Les actualités du Jeudi 08 décembre 2022 dans les métiers du web - Marmits.com - Reims
Project Body Type isn’t the most legible font ever created, but it comes with a powerful message.
Looking to monetize group membership, but stuck staring at site builders and billing products? Launch makes it easy to just. get. started. Set up billing and beautiful landing pages, track membership automatically and effortlessly for any private space.
Each symbol visually tells its respective product story while leveraging the overarching style of the iconic Dropbox logo and its signature brand colors of blue and graphite.
Mastodon Flock is a web application that looks for Twitter users on ActivityPub-enabled platforms (the “Fediverse”), such as Mastodon. It allows you to easily find and follow your friends that have accounts elsewhere.
 Avec des prix à plus de 10 000 euros/m2 à Paris, il est tentant de se tourner vers ses proches pour acquérir un appartement ensemble. Mais dans ce cas, attention à bien choisir le cadre juridique.
Avec des prix à plus de 10 000 euros/m2 à Paris, il est tentant de se tourner vers ses proches pour acquérir un appartement ensemble. Mais dans ce cas, attention à bien choisir le cadre juridique.
 INDEMNITE CARBURANT. En 2023, le gouvernement versera un chèque de 100 euros à 10 millions de conducteurs modestes qui utilisent leur véhicule pour aller travailler. Vous pourrez déposer votre demande à partir du 16 janvier.
INDEMNITE CARBURANT. En 2023, le gouvernement versera un chèque de 100 euros à 10 millions de conducteurs modestes qui utilisent leur véhicule pour aller travailler. Vous pourrez déposer votre demande à partir du 16 janvier.
Chatting with an AI about ideas lets you explore angles, approaches, and—most importantly—weirdness that you might never have thought of on your own.
Many UX design roles are created as a result of new product or service launches, and with the current downturn in the tech industry, companies are likely to reduce their hiring and focus on maintaining existing teams.
 Moteur de la réussite économique, la productivité est un objectif clé pour les entreprises. Pourtant, tirer le meilleur parti de son effectif n'est pas facile. Pour 23 % des salariés seulement, l'environnement de travail permet d'être " tout le temps " le plus productif possible.
Moteur de la réussite économique, la productivité est un objectif clé pour les entreprises. Pourtant, tirer le meilleur parti de son effectif n'est pas facile. Pour 23 % des salariés seulement, l'environnement de travail permet d'être " tout le temps " le plus productif possible.
Empowering non-researchers to collect client feedback can pave the way to better products and customer retention.
 Si l'essor du commerce numérique ces dernières années a sans aucun doute été bénéfique aux marchands, il a aussi multiplié les occasions pour les fraudeurs de cibler les consommateurs en ligne.
Si l'essor du commerce numérique ces dernières années a sans aucun doute été bénéfique aux marchands, il a aussi multiplié les occasions pour les fraudeurs de cibler les consommateurs en ligne.
 Malgré l'essor des NFT, il n'existe pas réellement de solution type pour en offrir. Le JDN vous aide dans cette démarche.
Malgré l'essor des NFT, il n'existe pas réellement de solution type pour en offrir. Le JDN vous aide dans cette démarche.
If you’re a newbie in web designing and you are wondering how to handle an entire web design process. This practical guideline with the latest updates will help you be ready to conquer your debut project.
Did you know that 98 % of Framasoft’s budget is based on donations (86 % of which are from individuals). It is therefore thanks to you and your support (thank you !) that all our actions are possible. So we wanted to give … Lire la suite
It’s natural to feel like you don’t belong or that others may know more than you do. But that’s not true. This is what’s known as imposter syndrome and it can affect anyone, regardless of their skill level or experience.
