Les actualités du Mercredi 08 février 2017 dans les métiers du web - Marmits.com - Reims
![]() A set of beautifully animated icons made in Sketch perfect for e-commerce purposes. The icons are created in a line style and the author has attached the sketch file as well as the AE format (After Effects).
A set of beautifully animated icons made in Sketch perfect for e-commerce purposes. The icons are created in a line style and the author has attached the sketch file as well as the AE format (After Effects).
The post Sketch & AE Animated Icon Set appeared first on ByPeople.

Compact Overlay sur Windows 10, c’est le rêve de tous les amateurs de binge watching.
In a previous post, I covered the process of converting a Bootstrap carousel into a full screen carousel with a random initial image. Today, I'll build on that and show you how to use GSAP (GreenSock Animation Platform), a popular JavaScript library, for animating Bootstrap carousels.

Before going any further, let's look at what we'll be building. There's also a demo at the end of the article.
Note: We'll use Bootstrap 3 styles to create the carousel. However, there's also a second version of it available which is compatible with Bootstrap 4 alpha release (latest release at the time of this writing).
Building the Carousel
Be sure to include Bootstrap and jQuery (Bootstrap's JavaScript components require it) in your page, for example, from a CDN:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Using GSAP to Animate Bootstrap 3 Carousels</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
...
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>
Note that Bootstrap's JavaScript requires jQuery version 1.9.1 or higher, but lower than version 3.
The basic structure of our carousel looks like this:
<div id="mycarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#mycarousel" data-slide-to="0" class="active"></li>
<li data-target="#mycarousel" data-slide-to="1"></li>
</ol>
<div class="carousel-inner" role="listbox">
<!-- first slide -->
<div class="item first active" id="1">
<!-- content here -->
</div>
<!-- second slide -->
<div class="item second" id="2">
<!-- content here -->
</div>
</div><!-- /carousel-inner -->
</div>
As you can see, it contains two slides. The first slide has a class of first and an id of 1, while the second one has a class of second and an id of 2.
Regarding their styles:
- We set their height equal to the viewport height and
- give them different background colors.
The associated CSS rules:
.item {
height: 100vh;
}
.first {
background: #D98F4F; /*orange*/
}
.second {
background: #2c9cae; /*lightblue*/
}
This should be enough to give us a working carousel.
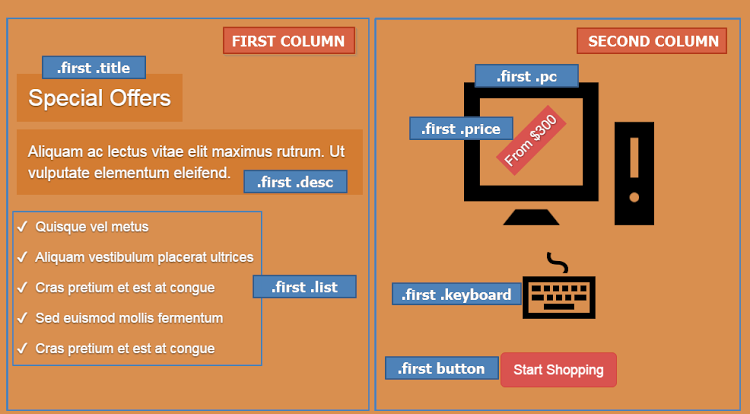
Building the First Slide
Next, we take advantage of Bootstrap's helper classes (e.g. grid classes) to set up the contents for our slides.
The markup for the first slide is the following:
<div class="item first active" id="1">
<div class="carousel-caption">
<div class="container">
<div class="row">
<div class="col col-xs-6">
<h2 class="title">
<!-- content here -->
</h2>
<p class="desc">
<!-- content here -->
</p>
<ul class="list">
<!-- list items here -->
</ul>
</div>
<div class="col col-xs-6">
<div class="pc-wrapper">
<img class="pc" src="IMG_PATH" alt="" width="" height="">
<div class="price">
<!-- content here -->
</div><!-- /price -->
</div><!-- /pc-wrapper -->
<img class="keyboard" src="IMG_PATH" alt="" width="" height="">
<button type="button" class="btn btn-danger btn-lg">
<!-- content here -->
</button>
</div>
</div><!-- /row -->
</div><!-- /container -->
</div><!-- /carousel-caption -->
</div><!-- /item -->
If you're following along, be sure to replace IMG_PATH with something sensible. You can grab the URLs for the images from the final demo.
Here's its visualization:

