Les actualités du Jeudi 05 septembre 2019 dans les métiers du web - Marmits.com - Reims


Arturito is a typographic family from Rostype, designed by Cristian Tournier. Is a semi-slab typeface with high & down-box glyphs, developed for branding projects, highlights & headings


 https://thenextweb.com/facebook/2019/09/04/facebook-leak-contained-phone-numbers-for-419-million-users/
https://thenextweb.com/facebook/2019/09/04/facebook-leak-contained-phone-numbers-for-419-million-users/

![]()
Le groupe a décidé de revoir ses ambitions à la baisse après que des investisseurs ont émis des doutes sur sa capacité à gagner de l'argent.
L’article WeWork envisage de diviser de plus de moitié sa valorisation à environ 20 milliards de dollars est apparu en premier sur FrenchWeb.fr.

 Même pendant la transformation numérique, la plupart des entreprises négligent des occasions de réorganiser entièrement leurs activités. Comme le montrent les recherches de l'AIIM, l'automatisation de bout en bout est l'exception et non pas la règle.
Même pendant la transformation numérique, la plupart des entreprises négligent des occasions de réorganiser entièrement leurs activités. Comme le montrent les recherches de l'AIIM, l'automatisation de bout en bout est l'exception et non pas la règle.
 Avec les enjeux grandissants de l’e-réputation pour l’ensemble des marques et entreprises, il est devenu capital de mettre en place des solutions de veille. Stratégique, sectorielle ou concurrentielle, la veille s’est érigée comme le pilier d’une stratégie d’entreprise.
Avec les enjeux grandissants de l’e-réputation pour l’ensemble des marques et entreprises, il est devenu capital de mettre en place des solutions de veille. Stratégique, sectorielle ou concurrentielle, la veille s’est érigée comme le pilier d’une stratégie d’entreprise.

https://paulbakaus.com/tutorials/css/multiline-truncated-text-with-show-more-button-with-just-css/
Another set of inspirational website designs from the previous month to bring you up to date on the current design trends.
Inspirational Websites Roundup #8 was written by Mary Lou and published on Codrops.
 Si la probabilité d’un crash d’internet est infime, elle reste toutefois un scénario envisageable à l’heure où nous comptons de plus en plus sur le numérique. Imaginez les conséquences...
Si la probabilité d’un crash d’internet est infime, elle reste toutefois un scénario envisageable à l’heure où nous comptons de plus en plus sur le numérique. Imaginez les conséquences...
 L'ascensoriste finlandais a diminué de 25 à 50% les pannes sur ses ascenseurs équipés en IoT. Ses services connectés connaissent une croissance à deux chiffres et concerneront fin 2020 l'ensemble de ses activités.
L'ascensoriste finlandais a diminué de 25 à 50% les pannes sur ses ascenseurs équipés en IoT. Ses services connectés connaissent une croissance à deux chiffres et concerneront fin 2020 l'ensemble de ses activités.
Ackee * Webpack Boilerplate * O-GL * Email Love * Bitmelo * Overflow And Data Loss In CSS
Collective #546 was written by Pedro Botelho and published on Codrops.
 Vincent Courson, outreach specialist chez Google, répond à cinq questions issues des professionnels du référencement sur le contenu, les podcasts, les émoticônes, le crawl de la pagination et d'un site en refonte.
Vincent Courson, outreach specialist chez Google, répond à cinq questions issues des professionnels du référencement sur le contenu, les podcasts, les émoticônes, le crawl de la pagination et d'un site en refonte.
 https://www.wsj.com/articles/the-next-hot-job-pretending-to-be-a-robot-11567224001?mod=rsswn
https://www.wsj.com/articles/the-next-hot-job-pretending-to-be-a-robot-11567224001?mod=rsswn
 https://searchengineland.com/google-selects-canonical-urls-based-on-your-site-and-user-preference-321399
https://searchengineland.com/google-selects-canonical-urls-based-on-your-site-and-user-preference-321399
 https://blog.torproject.org/browser-fingerprinting-introduction-and-challenges-ahead
https://blog.torproject.org/browser-fingerprinting-introduction-and-challenges-ahead
SlideMenu.js is a easy off-canvas menu with mobile touch support.
The post SlideMenu.js : Easy Off-Canvas Menu appeared first on Best jQuery.
La ville de Toulouse accueille le 9 octobre prochain la conférence Minds & Tech qui rassemble pour la première fois intelligence artificielle et intelligence collective
L’article Un effort de recherche unique au coeur de la conférence Minds & Tech à Toulouse est apparu en premier sur FrenchWeb.fr.

Le Paris Open Source Summit tiendra sa prochaine édition les 10 et 11 décembre prochains. Vous pouvez dorénavant proposer vos conférences.

 https://www.nytimes.com/2019/09/04/science/sally-floyd-dead.html
https://www.nytimes.com/2019/09/04/science/sally-floyd-dead.html
La Silicon Valley a développé ces dernières décennies un modèle d’hypercroissance envié. Pourtant, de plus en plus de voix s’élèvent pour dénoncer les dérives de ce modèle.
L’article [Bootscaling #1] L’ultra-croissance est-elle la seule voie de réussite pour votre start-up? est apparu en premier sur FrenchWeb.fr.

