Les actualités du Mardi 05 novembre 2019 dans les métiers du web - Marmits.com - Reims
 https://github.blog/2019-11-04-github-sponsors-is-now-out-of-beta-in-30-countries/
https://github.blog/2019-11-04-github-sponsors-is-now-out-of-beta-in-30-countries/
200+ Abstract Backgrounds Bundle, Only $9: High Resolution JPEG Files, 3508x2480px, A4 @300dpi, Variety Of Effects Like Abstract Lightning, Flames, Glows, Sparks & Bokehs, Commercial Use
 https://blog.cloudflare.com/the-project-jengo-saga-how-cloudflare-stood-up-to-a-patent-troll-and-won/
https://blog.cloudflare.com/the-project-jengo-saga-how-cloudflare-stood-up-to-a-patent-troll-and-won/
Peaks.js was developed by BBC R&D, it uses the HTML canvas element to display the waveform at different zoom levels, and has configuration options to allow you to customize the waveform views. Interact with the waveform views, zooming, scrolling or creating point or segment markers that denote content to be clipped or for reference
 https://www.nytimes.com/2019/11/04/opinion/facebook-political-ads.html
https://www.nytimes.com/2019/11/04/opinion/facebook-political-ads.html






La RATP a multiplié des expérimentations de navettes autonomes ces dernières années.
L’article Robots-taxis à Paris: la RATP s’allie avec l’Israélien Mobileye pour lancer des tests est apparu en premier sur FrenchWeb.fr.
Psychology and Mathematics many times have more implications on our lives than we think. Psychology helps to create surprising insights into understanding the brain’s functioning. Math is more prevalent in our daily lives than we realize, as it’s used in architecture, musical instruments, our daily commute, and much more. Hence, using the core principles of […]
The post 10 Math and Psychology Tricks That Will Help You Design Better Websites appeared first on Line25.
La startup israélienne revendique plus de 420 collaborateurs à New York et Tel Aviv et analyserait des transactions dans 235 pays.
L’article Paiement: la startup Riskified lève 164 millions de dollars pour sa solution de prévention des fraudes est apparu en premier sur FrenchWeb.fr.