Building the Second Slide
In the same way, here's the markup for the second slide:
Continue reading %Animating Bootstrap Carousels with the GSAP Animation Library%
 A complete source of easy and ready to use courses to learn about basically anything about programming. It has courses on Android development, Django, CSS, HTML and JavaScript, PHP, Ruby and many others.
A complete source of easy and ready to use courses to learn about basically anything about programming. It has courses on Android development, Django, CSS, HTML and JavaScript, PHP, Ruby and many others.
The post Hackr.io: Programming Tutorials & Courses Online Finder appeared first on ByPeople.

Le juge fédéral Thomas Rueter de la cour de Philadelphie a donné son verdict et a statué concernant la saisie de mails depuis des serveurs étrangers, par les autorités américaines. Ce dernier a affirmé : «Même si la récupération de données électroniques par Google à partir de ses multiples centres de données à l’étranger peut en soi représenter un risque d’atteinte à la vie privée, la véritable atteinte intervient au moment de la divulgation aux Etats-Unis».
Here’s a magnificent collection of 20 beautiful, free mandala vectors. These high-quality items can be downloaded and used for free in both print or digital projects. You can choose between lots of unique mandala designs, with amazing details. These items have various color and shape variations and are easy to customize. You can use them to […]
The post 20 Beautiful Free Mandala Vectors appeared first on Line25.
 Plongeon au cœur du siège mondial de Dropbox à San Francisco. Le site investi en 2016 abrite notamment les équipes de R&D du groupe.
Plongeon au cœur du siège mondial de Dropbox à San Francisco. Le site investi en 2016 abrite notamment les équipes de R&D du groupe.
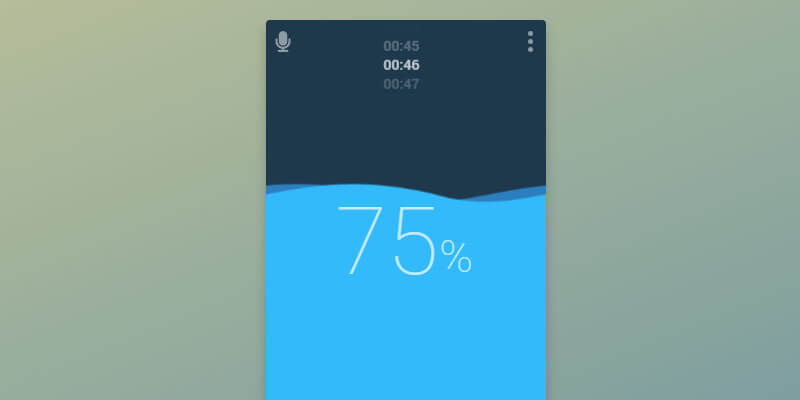
 A CSS reminder app concept that can be used as is in mobile apps focused on exercising and fitness. This snippet has really cool features like a backward counter, an animated wave effect going from top to bottom, a menu that allows you to alternate among three different layouts (water, coffee time and office break), and language change.
A CSS reminder app concept that can be used as is in mobile apps focused on exercising and fitness. This snippet has really cool features like a backward counter, an animated wave effect going from top to bottom, a menu that allows you to alternate among three different layouts (water, coffee time and office break), and language change.
The post Animated Mobile CSS Reminders App Concept appeared first on ByPeople.
 Ce mois-ci, Tapbuy compare le parcours d'achat mobile des deux enseignes de mode pour jeunes femmes, en passant au crible fiche produit, panier, identification, livraison, paiement et design.
Ce mois-ci, Tapbuy compare le parcours d'achat mobile des deux enseignes de mode pour jeunes femmes, en passant au crible fiche produit, panier, identification, livraison, paiement et design.

