Les actualités du Mardi 08 mars 2022 dans les métiers du web - Marmits.com - Reims
https://us.niemvuilaptrinh.com/article/16-google-search-tips-for-developer
 https://us.niemvuilaptrinh.com/article/16-google-search-tips-for-developer
https://us.niemvuilaptrinh.com/article/16-google-search-tips-for-developer
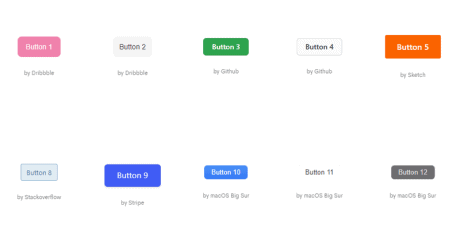
 Check out a useful collection of 84 CSS Buttons examples that were extracted from different sites using a CSS scan tool. Find out more CSS Buttons.
Check out a useful collection of 84 CSS Buttons examples that were extracted from different sites using a CSS scan tool. Find out more CSS Buttons.
https://blog.red-website-design.co.uk/2022/03/07/wordpress-website-maintenance-checklist/
 https://tympanus.net/codrops/2022/03/07/creating-a-risograph-grain-light-effect-in-three-js/
https://tympanus.net/codrops/2022/03/07/creating-a-risograph-grain-light-effect-in-three-js/
Selon les chiffres publiés mardi dans ce document, plus de la moitié des opérations de cyberdéfense les plus critiques lancées par l’Anssi l’an passé concernaient « des modes opératoires réputés chinois », soit 9 sur un total de 17.
L’article Pourquoi l’Anssi met en garde contre le cyberespionnage chinois est apparu en premier sur FrenchWeb.fr.
 La Commission européenne a présenté un premier texte visant à aboutir à un marché commun de la data. La vice-présidente de Capgemini Invent réagit à cette première mondiale.
La Commission européenne a présenté un premier texte visant à aboutir à un marché commun de la data. La vice-présidente de Capgemini Invent réagit à cette première mondiale.
 https://www.androidpolice.com/chrome-unseats-safari-as-the-fastest-browser/
https://www.androidpolice.com/chrome-unseats-safari-as-the-fastest-browser/
Vous aimez les jeux vidéos indépendants ? Vous aimez rendre service à votre prochain ? Et vous trouvez que Vladimir n’est pas très gentil ? Alors, soutenez l’Ukraine grâce à ce pack de 991 jeux indés disponibles pour la modique somme de 10 $. C’est évidemment sur Itch.io et si … Suite
Nous avons récemment vu les bases de TypeScript, mais qu'en est-il d'un cas concret ?
Aujourd'hui nous allons construire une simple API REST à l'aide d'Express et TypeScript.
Avant de continuer ce tuto, je vous recommande vivement d'être à l'aise avec :
- Les codes HTTP et les méthodes HTTP
- JavaScript
- TypeScript (si ce n'est pas le cas, je connais un super article, lien plus haut ð)
- Node.js et NPM (des bases suffisent)
- Express (recommandé mais pas obligatoire)
Un peu de contexte
Premièrement, c'est quoi une API REST ?
Concrètement, une API (Application Programming Interface) consiste à fournir une interface (du code, des adresses HTTP, etc.) utilisable dans un autre contexte.
Un exemple simple sûrement parlant à un grand nombre : JQuery. Avec JQuery nous n'avons accès qu'à ce qui nous est offert. Nous utilisons l'API de JQuery.
<body>
<h1 id="title"></h1>
</body>
<script>
$('#title')
.text('Mon titre')
</script>
Une API REST (REpresentational State Transfer) nous permet de récupérer des données (souvent JSON) depuis une adresse HTTP.
Par exemple comme nous l'avons vu dans Wordpress, il nous suffirait de faire un appel HTTP sur l'adresse https://wordpress.example.com/wp-json/wp/v2/posts pour récupérer tous les posts du site au format JSON.