Ces dernières années, les deux avancées majeures de CSS dans le domaine du positionnement se nomment respectivement "Flexbox" et "Grid Layout". Incomparablement plus puissants que les anciennes méthodes, ces nouveaux positionnements sont une bénédiction tout autant qu'ils intriguent et questionnent.
Parmi les questions récurrentes que l'on se pose et auxquelles nous allons tenter de répondre ici figure en tête : "Oui mais que choisir entre Flexbox et Grid Layout ?"
Statut et philosophie
Les deux modèles de positionnement comptent parmi les spécifications officielles du W3C destinées à être pérennes et complémentaires.
Il ne s'agit pas, comme peuvent le laisser croire certaines sources, de "frameworks" ou d'outils tels que des préprocesseurs. Grid Layout et Flexbox ne sont autre que du CSS natif ne nécessitant aucun environnement particulier pour fonctionner, et de ce fait adaptables à n'importe quel workflow (React, Vue, Angular par exemple).
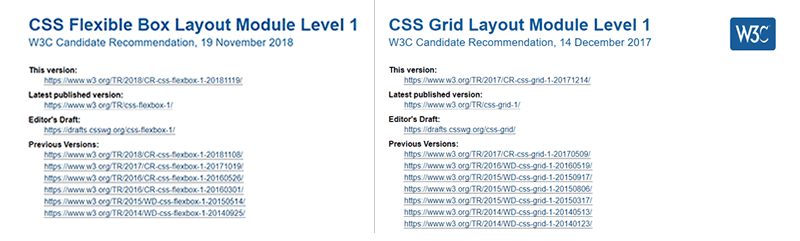
Ces deux spécifications CSS ont atteint le stade de "Candidate Recommandation", il s'agit donc de documents stables et fiables. Un second niveau de documentation est en cours de développement et prévoit d'ajouter de nouvelles fonctionnalités à ces deux modules (subgrid pour Grid Layout, gouttières pour Flexbox).
Si l'on devait résumer la philosophie principale qui différencie ces deux spécifications, nous dirions que Grid Layout est voué à construire le gabarit général de la page et que Flexbox est le compagnon idéal des composants qui la remplissent.
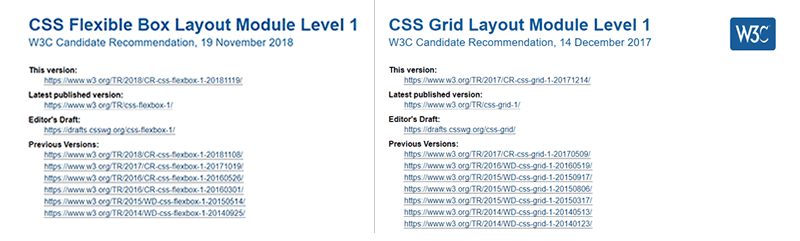
Figure 01 : État des lieux des spécifications Flexbox et Grid Layout à ce jour

Conteneur vs Contenu
Grid Layout crée un cadre robuste, les lignes de la grille sont établies une fois pour toutes, même si les zones formées peuvent être fluides et même s'il est possible de les fusionner. Les contenus s'adaptent à leurs emplacements respectifs.
Au sein de Flexbox, ce sont plutôt les enfants (les contenus donc) qui font leur loi. Ils s'organisent les uns avec autres, se poussent à l'aide de marges, s'agrandissent ou se rétrécissent au besoin, passent à la ligne si nécessaire, se réordonnent, etc.
La conception par Grid Layout donne la priorité au conteneur tandis que Flexbox laisse la part belle au contenu.
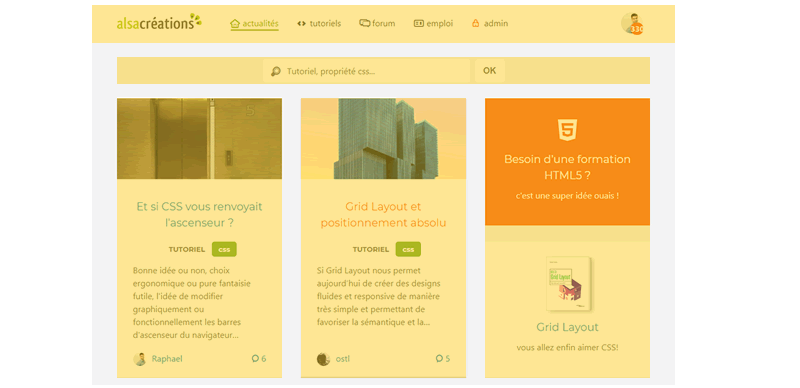
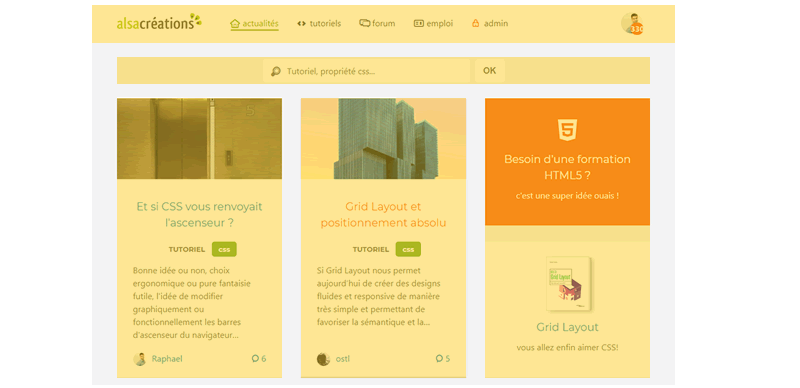
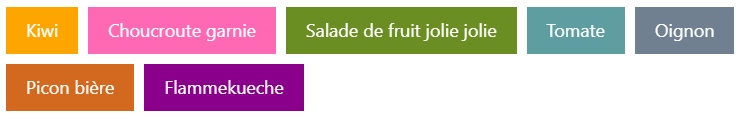
Figure 02 : Grid Layout est parfait pour la construction des emplacements principaux (zones jaunes)

