Les actualités du Mardi 05 avril 2022 dans les métiers du web - Marmits.com - Reims
 https://tympanus.net/codrops/2022/04/05/lines-to-content-layout-animation/
https://tympanus.net/codrops/2022/04/05/lines-to-content-layout-animation/
 https://searchengineland.com/why-people-believe-seo-myths-383364
https://searchengineland.com/why-people-believe-seo-myths-383364
 https://www.itsnicethat.com/features/creativity-in-the-metaverse-creative-industry-040422
https://www.itsnicethat.com/features/creativity-in-the-metaverse-creative-industry-040422
 https://dribbble.com/stories/2022/04/05/10-excellent-design-blogs-to-follow-for-endless-inspiration
https://dribbble.com/stories/2022/04/05/10-excellent-design-blogs-to-follow-for-endless-inspiration
 Les attentes et les critères ont bien changé entre la génération que l'on appelle aujourd'hui la "Gen Z" et la précédente. Et pour cause, les aspirations liées au développement professionnel, à la reconnaissance, au salaire ou encore à la politique RSE sont toutes autres. Les entreprises doivent s'adapter et prendre en compte ces nouveaux desiderata si elles souhaitent attirer et surtout fidéliser leurs employés.
Les attentes et les critères ont bien changé entre la génération que l'on appelle aujourd'hui la "Gen Z" et la précédente. Et pour cause, les aspirations liées au développement professionnel, à la reconnaissance, au salaire ou encore à la politique RSE sont toutes autres. Les entreprises doivent s'adapter et prendre en compte ces nouveaux desiderata si elles souhaitent attirer et surtout fidéliser leurs employés.
L'initiative WebAIM (Web Accessibility In Mind), pilotée par l'Université d'Etat de l'Utah, a publié les résultats de son enquête 2022 portant sur un million de pages d'accueil : The WebAIM Million.