From type to logotype * Complementary Space * Nextra 2.0 * Readability
 La sécurité numérique est l'affaire de tous. Donc offrez un présent permettant d'améliorer la cybersécurité de vos proches ou leur hygiène numérique
La sécurité numérique est l'affaire de tous. Donc offrez un présent permettant d'améliorer la cybersécurité de vos proches ou leur hygiène numérique
 Les régulateurs doivent tirer les conclusions de l'effondrement de FTX. Une régulation adaptée à l'émergence de la finance décentralisée s'appuyant sur des moyens de contrôle spécifiques.
Les régulateurs doivent tirer les conclusions de l'effondrement de FTX. Une régulation adaptée à l'émergence de la finance décentralisée s'appuyant sur des moyens de contrôle spécifiques.
 C'est une chose d'identifier la transformation numérique (et son évolution continue) comme un objectif commercial, mais c'en est une autre de prendre les mesures nécessaires pour y parvenir.
C'est une chose d'identifier la transformation numérique (et son évolution continue) comme un objectif commercial, mais c'en est une autre de prendre les mesures nécessaires pour y parvenir.
 Pour varier des courbes de TradingView, les utilisateurs de cryptos peuvent se tourner vers d'autres lectures, un peu plus sereines. Voici la sélection de Noël du JDN, également accessible aux crypto-débutants et curieux.
Pour varier des courbes de TradingView, les utilisateurs de cryptos peuvent se tourner vers d'autres lectures, un peu plus sereines. Voici la sélection de Noël du JDN, également accessible aux crypto-débutants et curieux.
 La consommation d'énergie excessive de certaines technologies blockchains publiques sont souvent pointées du doigt. Peut-on aller vers une blockchain éco-responsable ?
La consommation d'énergie excessive de certaines technologies blockchains publiques sont souvent pointées du doigt. Peut-on aller vers une blockchain éco-responsable ?
 Les arrêts temporaires des usines doivent être programmés, sinon des dommages humains et environnementaux peuvent se produire. Voici 4 conseils pour planifier leur arrêt temporaire grâce à la donnée.
Les arrêts temporaires des usines doivent être programmés, sinon des dommages humains et environnementaux peuvent se produire. Voici 4 conseils pour planifier leur arrêt temporaire grâce à la donnée.
 A l'approche des fêtes de fin d'année, le JDN a réalisé une sélection de produits IoT pédagogiques à l'attention de vos enfants, que vous pourrez ajouter sous le sapin pour les familiariser avec la technologie.
A l'approche des fêtes de fin d'année, le JDN a réalisé une sélection de produits IoT pédagogiques à l'attention de vos enfants, que vous pourrez ajouter sous le sapin pour les familiariser avec la technologie.
Le WebVTT (Web Video Text Tracks) est un format de sous-titrage pour les vidéos en ligne. Il permet aux internautes de lire des sous-titres sur des vidéos diffusées sur le web, que ce soit sur un ordinateur, une tablette ou un smartphone. Cette spécification W3C a atteint le statut de recommandation en 2019 mais la fonctionnalité a commencé à être implémentée à partir de 2012-2014 dans tous les navigateurs, il n'y a donc plus aucune raison de ne pas s'en servir.

Le fonctionnement de WebVTT est assez simple : les sous-titres sont enregistrés dans un fichier texte qui est associé à la vidéo. Ce fichier contient les lignes de dialogue ou d'audio-description, ainsi que des informations sur le moment où elles doivent être affichées à l'écran. Lorsque la vidéo est lue, les sous-titres sont affichés en temps réel en fonction des informations contenues dans le fichier WebVTT.
Les lecteurs intégrés aux plateformes tout-en-un telles que YouTube embarquent leurs propres solutions puisqu'ils ne reposent pas sur une unique balise <video> mais un composant associant barre de contrôles sur-mesure, lecteur avec streaming, transmission de statistiques, etc.
Il existe plusieurs programmes et applications web qui permettent de générer le format WebVTT, ou de l'exporter à partir d'autres assez similaires dont il s'inspire comme le SRT. Cependant contrairement au SRT, le format WebVTT utilise un point à la place de la virgule pour séparer les secondes et les millisecondes et dispose de bien plus de capacités pour la mise en forme.