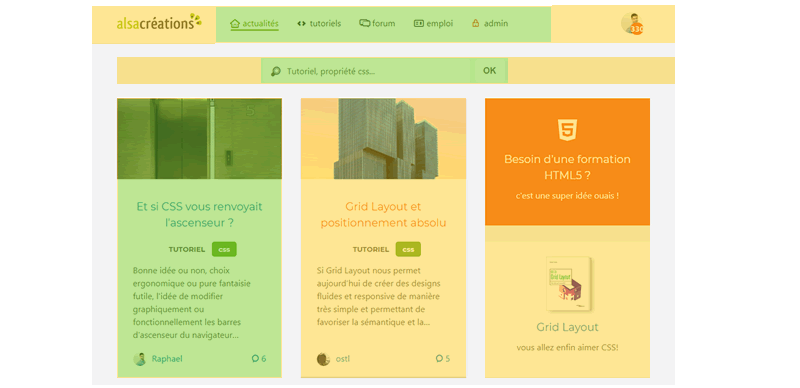
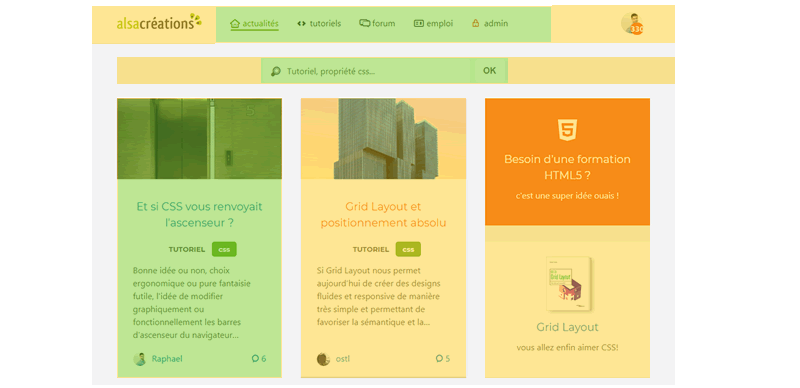
Figure 03 : Flexbox est idéal pour les contenus et composants internes (zones vertes)

Rigueur vs Fluidité
Flexbox est né avec la génération Responsive Webdesign et se démarque par une volonté de "lâcher prise" : exit les tailles de boîtes figées inadaptables sur les nombreux périphériques actuels, bienvenue aux éléments de dimensions fluides qui s'ajustent automatiquement à leur emplacement. La flexibilité est au coeur du modèle Flexbox jusque dans son appellation.
L'esprit de Grid Layout est plus "architectural" et cartésien : on définit au préalable les fondements de notre projet à l'aide de colonnes et de lignes.
Bien entendu, la grille peut parfaitement être fluide dans tous les sens, mais une certaine rigueur persiste dans la mesure où la largeur d'une colonne sera identique d'une rangée à une autre par exemple.
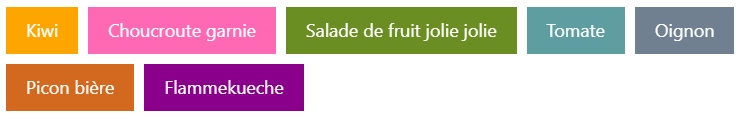
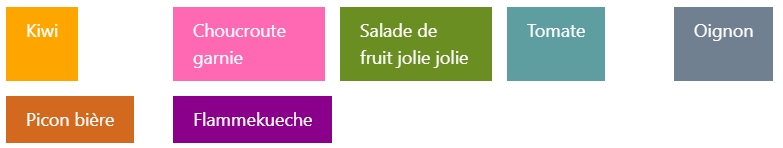
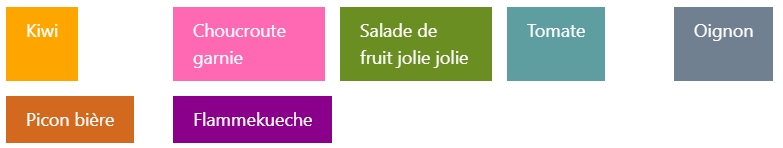
Figure 04 : Une répartition des éléments "au fil du flux", via Flexbox

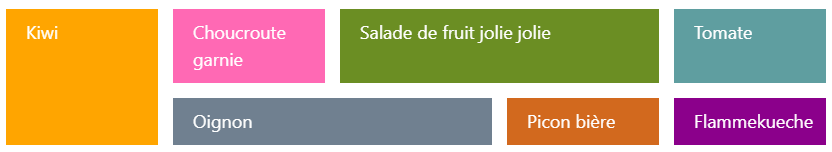
Figure 05 : Une répartition des éléments plus "tabulaire", via Grid Layout

Axe unique vs Axe double
Flexbox est autant à l'aise sur l'axe horizontal que sur l'axe vertical. C'est un véritable bonheur de centrer verticalement des éléments en CSS depuis cette petite révolution.
Toutefois, Flexbox est bien moins performant
lorsqu'il s'agit de manier les deux à la fois (les rangées et les colonnes).
La preuve en est que le comportement naturel est de ne pas autoriser les retours à la ligne dans Flexbox et qu'il est nécessaire d'activer cette fonctionnalité en modifiant la valeur par défaut de flex-wrap.
Grid Layout pour sa part est complètement bidirectionnel et gère en même temps et en toute simplicité les deux directions horizontales et verticales.
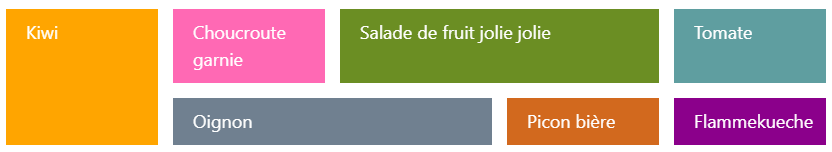
Figure 06 : Les éléments de Grid Layout peuvent s'épanouir sur les deux axes à la fois. Figure impossible à réaliser via Flexbox sans conteneurs supplémentaires.

