Les actualités du Lundi 04 décembre 2017 dans les métiers du web - Marmits.com - Reims

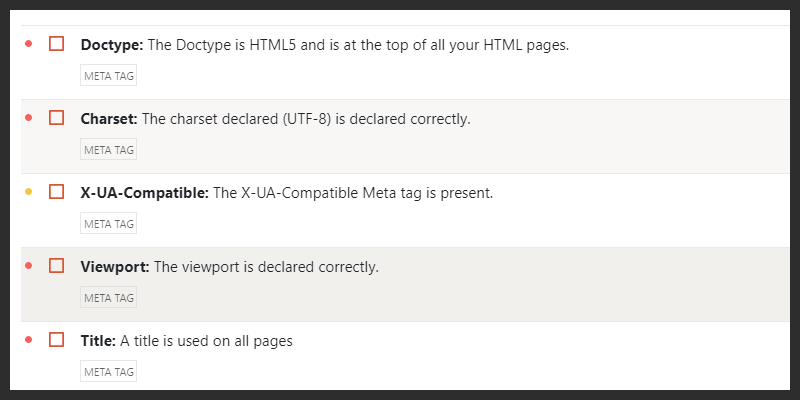
Created by David Dias for the opensource community, this is a really useful listing of items neatly wrapped in the form of a web tool that every meticulous developer needs to take care of during the development of their projects. This web tool can help keep track of essential steps, divided into three levels of priority.
 Facebook lance une toute nouvelle application de messagerie, dédiée aux plus jeunes : Messenger Kids.
Facebook lance une toute nouvelle application de messagerie, dédiée aux plus jeunes : Messenger Kids.

Botera is a free font designed by Javi Montoya, the right choice for a luxury beverage label (whisky, beer, wine, etc.).
The post Botera: A free font with wine flavour appeared first on Freebiesbug.
L'aide en ligne vient d'être complétée, la nouveauté 156 est maintenant détaillée : Importer des classes et des collections de procédures (fichier texte) A partir de la version 23, il est possible d'importer des classes ou des collections de procédures existantes au format texte.
 Vous souhaitez enregistrer la puce M2M de votre alarme ? Voici comment faire.
Vous souhaitez enregistrer la puce M2M de votre alarme ? Voici comment faire.
 Les applications présentes sur le Play Store d’Android vont devoir indiquer les données qu’elles collectent. Elles ont deux mois pour se mettre en règle au niveau de leur transparence.
Les applications présentes sur le Play Store d’Android vont devoir indiquer les données qu’elles collectent. Elles ont deux mois pour se mettre en règle au niveau de leur transparence.
 Avant de découvrir la bande-annonce complète dans quelques jours, le teaser de Jurassic World : Fallen Kingdom, met l'eau à la bouche. Des images impressionnantes et surtout intriguantes.
Avant de découvrir la bande-annonce complète dans quelques jours, le teaser de Jurassic World : Fallen Kingdom, met l'eau à la bouche. Des images impressionnantes et surtout intriguantes.
 On estime que 32% des données d'une entreprise sont erronées, incomplètes, voire contradictoires. D'où l'importance de les vérifier et de les tenir à jour.
On estime que 32% des données d'une entreprise sont erronées, incomplètes, voire contradictoires. D'où l'importance de les vérifier et de les tenir à jour.
 La poupée « Mon amie Cayla » et le robot « I-Que » ne sont pas suffisamment sécurisés selon la CNIL. Le fabricant chinois est sommé de précéder à la sécurisation, un an après les premières mises en garde et une plainte de l’UFC – Que Choisir.
La poupée « Mon amie Cayla » et le robot « I-Que » ne sont pas suffisamment sécurisés selon la CNIL. Le fabricant chinois est sommé de précéder à la sécurisation, un an après les premières mises en garde et une plainte de l’UFC – Que Choisir.
 OnePlus officialise une version Star Wars Limited Edition de son récent smartphone OnePlus 5T, pour l'heure réservée au marché indien.
OnePlus officialise une version Star Wars Limited Edition de son récent smartphone OnePlus 5T, pour l'heure réservée au marché indien.
 Alors que la Nuit du Data Protection Officer se rapproche, le DPO du groupe de services en technologies de l'information évoque son action sur les données des 71 000 salariés de la société et de ses clients.
Alors que la Nuit du Data Protection Officer se rapproche, le DPO du groupe de services en technologies de l'information évoque son action sur les données des 71 000 salariés de la société et de ses clients.
 Quand il s'agit de rechercher un emploi, la pratique de certaines langues et souvent synonyme de meilleur salaire. Voici lesquelles.
Quand il s'agit de rechercher un emploi, la pratique de certaines langues et souvent synonyme de meilleur salaire. Voici lesquelles.
 Pour séduire les consommateurs, les deux perdants de la guerre du mobile espèrent étendre leurs écosystèmes applicatifs qui restent minuscules par rapport à ceux d'Apple et Google.
Pour séduire les consommateurs, les deux perdants de la guerre du mobile espèrent étendre leurs écosystèmes applicatifs qui restent minuscules par rapport à ceux d'Apple et Google.
 Dernière ligne droite avant les fêtes, et ce ne sont pas les événements de qualité qui manquent !
Dernière ligne droite avant les fêtes, et ce ne sont pas les événements de qualité qui manquent !