De nouvelles règles de l’Union Européenne devraient faire plaisir à ceux qui voyagent fréquemment.

Les ventes de smartphones ont connu une grosse baisse en 2016, car en 2015 il s’était vendu 24,6 millions de terminaux et cette année l’institut GfK a enregistré 23 millions d’’appareils commercialisés dans l’hexagone. Toutefois, s’il s’est vendu moins de smartphones en France l’an dernier, les Français ont dépensé plus…
La RATP a d’ores et déjà investi dans le fonds Paris-Saclay.
Author information
 A complete video tutorial that can help you get started with Vue.js. It shows you how to set it up, how to integrate it into your project and the starting steps to create a simple functional snippet.
A complete video tutorial that can help you get started with Vue.js. It shows you how to set it up, how to integrate it into your project and the starting steps to create a simple functional snippet.
The post Vue.js in Less Than 30 Minutes Beginners Video Tutorial appeared first on ByPeople.

Une nouvelle offre d’emploi postée par Netflix qui en dit long sur ses projets.

La fonctionnalité peut être comparée au hashtag #PorteOuverte qui a été utilisé après les attaques de Paris.
VR Interface Design * Fluid Paint * Abstract * Icons8 Lunacy * Ship 2.0 * Typographic Email * Privacy is Power
Collective #287 was written by Pedro Botelho and published on Codrops.
Tour d'horizon de l'actualité économique et numérique à Montpellier, avec Rémi Mondina.
Author information
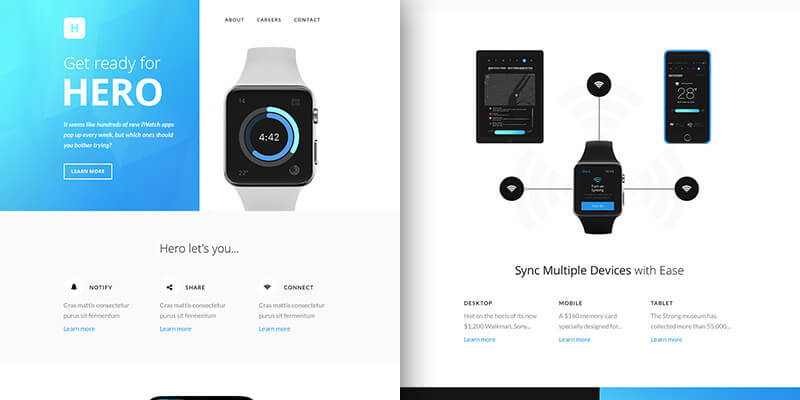
 A responsive template for email marketing with a minimal design, focusing on product showcasing. The template was made in Sketch format and it is really lightweight. The template can be easily edited thanks to the vectors within.
A responsive template for email marketing with a minimal design, focusing on product showcasing. The template was made in Sketch format and it is really lightweight. The template can be easily edited thanks to the vectors within.
The post Hero: Responsive Email Newsletter Template appeared first on ByPeople.
 Oneday is a cool framework that works within Sketch made for prototyping and creating websites in an easy and quick way. It has predefined items to help you create faster, it helps you change colors easily, take advantage of its responsive capabilities to create a lightweight yet powerful website.
Oneday is a cool framework that works within Sketch made for prototyping and creating websites in an easy and quick way. It has predefined items to help you create faster, it helps you change colors easily, take advantage of its responsive capabilities to create a lightweight yet powerful website.
The post Oneday: Free Frontend Design Sketch Framework appeared first on ByPeople.
Il y a presque autant de personnes connectées à Internet que d'utilisateurs des réseaux sociaux dans la zone, selon Hootsuit/We Are Social.
Author information
Ultra Theme by Themify is the latest word in WordPress theme builders. More than a simple set of styles that most themes provide, Ultra Theme allows you to construct your own designs with a simple, powerful drag-n-drop editor. Taking WordPress into the realm of WYSIWYG site builders, Ultra Theme allows anyone with a rudimentary knowledge […]
La société a conclu le rachat de Flying Eye.
Author information
Le mercredi 1er mars 2017 au Pavillon d’Armenonville
