Les actualités du Mardi 06 février 2018 dans les métiers du web - Marmits.com - Reims
 Apple bride les iPhone lorsque la batterie vieillit. Mais bientôt, vous saurez si votre appareil est affecté et vous pourrez même désactiver ce bridage.
Apple bride les iPhone lorsque la batterie vieillit. Mais bientôt, vous saurez si votre appareil est affecté et vous pourrez même désactiver ce bridage.
 Voici comment on fait les captures d’écran vidéo sur un iPhone sous iOS 11.
Voici comment on fait les captures d’écran vidéo sur un iPhone sous iOS 11.
 Honor a officialisé à Paris son nouveau smartphone Honor 9 Lite, qui est disponible dans la foulée en France, à 199 euros.
Honor a officialisé à Paris son nouveau smartphone Honor 9 Lite, qui est disponible dans la foulée en France, à 199 euros.
 Après un démarrage statique des moteurs réussi fin janvier, SpaceX est à quelques minutes d'envoyer son lanceur Flacon Heavy dans l'espace. Pour le premier essai, ce n'est autre que la Tesla Roadster d'Elon Musk qui sera lancée sur l'air Space Oddity de David Bowie !
Après un démarrage statique des moteurs réussi fin janvier, SpaceX est à quelques minutes d'envoyer son lanceur Flacon Heavy dans l'espace. Pour le premier essai, ce n'est autre que la Tesla Roadster d'Elon Musk qui sera lancée sur l'air Space Oddity de David Bowie !
 De façon générale, le marché des tablettes continue de s’effondrer au fil des trimestres. Toutefois, l’iPad, la tablette d’Apple réussit à tirer son épingle du jeu avec 44 millions d’unités vendues.
De façon générale, le marché des tablettes continue de s’effondrer au fil des trimestres. Toutefois, l’iPad, la tablette d’Apple réussit à tirer son épingle du jeu avec 44 millions d’unités vendues.
 Les entreprises qui souhaitent tirer parti de l’IA et exploiter au mieux leurs données doivent se doter d’une infrastructure de stockage parfaitement adaptée et capable de gérer les flux de données d’un cloud à un autre.
Les entreprises qui souhaitent tirer parti de l’IA et exploiter au mieux leurs données doivent se doter d’une infrastructure de stockage parfaitement adaptée et capable de gérer les flux de données d’un cloud à un autre.
 Projet très structurant et qui impacte l'ensemble des collaborateurs, la transformation des entreprises repose sur le savoir-faire des chefs de projet... extérieurs aux entreprises.
Projet très structurant et qui impacte l'ensemble des collaborateurs, la transformation des entreprises repose sur le savoir-faire des chefs de projet... extérieurs aux entreprises.
 A l’occasion de la fête des amoureux, OnePlus vient de dévoiler une nouvelle version de son smartphone 5T. Le flagship est maintenant disponible en rouge très… flamboyant.
A l’occasion de la fête des amoureux, OnePlus vient de dévoiler une nouvelle version de son smartphone 5T. Le flagship est maintenant disponible en rouge très… flamboyant.
 Afin de célébrer le nouvel an chinois, Apple a décidé de sortir un court-métrage entièrement filmé avec l'iPhone X. Et le résultat est magnifique.
Afin de célébrer le nouvel an chinois, Apple a décidé de sortir un court-métrage entièrement filmé avec l'iPhone X. Et le résultat est magnifique.
 Laurence Tosi, CFO d'Airbnb, a démissionné sur fond de désaccords avec le patron, Brian Chesky. Le site de location de logements entre particuliers a promu une femme comme COO, et décidé de ne pas entrer en Bourse en 2018.
Laurence Tosi, CFO d'Airbnb, a démissionné sur fond de désaccords avec le patron, Brian Chesky. Le site de location de logements entre particuliers a promu une femme comme COO, et décidé de ne pas entrer en Bourse en 2018.
In this tutorial, we’ll be talking about one of the most useful jQuery Bootstrap plugins, the Modal. The Bootstrap Modal is a lightweight, multi-purpose JavaScript popup that’s customizable and responsive. It can be used to display alert popups, videos, and images in a website. Websites built with Bootstrap can use the modal to showcase, for example, terms and conditions (as part of a signup process), videos (similar to a standard light box), or even social media widgets.
Now let’s examine the different parts of the Bootstrap Modal, so we can understand it better.
The Bootstrap Modal is divided into three primary sections: the header, body, and footer. Each has its own role and hence should be used accordingly. We’ll discuss these shortly. The most exciting thing about Bootstrap modals? You don’t have to write a single line of JavaScript to use them! All the code and styles are predefined by Bootstrap. All that’s required is that you use the proper markup and attributes and they just work.
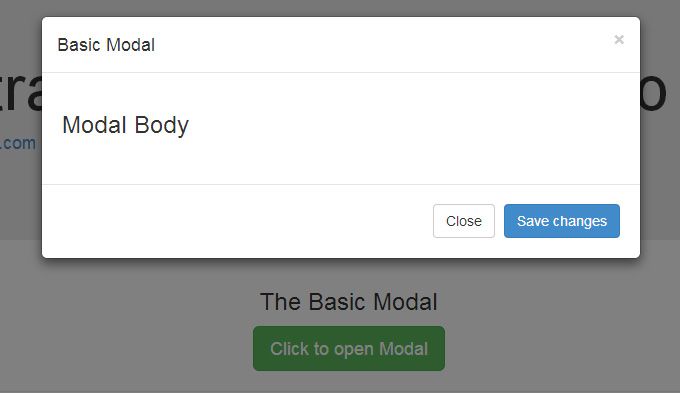
The Default Modal
The default Bootstrap Modal looks like this:

To trigger the modal, you’ll need to include a link or a button. The markup for the trigger element might look like this:
[code language="html"]
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">
Click to open Modal
</a>
[/code]
Notice the link element has two custom data attributes: data-toggle and data-target. The toggle tells Bootstrap what to do and the target tells Bootstrap which element is going to open. So whenever a link like that is clicked, a modal with an ID of “basicModal” will appear.
