Les actualités du Mardi 06 juin 2017 dans les métiers du web - Marmits.com - Reims

Bientôt, il n’y aura plus de vidéos automatiques sur Safari.
OK, this is a bit of a far-reaching title, but I think in this case, it’s fully warranted. We’ve recently released Zend Server 9.1, which brings the wonders of PHP 7 (and more specifically, 7.1) to the IBM i platform. This is huge news for the IBM i crowd, which is typically very interested in performance, […]
The post Welcome to the future on IBM i appeared first on The Zend Blog.

En ce début de semaine, il y a du nouveau du côté de chez Cupertino, la marque à la pomme a profité de sa Keynote pour dévoiler un nouveau produit qui ira concurrencer les enceintes intelligentes de Google et d’Amazon, avec son HomePod, un haut-parleur intelligent.

C’est comme ça que la Silicon Valley fonctionne.
In my previous tutorial, I explained how powerful Bootstrap 3 CSS framework is for a novice designers. It ships with some of the best ready-to-use JavaScript and jQuery components and plugins. The framework has reached version 3.3.7 and it's getting ready for the release of v.4 beta, which will bring about several important and necessary changes.
In this tutorial we will be talking about one of the most useful jQuery Bootstrap plugins, The Modal.
The Bootstrap Modal is a lightweight multi-purpose JavaScript popup that is customizable and responsive. It can be used to display alert popups, videos, and images in a website. Websites built with Bootstrap can use the modal to showcase (for example) terms and conditions (as part of a signup process), videos (similar to a standard light box), or even social media widgets.
Now let’s examine the different parts of Bootstrap’s modal, so we can understand it better.
The Bootstrap Modal is divided into three primary sections: the header, body, and footer. Each has its own significance and hence should be used properly. We’ll discuss these shortly. The most exciting thing about Bootstrap’s modal? You don’t have to write a single line of JavaScript to use it! All the code and styles are predefined by Bootstrap. All that’s required is that you use the proper markup and the attributes to trigger it.
[author_more]
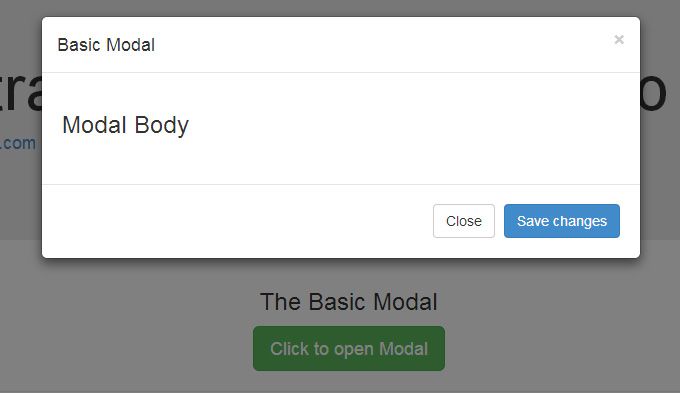
The Default Modal
The default Bootstrap Modal looks like this:

To trigger the modal, you’ll need to include a link or a button. The markup for the trigger element might look like this:
[code language="html"]
<a href="#" class="btn btn-lg btn-success"
data-toggle="modal"
data-target="#basicModal">Click to open Modal</a>
[/code]
Notice the link element has two custom data attributes: data-toggle and data-target. The toggle tells Bootstrap what to do and the target tells Bootstrap which element is going to open. So whenever a link like that is clicked, a modal with an id of “basicModal” will appear.
Now let’s see the code required to define the modal itself. Here is the markup:
[code language="html"]
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">&times;</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
[/code]
The parent div of the modal should have the same id as used in the trigger element above. In our case it would be id="basicModal".
Note: Custom attributes like aria-labelledby and aria-hidden in the parent modal element are used for accessibility. It is a good practice to make your website accessible to all, so you should include these attributes since they won’t negatively affect the standard functionality of the modal.
In the modal’s HTML, we can see a wrapper div nested inside the parent modal div. This div has a class of modal-content that tells bootstrap.js where to look for the contents of the modal. Inside this div, we need to place the three sections I mentioned earlier: the header, body, and footer.
The modal header, as the name implies, is used to give the modal a title and some other elements like the “x” close button. This should have a data-dismiss attribute that tells Bootstrap which element to hide.
Then we have the modal body, a sibling div of the modal header. Consider the body an open canvas to play with. You can add any kind of data inside the body, including a YouTube video embed, an image, or just about anything else.
Lastly, we have the modal footer. This area is by default right aligned. In this area you could place action buttons like “Save”, “Close”, “Accept”, etc., that are associated with the action the modal is displaying.
Now we are done with our first modal! You can check it out on our demo page.
Changing the Modal’s Size
Continue reading %Understanding Bootstrap Modals%

A l’occasion de la WWDC 2017 (Worldwide Developers Conference 2017), Apple a lancé un spot publicitaire inquiétant sur l’apocalypse selon Cupertino… Pitié les développeurs d’applications, mettez-vous au boulot ! Le sort de l’humanité en dépend…
![]()
Designed on a 24x24 grid with an emphasis on functionality, consistency, and simplicity, Feather is a large, open source collection of line icons in SVG, released under an MIT license, so you are at liberty to use them for any personal, commercial or open source projects.
Quelques nouveautés et améliorations ont été ajoutées à l’environnement de développement intégré Eclipse Oxygen V4.7 avant le cycle de publication des releases candidates.