Fonctionnalités ?
En terme de fonctionnalités, peu de différences apparaissent au final entre Flexbox et Grid Layout. Les mêmes objectifs sont souvent atteignables quel que soit le mode de positionnement choisi : placement, répartition, alignements, ré-ordonnement, etc.
Quelques particularités toutefois distinguent les deux modèles :
- Les gouttières sont pour le moment réservées à Grid Layout (propriété
gap), l'équivalent dans Flexbox est à venir prochainement mais nécessite, en attendant, des bidouilles à base de marges négatives partielles en général; - Les propriétés d'alignements et de centrage sont un tantinet plus nombreuses et plus intuitives dans Grid Layout (ainsi il y existe
justify-selfinexistant dans Flexbox); - Flexbox et Grid Layout intègrent parfaitement les valeurs et orientation "logiques" de tous les éléments (valeurs
startetendplutôt queleftetright, etc.`). Bonus pour Flexbox, où il les axes d'affichage eux-mêmes sont inversables viarow-reverseetcolumn-reverse.
Facilité d'usage ?
Flexbox ou Grid Layout changent tous deux radicalement la donne et se placent bien au dessus de toutes les méthodes ancestrales d'intégration à base de float, inline-block, marges négatives ou de tableaux.
L'un et l'autre disposent d'une courbe d'apprentissage similaire : dès le début, il est enfantin de réaliser des performances jusqu'alors inespérées en CSS (centrer verticalement !), puis un seuil est atteint où l'on se rend compte que de nombreuses propriétés et valeurs interagissent et que chaque modèle de positionnement dispose de ses propres lois et qu'elles sont beaucoup plus vastes et complexes qu'on ne l'imagine.
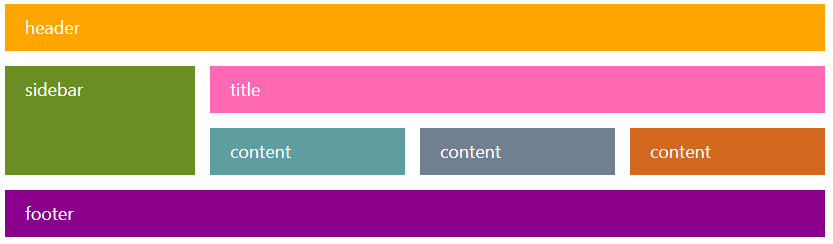
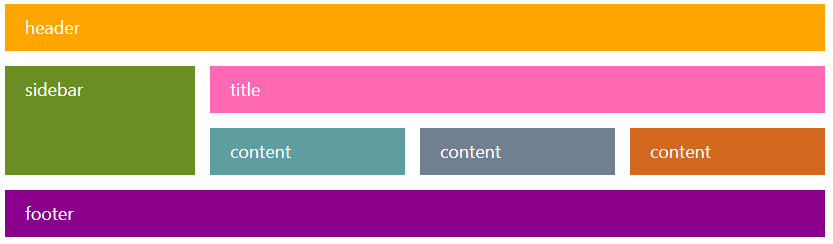
Figure 07 : Un gabarit réalisé en quelques lignes seulement grâce à Grid Layout. Code source ci-après.

.container {
display: grid;
grid-template-columns: 20rem 1fr 1fr 1fr;
grid-gap: .5rem;
}
.header {
grid-column: span 4;
}
.title {
grid-column: 2 / span 3;
}
.sidebar {
grid-row: 2 / span 2;
}
.footer {
grid-column: span 4;
}
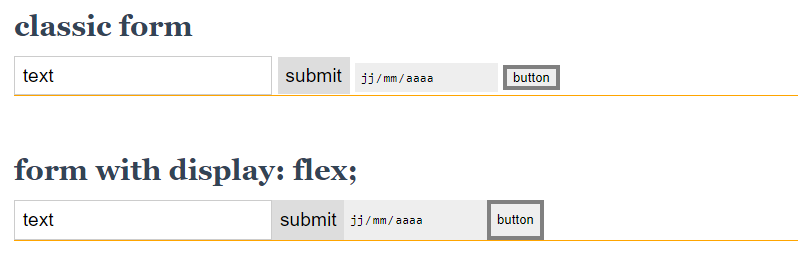
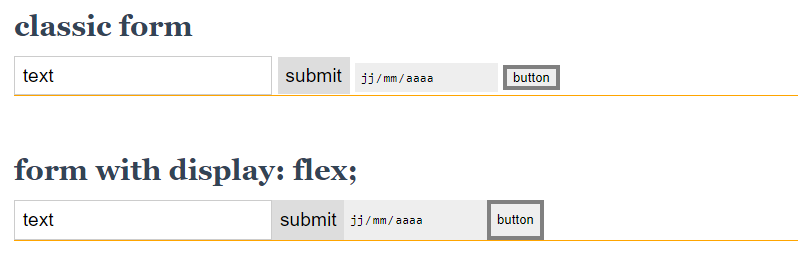
Figure 08 : Flexbox rend les formulaires magiques grâce à un simple display: flex. Code source ci-après.

