Les actualités du Vendredi 04 mars 2016 dans les métiers du web - Marmits.com - Reims
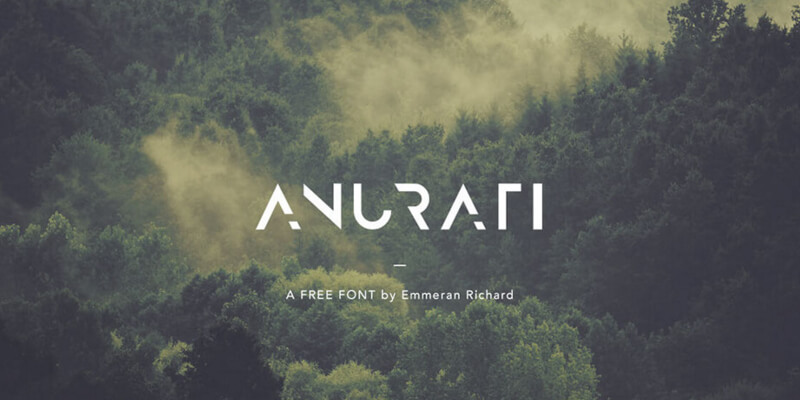
 Anurati is a modern stencil that features style font designed with negative space, getting a futuristic touch. Only available in uppercase characters.
Anurati is a modern stencil that features style font designed with negative space, getting a futuristic touch. Only available in uppercase characters.
The post Anurati: Modern Stencil Font appeared first on ByPeople.
 Angular Material is a reource for developers that use AngularJS to have reference of the implementation of Google's Material Design Specifications providing a set of reusable, well-tested, and accessible UI components based on Material Design.
Angular Material is a reource for developers that use AngularJS to have reference of the implementation of Google's Material Design Specifications providing a set of reusable, well-tested, and accessible UI components based on Material Design.
The post Angular Material: Material Design Reference Implementation appeared first on ByPeople.
 En lançant Auchan Frais, l'enseigne porte en ligne son offre d'alimentaire frais traditionnel. Pour couper l'herbe sous le pied d'Amazon Fresh comme pour chercher de la rentabilité.
En lançant Auchan Frais, l'enseigne porte en ligne son offre d'alimentaire frais traditionnel. Pour couper l'herbe sous le pied d'Amazon Fresh comme pour chercher de la rentabilité.![]()
 Vous avez toujours rêvé d’avoir un assistant à domicile, mais évidemment c’est impossible ? Amazon propose désormais deux appareils baptisés Echo Dot et Echo Tap pour effectuer cette tâche.
Vous avez toujours rêvé d’avoir un assistant à domicile, mais évidemment c’est impossible ? Amazon propose désormais deux appareils baptisés Echo Dot et Echo Tap pour effectuer cette tâche.
Les infos indispensables à connaître avant de terminer sa journée.
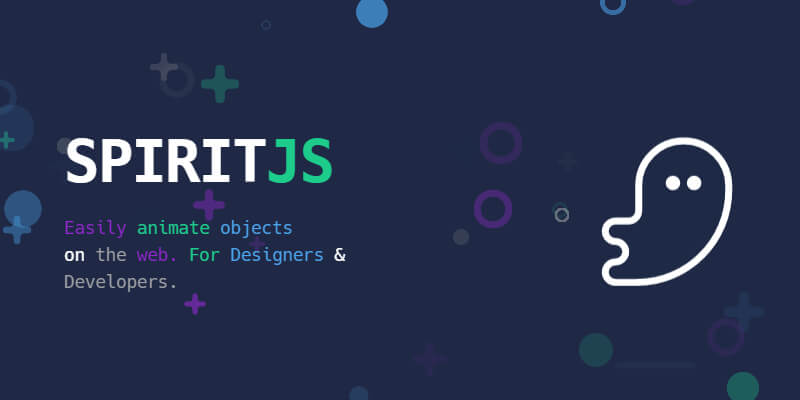
 SpiritJS is a JavaScript library that allows you to create utterly appealing animations counting on full timeline control, import and export JSON files, inspect animations, high-performance by aiming GPU, an interactive and intuitive UI, and much more.