Express
Express est un framework pour Node.js, qui nous propose une API nous facilitant le travail pour créer des serveurs WEB.
Nous nous en servirons pour développer une API REST dans ce tuto mais Express peut tout à fait être utilisé pour un simple serveur HTTP renvoyant des pages HTML.
Installation du projet
Avant toute chose, il nous faut installer tout ce dont nous avons besoin pour développer.
Premièrement, nous créerons un dossier pour notre projet, pour ce tuto je l'appellerai api-express.
Dans ce dossier, nous allons créer deux sous-dossiers :
srcqui contiendra notre code sourcetypesqui contiendra nos types TypeScript
Deuxièmement, nous allons instancier un projet Node.js, avec la commande suivante (libre à vous de changer les informations de package.json).
npm init -y
Passons maintenant à l'installation des dépendances.
Les dépendances de développement
npm install -D @types/express @types/node @types/cors nodemon ts-node tsconfig-paths tsup typescript
@types/xxx, ces modules nous permettent simplement d'avoir accès aux types TS de nos dépendances. Sans ça, TS nous criera probablement dessus ðnodemon, nous permet de relancer le serveur à chaque changement dans les fichiers sources.ts-node, compile nos fichiers TS en développement et nous permet d'exécuter nos fichiers à la volée. EX:ts-node mon_fichier.ts===node mon_fichier.jstsconfig-paths, nous permet de donner des chemins relatifs personnalisables àts-node. EX:~/mon_fichier.ts===/src/mon_fichier.ts. Cela est notamment pratique dans de gros projets.tsup, nous permettra de compiler nos fichiers TS en un seul fichier JS prêt pour la production.typescript, besoin d'explications ? ð
Les dépendances de développement et de production
Ici c'est plus léger, nous n'aurons besoin que d'express et cors.
cors permet d'autoriser uniquement certains domaines (ou tous) à envoyer des requêtes à notre API.
npm install express cors
Nous allons ensuite définir des "scripts" dans notre package.json pour lancer des commandes rapidement.
"scripts": {
"dev": "nodemon --watch src -e js,ts,json --exec \"ts-node src/index.ts\"",
"build": "tsup src/index.ts --format cjs --clean",
"start": "node dist/index.js"
}
dev, lancenodemonen lui disant d'observer le dossiersrcpour les changements. On lui demande de vérifier les fichiers JS, TS et JSON, enfin, à chaque changement il relance le serveur avects-node.build, compile le projet avec tsup et génère notre fichier de destination.start, une fois le projet compilé, nous permettra de lancer le serveur en production.
Enfin, il ne nous manque plus que notre fichier tsconfig.json à la racine du projet qui configure la façon dont TypeScript fonctionne.
{
"compilerOptions": {
"baseUrl": ".",
"target": "es2017",
"module": "CommonJS",
"lib": ["esnext"],
"moduleResolution": "node",
"esModuleInterop": true,
"strict": true,
"strictNullChecks": true,
"resolveJsonModule": true,
"skipDefaultLibCheck": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"outDir": "./dist",
"strictPropertyInitialization": false,
"paths": {
"~/*": ["./src/*"],
"~~/*": ["./*"]
}
},
"ts-node": {
"require": ["tsconfig-paths/register"]
}
}
Les options importantes pour ce projet sont :
baseUrl, explicite à TS que l'entrée du projet est le dossier courant.target, vers quelle version de JavaScript nous allons compiler.module, quels types de modules JavaScript nous allons utiliser.CommonJS(require('un-module')) est la version encore la plus utilisée avec Node.js.esModuleInterop, nous pourrons utiliser la syntaxeimport x from 'y'avec les modulesCommonJS. Merci TypeScript ð !paths, on définit les chemins personnalisés du projet.ts-node, on demande àts-noded'utiliser nos chemins personnalisés.
Passons au code
Vu le type de projet, placer des snippets de code tout au long du tuto n'est pas vraiment viable.
Je vous propose donc d'utiliser un projet CodeSandbox et de vous expliquer quel fichier fait quoi (en plus des commentaires dans le code).