 De la Maison Blanche aux écrans de USA Network. Ronald Reagan, le 40e président des Etats-Unis aura le droit à une série sur la chaîne américaine. Sa fille est productrice d'un projet qui s'annonce prometteur.
De la Maison Blanche aux écrans de USA Network. Ronald Reagan, le 40e président des Etats-Unis aura le droit à une série sur la chaîne américaine. Sa fille est productrice d'un projet qui s'annonce prometteur.
 L’évolution de l’environnement réglementaire, les réorganisations d’entreprises et les grandes fusions-acquisitions posent de nouveaux défis aux directions financières. Celles-ci doivent endosser quatre rôles.
L’évolution de l’environnement réglementaire, les réorganisations d’entreprises et les grandes fusions-acquisitions posent de nouveaux défis aux directions financières. Celles-ci doivent endosser quatre rôles.
 Avec l'avènement des containers logiciels, la supervision de la performance des architectures fait face à de nouveaux défis. Le point sur la démarche à adopter pour ne pas se rater.
Avec l'avènement des containers logiciels, la supervision de la performance des architectures fait face à de nouveaux défis. Le point sur la démarche à adopter pour ne pas se rater.
iOS 11.2 est disponible pour iPhone et iPAD. Attention cependant, la version 9.1 de Xcode actuellement diffusée par Apple pour compiler les projets ne supporte pas encore iOS 11.2 : Pour ne pas être retardé pour le test des projets sur vos iPhone et iPad, il faut donc : soit différer la mise à jour iOS 11.2 des appareils, soit installer temporairement sur le Mac de compilation la version Xcode 9.2...
Jingle those bells, people! It’s December, and Santa brought you portfolio sites. This month’s theme generally seems to be minimalism with a splash of geometric decoration. I mean, there are quite a few design styles represented here, but I’m starting to spot a new/old trend coming on. Well hey, a new trend would be just […]
 Sans aucune distinction de secteur pour les cibles, les hackers s'en donnent à cœur joie. Et plus il y a de données, mieux c'est - or, les universités détiennent beaucoup de données.
Sans aucune distinction de secteur pour les cibles, les hackers s'en donnent à cœur joie. Et plus il y a de données, mieux c'est - or, les universités détiennent beaucoup de données.
 La fintech rassemble le plus grand nombre d'opérations et près d'un tiers des fonds levés.
La fintech rassemble le plus grand nombre d'opérations et près d'un tiers des fonds levés.
Peu de personnes prennent la précaution de sauvegarder leurs favoris de leur navigateur Web ou de les gérer en ligne. Quand on en a collecté des milliers, il va sans dire qu'on y tient. Pourtant, il peut arriver qu'ils soient effacés ou perdus suite à une mauvaise manipulation, à un problème de disque dur ou […]
 Google a développé une intelligence artificielle capable de générer sa propre IA. Au cœur du dispositif : la vision et la reconnaissance de l'environnement.
Google a développé une intelligence artificielle capable de générer sa propre IA. Au cœur du dispositif : la vision et la reconnaissance de l'environnement.
dotJS est un événement réunissant 1400 participants autour de conférences dédiées à JavaScript et au web en général. L'édition 2017 a pris place aux Docks de Paris sur une scène verdoyante, présentée par le non moins verdoyant Christophe Porteneuve (Delicious Insights).

Autour des talks, différents sponsors ont pu se présenter sur leurs stands, sans compter de la restauration et des boissons à profusion, que demander de plus ;) Voici un résumé des sujets abordés en espérant que cela vous fasse envie pour l'année prochaine Les vidéos seront bientôt en ligne sur www.dotconferences.com/talks. Bravo pour cet événement organisé de main de maître et merci à Sylvain Zimmer.
Wes Bos
Wes (sommité de la communauté web) apprécie beaucoup les promesses (Promises) en JavaScript qui permettent d'en canaliser le côté asynchrone, et d'enchaîner des actions selon des conditions de succès ou d'échec. C'est un des principes les plus délicats de ce langage, qui reste cependant abordable et dont on ne peut plus se passer après avoir cerné leur syntaxe. Un appel à Promise.all permet par exemple d'attendre que toutes les promesses (en gros des fonctions devant retourner un succès) soient résolues et d'enchaîner sur d'autres actions.

Il y a cependant encore mieux : le principe async/await, lui aussi basé sur les promesses mais qui va encore plus loin en souplesse et qui combiné à des méthodes try/catch() permet de canaliser aussi les erreurs.
Conclusion :
- Écrivez vos web apps avec des promises
- Utilisez async await pour le flux
- Utilisez promisify pour les vieux codes
Trent Willis
Trent (Netflix) aime les devtools des navigateurs et participe à des projets tels que QUnit-in-browser qui se concentre sur l'analyse et les tests de la performance. Dans Working Well: The Future of Web Testing, il confirme que les outils de développement dans le navigateur sont essentiels pour comprendre et diagnostiquer du point de vue du navigateur et donc de l'utilisateur final. Pouvoir analyser le code coverage permet de savoir quelle proportion de code JS/CSS a réellement été utilisée par le navigateur. Suivre dans le temps (au fil des évolutions successives) un projet de ce point de vue indique si tout le code chargé sert encore effectivement ou s'il faut faire du nettoyage. Il existe aussi des projets tels que ember macro benchmark (pas uniquement réservé à ember) pour monitorer globalement et diagnostiquer la performance.