Rappelons que WebAIM développe WAVE une suite d'outils pour évaluer l'accessibilité, également disponible en extension Firefox ou Chrome, à essayer si vous ne l'avez pas encore fait.

Un bon nombre de conclusions et statistiques en sont tirées, voici une sélection des faits les plus marquants parmi les thématiques abordées pour pouvoir tous nous situer dans le respect des bonnes pratiques.
Les pages ont été bien entendu analysées automatiquement par un algorithme et non par un audit humain, ce qui comporte des limites. Rien ne vaut un audit exhaustif réalisé par un·e expert·e en accessibilité qui saura à la fois exploiter des outils de tests et détecter les bonnes/mauvaises pratiques uniquement perceptibles par un cerveau organique.
De manière générale :
- La complexité a augmenté (en nombre d'éléments par page).
- Il y a toujours un taux d'erreur assez élevé.

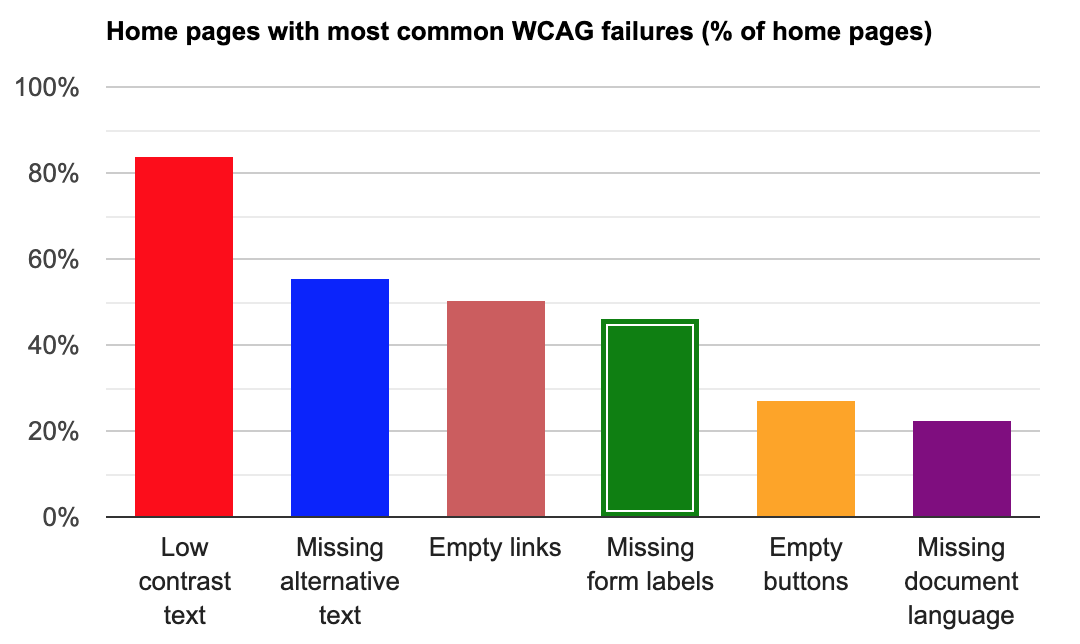
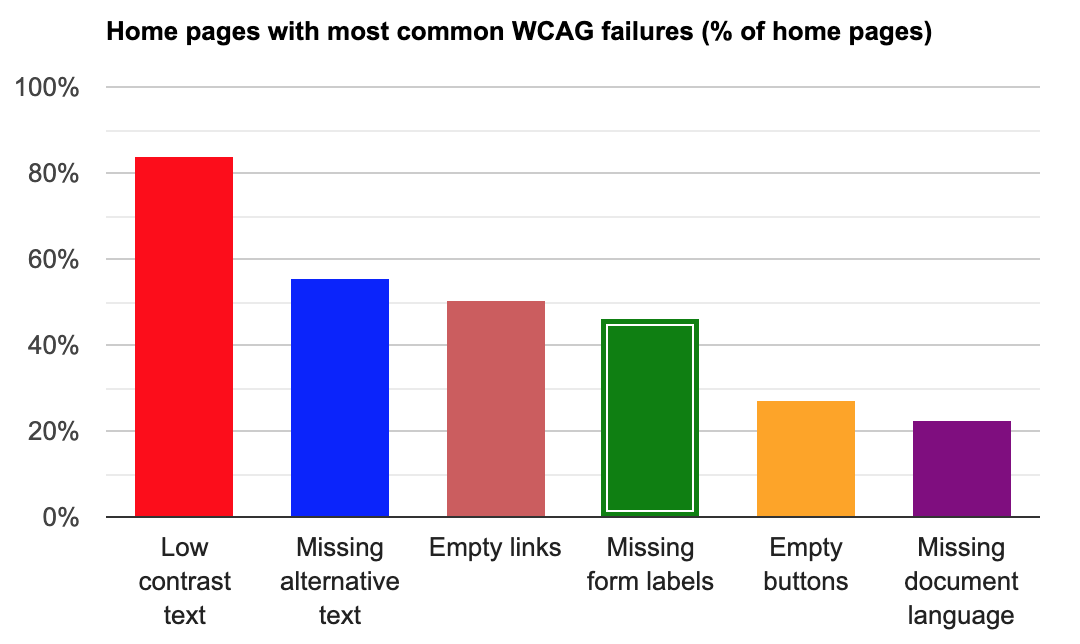
Les 4 erreurs les plus courantes :
- Le texte faiblement contrasté
- L'alternative texte manquante
- Les liens vides
- Les labels manquants sur les formulaires (en amélioration)
D'autres statistiques intéressantes :
- Près de 10% des pages n'utilisent aucun titre (éléments
<h1>,<h2>, etc). - Environ 75% des pages semblent utiliser, au moins partiellement, les régions (landmarks ARIA).
- L'usage d'ARIA a fortement augmenté ; les erreurs en découlant aussi, signifiant probablement (corrélation n'est pas causalité) que plus on tente de le mettre en place, plus il semble également "mal" intégré. Sa complexité de mise en oeuvre est-elle trop élevée ?
- 20% des pages comportent des liens formulés tels que "cliquez ici".
- 15% des pages comportent des liens d'évitement.