Author information
A couple of schematic, inspirational proof-of-concepts for how to show the search interface on a website using CSS animations.
Inspiration for Search UI Effects was written by Mary Lou and published on Codrops.
Ultraselect is a component was born as a fork of a jQuery plugin called jQuery multiSelect.
The post Ultraselect : jQuery MultiSelect Plugin appeared first on jQuery Rain.
En hausse de 54% en 2016, le chiffre d'affaires de Facebook augmente de manière régulière depuis 5 ans. Ce n'est pas le cas de tous les géants de la Tech américaine.
Author information
Poly-Decomp.js is a library for decomposing 2D polygons into convex regions.
The post Poly-Decomp.js : Decompose 2D polygons into convex pieces appeared first on jQuery Rain.
Ai-je retenu votre attention avec les mots du titre ? Il est alléchant, hein ? Eh bien, ce n’est pas moi qui l’ai choisi. Il s’agit en fait du titre du nouveau livre signé Olivier Andrieu. La promesse est la suivante : voici … Lire la suite
The post Référencement Google : mode d’emploi ! appeared first on Miss SEO Girl.
 Comment devenir "Mobile First" ? La Mobile Marketing Association France a recueilli les témoignages de Rachel Bouvier, responsable CRM de Showroomprivé, Fabien Versavau, DGA de Priceminister, et Nicolas Haese, pesponsable UX mobile chez Leroy Merlin.
Comment devenir "Mobile First" ? La Mobile Marketing Association France a recueilli les témoignages de Rachel Bouvier, responsable CRM de Showroomprivé, Fabien Versavau, DGA de Priceminister, et Nicolas Haese, pesponsable UX mobile chez Leroy Merlin.
Le plaignant affirme qu’une faille technique a permis d’éveiller les soupçons d’infidélité de son épouse.
Author information
Voici un échange entre un jeune chef de projet enthousiaste et son directeur marketing…
Author information
Voici un script qui propose un concept intéressant. Ssh-allow-friend permet d'accorder temporairement un login SSH à vos amis, en utilisant leur clé publique récupérée directement depuis, par exemple, les serveurs de Github. Pour l'utiliser c'est très simple, il suffit d'entrer la commande suivante : ./ssh-allow-friend --github PSEUDO-DE-VOTRE-AMI Ainsi, le script récupérera la clé publique de la personne > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Comment donner un accès SSH temporaire à vos amis ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
«En passant par nous, les talents Tech ont l'opportunité de se confronter à différents environnements.»
Author information
FlixBus a transporté plus de 3 millions de passagers en France depuis septembre 2015.
Author information
L’école Eurocom signe un partenariat avec l’industriel TCL pour participer à la conception d’un firmware de cinquième génération open source.
Adveez se place sur deux marchés; celui de la logistique connectée et des services pour les personnes vulnérables.
Author information
 A slider WordPress plugin to aid you with creation of responsive slides with effects and animated layers. You can select animations, add multiple layers, choose from 2 different layouts and more.
A slider WordPress plugin to aid you with creation of responsive slides with effects and animated layers. You can select animations, add multiple layers, choose from 2 different layouts and more.
The post Rolo: Responsive WordPress Slider Plugin appeared first on ByPeople.