Exemple de source WebVTT :
WEBVTT
00:00:00.000 --> 00:00:05.000
Alors vous deux, vous déterrez les dinosaures ?
00:00:05.000 --> 00:00:10.000
On essaie.
00:00:10.000 --> 00:00:15.000
Le kiwi rencontre un écureuil qui lui donne des noix.
00:00:15.000 --> 00:00:20.000
Il faudra vous habituer au professeur Malcolm. Il souffre d'un déplorable excès de personnalité. Surtout pour un mathématicien.
Dans cet exemple, chaque ligne commence par un intervalle de temps au format "HH:MM:SS.mmm" (heures, minutes, secondes et millisecondes) indiquant quand le texte associé doit commencer à être affiché et lorsqu'il doit disparaître.
Il est important de noter que WebVTT est uniquement un format de texte. Cela signifie qu'il est juste prévu pour afficher des sous-titres en surimpression sur une vidéo existante.
Pour utiliser WebVTT, vous devez d'abord enregistrer les sous-titres dans un fichier texte, encodé en UTF-8, avec l'extension .vtt. Vous pouvez créer ce fichier vous-même en utilisant un éditeur de texte.
Une fois le fichier WebVTT prêt, vous devez l'associer à la vidéo à l'aide de la balise HTML track, enfant direct de <video>, aux côtés d'une ou plusieurs sources selon les formats utilisés.