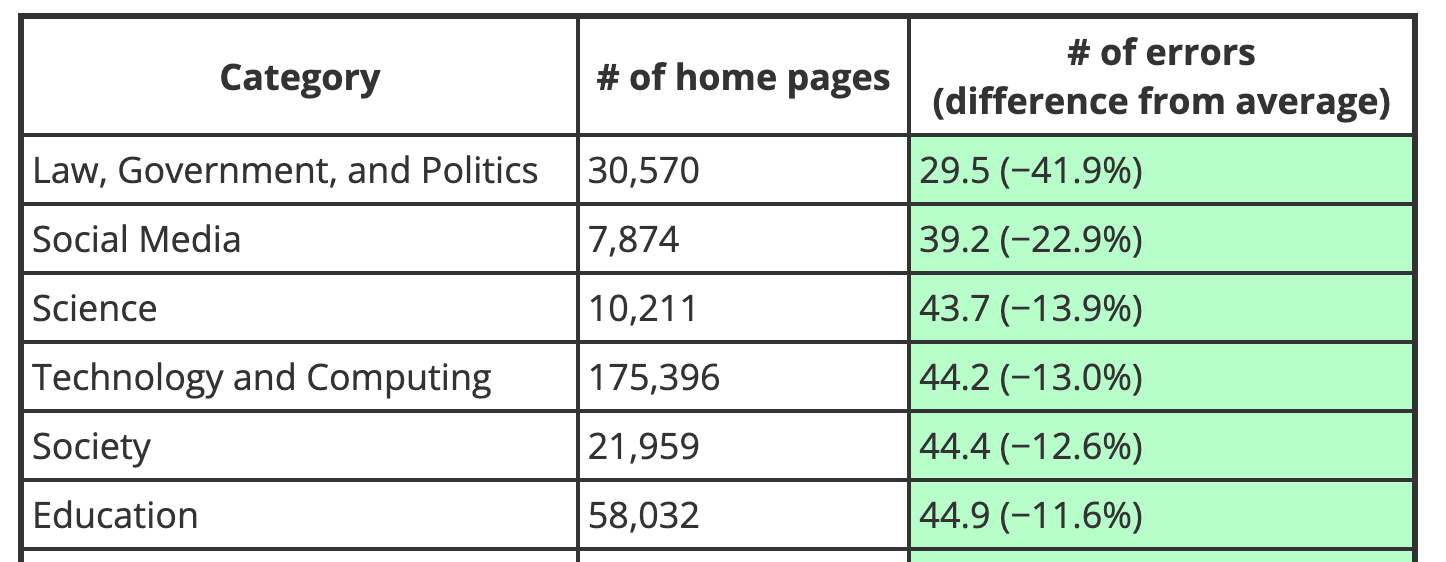
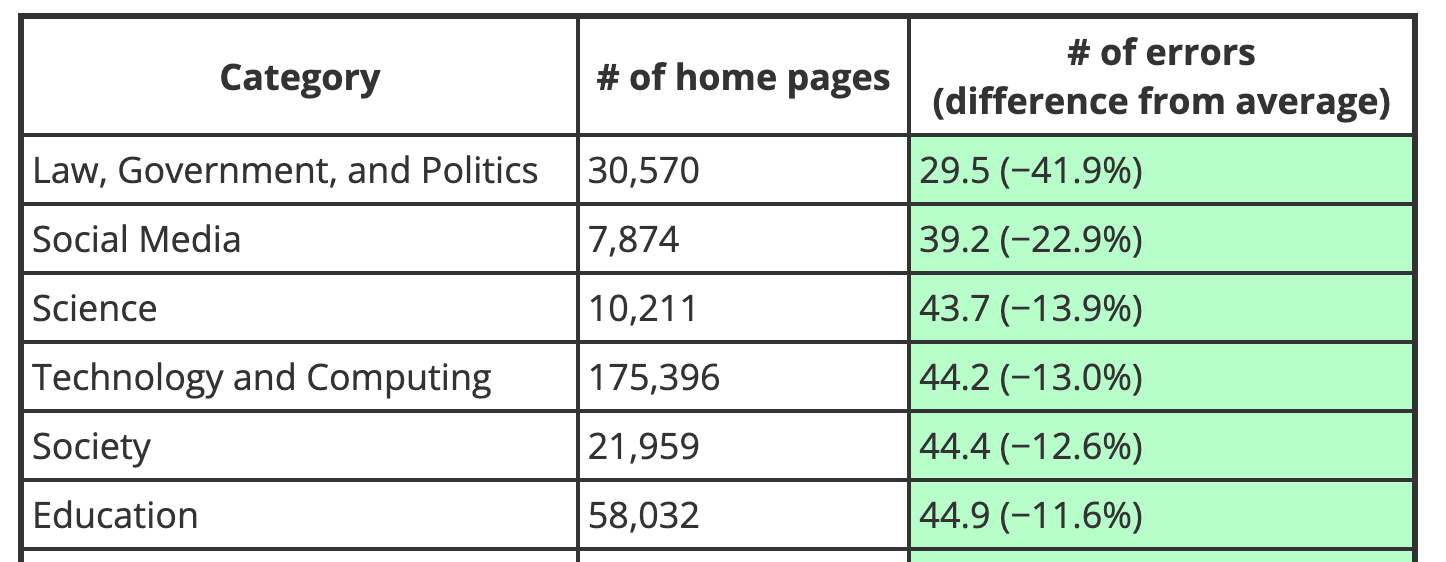
Parmi les catégories de sites, on notera que ceux qui ont le moins d'erreurs sont ceux qui se doivent de respecter des contraintes légales d'accessibilité (sites gouvernementaux, éducation) ou qui y mettent les moyens (technologie, réseaux sociaux). Les moins bien servis sont les sites de loisirs ou d'achat en ligne (qui devraient paradoxalement disposer d'un budget à cet effet).