Suz Hinton
Suz est connue pour ses sessions de live coding sur Twitch. Elle cherche à proposer de nouveaux outils pour des problèmes connus.
Saviez-vous que le caractère unicode U+267F correspond au symbole international pour l'accessibilité ? Il a récemment été proposé de revoir son graphisme jugé peu représentatif des personnes en situation de handicap (trop statique, trop dévalorisant). Sara Hendren, artiste designer, a revu cette icône qui a déjà été adoptée par pas mal de monde (y compris les transports de New York City par exemple) mais pas pas toutes les organisations officielles (ce qui est long, difficile). Même Apple l'a adoptée pour l'emoji correspondant sur iOS.
Suz a présenté une démonstration de code en machine learning qui grâce à une requête fetch() va interroger une API pour ajouter des attributs HTML alt sur une galerie d'images Instagram, et l'accessibiliser... en 25 lignes de code seulement !
Une autre de ses démonstrations porte sur l'injection de sous-titres en direct sur ses streamings Twitch : elle transmet en direct son speech audio par WebSockets jusqu'à un serveur qui lui retransmet la transcription en texte. Celle-ci est ensuite incrustée avec la vidéo par un petit hack. Cette dernière phase nécessitait auparavant des extensions spécifiques à Chrome mais désormais une extension JavaScript est prévue par Twitch.
Feross Aboukhadijeh
Feross (WebTorrent) est féru de règles à enfreindre sur le web, pour bidouiller les navigateurs. Il y a une différence entre les règles établies, écrites, et celles qui sont perçues, ou réelles. Par exemple une technique qui a été démontrée par le passé permettant d'activer la webcam des visiteurs d'un site à leur insu en passant par les autorisations du plugin Flash. Celles-ci sont hébergées par une page d'Adobe, qui peut être placée en iframe transparente au-dessus de la page courante. En faisant croire à un jeu et en incitant l'internaute à cliquer sur plusieurs boutons qui se déplacent successivement à 4 emplacements stratégiques, on provoque des clics sur l'interface de gestion délicate d'Adobe Flash qui débloque l'accès à la webcam.
Une autre limitation qui peut être enfreinte est celle du stockage de données dans le navigateur via localStorage, qui est normalement plafonné à quelques Mo par nom de domaine. Or il "suffit" d'exploiter une myriade de sous-domaines différents pour rapidement remplir le disque dur du visiteur innocent. Principe démontré par Filldisk.com.
Dans le même ordre d'idée, on peut utiliser l'API Fullscreen (plein écran) pour du phishing, en faisant croire au visiteur qu'il est sur le site de sa banque et récupérer ses identifiants.
Dans sa démonstration live, Feross jongle avec les popups en JavaScript, leur déplacement sur l'écran, leur génération automatique suite à une action de l'utilisateur (un clic sur un bouton) et les équipe de comportements bien embêtants : impossibilité de les attraper/fermer, auto-redimensionnement aux coordonnées de la souris, etc. En attrapant des événements comme keypress qui permet normalement de sortir du plein écran, on peut ouvrir à nouveau... une vidéo en plein écran.
Vous pouvez en retrouver la compilation sur Theannoyingsite.com.
Lightning talks
Dans les lightning talks de l'après-midi : Matthieu Lux qui nous encourage à pratiquer le SSR (Server-Side Rendering) avec les frameworks JS à la mode (React, Angular, Vue) ; Elena Vilchik qui adresse un clin d'oeil aux bad parts de JavaScript surtout lorsqu'on manipule ensemble des types différents ; Mims Wright qui nous indique qu'il est tout à fait possible de développer des jeux avec React/Redux (voyez son Mimstris ; et Rafael Silva qui démontre qu'il est possible d'appliquer des fonctions de traitement audio (Web Audio) à des images (filtres passe-haut, passe-bas) : Slides.
Adrian Holovaty
Adrian est co-fondateur de Django, framework bien connu, et nous fait part de son expérience en lançant une controverse : n'utilisez pas de frameworks. Juste du JavaScript simple (aussi nommé plain JavaScript en VO ou Vanilla). Adrian a longtemps travaillé au Kansas pour un éditeur de journaux qui lui demandait des résultats rapides du jour au lendemain, ce qui a mené à la constitution d'outils qui ont donné Django lorsqu'il a été dévoilé en open source. Il a fini par quitter le développement, submergé par les demandes d'améliorations et de résolutions de bugs qui ne concernaient que des cas extrêmes.