<video>
<source src="video.mp4" type="video/mp4">
<track src="sous-titres.vtt" kind="subtitles" srclang="fr" label="Français">
</video>
Dans l'exemple précédent, la balise source indique l'url vers le fichier vidéo, et la balise track indique l'url vers le fichier WebVTT contenant les sous-titres. Le navigateur s'occupe du reste.
Rendu dans le navigateur
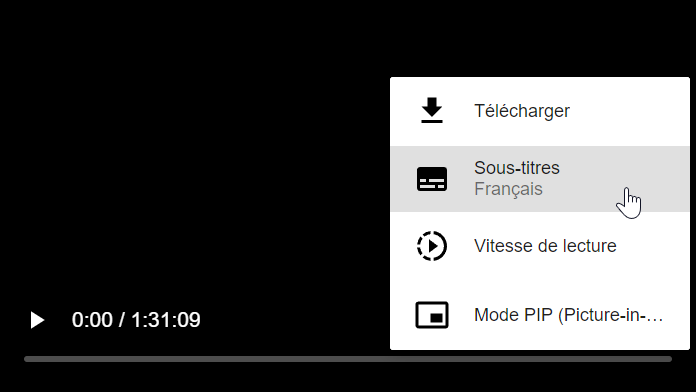
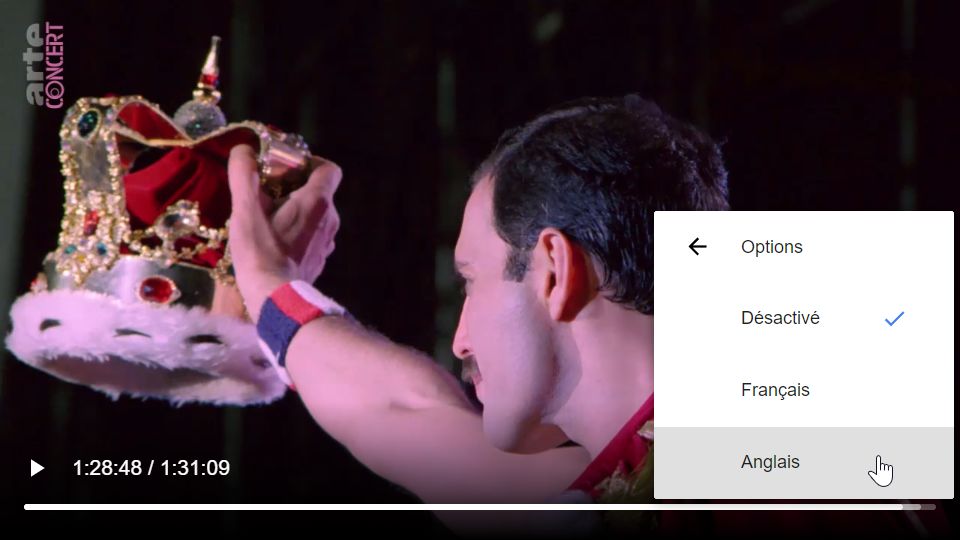
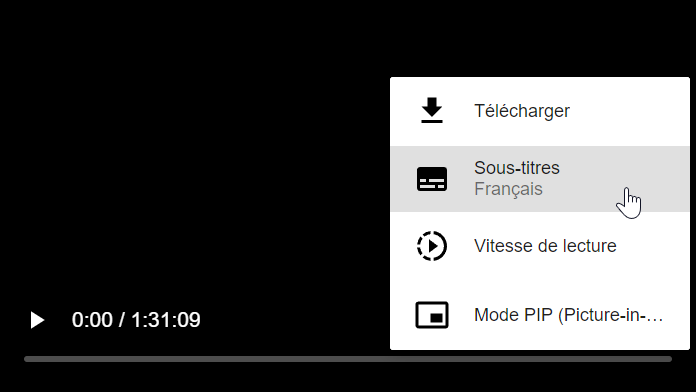
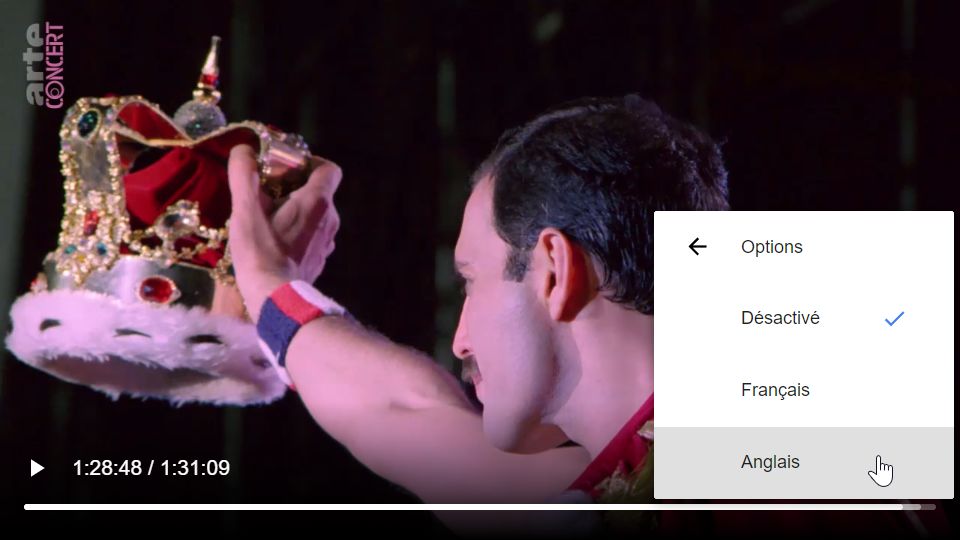
â Les visuels suivants sont des captures d'écran et non des lecteurs vidéo, ne tentez pas de lancer la lecture en cliquant dessus ;)
L'ajout d'une balise track valide fait apparaître l'option de sous-titrage dans le menu contextuel.

La balise "track" indique au navigateur web que les sous-titres doivent être affichés pendant la lecture de la vidéo et précise par des attributs sa nature : kind doit comporter la valeur subtitles, tandis que srclang contiendra le code langue et label la langue exprimée de façon lisible pour les humains. Vous pouvez ainsi utiliser l'élément track pour ajouter des sous-titres dans d'autres langues.