Vous pouvez ignorer la page de prévisualisation navigateur, elle ne nous servira pas
Explications
Le dossier types
C'est dans ce dossier que nous définirons nos types TypeScript, ici pour les animaux et les erreurs personnalisées.
Le dossier src
index.ts est notre fichier d'entrée, c'est dans ce fichier que nous instancierons le serveur ainsi que les routes (chemins) HTTP.
config.ts est un simple fichier exportant un objet contenant notre configuration, ici le port sur lequel le serveur tourne.
data.ts est un simple fichier exportant un tableau d'animaux, il nous servira de fausse base de données.
Le dossier src/utils
C'est ici que nous définirons les différentes "utilités" dont nous aurons besoin un peu partout.
exceptions.ts contient des classes JavaScript nous permettant de créer des erreurs HTTP plus simplement. Ici nous n'aurons besoin que des erreurs 404 et 400.
Exemple
throw new NotFoundException('Mince une erreur') // Notre route nous retournera une 404 avec ce message d'erreur dans le JSON
Le dossier src/resources
Ce dossier contiendra toute la logique pour chaque resource. Ici, notre seule ressource est pets, dans un vrai projet nous aurions par exemple users, articles, products.
Chaque sous-dossier contient :
- Un
controller, qui défini les routes ainsi que le contenu à renvoyer pour chaque route. Ce fichier est généralement petit, et ne sert qu'à appeler le service ou traiter les paramètres de la requête. - Un
service, c'est lui qui s'occupe de toute la logique. Par exemple, c'est lui qui traite la base de données, les requêtes etc.
Le dossier src/middlewares
Dans ce dossier nous créerons des middlewares Express, des hooks en quelques sortes. Ils nous permettent d'ajouter de la logique a des moments précis lors de chaque requête.
exceptions.handler.ts, c'est lui qui va gérer toutes les erreurs (les nôtres avec les 404 et 400, mais aussi celles d'Express).
unknownRoutes.handler.ts, c'est lui qui va gérer toutes les routes demandées qui n'existent pas. Par exemple, si la route /dogs n'existe pas, il nous renverra une 404 avec un message d'erreur.
C'est bien beau, mais comment peut-on tester ?
Pour tester chaque route, je conseille Postman ou Insomnia qui permettent d'envoyer des requêtes HTTP facilement.
Conclusion
Nous avons non seulement vu comment préparer un projet Node.js avec TypeScript mais également comment en faire une API REST avec Express.
Le processus n'est, en soi, pas compliqué. Cependant, vous avez peut-être remarqué le nombre de dépendance et les étapes préalables avant de pouvoir commencer.
En effet, Express n'est pas opinionated, c'est à dire qu'il ne force en rien une structure de code, ni de façons de faire. C'est donc à vous de vous débrouiller et de commencer à zéro.
Si cette approche ne vous convient pas, des frameworks basés sur Express existent, comme le plus connu Nest.js qui utilise TypeScript par défaut !
Sur ce, je vous dis à bientôt dans un autre tuto ð
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Nous avons récemment vu les bases de TypeScript, mais qu'en est-il d'un cas concret ?
Aujourd'hui nous allons construire une simple API REST à l'aide d'Express et TypeScript.
Avant de continuer ce tuto, je vous recommande vivement d'être à l'aise avec :
- Les codes HTTP et les méthodes HTTP
- JavaScript
- TypeScript (si ce n'est pas le cas, je connais un super article, lien plus haut ð)
- Node.js et NPM (des bases suffisent)
- Express (recommandé mais pas obligatoire)
Un peu de contexte
Premièrement, c'est quoi une API REST ?
Concrètement, une API (Application Programming Interface) consiste à fournir une interface (du code, des adresses HTTP, etc.) utilisable dans un autre contexte.
Un exemple simple sûrement parlant à un grand nombre : JQuery. Avec JQuery nous n'avons accès qu'à ce qui nous est offert. Nous utilisons l'API de JQuery.