SpiritJS is a JavaScript library that allows you to create utterly appealing animations counting on full timeline control, import and export JSON files, inspect animations, high-performance by aiming GPU, an interactive and intuitive UI, and much more.
The post Spirit: Intuitive JavaScript Animation Library appeared first on ByPeople.
C'est sans doute un nouvel Easter Egg dont Google a l'habitude : le bonhomme jaune (Pegman) de Street View est remplacé par Link, le héros du jeu The Legend of Zelda...Easter Egg Google Street View avec Link (The Legend of Zelda)Cet article écrit par Olivier Duffez a été publié sur Easter Egg Google Street View avec […]
Cet article écrit par Olivier Duffez a été publié sur Easter Egg Google Street View avec Link (The Legend of Zelda)
Cet article Easter Egg Google Street View avec Link (The Legend of Zelda) est apparu en premier sur WebRankInfo.
Quelles entreprises ont fait l'actualité cette semaine?
 Reportage en images au cœur du siège mondial de l'équipementier réseau américain, à San José en Californie.
Reportage en images au cœur du siège mondial de l'équipementier réseau américain, à San José en Californie.![]()
Bonjour à tous ! Aujourd’hui un petit mot rapide pour vous prévenir que je pars en vacances… Et si je pars en vacances, loin d’internet et de mon PC vous vous en doutez que l’activité sur le blog sera… nulle Je … Lire la suite
The post Le blog sera OFF jusqu’au 20 mars ! appeared first on Miss SEO Girl.
 La plus grande méfiance est à observer dans les semaines qui viennent car un ransomware nommé Locky s’attaque plus particulièrement aux Français et aux Allemands.
La plus grande méfiance est à observer dans les semaines qui viennent car un ransomware nommé Locky s’attaque plus particulièrement aux Français et aux Allemands.
 Un cœur d'activité en déclin, des acquisitions hasardeuses… eBay emprunte une voie qui rappelle furieusement celle du portail aujourd'hui dans la tourmente.
Un cœur d'activité en déclin, des acquisitions hasardeuses… eBay emprunte une voie qui rappelle furieusement celle du portail aujourd'hui dans la tourmente.![]()
 A l'ère du tout-connecté, il devient essentiel d'avoir un site Internet qualitatif pour pouvoir se référencer avec succès sur les moteurs de recherche. Mais c'est sans compter sur le negative SEO qui, déclenché par une concurrence déloyale, peut causer bien des ravages...
A l'ère du tout-connecté, il devient essentiel d'avoir un site Internet qualitatif pour pouvoir se référencer avec succès sur les moteurs de recherche. Mais c'est sans compter sur le negative SEO qui, déclenché par une concurrence déloyale, peut causer bien des ravages...![]()
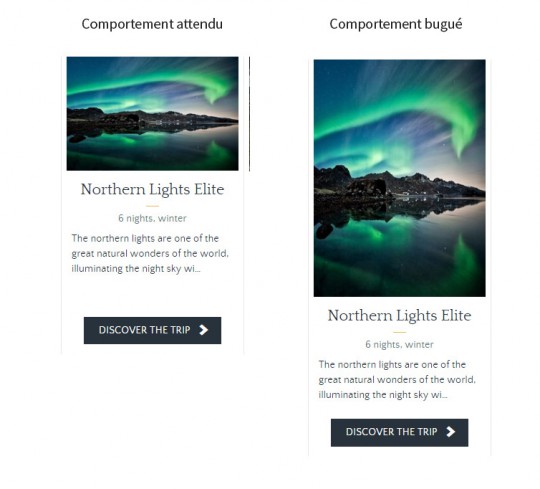
Sur plusieurs navigateurs (sauf Firefox) nous avons constaté au sein de différents projets à l'agence un petit bug concernant le module CSS3 Flexbox.