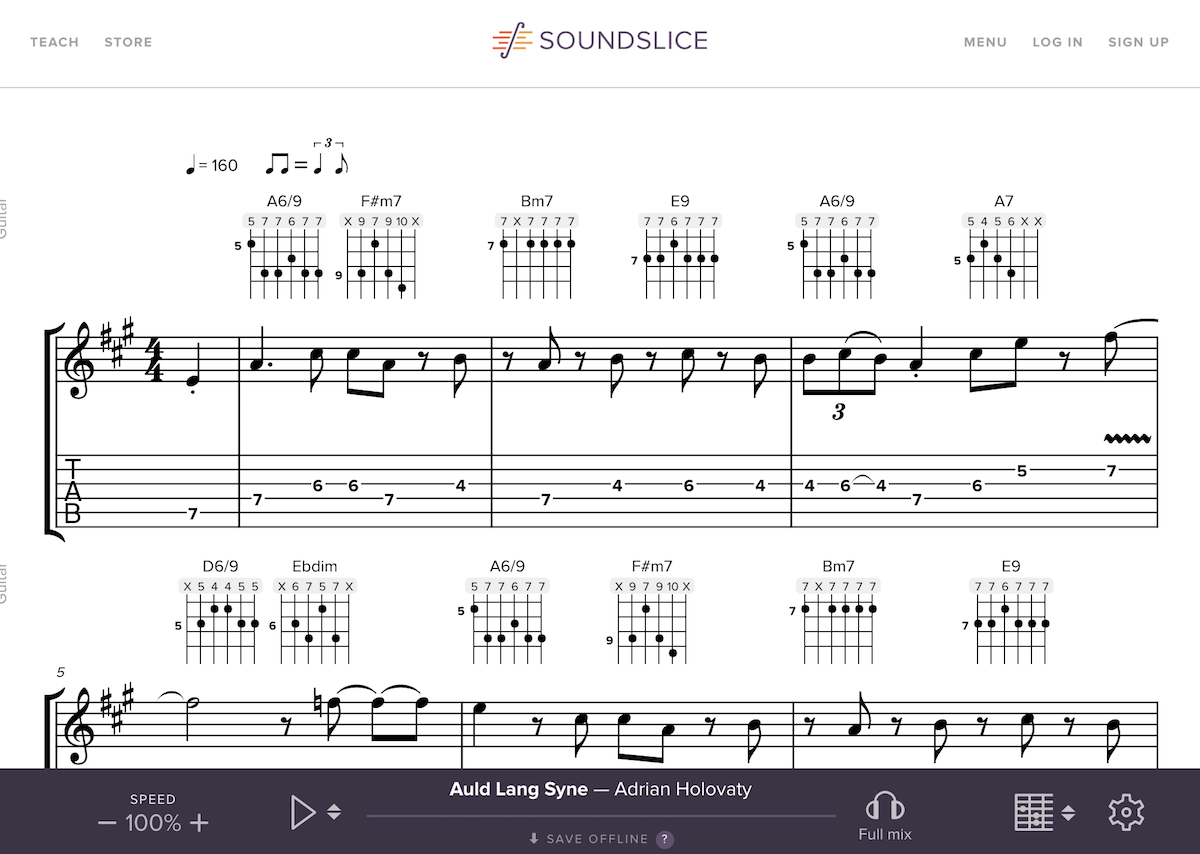
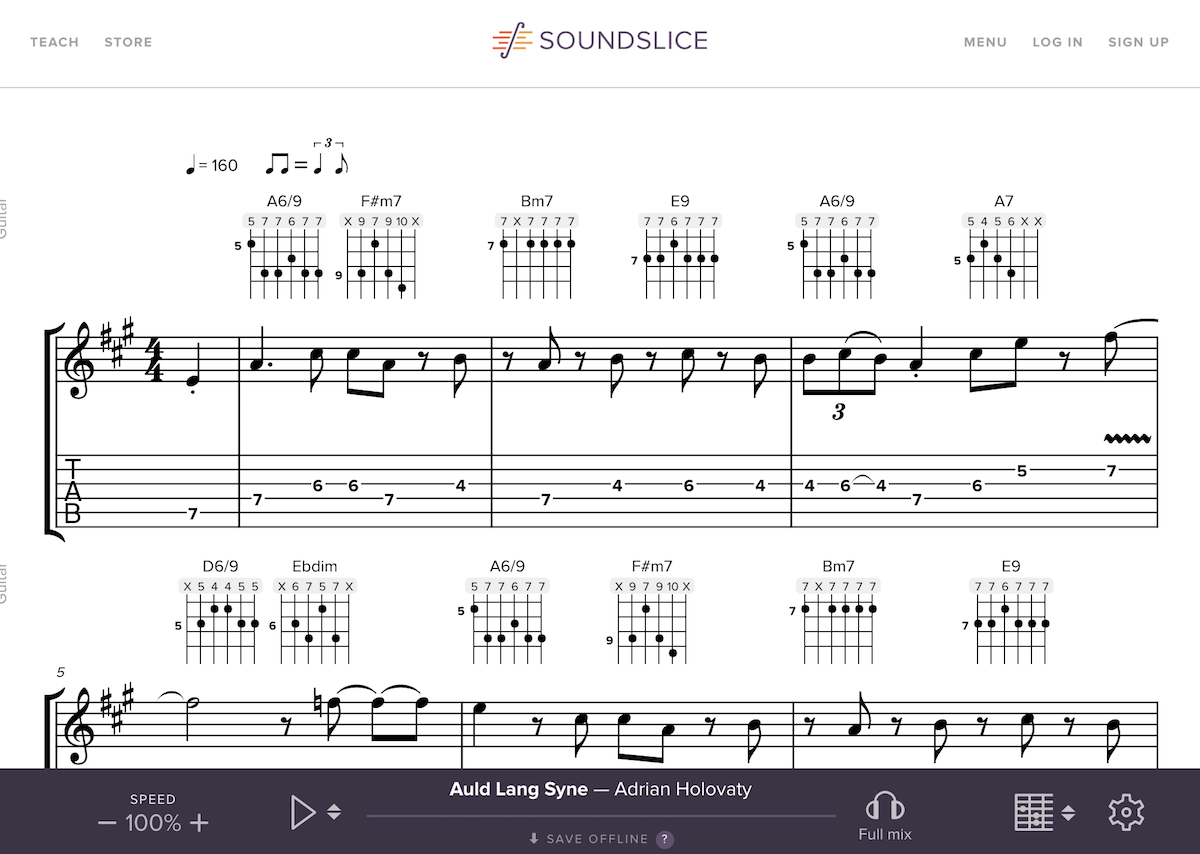
Adrian a récemment travaillé sur Soundslice, pour l'apprentissage musical avec synchronisation de la partition au son et à la vidéo (affichage totalement responsive s'il vous plaît). À la première question que l'on lui pose souvent, il répond : je n'utilise pas de framework
. De nos jours, on peut se voir dépassé par la pléthore de solutions qui peuvent exister, et ne pas savoir ce qu'il faut choisir ou apprendre. Il recommande certes les patterns et les bibliothèques (libs pour les intimes). Quelle est la différence ? Un framework appelle votre code, tandis que votre code appelle une bibliothèque.
