Les actualités du Vendredi 05 janvier 2024 dans les métiers du web - Marmits.com - Reims
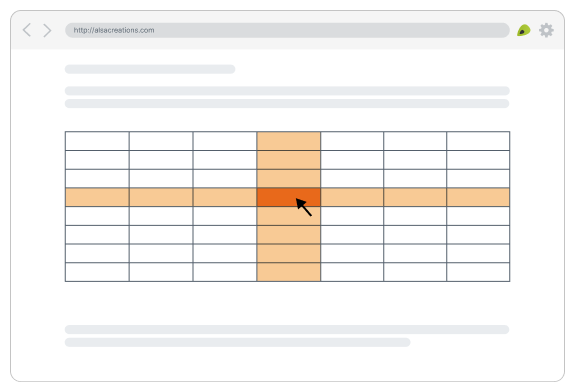
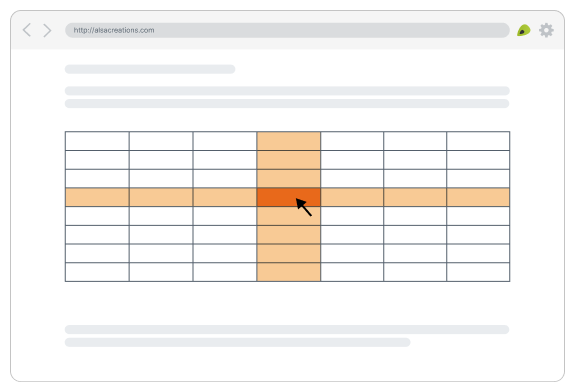
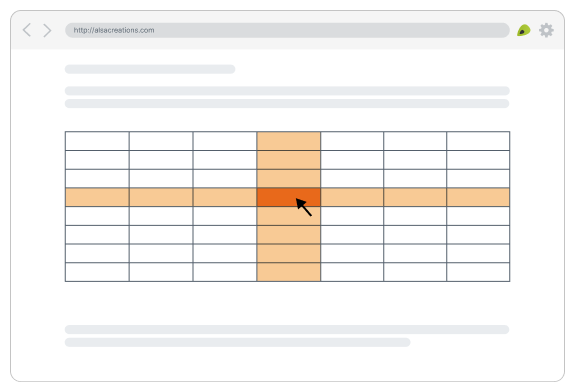
Aujourd'hui, il nous est possible de faire énormément de choses avancés en CSS. Cependant quelque chose qui semble plus ou moins simple n'est pas toujours aussi simple que ce que l'on espérait, voir pas du tout. Le projet sur lequel je travaille affiche énormement de table de données (<table>). Pour certaines d'entre elles, j'aimerais pouvoir mettre en surbrillance la ligne et la colonne qui prolongent cellule que je survole…

Il est évident qu'il existe de moches solutions avec Javascript (hum hum), mais il est aussi très simple de le faire avec CSS (codepen).
Comment cibler une ligne de la table ?
Très simplement, en utilisant la pseudo-classe hover sur la ligne (<tr> table-row), on peut changer son background-color.
tr:hover {
background: antiquewhite;
}
Comment cibler une colonne de la table ?
Un peu plus compliqué pour cette partie…
En Javascript, il est plutôt facile de récupérer l'index de la colonne pour ensuite utiliser CSS et une pseudo-classe :nth-child(), dans toutes les lignes, sélectionner la colonne numéro 4 et lui afficher un background différent.
En CSS, on ne peut pas connaître son index (à l'exception de first et last), remonter la structure et réappliquer plus loin.
Par contre, en combinant de simple propriétés comme position, overflow et un pseudo-élément ::before, on pourrait créer l'illusion en s'étendant un peu plus loin que la cellule.
td {
position: relative;
&:hover::before {
content: "";
position: absolute;
inset: -100vh 0; /* https://developer.mozilla.org/fr/docs/Web/CSS/inset */
background: antiquewhite;
z-index: -1; /* On positione le pseudo-élément en arrière plan */
}
}
Avec inset: -100vh 0 (équivalent à top: -100vh; right: 0; bottom: -100vh; left: 0;), on va prendre la largeur de la cellule et s'étendre en hauteur.
Maintenant, nous avons bien une surbrillance qui se fait sur les deux axes. Il y a cependant notre colonne qui s'étend un peu trop. En ajoutant un simple overflow: hidden sur notre table, on contiendra tout ça.
Pour voir le résultat: codepen
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Aujourd'hui, il nous est possible de faire énormément de choses avancés en CSS. Cependant quelque chose qui semble plus ou moins simple n'est pas toujours aussi simple que ce que l'on espérait, voir pas du tout. Le projet sur lequel je travaille affiche énormement de table de données (<table>). Pour certaines d'entre elles, j'aimerais pouvoir mettre en surbrillance la ligne et la colonne qui prolongent cellule que je survole…