.form{
display: flex; /* bah oui */
}
Compatibilité ?
Flexbox et Grid Layout sont reconnus par tous les navigateurs modernes depuis Internet Explorer 10.
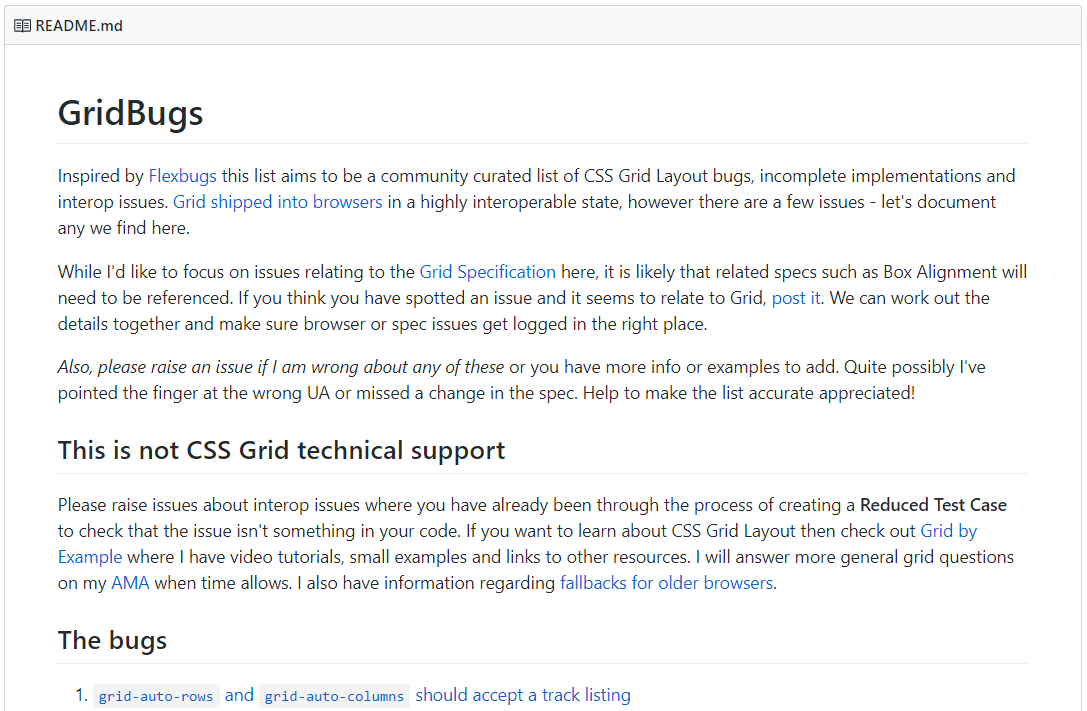
Au delà de cette bonne nouvelle qui ne peut que nous réjouir, tout n'est pas aussi optimiste dans la pratique car certains navigateurs offrent un support pour le moins défaillant par rapport à d'autres. Pour Grid Layout suffit de se référer à la ressource Gridbugs pour s'en rendre compte; Pour Flexbox, il s'agit de Flexbugs.
Concernant Grid Layout plus particulièrement et pour ce qui est d'Internet Explorer, de nombreux aspects sont à prendre en compte pour assurer un affichage honorable. Au point où j'ai compilé toutes les étapes à suivre au sein d'un article nommé "Grid Layout en production ?". Je vous conseille vivement d'y faire un tour avant de tester votre grille sur IE.
Bref, dans tous les cas, Internet Explorer va encore continuer à nous jouer des tours durant quelques temps.
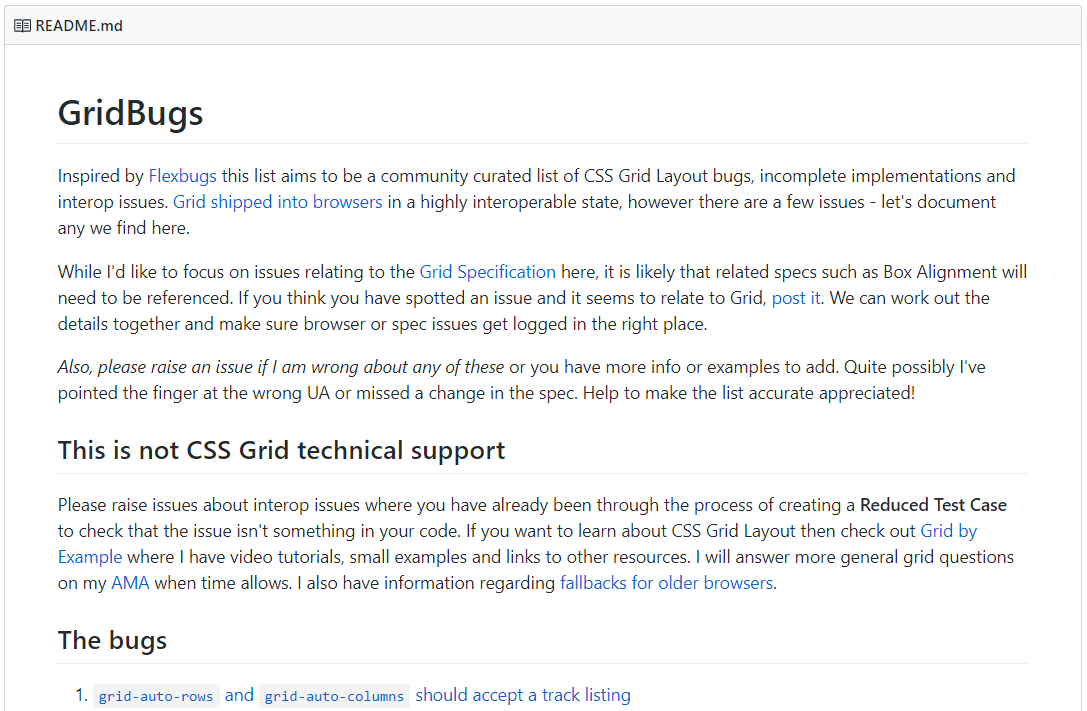
Figure 09 : GridBugs, maintenu par Rachel Andrew, liste les bugs couramment rencontré dans Grid Layout.