Thomas Watson
Thomas a étonné l'auditoire en démontrant qu'il est (relativement) facile d'acheter une petite antenne radio grand public (chip RTL2832U fréquence 1090 Mhz), de la piloter avec Node/JavaScript.

Une application ? Capter les signaux émis par les avions à plusieurs dizaines de kilomères (protocole ADS-B) puis récupérer leur identification transpondeur, altitude, longitude, latitude, etc, et les placer sur une carte en direct. Il n'y a pas de chiffrement ni d'identification nécessaire donc tout le monde peut y accéder. Voir ses projets récents sur son compte GitHub : rtl-sdr, mode-s-decoder.
Lightning talks bis
Dans la deuxième session de lightning talks Stas Vilchik est convaincu : TypeScript is awesome
, Kristijan Ristovksi affirme que GraphQL va remplacer REST mais que les données sont toujours délicates à manipuler dans les SPAs ; Suby Raman finit par OpenGL qui permet en envoyant des instructions à la carte graphique (GPU) en JavaScript de traiter des millions de pixels sans ralentir le processeur.
Sean Larkin
Sean de Microsoft est impliqué dans l'open source, les devtools d'Edge, Angular et surtout WebPack qui est un module bundler. Il présente Tapable, une bibliothèque de plugin de 200 lignes, dorsale du système de plugins de WebPack. Elle permet d'étendre les classes de base, d'attraper les événements de compilation et donc de personnaliser le fonctionnement global et l'architecture du compilateur de WebPack... avec des nouveautés prometteuses pour la version 4.
Marcy Sutton
Marcy souhaite satisfaire un maximum d'utilisateurs, ce qui avec le web signifie comme souvent de prendre en compte leurs spécificités : handicap, situation géographique, capacités de lecture, âge, matériel, moyens, vitesse d'accès au réseau. En se concentrant sur l'accessibilité, elle démontre que JavaScript a un impact direct sur ces utilisateurs car il pilote souvent l'interface finale côté navigateur et qu'il est possible d'améliorer rapidement la situation en tenant compte de critères de base :
- Respecter la structuration du document, les niveaux de titre
- Faire attention au contraste et aux couleurs
- Gérer le focus (ne jamais utiliser * { outline: none; }) et permettre la navigation clavier par tabulation (en ajustant avec l'attribut tabindex s'il le faut)
- Saupoudrer d'ARIA avec par exemple aria-label sur les icônes
Pour ne pas perdre le visiteur dans une navigation repliée (à la mode de nos jours avec les menus burger), appliquer l'attribut inert sur le conteneur HTML. Cependant cet élément n'est pas implémenté partout et il faut des polyfills (WCIG inert). Côté React : inert={this.state.isOpen?null:''}.
Aujourd'hui il est possible d'auditer les applications web, y compris avec des outils automatisés tels qu'axe-coconut ou des extensions à la portée de tous comme Chrome Accessibility Debugger.
Tom Dale
Tom travaille chez LinkedIn sur la question de la performance d'affichage, y compris pour les marchés émergents. Il y a plusieurs axes sur lesquels agir : le téléchargement, le parsing (analyse syntaxique), et le rendu. La réactivité de l'interface est aussi importante : elle doit se mettre à jour rapidement, avec des animations, et supporter une fréquence de 60 images/seconde.
Le Virtual DOM a été important pour cela (utilisé par React), mais on peut faire encore mieux désormais (attention c'est extrême) car même sur le réseau le plus rapide et depuis le cache disque local il y a du temps de parsing et compilation/exécution. Le mobile exacerbe le tout car généralement plus lent que le desktop. JSX ressemble à du HTML, mais il est transpilé en un arbre d'éléments JavaScript, donc il faut le parser. Il faudrait déplacer la complexité dans le compilateur pour réduire la charge réseau et exécution côté client. Comment faire ? Compiler en bytecode (OMG!) qui est interprété par une petite machine virtuelle du navigateur. Le code compilé est plus léger donc plus rapide à télécharger, et plus performant à l'exécution. Pour ceci, un outil nommé Glimmer utilise ArrayBuffer donc il n'y a pas de parsing ou de structure de données intermédiaire. Glimmer optimise le tout en gérant à la fois le bytecode pour le premier rendu, et les mises à jour. Les démonstrations sur un mobile sont significatives. React est souvent pénalisé car il doit rafraîchir beaucoup de composants alors qu'il n'y en a pas besoin (développeurs contrôlez vos props). Jouez avec Glimmer Playground si le coeur vous en dit. Cette procédure est pour l'instant réservée aux projets extrêmes et conséquents, mais sera peut être de mise d'ici quelques années.