Le constat est celui-ci : lorsque l'on place une image responsive directement dans un container en flexbox, l'image s'affiche avec un petit souci de proportions :

Pour en savoir un peu plus sur l'explication de ce comportement (qui n'est en fait pas un bug) je vous laisse lire cet article.
En résumé, la spécification Flexbox a changé il y a quelques temps et les flex-items bénéficient désormais d'un min-height / min-width de valeur auto (et non plus 0 comme avant), et ça change tout !
En effet, quand la valeur de min-height était 0, les éléments flex-items pouvaient (devaient) se réduire autant que nécessaire, notre image préservait donc son ratio en réduisant leur hauteur.
À présent la taille intrinsèque des éléments tels que <img>.ou <input> est préservée par défaut. Dans notre exemple ci-dessus, la hauteur de l'image (en raison de son min-height: auto) n'a plus le droit de se réduire en deça de sa hauteur intrinsèque et le ratio ne peut donc pas être conservé.
Pour corriger cela, plus solutions mises en pratique dans la démo ci-dessous :
-
ajouter n'importe quel container, par exemple
<div>, autour de l'image. En résumé, faire en sorte que<img>ne soit pas descendant direct d'un élément endisplay:flex -
ajouter un
overflow:hiddensur le flex-item (ici l'image) -
forcer un
min-height:0etmin-width:0sur le flex-item (ici l'image) pour écraser la valeurautoqui vient nous embêter.
De notre courte expérience sur ce sujet, Il nous semble être une bonne pratique générale de systématiquement appliquer un min-height: 0 et min-width: 0 sur chaque flex-item de vos pages.
See the Pen oxXzwv by Stéphanie Walter (@stephaniewalter) on CodePen.
 An amazing article that will provide you with invaluable tips to make your website more awesome. It contains topics such as branding, typography, layouts, user interfaces, user experience, development, SEO, and stacks more.
An amazing article that will provide you with invaluable tips to make your website more awesome. It contains topics such as branding, typography, layouts, user interfaces, user experience, development, SEO, and stacks more.
The post 101 Ways to Make Your Website More Awesome appeared first on ByPeople.
Le negative SEO est une arme redoutable qui peut nuire grandement au positionnement et à la réputation de votre site. Comment le repérer et s’en protéger ? Par Andréa Bensaid, fondateur d'Eskimoz.

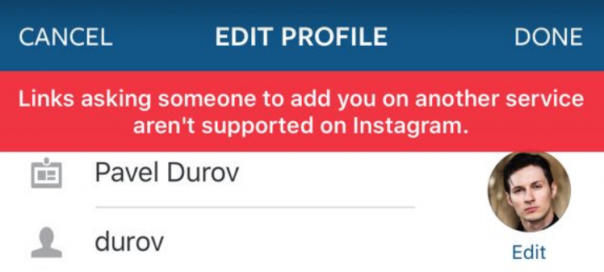
Nombreuses ont été les nouveautés dévoilées les dernières semaines par le célèbre service de partage de photos Instagram, pour le plus grand plaisir des utilisateurs. La dernière amélioration est cependant […]
L'article Instagram : Liens vers Snapchat et Telegram bloqués est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
 L'optimisation de l'expérience utilisateur semble bien avoir une nouvelle fois jeté son dévolu sur la planète e-commerce cette année. L'analyse des comportements d'achat et la personnalisation des parcours devront plus que jamais être au cœur des stratégies marketing.
L'optimisation de l'expérience utilisateur semble bien avoir une nouvelle fois jeté son dévolu sur la planète e-commerce cette année. L'analyse des comportements d'achat et la personnalisation des parcours devront plus que jamais être au cœur des stratégies marketing.![]()
![By Alex Carvalho from Rio de Janeiro, Brasil (Fernanda Lima) [CC BY-SA 2.0 (http://creativecommons.org/licenses/by-sa/2.0)], via Wikimedia Commons](http://www.presse-citron.net/wordpress_prod/wp-content/uploads/2016/03/Emmy-Awards-200x200.png) De nouvelles catégories pour lesquelles les séries YouTube sont éligibles.