Concision et propreté
Flexbox et Grid Layout ont été conçus pour alléger le poids et les imbrications HTML pour au final le rendre le plus épuré possible. On est très loin des éléments <div> superflus ou imbriqués les uns dans les autres : seuls les éléments effectivement utiles et affichés à l'écran sont conservés dans le code HTML, pour schématiser.
Quelques exceptions toutefois necessitent encore la présence de "conteneurs" supplémentaires dans Flexbox (cf. Figure 06), ce qui n'est pas nécessaire dans Grid Layout.
Documentation
La communauté Flexbox est plus ancienne que celle de Grid Layout, elle est donc également plus vaste et plus active pour le moment. Vous trouverez assez aisément moults réponses à toutes vos questions Flex dans les forums de discussion des internets.
Si vous désirez vous informer ou vous perfectionner dans des deux modèles de positionnement (et je ne peux que vous y inciter), je vous invite à consulter l'un ou l'autre de ces supports :
- Les Spécifications du W3C, si vous êtes très motivé•e;
- MDN (Mozilla Neveloper Network) et plus particulièrement ses introductions à Flexbox et Grid Layout;
- Alsacreations, où divers articles et tutoriels traitent de ces positionnements;
- Des livres. Il existe dorénavant des ouvrages dédiés à Flexbox et Grid Layout;
- Des Formations. Rien ne vaut une formation de quelques jours avec une vraie personne en face pour répondre à toutes vos questions. Concernant Grid Layout, les formations sont encore peu nombreuses et Alsacréations propose un programme de deux journées dont vous nous direz des nouvelles !
Conclusion : les deux font la paire !
Mais alors… Flexbox ou Grid Layout ?
Vous allez m'en vouloir si je vous réponds "ça dépend" après tous ces arguments pour l'un et pour l'autre. À présent que vous connaissez les objectifs mais aussi les forces et faiblesses de Flexbox et de Grid Layout, le choix est entre vos mains. Méditez là dessus…
Ces dernières années, les deux avancées majeures de CSS dans le domaine du positionnement se nomment respectivement "Flexbox" et "Grid Layout". Incomparablement plus puissants que les anciennes méthodes, ces nouveaux positionnements sont une bénédiction tout autant qu'ils intriguent et questionnent.
Parmi les questions récurrentes que l'on se pose et auxquelles nous allons tenter de répondre ici figure en tête : "Oui mais que choisir entre Flexbox et Grid Layout ?"
Statut et philosophie
Les deux modèles de positionnement comptent parmi les spécifications officielles du W3C destinées à être pérennes et complémentaires.
Il ne s'agit pas, comme peuvent le laisser croire certaines sources, de "frameworks" ou d'outils tels que des préprocesseurs. Grid Layout et Flexbox ne sont autre que du CSS natif ne nécessitant aucun environnement particulier pour fonctionner, et de ce fait adaptables à n'importe quel workflow (React, Vue, Angular par exemple).
Ces deux spécifications CSS ont atteint le stade de "Candidate Recommandation", il s'agit donc de documents stables et fiables. Un second niveau de documentation est en cours de développement et prévoit d'ajouter de nouvelles fonctionnalités à ces deux modules (subgrid pour Grid Layout, gouttières pour Flexbox).
Si l'on devait résumer la philosophie principale qui différencie ces deux spécifications, nous dirions que Grid Layout est voué à construire le gabarit général de la page et que Flexbox est le compagnon idéal des composants qui la remplissent.
Figure 01 : État des lieux des spécifications Flexbox et Grid Layout à ce jour

Conteneur vs Contenu
Grid Layout crée un cadre robuste, les lignes de la grille sont établies une fois pour toutes, même si les zones formées peuvent être fluides et même s'il est possible de les fusionner. Les contenus s'adaptent à leurs emplacements respectifs.
Au sein de Flexbox, ce sont plutôt les enfants (les contenus donc) qui font leur loi. Ils s'organisent les uns avec autres, se poussent à l'aide de marges, s'agrandissent ou se rétrécissent au besoin, passent à la ligne si nécessaire, se réordonnent, etc.
La conception par Grid Layout donne la priorité au conteneur tandis que Flexbox laisse la part belle au contenu.
Figure 02 : Grid Layout est parfait pour la construction des emplacements principaux (zones jaunes)

Figure 03 : Flexbox est idéal pour les contenus et composants internes (zones vertes)

Rigueur vs Fluidité
Flexbox est né avec la génération Responsive Webdesign et se démarque par une volonté de "lâcher prise" : exit les tailles de boîtes figées inadaptables sur les nombreux périphériques actuels, bienvenue aux éléments de dimensions fluides qui s'ajustent automatiquement à leur emplacement. La flexibilité est au coeur du modèle Flexbox jusque dans son appellation.
L'esprit de Grid Layout est plus "architectural" et cartésien : on définit au préalable les fondements de notre projet à l'aide de colonnes et de lignes.
Bien entendu, la grille peut parfaitement être fluide dans tous les sens, mais une certaine rigueur persiste dans la mesure où la largeur d'une colonne sera identique d'une rangée à une autre par exemple.
Figure 04 : Une répartition des éléments "au fil du flux", via Flexbox