Brendan Eich
Le créateur de JavaScript (à la tête du navigateur Brave actuellement) nous narre une brève histoire de JavaScript, quelques secrets de son évolution parfois stagnante parfois mouvementée, ainsi que les améliorations prévues pour le futur proche. Il est difficile de résumer son allocution, mais retenons une citation : Things that are impossible just take longer
(Ian Hickson, rédacteur de la spec HTML5).
 Saluons les sponsors LAB/5com, Bloomberg, Microsoft, Vente-Privée, Linkvalue, Zalando, Mozilla, Algolia, JS Republic et Google.
Saluons les sponsors LAB/5com, Bloomberg, Microsoft, Vente-Privée, Linkvalue, Zalando, Mozilla, Algolia, JS Republic et Google.
dotJS est un événement réunissant 1400 participants autour de conférences dédiées à JavaScript et au web en général. L'édition 2017 a pris place aux Docks de Paris sur une scène verdoyante, présentée par le non moins verdoyant Christophe Porteneuve (Delicious Insights).

Autour des talks, différents sponsors ont pu se présenter sur leurs stands, sans compter de la restauration et des boissons à profusion, que demander de plus ;) Voici un résumé des sujets abordés en espérant que cela vous fasse envie pour l'année prochaine Les vidéos seront bientôt en ligne sur www.dotconferences.com/talks. Bravo pour cet événement organisé de main de maître et merci à Sylvain Zimmer.
Wes Bos
Wes (sommité de la communauté web) apprécie beaucoup les promesses (Promises) en JavaScript qui permettent d'en canaliser le côté asynchrone, et d'enchaîner des actions selon des conditions de succès ou d'échec. C'est un des principes les plus délicats de ce langage, qui reste cependant abordable et dont on ne peut plus se passer après avoir cerné leur syntaxe. Un appel à Promise.all permet par exemple d'attendre que toutes les promesses (en gros des fonctions devant retourner un succès) soient résolues et d'enchaîner sur d'autres actions.

Il y a cependant encore mieux : le principe async/await, lui aussi basé sur les promesses mais qui va encore plus loin en souplesse et qui combiné à des méthodes try/catch() permet de canaliser aussi les erreurs.
Conclusion :
- Écrivez vos web apps avec des promises
- Utilisez async await pour le flux
- Utilisez promisify pour les vieux codes
Trent Willis
Trent (Netflix) aime les devtools des navigateurs et participe à des projets tels que QUnit-in-browser qui se concentre sur l'analyse et les tests de la performance. Dans Working Well: The Future of Web Testing, il confirme que les outils de développement dans le navigateur sont essentiels pour comprendre et diagnostiquer du point de vue du navigateur et donc de l'utilisateur final. Pouvoir analyser le code coverage permet de savoir quelle proportion de code JS/CSS a réellement été utilisée par le navigateur. Suivre dans le temps (au fil des évolutions successives) un projet de ce point de vue indique si tout le code chargé sert encore effectivement ou s'il faut faire du nettoyage. Il existe aussi des projets tels que ember macro benchmark (pas uniquement réservé à ember) pour monitorer globalement et diagnostiquer la performance.
Suz Hinton
Suz est connue pour ses sessions de live coding sur Twitch. Elle cherche à proposer de nouveaux outils pour des problèmes connus.
Saviez-vous que le caractère unicode U+267F correspond au symbole international pour l'accessibilité ? Il a récemment été proposé de revoir son graphisme jugé peu représentatif des personnes en situation de handicap (trop statique, trop dévalorisant). Sara Hendren, artiste designer, a revu cette icône qui a déjà été adoptée par pas mal de monde (y compris les transports de New York City par exemple) mais pas pas toutes les organisations officielles (ce qui est long, difficile). Même Apple l'a adoptée pour l'emoji correspondant sur iOS.
Suz a présenté une démonstration de code en machine learning qui grâce à une requête fetch() va interroger une API pour ajouter des attributs HTML alt sur une galerie d'images Instagram, et l'accessibiliser... en 25 lignes de code seulement !
Une autre de ses démonstrations porte sur l'injection de sous-titres en direct sur ses streamings Twitch : elle transmet en direct son speech audio par WebSockets jusqu'à un serveur qui lui retransmet la transcription en texte. Celle-ci est ensuite incrustée avec la vidéo par un petit hack. Cette dernière phase nécessitait auparavant des extensions spécifiques à Chrome mais désormais une extension JavaScript est prévue par Twitch.
Feross Aboukhadijeh
Feross (WebTorrent) est féru de règles à enfreindre sur le web, pour bidouiller les navigateurs. Il y a une différence entre les règles établies, écrites, et celles qui sont perçues, ou réelles. Par exemple une technique qui a été démontrée par le passé permettant d'activer la webcam des visiteurs d'un site à leur insu en passant par les autorisations du plugin Flash. Celles-ci sont hébergées par une page d'Adobe, qui peut être placée en iframe transparente au-dessus de la page courante. En faisant croire à un jeu et en incitant l'internaute à cliquer sur plusieurs boutons qui se déplacent successivement à 4 emplacements stratégiques, on provoque des clics sur l'interface de gestion délicate d'Adobe Flash qui débloque l'accès à la webcam.