Now let’s see the code required to define the modal itself. Here’s the markup:
[code language="html"]
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Basic Modal </h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
[/code]
The parent div of the modal should have the same ID as used in the trigger element above. In our case, it would be id="basicModal".
Note: Custom attributes like aria-labelledby and aria-hidden in the parent modal element are used for accessibility. It’s good practice to make your website accessible to all, so you should include these attributes since they won’t negatively affect the standard functionality of the modal.
In the modal’s HTML, we can see a wrapper div nested inside the parent modal div. This div has a class of modal-content that tells bootstrap.js where to look for the contents of the modal. Inside this div, we need to place the three sections I mentioned earlier: the header, body, and footer.
The modal header, as the name implies, is used to give the modal a title and some other elements like the “x” close button. This should have a data-dismiss attribute that tells Bootstrap to remove the element.
Then we have the modal body, a sibling div of the modal header. Consider the body an open canvas to play with. You can add any kind of data inside the body, including a YouTube video embed, an image, or just about anything else.
Lastly, we have the modal footer. This area is by default right aligned. In this area you could place action buttons like “Save”, “Close”, “Accept”, etc., that are associated with the action the modal is displaying.
Now we’re done with our first modal! You can check it out on our demo page.
Continue reading %Understanding Bootstrap Modals%
 La société de San Francisco s'est fait un nom dans les architectures informatiques distribuées et containérisées. La concurrence de Docker EE et surtout de Kubernetes rebat toutefois les cartes.
La société de San Francisco s'est fait un nom dans les architectures informatiques distribuées et containérisées. La concurrence de Docker EE et surtout de Kubernetes rebat toutefois les cartes.
 Le JDN a repéré les solutions les plus en pointe pour les magasins lors de la NRF 2018. Découvrez un nouvel épisode de notre série vidéo.
Le JDN a repéré les solutions les plus en pointe pour les magasins lors de la NRF 2018. Découvrez un nouvel épisode de notre série vidéo.
 Ce serait une erreur pour une organisation de penser qu’elle peut introduire l’Agilité dans des développements de projets de système d’information, sans commencer par remettre en question ses structures.
Ce serait une erreur pour une organisation de penser qu’elle peut introduire l’Agilité dans des développements de projets de système d’information, sans commencer par remettre en question ses structures.
Sometimes you run across a website or app that just blows your mind. You sit there for a minute, wondering just how in the heck they pulled that off. How indeed? Well, good news for everybody! There’s this thing you can do where you can right-click on a page and… I kid. Inspecting the source […]
A reveal effect where animated slices cover and uncover an image. Inspired by Zhenya Rynzhuk's transitions experiments.
Slice Revealer was written by Mary Lou and published on Codrops.
 Les lunettes connectées devaient être une révolution en matière d'objets connectés. Après plusieurs projets dont l'avenir est incertain, c'est au tour d'Intel de se lancer. L'argument de ses lunettes connectées Vaunt ? Ce sont des lunettes normales dont la partie technique minimaliste est quasi invisible.
Les lunettes connectées devaient être une révolution en matière d'objets connectés. Après plusieurs projets dont l'avenir est incertain, c'est au tour d'Intel de se lancer. L'argument de ses lunettes connectées Vaunt ? Ce sont des lunettes normales dont la partie technique minimaliste est quasi invisible.
DreamSlider is a jQuery image slider plugin with great visual effects. Features: Single image/Gallery mode to create an image slideshow with thumbnails Small file size,easy to implement. Quick load time […]
The post DreamSlider : jQuery Image Slider Plugin appeared first on Best jQuery.
Checkup Calls & Swag is the sixth and final part of The Ultimate UX Design Guide to SaaS Customer Onboarding.
The post Link Hover Style 4 appeared first on Best jQuery.
The post Service Box 73 appeared first on Best jQuery.
Les bibliothèques ont toujours joué un rôle de gardiens de nos biens littéraires. Mais face à la tendance croissante à l’appropriation de la culture par le marché, elles sont peu à peu devenues de véritables ovnis dans le paysage culturel … Lire la suite
 Sur Instagram, une nouvelle option permet de publier des Stories avec seulement du texte. Celle-ci devrait encourager les utilisateurs à se servir encore plus de ce format.
Sur Instagram, une nouvelle option permet de publier des Stories avec seulement du texte. Celle-ci devrait encourager les utilisateurs à se servir encore plus de ce format.
 La réponse de Google Assistant lorsqu’on demande à l’IA ce qu’elle pense de l’HomePod (le haut-parleur connecté d’Apple).
La réponse de Google Assistant lorsqu’on demande à l’IA ce qu’elle pense de l’HomePod (le haut-parleur connecté d’Apple).
 L’un des grand désavantages d’Android par rapport à iOS.
L’un des grand désavantages d’Android par rapport à iOS.