Sous Chromium :

Sous Firefox :

Styles et métadonnées
On peut aussi styler les sous-titres grâce à CSS, soit dans le document parent avec le sélecteur video::cue...
<style>
video::cue {
background: black;
color: white;
}
video::cue(b) {
color: tomato;
}
</style>
...soit en embarquant des déclarations de styles dans le fichier WebVTT lui même (ils devront figurer en amont du texte).
WEBVTT
STYLE
::cue {
background: black;
color: white;
}
00:31:30.000 --> 00:31:35.000
Je veux me libérer !

On peut également ajouter des notions de chapitrage, des métadonnées, des commentaires avec NOTE, fournir des indications de positionnement avec region puis d'alignement avec align notamment lorsqu'il s'agit de dialogues où il faut identifier la personne qui parle.
WebVTT est donc une solution simple et très personnalisable pour intégrer des sous-titres et améliorer l'accessibilité de vos vidéos.

Le WebVTT (Web Video Text Tracks) est un format de sous-titrage pour les vidéos en ligne. Il permet aux internautes de lire des sous-titres sur des vidéos diffusées sur le web, que ce soit sur un ordinateur, une tablette ou un smartphone. Cette spécification W3C a atteint le statut de recommandation en 2019 mais la fonctionnalité a commencé à être implémentée à partir de 2012-2014 dans tous les navigateurs, il n'y a donc plus aucune raison de ne pas s'en servir.

Le fonctionnement de WebVTT est assez simple : les sous-titres sont enregistrés dans un fichier texte qui est associé à la vidéo. Ce fichier contient les lignes de dialogue ou d'audio-description, ainsi que des informations sur le moment où elles doivent être affichées à l'écran. Lorsque la vidéo est lue, les sous-titres sont affichés en temps réel en fonction des informations contenues dans le fichier WebVTT.
Les lecteurs intégrés aux plateformes tout-en-un telles que YouTube embarquent leurs propres solutions puisqu'ils ne reposent pas sur une unique balise <video> mais un composant associant barre de contrôles sur-mesure, lecteur avec streaming, transmission de statistiques, etc.
Il existe plusieurs programmes et applications web qui permettent de générer le format WebVTT, ou de l'exporter à partir d'autres assez similaires dont il s'inspire comme le SRT. Cependant contrairement au SRT, le format WebVTT utilise un point à la place de la virgule pour séparer les secondes et les millisecondes et dispose de bien plus de capacités pour la mise en forme.
Exemple de source WebVTT :
WEBVTT
00:00:00.000 --> 00:00:05.000
Alors vous deux, vous déterrez les dinosaures ?
00:00:05.000 --> 00:00:10.000
On essaie.
00:00:10.000 --> 00:00:15.000
Le kiwi rencontre un écureuil qui lui donne des noix.
00:00:15.000 --> 00:00:20.000
Il faudra vous habituer au professeur Malcolm. Il souffre d'un déplorable excès de personnalité. Surtout pour un mathématicien.
Dans cet exemple, chaque ligne commence par un intervalle de temps au format "HH:MM:SS.mmm" (heures, minutes, secondes et millisecondes) indiquant quand le texte associé doit commencer à être affiché et lorsqu'il doit disparaître.
Il est important de noter que WebVTT est uniquement un format de texte. Cela signifie qu'il est juste prévu pour afficher des sous-titres en surimpression sur une vidéo existante.
Pour utiliser WebVTT, vous devez d'abord enregistrer les sous-titres dans un fichier texte, encodé en UTF-8, avec l'extension .vtt. Vous pouvez créer ce fichier vous-même en utilisant un éditeur de texte.
Une fois le fichier WebVTT prêt, vous devez l'associer à la vidéo à l'aide de la balise HTML track, enfant direct de <video>, aux côtés d'une ou plusieurs sources selon les formats utilisés.
