chose due ! Nous allons maintenant un serveur de développement avec Hot Module Reload, qui rechargera automatiquement vos pages en fonction des modifications que vous apporterez à vos fichiers et qui en plus fera office de serveur local.
On commence donc par l’habituelle installation de dépendances :
npm install webpack-dev-server --save-dev
Après l’array de votre objet plugins dans votre fichier de configuration Webpack, ajoutez le code suivant :
devServer: {
contentBase: path.resolve(__dirname, "./public"),
historyApiFallback: true,
inline: true,
open: true,
hot: true
},
devtool: "eval-source-map"
Quelques explications :
contentBase: indique le dossier depuis lequel le contenu sera servihistoryApiFallback: activation d’un fallback versindex.htmlpour les Single Page Applicationsinline: active la diffusion de messages dans la console DevToolsopen: ouvre votre navigateur par défaut lorsque le serveur est lancéhot: active le Hot Module Reload, soit le rechargement automatique de vos modules à chaque modification/sauvegarde de vos fichiers
Votre fichier de configuration Webpack doit ressembler à ce qui suit après cette nouvelle mise à jour :
const webpack = require("webpack");
const path = require("path");
const ExtractTextWebpackPlugin = require("extract-text-webpack-plugin");
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./bundle.js"
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
},
{
test: /\.scss$/,
use: ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
})
}]
},
plugins: [
new ExtractTextWebpackPlugin("styles.css")
],
devServer: {
contentBase: path.resolve(__dirname, "./public"),
historyApiFallback: true,
inline: true,
open: true,
hot: true
},
devtool: "eval-source-map"
}
module.exports = config;Maintenant, il va falloir lancer votre serveur ! Pour ce faire, remplacez l’objet scripts de votre package.json par :
"scripts": {
"start": "webpack-dev-server -d --hot --config webpack.config.js --watch"
}
npm run start pour lancer votre serveur et non plus npm run watch comme nous le faisions jusqu’alors. Si tout se passe bien, votre navigateur va alors s’ouvrir avec un onglet contenant votre site.
Et là, vous allez sûrement remarquer que votre page ne s’actualise pas automatiquement au gré de vos changements. Du coup, nous allons installer la dépendance css hot loader :
npm install css-hot-loader --save-dev
Puis nous allons remplacer :
{
test: /\.scss$/,
use: ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
})
}
par :
{
test: /\.scss$/,
use: ['css-hot-loader'].concat(ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
}))
}
Vous pouvez désormais relancer Webpack avec npm run start et faire quelques changements dans votre fichier SCSS pour les voir opérer en live !
Minifier les fichiers Javascript
La minification, vous connaissez ? En gros, il s’agit de réduire la taille de vos fichiers de manière à accélérer leur chargement en retirant les caractères et espaces superflus. Le plugin UglifyJS va nous permettre d’atteindre ce but.
Allez, on s’installe des dépendances :) ?
npm install uglifyjs-webpack-plugin --save-dev
Comme on l’a fait jusque là, créez une constante pour ce plugin dans votre fichier de configuration Webpack, sous le plugin Extract Text :
const UglifyJSPlugin = require("uglifyjs-webpack-plugin");
N’oublions pas d’initialiser le plugin dans l’array d’objet plugins :
new UglifyJSPlugin()
Qui doit donc désormais ressembler à ça :
plugins: [
new ExtractTextWebpackPlugin("styles.css"),
new UglifyJSPlugin()
]
Lancez Webpack avec la commande webpack. Si tout a bien fonctionné, rendez-vous dans votre fichier bundle.js : vous verrez que le fichier a été minifié et ne tient plus que sur une seule ligne.
Mettre en place des environnements de production et de développement
C’est bien beau tout ça, mais comment est-ce que vous allez vous y retrouver dans tout ce code minifié ? Pas facile de débugger.
Nous allons donc mettre en place un environnement de développement dans lequel rien ne sera minifié. Parce que pendant cette phase, on s’en fiche pas mal que votre code soit léger et vous devrez être capable de vous y retrouver facilement. En revanche, en production, c’est-à-dire le produit servi aux utilisateurs, on aura tout intérêt à minifier notre code.
Rendez-vous donc dans votre fichier package.json et ajoutez les lignes suivante à votre objet script :
"dev": "webpack", "prod": "NODE_ENV=production webpack --progress"
Lancez Webpack en faisant npm run prod. Si vous avez bien fait, vous devriez voir NODE_ENV=production webpack --progress dans votre terminal, comme sur la capture suivante :

C’est très bien, mais ça ne fait actuellement rien de plus que notre commande npm run start en terme de différenciation d’environnement. Nous allons donc y remédier en tapant cette condition sous notre module.exports de notre fichier de configuration Webpack :
if (process.env.NODE_ENV === 'production') {
module.exports.plugins.push(
new webpack.optimize.UglifyJsPlugin()
);
}
En gros, on dit dans cette condition que si on dans notre environnement de production, alors minifie nos fichiers en utilisant le plugin UglifyJS. Du coup, n’oubliez pas de supprimer new UglifyJSPlugin() de votre array plugins sinon vos fichiers seront minifiés dans tous les cas.