Une autre limitation qui peut être enfreinte est celle du stockage de données dans le navigateur via localStorage, qui est normalement plafonné à quelques Mo par nom de domaine. Or il "suffit" d'exploiter une myriade de sous-domaines différents pour rapidement remplir le disque dur du visiteur innocent. Principe démontré par Filldisk.com.
Dans le même ordre d'idée, on peut utiliser l'API Fullscreen (plein écran) pour du phishing, en faisant croire au visiteur qu'il est sur le site de sa banque et récupérer ses identifiants.
Dans sa démonstration live, Feross jongle avec les popups en JavaScript, leur déplacement sur l'écran, leur génération automatique suite à une action de l'utilisateur (un clic sur un bouton) et les équipe de comportements bien embêtants : impossibilité de les attraper/fermer, auto-redimensionnement aux coordonnées de la souris, etc. En attrapant des événements comme keypress qui permet normalement de sortir du plein écran, on peut ouvrir à nouveau... une vidéo en plein écran.
Vous pouvez en retrouver la compilation sur Theannoyingsite.com.
Lightning talks
Dans les lightning talks de l'après-midi : Matthieu Lux qui nous encourage à pratiquer le SSR (Server-Side Rendering) avec les frameworks JS à la mode (React, Angular, Vue) ; Elena Vilchik qui adresse un clin d'oeil aux bad parts de JavaScript surtout lorsqu'on manipule ensemble des types différents ; Mims Wright qui nous indique qu'il est tout à fait possible de développer des jeux avec React/Redux (voyez son Mimstris ; et Rafael Silva qui démontre qu'il est possible d'appliquer des fonctions de traitement audio (Web Audio) à des images (filtres passe-haut, passe-bas) : Slides.
Adrian Holovaty
Adrian est co-fondateur de Django, framework bien connu, et nous fait part de son expérience en lançant une controverse : n'utilisez pas de frameworks. Juste du JavaScript simple (aussi nommé plain JavaScript en VO ou Vanilla). Adrian a longtemps travaillé au Kansas pour un éditeur de journaux qui lui demandait des résultats rapides du jour au lendemain, ce qui a mené à la constitution d'outils qui ont donné Django lorsqu'il a été dévoilé en open source. Il a fini par quitter le développement, submergé par les demandes d'améliorations et de résolutions de bugs qui ne concernaient que des cas extrêmes.

Adrian a récemment travaillé sur Soundslice, pour l'apprentissage musical avec synchronisation de la partition au son et à la vidéo (affichage totalement responsive s'il vous plaît). À la première question que l'on lui pose souvent, il répond : je n'utilise pas de framework
. De nos jours, on peut se voir dépassé par la pléthore de solutions qui peuvent exister, et ne pas savoir ce qu'il faut choisir ou apprendre. Il recommande certes les patterns et les bibliothèques (libs pour les intimes). Quelle est la différence ? Un framework appelle votre code, tandis que votre code appelle une bibliothèque.
Thomas Watson
Thomas a étonné l'auditoire en démontrant qu'il est (relativement) facile d'acheter une petite antenne radio grand public (chip RTL2832U fréquence 1090 Mhz), de la piloter avec Node/JavaScript.

Une application ? Capter les signaux émis par les avions à plusieurs dizaines de kilomères (protocole ADS-B) puis récupérer leur identification transpondeur, altitude, longitude, latitude, etc, et les placer sur une carte en direct. Il n'y a pas de chiffrement ni d'identification nécessaire donc tout le monde peut y accéder. Voir ses projets récents sur son compte GitHub : rtl-sdr, mode-s-decoder.
Lightning talks bis
Dans la deuxième session de lightning talks Stas Vilchik est convaincu : TypeScript is awesome
, Kristijan Ristovksi affirme que GraphQL va remplacer REST mais que les données sont toujours délicates à manipuler dans les SPAs ; Suby Raman finit par OpenGL qui permet en envoyant des instructions à la carte graphique (GPU) en JavaScript de traiter des millions de pixels sans ralentir le processeur.
Sean Larkin
Sean de Microsoft est impliqué dans l'open source, les devtools d'Edge, Angular et surtout WebPack qui est un module bundler. Il présente Tapable, une bibliothèque de plugin de 200 lignes, dorsale du système de plugins de WebPack. Elle permet d'étendre les classes de base, d'attraper les événements de compilation et donc de personnaliser le fonctionnement global et l'architecture du compilateur de WebPack... avec des nouveautés prometteuses pour la version 4.
Marcy Sutton
Marcy souhaite satisfaire un maximum d'utilisateurs, ce qui avec le web signifie comme souvent de prendre en compte leurs spécificités : handicap, situation géographique, capacités de lecture, âge, matériel, moyens, vitesse d'accès au réseau. En se concentrant sur l'accessibilité, elle démontre que JavaScript a un impact direct sur ces utilisateurs car il pilote souvent l'interface finale côté navigateur et qu'il est possible d'améliorer rapidement la situation en tenant compte de critères de base :
- Respecter la structuration du document, les niveaux de titre
- Faire attention au contraste et aux couleurs
- Gérer le focus (ne jamais utiliser * { outline: none; }) et permettre la navigation clavier par tabulation (en ajustant avec l'attribut tabindex s'il le faut)
- Saupoudrer d'ARIA avec par exemple aria-label sur les icônes
Pour ne pas perdre le visiteur dans une navigation repliée (à la mode de nos jours avec les menus burger), appliquer l'attribut inert sur le conteneur HTML. Cependant cet élément n'est pas implémenté partout et il faut des polyfills (WCIG inert). Côté React : inert={this.state.isOpen?null:''}.