An impressive UI kit designed by Mahir Abrar Akash, this 400MB Download consists of 12 PSD files with a clean, easy to manage layer structure and a (very) large selection of UI elements and screens, more than 50 sections and capacity to manage items, track balance and much more.
A mood board is a beautiful digital collage of images and elements that reflect a brand. Mood board design is used as an inspiration when creating new designs to show the feel and atmosphere the branding is supposed to transmit. Mood board design is frequently used by graphic designers and branding specialists. Mood boards are […]
The post Mood Board Design: 20 Inspiring Mood Boards You’ll Love appeared first on Line25.

Apple n’a jamais caché son intérêt pour la réalité augmentée. Aujourd’hui, il nous présente enfin quelque chose.
Cet investissement doit permettre à Workey de se développer aux États-Unis.
Author information

Grâce à une carte graphique externe, les anciens Mac pourront avoir plus de puissance.
When you’re designing for users, and you’re always designing for users, you need to understand them. The problem with user-centered design is that with over seven billion of us, sometimes it’s difficult to pin down exactly what makes us tick. Building a relationship with customers through your sites and apps is essential, and the only […]
Tour d'horizon de l'actualité de l'écosystème tech grenoblois, avec Deborah Donnier et Olivier.
Author information

Pas le temps d’aller sur un logiciel de traitement ? Ces 4 outils gratuits et en ligne sont faits pour vous.
Les technologies actuelles du CRM sont aux systèmes du passé ce qu’un iPhone 7 est à un vieux Nokia.
Author information
En 2016, les revenus publicitaires de Snap ont atteint 366,7 millions de dollars, soit six fois plus qu’en 2015.
Author information
 A l'approche de la Nuit du Directeur Digital, le 21 juin, le CDO de Lavinia explique combien la mise en place d'Amazon Prime Now a permis à l'enseigne d'accélérer sa transition digitale.
A l'approche de la Nuit du Directeur Digital, le 21 juin, le CDO de Lavinia explique combien la mise en place d'Amazon Prime Now a permis à l'enseigne d'accélérer sa transition digitale.
jQuery Zoom Gallery plugin. Supports jQuery starting from version 1.2.6. A lof of options, effects and easy to use and customize Lightweight ~14kb minified version. You can load low and […]
The post xZoom : jQuery Zoom Gallery Plugin appeared first on jQuery Rain.
Wraith is a screenshot comparison tool, created by developers at BBC News.Wraith uses a headless browser to create screenshots of webpages on different environments (or at different moments in time) […]
The post Wraith : A responsive Screenshot Comparison Tool appeared first on jQuery Rain.
Le 08 juin à 18h, plusieurs femmes représentant leur entreprise monteront sur la scène du Grand Amphi de l'ESSEC
Author information
Un haut-parleur qui vient concurrencer frontalement Amazon Echo et Google Home
Author information
Les expéditions de wearables sont en hausse de près de 18% par rapport à 2016, selon des données IDC.
Author information
 Un nouvel iPad Pro de 10,5 pouces a été dévoilé lors de la WWDC 2017. Contrairement à ce qu'annonçaient les rumeurs, il est toujours doté d'un bouton Home.
Un nouvel iPad Pro de 10,5 pouces a été dévoilé lors de la WWDC 2017. Contrairement à ce qu'annonçaient les rumeurs, il est toujours doté d'un bouton Home.
 La tablette a été dévoilée lors de la WWDC 2017. Contrairement à ce qu'annonçaient les rumeurs, il est toujours doté d'un bouton Home et est d'ores et déjà disponible dans l'Hexagone.
La tablette a été dévoilée lors de la WWDC 2017. Contrairement à ce qu'annonçaient les rumeurs, il est toujours doté d'un bouton Home et est d'ores et déjà disponible dans l'Hexagone.
Comportez-vous sur les réseaux sociaux comme vous le faites dans la vraie vie. Vous serez récompensé.
Author information
Toutes les pages Web publiées sur Internet sont écrites dans un langage secret appelé HyperText Markup Language plus connu sous son petit nom le “HTML”. Ces lignes de programmation informatiques ne sont pas révélées au grand jour. Seul un navigateur Web (Firefox, Chrome, Safari, Opera, Internet Explorer, Edge...) les lit pour vous, les comprend et […]
Le 22 juin à 11h Sociabble vous présentera l'exemple de Microsoft
Author information

Vous êtes porteur de produits ou des services innovants dans les domaines de la robotique, l’intelligence artificielle, le digital, la mobilité, la santé ou l’emploi? Participez avant le 31 aout
Author information
«Nous sommes capables de trouver et faire emménager dans un bureau en 24 heures.»
Author information
Les Néerlandais ont sorti une application plutôt cool qui s'appelle Gulden et qui permet de transférer de l'argent ou de payer ses achats sans avoir recours à un intermédiaire bancaire. Cela ne vous rappelle rien ? Oui c'est aussi une blockchain et, vous l'aurez deviné totalement inspiré du Bitcoin et d'autres monnaies virtuelles. Mais si > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Gulden – La monnaie virtuelle PoW² pour la vraie vie ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

Une semaine d’actu Tech revue, corrigée, et passée à la moulinette : c’est l’édito du lundi.
Safety Line développe des solutions logicielles permettant d’optimiser les opérations aériennes et aéroportuaires.
Author information
Sépage propose une solution de ciblage publicitaire pour les sites d’e-tourisme. Interview de Milan Stankovic, fondateur de Sépage, et Christian Sabbagh, président de Travelsoft.
Author information
Mettre en contact par téléphone les visiteurs de votre site avec votre service client, en 1 clic...