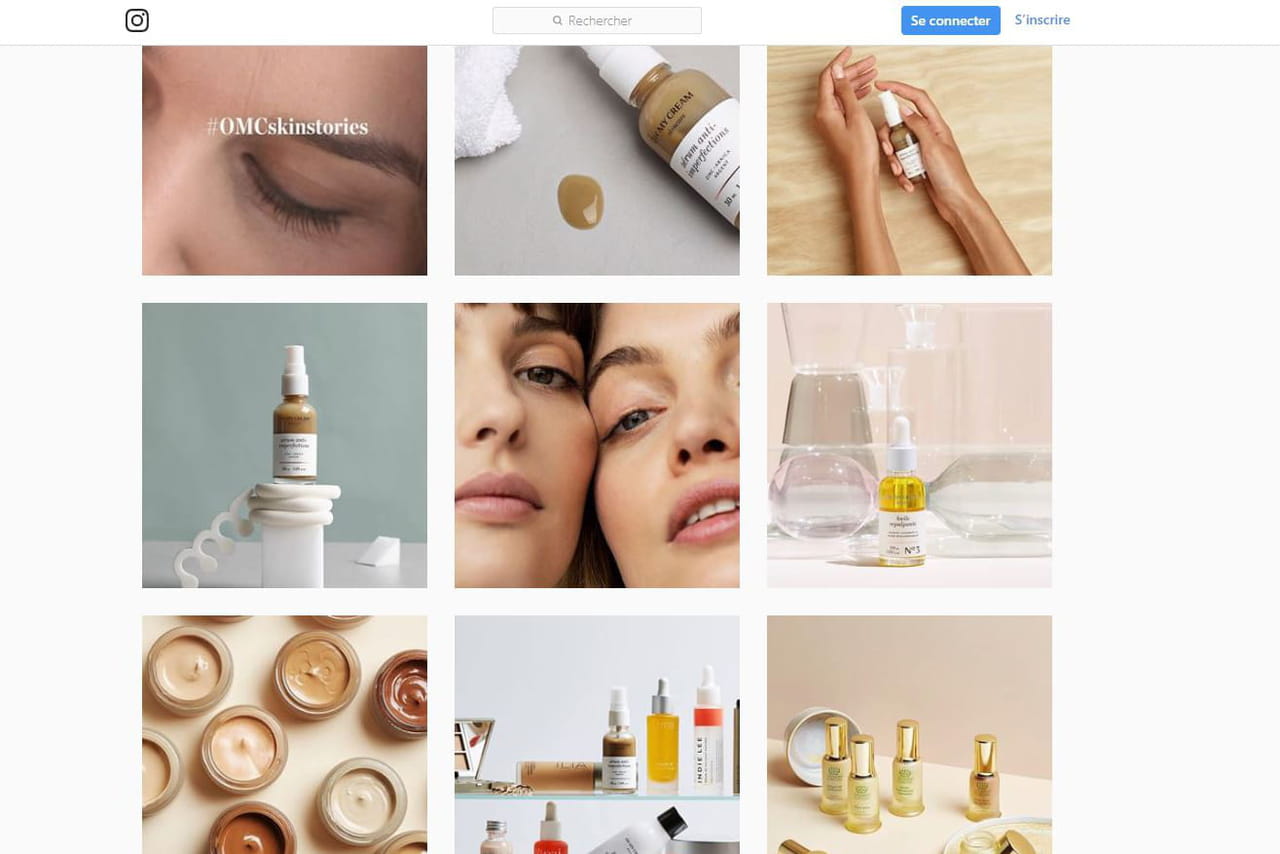
 Que ce soit pour fédérer une communauté, favoriser les interactions directes ou communiquer sur son business vertueux, les digitally native vertical brands plébiscitent Instagram.
Que ce soit pour fédérer une communauté, favoriser les interactions directes ou communiquer sur son business vertueux, les digitally native vertical brands plébiscitent Instagram.
Des échecs qui pourraient réduire les chances de SoftBank de lever un deuxième fonds de plusieurs centaines de milliards de dollars?
L’article Plenty, Wag, Fair… dans l’ombre de WeWork, les autres échecs de SoftBank est apparu en premier sur FrenchWeb.fr.
Des échecs qui pourraient réduire les chances de SoftBank de lever un deuxième fonds de plusieurs centaines de milliards de dollars?
L’article Plenty, Way, Fair… dans l’ombre de WeWork, les autres échecs de SoftBank est apparu en premier sur FrenchWeb.fr.
![]()
 Le cocon sémantique est un cas particulier du maillage interne… Mais le cocon est-il pas toujours la meilleure solution ? Permet-il toujours de pousser la page que nous aimerions mettre sur orbite. Il est en fait possible de faire encore mieux…
Le cocon sémantique est un cas particulier du maillage interne… Mais le cocon est-il pas toujours la meilleure solution ? Permet-il toujours de pousser la page que nous aimerions mettre sur orbite. Il est en fait possible de faire encore mieux…
 Annoncé comme la solution d’avenir de toutes les entreprises, le cloud hybride s’avère finalement complexe et onéreux à utiliser en mode cloud privé / public. L’adoption du multicloud s’impose peu à peu comme une alternative.
Annoncé comme la solution d’avenir de toutes les entreprises, le cloud hybride s’avère finalement complexe et onéreux à utiliser en mode cloud privé / public. L’adoption du multicloud s’impose peu à peu comme une alternative.
 Et si l’intelligence artificielle était le remède aux maux du secteur des transports et de la logistique ? C’est l’une des questions que se pose le secteur à l’heure de sa transformation numérique.
Et si l’intelligence artificielle était le remède aux maux du secteur des transports et de la logistique ? C’est l’une des questions que se pose le secteur à l’heure de sa transformation numérique.


 Aux frontières, les données constituent une ressource inestimable ; mais elles ne peuvent améliorer l’efficacité de la sécurité uniquement si les officiers de terrain reçoivent les informations à temps et sont en mesure d'en sortir des renseignements intelligents.
Aux frontières, les données constituent une ressource inestimable ; mais elles ne peuvent améliorer l’efficacité de la sécurité uniquement si les officiers de terrain reçoivent les informations à temps et sont en mesure d'en sortir des renseignements intelligents.

