Les actualités du Vendredi 08 mai 2015 dans les métiers du web - Marmits.com - Reims
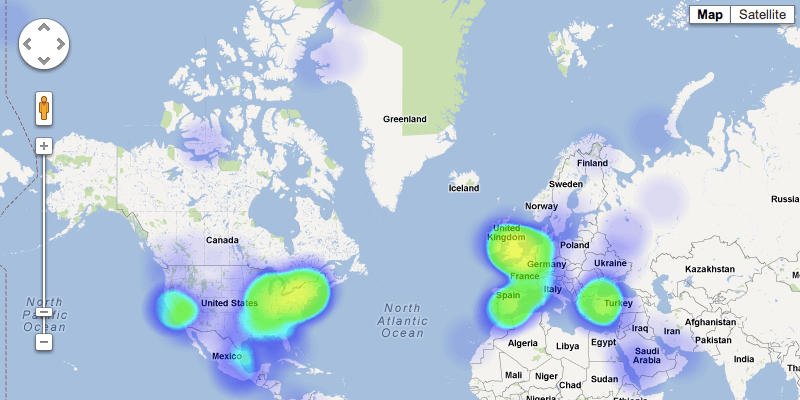
 A real-time Twitter heatmap generator that uses MongoDB. It is written in Python and consists of mainly three components: tstream.py (which inserts incoming data in a MongoDB), tweet_service.py (a web app for bringing new data from MongoDB) and map.html (that allows the usage of Google Maps). The generator is free.
A real-time Twitter heatmap generator that uses MongoDB. It is written in Python and consists of mainly three components: tstream.py (which inserts incoming data in a MongoDB), tweet_service.py (a web app for bringing new data from MongoDB) and map.html (that allows the usage of Google Maps). The generator is free.
The post MongoDB Real-time Twitter Heatmap appeared first on ByPeople.
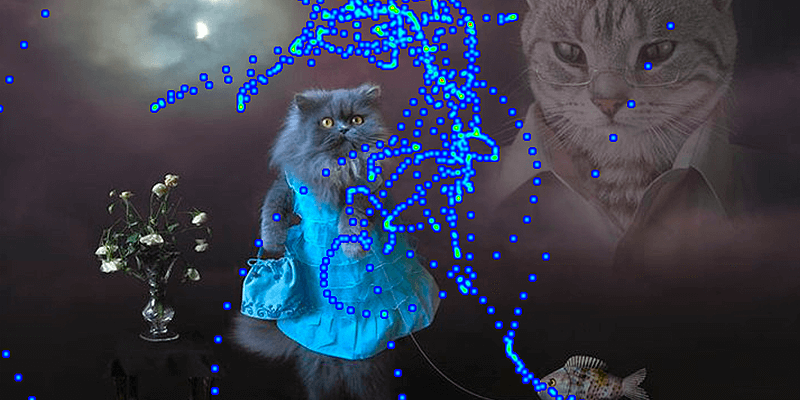
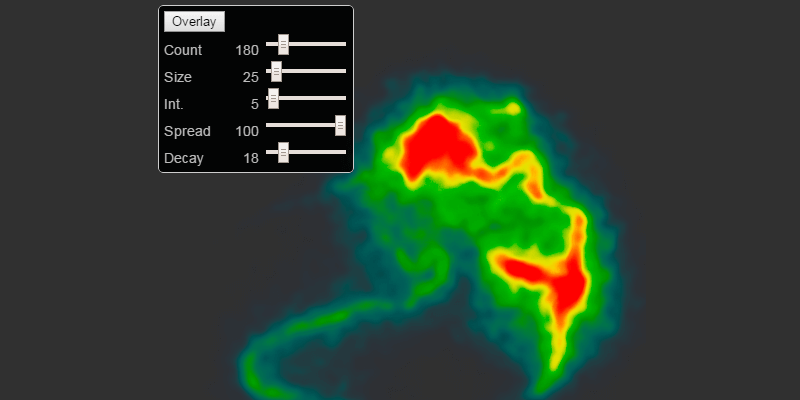
 A JavaScript experiment that creates heatmaps in an easy way, however you'll need to use a browser that supports canvas and web-workers, which means Firefox, Safari, Chrome, or Opera. It has been released by Michael Dungan under the MIT license.