<body>
<h1 id="title"></h1>
</body>
<script>
$('#title')
.text('Mon titre')
</script>
Une API REST (REpresentational State Transfer) nous permet de récupérer des données (souvent JSON) depuis une adresse HTTP.
Par exemple comme nous l'avons vu dans Wordpress, il nous suffirait de faire un appel HTTP sur l'adresse https://wordpress.example.com/wp-json/wp/v2/posts pour récupérer tous les posts du site au format JSON.
Express
Express est un framework pour Node.js, qui nous propose une API nous facilitant le travail pour créer des serveurs WEB.
Nous nous en servirons pour développer une API REST dans ce tuto mais Express peut tout à fait être utilisé pour un simple serveur HTTP renvoyant des pages HTML.
Installation du projet
Avant toute chose, il nous faut installer tout ce dont nous avons besoin pour développer.
Premièrement, nous créerons un dossier pour notre projet, pour ce tuto je l'appellerai api-express.
Dans ce dossier, nous allons créer deux sous-dossiers :
srcqui contiendra notre code sourcetypesqui contiendra nos types TypeScript
Deuxièmement, nous allons instancier un projet Node.js, avec la commande suivante (libre à vous de changer les informations de package.json).
npm init -y
Passons maintenant à l'installation des dépendances.
Les dépendances de développement
npm install -D @types/express @types/node @types/cors nodemon ts-node tsconfig-paths tsup typescript
@types/xxx, ces modules nous permettent simplement d'avoir accès aux types TS de nos dépendances. Sans ça, TS nous criera probablement dessus ðnodemon, nous permet de relancer le serveur à chaque changement dans les fichiers sources.ts-node, compile nos fichiers TS en développement et nous permet d'exécuter nos fichiers à la volée. EX:ts-node mon_fichier.ts===node mon_fichier.jstsconfig-paths, nous permet de donner des chemins relatifs personnalisables àts-node. EX:~/mon_fichier.ts===/src/mon_fichier.ts. Cela est notamment pratique dans de gros projets.tsup, nous permettra de compiler nos fichiers TS en un seul fichier JS prêt pour la production.typescript, besoin d'explications ? ð
Les dépendances de développement et de production
Ici c'est plus léger, nous n'aurons besoin que d'express et cors.
cors permet d'autoriser uniquement certains domaines (ou tous) à envoyer des requêtes à notre API.
npm install express cors
Nous allons ensuite définir des "scripts" dans notre package.json pour lancer des commandes rapidement.
"scripts": {
"dev": "nodemon --watch src -e js,ts,json --exec \"ts-node src/index.ts\"",
"build": "tsup src/index.ts --format cjs --clean",
"start": "node dist/index.js"
}
dev, lancenodemonen lui disant d'observer le dossiersrcpour les changements. On lui demande de vérifier les fichiers JS, TS et JSON, enfin, à chaque changement il relance le serveur avects-node.build, compile le projet avec tsup et génère notre fichier de destination.start, une fois le projet compilé, nous permettra de lancer le serveur en production.
Enfin, il ne nous manque plus que notre fichier tsconfig.json à la racine du projet qui configure la façon dont TypeScript fonctionne.
{
"compilerOptions": {
"baseUrl": ".",
"target": "es2017",
"module": "CommonJS",
"lib": ["esnext"],
"moduleResolution": "node",
"esModuleInterop": true,
"strict": true,
"strictNullChecks": true,
"resolveJsonModule": true,
"skipDefaultLibCheck": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"outDir": "./dist",
"strictPropertyInitialization": false,
"paths": {
"~/*": ["./src/*"],
"~~/*": ["./*"]
}
},
"ts-node": {
"require": ["tsconfig-paths/register"]
}
}
Les options importantes pour ce projet sont :
baseUrl, explicite à TS que l'entrée du projet est le dossier courant.target, vers quelle version de JavaScript nous allons compiler.module, quels types de modules JavaScript nous allons utiliser.CommonJS(require('un-module')) est la version encore la plus utilisée avec Node.js.esModuleInterop, nous pourrons utiliser la syntaxeimport x from 'y'avec les modulesCommonJS. Merci TypeScript ð !paths, on définit les chemins personnalisés du projet.ts-node, on demande àts-noded'utiliser nos chemins personnalisés.