"La publicité à l'ancienne, c'est terminé".
L’article Marketing: après leur fusion, Tradelab (Fimalac) et Jellyfish forment un ensemble à 580 millions d’euros est apparu en premier sur FrenchWeb.fr.
 https://css-tricks.com/float-element-in-the-middle-of-a-paragraph/
https://css-tricks.com/float-element-in-the-middle-of-a-paragraph/
 https://www.theverge.com/2019/11/4/20942031/microsoft-fluid-framework-office-web-preview
https://www.theverge.com/2019/11/4/20942031/microsoft-fluid-framework-office-web-preview
 https://www.itsnicethat.com/news/facebook-rebrand-word-mark-redesign-graphic-design-041119
https://www.itsnicethat.com/news/facebook-rebrand-word-mark-redesign-graphic-design-041119
 https://www.smashingmagazine.com/2019/11/css-things-cant-yet-do/
https://www.smashingmagazine.com/2019/11/css-things-cant-yet-do/

Pierre Chappaz partage sa vision de l’entreprise, revient sur sa relation avec Patrick Drahi, sa façon de faire du business et de coacher.
L’article [PODCAST] Pierre Chappaz (Kelkoo & Teads): tenir tête aux GAFA est apparu en premier sur FrenchWeb.fr.
A set of interesting looking image transitions including distortion and warp effects made with WebGL.
Creative WebGL Image Transitions was written by Yuriy Artyukh and published on Codrops.
La conférence We Love Speed s’est tenue cette année à Lille, après Bordeaux l’an dernier pour la première édition. Clever Age était de nouveau sponsor de l’événement et 4 collaborateurs étaient présents pour assister aux nombreuses conférences. Celles-ci étaient réparties sur deux salles, pour des thèmes d’une part techniques et d’autre part plus axés sur […]
Dans le but d'étoffer nos propositions de contenus originaux et de ne pas être les seuls à donner notre avis via nos articles, Alsacréations a décidé de donner la parole à des professionnel·le·s du Web au travers de courtes interviews permettant de découvrir des profils aussi différents qu'intéressants. L'idée derrière cette initiative est de parler d'actualité, découvrir de nouveaux horizons, mais également de donner de la visibilité à certaines pratiques, parfois trop peu mises en avant.
Et c'est Sophie Drouvroy qui a accepté la lourde responsabilité d'être notre première invitée pour entamer cette nouvelle série de questions-réponses.
Sophie compte parmi les personnes qui font avancer le Web de qualité, le Web accessible à tous. Le sâchiez-vous ?
(Alsacréations) Peux-tu te présenter en quelques mots, ainsi que ton parcours ?
(Sophie Drouvroy) Je suis actuellement responsable front et qualité web chez numerik-ea, Intégratrice web et experte en accessibilité numérique. J’ai été formée à l’école des Gobelins en 1997. À ma sortie de l’école, j’ai fait des sites en flash mais aussi en HTML/CSS. J’ai appris par moi-même car les formations sont rarement accessibles.
(A) Quels outils mets-tu en œuvre au quotidien ?
(SD) Firefox, Chrome et Safari avec des extensions (liste non exhaustive : Stylus, Tota11y, Web Developer, headingsMap,…). Mes éditeurs favoris sont Sublime Text et parfois Visual Studio Code avec les snippets et extensions qui me facilitent la vie au quotidien.
Depuis quelques temps, j’utilise Git et Gulp en ligne de commande, j’ai mis beaucoup de temps à m’y faire car ce ne sont pas des interfaces graphiques.
Il m’arrive d’utiliser des logiciels comme Prepros pour compiler mes CSS sur mes projets personnels. Les éditeurs de texte et tableurs ainsi que VoiceOver font aussi partie de mes outils pour mes audits d’accessibilité.