Du côté des CMS (ou gestionnaires de contenu), Squarespace et Wix sont notés avec le moins d'erreurs, suivis de la famille Drupal, Typo3, Joomla, WordPress. On peut certainement penser que les plateformes tout-en-un qui ne nécessitent pas d'intervenir absolument sur le code source sont moins sujettes aux failles de conception. On peut aussi y deviner une influence du modèle économique pour les CMS conventionnels et des thèmes à personnaliser ou télécharger pour chacun d'entre eux. Il est difficile d'en tirer une conclusion tant la qualité des thèmes et extensions est variable : vous pouvez très bien disposer d'un site conçu "maison", simple et très accessible, tout comme un célèbre thème gratuit ou acheté qui n'aura pas été pensé avec un objectif de qualité.
Les chiffres sont détaillés pour les bibliothèques et frameworks JavaScript, sans toutefois dégager de score très significatif : là aussi c'est l'usage que l'on en fait qui est primordial, combiné à l'ancienneté. Un framework récent aura très probablement quelques bonnes pratiques de base déjà prises en compte, et écueils évités, et aura servi à concevoir des pages avec une meilleure prise en compte de l'accessibilité... par rapport à un site sorti il y a une dizaine d'années avec un "vieux" code.
Enfin, les régies publicitaires semblent générer plus de difficultés : les pages utilisant Google AdSense ou encore Criteo comportent statistiquement plus d'erreurs. C'est un point de vigilance.
Bonne lecture !
L'initiative WebAIM (Web Accessibility In Mind), pilotée par l'Université d'Etat de l'Utah, a publié les résultats de son enquête 2022 portant sur un million de pages d'accueil : The WebAIM Million.
Rappelons que WebAIM développe WAVE une suite d'outils pour évaluer l'accessibilité, également disponible en extension Firefox ou Chrome, à essayer si vous ne l'avez pas encore fait.

Un bon nombre de conclusions et statistiques en sont tirées, voici une sélection des faits les plus marquants parmi les thématiques abordées pour pouvoir tous nous situer dans le respect des bonnes pratiques.
Les pages ont été bien entendu analysées automatiquement par un algorithme et non par un audit humain, ce qui comporte des limites. Rien ne vaut un audit exhaustif réalisé par un·e expert·e en accessibilité qui saura à la fois exploiter des outils de tests et détecter les bonnes/mauvaises pratiques uniquement perceptibles par un cerveau organique.
De manière générale :
- La complexité a augmenté (en nombre d'éléments par page).
- Il y a toujours un taux d'erreur assez élevé.

Les 4 erreurs les plus courantes :
- Le texte faiblement contrasté
- L'alternative texte manquante
- Les liens vides
- Les labels manquants sur les formulaires (en amélioration)
D'autres statistiques intéressantes :
- Près de 10% des pages n'utilisent aucun titre (éléments
<h1>,<h2>, etc). - Environ 75% des pages semblent utiliser, au moins partiellement, les régions (landmarks ARIA).
- L'usage d'ARIA a fortement augmenté ; les erreurs en découlant aussi, signifiant probablement (corrélation n'est pas causalité) que plus on tente de le mettre en place, plus il semble également "mal" intégré. Sa complexité de mise en oeuvre est-elle trop élevée ?
- 20% des pages comportent des liens formulés tels que "cliquez ici".
- 15% des pages comportent des liens d'évitement.

Parmi les catégories de sites, on notera que ceux qui ont le moins d'erreurs sont ceux qui se doivent de respecter des contraintes légales d'accessibilité (sites gouvernementaux, éducation) ou qui y mettent les moyens (technologie, réseaux sociaux). Les moins bien servis sont les sites de loisirs ou d'achat en ligne (qui devraient paradoxalement disposer d'un budget à cet effet).