Passons au code
Vu le type de projet, placer des snippets de code tout au long du tuto n'est pas vraiment viable.
Je vous propose donc d'utiliser un projet CodeSandbox et de vous expliquer quel fichier fait quoi (en plus des commentaires dans le code).
Vous pouvez ignorer la page de prévisualisation navigateur, elle ne nous servira pas
Explications
Le dossier types
C'est dans ce dossier que nous définirons nos types TypeScript, ici pour les animaux et les erreurs personnalisées.
Le dossier src
index.ts est notre fichier d'entrée, c'est dans ce fichier que nous instancierons le serveur ainsi que les routes (chemins) HTTP.
config.ts est un simple fichier exportant un objet contenant notre configuration, ici le port sur lequel le serveur tourne.
data.ts est un simple fichier exportant un tableau d'animaux, il nous servira de fausse base de données.
Le dossier src/utils
C'est ici que nous définirons les différentes "utilités" dont nous aurons besoin un peu partout.
exceptions.ts contient des classes JavaScript nous permettant de créer des erreurs HTTP plus simplement. Ici nous n'aurons besoin que des erreurs 404 et 400.
Exemple
throw new NotFoundException('Mince une erreur') // Notre route nous retournera une 404 avec ce message d'erreur dans le JSON
Le dossier src/resources
Ce dossier contiendra toute la logique pour chaque resource. Ici, notre seule ressource est pets, dans un vrai projet nous aurions par exemple users, articles, products.
Chaque sous-dossier contient :
- Un
controller, qui défini les routes ainsi que le contenu à renvoyer pour chaque route. Ce fichier est généralement petit, et ne sert qu'à appeler le service ou traiter les paramètres de la requête. - Un
service, c'est lui qui s'occupe de toute la logique. Par exemple, c'est lui qui traite la base de données, les requêtes etc.
Le dossier src/middlewares
Dans ce dossier nous créerons des middlewares Express, des hooks en quelques sortes. Ils nous permettent d'ajouter de la logique a des moments précis lors de chaque requête.
exceptions.handler.ts, c'est lui qui va gérer toutes les erreurs (les nôtres avec les 404 et 400, mais aussi celles d'Express).
unknownRoutes.handler.ts, c'est lui qui va gérer toutes les routes demandées qui n'existent pas. Par exemple, si la route /dogs n'existe pas, il nous renverra une 404 avec un message d'erreur.
C'est bien beau, mais comment peut-on tester ?
Pour tester chaque route, je conseille Postman ou Insomnia qui permettent d'envoyer des requêtes HTTP facilement.
Conclusion
Nous avons non seulement vu comment préparer un projet Node.js avec TypeScript mais également comment en faire une API REST avec Express.
Le processus n'est, en soi, pas compliqué. Cependant, vous avez peut-être remarqué le nombre de dépendance et les étapes préalables avant de pouvoir commencer.
En effet, Express n'est pas opinionated, c'est à dire qu'il ne force en rien une structure de code, ni de façons de faire. C'est donc à vous de vous débrouiller et de commencer à zéro.
Si cette approche ne vous convient pas, des frameworks basés sur Express existent, comme le plus connu Nest.js qui utilise TypeScript par défaut !
Sur ce, je vous dis à bientôt dans un autre tuto ð
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
 https://uxdesign.cc/five-tenets-of-digital-accessibility-57a7857a8200
https://uxdesign.cc/five-tenets-of-digital-accessibility-57a7857a8200
 A l'origine orientée big data, la plateforme permet désormais d'entraîner et déployer des modèles de machine learning. Portée par des levées de fonds records, la société fondée par les créateurs de Spark a une feuille de route ambitieuse.