A JavaScript experiment that creates heatmaps in an easy way, however you'll need to use a browser that supports canvas and web-workers, which means Firefox, Safari, Chrome, or Opera. It has been released by Michael Dungan under the MIT license.
The post JavaScript Canvas Heatmap Experiment appeared first on ByPeople.
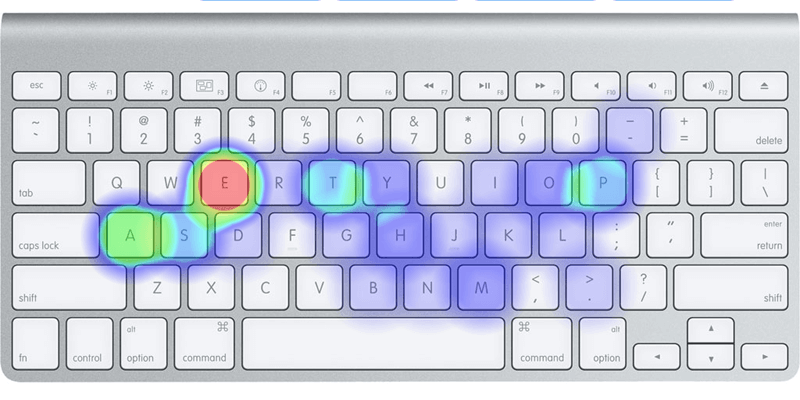
 The keyboard heatmap shows the distribution of characters of a text while you're typing. It was created by Patrick Wied, the guy who also created the JavaScript heatmap library heatmap.js, a tool that works along with the keyboard heatmap. It is licensed under the MIT and Beerware License.
The keyboard heatmap shows the distribution of characters of a text while you're typing. It was created by Patrick Wied, the guy who also created the JavaScript heatmap library heatmap.js, a tool that works along with the keyboard heatmap. It is licensed under the MIT and Beerware License.
The post Keyboard Characters Distribution Heatmap appeared first on ByPeople.
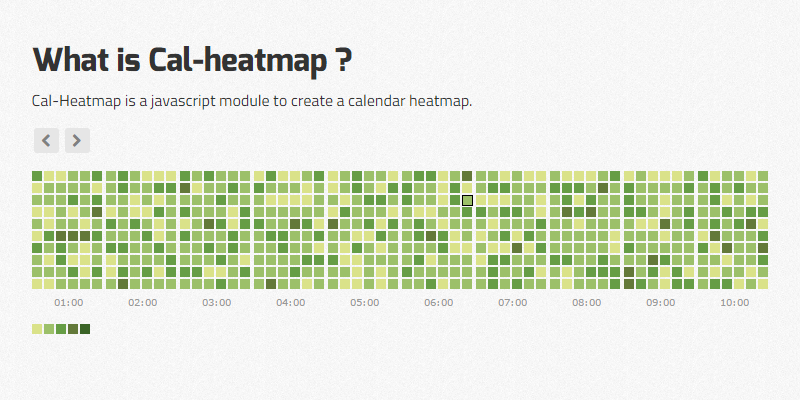
 A nice tool to create a calendar heatmap made as a JavaScript module to create calendar heat map to visualize time series data just like the visual representation of collaboration that users make on Github. It works on most modern browsers supporting SVG, and was tested on Internet Explorer 9+, Firefox 4+, Chrome 14+, Safari 5.0+ and Opera 10+.
A nice tool to create a calendar heatmap made as a JavaScript module to create calendar heat map to visualize time series data just like the visual representation of collaboration that users make on Github. It works on most modern browsers supporting SVG, and was tested on Internet Explorer 9+, Firefox 4+, Chrome 14+, Safari 5.0+ and Opera 10+.
The post Calendar Heatmap JavaScript Module appeared first on ByPeople.
 Heatmap provides a simple, single helper method that helps you generating a cloud-style heat map based on a provided histogram. It was created by Coraline Ada Ehmke. The size and color of each key is calculated based on the associated value from the histogram. It was created by Corey Ehmke, released under the MIT license.
Heatmap provides a simple, single helper method that helps you generating a cloud-style heat map based on a provided histogram. It was created by Coraline Ada Ehmke. The size and color of each key is calculated based on the associated value from the histogram. It was created by Corey Ehmke, released under the MIT license.
The post Simple Cloud-style Heatmap Generator appeared first on ByPeople.