Du côté des CMS (ou gestionnaires de contenu), Squarespace et Wix sont notés avec le moins d'erreurs, suivis de la famille Drupal, Typo3, Joomla, WordPress. On peut certainement penser que les plateformes tout-en-un qui ne nécessitent pas d'intervenir absolument sur le code source sont moins sujettes aux failles de conception. On peut aussi y deviner une influence du modèle économique pour les CMS conventionnels et des thèmes à personnaliser ou télécharger pour chacun d'entre eux. Il est difficile d'en tirer une conclusion tant la qualité des thèmes et extensions est variable : vous pouvez très bien disposer d'un site conçu "maison", simple et très accessible, tout comme un célèbre thème gratuit ou acheté qui n'aura pas été pensé avec un objectif de qualité.
Les chiffres sont détaillés pour les bibliothèques et frameworks JavaScript, sans toutefois dégager de score très significatif : là aussi c'est l'usage que l'on en fait qui est primordial, combiné à l'ancienneté. Un framework récent aura très probablement quelques bonnes pratiques de base déjà prises en compte, et écueils évités, et aura servi à concevoir des pages avec une meilleure prise en compte de l'accessibilité... par rapport à un site sorti il y a une dizaine d'années avec un "vieux" code.
Enfin, les régies publicitaires semblent générer plus de difficultés : les pages utilisant Google AdSense ou encore Criteo comportent statistiquement plus d'erreurs. C'est un point de vigilance.
Bonne lecture !
 La technologie seule ne rapproche pas les entreprises de leurs clients. Les entrepreneurs du numérique ont besoin de penser leur relation client pour répondre aux nouvelles attentes des consommateurs.
La technologie seule ne rapproche pas les entreprises de leurs clients. Les entrepreneurs du numérique ont besoin de penser leur relation client pour répondre aux nouvelles attentes des consommateurs.
 Les MSP évoluent sur un marché très concurrentiel. Si cette situation offre au client final plus de liberté de choix, cette concurrence peut-être une menace pour la croissance des MSP émergents.
Les MSP évoluent sur un marché très concurrentiel. Si cette situation offre au client final plus de liberté de choix, cette concurrence peut-être une menace pour la croissance des MSP émergents.
 Nous avons assisté à une explosion des fintech dédiées aux besoins spécifiques des PME et freelances (ex : Qonto, Tide, October…) mais où sont les logiciels et/ou les fintech dédiés aux corporates.
Nous avons assisté à une explosion des fintech dédiées aux besoins spécifiques des PME et freelances (ex : Qonto, Tide, October…) mais où sont les logiciels et/ou les fintech dédiés aux corporates.
 L'urgence climatique amène l'ensemble des secteurs à accompagner la transition écologique. Et le triptyque épargne-paiement-consommation n'échappe pas à cette révolution verte.
L'urgence climatique amène l'ensemble des secteurs à accompagner la transition écologique. Et le triptyque épargne-paiement-consommation n'échappe pas à cette révolution verte.
 Les cryptomonnaies séduisent de plus en plus de nouveaux adeptes mais elles restent une cible de la cybercriminalité et des arnaques à l'investissement. Voici comment les repérer et les éviter.
Les cryptomonnaies séduisent de plus en plus de nouveaux adeptes mais elles restent une cible de la cybercriminalité et des arnaques à l'investissement. Voici comment les repérer et les éviter.
L’interopérabilité logicielle, c’est à dire la capacité de deux logiciels à parler « la même langue », a souvent été évoquée dans le Framablog. La plupart du temps, il s’agissait pour nous de traiter de bureautique (« Pourquoi mon fichier LibreOffice est-il mal … Lire la suite
 Après l'annonce d'Objenious d'arrêter son réseau LoRaWAN fin 2024, Gregoire de Changy tient à rassurer les clients d'OBS. Et à séduire les déçus de la filiale de Bouygues, en leur proposant bientôt une réponse technique valide.
Après l'annonce d'Objenious d'arrêter son réseau LoRaWAN fin 2024, Gregoire de Changy tient à rassurer les clients d'OBS. Et à séduire les déçus de la filiale de Bouygues, en leur proposant bientôt une réponse technique valide.