De nouvelles catégories pour lesquelles les séries YouTube sont éligibles.
![]() An amazing set of 24 neatly crafted line icons regarding music studio items that come available in two sizes of PNGs, SVGs, Sketch file and Illustrator file.
An amazing set of 24 neatly crafted line icons regarding music studio items that come available in two sizes of PNGs, SVGs, Sketch file and Illustrator file.
The post Music Studio Line Icon Set appeared first on ByPeople.

Facebook souhaite semble-t-il continuer à développer l’audience de Messenger en proposant de nouvelles fonctionnalités. Plus exactement, alors que l’on pourrait assister au retour des SMS au sein de la messagerie, […]
L'article Facebook Messenger : Partage de musique & playlists Spotify est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
When we design websites, we do so to get a message across to our audience. However, one of the biggest hurdles that we often have to overcome in order to get that message to our visitors is clutter. When visitors come across a website that they perceive to be cluttered, some of them just up […]
Depuis quelques semaines, pour une raison que j'ignore, j'ai de gros soucis avec YouTube. Impossible de regarder une vidéo en HD tellement ça mets de temps à charger. Alors en attendant que ça revienne comme avant (foutu peering), j'ai trouvé un site qui s'appelle ProxFree qui fait office de proxy entre vous et YouTube. Ceux > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : ProxFree – Pour contourner les limitations de Youtube (débit ou blocage par pays) ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Juste avant Noël, nous vous présentions Framacartes, un service de création de cartes personnalisées pour vos sites web, communautés, randos, chasses au trésor… Framacartes est basé sur le logiciel Umap, qui permet d’ajouter des points, tracés et polygones sur les … Lire la suite
WATCHe : une passerelle entre montre connectée et esprit mécanique. Après plusieurs années de développement de coques à mouvements intégrés pour smartphones, WATCHe a décidé de donner une nouvelle dimension à la mode connectée. Avec le lancement durant la « wonder week » d’une application mobile destinée aux AppleWatch, tout l’esprit d’un mouvement mécanique peut […]
Les revenus provenant du Saas ont bondi de 31,8% l'an passé.
 Les incidents de sécurité en entreprise sont principalement attribuables aux salariés et anciens salariés, selon une étude de PWC.
Les incidents de sécurité en entreprise sont principalement attribuables aux salariés et anciens salariés, selon une étude de PWC.![]()
 L'arrivée de Lifi au sein de l'OS d'Apple préfigure un virage important dans la stratégie de la marque californienne.
L'arrivée de Lifi au sein de l'OS d'Apple préfigure un virage important dans la stratégie de la marque californienne.![]()
 Le débat entre Apple et le FBI s'est déplacé au Congrès. Une rencontre attendue durant laquelle le FBI n'a pas vraiment convaincu.
Le débat entre Apple et le FBI s'est déplacé au Congrès. Une rencontre attendue durant laquelle le FBI n'a pas vraiment convaincu.
 Moneytis, qui a intégré l'accélérateur fintech d'ING à Amsterdam, cherche à lever 300 000 euros.
Moneytis, qui a intégré l'accélérateur fintech d'ING à Amsterdam, cherche à lever 300 000 euros.![]()
Amazon a annoncé hier 2 nouvelles versions de son Amazon Echo : Le Amazon Tap et le Echo Dot. Ces appareils remplissent la fonction d'assistant vocale et semblent, en tout cas sur le papier, très prometteurs. Ces appareils sont pour le moment réservés au marché américain et fonctionnent uniquement avec l'anglais. Si je vous parle > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Un Amazon Echo a faire vous-même avec un Raspberry Pi ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Toute organisation est confrontée actuellement à une informatique hétérogène et des besoins différents en fonction des métiers. Une bonne visibilité de chacun des composants de l’infrastructure et des environnements de chacun est essentielle.