Maintenant, si vous lancez npm run dev, vous serez dans votre environnement de développement, vos fichiers ne seront pas minifiés. Faites un test et regardez votre fichier bundle.js qui tient normalement sur plusieurs lignes. Faites un npm run prod et vous verrez qu’il est minifié et donc plus léger.
Minifier les fichiers CSS
Minifier les fichiers CSS repose sur le même principe que les fichiers JS, nous allons donc, comme d’habitude, installer une nouvelle dépendance :
npm install optimize-css-assets-webpack-plugin --save-dev
Ensuite, il va falloir créer une constante dans votre fichier de configuration Webpack :
const OptimizeCSSAssets = require("optimize-css-assets-webpack-plugin");
Enfin, on appelle le plugin dans notre condition (je vous rappelle qu’on ne veut la minification qu’en prod !) :
new OptimizeCSSAssets()
Voici à quoi doit ressembler cette condition :
if (process.env.NODE_ENV === 'production') {
module.exports.plugins.push(
new webpack.optimize.UglifyJsPlugin(),
new OptimizeCSSAssets()
);
}
Vous pouvez faire comme nous avons fait plus haut pour la minification JS : faites un test avec npm run dev où vos fichiers CSS ne doivent pas être minifiés et un autre avec npm run prod où ils doivent l’être.
Vous avez désormais 3 moyens de lancer Webpack :
npm run start: qui démarre votre serveur, le HMR et qui ne minifie aucun fichiernpm run dev: qui lance votre environnement de développement sans HMR ni serveur et minificationnpm run prod: qui lance votre environnement de production sans HMR ni serveur et avec minification
Bonus
Votre terminal affiche désormais tous les détails dont vous avez besoin :

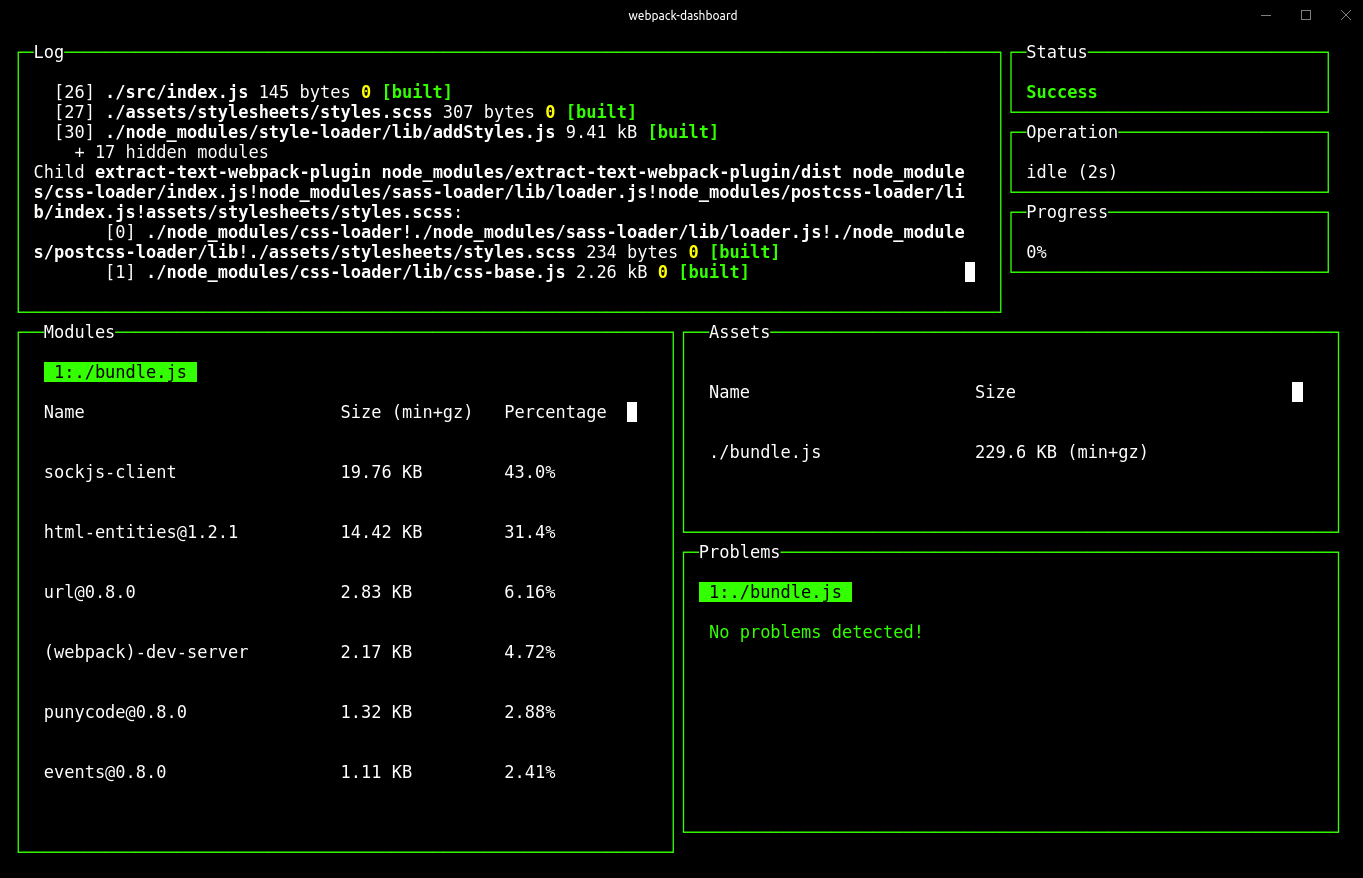
Mais il faut avouer que ce n’est pas très clair, non ? Que diriez-vous de pimper Webpack pour qu’il ressemble à ça :

Si tel est le cas, ajouter la dépendance Webpack Dashboard avec la commande suivante :
npm install webpack-dashboard --save-dev
Ajoutez ensuite l’habituelle constante à votre fichier de configuration Webpack :
const DashboardPlugin = require("webpack-dashboard/plugin");
Puis appelez le plugin depuis votre array plugins toujours dans le même fichier :
new DashboardPlugin()
Enfin, modifiez l’objet scripts de package.json en ajoutant webpack-dashboard pour que le dashboard se lance lorsque vous lancez votre serveur avec npm run start :
"scripts": {
"dev": "webpack",
"start": "webpack-dashboard webpack-dev-server -d --hot --config webpack.config.js --watch",
"prod": "NODE_ENV=production webpack --progress"
}
Vous en savez désormais plus sur Webpack et vous avez surtout réussi à configurer votre starter que vous pourrez utiliser pour votre prochain projet ! N’hésitez pas à laisser un commentaire si toutefois vous aviez une remarque à faire et clapez autant que vous pouvez :) !
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Intéressé par Webpack mais vous n'avez jamais su par où commencer ? Faites chauffer votre café, installez-vous bien : vous êtes à quelques lignes de comprendre Webpack et de bien le configurer ! [...]
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