Le site web sophie-drouvroy.com
(A) Peux-tu nous parler de ton rôle à Paris Web ? Comment l’accessibilité a-t-elle réussi à s’imposer dans ce genre d’événement de grande envergure ?
(SD) J’ai découvert Paris Web en 2008 parce que mon conjoint y allait et pas moi. La baseline de l’association est : « design, standards du web et accessibilité » et j’ai écrit au staff que j’étais au regret de ne pas pouvoir participer car ce n’était pas accessible pour moi. L’équipe a tout mis en œuvre pour que l’accessibilité totale soit mise en place (vélotypie et interprétation LSF, programme en braille).
Le jour où j’ai pu venir à Paris Web, c’était la deuxième édition accessible.
Je suis actuellement Secrétaire de Paris Web et j’ai en charge l’accessibilité de l’événement depuis 4 ans maintenant. C’est un poste qui demande du travail avant, pendant et après l’événement avec la mise en place d’une préparation du terrain pour les équipes qui rendent accessibles les contenus. Je suis heureuse de voir aujourd’hui que nous avons un public sourd et malentendant.
(A) Le web a beaucoup évolué depuis que le grand public y a accès : la surdité était-elle moins handicapante à ses débuts lorsque le web était plus “statique”, sans tous les contenus audio/vidéo qui nous entourent aujourd’hui ?
(SD) On ne peut pas comparer le web « statique » et le web « riche en médias ». Pour les sourds, la vraie révolution du web, c’était la mise en relation d’abord par les mails, ensuite les messageries instantanées et enfin les réseaux sociaux. Moi avant le web, je n’avais que le Minitel pour communiquer. Pouvoir apprendre seule, c’est le web qui me l’a permis. Le web « statique » n’était pas mieux c’est comme si on disait que lire un livre c’est mieux que d’aller voir un film au cinéma. Moi, je veux pouvoir faire les deux ????
L’explosion des contenus vidéos et audios est tellement importante que la quantité de contenus accessibles augmente elle aussi mais la proportion en pourcentage reste trop faible. Nous avons plus de contenus accessibles aujourd’hui mais nous en avons beaucoup moins que les autres.
(A) La spécification HTML ou CSS (ou autre) de tes rêves ce serait quoi ?

(SD) J’aimerais qu’on arrête de demander à l’intégrateur web (ou développeur front-end) d’avoir les compétences d’un développeur alors qu’on demande pas forcément l’inverse.
(A) Est-ce qu’il y a quelque chose de neuf dans ta vie professionnelle ou dans le web que tu aimerais nous partager/dont tu aimerais faire la promo parce que ça te tient à cœur ? Des initiatives ? Des projets ?
(SD) Depuis mon opération, un nouveau monde s’ouvre à moi : celui de la musique. C’est nouveau pour moi, je viens de découvrir qu’elle pouvait m’aider à me concentrer.
Sur Twitter, j’ai lancé le hashtag #musicOnEar pour pouvoir la découvrir. L’idée au départ était de provoquer des discussions avec les personnes qui me suivent. Mon répertoire musical était vierge, il s’enrichit de jour en jour grâce à ce hashtag.
Et finalement, je vois que certains enrichissent leur playlist aussi. J’aime beaucoup cette notion de partage.
(A) Et enfin... Tu préfères un dîner en tête à tête avec Trump ou devoir utiliser IE6 pour le restant de ta vie ?
(SD) Ni l’un, ni l’autre. Je suis libre, moi !
Merci encore pour avoir pensé à moi,
Sophie
Merci à Sophie d'avoir été notre crash test et de nous avoir parlé d'accessibilité.
Vous le savez sans-doute, chez Alsacréations nous accordons beaucoup d'importance à la thématique de l'accessibilité, et c'est donc avec plaisir que nous voyons les choses évoluer dans le bon sens.
Vous avez des questions sur l'accessibilité ou sur notre interviewée ? C'est dans les commentaires que ça se passe.
Dans le but d'étoffer nos propositions de contenus originaux et de ne pas être les seuls à donner notre avis via nos articles, Alsacréations a décidé de donner la parole à des professionnel·le·s du Web au travers de courtes interviews permettant de découvrir des profils aussi différents qu'intéressants. L'idée derrière cette initiative est de parler d'actualité, découvrir de nouveaux horizons, mais également de donner de la visibilité à certaines pratiques, parfois trop peu mises en avant.
Et c'est Sophie Drouvroy qui a accepté la lourde responsabilité d'être notre première invitée pour entamer cette nouvelle série de questions-réponses.
Sophie compte parmi les personnes qui font avancer le Web de qualité, le Web accessible à tous. Le sâchiez-vous ?
(Alsacréations) Peux-tu te présenter en quelques mots, ainsi que ton parcours ?
(Sophie Drouvroy) Je suis actuellement responsable front et qualité web chez numerik-ea, Intégratrice web et experte en accessibilité numérique. J’ai été formée à l’école des Gobelins en 1997. À ma sortie de l’école, j’ai fait des sites en flash mais aussi en HTML/CSS. J’ai appris par moi-même car les formations sont rarement accessibles.
(A) Quels outils mets-tu en œuvre au quotidien ?
(SD) Firefox, Chrome et Safari avec des extensions (liste non exhaustive : Stylus, Tota11y, Web Developer, headingsMap,…). Mes éditeurs favoris sont Sublime Text et parfois Visual Studio Code avec les snippets et extensions qui me facilitent la vie au quotidien.
Depuis quelques temps, j’utilise Git et Gulp en ligne de commande, j’ai mis beaucoup de temps à m’y faire car ce ne sont pas des interfaces graphiques.
Il m’arrive d’utiliser des logiciels comme Prepros pour compiler mes CSS sur mes projets personnels. Les éditeurs de texte et tableurs ainsi que VoiceOver font aussi partie de mes outils pour mes audits d’accessibilité.