Aujourd'hui il est possible d'auditer les applications web, y compris avec des outils automatisés tels qu'axe-coconut ou des extensions à la portée de tous comme Chrome Accessibility Debugger.
Tom Dale
Tom travaille chez LinkedIn sur la question de la performance d'affichage, y compris pour les marchés émergents. Il y a plusieurs axes sur lesquels agir : le téléchargement, le parsing (analyse syntaxique), et le rendu. La réactivité de l'interface est aussi importante : elle doit se mettre à jour rapidement, avec des animations, et supporter une fréquence de 60 images/seconde.
Le Virtual DOM a été important pour cela (utilisé par React), mais on peut faire encore mieux désormais (attention c'est extrême) car même sur le réseau le plus rapide et depuis le cache disque local il y a du temps de parsing et compilation/exécution. Le mobile exacerbe le tout car généralement plus lent que le desktop. JSX ressemble à du HTML, mais il est transpilé en un arbre d'éléments JavaScript, donc il faut le parser. Il faudrait déplacer la complexité dans le compilateur pour réduire la charge réseau et exécution côté client. Comment faire ? Compiler en bytecode (OMG!) qui est interprété par une petite machine virtuelle du navigateur. Le code compilé est plus léger donc plus rapide à télécharger, et plus performant à l'exécution. Pour ceci, un outil nommé Glimmer utilise ArrayBuffer donc il n'y a pas de parsing ou de structure de données intermédiaire. Glimmer optimise le tout en gérant à la fois le bytecode pour le premier rendu, et les mises à jour. Les démonstrations sur un mobile sont significatives. React est souvent pénalisé car il doit rafraîchir beaucoup de composants alors qu'il n'y en a pas besoin (développeurs contrôlez vos props). Jouez avec Glimmer Playground si le coeur vous en dit. Cette procédure est pour l'instant réservée aux projets extrêmes et conséquents, mais sera peut être de mise d'ici quelques années.
Brendan Eich
Le créateur de JavaScript (à la tête du navigateur Brave actuellement) nous narre une brève histoire de JavaScript, quelques secrets de son évolution parfois stagnante parfois mouvementée, ainsi que les améliorations prévues pour le futur proche. Il est difficile de résumer son allocution, mais retenons une citation : Things that are impossible just take longer
(Ian Hickson, rédacteur de la spec HTML5).
 Saluons les sponsors LAB/5com, Bloomberg, Microsoft, Vente-Privée, Linkvalue, Zalando, Mozilla, Algolia, JS Republic et Google.
Saluons les sponsors LAB/5com, Bloomberg, Microsoft, Vente-Privée, Linkvalue, Zalando, Mozilla, Algolia, JS Republic et Google.
 Des courses-poursuites, des cascades en série : décidément, le métier de policier en Nouvelle-Zélande n'est pas de tout repos.
Des courses-poursuites, des cascades en série : décidément, le métier de policier en Nouvelle-Zélande n'est pas de tout repos.
 Vous venez de (ou allez bientôt) déballer votre Xbox One X et vous vous demandez quels sont les jeux qui justifient pleinement leur mention "Enhanced for Xbox One X" ? Presse-Citron vous apporte quelques réponses.
Vous venez de (ou allez bientôt) déballer votre Xbox One X et vous vous demandez quels sont les jeux qui justifient pleinement leur mention "Enhanced for Xbox One X" ? Presse-Citron vous apporte quelques réponses.
Gaffe à vous si vous avez l'habitude d'utiliser TeamViewer pour prendre le contrôle à distance de machines. En effet, le développeur XPL0 a mis en ligne sur son Github, un proof of concept qui se présente sous la forme d'une DLL injectable capable de modifier en mémoire les permissions de TeamViewer. Cela signifie que quelqu'un > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Teamviewer – Attention à la modification non autorisée des permissions ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Creating a one-of-a-kind logo to represent your business is crucial to its development and success. Whenever you think of a brand, an image immediately pops into your mind; if a logo has a lasting impression on you, it’s solid proof that it was designed successfully. Logos are a unique stamp that will represent all your hard work and everything that you […]
The post 20+ Logo Design Tutorials for All Graphic Designers appeared first on Line25.


Accédez à l'article original : Audit SEO, les spécificités des sites e-commerce.
Voici le début du contenu :
Un audit de site e-commerce n’est pas identique à celui d’un site classique. Si des points se rejoignent, il reste des spécificités qu’il faut maîtriser pour pouvoir auditer correctement le site.
Chez SeoMix, nous avons l’habitude de travailler sur WooCommerce puisque nous sommes spécialistes de WordPress. Mais, nous auditons aussi d’autres CMS comme Prestashop ou Magento. Qu’importe l’outil choisi, vérifiez les points listés dans cet article qui sont la base de tout audit de référencement naturel sur un site e-commerce !
Les spécificités techniques d’un e-commerce
Notre audit de site marchand débute par une grosse phase technique. Grâce à un crawl de votre site web (un outil scanne toutes les pages de votre site comme le fait Googlebot), l’utilisation de diverses extensions et l’analyse de données comme celles remontant dans [...]