 A high-performance WebGL/JS heatmap display library, perfect for website data analytics. This library differs from many others in its velocity of response since it is based on WebGL, data points mapping becomes faster and the best of all is that you can add as many of them as you want. WebGL Heatmap is licensed under MIT, GPL and BSD.
A high-performance WebGL/JS heatmap display library, perfect for website data analytics. This library differs from many others in its velocity of response since it is based on WebGL, data points mapping becomes faster and the best of all is that you can add as many of them as you want. WebGL Heatmap is licensed under MIT, GPL and BSD.
The post WebGL Heatmap Display Library appeared first on ByPeople.

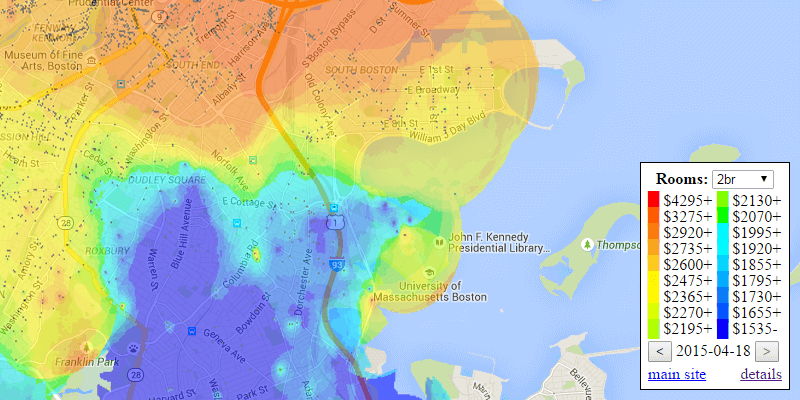
A beautiful mapping tool that can be used for different types of organizations for visualizing housing data and statistical values. To use you need to figure out your lat/lon boundaries, set lat/lon in query_padmapper.py and draw_heatmap.py, run query_padmapper.py, run draw_heatmap.py and check the resulting map. Released under the GPL by Jeff Kaufman.
The post Python Statistical Data Mapping Tool appeared first on ByPeople.

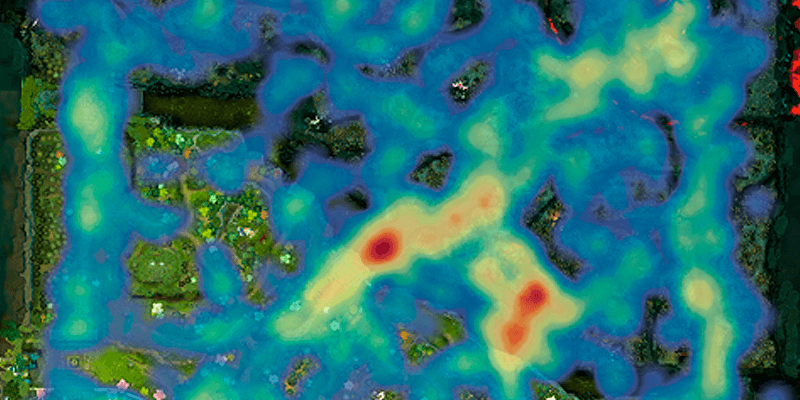
A complete gem for Ruby that allows the generation of heat maps. It is a simple tool that doesn't require many configuration tweaks: just a few code inclusions and that's it. It still needs some customization improvements and generating titles for Google Map mashups. The gem can be downloaded and used for free.
The post Lightweight Ruby Heatmaps Creator appeared first on ByPeople.
 A simple tool made with Ruby with the purpose of generating heat maps, however, it needs ImageMagick to run. To use it, create a new Map object, add "Area" objects to the map and output the generated heatmap. You can use the tool for personal and commercial creations.
A simple tool made with Ruby with the purpose of generating heat maps, however, it needs ImageMagick to run. To use it, create a new Map object, add "Area" objects to the map and output the generated heatmap. You can use the tool for personal and commercial creations.
The post Ruby Heatmap Generation Tool appeared first on ByPeople.