Le site web sophie-drouvroy.com
(A) Peux-tu nous parler de ton rôle à Paris Web ? Comment l’accessibilité a-t-elle réussi à s’imposer dans ce genre d’événement de grande envergure ?
(SD) J’ai découvert Paris Web en 2008 parce que mon conjoint y allait et pas moi. La baseline de l’association est : « design, standards du web et accessibilité » et j’ai écrit au staff que j’étais au regret de ne pas pouvoir participer car ce n’était pas accessible pour moi. L’équipe a tout mis en œuvre pour que l’accessibilité totale soit mise en place (vélotypie et interprétation LSF, programme en braille).
Le jour où j’ai pu venir à Paris Web, c’était la deuxième édition accessible.
Je suis actuellement Secrétaire de Paris Web et j’ai en charge l’accessibilité de l’événement depuis 4 ans maintenant. C’est un poste qui demande du travail avant, pendant et après l’événement avec la mise en place d’une préparation du terrain pour les équipes qui rendent accessibles les contenus. Je suis heureuse de voir aujourd’hui que nous avons un public sourd et malentendant.
(A) Le web a beaucoup évolué depuis que le grand public y a accès : la surdité était-elle moins handicapante à ses débuts lorsque le web était plus “statique”, sans tous les contenus audio/vidéo qui nous entourent aujourd’hui ?
(SD) On ne peut pas comparer le web « statique » et le web « riche en médias ». Pour les sourds, la vraie révolution du web, c’était la mise en relation d’abord par les mails, ensuite les messageries instantanées et enfin les réseaux sociaux. Moi avant le web, je n’avais que le Minitel pour communiquer. Pouvoir apprendre seule, c’est le web qui me l’a permis. Le web « statique » n’était pas mieux c’est comme si on disait que lire un livre c’est mieux que d’aller voir un film au cinéma. Moi, je veux pouvoir faire les deux ????
L’explosion des contenus vidéos et audios est tellement importante que la quantité de contenus accessibles augmente elle aussi mais la proportion en pourcentage reste trop faible. Nous avons plus de contenus accessibles aujourd’hui mais nous en avons beaucoup moins que les autres.
(A) La spécification HTML ou CSS (ou autre) de tes rêves ce serait quoi ?

(SD) J’aimerais qu’on arrête de demander à l’intégrateur web (ou développeur front-end) d’avoir les compétences d’un développeur alors qu’on demande pas forcément l’inverse.
(A) Est-ce qu’il y a quelque chose de neuf dans ta vie professionnelle ou dans le web que tu aimerais nous partager/dont tu aimerais faire la promo parce que ça te tient à cœur ? Des initiatives ? Des projets ?
(SD) Depuis mon opération, un nouveau monde s’ouvre à moi : celui de la musique. C’est nouveau pour moi, je viens de découvrir qu’elle pouvait m’aider à me concentrer.
Sur Twitter, j’ai lancé le hashtag #musicOnEar pour pouvoir la découvrir. L’idée au départ était de provoquer des discussions avec les personnes qui me suivent. Mon répertoire musical était vierge, il s’enrichit de jour en jour grâce à ce hashtag.
Et finalement, je vois que certains enrichissent leur playlist aussi. J’aime beaucoup cette notion de partage.
(A) Et enfin... Tu préfères un dîner en tête à tête avec Trump ou devoir utiliser IE6 pour le restant de ta vie ?
(SD) Ni l’un, ni l’autre. Je suis libre, moi !
Merci encore pour avoir pensé à moi,
Sophie
Merci à Sophie d'avoir été notre crash test et de nous avoir parlé d'accessibilité.
Vous le savez sans-doute, chez Alsacréations nous accordons beaucoup d'importance à la thématique de l'accessibilité, et c'est donc avec plaisir que nous voyons les choses évoluer dans le bon sens.
Vous avez des questions sur l'accessibilité ou sur notre interviewée ? C'est dans les commentaires que ça se passe.