<video>
<source src="video.mp4" type="video/mp4">
<track src="sous-titres.vtt" kind="subtitles" srclang="fr" label="Français">
</video>
Dans l'exemple précédent, la balise source indique l'url vers le fichier vidéo, et la balise track indique l'url vers le fichier WebVTT contenant les sous-titres. Le navigateur s'occupe du reste.
Rendu dans le navigateur
â Les visuels suivants sont des captures d'écran et non des lecteurs vidéo, ne tentez pas de lancer la lecture en cliquant dessus ;)
L'ajout d'une balise track valide fait apparaître l'option de sous-titrage dans le menu contextuel.

La balise "track" indique au navigateur web que les sous-titres doivent être affichés pendant la lecture de la vidéo et précise par des attributs sa nature : kind doit comporter la valeur subtitles, tandis que srclang contiendra le code langue et label la langue exprimée de façon lisible pour les humains. Vous pouvez ainsi utiliser l'élément track pour ajouter des sous-titres dans d'autres langues.
Sous Chromium :

Sous Firefox :

Styles et métadonnées
On peut aussi styler les sous-titres grâce à CSS, soit dans le document parent avec le sélecteur video::cue...
<style>
video::cue {
background: black;
color: white;
}
video::cue(b) {
color: tomato;
}
</style>
...soit en embarquant des déclarations de styles dans le fichier WebVTT lui même (ils devront figurer en amont du texte).
WEBVTT
STYLE
::cue {
background: black;
color: white;
}
00:31:30.000 --> 00:31:35.000
Je veux me libérer !

On peut également ajouter des notions de chapitrage, des métadonnées, des commentaires avec NOTE, fournir des indications de positionnement avec region puis d'alignement avec align notamment lorsqu'il s'agit de dialogues où il faut identifier la personne qui parle.
WebVTT est donc une solution simple et très personnalisable pour intégrer des sous-titres et améliorer l'accessibilité de vos vidéos.

 Après les Etats-Unis, le phénomène de la Grande Démission a traversé l'Atlantique pour gagner l'Europe.
Après les Etats-Unis, le phénomène de la Grande Démission a traversé l'Atlantique pour gagner l'Europe.
Au-delà de la création publicitaire : renforcer l'image de marque grâce à des impressions de qualité
 Des études de cas récentes ont montré que l'amélioration de la qualité média d'une campagne, joue un rôle important dans l'image d'une marque.
Des études de cas récentes ont montré que l'amélioration de la qualité média d'une campagne, joue un rôle important dans l'image d'une marque.
 La loi du 21 mars 2022 dite " Loi Waserman " entrée en vigueur le 1er septembre a pour but de permettre aux organisations de favoriser les signalements et offrir une culture d'entreprise plus etchique
La loi du 21 mars 2022 dite " Loi Waserman " entrée en vigueur le 1er septembre a pour but de permettre aux organisations de favoriser les signalements et offrir une culture d'entreprise plus etchique
 Dans le passé, lorsque les organisations avaient un nouveau besoin de sécurité, elles y répondaient en achetant un nouveau produit de sécurité.
Dans le passé, lorsque les organisations avaient un nouveau besoin de sécurité, elles y répondaient en achetant un nouveau produit de sécurité.
 Voici dix tendances qui vont marquer le paysage de la cybersécurité en 2023.
Voici dix tendances qui vont marquer le paysage de la cybersécurité en 2023.
 Renault rentre dans le Web3 avec son programme R3NLT, annonciateur de plusieurs collections de NFT.
Renault rentre dans le Web3 avec son programme R3NLT, annonciateur de plusieurs collections de NFT.
Vous savez à quoi on reconnait un vrai Linuxien ? C’est quand il arrive au stade ultime où il crée des environnements chrootés ð Pour rappel, l’utilitaire chroot sous Linux permet de modifier le chemin du répertoire root actuel pour pouvoir lancer une commande avec ce /root. Ainsi la commande … Suite
 Alors que les métiers de la cyberdéfense sont porteurs de sens, bien rémunérés et que les besoins en sécurité dans le numérique vont croissants, on assiste à une pénurie de professionnels.