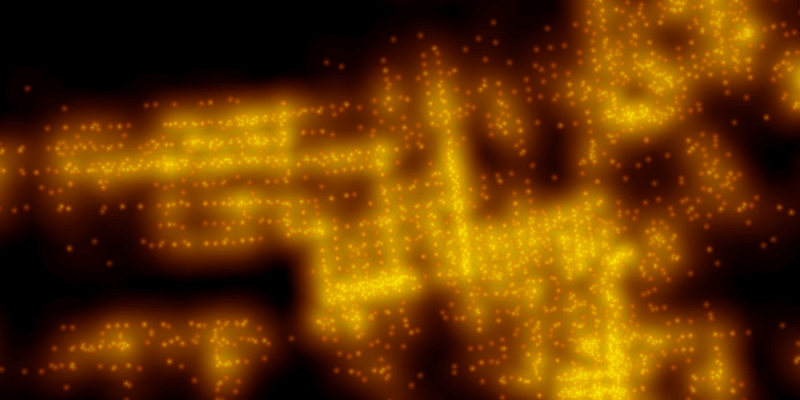
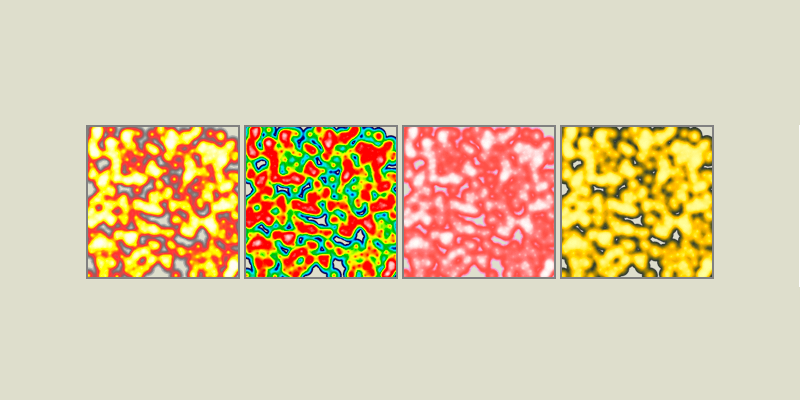
 A free high-performance C heatmap generation library. It is not a typical heatmap library for website usage (Even though it might be abused for that purpose due to its versatility). With it you can create arbitrarily-sized heatmaps, they can be either normalized or saturated, includes gorgeous color schemes, but you can also use your own.
A free high-performance C heatmap generation library. It is not a typical heatmap library for website usage (Even though it might be abused for that purpose due to its versatility). With it you can create arbitrarily-sized heatmaps, they can be either normalized or saturated, includes gorgeous color schemes, but you can also use your own.
The post High-performance C Heatmap Library appeared first on ByPeople.
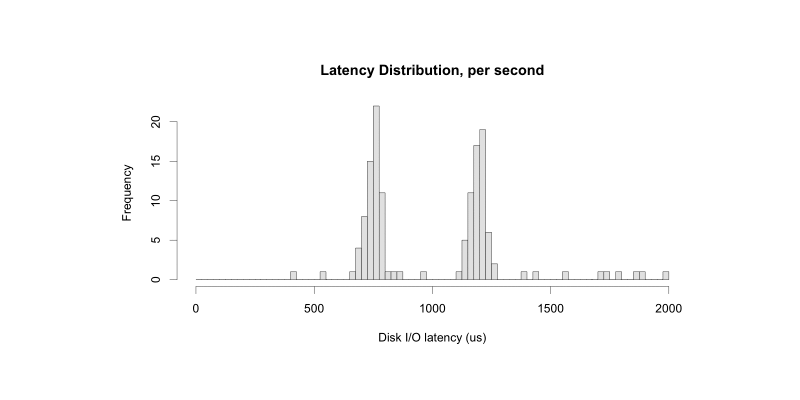
 A nice tool that draws latency heat maps (those graphs that measure response time). The program generates heat maps from trace files; it takes input as two numerical columns, a time and a latency, and the y-axis will auto-scale to include everything. You can use it for free.
A nice tool that draws latency heat maps (those graphs that measure response time). The program generates heat maps from trace files; it takes input as two numerical columns, a time and a latency, and the y-axis will auto-scale to include everything. You can use it for free.
The post Pearl Latency Heat Maps Tool appeared first on ByPeople.