Il est évident qu'il existe de moches solutions avec Javascript (hum hum), mais il est aussi très simple de le faire avec CSS (codepen).
Comment cibler une ligne de la table ?
Très simplement, en utilisant la pseudo-classe hover sur la ligne (<tr> table-row), on peut changer son background-color.
tr:hover {
background: antiquewhite;
}
Comment cibler une colonne de la table ?
Un peu plus compliqué pour cette partie…
En Javascript, il est plutôt facile de récupérer l'index de la colonne pour ensuite utiliser CSS et une pseudo-classe :nth-child(), dans toutes les lignes, sélectionner la colonne numéro 4 et lui afficher un background différent.
En CSS, on ne peut pas connaître son index (à l'exception de first et last), remonter la structure et réappliquer plus loin.
Par contre, en combinant de simple propriétés comme position, overflow et un pseudo-élément ::before, on pourrait créer l'illusion en s'étendant un peu plus loin que la cellule.
td {
position: relative;
&:hover::before {
content: "";
position: absolute;
inset: -100vh 0; /* https://developer.mozilla.org/fr/docs/Web/CSS/inset */
background: antiquewhite;
z-index: -1; /* On positione le pseudo-élément en arrière plan */
}
}
Avec inset: -100vh 0 (équivalent à top: -100vh; right: 0; bottom: -100vh; left: 0;), on va prendre la largeur de la cellule et s'étendre en hauteur.
Maintenant, nous avons bien une surbrillance qui se fait sur les deux axes. Il y a cependant notre colonne qui s'étend un peu trop. En ajoutant un simple overflow: hidden sur notre table, on contiendra tout ça.
Pour voir le résultat: codepen
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Aujourd'hui, il nous est possible de faire énormément de choses avancés en CSS. Cependant quelque chose qui semble ± simple n'est pas toujours aussi simple que ce que l'on espère, voir pas du tout. Le projet sur lequel je travaille affiche énormément de table de données (<table>). Pour certaines d'entre elles, j'aimerais pouvoir mettre en surbrillance la ligne et la colonne de la cellule que je survole…

Il est évident qu'il existe de moches solutions avec Javascript (hum hum), mais il est aussi très simple de le faire avec CSS (codepen).
Comment cibler une ligne de la table ?
Très simplement, en utilisant la pseudo-classe hover sur la ligne (<tr> table-row), on peut changer son background-color.
tr:hover {
background: antiquewhite;
}
Comment cibler une colonne de la table ?
Un peu plus compliqué pour cette partie…
En Javascript, il est plutôt facile de récupérer l'index de la colonne pour ensuite utiliser CSS et une pseudo-classe :nth-child(). Pour toutes les lignes, sélectionner la colonne numéro 4, et lui afficher un background différent.
En CSS, on ne peut pas connaître son index (à l'exception de first et last), remonter la structure et ensuite réappliquer plus loin.
Par contre, en combinant de simple propriétés comme position, overflow et un pseudo-élément ::before, on pourrait créer l'illusion en s'étendant verticalement un peu plus loin que la cellule.
td {
position: relative;
&:hover::before {
content: "";
position: absolute;
inset: -100vh 0; /* https://developer.mozilla.org/fr/docs/Web/CSS/inset */
background: antiquewhite;
z-index: -1; /* On positione le pseudo-élément en arrière plan */
}
}
Avec inset: -100vh 0 (équivalent à top: -100vh; right: 0; bottom: -100vh; left: 0;), on va prendre la largeur de la cellule et s'étendre en hauteur.
Maintenant, nous avons bien une surbrillance qui se fait sur les deux axes. Il y a cependant notre colonne qui s'étend un peu trop. En ajoutant un simple overflow: hidden sur notre table, on contiendra tout ça.
Google propose une balise meta spéciale pour désactiver l'affichage du SearchBox au-dessus des sitelinks, dans ses pages de résultats de recherche. Explications...
Searching for a tool to make cross-platform design a breeze? Desperate for an extension that helps you figure out the HTML code of that fantastic color palette? Looking for a trick that will supercharge your productivity this year? We’ve got you covered.
Fontimize * Interactive code cells * Frontend predictions for 2024
Je suis un adepte des favoris : lorsque je trouve un site Web qui me plaît et je le sauvegarde ...
La grand-messe annuelle des technologies, le CES, va s’ouvrir mardi à Las Vegas sous le signe de l’incontournable intelligence artificielle (IA), censée rendre des produits électroniques déjà très sophistiqués encore plus « intelligents », et même plus « humains ». L’enjeu du Consumer Electronics Show cette année, c’est « la façon dont l’IA est intégrée » dans des technologies existantes, estime …
L’article L’intelligence artificielle, un second souffle pour les appareils connectés est apparu en premier sur FRENCHWEB.FR.
![]()
A huge collection of hundreds of vector icons from multiple sources, put together by Ayman Taher in a free Figma file.
The post Huge Collection of Free Vector Icons appeared first on Freebiesbug.
Chers amis, découvrez Unison Zen Master, un plugin gratuit idéal pour producteurs de tous niveaux et genres musicaux, compatible avec les principales DAW. Offrant des effets tels que décalage, largeur, oscillation de hauteur, bitcrushing, bruit de fond et réverbération, il améliore la qualité de vos mixages. Téléchargez-le sur leur site en entrant votre prénom et e-mail. Expérimentez avec ses fonctionnalités pour donner une touche professionnelle à vos projets.
 Découvrez la destination idéale pour le télétravail cet hiver selon un classement effectué sur 33 pays.
Découvrez la destination idéale pour le télétravail cet hiver selon un classement effectué sur 33 pays.
 Début août le service dirigé par la société Meta a introduit une fonctionnalité très simple d'utilisation mais bien commode pour aider les personnes les moins à l'aise avec leur téléphone ou les démarches en ligne.
Début août le service dirigé par la société Meta a introduit une fonctionnalité très simple d'utilisation mais bien commode pour aider les personnes les moins à l'aise avec leur téléphone ou les démarches en ligne.
 L'année 2024 s'annonce encore riche en émotions footballistiques. Les téléspectateurs devront néanmoins faire attention quand ils applaudiront les exploits de leur équipe.
L'année 2024 s'annonce encore riche en émotions footballistiques. Les téléspectateurs devront néanmoins faire attention quand ils applaudiront les exploits de leur équipe.