 Après l'annonce d'Objenious d'arrêter son réseau LoRaWAN fin 2024, Gregoire de Changy tient à rassurer les clients d'OBS. Et à séduire les déçus de la filiale de Bouygues, en leur proposant bientôt une réponse technique valide.
Après l'annonce d'Objenious d'arrêter son réseau LoRaWAN fin 2024, Gregoire de Changy tient à rassurer les clients d'OBS. Et à séduire les déçus de la filiale de Bouygues, en leur proposant bientôt une réponse technique valide.
Le mastodonte américain du commerce en ligne, diversifié dans les services informatiques, a officialisé mardi matin « la signature d’accords avec Arianespace, Blue Origin et United Launch Alliance (ULA) pour la fourniture de services de lancement de charges lourdes dans le cadre du projet Kuiper».
L’article Internet spatial : Ariane 6 décroche un contrat géant avec Amazon est apparu en premier sur FrenchWeb.fr.
 https://www.fastcompany.com/90736140/see-pentagrams-bold-new-identity-for-the-mellon-foundation
https://www.fastcompany.com/90736140/see-pentagrams-bold-new-identity-for-the-mellon-foundation
 Du format au message, du monitoring aux tests, les conseils pour faire progresser l'acceptation des cookies publicitaires.
Du format au message, du monitoring aux tests, les conseils pour faire progresser l'acceptation des cookies publicitaires.
 https://www.webdesignerdepot.com/2022/04/20-best-new-sites-april-2022/
https://www.webdesignerdepot.com/2022/04/20-best-new-sites-april-2022/
 Nouvelles lignes directrices du CEPD
Overloading, Skipping, Stirring, Hindering, Fickle, Left in the dark
Une étape supplémentaire en faveur de l'implémentation concrète du RGPD.
Nouvelles lignes directrices du CEPD
Overloading, Skipping, Stirring, Hindering, Fickle, Left in the dark
Une étape supplémentaire en faveur de l'implémentation concrète du RGPD.
 Le DMA vient réguler les géants du numérique qui dominent le marché des plateformes en ligne. Il vise un rééquilibrage de deux rapports de force : avec les entreprises et avec les utilisateurs EU.
Le DMA vient réguler les géants du numérique qui dominent le marché des plateformes en ligne. Il vise un rééquilibrage de deux rapports de force : avec les entreprises et avec les utilisateurs EU.
Ces nouveaux univers proposant une vie virtuelle sont devenus une menace pour le petit écran, entre risque de voir le public y passer beaucoup de temps et revenus publicitaires à partager.
L’article Revenus publicitaires, audiences… Le métavers aura-t-il la peau de la télé ? est apparu en premier sur FrenchWeb.fr.
 Investir en Bourse ne s'improvise pas. Que l'on soit un investisseur averti ou un néophyte, bien connaître quelques fondamentaux techniques est un préalable essentiel à tout investissement.
Investir en Bourse ne s'improvise pas. Que l'on soit un investisseur averti ou un néophyte, bien connaître quelques fondamentaux techniques est un préalable essentiel à tout investissement.
Le concours ODDO BHF Young Entrepreneurs Awards s'adresse aux startups basées en France et en Suisse.
L’article Startups : ODDO BHF lance son concours pour booster 5 projets innovants est apparu en premier sur FrenchWeb.fr.
Si vous êtes artiste et que vous voulez vous en mettre plein les poches faire plaisir à votre communauté, c’est le moment de lancer votre collection de NFTs. Mais comment faire quand on sait uniquement dessiner et ne pas coder pour mettre ça en ligne ? Et bien rien de … Suite
![]() A set with 1000+ animated icons for Adobe XD featuring short sequences that you can use as active/inactive states, made with a thin line style that will be perfect for interface design projects. Includes files for Adobe Illustrator as well as Figma
A set with 1000+ animated icons for Adobe XD featuring short sequences that you can use as active/inactive states, made with a thin line style that will be perfect for interface design projects. Includes files for Adobe Illustrator as well as Figma
 https://www.designer-daily.com/10-modern-ux-design-techniques-you-should-know-about-127810
https://www.designer-daily.com/10-modern-ux-design-techniques-you-should-know-about-127810
 https://flatlogic.com/blog/creating-a-laravel-project/
https://flatlogic.com/blog/creating-a-laravel-project/ https://killedbymicrosoft.info/
https://killedbymicrosoft.info/ https://nftjs.netlify.app/
https://nftjs.netlify.app/ https://redwoodjs.com/
https://redwoodjs.com/