 A Python script for generating high-quality heatmaps based on any coordinate data (GPS tracks, eye tracking, etc). It is useful as a command line script or a Python module, inputs can be a list of points or a GPX tracklog, renders GPX tracks as line segments (rather than disconnected points), can generate animations using FFmpeg showing the accumulation of your data and many more options. It is released under the AGPL, so you're free to improve it and to share your version.
A Python script for generating high-quality heatmaps based on any coordinate data (GPS tracks, eye tracking, etc). It is useful as a command line script or a Python module, inputs can be a list of points or a GPX tracklog, renders GPX tracks as line segments (rather than disconnected points), can generate animations using FFmpeg showing the accumulation of your data and many more options. It is released under the AGPL, so you're free to improve it and to share your version.
The post High-quality Python Heatmap Script appeared first on ByPeople.
Si vous êtes sous Mac et que vous voulez savoir quels sont les softs qui utilisent votre réseau, il existe une petite application baptisée Loading qui s'incruste dans la barre de menu et qui permet de savoir ça. En appuyant sur la touche ALT au moment de votre clic, vous connaitrez même l'ID du processus […]
Cet article merveilleux et sans aucun égal intitulé : Connaitre les applications OSX qui utilisent votre réseau ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 heatmap.py is a tool for creating visual representations of data in the form of heatmaps. It that takes a list of x, y coordinate tuples and returns a PIL Image object describing their density as a heatmap. Some highlights. It has independent autoscaling in both x and y ranges, variable output image size, five output color schemes, tweakable intensity by modifying point size and Google Earth KML output.
heatmap.py is a tool for creating visual representations of data in the form of heatmaps. It that takes a list of x, y coordinate tuples and returns a PIL Image object describing their density as a heatmap. Some highlights. It has independent autoscaling in both x and y ranges, variable output image size, five output color schemes, tweakable intensity by modifying point size and Google Earth KML output.
The post Heatmap.py: Python Heatmaps Tool appeared first on ByPeople.
Une étude effectuée auprès de 2568 infidèles français a montré que technologie et infidélité jouaient un double jeu.

A plugin designed for users which want to include the header and footer to the login page and also change the design of the login page; just create a wp-custom-login.css in your theme directory. Adding the header and footer to your login page. It is well rated, and was created by WordPress user Ninos.
The post WordPress Custom Login Footer Plugin appeared first on ByPeople.

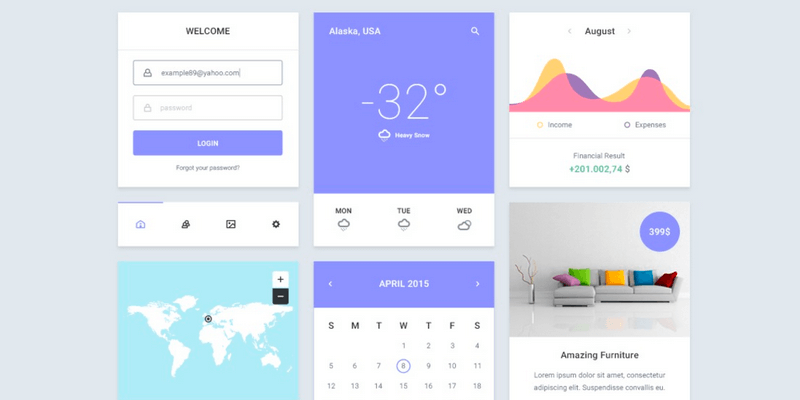
A material user interface kit made in PSD format. The kit enclosed some neat widgets like a login form, weather, chart, menu bar, map, calendar and product widget. Additionally, it has a profile badge. The PSD is fully layered and editable 100%.
The post Material UI PSD Kit appeared first on ByPeople.

A cross-platform desktop applications framework using web technologies. You can use HTML, CSS, and JavaScript with Chromium and Node.js to build apps, it's open source, and it runs on Mac, PC and Linux. The framework includes automatic updates, crash reports, debugging and profiling tools, and native menus and notifications.
The post Electron: Cross-platform Desktop App Framework appeared first on ByPeople.

A mockup to create a brand identity guidelines book, made in InDesign. The template is perfect for presenting your branding proposals to a potential client or you can use it on your own branding design. It includes 8 print ready pages with 3mm bleed, it's A4 Horizontal (11.69 x 8.27 Inch), comes in 300 DPI + CMYK and can be edited easily with InDesign, and Illustrator.