Figure 05 : Une répartition des éléments plus "tabulaire", via Grid Layout

Axe unique vs Axe double
Flexbox est autant à l'aise sur l'axe horizontal que sur l'axe vertical. C'est un véritable bonheur de centrer verticalement des éléments en CSS depuis cette petite révolution.
Toutefois, Flexbox est bien moins performant
lorsqu'il s'agit de manier les deux à la fois (les rangées et les colonnes).
La preuve en est que le comportement naturel est de ne pas autoriser les retours à la ligne dans Flexbox et qu'il est nécessaire d'activer cette fonctionnalité en modifiant la valeur par défaut de flex-wrap.
Grid Layout pour sa part est complètement bidirectionnel et gère en même temps et en toute simplicité les deux directions horizontales et verticales.
Figure 06 : Les éléments de Grid Layout peuvent s'épanouir sur les deux axes à la fois. Figure impossible à réaliser via Flexbox sans conteneurs supplémentaires.

Fonctionnalités ?
En terme de fonctionnalités, peu de différences apparaissent au final entre Flexbox et Grid Layout. Les mêmes objectifs sont souvent atteignables quel que soit le mode de positionnement choisi : placement, répartition, alignements, ré-ordonnement, etc.
Quelques particularités toutefois distinguent les deux modèles :
- Les gouttières sont pour le moment réservées à Grid Layout (propriété
gap), l'équivalent dans Flexbox est à venir prochainement mais nécessite, en attendant, des bidouilles à base de marges négatives partielles en général; - Les propriétés d'alignements et de centrage sont un tantinet plus nombreuses et plus intuitives dans Grid Layout (ainsi il y existe
justify-selfinexistant dans Flexbox); - Flexbox et Grid Layout intègrent parfaitement les valeurs et orientation "logiques" de tous les éléments (valeurs
startetendplutôt queleftetright, etc.`). Bonus pour Flexbox, où il les axes d'affichage eux-mêmes sont inversables viarow-reverseetcolumn-reverse.
Facilité d'usage ?
Flexbox ou Grid Layout changent tous deux radicalement la donne et se placent bien au dessus de toutes les méthodes ancestrales d'intégration à base de float, inline-block, marges négatives ou de tableaux.
L'un et l'autre disposent d'une courbe d'apprentissage similaire : dès le début, il est enfantin de réaliser des performances jusqu'alors inespérées en CSS (centrer verticalement !), puis un seuil est atteint où l'on se rend compte que de nombreuses propriétés et valeurs interagissent et que chaque modèle de positionnement dispose de ses propres lois et qu'elles sont beaucoup plus vastes et complexes qu'on ne l'imagine.
Figure 07 : Un gabarit réalisé en quelques lignes seulement grâce à Grid Layout. Code source ci-après.

.container {
display: grid;
grid-template-columns: 20rem 1fr 1fr 1fr;
grid-gap: .5rem;
}
.header {
grid-column: span 4;
}
.title {
grid-column: 2 / span 3;
}
.sidebar {
grid-row: 2 / span 2;
}
.footer {
grid-column: span 4;
}
Figure 08 : Flexbox rend les formulaires magiques grâce à un simple display: flex. Code source ci-après.

.form{
display: flex; /* bah oui */
}
Compatibilité ?
Flexbox et Grid Layout sont reconnus par tous les navigateurs modernes depuis Internet Explorer 10.
Au delà de cette bonne nouvelle qui ne peut que nous réjouir, tout n'est pas aussi optimiste dans la pratique car certains navigateurs offrent un support pour le moins défaillant par rapport à d'autres. Pour Grid Layout suffit de se référer à la ressource Gridbugs pour s'en rendre compte; Pour Flexbox, il s'agit de Flexbugs.
Concernant Grid Layout plus particulièrement et pour ce qui est d'Internet Explorer, de nombreux aspects sont à prendre en compte pour assurer un affichage honorable. Au point où j'ai compilé toutes les étapes à suivre au sein d'un article nommé "Grid Layout en production ?". Je vous conseille vivement d'y faire un tour avant de tester votre grille sur IE.
Bref, dans tous les cas, Internet Explorer va encore continuer à nous jouer des tours durant quelques temps.
Figure 09 : GridBugs, maintenu par Rachel Andrew, liste les bugs couramment rencontré dans Grid Layout.

Concision et propreté
Flexbox et Grid Layout ont été conçus pour alléger le poids et les imbrications HTML pour au final le rendre le plus épuré possible. On est très loin des éléments <div> superflus ou imbriqués les uns dans les autres : seuls les éléments effectivement utiles et affichés à l'écran sont conservés dans le code HTML, pour schématiser.
Quelques exceptions toutefois necessitent encore la présence de "conteneurs" supplémentaires dans Flexbox (cf. Figure 06), ce qui n'est pas nécessaire dans Grid Layout.
Documentation
La communauté Flexbox est plus ancienne que celle de Grid Layout, elle est donc également plus vaste et plus active pour le moment. Vous trouverez assez aisément moults réponses à toutes vos questions Flex dans les forums de discussion des internets.
Si vous désirez vous informer ou vous perfectionner dans des deux modèles de positionnement (et je ne peux que vous y inciter), je vous invite à consulter l'un ou l'autre de ces supports :
- Les Spécifications du W3C, si vous êtes très motivé•e;
- MDN (Mozilla Neveloper Network) et plus particulièrement ses introductions à Flexbox et Grid Layout;
- Alsacreations, où divers articles et tutoriels traitent de ces positionnements;
- Des livres. Il existe dorénavant des ouvrages dédiés à Flexbox et Grid Layout;
- Des Formations. Rien ne vaut une formation de quelques jours avec une vraie personne en face pour répondre à toutes vos questions. Concernant Grid Layout, les formations sont encore peu nombreuses et Alsacréations propose un programme de deux journées dont vous nous direz des nouvelles !
Conclusion : les deux font la paire !
Mais alors… Flexbox ou Grid Layout ?
Vous allez m'en vouloir si je vous réponds "ça dépend" après tous ces arguments pour l'un et pour l'autre. À présent que vous connaissez les objectifs mais aussi les forces et faiblesses de Flexbox et de Grid Layout, le choix est entre vos mains. Méditez là dessus…


