Les actualités du Samedi 06 juin 2015 dans les métiers du web - Marmits.com - Reims
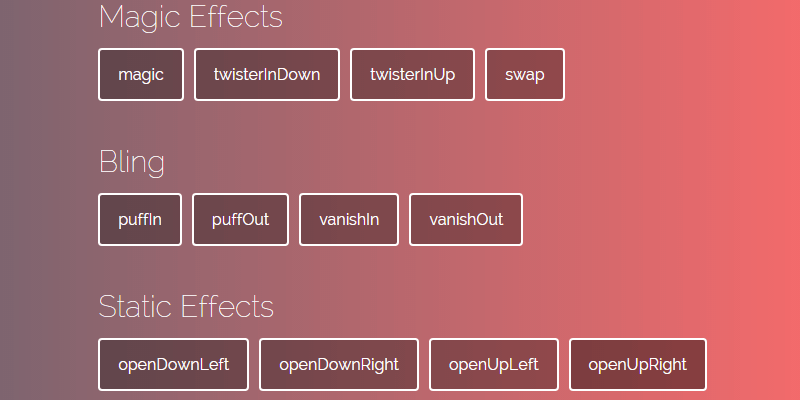
 A set of magical animations for design elements like buttons or static images. This uses CSS only, and the animations include out effects, perspective, rotate, slide, math, bomb, boing and off the space. The code is licensed under MIT
A set of magical animations for design elements like buttons or static images. This uses CSS only, and the animations include out effects, perspective, rotate, slide, math, bomb, boing and off the space. The code is licensed under MIT
The post CSS3 Magical Animations appeared first on ByPeople.
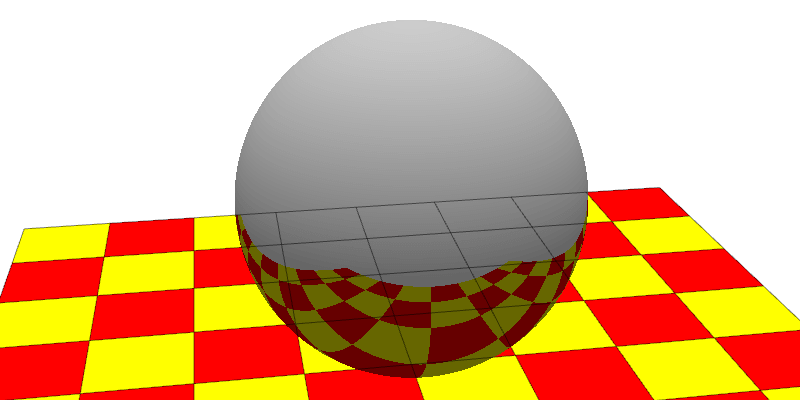
 A library to quickly prototype WebGL applications made in JavaScript. It re-implements OpenGL's modelview/projection matrix stack for similar functionality, making it perfect for creating cool 3D data showcases and visually appealing components.
A library to quickly prototype WebGL applications made in JavaScript. It re-implements OpenGL's modelview/projection matrix stack for similar functionality, making it perfect for creating cool 3D data showcases and visually appealing components.
The post lightgl.js: WebGL Apps Prototyping JavaScript Library appeared first on ByPeople.
jCarousel Lite is a jQuery plugin that carries you on a carousel ride filled with images and HTML content. Put simply, you can navigate images and/or HTML in a carousel-style […]
The post jCarouselLite : jQuery Carousel Plugin appeared first on jQuery Rain.
Blockrain.js is one of the best HTML5 tetris versions out there. The code was then modified and refactored to build a jQuery Plugin and added quite a few methods to […]
The post Blockrain.js : HTML5 Tetris Game for jQuery appeared first on jQuery Rain.