A l'origine orientée big data, la plateforme permet désormais d'entraîner et déployer des modèles de machine learning. Portée par des levées de fonds records, la société fondée par les créateurs de Spark a une feuille de route ambitieuse.
 Avec un bassin naissant d'audiences jugé satisfaisant, et en attendant l'arrivée de Free, les régies TV s'adaptent à la gestion des petits et moyens annonceurs, majoritaires dans leurs recettes, et ambitionnent déjà le programmatique.
Avec un bassin naissant d'audiences jugé satisfaisant, et en attendant l'arrivée de Free, les régies TV s'adaptent à la gestion des petits et moyens annonceurs, majoritaires dans leurs recettes, et ambitionnent déjà le programmatique.
 Au-delà de l'innovation technologique, le potentiel de l'industrie du futur réside avant tout dans les nouveaux modèles économiques qu'elle permet de développer pour s'adapter aux évolutions du monde.
Au-delà de l'innovation technologique, le potentiel de l'industrie du futur réside avant tout dans les nouveaux modèles économiques qu'elle permet de développer pour s'adapter aux évolutions du monde.
 Pour de nombreux professionnels de la cybersécurité, l'année 2021 aura été l'année de tous les dangers.
Pour de nombreux professionnels de la cybersécurité, l'année 2021 aura été l'année de tous les dangers.
 Fragmentation numérique accélérée impliquant des cyber-attaques étatiques, de hackers qui bousculent cet espace numérique supposé sans frontière. La guerre évolue, le pouvoir de l'information, non !
Fragmentation numérique accélérée impliquant des cyber-attaques étatiques, de hackers qui bousculent cet espace numérique supposé sans frontière. La guerre évolue, le pouvoir de l'information, non !
 Le point sur les cinq perceptions récurrentes sur la transition vers le cloud qui méritent d'être clarifiées pour être enfin balayées.
Le point sur les cinq perceptions récurrentes sur la transition vers le cloud qui méritent d'être clarifiées pour être enfin balayées.
15 top tools and resources for designers and agencies you can put to use to enrich your 2022 web design projects.
The post 15 Awesome Tools and Resources for Designers and Agencies in 2022 appeared first on Codrops.
 Face aux hyperscalers, il existe des fournisseurs plus petits qui ont abandonné les niveaux de stockage et autres frais de sortie des données. Leur système de facturation n'est basé que sur le volume réel stocké.
Face aux hyperscalers, il existe des fournisseurs plus petits qui ont abandonné les niveaux de stockage et autres frais de sortie des données. Leur système de facturation n'est basé que sur le volume réel stocké.
La protection et la gestion des données sont un enjeu majeur pour les entreprises, qui sont confrontées à une hausse massive des cyberattaques et aux questions relatives à la souveraineté des données. Sur le marché de la protection et la gestion des données, l’éditeur de logiciels français Atempo s’est fait une place à l’international au …
L’article [FW 500] Comment la cybercriminalité s’est-elle inscrite durablement dans le paysage? est apparu en premier sur FrenchWeb.fr.
 https://www.webdesignerdepot.com/2022/03/5-must-have-elements-of-a-successful-footer-in-2022/
https://www.webdesignerdepot.com/2022/03/5-must-have-elements-of-a-successful-footer-in-2022/
 Les entreprises, quel que soit leur taille ou leur secteur, sont amenées à créer et emmagasiner une grande quantité de données.
Les entreprises, quel que soit leur taille ou leur secteur, sont amenées à créer et emmagasiner une grande quantité de données.
 Il y a fort à parier que l'année 2022 sera le théâtre de nouvelles tendances autour des caméras de surveillance. Bonnes ou mauvaises, elles auront comme socle principal une techno plébiscitée dans l'industrie, à savoir l'IA.
Il y a fort à parier que l'année 2022 sera le théâtre de nouvelles tendances autour des caméras de surveillance. Bonnes ou mauvaises, elles auront comme socle principal une techno plébiscitée dans l'industrie, à savoir l'IA.