The post Free InDesign Brand Guidelines Mockup appeared first on ByPeople.

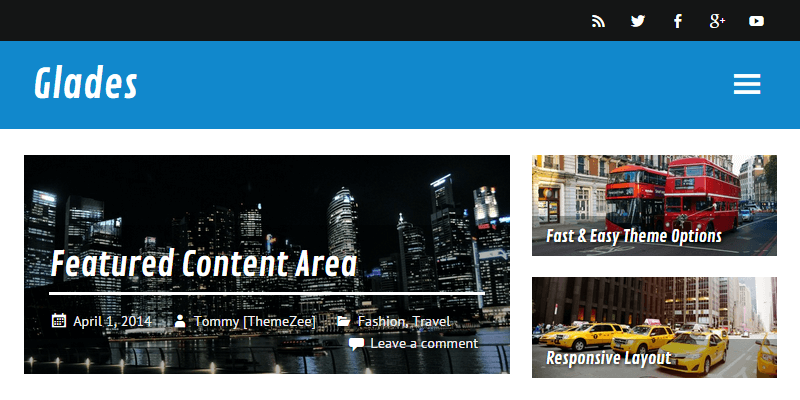
A compelling magazine and news WordPress theme. The theme consists of a set of components mixing harmoniously, including a simple slider, a content roll, widgets, several news areas, top menu, logo area and widgetized footer. You can download this theme for free and use it on your personal and professional projects.
The post Glades: Free Magazine WordPress Theme appeared first on ByPeople.

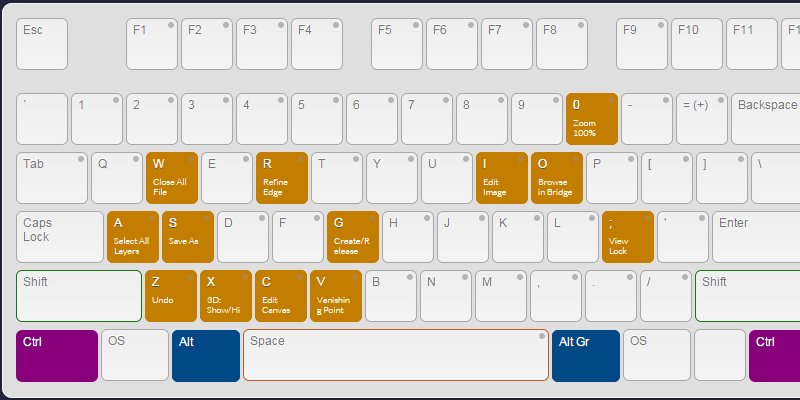
An online keyboard shortcut visualizer for Adobe Photoshop, Illustrator and InDesign. It is a great resource for beginners and advanced designers for remembering keyboard combinations that ease the design process. This tool can be used freely.
The post Photoshop, Illustrator and InDesign Keyboard Shortcut Visualiser appeared first on ByPeople.
Malgré des résultats financiers en baisses, Spotify le leader de la musique en streaming envisage le lancement d’un service de vidéo sur internet.

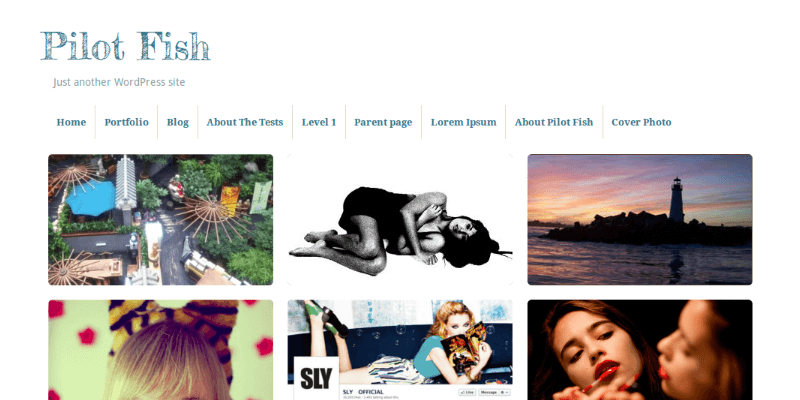
An elegant portfolio theme for WordPress with a minimal design. It features a custom post type for highlighting projects; it has parallax scrolling on the display image, and a responsive layout that supports custom menus, post formats, and multiple languages like Japanese, Spanish, Russian, Dutch and German. Something to note is, if you modified code in the original theme then an update will erase all your changes. The theme is free.