 Le président de la FCC qui a abrogé la neutralité du net aux USA avait annulé sa participation au CES de Las Vegas. La raison officielle a été dévoilée ce jour : des menaces de mort à son encontre.
Le président de la FCC qui a abrogé la neutralité du net aux USA avait annulé sa participation au CES de Las Vegas. La raison officielle a été dévoilée ce jour : des menaces de mort à son encontre.
scrollClass is a jQuery plugin that adds specified classes to an element based on scroll behavior.
The post scrollClass : jQuery Plugin to Add Class on Scroll Behavior appeared first on Best jQuery.
 Les jeunes pousses tricolores spécialisées dans les objets connectés thérapeutiques ont engrangé depuis leur création 147 millions d'euros, selon Xerfi-Precepta.
Les jeunes pousses tricolores spécialisées dans les objets connectés thérapeutiques ont engrangé depuis leur création 147 millions d'euros, selon Xerfi-Precepta.
Come one, come all! There are new(ish) top level domains for sale, and we’re here to tell you all about them! Okay, for the uninitiated, top level domains are basically those little bits at the end of a website’s home address. You know, “.com”, “.org”, “.net”, etc. If you have a website, you could be […]
 Quelles sont les grandes tendances qui vont marquer l’année 2018 et vont venir bouleverser les codes pour l’entreprise numérique ? Le point.
Quelles sont les grandes tendances qui vont marquer l’année 2018 et vont venir bouleverser les codes pour l’entreprise numérique ? Le point.
 Si la majorité des sites de rencontres se font régulièrement épingler pour leur manque d’éthique, cela n’avait jamais été le cas de eHarmony. Jusqu’ici.
Si la majorité des sites de rencontres se font régulièrement épingler pour leur manque d’éthique, cela n’avait jamais été le cas de eHarmony. Jusqu’ici.
 Vos mots de passe sont suivis à la trace par les régies publicitaires.
Vos mots de passe sont suivis à la trace par les régies publicitaires.
Dans le billet intitulé Quelques banques d'images à connaître, j'ai présenté une compilation d'une quinzaine de sites Web qui proposent de récupérer gratuitement et en toute légalité des images et des illustrations à ajouter sur son blog ou son site Web. En règle générale, je me contente de l'immense banque de photos de Pixabay pour […]
Pas facile toujours de se rendre compte de la place prise par certains fichiers ou dossier surtout quand on se traine un disque dur depuis un moment, et qu'on récupère comme moi, plein de trucs à gauche et à droite. Pourtant il existe des outils très visuels permettant de mieux se rendre compte de l'espace > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Comment trouver les fichiers et les dossiers qui prennent le plus de place sur votre disque dur ? ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Dans ce quatrième numéro de la série Nouveaux Léviathans, nous allons voir dans quelle mesure le modèle économique a développé son besoin vital de la captation des données relatives à la vie privée. De fait, nous vivons dans le même … Lire la suite