 La technologie change la société et remet en question notre façon de vivre. Ces changements créent des commodités et des moyens de résolution de problèmes qui n'étaient pas possibles auparavant.
La technologie change la société et remet en question notre façon de vivre. Ces changements créent des commodités et des moyens de résolution de problèmes qui n'étaient pas possibles auparavant.
 La connexion continue et les mises à jour régulières des logiciels modernes a considérablement élargi leur chaîne d'approvisionnement et, par la même occasion, les risques de sécurité.
La connexion continue et les mises à jour régulières des logiciels modernes a considérablement élargi leur chaîne d'approvisionnement et, par la même occasion, les risques de sécurité.
 Le product owner par sa qualité de médiateur met tout le monde d'accord, et devient un atout essentiel pour la relation client des entreprises.
Le product owner par sa qualité de médiateur met tout le monde d'accord, et devient un atout essentiel pour la relation client des entreprises.
 [PRIME INFLATION] La guerre en Ukraine provoque une forte hausse des matières premières, comme le pétrole, le gaz et les matières premières agricoles. Dans ce contexte, le gouvernement réfléchit à protéger le pouvoir d'achat des Français.
[PRIME INFLATION] La guerre en Ukraine provoque une forte hausse des matières premières, comme le pétrole, le gaz et les matières premières agricoles. Dans ce contexte, le gouvernement réfléchit à protéger le pouvoir d'achat des Français.
 [MASQUE OBLIGATOIRE] A compter du lundi 14 mars, le port du masque ne sera plus obligatoire en intérieur, à l'exception de quelques lieux. La ministre du Travail, Elisabeth Borne, a confirmé qu'il ne sera plus maintenu en entreprise.
[MASQUE OBLIGATOIRE] A compter du lundi 14 mars, le port du masque ne sera plus obligatoire en intérieur, à l'exception de quelques lieux. La ministre du Travail, Elisabeth Borne, a confirmé qu'il ne sera plus maintenu en entreprise.
Dans le cadre de mon bénévolat pour Framasoft, je suis amené à travailler sur la conformité de l’association au Règlement Général sur la Protection des Données (RGPD). Ça fait des années qu’on essaye d’avancer sur le sujet, mais il faut … Lire la suite
Face au défi pour les entreprises de générer des prospects entrants et d’augmenter leur chiffre d’affaires en ligne, la startup Junto déploie des solutions de Growth Marketing et de tracking qui boostent la performance des publicités en ligne. « Junto va vraiment accompagner les marques dans leur déploiement », explique Étienne Alcouffe, CEO de Junto France. « Concrètement, …
L’article Livestorm, Bonsoirs, Dinh Van… Comment Junto accompagne les marques de logiciel et e-commerce? est apparu en premier sur FrenchWeb.fr.
Quelle stratégie Junto met-il en place pour accompagner les marques de logiciels et e-commerce ? Afin d'y voir plus clair, retour sur trois cas d'usage de marques avec Livestorm, Bonsoirs et Dinh Van.
L’article Livestorm, Bonsoirs, Dinh Van… Comment Junto accompagne les marques de logiciels et d’e-commerce? est apparu en premier sur FrenchWeb.fr.
 https://uxdesign.cc/3-ways-to-use-your-design-superpowers-to-tackle-sustainability-9efc37fcb19a
https://uxdesign.cc/3-ways-to-use-your-design-superpowers-to-tackle-sustainability-9efc37fcb19a
The post CSS Text Effect Style 143 appeared first on Best jQuery.
The post Bootstrap Vertical Tab 103 appeared first on Best jQuery.
 https://www.androidpolice.com/google-play-store-more-updated-material-design-elements/
https://www.androidpolice.com/google-play-store-more-updated-material-design-elements/
 https://kod.so/
https://kod.so/ https://uimini.github.io/docs/
https://uimini.github.io/docs/ https://khushmeen.com/icons.html
https://khushmeen.com/icons.html https://commenty.app/
https://commenty.app/