Alors que les métiers de la cyberdéfense sont porteurs de sens, bien rémunérés et que les besoins en sécurité dans le numérique vont croissants, on assiste à une pénurie de professionnels.
 L'opérateur d'IoT satellitaire Kinéis réunit tous ses partenaires sur son site, près de Toulouse, pour partager les usages satellitaires apportant de la valeur aux clients finaux.
L'opérateur d'IoT satellitaire Kinéis réunit tous ses partenaires sur son site, près de Toulouse, pour partager les usages satellitaires apportant de la valeur aux clients finaux.
Morfo, une startup française spécialisée dans la reforestation des zones tropicales, accélère son développement avec une première levée de fonds de 4 millions d’euros. Ce tour de table en amorçage a été mené par Demeter et RAISE Ventures, avec la participation d’AFI Ventures, TeamPact Ventures, et des business angels. Lancé en 2021 par Adrien Pages, …
L’article [Seed] Morfo lève 4 millions d’euros auprès de Demeter et RAISE Ventures pour reboiser les zones tropicales est apparu en premier sur FRENCHWEB.FR.
 La start-up française à impact, qui utilise des drones et de la computer vision pour la reforestation des écosystèmes dégradés en zones tropicales, compte ouvrir un bureau au Brésil et au Gabon.
La start-up française à impact, qui utilise des drones et de la computer vision pour la reforestation des écosystèmes dégradés en zones tropicales, compte ouvrir un bureau au Brésil et au Gabon.
nfluenceurs, e-sportifs, youtubeurs: l’Andorre séduit et attire le monde du web, grâce à des conditions fiscales avantageuses et un cadre de vie paisible, dans le but de faire de cette petite principauté nichée au coeur des Pyrénées une place forte des métiers du numérique. Portable à la main, sac de luxe pendu au bras, Laia …
L’article L’Andorre, nouvelle destination fiscale pour influenceurs et gamers est apparu en premier sur FRENCHWEB.FR.
Les patients qui « téléconsultent » des médecins généralistes sont en moyenne plus urbains et plus jeunes que les personnes reçues dans leurs cabinets, selon une étude publiée jeudi par la Drees, la direction statistique des ministères sanitaires et sociaux. La consultation à distance n’est pas encore le remède aux « déserts médicaux » des campagnes. C’est en effet …
L’article Téléconsultations chez les généralistes: des patients très urbains est apparu en premier sur FRENCHWEB.FR.
Graphic design is a challenging profession – whether it is your main job or even a side hobby. It may have happened so that you wanted to give it a try but could never do it because of your other job, kids, or a number of other things. You might be one of those people […]
The post 10 Graphic Design Courses You Can Take While Working From Home appeared first on Line25.
10 Graphic Design Courses You Can Take While Working From Home was first posted on December 7, 2022 at 6:29 pm.
©2022 "Web Design Blog Helping Website and Graphic Designers". Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at jc@ventureupwards.com
The post Pagination Style 182 appeared first on Best jQuery.
The post Link Hover Style 205 appeared first on Best jQuery.
To help overcome the challenges, frustrations, and common problems graphic designers face regularly is the goal of this article. If you are a designer, keep reading for some valuable solutions we’ve outlined below. The field of Graphic Design has expanded multifold with the new dimension of digital media added to it in the last few […]
The post Common Problems Graphic Designers Face & How to Solve Them appeared first on Line25.
Common Problems Graphic Designers Face & How to Solve Them was first posted on December 7, 2022 at 4:56 pm.
©2022 "Web Design Blog Helping Website and Graphic Designers". Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at jc@ventureupwards.com
Despite the vertiginous technological advances, there are still some requests that seem fry AI image synths’ brains. For anyone wanting to confuse an AI model and make it produce a nightmarish jumble of nonsensical chaos, one creative has found the ultimate silver bullet rubbed in garlic. This video shows one model’s attempt to generate i