Article invité, rédigé par Ferréole Lespinasse Sobriété éditoriale, slow content, communication responsable, communication raisonnée… Après l’euphorie de la com paillette et du marketing à outrance, une certaine pondération gagne la fonction marketing-communication. Avis aux producteurs de contenus qui souhaitent s’engager dans … Lire la suite
L’article Sobriété éditoriale : 6 grands principes est apparu en premier sur Miss SEO Girl.



[FW Radar] Meersens, l’application qui veut donner aux citoyens les outils pour améliorer leur santé
Morane Rey-Huet et Louis Stockreisser se sont rencontrés à l’Institut polytechnique de Grenoble avant de fonder Meersens en 2017. Cette startup propose une solution qui permet aux consommateurs de détecter tout ce qui peut avoir un impact négatif sur leur santé dans leur environnement immédiat. Meersens est l’un des deux lauréats Lyonnais pour le concours …
L’article [FW Radar] Meersens, l’application qui veut donner aux citoyens les outils pour améliorer leur santé est apparu en premier sur FrenchWeb.fr.
Pensez-vous régulièrement à la cybersécurité ? Probablement pas. L’Union Européenne ainsi que plusieurs groupes d’acteurs du domaine souhaitent remédier à cela en sensibilisant les acteurs à la sécurité, à l’occasion du mois de la cyber sécurité.

Medopad s’appuie sur les applications mobiles et les wearables pour collecter des données sur chaque patient et y appliquer une couche d’intelligence artificielle pour prévenir l’apparition de maladies.
L’article Soutenu par Tencent et Bayer, Medopad lève 25 millions de dollars pour ses biomarqueurs numériques est apparu en premier sur FrenchWeb.fr.
 Avez-vous déjà chiffré ce que coûte une coupure Internet à votre entreprise ? Au-delà de l’agacement ressenti, ce type d’incident dépasse largement le simple désagrément et se mesure très vite en centaine de milliers d’euros. Une question à prendre au sérieux et à anticiper, en évaluant de près la qualité de la connectivité des locaux avant de s’y installer. La connectivité numérique d’un bien immobilier constitue une réelle valeur d’usage avec laquelle il faut désormais compter.
Avez-vous déjà chiffré ce que coûte une coupure Internet à votre entreprise ? Au-delà de l’agacement ressenti, ce type d’incident dépasse largement le simple désagrément et se mesure très vite en centaine de milliers d’euros. Une question à prendre au sérieux et à anticiper, en évaluant de près la qualité de la connectivité des locaux avant de s’y installer. La connectivité numérique d’un bien immobilier constitue une réelle valeur d’usage avec laquelle il faut désormais compter.
 Nous sommes en train de transférer l’écriture des mondes de demain à des développeurs. Est-ce que cela ne questionne pas notre identité en tant que citoyen ? La façon dont nous participons à la vie de la cité ?
Nous sommes en train de transférer l’écriture des mondes de demain à des développeurs. Est-ce que cela ne questionne pas notre identité en tant que citoyen ? La façon dont nous participons à la vie de la cité ?
One of the most important elements in the success of a website is speed. Tools like Google Lighthouse have been built to emphasize performance precisely because it is so important to user experience, and by association, to search engine ranking. The speed of a website is determined by numerous factors, but the single greatest is […]

 Très utile pour enregistrer, à des fins de transparence, des informations liées aux transactions, la technologie des "chaînes de blocs" commence à être utilisée pour consigner aussi des références à des engagements contractuels et/ou des informations de traçabilité.
Très utile pour enregistrer, à des fins de transparence, des informations liées aux transactions, la technologie des "chaînes de blocs" commence à être utilisée pour consigner aussi des références à des engagements contractuels et/ou des informations de traçabilité.