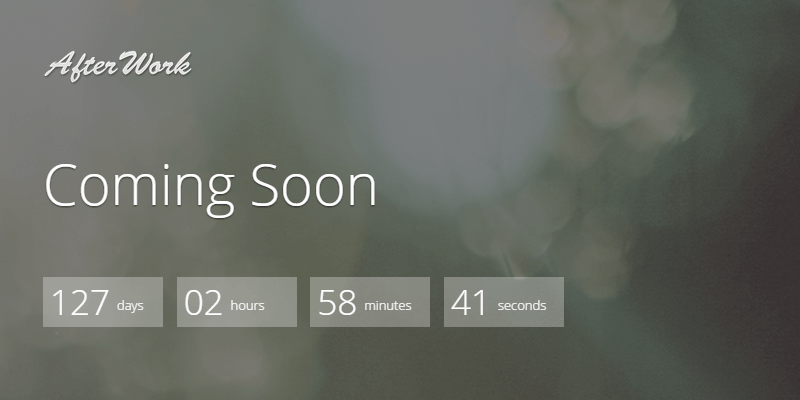
 A really simple coming soon template called AfterWork. It is a minimal template focusing on the time the project will be ready and decorated with a big rotating image background. The template goes beyond by showing features of the upcoming product, a contact form and a map.
A really simple coming soon template called AfterWork. It is a minimal template focusing on the time the project will be ready and decorated with a big rotating image background. The template goes beyond by showing features of the upcoming product, a contact form and a map.
The post AfterWork: Parallax Coming Soon HTML Template appeared first on ByPeople.
This jQuery plugin allows you to show the user how long it will take to read the article considering the speed in which the user is scrolling.
The post ReadRemaining.js : How long you’ll need to Read any Text appeared first on jQuery Rain.
Le succès d'EuraTechnologies, avec Raouti Chehih, directeur général.
Netflix a toujours indiqué que son objectif premier est de concurrencer le piratage. Mais le piratage le rend parfois aussi service.
Every week we feature a set of comics created exclusively for WDD. The content revolves around web design, blogging and funny situations that we encounter in our daily lives as designers. These great cartoons are created by Jerry King, an award-winning cartoonist who’s one of the most published, prolific and versatile cartoonists in the world […]
Primer is the CSS toolkit and guidelines that power GitHub. It includes a small Gruntfile for compiling SCSS, Parker for CSS stats, and Autoprefixer for vendor prefixes.
Après le site qui tente de deviner votre âge, Microsoft en lance un autre pour évaluer la ressemblance entre deux personnes.
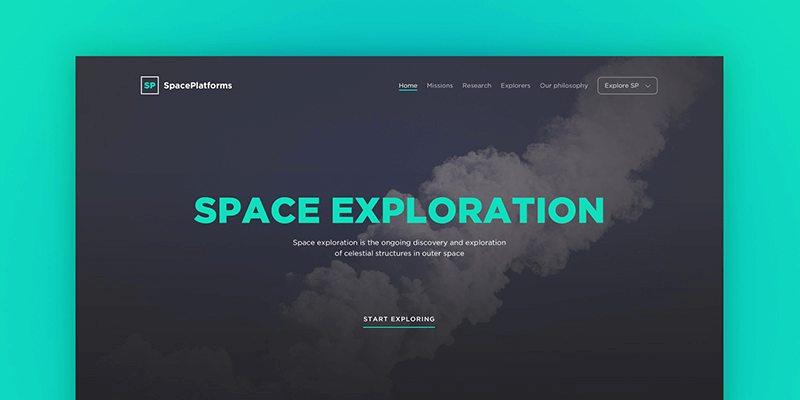
 A gorgeous and minimal going to the dark side PSD template with. It is a cool creation focusing on space exploration, perfect for bloggers and enthusiasts about space. It has a featured image that covers the whole background and an outlined timeline that can be used as blog post roll. This freebie was made by Ante Matijaca.
A gorgeous and minimal going to the dark side PSD template with. It is a cool creation focusing on space exploration, perfect for bloggers and enthusiasts about space. It has a featured image that covers the whole background and an outlined timeline that can be used as blog post roll. This freebie was made by Ante Matijaca.
The post Space Exploration PSD Web Template appeared first on ByPeople.