Toute organisation est confrontée actuellement à une informatique hétérogène et des besoins différents en fonction des métiers. Une bonne visibilité de chacun des composants de l’infrastructure et des environnements de chacun est essentielle.![]()
 En matière d’achat de logiciels d’entreprise, la stabilité a globalement été de mise pendant de nombreuses années. Le modèle des licences perpétuelles, qui permet de payer à l’avance pour profiter d’un accès à vie à un logiciel, est longtemps resté prépondérant, mais la donne change.
En matière d’achat de logiciels d’entreprise, la stabilité a globalement été de mise pendant de nombreuses années. Le modèle des licences perpétuelles, qui permet de payer à l’avance pour profiter d’un accès à vie à un logiciel, est longtemps resté prépondérant, mais la donne change.![]()
Avec son réseau social sur mobile, Migme veut se renforcer en Asie du Sud-Est et du Sud.
 La CNIL sanctionne les entreprises qui n'assurent pas la sécurité et la confidentialité des données à caractère personnel des internautes au titre de l'article 34 de la Loi informatique et Libertés.
La CNIL sanctionne les entreprises qui n'assurent pas la sécurité et la confidentialité des données à caractère personnel des internautes au titre de l'article 34 de la Loi informatique et Libertés.![]()
 Les députés français viennent d'adopter un amendement à un projet de loi destiné à modifier le Code de procédure pénale, avec dans la ligne de mire les fabricants de système de cryptologie qui ne collaborent pas avec les autorités en cas d'enquête sur des attentats. Apple pourrait-elle être concernée ?
Les députés français viennent d'adopter un amendement à un projet de loi destiné à modifier le Code de procédure pénale, avec dans la ligne de mire les fabricants de système de cryptologie qui ne collaborent pas avec les autorités en cas d'enquête sur des attentats. Apple pourrait-elle être concernée ?![]()
Depuis quelques mois, certains investisseurs restent en effet prudents en matière de valorisation dans le secteur technologique.
J'adore Linux et sa multitude de distribs. Du coup, quand je peux, j'en teste quelques nouvelles. Et là je viens de tomber sur Solus, une distrib qui a une approche un peu différente des autres. L'équipe qui s'occupe de Solus explique sur son site qu'elle souhaite garder le contrôle sur tout ce qui compose son > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Solus – Le Linux user-friendly qui refuse de devenir une usine à gaz ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Hanami is a modern web framework for Ruby. It has over 100 features, it’s optimized for speed, and secure by default.

 L’idée serait de « permettre aux éditeurs de distribuer leurs contenus automatiquement par le biais du service de messagerie du réseau social ».
L’idée serait de « permettre aux éditeurs de distribuer leurs contenus automatiquement par le biais du service de messagerie du réseau social ».
 Si l’Oculus Rift ne supporte pas les Macs, c’est parce que les caractéristiques ne sont pas assez bonnes.
Si l’Oculus Rift ne supporte pas les Macs, c’est parce que les caractéristiques ne sont pas assez bonnes.
This File Upload script uses the latest HTML5, Javascript and PHP technologies to offer a reliable and efficient end to end system to allow your visitors to upload files on […]
The post HTML5 File Upload with PHP5 appeared first on jQuery Rain.
In this tutorial, total number of 8 ultimate hover effects and every single effect contain 3 different effects using same property of CSS3. So you easily learn the single property […]
The post Ultimate Image Hover effects using CSS3 appeared first on jQuery Rain.
 Facebook et Spotify veulent que vous partagiez des chansons sur Messenger.
Facebook et Spotify veulent que vous partagiez des chansons sur Messenger.
Dans ce nouvel épisode du Débrief de la semaine, Frenchweb reçoit Alexandre Malsch, le PDG et cofondateur de meltygroup, le groupe...
La société veut accélérer à l'international pour commercialiser ses solutions de gestion et de diffusion de contenus marketing. Interview de Jean-Louis Bernard, le PDG.