Comment de petites structures auto-financées peuvent-elle faire face à des armées qui mettent en place un rouleau compresseur?
L’article [Bootscaling #3] 8 règles pour faire face à des compétiteurs en hyper-croissance est apparu en premier sur FrenchWeb.fr.
Cette année, l'Internet des objets ou « IoT » fête ses 20 ans. C’est en effet en 1999 que Kevin Ashton, technicien britannique, introduit cette notion alors qu’il développe les technologies de capteurs et d'identification au MIT.
Destiné à des start-up innovantes à très fort potentiel de développement, le programme consiste en un accompagnement d’accélération sur 1 an, ciblé «business» et «levée de fonds». L’aide apportée doit garantir aux start-up accompagnées le passage aux différentes étapes d’accès au marché et leur permettre de préparer la démarche de levée de fonds. Rendez-vous en …
L’article [Appel à candidatures] Open Tourisme Lab recrute sa 3ème promotion de start-up du programme d’accélération est apparu en premier sur FrenchWeb.fr.
![]()

Semji : voilà un nom qui va compter dans les outils SEO. Grâce au test complet de WebRankInfo, découvrez cette plateforme complète dédiée à l'optimisation éditoriale du référencement.
Uber peine à maîtriser ses dépenses : ses coûts totaux sont passés de 3,7 milliards de dollars il y a un an à près de 5 milliards sur le trimestre écoulé.
L’article Avec 1,2 milliard de dollars de pertes au troisième trimestre, la rentabilité reste un Graal lointain pour Uber est apparu en premier sur FrenchWeb.fr.

Il paraît que l’on n’apprend que de ses erreurs… Nous avons donc voulu compiler nos plantages, errements et autres découragements récents, afin d’en tirer quelques enseignements. Cet article fait partie des « Carnets de voyage de Contributopia ». D’octobre à décembre 2019, … Lire la suite


Lorsqu’on parle de vidéoconférence ce sont souvent les mêmes noms qui viennent en tête : Skype, Google Hangout, les appels vidéos Slack, voire les Facebook et autres Youtube Live. Et bien, pensez à ajouter à cette liste le nom de Jitsi. Ce dernier est un projet open source, 100% gratuit, multiplateformes (Windows, … Suite




Il s’agit de la troisième levée de fonds de la startup normande.
L’article La startup Cherchemonnid lève 1,16 million d’euros pour développer sa plateforme de recherches immobilières est apparu en premier sur FrenchWeb.fr.
Interview avec Marie-Laure Saillard, CEO de MesDocteurs.
L’article [FW500] La téléconsultation, l’arme ultime pour améliorer l’accès aux soins en France? est apparu en premier sur FrenchWeb.fr.
 https://medium.com/epicagency/behind-the-scenes-of-we-cargo-3999f5f559c
https://medium.com/epicagency/behind-the-scenes-of-we-cargo-3999f5f559c
The post Preloader Style 247 appeared first on Best jQuery.
The post Range Slider Style 49 appeared first on Best jQuery.
 https://www.androidpolice.com/2019/11/04/adobe-photoshop-camera-announcement/
https://www.androidpolice.com/2019/11/04/adobe-photoshop-camera-announcement/
 https://uxdesign.cc/personas-e60c1c06ead1
https://uxdesign.cc/personas-e60c1c06ead1 https://uxdesign.cc/stop-bashing-personas-8da04a1fc4d6
https://uxdesign.cc/stop-bashing-personas-8da04a1fc4d6 https://speckyboy.com/glitch-effect-web-design/
https://speckyboy.com/glitch-effect-web-design/ https://www.wired.co.uk/article/gdpr-fines
https://www.wired.co.uk/article/gdpr-fines https://www.creativebloq.com/news/baywatch-red
https://www.creativebloq.com/news/baywatch-red https://thedesignest.net/facebook-logo-redesign/
https://thedesignest.net/facebook-logo-redesign/