The post Pilot Fish: Minimal Parallax WordPress Theme appeared first on ByPeople.
2015 has inherited a lot of trends from previous years, there’s been a steady evolution of ideas — Flat Design into Material Design for example — but nothing as revolutionary as Responsive Design. However, we are starting to see trends that feel fresh, either through new treatments or because they’re genuinely new ways of approaching […]
SEO : nouvelle mise à jour de l'algo de Google contre les pages satellite La création de (nombreuses) pages satellite (créées uniquement pour positionner un site sur des requêtes bien précises) est interdite depuis longtemps par Google et les autres moteurs. Google a mis à jour son algo pour mieux détecter (et sanctionner) ce type de pagesAlgorithme […]
Cet article écrit par Olivier Duffez a été publié sur Algorithme Google contre les pages satellite, version 2015
La création de (nombreuses) pages satellite (créées uniquement pour positionner un site sur des requêtes bien précises) est interdite depuis longtemps par Google et les autres moteurs. Google a mis à jour son algo pour mieux détecter (et sanctionner) ce type de pagesSEO : nouvelle mise à jour de l'algo de Google contre les pages satelliteCet article […]
Cet article écrit par Olivier Duffez a été publié sur SEO : nouvelle mise à jour de l'algo de Google contre les pages satellite
Cet article SEO : nouvelle mise à jour de l'algo de Google contre les pages satellite est apparu en premier sur Les dossiers référencement de WebRankInfo.
Festival de l’innovation pédagogique : Pour sa 4 eme édition, le festival organisé par Brigitte Boussuat, auteure de “Former avec le Funny Learning : quand les neurosciences réinventent vos formations” aux éditions Dunod, propose aux consultants, RH, formateurs et managers passionnés de développer leur agilité comportementale et pédagogique. Coachés par 4 comédiens d’improvisation du cabinet partenaire [...]
Votre boss vous les brise ? L’équipe avec laquelle vous travaillez n’en branle pas une ? Vous allez au boulot tous les matins en trainants les pieds ? Vous rêvez de l’air pur du Kilimandjaro au moment d’appuyer sur le bouton Power de votre machine ? Démissionnez ! Mais comment faire lorsque tout semble aller pour le mieux ? Cet article […]

immagiPic is an online scene creator tool to easily create your scene mockup and instantly download a PNG image.
The post immagiPic – Scene creator tool appeared first on Freebiesbug.
Megaupload, Dropbox et tous les autres n’ont qu’à bien se tenir. Gigatribe est bien décidé à se tailler une part du gâteau.

Dragula is a simple drag and drop script. It’s easy to set up with no bloated dependencies.

Line25 Sites of the Week is a weekly roundup of the most outstanding website designs that I stumble across during my every day browsing. In this week’s collection, we have designs from ProtectWise, SproutVideo, Jordan Amblin, Miners Arms Whitecroft, Jozef Metelka. ProtectWise View the website SproutVideo View the website Jordan Amblin View the website Miners […]
The post Line25 Sites of the Week for May 8th 2015 appeared first on Line25.
A Light AudioPlayer with HTML5, jQuery and CSS3.
The post Light AudioPlayer with jQuery & Html5 appeared first on jQuery Rain.
Ideabox is a jQuery plugin for responsive timeline news ticker. Modern Flat HTML data Multiple RSS Feed Easy Install Responsive Mobile Friendly
The post Ideabox : jQuery Timeline News Ticker appeared first on jQuery Rain.
The Marvel Comics API is a tool to help developers everywhere create amazing, uncanny and incredible web sites and applications using data from the 70-plus years of the Marvel age of comics. The Marvel Comics API is a RESTful service which provides methods for accessing specific resources at canonical URLs and for searching and filtering […]
The post The Marvel Comics API for Developers appeared first on WebAppers.
52 épisodes - 1 année au cœur des startups : c'est la promesse du rendez-vous vidéo StartupBegins, en partenariat avec Presse-Citron.
jQuery filestyle is plugin to style the file upload input.
The post Filestyle : jQuery plugin to style File Upload Input appeared first on jQuery Rain.