Maintenant que vous avez trouvé votre premier client, comment allez-vous gérer vos finances ?
L’article Les revenus d’un freelance: du chiffre d’affaires au compte personnel est apparu en premier sur FrenchWeb.fr.

 https://99u.adobe.com/articles/64218/maximize-your-next-big-career-move-with-this-tool-johari-window
https://99u.adobe.com/articles/64218/maximize-your-next-big-career-move-with-this-tool-johari-window
Le montant de l'acquisition atteint 80 millions de dollars.
L’article Avec le rachat de Thinkful, Chegg se renforce dans l’industrie nord-américaine du e-learning est apparu en premier sur FrenchWeb.fr.



Modération de commentaires, animation de pages Facebook, rédaction de tweets, création des contenus pour un fil Instagram, pilotage d’une chaîne Twitter ou de listes Pinterest… A quoi ressemble la journée d’un Community manager ? Claire Abrieux Georges, 33 ans, community manager & Webmaster à la Bibliothèque nationale de France, nous plante le décor d’une journée … Continuer la lecture de Un jour dans la peau d’un Community Manager
L’article Un jour dans la peau d’un Community Manager est apparu en premier sur OpenClassrooms : le blog.
Un exemple de conseil: Dans le domaine de la santé, "fail fast" sonne rapidement comme "kill fast".
L’article Start-up: 6 règles fondamentales pour réussir dans l’e-santé est apparu en premier sur FrenchWeb.fr.


Les revenus générés en France par la location de logements touristiques sont soumis à la fiscalité irlandaise...
L’article Pourquoi Airbnb va payer moins de 150 000 euros d’impôts en France pour l’année 2018 est apparu en premier sur FrenchWeb.fr.

Facebook répertoriait les identités des utilisateurs, leurs numéros de téléphone, le sexe pour certains comptes et la localisation géographique.
L’article Facebook: une nouvelle fuite de données touche 400 millions de comptes est apparu en premier sur FrenchWeb.fr.


Si l’envie vous prend de faire transiter l’ensemble du trafic d’une machine au travers du réseau Tor, ce n’est pas la peine de vous prendre la tête. À l’aide du script Perl nommé Nipe, vous ferez de Tor votre passerelle par défaut pour toutes vos activités en ligne. Pratique pour … Suite





Le marché publicitaire américain est le plus grand au monde.
L’article AdTech : Adwanted lève 3 millions de dollars et s’offre NDX pour accélérer sur le marché américain est apparu en premier sur FrenchWeb.fr.
The post Navigation Menu Style 81 appeared first on Best jQuery.
The post Link Hover Style 82 appeared first on Best jQuery.
 https://www.scientificamerican.com/article/how-to-get-better-at-embracing-unknowns/
https://www.scientificamerican.com/article/how-to-get-better-at-embracing-unknowns/

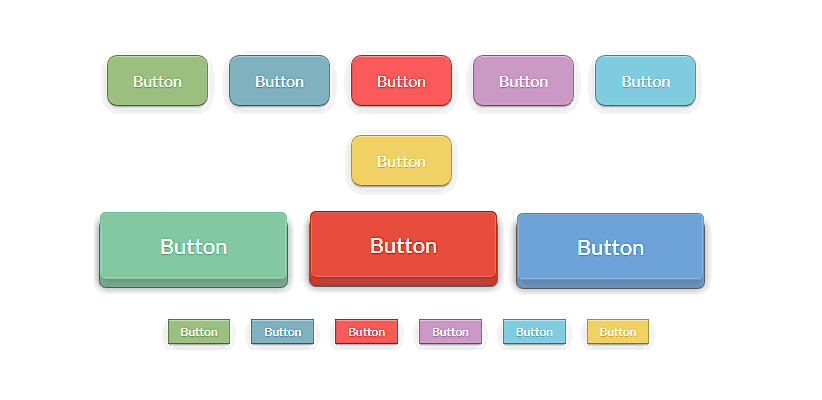
A cool set of CSS buttons (with a bit of JavaScript), with a simple and clean look. Including round & flat shapes, gradients & different sizes for you to try on your web projects
 https://medium.com/brandpad/the-typography-showcase-month-df4ddb5857a2
https://medium.com/brandpad/the-typography-showcase-month-df4ddb5857a2
 https://vimeo.com/356885057
https://vimeo.com/356885057 https://www.figma.com/blog/design-critiques-at-figma/
https://www.figma.com/blog/design-critiques-at-figma/ https://freefrontend.com/frontend-stuff-1/
https://freefrontend.com/frontend-stuff-1/ https://www.blog.google/products/android/android-10/
https://www.blog.google/products/android/android-10/